今回はイラストレーターの文字入力で便利な機能を4つ紹介します。
- ポイント文字をエリア内文字に切り替える
- エリア内文字を解除してポイント文字にする
- テキストエリアのサイズを文字量に合わせて自動で調整
- 縦組みの文字の一部を回転して横組みにする(英数字など)
以上の4つを紹介します。
ポイント文字とエリア内文字を使い分けることはきれいなレイアウトするために必要なことです。また、作業も効率よく進められる様になります。
どれも知っていると便利な機能ばかりです。
この記事では文字入力の効率の良いやり方と注意点を詳しく解説します。
ポイント文字とエリア内文字の違い
まず最初に基本的な「ポイント文字」と「エリア内文字」の違いを簡単に説明しておきます。
わかってるよって方は飛ばしてください。
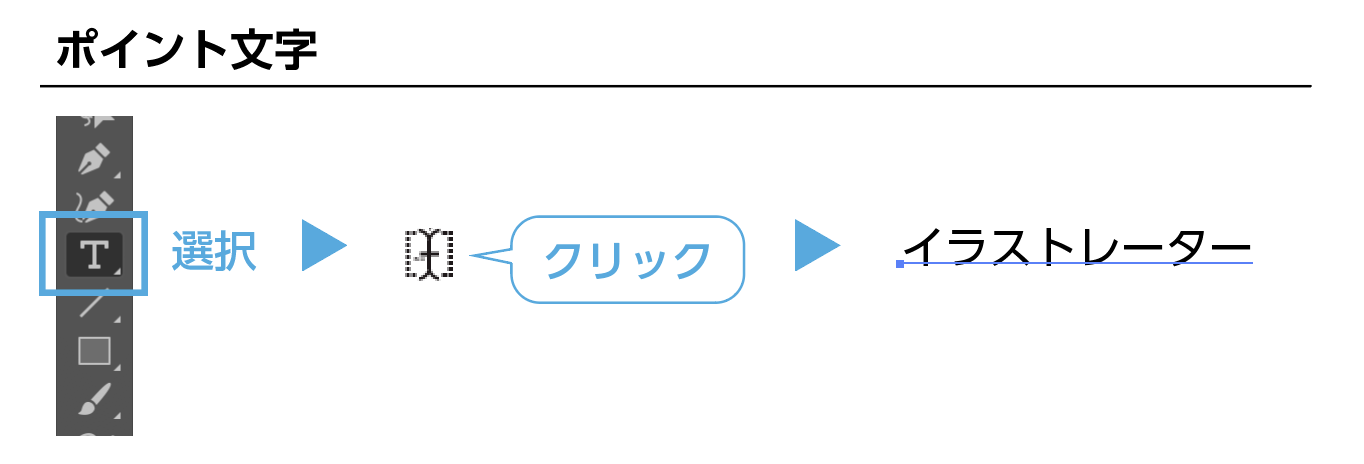
ポイント文字とは

テキストツールを選択してアートボード上でクリックし、テキストを入力します。このテキストを「ポイント文字」と呼びます。
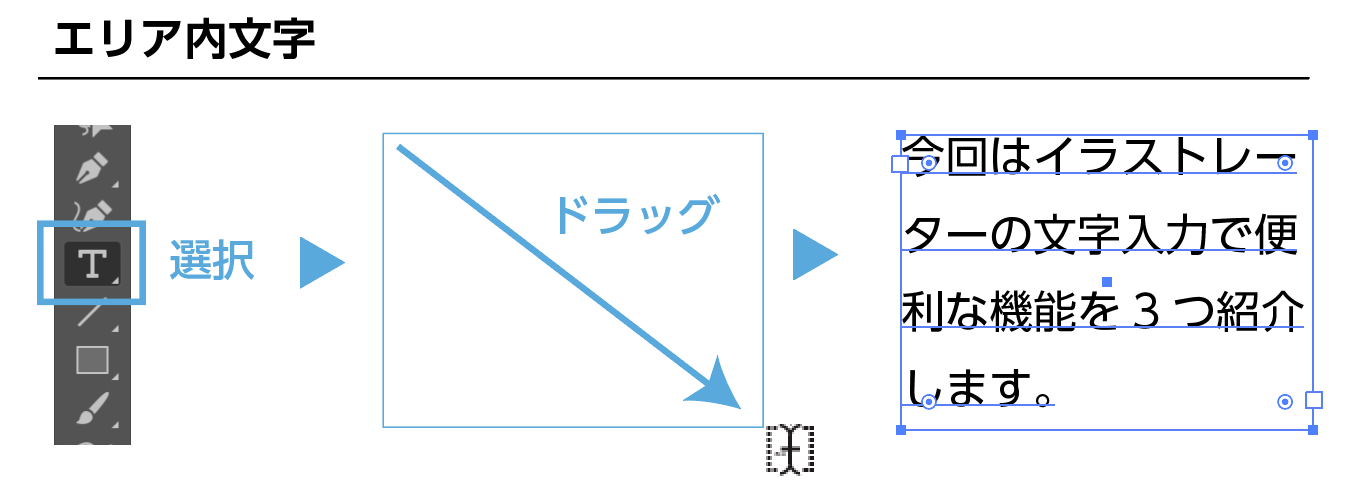
エリア内文字とは

テキストツールを選択してアートボード上でドラッグして、テキストボックスを作り、テキストを入力します。このボックスに入った文字のことを「エリア内文字」と呼びます。ドラッグして作った四角を「テキストボックス」といいます。
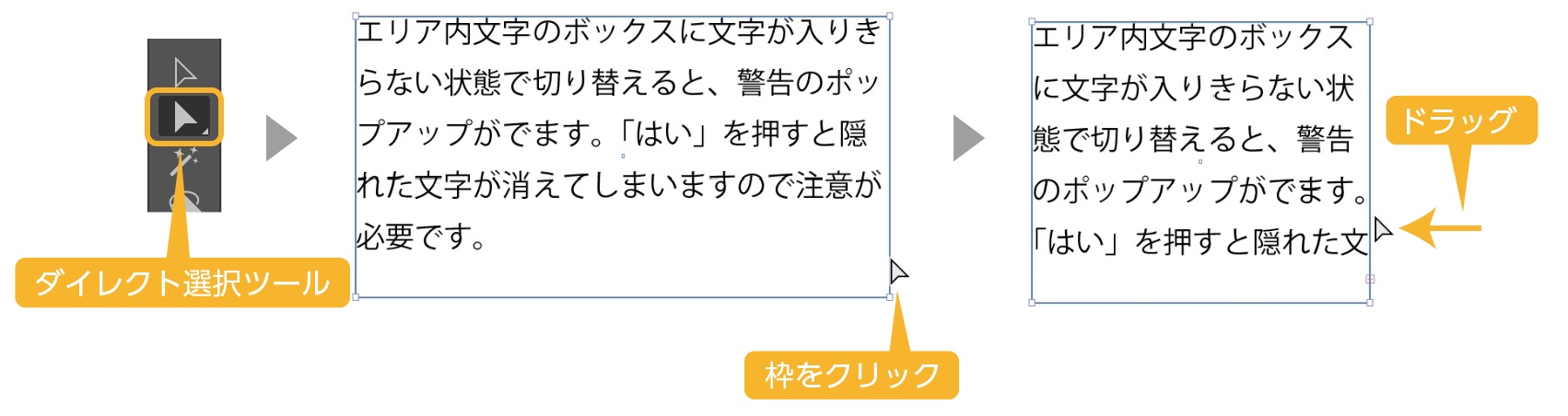
エリア内文字の枠のサイズを変える
ダイレクト選択ツールで「エリア内文字」の枠を選択して、サイズを変更することができます。

