配色を決める時、作りたいイメージにならない、なんてことはありませんか。
そんな時はトーンをうまく活用することで目的のイメージに近づける手がかりになります。
赤や青など色が持つイメージがあるように「トーン」にもそれぞれが持つ印象があります。
また、トーンをうまく使うことでバランスの良い配色も可能になります。
今回は各トーンのイメージの紹介と配色のやり方を紹介します。
トーンとは
トーンとは明度と彩度の組み合わせることで表される「色の調子」です。
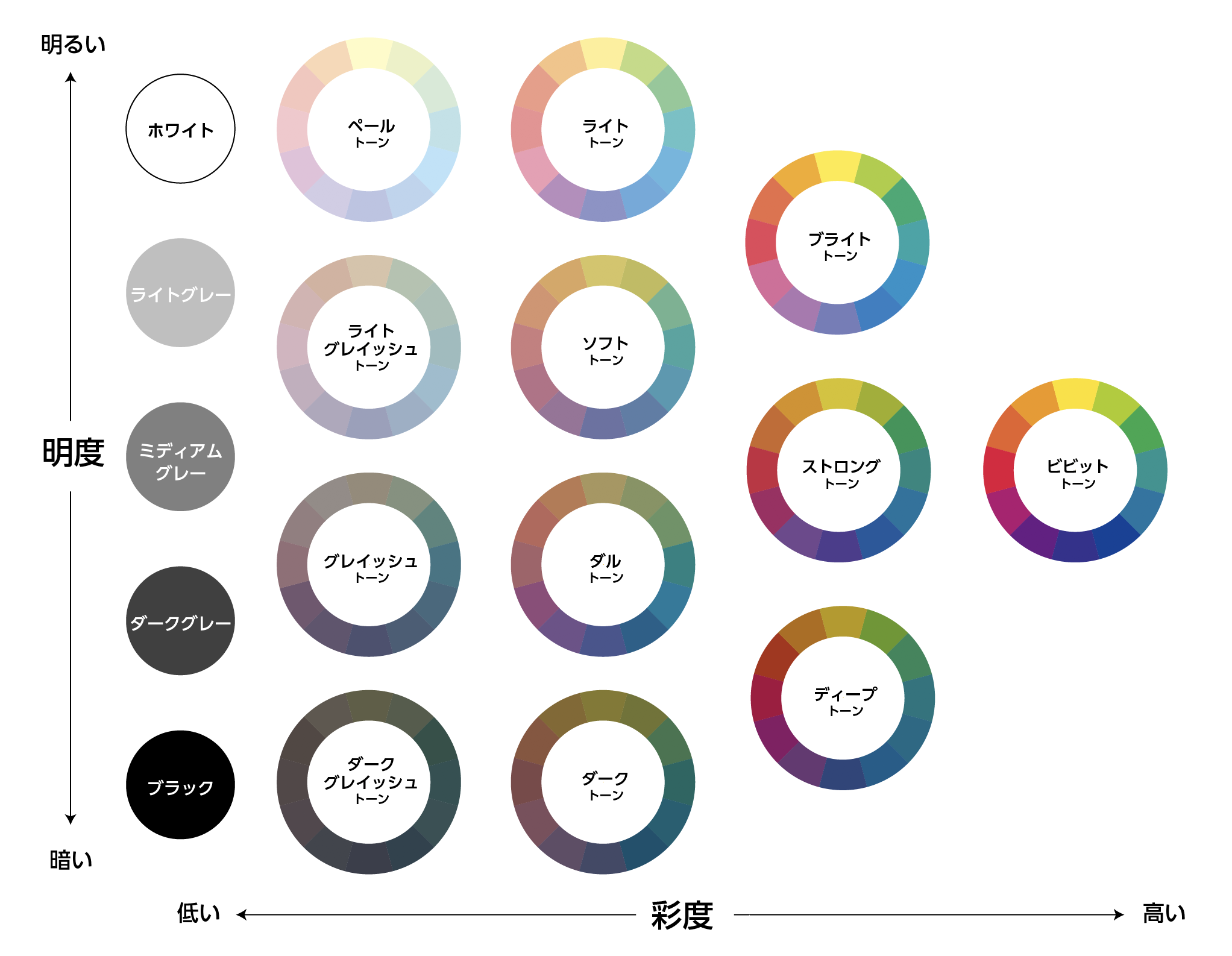
下の画像は縦軸が明度、横軸が彩度で各色相を表したものです。
同じ色相であっても、それぞれのトーンによって受ける印象も大きく変わります。
配色をする際、作りたいイメージに近いトーン内の色を選ぶことで、イメージに合った配色を作ることができます。また、同じトーン内で配色することで、まとまりのある印象となります。

