文字をバラバラに配置したタイトルロゴは動きが出て目を引くタイトルデザインとしてよく使われる技法です。
この記事では文字をバラバラにしたタイトルロゴのデザインアイデアと作り方を紹介します。
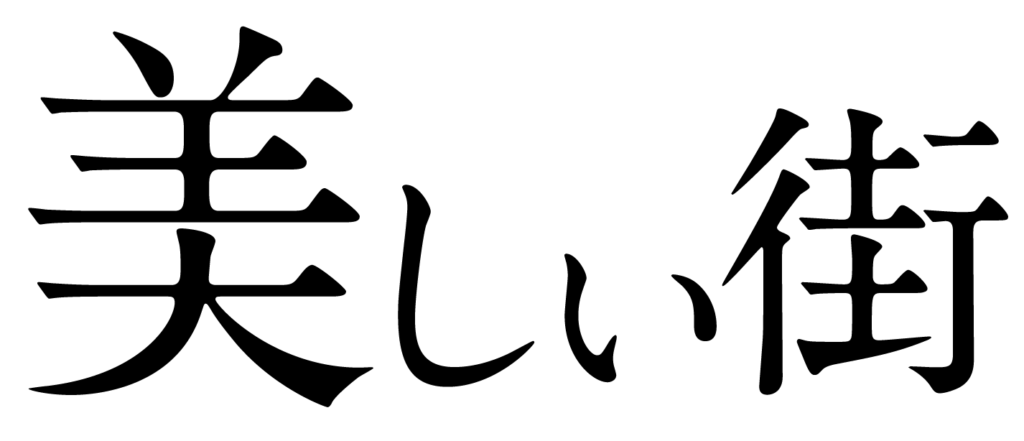
文字をバラバラにしたタイトルロゴ
文字をバラバラにすると動きが出て、印象的なタイトルロゴになりますが、やり方を間違えるとただバラバラな印象になり、読みにくくバランスが悪いものになってしまいます。
ひらがなを小さくする
漢字は大きく、ひらがなは小さくしてレイアウトします。日本語の特徴として漢字だけでもパッと見て意味が伝わるとこにあります。

特に助詞の「が」「も」「の」「を」は小さくすると、伝えたいことがストレートに表現ができます。

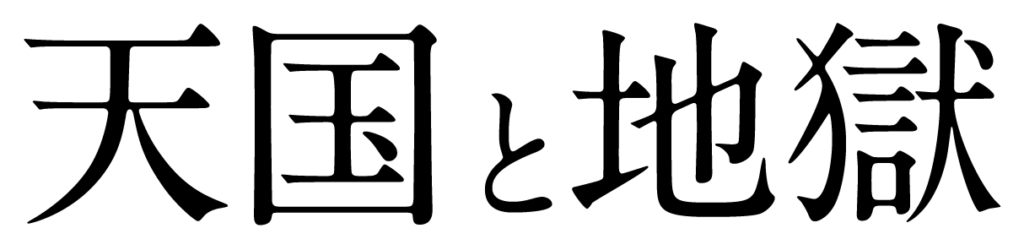
文字をバラバラにしたタイトルロゴ
下の画像もひらがなを小さく漢字を大きくしてレイアウトしています。

2行のパターンです。


レイアウトのコツ
●文字を上、下、上、下のようにジグザグでレイアウトします。極端な上下は避け、緩やかなレイアウトから調整をします。


●カタマリのアウトラインを意識してレイアウトする。


●あまり字間は開けずにひとカタマリになるようにレイアウトをする。
イラストレーターで文字をバラバラにするやり方
文字をバラバラにレイアウトする方法は、2つあります。
- フォントをアウトライン化して移動、拡大・縮小をする。
- 「文字タッチツール」でアウトラインせずレイアウトする。
それぞれ解説します。
フォントをアウトライン化して移動、拡大・縮小をする。
- フォントを選択して、上のメニューから「書式」→「アウトラインを作成」を選択します。
- アウトライン化されたフォントはグループ化されているので、グループ解除をして移動、拡大・縮小の加工をします。
フォントのアウトライン化の詳しい記事はこちら
≫【イラレ】フォントのアウトライン化の方法とできない時の対処方法
グループ化の詳しい記事はこちら
≫イラストレーターのグループ化の使い方とトラブル解決
「文字タッチツール」でアウトラインせずレイアウト
「文字タッチツール」はアウトラインしていないテキストデータのまま、一文字ごとの移動、拡大・縮小、回転が可能なツールです。
- ツールバーの「テキストツール」を長押しか、右クリックで、その他のツールが表示されます。下にある「文字タッチツール」を選択します。
- テキストの文字をクリックすると、文字を囲った罫が表示され、移動、拡大・縮小、回転が可能になります。

「文字タッチツール」で加工した文字も「アウトライン化」は可能です。
「文字タッチツール」の詳しいやり方の記事はこちら

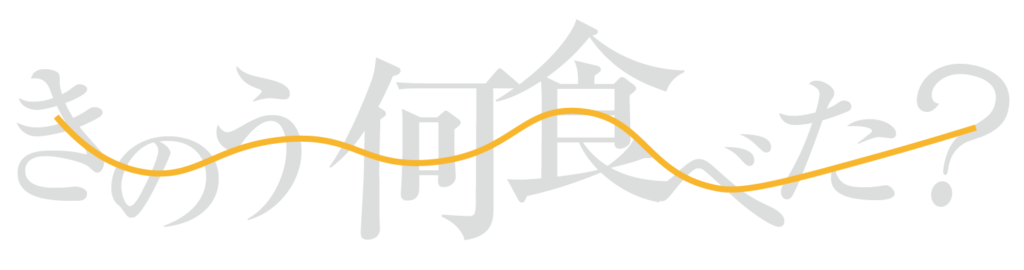
文字を重ねる
文字を重なるレイアウトです。重ねることでより動きが出るのと、コミカルな印象になります。



台形を逆さまにしたアウトラインになるようにレイアウトしています。はじめと終わりを左右対象にすることで収まりが良くなります。
上の画像のように重ねた文字に縁取りする場合は、アウトライン化した方法がおすすめです。「文字タッチツール」でレイアウトした後にアウトライン化して縁取りをします。
縁取りはイラストレーター「アピアランス」を使うと簡単に作ることができます。
縁取り文字の詳しい作り方はこちら
≫イラレで文字の縁取りをする袋文字の作り方と応用
まとめ
文字をバラバラにレイアウトするタイトルロゴの作り方でした。
文字をバラバラにレイアウトはついついやりすぎてしまうことが多いので、読みやすさ重視でレイアウトすることが大切です。
あと、イラストレーターの「文字タッチツール」は非常に便利な機能です。ぜひ試してみてください。
参考になったら幸いです。

独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント