デザインをしていると文字の縁取り(いわゆる袋文字)を使うことが多々あるかと思います。
イラストレーターの【アピアランス】機能を使えば簡単に縁取り文字を作ることができます。
この記事ではイラストレーターの【アピアランス】機能を使って簡単に文字の縁取りのやり方とその応用を紹介します。
文字を縁取りする方法
文字を縁取りする方法は2種類ありますが、主に使うのはアピアランスによる縁取り設定です。
アピアランスではアウトラインを取らずに指定ができて、修正も容易に可能です。
❶ アピアランスで文字の縁取り方法
文字の縁取りをするのによく使われるのが「アピアランス」を使ってする方法です。

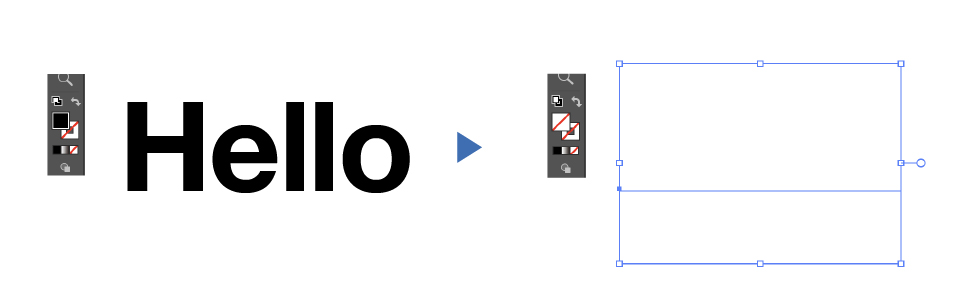
- 「文字ツール」でふちどりしたいテキストを入力します。。
- テキストを入力するととデェフォルトで黒色の指定になっています。
- カラーの指定を【塗りなし】【線なし】にします。
塗りなしにする理由
アピアランス機能を使って塗りや線の指定をするので、テキストが黒のまま指定をすると、黒の上に色を付ける状態になります。一見問題ないように見えますが、うっすらと下の黒が縁に見えたり、印刷時に意図しない仕上がりになる場合があります。
アピアランスパネルで文字の色を指定するときは、元の黒色の指定を透明にします。
詳しくは下のアピアランスの紹介記事を参考にどうぞ。


縁取り文字にする場合、文字は太めの方がバランスが取りやすいんだな。細めの文字に縁がつくと縁の方が目立って読みにくいデザインになってしまうことがあるんだな。
アピアランスパネル表示方法
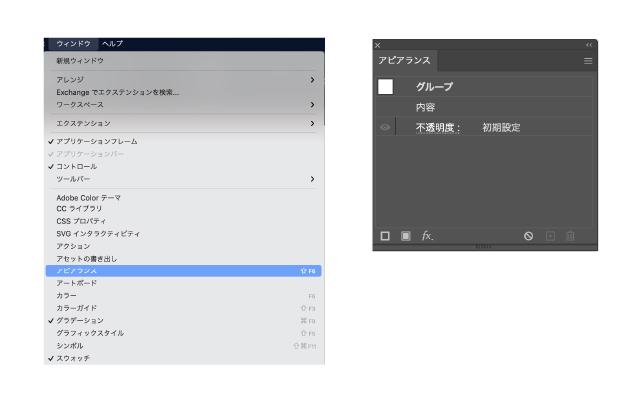
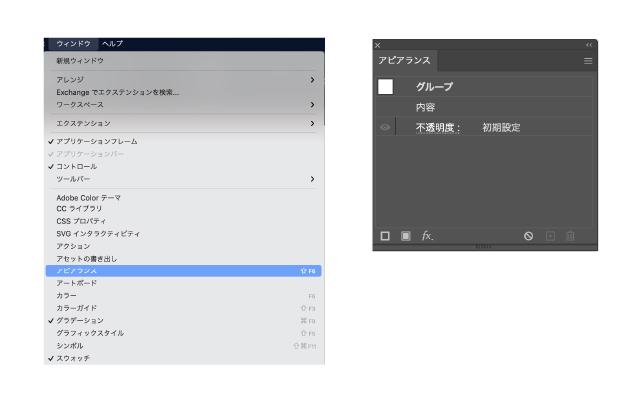
上のメニューから「ウィンドウ」>「アピアランス」を選択。アピアランスパネルを表示します。




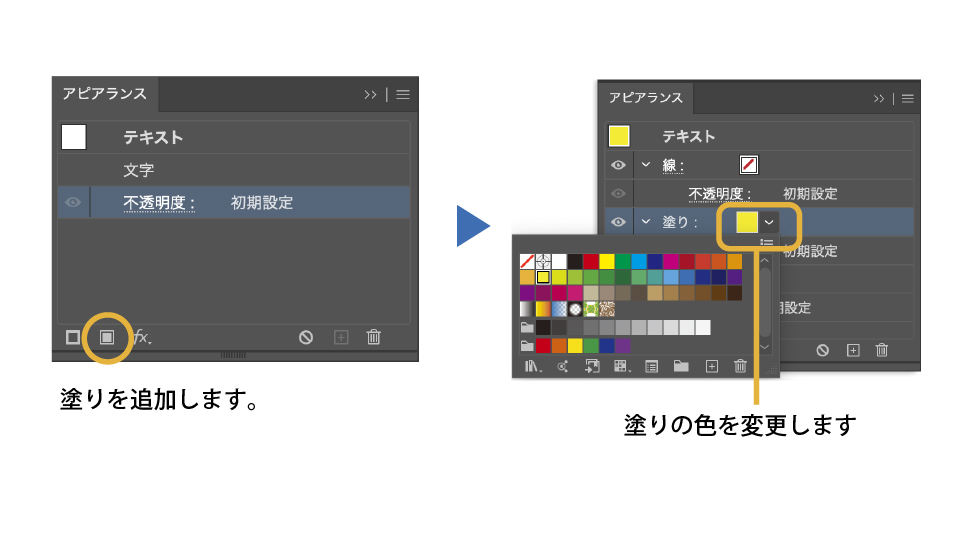
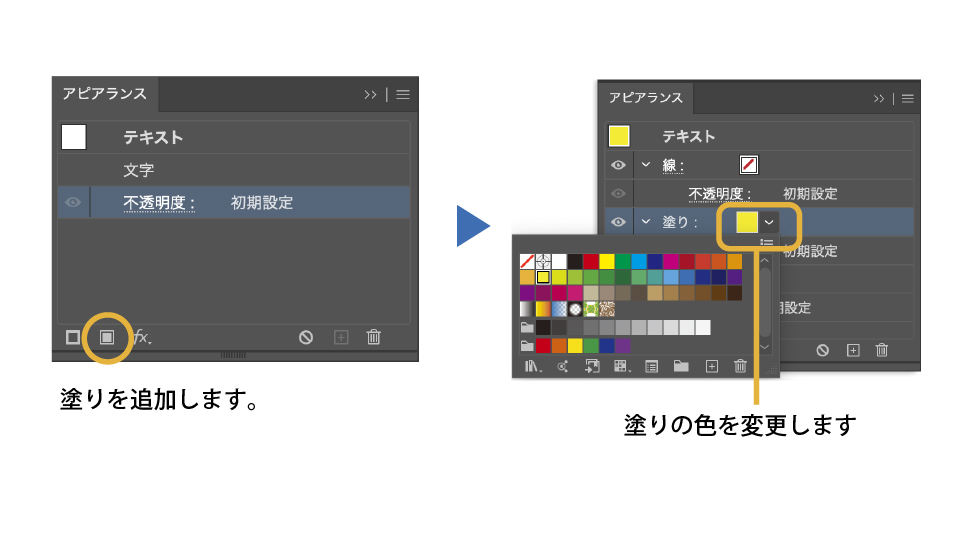
- テキストを選択した状態で、アピアランスパネルの下にある【新規塗りを追加】をクリックします。
- 新規塗りを追加するとテキストの塗りに黒色がつきます。
- アピアランスパネルで追加した塗りにお好きな色を指定します。


