Adobe Illusttator(イラストレーター)は Adobe(アドビ)が販売するグラフィックアプリです。
イラストレーターは主にグラフィックデザインツールとして、デザインーやイラストレーターにデザイン・クリエイティブワークに使われています。
通称「イラレ」と呼ばれています。
この記事では、アドビ イラストレーターのアプリの紹介とイラレの使い方を紹介します。
プランの詳細や安く購入する方法など、詳しく知りたい方はこちらをどうぞ。
あわせて読みたい
【Adobe CC】をどこよりも安く買う方法を詳しく解説(2024年8月最新版)
今回はAdobe CC(アドビ クリエイティブ クラウド コンプリートプラン)を安く購入する方法を紹介します。2024年5月の最新情報です。 2024年3月5日からAdobe CCコンプリ…
イラストレーターをお得に学べる方法を書いた記事も参考にどうぞ。
あわせて読みたい
独学で【イラレ】【フォトショップ】を学ぶ一番お得な方法!【2024年3月最新】
デザイナーになるにはイラストレーターやフォトショップは必須のアプリです。 独学でイラストレーターやフォトショップを学ぶ一番いい方法は「Adobe公認の通信講座」で…
目次
最初に覚える基本的なイラストレーターの使い方
イラストレーターにはいろいろな便利な機能がありますが、そのいろいろな機能を使いこなすには基本的なことを知っていないと使えない場合が多いです。
下の記事はイラストレーターの基本的な使い方を詳しく解説しています。
記事の主な内容
- アートボードの設定
- イラストレーターの各パーツの名称と役割
- トンボ(トリムマーク)の作成
- データの保存
- オブジェクトの色を変える
- 写真を配置する
- 写真をトリミングする(クリッピングマスク)
あわせて読みたい
イラレの使い方。初心者必見!これだけ覚えればチラシが作れる!
イラストレーターにはいろいろな便利な機能がありますが、そのいろいろな機能を使いこなすには基本的なことを知っていないと使えない場合が多いです。 今回はイラストレ…
文字を入力する
文字の基本的な入力方法と応用できれいに揃えるやり方を紹介します。
基本的な文字の入力方法
文字入力の基本的な入力方法は以下の2つになります。
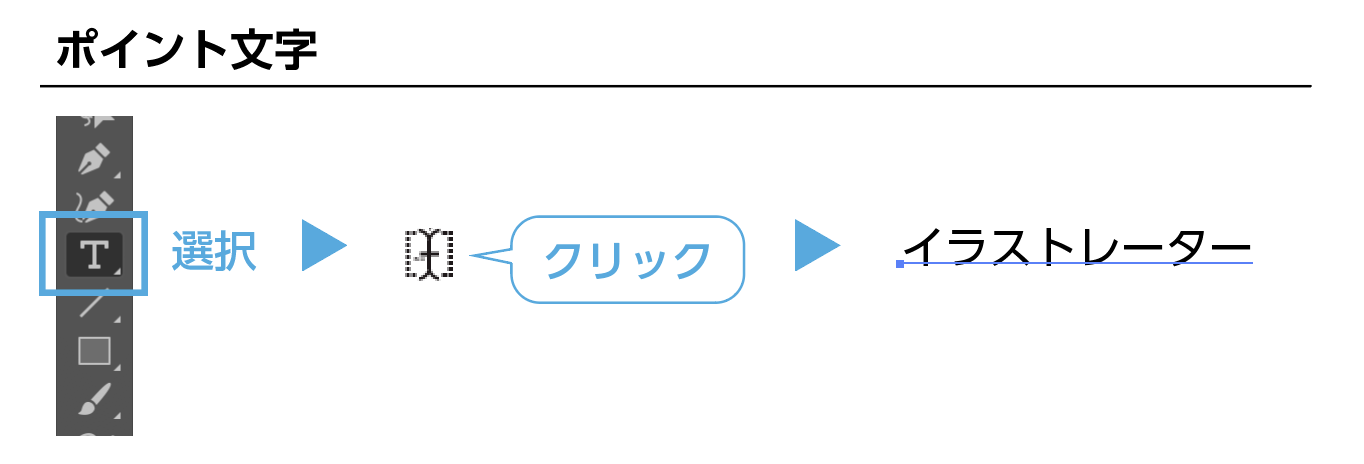
ポイント文字はキャッチコピーやボディコピーなど、短い文章の時に主に使います。
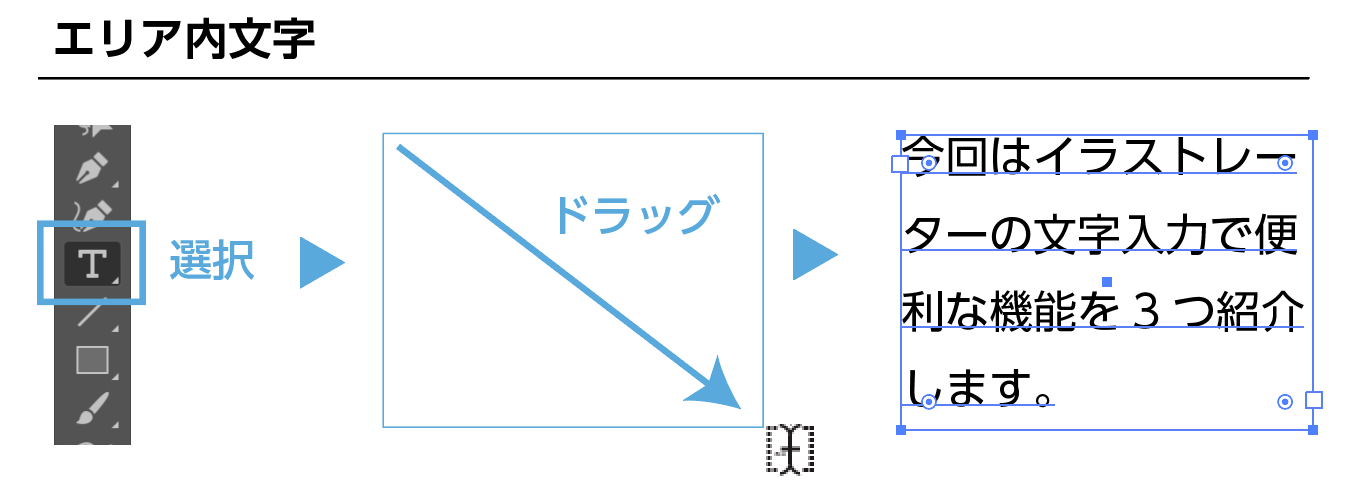
エリア内文字は長文で使う機能です。ボックスの中で文字が改行されます。
あわせて読みたい
【イラレ】ポイント文字とエリア内文字の違いと文字入力の便利機能
今回はイラストレーターの文字入力で便利な機能を4つ紹介します。 ポイント文字をエリア内文字に切り替える エリア内文字を解除してポイント文字にする テキストエリア…
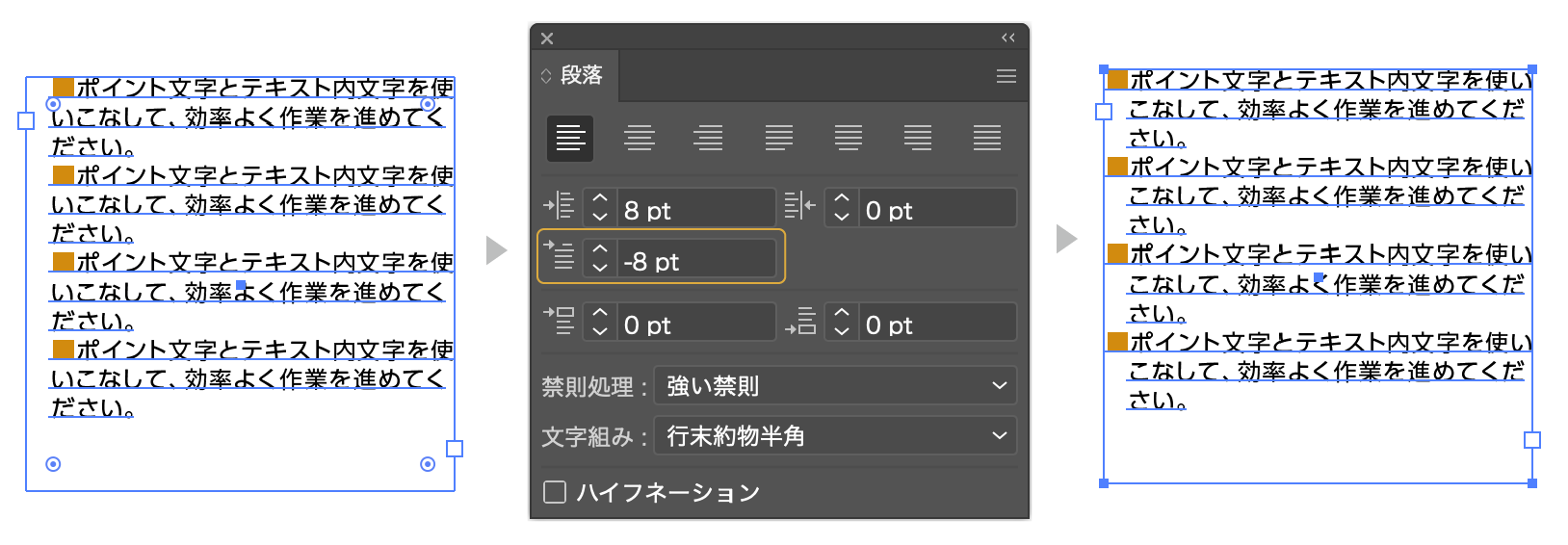
文字をきれいに揃える段落パネルの使い方
行揃えの設定、文字組みの設定など、きれいに揃える設定ができる「段落」パネル

あわせて読みたい
【イラレ】段落パネルで文字を揃える!箇条書きと段落の設定方法
イラストレーターの「段落パネル」では、以下の調整が可能です。 テキストの行揃えの設定 箇条書きを見やすくする インデント(字下げ)・段落の前後のアキ 禁則処理の…
あわせて読みたい
わかりやすい箇条書きの作り方とイラレの設定方法
箇条書きとは情報を一つの文章としてまとめるのではなく、要点を絞って項目の列挙で情報を伝える方法です。 箇条書きの目的は情報の要点を簡潔に素早く伝えることなので…
オブジェクトをよけて、文字が回り込むやり方
オブジェクトを回り込んで文字を流すやり方です。

あわせて読みたい
【イラレ】テキストの回り込みのやり方とできない時の解決方法
イラストレーターでオブジェクトにテキストを回り込ませる設定をすれば、テキストがオブジェクトに沿って回り込むレイアウトが可能になります。 また、回り込ませた文字…
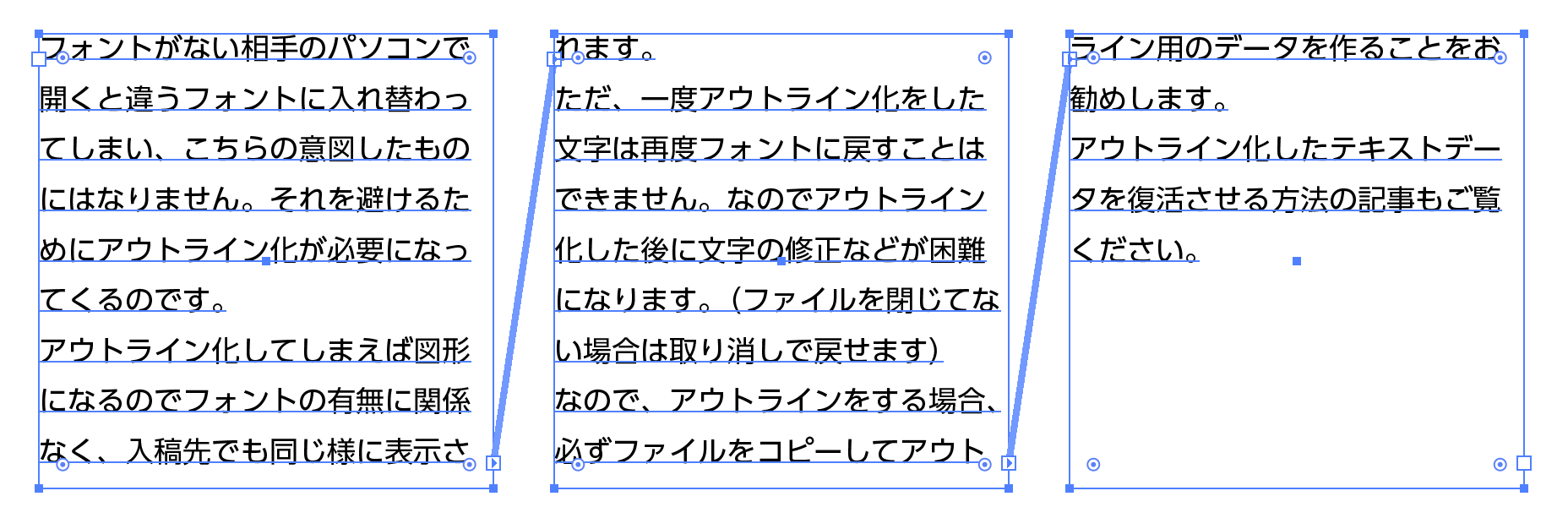
テキストボックスを連結するスレッドテキストのやり方
テキストボックスはエリア内文字のボックスをつなげる機能です。連結することで素早く、きれいに文字のレイアウトが可能です。

あわせて読みたい
【イラレ】複数のテキストボックスを連結するスレッドテキストの作り方
複数のつながったテキストボックスを「スレッドテキスト」と言います。 「スレッドテキスト」を使えばひとつながりのテキストを流し込むことができ、複数のテキストボッ…
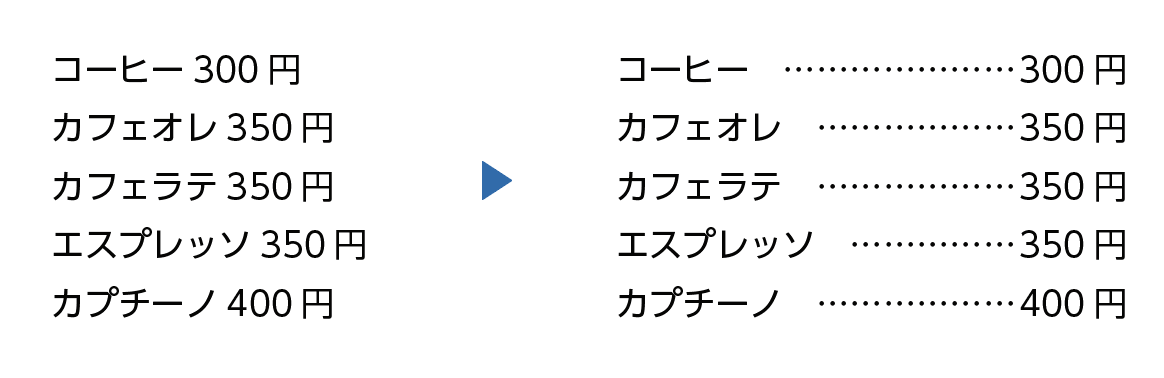
タブを使ってきれいに文字を揃える
「タブ」を使えばメニュー表などで商品と金額の間の破線も簡単に入れることができます。

あわせて読みたい
【イラレ】タブルーラーを使ってきれいに簡単に文字を揃える方法
イラストレーターで飲食店のメニューや表組み、目次を作る時、商品名と価格の間をスペースキーで揃えたり、別のエリア内文字を使ってレイアウトしていませんか。 そんな…
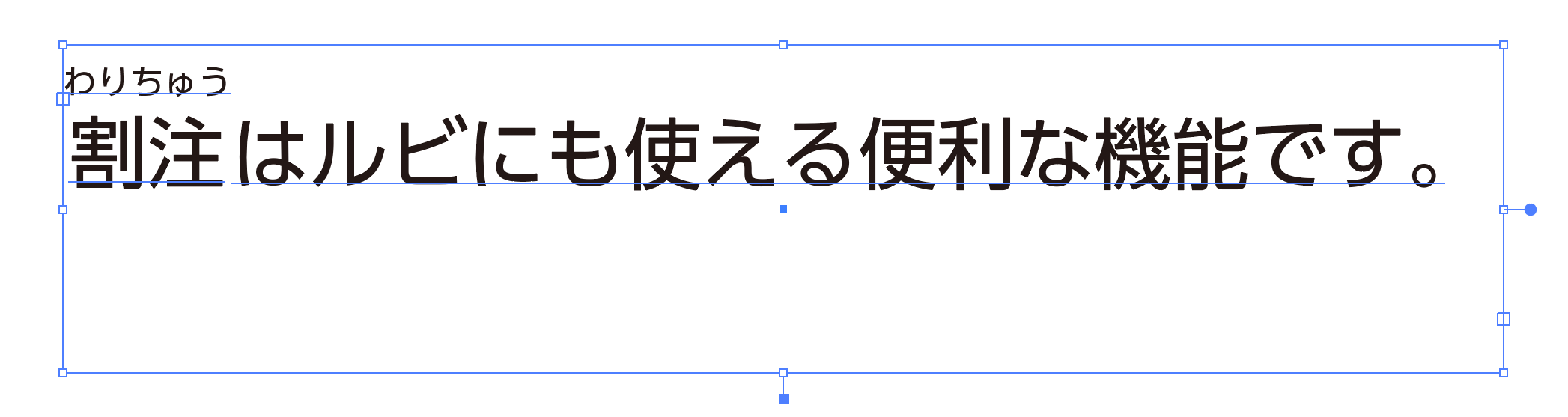
漢字・英語にルビをふる
イラストレーターには残念ながらルビを振る機能はありませんが、割注という機能を使えばルビの作成が可能です。

あわせて読みたい
【イラレ】漢字や英語にふりがな(ルビ)を振る方法を詳しく解説!
イラストレーターには残念ながらルビを振る機能はありません。 キャッチコピーだけにルビを振るのであれば、ひらがなを別で配置すれば良いのですが、 ボディコピーなど…
特殊文字や異体字・旧字体を入力する
「字形パネル」を使えば異体字や特殊な文字の入力が簡単にできます。
あわせて読みたい
イラレで特殊文字や異体字・旧字体を入力する方法【字形パネル】
イラストレーターでデザインの仕事をしていると人の名前などを入力する場面がたまにあります。 旧字体を使っている名前の方も結構いて、苦労した記憶があります。 「字…
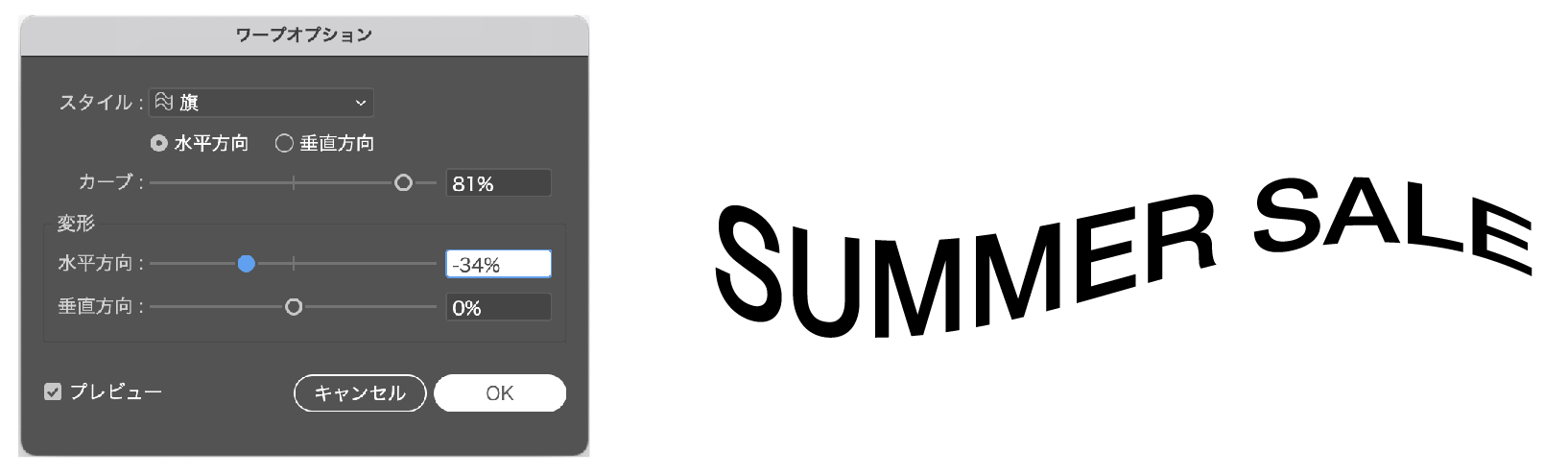
アーチ状の文字を作る
アーチ状に文字を流すやり方の紹介です。
あわせて読みたい
【イラレ】アーチ状にカーブした文字を作る2つの方法
今回はアーチ状にカーブした文字の作り方を紹介します。 よくタイトルの上に添える文字で見ますよね。こんな感じです。↓ アーチ状の文字を作る方法は2種類あります。 …
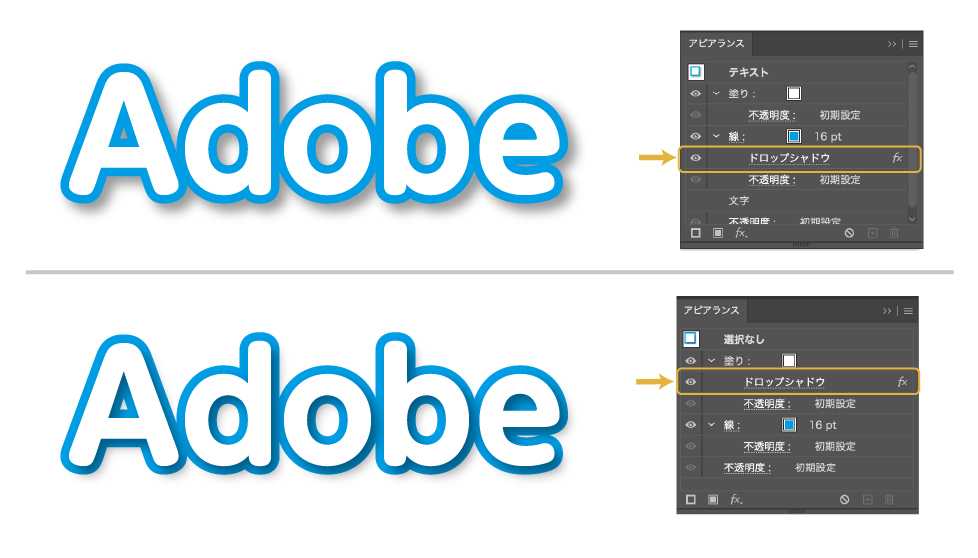
フチ取りをする袋文字の作り方
【アピアランス】機能を使えば簡単に縁取り文字も簡単に作ることができます。
あわせて読みたい
イラレで文字の縁取りをする袋文字の作り方と応用
デザインをしていると文字の縁取り(いわゆる袋文字)を使うことが多々あるかと思います。 イラストレーターの【アピアランス】機能を使えば簡単に縁取り文字を作ること…
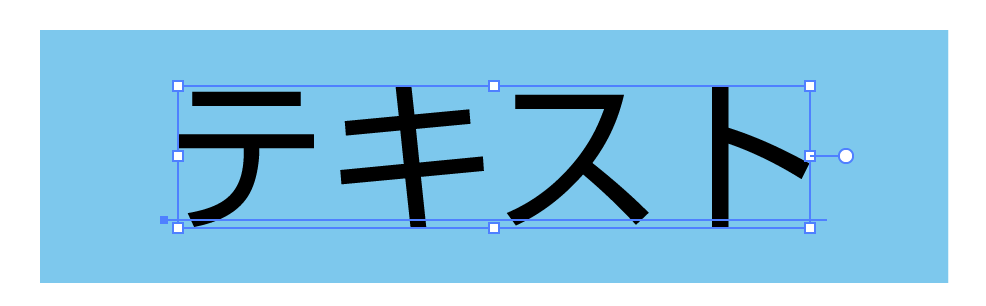
「文字タッチツール」で自由に文字を変形する
「文字タッチツール」を使うと文字をアウトライン化しなくても、一文字ごとに文字の拡大縮小や角度の変更、移動を直感的に変えることができます。
あわせて読みたい
イラレの「文字タッチツール」で自由に文字を変形する
イラストレーターの「文字タッチツール」を使うと文字をアウトライン化しなくても、一文字ごとに文字の拡大縮小や角度の変更、移動を直感的に変えることができます。 こ…
文字をアウトラインをする
フォントのアウトライン化はデータを印刷会社に入稿するときやロゴデータを作るときなどに使う機能です。
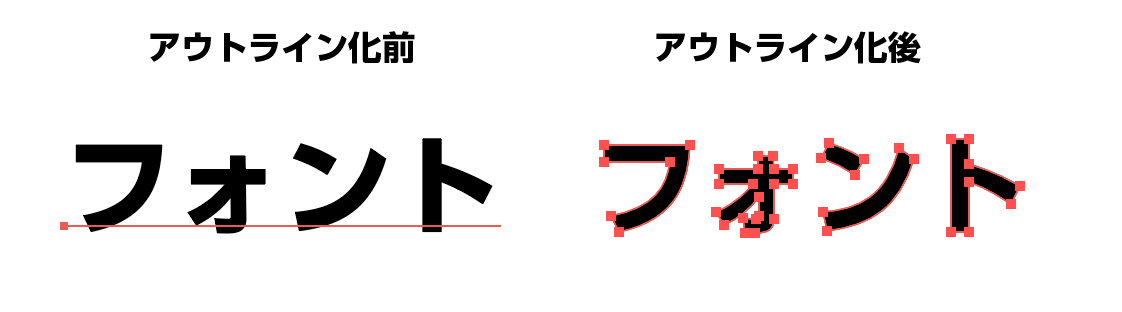
フォントのアウトライン化
フォントのアウトライン化の方法とその確認の仕方やアウトラインができない場合のの原因と対処法を紹介します。

あわせて読みたい
【イラレ】フォントのアウトライン化の方法とできない時の対処方法
イラストレーターで作ったデータを印刷屋さんに入稿する際に、フォントのアウトライン化は必ず印刷屋さんから要求されます。アウトライン化していないと入稿が完了せず…
アウトライン化を解除
残念ながら、イラストレーターのアウトライン化したデータをそのまま解除・復元することは出来ませんが、テキストデータを抽出することは可能です。
テキストデータとしての復元は可能なので覚えておいて損はないと思います。
≫イラレのアウトライン化を解除したい場合の復元方法を解説
図形・線を描く
図形や線にもいろいろな種類と作成方法があります。
図形を描く
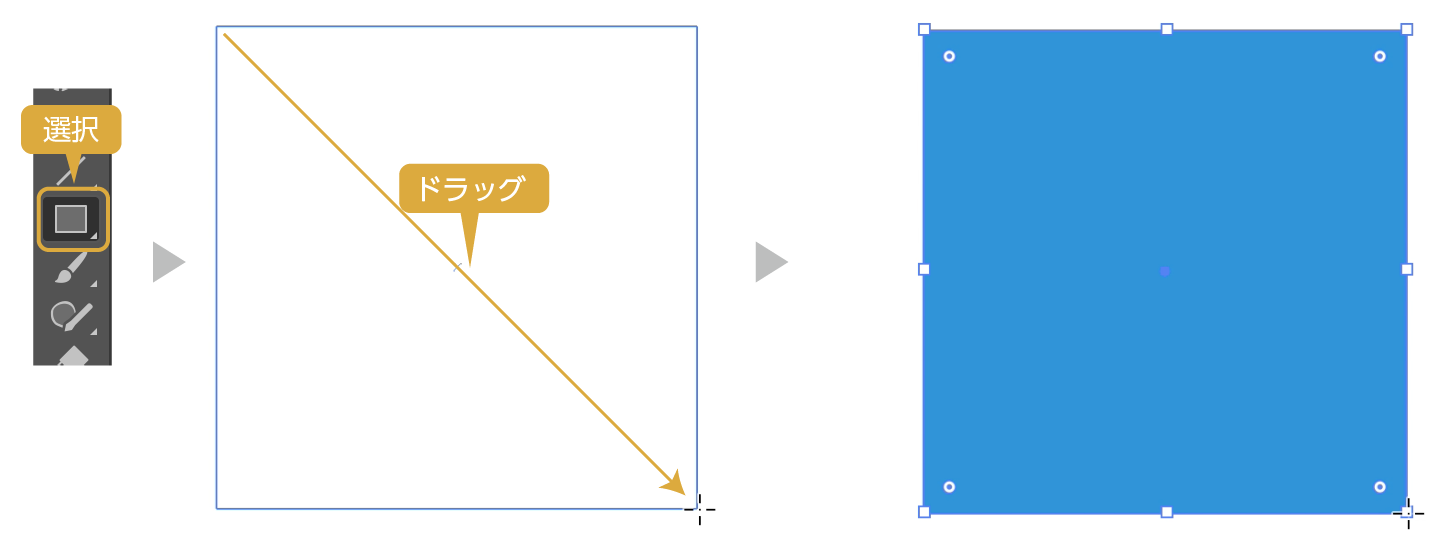
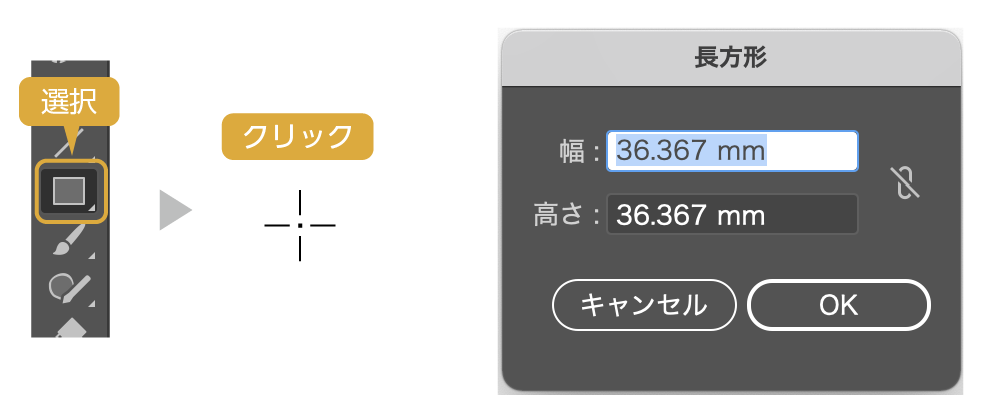
長方形ツール
長方形ツールを選択してドラッグ&ドロップで図形を制作できます。
shiftキーを押しながらドラッグすると正方形を作ることができます。
長方形ツールを選択してアートボード上でクリックすると、数値で入力で長方形を作ることができます。
よく使うのは「長方形ツール」と「楕円形ツール」になります。
「楕円形ツール」は円や楕円を作るツールです。作り方は長方形ツールと同じ要領で作れます。
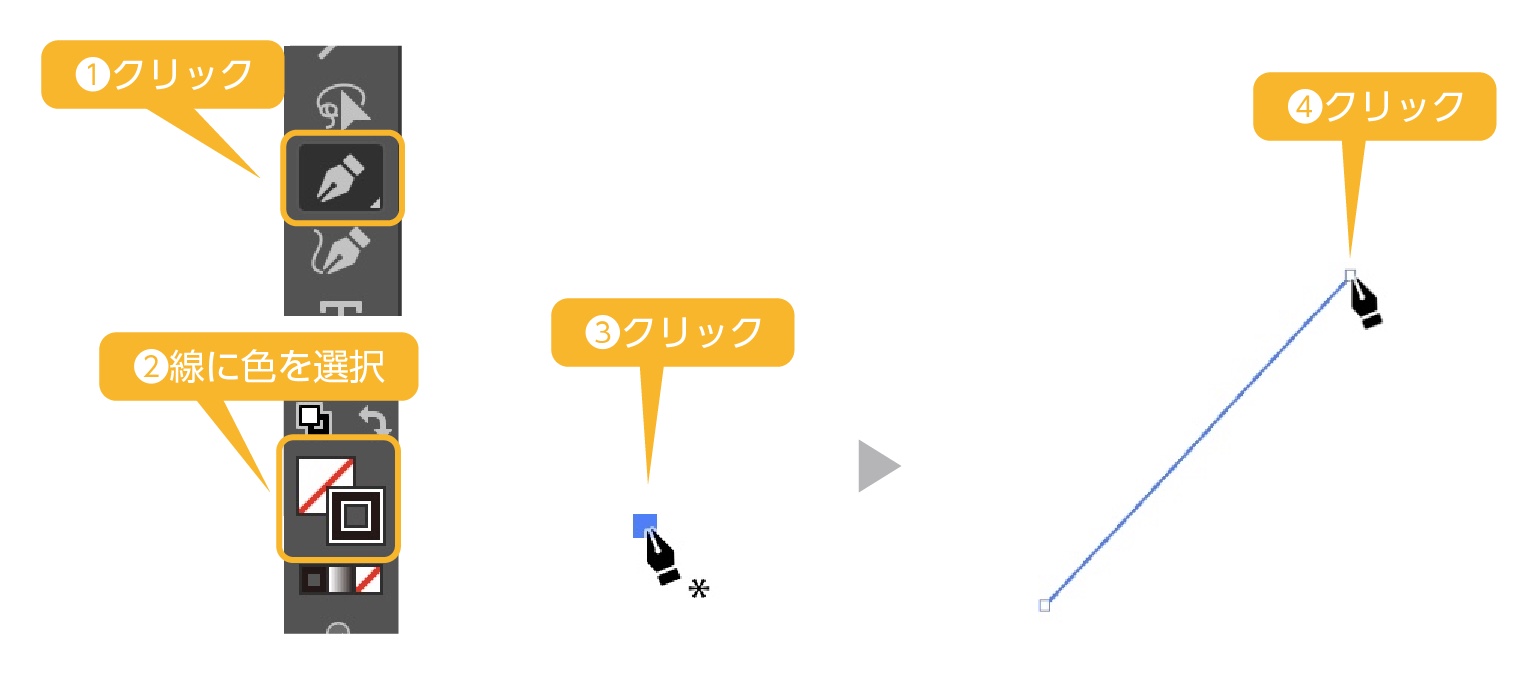
線を描く

