今回は配置した写真を白黒に分けたイラスト風のビットマップデータに変換する方法を紹介します。
デザインの表現が広がるので是非試してきて下さい。
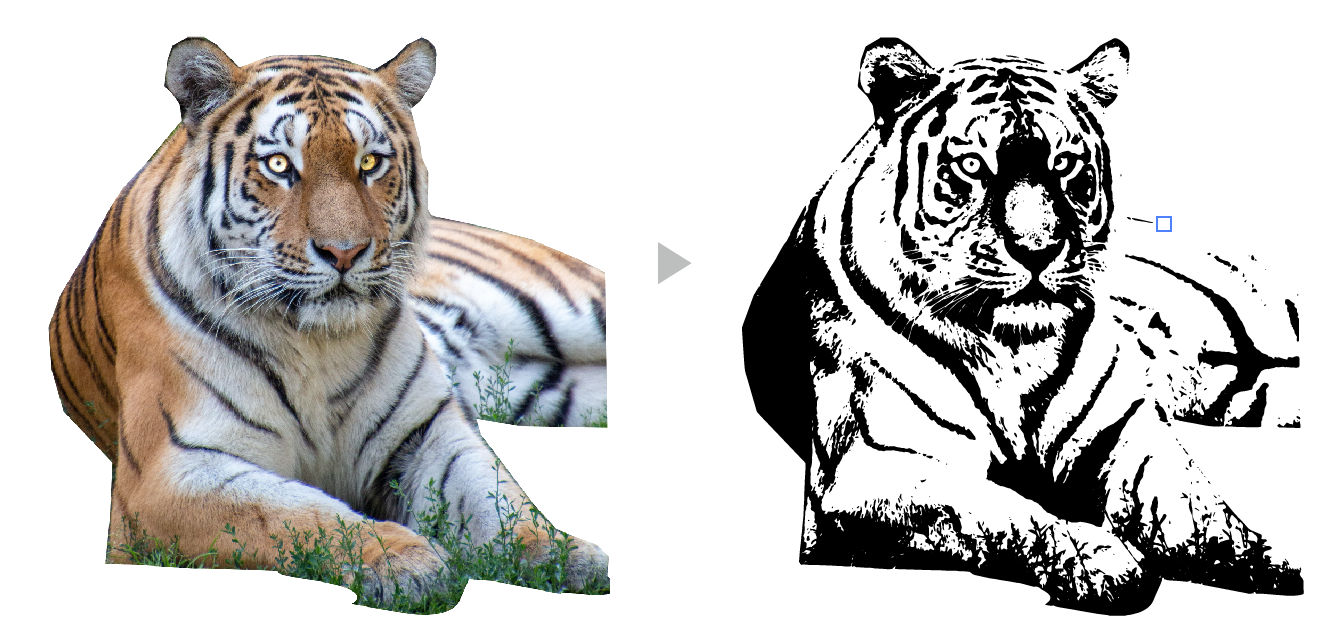
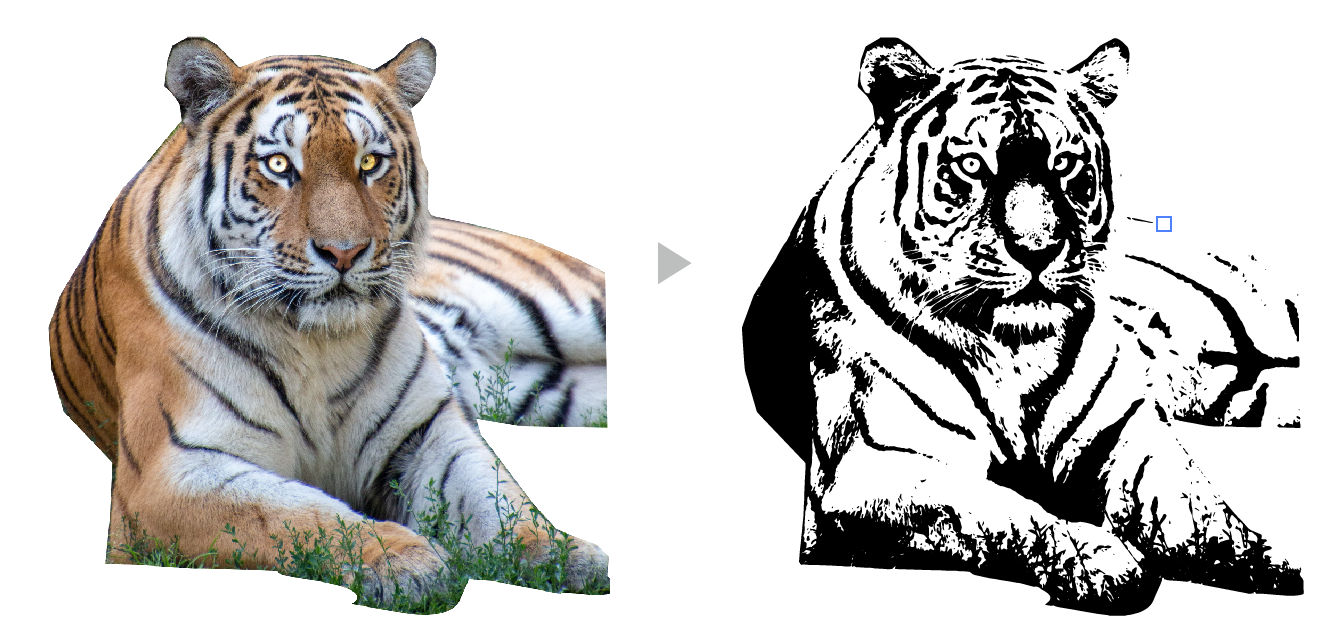
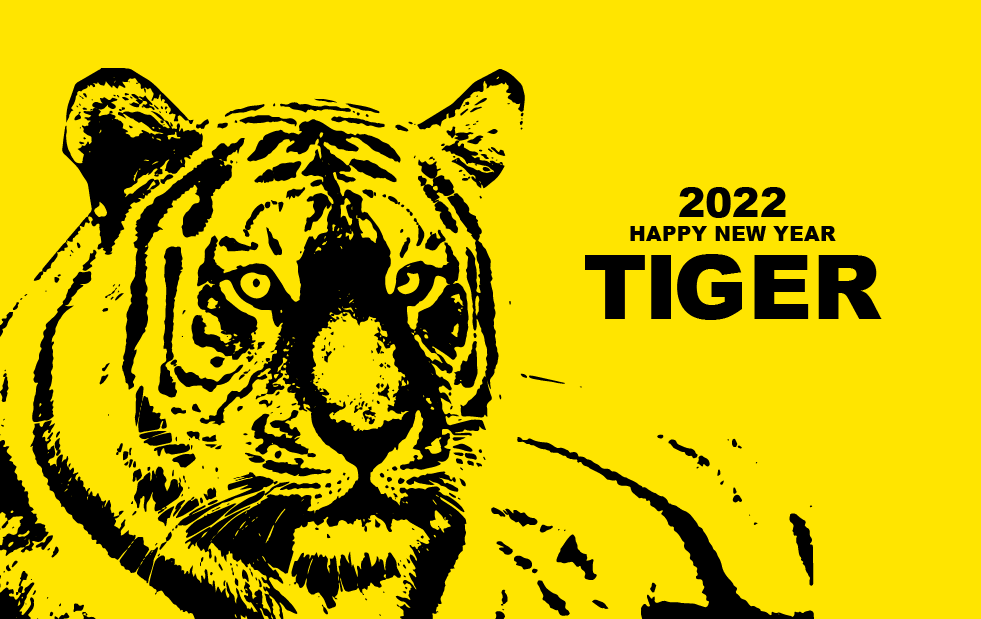
完成はこんな感じです。

この記事では「ラスタライズ」と「画像トレース」機能を使った写真を白黒に分けるやり方を紹介します。
