デザインをする上で配色は制作物の印象を左右する重要な要素です。
感覚に頼った配色では色数が増えてくるとどうしても行き詰まってしまいます。
僕もデザイナーなりたての頃は感覚だけで決めていたので、かなり悩んで時間もかかっていました。
配色は一定のルールを守って色を選べば悩まずできるようになります。
配色のやり方をわかりやすく解説いたします。
配色は3色を基本として考える
配色を決める際、いきなりいろいろな色を使うのでなく、以下のの3色を基本として考えます。
- 「メインカラー」 テーマになる色
- 「アクセントカラー」 注目させたいポイントに使用する色
- 「ベースカラー」 背景の色
文字の黒はカラーにカウントしていませんので、墨を入れると4色になります。
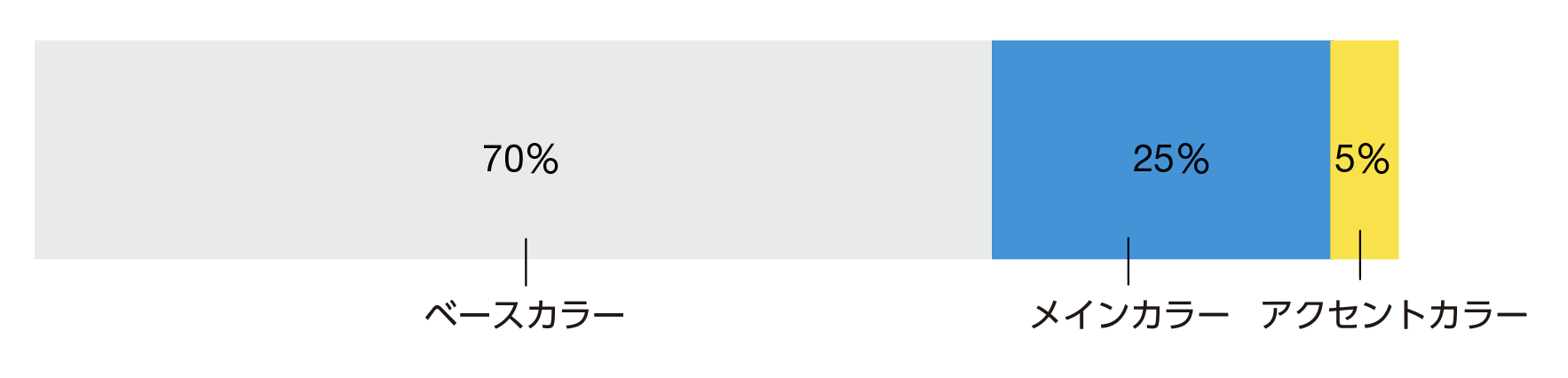
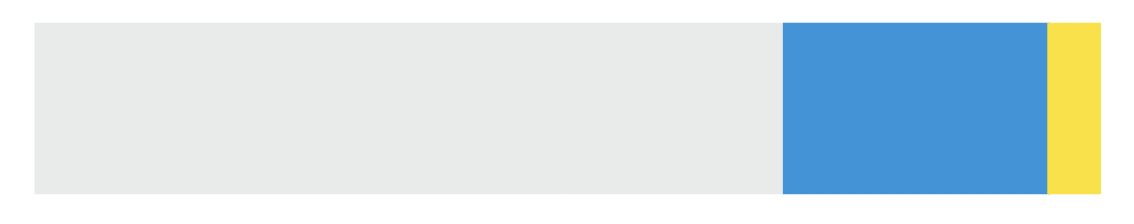
この3色のバランスは以下の配分がバランスよくまとまりのあるデザインになるとされています。
- メインカラー 約25%
- ベースカラー 約70%
- アクセントカラー 約5%