- ツールバーの「ペンツール」を選択します。
- 線の色を指定します。
- アートボード上にクリック
- 別の場所にクリック
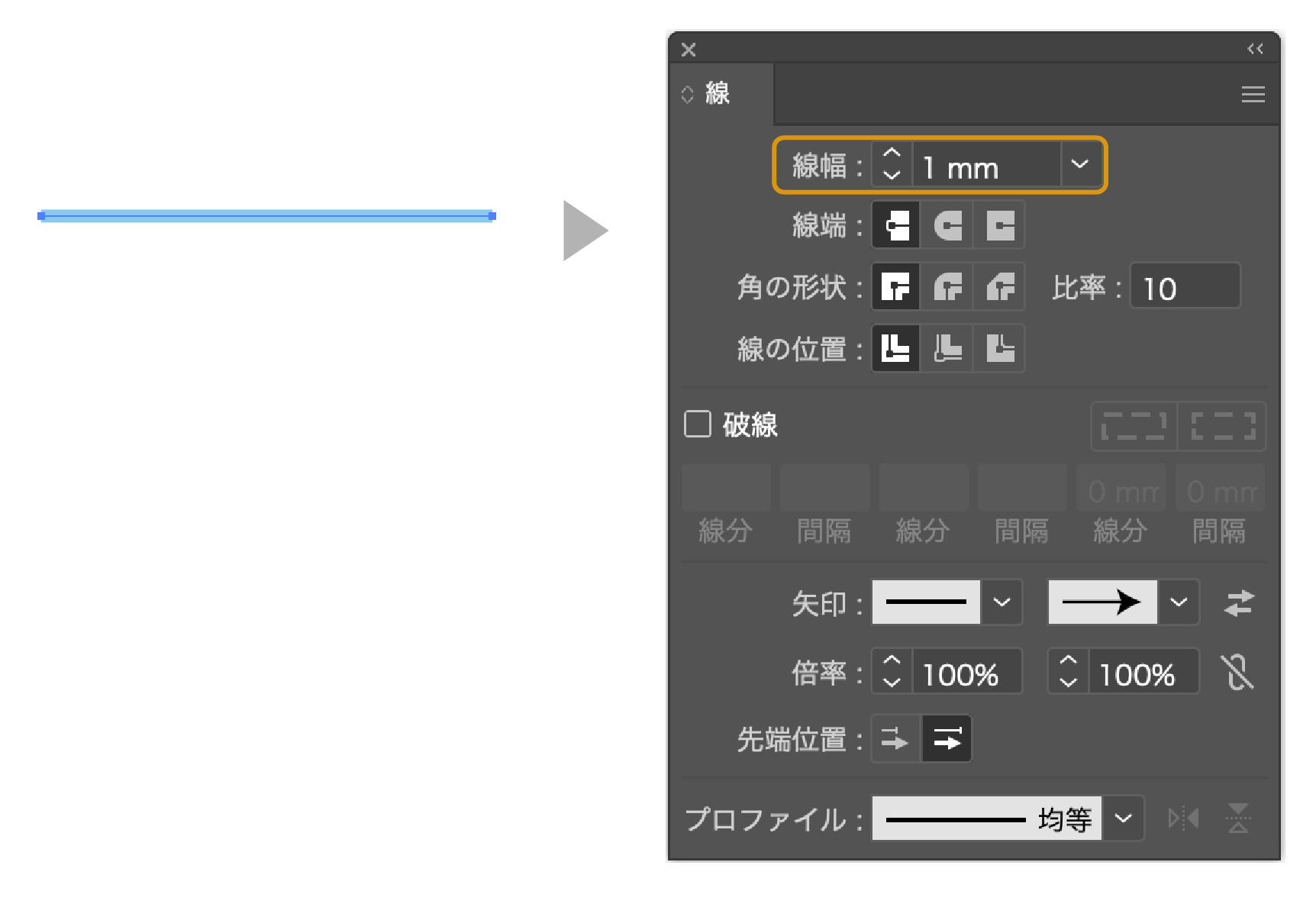
線パネルで線の幅や破線の設定ができます。
あわせて読みたい
【イラレ】線のアウトライン化のやり方と線の基本を解説
イラストレーターのオブジェクトには「塗り」と「線」の属性を持っています。 ここででは「線」に色をつける時のやり方を詳しく紹介したい思います。 線の正しい指定の…
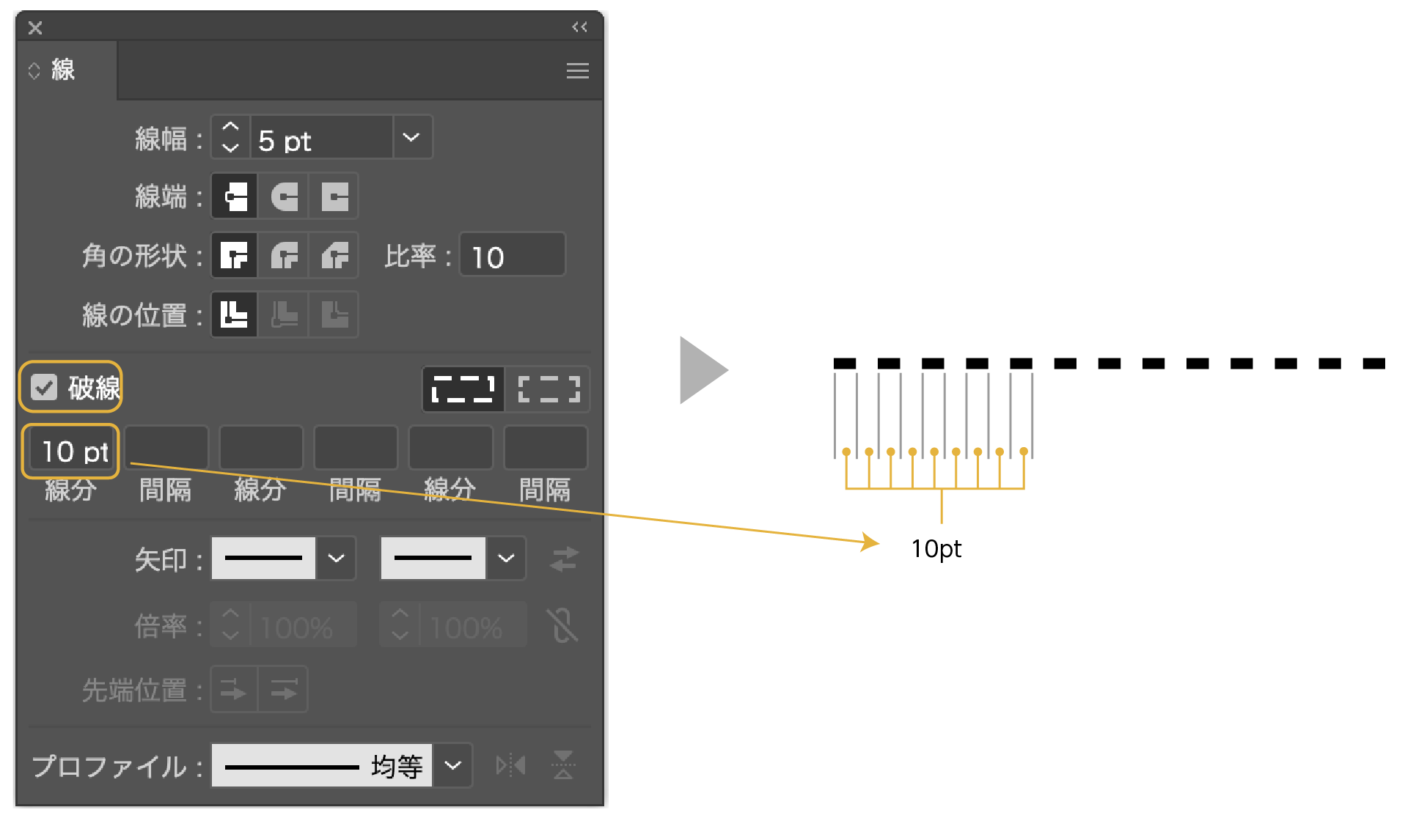
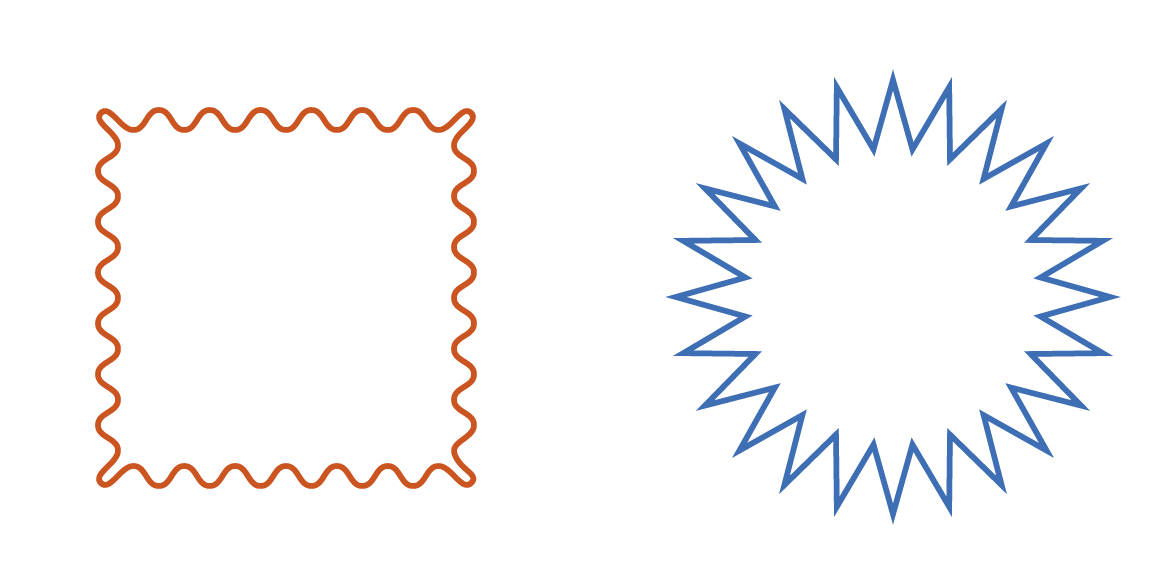
破線・点線の作り方
波線、点線の正しい作り方とその応用を紹介をします。
あわせて読みたい
イラストレーターの破線・点線の作り方。基本から応用まで。
破線や点線はデザインワークで様々な場面で使う要素のひとつです。 波線を作りたいけど、思ったような間隔の波線ができない。なんて事ありませんか。 この記事では波線…
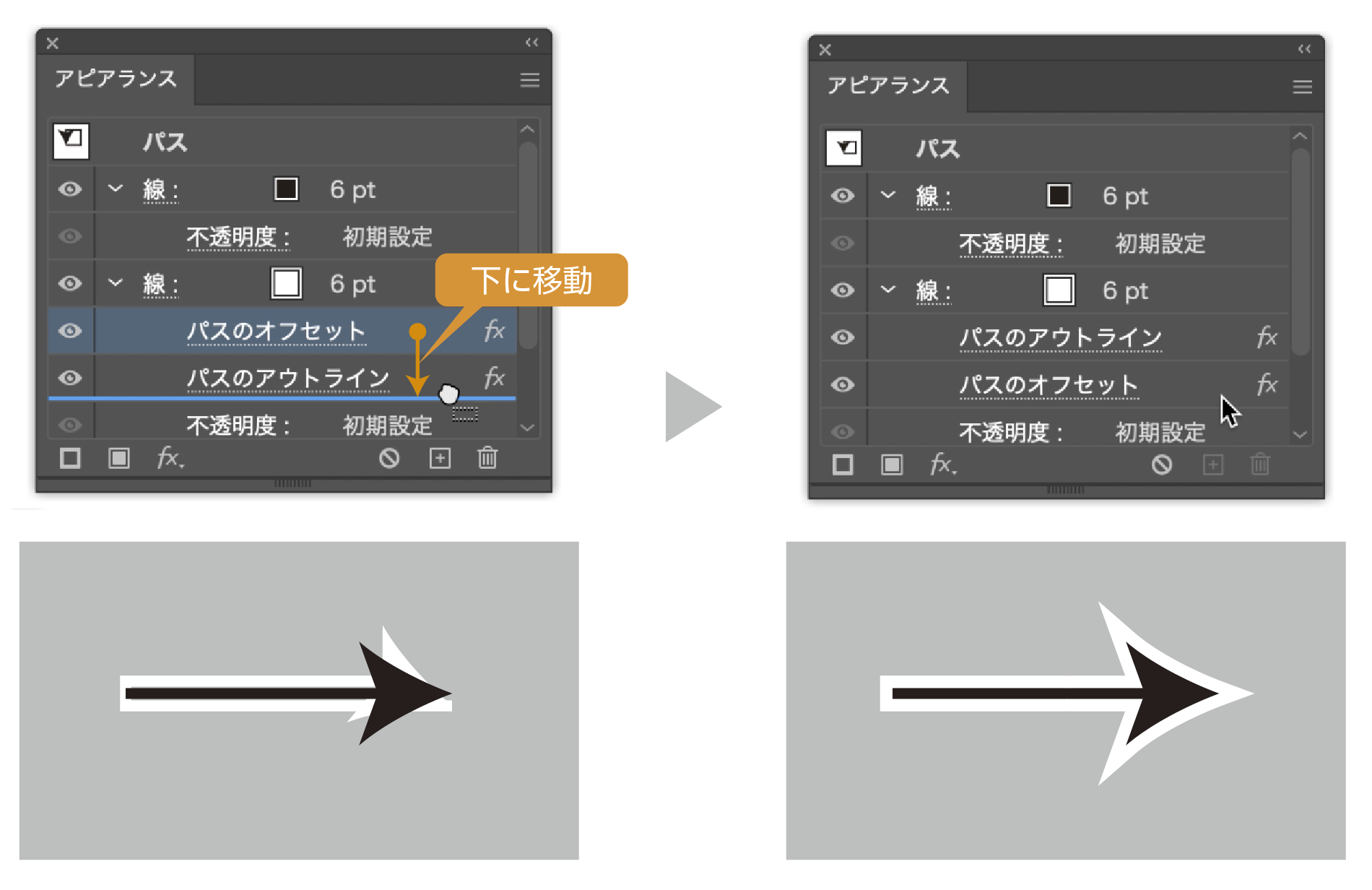
矢印の作り方「白フチ」を入れる方法
矢印の基本的な作り方から、白フチをつける方法などの応用を紹介をします。

あわせて読みたい
イラストレーターの矢印の作り方。【白フチの付け方】
矢印はデザインワークで様々な場面で使う要素です。 この記事では矢印の作り方と白縁をつけるなどの応用を紹介をします。 Adobe Illustratorの期限が切れそうな方や持っ…
波線とギザギザ線を描く
イラストレーターでは「パスの変形」の機能を使って、波線やギザギザ線がとても簡単に作ることができます。
あわせて読みたい
簡単!イラストレーターで均等な波線とギザギザ線を作る方法
線を波線やギザギザ線はデザイン作業ではよく使う表現です。 イラストレーターでは「パスの変形」の機能を使って、波線やギザギザ線がとても簡単に作ることができます。…
カンタンに線に強弱をつける「線幅ツール」のやり方
「線幅ツール」を使えばカンタンに線幅の強弱がつけることができます。
あわせて読みたい
【イラレ】カンタンに線に強弱をつける「線幅ツール」のやり方
イラストレーターでイラストや囲み罫で線に強弱をつけたいとき、線にブラシを適用して強弱をつけていませんでしたか? ブラシでの強弱は、太くしたいところや細くしたい…
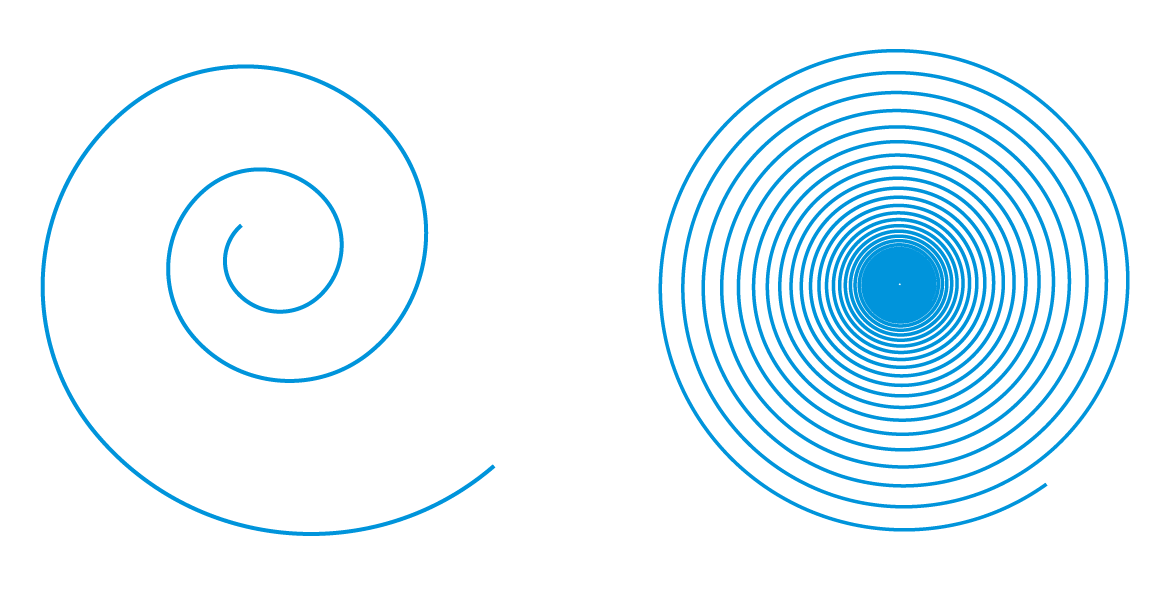
渦巻きを作る「スパイラルツール」
スパイラルツールを使えば渦巻きが簡単に作成できます。
あわせて読みたい
【イラレ】渦巻きを簡単に作る「スパイラルツール」
今回はイラストレーターで渦巻きを作る「スパイラルツール」について紹介します。 「スパイラルツール」を使えば渦巻きは簡単にできますが、イメージ通りの渦巻きを作る…
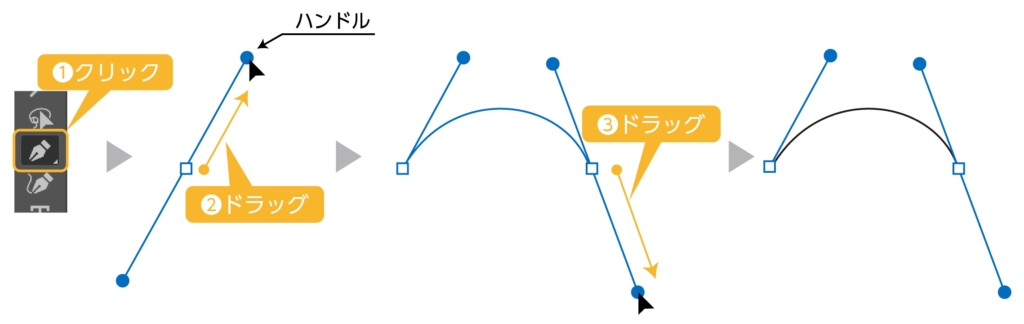
ペンツールで線を描く
「ペンツール」はイラストなどの制作などで使う機能です。基本を覚えればカンタンに制作することができます。

わかりやすく解説しています
あわせて読みたい
【イラレ】ペンツールで線を描く。基本操作をわかりやすく解説
ペンツールは直線を描くのは簡単ですが、曲線になると途端に難しくなってしまいます。 ただ、やり方をちゃんと理解すれば思い通りの曲線が描けます。 ペンツールが使え…
オブジェクトを編集する
作成したオブジェクトを編集する方法を紹介します。
オブジェクトを移動
オブジェクトの移動はドラッグ&ドロップだけではありません。便利な移動方法を紹介します。
あわせて読みたい
【イラレ】オブジェクトの移動を細かく微調整する方法
イラストレーターはオブジェクトを移動させることは基本中の基本ですが、移動の仕方はマウスでのドラッグ&ドロップだけではありません。 微調整したい時、ドラッグ&ド…
あわせて読みたい
【イラレ】オブジェクトを揃える整列・分布の使い方を詳しく解説
イラストレーターで便利な機能の一つが「整列」です。 レイアウトの基本の揃えることが簡単に出来てしまいます。 ただ、ちゃんとやり方を理解していないと、ずれてしま…
回転ツール
オブジェクトを回転させるツールです。
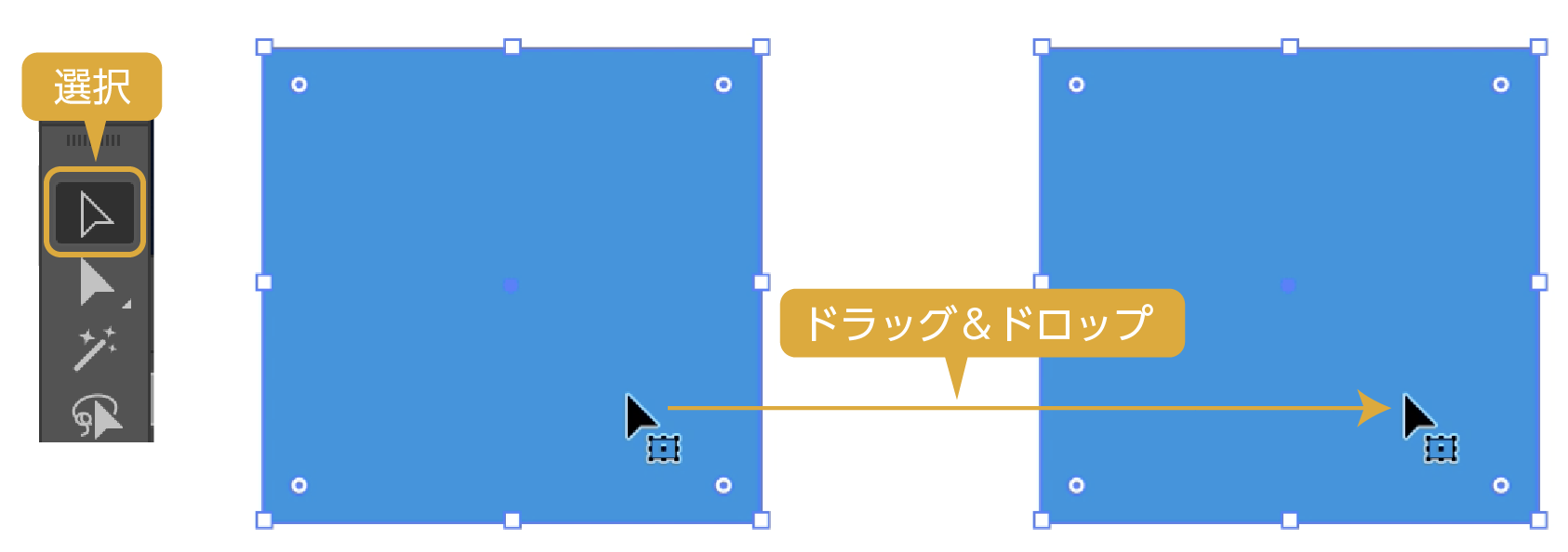
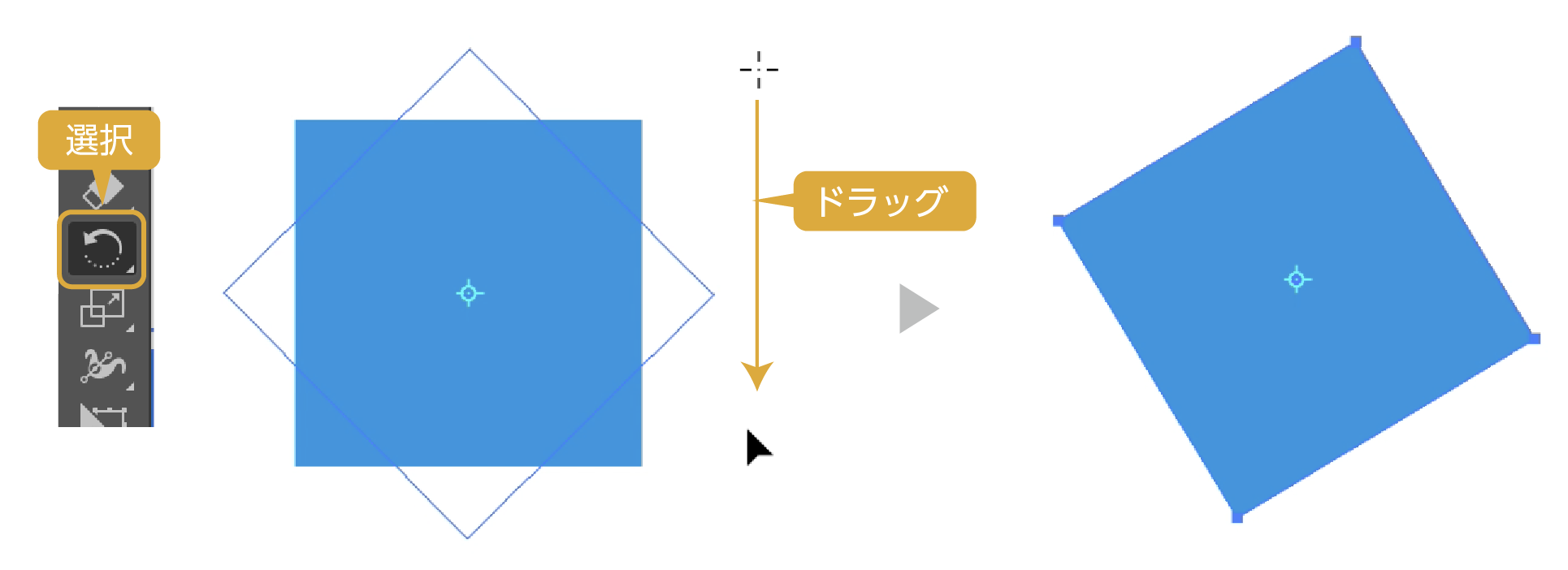
ドラッグで回転
- 「選択ツール」でオブジェクトを選択
- オブジェクトを選択した状態で「回転ツール」を選択
- アートボード上でドラッグするとオブジェクトが回転します。
- shitキーを押しながらドラッグすると45°単位で回転できます。
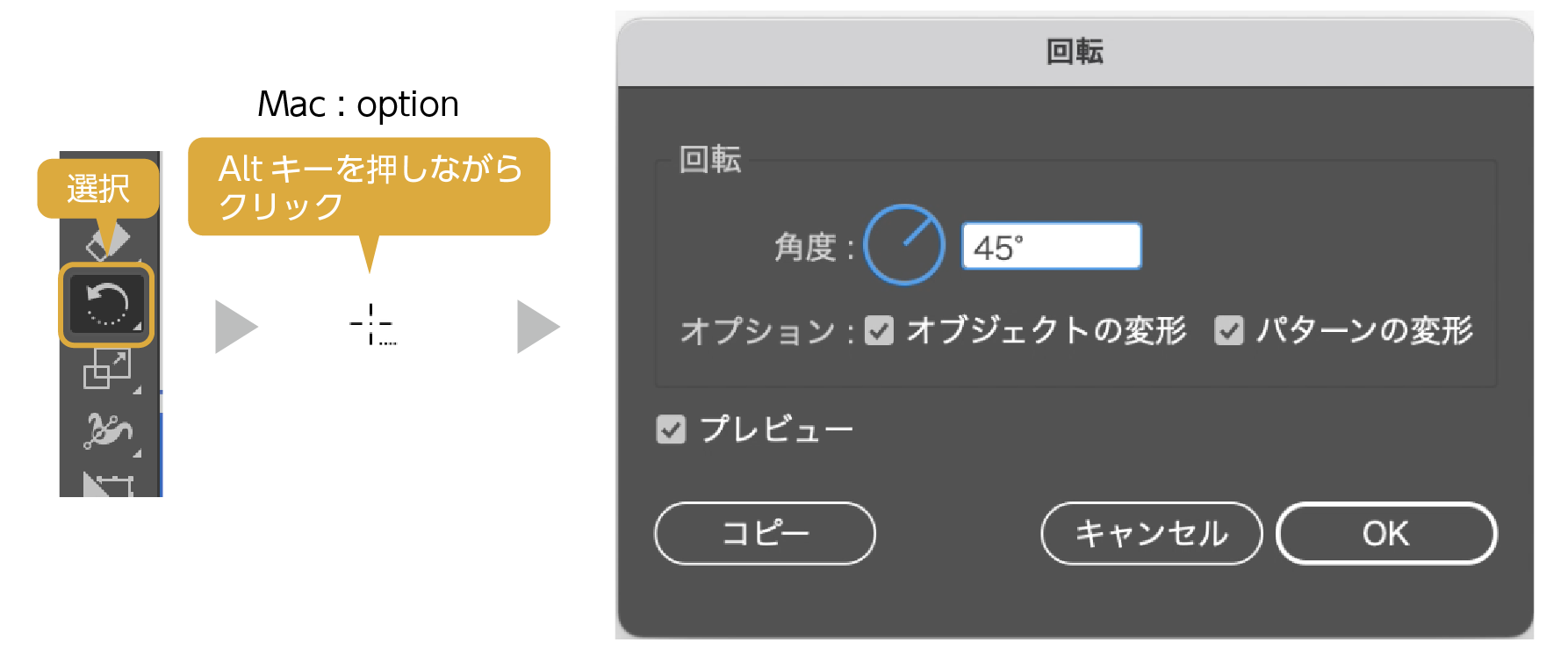
数値で回転を指定する
- 「選択ツール」でオブジェクトを選択
- オブジェクトを選択した状態で「回転ツール」を選択
- アートボード上でwin: Alt +クリック Mac: command +クリック
- 回転ダイアログボックスが表示されます。
- 角度を入力して、OKをクリック
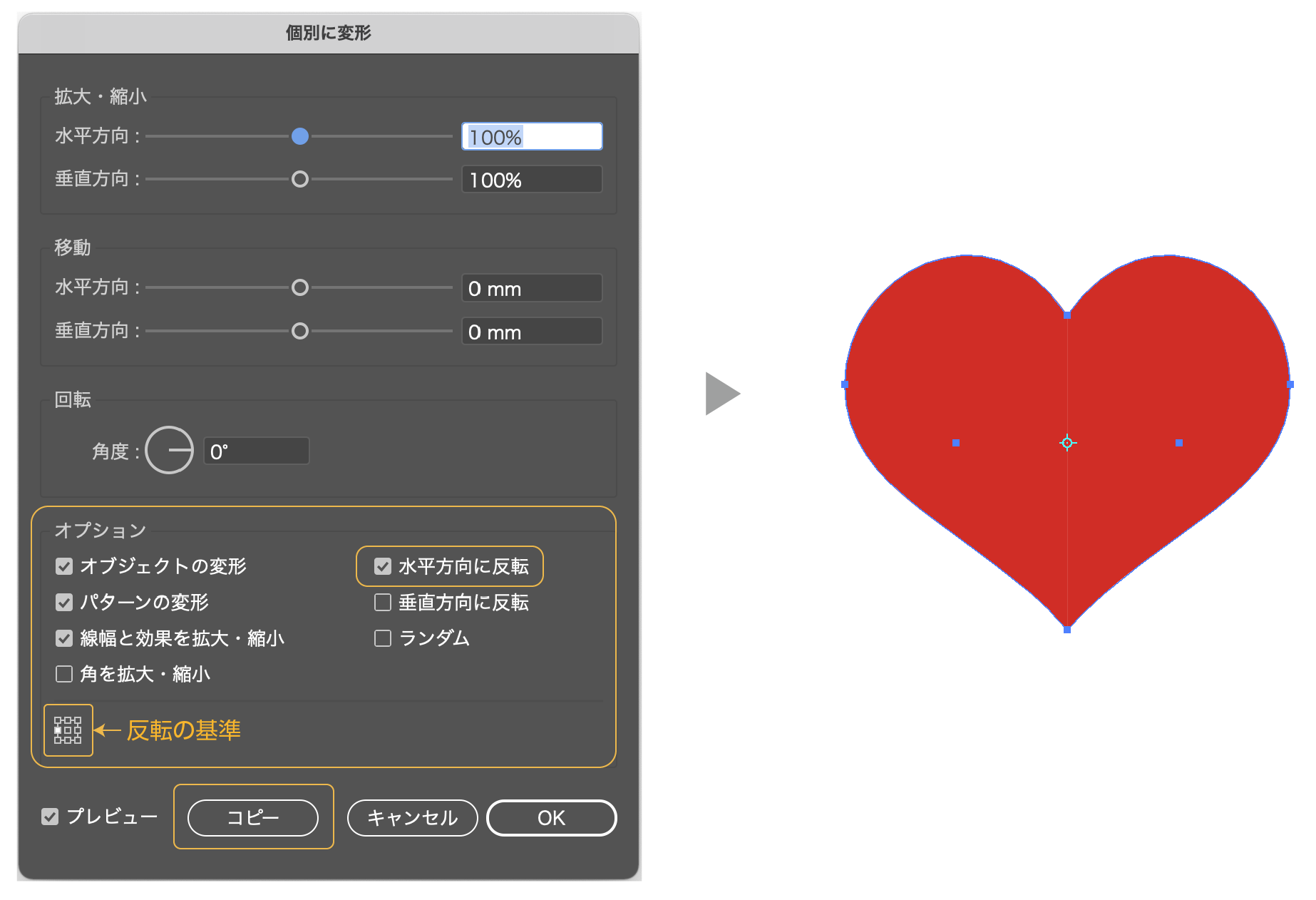
「反転コピー」のやり方とハート型の作り方
「個別に変形」を使用して反転コピーでハート型の作り方を紹介します。

あわせて読みたい
【イラレ】反転コピーのやり方とハート図形と鏡面反射の作り方
イラストレーターの「リフレクト」機能でオブジェクトを反転したり、反転コピーするやり方を紹介します。 また、正確できれいなハートの作り方と文字が地面に映り込んだ…
拡大・縮小ツール
オブジェクトを拡大・縮小させるツールです。
回転ツール同様に、オブジェクトを選択した状態で拡大・縮小ツールアイコンをクリックします。
アートボード上でドラックするとオブジェクトが拡大・縮小します。
ドラックで拡大・縮小するときに「Shift」を押しながらドラックすると比率が変わらずに拡大・縮小できますよ
オブジェクトの拡大・縮小・回転・反転の詳しいやり方はこちら
あわせて読みたい
【イラレ】オブジェクトを自由に拡大・縮小・反転・回転する方法
イラストレーターでレイアウトをするときに必ず使う基本操作は「拡大・縮小」「反転」「回転」です。 今回はオブジェクトの「拡大・縮小」「反転」「回転」のやり方と注…
オブジェクトの透明度を変える
イラストレーターはオブジェクトや画像の透明度の調節ができます。
背景を半透明に透過させることでイメージを壊さずデザインができ、デザインの幅が広がります。

透明度の詳しいやり方はこちら
あわせて読みたい
【イラレ】オブジェクトや写真の透明度を変える方法と作例
イラストレーターはオブジェクトや画像の透明度の調節ができます。 背景を半透明に透過させることでイメージを壊さずデザインができ、デザインの幅が広がります。 この…
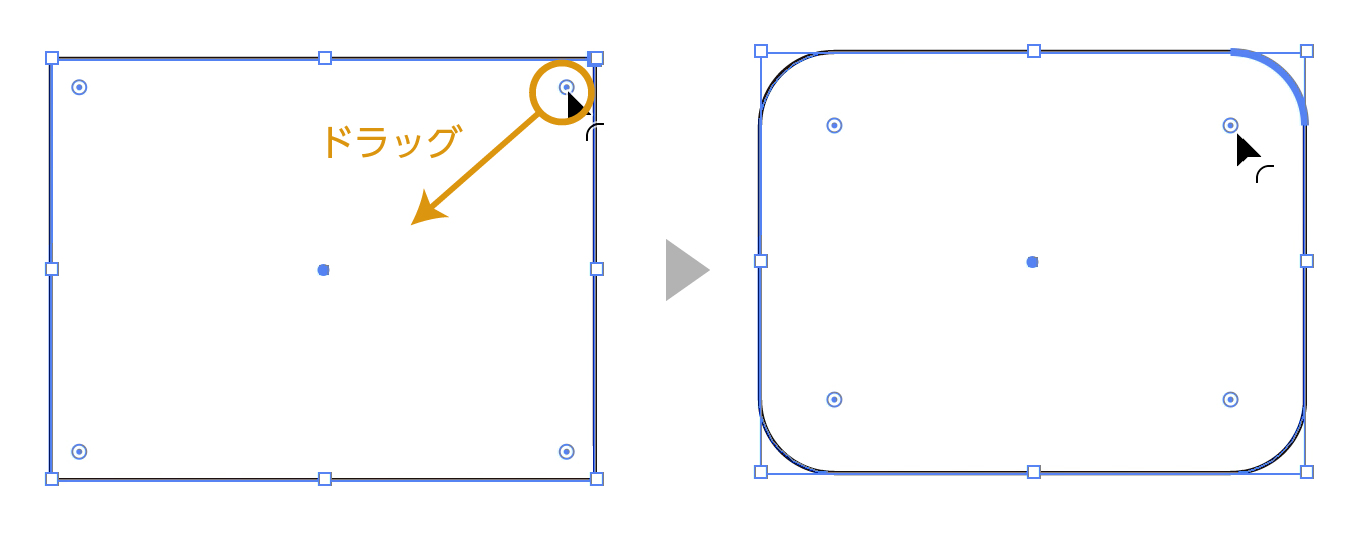
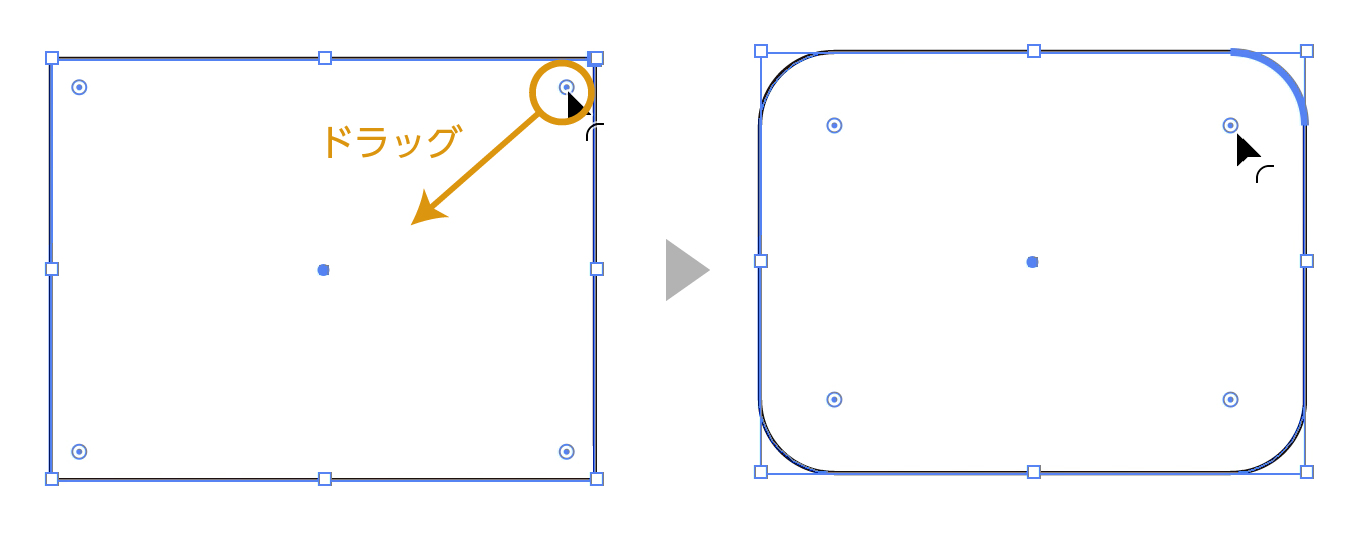
角を簡単に角丸にコーナーウィジェット
長方形などのオブジェクトを簡単に角丸にするコーナーウィジェットという機能があります。
あわせて読みたい
【イラレ】角を簡単に角丸にコーナーウィジェットの解説
イラストレーターでは長方形などのオブジェクトを角丸にするコーナーウィジェットという機能があります。 簡単に角丸などコーナーの形状を変更できます。 この記事では…
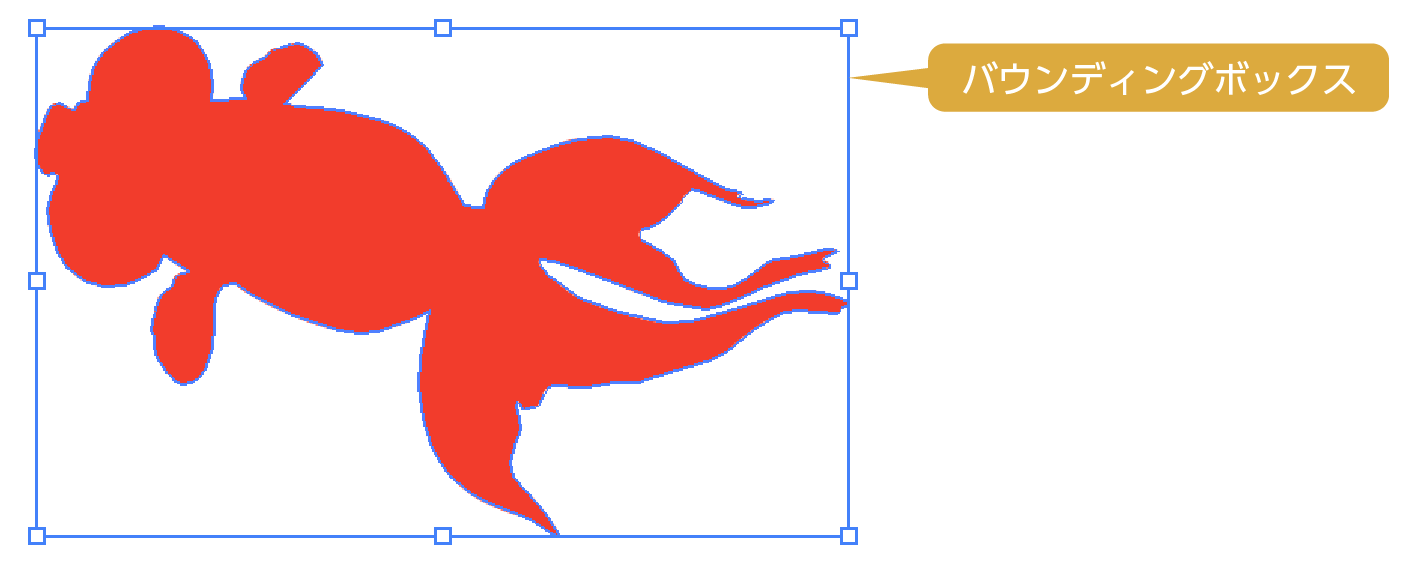
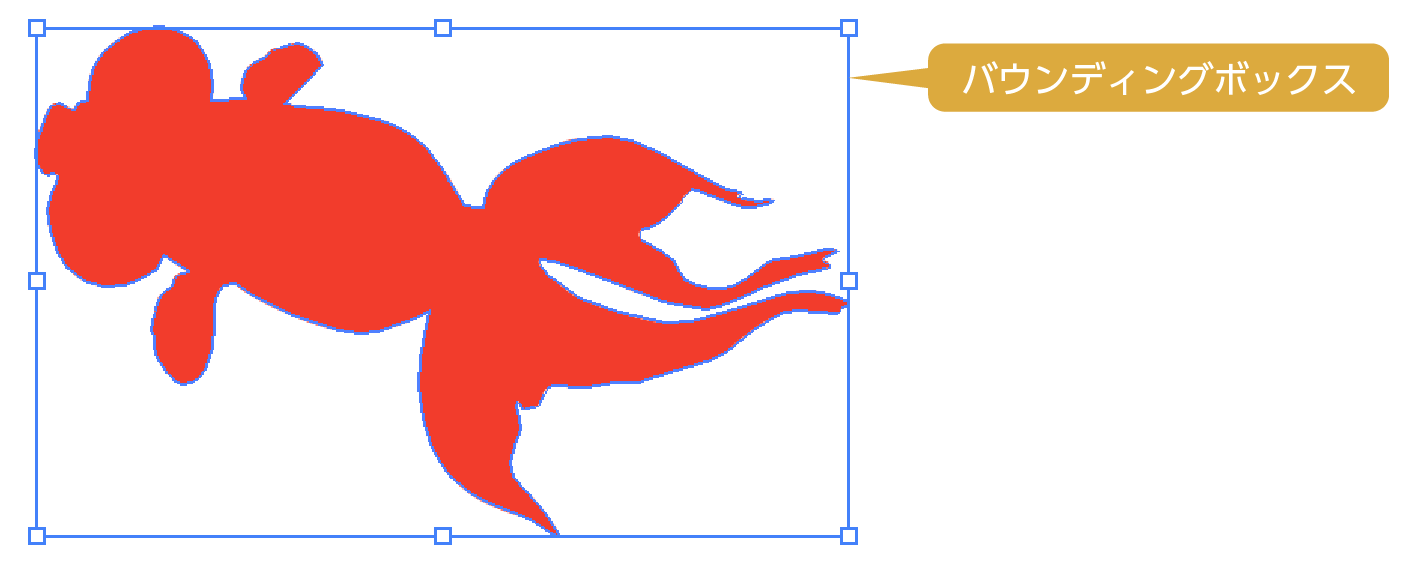
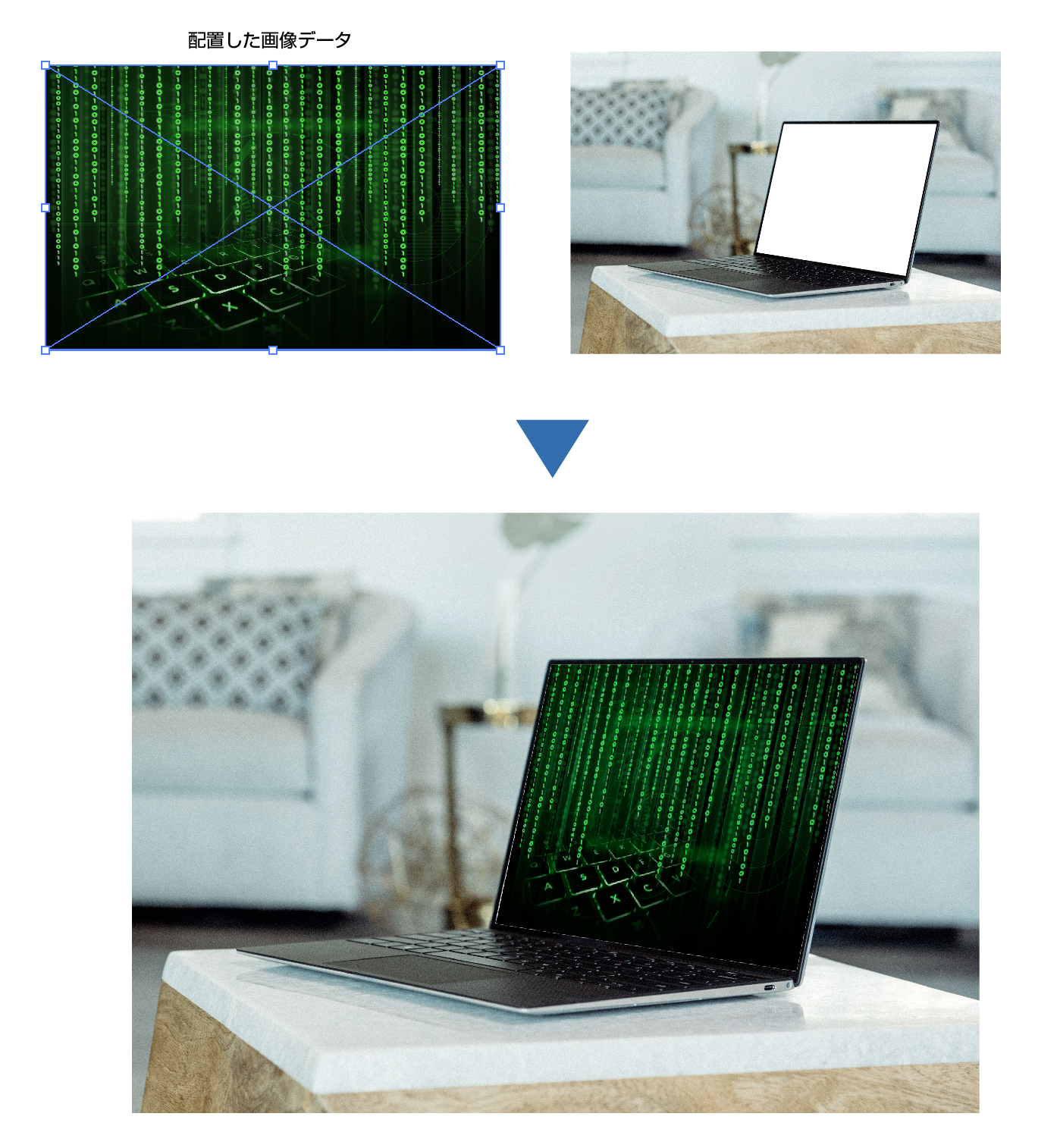
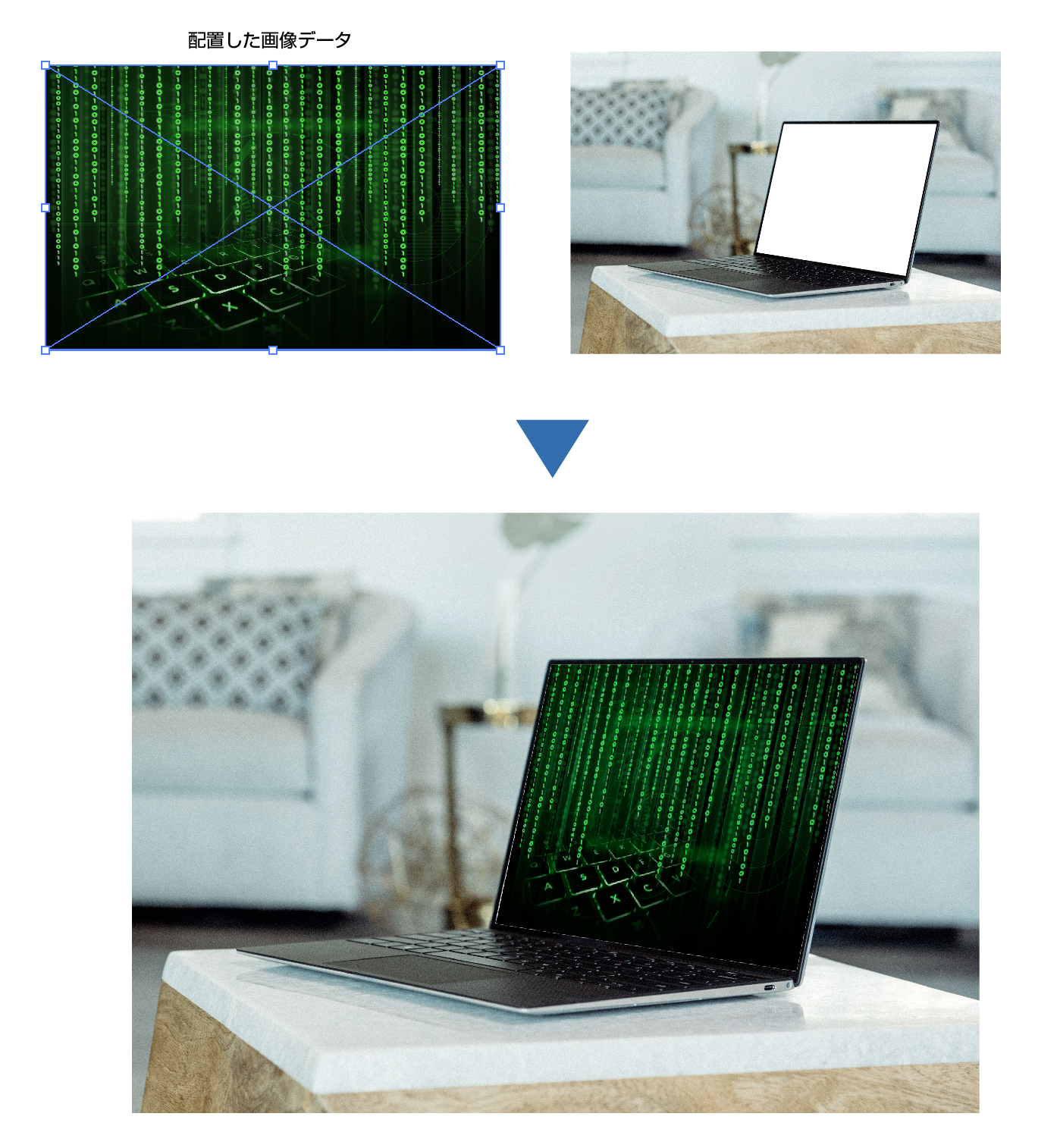
バウンディングボックスの使い方
バウンディングボックスとは、選択ツールでオブジェクトを選択するとオブジェクトを囲うように表示される線のことをいいます。拡大、縮小、回転、反転がバウンディングボックスを使えば、ドラッグだけで行うことができる便利な機能です。

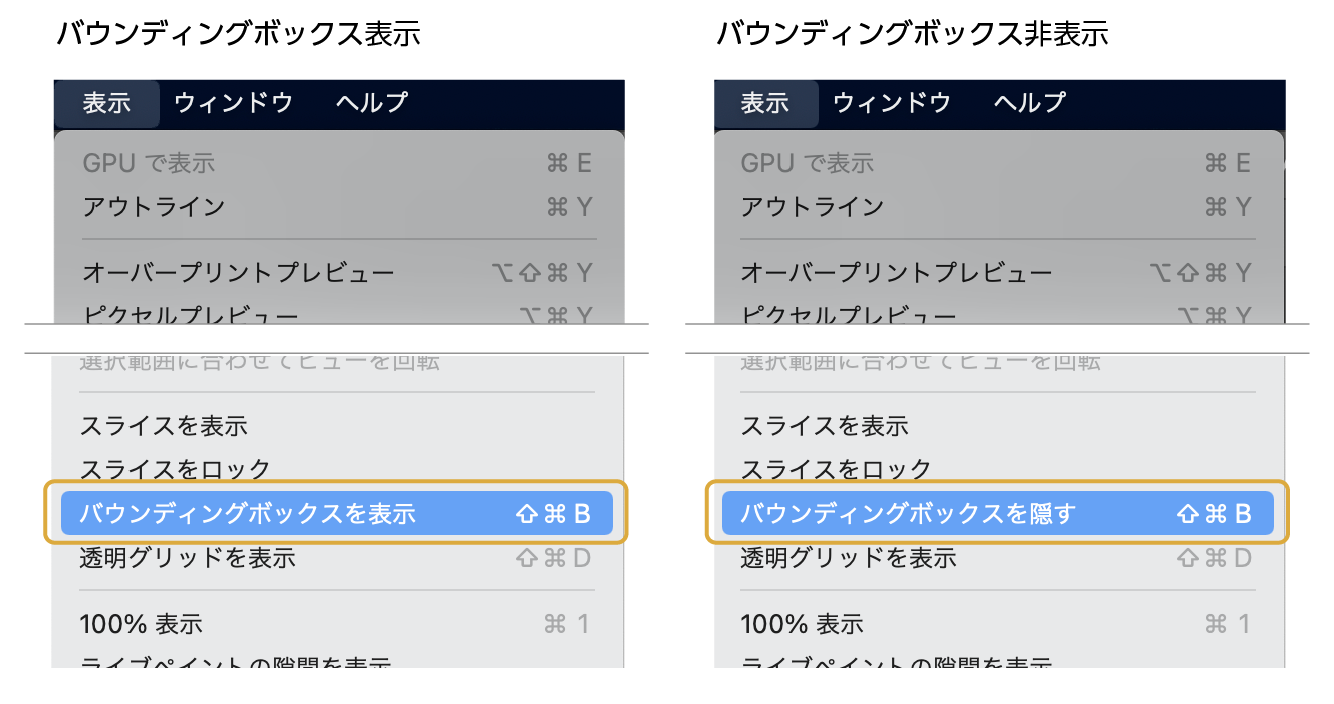
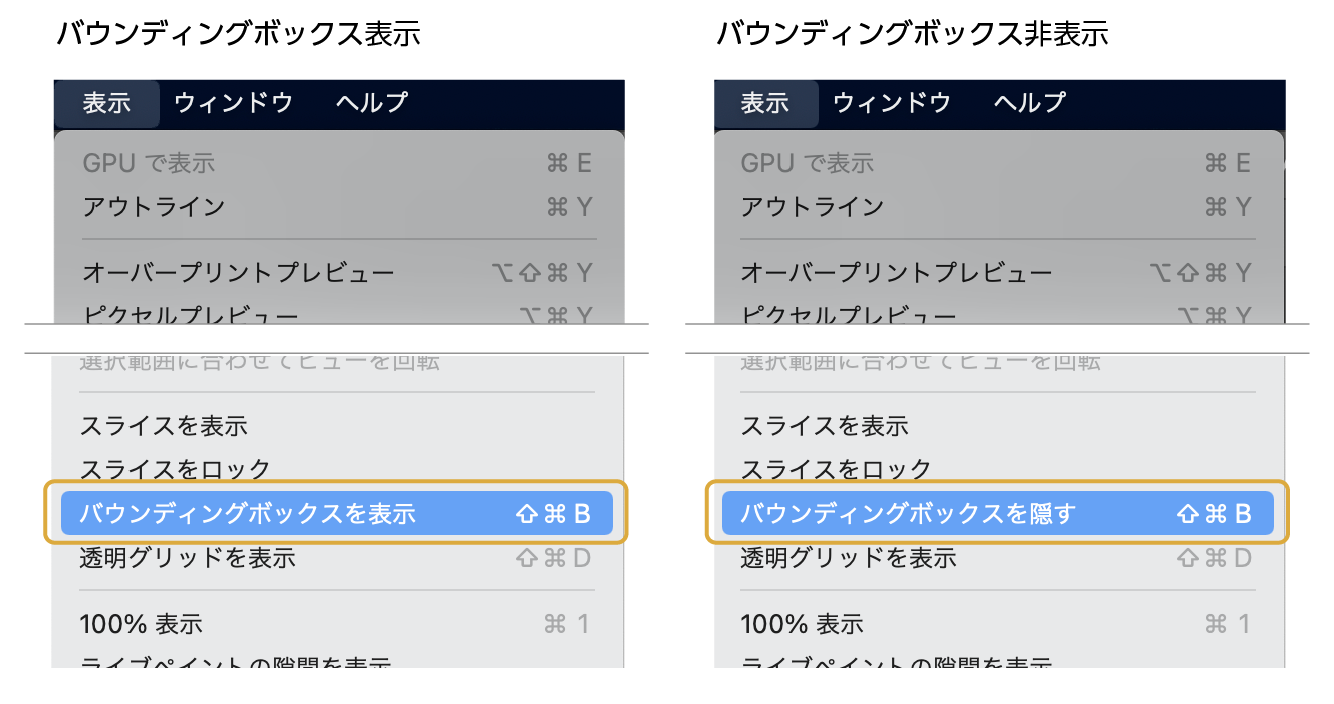
バウンシングボックス表示
上のメニューから「表示」→「バウンディングボックスを表示」を選択します。
バウンディングボックス非表示
上のメニューから「表示」→「バウンディングボックスを隠す」を選択します。

バウンディングボックス表示のショートカット(表示・非表示の切り替え)
Mac : shift + command + B
Win: shift + Ctrl + B
あわせて読みたい
【イラレ】バウンディングボックスの使い方とリセットができない時の解決方法
イラストレーターのバウンディングボックスは非常に便利な機能です。バウンディングボックスを使うことで、作業効率が上がり、ミスも減らせます。 バウンディングボック…
オブジェクトや画像の自由変形する
自由変形ツールを使えば、オブジェクトや画像の自由変形が可能になります。
あわせて読みたい
【イラレ】自由変形ツールで画像やオブジェクトを自由に変形する
イラストレーターでオブジェクトの変形ツールは非常によく使うツールです。 中でも今回紹介する自由変形は文字やオブジェクトを自由に変形できる便利な機能です。 また…
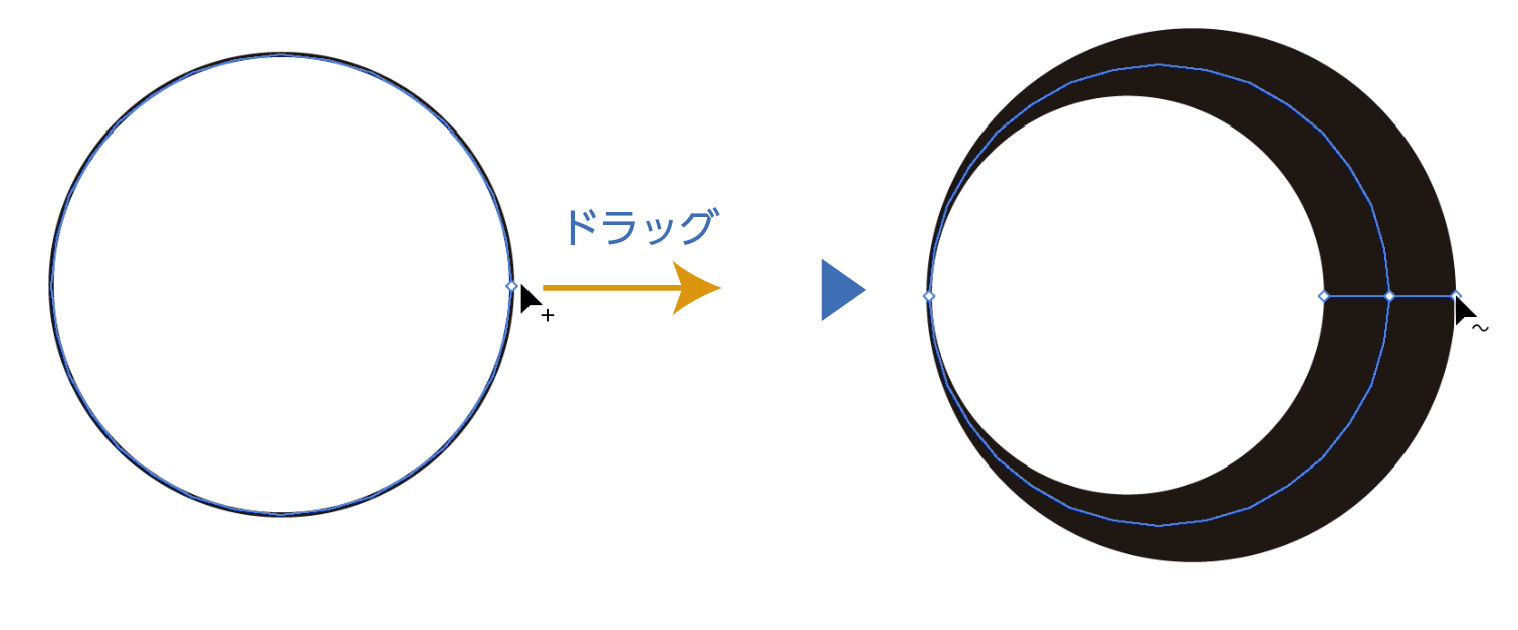
イラストの外側に縁取りをする方法「パスのオフセット」
イラストやオブジェクトの外側に一回り大きな縁取りをす方法を紹介します。
あわせて読みたい
【イラレ】超簡単!イラストの外側に縁取りをする方法「パスのオフセット」
この記事ではイラストやオブジェクトの外側に一回り大きな縁取りをする方法を紹介します。 今回紹介するやり方は「パスのオフセット」という機能を使ったものです。 操…
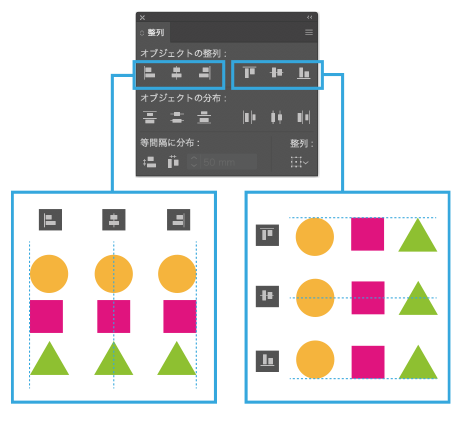
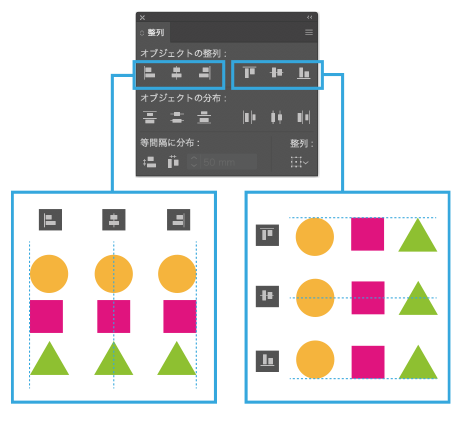
オブジェクトをきれいに揃える
オブジェクトを真っ直ぐ揃えるたり、等間隔に揃える方法を紹介します。
あわせて読みたい
【イラレ】特定のオブジェクトを基準に整列させる方法
イラストレーターで複数のオブジェクトを揃える場合、「垂直方向上に整列」に揃えると一番上のオブジェクトが基準になります。 本当は❶に合わせてそろえたいのに、、な…
あわせて読みたい
【イラレ】オブジェクトを揃える整列・分布の使い方を詳しく解説
イラストレーターで便利な機能の一つが「整列」です。 レイアウトの基本の揃えることが簡単に出来てしまいます。 ただ、ちゃんとやり方を理解していないと、ずれてしま…
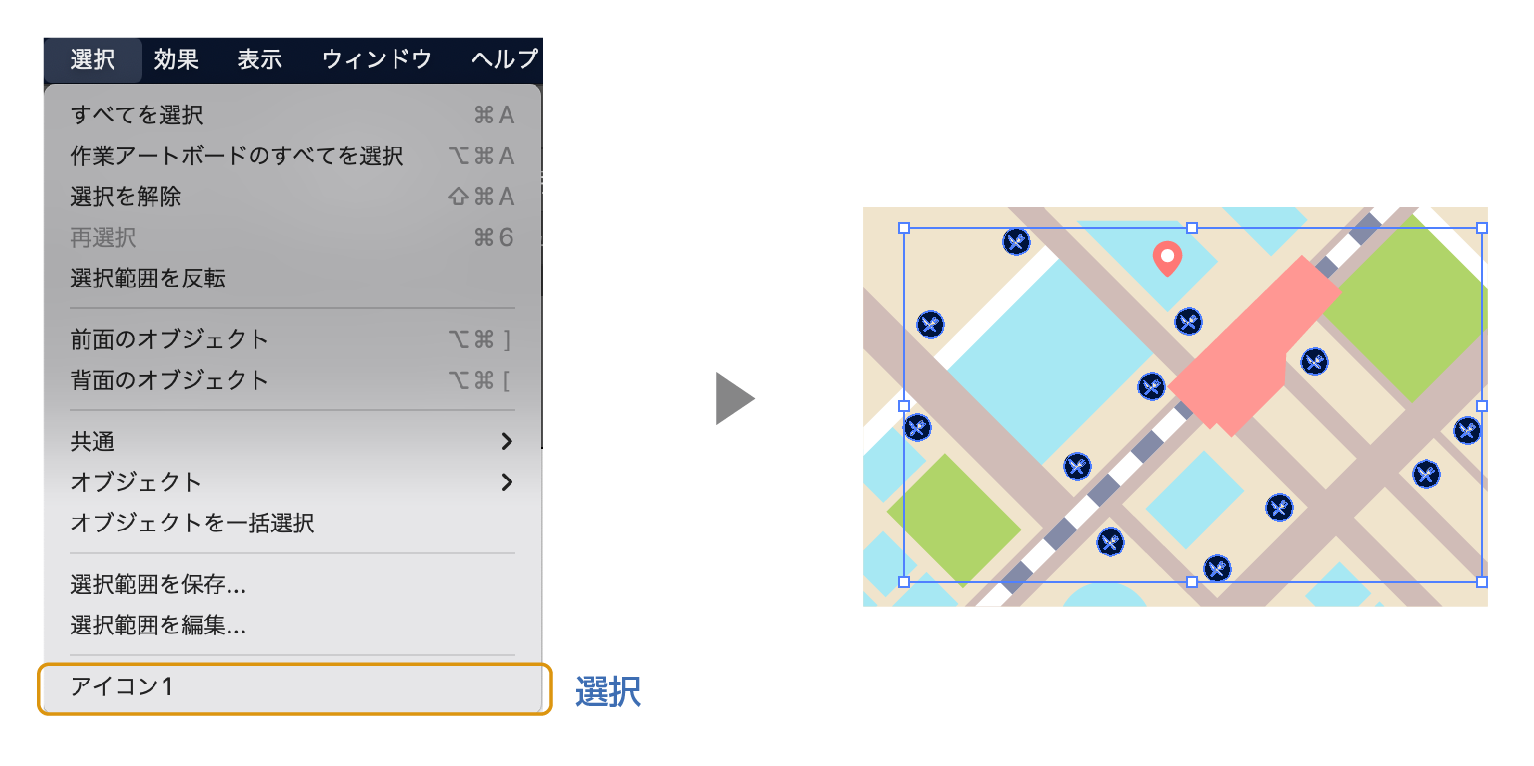
オブジェクトの選択状態を保存する
「選択範囲の保存」機能を使えば、特定のオブジェクトの選択状態を保存するです。
あわせて読みたい
【イラレ】知ってると便利!オブジェクトの選択範囲を保存する。
イラストレーターでオブジェクトの色を変えるとき、オブジェクトを選択して色を変更します。色を変えるオブジェクトがひとつや二つならいいのですが、10個も20個もあっ…
写真を配置する
画像の配置のやり方
イラストレーターの画像の配置のやり方と配置できない場合の解決方法を解説をします。
写真を配置する方法
あわせて読みたい
【イラレ】リンク画像の配置のやり方と注意点を解説
画像の挿入(配置)や差し替えはイラストレーターで頻繁に使う機能です。 正しく覚えることで間違うことなく、効率的に作業を進められるかと思います。 この記事ではイ…
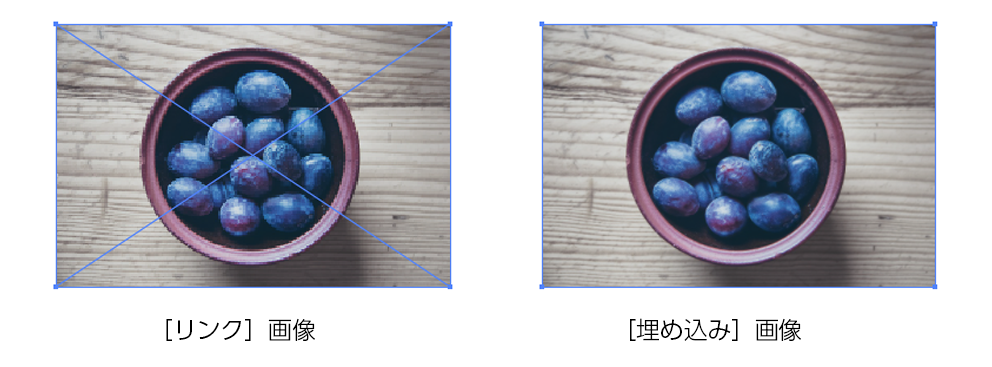
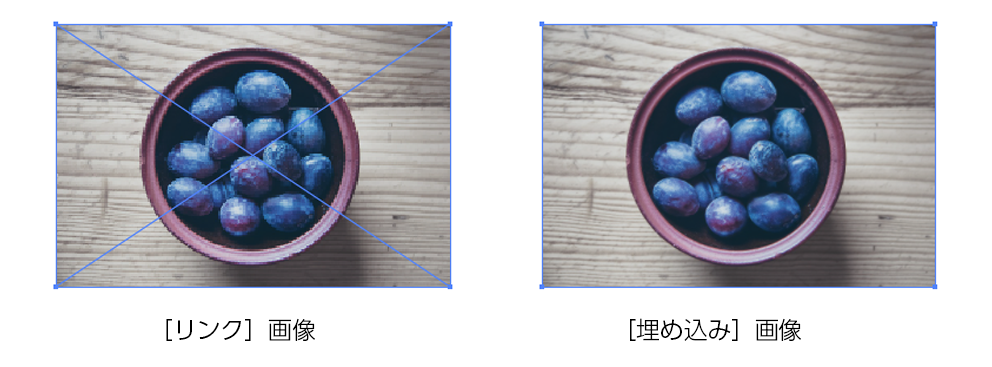
「リンク」と「埋め込み」の違いと配置方法
画像の配置では【リンク】と【埋め込み】の2種類があります。【リンク】と【埋め込み】の違いをわかりやすく解説します。
あわせて読みたい
【イラレ】「リンク画像」と「埋め込み画像」の違いを詳しく解説
みなさんもイラストレーターのデータを開いた時リンクが切れて画像が表示されない!なんてことがありませんか? 私は結構ありました。。と言うか何度もあります。 イラ…
あわせて読みたい
【イラレ】画像を埋め込む方法とリンクを埋め込みに変更する方法
埋め込み画像とはイラストレーターに組み込んだ画像データのことです。 リンク画像と違って、元の画像ファイルを必要としません。 埋め込み画像とリンク画像の違いはこ…
埋め込み画像を解除してリンク画像にする方法
埋め込み画像をリンク画像に変更するやり方を紹介します。
≫イラレで画像の埋め込みを解除してリンクにする方法
配置した画像の拡大・縮小率を100%に戻す方法
配置画像を簡単に100%に戻す方法を紹介します。
≫【イラレ】配置した画像の拡大・縮小率を100%に戻す方法
配置した画像の縦横比を元に戻す方法
画像の崩れた縦横比を元に戻す方法を紹介します。
≫【イラレ】配置した画像の縦横比を元に戻す方法
写真やイラストをトリミングをする
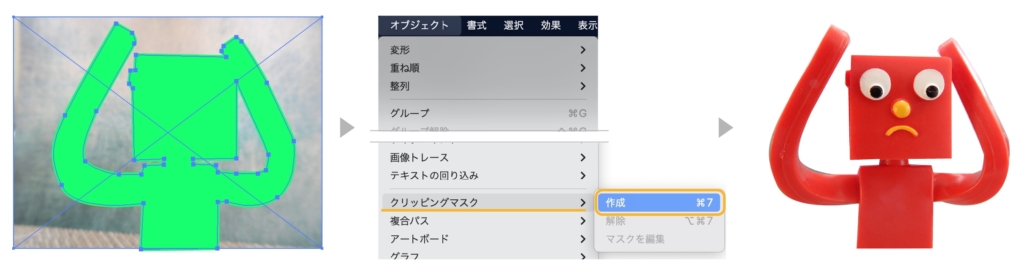
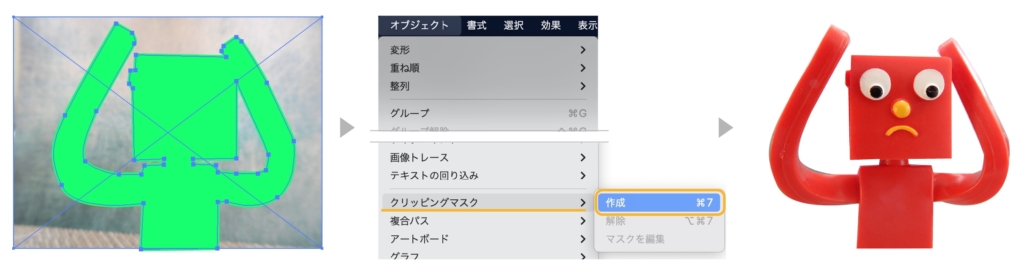
クリッピングマスクのやり方
基本的な「クリッピングマスク」の使い方とその応用(複数のクリッピングマスクなど)。マスクをする時の注意点やクリッピングマスクができない時の原因と対処法をわかりやすく解説します。
あわせて読みたい
イラレのクリッピングマスクのやり方とマスクができない原因。
イラストレーターのクリッピングマスクとはオブジェクトや写真などをトリミング(切り抜き)する機能で大変よく使います。今、目にするカタログ、チラシなどでクリッピ…
画像を切り抜きとトリミングのやり方
画像を切り抜きとトリミングのやり方を紹介した記事です。

