デザインをしていて、目立たせたい箇所を大きくしているのに
何となく目立たないとか、全体にメリハリがないとか、読みにくい、わかりにくい。
また、高級感や落ち着いたトーンを出したのに、何となくごちゃごちゃしている、
そんな経験はありませんか。
それはジャンプ率がうまく表現出来ていないのが原因かもしれません。
ジャンプ率はデザインをする上でとても重要な要素でデザインの基本です。
今回はジャンプ率について解説していきます。
ジャンプ率とは
ジャンプ率とは紙面上で「大きいもの」と「小さいもの」の比率のことをいいます。
「大きいもの」と「小さいもの」の差が大きければジャンプ率が高くなり、
大胆で、インパクトのあるデザインがつくれます。
またジャンプ率が高いと訴求力があるデザインとなります。
逆に「大きいもの」と「小さいもの」の差が小さければジャンプ率が低くなり、
落ち着き、静かな印象になり高級感のあるデザインが演出できます。

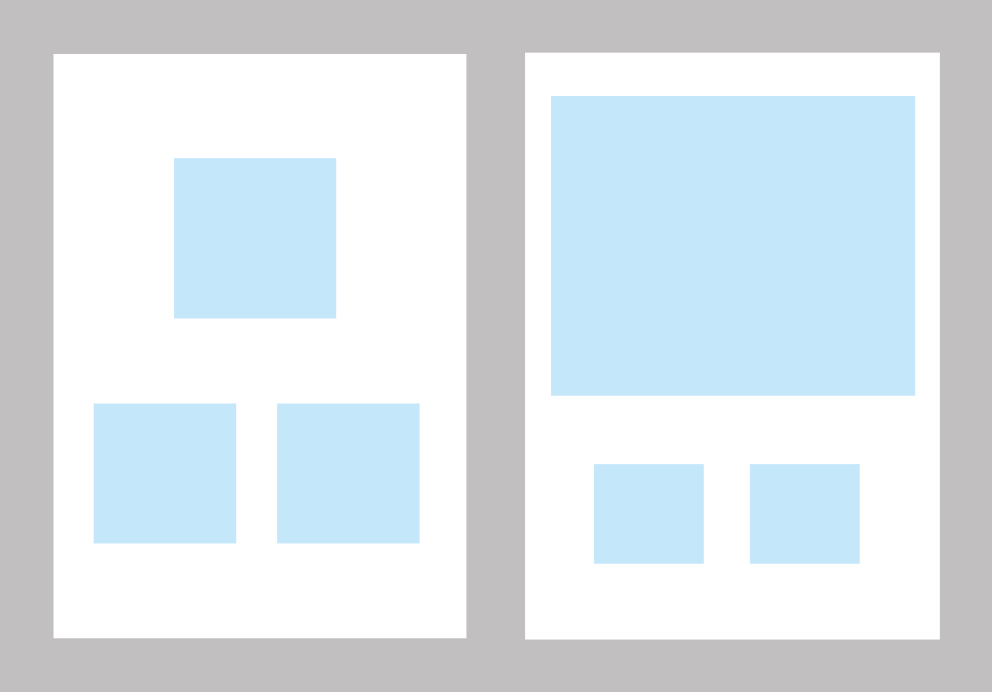
左:ジャンプ率の低いレイアウト
それぞれのイメージ差があまりありません。
右:ジャンプ率の高いレイアウト
大きいイメージと小さいイメージの差が大きいです。
写真や文字の大きさや色などでコントラストをつけることを「対比」と言います。「対比」について詳しく書いた記事を参考にしていただけたら、より理解が深まります。

イメージのジャンプ率
写真、イラストなどの大小の変化で伝えたいイメージにコントラストを付けます。
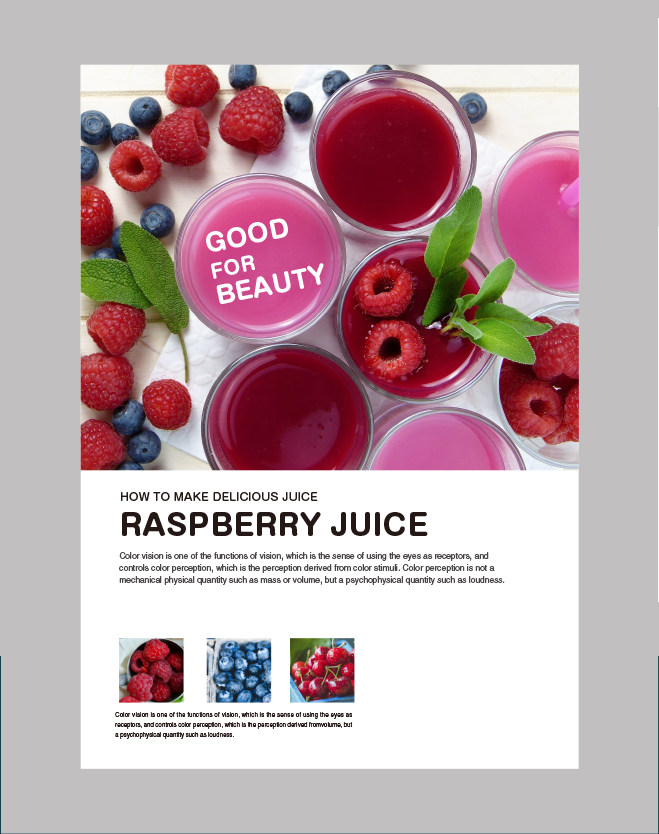
イメージの「ジャンプ率」を高くする