この配分はあくまでも目安なのでデザインによっては配分が変わってくる場合も当然あります。気をつけるのは「メインカラー」に対して「アクセントカラー」の比率です。メインカラーを生かすことに気をつけることが大切です。
配色の決める順番は①メインカラー ②ベースカラー ③アクセントカラーの順番が良いかと思います。
では順番に解説していきます。
作りたいイメージによっては、色数は変わります。
- 元気で賑やかなイメージにしたい場合は色数は増えます。
- シックでおとなしい、静かなイメージにしたい場合は色数を減らします。
基本は先程解説した様に3色で構成しますが、作りたいイメージによっては色数を変えます。
①メインカラーを決める。
メインカラーを使用する場面
メインカラーはデザインの主役の色です。主な使われ方
- キャッチコピー
- タイトル
- イラストなど
メインカラーは紙面のテーマとなる重要な色です。紙面のイメージを決める色となるので、どのように伝えたいかで色が決まってきます。
コンセプト、テーマ、ターゲットなどから、どのような印象にしたいのかによって、メインカラーをセレクトしていきます。
色にはそれぞれ持つイメージがあります。その色の持つイメージをヒントに自分が表現したいイメージの色を選んでいきます。
例えば、力強い、元気なイメージにしたいなら「赤系」、真面目さや誠実なイメージにしたいのなら「青系」といった感じで色の系統を選びます。
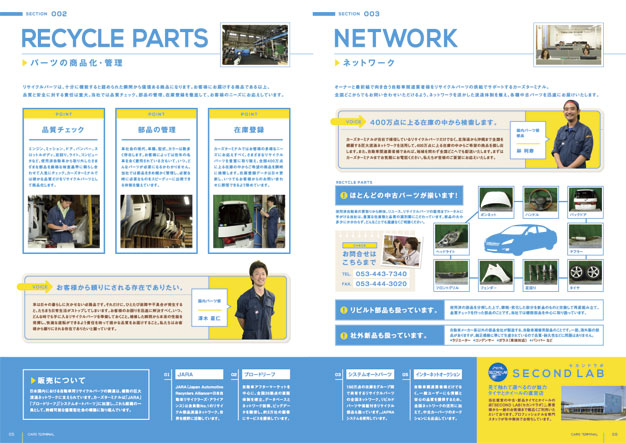
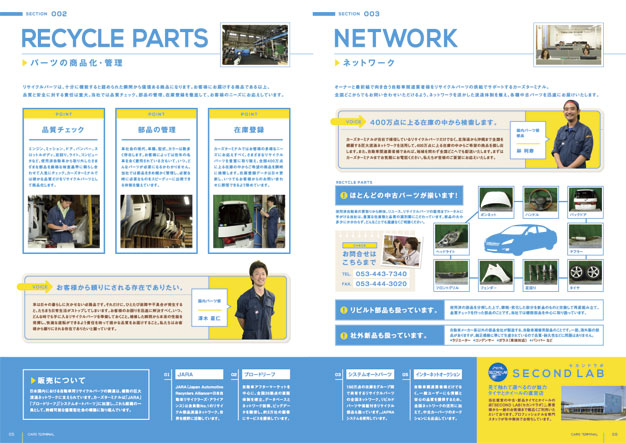
下の画像は会社案内の一部ですが、メインカラーを青色でデザインしています。青色の持つ印象は「真面目」「誠実」「知的」などのイメージがあります。
会社案内ではしっかりとした、真面目で誠実な印象を持ってもらいたいところから青系の色を使われることが多いです。

色の持つイメージは下の記事で詳しく解説しています。参考にどうぞ。

また、メインカラーは、コーポレートカラーにする場合やブランドのカラーにする場合もよくあります。
色の系統が決まったら、次に決めるのことは、その色の「トーン」を決めます。
メインカラーのトーンを決める
トーンとは色の明度と彩度の組み合わせで出来た色の調子です。例えば、同じ赤色でも純色の赤もあれば、暗い赤や明るい赤もあります。
トーンによって読み手の受ける印象が変わってきます。純色なら元気な印象になったり、暗いトーンなら落ち着いた印象、明るいトーンなら若々しいや清々し印象を与えます。

このトーンは配色をする上でとても重要になります。
トーンの決め方は下の記事に各トーンの受ける印象を書いた記事がありますので、与えたいイメージに合うトーンを選んでください。

このようにしてメインカラーが決めていきます。
メインカラー選びに参考になる記事を紹介します。合わせてどうぞ。

② ベースカラーを決める。
ベースカラーはデザインの脇役の色です。主な使われ方
- 背景色
- 住所組みやタイトルの背景など
ベースカラーは紙面上で占める面積が一番大きくなるので、メインカラー、アクセントカラーを生かす色を選択することです。
料理で例えると、お皿のようなものです。料理そのものを引き立たせるための脇役ですが、合わないお皿を使えばせっかくの料理も美味しそうに見えません。
ベースカラーは主に紙の色である白が多く見られますが、メインカラー、アクセントカラーで配色して、物足りなさを感じた時や背景が白だと思ったイメージならない場合に考える感じで良いかと思います。
よくあるベースカラーとしては以下の色が考えられます。
- 紙の色である白
- 明度の高い濁色
- 薄いグレー
- メインカラーの彩度を上げた色
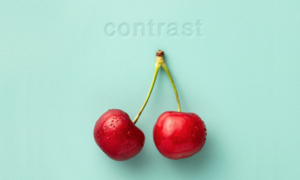
例えば、下の画像はベースカラーに薄いベージュを使っています。薄い暖色系の濁色を使うことでメインカラーの緑を際立たせています。

おしゃれな配色パターンサイトを紹介した記事も参考どうぞ。

③ アクセントカラーを決める
アクセントカラーはデザインのスパイスの様なもので。主な使われ方
- 吹き出し
- アイコンやイラストなど
使用面積は一番少なくなりますが、重要なところで使います。
紙面を引き締める効果や動きを出す効果などがアクセントカラーの役割でもあります。
アクセントカラーで使う色数に決まりはありませんが、色数が増えればその分難易度は上がります。
基本的にアクセントカラーは1色で配色し、物足りない感じがした場合に色を追加するやり方をおすすめします。
アクセンカラーの決め方
アクセントカラーは仕上げたいイメージによって変わってきます。
メリハリを付けたい
例えばメインカラーが青の場合、黄色やオレンジなどになります。

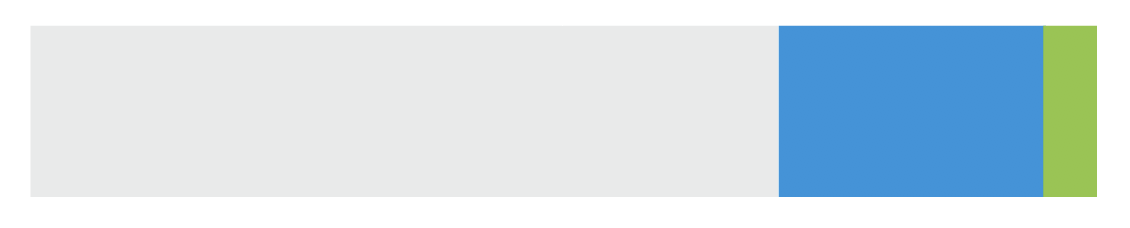
下の画像はメインカラーのブルーに対し、アクセントカラーは黄色を使って紙面にメリハリを出しています。

下の記事は目立たせる配色の記事になります。参考にどうぞ。

まとまりのあるイメージにしたい
まとまりのあるイメージにしたい場合は以下の2種の方法があります。
- メインカラーの類似色に近い色を使います。
- メインカラーのトーンに合わせた色を使う
解説していきます。
例えばメインカラーが青の場合、緑や紫などになります。

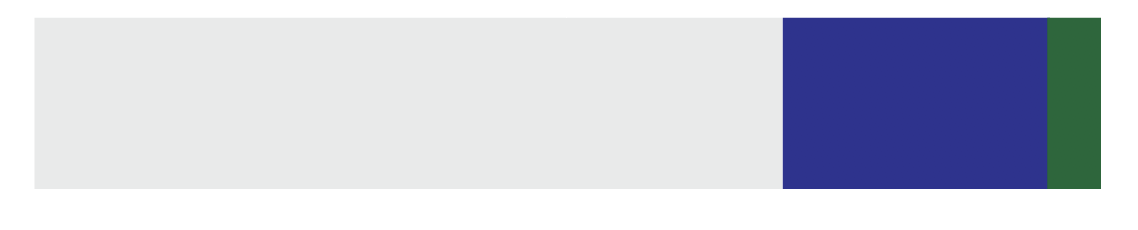
下の画像のようにメインカラーは青色で、アクセントカラーとして緑を使用しています。

例えばメインカラーが暗めの紺色の場合、緑や紫も紺に合わせた暗めのトーンにします。

トーンの決め方は下の記事に各トーンの受ける印象を書いた記事がありますので、与えたいイメージに合うトーンを選んでください。

複数の色を使いたい
複数の色を使う場合でもメインカラーやアクセントカラーの同じトーンの色を使うことでまとまりあるデザインに仕上がります。


賑やかなイメージしたい
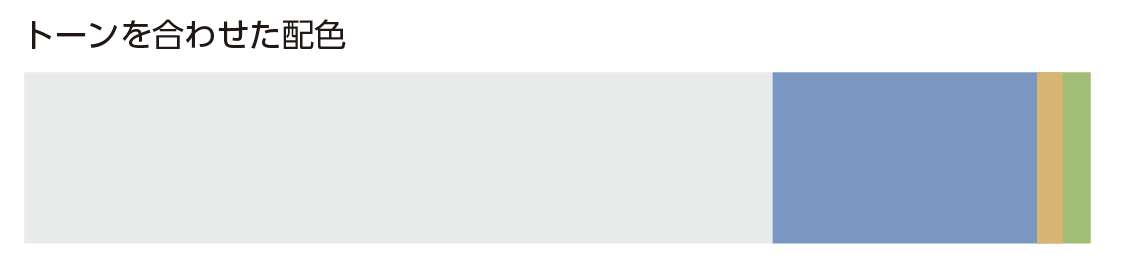
多色使いで賑やかなイメージにしたい場合はトーンを合わせることでまとまり感がのあるデザインが作れます。
下の画像のようにいろいろな色を使っていても色のトーンを合わせることで、まとまった印象になります。また、写真のトーンも合っていることも要因の一つです。

写真を目立たせたい
写真には色の情報が多いので、複数の写真がある場合や写真を目立たせたい場合のアクセントカラーの色数を少なくすることで紙面にまとまりが出てきます。写真の彩度が高かったり、写真にいろいろな色がある場合はメインカラーだけでもよいかもしれません。
また、写真の一部の色をメインカラーやアクセントカラーとして使う場合もあります。写真で使われている色を使うことで、まとまりのあるいんしょうとなります。
下の画像は写真に使っている緑とピンクをうまく使っています。

落ち着いたイメージしたい
落ち着いたイメージにしたい場合は色数を減らすことです。アクセントカラーもメインカラーの類似色を選ぶか、メインカラーのトーンを合わせた他の色を選びます。配色でのメリハリは少なくなりますが、まとまっり、落ち着いたデザインに仕上がります。

まとめ
配色の決め方でした。
ルールに沿って配色していけば自ずとまとまりのあるデザインになるかと思います。
このやり方は僕が実際にやってきたやり方ですので、配色のやり方のひとつとして参考にしてください。
参考になれば幸いです。
無料のAdobe Colorで相性の良い色を探すことができます。

配色や色彩の参考になる本を紹介した記事もどうぞ。

おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。





コメント
コメント一覧 (1件)
[…] デザナルのおすすめブログ記事画像の解像度をきれいに上げる3つの方法を詳しく解説知らないと損!【Adobe CC】をどこよりも安く買う方法(2023年最新版)配色の選び方。色を選ぶ方法をわかりやすく解説します。 […]