複数の色を使用したイラストを色変更したり、カラーバリエーションを作ることは大変なことです。
イラストレーターの機能の「オブジェクトの再配色」を使えば複数の色を使ったイラストを一括で変更することができます。
このやり方は、いちいち色別にオブジェクトを選択する手間もありません。また、カラーバリエーションもカンタンに作ることができます。
この記事では、「オブジェクトの再配色」の機能を使って色変更をする方法を紹介します。
目次
イラストの色を一括で色変更をする
- 色変更したいイラストを選択します。
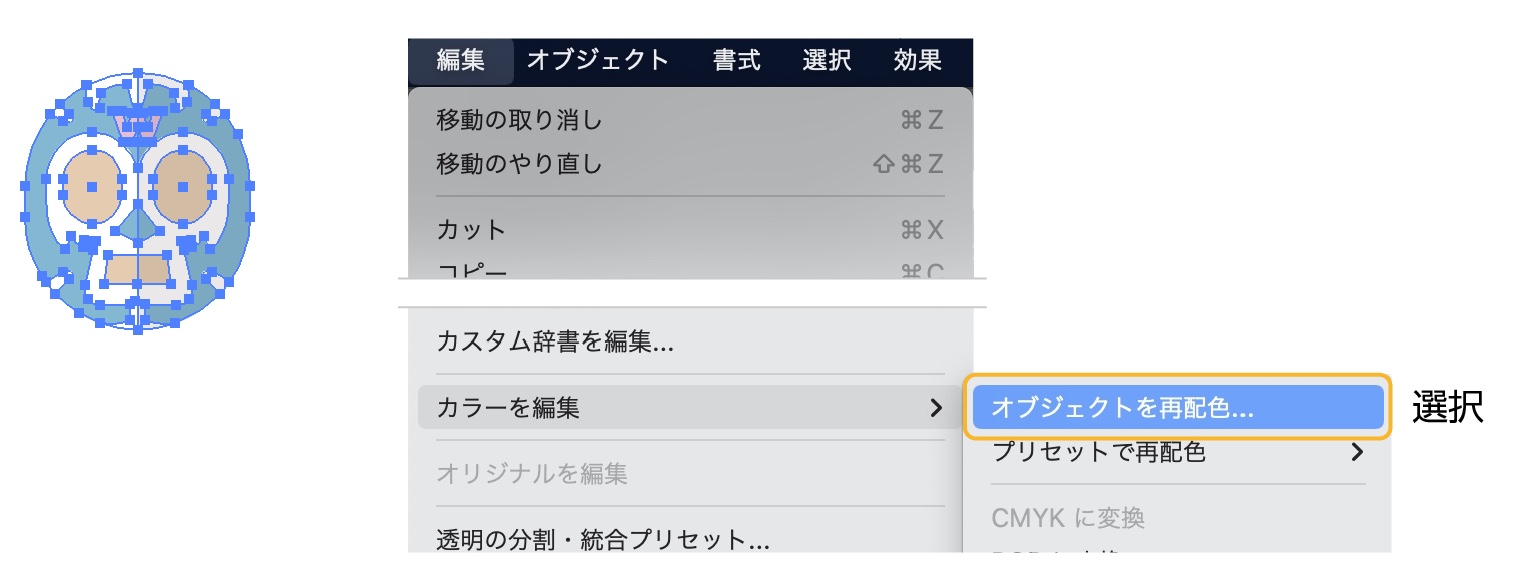