写真をイラスト風に変換する
イラストに変換する写真を用意します。
今年は寅年などで虎の写真にしてみました。
フリーの写真素材をダウンロードできるサイトの紹介してる記事です。よかったらどうぞ。
≫【無料・商用フリー】写真素材サイト
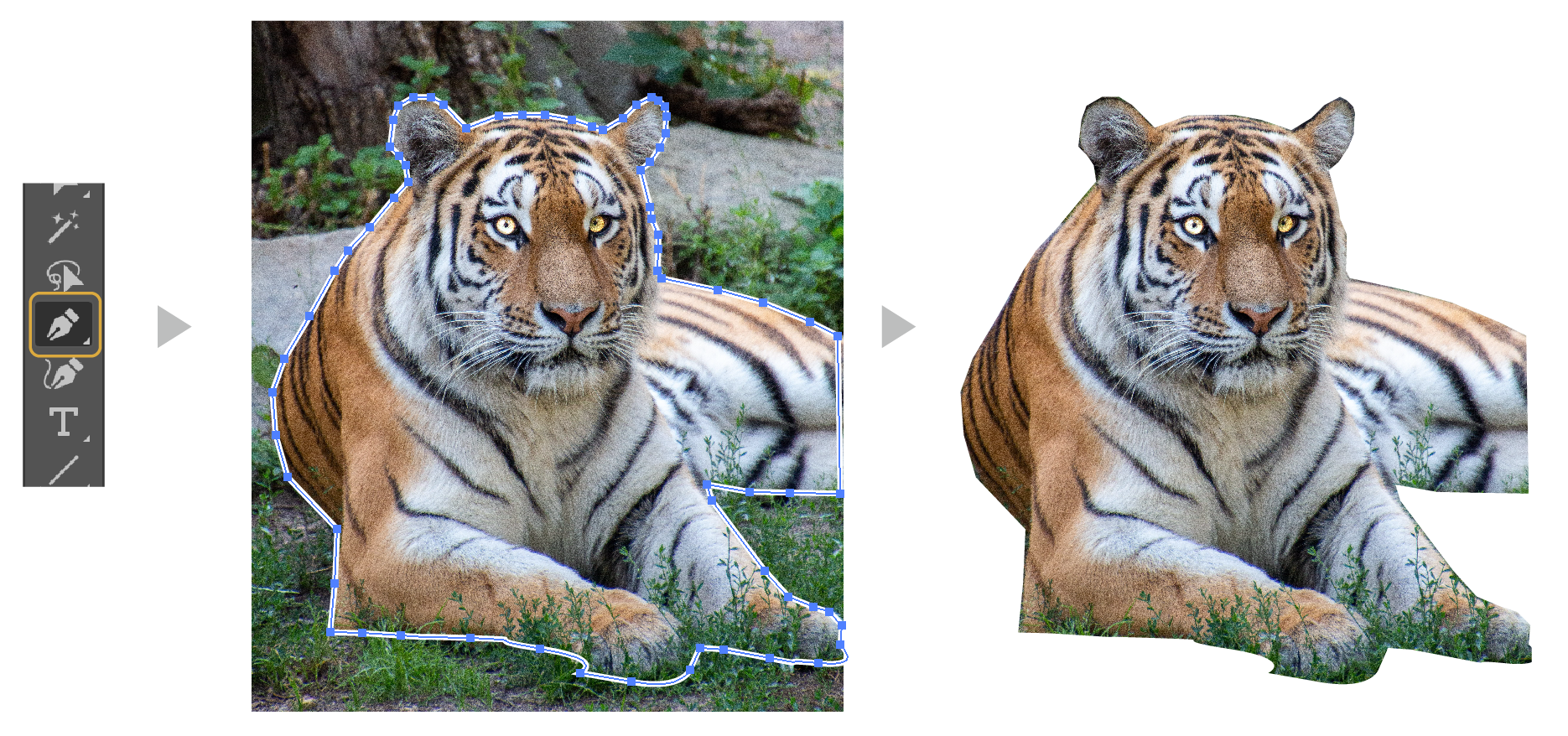
- 被写体をクリッピングマスクで切り抜き写真にします。
ツールバーの「ペンツール」で虎の輪郭のパスをとります。写真とパスの両方を選択して、上のメニューから「オブジェクト」→「クリッピングマスク」→「作成」を選択します。

クリッピングマスクを詳しく知りたい方は下の記事をどうぞ。
≫イラレのクリッピングマスクのやり方とマスクができない原因。
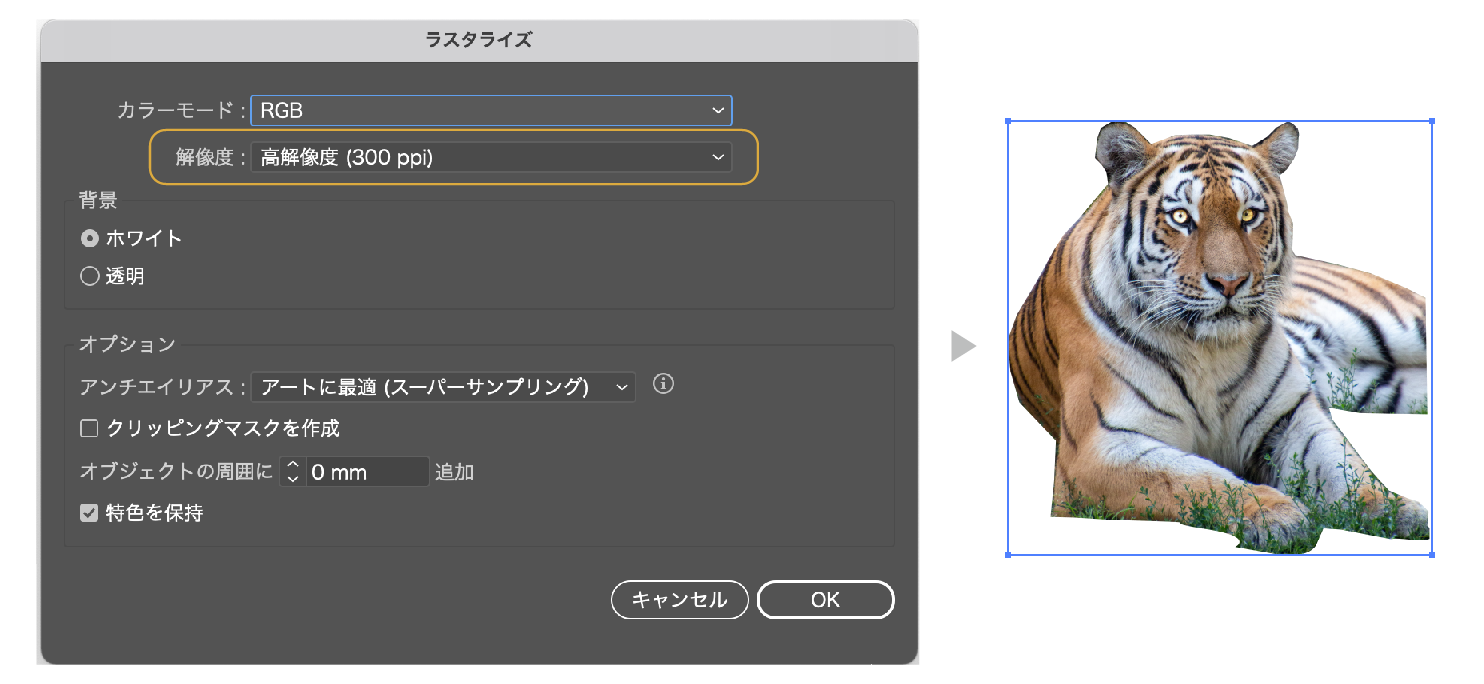
- マスクした写真を選択した状態で、上のメニューから「オブジェクト」→「ラスタライズ」を選択します。
解像度は300dpiになっていることを確認して、他はデフォルトのままでOKです。

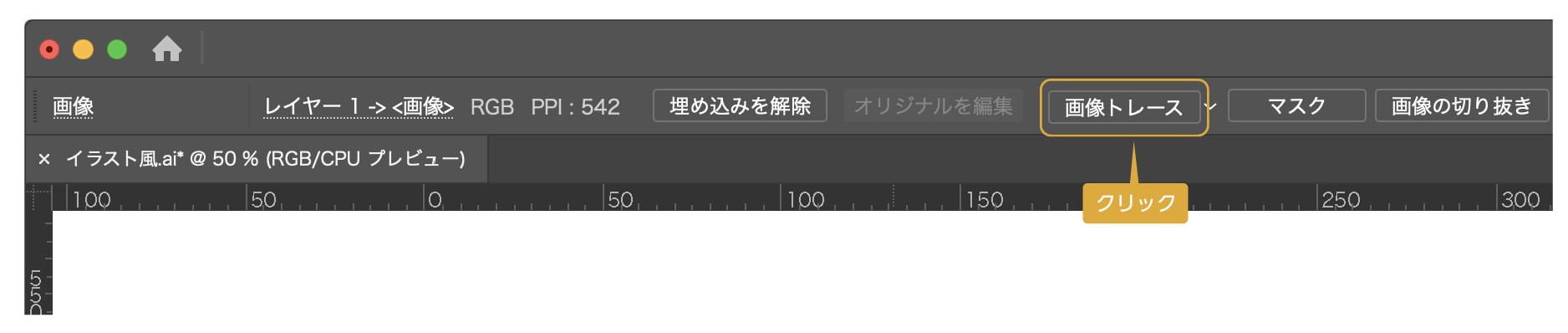
- 画像トレースで白黒画像にします。
ラスタライズした画像を選択した状態で、アートボード上の「コントロールパネル」の「画像トレース」をクリックします。写真が白黒のイラスト調に変換されます。


- 画像トレースパネルで調整します。
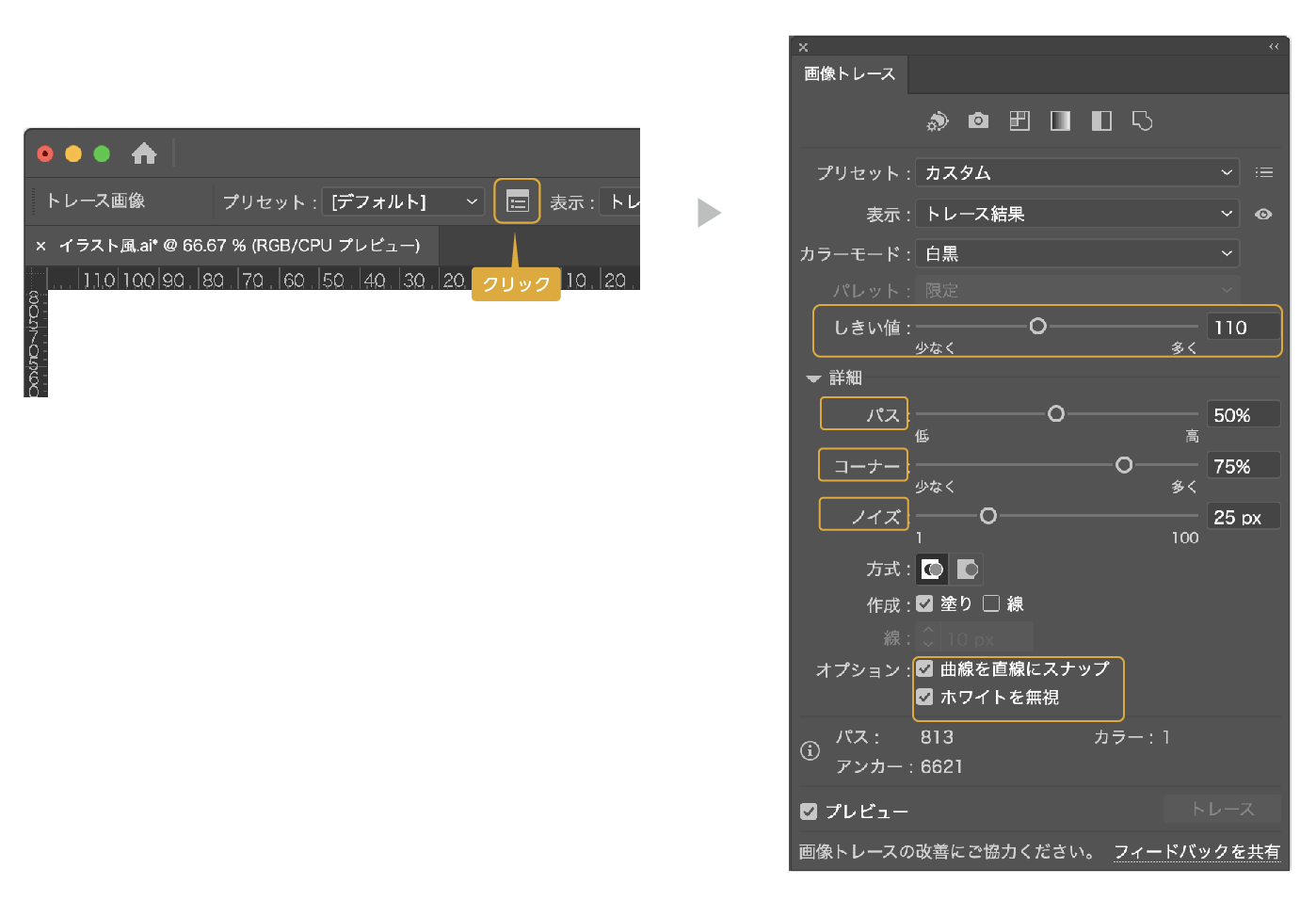
画像トレースした画像を選択すると、上の「コントロールパネル」から「画像トレースパネル」のアイコンをクリックします。「画像トレースパネル」が表示されます。
(メニューから「ウィンドウ」→「画像トレース」を選択してもOKです)
画像トレースパネル
- しきい値:白黒の比率を調整できます。多くすると黒が多くなり、少なくすると、白が多くなります。
- パス:パスの多さを調整できます。多くすると細かくなります。
- コーナー:コーナーの多さを調整できます。
- ノイス:少なくするとより細かくトレースできます。
- オプション
- 曲線を直線にスナップにチェックを入れます。
- ホワイトを無視にチェックを入れます。(白黒のイラストの白の部分を透明にする設定です)

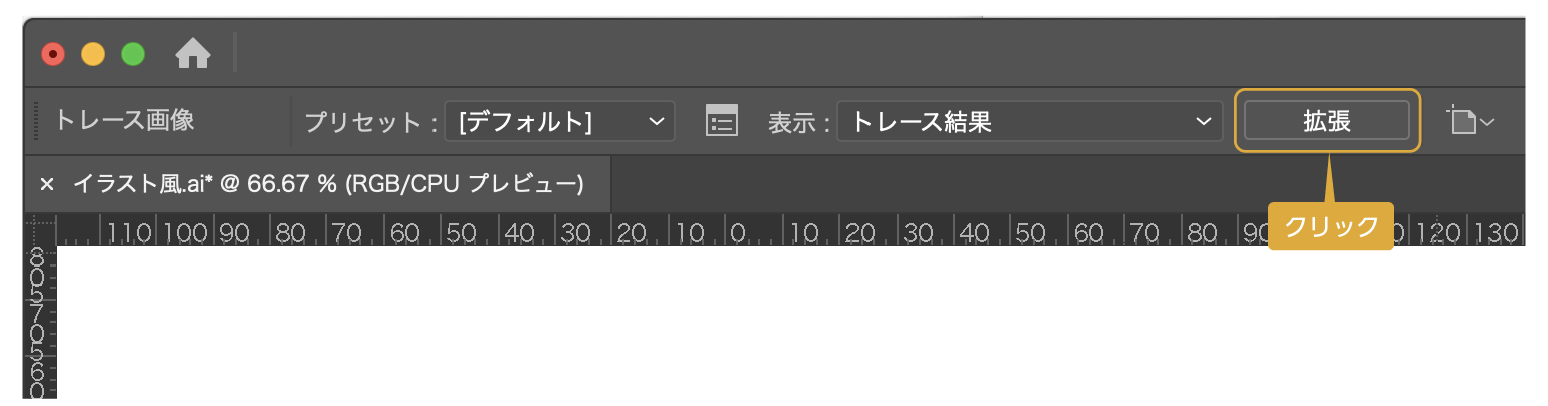
設定が終わったら、トレースした画像を選択した状態でコントロールパネルの「拡張」ボタンをクリックします。

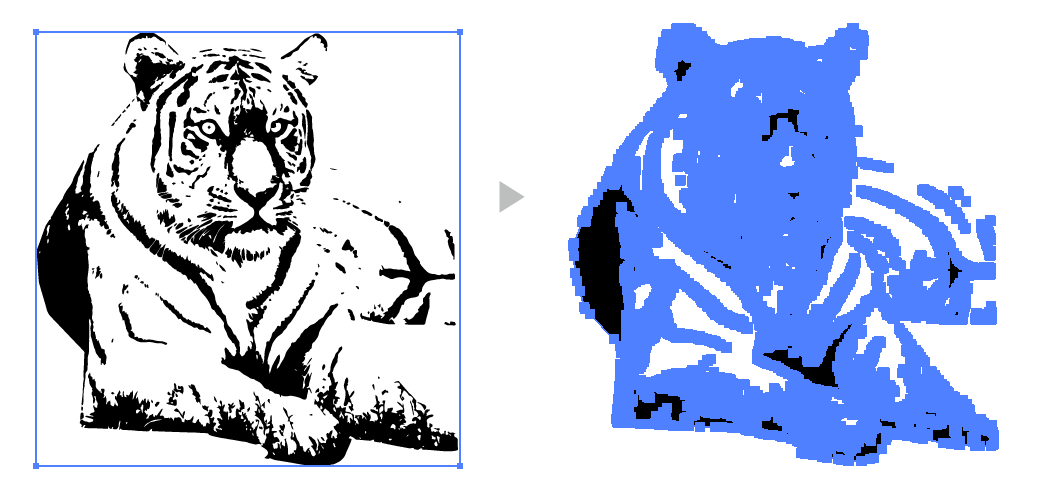
画像データがベクターデータに変換されました。

ベクターデータに変化されたので通常のオブジェクト同様色の変更も可能になります。
写真をベクターデータにした作例
写真をベクターデータにした作例です。

色も自由に変えられます。

デザインの幅が広がりますね。
まとめ
画像をイラスト風に変換する方法を紹介しました。
画像トレースはPCにかなり負担をかけるので、あまり複雑なものは時間がかかるかもしれませんので気をつけて下さい。
無料の画像サイトを集めた記事も参考にどうぞ。



参考になったら幸いです。


コメント