ジャンプ率を高くすればメリハリのある躍動感を感じるデザインになます。
また、訴求力のあるデザインになります。
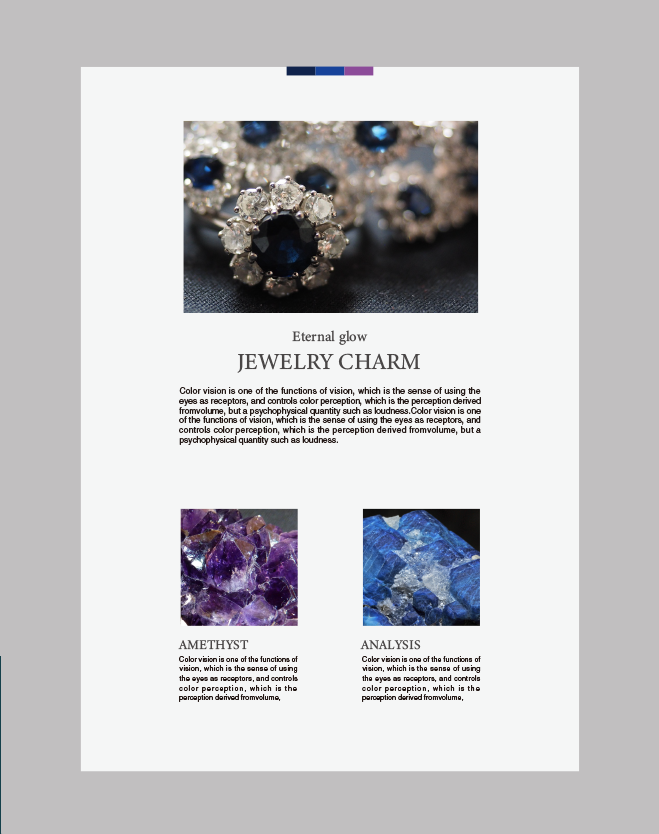
イメージの「ジャンプ率」を低くする

写真の大小の差をあまり付けずジャンプ率を低くすれば、落ち着いたイメージや
高級感を感じるデザインにできます。
しっかりと読んでもらうデザインとなります。
フォントのジャンプ率
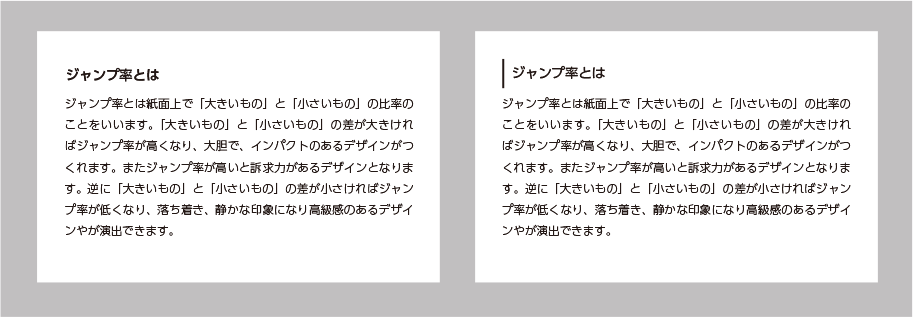
フォントの「ジャンプ率」を高くする
フォントにおけるジャンプ率は「タイトル」「小見出し」「キャプション」の
大きさでの変化で伝えたい情報のコントラストをつけます。
伝えたい情報の優先順位でコントラストをつけることで、読み手が迷わないように
誘導する効果があります。

左:ジャンプ率が低く一番伝えたいことが伝わりません。
右:一番伝えたいことを大きくしジャンプ率を高くしました。一目でお得な感じが伝わります。
タイトルのジャンプ率を高くすることで全て読まなくても、一目で情報を伝える
ことができます。
重要なところだけ飛ばし読みできることがジャンプ率の効果の一つです。
「タイトル」をただ大きくすれば目立つということではなく、他の「小見出し」「キャプション」との対比でコントラストがつくので、同時に「小見出し」「キャプション」を大きくしてしまえば、タイトルのジャンプ率は下がってメリハリがなくなってしまいます。
フォントの「ジャンプ率」を低くする

フォントを変えたり、アクセントをつけることでジャンプ率が低くてもタイトルと本文の差別化をしています。
書籍やしっかり読ませたいもの、高級感を出したい場合は、ジャンプ率を小さくして落ち着いて読めるようにします。
ジャンプ率を低くすると、落ち着き、高級感、信頼、安定などの印象を受けます。
広告など(書籍以外)でジャンプ率が低いデザインは余白使うことで、落ち着き、高級感などの効果が得られます。余白については下の記事を参考にしてください。

まとめ
デザインをする上で、優先順位で文字やイメージを大きくすることは、当たり前にやっていることですが、そのジャンプ率をコントロールすることが重要ということなんですね。
いかがだったでしょうか。
ジャンプ率をうまく使って伝わるデザインを心がけましょう。
ジャンプ率のお話でした。
参考になれば幸いです。


コメント