手書きのフォントを使用すると、個性的な印象を与えたり、デザインに動きを出すなど、多くの利点があります。
また、手書きのフォントは、より人間らしい印象を与えるデザインを作成することができ、デザインに温かみや個性を加えることができます。
今回は無料で使えるおしゃれな手書きの英語フォントを作例とともに紹介します。
また、紹介するフォントは無料で商用利用可能なものを集めましたが、利用時は利用規約をご確認ください。
My Love



手書き風の可愛らしいフォントです。
- 商用利用可
- 登録が必要です。(登録無料)
Dairy Day



おしゃれな手書き風フォントです。ブライダルに使えそうです。左右のラインでバランスが取りやすい!
- 商用利用可
- 登録が必要です。(登録無料)
Dream of Spring



おしゃれな手書き風フォントです。大文字の形がきれいなので纏まりやすい印象です。
- 商用利用可
- 登録が必要です。(登録無料)
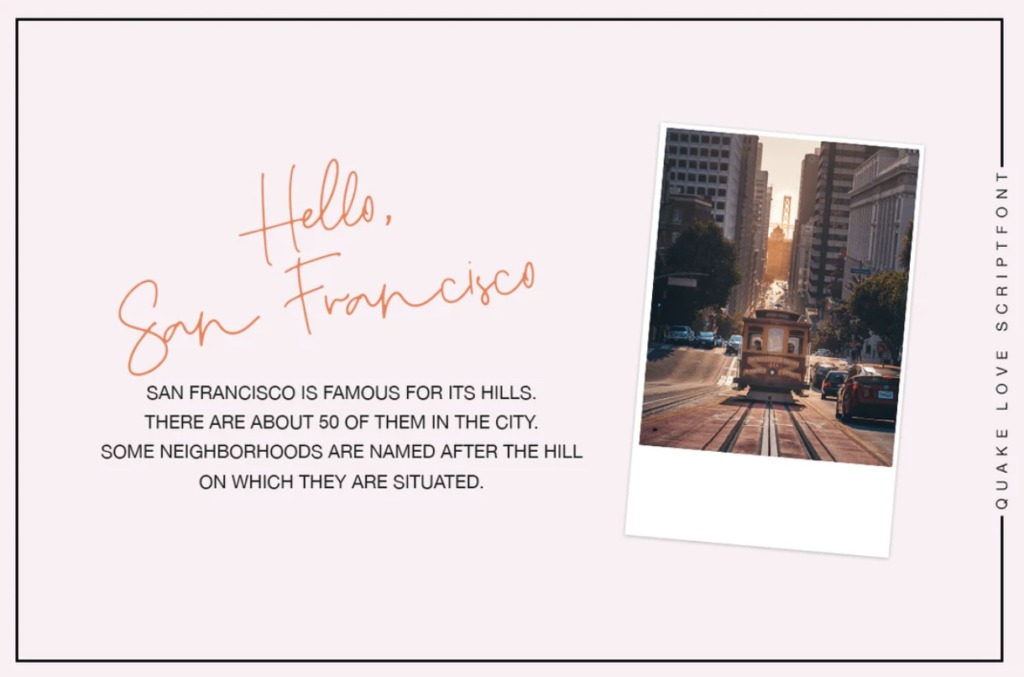
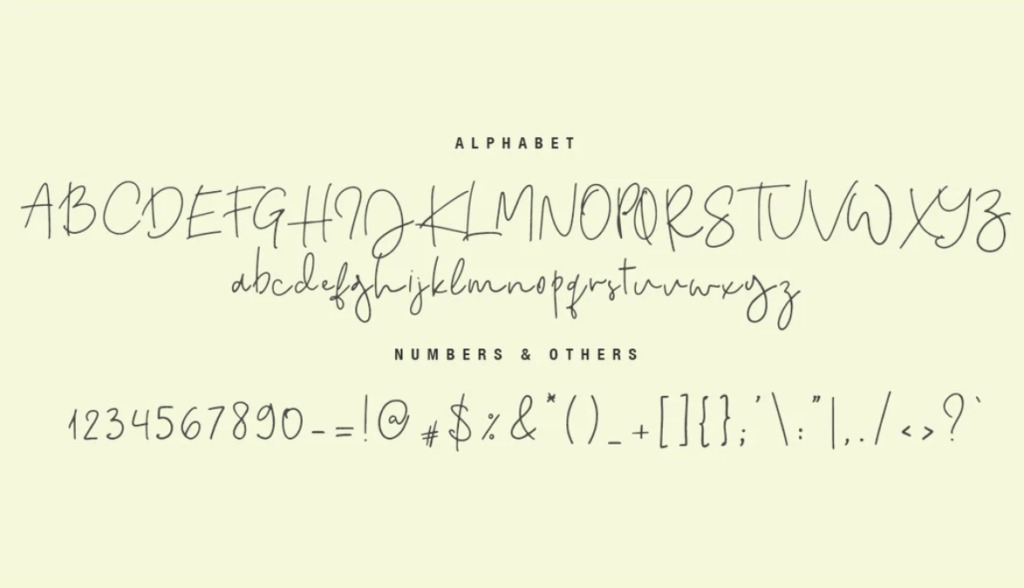
Quake Love



おしゃれな手書き風フォントです。デザインのアクセントにぴったり!
- 商用利用可
- 登録が必要です。(登録無料)
Showtime



タイトルなどに使えそうなおしゃれな手書きフォントです。
- 商用利用可
- 登録が必要です。(登録無料)
JULLIAN SCRIPT TYPEFACE



少しかすれがある可愛らしい手書きフォントです。
- 商用利用可
- 登録は不要
Emmeline



手書きが自然で、文字打ちしただけでもおしゃれ!
- 商用利用可
- 登録が必要です。(登録無料)
Macbeth



かすれが印象的な手書き風フォントです。ライブのフライヤーに使えそうです。
- 商用利用可
- 登録が必要です。(登録無料)
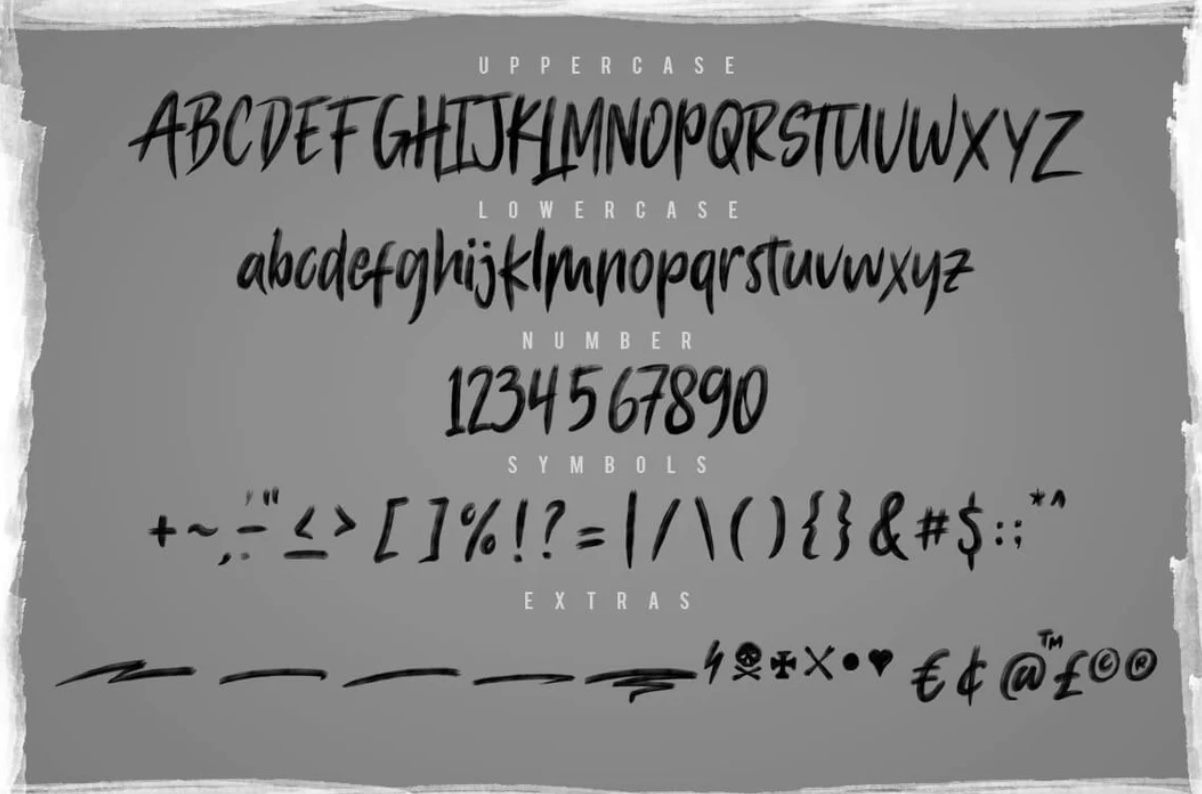
Hiatus