- 上のメニューの「編集」→「カラーを編集」→「オブジェクトを再配色」を選択します。

- オブジェクトを再配色のダイアログボックが表示されます。
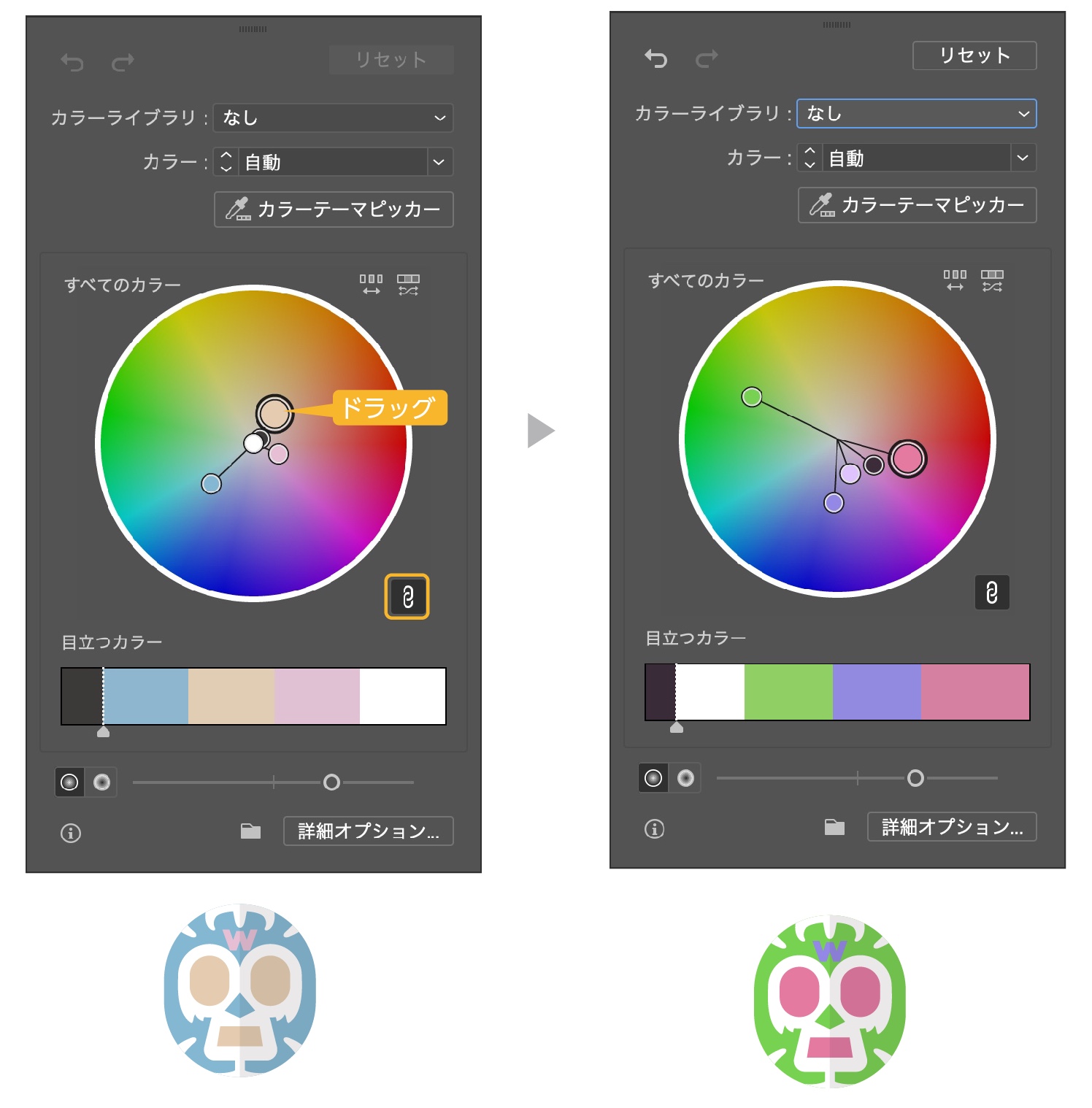
- ダイアログボックス内のリンクのアイコンがON(下の画像がONの状態)になっていることを確認して、カラーマカー内の円をドラッグします。
色のバランスを保ったまま色が変化します。 - 色変更が終わったらアートボード上をクリックするとダイアログボックスが消えます。

変えたくない色がある場合の色変更
