デザインの4原則って聞いたことありますか?
これからグラフィックデザイナーを目指す方、またはグラフィックデザイナー初心者の方はこのデザイン4原則を知っているのと、知らないとではデザインに大きく差が出ると思います。
このデザイン4原則はデザイン、レイアウトのコツのようなもので、これから紹介する4つコツをおさえていれば初心者の方でもきれいで、伝わりやすい、おしゃれなデザイン・レイアウトができるはずです。
すぐにでも実用可能な技法なので是非デザインに役立ててください。
ではデザインの4原則を紹介します。
デザインの4原則とは
デザインの4原則とは「近接」「整列」「対比」「反復」になります。この4つの原則を守ることで読みやすく綺麗なデザインが作れるようになります。レイアウトのコツのようなものです。
デザインの4原則
- 近接 (Proximity) グループに分けて情報を整理整頓しよう!
- 整列 (Alignment) 要素をちゃんと揃えよう!
- 対比 (Contrast) 強弱を付けてメリハリを出そう!
- 反復 (Repetition) フォーマットを作って分かりやすくしよう!
なんか難しそうに感じるかもしれませんが、それぞれわかりやすく解説した記事もありますので参考にしてください。より理解が深まります。
ではひとつ一つ解説していきます。
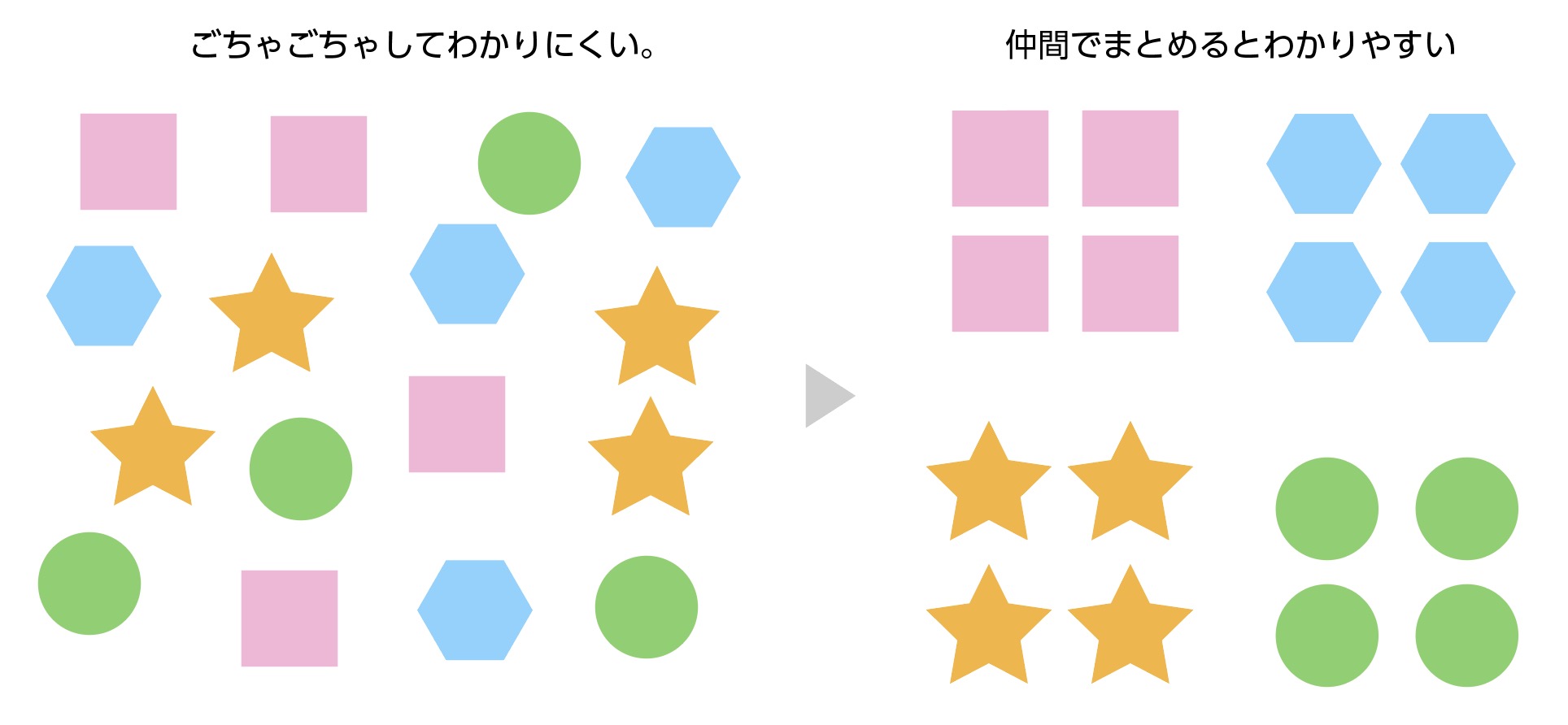
近接 (Proximity)とは
「近接」:カテゴリーごとにグループにしてまとめよう!
関係性の高い要素同士は距離を近づけて配置し、そうでない関係性の低い要素は離して配置することで、理解しやすいデザインをを作ることができます。

グループでまとめるだけではなく、グループとグループの間はしっかりスペースを空けることが重要です。
「近接」の詳しいやり方は下の記事を参考にしてください。

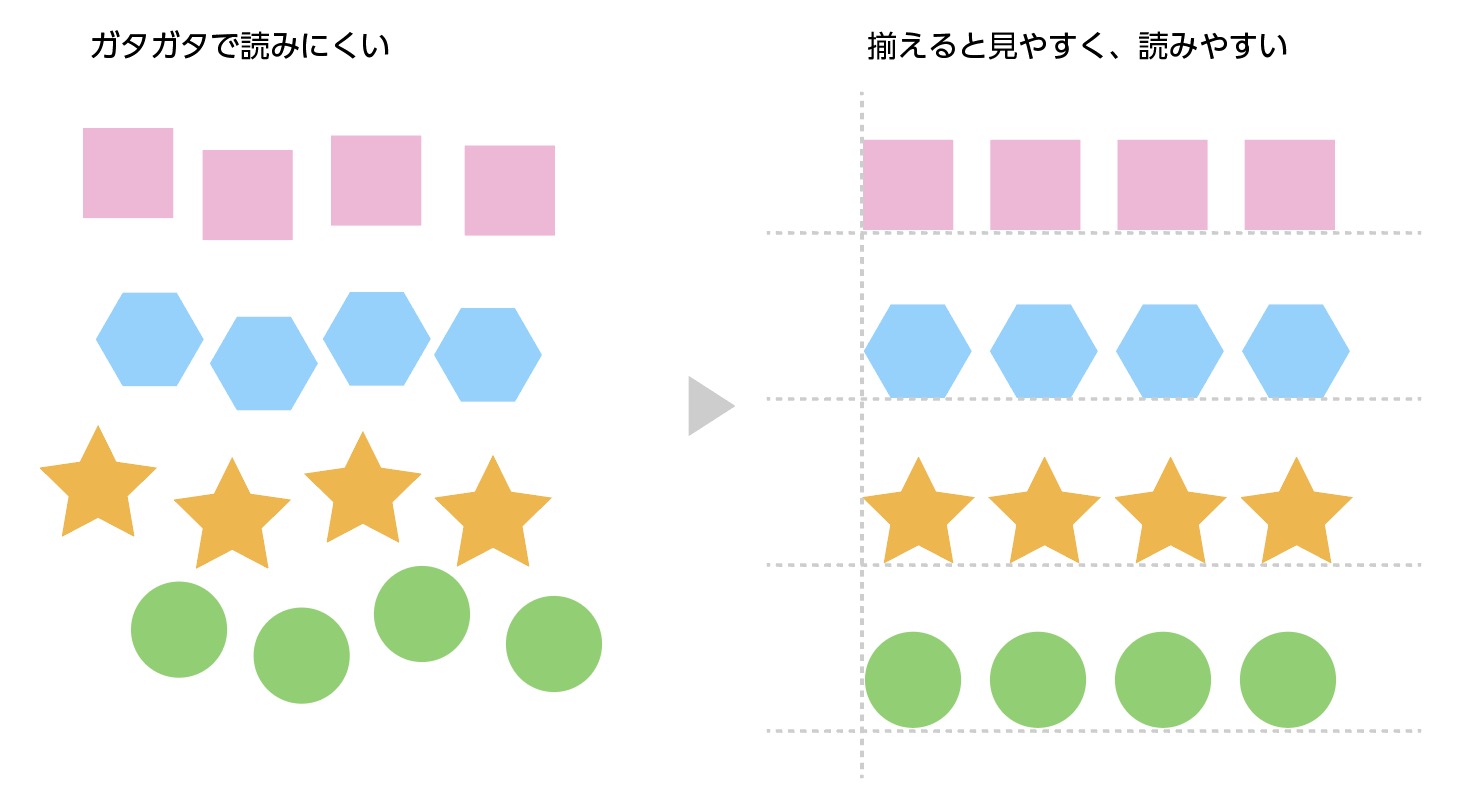
整列 (Alignment)とは
「整列」:文字や写真などきちんと揃えてレイアウトしよう!
文字や写真などの要素をちゃんと揃えることで読みやすく、伝わりやすい、きれいなデザインになります。