色の基本知識の記事をあわせて読むと、より理解が深まります。

トーンの持つイメージ
各トーンの持つイメージを紹介します。
ビビットトーン

純色で鮮やかな色、華やか、イキイキとした元気な印象
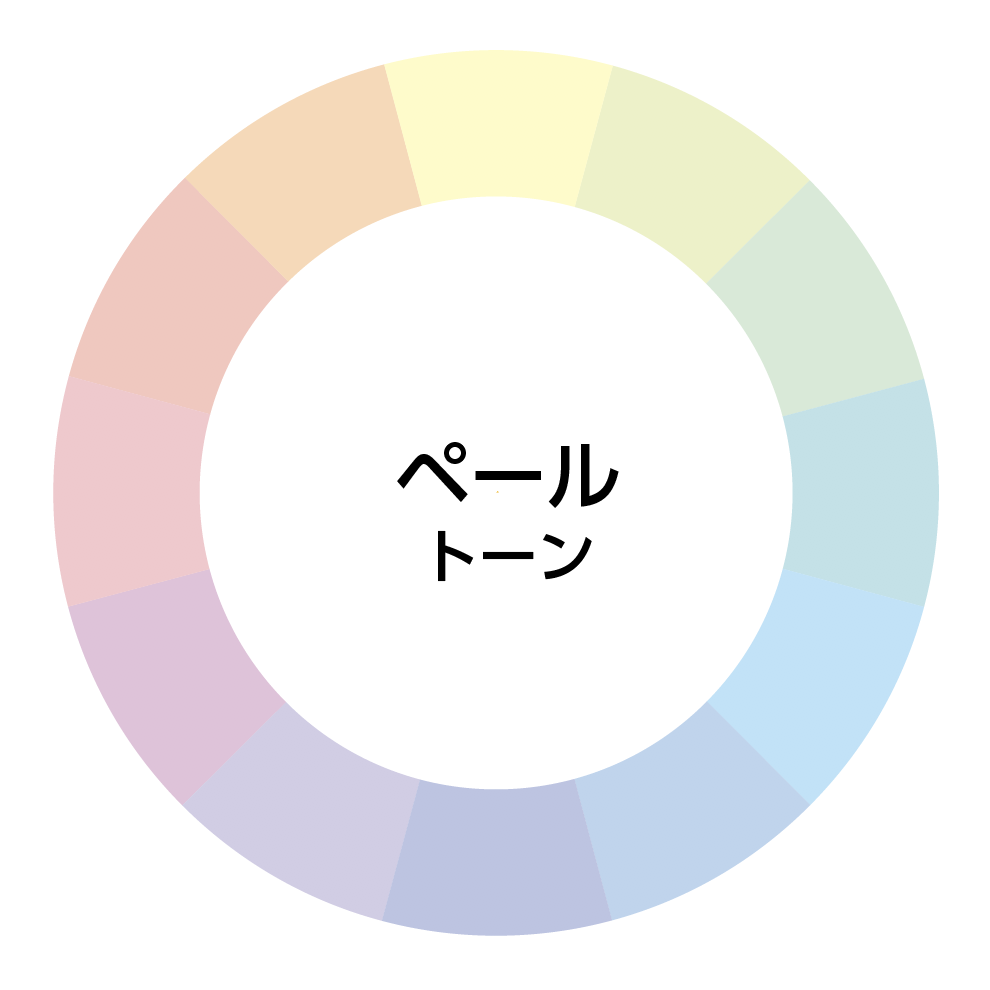
ペールトーン

女性的、若々しい、かわいい、優しい
ライトトーン

明るく澄んだ色、柔らかさ、子供っぽい、爽やか
ブライトトーン

軽快、鮮やか、カジュアル、陽気、健康的
ストロングトーン

力強い、情熱的
ディープトーン

伝統的、和風、落ち着き、クラシカル、秋のイメージ
ライトグレイッシュトーン

渋い、落ち着いた、おとなしい、繊細、上質
ソフトトーン

穏やか、上品、柔らかな、親しみやすい
グレイッシュトーン

地味な、渋い、シックな、落ち着いた、都会的
ダルトーン

しなやか、鈍い、くすんだ、濁った
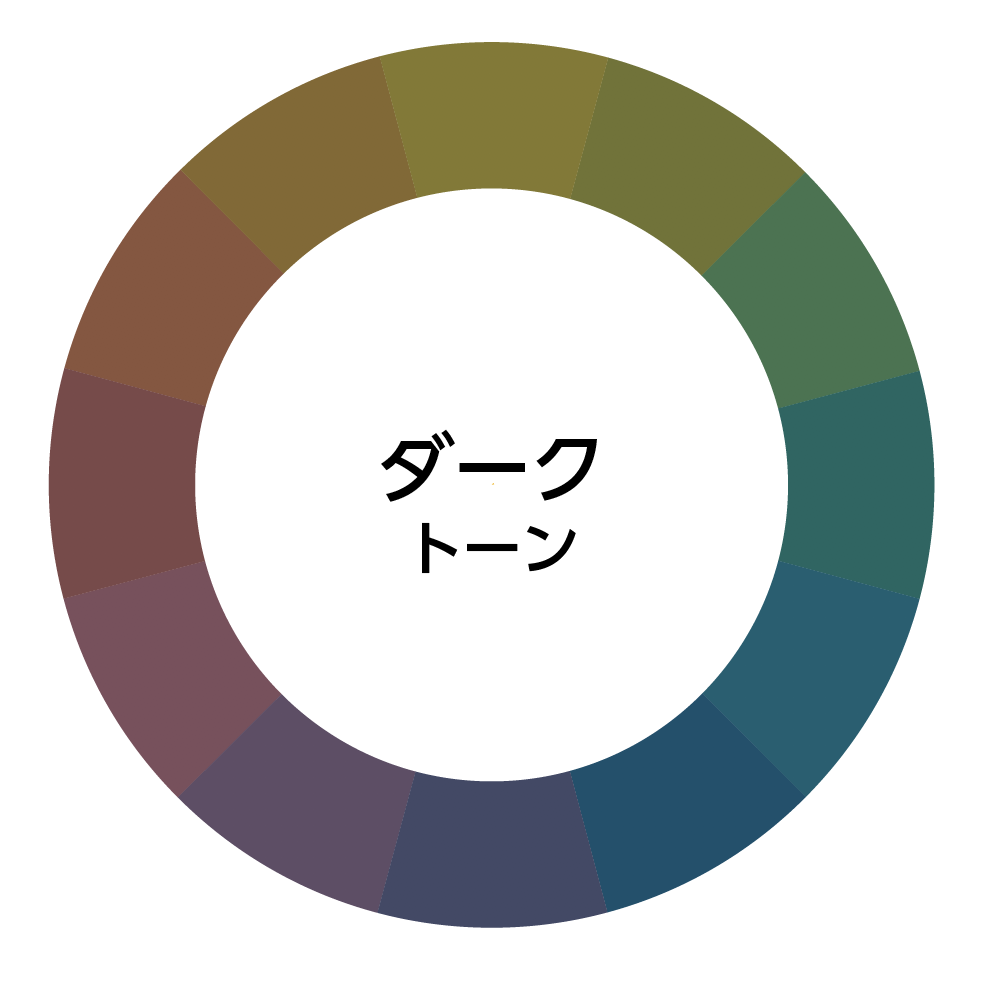
ダークトーン

知的、大人、強そう、スタイリッシュ
ダークグレイッシュトーン

重い、陰気、男性的、渋み、格調高い
トーン同様、色自体にもそれぞれイメージがあります。あわせてどうぞ。

トーンの使い方
トーンの使い方について解説します。
トーンを利用した配色のやり方は大きく分けて3種類あります。
- 同一トーン
- 類似トーン
- 対象トーン
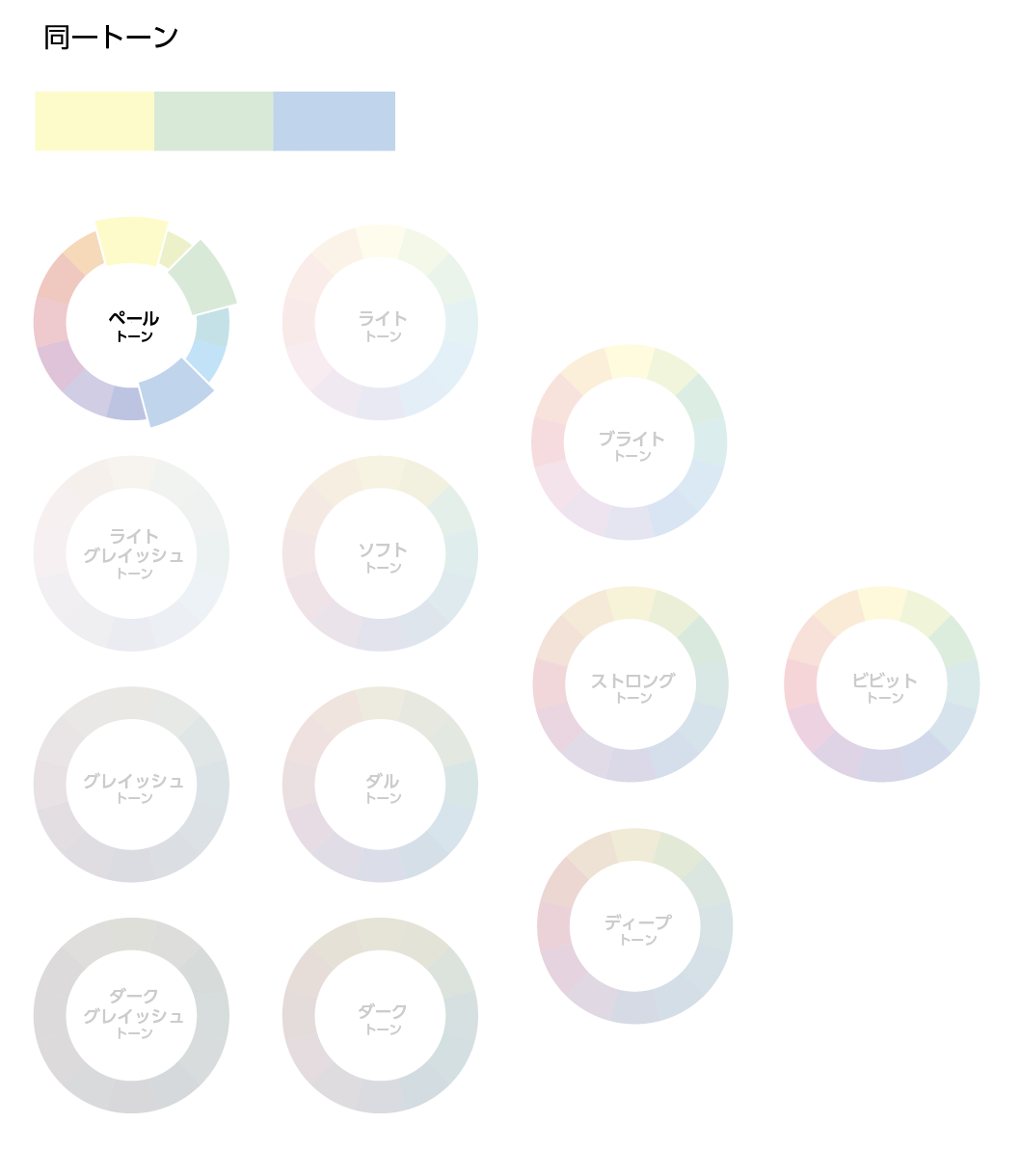
同一トーン
同一トーンは同じトーン中での配色となります。
下の画像は「ぺールトーン」のみの配色です。
明度、彩度共に共通のトーンなのでまとまりのある配色となります。また、トーンのイメージがそのままストレートに表現できる特徴もあります。

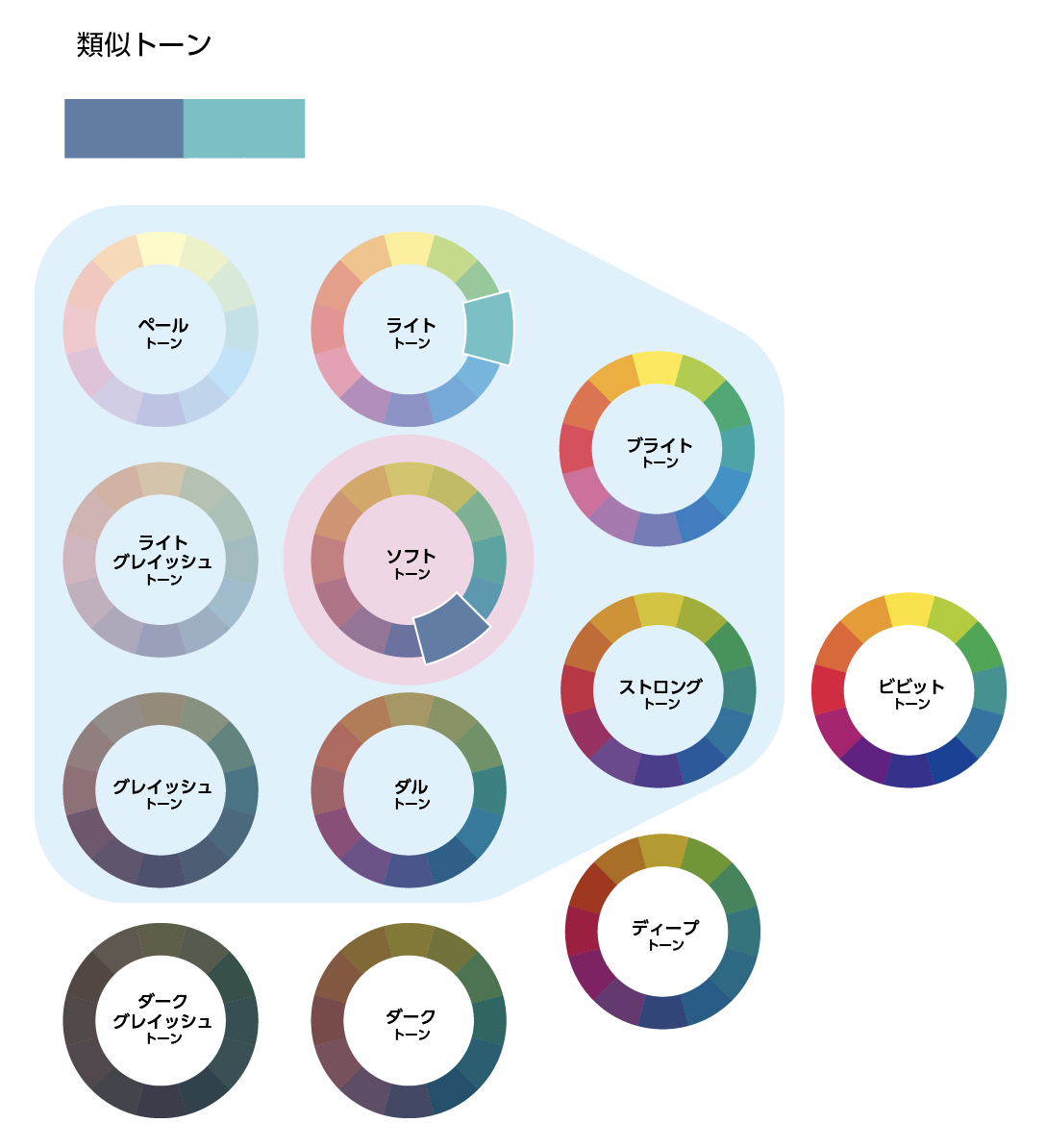
類似トーン
類似トーンとは隣り合うトーンを組み合わせた配色です。
下の画像はソフトトーンを基準とすると、ブルーの背景で囲った部分のトーンが類似トーンとなります。
類似トーンは明度、彩度が少し違うことで、まとまりのある配色の中にも少し変化を感じる印象となります。

