イラストレーターのクリッピングマスクとはオブジェクトや写真などをトリミング(切り抜き)する機能で大変よく使います。今、目にするカタログ、チラシなどでクリッピングマスクを使っていないデザインはほとんどないかと思います。
そのぐらいよく使う機能なのでしっかり覚えたいですね。この記事では基本的なクリッピングマスクの使い方やその応用(複数のクリッピングマスクなど)とマスクをする時の注意点やクリッピングマスクができない時の原因と対処法をわかりやすく解説します。
また、クリッピングマスクを使った簡単な応用についても紹介します。
≫クリッピングマスクができない原因と解決方法をすぐに知りたい方はこちら
クリッピングマスクとは
オブジェクトや写真を円や四角などの図形オブジェクトでトリミングする機能です。
左はオブジェクトを円でトリミングしたもので、右は写真をトリミングしたものです。

広告でこのような処理はよく見かけますよね。ほとんどクリッピングマスクで処理されています。

マスクを使っていない印刷物はほとんどないんだな。
クリッピングマスクではできないこと
下の画像のようなグラデーションで消えるマスクを作りたい場合は【不透明マスク】を使います。【不透明マスク】は同じマスクでも「クリッピングマスク」とはやり方が違います。


グラデで消えるマスクは【不透明マスク】を使います。【不透明マスク】の記事も参考にどうぞ。


クリッピングマスクのやり方
クリッピングマスクのやり方を紹介します。
イラスト(または画像)とマスクオブジェクトを用意する


マスクされるイラスト(または写真)とマスクにしたい図形を用意します。
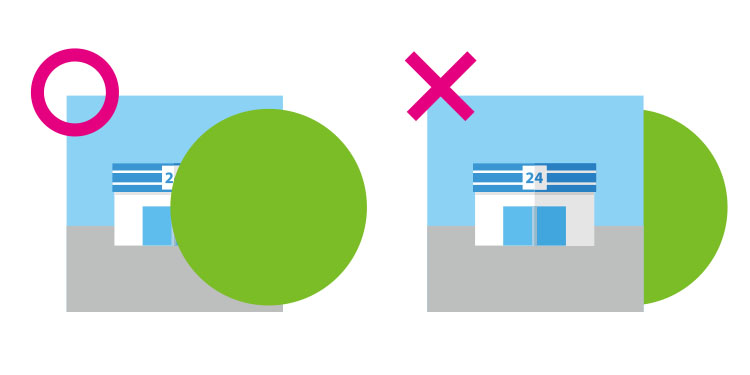
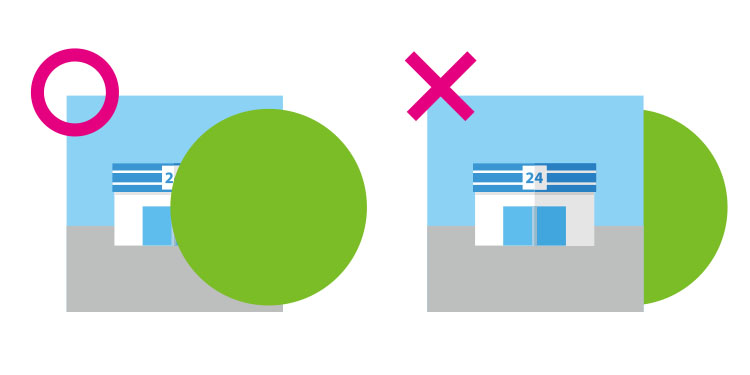
Point!
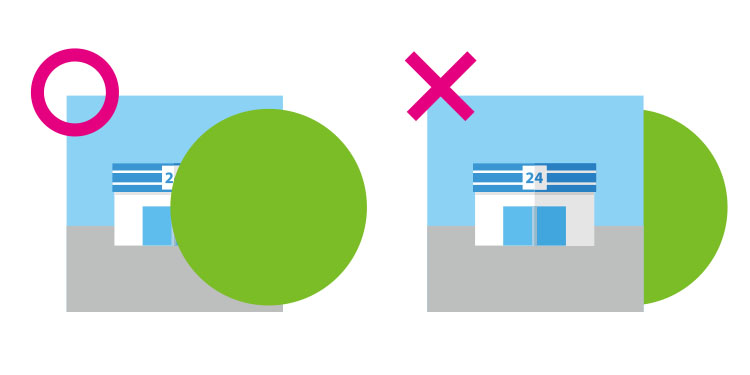
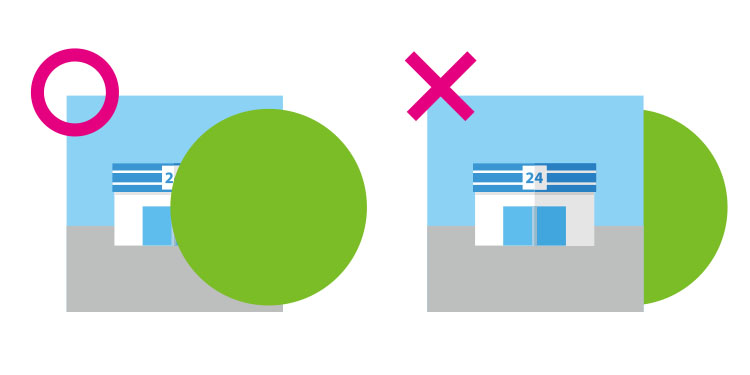
マスクにしたい図形の円は必ずイラスト(または写真)より前面になるように重ねてください。


右のように円がイラストより下にあるとマスクはできません。図形が背面にある場合は前面にする必要があります。
オブジェクトを前面にするやり方
前面にしたいオブジェクトを選択して、上のメニューから「オブジェクト」→「重ね順」→「最前面」を選択。
オブジェクトを前面にするショートカット
Macなら command+shift+]
Winなら control +shift+]
上記の方法でマスクの図形を前面に移動させます。
クリッピングマスクを実行する


