1/3の法則って知ってますか?
この法則を使えば簡単に安定したきれいなデザインが出来てしまいます。
とっても便利な法則です。
実はこの法則、写真でも良く使われる法則でiphoneでもグリッドをオンにすると写真の画面に現れる白い格子が1/3の法則のガイドになっています。
レイアウトをする際、覚えておくと色々と便利な法則です。
1/3の法則とは
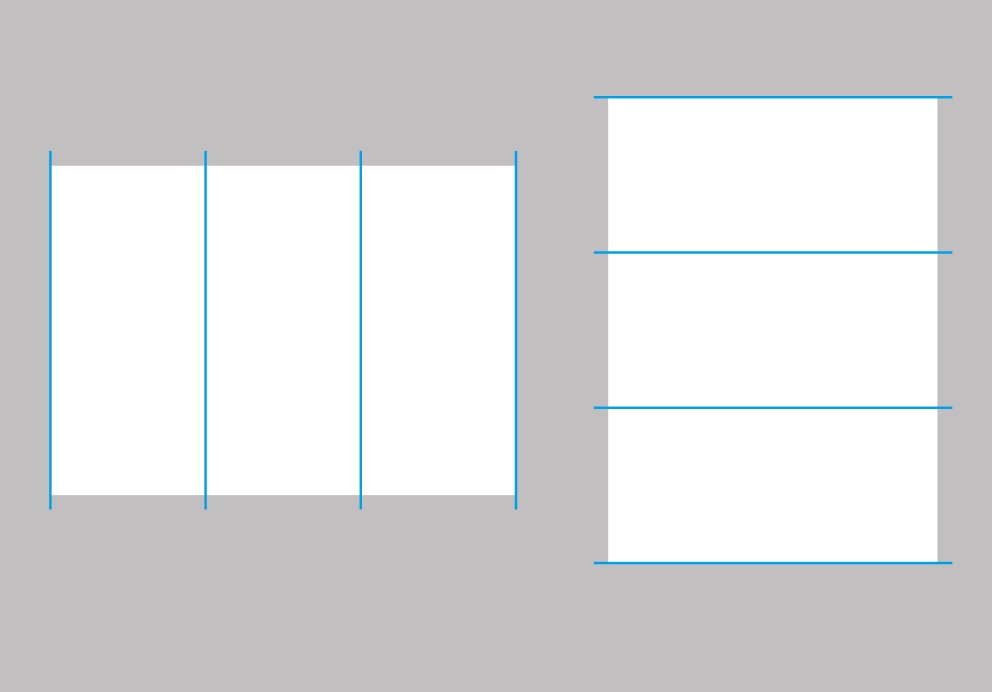
1/3の法則とは紙面を長辺を均等に3分割し、その線をガイドとして、各エリアに要素を分けてレイアウトする技法です。
三分割法とも言います。

たったこれだけのことですが、不思議と安定感のあるデザインが出来てしまいます。
では実例を見ながら説明していきます。
1/3の法則の実例
1/3の法則といっても、単純に3等分して、それぞれのエリアにレイアウトすれば
言い訳ではありません。
1:2の構図とは
1/3の法則のレイアウトで主な使われ方は2/3にイメージを入れ、残りの1/3にコピーなどの要素を入れるやり方です。
この場合1:2の構図となります。
では実際のレイアウトを落とし込んでみましょう。
下のレイアウトは左の2つのエリアに写真を配置し、右の1つのエリアにコピーを入れました。
簡単なレイアウトですが、安定感のあるデザインになっています。