一部の色を変更せずに他の色は全て変更したい場合のやり方です。
変更したくない色を指定する
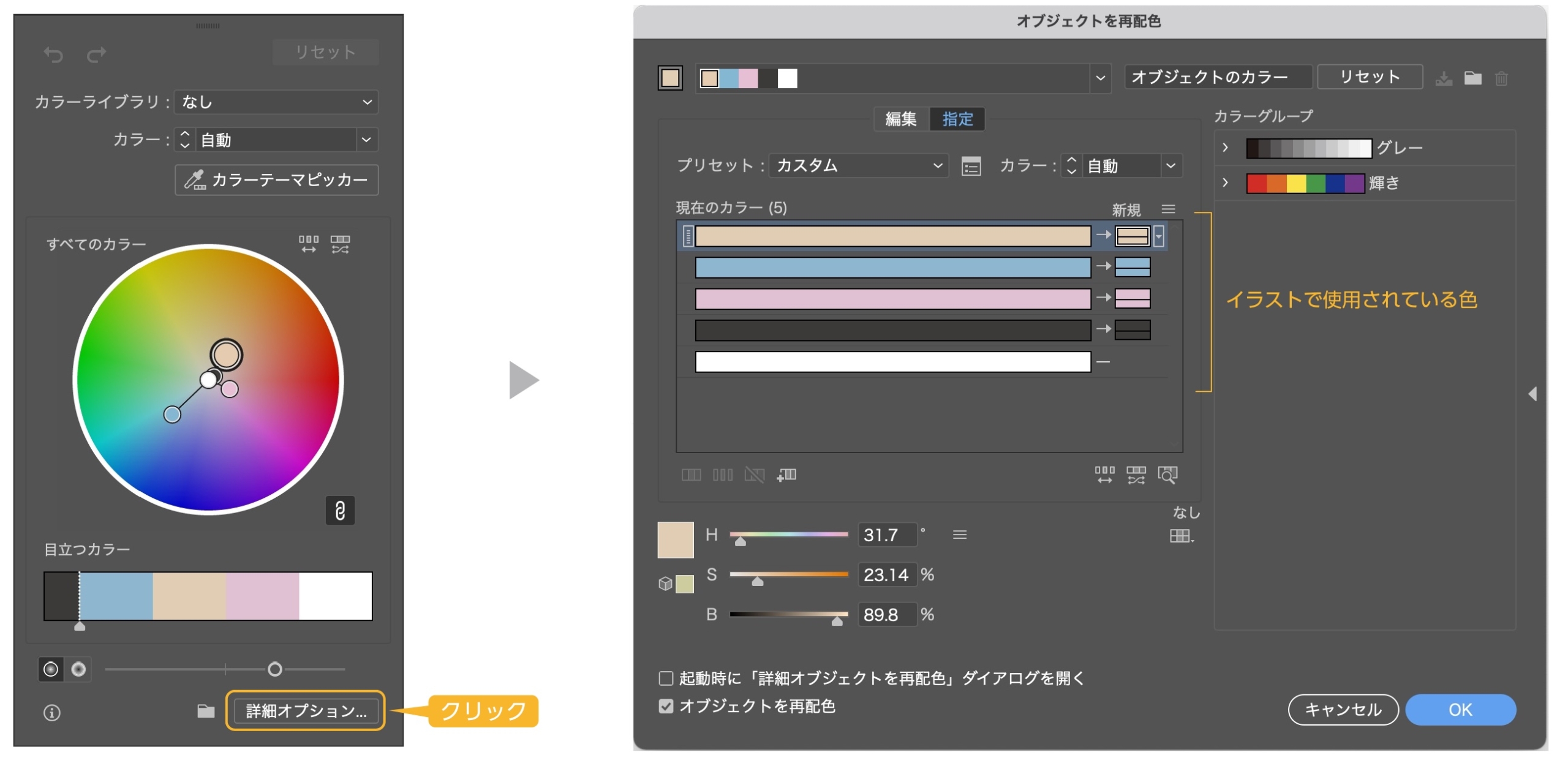
- 先程のダイアログボックスの下にある「詳細オプション」をクリックします。
- イラストで使用している色の一覧が表示された「オブジェクトの再配色」のダイアログボックスが表示されます。

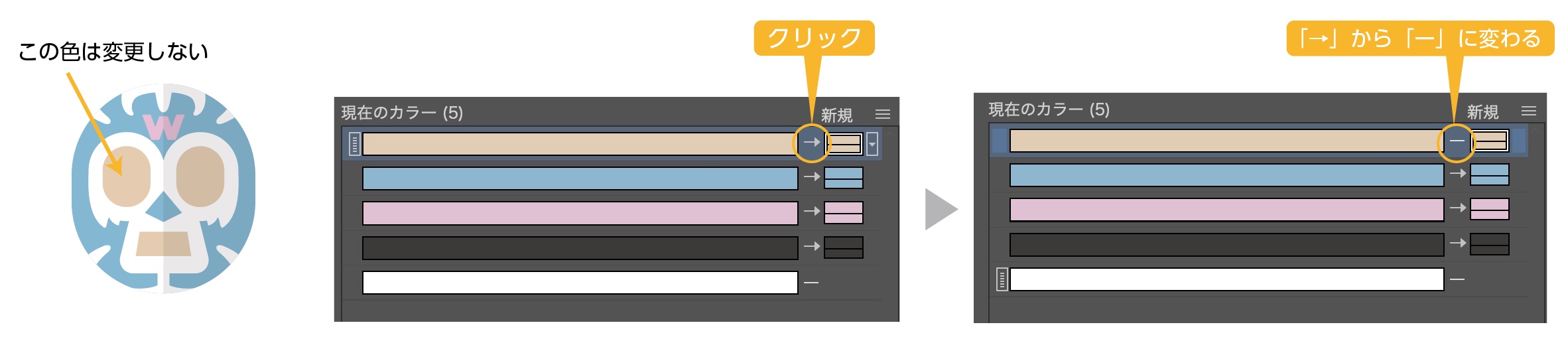
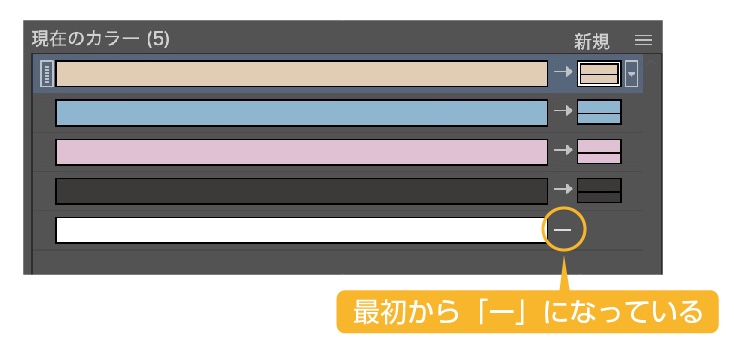
- 例えば目と口の色を変更しない場合は、使用している「現在のカラー」の中で、変更しない色の「→」をクリックし、「ー」にします。
- これで一番上の肌色は変更されません。

白と黒を変更する

- 上の画像で、一番下の白色も「ー」となっています。デフォルトでは白、黒は変更できない状態になっています。
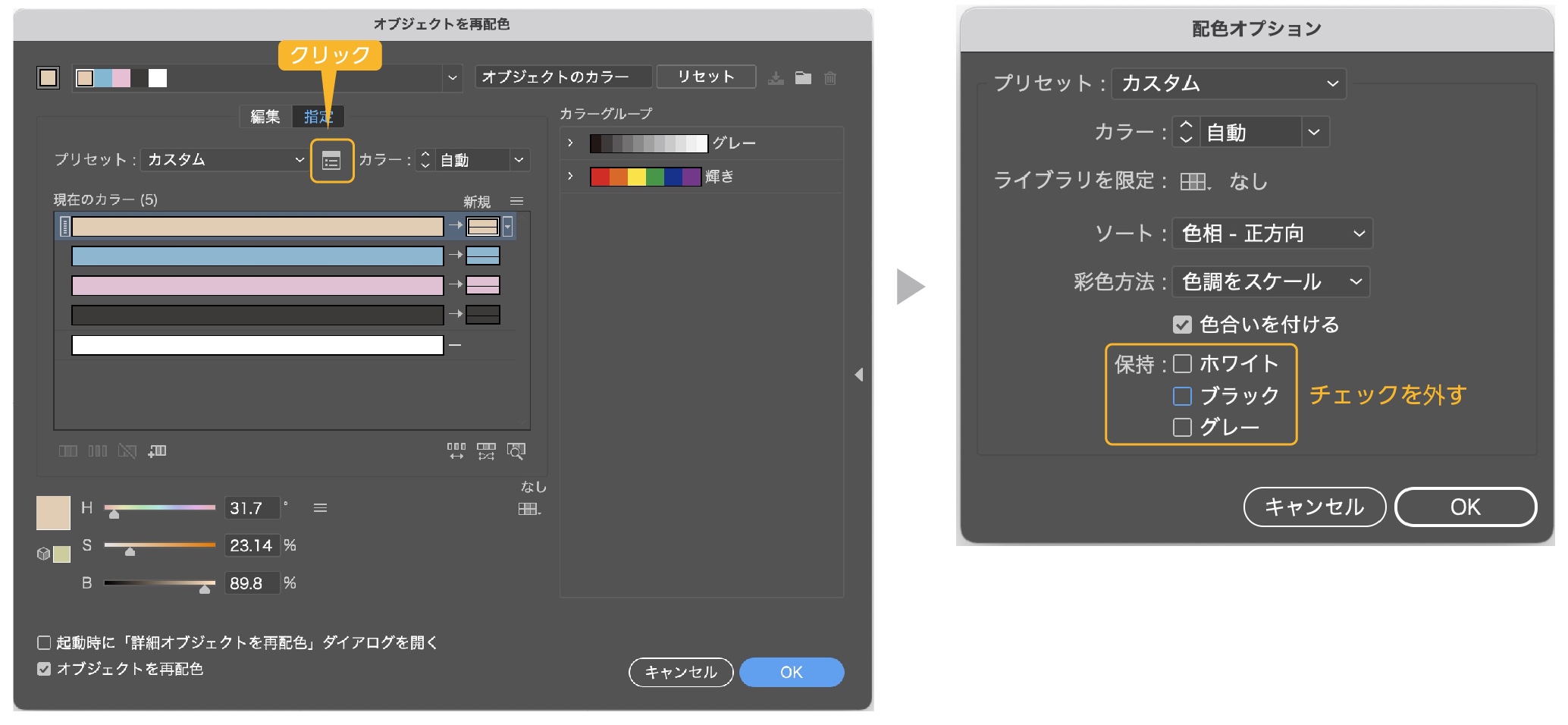
- 白と黒も変更したい場合は「配色オプション」アイコンをクリックして「配色オプション」を開きます。
- 保持のホワイトとブラックにチェックが入っているので、外し、OKをクリックします。
- これで白と黒も変更が可能になりました。

一括で色変更をする
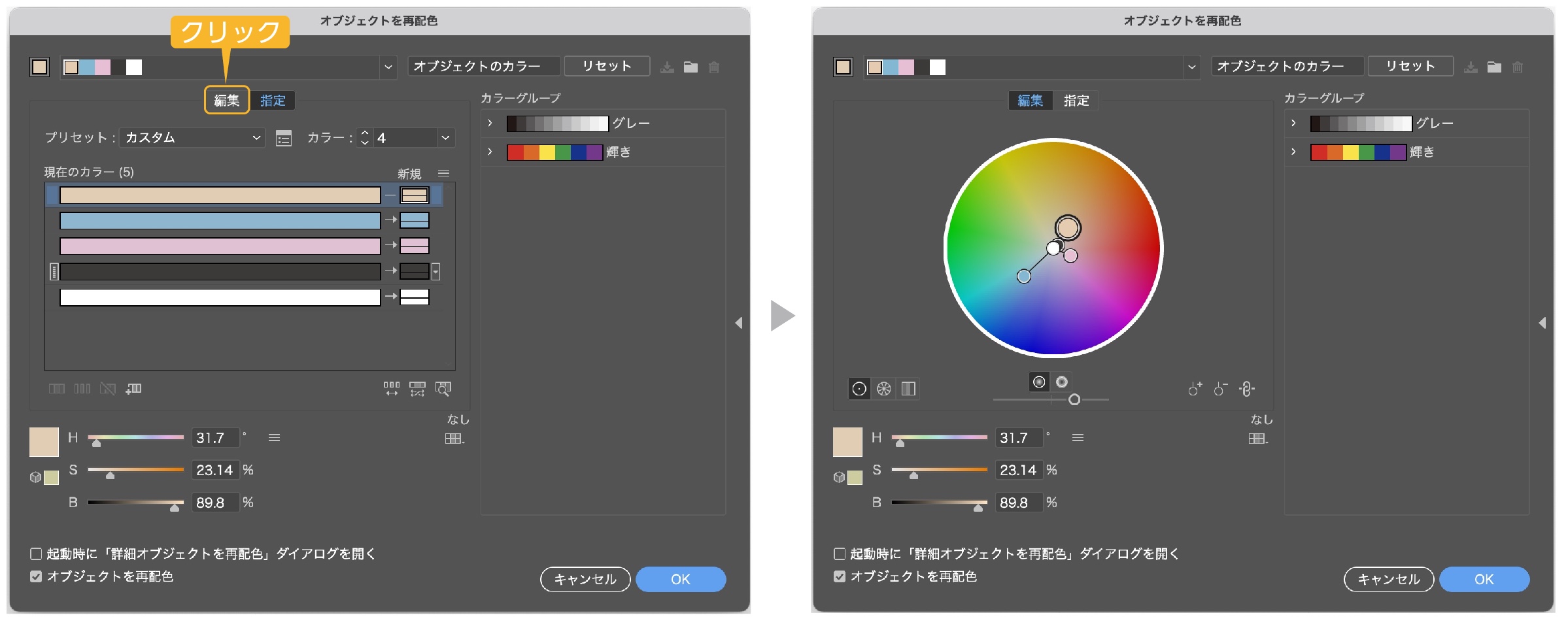
- 次に、「オブジェクトを編集」の中の「編集」タブをクリックします。
- カラーマーカーが表示されるのでマーカー内の円をドラッグすると色変更ができます。変更しない指定をした色はそのままです。
- 色を変えたくない色はそのままで、他の色は変更されます。

部分的に色を置き換える
微調整として個別に色変更もできます。
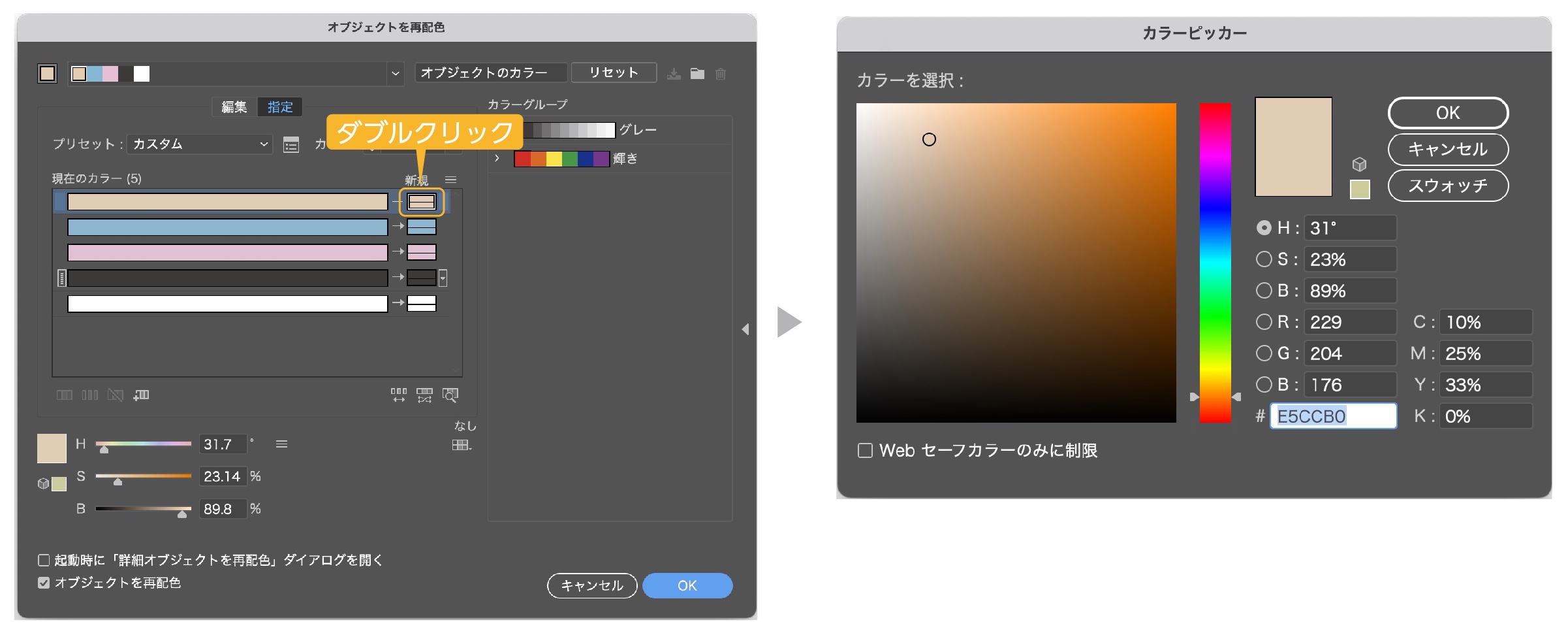
- 詳細オプションの現在のカラーの右側の四角をダブルクリックします。
