文字組みのやり方を間違えると、読みにくい、わかりにくい、勘違いしやすいなど、読んでもらえないデザインになってしまいます。
原因はフォント選択、余白、文字の大きさなど様々です。
この記事ではストレスなく読ませる文字組みレイアウトのポイントを事例を使って紹介します。
文字のデザイン・レイアウト
広告には必ず伝えるための文章が入ります。文章には一番メインのコピーの「キャッチコピー」、キャッチコピーの補足の「ボディコピー」、「商品・イベントなどの説明文」「住所、電話番号、メールアドレス」などそれぞれ目的が異なった文章が混在します。
それらの目的を実現するには以下の3つの要素が必要になります。
「視認性」「可読性」「判読性」
「視認性」
視認性とは、デザインの中で使われている要素や情報が、見る人にとってハッキリ見えて、理解しやすいかどうかを指します。視認性が高いデザインは、見る人が簡単に情報をつかんで、やりたいことがスムーズにできるようになります。だから、デザインを作るときは、見やすさや理解しやすさを考えることは非常に重要です。
【例えばキャッチコピー、日時など】
「可読性」
可読性とは、デザインされたコンテンツや情報が、ユーザーにとってどれだけ容易に読み取れるかということを指します。可読性が高いデザインは、テキストやコンテンツが明瞭で理解しやすく、読者がストレスなく情報を受け取ることができます。
【例えばキャッチコピー、ボディコピー、説明文など】
「判読性」
判読性とは、デザインされたテキストや文字がどれだけ明瞭で、読み取りやすいかということを指します。判読性が高いデザインは読者が勘違いしたり、間違うことのなく、文字がはっきりと理解できるようになります。
【例えば住所組、メールアドレスなど】
「可読性」「視認性」「判読性」の要素を組み合わせることで、視覚的に魅力的でありながらも、ユーザーが情報を理解しやすいデザインになります。ユーザーがストレスなくコンテンツを読み取り、デザインが目的を果たすことができるようになります。
一目でわかる「視認性」
読むというより見て認識する見せ方を紹介します。特にキャッチコピーや日時など告知など一番伝いたい部分になります。伝えたい文字とそれ以外の文字の強弱でコントラストをつけます。
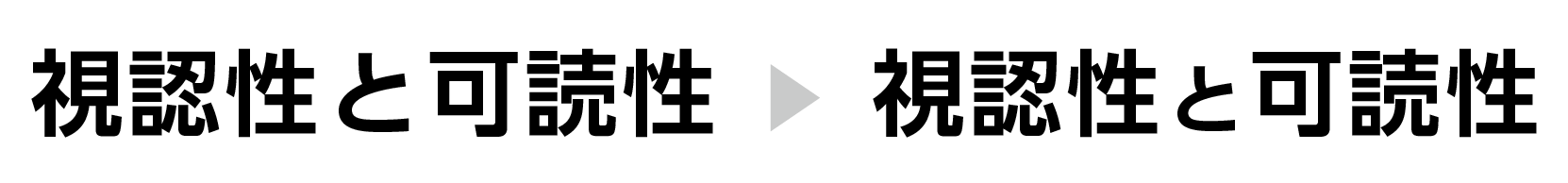
助詞を小さくする
日本語は漢字を見るだけで、何を伝えたいのか大まかに把握できます。
伝えたい部分以外の助詞を小さくすることで、より伝わりやすい文字組みとなります。

助詞を小さくしたら必ずベースラインを下に揃えます。
デフォルトでは文字のセンターにになってしまうので調整が必要になります。
イラストレーターでの文字のベースラインの揃え方はこちら
≫イラストレーターの「段落」パネルで文字を揃える
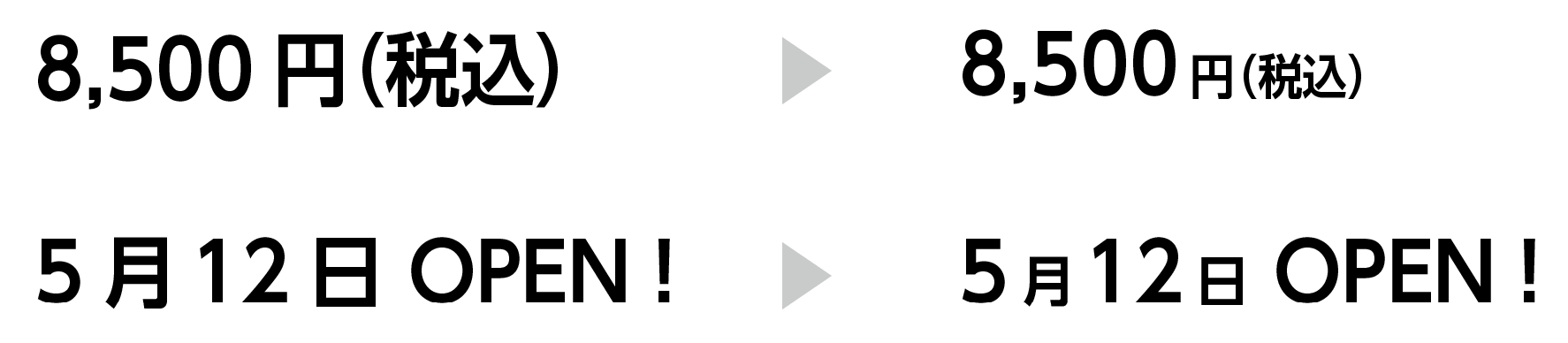
文字の強弱で読みやすく目立たせる
見出しなど目立たせたい時に使う数字と文字の組み合わせでは、単位や年月日を小さくすることで、重要な日時や金額が一目で認識しやすくなります。

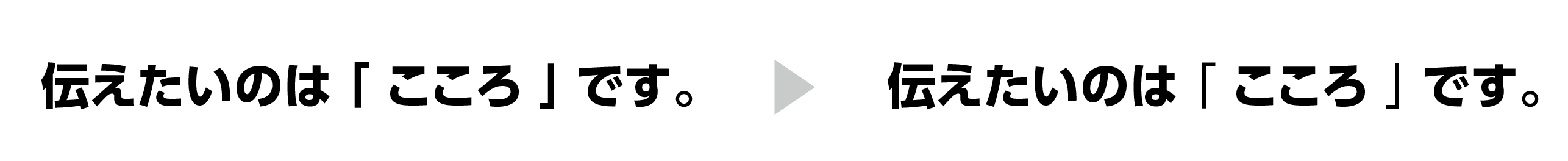
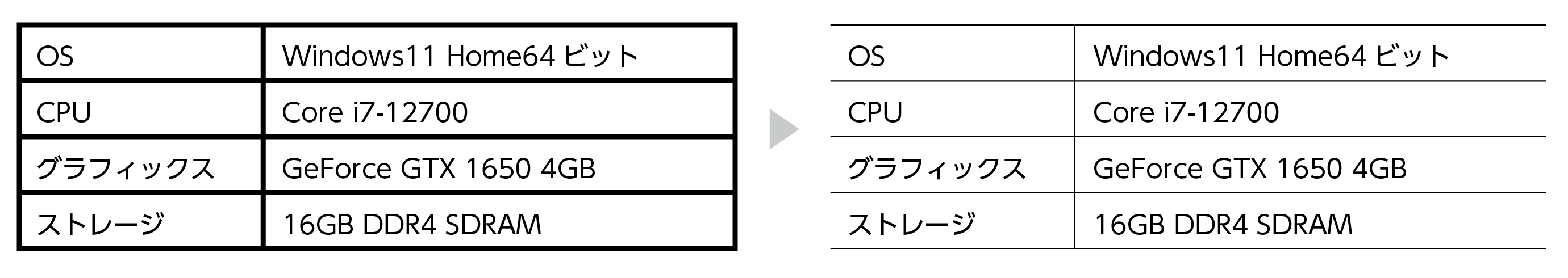
文字を補足するものは目立たせない
また、「」や表などの罫線など、伝えたいものを補足するものはあまり目立たないようにすると、伝わりやすいデザインができます。

罫線もできるだけ細く、省く方がより文字が際立ち、見やすくなります。
また、罫の黒をグレーにするのも同じ効果になります。

表を綺麗に見せる方法について書いた記事も参考にどうぞ。

ウエイトでコントラストをつける
何を一番伝えたいのかをはっきりさせることが必要です。
また、一つのデザインで使用するフォントも1〜3つにすることも大切です。フォントが多すぎるとまとまりのないデザインになってしまいます。

フォント選びについて詳しく書いた記事も参考にどうぞ。
≫書体の解説!デザインが変わる。伝えるためのフォント選び方
ストレスなく読ませる「可読性」
キャッチコピーやボディコピーなどの文章をストレスを感じない、自然に読める調整方法を紹介します。
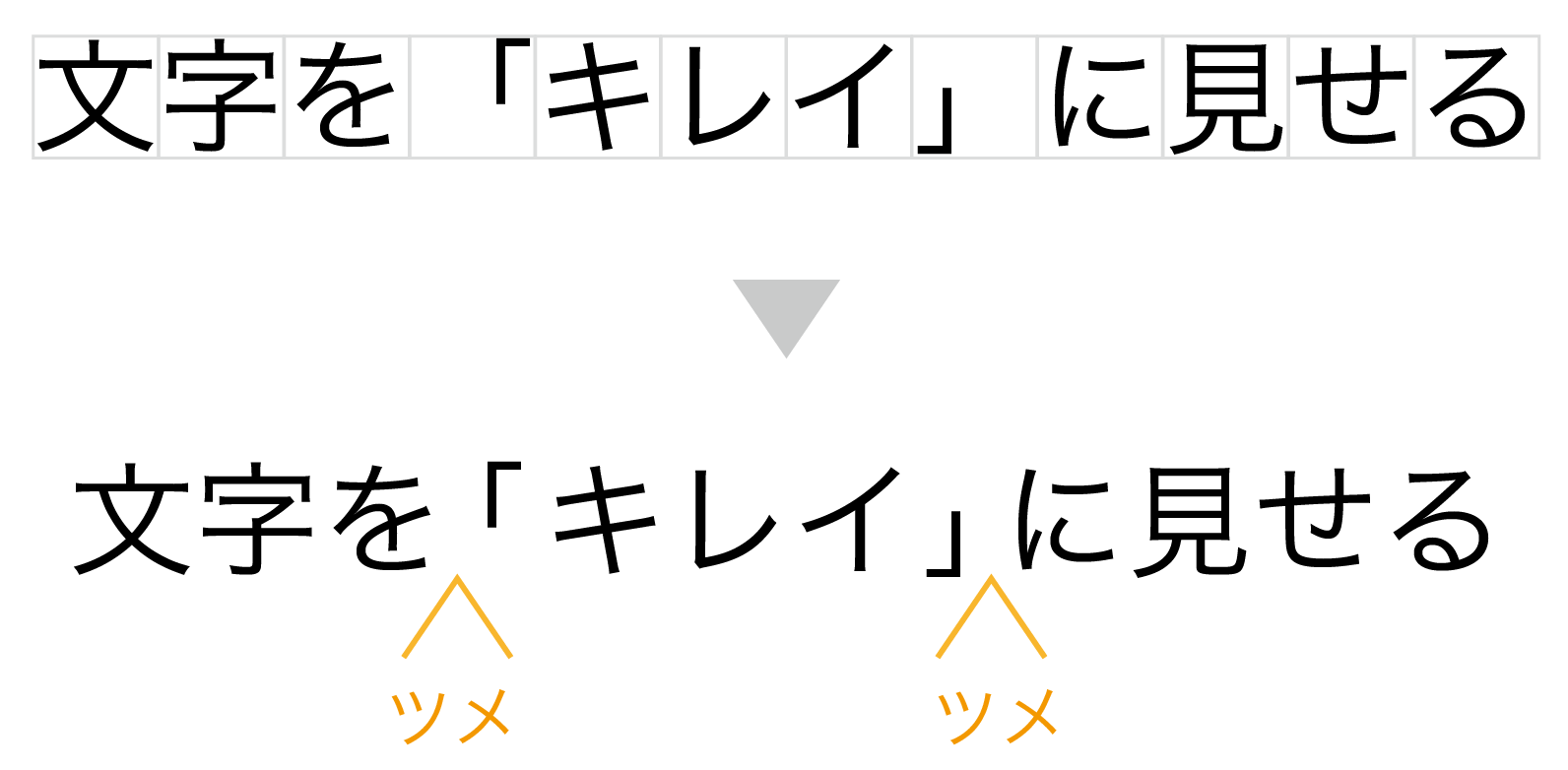
字間の調整
字間とは字と字の間ことを言います。和文フォントの場合、一文字ごと正方形の枠内で作られていて、その正方形が同じ間隔で置かれています。
なので、句読点や記号や「ょ」「っ」などの場合どうして字間が空いてしまうので、字間をツメて調整をすると読みやすくなります。

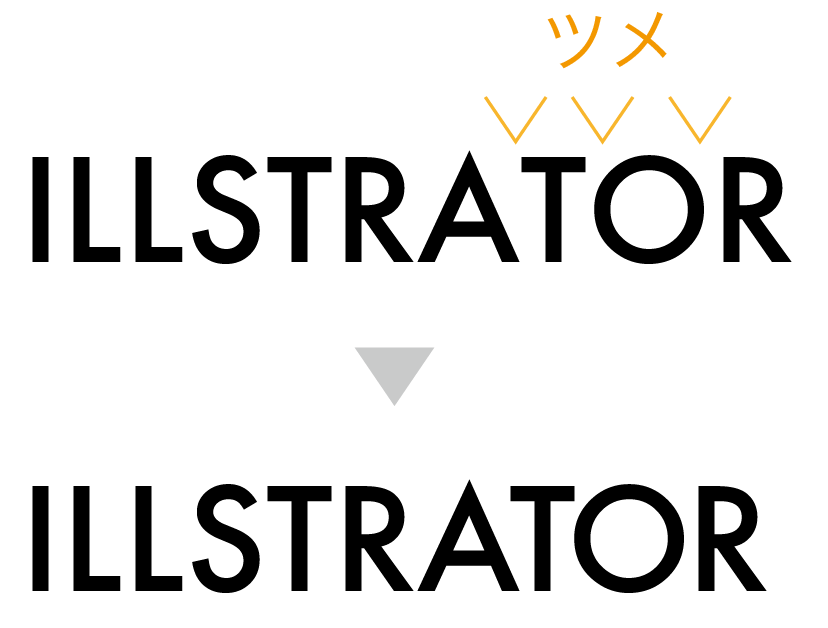
欧文の場合は文字ごとに幅が異なります。和文ほど空きはありませんが、文字の組み合わせによっては調整が必要です。
また、フォントによっても変わってきます。