あわせて読みたい
【イラレ】画像の切り抜きとトリミングのやり方
画像の切り抜きは基本的にはPhotoshopでやりますが、簡単な切り抜き(トリミング)ならイラストレータでも可能です。 この記事ではイラストレーターで画像の切り抜き方…
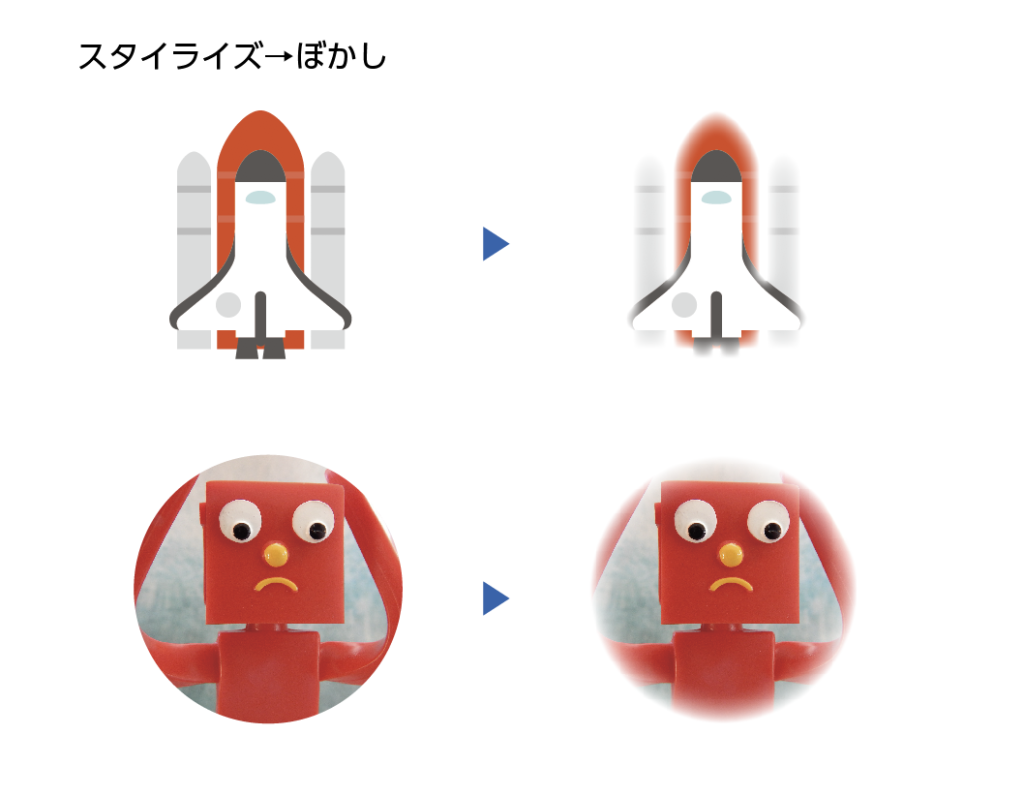
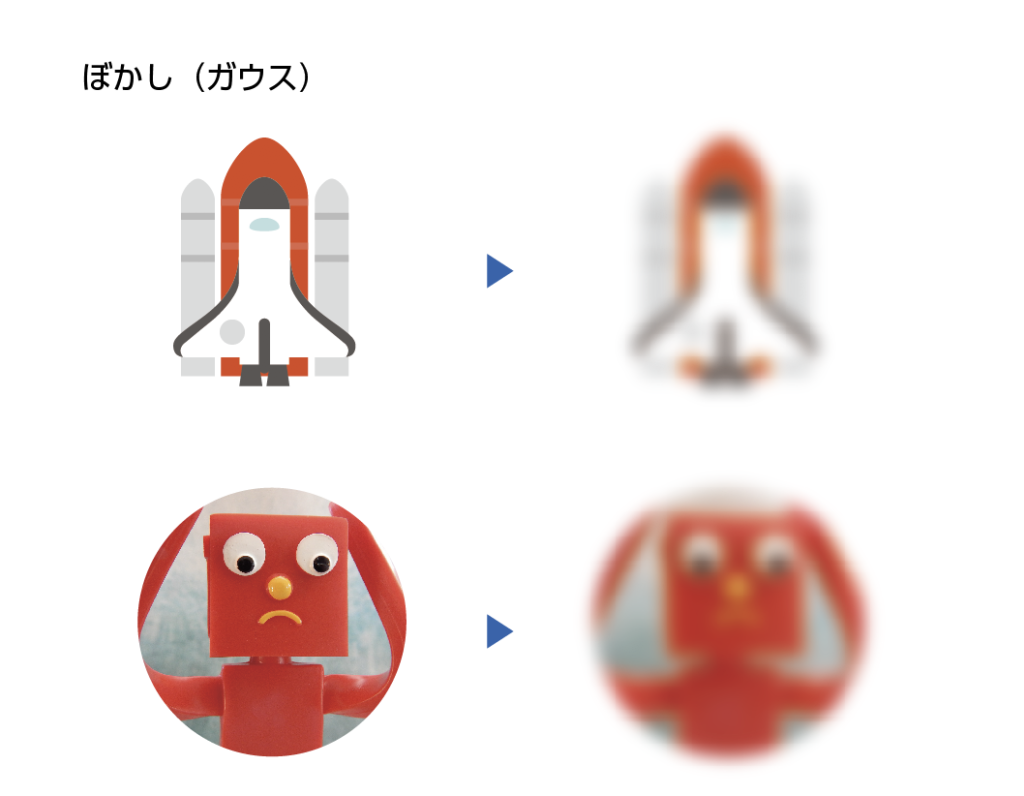
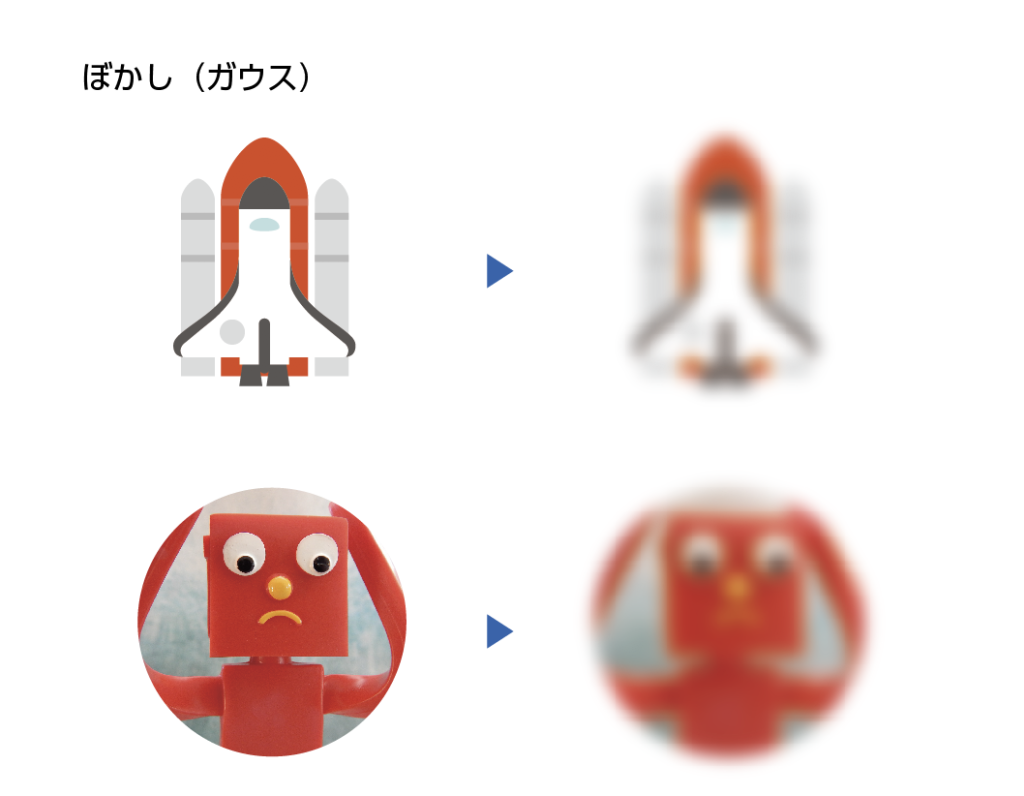
ぼかしたマスクを作る
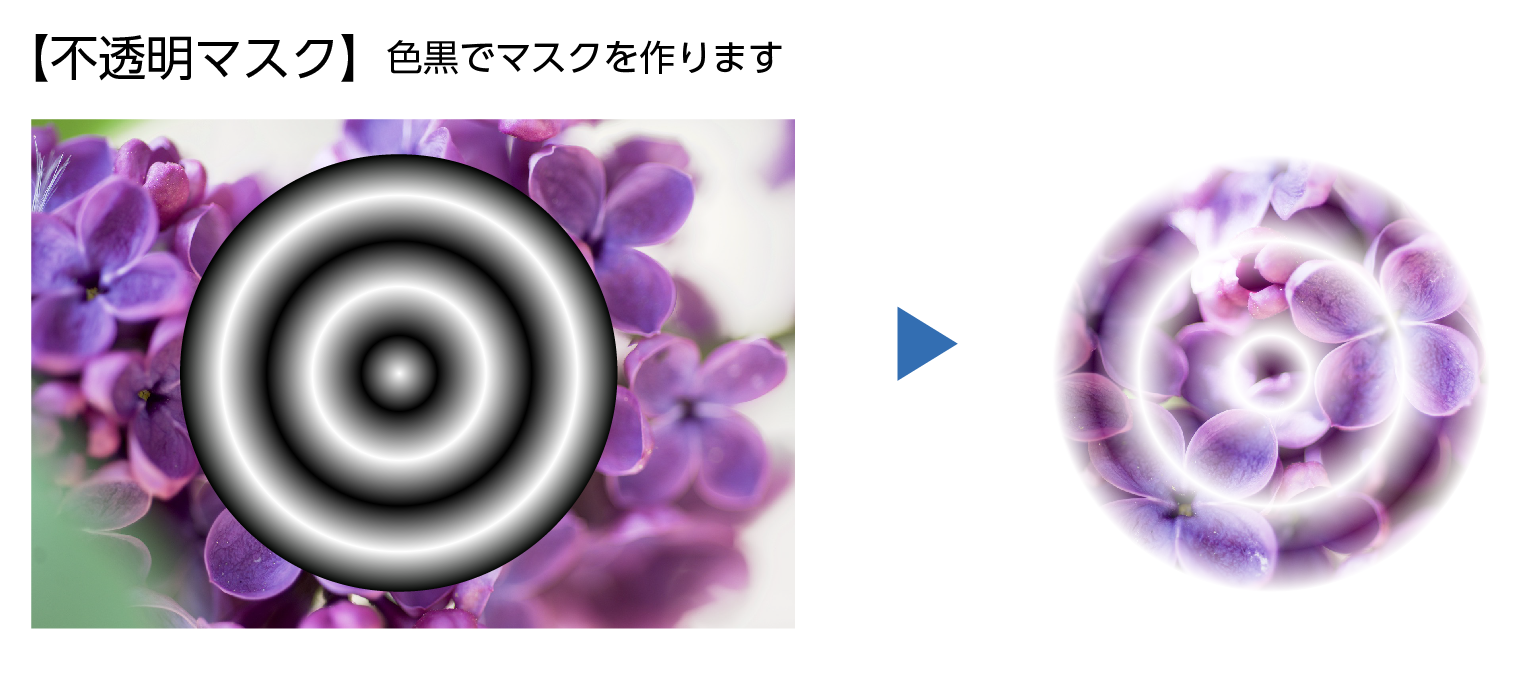
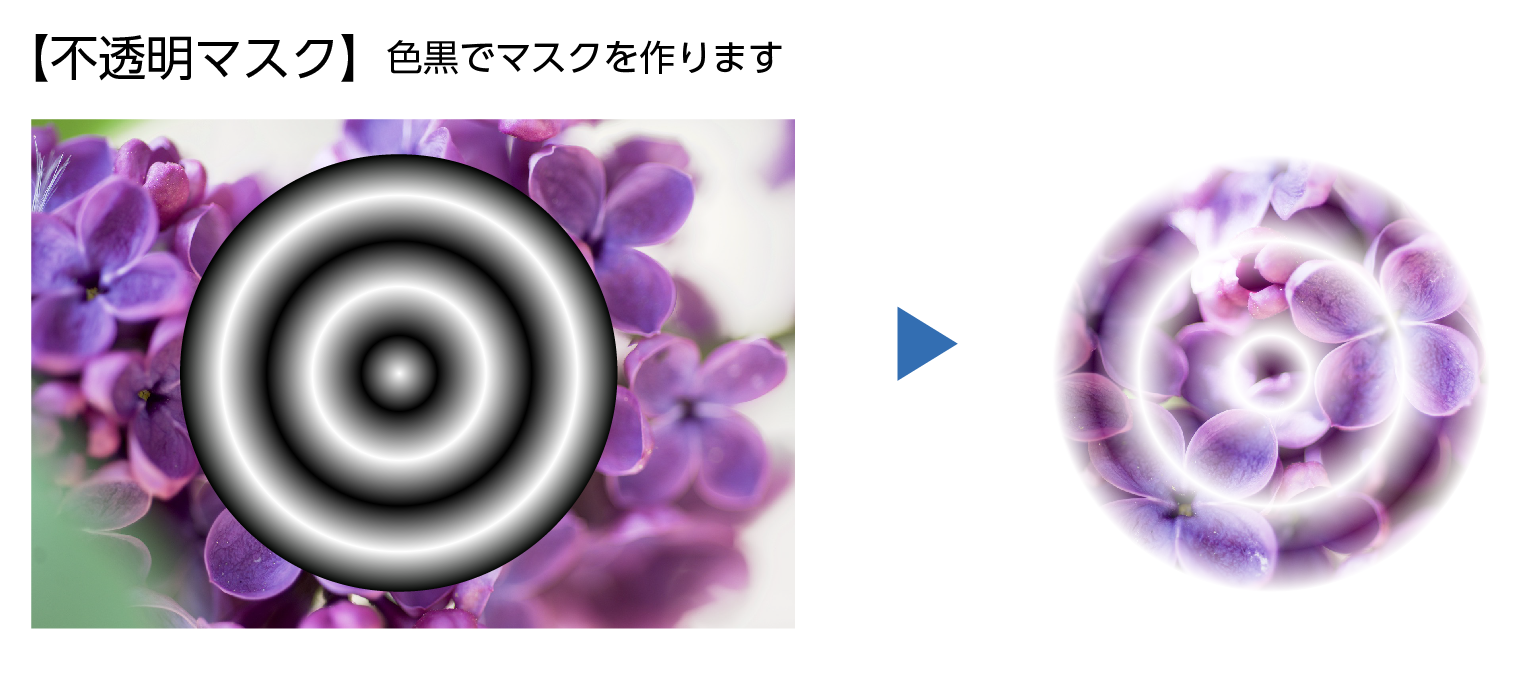
不透明マスクのやり方
【不透明マスク】は白黒(白が見える部分、黒が隠れる部分)のマスク用のオブジェクトを使うのでグラデーションやパターンなど、複雑なマスクを作ることが可能になります。複数の白黒の オブジェクトをまとめてマスクにすることもできます。
複雑なマスクが作れる
あわせて読みたい
【イラレ】不透明マスクで画像に透明のグラデーションをつける方法
illustratorの不透明マスクはご存知ですか? クリッピングマスクは知ってるけど不透明マスクは使ったことがないという人は結構いるのではないでしょうか。 以前はフォト…
オブジェクトを塗りつぶす・消す
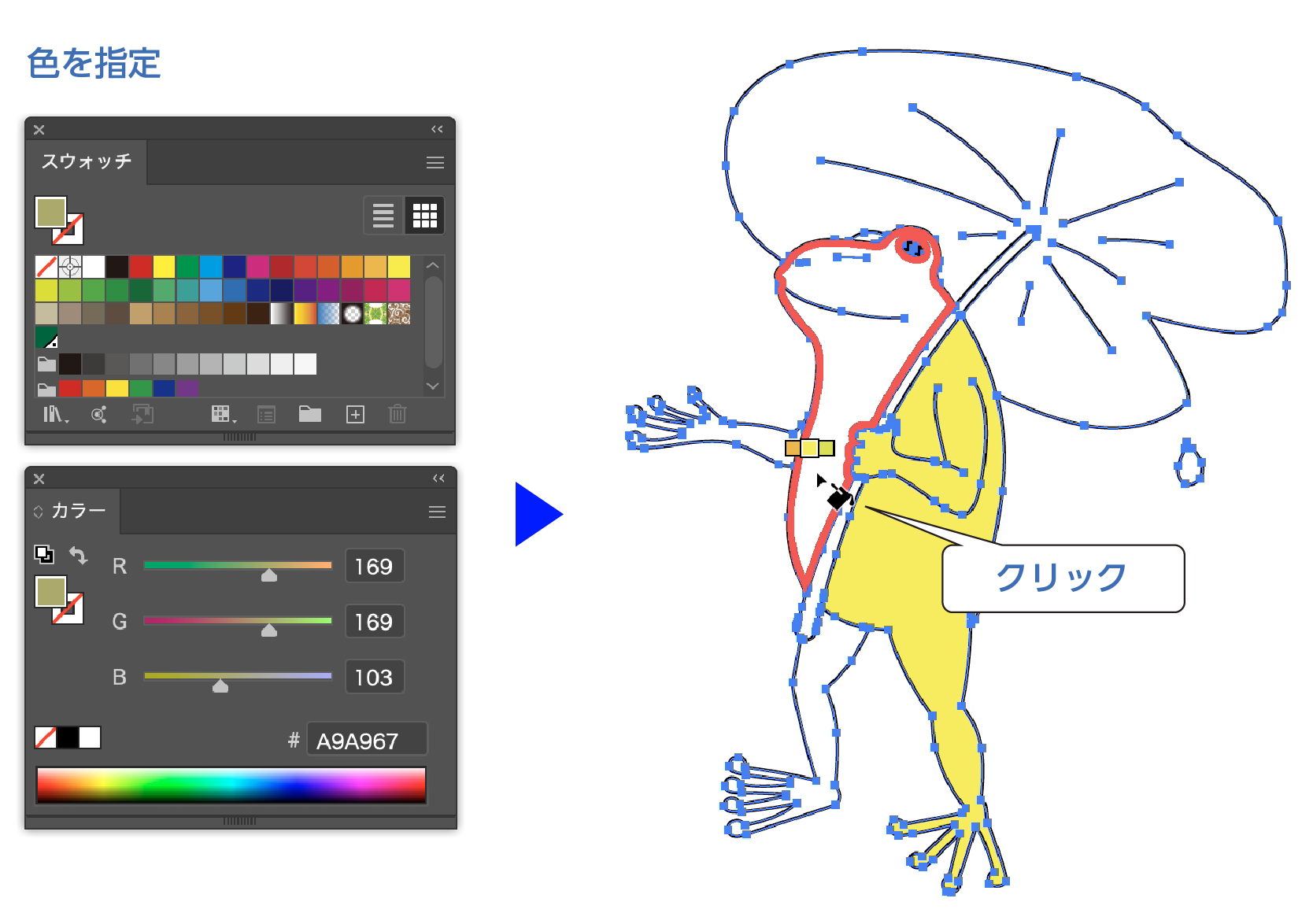
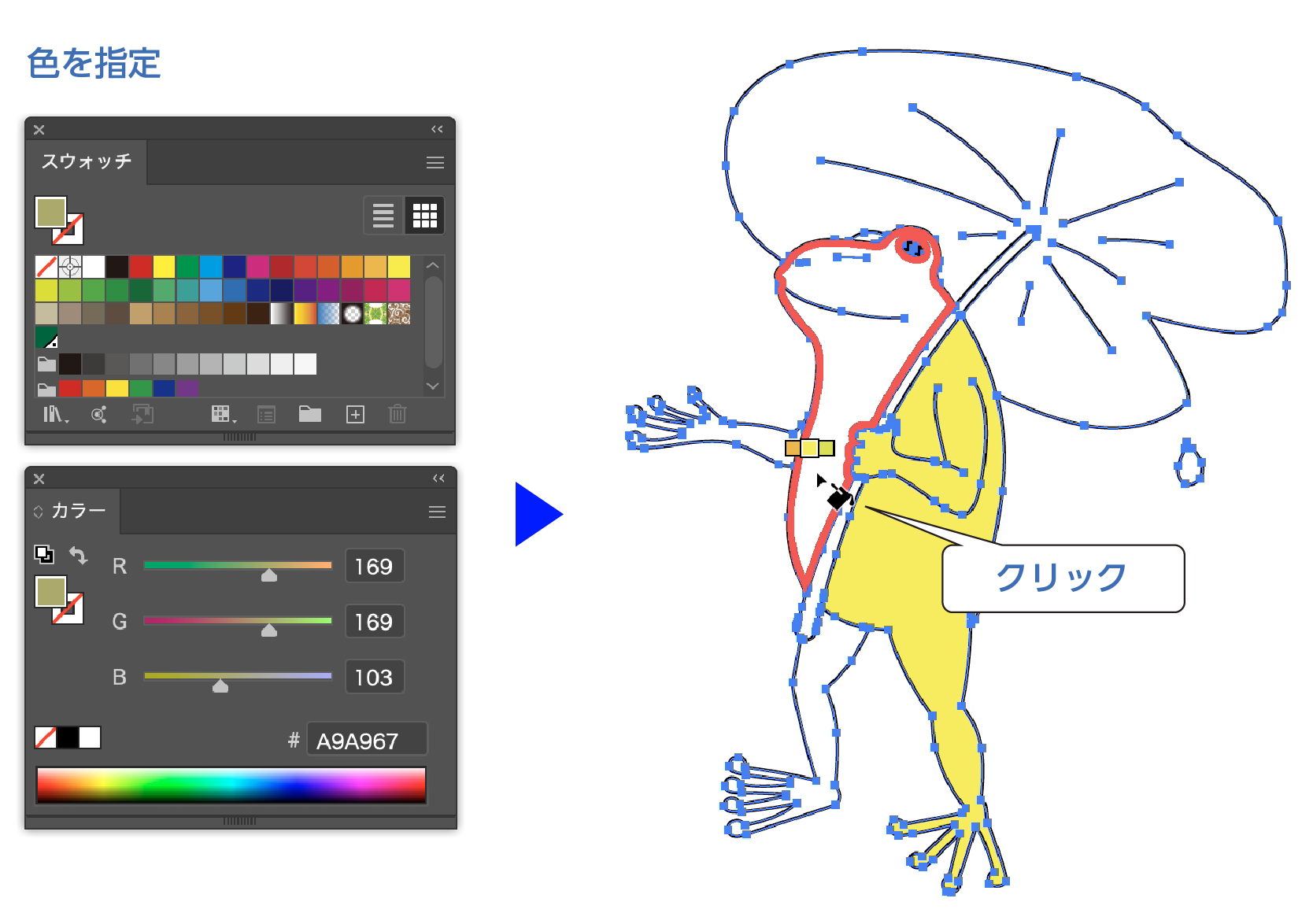
ライブペイントツール
イラストレーターの「ライブペイントツール」はよくあるバケツアイコンの塗りつぶしと同じような機能です。
「ライブペイントツール」で簡単に着色(塗りつぶし)ができてしまいます。また線も塗りつぶし可能です。
イラストを描くなら絶対覚えたい!
あわせて読みたい
【イラレ】イラストの塗りつぶしができる「ライブペイントツール」
イラストレーターで線画のイラストに色をつける時、どうやって着色(塗りつぶし)していますか? イラストレーターの「ライブペイントツール」はよくあるバケツアイコン…
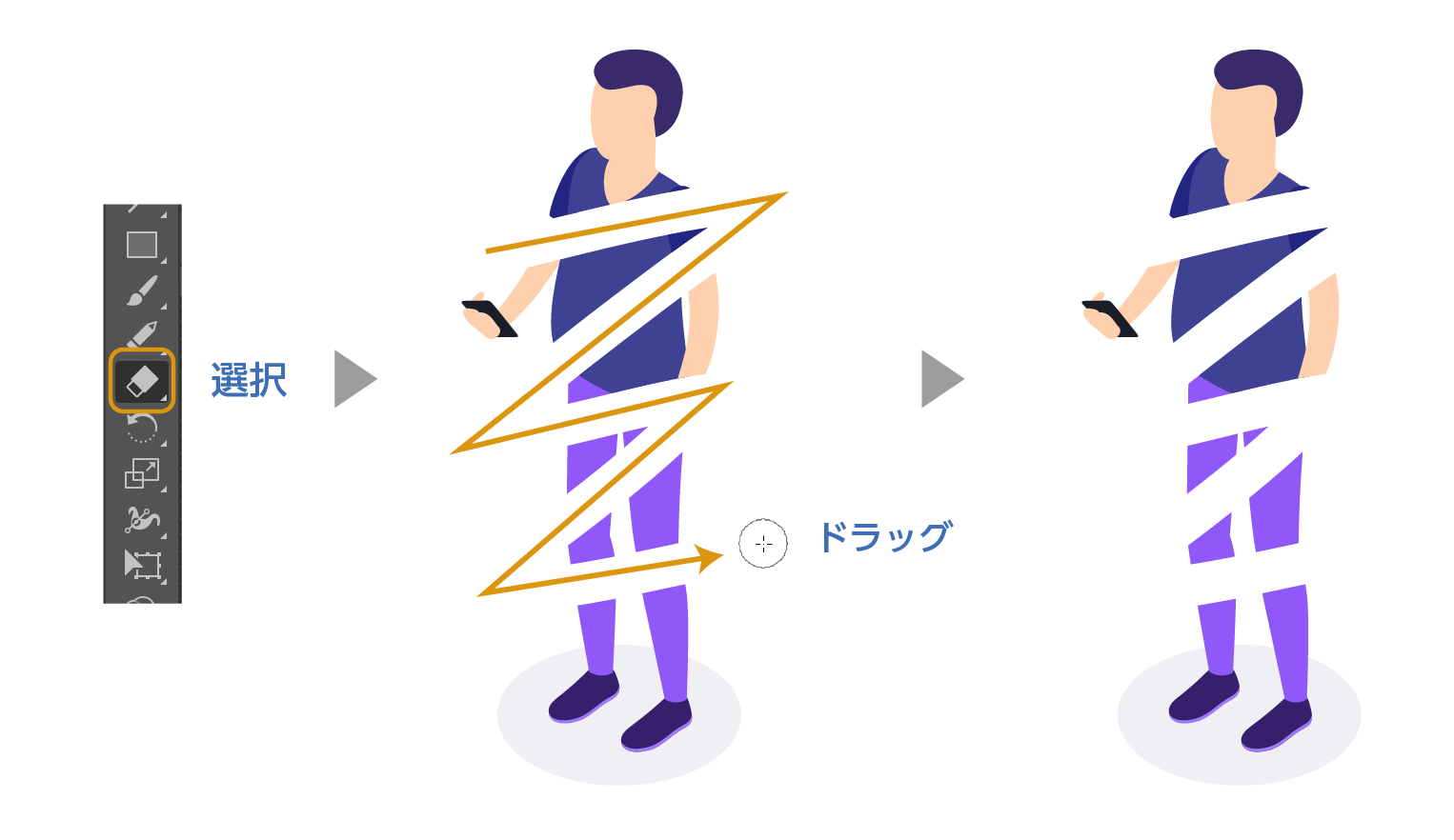
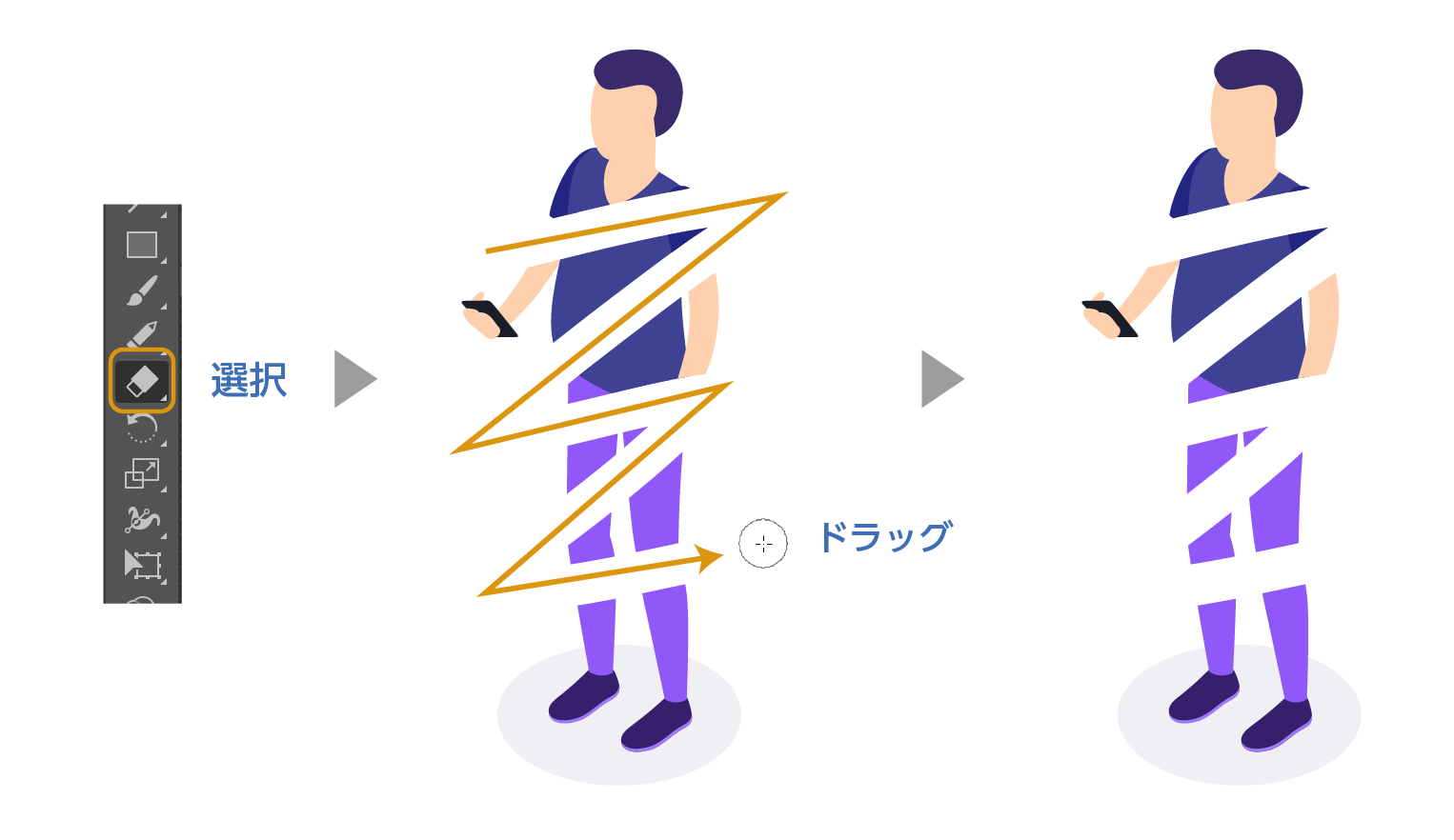
消しゴムツール
「消しゴムツール」はイラストを描く人にとても役立つ機能です。
消しゴムツールが機能しない、できない、消えないなどの原因と消しゴムのサイズ変更のやり方も解説します。
あわせて読みたい
イラレ「消しゴムツール」の使い方・サイズ変更とできない時の解決方法!
イラストレーターの「消しゴムツール」はイラストを描く人にとても役立つ機能です。 ここのオブジェクトを少し削りたいなんてとき、アンカーポイントを移動させるより、…
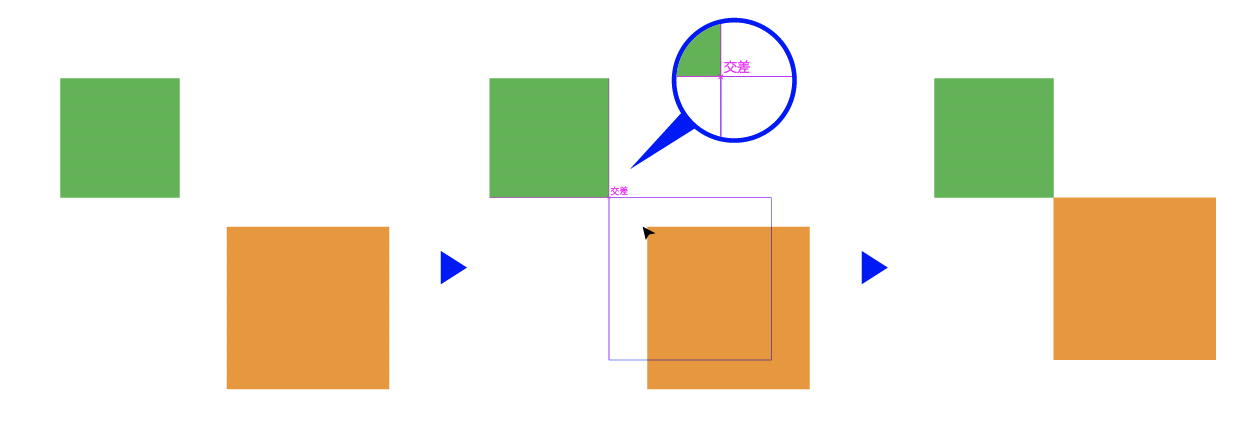
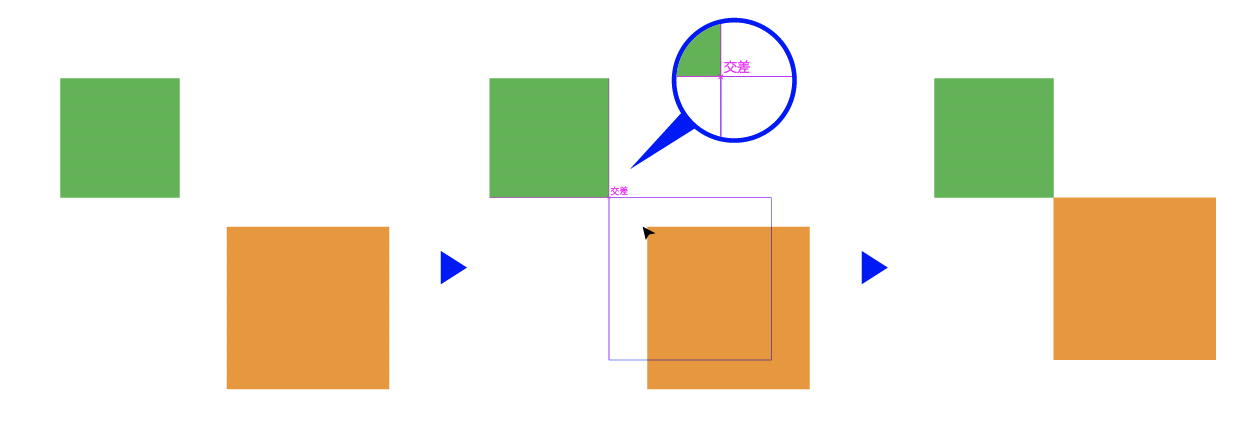
シェイプ形成ツールの使い方
重なったオブジェクトを分割したり、合成したりがワンクリックで簡単にできるので、ロゴ制作やイラスト制作に大変便利なツールです。
≫【イラレの使い方】シェイプ形成ツール、使わないと損
グラデーションを作る
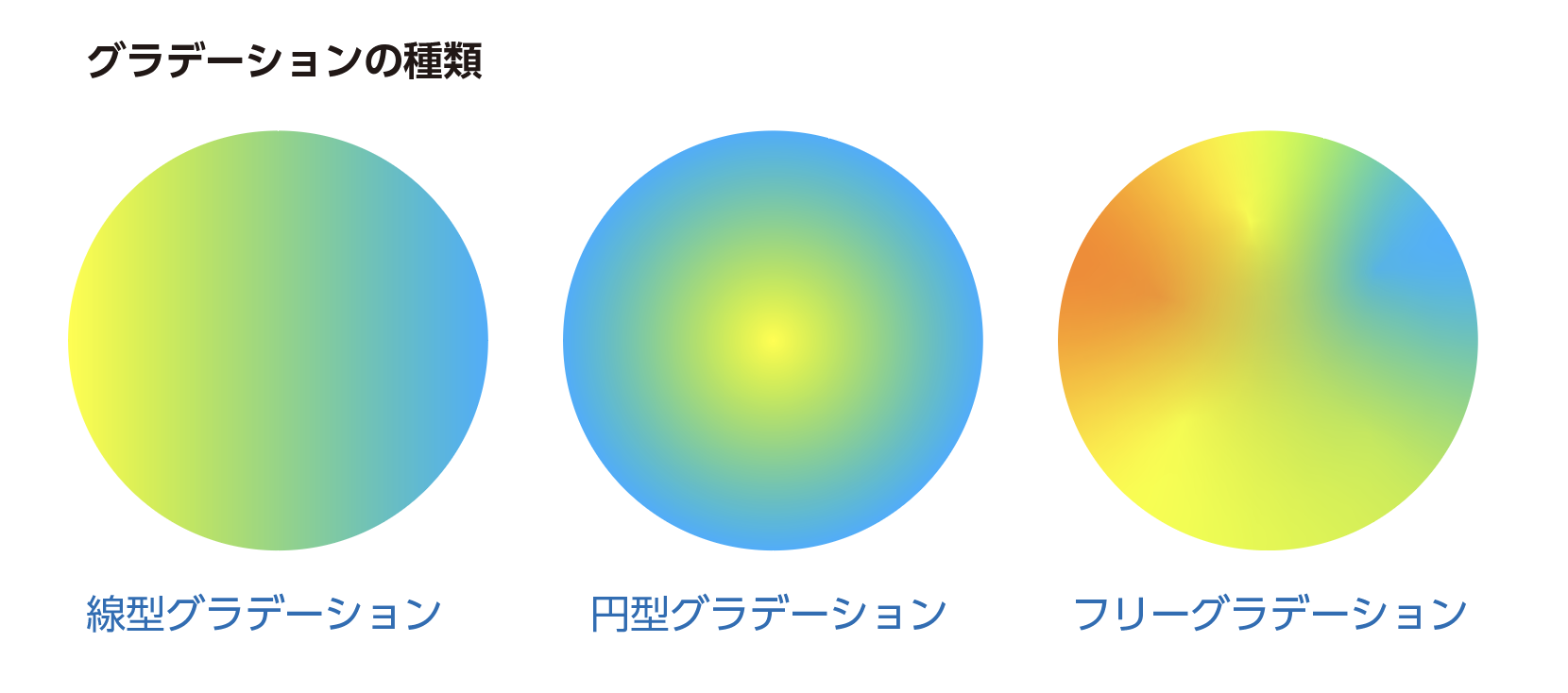
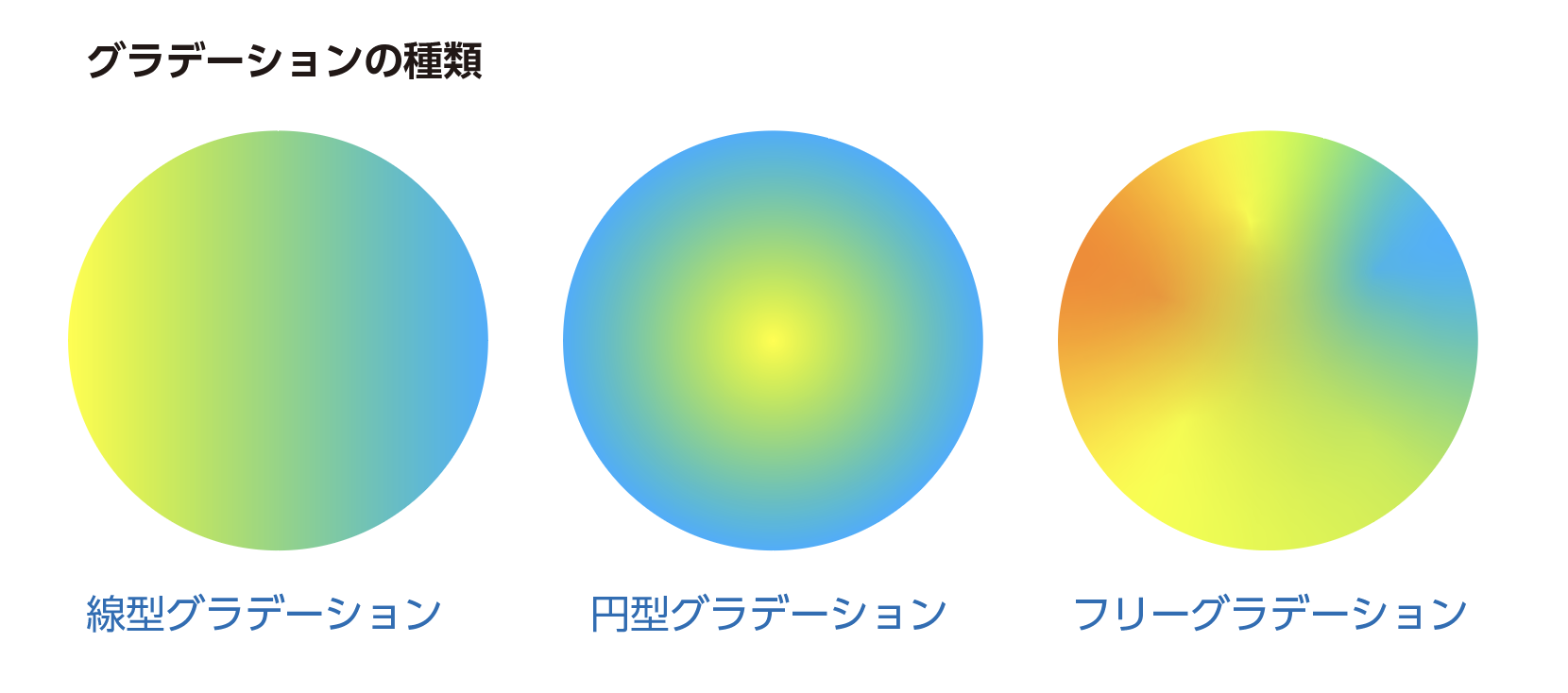
グラデーションの基本
グラデーションの種類は3つあります。
- 線型グラデーション
- 円型グラデーション
- フリーグラデーション
線型・縁型グラデーションの詳しいやり方
あわせて読みたい
イラレのグラデーションの基本と透明になるグラデーションの作り方
ロゴの制作、イラスト制作、フライヤーなどなど、デザインワークでグラデーションを使う機会は結構あります。 また、文字にグラデーションをかけたり、一部を透明になる…
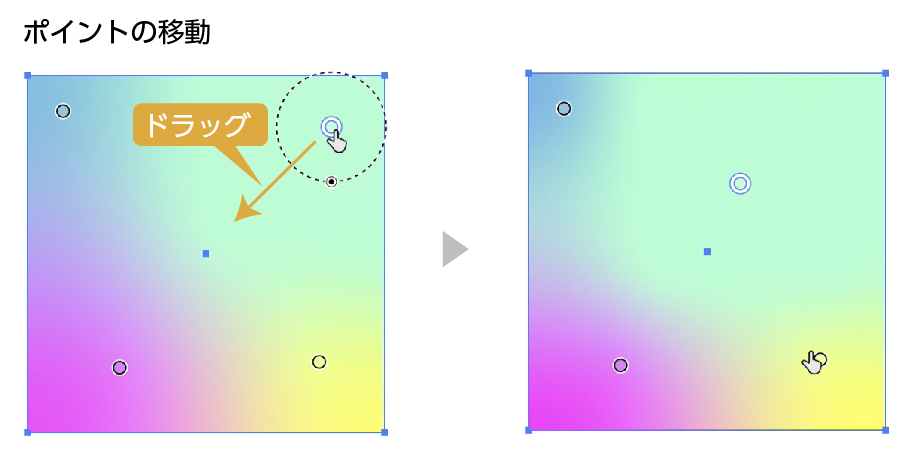
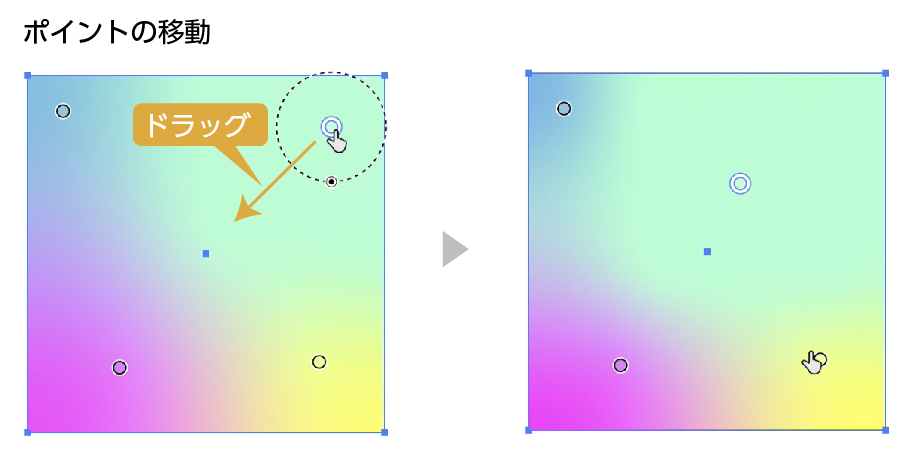
フリーグラデーションのやり方
オブジェクト内で、自由にグラデーションを作ることができます。

フリーグラデーションのやり方
あわせて読みたい
【イラレ】フリーグラデーションで綺麗なグラデーションが簡単に作れる
イラストレーターのグラデーションには3種類あります。 線型グラデーション 円型グラデーション フリーグラデーション 今回はフリーグラデーションの使い方を紹介しま…
アピアランスを使いこなす
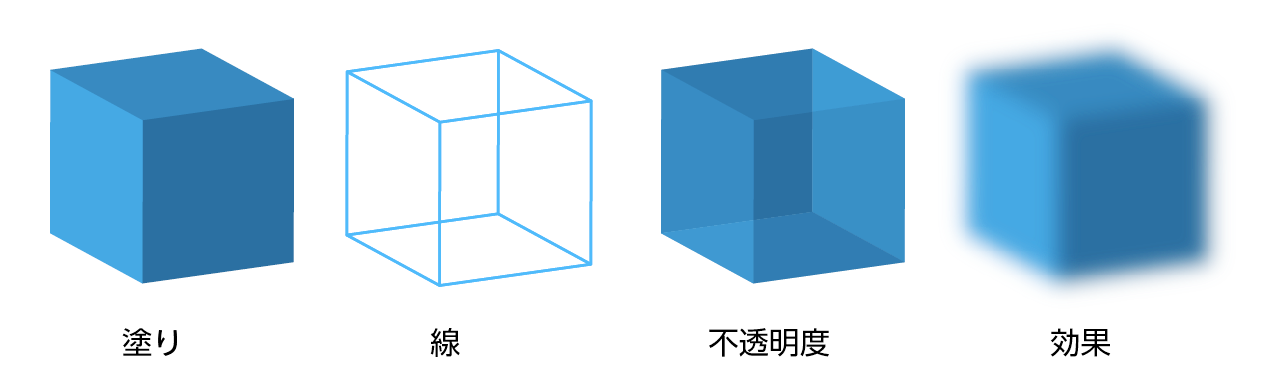
アピアランスとは
アピアランスとはオブジェクトやテキストに複数の装飾や変形・加工をすることができる機能です。
最大の特徴は、効果を適用しても、元の形状は保持しているので何回もやり直しが可能です。
あわせて読みたい
【イラレの使い方】知らないと損するアピアランス!(基本編)
イラストレーターのアピアランスって使っていますか?使っていないって人はだいぶ損していますよ。アピアランスを使えると使えないでは作業効率がかなり違ってきます。 …
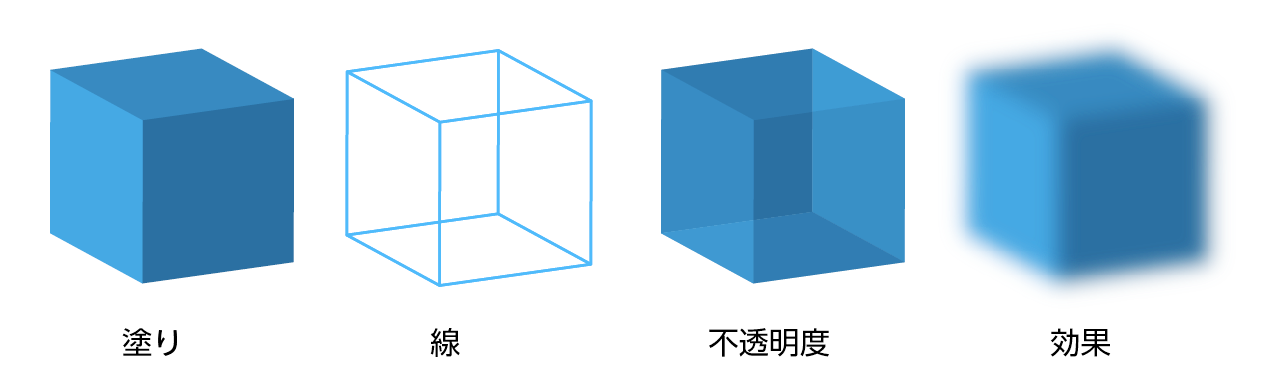
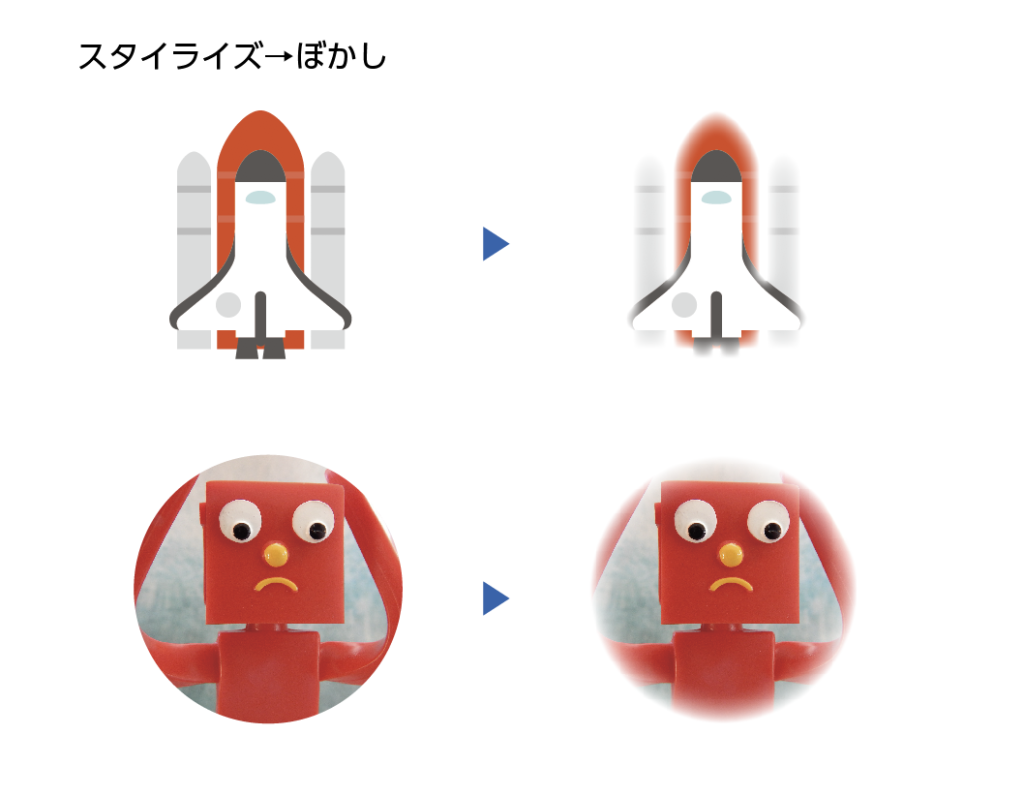
アピアランスの効果
アピアランスの効果にはさなざまなものがあります。
ネオンも簡単に作れます。
アピアランスの効果について詳しく書いた記事も参考にどうぞ。
あわせて読みたい
【イラレ】アピアランスのいろいろな「効果」まとめ
イラストレーターの効果にはさなざまなものがあります。 この記事では「効果」の使用例を紹介します。 アピアランス効果の紹介を随時更新していきます。 Adobe Illustra…
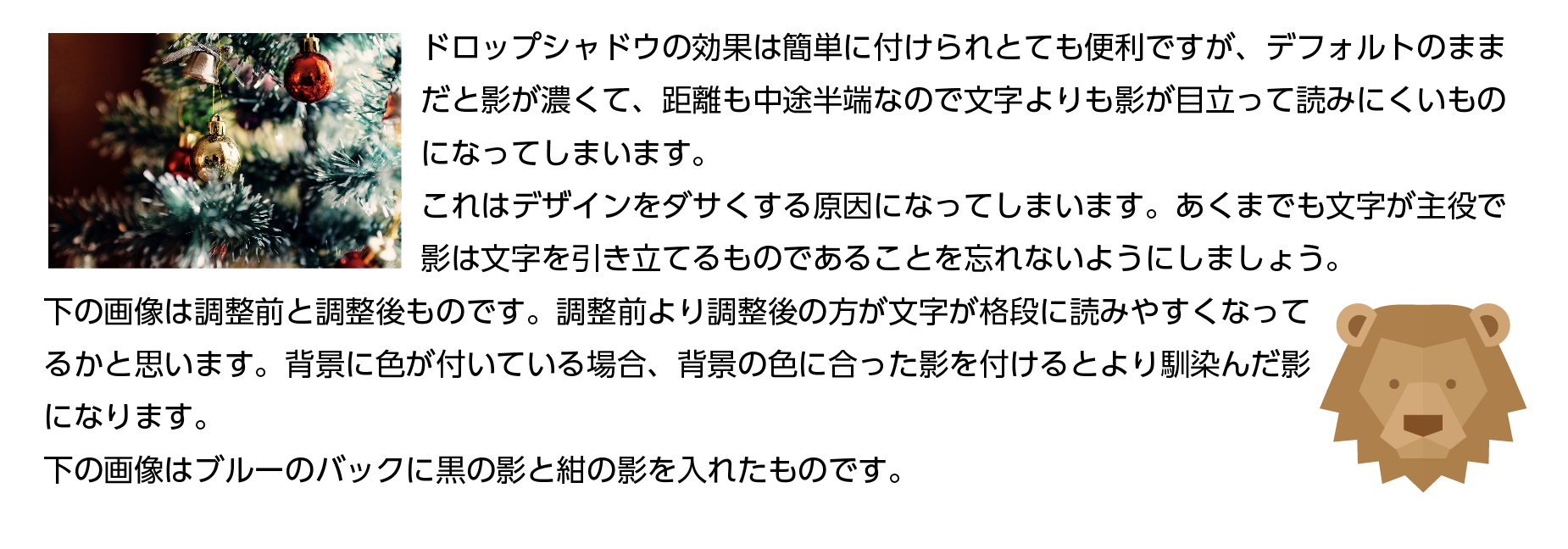
文字や図形に影をつける
「ドロップシャドウ」効果で簡単に文字や図形に影を付けることができます。
オブジェクトに影を付ける方法
あわせて読みたい
【イラレ】文字や図形に影をつける「ドロップシャドウ」のやり方
今回はイラストレーターで文字や図形に影を付ける「ドロップシャドウ」のやり方を解説します。 ドロップシャドウとはオブジェクトに影の効果をつけるアピアランスの効果…
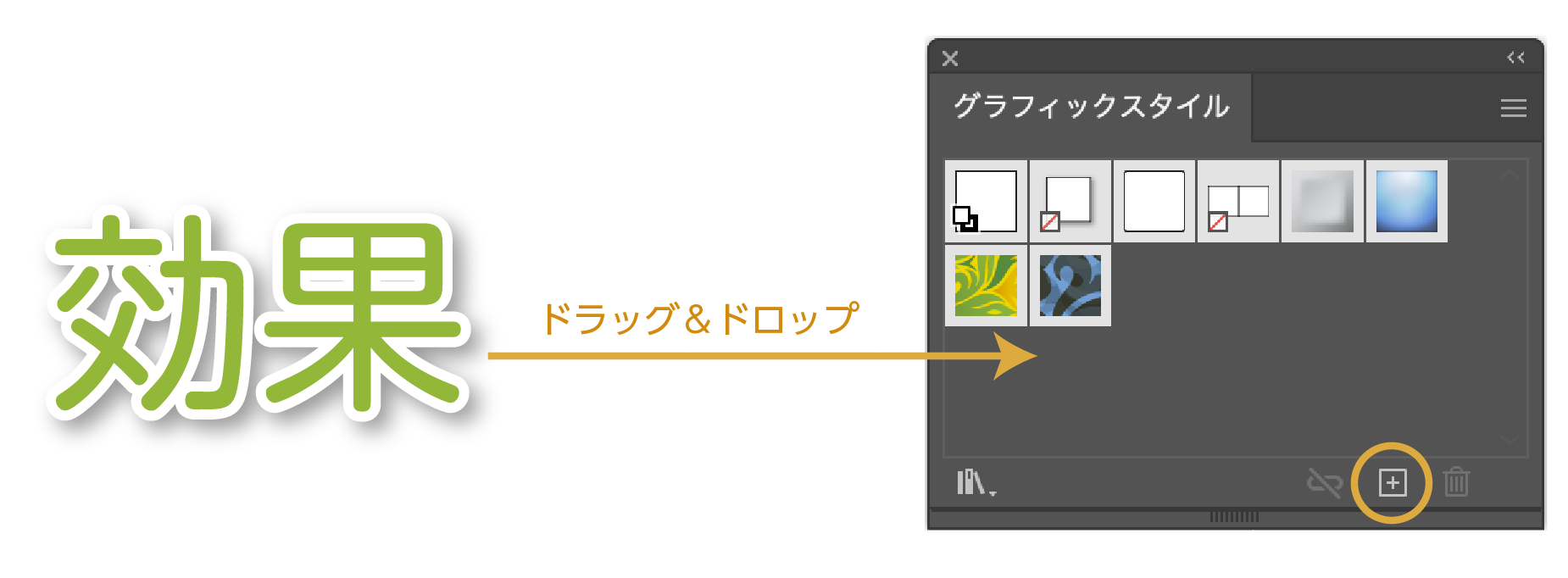
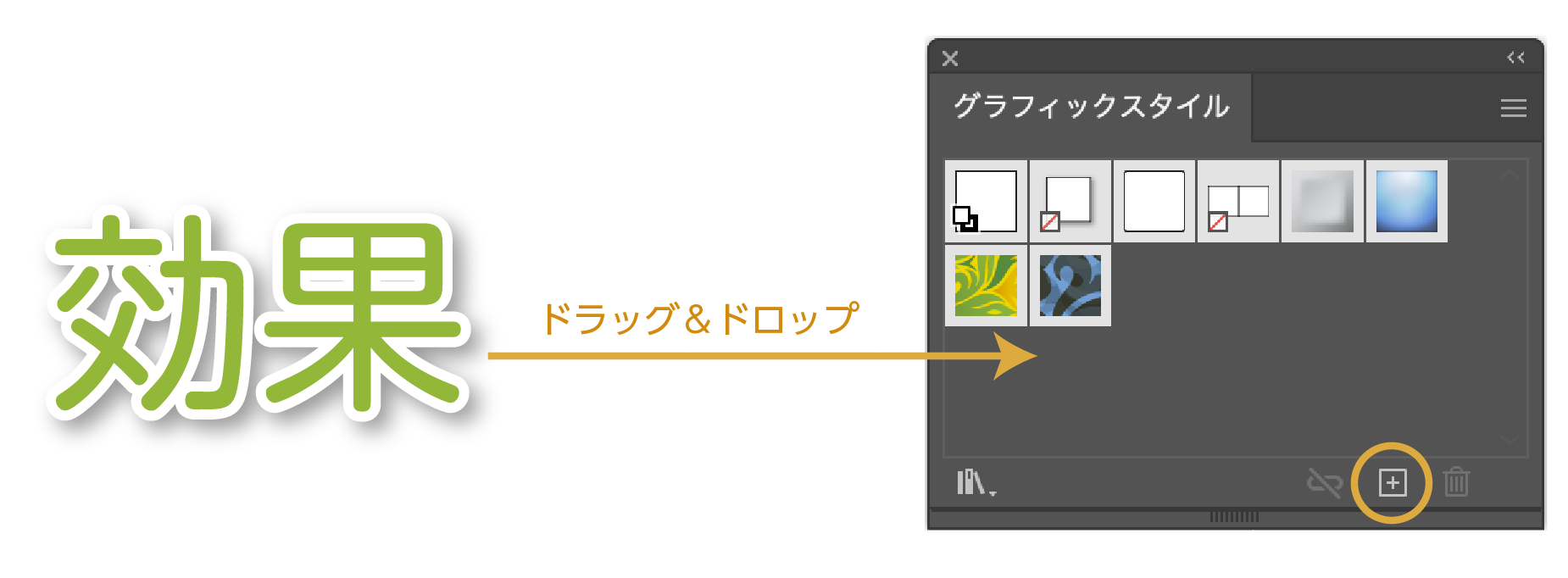
効果をグラフィックスタイルに保存する
アピアランスで作った効果をグラフィックスタイルに保存にすることができ、保存した効果は他のオブジェクトに簡単に適用することができます。
作業効率がアップする「グラフィックスタイル」の使い方
あわせて読みたい
【イラレ】アピアランスをグラフィックスタイルに保存する。別書類でも使える
アピアランスで作った効果をコピーしてグラフィックスタイルに保存にすることができ、保存した効果は他のオブジェクトに簡単に適用することができます。 アピアランスの…
スウォッチの登録・編集する
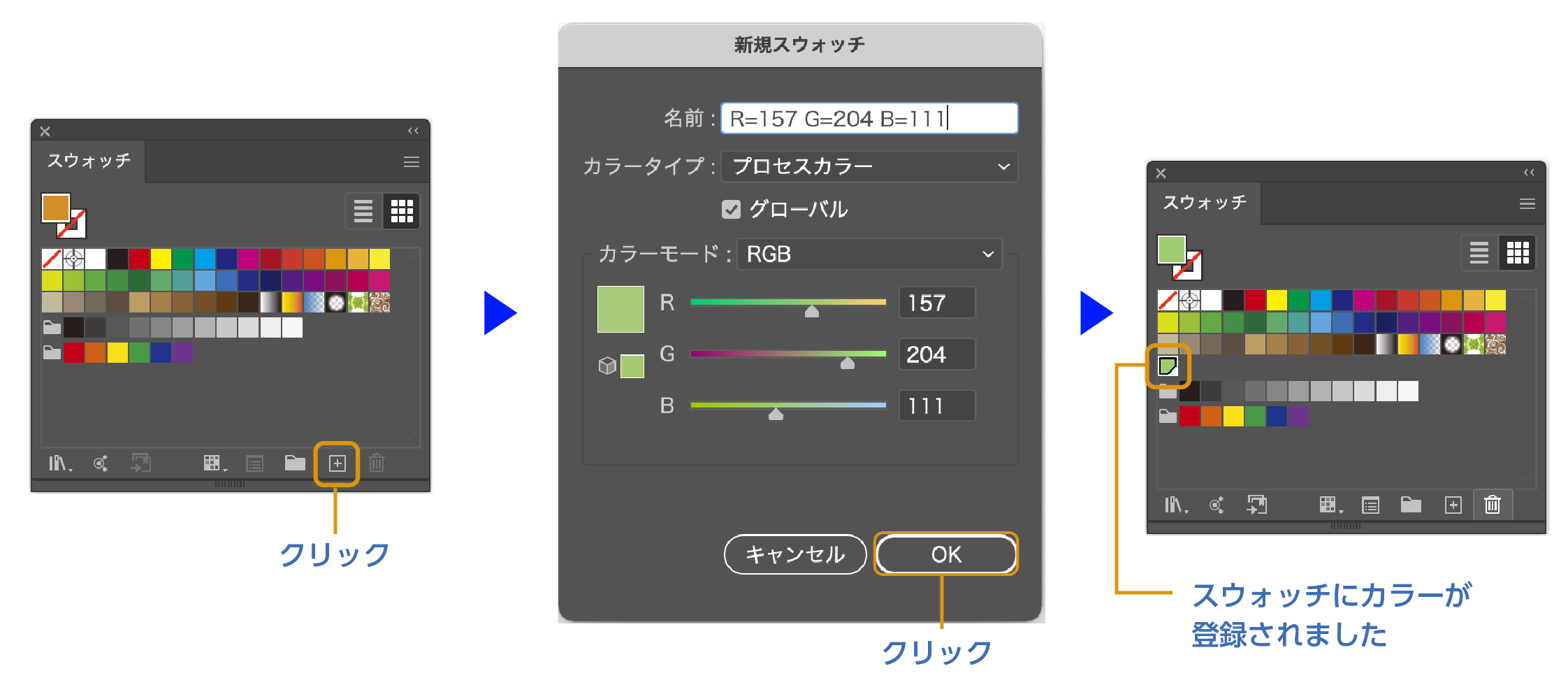
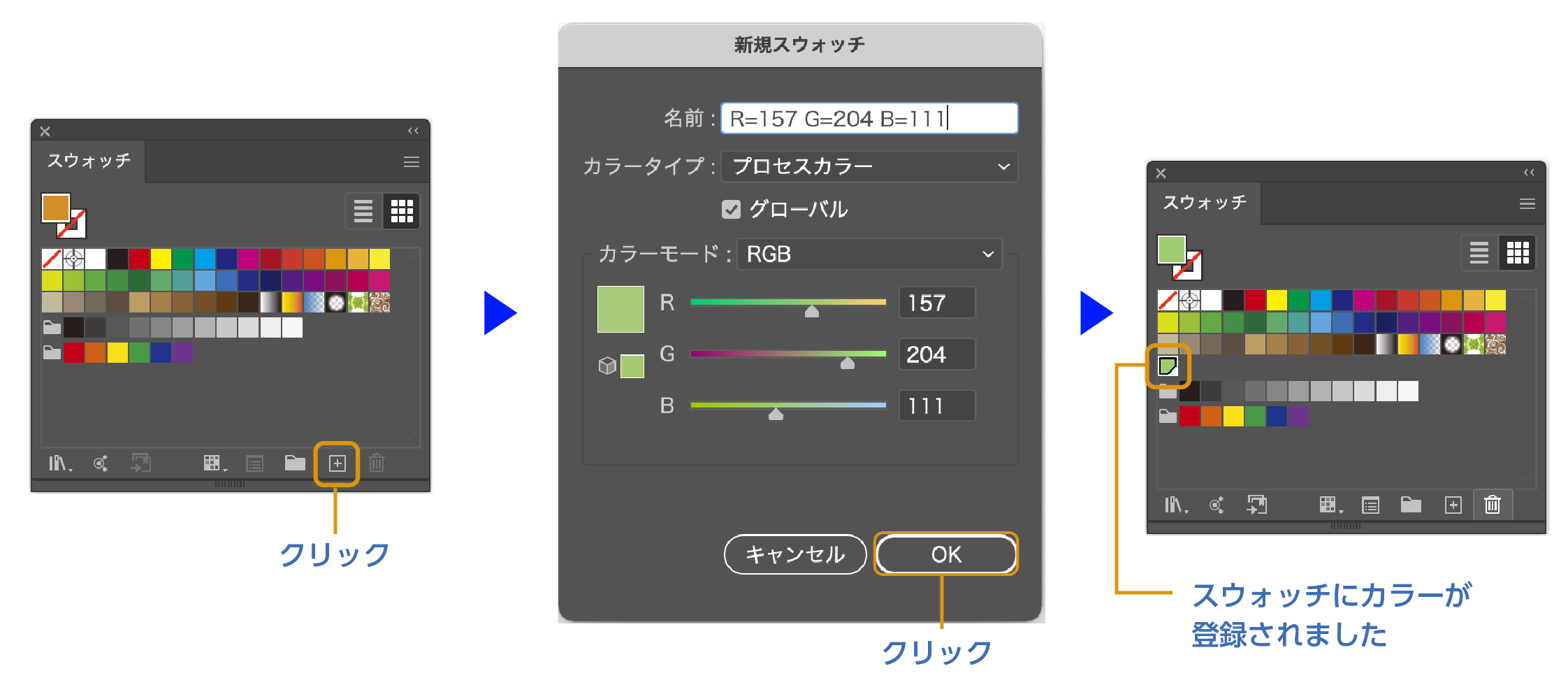
スウォッチの使い方
イラストレーターの「スウォッチ」はカラーパネルで作成したカラーやグラデーション、パターンなどを登録しすることができます。
登録した色・グラデーション、パターンは使いたい時に簡単にオブジェクトに適用できます。
便利なスウォッチの使い方
あわせて読みたい
【イラレ】スウォッチの登録や編集など、便利な使い方を解説
イラストレーターの「スウォッチ」はカラーパネルで作成したカラーやグラデーション、パターンなどを登録しすることができます。 「スウォッチ」に登録したカラーはいつ…
パターンを作る
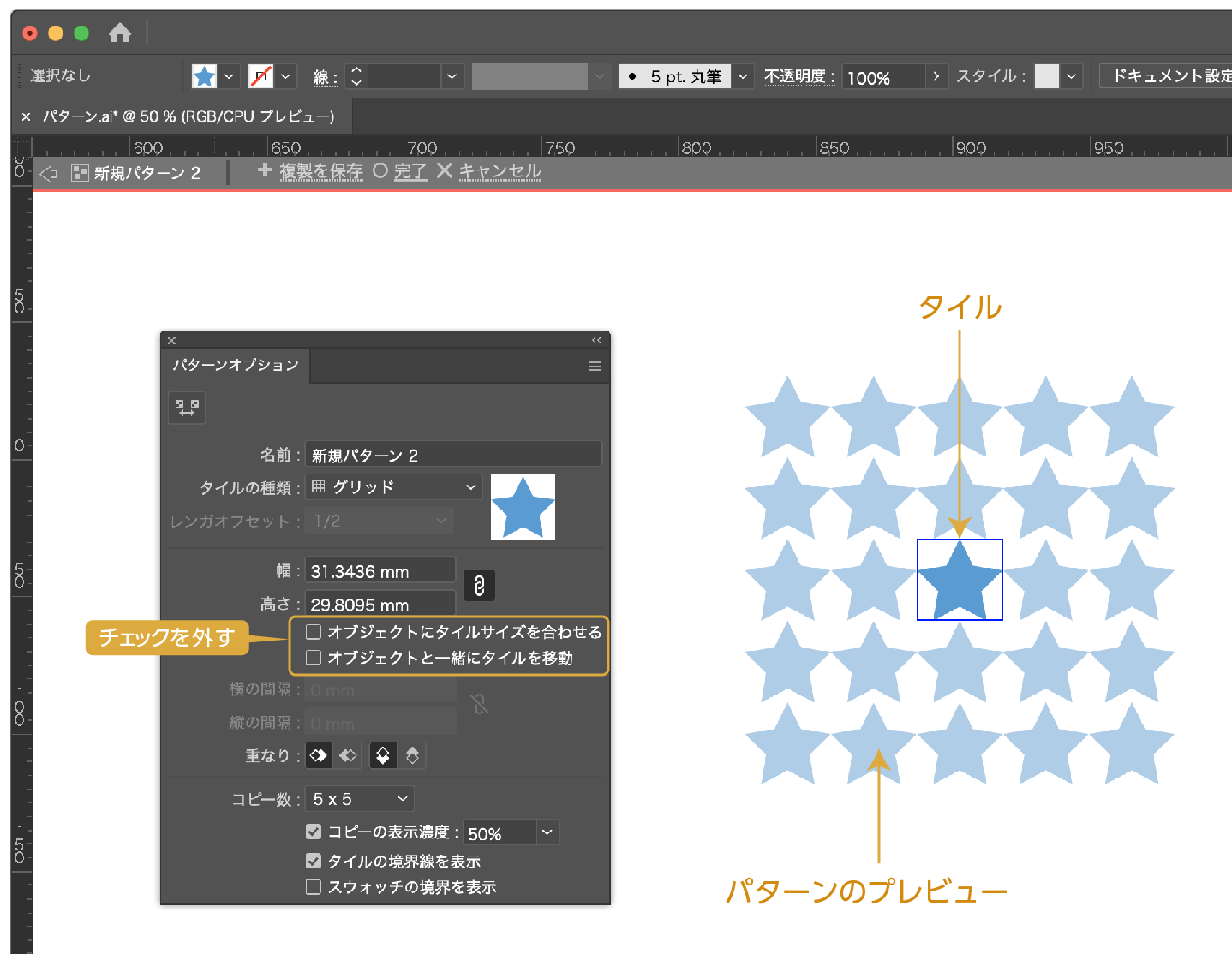
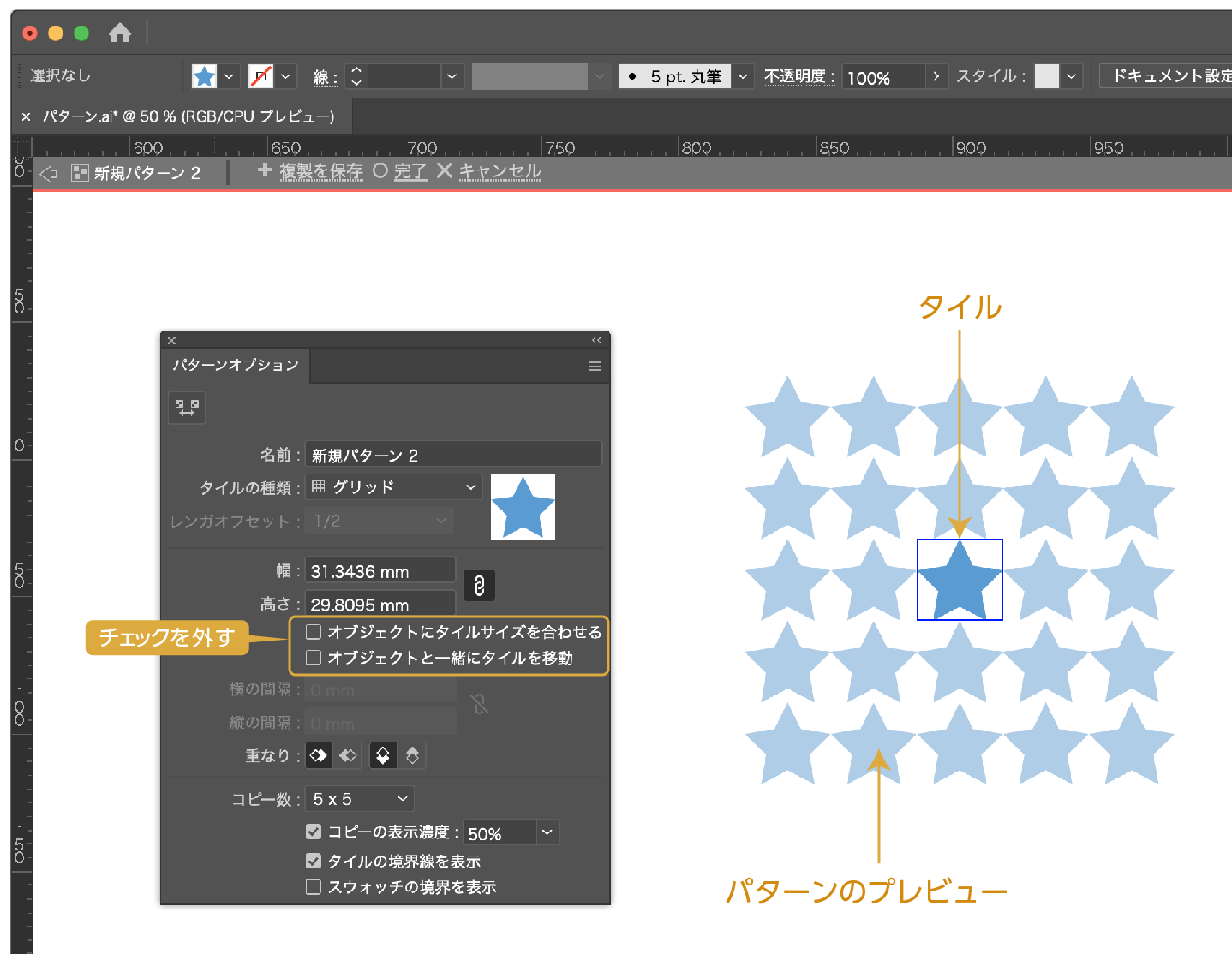
オリジナルパターンを作る
パターンは1つの絵柄が上下左右に繰り返される機能で、絵柄の切れ目も途切れることなく綺麗な模様を作成できます。
パターンの作り方
あわせて読みたい
イラストレーターのパターンの作り方と編集する方法
イラストレーターのパターンは1つの絵柄が上下左右に繰り返される機能で、絵柄の繋ぎ目も途切れることなく綺麗な模様を作成できます。 一見難しそうなパターン制作です…
イラストなどを一括で色変更する
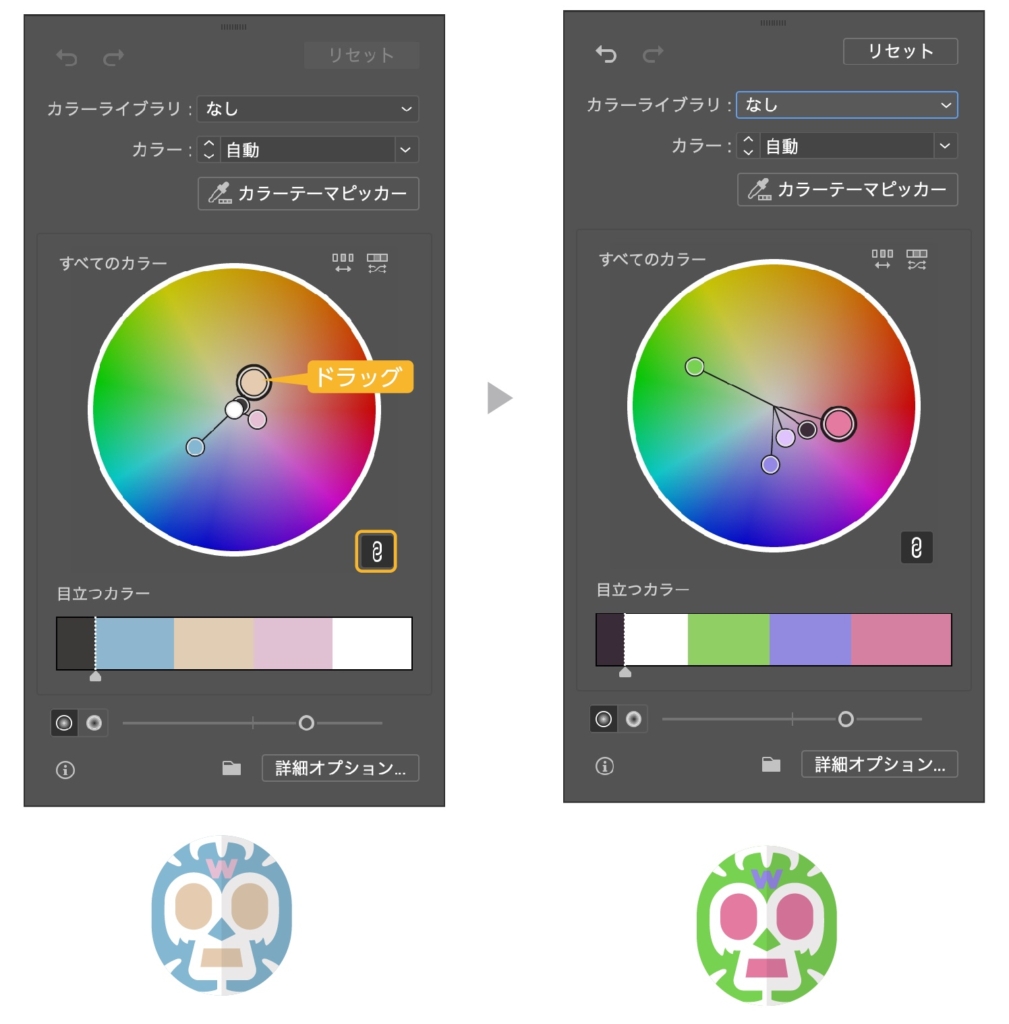
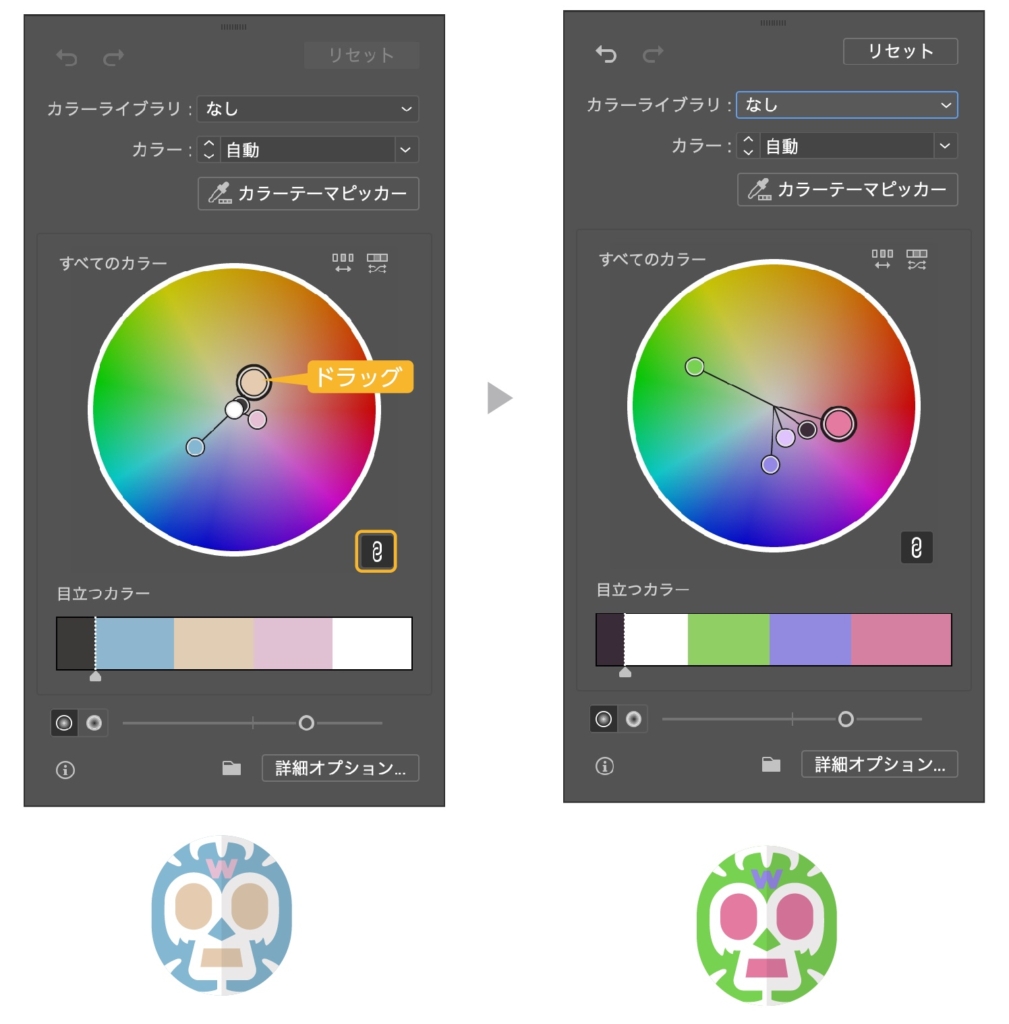
イラストの色を一括で変える
複数の色を一括で色のバランスを保ったまま色変更が可能です。
「オブジェクトを再配色」を使えば、オブジェクトをいちいち選択することなく、カンタンに色の置き換えができます。

カンタンに色の置き換えができます
あわせて読みたい
【イラレ】一括でイラストの色を変えるカンタンな方法
複数の色を使用したイラストを色変更したり、カラーバリエーションを作ることは大変なことです。 イラストレーターの機能の「オブジェクトの再配色」を使えば複数の色を…
イラレのシンボルの使い方
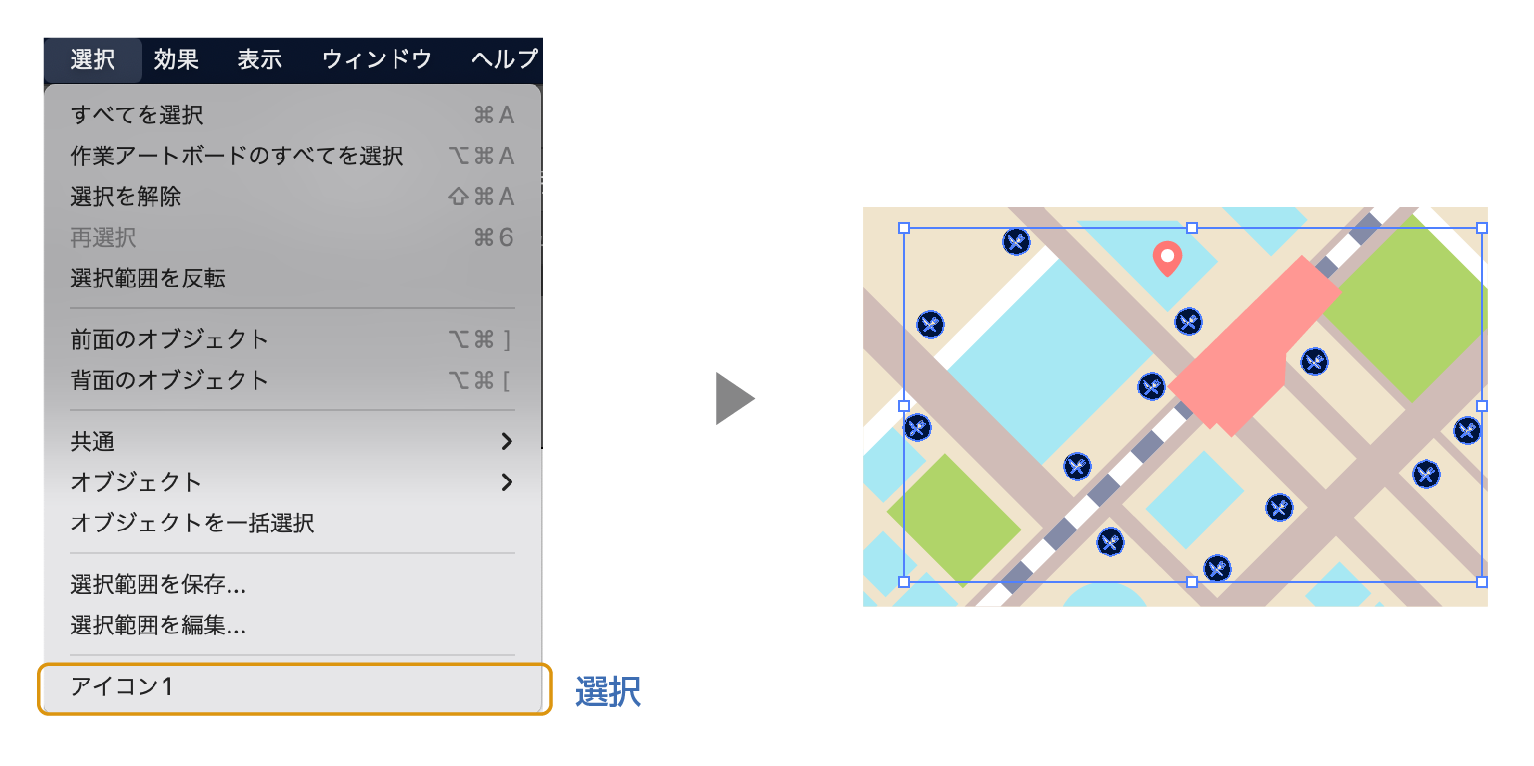
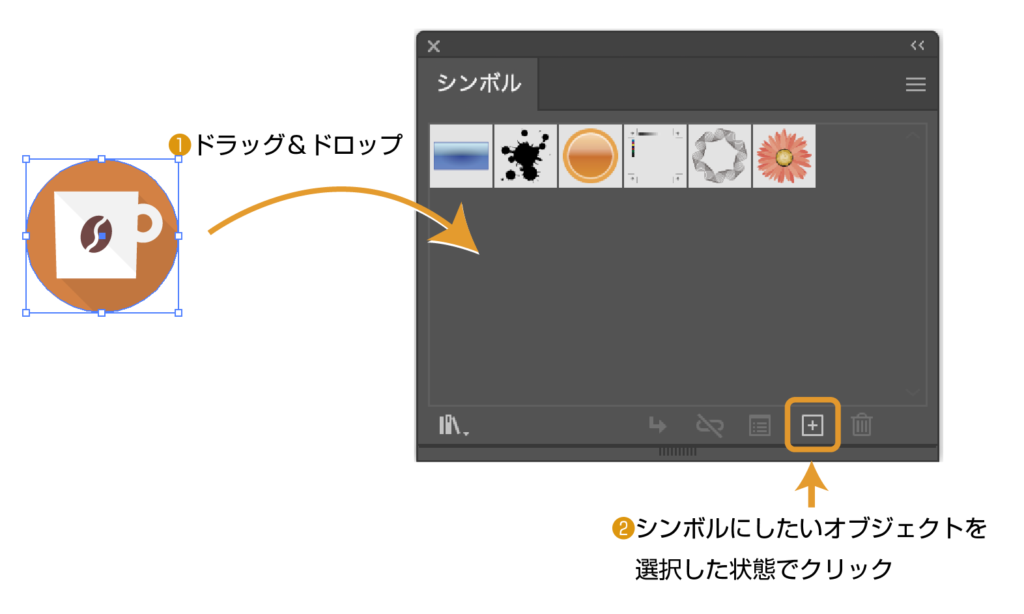
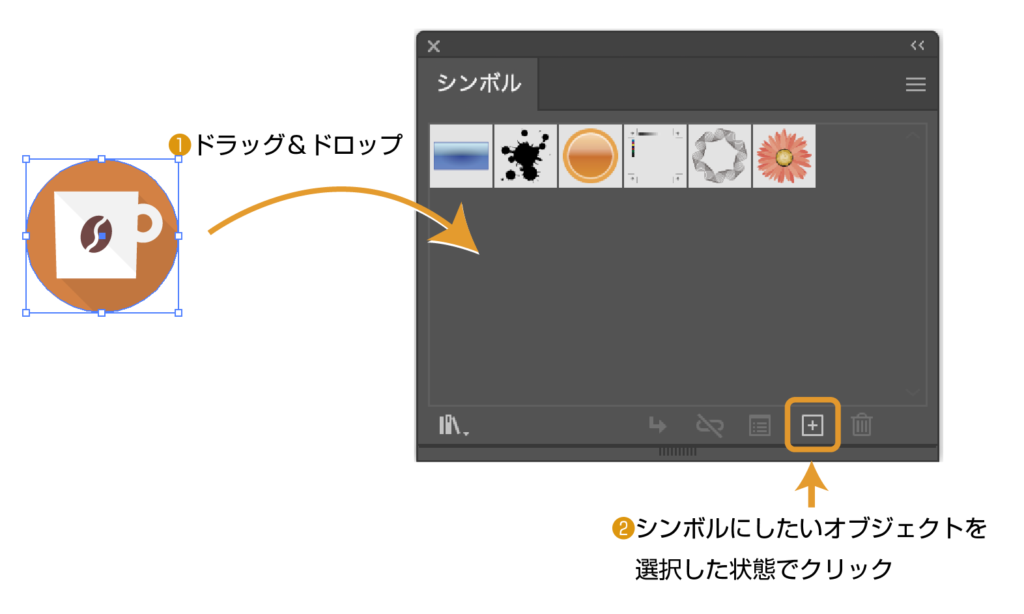
シンボルの使い方
地図にあるマークなど同じオブジェクトをいくつも使う場面でこのシンボルがとても便利に使えます。
あわせて読みたい
カンタンで便利!イラレのシンボルの使い方
イラストレーターの機能にあるシンボルを使っていますか? 地図にあるマークなど同じオブジェクトをいくつも使う場面でこのシンボルがとても便利に使えます。 この記事…
レイヤーの使い方
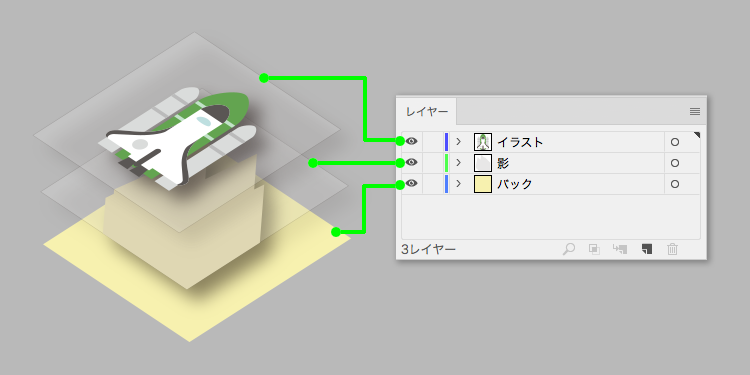
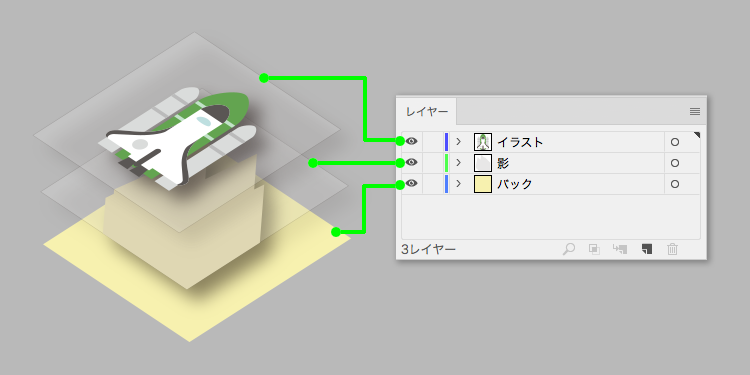
レイヤーとは
アニメのセル画と同じで透明なフィルムが層になって重なっているイメージです。そのフィルム一枚一枚が各レイヤーとなります。
上手にレイヤーを使うことは、作業効率向上と、製作中のミスを減らすことにもつながります。詳しい記事をどうぞ。
あわせて読みたい
【イラレ】レイヤーの使い方!移動・追加・削除・統合をわかりやすく解説
イラストレーターでチラシやパンフレットなど制作すると、文字、図形、写真などオブジェクトがいろいろと増えてきますよね。 オブジェクトが多くなると背景の色を変えた…
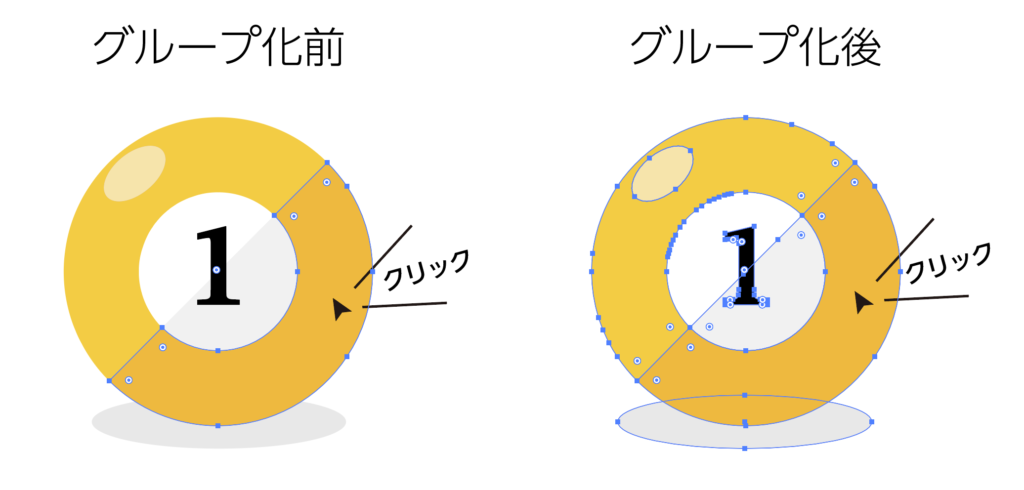
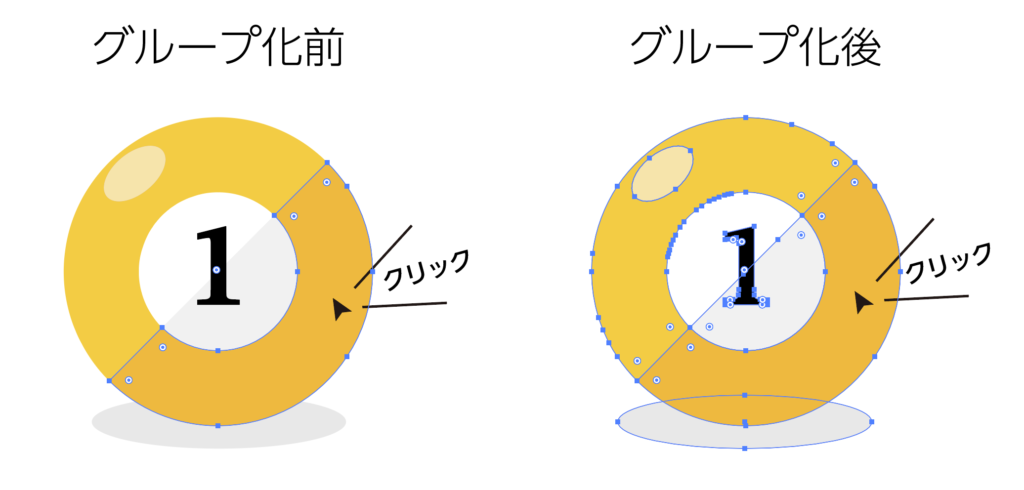
オブジェクトをグループ化する
レイアウトを効率よく進めるためには非常に便利な機能です。
ただ、気を付けないといけない機能でもあります。正しく理解しないとミスの元となってしまいます。詳しくは下の記事をどうぞ。
グループ化の詳しい記事はこちら
あわせて読みたい
イラストレーターのグループ化の使い方とトラブル解決
イラストレーターでよく使う機能の一つにグループ化があります。 レイアウトを効率よく進めるためには非常に便利な機能ですが、グループ化が原因でトラブルも結構多いの…
オブジェクトに穴を開ける「複合パス」
穴を開けるとは下の画像のように青いオブジェクトがくり抜かれて、穴から背面が見える状態です。
オブジェクトに穴を開ける方法
あわせて読みたい
【イラレ】オブジェクトに穴を開ける方法!複合パス・パスファインダー
イラストレーターでパスファインダーパネルの機能の一つに「中マド」があります。 これはちょうど五円玉のようにオブジェクトの中がくり抜かれている状態にします。 同…
オリジナル名刺を作る
イラストレーターでオリジナルの名刺を作ることができます。