次は紙面が縦の場合です。
縦の場合も同様に3等分してレイアウトしています。

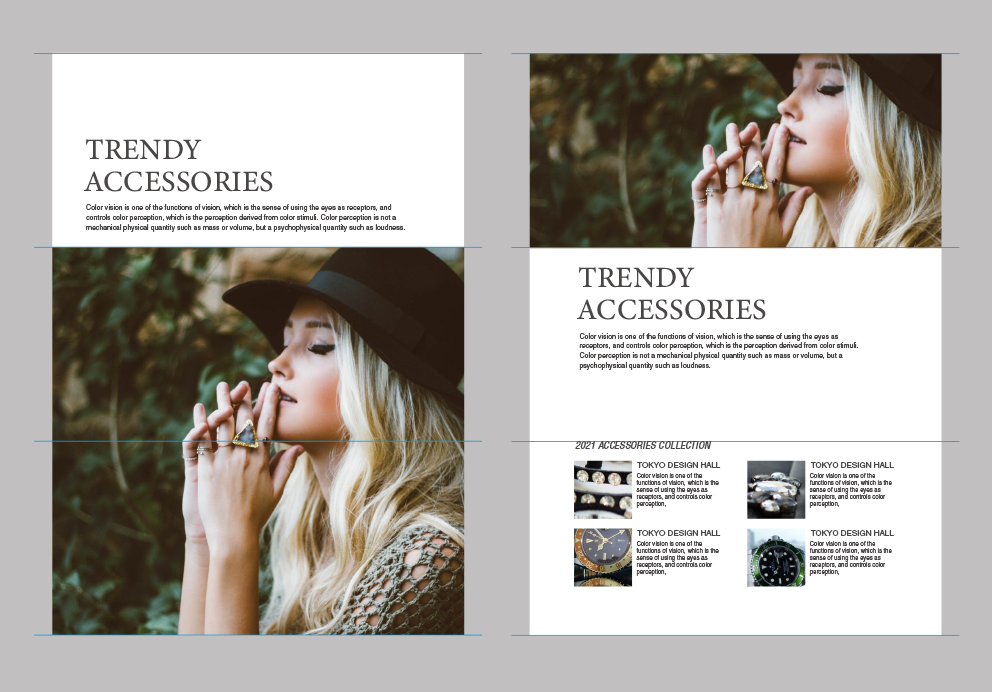
左のレイアウトは上の2つのエリアに写真、下の1つのエリアでコピーのレイアウトです。
右のレイアウトはポイントになる要素を1/3の法則を利用して配置することで自然なレイアウトが作れます。
下にある要素がポイントになってバランスをとっています。
ポイントになる要素をどこに置いたら安定するか結構悩みどころですが、1/3の法則を知っていれば、おのずと、配置する位置が見えてくるので、覚えて損はない法則です。

写真の大きさを変えて、3分割のバランスでレイアウトしたものです。
どちらも安定感のあるレイアウトになっているかと思います。
写真の構図も1/3の法則
1/3の法則はレイアウトに限った法則ではありません。
写真にもこの1/3の法則が構図の取り方として使われています。
写真でも同じく1:2の比率で構図を組み立てると安定感のある構図になります。
下の写真はよくある人物をセンターに持ってきた構図です。
動きもなく平凡な印象です。

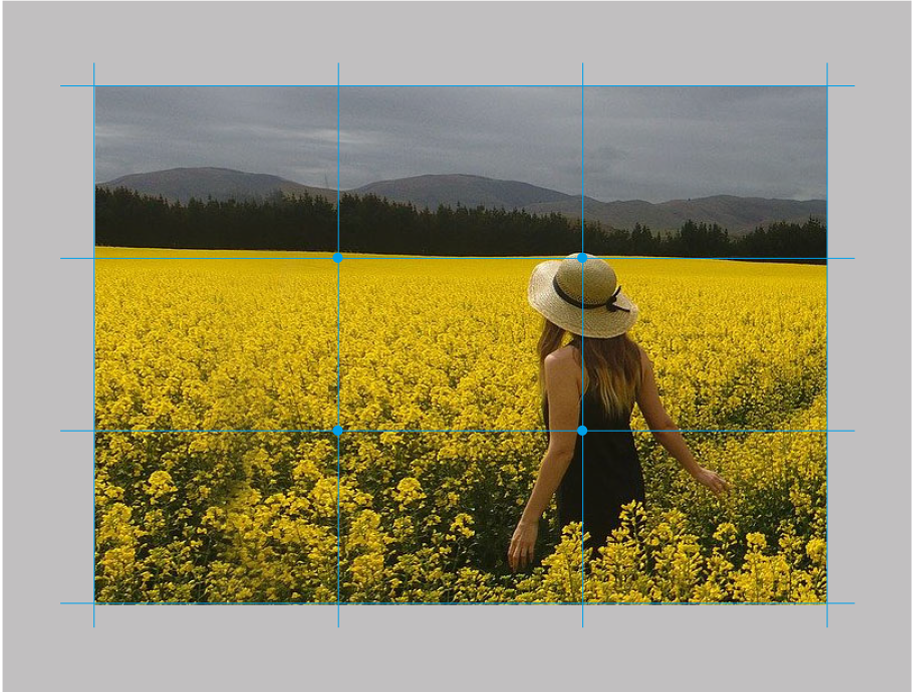
下の構図は1/3の法則を用いて被写体の位置を移動しました。
左側に空間ができ、動きが出るのと同時に奥行きが出た感じがします。

まとめ
1/3の法則の解説をしましたが、参考になったでしょうか。
1:2の比率が自然と美しいレイアウトに見えてしまうなんて驚きですね。
でも、デザイナーの皆さんは無意識に1/3の法則を使ってたりするのではないでしょうか。
この法則を知らなかった頃、時間をかけていろいろ試して最終的なレイアウトが案外この法則に当てはまっていた、なんてことがありました。
この便利な法則は僕もよく使いますが、あくまで目安にしています。
1:2ではないといけない訳でもないので、気持ちのいいと思うデザインの一つの道しるべぐらいに考えた方が良いかと思います。(これは私の場合です)
一度この1/3の法則で配置して、バランスをみながら調整していくやり方が良いかと思います。
参考になったら幸いです。
1/3の法則の話でした。
デザインの4原則の記事もレイアウトの参考になります。合わせてどうぞ。



コメント