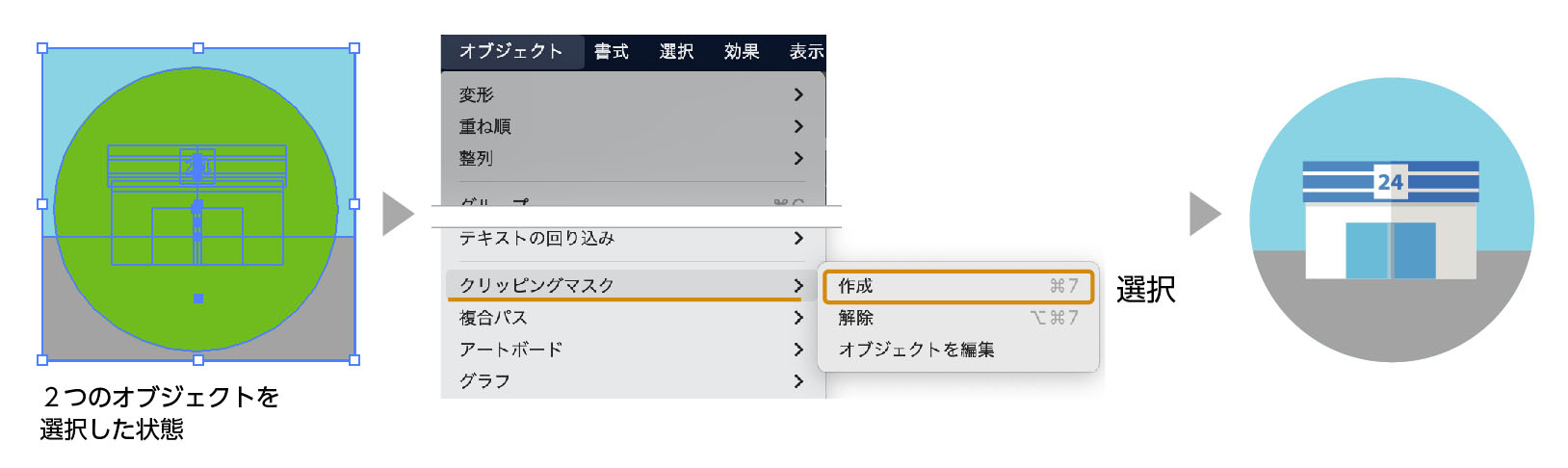
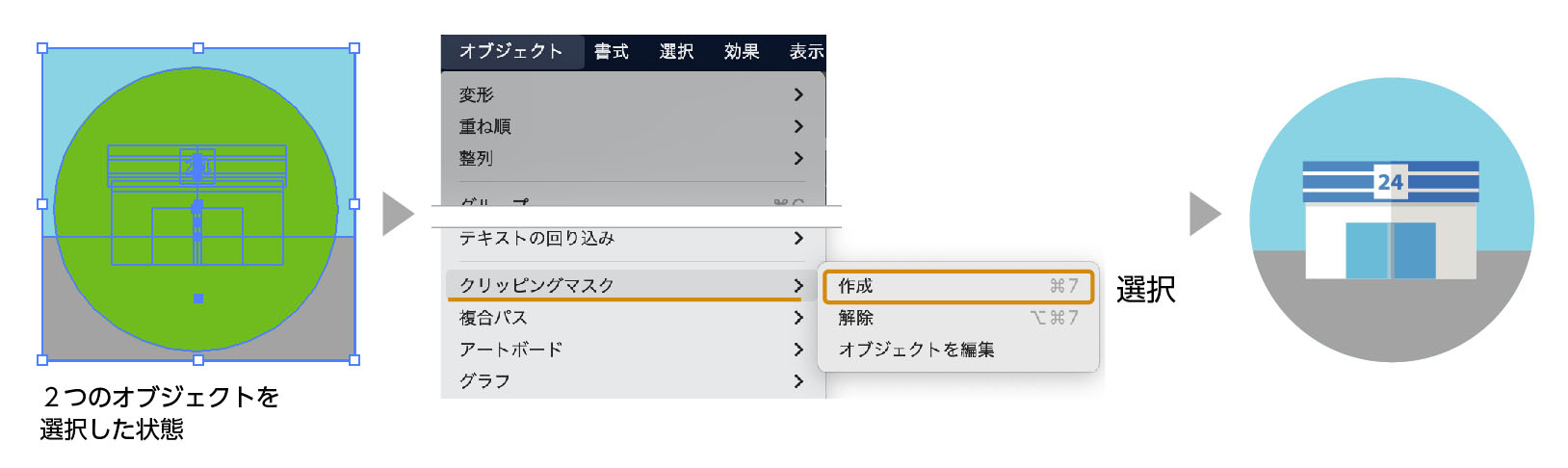
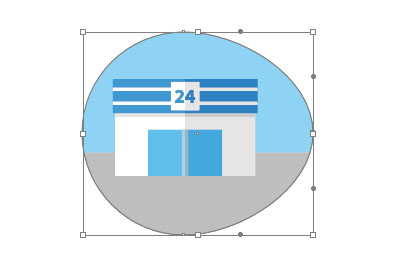
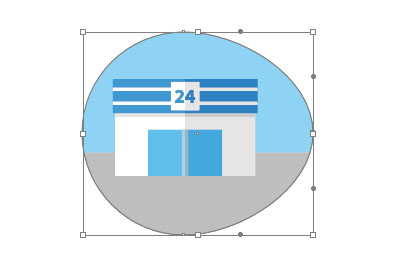
選択ツールでマスクの図形とイラスト(または画像)の両方を選択して、上のメニューから「オブジェクト」→「クリッピングマスク」→「作成」を選択します。
マスクがかかりました。
クリッピングマスクのショートカット
Macなら オブジェクトを選択した状態で command + 7
Winなら オブジェクトを選択した状態で control + 7
ここ重要!
もしクリッピングマスクができないようでしたらちゃんとマスクしたい図形が上にあるか、または両方とも「選択ツール」で選択して実行しているかを確認してください。
マスクしたい図形は四角でも星でも鉛筆ツールで描いた図形でもマスク可能です!
「選択ツール」の詳しい記事も参考にどうぞ。
≫ここから始まるイラストレーターの基本! 3種類の「選択ツール」
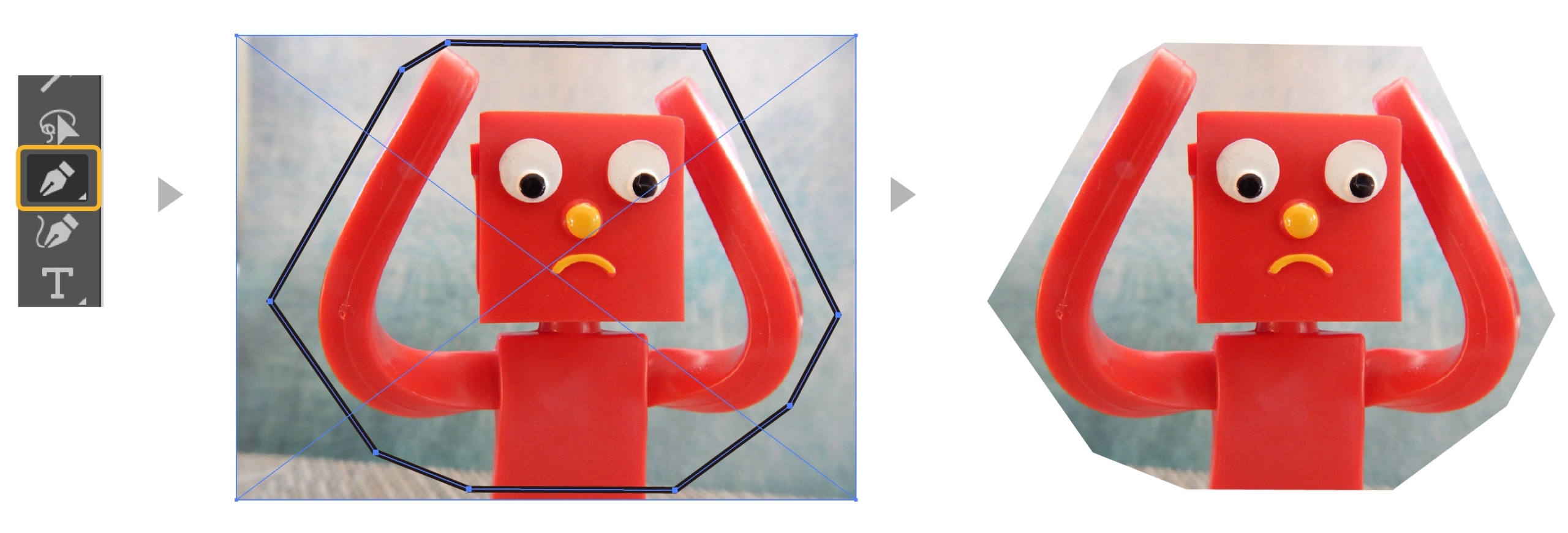
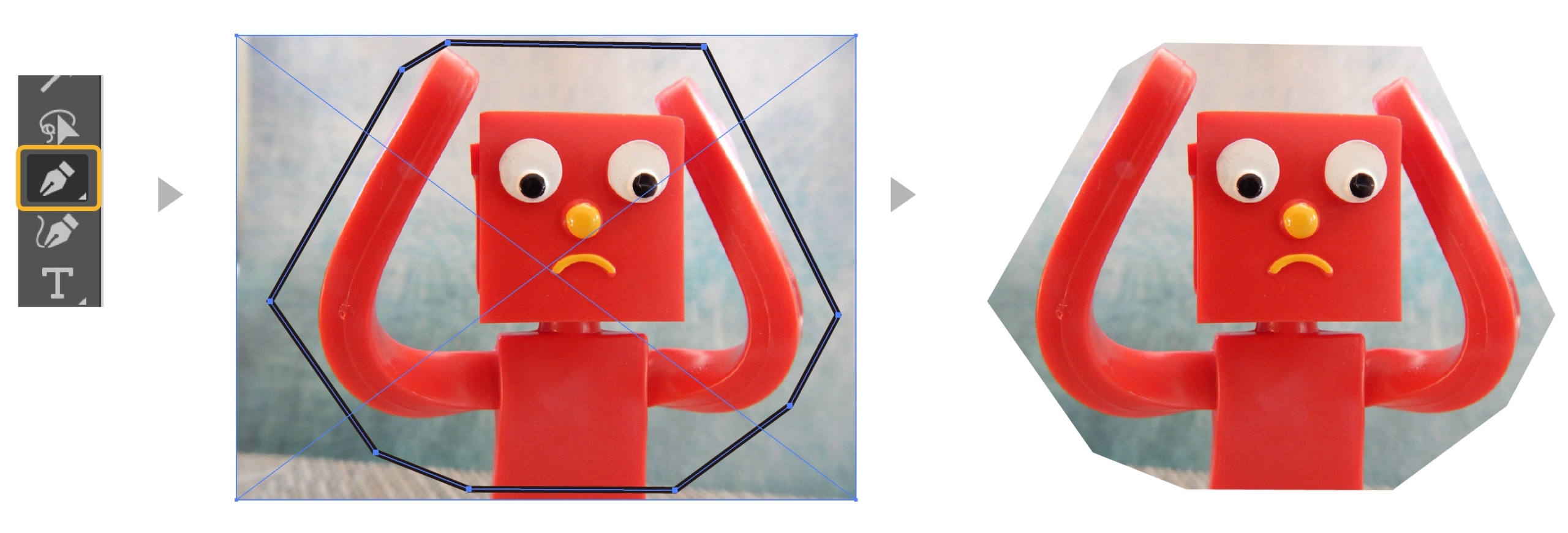
ペンツールで描いた図形でもクリッピングマスクはできます
ペンツールで描いた図形で写真を切り抜くことができます。