細かいことでが、この調整が読みやすさにつながります。
イラストレーターのカーニングを詳しく解説した記事も参考にどうぞ。

行間で読みやすいデザインにする
行間は行と行の間のスペースです。行間の調整は読みやすさに大きく影響します。行間が狭すぎたり、広すぎると読みにくく読む人のストレスなってしまいます。
読みやすい行間に調整する
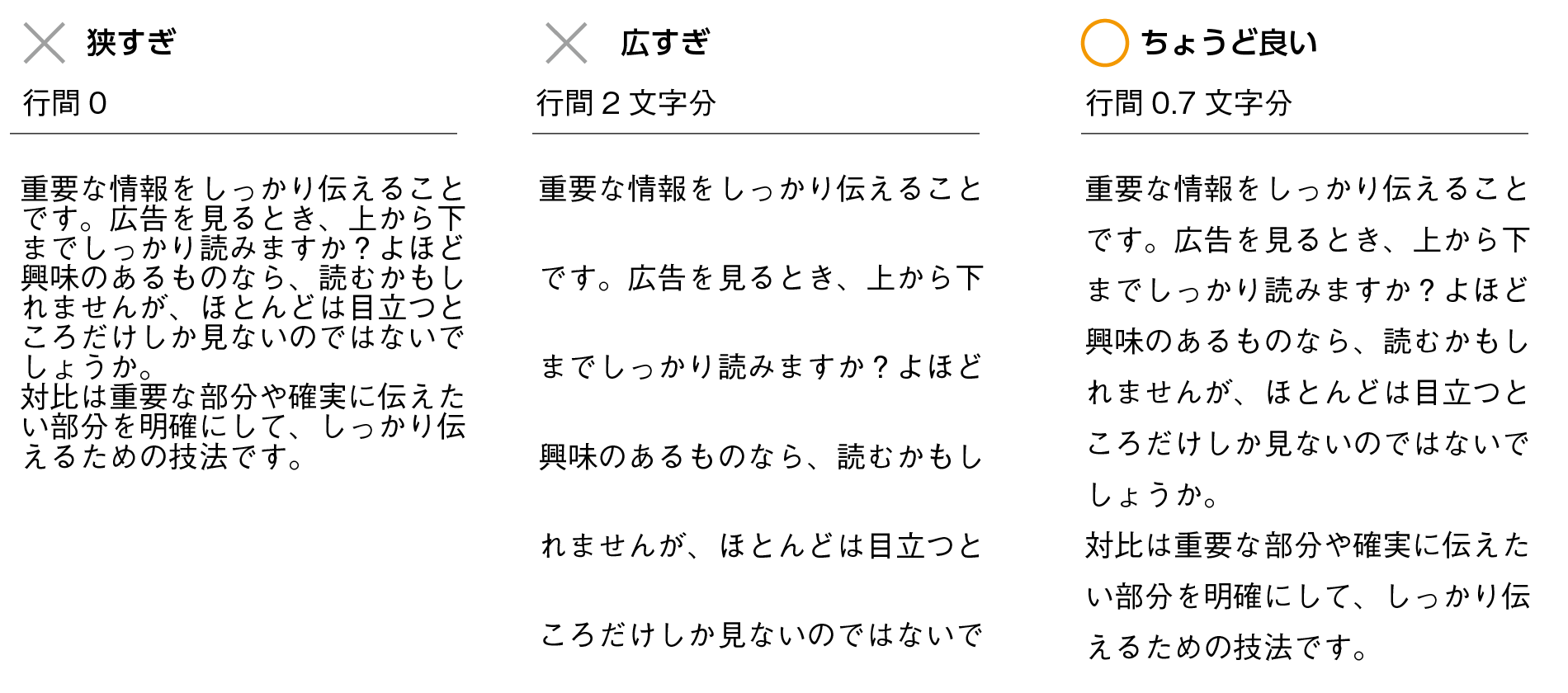
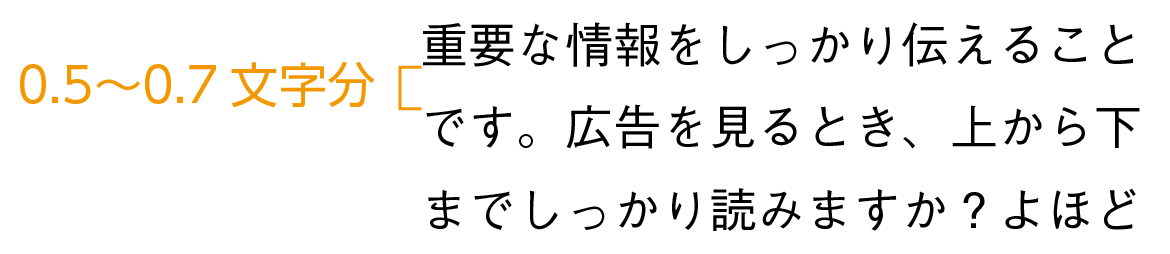
下の画像は行間の数値を変えた比較です。一目瞭然で右の0.7文字分開けたものが読みやすいことがわかります。

