初心者のデザイナーさんやノンデザイナーさんにありがちなのが個性的なフォントをよく使う傾向があります。
おそらく書体で個性やインパクトを出したかったのかもしれませんが、実際は読みにくく、伝わりにくいデザインになってしまいがちです。
どう伝えたいのか、どのような雰囲気にしたいのかによって選ぶフォントも変わってきます。また、書体の太さでも変わってきます。
フォント選びはグラフィックデザイン・Webデザイン・動画編集でも共通して大事な要素です。
今回は基本の「明朝体」「ゴシック体」「セリフ体」「サンセリフ体」について、基本的な書体の選び方を解説します。
書体の基本知識
フォントは大きく分けて、和文フォント、欧文フォントの2種類があります。
和文フォントは以下の4つに分けられます。
- 明朝体
- ゴシック体
- 筆文字
- 手書き文字
欧文フォントは以下の4つに分けられます。
- セリフ体
- サンセリフ体
- 筆記体
- 手書き文字
この記事では広告で一番よく使う「明朝体・セリフ体」「ゴシック体・サンセリフ体」について解説します。
和文フォントと欧文フォントの以下の組み合わせは同じ系統の書体となります。
- 和文フォントの「明朝体」と欧文フォントの「セリフ体」
- 和文フォントの「ゴシック体」と欧文フォントの「サンセリフ体」
それぞれ解説していきます。
明朝体・セリフ体の特徴
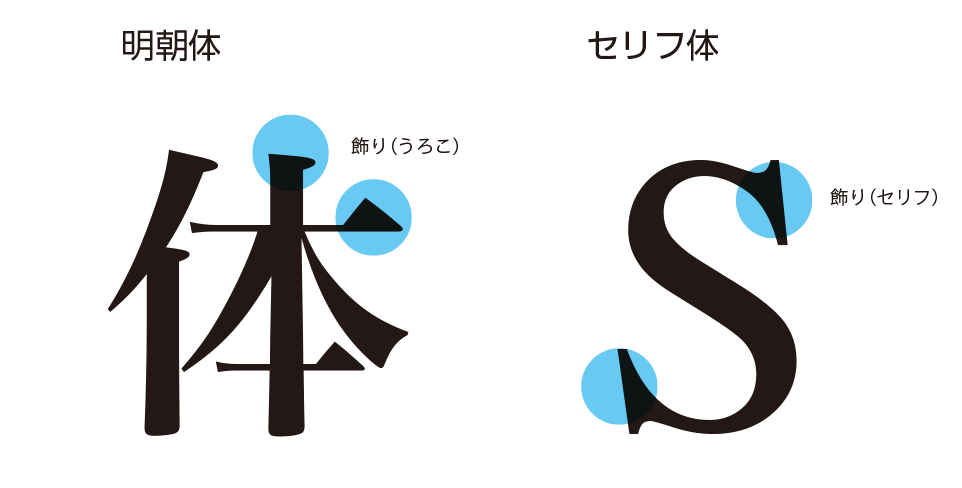
明朝体・セリフ体は横線に対して縦線が太く、和文フォントでは曲がり角に「うろこ」と言われる飾りが着き、セリフ体には線の先端に「セリフ」という飾りが着くのが特徴となります。

新聞や小説など様々な読み物に多く使われています。
この強弱により文字を組んだ時、すっきりとした印象になるので、長文など読む文章の場合はこの明朝体・セリフ体が主に使われています。
明朝体は「読ませる」フォントになります。
明朝体・セリフ体は「格調高い」「信頼感」「落ち着いた」などの印象があるため、高級感や信頼感を出したい広告などでは明朝体・セリフ体をキャッチコピーで使うことが多くみられます。


高級感のあるデザインの作り方の記事もどうぞ。

明朝体・セリフ体の主なフォント
和文フォント(明朝体)
- リュウミンPro
- ヒラギノ明朝
- 游明朝
- 小塚明朝体 など
欧文フォント(サンセリフ体)
- Times
- Palatino
- Minion Proなど
ゴシック体・サンセリフ体の特徴
ゴシック体・サンセリフ体は明朝体・セリフ体とは違い「ウロコ」や線の強弱はほとんどなく、均等な線で構成されています。

強調したい文章や注意書や説明書など、間違えずに読んでもらいたいものに使われることが多いです。また、公共施設のサインや看板などはほとんどがこのゴシック体・サンセリフ体が使われています。
明朝体が読ませるフォントに対しゴシック体は「見せる」フォントになります。
ゴシック体・サンセリフ体は「親しみやすさ」や線が均一さから「安定感」などの印象があります。
その視認性の高さから、告知など情報を伝える文章に使われることが多くみられます。
標識などや商品に注意書きもゴシック体を使っています。しっかり見て欲しいものに、ゴシック体はよく使われます。


ゴシック体・サンセリフ体の主なフォント
和文フォント(ゴシック体)
- 新ゴシック体
- ヒラギノ角ゴシック
- 小塚ゴシック
- メイリオ など
欧文フォント(サンセリフ体)
- Helvetica
- Arial
- Myriad Pro
- Futura など
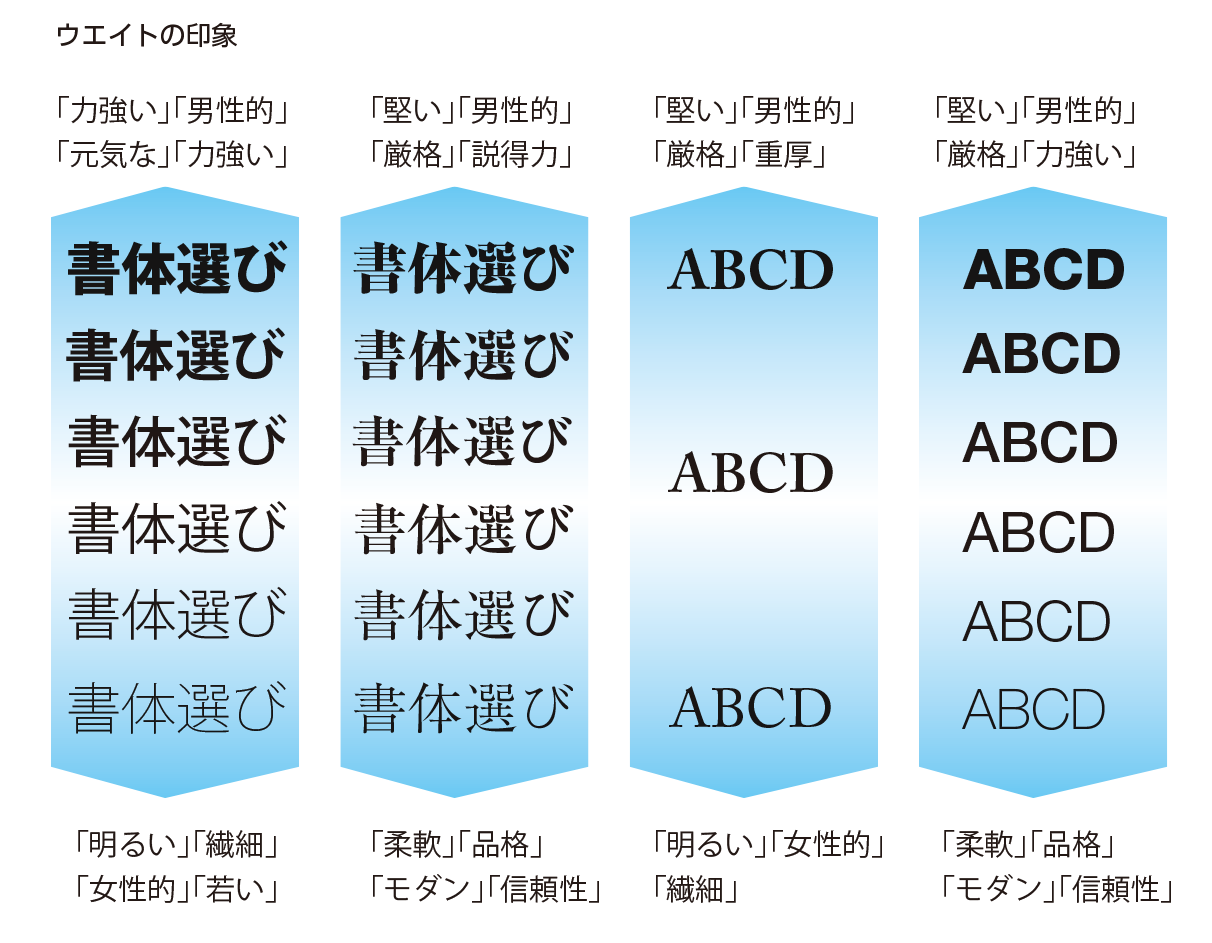
書体のウエイトによる印象の違い
書体の太さのことを「ウエイト」と呼びます。書体によってはいくつかのウエイトが用意されて「ファミリー」を構成しています。
同じフォントでもウエイトの違いで受ける印象もまた変わってきます。

キャッチコピーやタイトルの書体の使い分けは上の書体ごとの印象を意識するとすると、作りたいイメージに近づけることができます。
長文の場合
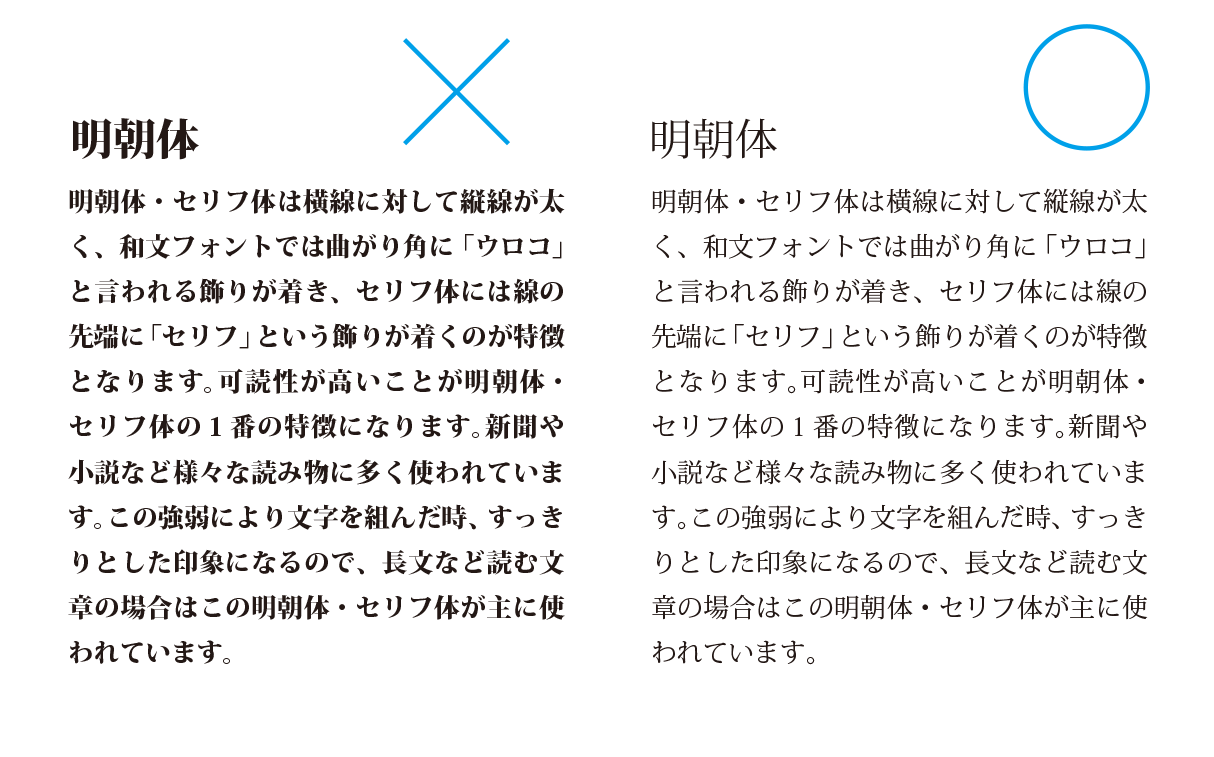
明朝体
読ませたい文章には可読性の高い明朝体を使うことが多いのですが、目立たせたからといって太い文字を使うこと逆に読みにくくなります。全体の印象が重くなり、また画数の多い漢字は潰れた印象になってしまします。
長文の場合は細い書体をおすすめします。

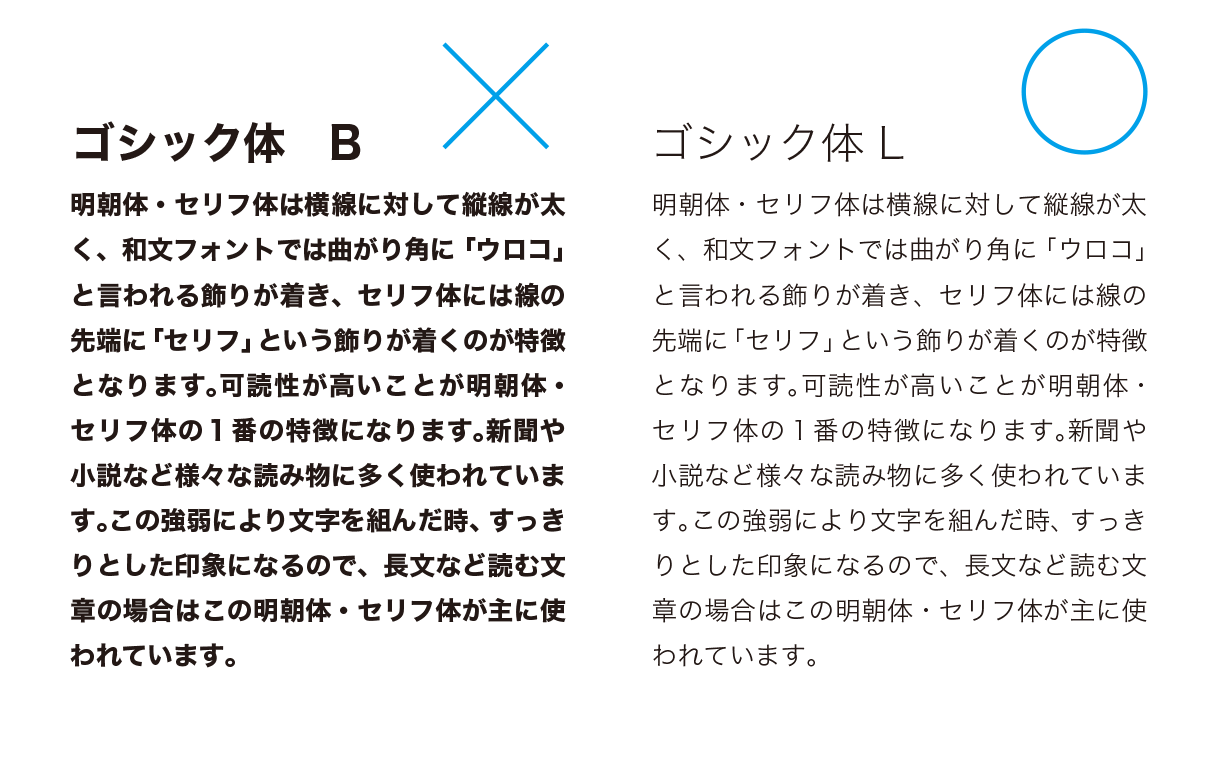
ゴシック体
商品の裏などの注意書や説明書にはゴシック体を使うこと多いです。ゴシック体も太い書体だとどうしても画数の多い漢字が読みにくくなるので細い書体がおすすめです。
また太いゴシック体の文字組みは印象も重くなり、紙面上の全体のバランスを崩す恐れがあります。

文字組みをキレイに見せる文字組みデザインについての記事も参考にどうぞ。

文字の重さ
書体のウエイトを間違えると、デザインのイメージを崩してしまうこともあります。
下の画像は太いゴシック体と細いゴシック体で長文を入れたものです。
上の太い文字のものは文字部分が非常に重く感じ、全体のバランスと写真のイメージを壊しています。
下の細い文字のものはイメージを壊すことなく表現されています。また、文字の色を少し薄くするなど工夫するとより一体感のあるデザインになります。
太い文字を使いたい場合、文字の色を薄くするなどの工夫が必要です。


長文など文字のかたまりになったときの、重さや印象を意識してレイアウトすると、バランスが取れたデザインになります。
紙面のバランスを取るにはデザインの重心を考えてレイアウトをします。
バランスの良いデザインを作る、デザインの重心について書いた記事も参考にしてみてください。

まとめ
いかがだったでしょうか。
文字の選び方一つで、イメージがかなり変わることがわかっていただけたかと思います。
ここで一つアドバイスですが
初心者の方はとかく、書体の種類を多く使いがちですが、書体の種類を2〜3種類に限定することを、おすすめします。書体が多いとどうしてもうるさいイメージになってしまいます。最初は書体の数を減らすことで、それだけでまとまったデザインになるかと思います。
あと書体の変形をしないことをおすすめします。書体はそのままが一番美しいので、あえてバランスを崩すことは避けてください。過度な長体は避けた方がよいでしょう。
改行せずに入れたいからと言って、長体をかけることは、結局読みにくくなり、ダサいデザインになってしまいがちです。
文字組みをキレイに見せる文字組みデザインについての記事も参考にどうぞ。
≫ストレスなく読ませる方法!文字組みデザインのコツ
テキストボックの使い方の参考記事も合わせてどうぞ。

フォントを紹介した記事も参考にどうぞ。




参考になれば幸いです。
おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。





コメント