クリッピングマスクの解除
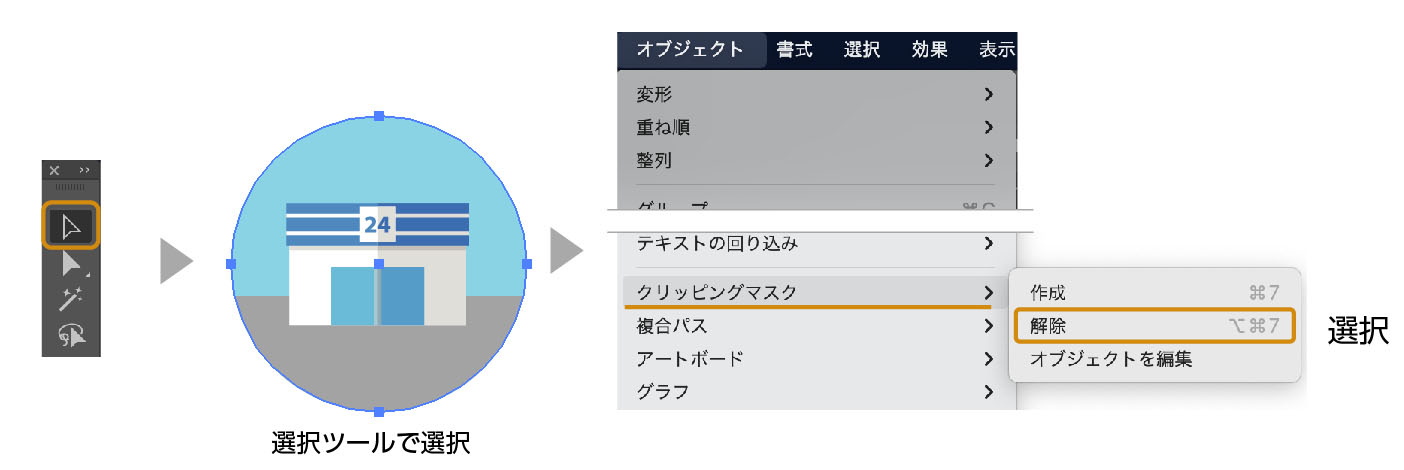
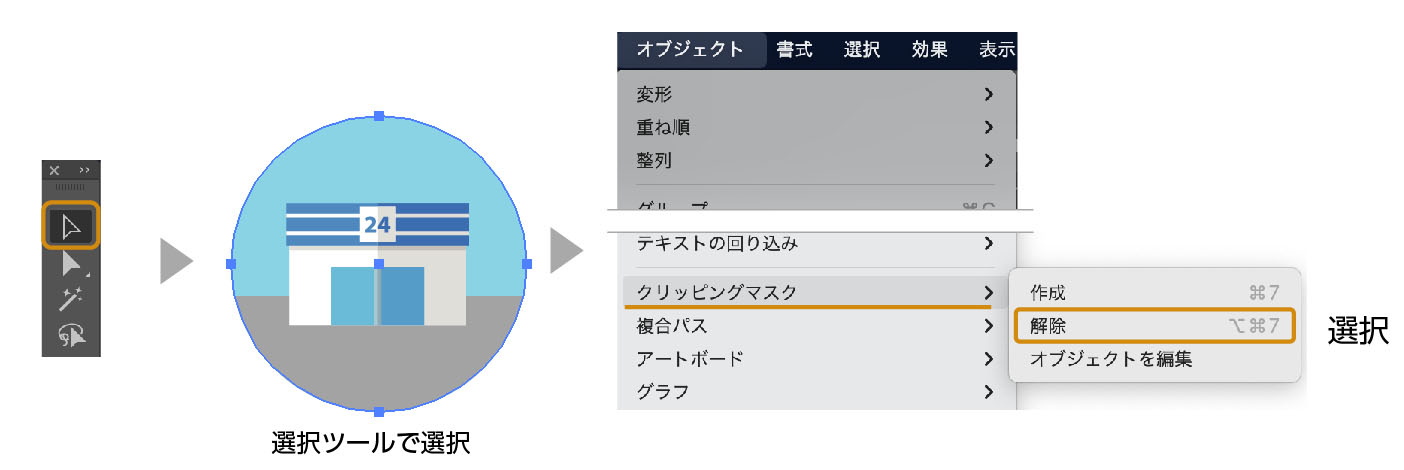
クリッピングマスクの解除方法は最初に、マスクしたオブジェクトを選択しますが、この時かならず選択ツールの黒矢印(選択ツール)で選択します。(表示はマスクの図形しか選択されていませんが大丈夫です。)
クリッピングマスクの解除方法


オブジェクト選択して、上のメニューから「オブジェクト」→「クリッピングマスク」→「解除」
クリッピングマスクの解除のショートカット
Macなら オブジェクトを選択した状態で command + option + 7
Winなら オブジェクトを選択した状態で control + Alt + 7
クリッピングマスクの編集
クリッピングマスクをした後でも、マスクのみの変更やマスク内のオブジェクトのみの変更など、編集が可能です。
マスクの変形・拡大縮小
マスクの変形
「ダイレクト選択ツール」でマスクを変形することができます。


「ダイレクト選択ツール」でアンカーポイントを選択し、移動ができます。





ダイレクト選択ツールは白い矢印なんだな。
関連記事
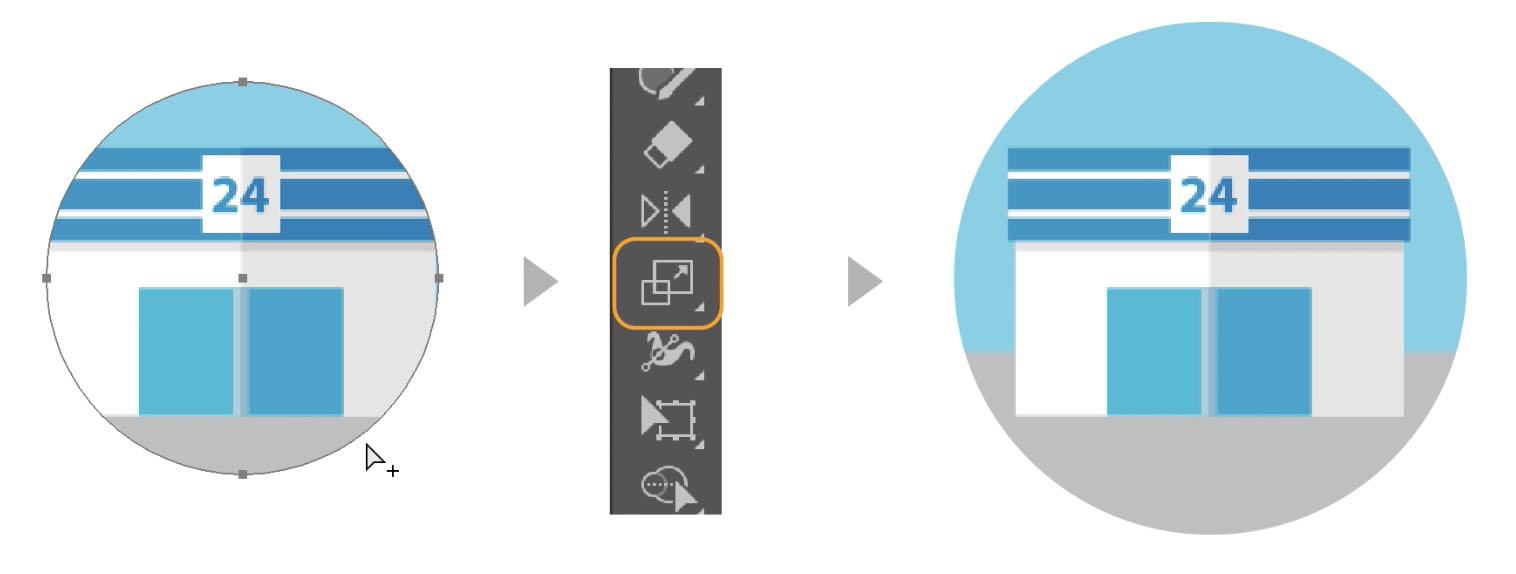
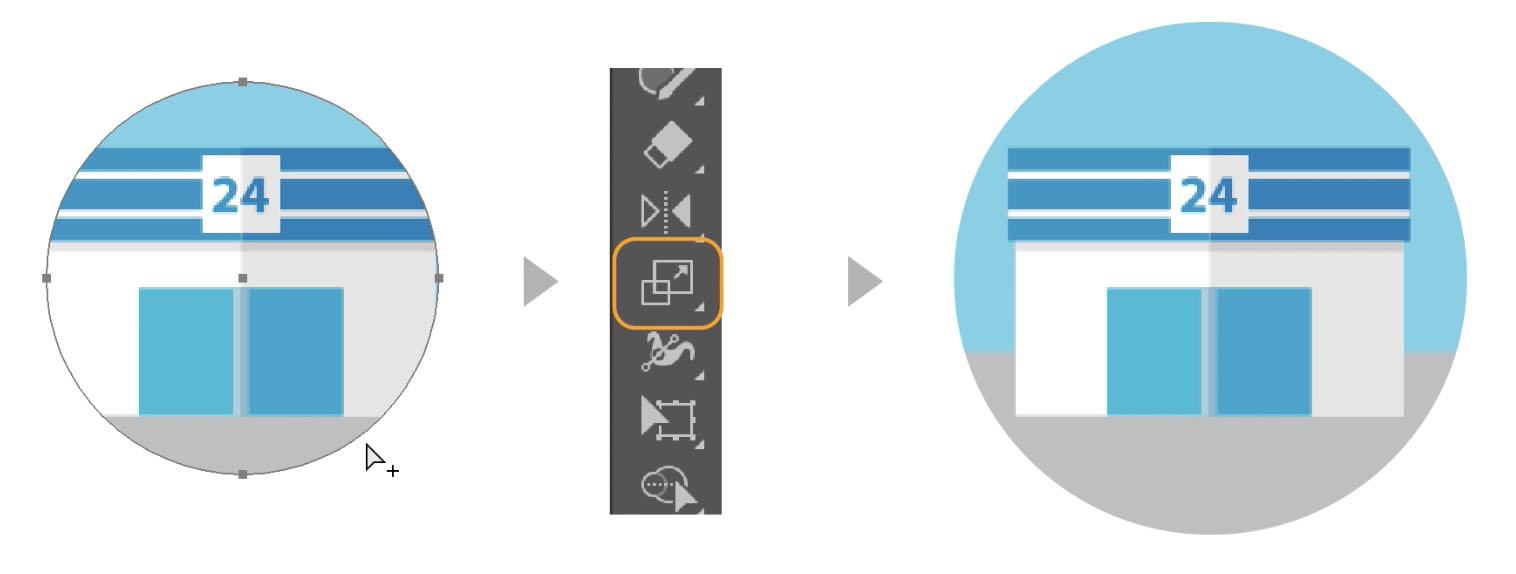
マスクの拡大・縮小
「ダイレクト選択ツール」の中に「グループ選択ツール」があります。「グループ選択ツール」でマスクを選択して拡大縮小すると、マスクの窓のみが変更できます。




