配色に迷ったとき色の組み合わせを見つけることができるお勧めサイトを紹介します。
配色はデザインの要素でとても重要なだけに悩むところです。
今回は紹介する配色のパターンサイトは、私が使って実際にデザイン業務で使えるなコレ。ってものだけを選んでみました。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。
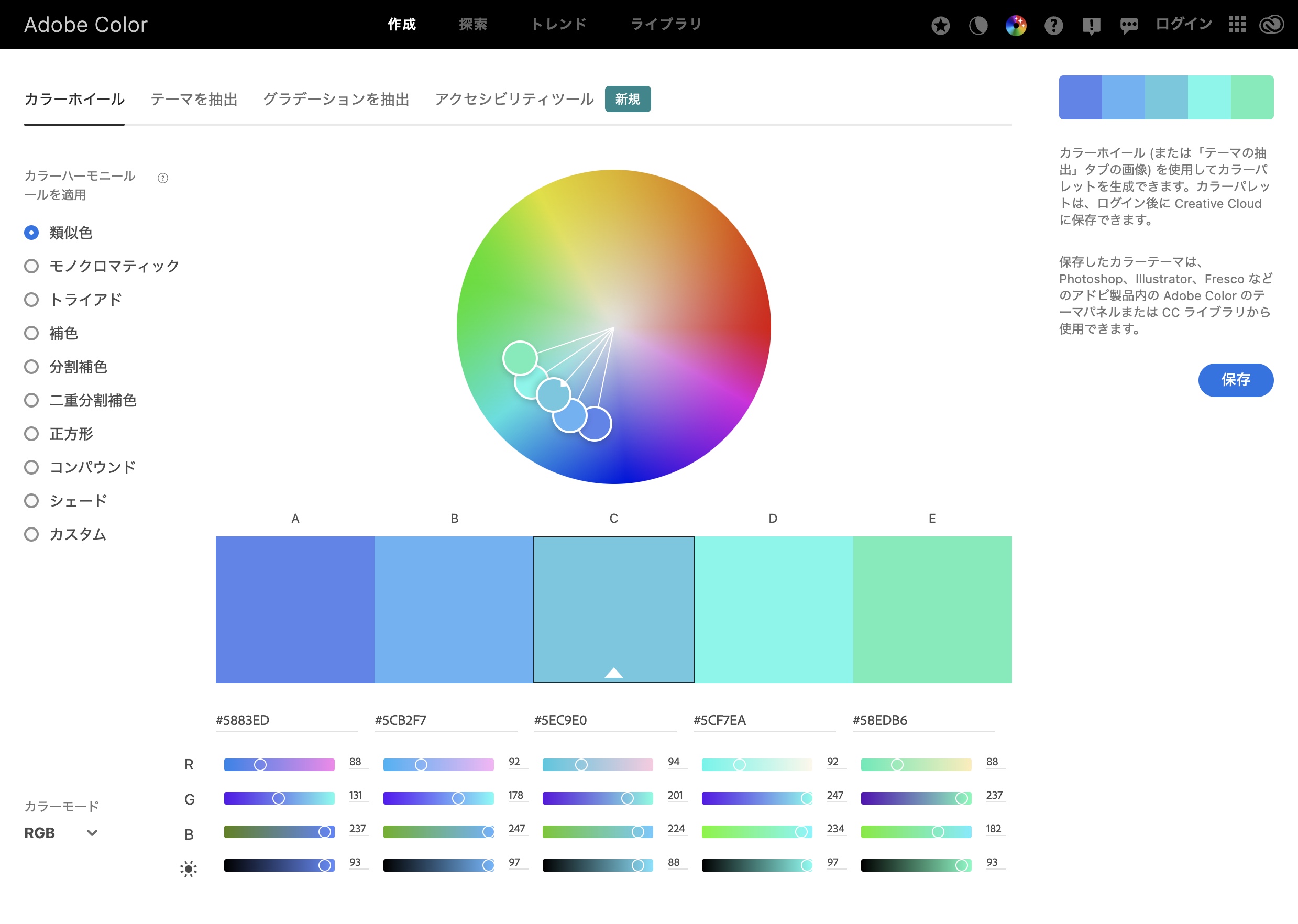
Adobe Color

Adobe ColorはAdobeが提供する無料で使える配色ツールです。配色でいつも悩んでいるという方には強い味方になるツールです。
自分で決めた1色からその色に合う色を自動で選んでくれたり、テーマからいろいろな配色を見ることができます。
配色に迷ったら使ってみる価値ありです!
- 無料で利用できる!
- すぐ利用可能!ログインなどのわずらわしさもなし!
- ブラウザで利用できる。ソフトをインストールなどの手間がかからない!
Adobe Colorの詳しい記事も参考にどうぞ

2色の配色パターン見本サイト
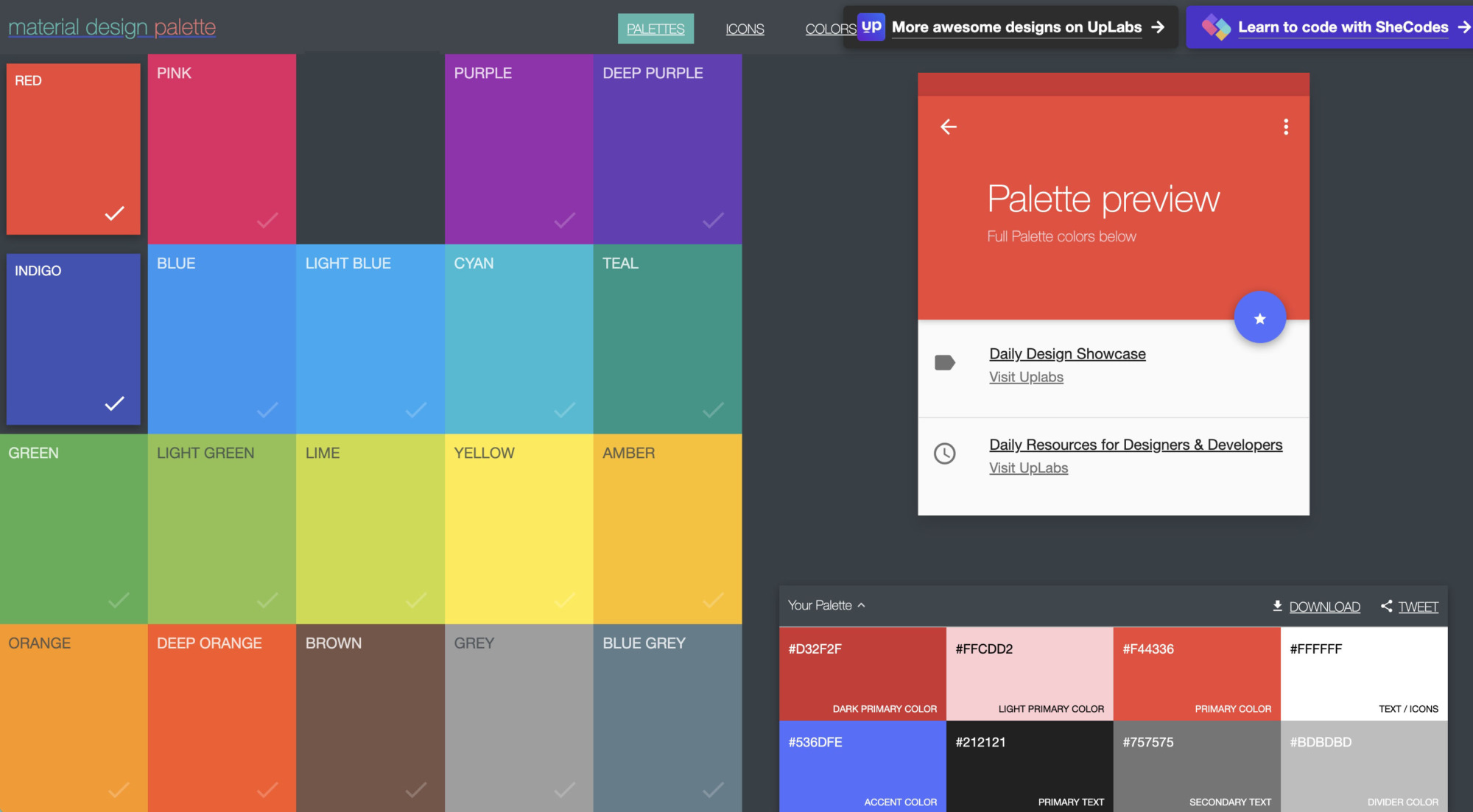
material design palette

2色の配色見本
色パレットを2つ選択すると、2色の組み合わせを見本で確認しながら色を見つけることができます。コードをダンロードも可能です。
khroma

2色の配色見本
文字の色と背景の色の配色を探すのにとても便利なサイトです。他にもグラデーションの配色パターンや画像のパターンもあります。
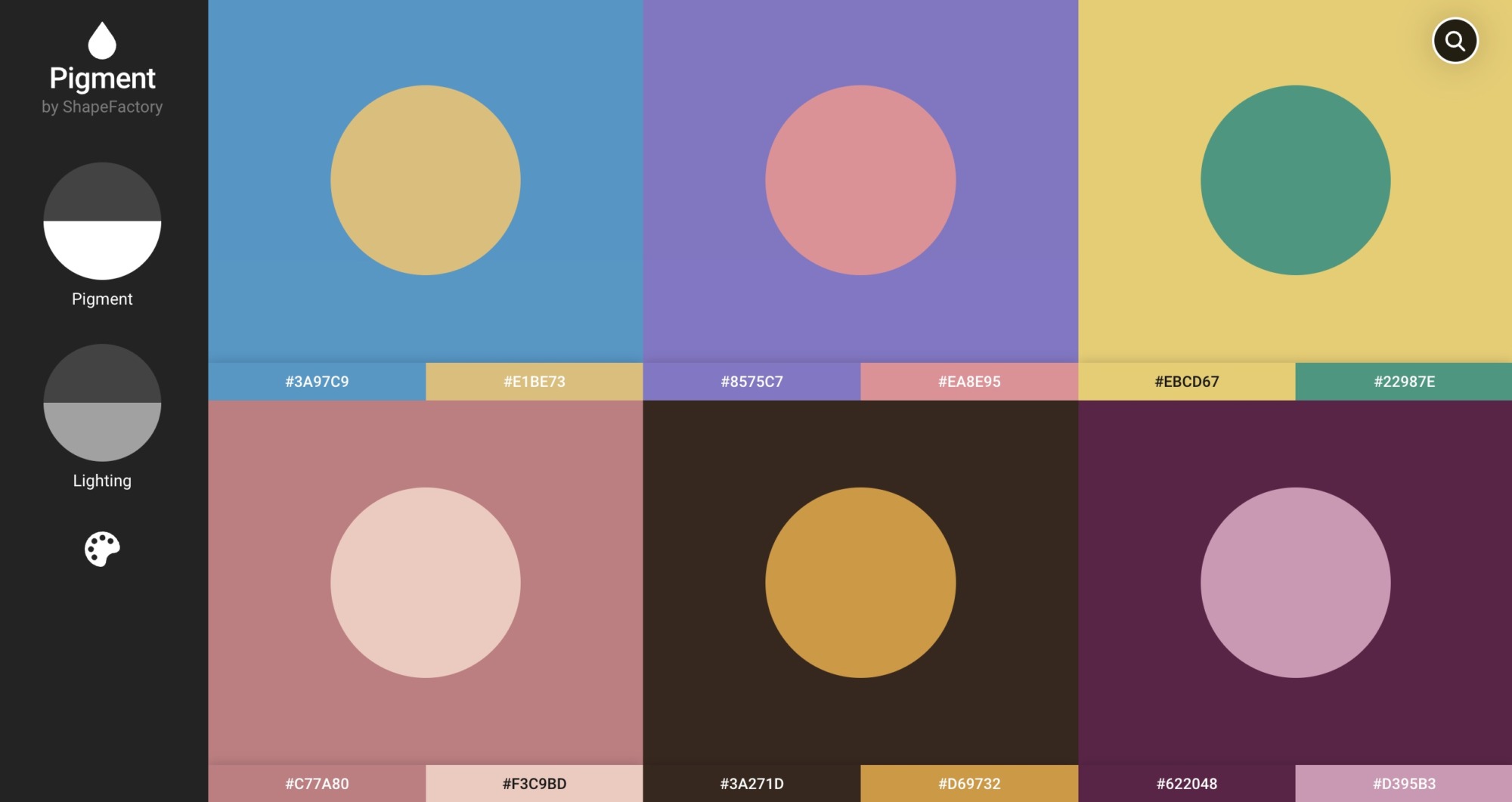
Pigment

2色の配色見本
Pigmentは2色の配色を見つけられるサイトです。Pigment(顔料)とLightning(明るさ)を微調整できます。
2色〜5色の配色パターン見本サイト
COLOR SUPPLY

2色〜4色の配色見本
カラーホイールから色の組み合わせをイラストやパターン、グラデションなどを見ながら探せるサービスです。イラストで確認できるのはうれしい。
2〜4色の組み合わせたイラストの配色が実際に見れて色選びに役立ちそうです。
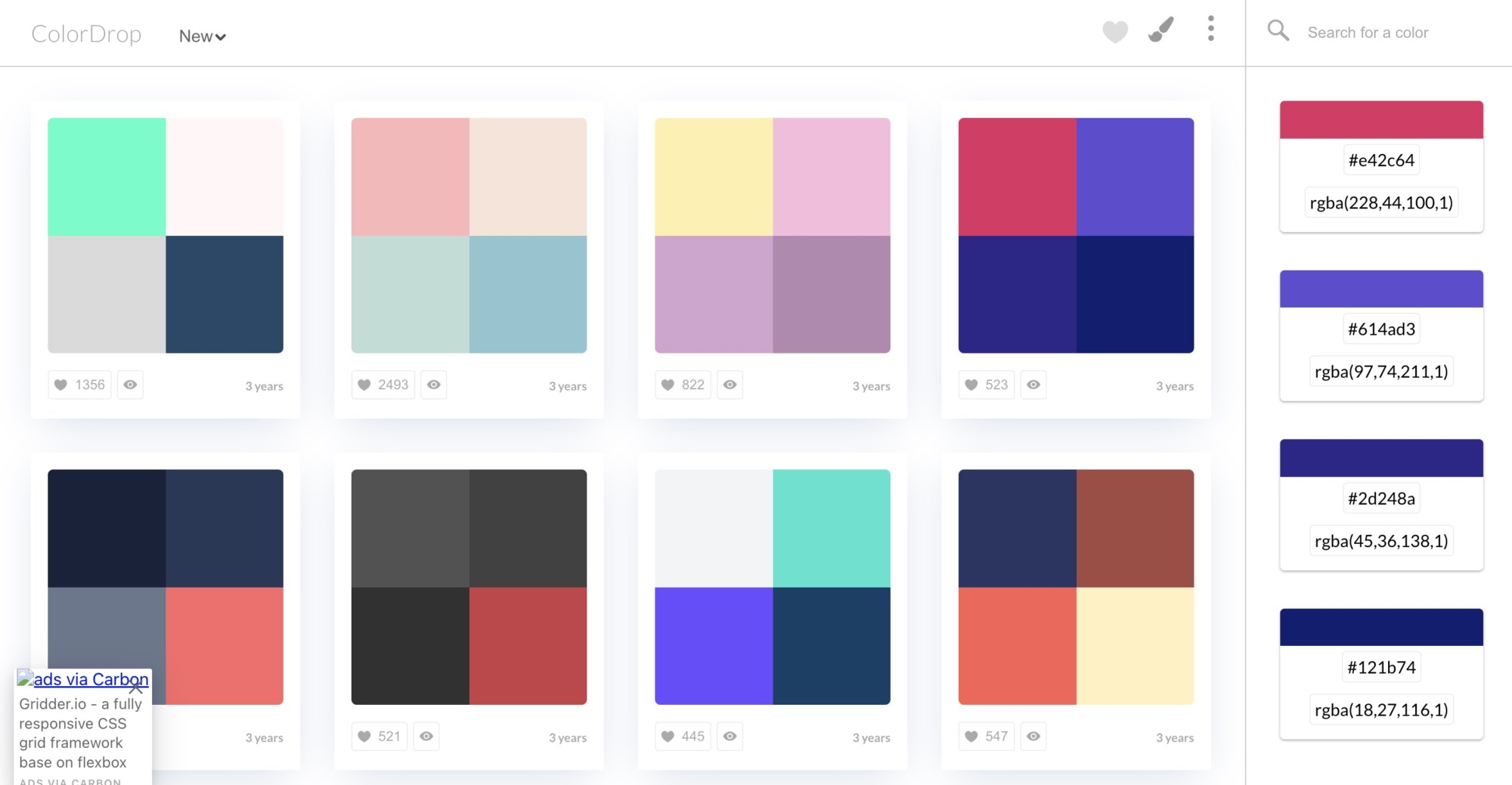
ColorDrop

4色の配色見本
4色の配色パターン見本がグリッド状に並べられた配色見本です。配色を選択すると右のサイドバーにコードが表示されます。
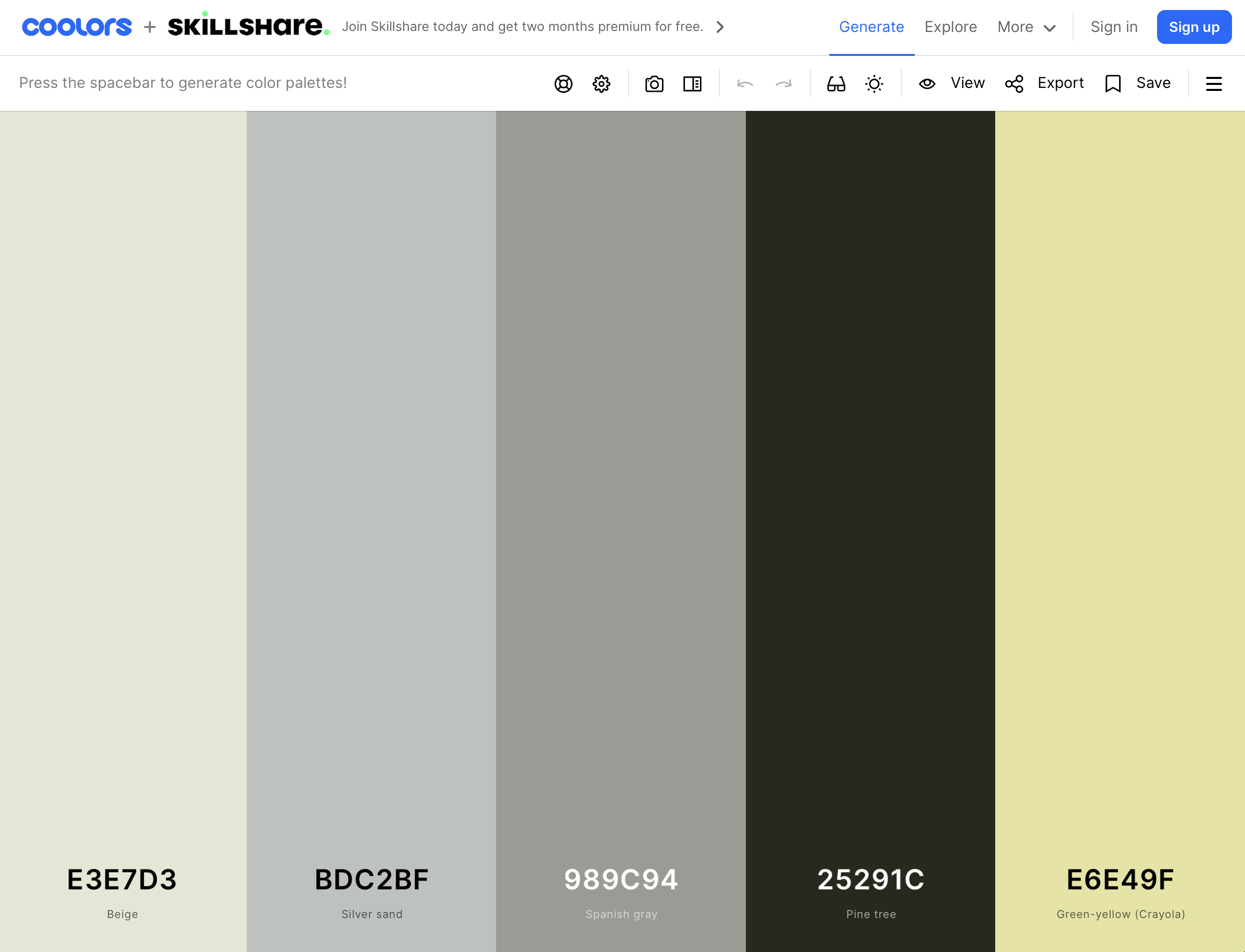
Coolers

2色〜5色の配色
使い方のチュートリアル付きなのでとてもわかりやすいです。
2色から5色までの配色を選べ、また個別の色合いも確認できます。
配色パターンから気に入った色をロックすると、その色にあった配色を探せます。
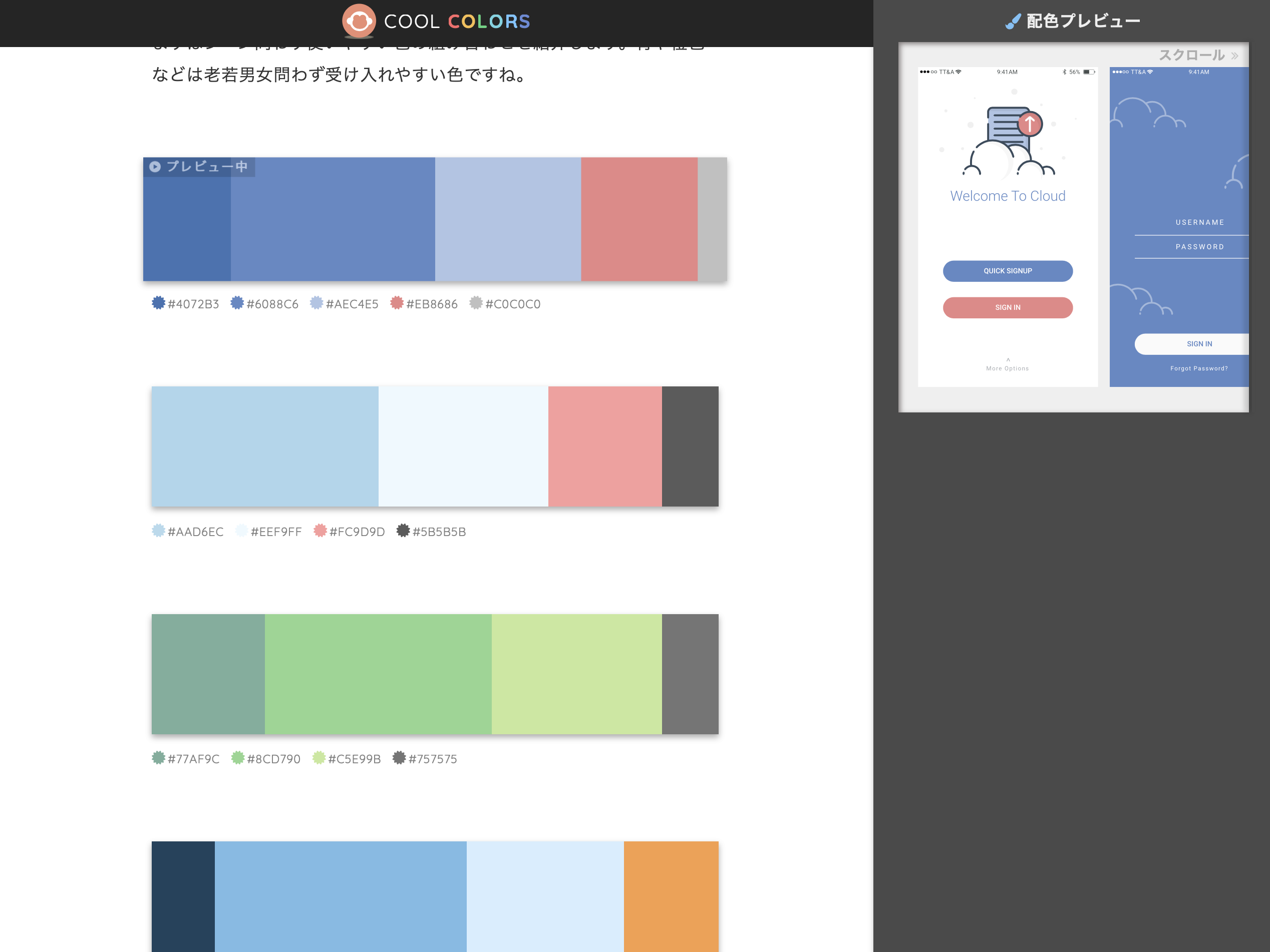
COOL COLORS

「親近感を感じさせる配色」など、配色の持つイメージごとに分類されていてとても使いやすいです。
厳選40パターンだけあって、どれもいい配色です。無限のパターンから選ぶよりも選びやすいかもしれません。
なにより選んだ配色を使ったレイアウトのイメージがプレビューできるので、実用のイメージがわきやすいです。
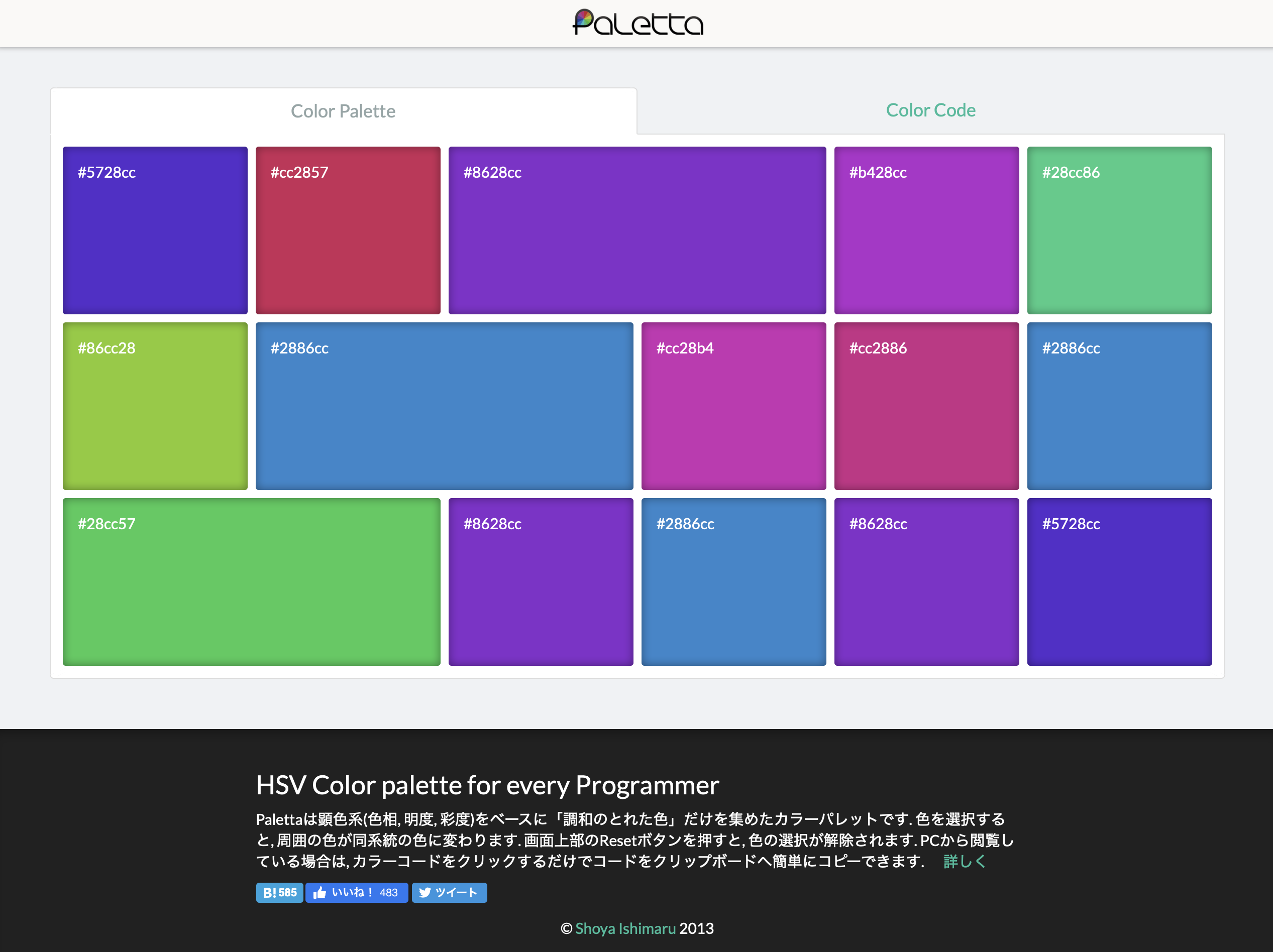
Paletta

このサイトは類似色で調和の取れた色を表示してくれます。
カラーコードを入力するか、最初に表示されるパレットから色を選ぶと調和の取れた色を表示します。
同系の色のバリエーションを見つけるのに適しています。
グラデーション配色パターン見本
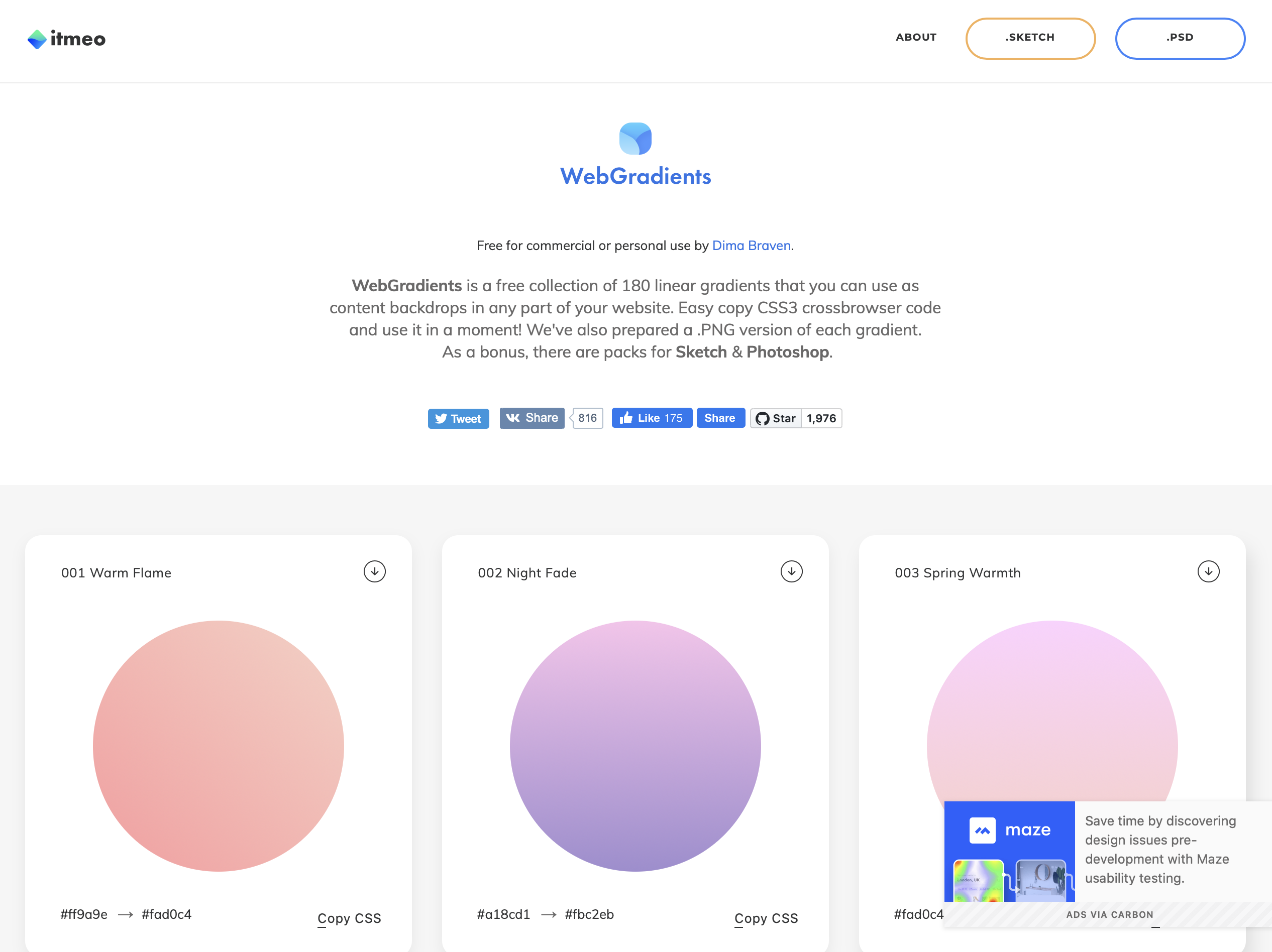
WebGradients

グラデーションの配色パターンを探すならここがおすすめ。背景にグラデーションを入れたいときなんかに参考になりそう。見本をクリックすると大きく表示され、イメージが掴みやすいです。
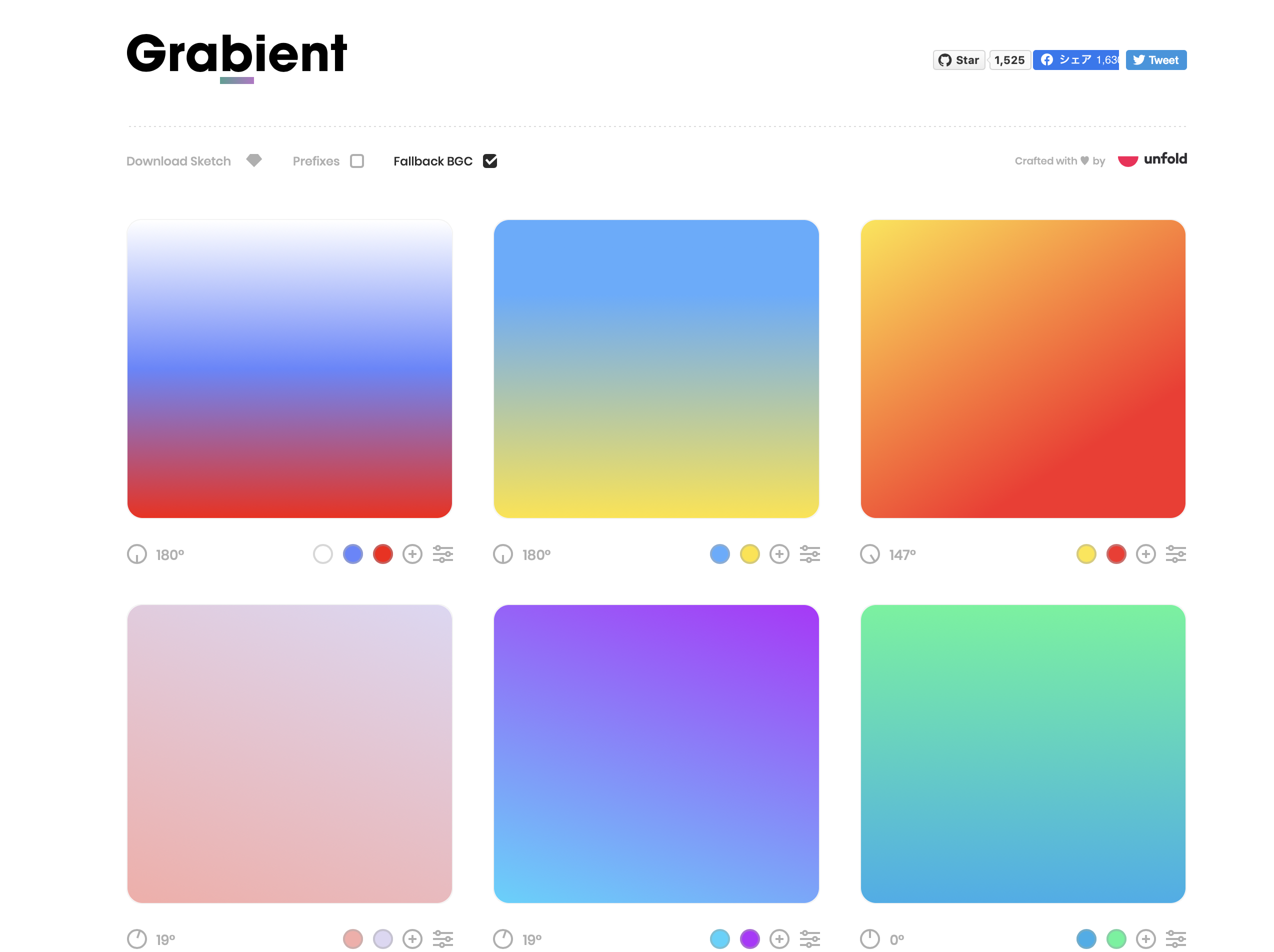
Grabient

グラデーションの配色パターンを探せるサイトです。
ここの特徴は用意されているグラデーションパターンを自分で調整できるところです。
色、グラデーションの角や長さ、色を増やしたりと自分好みのにカスタマイズ可能です。
まずは自分の作りたいイメージのパターンを探してそれを微調整する感じでしょうか。
出来上がったグラデーションはCSSコードでコピーとなります。
とっても便利!
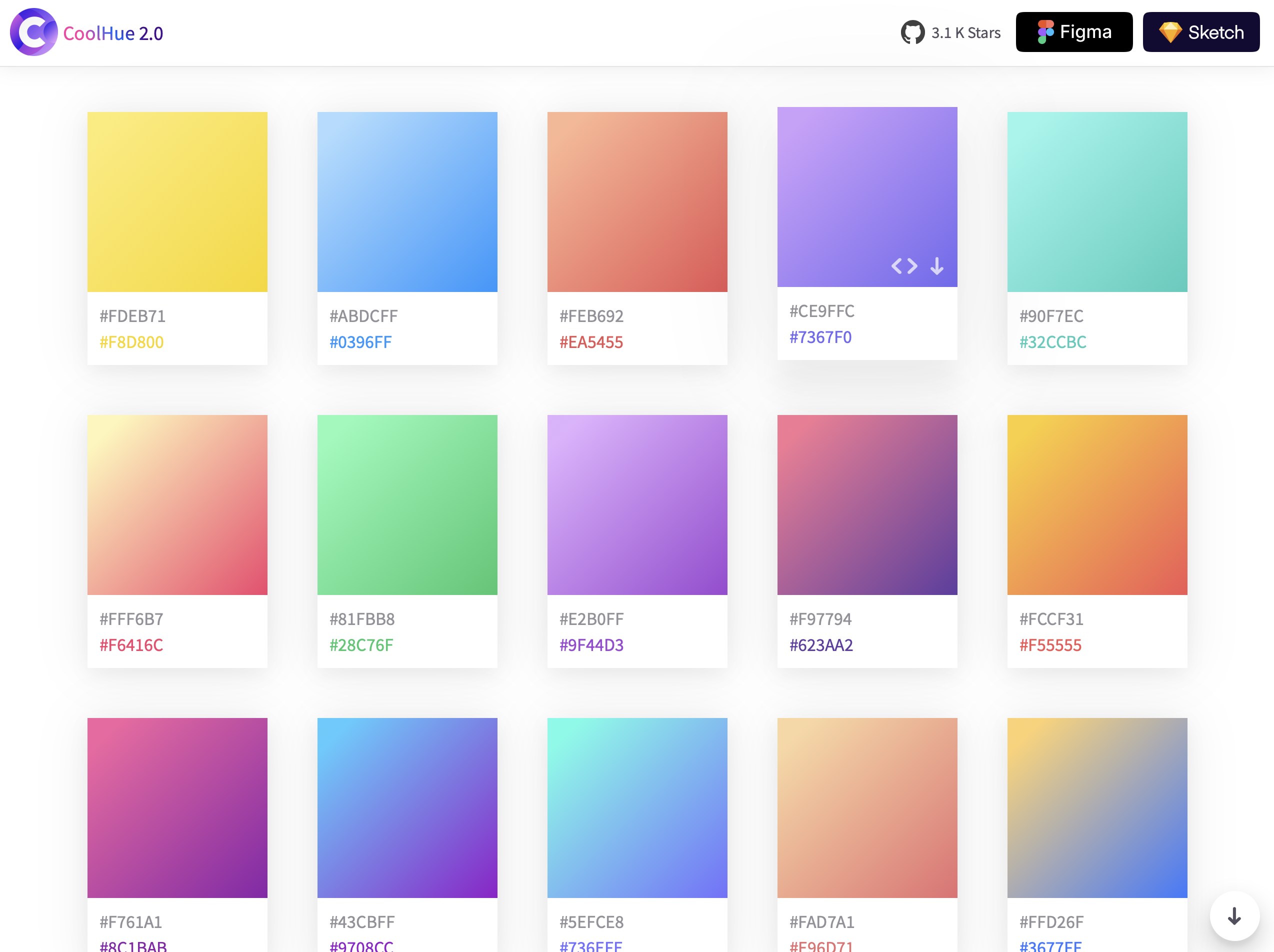
coolHue 2.0

グラデーションのパターンを集めたサイトです。
ここの特徴は選んだパターンをそのままPNGデータでダウンロードできるところです。
コードを入力して作る手間が省けます。もちろんコードも表示できます。
色探しにおすすめ
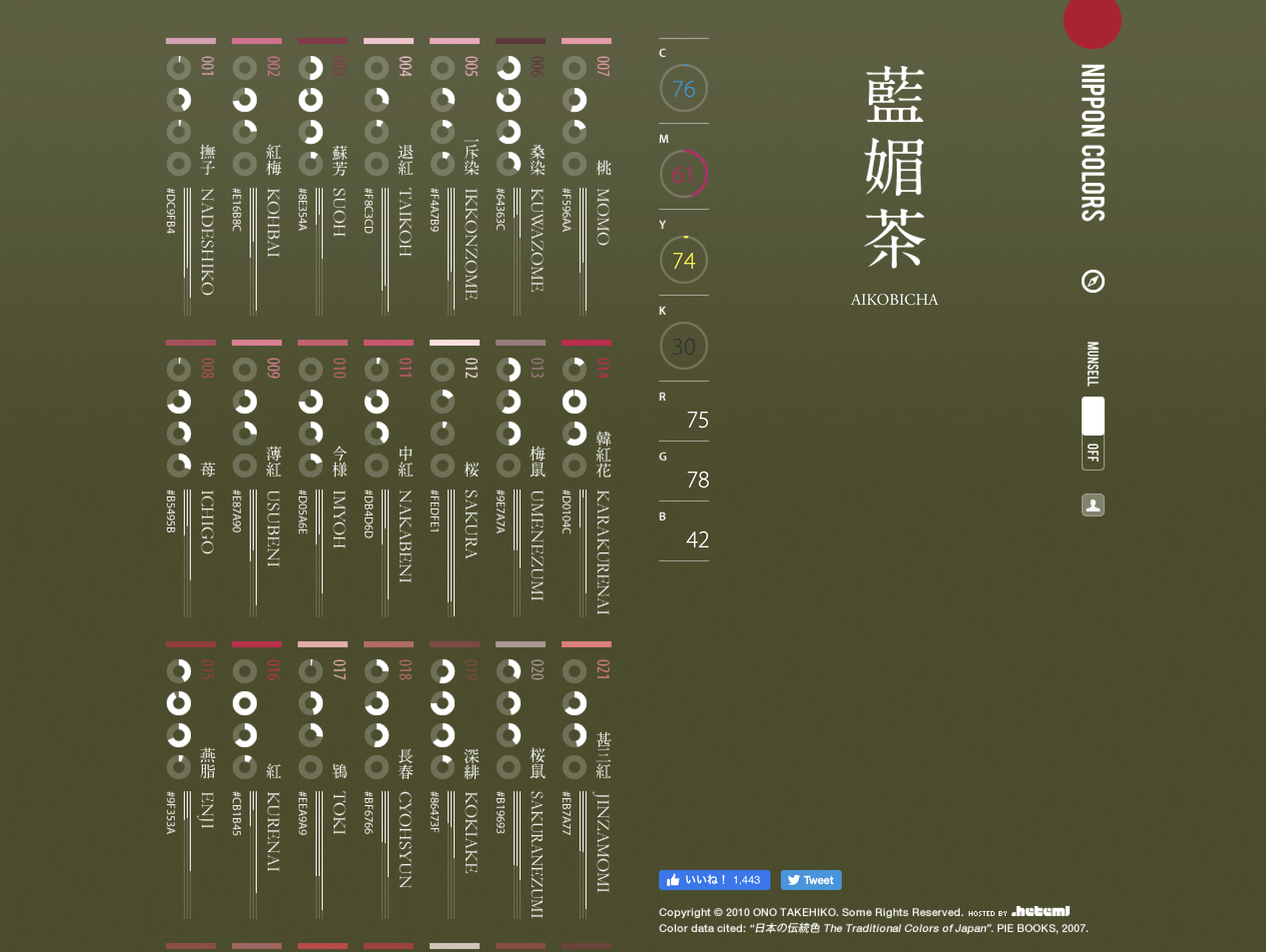
NIPPON COLORS

このサイトは配色というよりも色探しができるサイトです。
250種類から日本の伝統色を選べ、和風のデザインにはとても参考になるのではないでしょうか。
CMYK、RGBのカラーコードの表示もついています。
色もいいけど、アニメーションが美しサイトです。
グラフの色分けの参考サイト
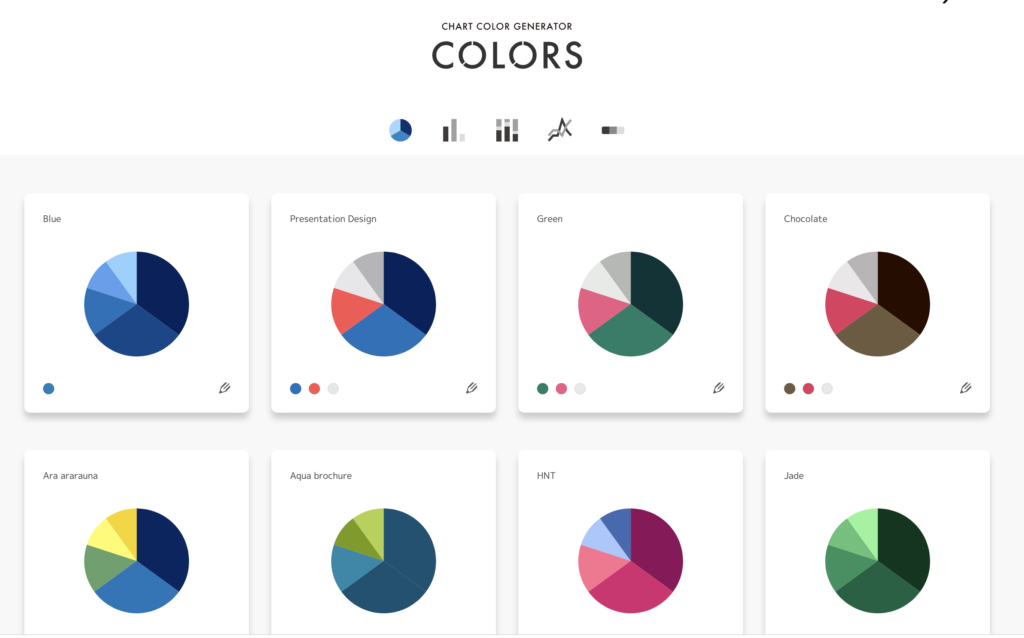
CHART COLOR GENERATION COLORS

円グラフの色選びの参考のサイトです。色で悩んでいたら下のサイトを確認してみると、イメージに合った色が見つかると思います。
まとめ
いかがだったでしょうか。
また使えるサイトを見つけ次第、随時更新していきます。
参考になれば幸いです。
色選びに参考になる記事も参考に。




イラストレーターのイラストの色を一括で変更する方法を書いた記事も参考にどうぞ。


コメント