ポイント文字とエリア内文字を切り替える
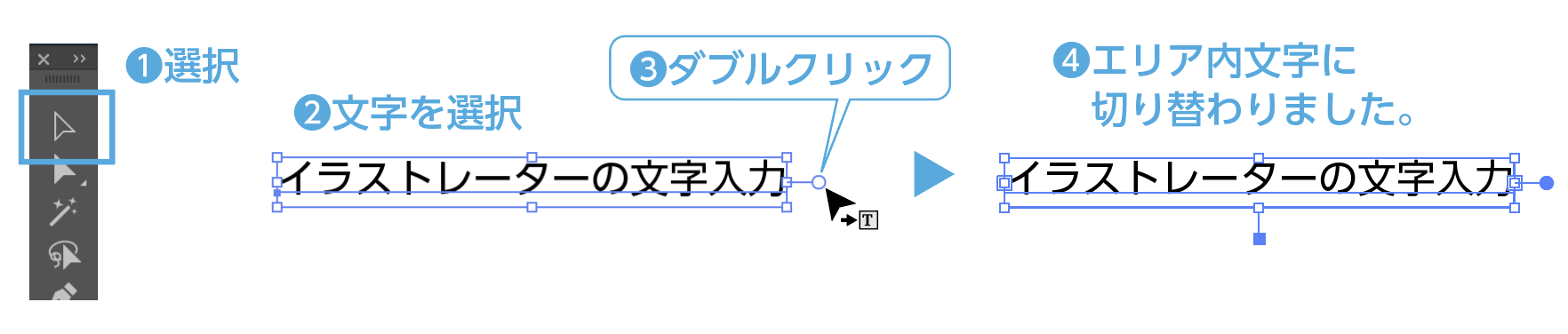
ポイント文字をエリア内文字に切り替える
一度入力した「ポイント文字」から「エリア内文字」に切り替えるやり方です。

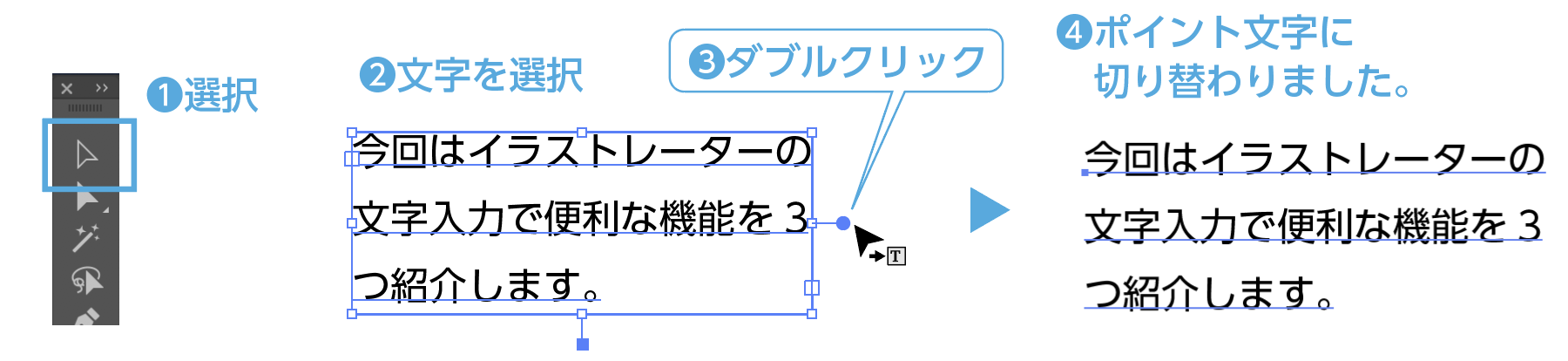
- ツールパネルの「選択ツール」を選択します。
- ポイント文字を選択します。
- 選択すると文字の右側に○が表示されますので、その○をダブルクリッックします。
- ポイント文字がエリア内文字に切り替わりました。
エリア内文字をポイント文字に切り替える
今度は逆に「エリア内文字」から「ポイント文字」に切り替え方を説明します。

- ツールパネルの「選択ツール」を選択します。
- エリア内文字を選択します。
- 選択すると文字の右側に●が表示されますので、その●をダブルクリッックします。
- エリア内文字がポイント文字に切り替わりました。エリア内文字の時と同じ状態で改行されています。
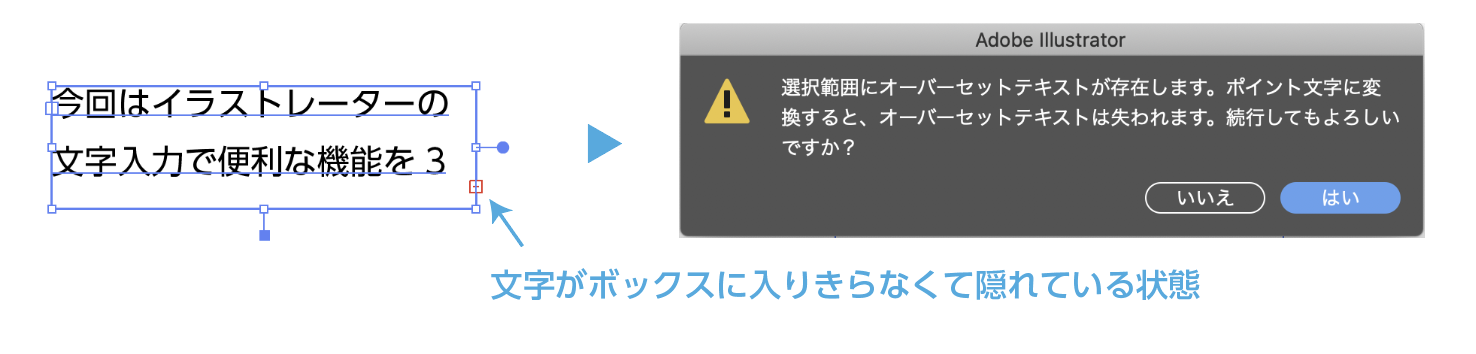
エリア内文字のボックスに文字が入りきらない状態で切り替えると、警告のポップアップがでます。「はい」を押すと隠れた文字が消えてしまいますので注意が必要です。

ポイント文字をエリア内文字に切り替えるやり方でした。
エリア内文字のサイズを文字量に合わせて自動で調整

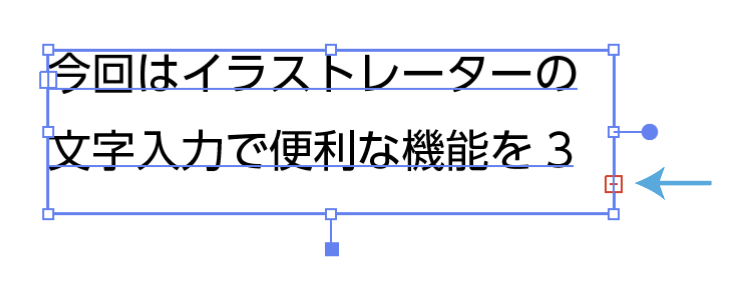
テキストがテキストボックスに入りきらず、オーバーフローしている場合にテキストボックスの右下に□(赤い四角)が表示されます。
文字量に合わせてテキストボックスを自動調整できます。

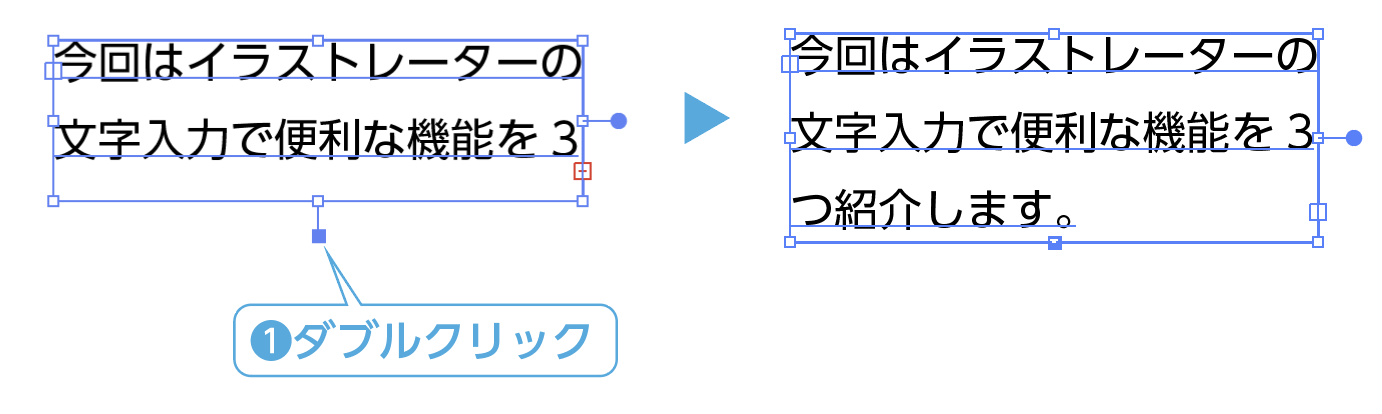
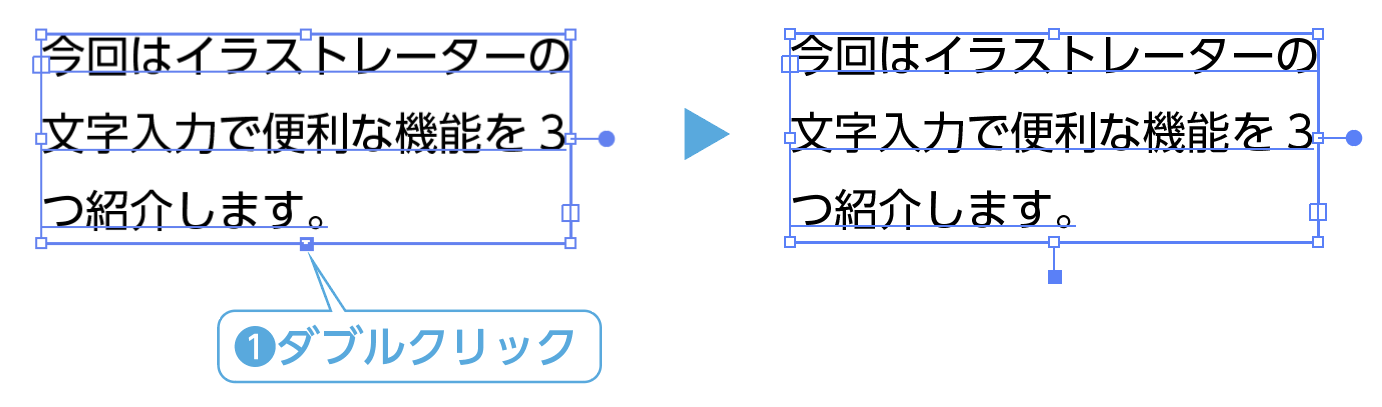
- 選択したテキスト内文字の下にある■をダブルクリックします。
- 文字量に合わせてテキストボックスが調整されました。
元に戻す方法
下の状態に戻す方法はエリア内文字を選択して、下にある□をダブルクリックすると元のエリア内文字に変わります。

以上がエリア内文字の文字量に合わせてテキストボックスを自動調整するやり方となります。
常にエリア内文字を自動調整にする場合
最初からエリア内文字を自動調整の状態にしたい場合のやり方を解説します。

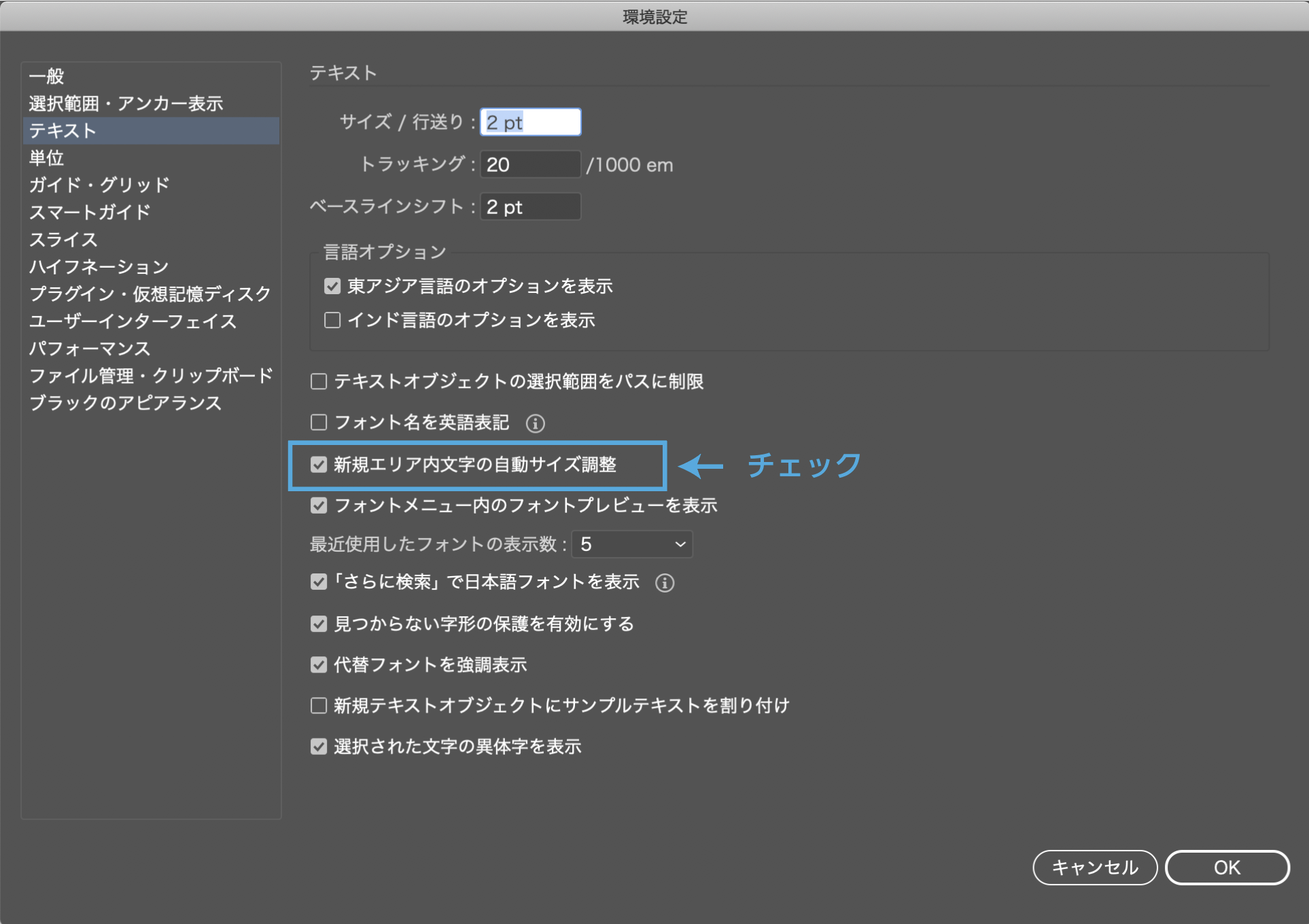
- メニューの「illustrator」→「環境設定」→「テキスト」を選択します。
- 環境設定のダイアログボックスが表示されます。
- 「新規エリア内文字の自動サイズ調整」にチェックをいれます。
- 新規で作るエリア内文字が全て自動調整された状態で表示されます。
横組みと縦組みを切り替える
テキストオブジェクトの横組みと縦組みの切り替え方法を紹介します。ポイント文字もエリア内文字も同じやり方で切り替えが可能です。
ここでは横組みを縦組みに変更します。

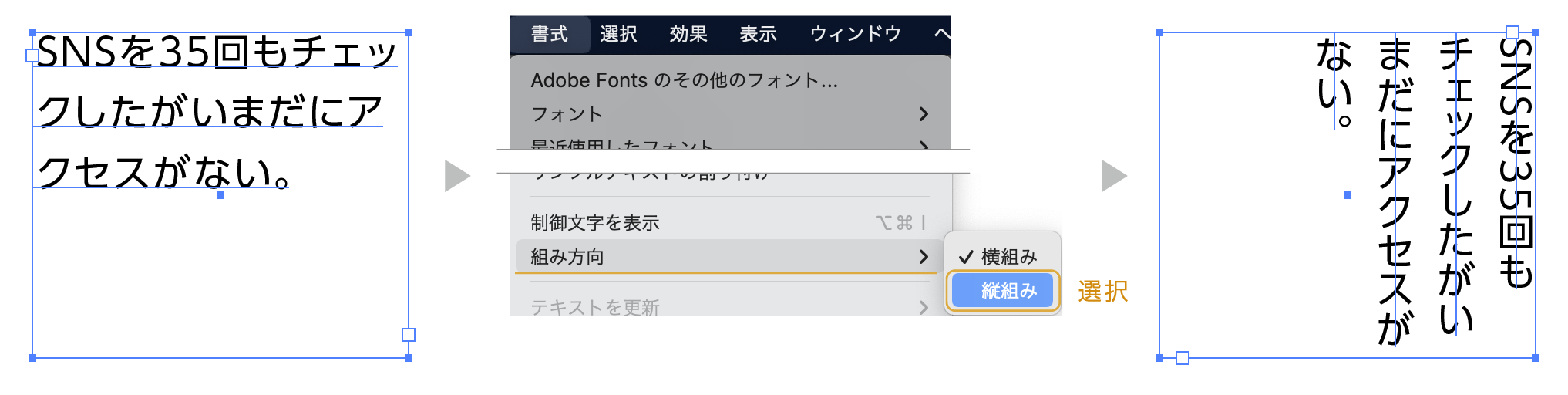
- テキストオブジェクトを選択します。
- 上のメニューから「書式」→「組み方向」→「縦組み」を選択します。
横組みが縦組みになりました。
縦組みの文字を回転して横組みにする(英数字など)
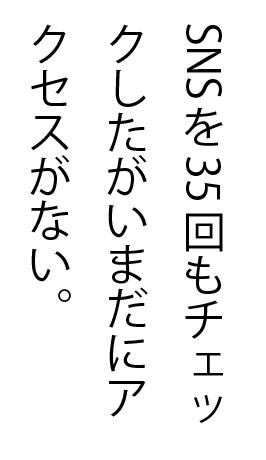
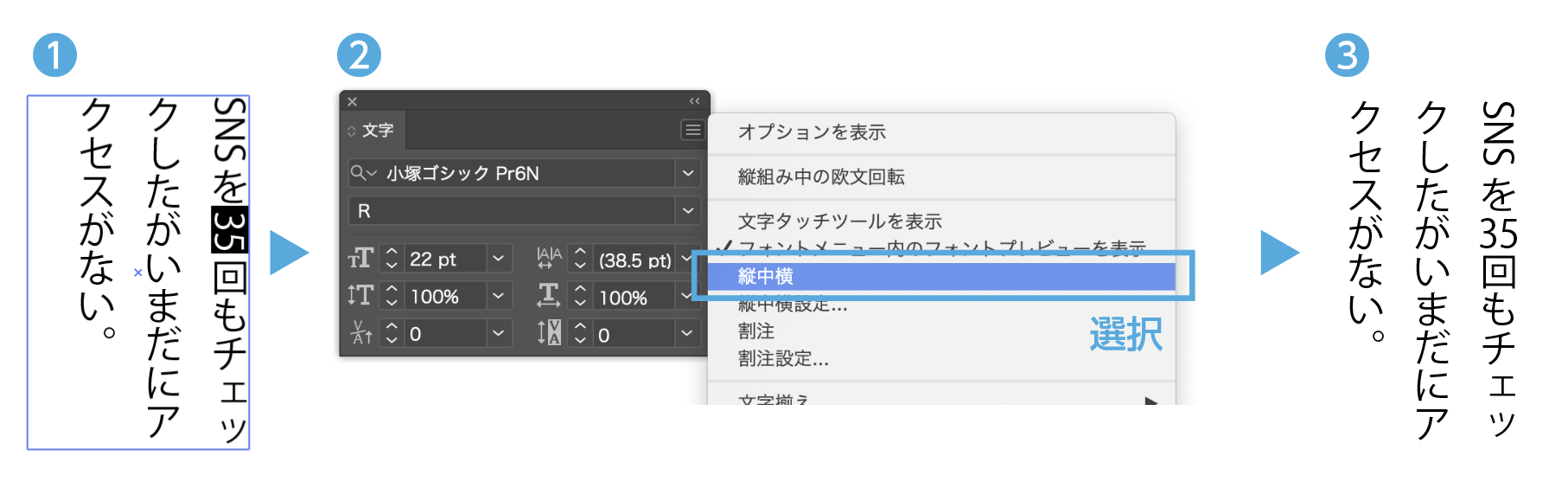
縦組みでエリア内文字にテキストを流すと英数字が横に回転した状態で表示されてしまいます。35回の35の数字を修正します。

この英数字を回転させて正しく表示するやり方を解説します。
英数字を回転させる方法

- 修正する英数字を選択します。
- 「文字パネル」のメニューから「縦中横」を選択します。
- 「縦中横」が設定され、修正されました。
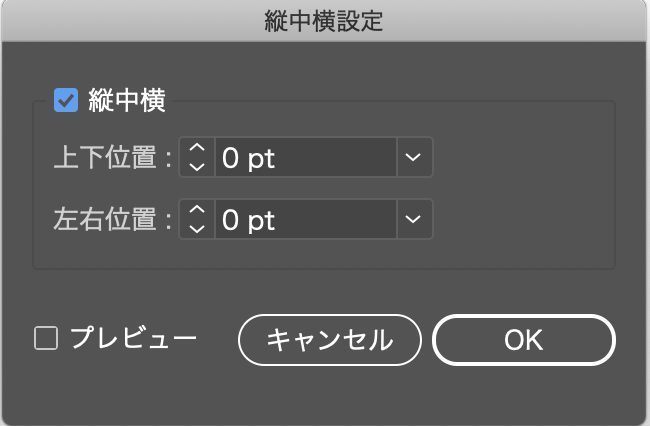
縦中横の調整
縦組みの一部を横組みにした時、文字がずれる場合があります。そんな時は、修正した文字(数字)を選択した状態で、文字パネル右上のメニューから「縦中横設定」を選択すると「縦中横設定」のダイアログが表示されます。プレビューにチェックを入れて、上下、左右の文字の位置が調整できるので、文字組みを確認しながら調整します。

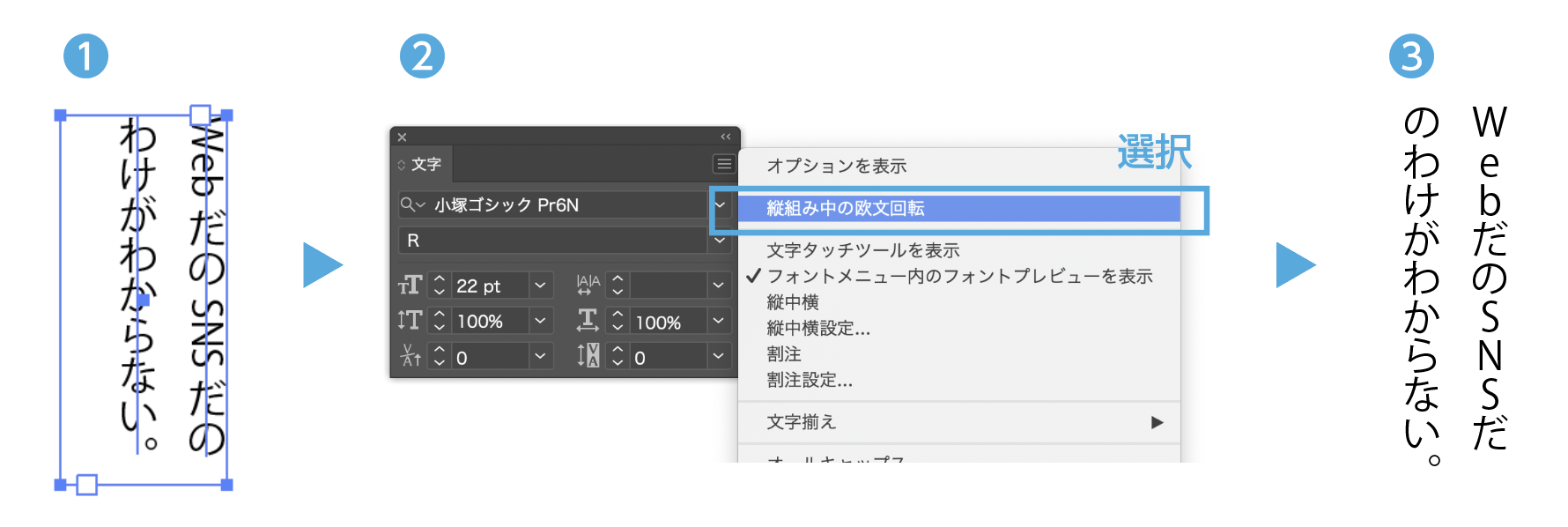
欧文の文字を回転させる方法
欧文も英数字と同じで横になった状態で表示されてしまいます。
この修正方法を解説します。

- テキストオブジェクトを選択します。
- 文字パネルのメニューから「縦組み中の欧文回転」を選択します。
- テキスト内文字の内の欧文が縦に表示されました。
まとめ
テキストを入力するポイント文字とエリア内文字の紹介でした。
いつも何気に使っているポイント文字とテキスト内文字にもこんな便利な機能がありました。
ポイント文字とテキスト内文字を使いこなして、効率よく作業を進めてください。
タブの使い方とルビの入れ方の記事も合わせてどうぞ。


フォントの選び方の記事も参考にどうぞ。

参考になれば幸いです。
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに

フォントを紹介した記事も参考にどうぞ。



コメント