関連記事
マスク内のイラストを編集する場合


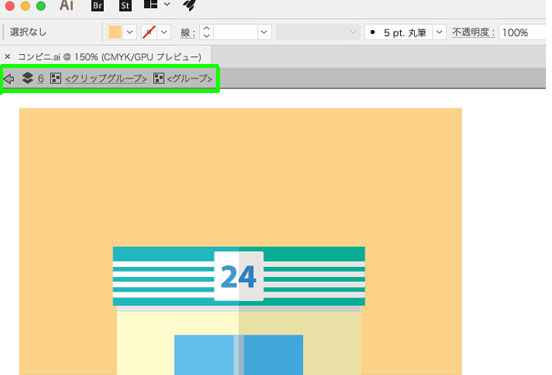
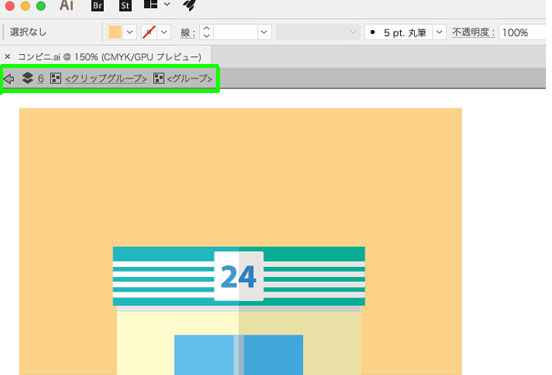
- マスク内のイラスト(または画像)を編集する場合はマスクをしたオブジェクトを「選択ツール」(黒の矢印)でダブルクリックします。
- ダブルクリックするとマスク内の編集モード(グループ編集モード)になり、マスク内のオブジェクトを変更することが可能になります。
- ここでオブジェクトの色を変えたり変形したり、オブジェクトの追加、削除などの作業が出来ます。画像の場合は拡大縮小などが可能です。
- グループ選択モードでは上の画像のように階層が表示されます。(緑枠)
- 編集が終わった後はアートボードをダブルクリックすると「グループ編集モード」から通常の状態に戻ります。
- マスクを適用したオブジェクトをダブルクリックすことでマスクの中の階層に入り作業ができる状態になります。この時はこのマスク以外の他のオブジェクトはグレーアウト状態になり、何もできません。
- 作業が終わった後、オブジェクトのない余白部分をダブルクリックすると通常の状態に戻ります。必ず左上の階層の表示がなくなってから他の作業をしてください。



この機能は結構重要なんだな。黒矢印でダブルクリックなんだな。
マスクしたオブジェクトに影を付ける
マスクしたオブジェクトに影を付けるとよりデザインの幅が広がります。マスクしたオブジェクトを選択して上のメニューから効果→スタイライズ→ドロップシャドウで下のような表現になります。




左はドロップシャドウのみ右は白矢印+(グループ選択ツール)でマスクの円を選択して白の線をつけたものです。マスクをした後にマスクに色をつけられますので表現は工夫次第でいろいろ広がります。



マスクオブジェクトに色を付けることができるんだな。
ドロップシャドウのやり方を紹介した記事も合わせてどうぞ。


マスクの境界線をぼかす方法


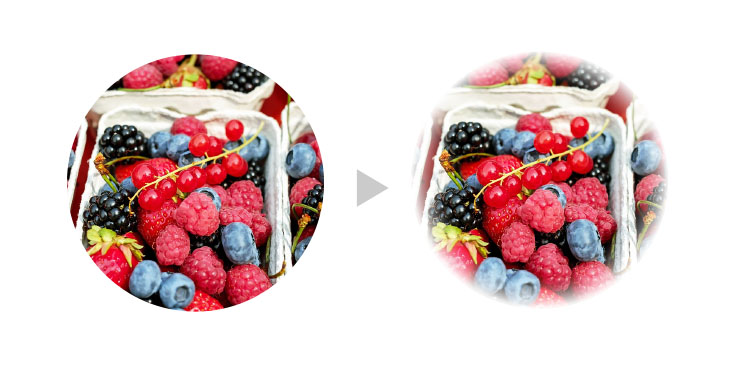
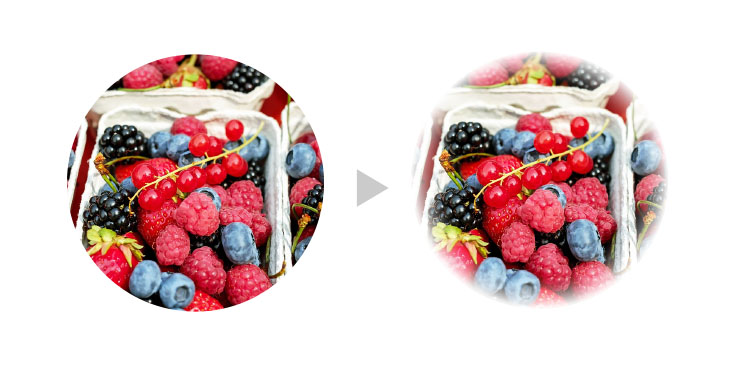
マスクの境界線をぼかすことができます。
マスクしたオブジェクトを選択して上のメニューから「効果」>「スタイライズ」>「ぼかし」を選択。
ぼかしのダイアログボックスが表示されます。プレビューをチェックしてぼかし具合をみながら調整します。OKを押すと境界線をぼかす効果が出来上がります。
スタイライズはオブジェクトの周りをぼかす機能です。詳しくは下の記事を参考にどうぞ。


複数のクリッピングマスクの作り方
ここでは複数のオブジェクトにマスクをする方法を解説します。たとえは下の図のような感じです。普通にクリッピングマスクを適用するだけではこのような複数のマスクを作ることは出来ません。
完成イメージ


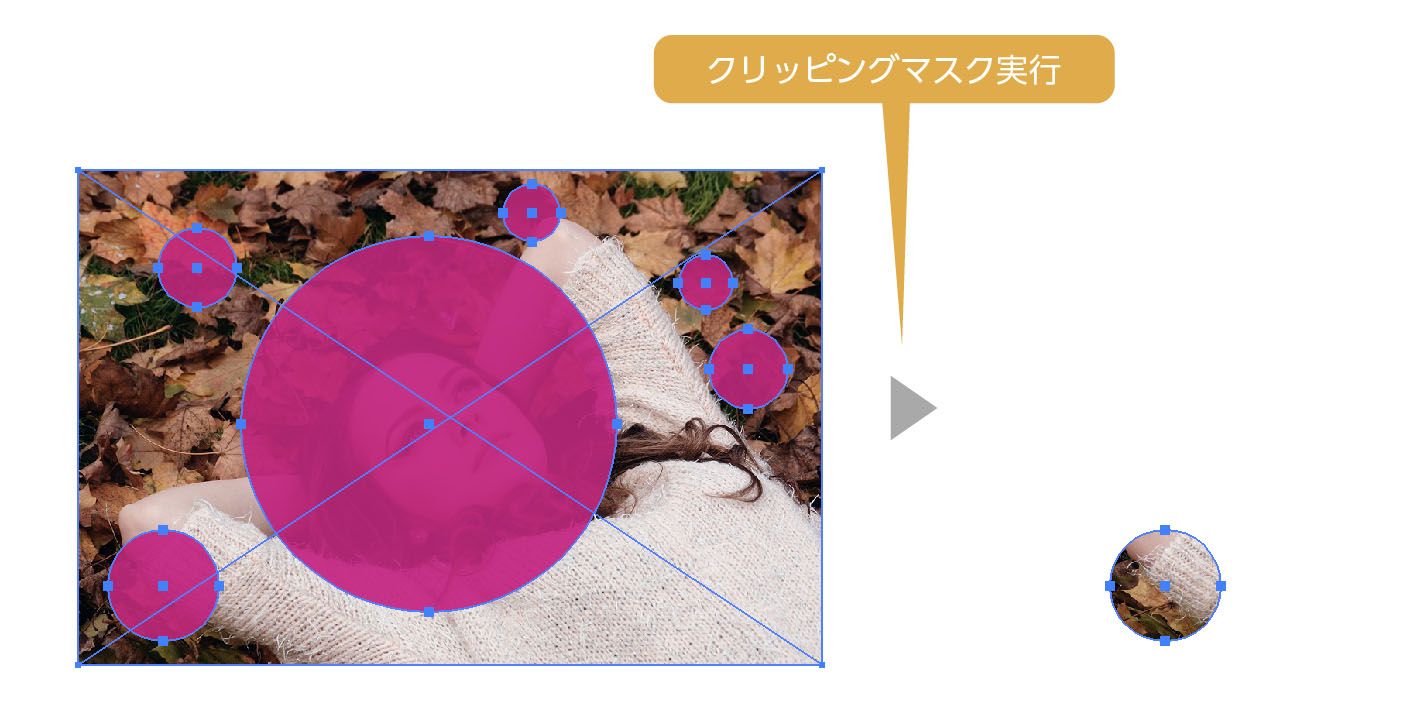
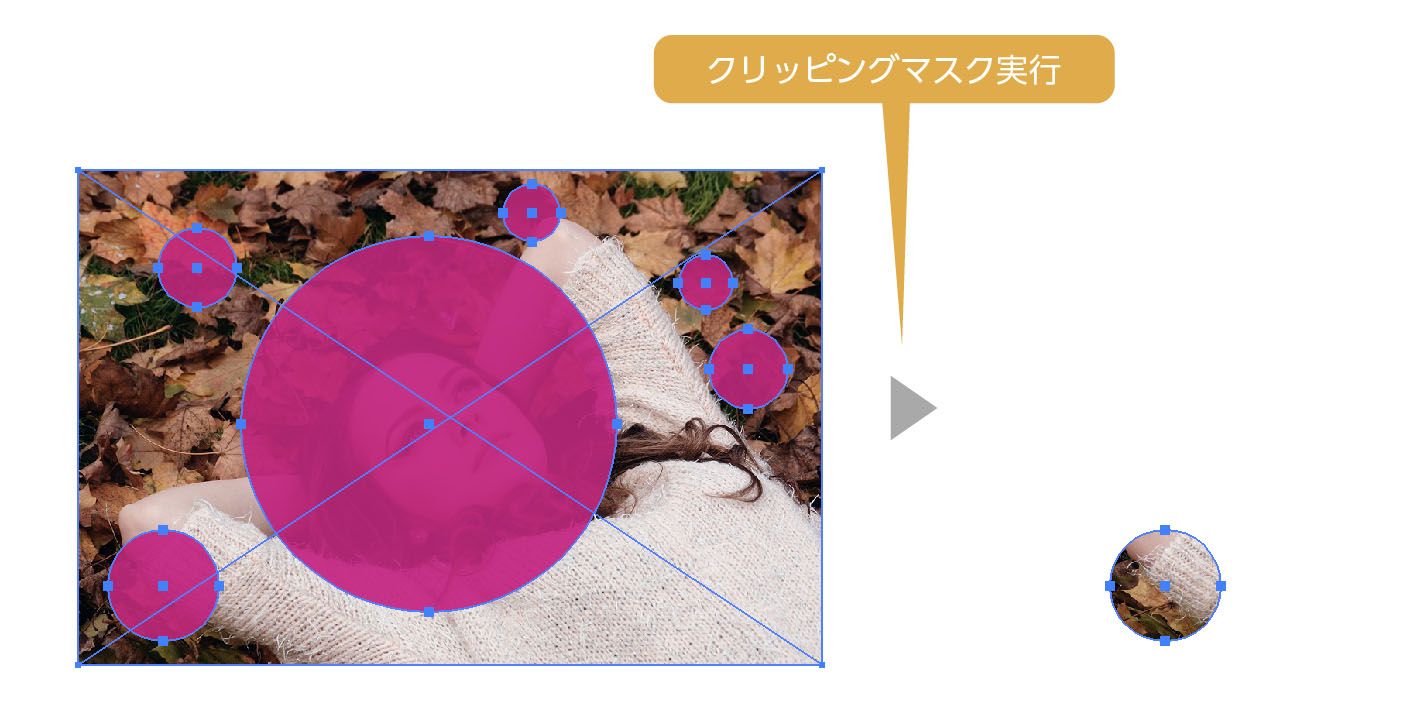
そのままクリッピングマスクを実行すると下の画像の様に一つのオブジェクトのみマスクがかかって他は消えてしまいます。