殴り書きのような手書き風フォントです。インパクト大です。
- 商用利用可
- 登録が必要です。(登録無料)
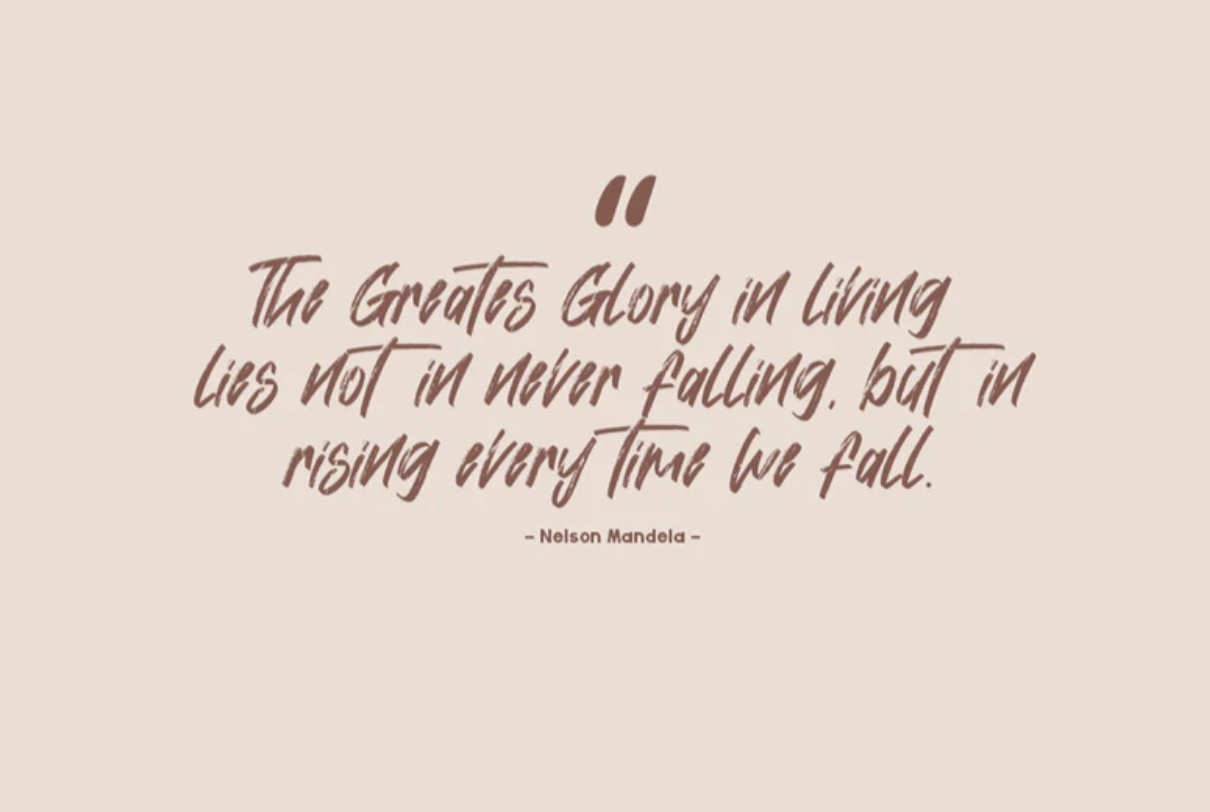
Rustico



タイトルに使えそうなインパクトのある手書き風フォントです。
- 商用利用可
- 登録が必要です。(登録無料)
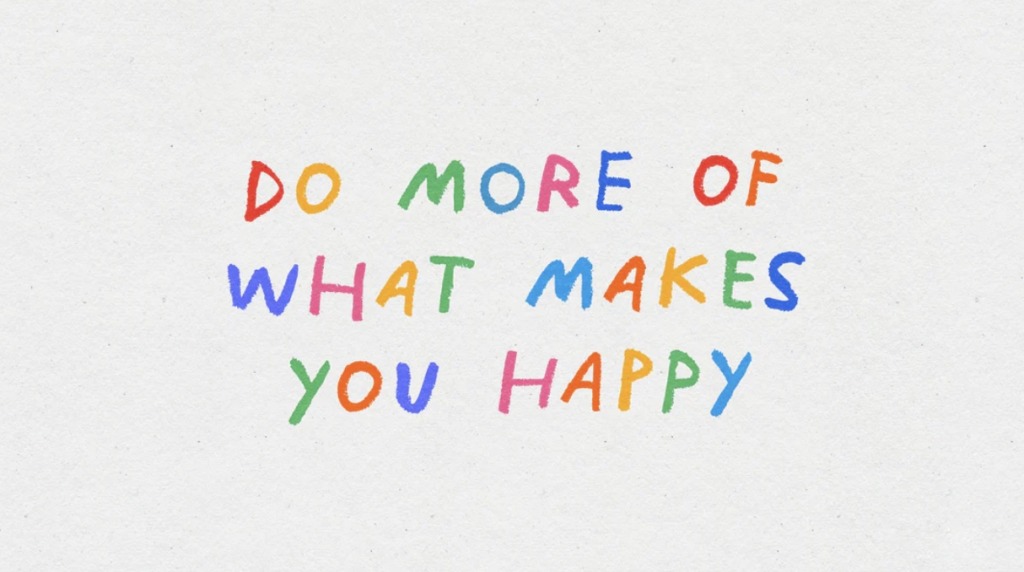
POST



クレヨンで書いた様な可愛らしい手書き風フォントです。
- 商用利用可
- 登録が必要です。(登録無料)
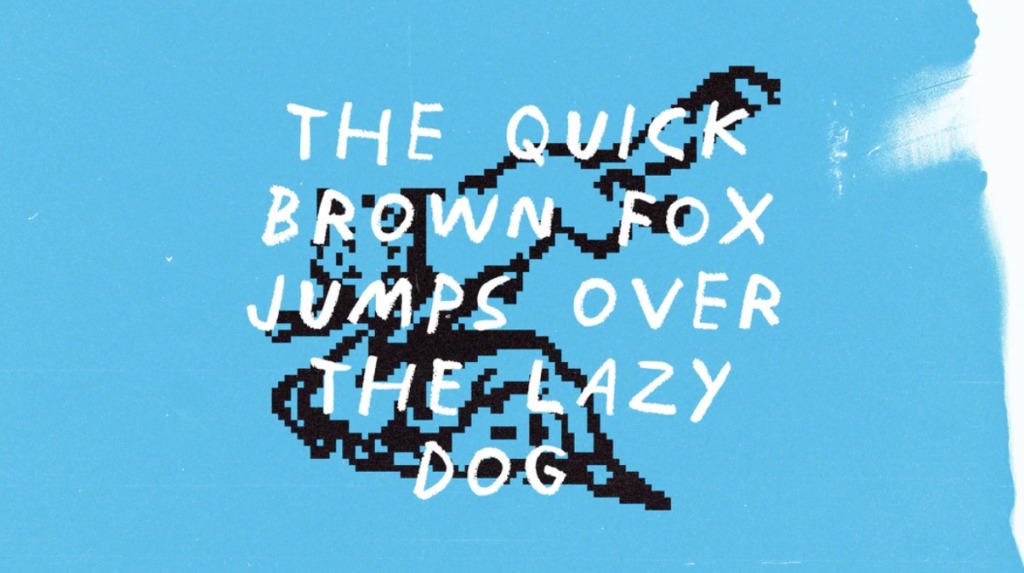
PERFECT MOMENT HANDWRITTEN FONT



かすれが印象的な手書き風フォントです。ライブのフライヤーに使えそうです。
- 商用利用可
- 登録不要
Bright Dreams Font



かすれが印象的な手書き風フォントです。ライブのフライヤーに使えそうです。
- 商用利用可
- 登録が必要です。(登録無料)
Raph Lanok



少し押しが強めで、タイトルに使えそうな手書きフォントです。まとまりもよいです。
- 商用利用可
- 登録は不要
Adobe Fontsの手書きの英語フォント
Adobe Fontsは20,000以上の高品質なフォントを、印刷、 web、映像などの制作物に使用することができます。るAdobe CCユーザーなら全てのフォントが無料で使用することができます。
また、Adobe CCを持っていなくても無料で作れるAdobeアカウントを取得すれば、6,000種類のフォントを使うことができます。
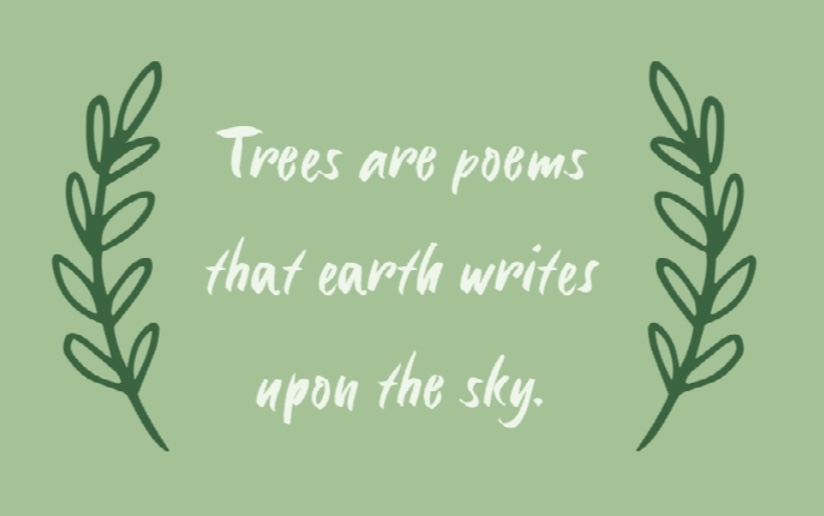
Dream Big



一見まとまりがなさそうですが、文字を流すと意外としっくりとまとまります。
- Adobe Fons
- 商用利用可
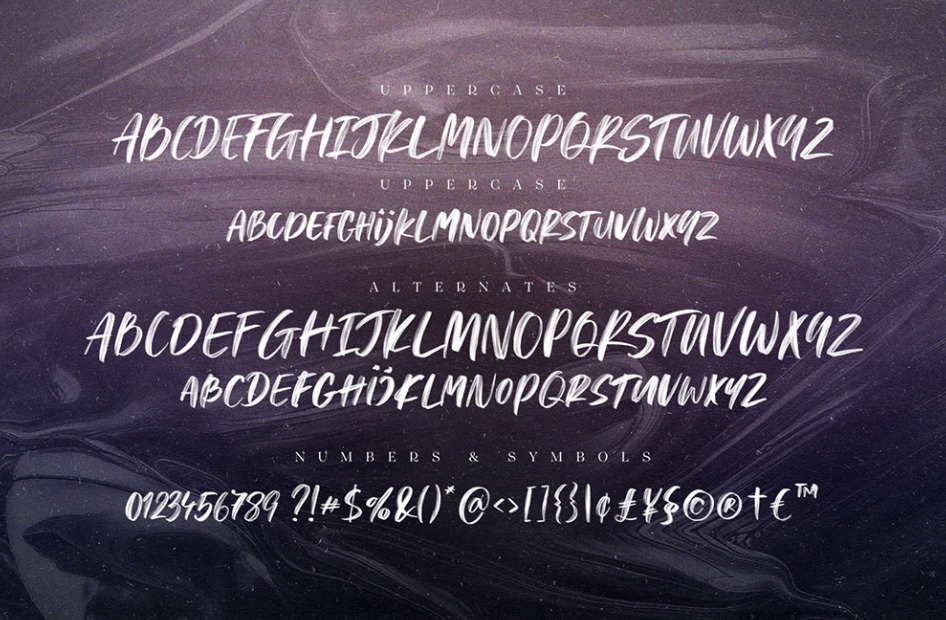
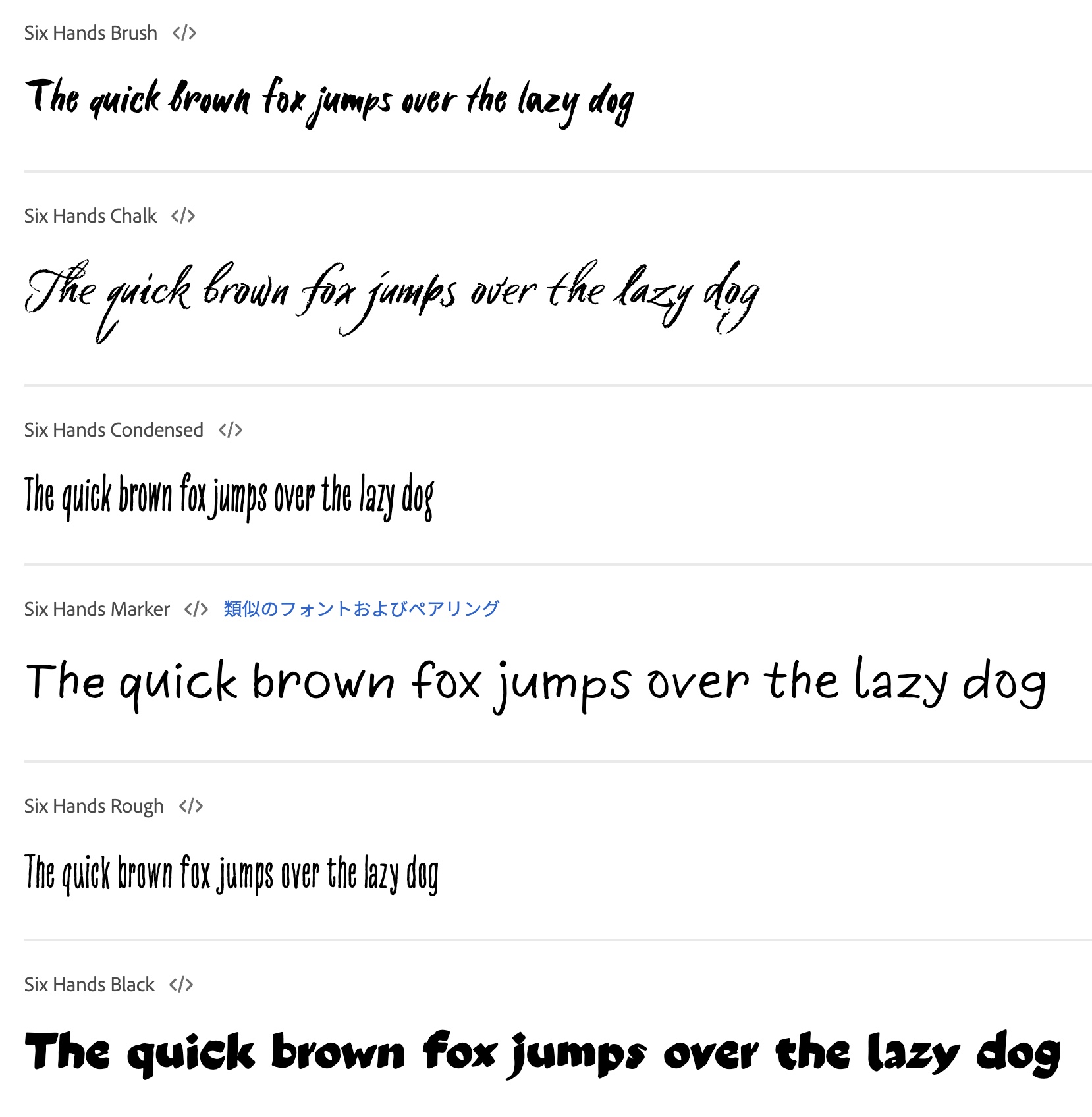
Six Hands





お好きなフォントをアクティベートできます。どれも個性的!
- Adobe Fons
- 商用利用可
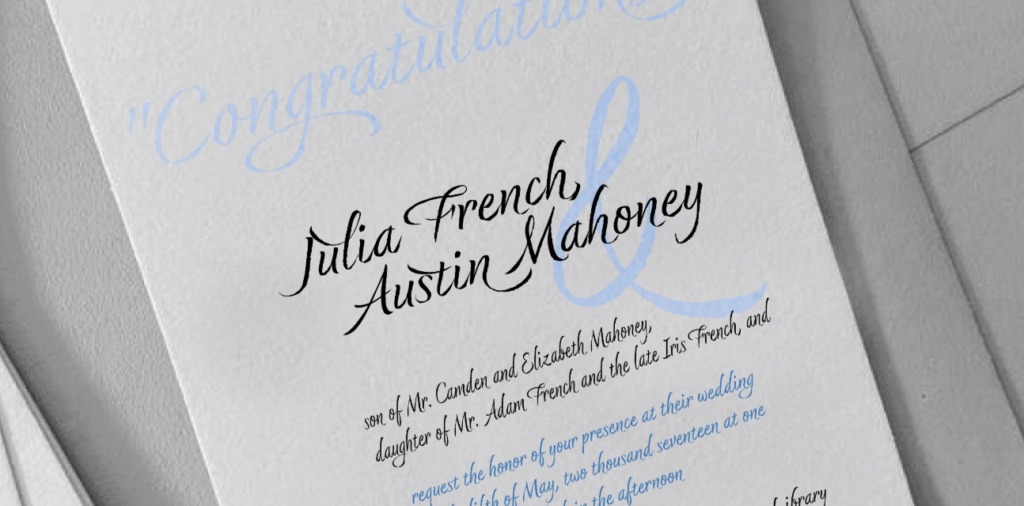
Mina



サラサラっと書いた様な筆記体です。手書き風ですがまとまりのよいフォントです。
- Adobe Fons
- 商用利用可
Google Fontsの筆記体
Google Fonts(グーグルフォント)とはGoogleが提供しているWebフォントサービスです。
約1,400種類のフォントが無料で利用でき、商用利用も可能です。
PCにダウンロードもできる
Google Fonts(グーグルフォント)はWebフォントだけでなくPCにインストールすることもできます。
インストールしたGoogle FontsはイラストレーターやPhotoshopに使うことができます。もちろん商用利用可能です。
Google Fontsの使い方を詳しく書いた記事も参考にどうぞ。

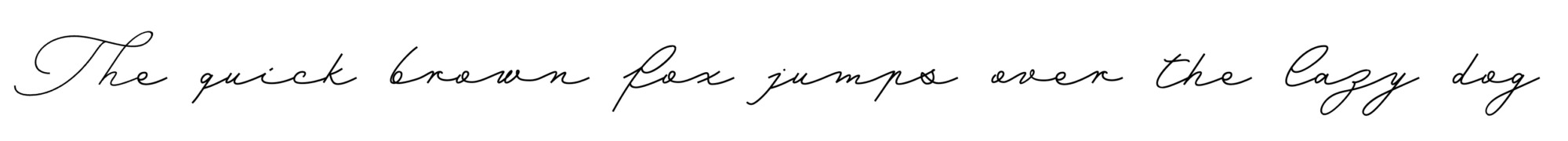
Shadows Into Light



細めの手書きフォントです。
- Google Fons
- 商用利用可
Give You Glory



自然な手書きフォントです。
- Google Fons
- 商用利用可
Dokdo



かわいらしい手書きフォントです。一文字ごとに色を変えてポップな印象で使えそうなフォントです。
- Google Fons
- 商用利用可
まとめ
手書きの英語フォントを紹介しました。
参考になったら幸いです。
文字の調整・検索に便利なやり方を紹介します。
- 文字のアウトラインを取らずに加工ができる!
筆記体はロゴやデザインのアクセントとして使う場合が多いかと思いますが、その際フォントによっては一文字ごとに移動や拡大、回転などの調整が必要な場合があります。
イラストレーターでは一文字ごとの調整をするに便利な「文字タッチツール」機能があります。
アウトラインを取らずに自由に拡大・縮小、回転、移動ができます。詳しくは下の記事からどうぞ。

- 画像の文字からフォント名を検索する方法

画像の文字からフォント名を調べる方法を書いた記事です。(英語フォントに限ります)
- 他にも色々なフォントを紹介しています。参考にどうぞ。






独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント