イラストレーターで「ぼかし」の機能は非常によく使う機能かと思うのですが、ぼかしには2種類のやり方があるって知ってました?
ぼかしの機能は図形・文字などのオブジェクトはもちろん、配置した画像・写真もぼかしをかけることができます。
同じぼかしでも、この2つのぼかしには大きな違いがあります。この記事では2種類のぼかしの違いとやり方を紹介します。
また、
- 「ぼかし」や「ドロップシャドウ」のボケが粗い(解像度が低い)
- ぼかしが途中で切れて四角になってしまう
なんてことありませんか?
今回は2種類のぼかしの違いとぼかしのトラブルの解決方法を紹介します。
2種類のぼかし
イラストレーターには以下の2つのぼかしがあります。
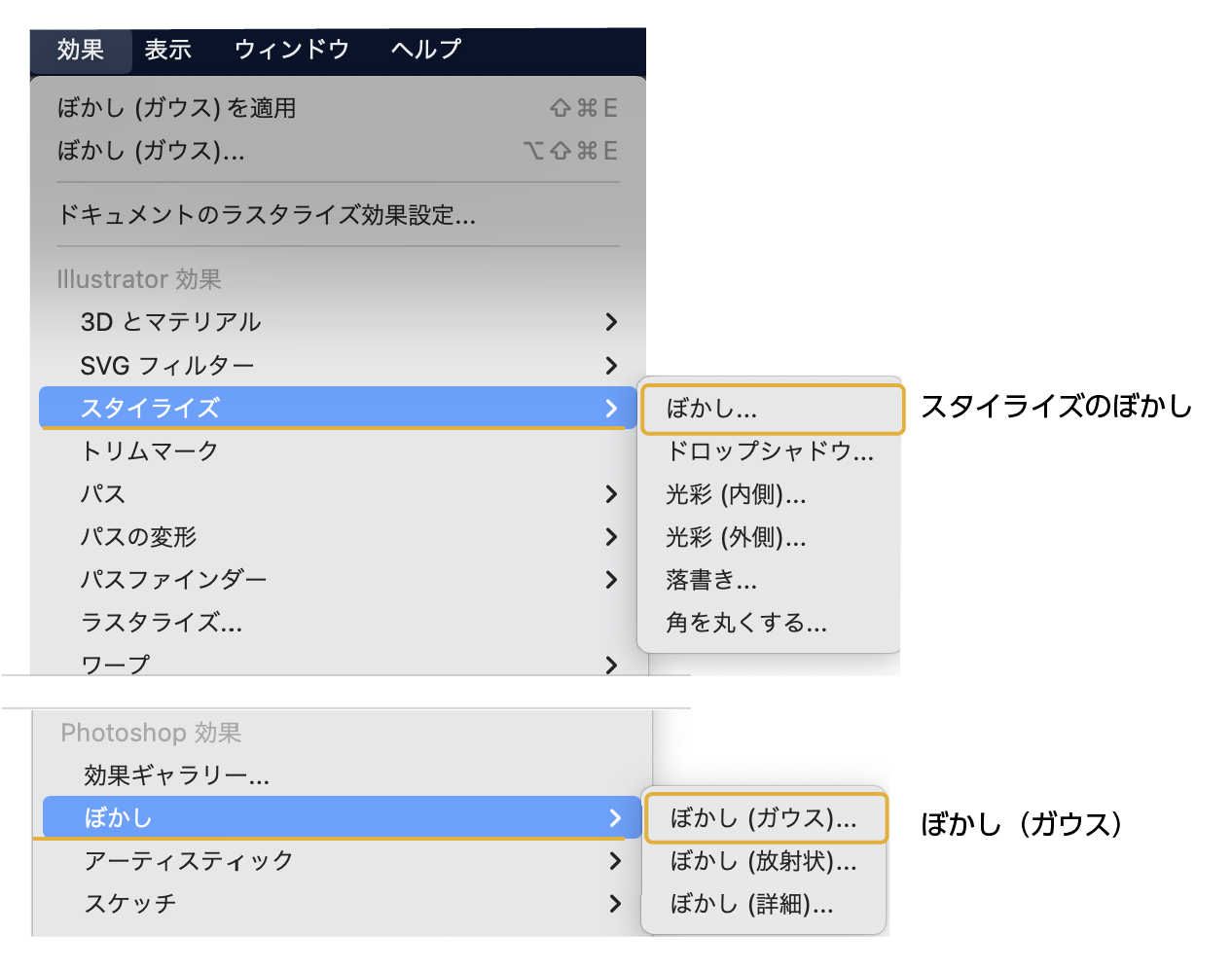
- スタイライズのぼかし
- ぼかし(ガウス)

それぞれの違いとやり方の解説をします。
❶ スタイライズのぼかし
最初はスタイライズの「ぼかし」を紹介します。
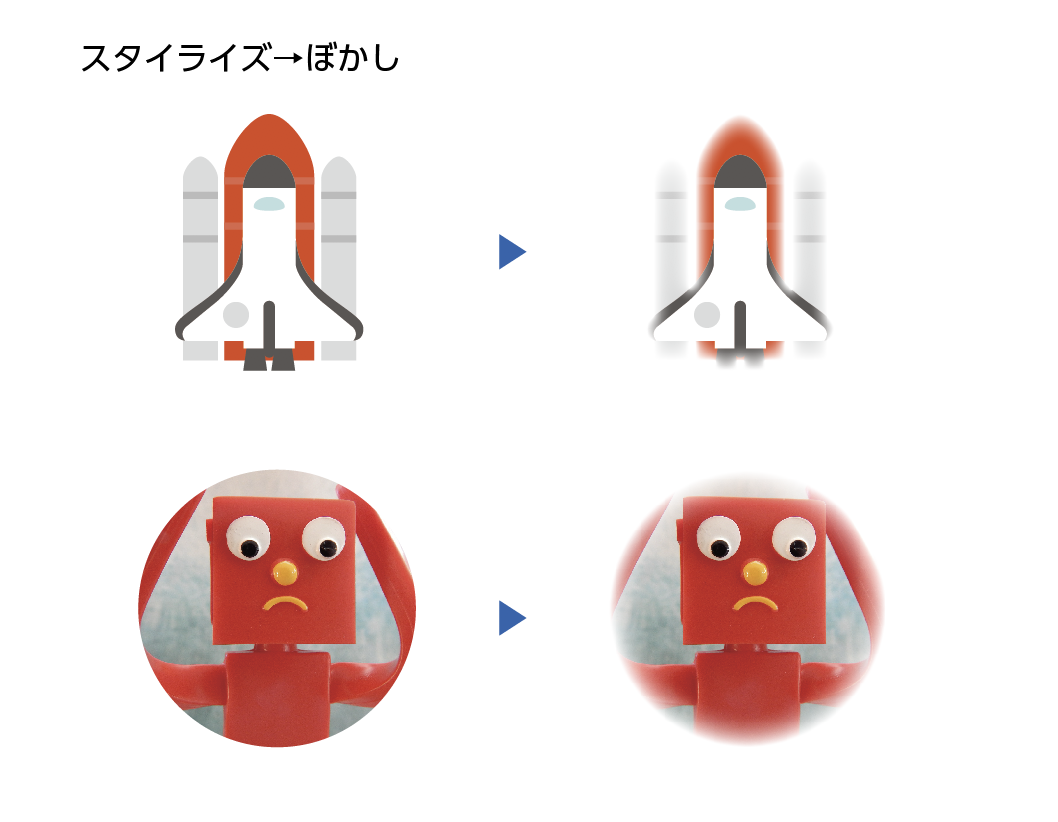
スタイライズのぼかしはオブジェクトの周りのみをぼかします。オブジェクトの外側の境界線をぼかすイメージです。
下の画像のようにグループ化したロケットのイラストの周りだけボケていることがわかります。
円でマスクした画像もも周りだけボケていることがわかります。
また、ボケはオブジェクトの内側にボケます。(ボケ足がオブジェクトの端より外側には出ません)
このように「スタイライズ」はオブジェクトの周りをぼかす機能となります。

スタイライズのぼかしのやり方
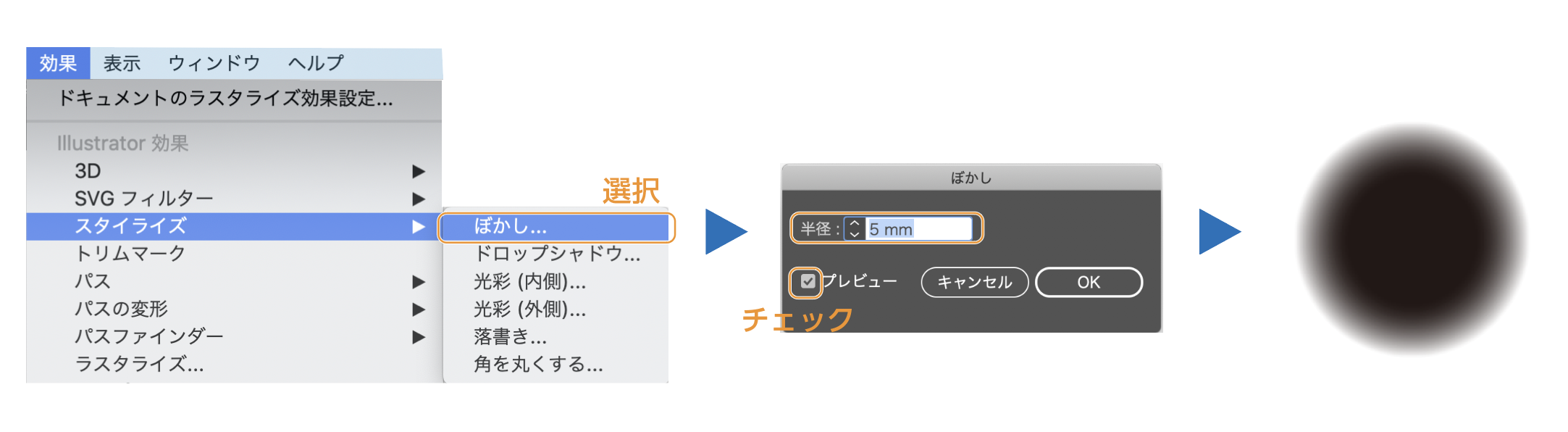
- ぼかしたいオブジェクトを選択した状態で、メニューから「効果」→「スタイライズ」→「ぼかし」を選択。
- 「ぼかし」のダイアログボックス表示されます。プレビューにチェックを付け、ぼかし具合を確認しながら数値を調節します。OKをクリックします。
選択されたオブジェクトにぼかしの効果がかかりました。

❷ ぼかし(ガウス)
次は「ぼかし(ガウス)」の紹介です。
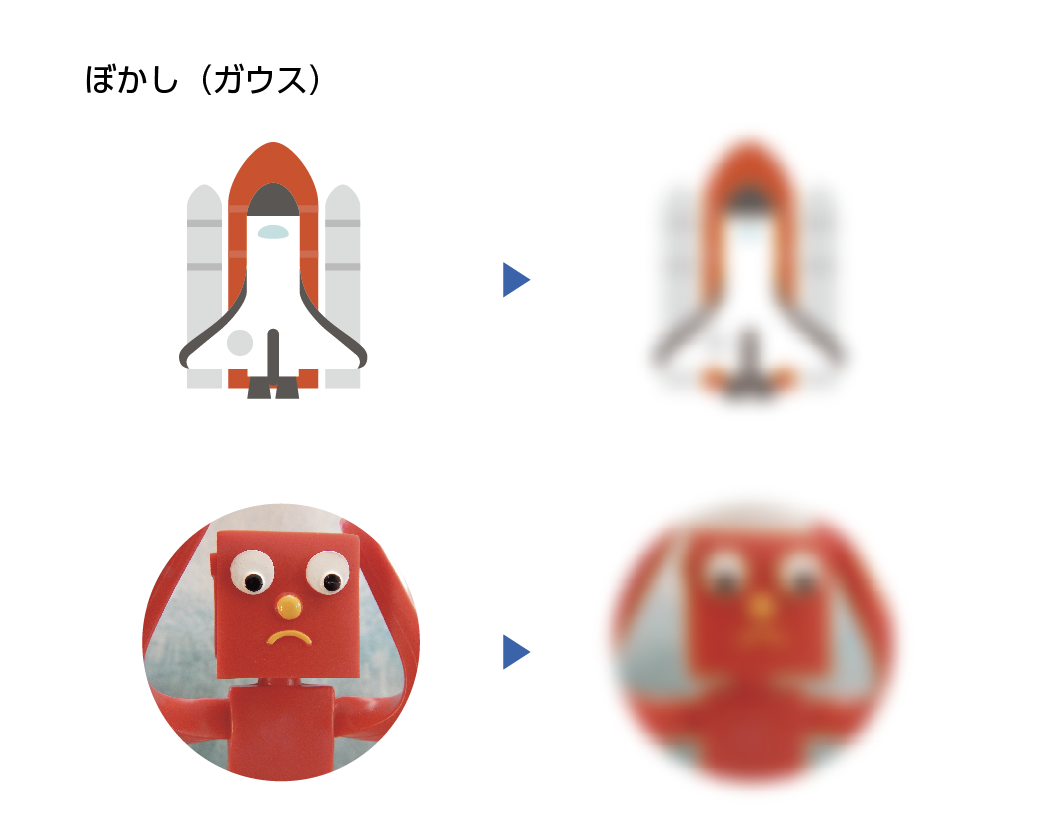
ぼかし(ガウス)は指定したオブジェクト全体をぼかします。
ぼかし(ガウス)のボケはオブジェクト全体をぼかし、オブジェクトの端から内側と外側に均等にぼかします。

ぼかし(ガウス)のやり方
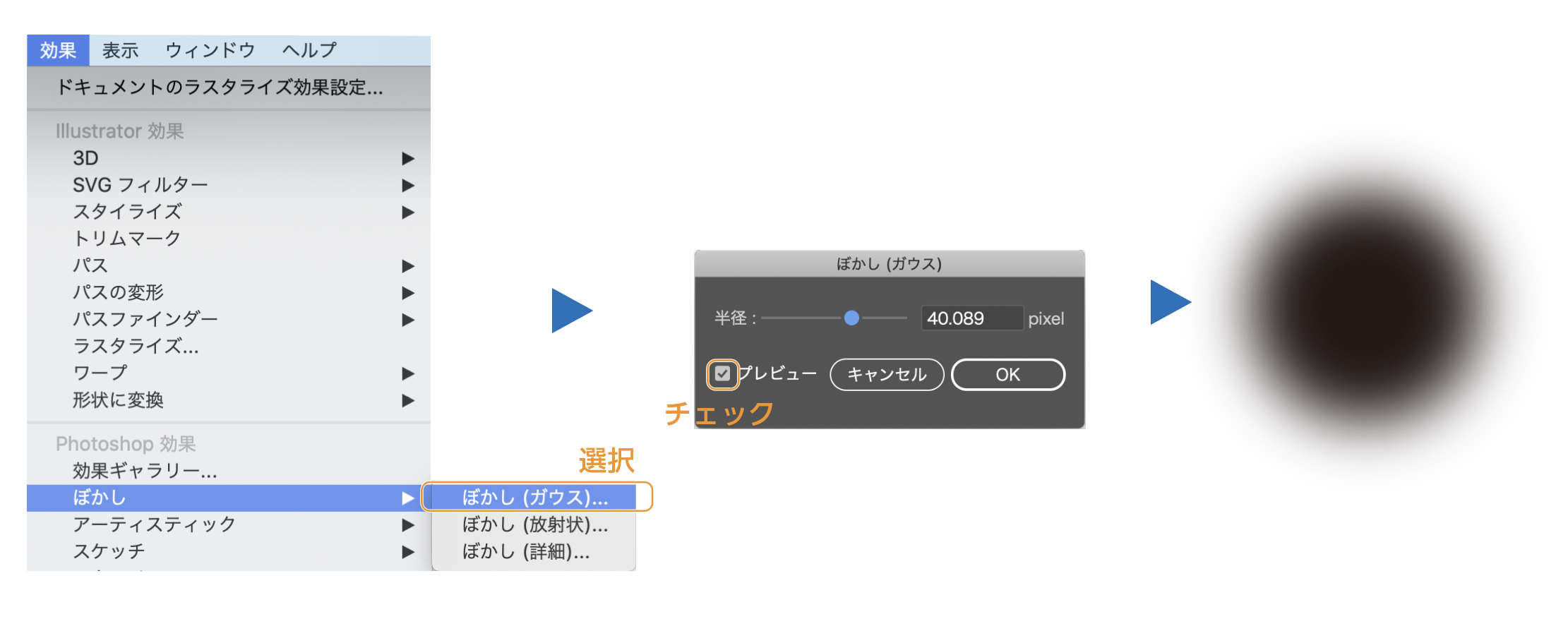
- ぼかしたいオブジェクトを選択した状態で、メニューから「効果」→「ぼかし」→「ぼかし(ガウス)」を選択。
- ぼかし(ガウス)」のダイアログボックスが表示されます。プレビューにチェックを付け、ぼかし具合を確認しながら調節します。OKをクリックします。
選択されたオブジェクトにぼかしの効果がかかりました。

スタイライズのぼかしと「ぼかし(ガウス)」の比較
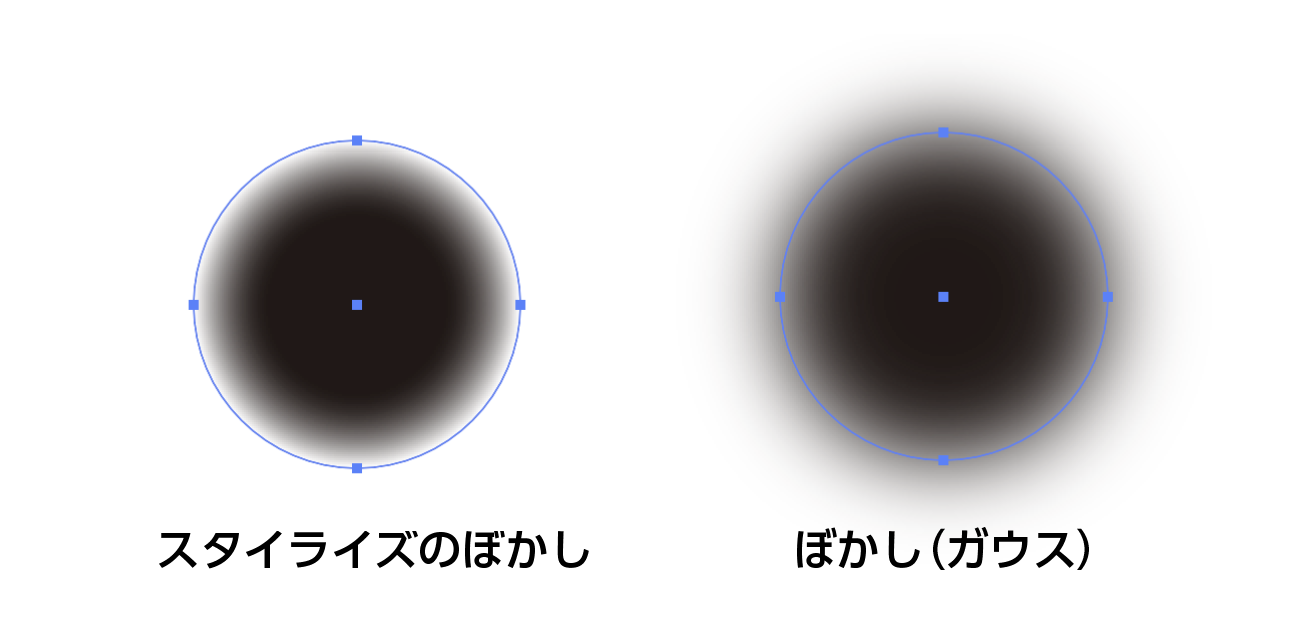
一見同じように見えますがよく見るとボケ具合の違いがわかります。

「スタイライズのぼかし」はオブジェクトの内側にボケているの対し、「ぼかし(ガウス)」は内側、外側に均等にボケていることがわかります。
また、ボケ具合は「ぼかし(ガウス)」の方が綺麗にぼけが入っている感じがします。
イラストなどでベタのぼかしには「ぼかし(ガウス)」を使った方がきれいに仕上がります。
特に形が複雑なものになるとぼかしのきれいさがはっきりします。

「スタイライズのぼかし」と「ぼかし(ガウス)」は「アピアランスパネル」から調整が簡単です。アピアランスにはいろいろ便利な機能があります。

写真などのマスクをきれいにぼかしたい場合
先程スライライズのぼかしで写真の周りをぼかす方法を紹介しましたが、もっときれいにぼかしたい場合は、不透明マスクを使うやり方があります。不透明マスク詳しい記事を参考にどうぞ。
≫【イラレ】不透明マスクで画像に透明のグラデーションをつける方法
ぼかしの解除方法・再度調整方法
「スタイライズのぼかし」と「ぼかし(ガウス)」の解除方法と再度調整する方法を紹介します。
ぼかしの解除方法
- ぼかしを解除したいオブジェクトを選択します。
- アピアランスパネルを開きます。(上のメニュー→ウィンドウ→アピアランス)
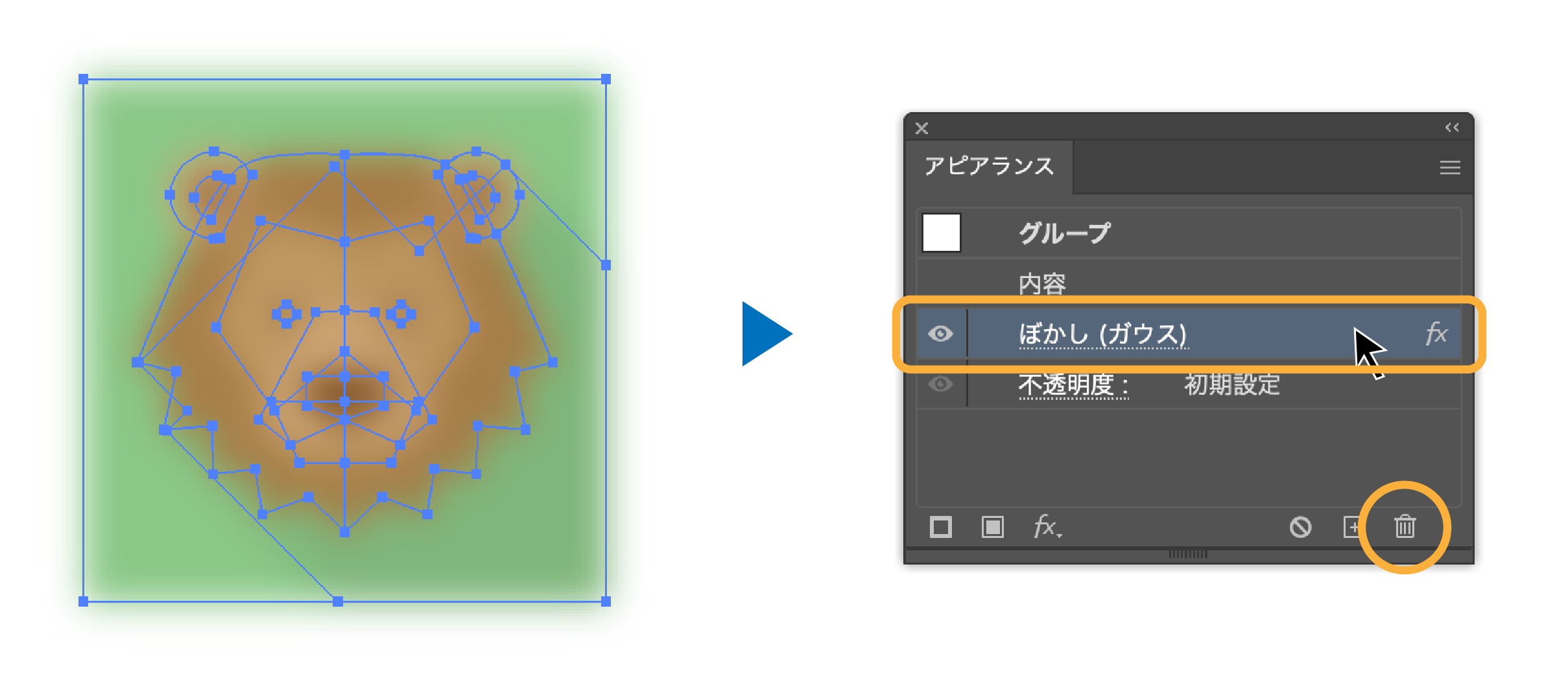
- アピアランスパネルの「ぼかし」を選択します。
※「スタイライズのぼかし」の場合は「ぼかし」と表示され、
「ぼかし(ガウス)」の場合は「ぼかし(ガウス)」と表示されます。 - ぼかしのレイヤーを選択した状態で、下のゴミ箱アイコンをクリックして削除します。
- ぼかしが解除されます。
注意:アピアランスパネル内の「ぼかし」の文字自体をクリックすると、ぼかしのダイヤログボックスが表示されてしまうので「ぼかし」の文字でないところをクリックします。(右端のfxをクリック)

ぼかしの再度調整方法
ぼかしを指定した後に調整したい場合のやり方です。
- 再度、ぼかしの調整したいオブジェクトを選択します。
- アピアランスパネルを開きます。(上のメニュー→ウィンドウ→アピアランス)
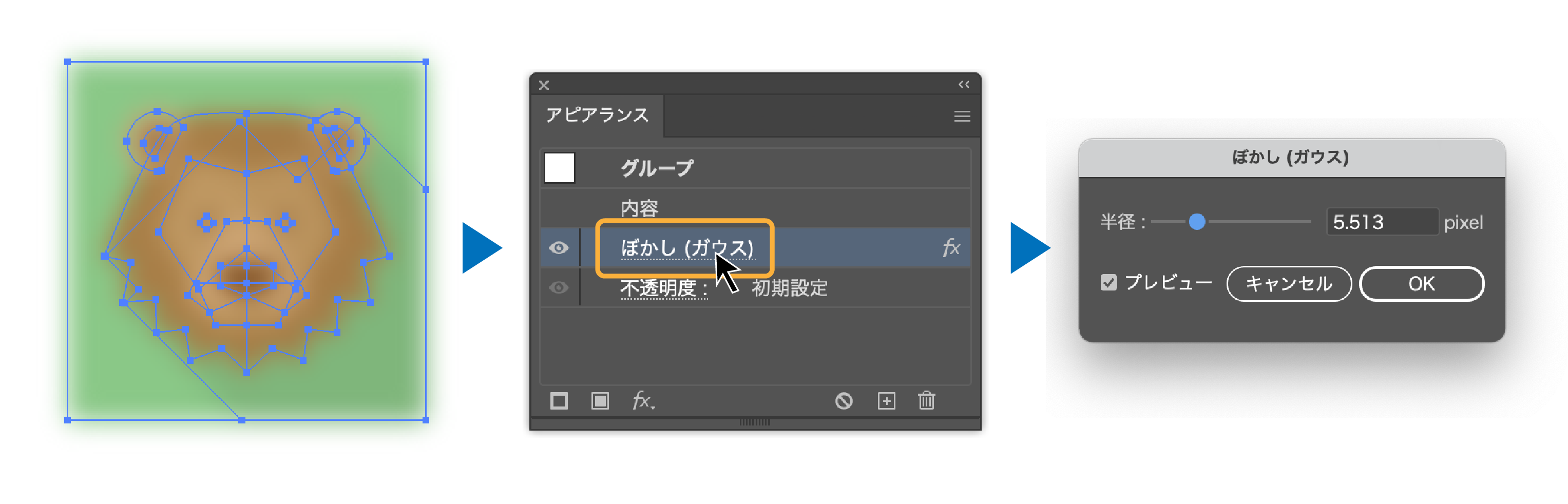
- 「ぼかし」の文字部分をクリックします。
※「スタイライズのぼかし」の場合は「ぼかし」と表示され、「ぼかし(ガウス)」の場合は「ぼかし(ガウス)」と表示されます。 - ぼかしの調整ボックスが表示されます。
- ぼかしの調整をしてOKをクリックします。

ぼかしが荒い(解像度が低い)場合の解決方法
「ぼかし」や「ドロップシャドウ」をかけた時、ボケが荒いと感じたことはありませんか。サイズの小さいオブジェクトに「ぼかし」や「ドロップシャドウ」をかけた時は特に荒さが目立ってしまいます。
解像度の設定のやり方
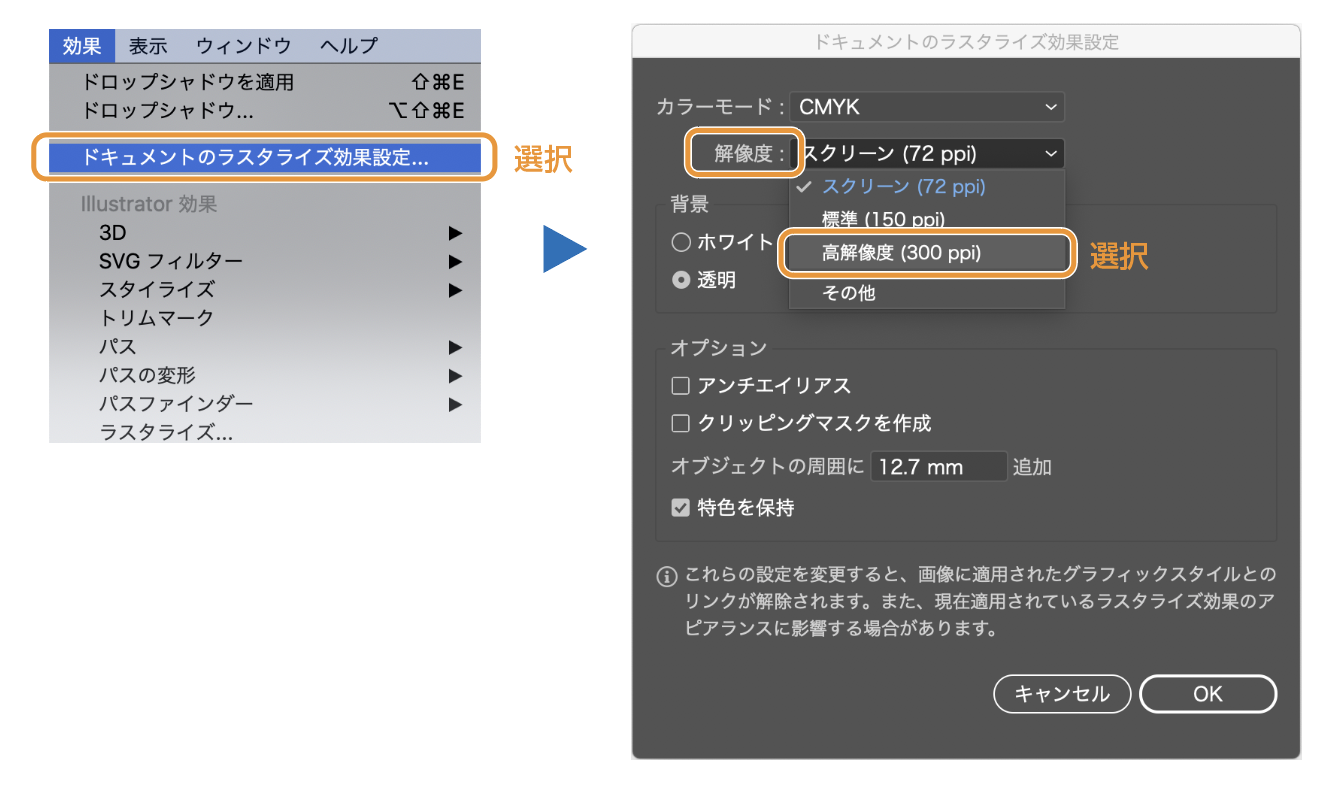
- メニューから「効果」→「ドキュメントのラスタライズ効果設定」を選択。
- 「ドキュメントのラスタライズ効果設定」のダイアログボックが表示されます。
「解像度」を「高解像度(300dpi)」に設定。(「その他」で任意の解像度を設定してもOK)

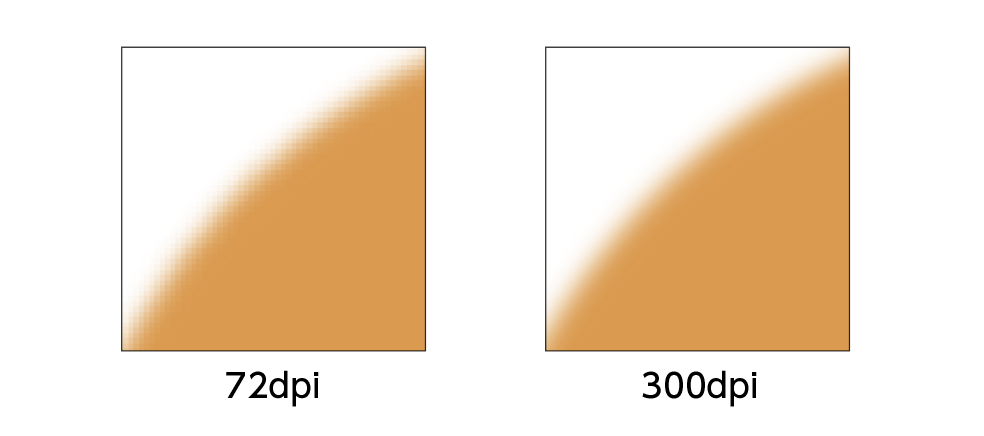
解像度の比較
解像度比較した画像です。300pdiの方はきれいなグラデーションになっています。

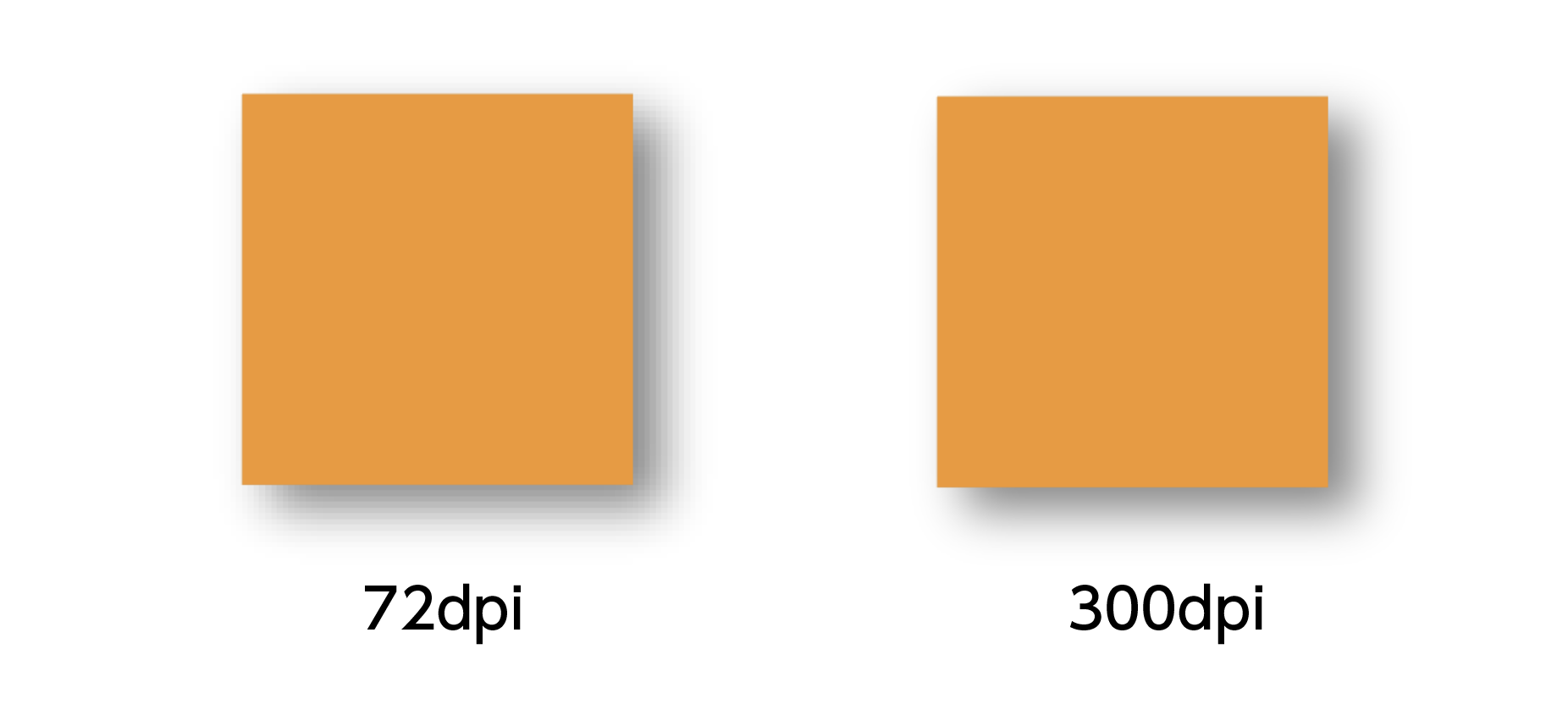
ドロップシャドウの影も高解像度に
この設定はスタイライズの「ドロップシャドウ」の影にも適応されるので、「ドキュメントのラスタライズ効果設定」で高い解像度にするにすると、きれいな影が作れます。

ドロップシャドウの詳しい解説も合わせてどうぞ。

現在のイラストレーターではデフォルトで300dpiになっていますが、以前のイラストレーターでは72dpiになっていることがあります。
ボケが荒いなっと感じたら解像度をチェックしてみてください。
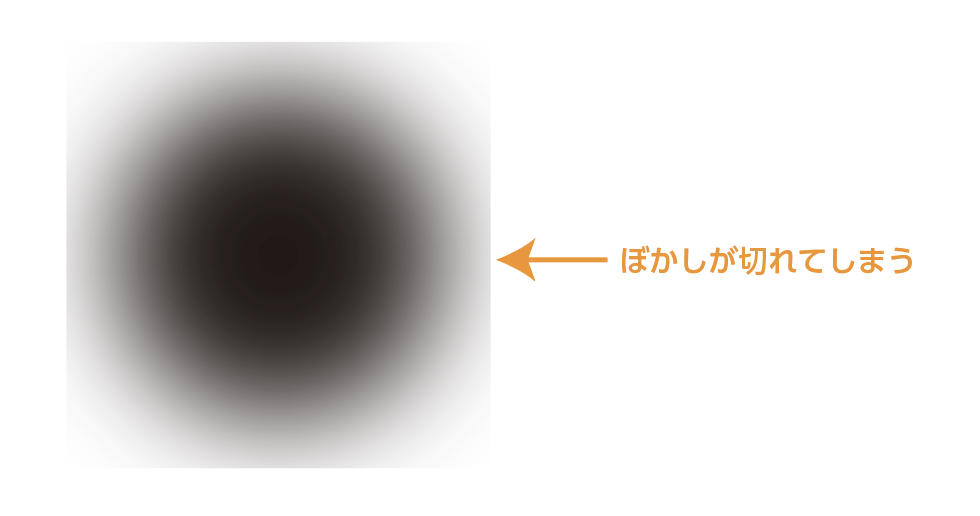
ぼかしが切れて四角になってしまう時の解決方法
「ぼかし(ガウス)」を多めにかけた時、ぼかしの端が切れて四角くなってしまうことがありませんか。
「ぼかし(ガウス)」はオブジェクトの外側にもボケが出るのでデフォルトの設定だと切れてしまうことがあります。

この「ぼかし(ガウス)」が切れないようにす方法を紹介します。
「ぼかし(ガウス)」が切れないようにする設定
- メニューから「効果」→「ドキュメントのラスタライズ効果設定」を選択。
- 「ドキュメントのラスタライズ効果設定」のダイアログボックが表示されます。
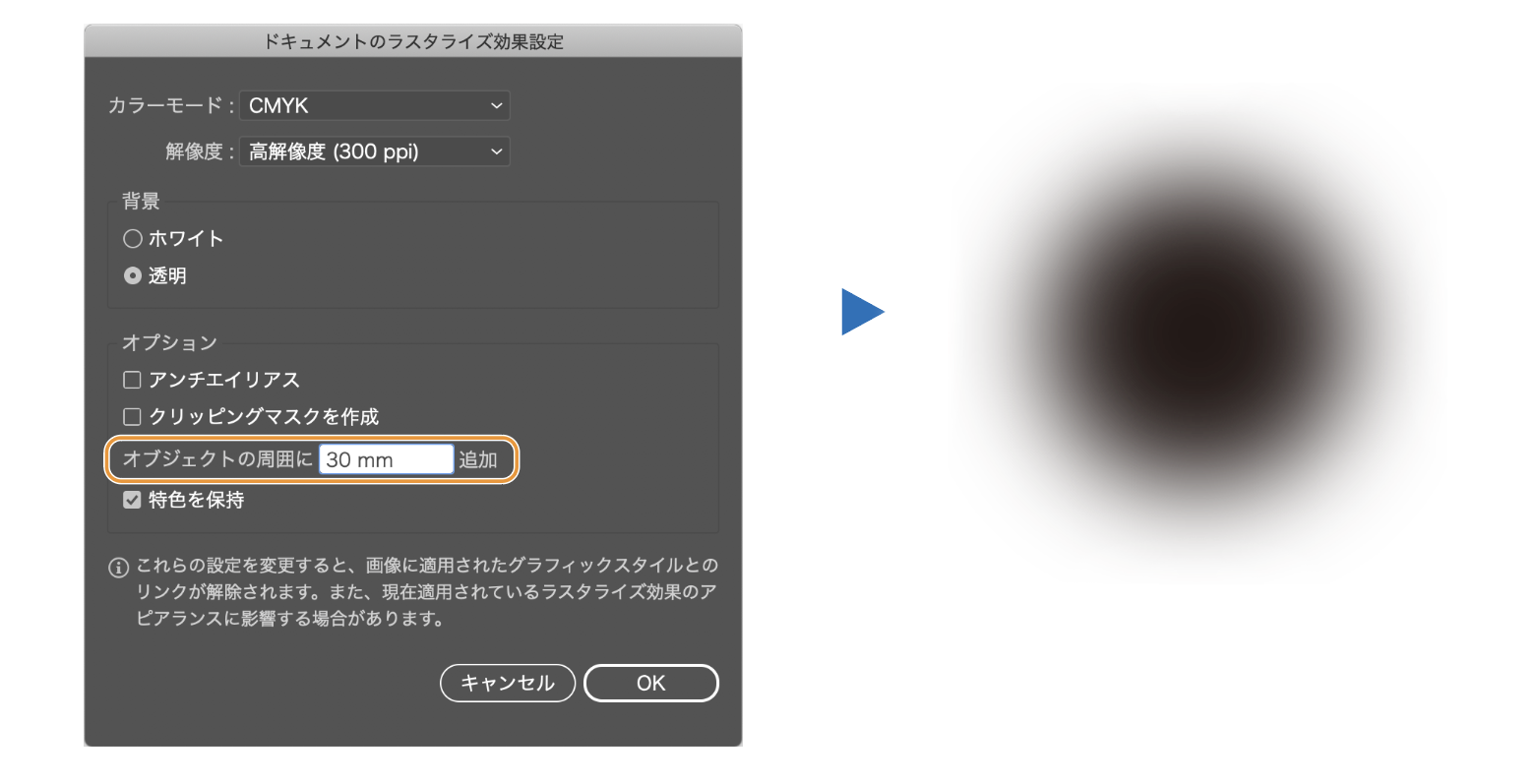
- 「ドキュメントのラスタライズ効果設定」のオプションの「オブジェクトの周囲に○○mm追加」の数値を上げます。ここでは倍にしています。
- ボケが切れることなく表示されました。
実行してみて、まだ切れるようでしたら、数値を上げてみてください。

スタイライズのぼかしの場合は内側にボケるのでこの様にボケが切れることはありません。
自然な影を作るコツ
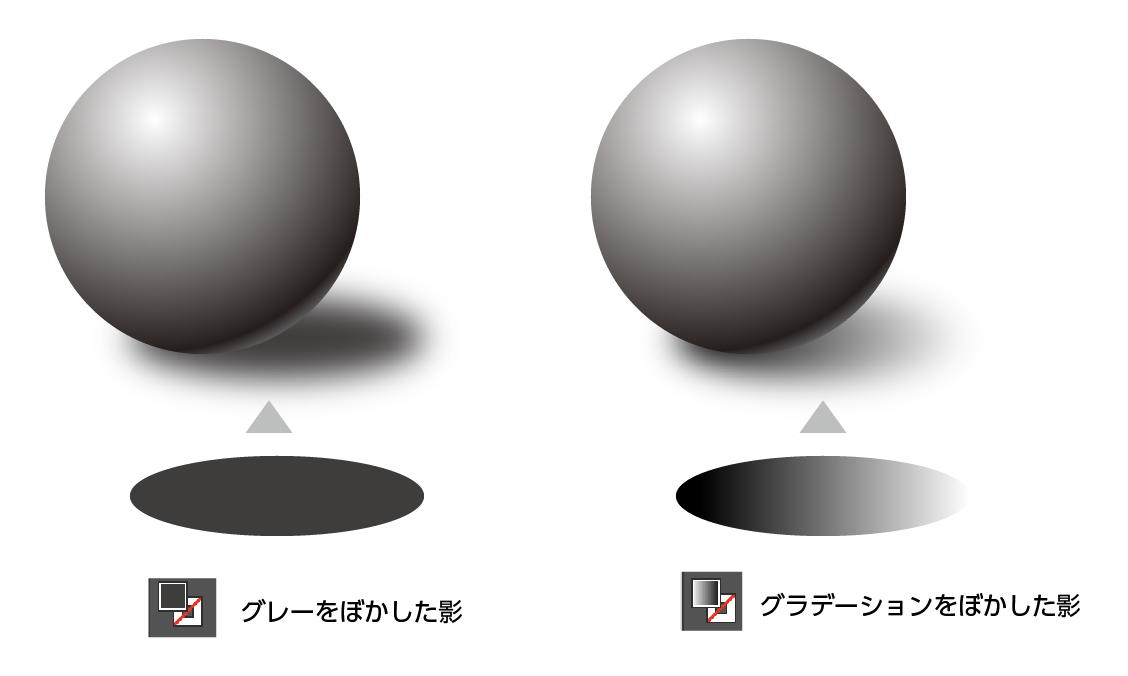
ぼかし(ガウス)で影を作る時、色ベタをそのまま影にしていませんか?
ベタからグラデーションにすることで、より影らしい影が作成できます。
ちょっとした手間ですが、クオリティーがグンっとあがります。

まとめ
2つのぼかしの紹介でした。いかがでしたでしょうか。
同じぼかしでもスタイライズはオブジェクトの周りのみがぼけて、ガウスの場合では全体がボケると言うことです。
同じ「ぼかし」でも全くの別物ですね。
使い分けの参考になったでしょうか。
また、ぼかしたブラシを作る方法を紹介した記事も参考にどうぞ。
≫簡単!イラストレーターでぼかしたブラシを作る方法
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。下の記事はおすすめのデザインスクールを紹介した記事になります。よかったら参考にどうぞ。


コメント