illustratorの不透明マスクはご存知ですか?
クリッピングマスクは知ってるけど不透明マスクは使ったことがないという人は結構いるのではないでしょうか。
以前はフォトショップでなければ出来なかった、透明のグラデーションのマスクがイラストレーター上で出来てしまいます。
不透明マスクを理解するとデザインや、イラストレーターの表現がぐっと広がりますよ。いつもはフォトショップで処理していた効果もイラストレーター上で作業ができ、効率的に作業ができるようになります。
この記事では不透明マスクの説明を初心者の方にもわかりやすく解説します。
不透明マスクとクリッピングマスクの違い
イラストレーターのマスクには[不透明マスク]と[クリッピングマスク]の2種類があります。
ここ重要です。
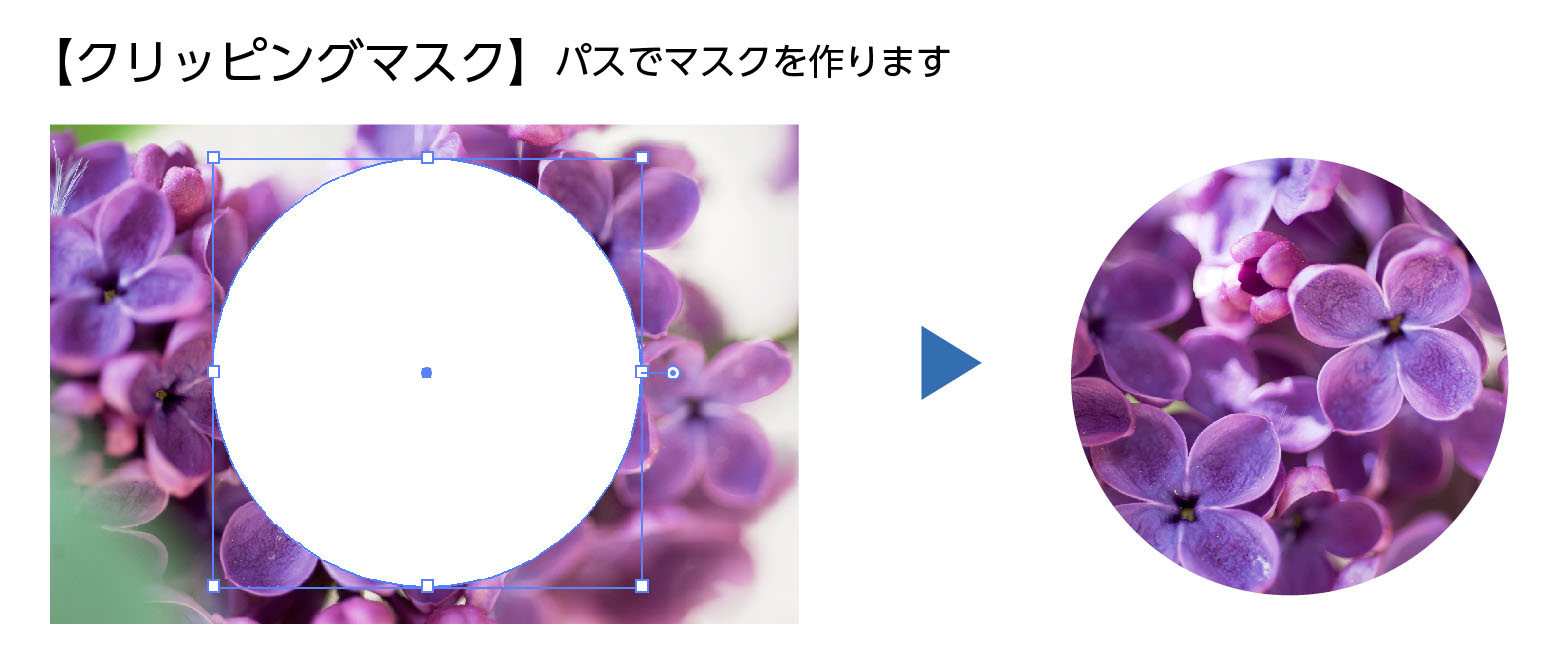
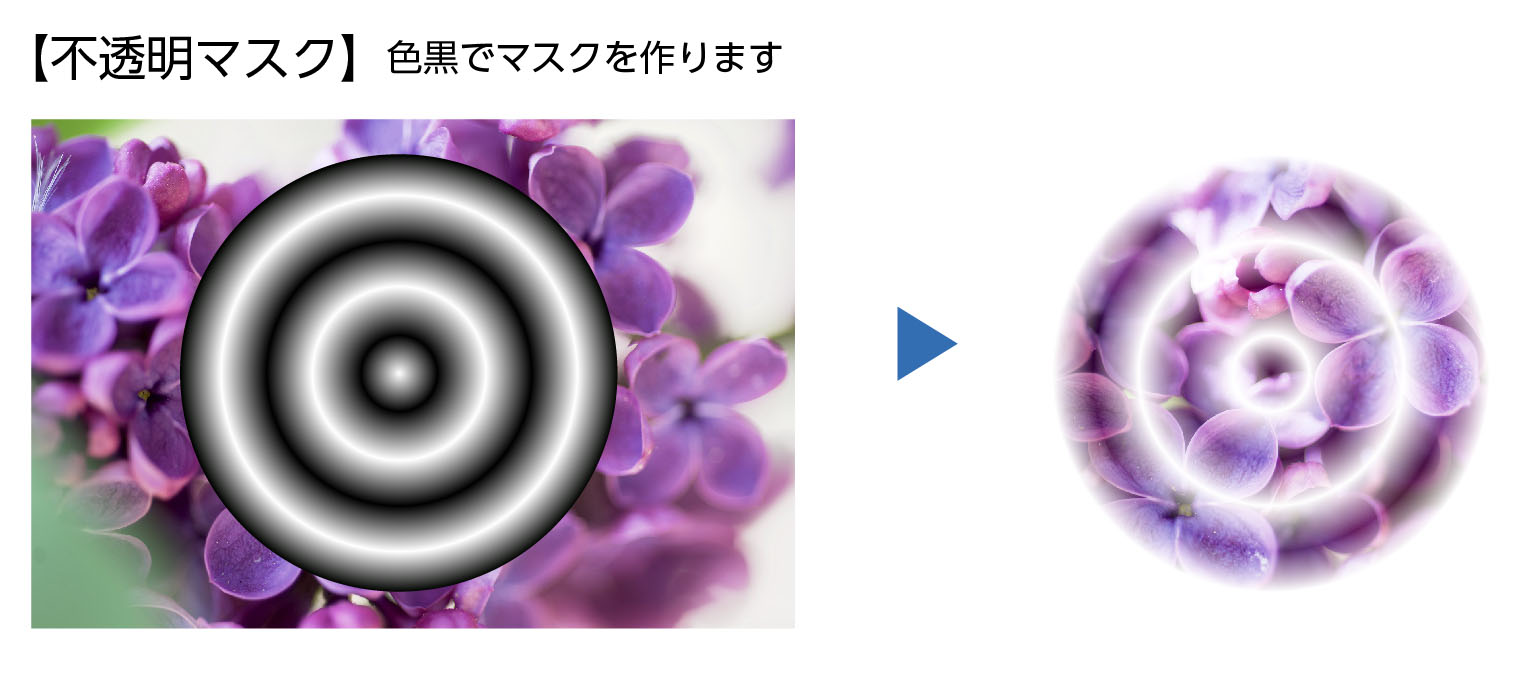
【クリッピングマスク】はパスでマスクを作るのに対し、【不透明マスク】は白黒の色でマスクを作ります。色でマスクを作るから自由度は格段に上がります。
クリッピングマスク
【クリッピングマスク】はオブジェクトの形(パスの形)がマスクになる機能です。グラデーションなどの凝ったマスクは作れません。なので単純なマスクの場合は適しています。

クリッピングマスクはパスの形に写真やイラスト・文字(オブジェクト)にマスクをかける機能です。くわしくはクリッピングマスクの解説記事を参考にしてください。

不透明マスク
【不透明マスク】は白黒(白が見える部分、黒が隠れる部分)のマスク用のオブジェクトを使うのでグラデーションやパターンなど、複雑なマスクを作ることが可能になります。複数の白黒の オブジェクトをまとめてマスクにすることもできます。写真の一部をぼかしたマスクも制作可能です。


不透明マスクの作り方
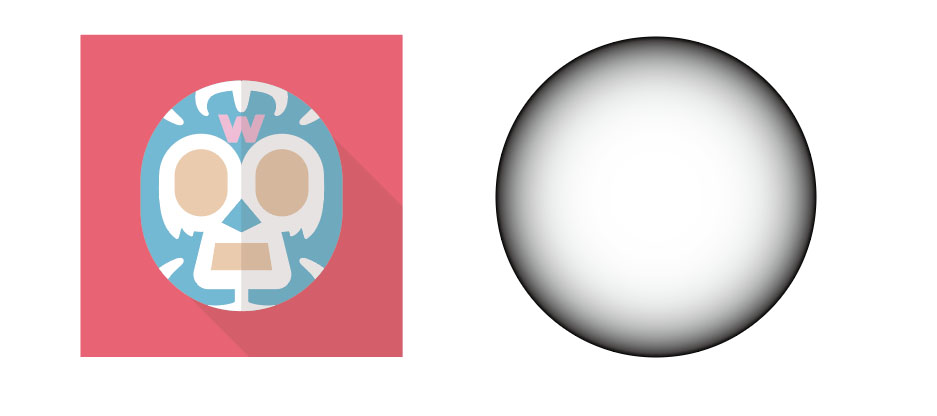
では上の不透明マスクを作ってみましょう。
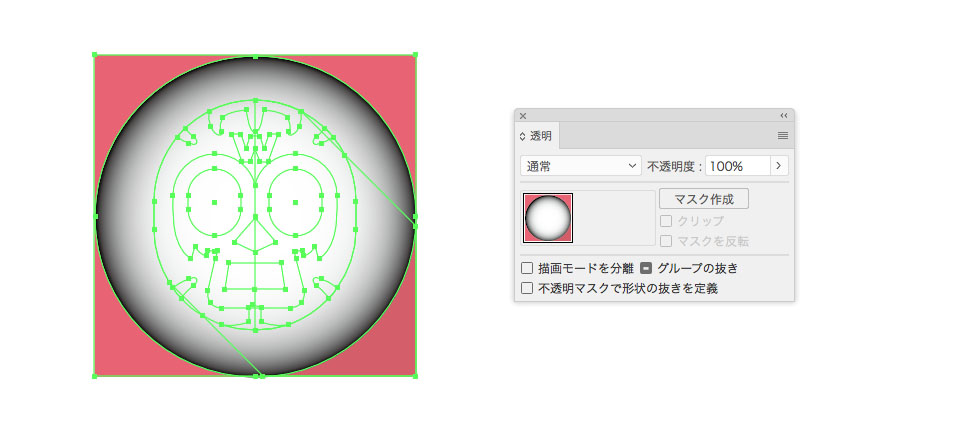
イラスト(左)と白黒のグラデーションのかかったオブジェクト(右)があります。
白黒のグラデーションは白が見える部分、黒が隠れる部分になります。

- グラデーションの作り方は下の記事を参考にどうぞ。

グラデーションのオブジェクトをイラストの上に重ねてます。
この時必ずマスクがイラストより前面になるようにしてください。(前面にするところはクリッピングますと同じです。)

マスクとオブジェクトどちらも選択された状態で[ウィンドウ>透明]
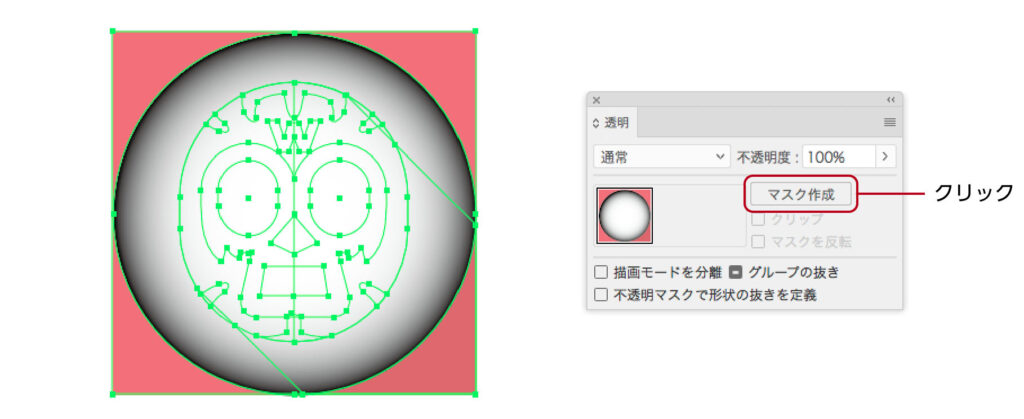
透明パネルの[マスク作成]ボタンをクリックします。

