Adobe colorって知っていますか?
Adobe colorとはAdobeが提供する配色ツールです。しかも、無料!
- 配色がなかなか決まらない。
- イメージする配色ができない。
- いろんな配色を見たい!
そんな方におすすめのツールです。
Adobe colorはブラウザで使用できるので、ソフトのインストール不要で気軽に使えます。
この記事ではAdobe colorの機能と使い方を詳しく解説します。
Adobe Colorとは

Adobe ColorはAdobeが提供する無料で使える配色ツールです。
配色でいつも悩んでいるという方には強い味方になるツールです。
Adobe Colorの特徴
- 無料で利用できる!
- すぐ利用可能!ログインなどのわずらわしさもなし!
- ブラウザで利用できる。ソフトをインストールなどの手間がかからない!
- カラーテーマが豊富
- Photoshop/IllustratorなどのAdobeソフトとの連携可能
Adobe Colorの利用はログイン不要で利用できますが、選んだ配色を保存したり、Photoshop/IllustratorなどのAdobeソフトとの連携する場合はログインが必要になります。
\ 早速使ってみよう! /
Adobe Colorの使い方

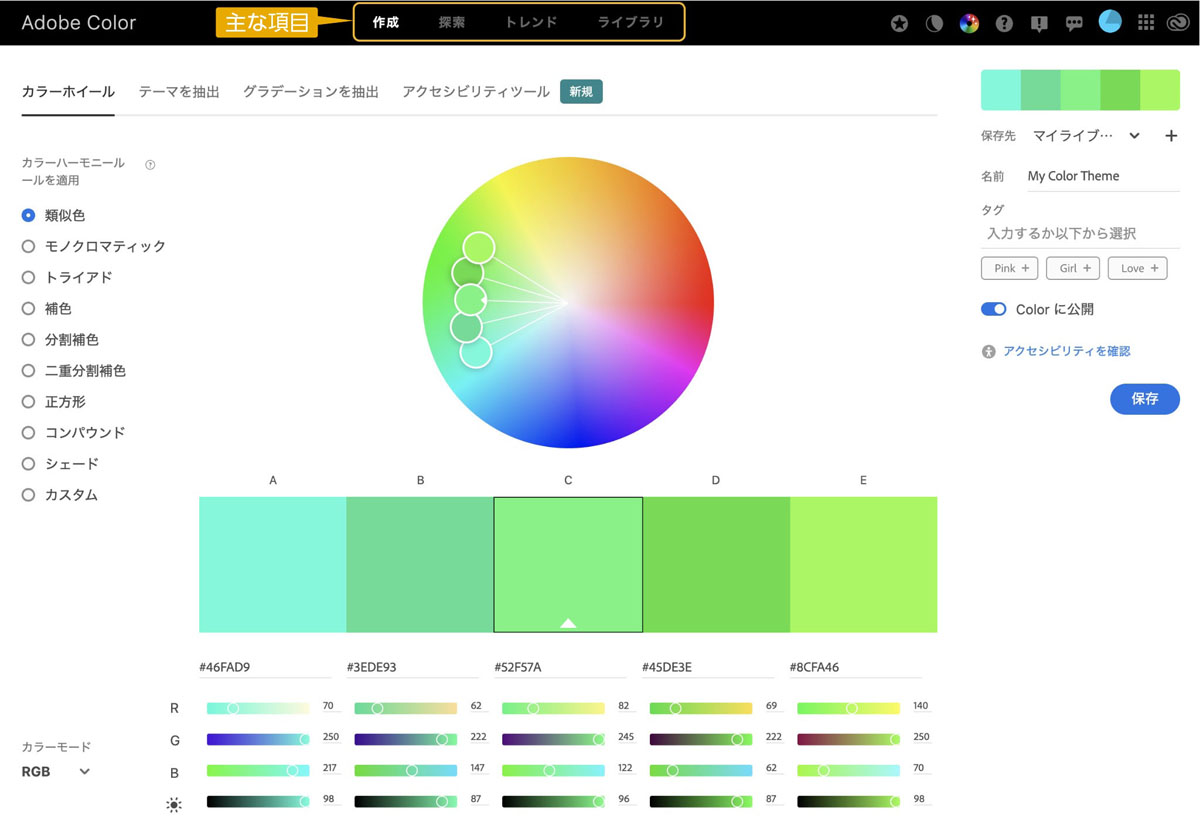
Adobe Colorでは大きく以下の4つの項目に分かれています。画面上部のメニューから選べます。
- 作成
- 探索
- トレンド
- ライブラリ
画面上の項目の解説をします。
作成
作成では自分で決めた1色からその色に合う色を自動で選んでくれたり、写真から色を抽出してくれます。
また、自分の決めた文字の色と背景色のコントラストを数値にして見ることができます。

テーマ色は決まっているけど、合う色を探している時には便利な機能なんだな。
探索
探索ではテーマを入力すると、そのテーマに沿った配色を選んでくれます。



テーマやコンセプトから合う色をいろいろ見せてくれるから、超使えるんだな
トレンド
業界別の最新のトレンドカラーを見ることができます。さまざまな業界ならではの配色を見ることができます。
ライブラリ
選んだ配色をPhotoshop/IllustratorなどのAdobeソフトで使うことができます。
ライブラリの使用はAdobeにログインが必要



AdobeIDは無料だから会員登録をおすすめなんだな。
では詳しく使い方の紹介をしていきます。
作成
上のメニュから「作成」をクリックして選びます。
作成は自分の決めた色や写真から合う配色を選んでくれます。
「作成」では4つの色選びのやり方があります。
- カラーホイール
- テーマを抽出
- グラデーションを抽出
- アクセシビリティツール
では詳しく解説します。
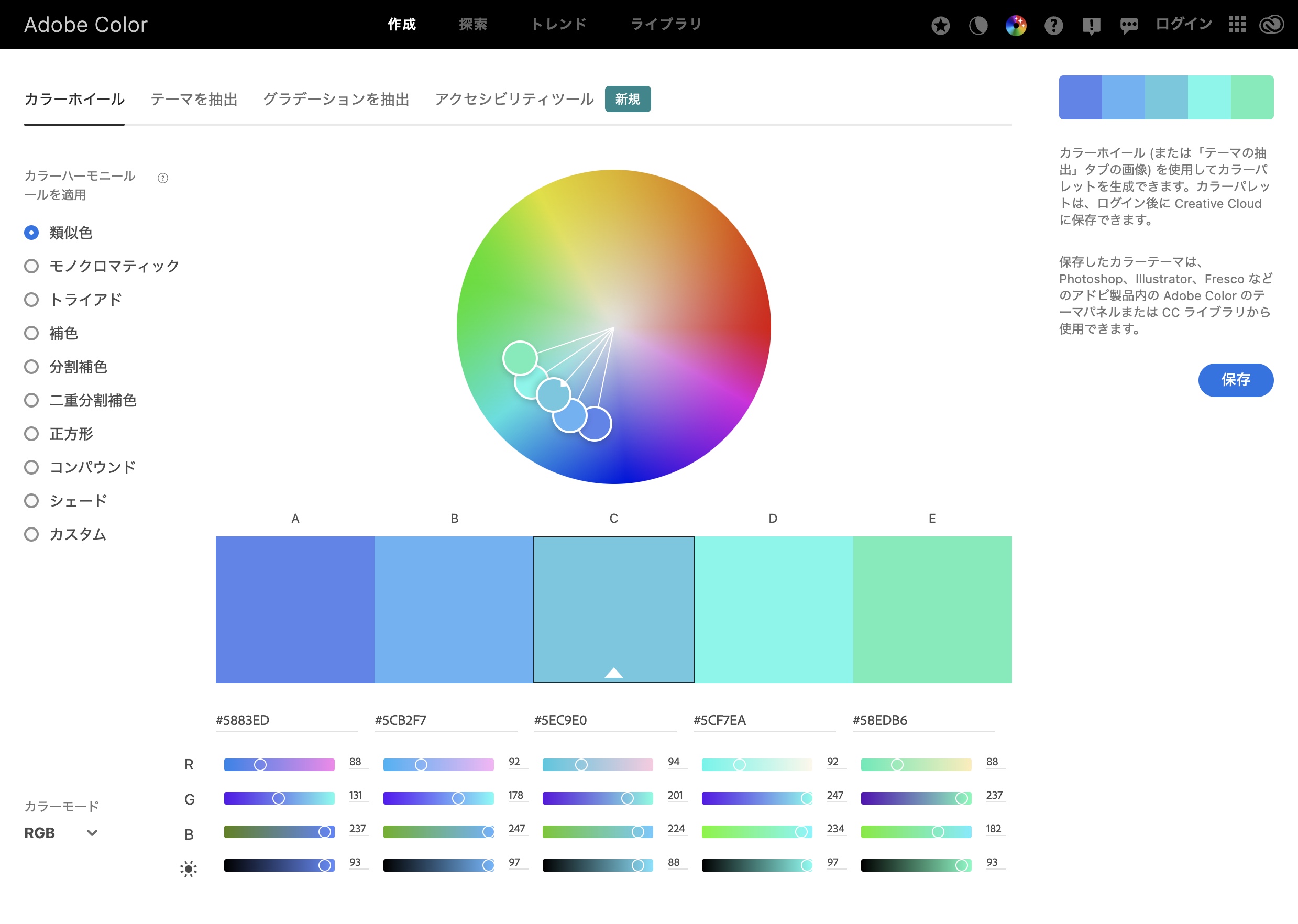
カラーホイール
「制作」のサブメニューの「カラーホイール」を紹介します。


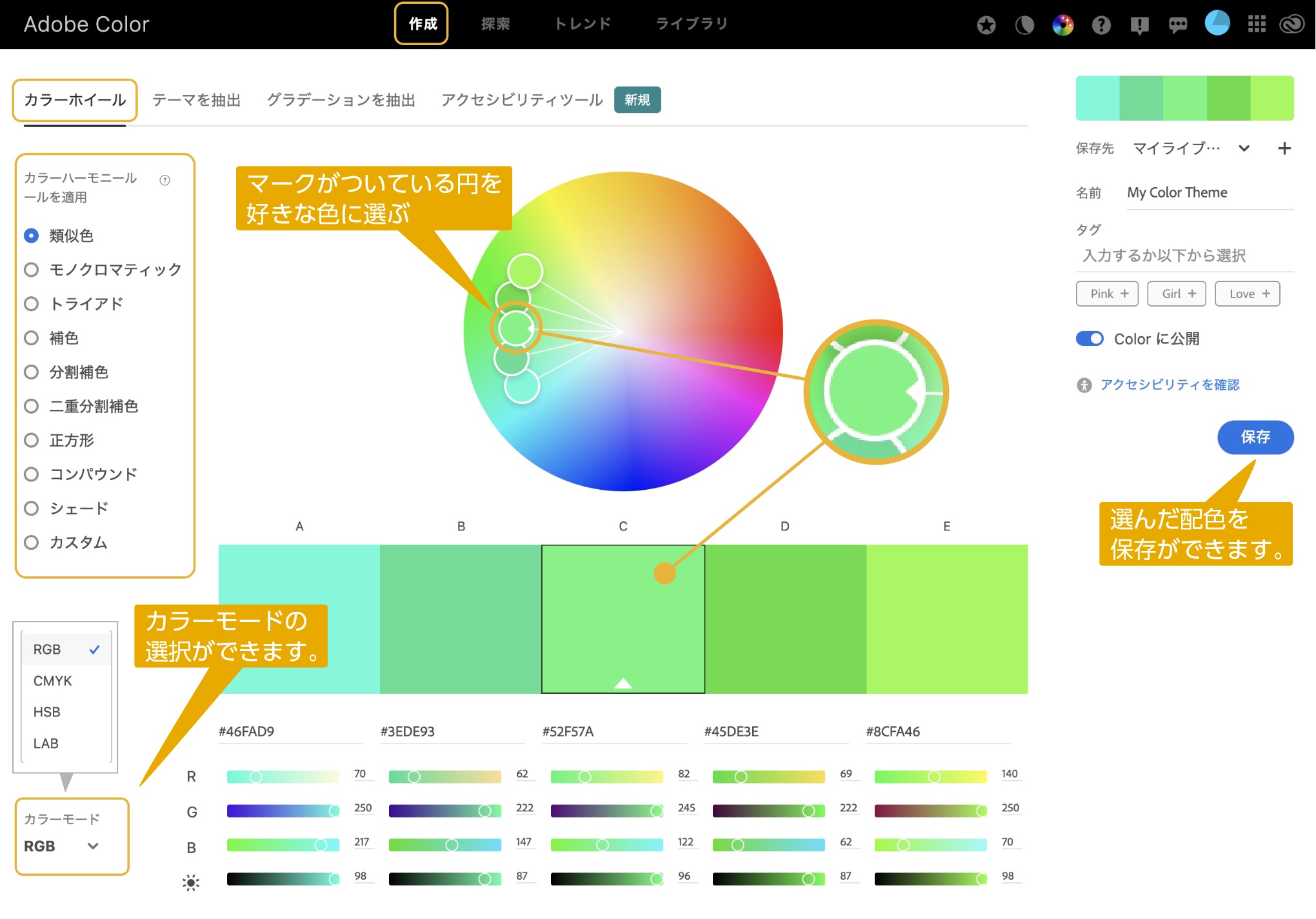
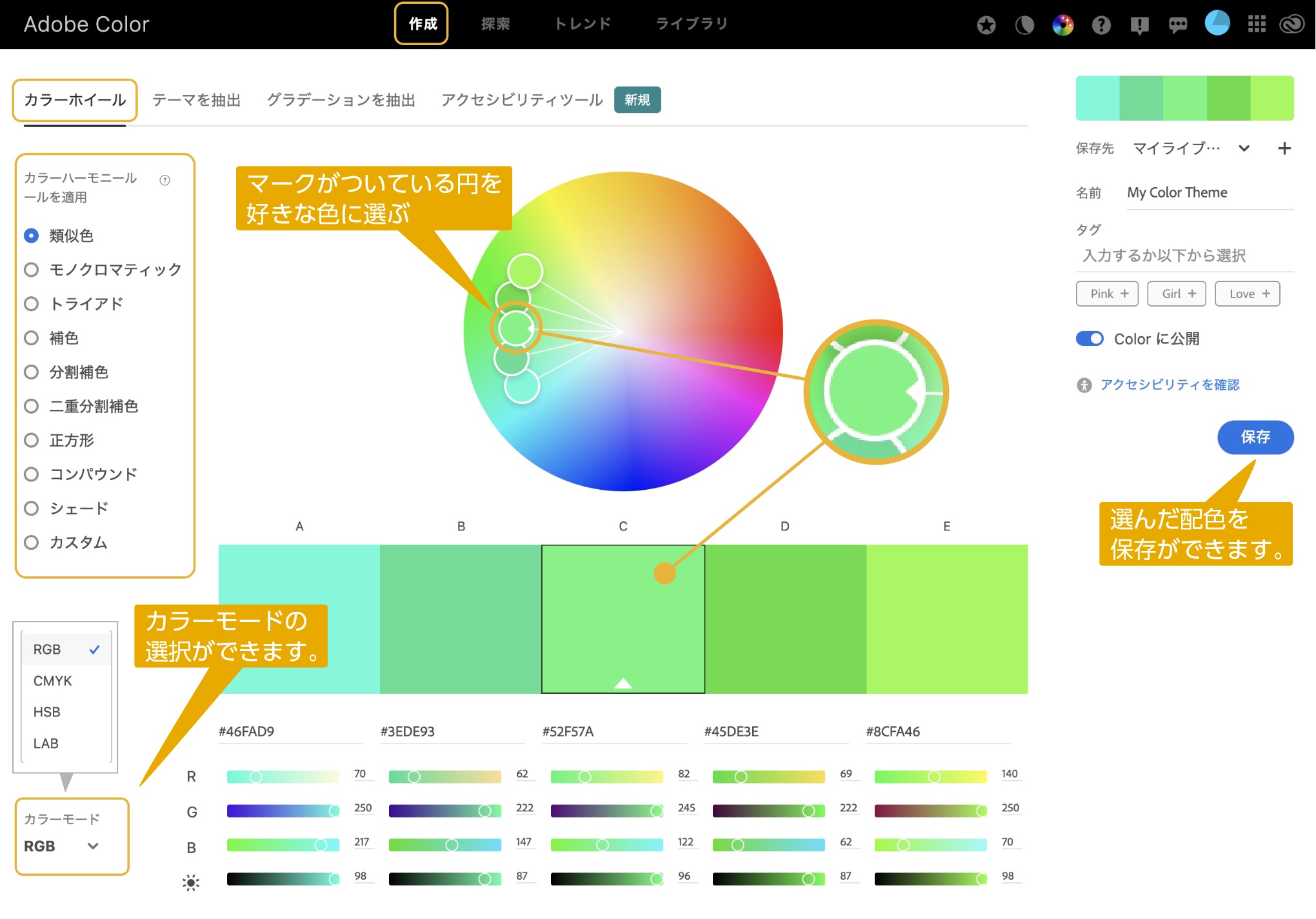
配色の決め方
- カラーホイールのマークのついている円で好きな色にドラッグして指定します。
- カラーハーモニールールを選択します。
- カラーハーモニールールに沿った配色がカラーホイール内に配され、下に配色が表示されます。
カラーモード
カラーモードの選択ができます。
- RGB
- CMYK
- HSB
- LAB
配色の保存(ログインが必要です。)
右側の「保存」ボタンで配色が保存でき、Photoshop/IllustratorなどのAdobeソフトで使うことができます。
カラーハーモニールールとは
選択した色に合った配色をそれぞれのテーマごとにカラーバランスを決定してくれます。
それぞれのテーマの特徴を紹介します。
類似色
指定した色の近くに位置する色同士、または彩度や明度が近い色です。
統一感や一体感を出したい場合は類似色で配色します。


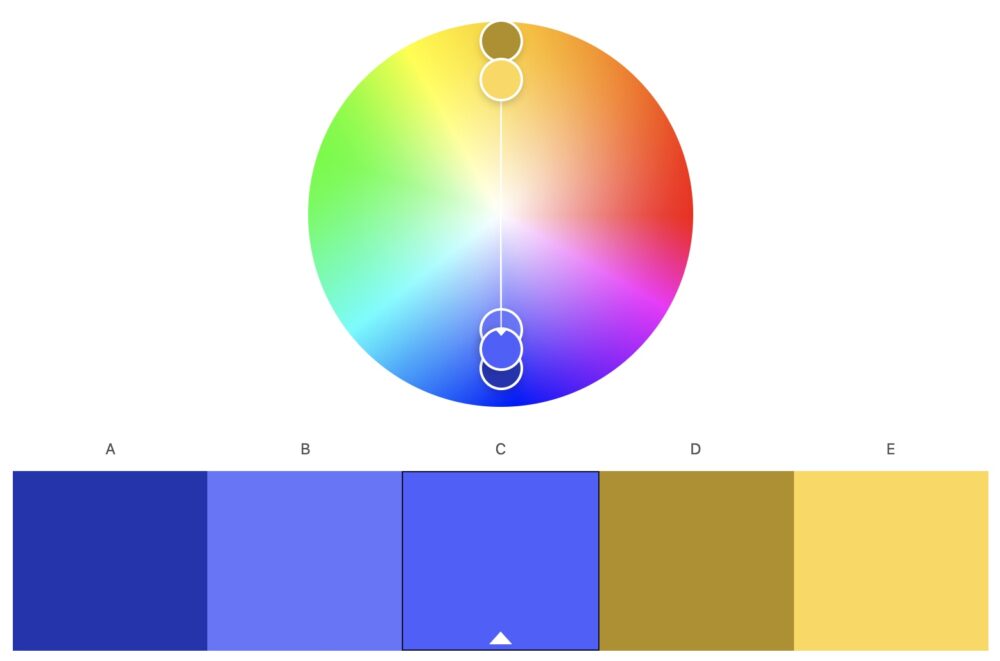
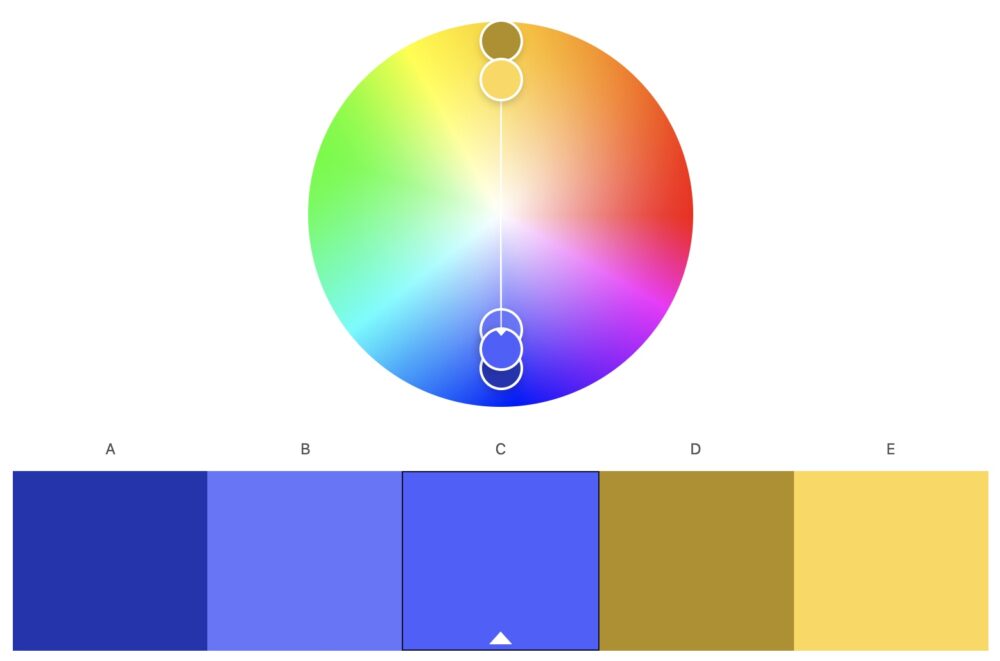
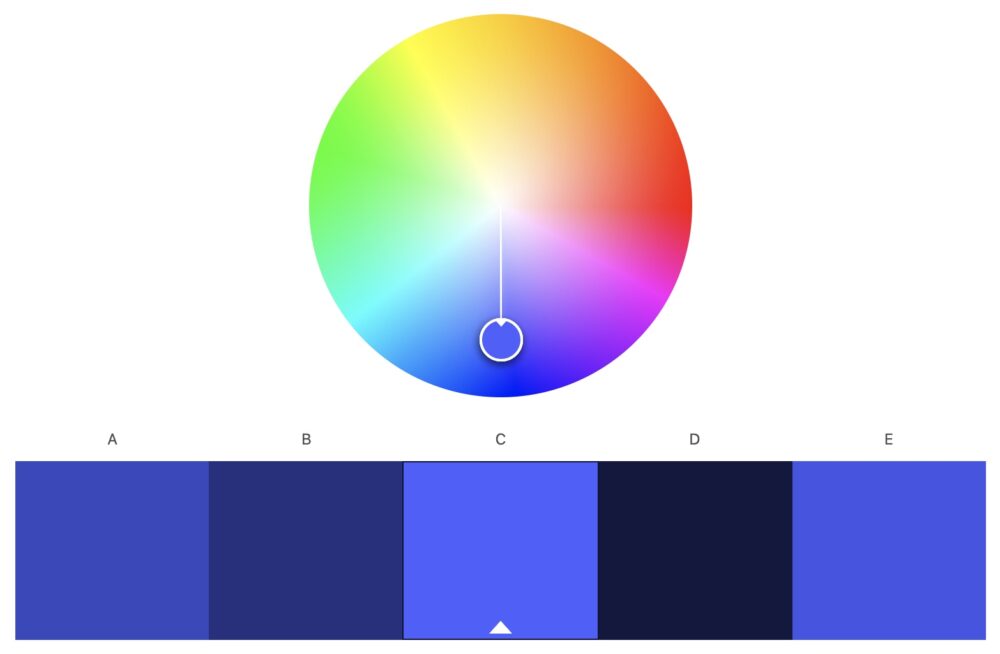
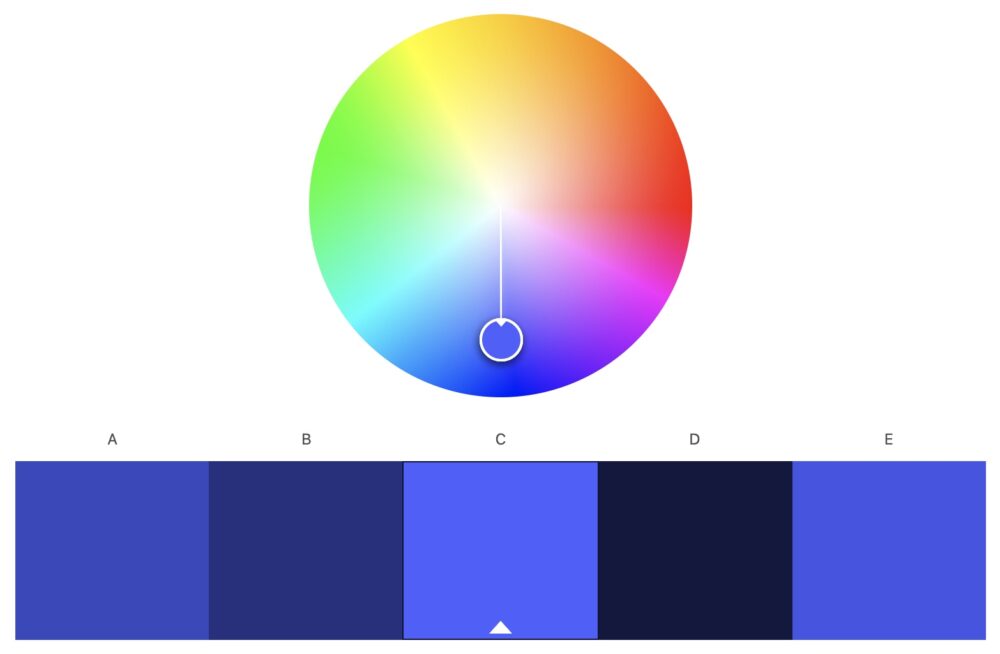
モノクロマティック
指定した色の彩度、輝度の差で表現した配色です。統一感が出て、選んだイメージが伝わりやすい配色です。


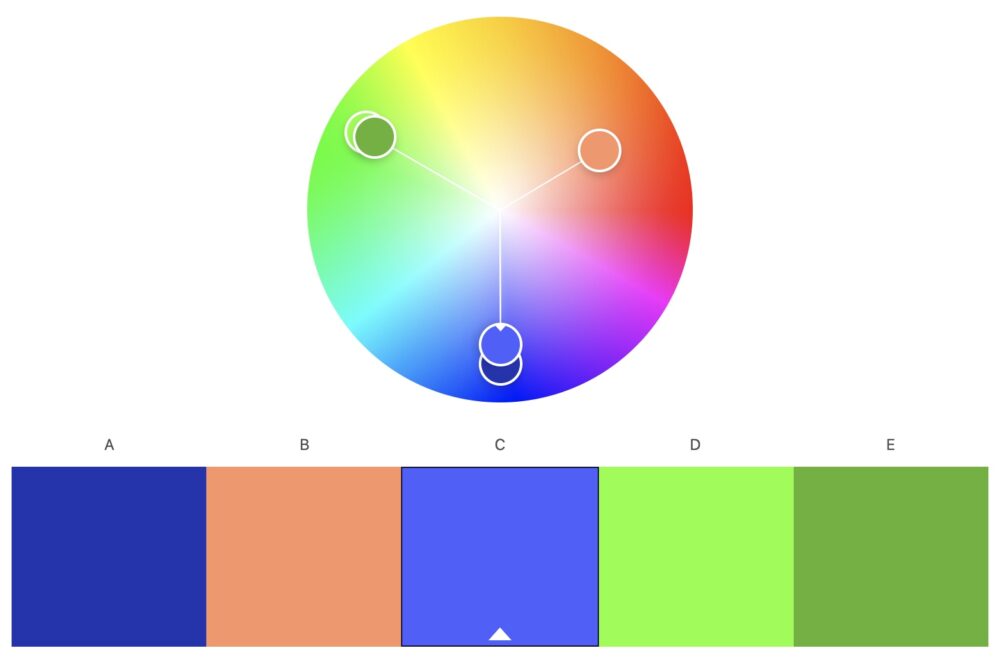
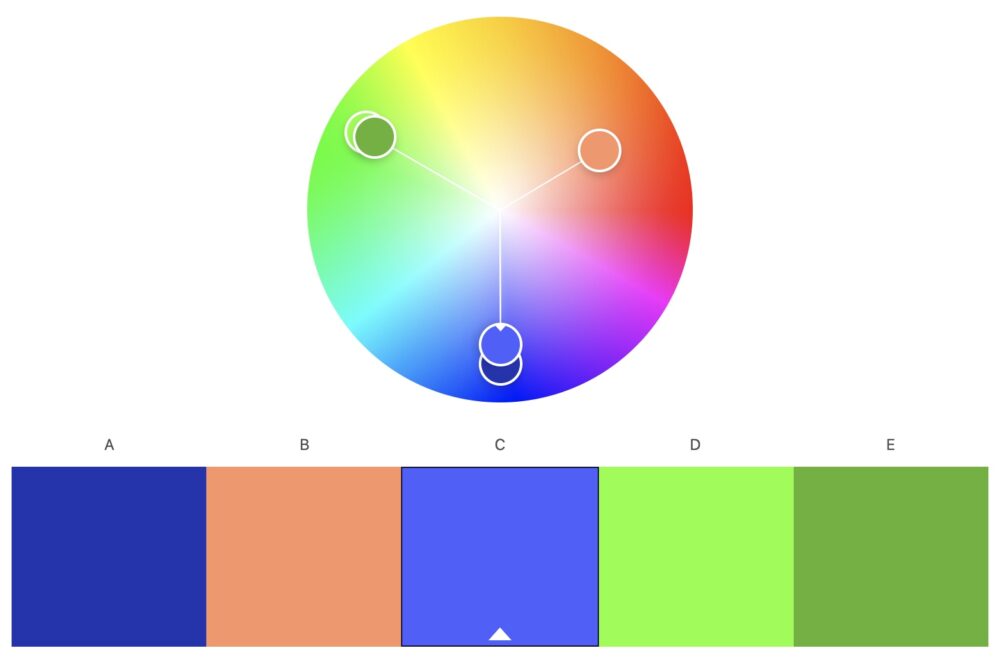
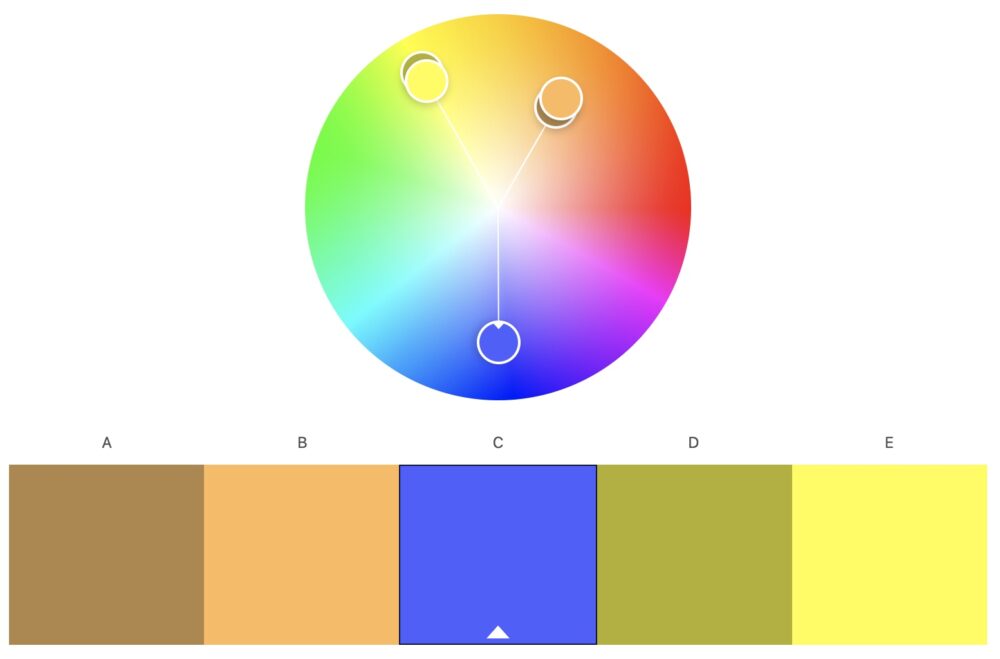
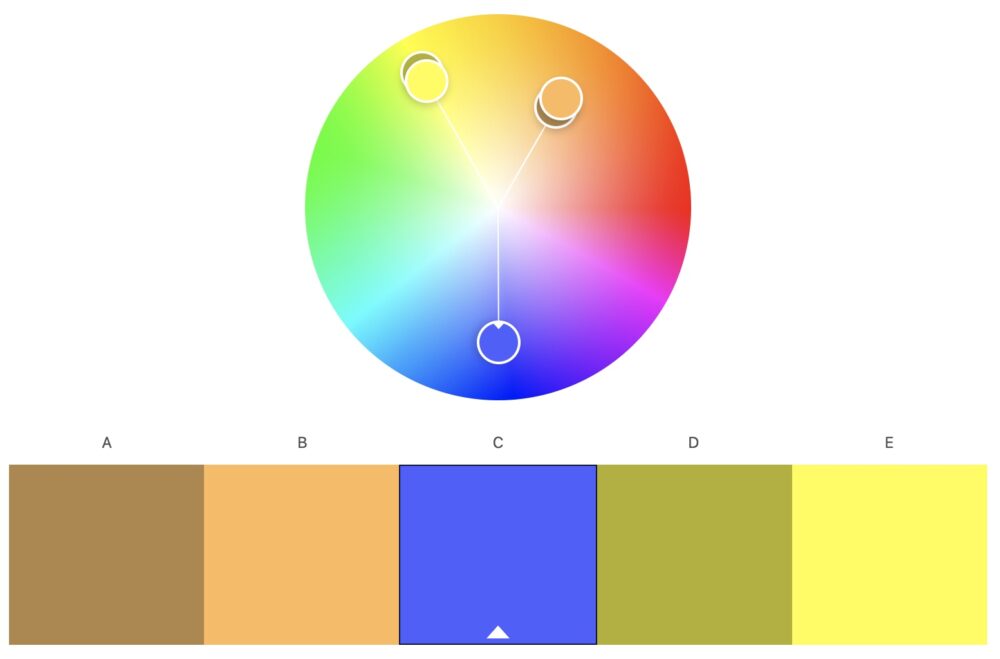
トライアド
色相環を三角形に配置した色の組み合わせになります。色味を増やしたいけどバランスも取りたい場合に適した配色です。安定感のある配色です。


補色
補色とは、色相環で正反対に位置する色の組合せのこと。お互いの色を引き立てて鮮やかに見せる効果があります。
インパクトのある配色です。


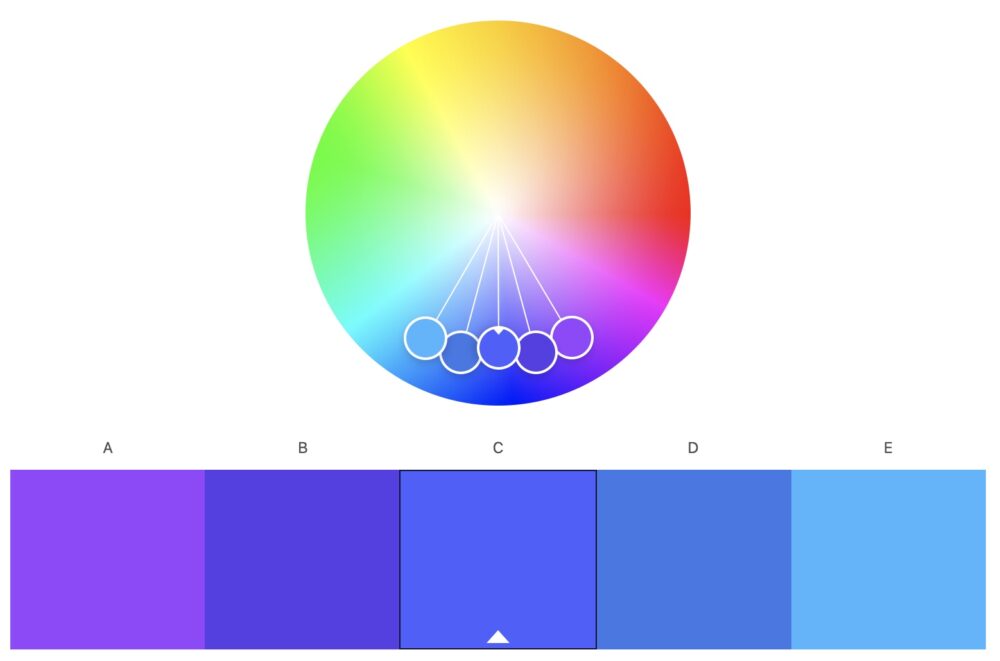
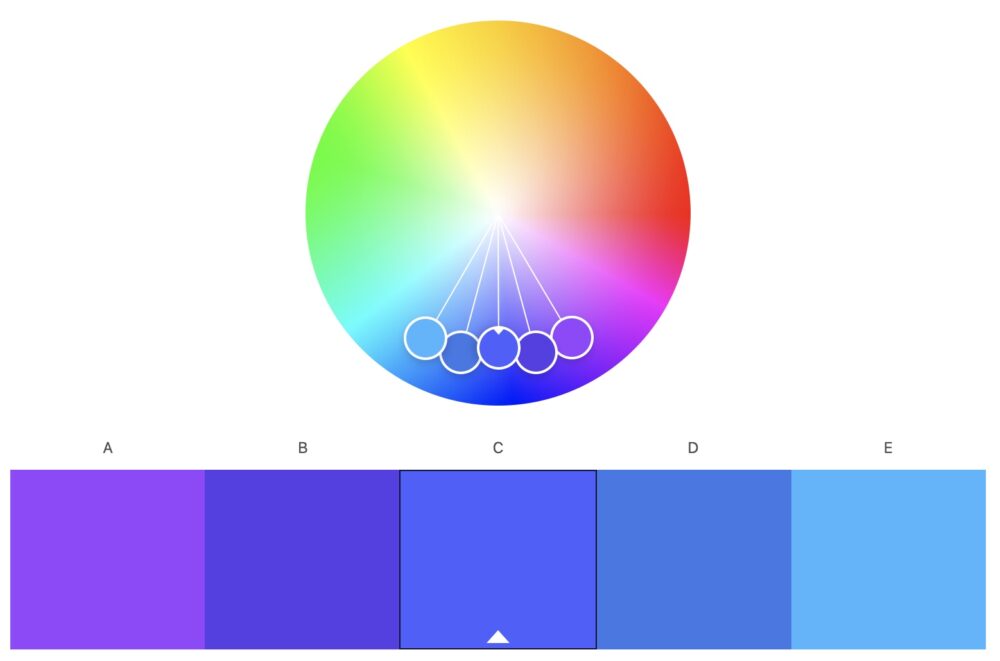
分割補色
分割補色は、補色に隣接する色を補色の代わりに使う配色です。補色のコントラストの強さを抑えた配色になります。


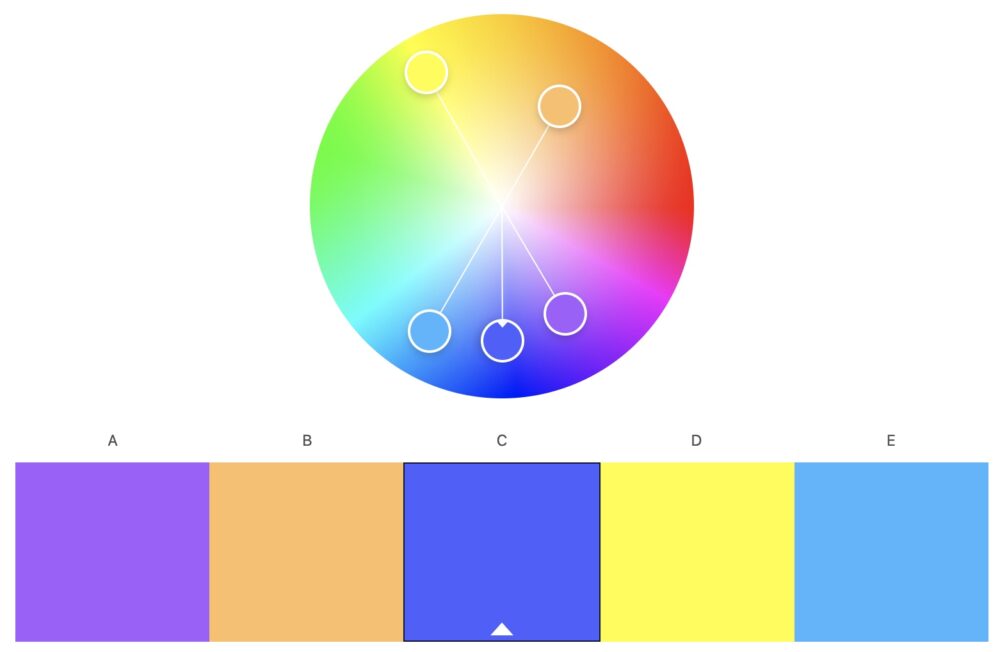
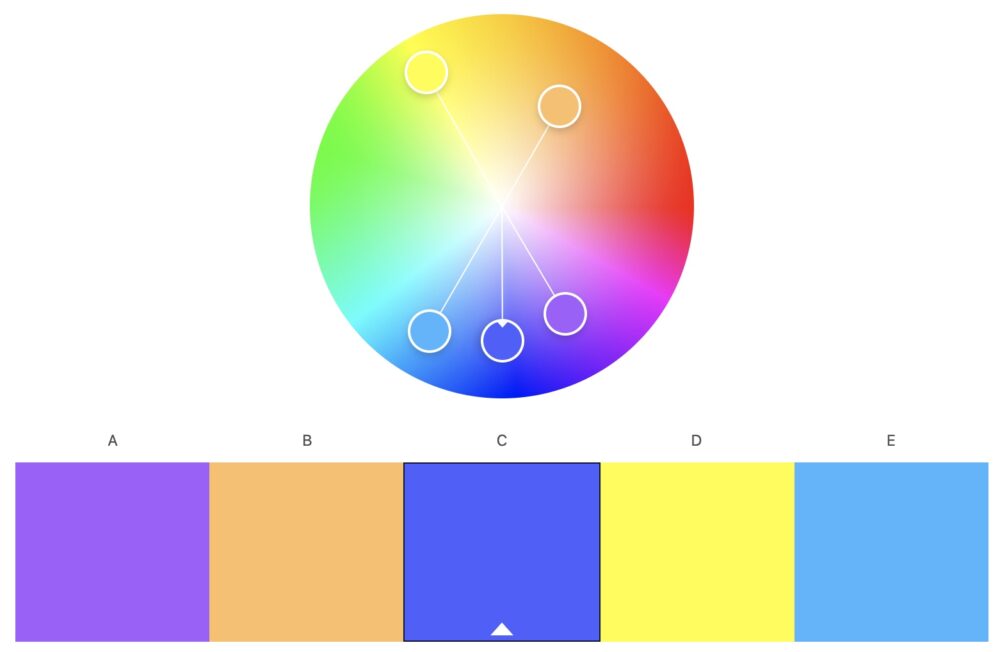
二重分割補色
指定した色に近い色と補色の組み合わせになります。


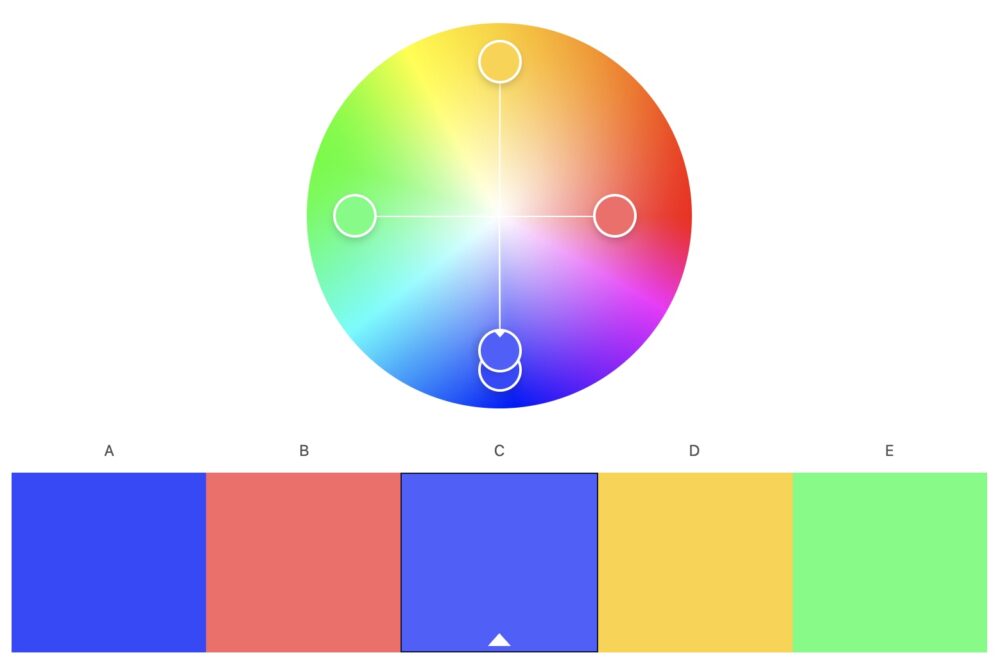
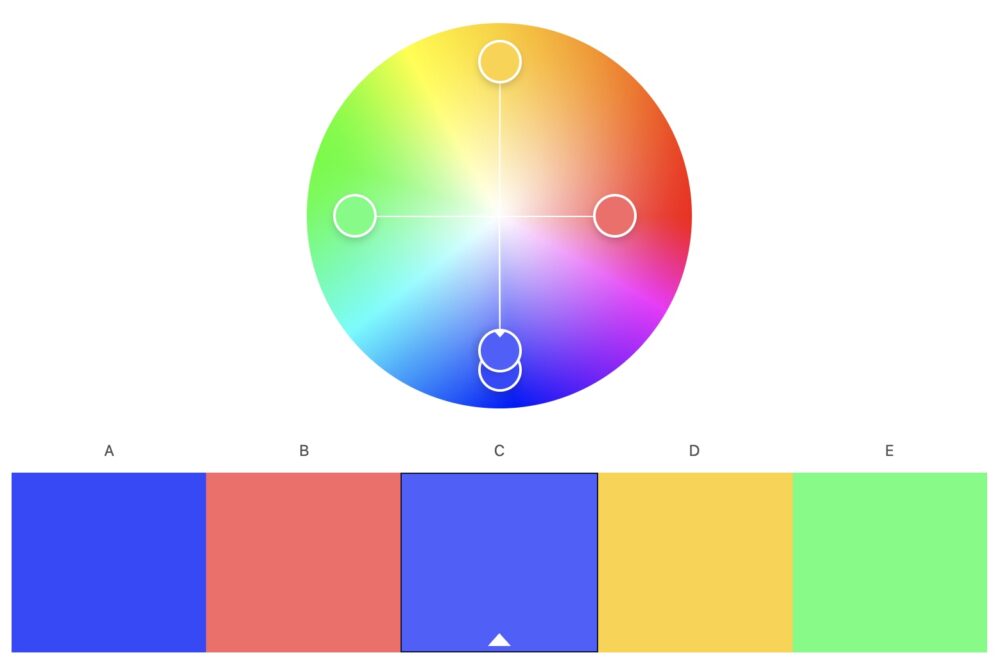
正方形
2組の補色を使った配色になります。カラフルな印象の配色です。


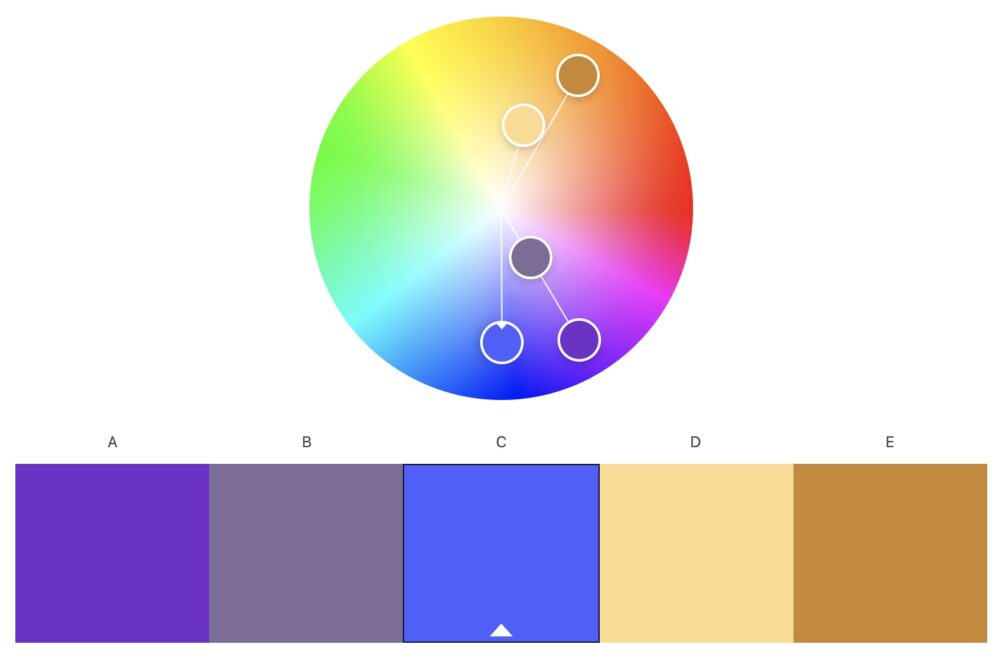
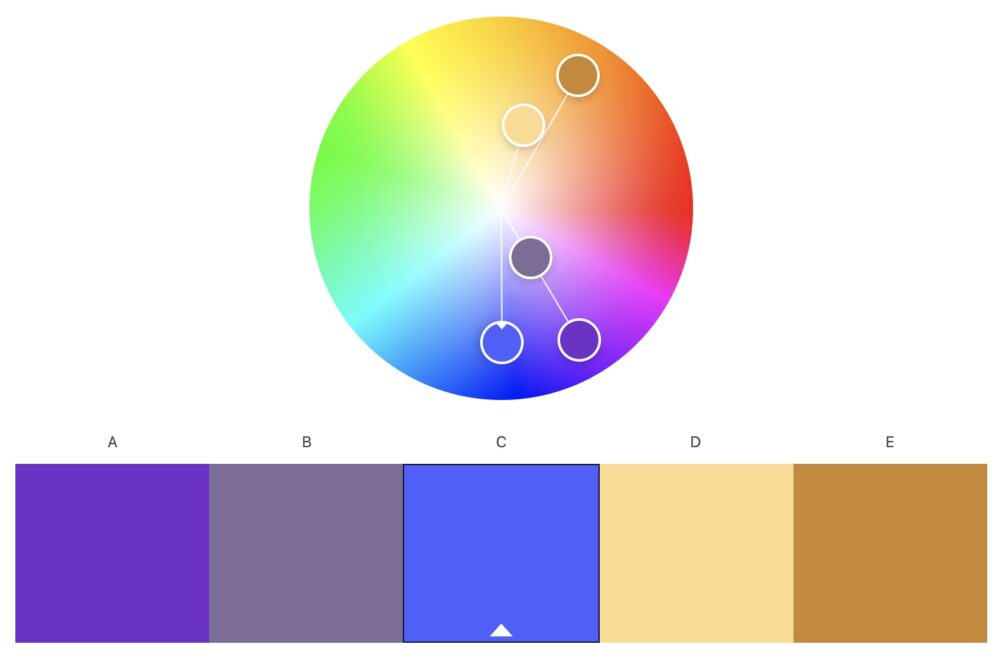
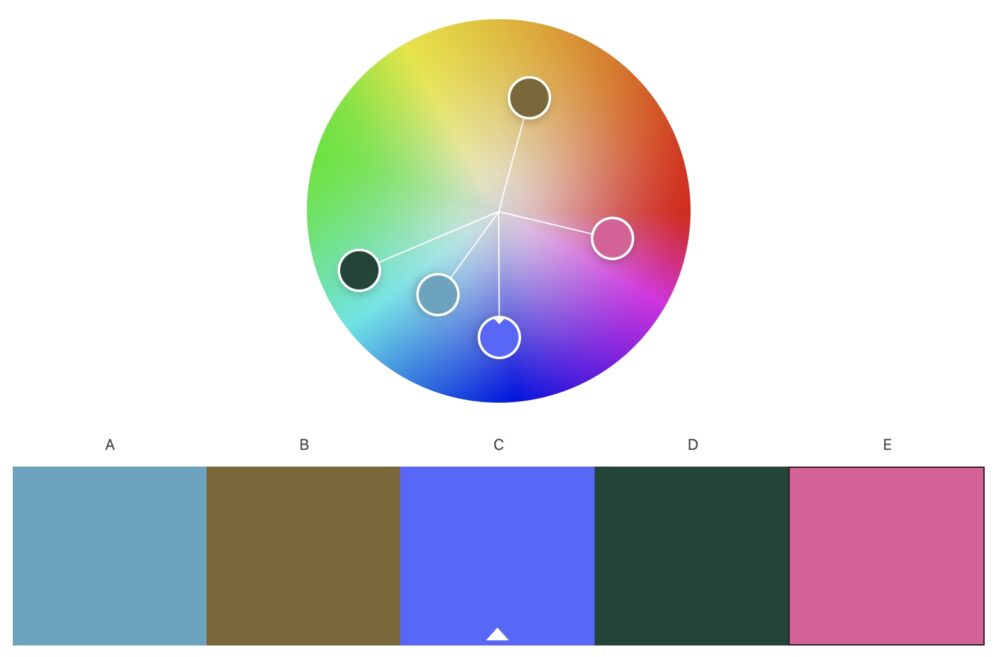
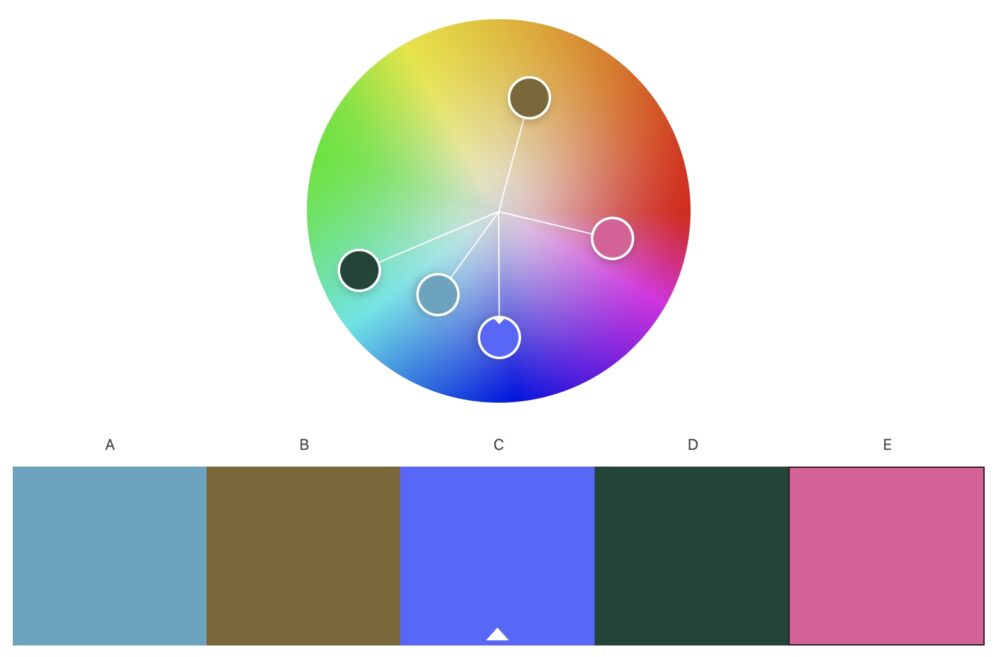
コンパウンド
類似色と補色を合わせた配色になります。落ち着いたイメージの配色になります。


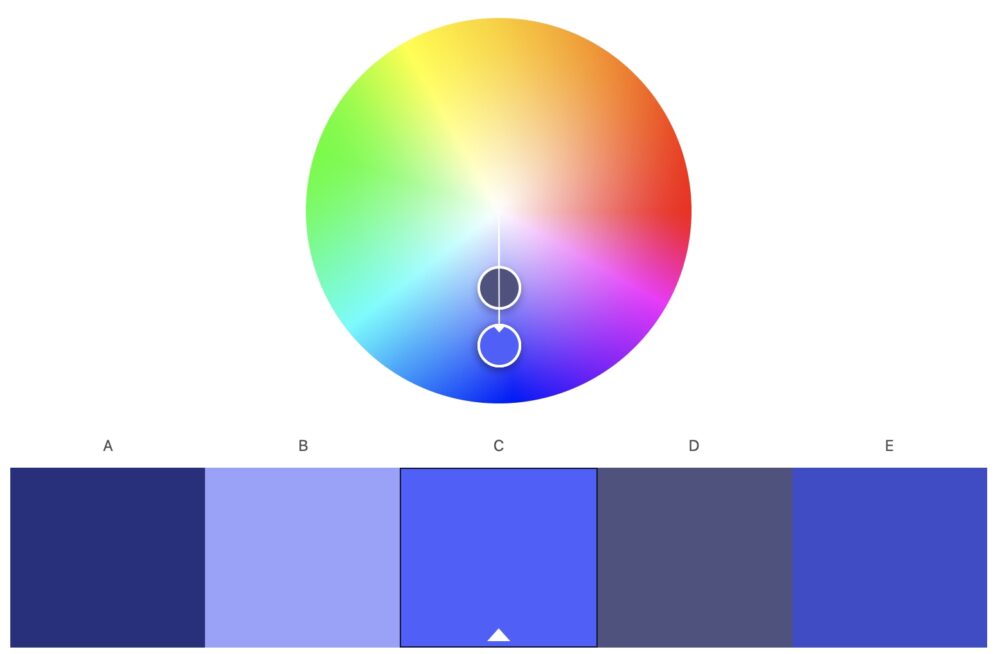
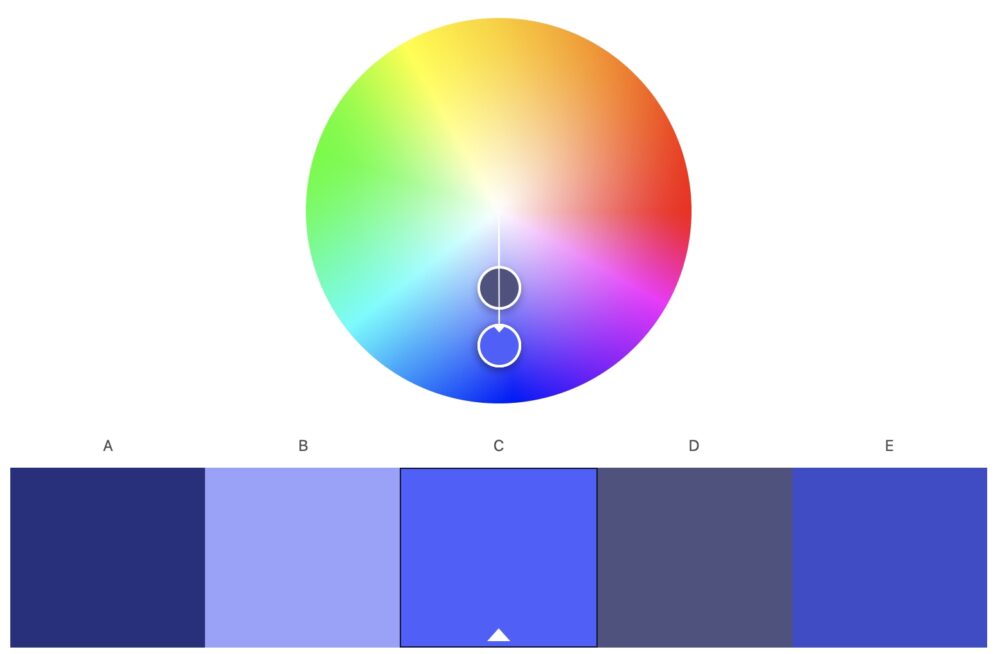
シェード
同系の配色で、彩度を変えた配色です。暗い印象になります。


カスタム
カラーハーモーのマーク以外の色を変更するとカスタムとなります。


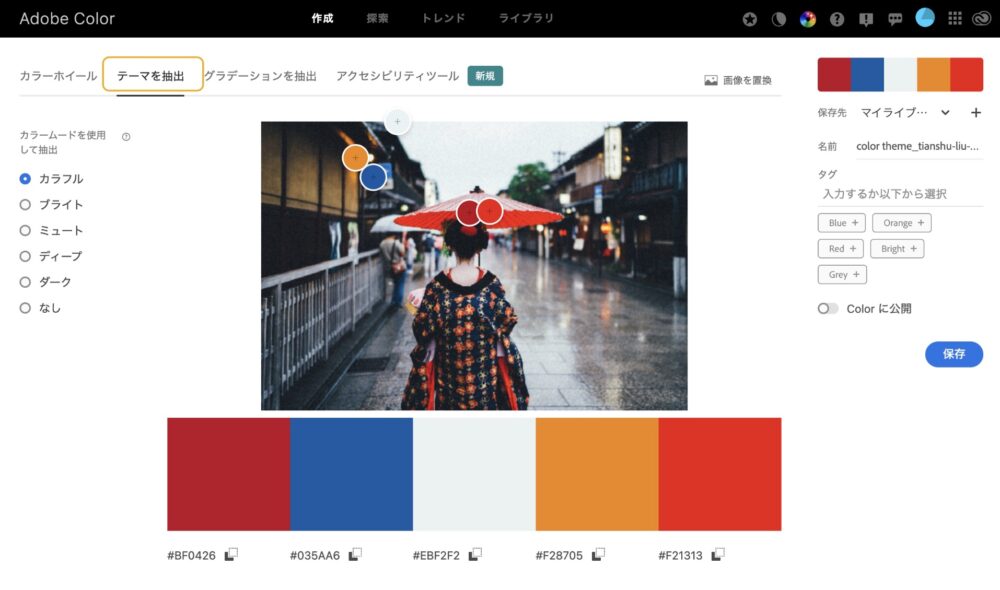
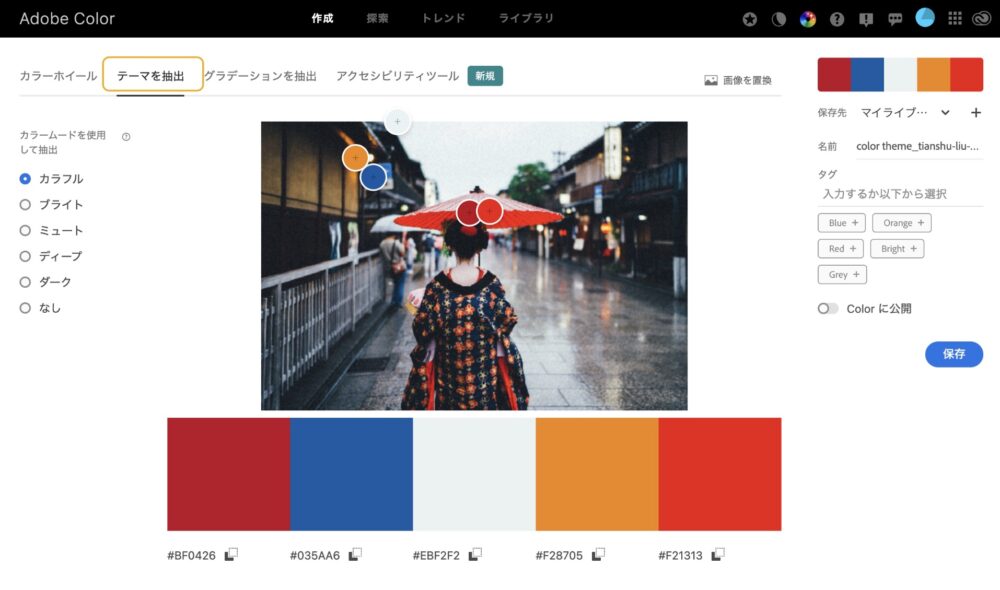
テーマ抽出


写真の中から色を自動で抽出してくれます。画像内の円をドラッグすることで好きな箇所の色を抽出することも可能です。
イメージ写真からデザインの配色を決めるときなど便利な機能です。
デザインのイメージで5種類のカラームードを選択できます。
- カラフル
- ブライト
- ミュート
- ディープ
- ダーク
ライブラリに保存 (ログインが必要です)
画面右側の「ライブラリに保存」をクリックするとライブラリに保存ができます。
ライブラリに追加した配色はPhotoshop/IllustratorなどのAdobeソフトで読み込むことができます。
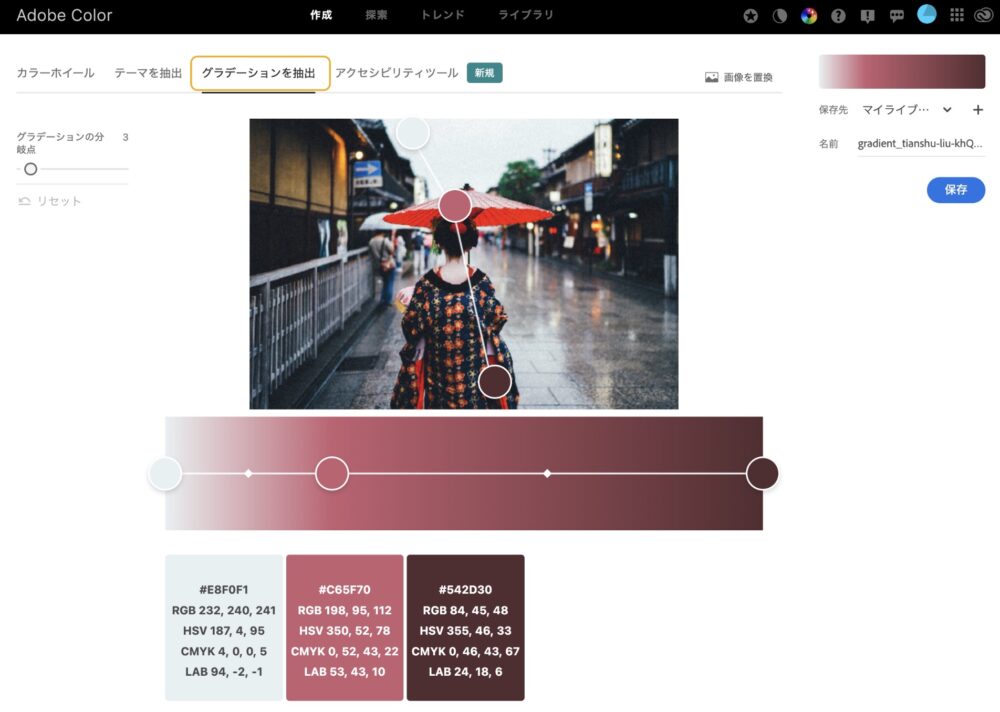
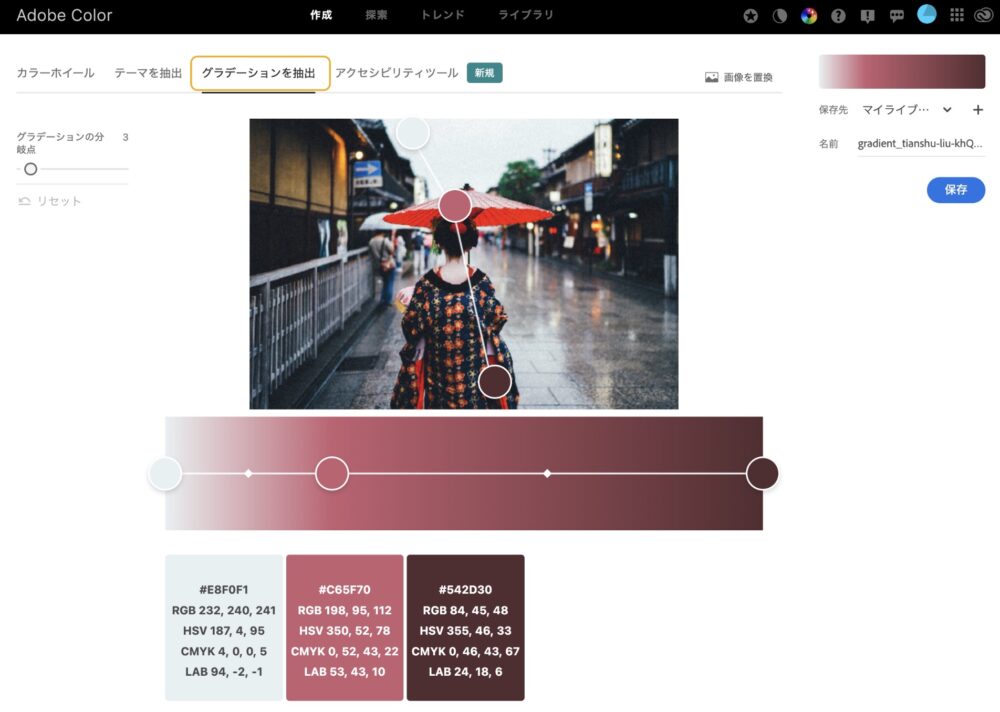
グラデーション抽出


カラー抽出と同様に写真からグラデーションを自動で抽出してくれます。
グラデーション分岐点をを増やすと、より複雑なグラデーションが作れます。
ライブラリに保存(ログインが必要です)
画面右側の「保存」をクリックするとライブラリに保存ができます。
ライブラリに追加した配色はPhotoshop/IllustratorなどのAdobeソフトで読み込むことができます。
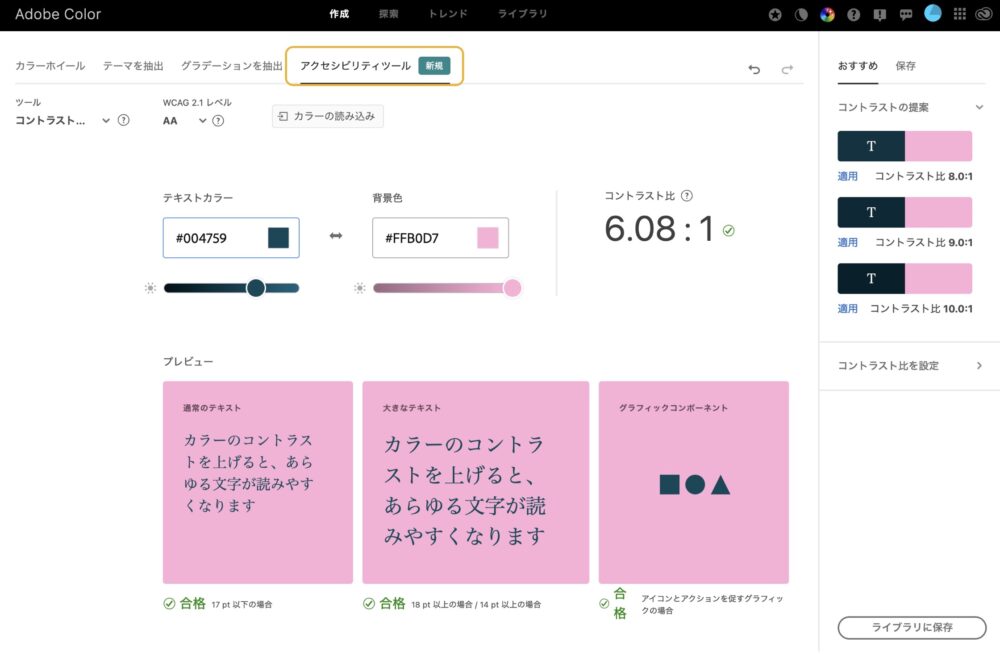
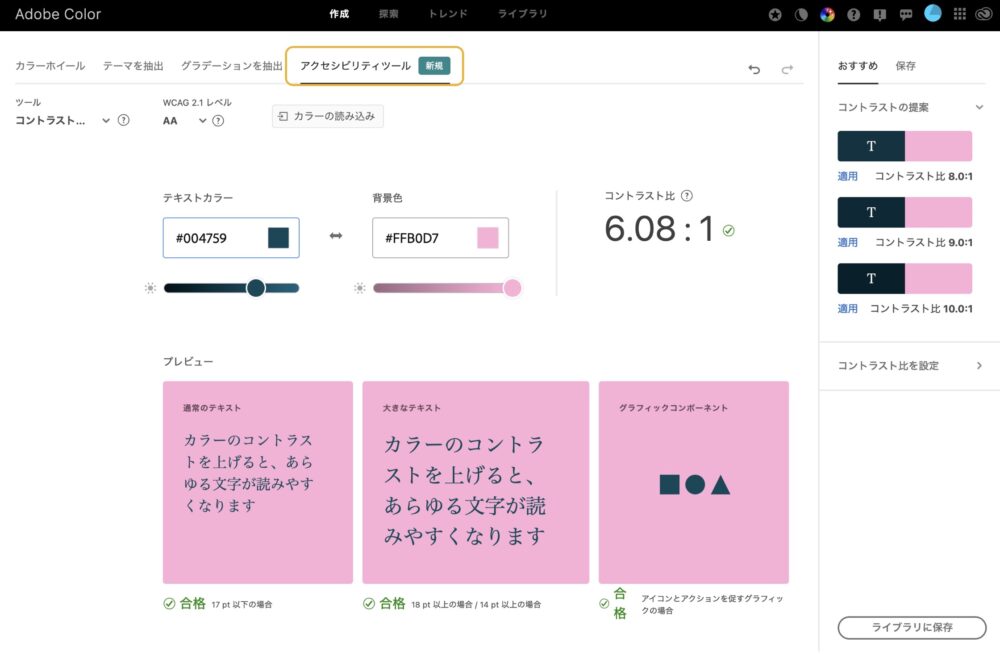
アクセシビリティツール


背景色とテキスト色のコントラストを確認できる機能です。
コントラスト比を数値化して文字やアイコンの見やすさがわかります。
以下の3種類の見やすさを測定できます。
- 通常のテキスト
- 大きなテキスト
- アイコンなどのグラフィックコンポーネント


ライブラリに保存(ログインが必要です)
画面右側の「ライブラリに保存」をクリックするとライブラリに保存ができます。
ライブラリに追加した配色はPhotoshop/IllustratorなどのAdobeソフトで読み込むことができます。
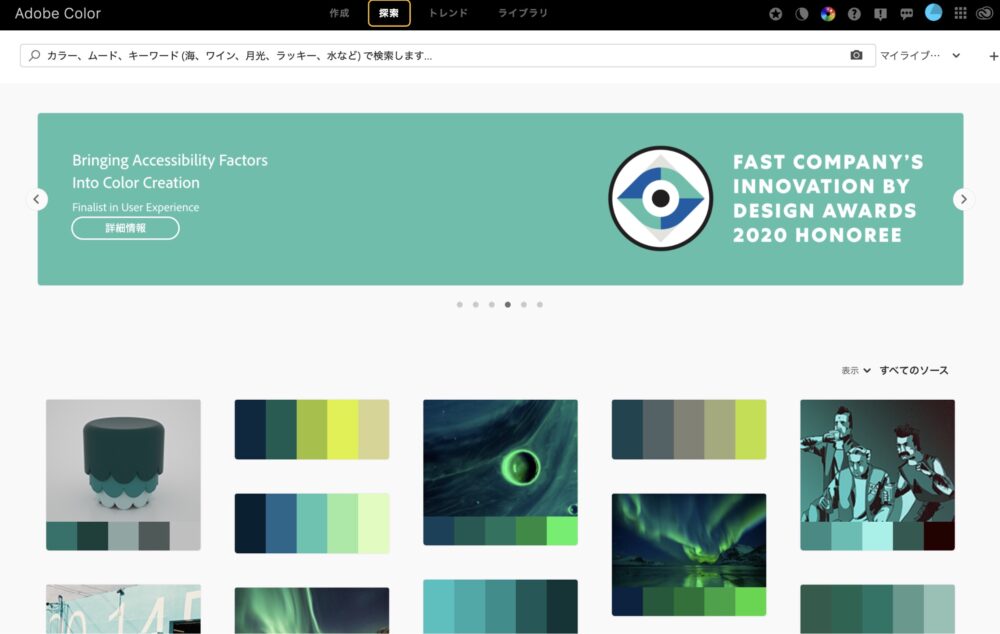
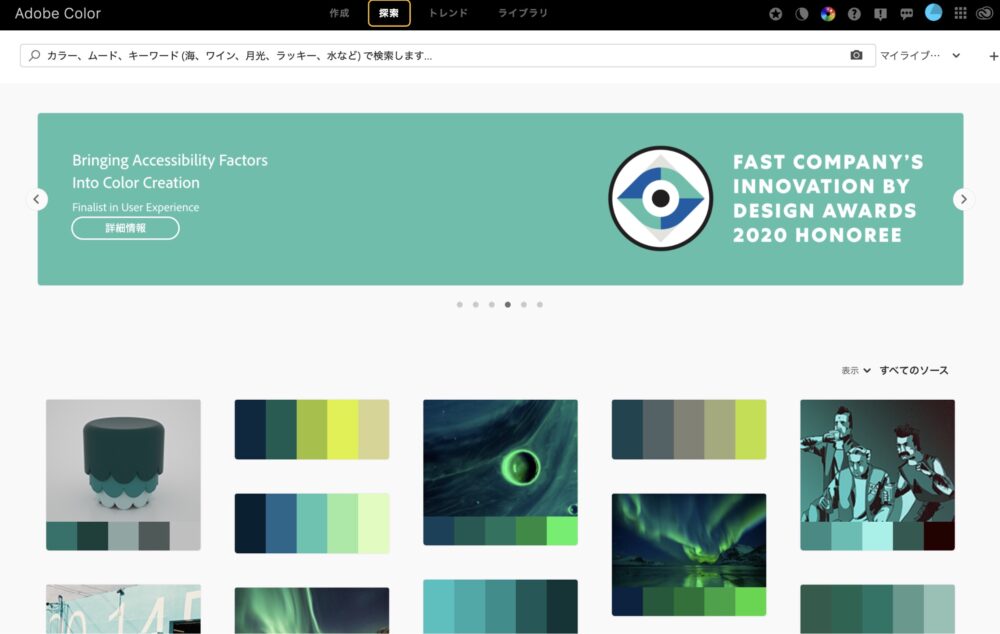
探索


キーワードを入力することで、そのイメージ画像や配色が表示されます。
キーワードは「かわいい」「爽やか」の印象のキーワードや「コーヒー」「ワイン」など物からのキーワードでも配色やイメージ画像を表示してくれます。
写真をアップロードすることも可能です。似た写真と配色が検索されます。
配色をライブラリに保存(ログインが必要です)
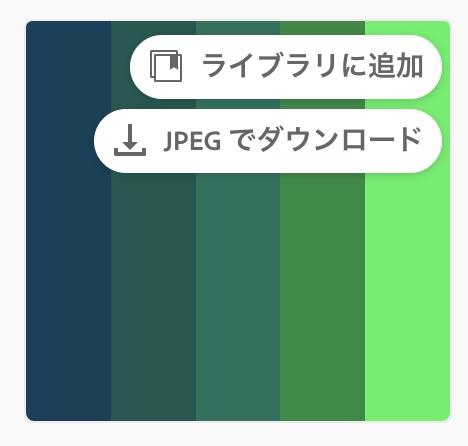
検索されたイメージにカーソルを重ねると配色を保存できます。
- ライブラリに追加
- JPEGでダウンロード
ライブラリに追加した配色はPhotoshop/IllustratorなどのAdobeソフトで読み込むことができます。


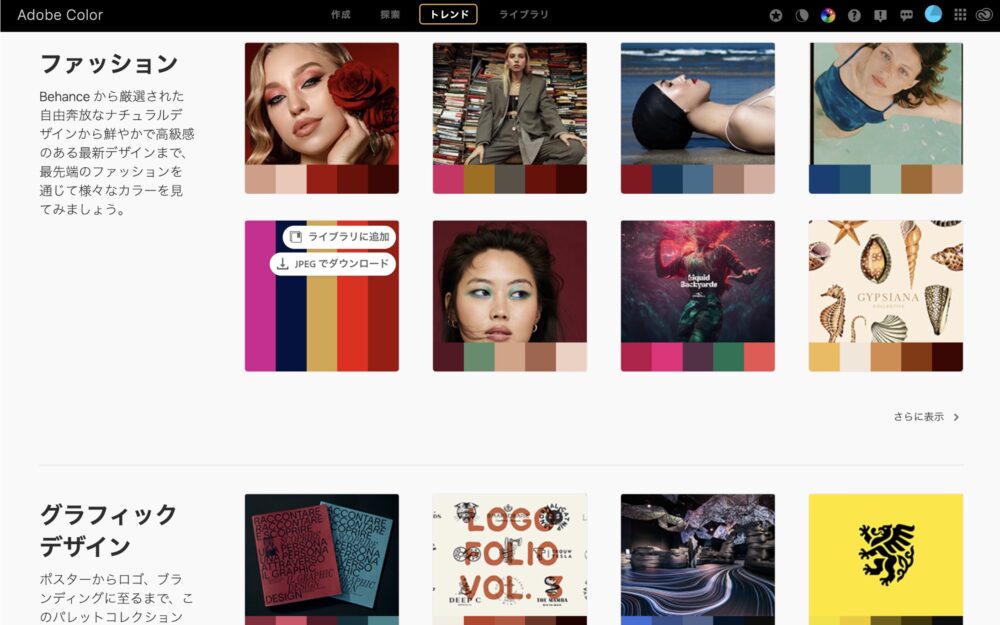
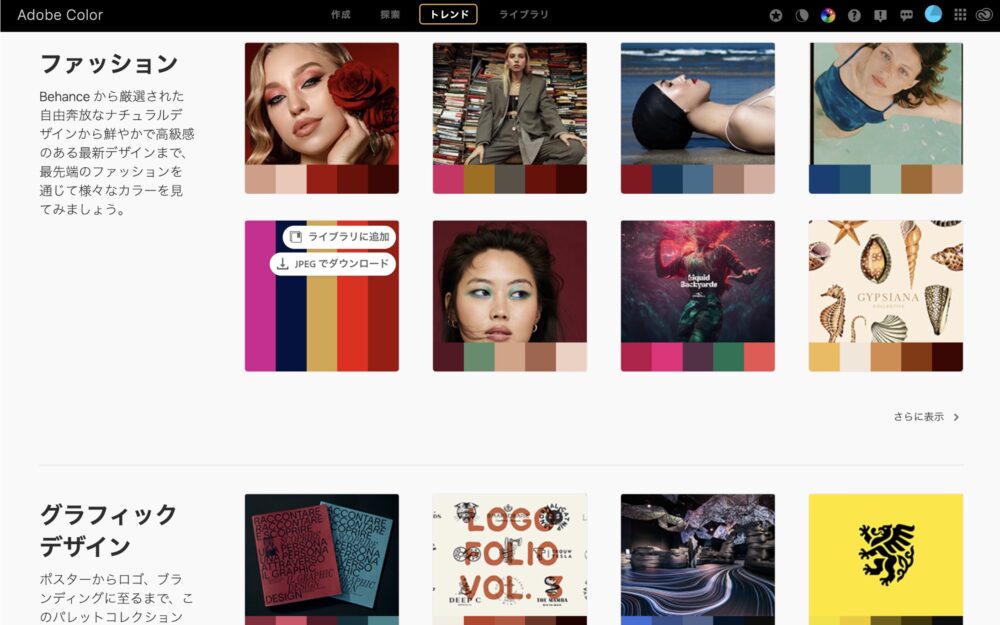
トレンド


トレンドは業種別に流行りの配色とイメージ画像を見ることができます。
- ファッション
- グラフィックデザイン
- イラスト
- UI/UX
- 建築
- ゲームデザイン
- 自然
- フード
- 旅行
配色をライブラリに保存(ログインが必要です)
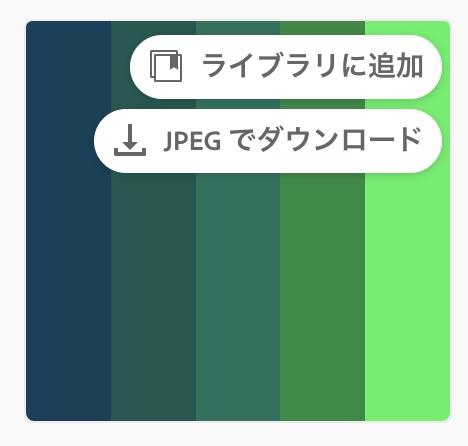
検索されたイメージにカーソルを重ねると配色を保存できます。
- ライブラリに追加
- JPEGでダウンロード
ライブラリに追加した配色はPhotoshop/IllustratorなどのAdobeソフトで読み込むことができます。


ライブラリ


保存した配色を確認できます。
ライブラリに追加した配色はPhotoshop/IllustratorなどのAdobeソフトで読み込むことができます。
配色をPhotoshop/Illustratorに読み込む
PhotoshopやIllustratorに保存した配色を読み込む方法を紹介します。
Illustratorに配色を読み込む方法


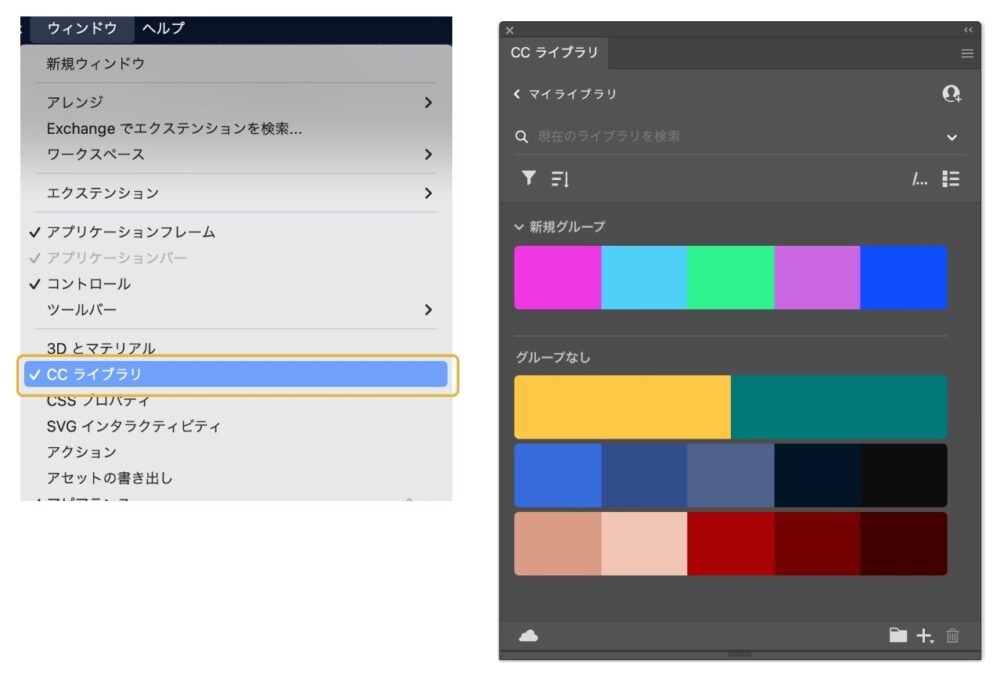
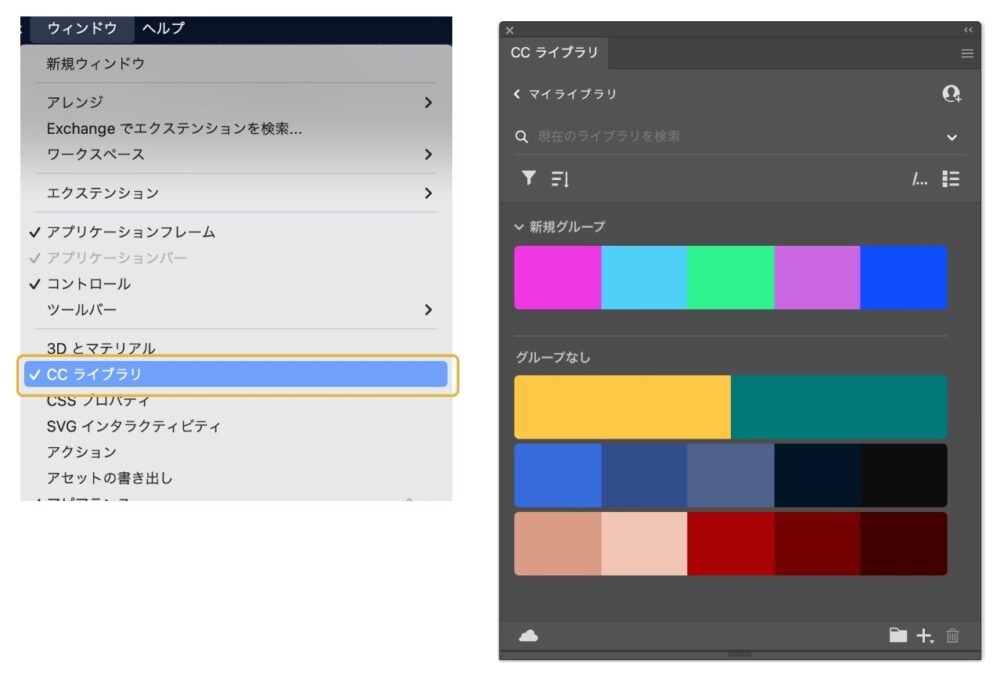
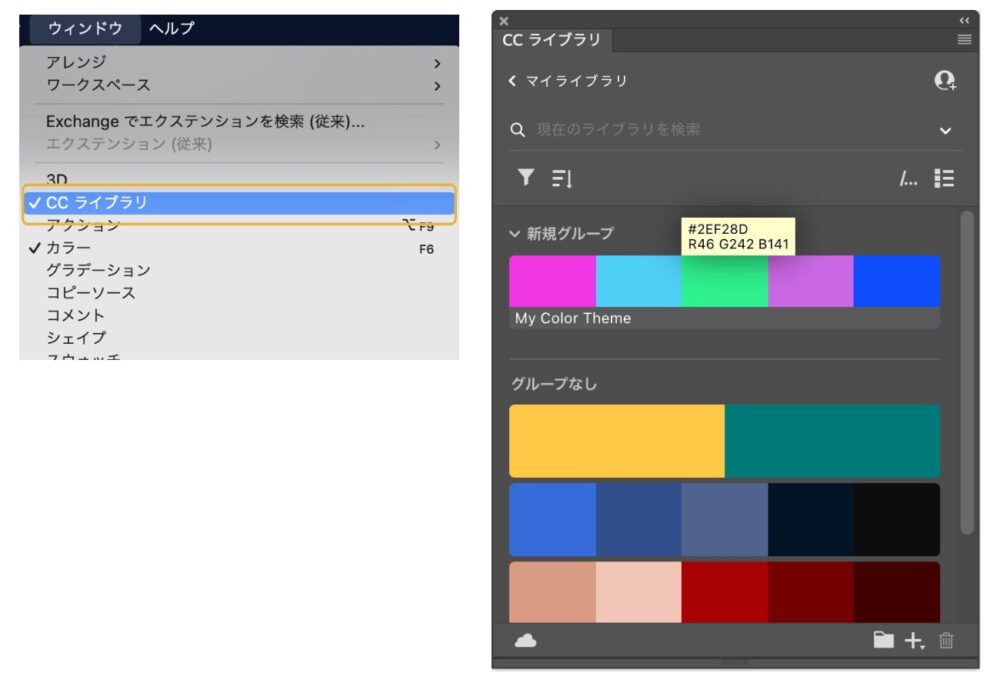
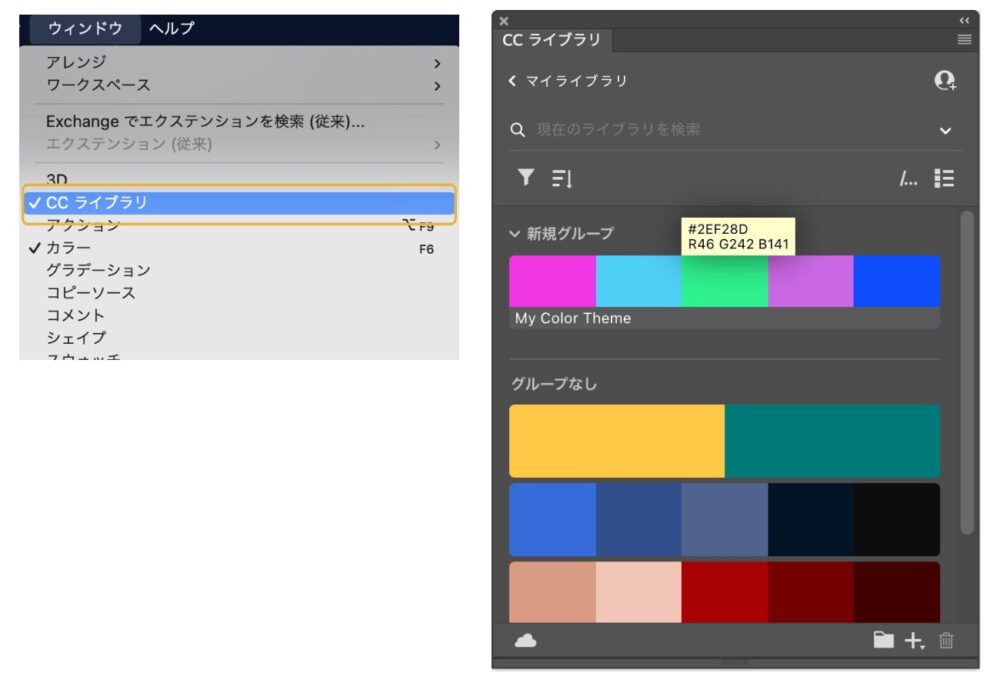
- 上のメニューから「ウィンドウ」→「CCライブラリ」を選択すると「CCライブラリ」パネルが表示されます。
- 「CCライブラリ」パネル内の「マイライブラリ」を選択します。保存した配色が表示されます。
配色方法
オブジェクトを選択して、「マイライブラリ」のカラーをクリックすると色が指定されます。



選んだ配色がそのまま使えるのは便利!
Photoshopに配色を読み込む方法


- 上のメニューから「ウィンドウ」→「CCライブラリ」を選択すると「CCライブラリ」パネルが表示されます。
- 「CCライブラリ」パネル内の「マイライブラリ」を選択します。保存した配色が表示されます。
配色方法
「マイライブラリ」のカラーをクリックすると描画色に設定されます。
\ Adobe Colorを使ってみよう! /
まとめ
Adobe Colorの紹介でした。
Adobe Colorはいろいろなアプローチで配色を見れるので非常に役立つツールです。



上のメニューにカラーゲームもあるよ。
参考になったら、幸いです。
配色パターンや色選びに参考になるサイトを紹介した記事も参考にどうぞ。








AdobeCCを安く買う方法
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。




コメント