横組みの場合、0.5〜0.7文字分開けるぐらいが適切です。

また、行数、幅、フォントの種類によっても見え方が変わってくるので、0.5〜0.7文字分は目安として、その都度調整が必要になります。
ゴシック体や太い書体は行間を広めに
明朝体とゴシック体ではゴシック体の方が行間を広めにします。ゴシック体は線に強弱が少なく、明朝体に比べて太く見えるので広めの方が読みやすいです。
同じ理屈で、太い書体の場合も細い書体に比べて広めの行間にした方が読みやすくなります。
縦組みは横組みより行間を広めに取る
縦組みの場合は、横組みより多めの行間が必要になります。目安としては0.5〜1文字分になります。
間違いを減らす「判読性」
文字が判断できないのは誤字と変わりません。わかりやすいフォント選びを紹介します。
判読性を考えたフォント選び
これは、アルファベットのO(オー)?それとも数字の0(ゼロ)?どっち?
なんてことありませんか。
特に英数字が混在するメールアドレスなどで勘違いがよく起こります。
フォントによっては非常に似たものがあります。ほとんど変わりがないものも存在します。そんなフォントを名刺のアドレスで使うと勘違いの元になってしまいます。
判読性の悪い文字は事前のチェックが必要です。

イラストレーターの段落パネルの詳しい記事はこちらです。

ダブルクォーテーション(二重引用符)の使い方
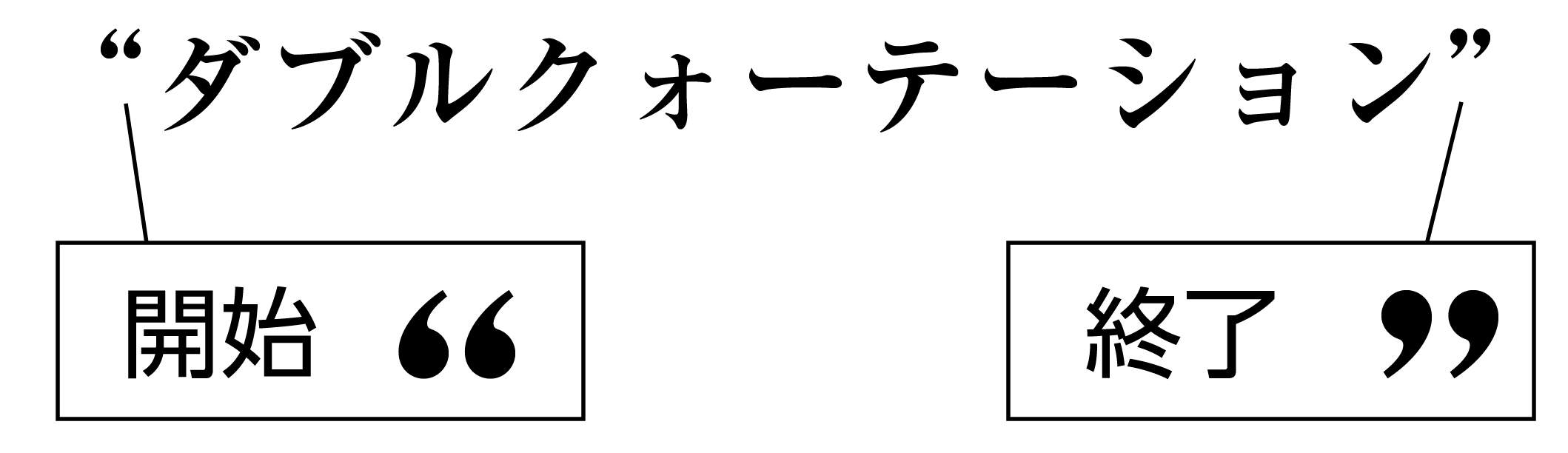
ダブルクォーテーションとは「“”」のことで記号の一つです。
ダブルクォーテーションの使い方は間違えやすいので気をつけましょう。
開始と終了の「“」「”」の向きに注意です。

まとめ
今回は読みやすい文字組みデザインの紹介をしました。
文字組みは細かな作業ですが、この積み重ねが読みやすく、わかりやすいデザインにつながります。
また素人っぽいデザインか、プロっぽいデザインかはここの調整で違いが出てきます。
参考になったら幸いです。
おしゃれなフォントを紹介した記事も参考にどうぞ。

手書き風のおしゃれフォントを紹介した記事も参考にどうぞ。

かわいいフォントばかりを集めた記事も参考にどうぞ。

グラフィックデザインを学べるスクールを紹介した記事も参考にどうぞ。



コメント