色、、難しいですよね。
私も色にはいつも悩まされます。
色一つで目立ったり、埋もれたり、たとえ素晴らしいレイアウトをしても配色が悪いと台無しになってしまいます。
配色が苦手な人は多いのではないかと思います。
そんな配色に悩まれている方は色の基本である「色の三属性」を理解することをおすすめします。
配色にはある一定のルールがあります。このルールを押さえれば感覚だけに頼らない配色ができるようになると思います。
今回は配色の基本になる色の三属性の解説をします。
色の三属性を理解すれば効果的な配色が実現できるようになります。
色の三属性とは
色の三属性とは、色を特徴づけるために使用される基本的な要素のことで、一般的に次の三つが含まれます
- 色相
- 彩度
- 明度
全ての色はこの三属性の性質を持っています。
色相
色相とは赤、青、黄などの「色み」のことを言い、種類や名前を表します。
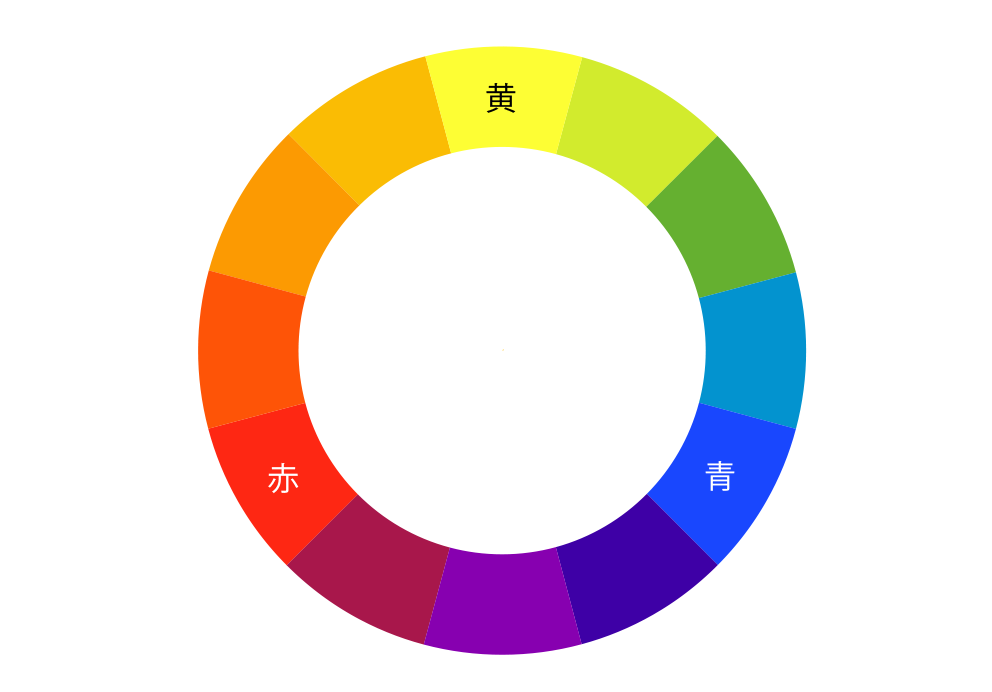
色相をサーク状に並べたものを「色相環(しきそうかん)」といいます。
色相環とは「赤」「黄」「青」を基準とした12色または24色を円上に配置したものです。
今回は無限にある色の中から代表的な色相環で説明します。

色相環を使うと、馴染む色や反発しあう色などの配色で必要な色の組み合わせの特徴を知ることができます。
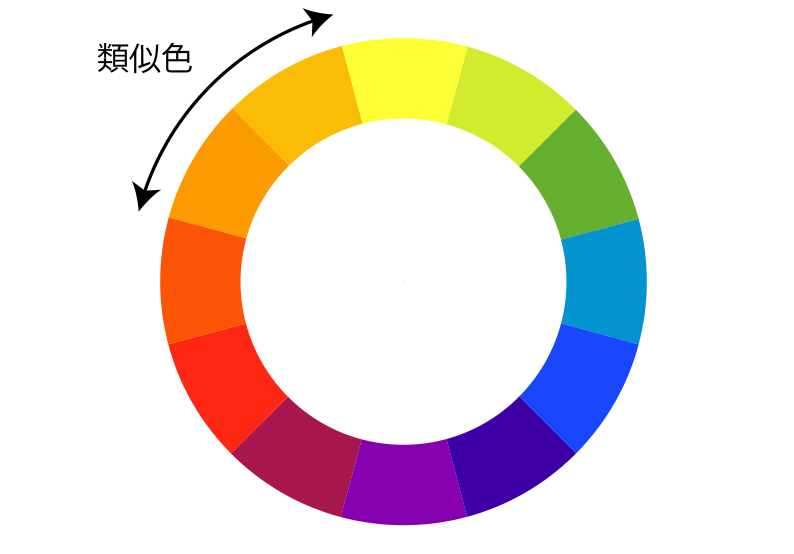
- 類似色:色相環において、隣り合う色
- 補色:反対側にある色
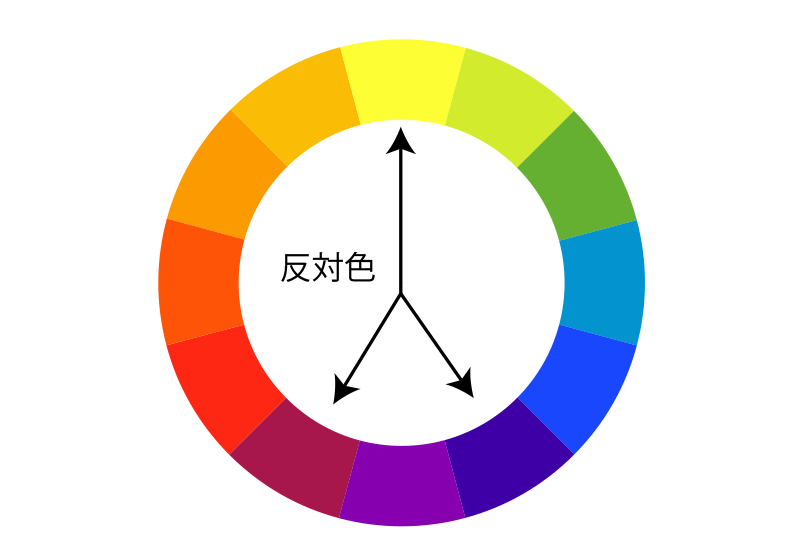
- 反対色:「補色」の両サイドの色
これらは配色をする際にとても重要な鍵となります。
3つの組み合わせの特徴を解説します。
類似色

色相環の隣り合う色を「類似色」と言います。

類似色は色相環の隣り合った色で作る配色はまとまりやすく調和が生まれるとされています。
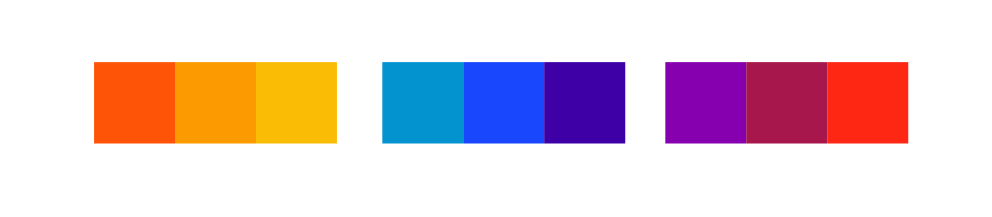
同系の色なので全体のトーンの統一がしやすく、扱いやすい配色になる反面、大胆さや、インパクトに欠ける印象があります。また遠くからだと、ぼやけて見えてしまう欠点もあります。
対策としてはすぐ隣の色を使わずに1つか2つ飛ばした色との組み合わせでぼやけた印場は多少は回避できる配色となります。(配色とは2色以上の調和のとれた組み合わせのことです。)

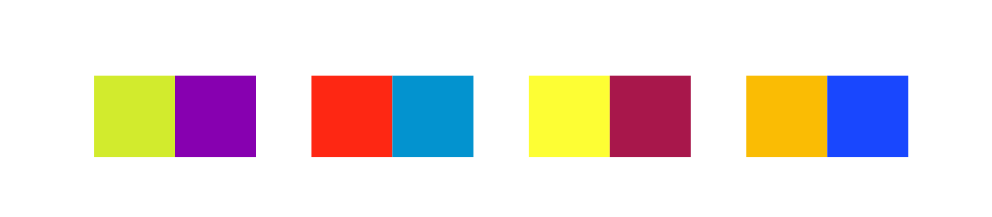
補色

反対にある色を「補色」と言います。

色の差が一番大きい補色は、ダイナミックやカジュアルな印象の配色となります。バランスを取りながら利用することで、視覚的に引き締まったデザインを作ることができます。。
類似色とは逆に使い方を間違えるとガチャガチャしてい、まとまりのないものになってしまします。メイン色にアクセントで補色を使うなど、使い方次第ではインパクトのあるデザインが作れます。

反対色

「補色」の両サイドの色を「反対色」となります。

捕色同様、はっきりとした印象的なの配色となります。
反対色は補色より基準の色に近い分、調和のとれた組み合わせとなります。補色では色の差がきつい場合は反対色で組み合わせるのもよいかもしれません。

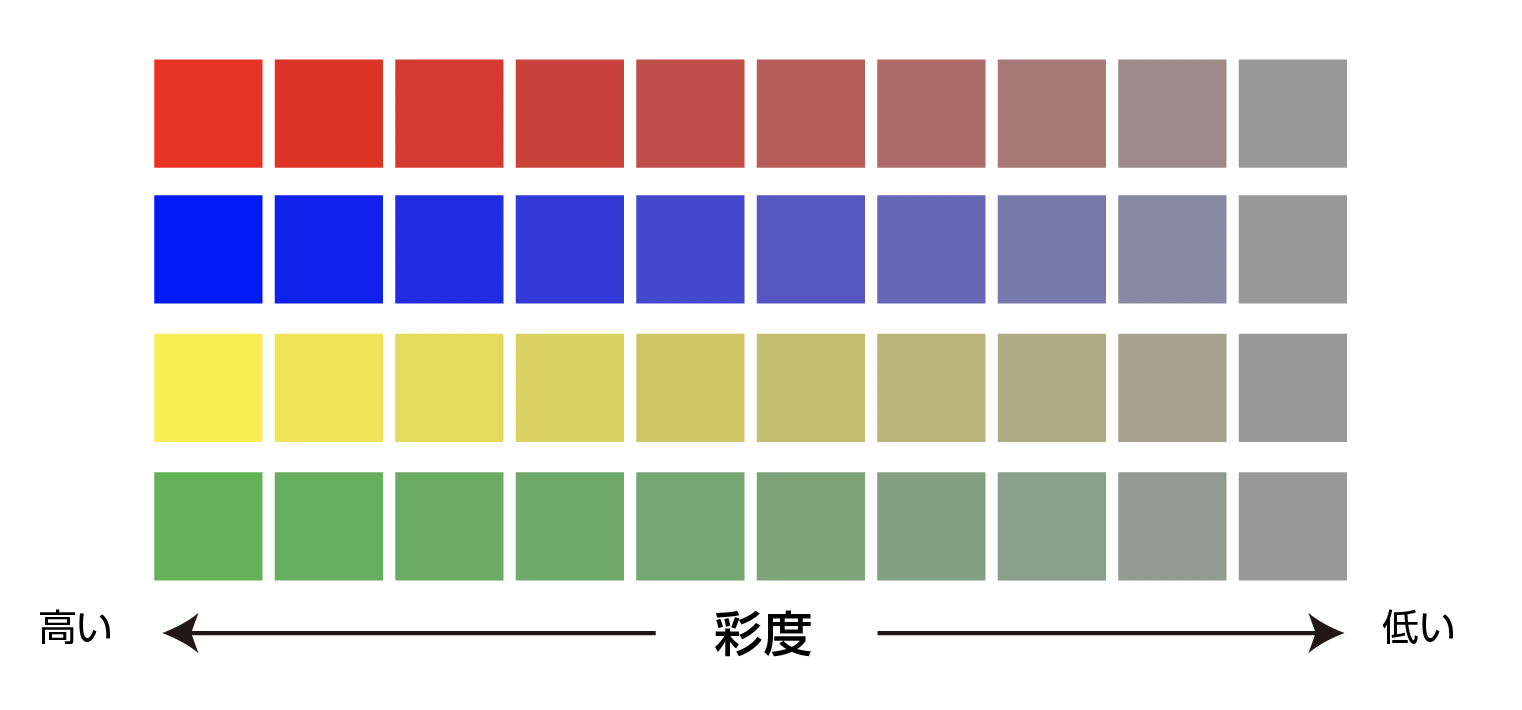
彩度
彩度とは「色の鮮やかさの尺度」のことをいいます。
彩度が高い色は、より純粋で鮮やかであり、低い彩度の色はより淡く、灰色がかっています。彩度は、色相と明度とともに色を特徴づける要素の一つです。
彩度が高い色は、その色がどれだけ純粋であるかを示します。例えば、真紅の花は彩度が高い色を持っていると言えます。一方で、彩度が低い色は、灰色や褐色に近いもので、淡い印象を与えます。
鮮やかな色ほど彩度が高く、グレーに近づくほど彩度が低いと表します。
一番彩度の高い混じり気のない色を「純色」といい、最も彩度が低いものは「無彩色」(グレー)といいます。

明度
明度とは「色の明るさ」の度合いを表すものです。
色相や彩度とともに、色を完全な明るさから暗さまで分類するのに使用されます。色相は色の種類や名前を、彩度は色の純度や鮮やかさを示し、明度は色の明るさを表します。
明度が「白」近くと明度が高いといい、「黒」に近づくと低いと表現します。

この彩度と明度によって表される色の調子のことを「トーン」と言います。トーンを理解することで配色の幅がグッと広がります。

仕事で即使える本の紹介

発売1年で12万部突破!
見てわかる、迷わず決まる配色アイデア
3色だけでセンスのいい色
発売日:2020/6/12
単行本:¥1,980
Kindle:¥1,782
メインカラー、サブカラー、アクセントカラーの3色の組み合わせだけで、さまざまなイメージの配色を紹介した本です。配色の紹介とともにデザインサンプルやパターンを使って配色のイメージがよくわかる作りになっています。
![配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]](https://clip-blog.com/wp-content/uploads/2022/10/94170f35b97c45a4ffa50c9d5fdb1b9b.jpg)
欲しい色がすぐ見つかる
配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]
発売日:2017/12/16
単行本:¥1,958
Kindle:¥979
色を組み合わせたシンプルなイメージと実際の作品例が掲載されているので、即実践で活用できます。活用例がとても参考になります。
おすすめの配色に関する本をまとめた記事も参考にどうぞ。

まとめ
色の三属性とは「色相」・「彩度」・「明度」を理解することで色の使い方のヒントになると思います。
僕からひとつ配色のアドバイスですが、できる限り色数は抑えるということです。どうしても色数が増えれば、それだけでパズルのピースが増えるように、より難しくなっていってしまいます。最終的にまとまりのない印象になりがちです。
色数を抑えるとまとまりの良いデザインにしやすくなります。
あと、プレゼン時に、どうしてこの色にしたのかと聞かれた時に、色の三属性を理解していれば、色の選択理由も理論的で説得力のある説明ができるかと思います。独学でデザインをする方やデザイナー初心者の方のは是非、理解することをおすすめします。
少しは色をうまく使う参考になったでしょうか。
配色の参考になるサイトをまとめました。参考にどうぞ。



コメント