- カラーパネルが表示されて、色を修正してOKをクリックすると、個別に色変更ができます。

カラーのイラストをグレースケールにする
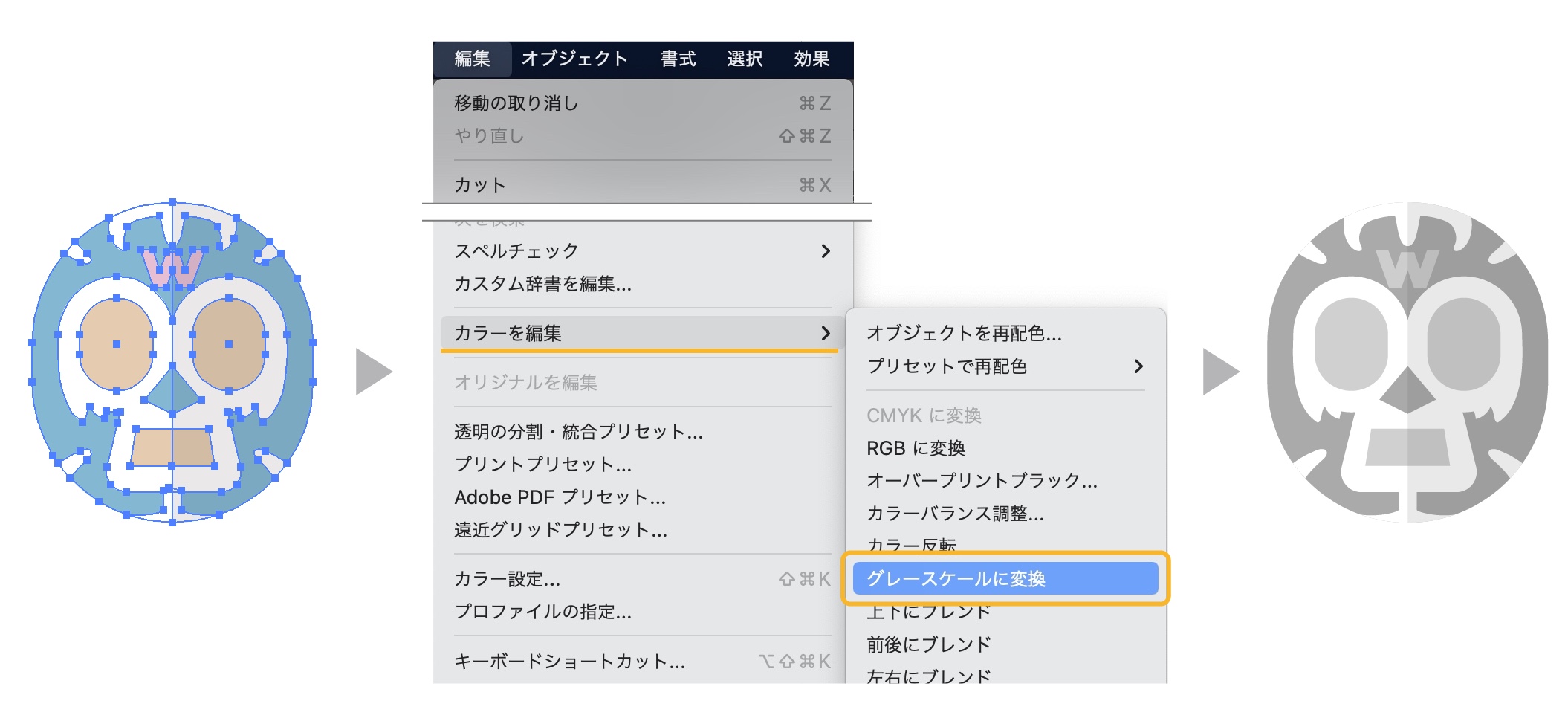
カラーのイラストをグレースケールに変換する方法を紹介します。
- カラーのイラストを選択します。
- 選択した状態で、上のメニュー「編集」→「カラー編集」→「グレースケールに変換」を選択します。
- カラーのイラストがグレースケールに変換されました


まとめ
一括で色を置き換える方法でした。
複雑なイラストなどや色数が多いものの色変更は結構大変な作業です。今回紹介したやり方を使えば、オブジェクトを選択することなく色変更が可能になります。
イラストを描く方は是非覚えていただきたい機能です。
- オシャレな無料のイラストサイト・かわいい無料のイラストサイト・アイコンサイトを集めた記事も参考にどうぞ。
あわせて読みたい


おしゃれなフリーイラスト素材サイトを集めました【無料・商用可】
おしゃれでシンプルなイラストが欲しい!しかも無料で! 仕事で使えるフリーイラスト素材を探している という方のために、デザインで使えるクオリティの高い、おしゃれ…
あわせて読みたい


ゆるくてかわいいフリーイラスト素材サイトを集めました【無料・商用可】
仕事でかわいいイラストが無料で欲しい! 文集を作りたいけどかわいいイラストを探している こどものお便りに可愛いイラストを貼りたい 卒業アルバムに合うかわいいイラ…
あわせて読みたい


おしゃれフリーアイコン素材を集めました【商用利用可・無料】
今回は無料でおしゃれなフリーアイコンの素材サイトを紹介します。 たくさんあるアイコンサイトから厳選してクオリティーの高い可愛く、お洒落なものばかりを集めました…
参考になったら幸いです。
おすすめのデザインスクール
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント