今回はデザインの重心のお話です。
デザインに重さ・軽さがあるの?
と思うかもしれませんが、あるんです。
なんとなくバランスが悪いなんて時は重心のバランスが崩れているのが原因かと思われます。
安定感のあるデザインをするには重心を意識することがとても大切です。
デザインのバランス感覚を身につけたいと考えていたら、重心を意識すると良いかもしれません。
ではこの記事ではデザインの重心の取り方を紹介します。
デザインの重心ってなに? 重いとは? 軽いとは?
デザインの重心とは、紙面に配置された要素の重さのことを言います。
要素とは
- 「文字」
- 「写真」
- 「イラスト」
- 「アイコン」
- 「色面」
などになります。
文字は太ければ重く、細ければ軽くなります。
また、文字量が多ければ、重く。少なければ、軽くなります。
色の濃い写真は色の薄い写真より重く感じます。
また、要素の大きさでも重さは当然変わってきます。
大きければ重くなり、小さければ軽くなります。
色も同じです。原色とパステルカラーでは原色が重くパステルカラーは軽く感じます。
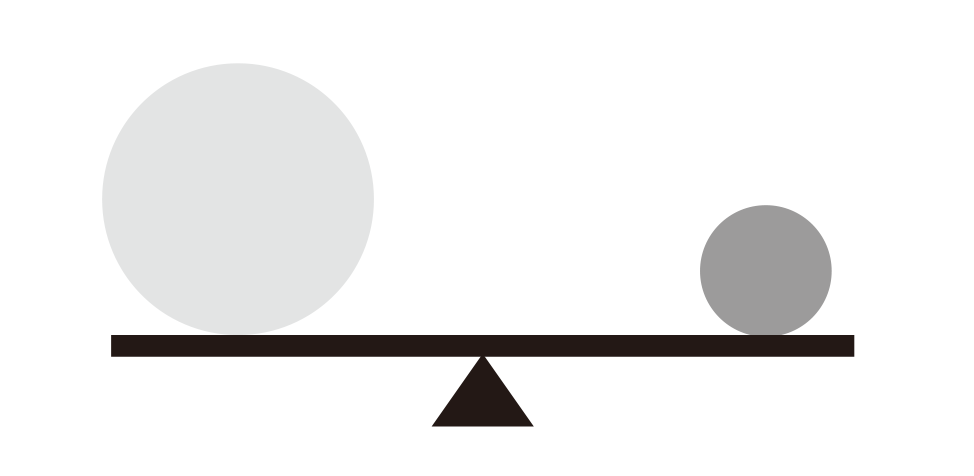
例えば下の図の左右の丸はどちらが重いと思いますか?

濃度の低い大きな丸(色が薄い)と濃度の高い小さな丸(色が濃い)・・・
なんとなく同じ重さに感じますよね。
これがバランスが取れている状態です。
センターから極端に重心がずれていると見た目に何かバランスの悪く、
傾いた印象の安定感のないレイアウトに感じてしまいます。
ではどのようにバランスを取るのか説明します。
重心とバランス
紙面上で重心が片寄らない様に重さを意識しながらレイアウトします。
安定した印象は重心をセンターにする。
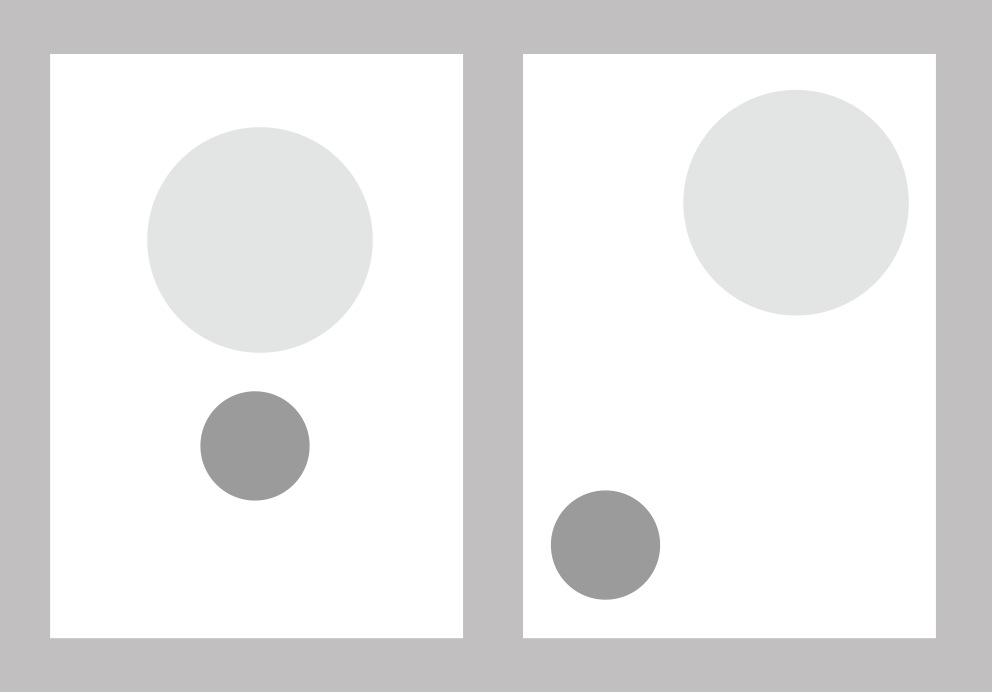
左の図のようにセンターに要素を配置すると、それだけで安定したデザインになります。ただ、印象としては動きがなく平凡な印象になりがちです。

右の図は右上、左下にオブジェクトを配置しました。
それぞれの要素が同じ重さなので、重心がセンターになり、一見アンバランスの様な感じですがバランスは取れています。
このように紙面上でそれぞれ要素の重さを意識しながら重心をセンターに置くイメージで
デザインするとバランスの良いレイアウトができます。
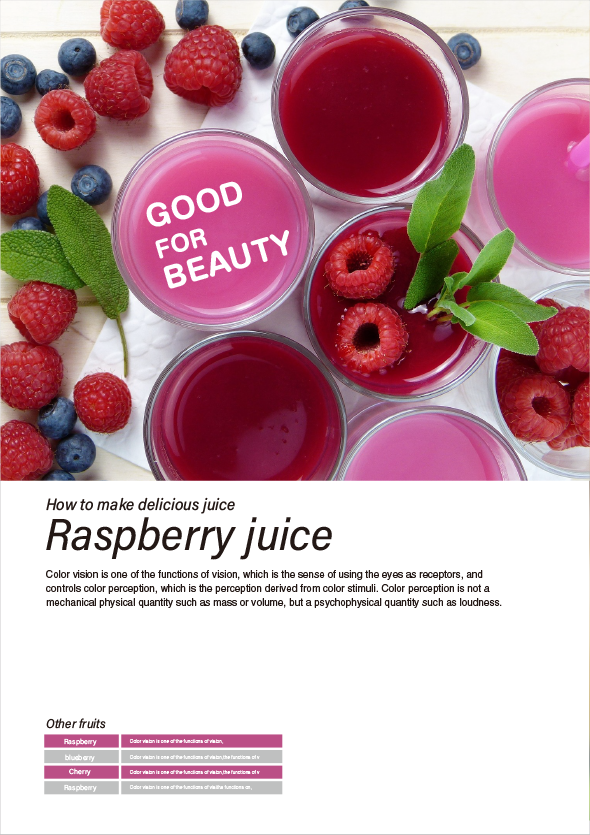
同じ写真、テキストで重心を変えたレイアウトを作りました。

左はセンターに重心を持ってきた、安定感のあるレイアウトです。
右は右上、左下に要素を配置したレイアウトです。
それぞれの要素が釣り合ってセンターに重心があります。
例えば右の画像で文字部分が重く感じるようなら、文字の色をグレーにしたり、細いフォントにするなどしてバランスをとったりします。または下にある本のイメージをもう少し大きくしてパランスを取ります。
余白をうまく使うことでデザインのバランスをとることができます。余白の記事も参考にどうぞ。

色のバランス
配色にもバランスはあります。例えば下の画像は写真で使われている色を下の表に入れて全体のバランスをとっています。これをやりすぎると平坦な印象になってしまうので、バランスが少し悪いなっと思ったときにやってみる価値はあります。

要素を追加してバランスを取る
Saleの文字の下にある文字群がどうしても重く感じ、目線が下にいってしまいます。
Saleを上に移動すればバランスが取れるかもしれませんが、できればSaleの文字は紙面のセンターに入れたいとします。
解決方法として、紙面左上に要素を追加することで上下のバランスが取れたデザインになりました。

まとめ
重心のお話、どうでしたでしょうか。
デザインには重さがあることが理解できたでしょうか。
重心をセンターに持っていくことが安定したレイアウトになるコツです!
私もデザイナー駆け出しの頃は闇雲にバランスを考え、
悩みながらレイアウトしていました。
このデザインの重さを理解していればもっと簡単にバランスがとれたデザインが
出来ていたかと思います。
バランスと同じぐらいにデザインで大切なのは、わかりやすさ、読みやすさです。デザインの基本の【デザインの4原則】の記事も参考にどうぞ。

参考になれば幸いです。
デザインの重心のお話でした。
これから本気でグラフィックデザイナー・Webデザイナーになりたい方におすすめのデザインスクールを紹介します。




コメント