名刺のデータ制作から入稿まで!名刺の作り方を解説
あわせて読みたい
【イラレ】名刺のデータ制作から入稿までのやり方を解説
今回はイラストレーターで名刺の作り方の手順を紹介します。 アートボードの設定から印刷会社に入稿するまでの工程の解説とデータ制作の注意点を 最後にはおすすめの印…
集中線・吹き出しを作る
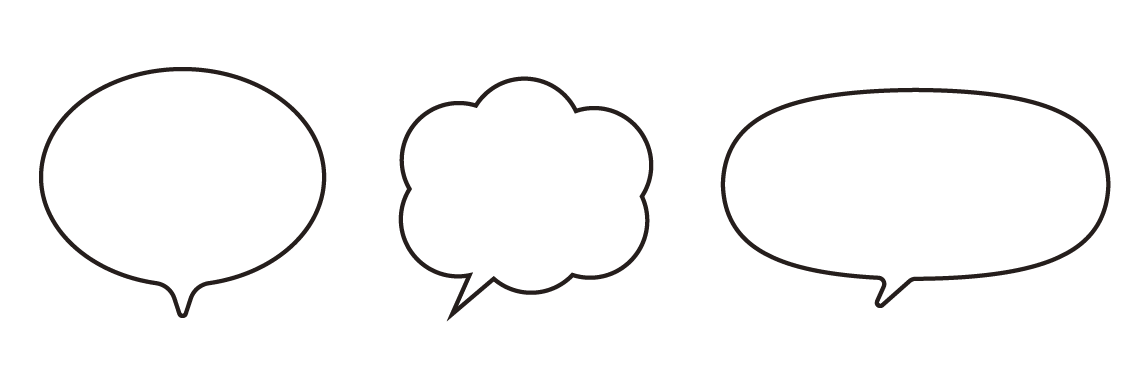
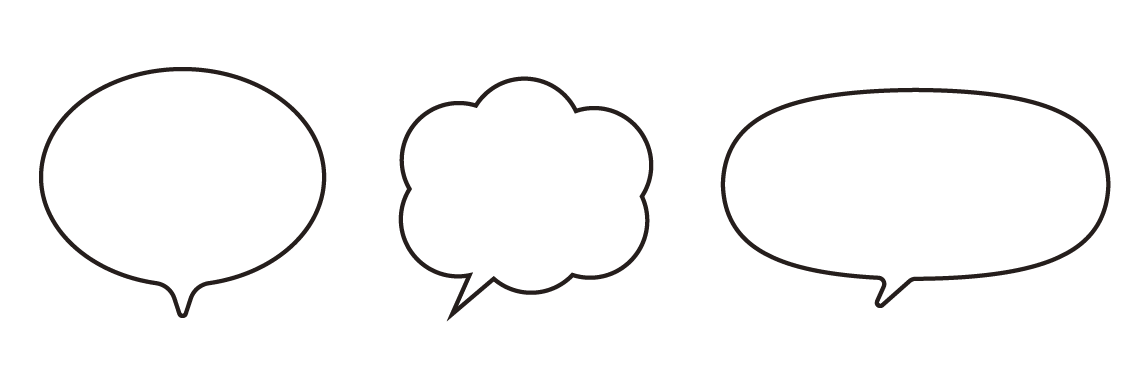
吹き出しを作る
下の画像のような吹き出しをイラストレーターで簡単に作る方法をいくつか紹介します。
吹き出しの作り方
あわせて読みたい
【イラレ】よく使う5つの吹き出しの作り方!モコモコ・ギザギザなど
マンガで使われる吹き出しは、広告でもよく使われる技法です。 この記事下の画像のような吹き出しをイラストレーターで簡単に作る方法をいくつか紹介します。 最後にギ…
集中線を作る
集中線とはマンガなどで使われる素材で、文字を目立たせたい時や動きをつけたい時に背景で使う線です。
集中線の作り方
あわせて読みたい
【イラレ】超簡単!マンガの集中線の作り方
集中線とはマンガなどで使われる素材で、文字を目立たせたい時や動きをつけたい時に背景で使う線です。 イラストレーターの機能の「ラフ」という機能を使うことで、簡単…
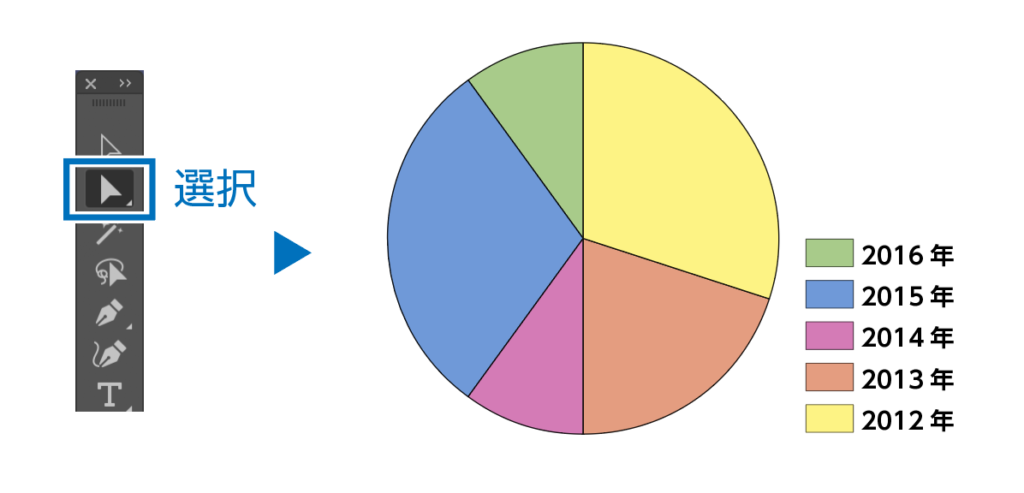
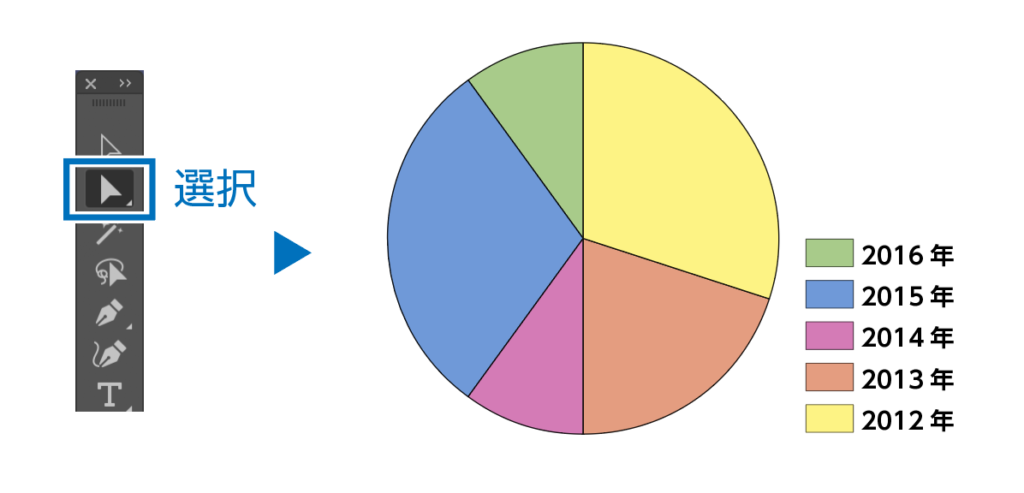
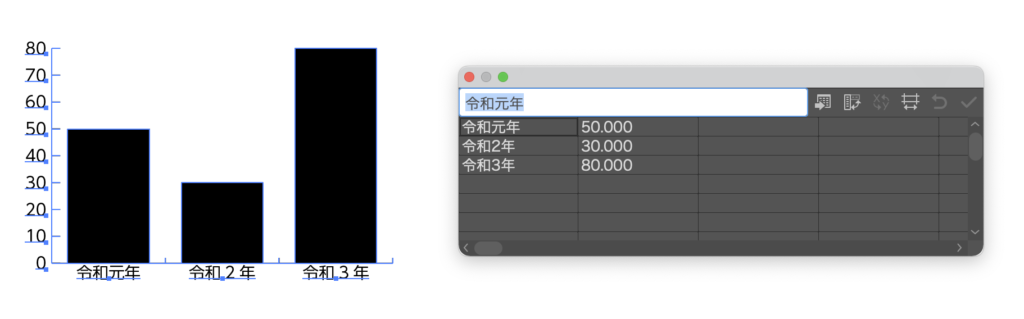
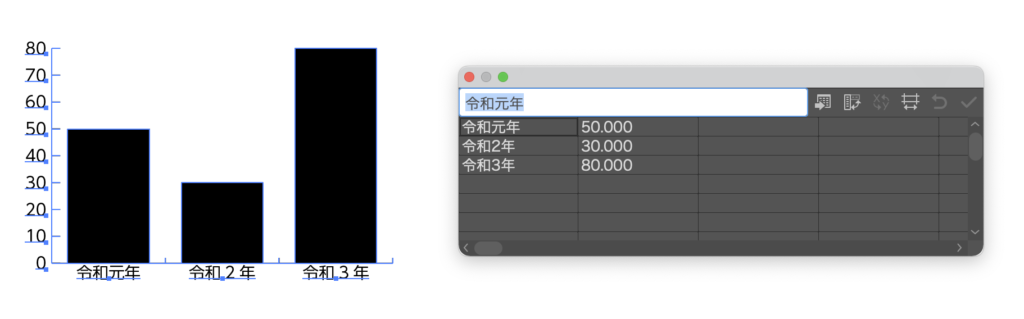
グラフを作る
イラストレーターでは様々なグラフを描くための機能が備わっています。
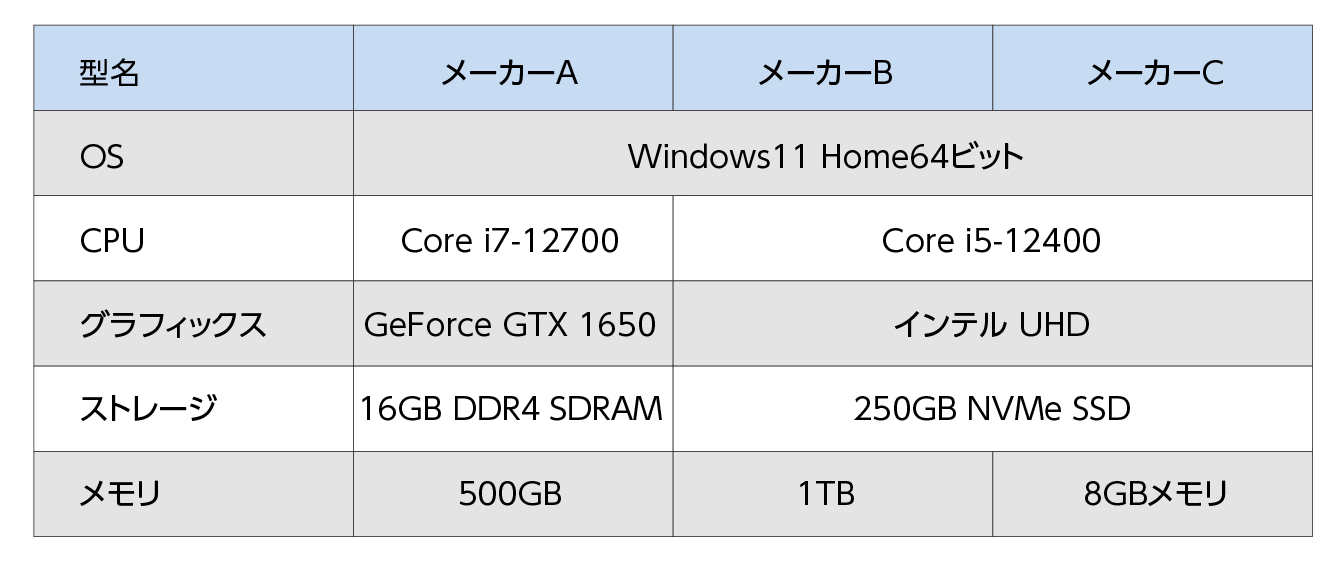
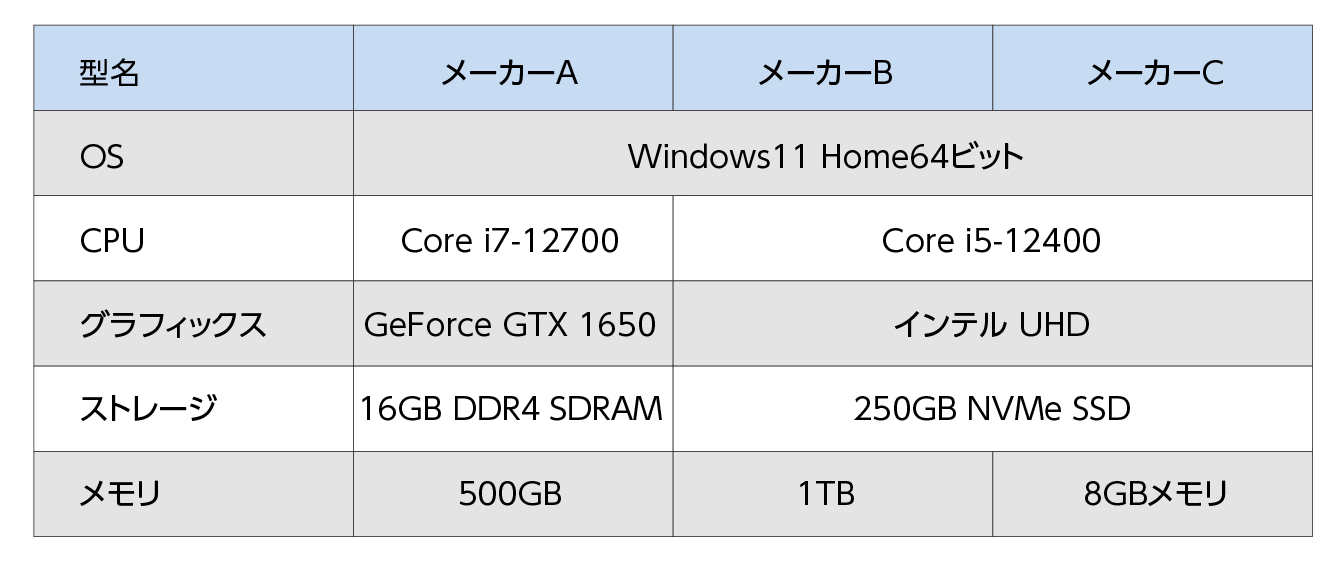
効率よく表を作る
イラストレーターには残念ながら表を作る機能はありませんが、効率の良い表の作り方を紹介します。
あわせて読みたい
イラストレーターで効率よく表を作成する方法
イラストレーターには残念ながら表を作る機能はありません。 みなさん独自で表を作られてるかと思います。 スペック表などの場合は複雑で、一つひとつ文字を入れていく…
アートボードの設定と応用
アートボードの基本的な設定から追加、変更、順番の変更、回転などの設定ができます。
あわせて読みたい
【イラレ】アートボードの基本!新規作成・追加・削除など編集方法
イラストレーターの作業の一番最初の作業がアートボードの設定です。 アートボードの基本的な設定からアートボード新規作成、アートボードの追加、アートボードのサイズ…
アートボードを回転する・サイズを変える
≫イラレでアートボードを回転する・サイズを変える方法
背景を透明にする表示と書き出し方法。
イラストレーターの背景表示を透明にする方法
上のメニューから「表示」→「透明グリッドを表示」を選択します。
アートボードの白色が消え透明の表示になります。
透明グリッドの解除は「表示」→「透明グリッドを隠す」を選択すると、元のアートボードに戻ります。
詳しいやり方を書いた記事をどうぞ。
あわせて読みたい
イラレで背景を透明にする「表示方法」と「画像の書き出し方法」
今回はイラストレーターのアートボードを透過に表示する方法と背景が透過になった画像データを書き出す方法を紹介します。 ●アートボードを透過に表示する背景を透明で…
背景が透明の画像データを書き出す方法
Photoshop(psd)形式で書き出す
- 印刷物に使う場合
- 綺麗に書き出したい場合
- Photoshopで加工したい場合
として使われるときに書き出します。
上のメニューから「ファイル」→「書き出し」→「書き出し形式」を選択して書き出します。
Office用にPNGとEMFで書き出す
Office用にPNGとEMFで書き出すことが可能です。
詳しいやり方を書いた記事をどうぞ。
あわせて読みたい
イラレで背景を透明にする「表示方法」と「画像の書き出し方法」
今回はイラストレーターのアートボードを透過に表示する方法と背景が透過になった画像データを書き出す方法を紹介します。 ●アートボードを透過に表示する背景を透明で…
トンボ(トリムマーク)を作る
トンボ制作はレイアウトをする前の一番最初の作業です。正しいトンボ(トリムマーク)の作り方の紹介をします。
あわせて読みたい
【イラレ】トンボ(トリムマーク)の作り方と基本を詳しく解説
イラストレーターで作ったデータを印刷屋さんで印刷する場合、必ずトンボを付けて入稿します。 トンボをの指定を間違えると違ったサイズに仕上がったり、全面に色を付け…
入稿データを作る
入稿データにはいろいろとルールがありますので、しっかり守って入稿しないと思った様な印刷物が上がらなかったり、入稿のやり直しがあったりします。
イラストレーターでの入稿データの作り方とその注意点を紹介します。
あわせて読みたい
イラストレーターの入稿データの作成方法と注意点のチェック項目!
紙媒体のデザインしたデータにすべてOKが出た後は、そのデータを印刷所や出版社などに入稿する段階に入ります。 ただ、現状のデータをそのまま入稿すことはできません。…
リンク画像を自動で一つのフォルダに取集する
データの入稿時にはリンクした画像データとセットで入稿する必要があります。
[パッケージ]機能はリンク画像を一つのフォルダに一瞬でまとめることができます。
非常に便利が機能なので、覚えておくと確実に作業の効率が上がること間違いなしです!
あわせて読みたい
【イラレ】パッケージ機能でミスのない入稿データを作る方法
イラストレーターで制作したデータを印刷会社に入稿したり、他の人にデータを渡したりすることありますよね。 そんな時、配置した写真データが多かったり、製作時の修正…
配置画像を加工する
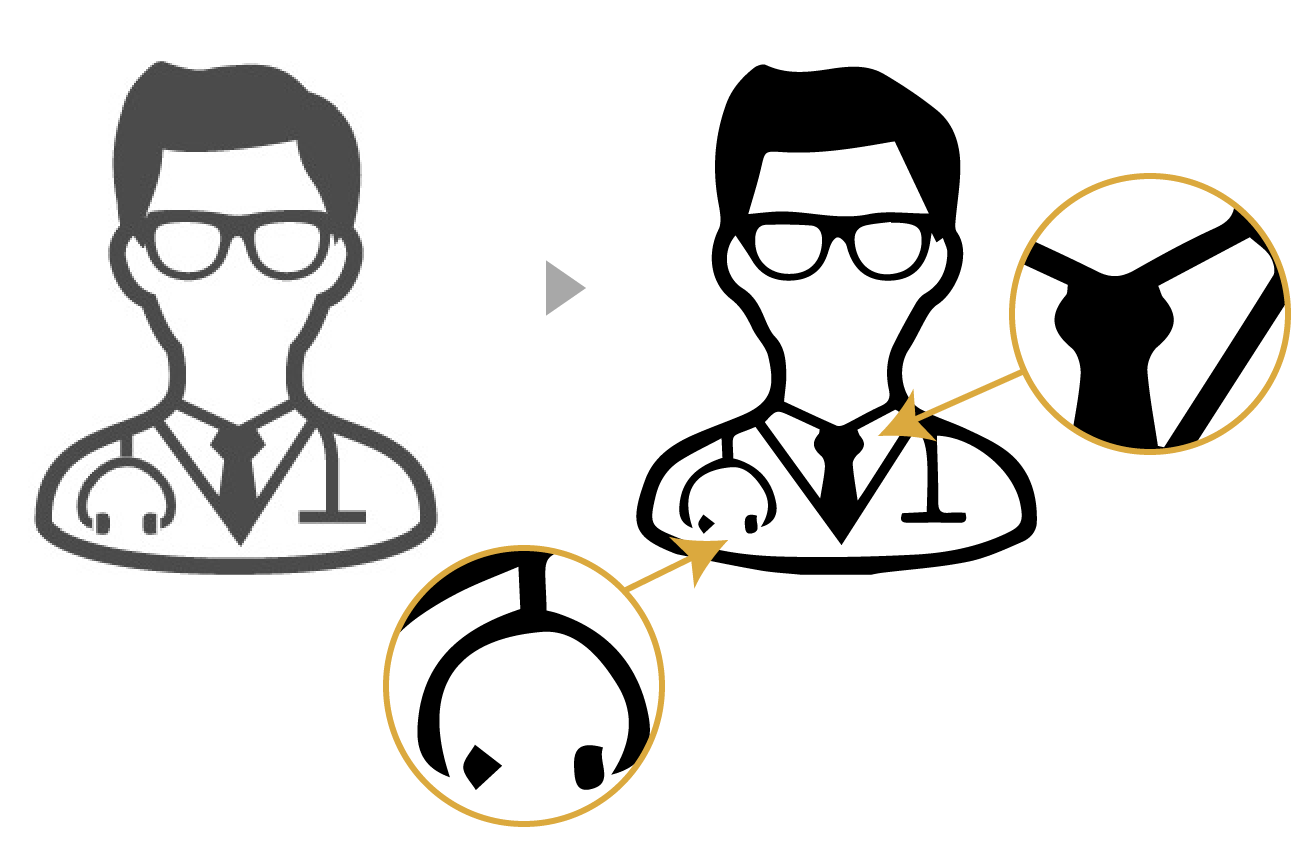
画像をイラストに変換する。(パス化する。)
「画像トレース」を使えば画像データをパス化してベクター化に変換することができます。
あわせて読みたい
【イラレ】超カンタン!イラスト画像をアウトライン化する方法(パス化)
イラストレーターで画像データをパス化してベクター化に変換する方法を紹介します。 例えば手書きのイラストデータをトレースしたり、写真をイラストっぽくすることも可…
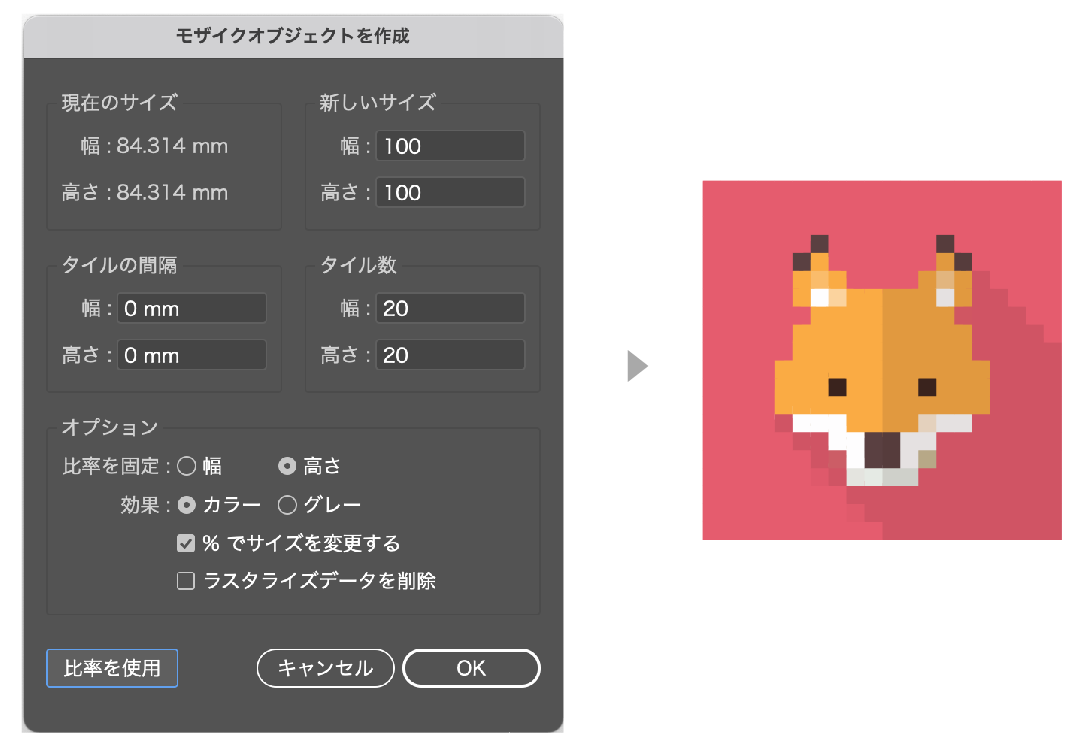
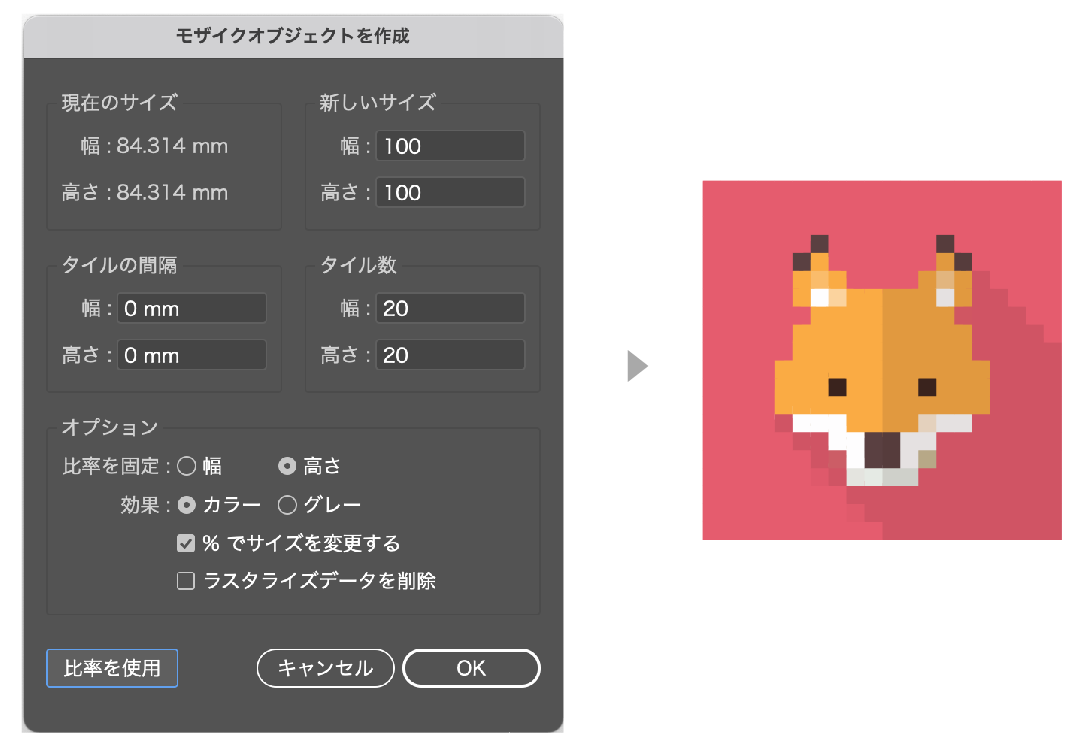
画像にモザイク・ドット絵にする
「モザイク」機能を使えば、画像やオブジェクトをモザイク・ドット絵にすることができます。
あわせて読みたい
イラレで写真やオブジェクトにモザイクかける方法
イラストレーターにモザイクを作成する機能があります。 写真にモザイクをかける方法とオブジェクトにモザイクをかける方法です。 また、写真の一部モザイクのやり方も…
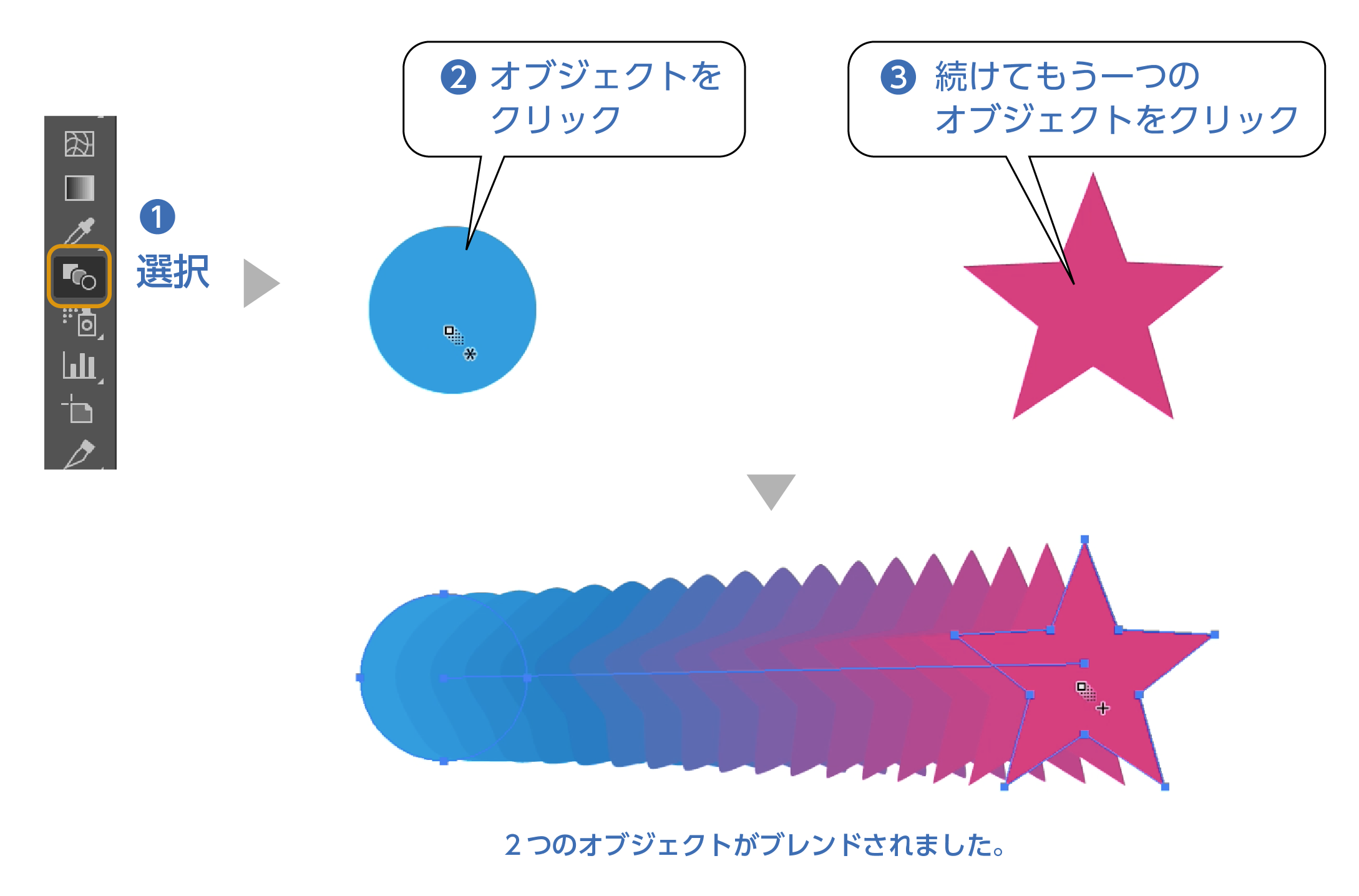
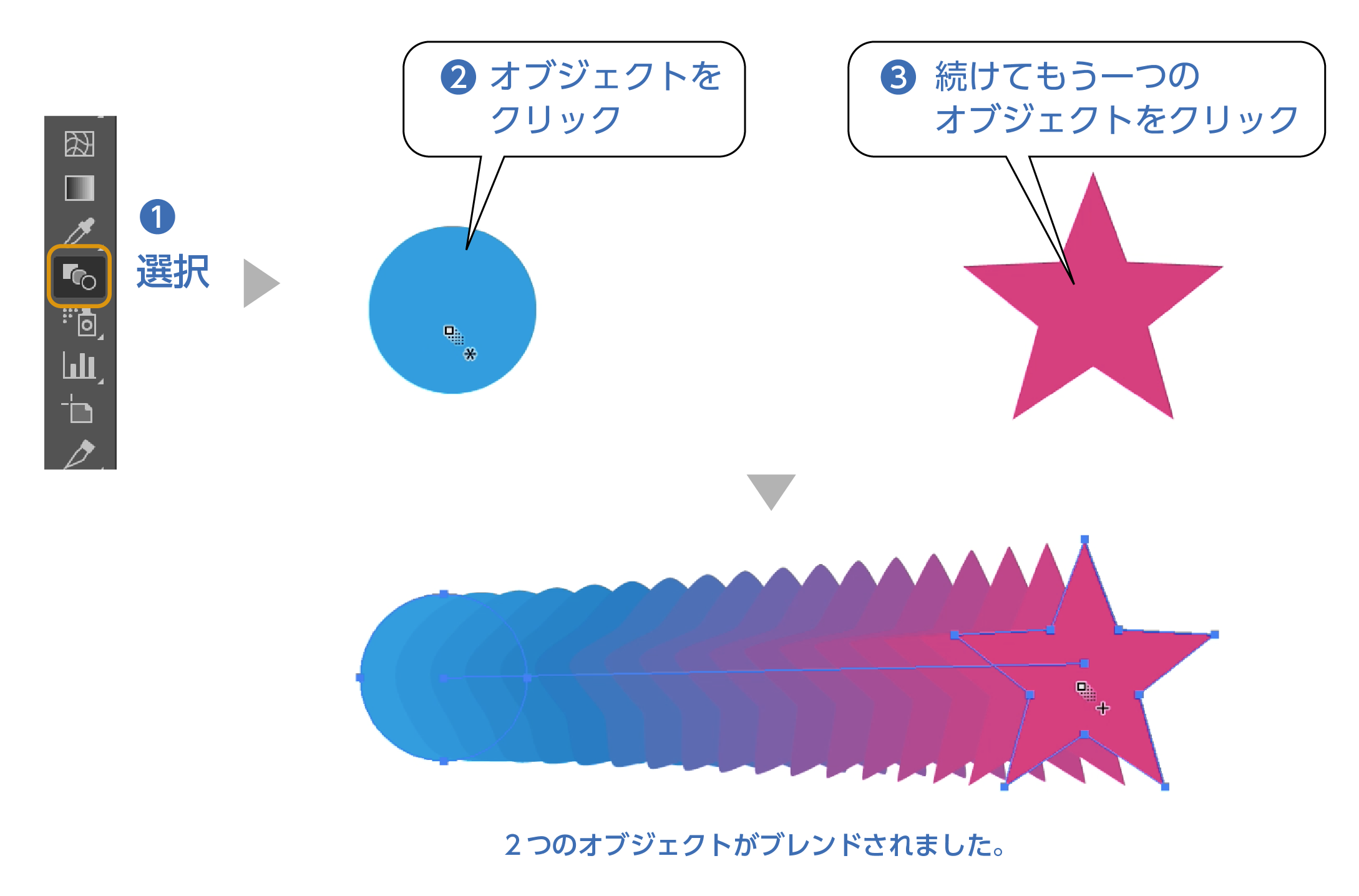
図形をブレンドする
2つのオブジェクトをブレンドする機能です。
あわせて読みたい
【イラレ】ブレンドツールの使い方と応用を詳しく解説
イラストレーターの「ブレンドツール」はそれほど頻繁に使う機能ではありませんが、知っているとそこそこ便利な機能です。 この記事では「ブレンドツール」の使い方とそ…
覚えるべきショートカット
覚えるべきショートカットをまとめました。
あわせて読みたい
よく使うイラストレーターのショートカット。これだけ覚えればOK!
イラストレーターのショートカットの数知っていますか? なんと100パターン以上あります。絶対覚えられませんよね。 この記事では普段制作でよく使うショートカット26選…
ショートカットキーのカスタマイズのやり方はこちら
あわせて読みたい
【イラレ】ショートカットキーのカスタマイズ・設定方法
イラストレーターのショートカットはカスタマイズが可能です。 自分のやりやすいキーにカスタマイズすることや、ショートカットが付いていない機能にもショートカットを…
まとめ
かなり長くなりましたが、イラストレーターの使い方(まとめ)でした。
参考になった幸いです。
この記事でわからないところやご意見がありましたら、コメント欄に!私のわかることならなんでもお答えします。
Adobe CCを半額以下で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。
あわせて読みたい
【Adobe CC】をどこよりも安く買う方法を詳しく解説(2024年8月最新版)
今回はAdobe CC(アドビ クリエイティブ クラウド コンプリートプラン)を安く購入する方法を紹介します。2024年5月の最新情報です。 2024年3月5日からAdobe CCコンプリ…
グラフィックデザイナーになりたい方におすすめのデザインスクールの記事も参考にどうぞ。























































































































































































































































コメント