詳しいやり方は下の記事を参考にしてください。

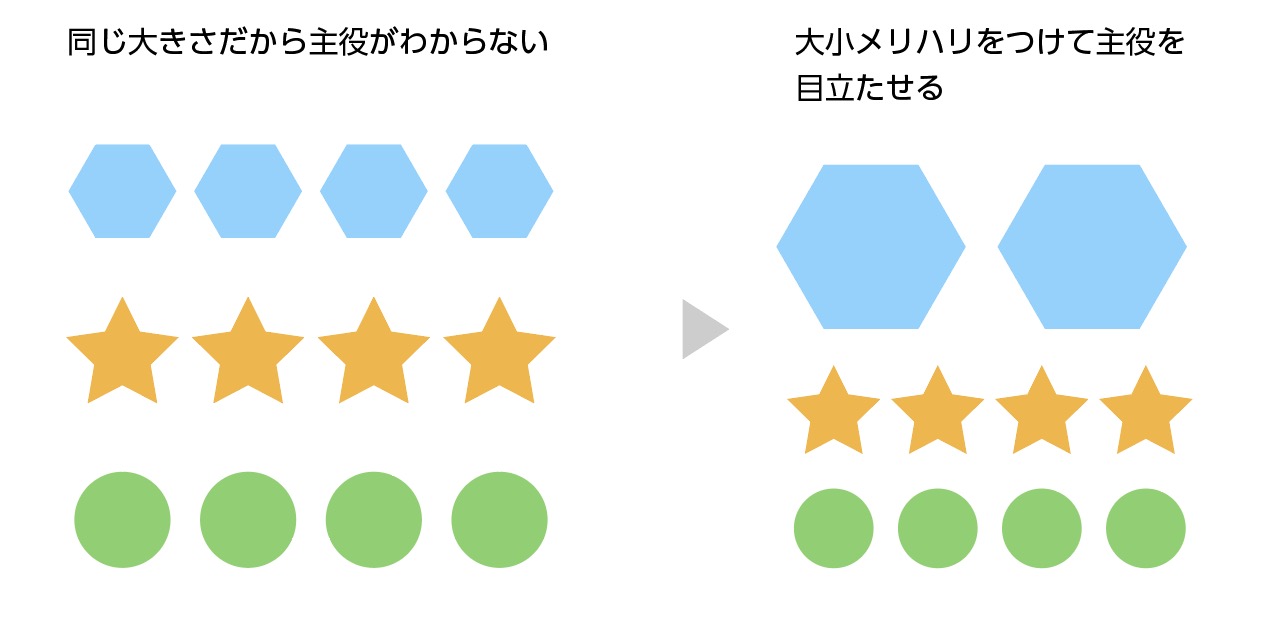
対比 (Contrast)
「対比」:強弱をつけてメリハリのあるレイアウトにしよう!
対比をつける理由は優先順位を明確にし、一番伝えたい情報を目立たせる。

詳しいやり方は下の記事を参考にしてください。

ジャンプ率の記事も参考に。より理解が深まりますよ。

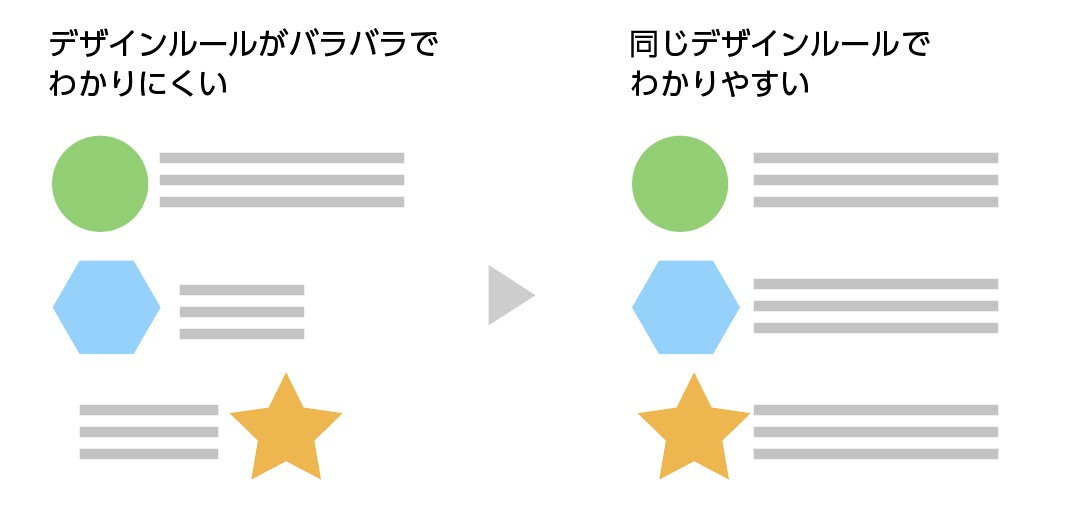
反復 (Repetition)
「反復」:フォーマットを作って統一感のあるレイアウトを作ろう!
同一のデザインルールでレイアウトすることで、一貫性が生まれ、見る人が情報を読み取る際に予測しやすくなります。