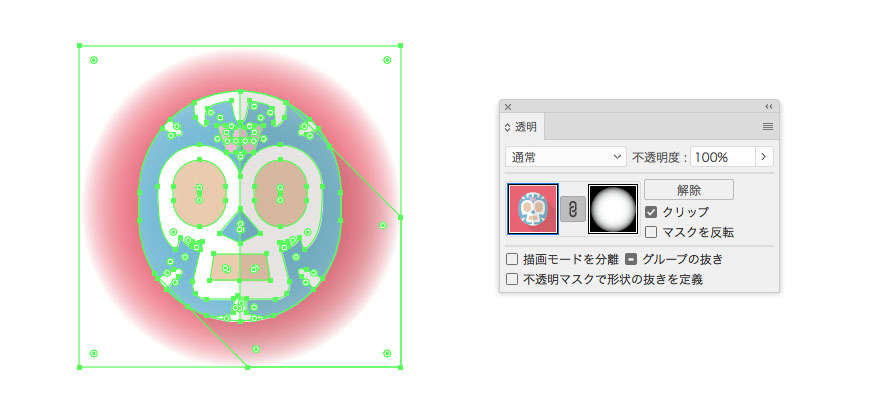
イラストにグラデーションのマスクがかかりました。

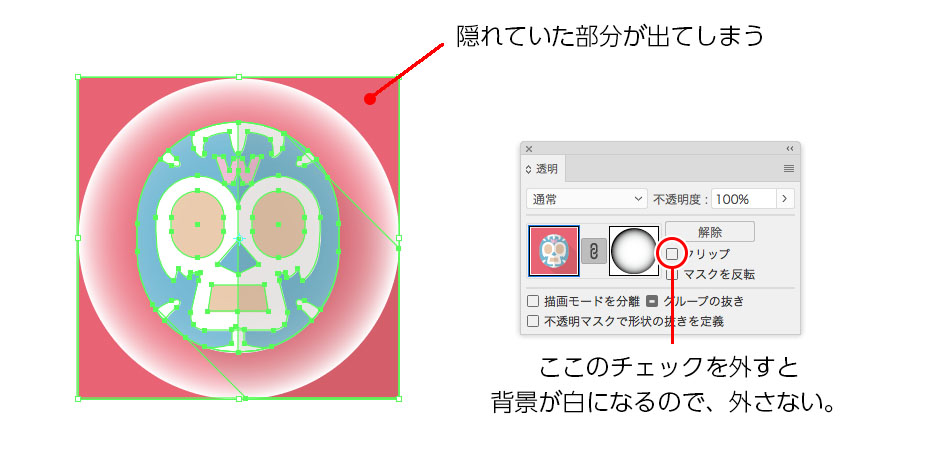
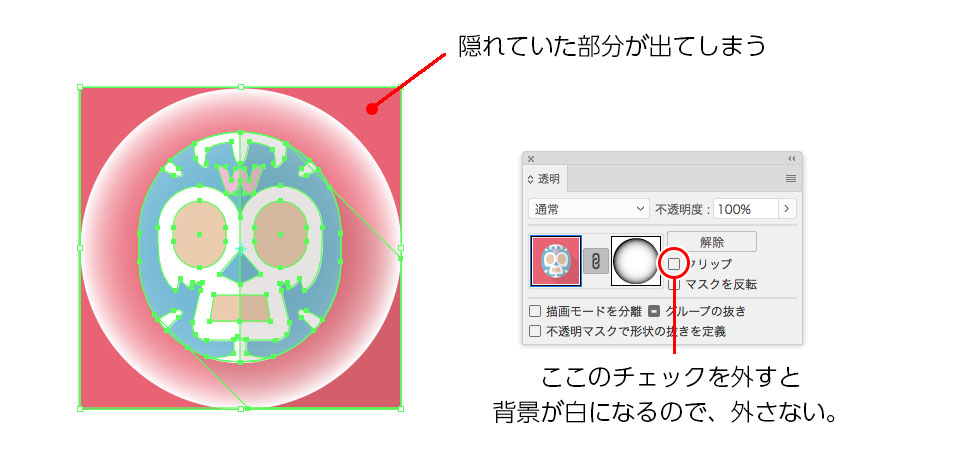
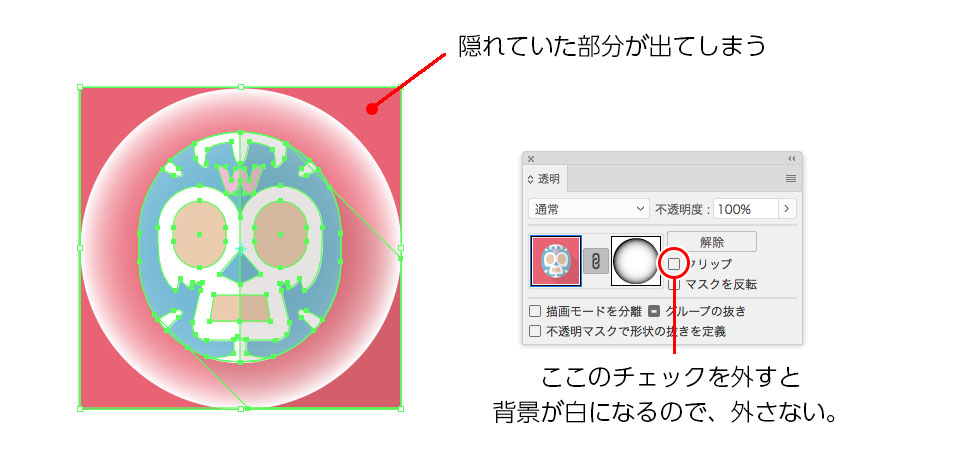
透明パネルの[クリップ]のチェックを外すとマスクのオブジェクト以外が表示されてしまします。
マスクのオブジェクト以外(オブジェクトがない部分)は、チェックを入れると黒(隠れる部分)となります。デフォルトではチェックが入っています。

[クリップ]はマスクのオブジェクトのない部分を黒くする機能です。黒くなると透明になるということです。
[クリップ]の下にある[マスクの反転]はマスクの黒い部分が透明になり白い部分がイラスト・写真が表示されます。言葉通りマスクの白黒の反転です。
- マスクの色は黒以外でもできますが、濃度がわかりづらく仕上がりの予想がつきにくいので白黒で作るのが基本です。
マスクのグラデーションの変更する場合
マスクの変更をする場合
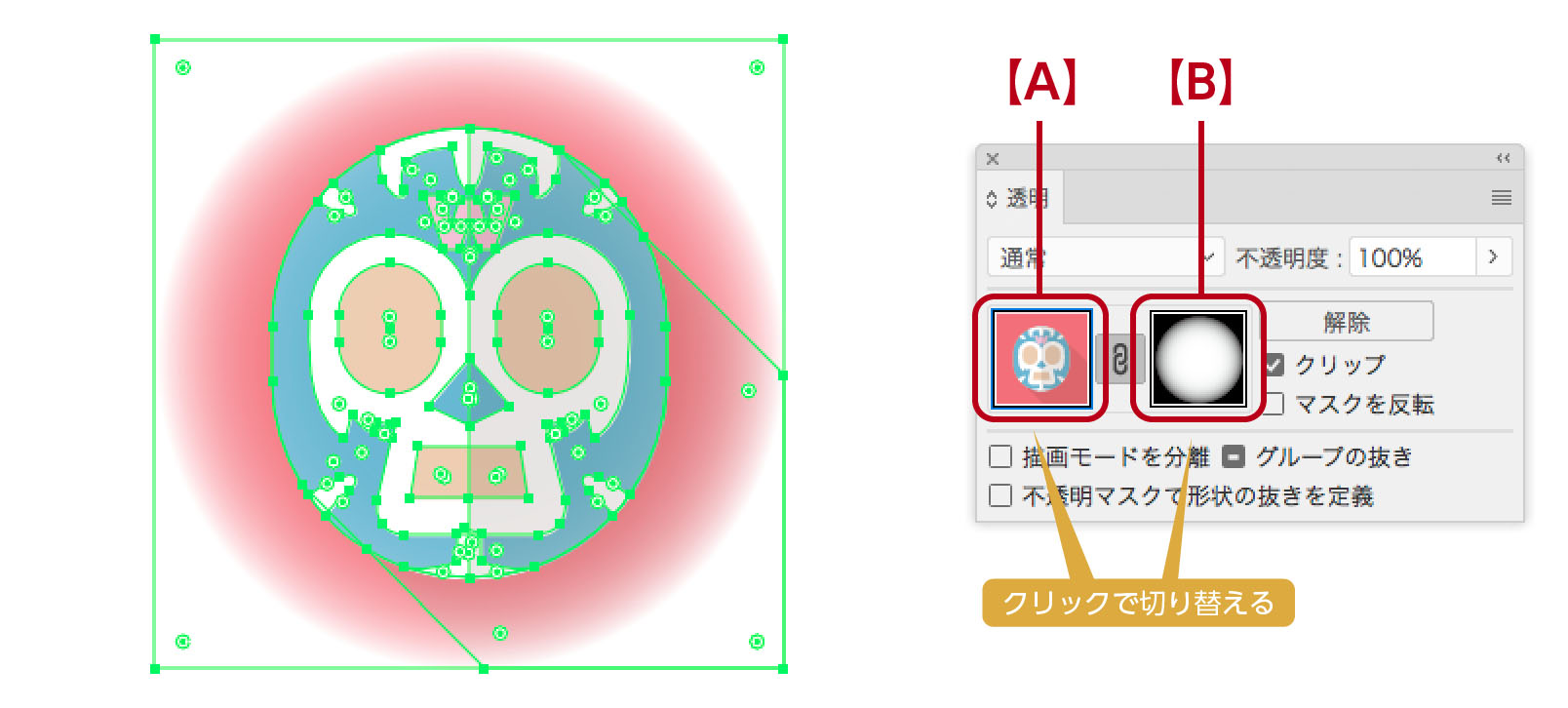
透明パネルの【A】オブジェクトと【B】マスクが並んで表示されています。

透明パネルの【B】のマスクの方をクリックすると、マスクがアクティブになります。(アクティブになると青枠が付きます)この状態でマスクの変更が可能です。グラデーションを変更、大きさ、移動などが可能です。
編集ができない原因はコレ
【B】のマスクがアクティブの時はマスクしか編集ができません。
マスクの編集が終わったら必ず【A】をクリックしてアクティブにすることを忘れずに!
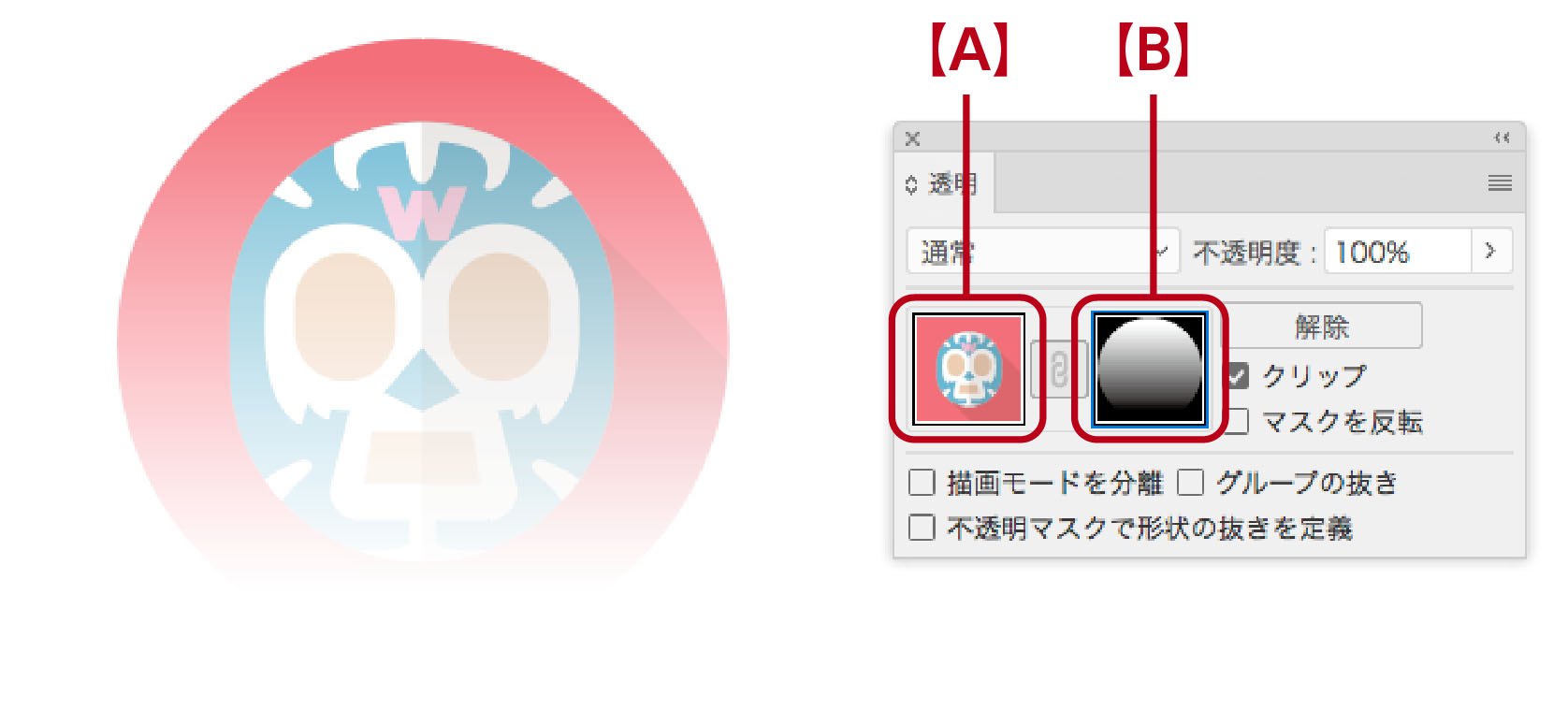
マスクのグラデーションを円形から線形に変更してみました。

マスクの変更が終わったら、透明パネルの左の【A】オブジェクトの方をクリックして戻します。

マスクからオブジェクトの戻し忘れは必ずと言っていいほどやるんだな。だから赤文字なんだな。
オブジェクトのみを変更する場合
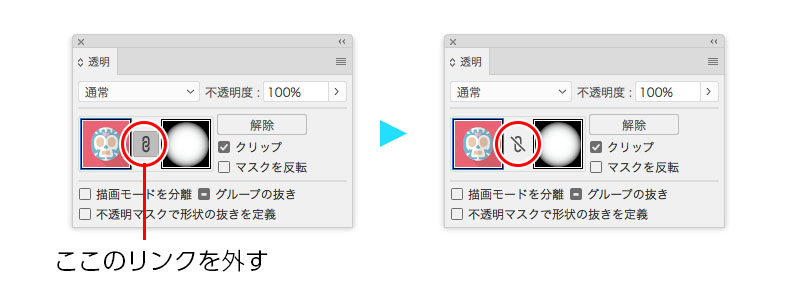
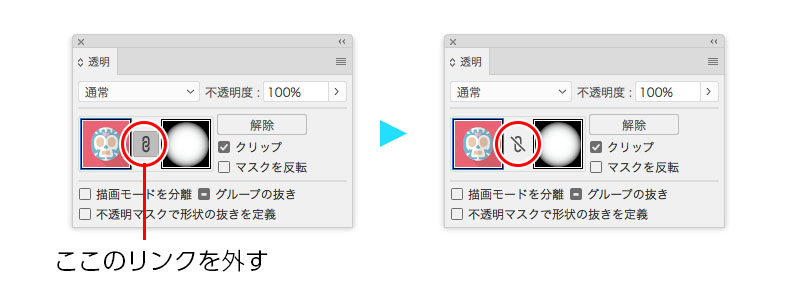
オブジェクト【A】とマスク【B】はデフォルトでリンク状態にあります。なのでオブジェクトを移動すればマスクも自動で移動されます。拡大縮小も同じです。
マスクは変更せずにオブジェクトのみを移動、拡大縮小など変更する場合は透明パネルのオブジェクトとマスクの間にあるリンクボタンをクリックしてリンクを外します。


この状態でオブジェクトのみの移動、拡大縮小が可能です。リンクボタンを外さないとマスクも一緒に移動・拡大縮小されてしまいます。
これまでの説明ではイラストにマスクをかけましたが、画像も同じ作業で可能です。
不透明マスクでできること
この機能を使えば今までPhotoshopを開いて加工していたことがイラストレーター上で作業ができるようになり非常に便利です。
マスクは一つだけではなく、複数のマスクも可能です。


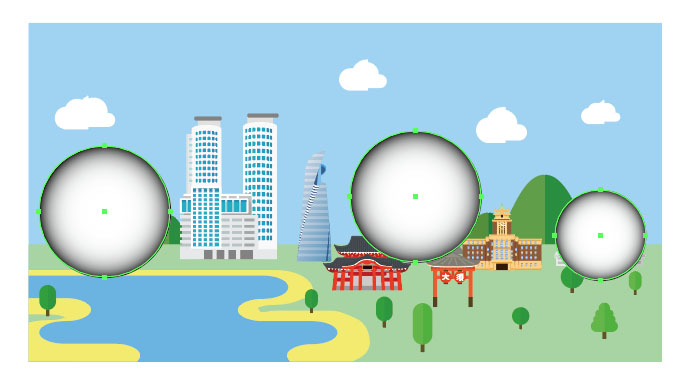
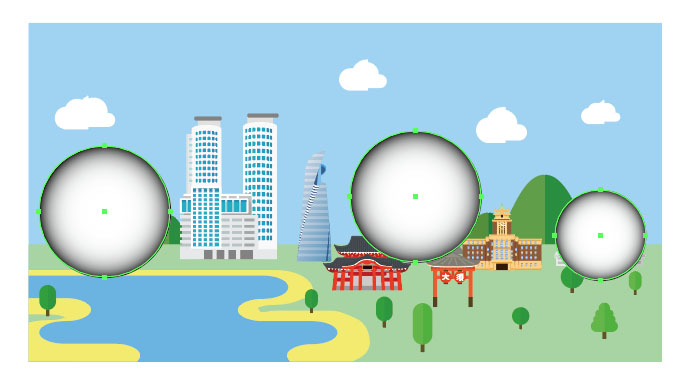
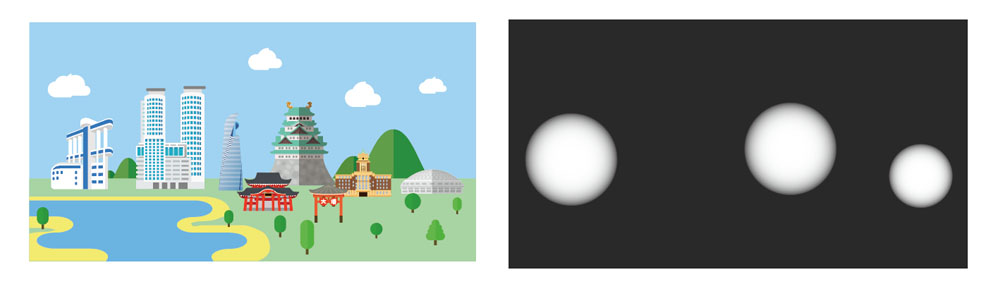
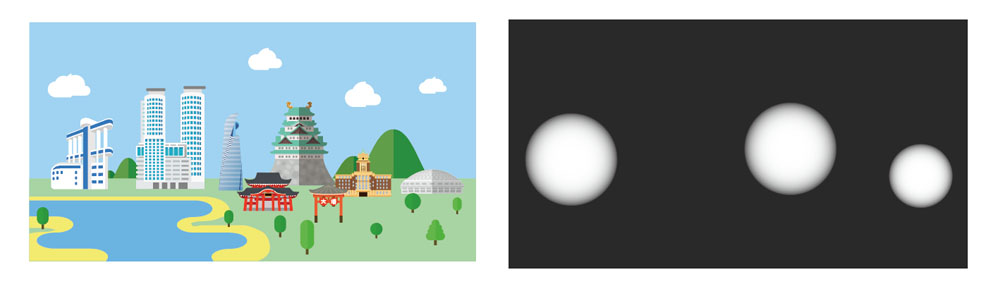
その場合マスクのオブジェクトをグループ化します。[command+G]または[オブジェクト>グループ]グループ化したマスクで不透明マスクをすると下のようになります。
- 上の画像で言うと3つの円のグラデーションを選択してグループ化します。
- 全て選択して[ウィンドウ>透明]から不透明マスクを掛けます。


グループ化することで複数のオブジェクトをマスクとして使えるようになります。
- イラストレーターのグループ化がわからない場合は下の記事を参考にどうぞ。


クリップ


「クリップ」をチェックするとマスクオブジェクトのない部分が黒の指定になり、イラストは透明になります。大きめのイラストの一部分だけ見せたい時は便利です。
マスクを反転
マスクの白黒が逆になるので、透明の部分が表示され、表示されていた部分が透明になります。
不透明マスクの応用
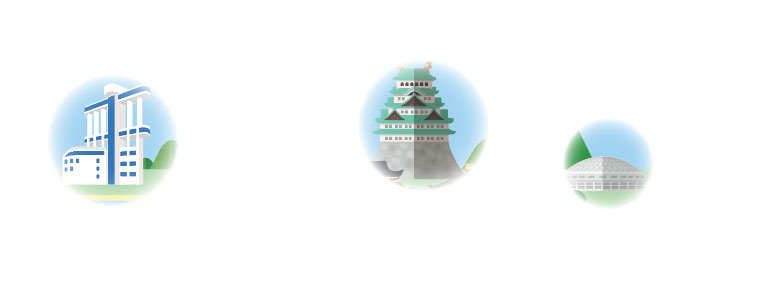
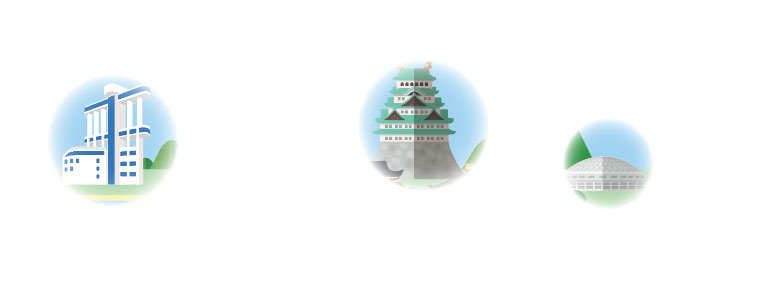
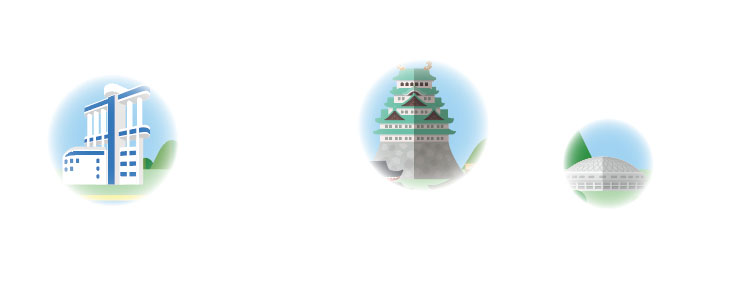
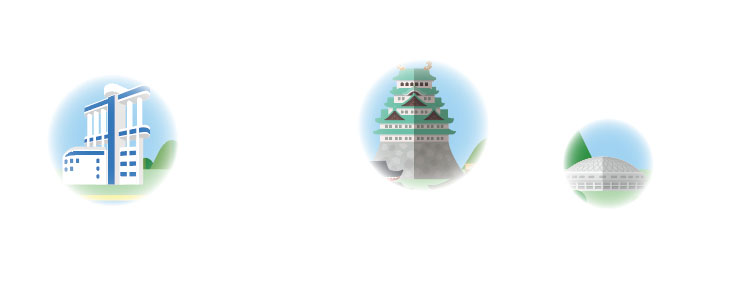
先程のグループ化したマスクに黒の背景を加えました。これを不透明マスクとして実行します。


下のようになります。


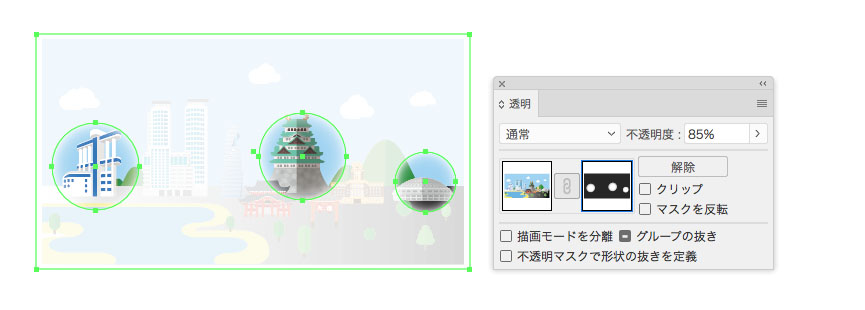
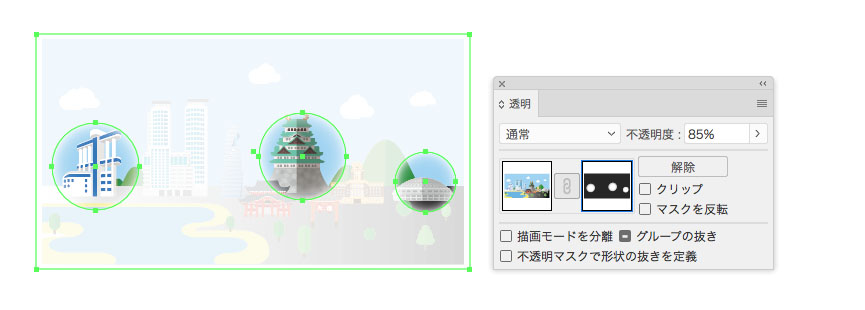
マスクの透明度を変えると、3つの円のマスクは100%で他は半透明になります。下の図のな効果も作ることができます。
この時[クリップ]のチェックは外します。入れたままだと黒が生きて不透明の調節ができません。




不透明マスクの使われ方
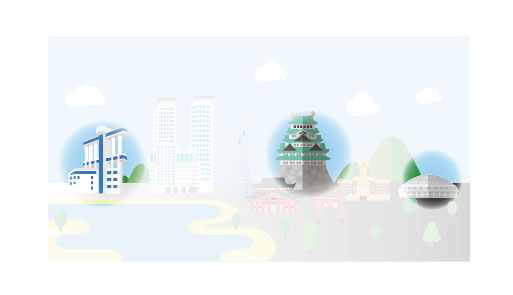
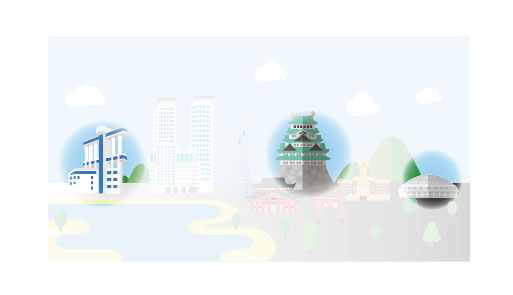
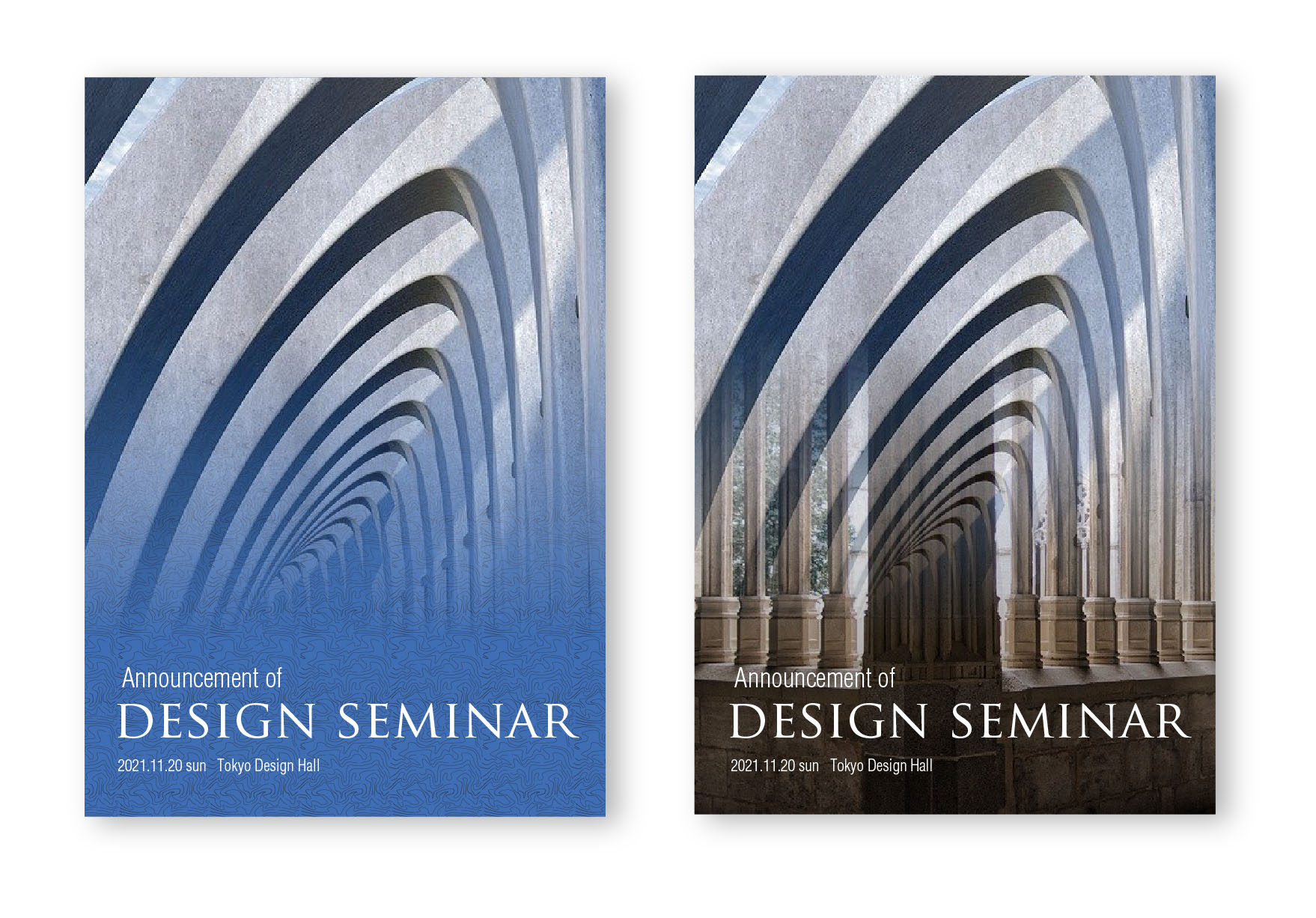
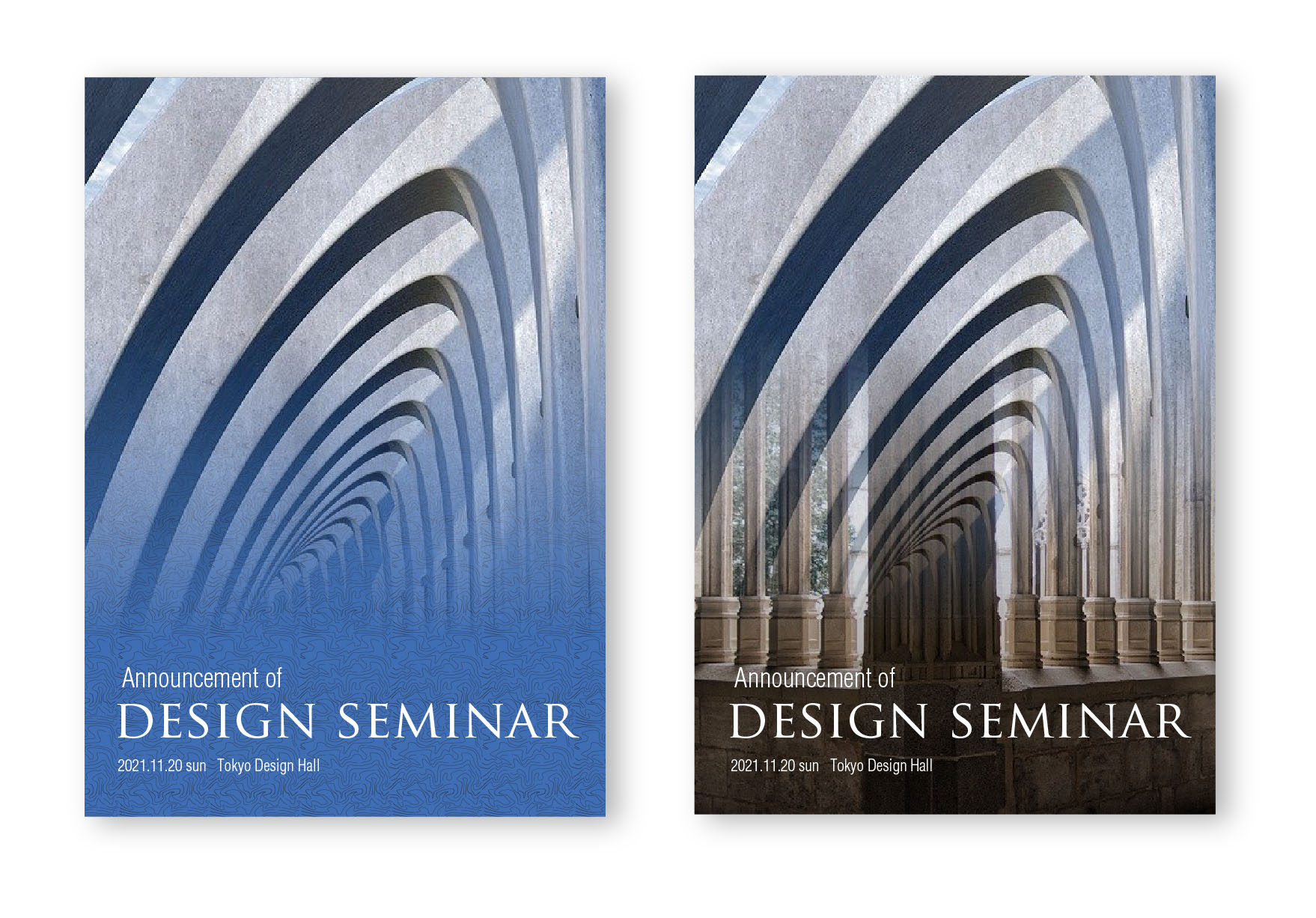
デザイン業務で【不透明マスク】の使われ方としては下の画像のようにベースの地紋や別の画像があって、その上にイメージをグラデーションで乗せる場合などがあります。





背景がただの色ベタの場合は背景の色から透明になるのグラデを作って画像の上に乗せてもできるんだな。
透明になるグラデーションは下の記事の「透明になるグラデーション」の項目にやり方が記載されています。参考にどうぞ。


まとめ
不透明マスクを使えるようになると今までPhotoshopを開いて加工していた作業が、イラストレーター上で作業できるようになります。大変効率的でPhotoshopデータを貼り付けない分データも軽くなります。
前でも書きましたが、透明パネルの不透明マスクが選択されている状態ではマスク以外は選択できません。アートボード上では特に変化はないのでわかりにくいです。オブジェクトが選択できない!という時は透明パネルを確認してみてください。
イラスト・デザインの表現が広がること間違いないです。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに




おすすめのデザインスクールを紹介した記事も参考にどうぞ。






Adobe CCを半額以下で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。


まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。




コメント