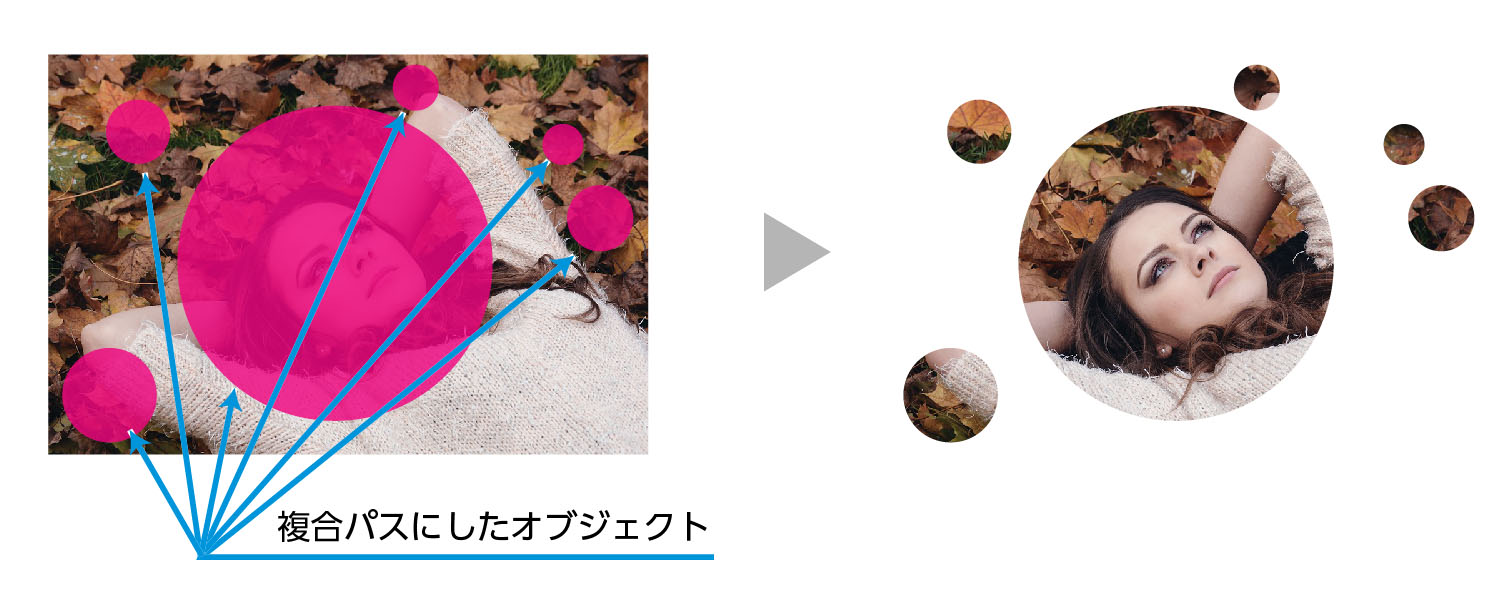
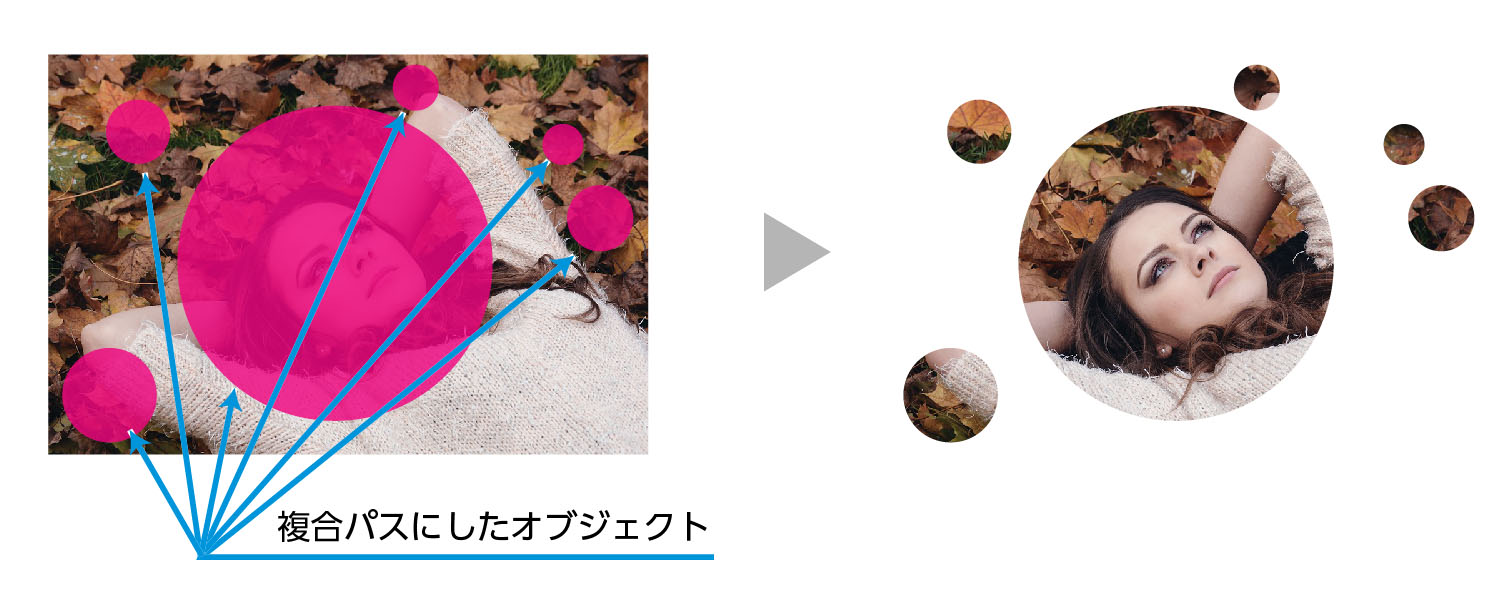
❶複数のマスクを複合パスにする。
複数のオブジェクトをマスクにするには複合パスで一つにまとめる必要があります。
手順としてはマスクの複数の図形を複合パスをしてからクリッピングマスクを実行します。
複合パスとは
複数のパスを複合パスにすると、複数のパスは1つのパス(オブジェクト)としての扱いになります。1つのパスとなるので、色や効果も統一されます。
複合パスの作り方
複合パスのやり方
マスクにしたい複数のオブジェクト選択して上のメニューから「オブジェクト」>「複合パス」を選択
複合パス作成のショートカット
Macなら command + option + 8
Winなら control + Alt +8


(「複合パス」を選択すると一見グループ化したようになりますが、グループ化ではありません。)
❷複数のクリッピングマスクを実行する
複合パスを適用したオブジェクトと画像データの両方を選択して、上のメニューから「オブジェクト」→「クリッピングマスク」→「作成」を選択します。
複数のマスクができました。