同じデザインを繰り返すことで
詳しくは下の記事を参考にしてください。

4原則の使い方
デザインの4原則「近接」「整列」「対比」「反復」のお話をしましたが、どれか一つが出来ていれば良いと言うわけではありません。
全部が大事!
4原則の解説
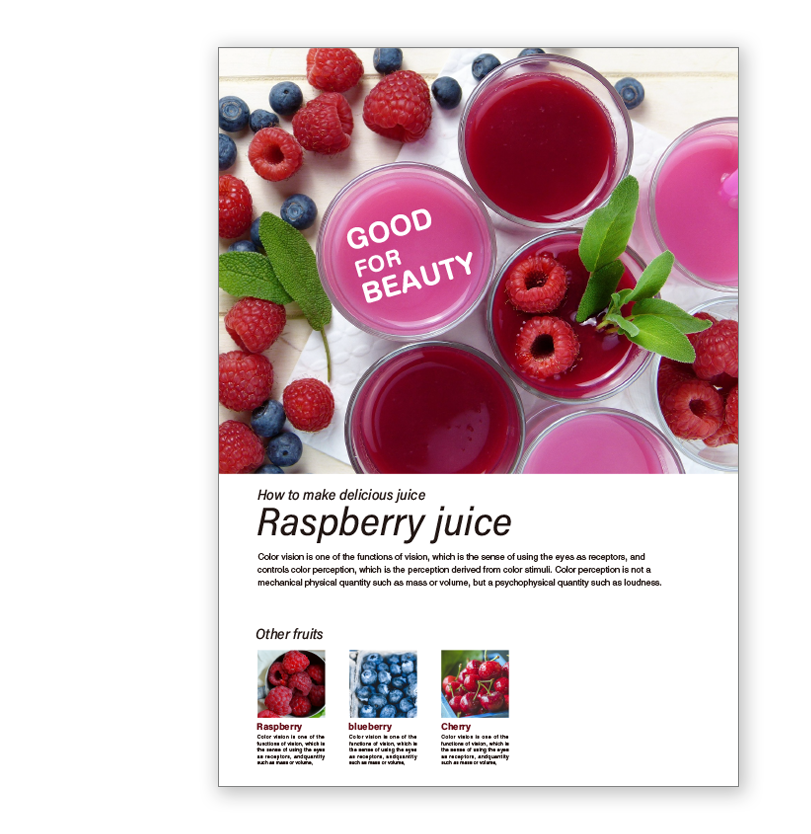
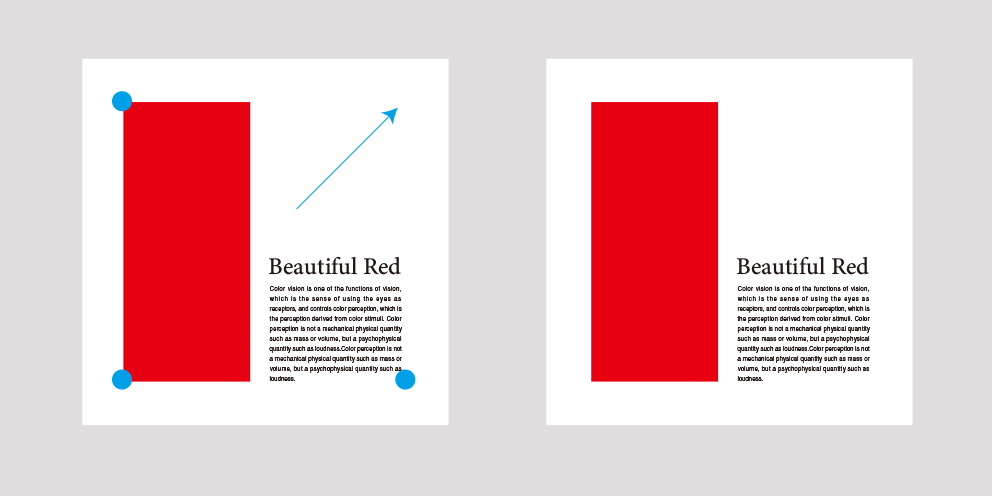
下のイメージは4原則を使ってレイアウトしています。どのように4原則を使っているか解説します。


整列
ブルーのラインをガイドに文字、写真を揃えました。また余白も均等に揃えています。
人の目は意外に正確で、少しのずれでも違和感を感じてしまします。制作時にはちゃんとガイドラインを引いてそれに沿って揃えることをおすすめします。
近接
【キャッチコピー、ボディコピー】、【下の写真と説明】をグループとしてまとめました。
グループを明確にすることで読み手を迷わすことなく情報を伝えられます。
また、上の文章のエリアと、下の説明のエリアを適度に離すことで、別の内容のが記載されていることを伝えます。
対比
大きい写真と下の小さい写真、タイトルの文字と他の文字の大きさの強弱を付けました。
微妙な強弱は平坦な印象になりがちなので、できるだけはっきりとわかる違いを見せるとメリハリが出てきます。
反復
下のフルーツの紹介部分で同じフォーマットでそれそれを紹介しています。文字の大きさ余白を均等にしています。反復は紙面にリズム感が生まれ安定した印象になります。
実際の業務ではもっと要素が多く複雑な物になるかと思いますが、「近接」「整列」「対比」「反復」をひとつひとつ意識してレイアウトすれば伝わりやすく、きれいなデザインが自然と出来るかと思います。
余白を使っておしゃれなデザインを作る方法
「余白」はレイアウトではとても重要な要素です。
とは言え、ただ余白を取っただけだと、ただの空白にしか見えません。余白の使い方でデザインは良くも悪くもガラッと変わります。
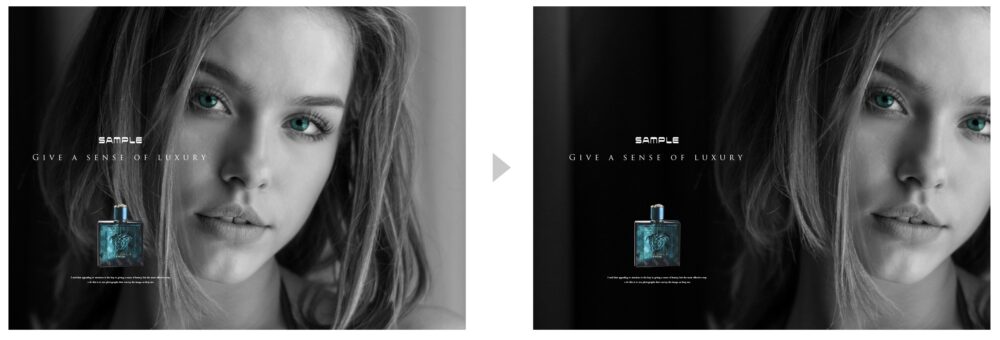
例えば下の【A】と【B】ではどちらが見やすく感じますか?

【A】はイメージとコピーの区分けが曖昧でイメージに対してコピーがわかりにくく、カテゴリーの大小も少しわかりずらいです。
【B】は各カテゴリーを余白で区分けしているので、どのイメージのコピーかが一目でわかります。

カテゴリー同士の余白を作ることで、それぞれのカタマリができ、見る人が迷うことなく欲しい情報を得ることができます。

わかりやすいデザインを作る基本なんだな。
余白を使っておしゃれなデザインを作る
余白を使ったデザインはおしゃれで、高級感のある印象に仕上がります。
余白を使ったおしゃれなデザインのやり方を紹介します。
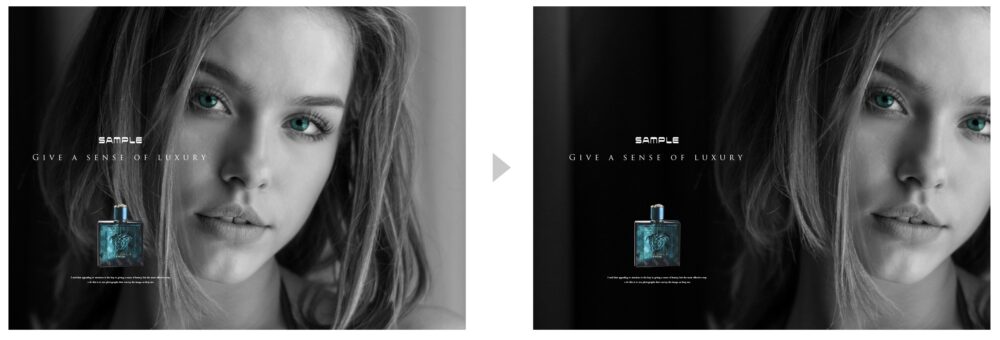
余白と聞くと白いスペースと思いがちですが、余白とは情報のないまたは少ないスペースのことを言います。


上の画像は意図的に被写体を右にずらし、余白を作ることで、商品が際立たせることができます。
また、紙面に抜け感ができて、広がりのあるデザインを作ることができるのも余白の特徴です。
余白をうまく使うことでおしゃれなデザインを作ることができます。
余白について詳しく書いた記事も参考にどうぞ。


高級感のあるデザインの作り方について詳しく書いた記事も参考にどうぞ。


余白のバランスの取り方
余白を意識したデザインを作るのにはちょっとしたコツがあります。やり方を間違えると、ただの空きスペースに見えてしまいます。
そうならない様に余白を使ったデザインのコツを紹介します。
余白を取るコツ
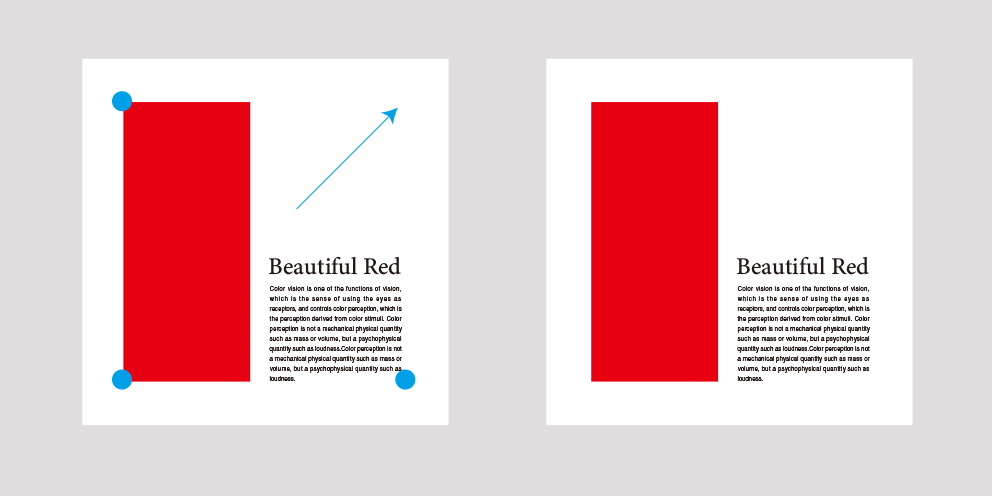
闇雲に余白を作ってもそれはただの空いたスペースになったり、スカスカした印象のバランスの悪いデザインになってしまします。
余白があっても角にある青丸の2箇所ないし3箇所をしっかり抑えることで、安定した印象を保ちつつ、バランスの取れた印象的なデザインになります。


簡単なやり方ですが、これを意識するだけでかなり変わってきます。
デザインのバランスを意識する
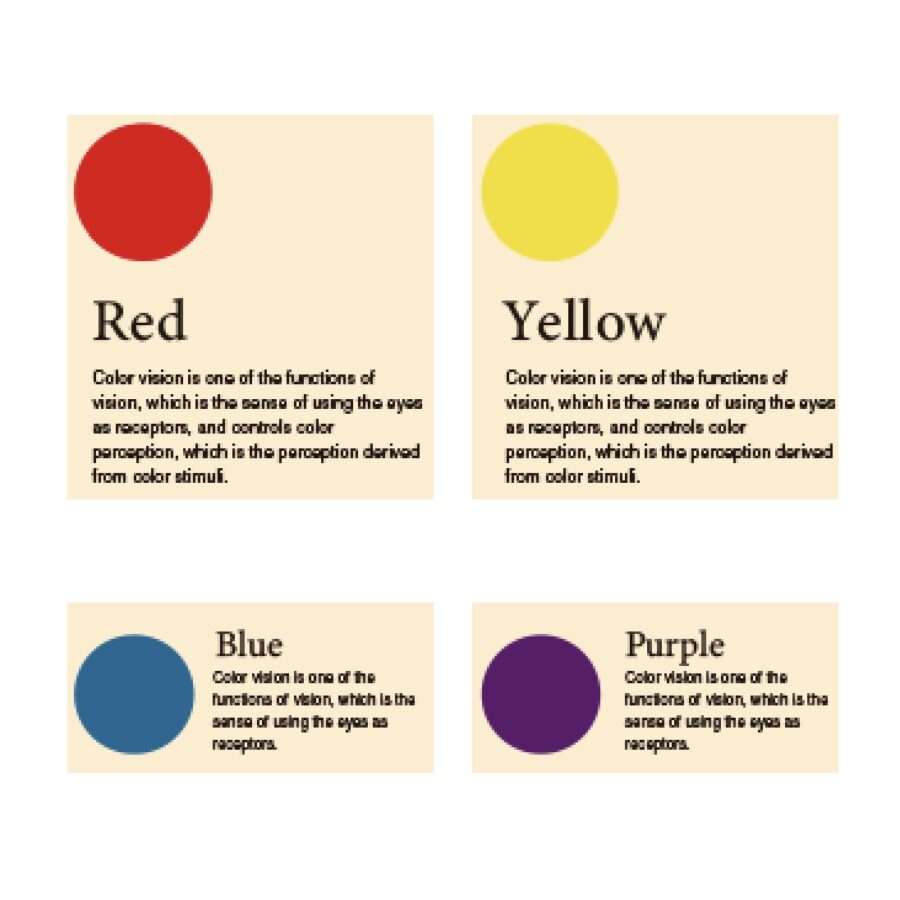
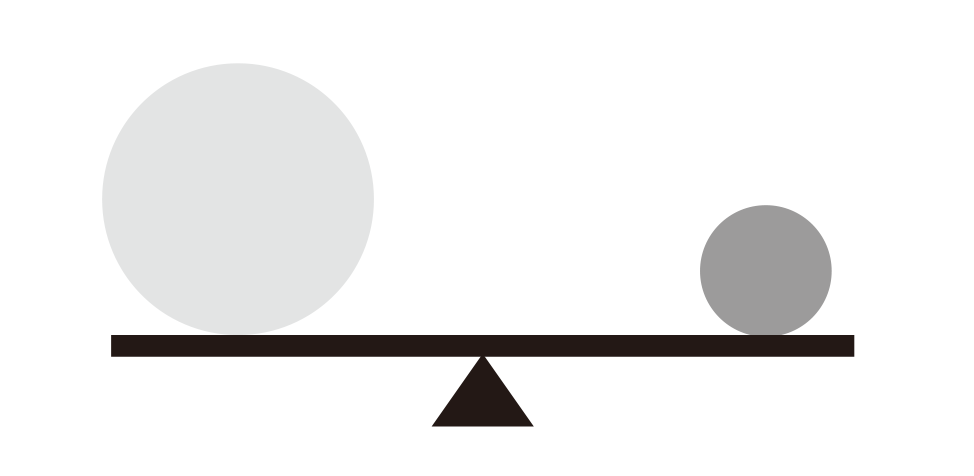
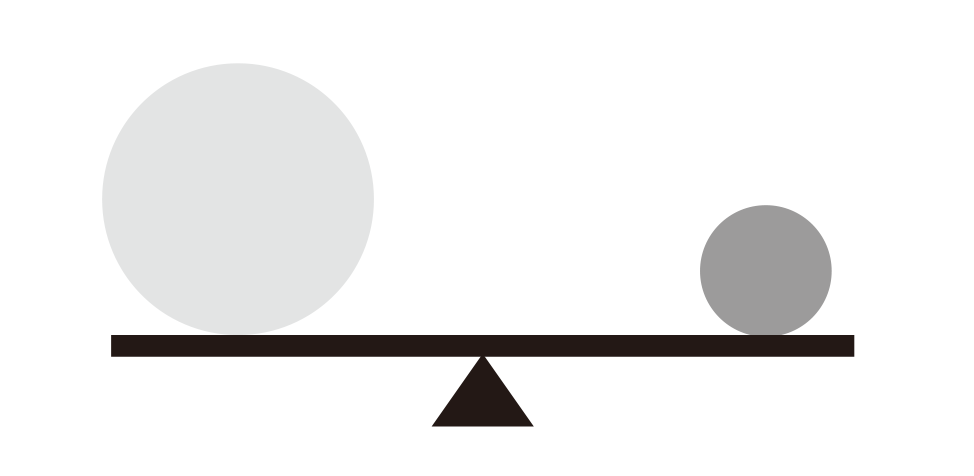
下の図の左右の丸はどちらが重いと感じますか?


濃度の低い大きな丸(色が薄い)と濃度の高い小さな丸(色が濃い)・・・
なんとなく同じ重さに感じますよね。
これがバランスが取れている状態です。
センターから極端に重心がずれていると見た目に何かバランスの悪く、傾いた印象の安定感のないレイアウトに感じてしまいます。
重心の取り方など詳しいやり方について書いた記事も参考までにどうぞ。


まとめ
いかがでしたでしょうか。
デザインの4原則「近接」「整列」「対比」「反復」はデザインの基本です。
これを押さえていれば、初心者の方やこれからデザイナーを目指す方にも、きれいで伝わりやすいデザインが作れるかと思います。
いろいろな作品を見るときに、デザインの4原則を意識しながら見ることは、非常に勉強になります。感覚で見ることも、もちろん大切ですが、デザインの4原則を意識しながら整理分析すると、いいデザインの理由がわかるかもしれません。
デザインの基本を学ぶためにおすすめの本をまとめました。よかったらどうぞ。


是非試してみてください。
参考になれば幸いです。
おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。






コメント