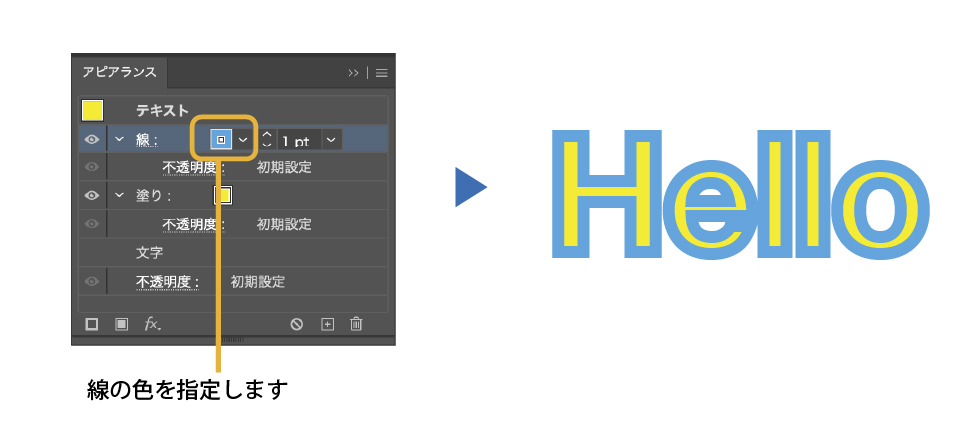
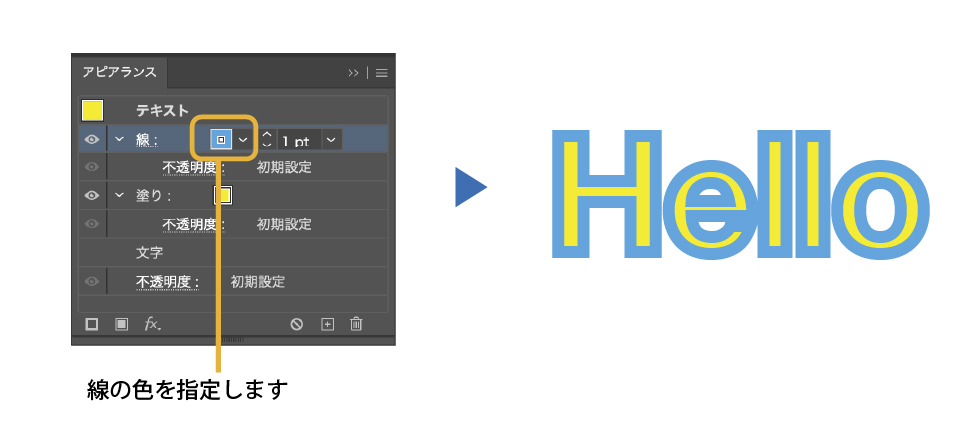
- アピアランスパネルで「線」の色を指定します。(線は塗りの追加をしたときに一緒に追加されます)
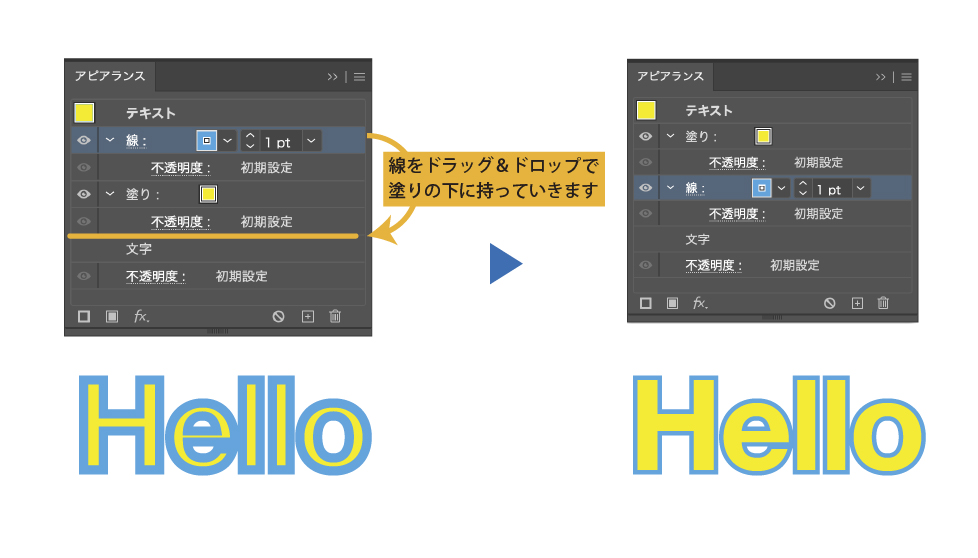
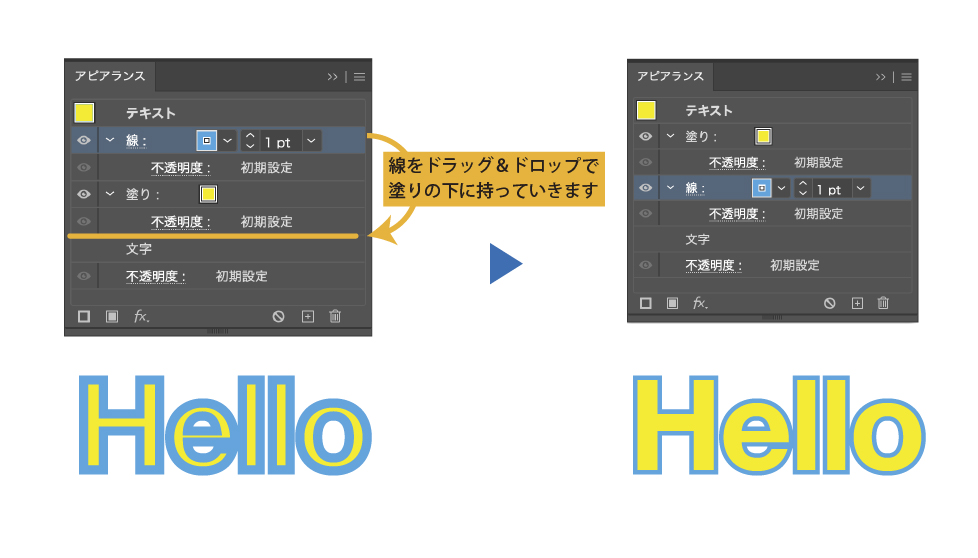
- 縁取りはできましたが、このままでは塗りの上に線があるので、線を下に移動します。


- アピアランスパネルでレイヤーの移動の要領で「線」の項目を「塗り」の下にドラッグ&ドロップで移動します。
縁取り文字の完成です。
アピアランスは縁取り文字だけでなく様々な設定が可能な機能です。アピアランス機能の紹介の記事も合わせてどうぞ。


アピアランスパネルで調整をする
線を調整する
線の太さを変える
アピアランスパネルの上で線の太さを調整できます。


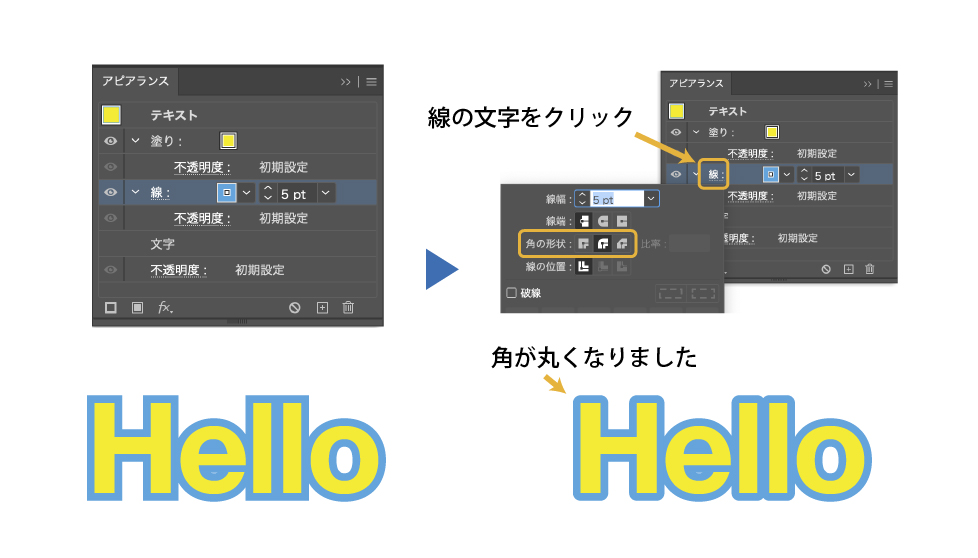
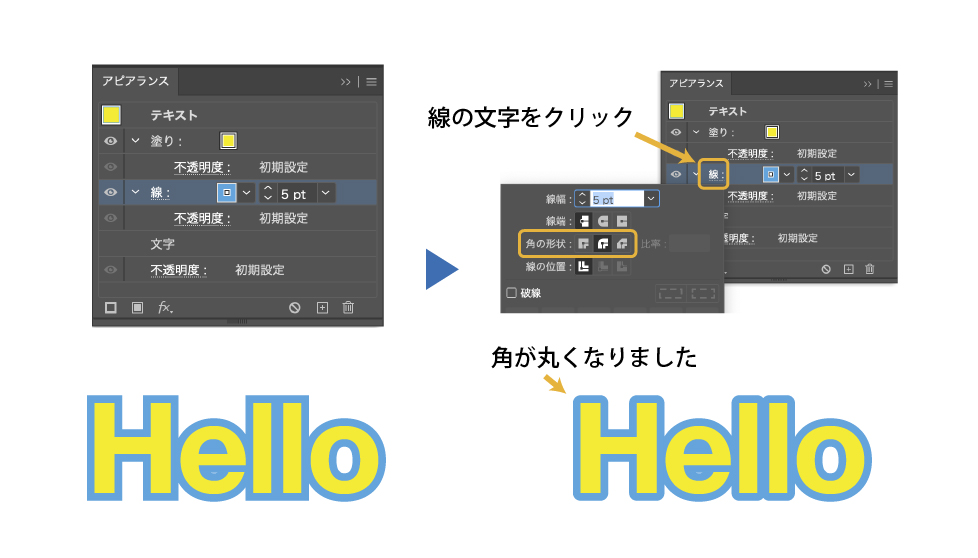
角の形状を変える
線の角の調整が可能です。角を変えるだけで印象が変わります。


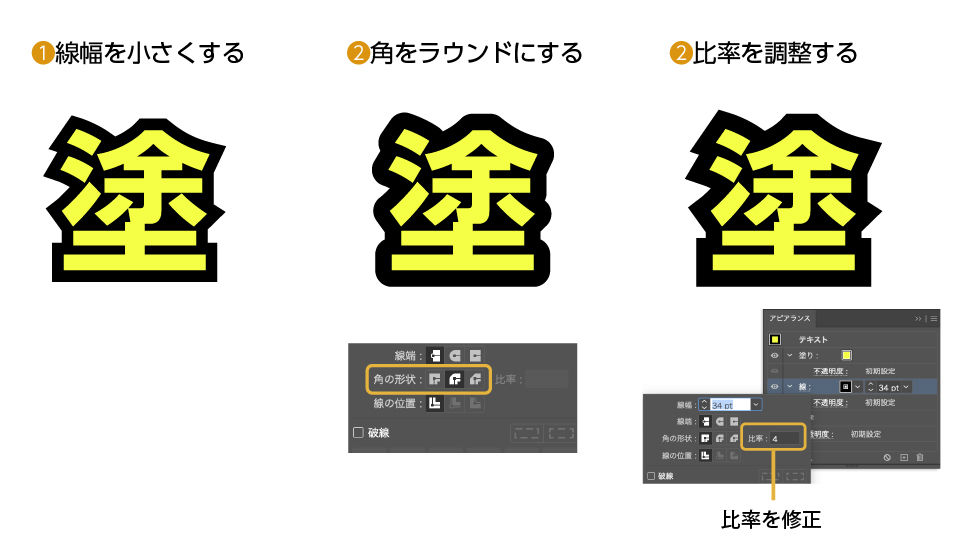
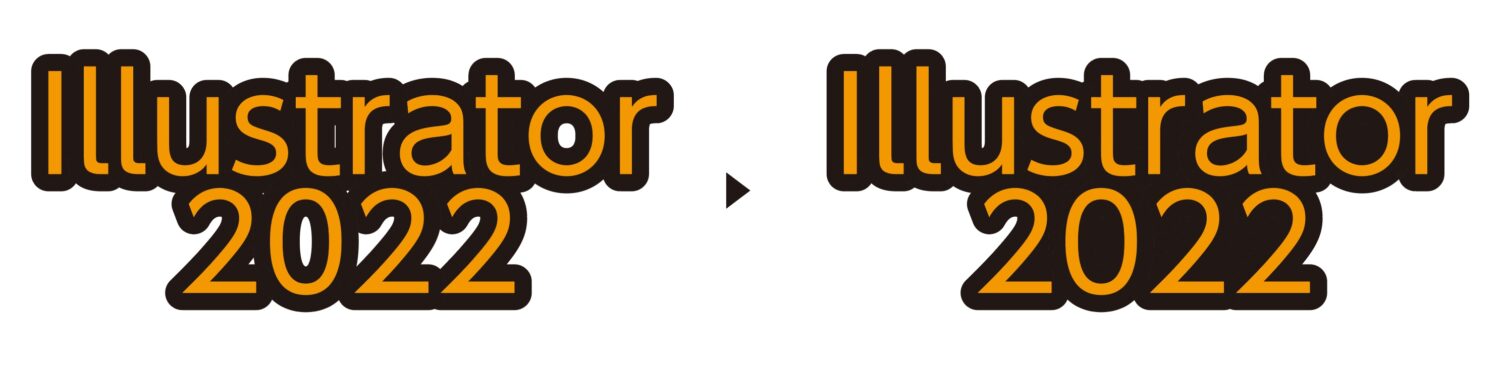
トゲが出てしまった場合の対処法


縁取りをした際に、線を太くしすぎるとトゲのようなとがったものが出る場合があります。
解決方法は3つあります。


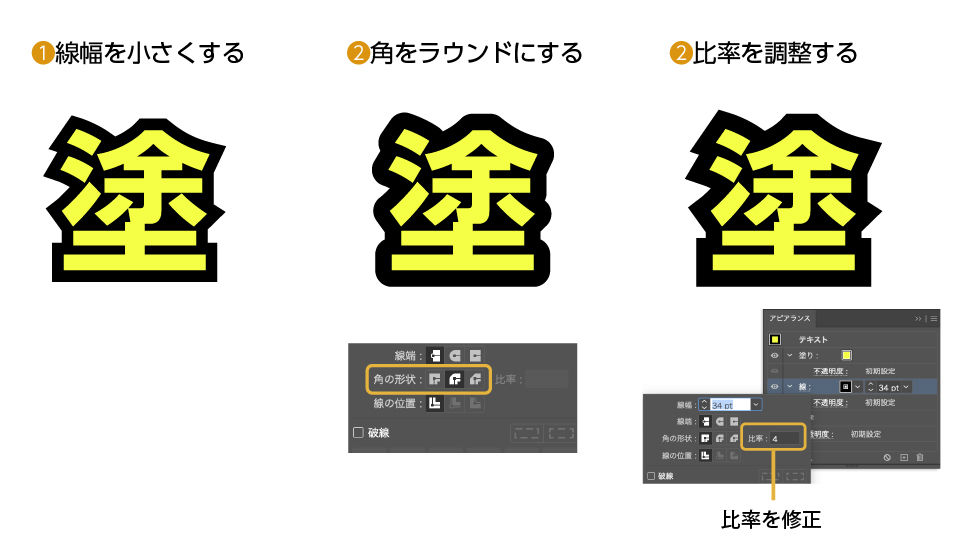
❶線を少しずつ細くしてトゲの出ない線の太さまで調整する。
❷角のどがりをなくし丸くするラウンドに指定する。(角を丸くする)
❸「角の形状」の隣にある【比率】の数値を小さくする。例えば4から2に変更する。(フォントの大きさや字によって変わるので、見た目で調整してください)
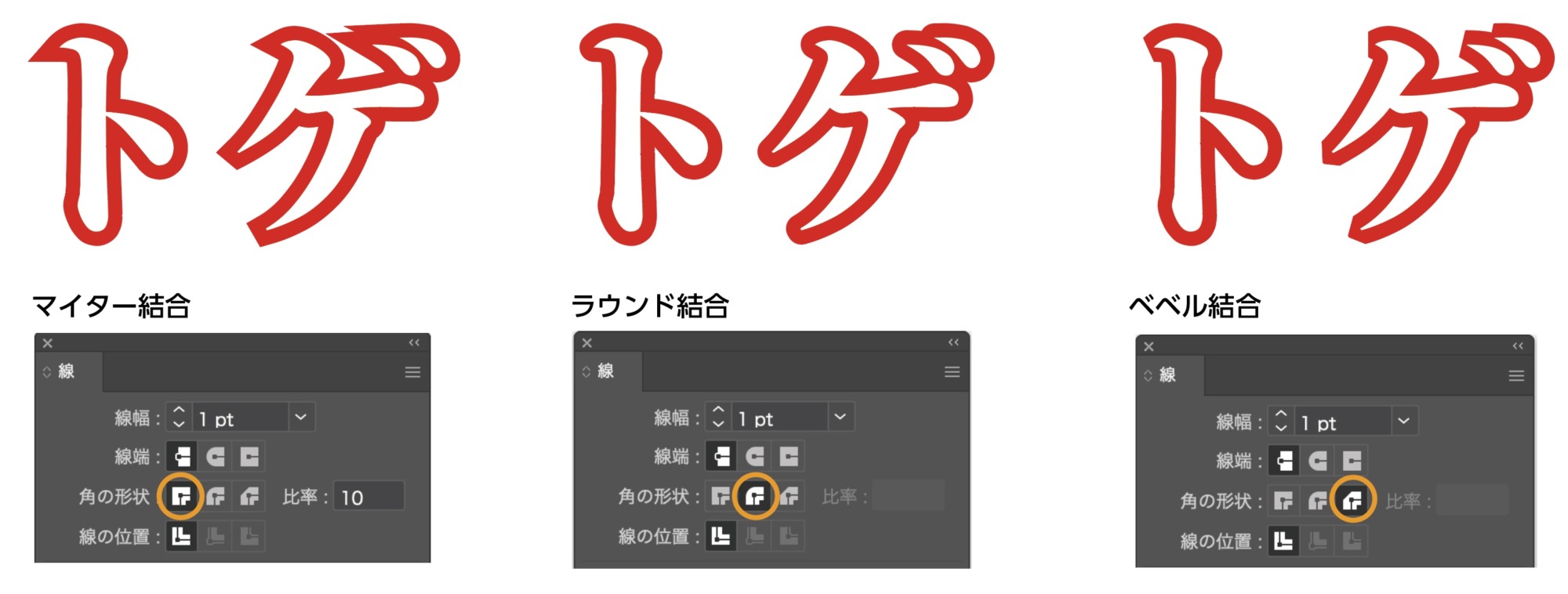
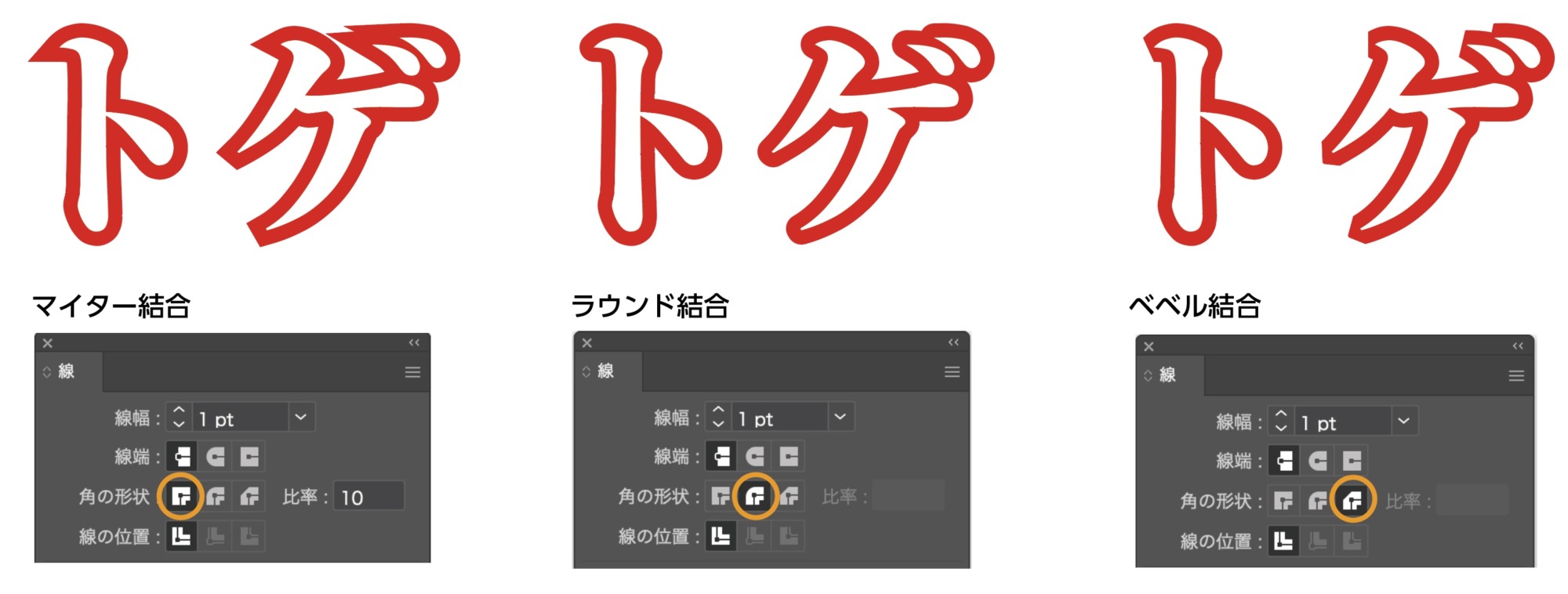
角の形状の比較
線パネルの「角の形状」を変更することで線の角を変えることができます。
- マイター結合:文字の形状またはパスの形状に合わせた角になります。
- ラウンド結合:角が丸くなります。
- ベベル結合:角が面取りされます。


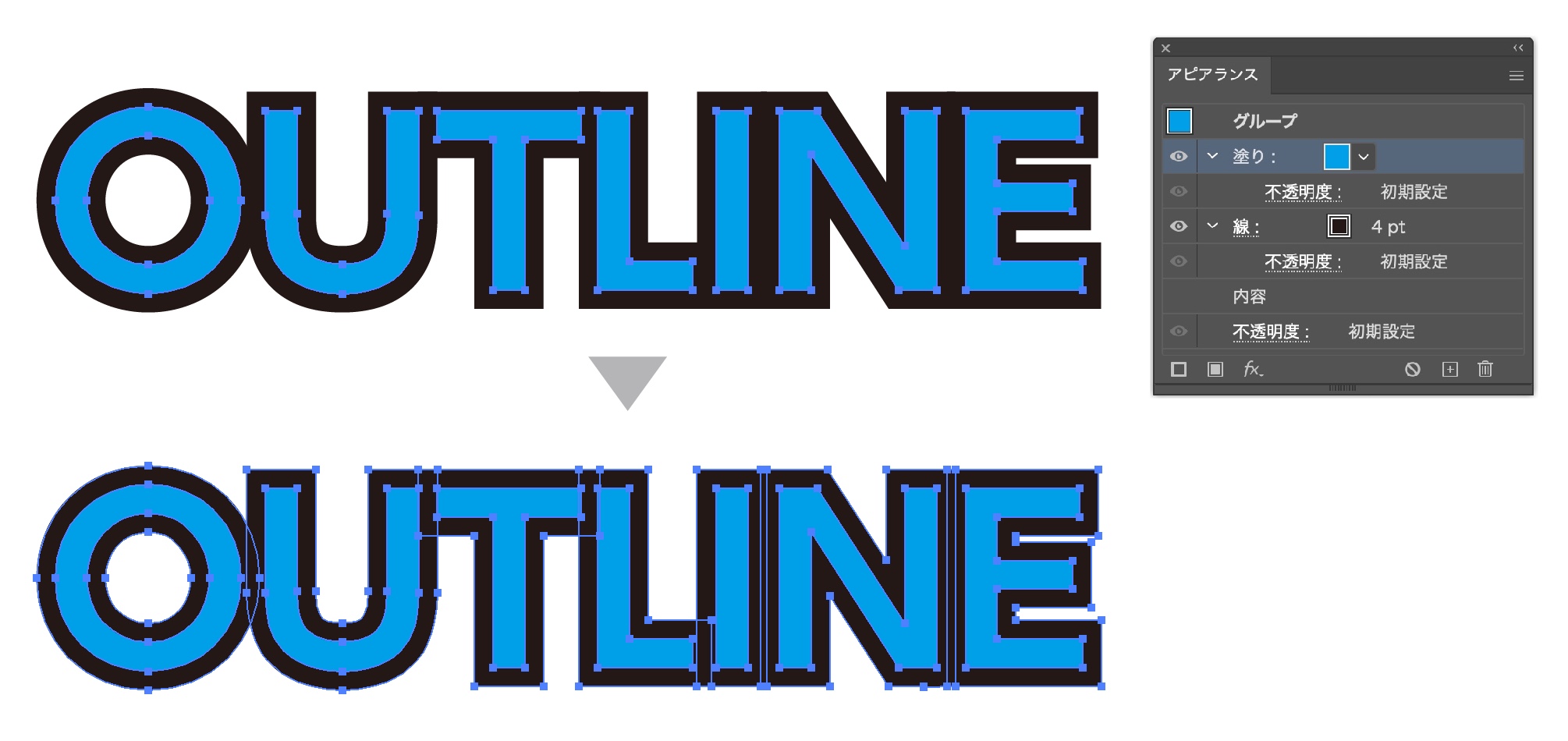
袋文字をアウトライン化する
アピアランスで作った袋文字の袋と文字をアウトライン化する方法を紹介します。


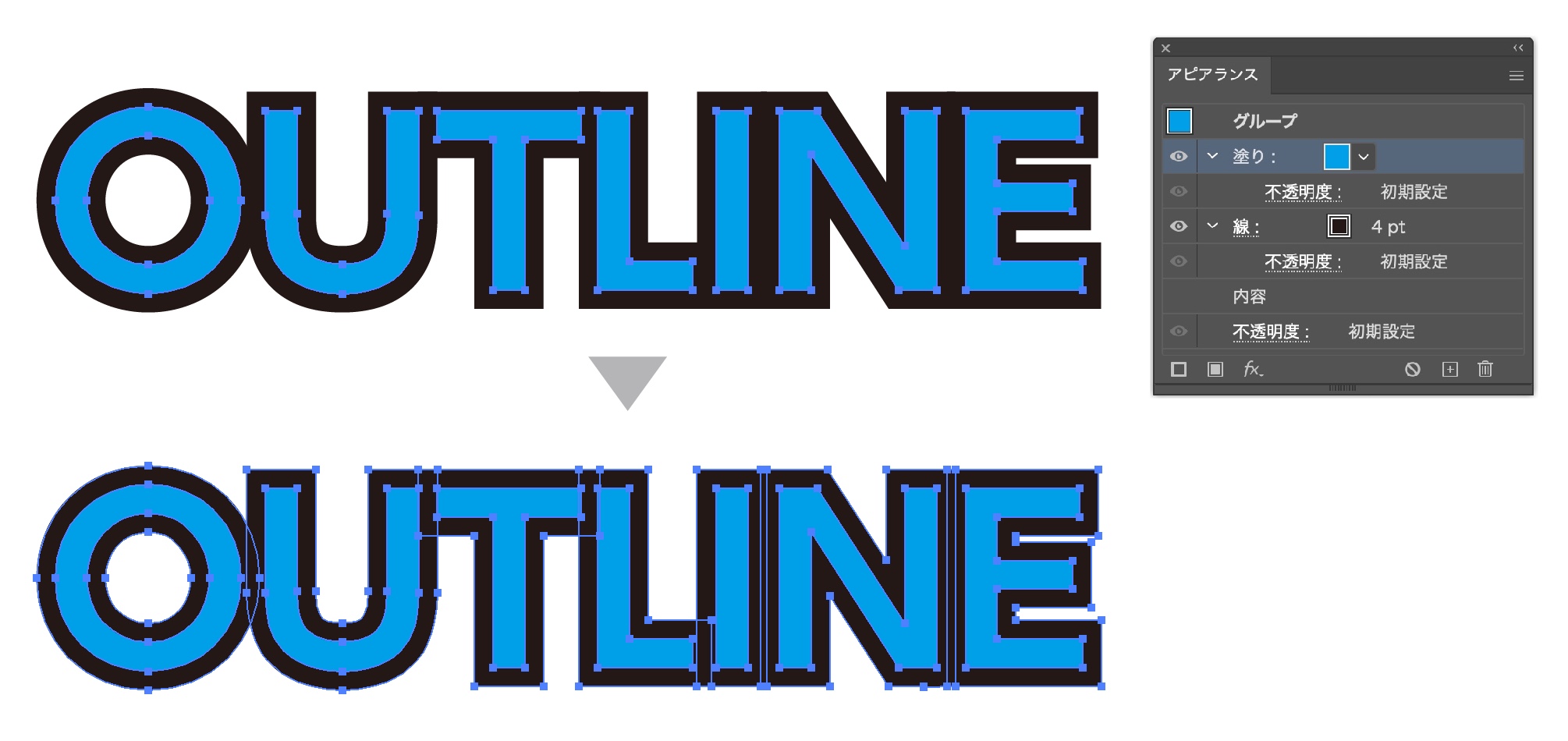
- 袋文字を指定した文字をアウトライン化します。上のメニューから「書式」→「アウトラインを作成」を選択します。
- 文字はアウトライン化できましたが、袋の部分がアウトライン化されていません。
- 文字を選択した状態で、上のメニューの「オブジェクト」→「アピアランスを分解」を選択します。
- 次に同じく「オブジェクト」→「パス」→「パスのアウトライン」を選択します。
- 袋の部分もアウトライン化されました。
文字のアウトライン化の記事もあわせてどうぞ


縁取り文字の応用
二重の縁取り


線は複数重ねることができます。線を追加すれば何重にも縁取りが作れます。
黄色の線の下に黒色の線を入れました。このとき黒色の線は黄色い線より太くします。黒い線が黄色より小さい値だと黄色の線に隠れて黒い線が表示されません。
線に影を付ける


線に影をつけることで、立体的な表現も可能です。影の位置によって印象も変わってきます。
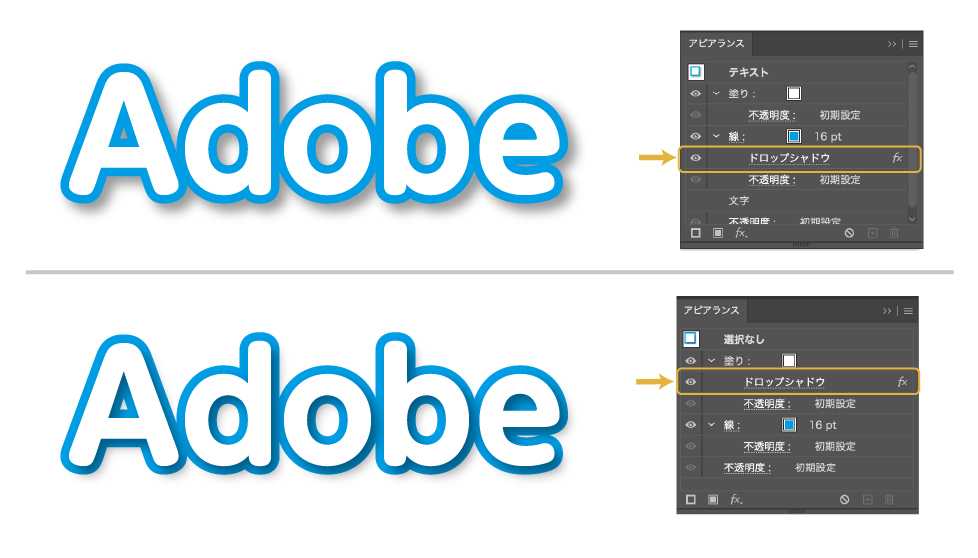
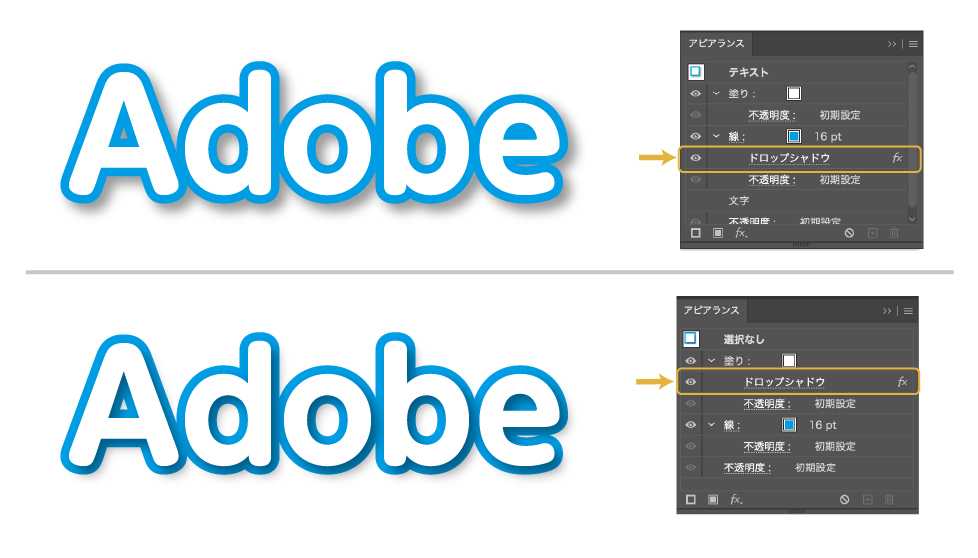
また「ドロップシャドウ」を適用する場所によって影の位置も変わってきます。
- 上の文字はブルーの線にドロップシャドウをかけました。
- 下の文字は白い文字にドロップシャドウをかけました。
このように、ドロップシャドウのかける場所によって見え方も変わってきます。
ドロップシャドウの詳しい記事も合わせてどうぞ。


線をぼかす(縁取り部分をぼかす)


線をぼかしぼかすとは縁取り部分をぼかして、さりげなく文字を目立たせる方法です。
- アピアランスパネルのぼかしたい「線」を選択します。
- パネル下部の「fx」から「ぼかし(ガウス)」を選択します。
- ぼかしの強度をプレビューを確認しながら調整します。
背景に馴染ませたい時など有効です。
この表現はスタイライズの光彩で簡単に出ますが、縁取った線をぼかすことでもできるという紹介です。
縁取りのコツ
縁取り文字にするのは、目立たせたい、背景との差別化をしたいなどが主な理由かと思います。
目立たせたいあまり、強い色同士で縁取りをすると、ひとかたまりになってかえって目立たなくなります。
また、文字の色と線の色の差があるものを選ぶのがよいでしょう。
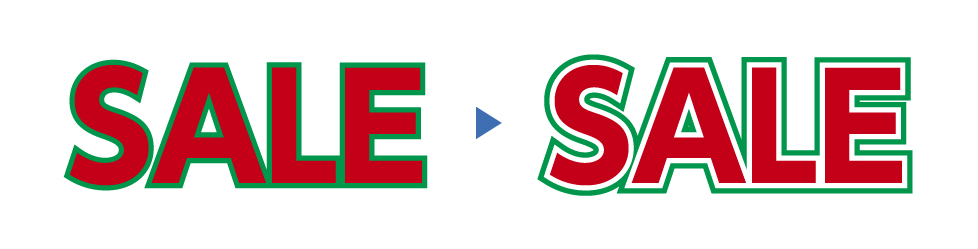
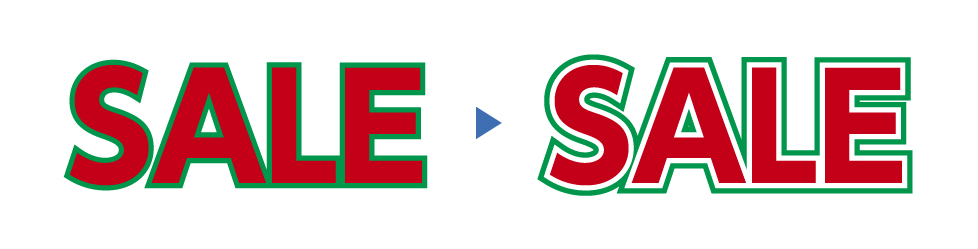
文字と縁取りの間に白を入れる
強い色同士でも間に白を入れることで違和感がなくなります。
赤ベタの文字に、白の縁取りをして、さらに太い緑の線を追加します。


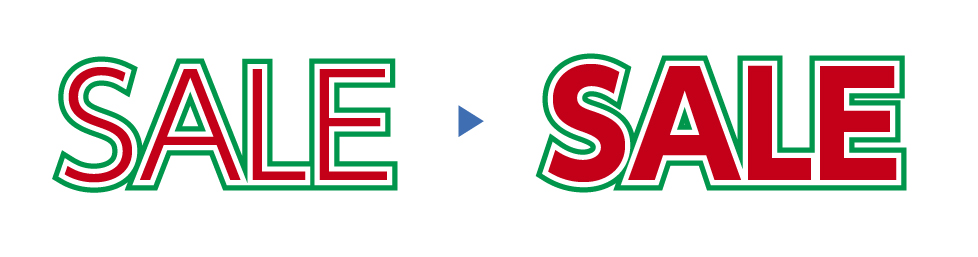
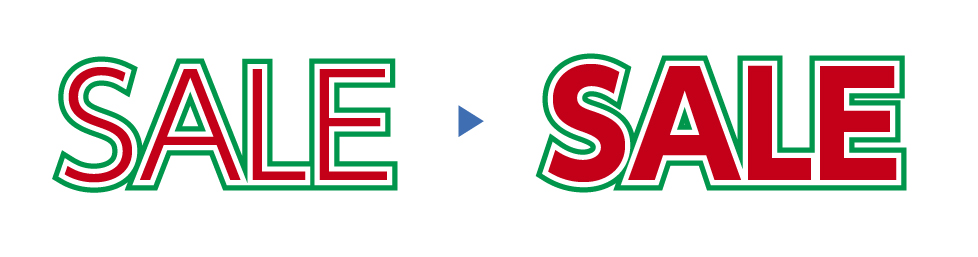
縁取り文字のフォントは太いものを選ぶ
細い文字で縁取り文字をすると縁が目立ってうるさい印象になります。


下の記事は配色についての書いたものです。参考にどうぞ。


当然、この機能は文字以外のオブジェクトにも適用できます。
袋文字のいろいろなデザインのやり方の記事もどうぞ。


袋文字の隙間を埋める方法(パスのオフセット)
文字と文字の間や「0」の中の隙間を埋める方法です。下の画像のように文字の中の白い部分を縁と同じ色で埋めるやり方を紹介します。
微妙な隙間がうるさく感じた時に使える機能です。


この袋文字は「パスのオフセット」の機能で縁取り文字をつくります。
縁取り文字の手順を紹介します。


- 文字の塗りを追加します。
- アピアランスレイヤーの上の塗りが文字の色、下の塗りがフチの色になります。それぞれ色を指定します。


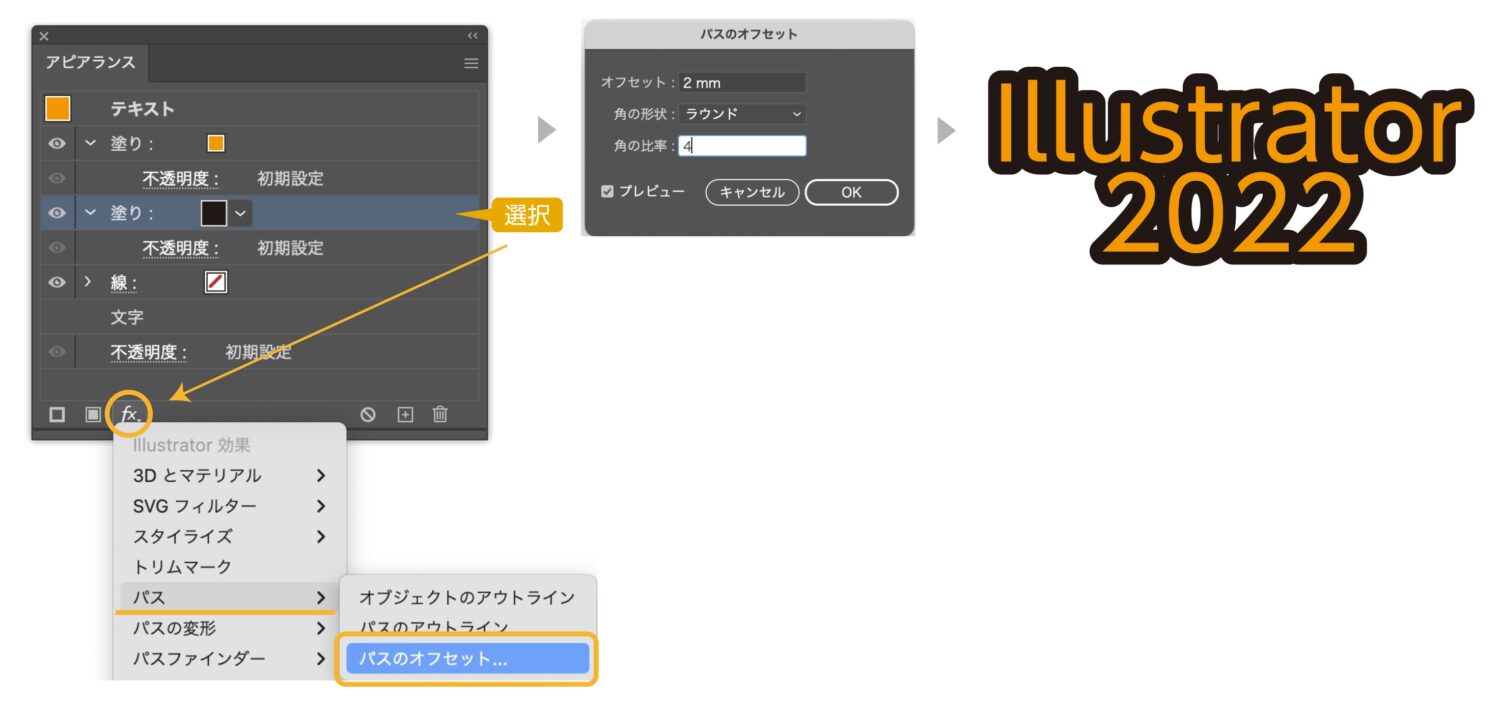
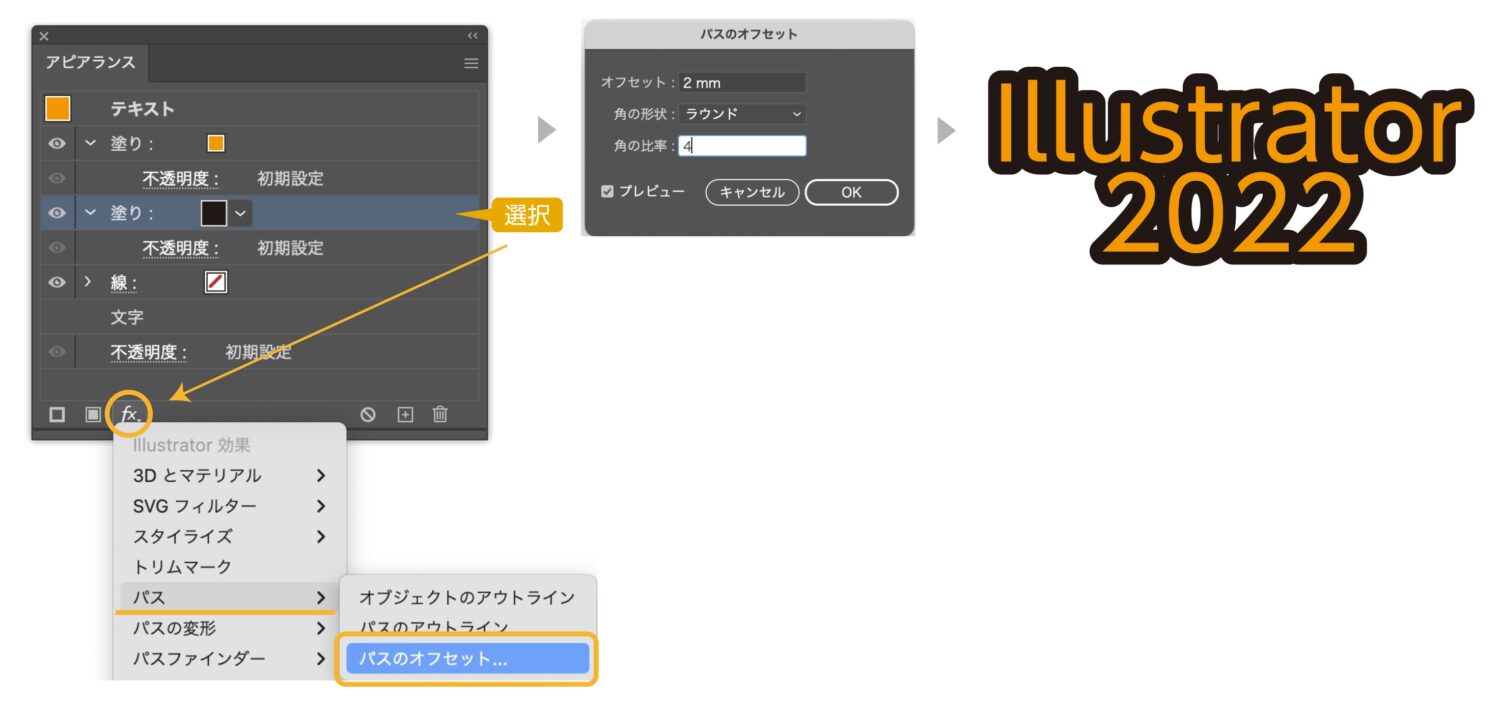
- 下の塗りのレイヤー(黒の塗り)を選択して、アピアランスパネル下の「新規効果の追加」から「パス」→「パスのオフセット」を選択します。
- 「パスのオフセット」のダイアログボックスが表示されます。
- オフセットでフチの幅を指定します。角の形状をラウンドに指定します。
- OKをクリックすると、文字に縁取りができます。


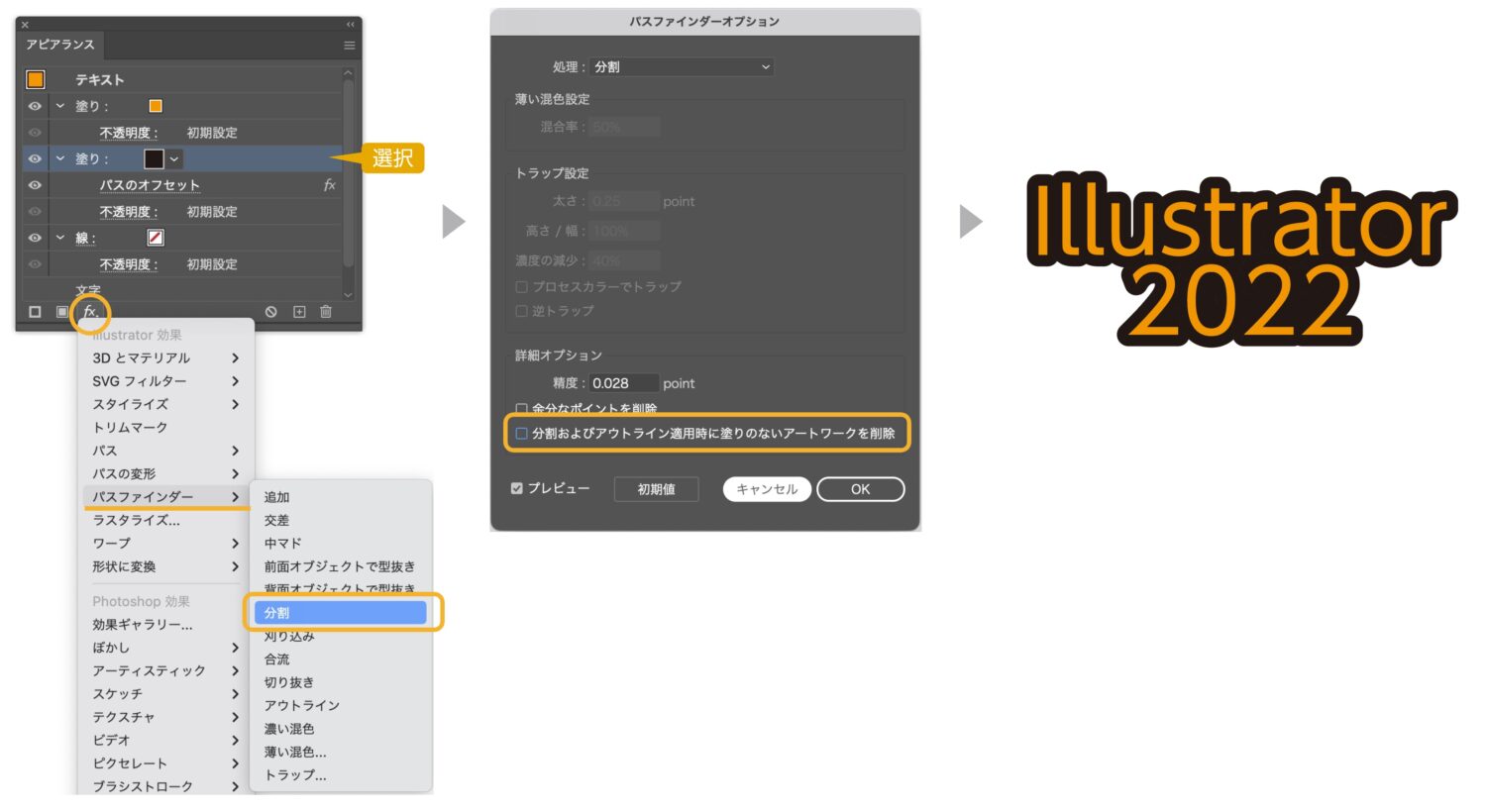
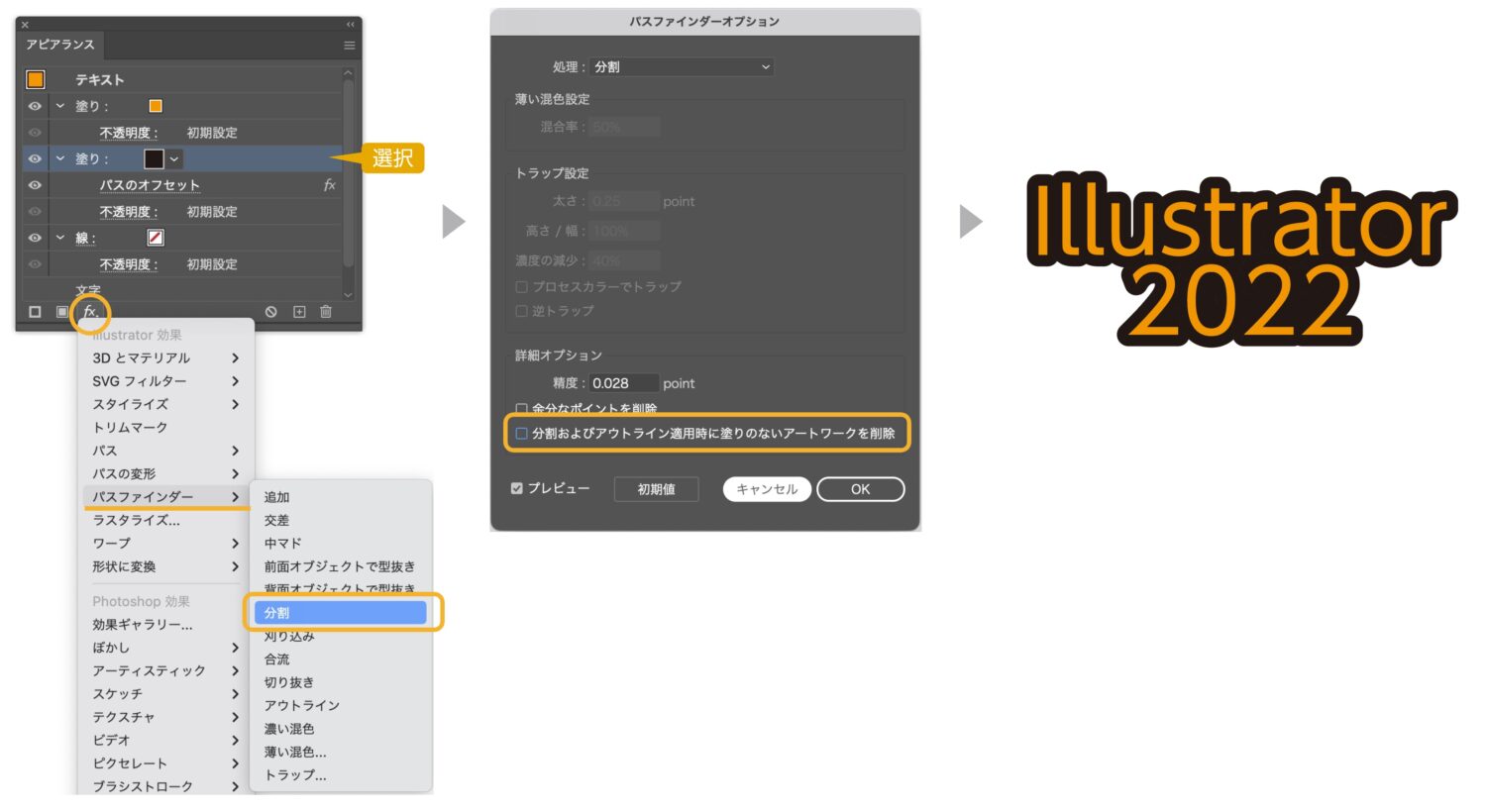
- 下の塗りのレイヤー(黒の塗り)を選択して、アピアランスパネル下の「新規効果の追加」から「パスファインダー」→「分割」を選択します。
- パスファインダーオプションのパネルが表示されます。
- パネル下部にある「分割およびアウトライン適用時に塗りのないアートワークを削除」のチェックを外します。
- 文字の隙間の埋まった袋文字が完成します。
❷ 文字をアウトラインして縁取りをする方法
文字をアウトラインして縁取りをする方法を紹介します。文字をアウトラインすることで文字が図形と同じになり、「角の矩形」や「線の位置」の指定ができるようになります。
- 縁取りしたい文字をアウトラインします。
- 面と線の色指定をします。
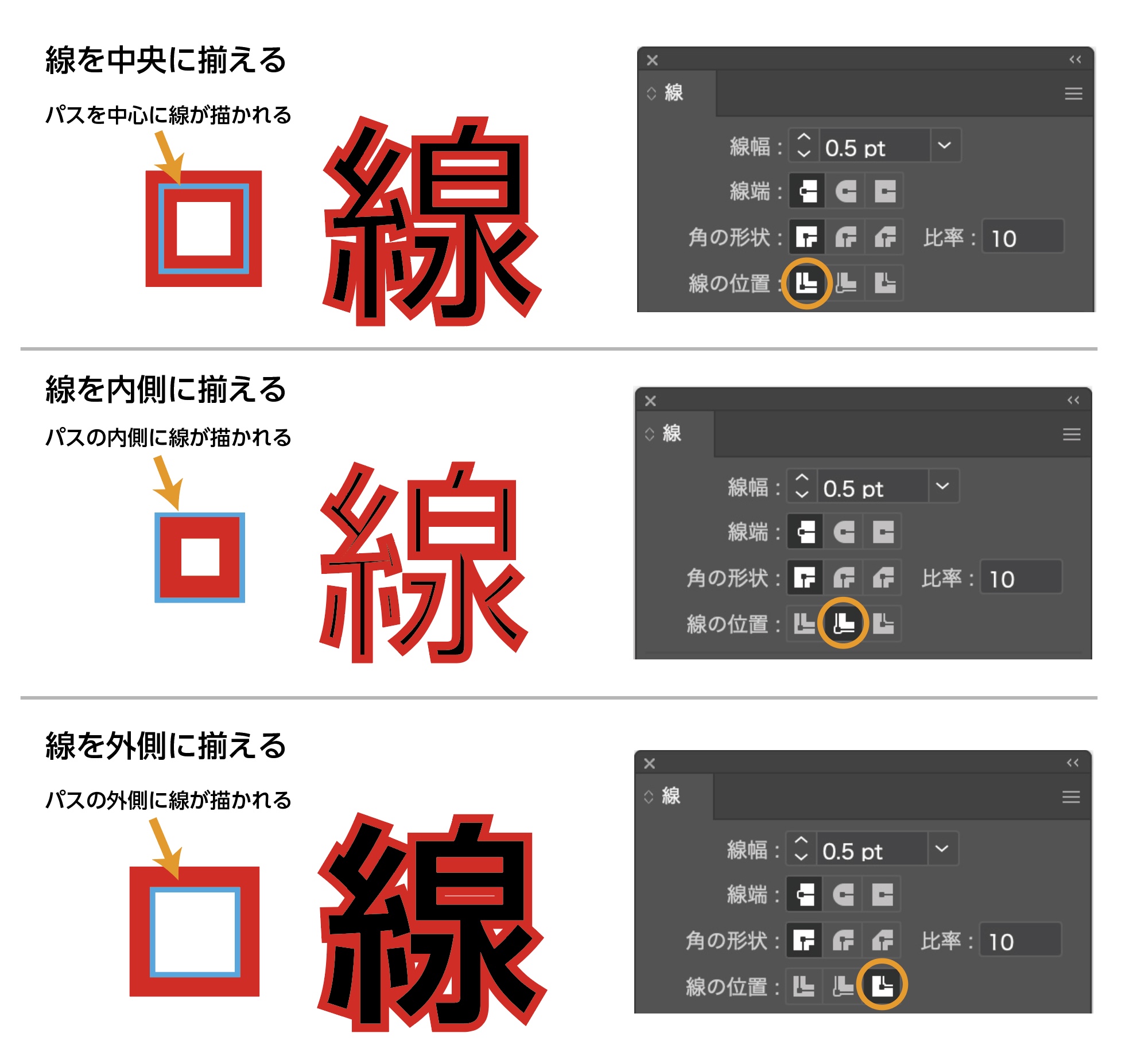
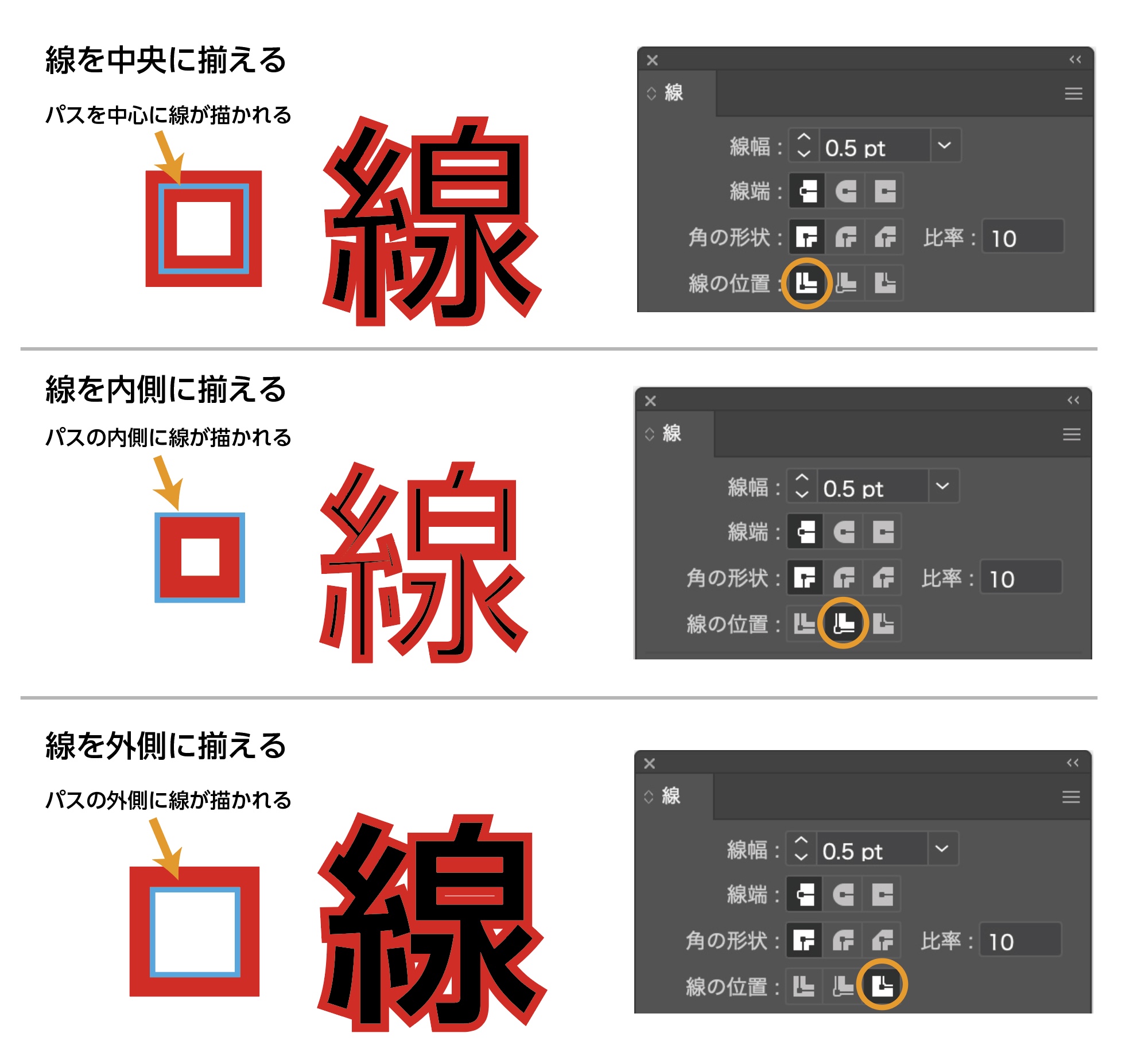
- 線パネルの「線の位置」を「線を外側に揃える」を指定します。
- 文字の縁取りが完成します。
「線の位置」の違い
文字の縁取りをする場合「線の位置」を外側に設定することで文字が細くなったりせずに縁取りをすることができます。


文字はアウトラインを取らないと「線の位置」の選択ができません。なので縁取りをしたい場合はアウトラインが必要になります。
文字のアウトラインのやり方の記事も参考にどうぞ。


まとめ
縁取り文字が簡単につくれますね。
昔、アピアランス機能がまだない時はテキストデータを重ねて作っていました。修正が入ると重なったふたつのテキストを修正するという、とてもめんどくさい作業をしたものです。
今回紹介した縁取り文字で使ったアピアランスはほんの一部の機能です。下の記事はアピアランス機能を詳しく解説したものです。よかったらどうぞ。


参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに


グラフィックデザイナーを目指す方におすすめのスクールを紹介した記事も参考にどうぞ。


Adobe CCを半額以下で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。


まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。




コメント