複合パスについての記事も合わせてどうぞ。


クリッピングマスクを逆に反転する方法


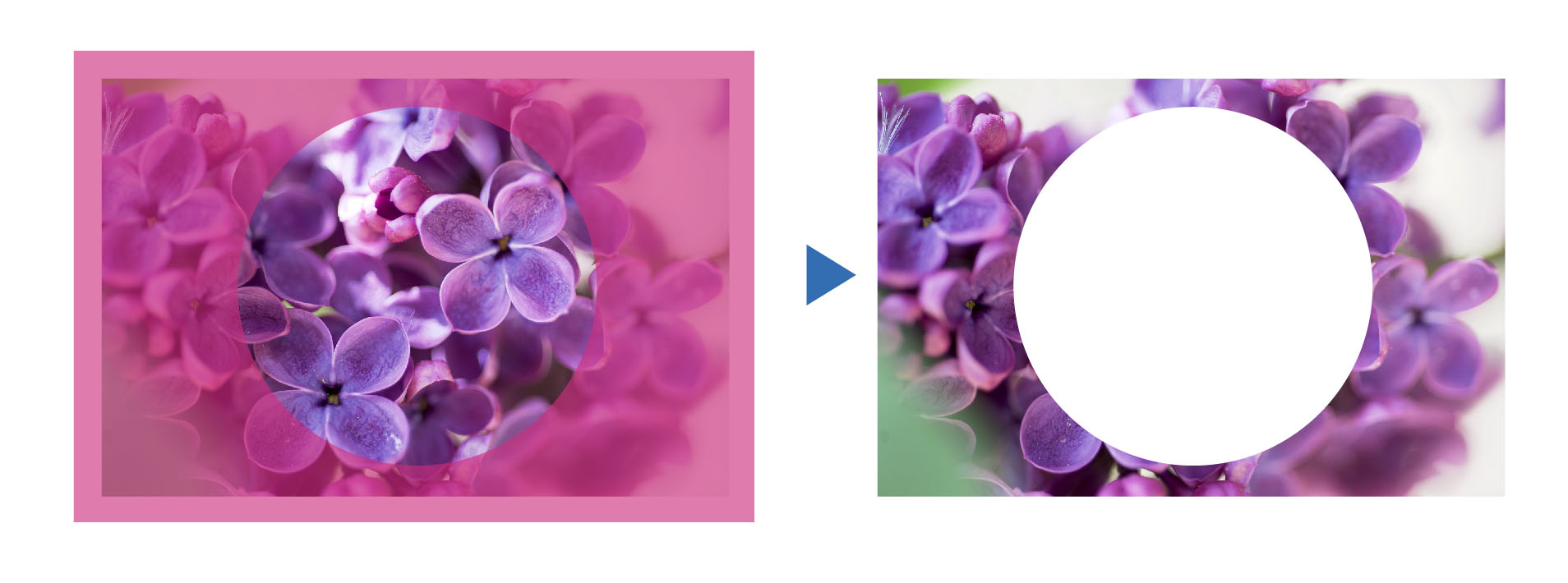
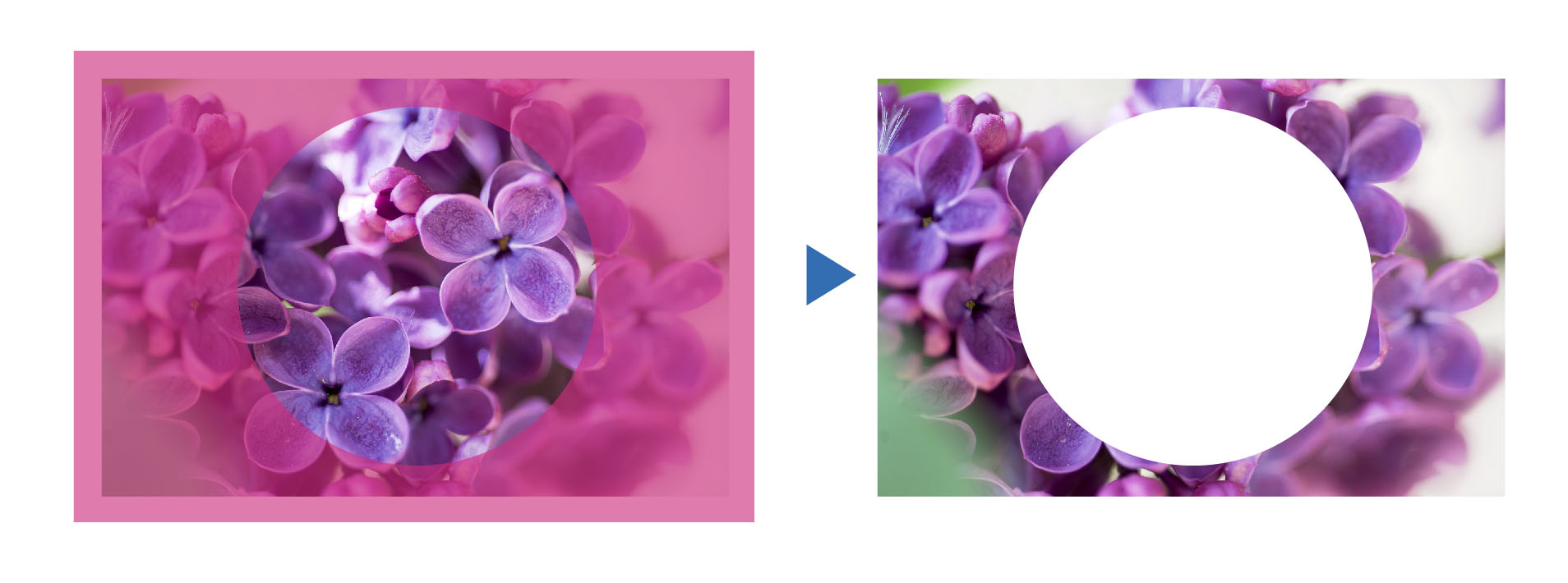
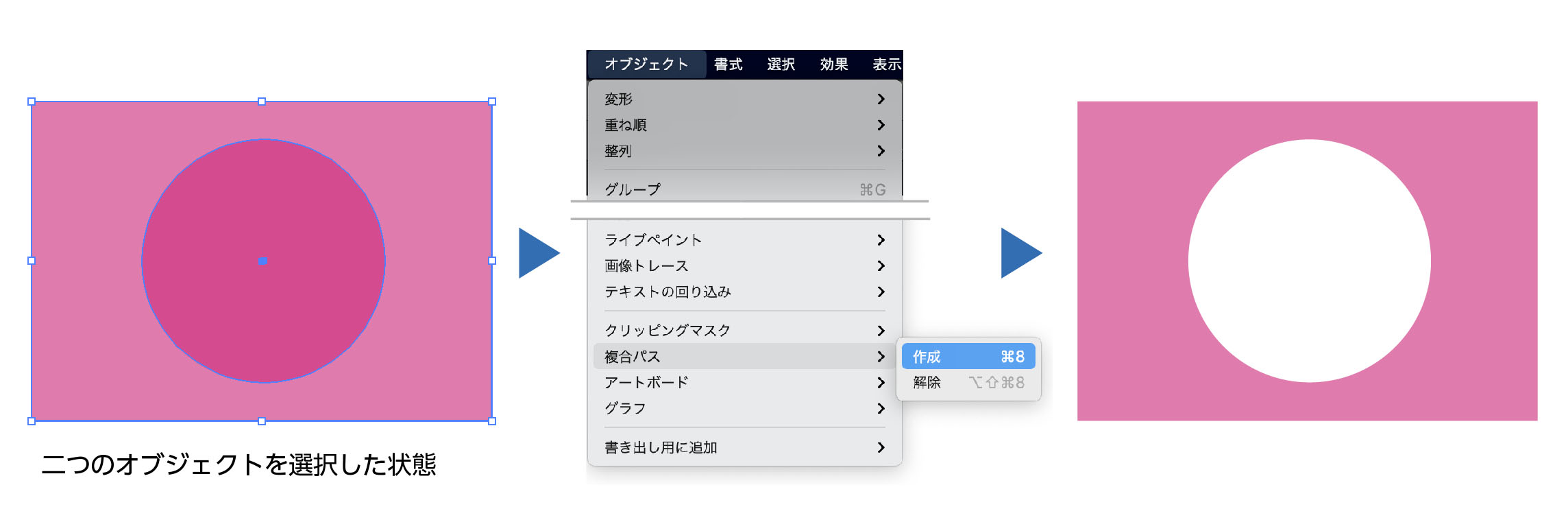
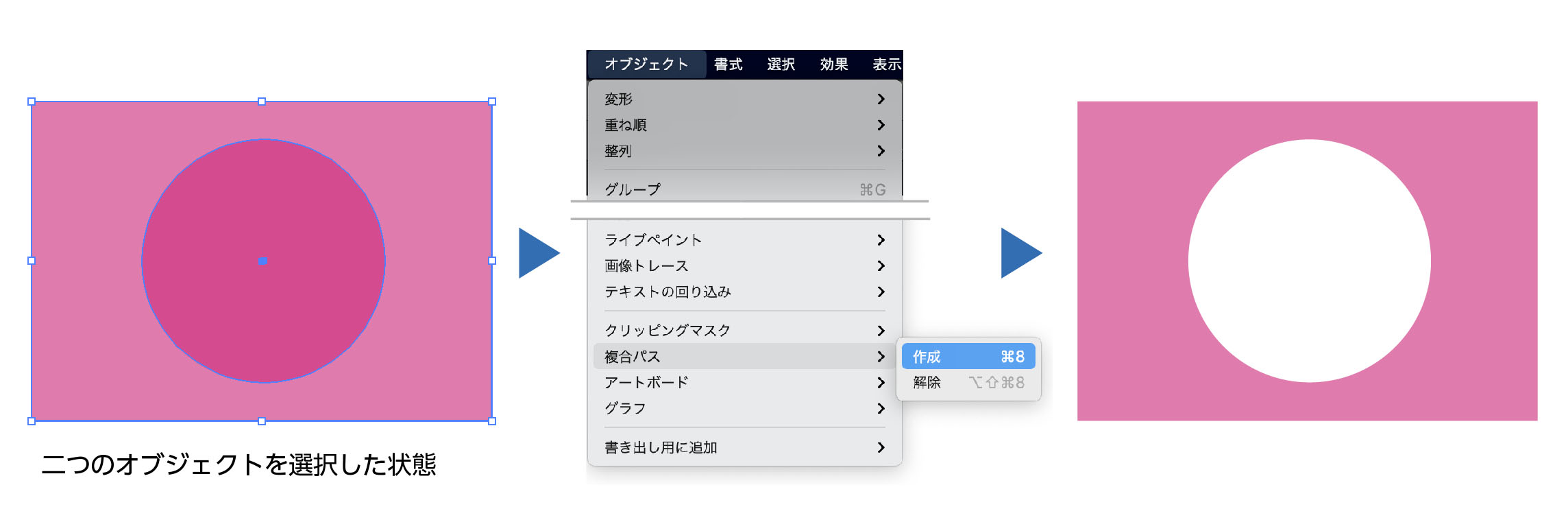
複合パスを使えばマスクの反転を作ることが可能です。画像に穴が空いた状態です。
穴の空いた複合パスの作り方


