ポスター、パンフレットの表紙など、ありとあらゆるところで写真と文字の組み合わせの表現が使われています。
写真の上に文字を乗せるだけなので、一見簡単なように見えますが、伝えたいイメージによってはその入れ方も変わってきます。
当然文字も目立たなければいけないし、かと言って写真のイメージも壊したくない。
やってみると結構悩むところです。
写真によっては何処に文字を置いても目立たないなんて場合もあります。
今回は写真の上に文字を乗せる効果的な方法をいくつか紹介します。
なぜ写真の上に文字を乗せるか
基本的なことですが広告は必ず伝えたいことがあります。
その伝えたい事柄を効率よく伝える手段として写真(イメージ)を使います。
なぜなら写真は人を引きつけ、注目度は写真が有無では圧倒的に写真ありが勝ります。
写真と文字の相乗効果でより印象的に見せる目的です。
なのでその写真(イメージ)を壊さないように、尚且つ文字が読めるように入れる必要があります。ただ読み易ければ良いというわけではないということです。
写真の構図を利用する入れ方
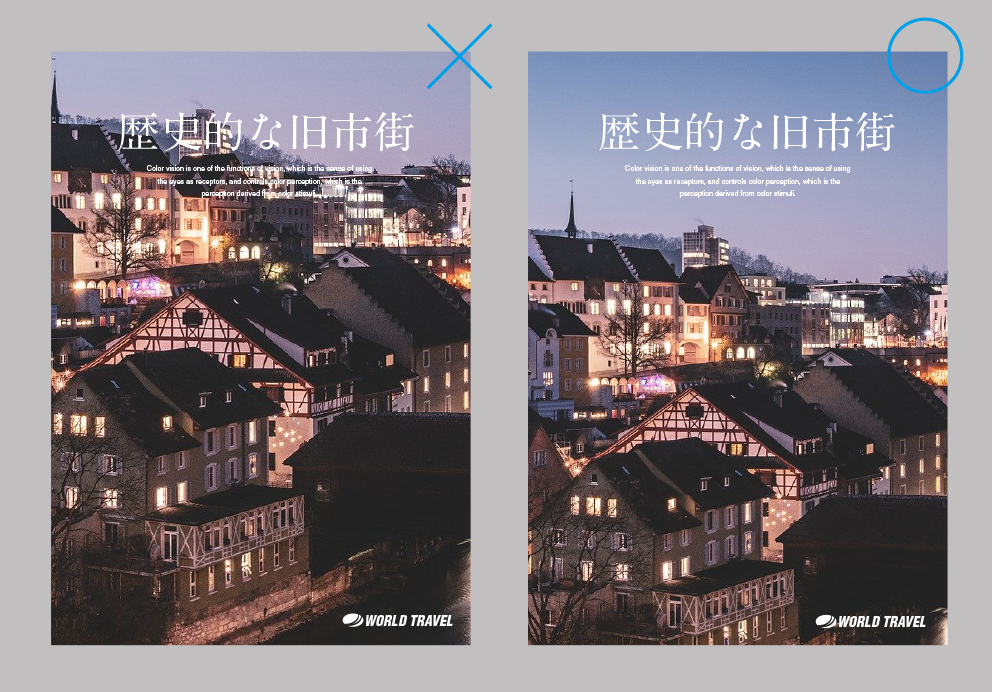
写真の情報の多い部分に文字を入れるとどうしても文字が埋もれて目立たなくなります。簡単にいうとごちゃごちゃしているところを避けて文字を入れるということです。

左のイメージは文字が建物にかかってとても読みづらく、また窮屈な印象です。これでは伝えたいことが伝わりません。
右のイメージは写真を少し小さくして空を足しました。
コピーの部分に空間ができてすっきりとまとまった印象です。
以前余白のことをお話ししましたが写真の上にコピーを入れる場合も同じことが言えます。伝えたい文字の回りには適度な余白(情報量が少ない箇所)が必要です。
余白の記事も参考にしてみてください。

右の写真はたまたま空を足すことで解決しましたが、できない場合も当然あります。
情報が多いところに文字を入れる場合の見せ方を紹介します。
文字の入れ方の例
Case1

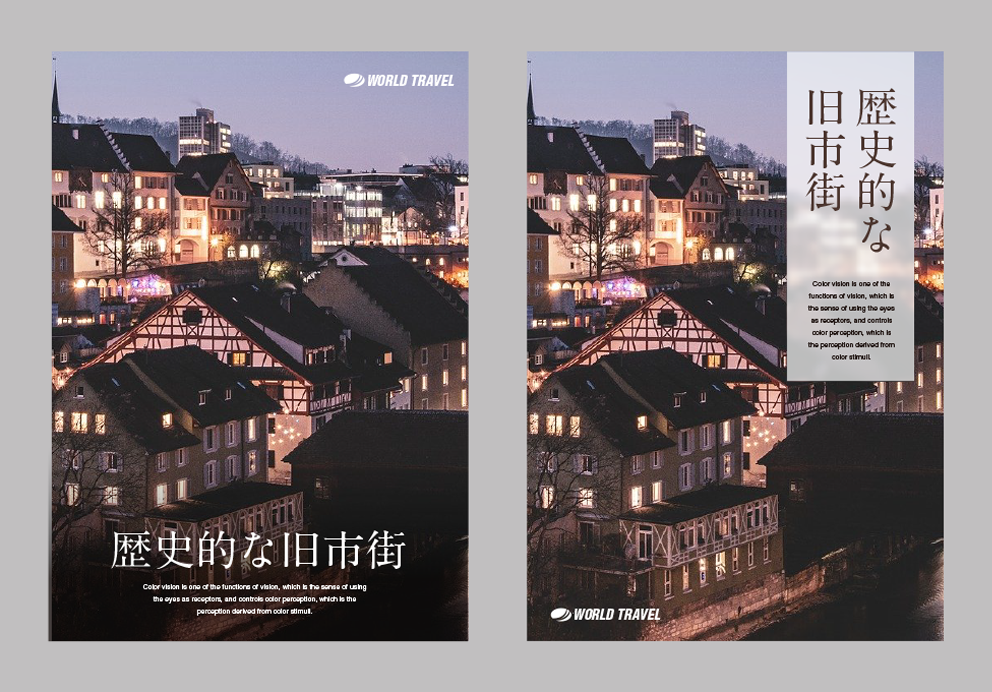
左のイメージは下の部分に黒のグラデーションを乗算で乗せています。その上にコピーを置きました。
文字の周りを暗くして写真の情報を少なくする事で文字が読みやすくなります。
できるだけ、黒を乗せた事がわからないようにするのが、きれいに見えるコツで、グラデーションの幅は長めにしています。
右のイメージは半透明の白い帯を入れ、そこに文字を置きました。帯部分の写真は文字をわかりやすくするようにぼかしてあります。
Case2

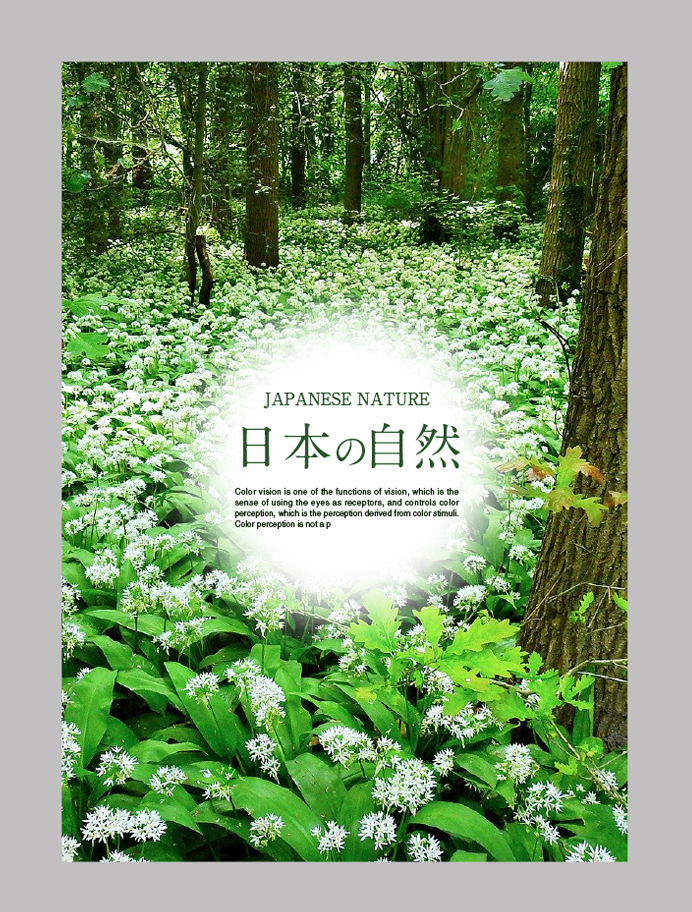
花が細かく、どうやっても文字が目立たない写真です。唯一上の木々の部分は置けそうですがバランスを考えてこのようなデザインにしました。
写真に座布団を入れるパターンです。
一番オーソドックスな入れ方ですが文字がわかりやすくなるところは良いのですが、デザインが平凡になりがちなので工夫が必要です。
上のイメージは自然の雰囲気を壊さないように座布団をぼかす工夫をしました。
イメージを壊さないようにすることがとても大切です。
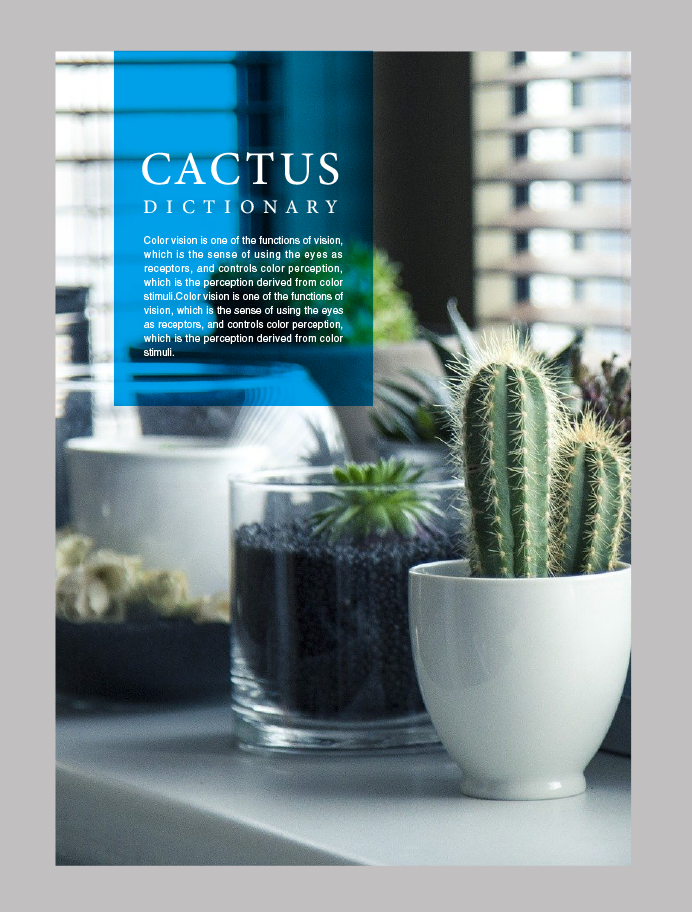
Case3

これも座布団の応用です。座布団を乗算で入れています。乗算せずに置くと目立ちすぎてイメージの印象を壊し、バランスが悪くなります。
Case4

このパターンはイメージをぼかしてコピーを目立たせたものです。
写真が固有のもだったり、ちゃんと見せたいものには使えませんが、野菜とかフルーツなどのみる人が想像できてイメージが伝われば良いときのみ使える手法かと思います。
ぼかすことでコピーがグッと前に出て、印象的に見せることが出来ます。
Case5

文字に黒フチをいれたパターンです。
普通にフチを入れるとどうしてもうるさくなりごちゃごちゃした印象になります。
それを避けるためにぼかしのフチ取りをしました。
この入れ方は大変よく見ますが、うまくやらないと、写真のイメージを壊す恐れがあります。
上の場合は文字のバックのぼかしを写真の暗い部分の色にしてなるべく溶け込ませるように工夫しました。
まとめ
いかがだったでしょうか。
ここでは話しませんでしたが、写真のイメージによってフォントや色も変わってきます。イメージを効果的に見せるフォント・色選びもとても重要です。
フォント選びの記事も参考にどうぞ。

デザインする上で写真の上に文字を置くとこはとても多いです。イメージが引き立つ文字の入れ方の参考になればと思います。

おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。





コメント