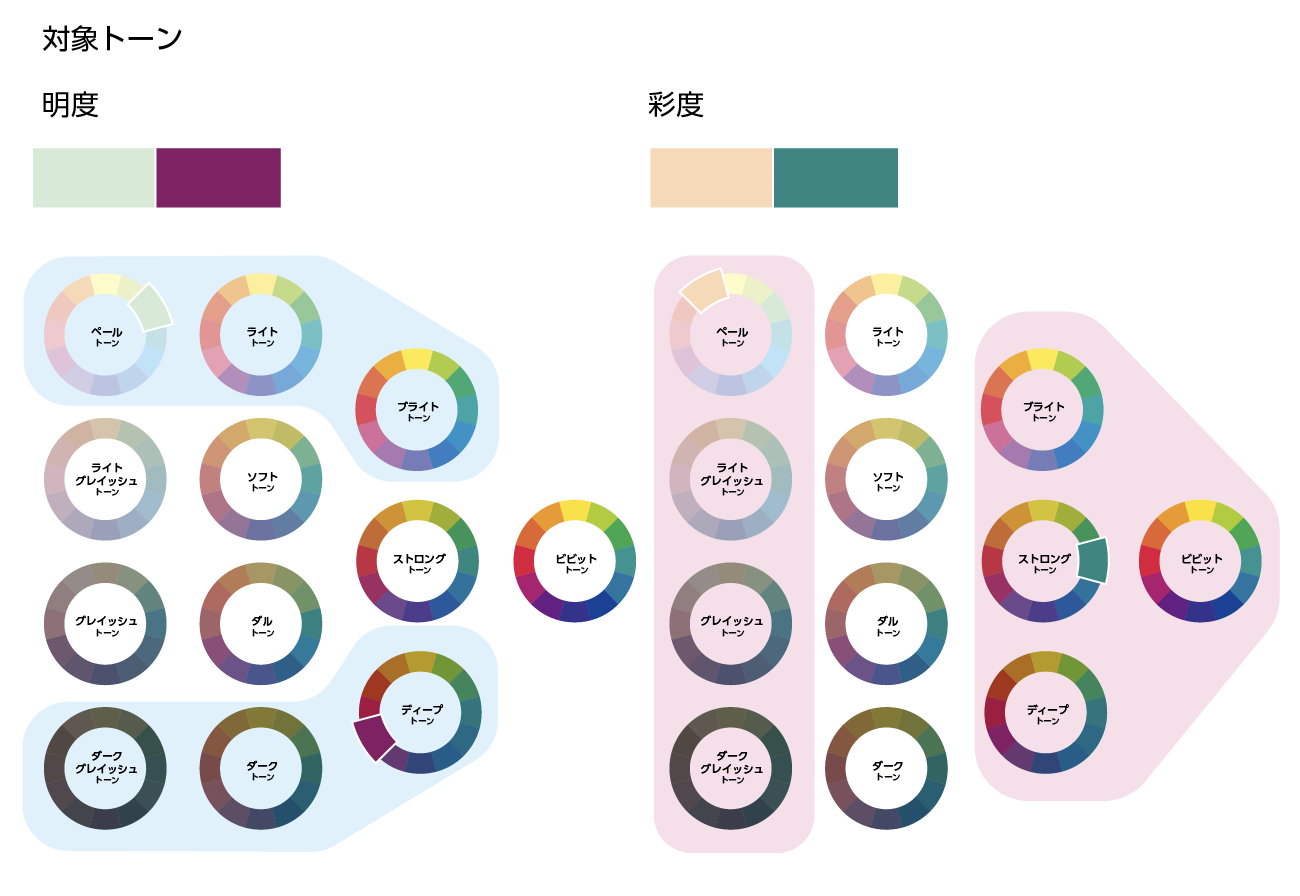
対象トーン
対象トーンは離れたトーンの組み合わせとなり、明度と彩度の2種類のパターンがあります。
明度は上下のブルーの背景で配色します。
彩度は左右のピンクの背景で配色をします。
トーンが離れているため、コントラストのついたメリハリのある配色となります。

配色のやり方の記事もあわせてどうぞ。

まとめ
トーンが近いほどまとまりのある印象になり、離れるほどコントラストのついた印象の配色となります。
トーンの色の差をうまく使うことでまとまりやコントラストをコントロールできるようになるかと思います。
参考になったら幸いです。
おしゃれな配色パターンサイトの紹介記事も参考にどうぞ。

おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。





コメント