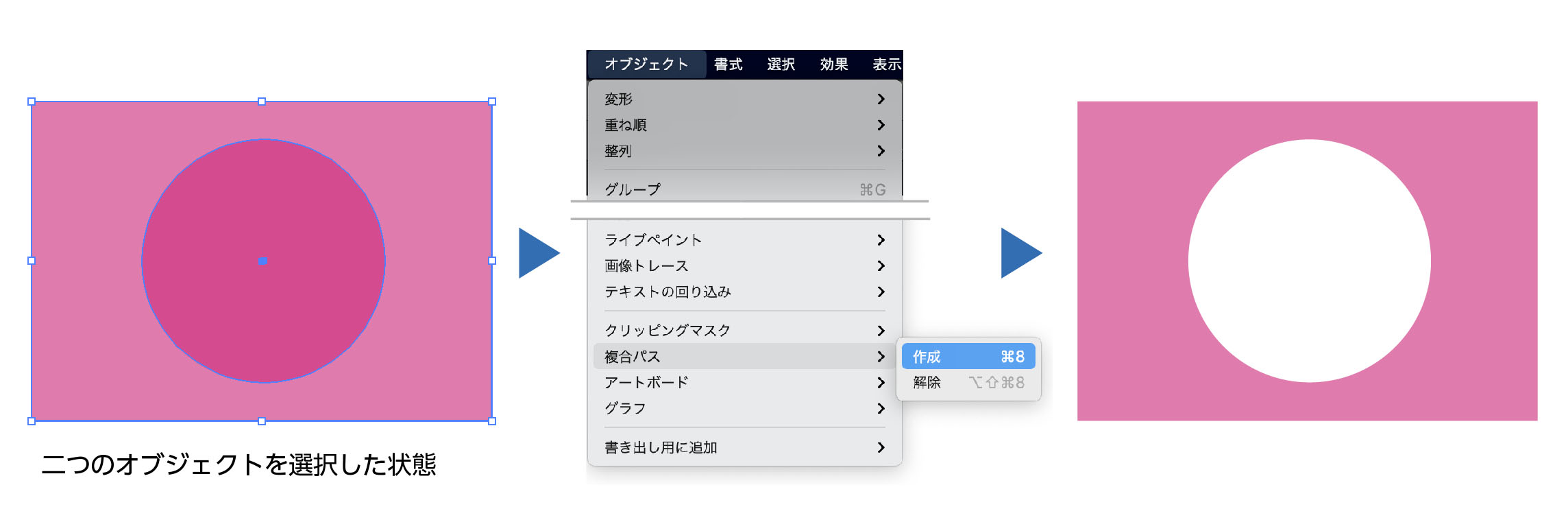
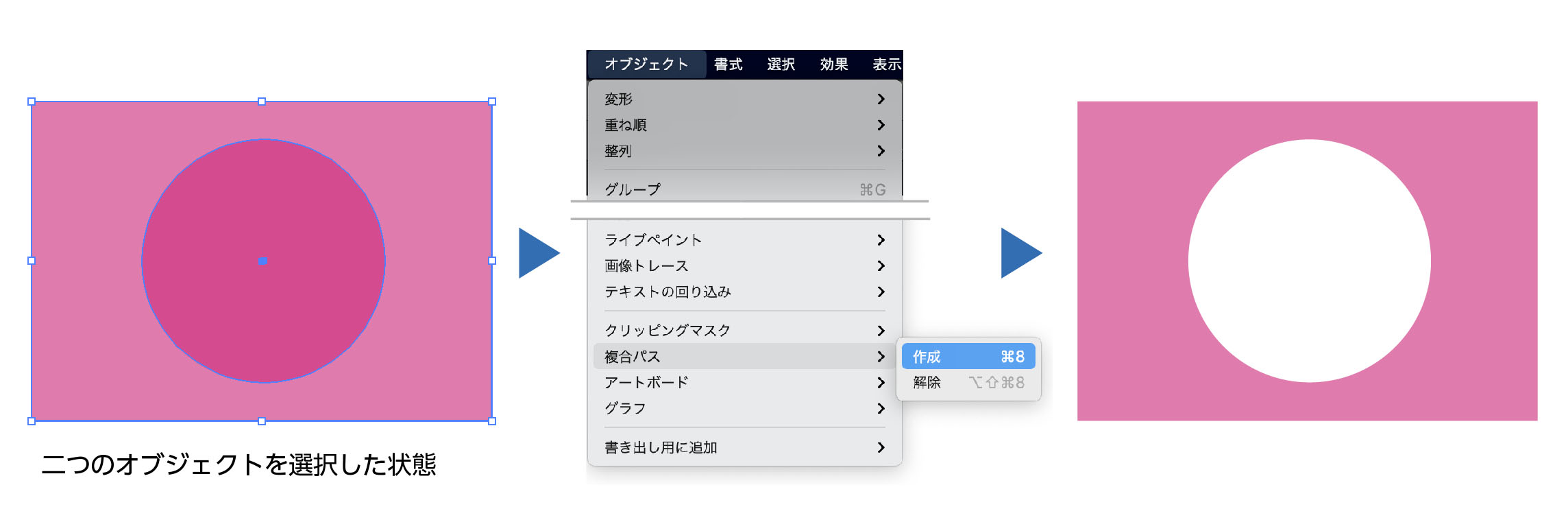
上の画像は長方形の上の円のオブジェクトを重ねた状態です。全て選択し、「複合パス」にします。長方形のオブジェクトに円の穴が開いた状態になります。
今作った複合パスと写真を選択してクリッピングマスクを実行します。
クリッピングマスクを実行すると、穴の空いた画像が作れます。
複合パスのやり方を詳しく紹介した記事も参考にどうぞ。
テキストで写真・オブジェクトをマスクする
テキストでも同じようにマスクをすることができます。(アウトラインはしなくてOK)


テキストデータはマスクをかけた後でも、フォントの変更や入力変更も可能です。デザインがさらに広がりますね。しかも簡単!
クリッピングマスクが出来ない原因と解決方法
クリッピングマスクが出来ない、思ったようにならない原因は以下の項目が考えられます。
マスクしたいオブジェクトが前面になっていない。


マスクのデータ(下の画像で緑の円)を選択した状態でメニューから「オブジェクト」→「重ね順」→「最前面へ」を選択して前面になったことを確認してマスクをかけて下さい。
レイヤーの確認
レイヤーが分かれていてもオブジェクトでもマスクはかけられます。ただしマスクのデータが上のレイヤーにあることが条件です。
また、マスクをかけると、分かれていたレイヤーも一つに統合されます。
グループ化した一部をマスクすることはできません。


これはグループ化した複数のオブジェクトを「ダイレクト選択ツール」でその一部だけマスクをかけることはできません。
選択ツールを詳しく解説した記事も参考にどうぞ。
複数のマスクはそのままではマスクができません。


上の画像のように複数のオブジェクトをマスクにしたい場合、そのままクリッピングマスクを実行してもイメージ通りのトリミングはできません。
マスクをしたいオブジェクトを全て選択して上のメニューからオブジェクト>複合パス>作成
複合パスにした後、クリッピングマスクを実行します。


アウトラインした文字をマスクにすると消える


フォントをアウトライン化しないでクリッピングマスクをすると、ちゃんとマスクはかかります。
上の画像のようにアウトライン化をした文字をクリッピングマスクをすると文字が消えてしまいます。
下の画像は文字を複合パスにしたものです。
マスクをしたいオブジェクトを全て選択して上のメニューからオブジェクト>複合パス>作成
文字を複合パスにした後で、クリッピングマスクを実行します。


複合パスのやり方を詳しく紹介した記事も参考にどうぞ。
クリッピングマスクの注意点と確認事項
クリッピングマスクが出来ない!ときはまずトリミングしたいオブジェクトがマスクされるオブジェクトの上にあるかを確認してください。またはグループ化されている一部を選択してマスクをしても出来ません。
クリッピングマスクしたオブジェクトに、さらに重ねてクリッピングマスクをすることは可能です。
同じレイヤーではなくてもマスクは可能ですが、トリミングしたいオブジェクトのレイヤーにマスクされたオブジェクトは移動します。当然トリミングしたいオブジェクトはマスクされるオブジェクトより上にあるレイヤーでないとできませんよ。
なので図形を50%ぐらいの不透明度にすればマスクしたい部分がよくわかり作業しやすいですよ。
クリッピングマスクを実行するとオブジェクトが消える
クリッピングマスクを実行するとオブジェクトが消える場合の主な原因は2つ
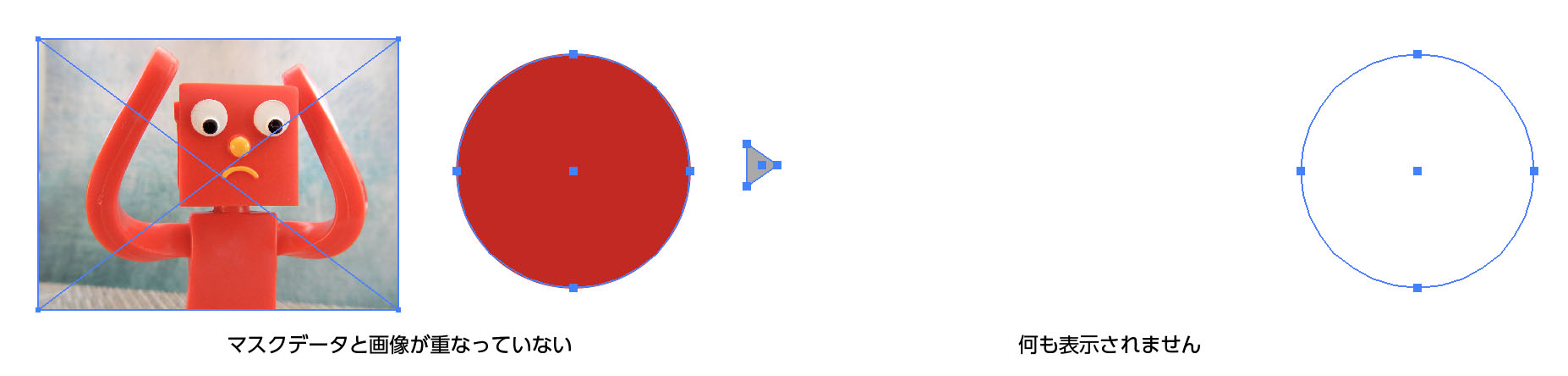
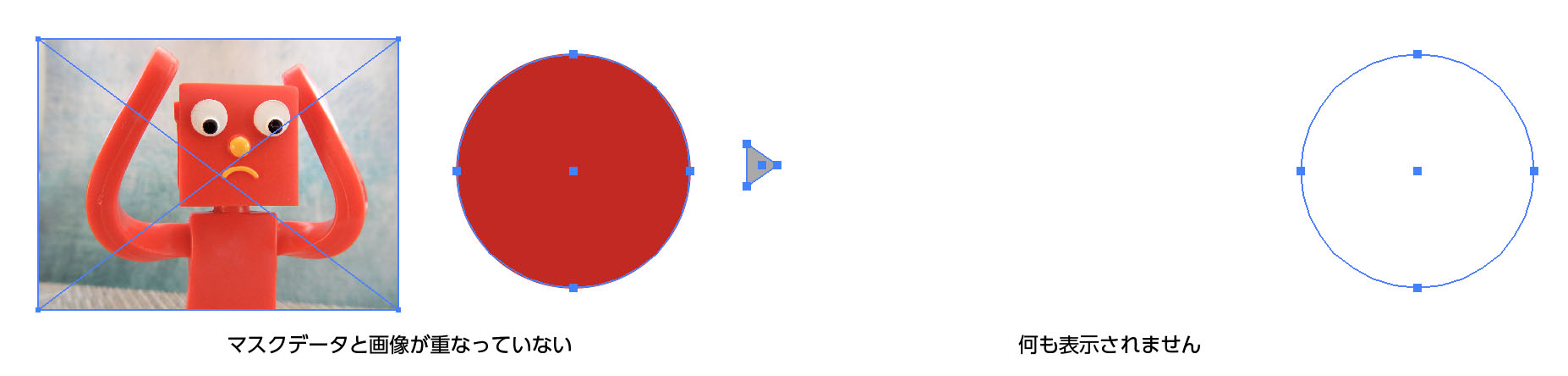
- マスクのオブジェクトと画像が重なっていない。
- 最前面のオブジェクトが他にある場合
それぞれ解説します。
マスクのオブジェクトと画像が重なっていない。
当たり前ですが、マスクのオブジェクトと画像が重なっていないと、マスクのオブジェクト外にあるので、なのも表示されません。
解決方法:必ずマスクとオブジェクトを重ねてからクリッピングマスクを実行しましょう。


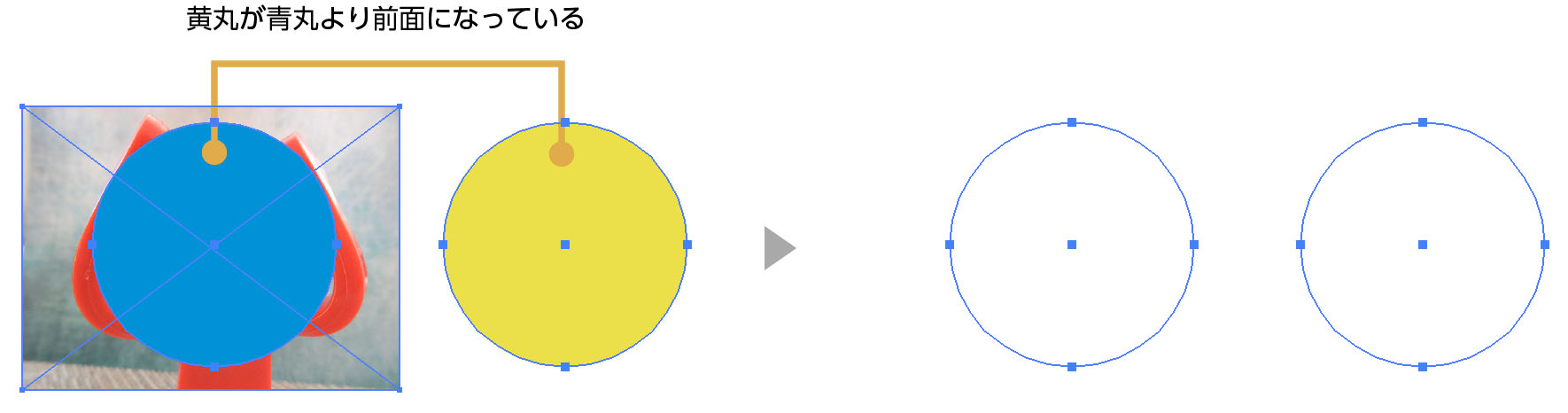
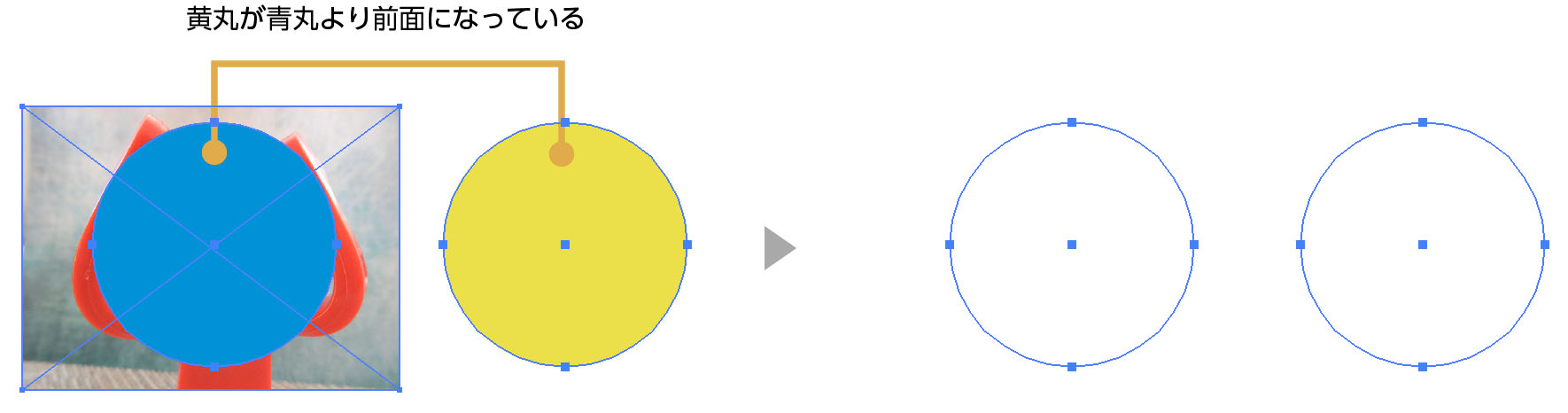
最前面のオブジェクトが他にある場合
クリッピングマスクは選択されているオブジェクトの最前面にあるオブジェクトをマスクのオブジェクトとしてクリッピングマスクを実行します。
なので下の画像の様に【青丸】で写真をトリミングしようと思っても【黄丸】が最前面にある場合、【黄丸】がマスクオブジェクトになってしまします。
【青丸】と【黄丸】がグループ化されていても同じです。
解決方法:オブジェクトが消えてしまう場合はマスクオブジェクトが最前面になっているか確認しましょう


クリッピングマスクのまとめ
どうでしょうか。簡単でしょ。ただたまにクリッピングマスクが出来ない!なんてことが出てくると思いますが、そんな時はうえの注意点を確認してください。結構グループ化が邪魔して出来ないことがあります。
マスクが出来ない場合はグループ化を疑って見るのが早いかもしれません。
マスクにはもう一つ【不透明マスク】があります。これは別のページで説明しますが、もう少し複雑でグラデーションやぼかしのマスクをかける方法です。


とりあえずここではしっかりクリッピングマスクをマスターしましょう!
1日9点まで無料で写真をダンロードできます。


お役に立てれば幸いです。
Adobe CCを半額以下で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。


まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。


独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント