イラストレーターの機能にあるシンボルを使っていますか?
地図にあるマークなど同じオブジェクトをいくつも使う場面でこのシンボルがとても便利に使えます。
この記事ではシンボルの使い方をわかりやすく紹介します。
シンボルとは
イラストレーターの機能のシンボルとはアイコンやマーク、イラストをシンボル化して繰り返し使うことができる機能です。
シンボル化するのメリット
シンボルにしなくても普通にコピーすれば同じじゃん。なんて思うかもしれませんが、シンボルにするメリットがあります。
シンボルを一括管理
通常コピーで配置した複数のマークを全て変更する場合、修正して全てのマークを再度配置し直さなければなりませんが、シンボル化することで配置した複数のシンボルを一括で変更することが可能です。
データを軽くする
シンボル化したインスタンス(コピー)は元オブジェクトのリンクになりますので、通常のコピーに比べてファイルサイズが小さくなります。
シンボルの登録方法
シンボルの使い方の流れを解説します。
シンボルパネルを開く
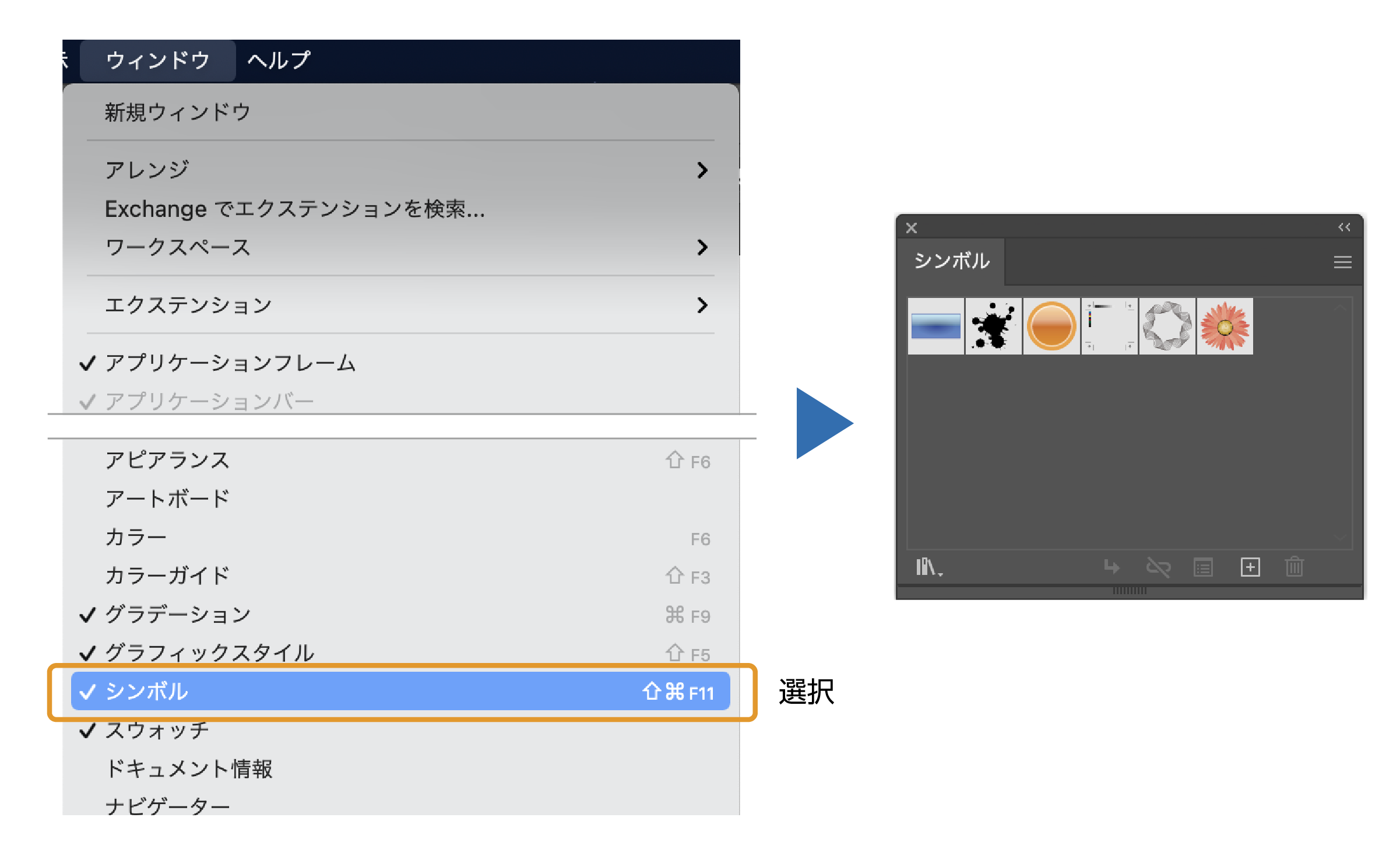
上のメニュー「ウィンドウ」→「シンボル」を選択して【シンボルパネル】を開きます。

シンボルの登録する
シンボルにする方法は2種類あります。
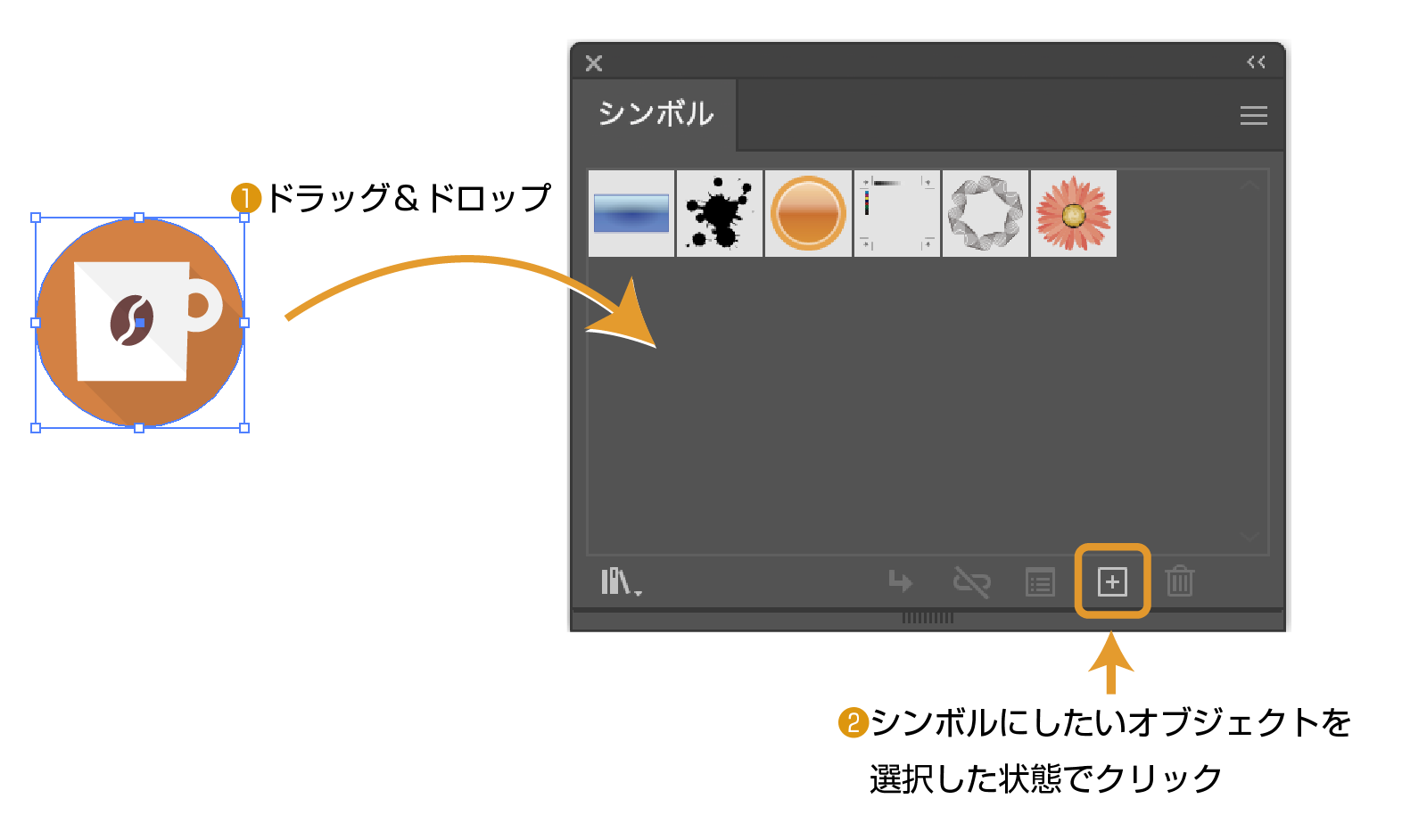
- シンボルにしたいオブジェクトをシンボルパネルにドラッグ&ドロップ。
- シンボルにしたいオブジェクトを選択した状態でシンボルパネル下の【+】ボタンをクリック。

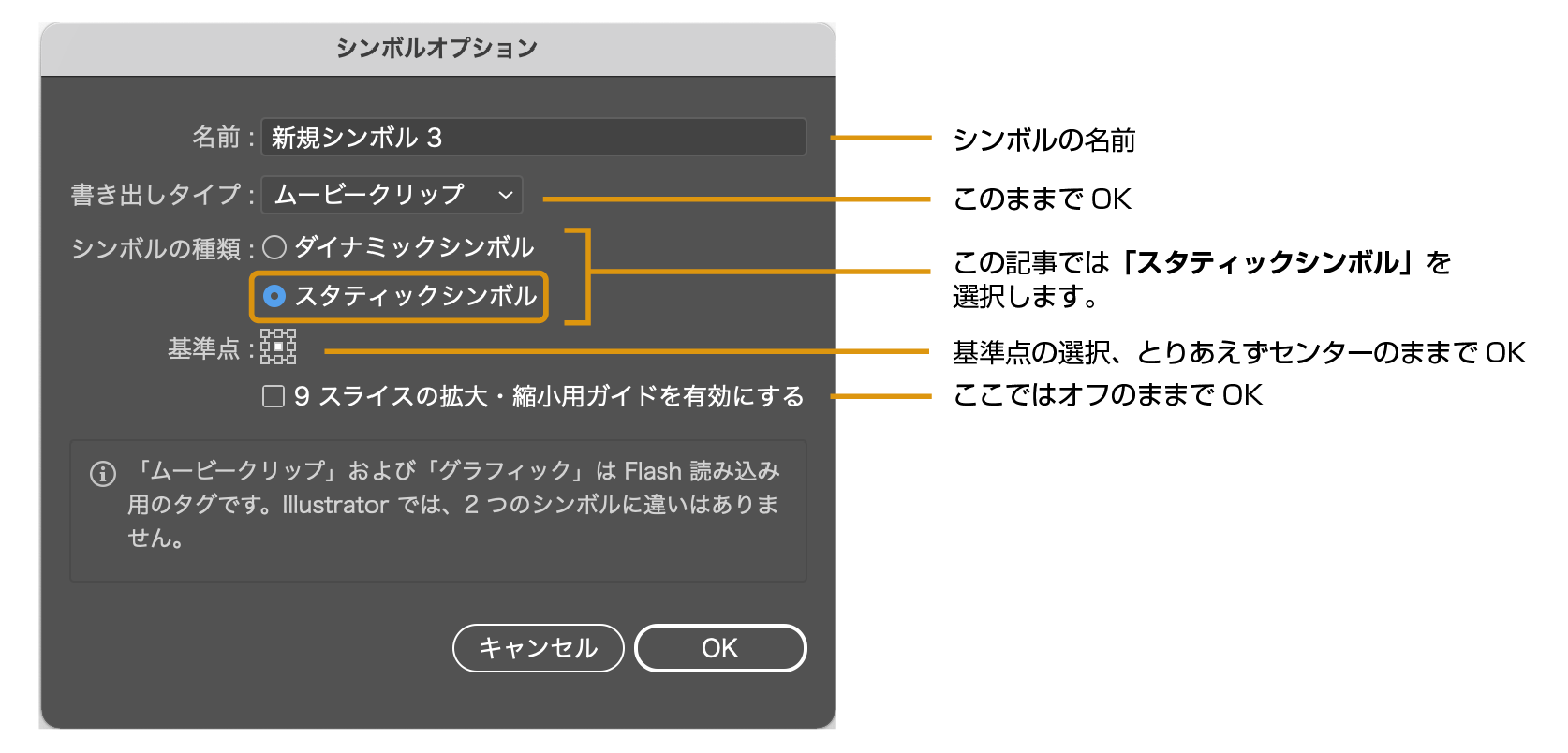
オブジェクトをシンボルパネルにドラッグ&ドロップまたは【+】ボタンをクリックすると「シンボルオプション」パネルが表示されます。

- 名前:シンボルの名前を入力してください。
- 書き出しタイプ:ここは気にしなくてOKです。
- シンボルの種類:ここは「スタティックシンボル」を選択します。「ダイナミックシンボル」は「スタティックシンボル」の発展系になりますので、ここでは「スタティックシンボル」で解説します。
- 基準点:シンボルの基準点の位置の指定です。ここではデフォルトのセンターで進めます。
- 「9スライスの拡大・縮小用ガイドを有効にする」は飾り罫などの製作時に使います。ここではオフのままでOKです。
- 上の設定をして「OK」をクリックします。
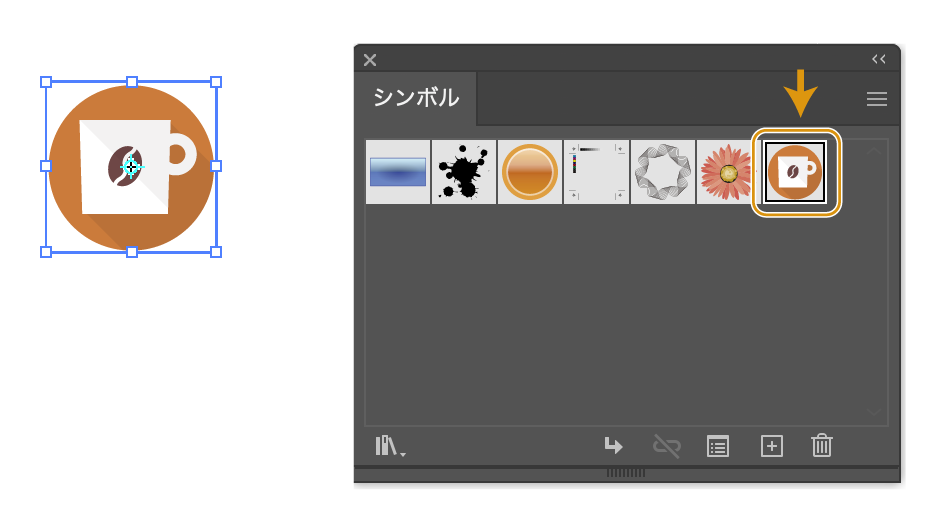
オブジェクトがシンボルパネルに登録されます。

画像をシンボルにする
ほとんどのオブジェクトはシンボル化できますが、リンク画像はシンボル化できません。
画像をシンボル化する場合は埋め込み画像にすれば可能になります。
埋め込み画像の作り方と解説の記事です。参考にどうぞ。


シンボルを配置する
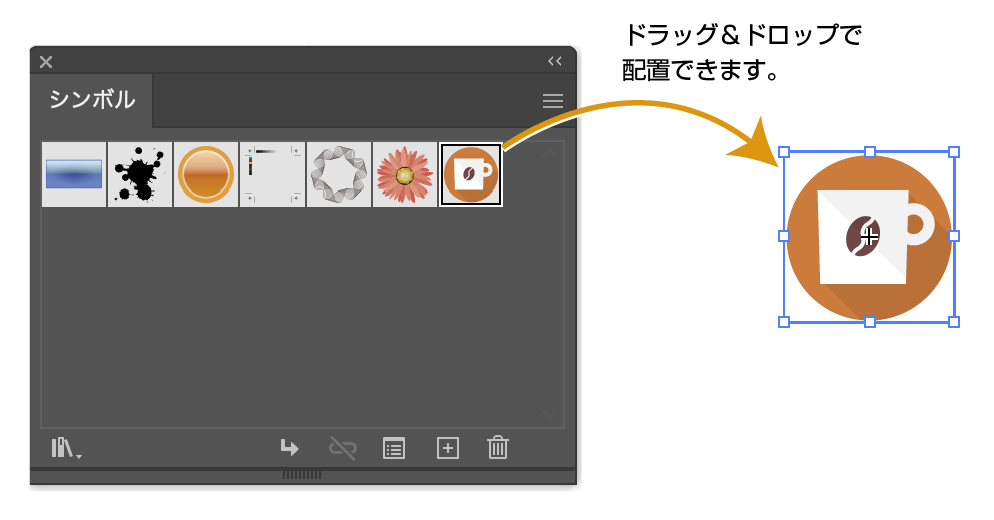
シンボルパネルから配置したいシンボルをアートボードにドラッグ&ドロップで配置できます。

配置したシンボルをレイアウトしました。

シンボルを編集する
シンボルを一括編集
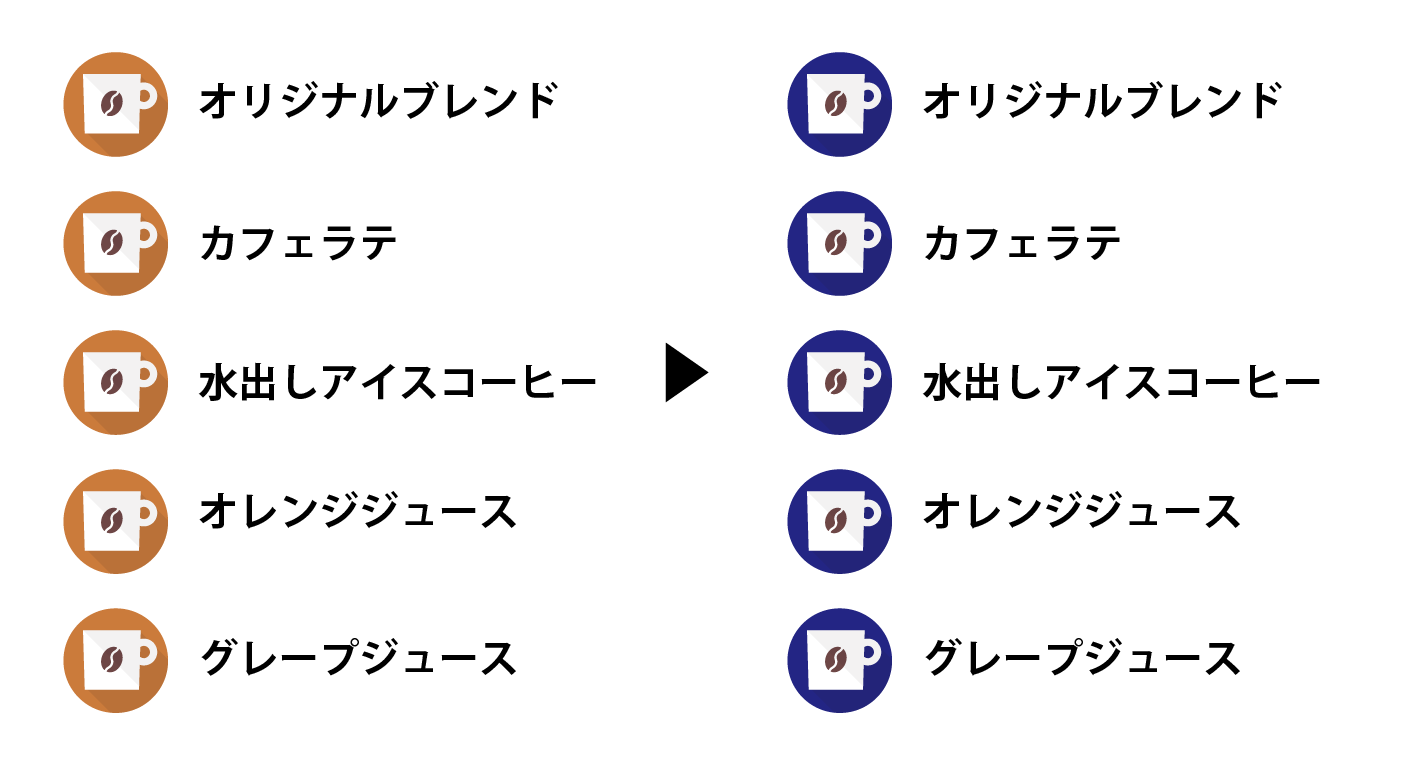
配置したシンボルの一括編集を紹介します。
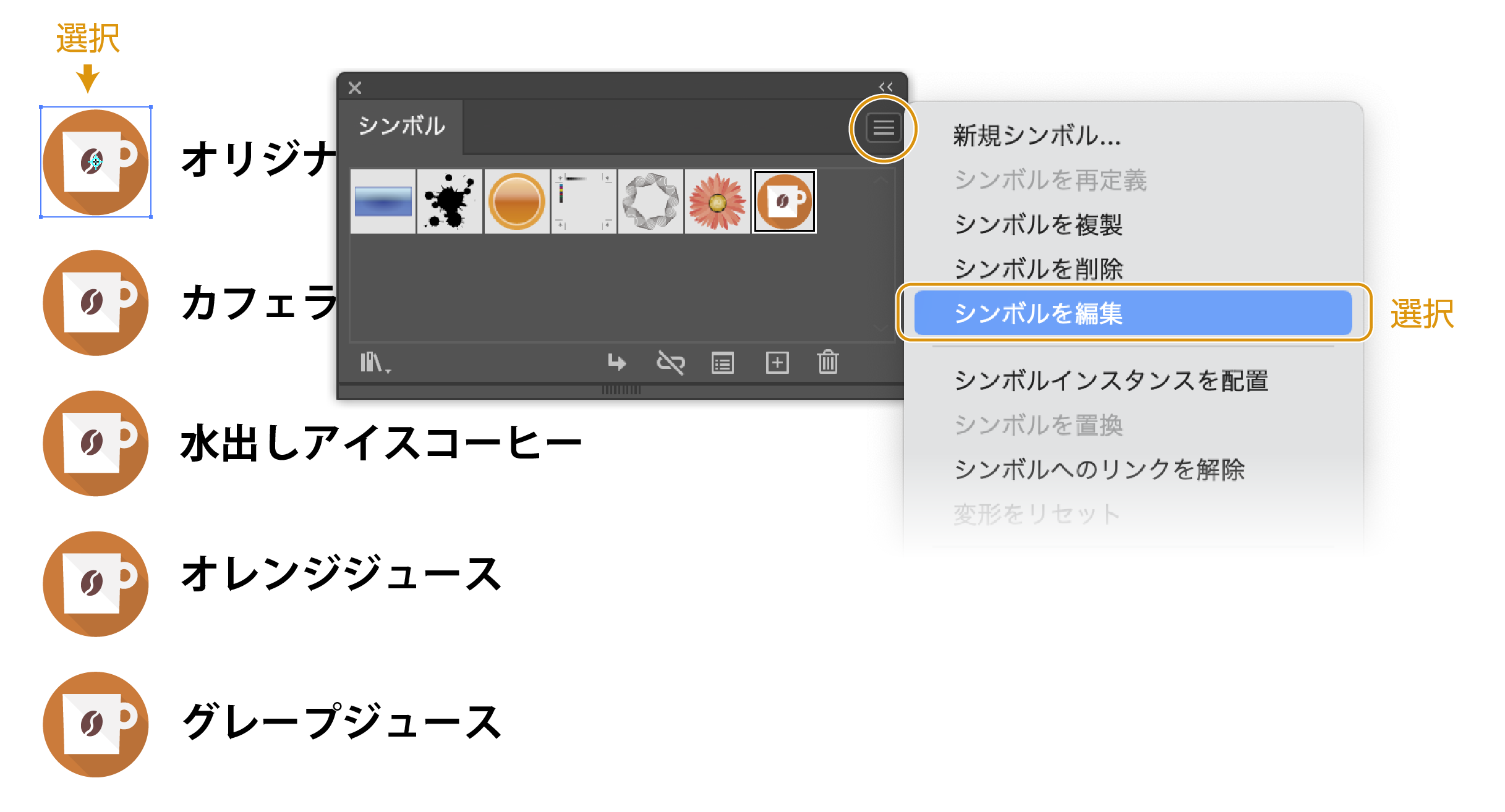
シンボルパネルの右上のタブより「シンボルの編集」を選択します。

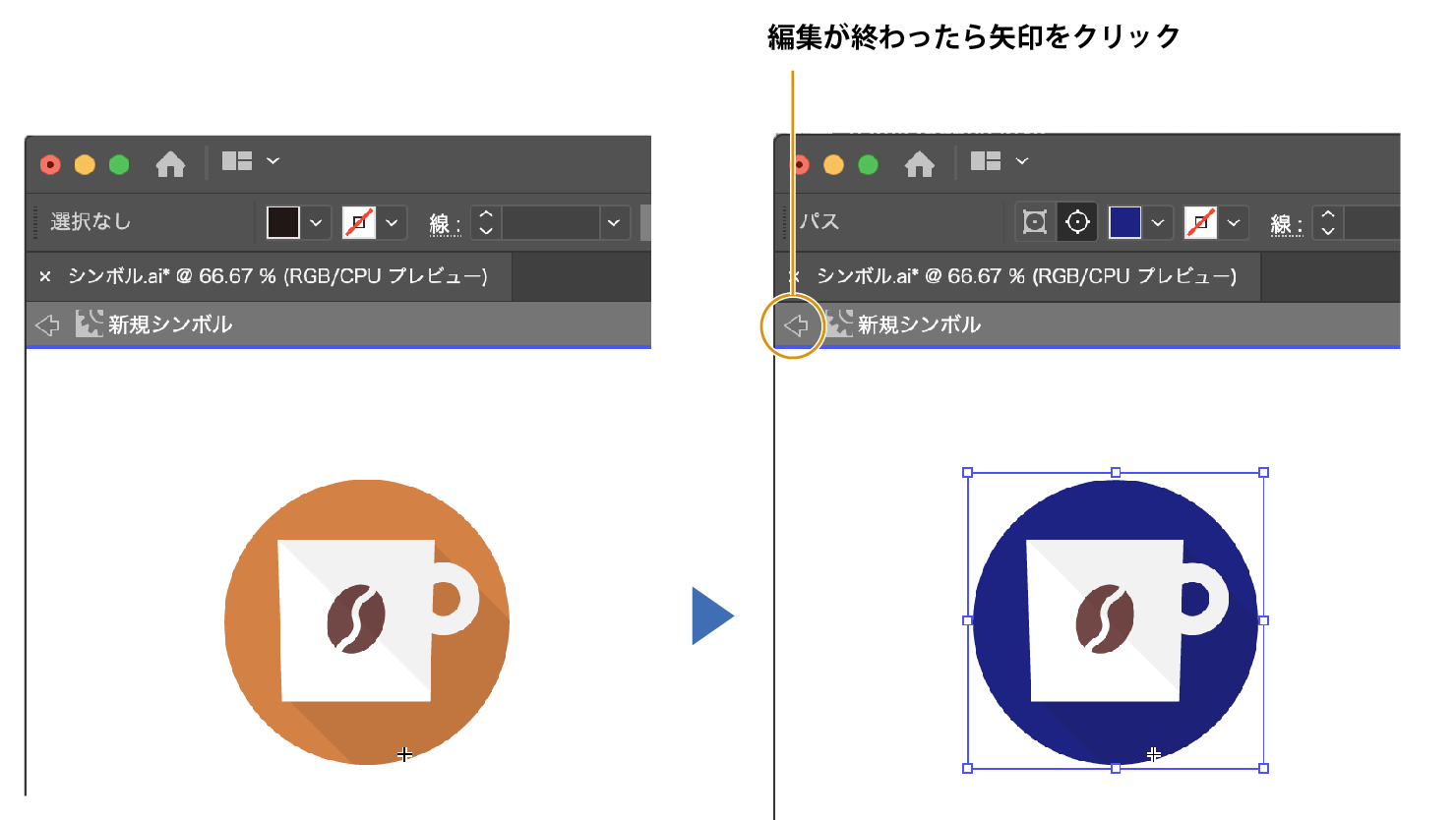
「シンボルの編集」を選択すると編集画面になり、色・形・大きさなど変更できます。

編集が終わったらアートワーク左上の矢印をクリックすると通常の画面に戻ります。
シンボルが全て編集済みのものに変わっています。


ここでは色の変更のみだけど、拡大縮小もできるんだな。拡大すれば、配置したシンボルが全て拡大されるんだな。
別のシンボルに置き換える
配置したシンボルを別のシンボルに置き換える方法です。
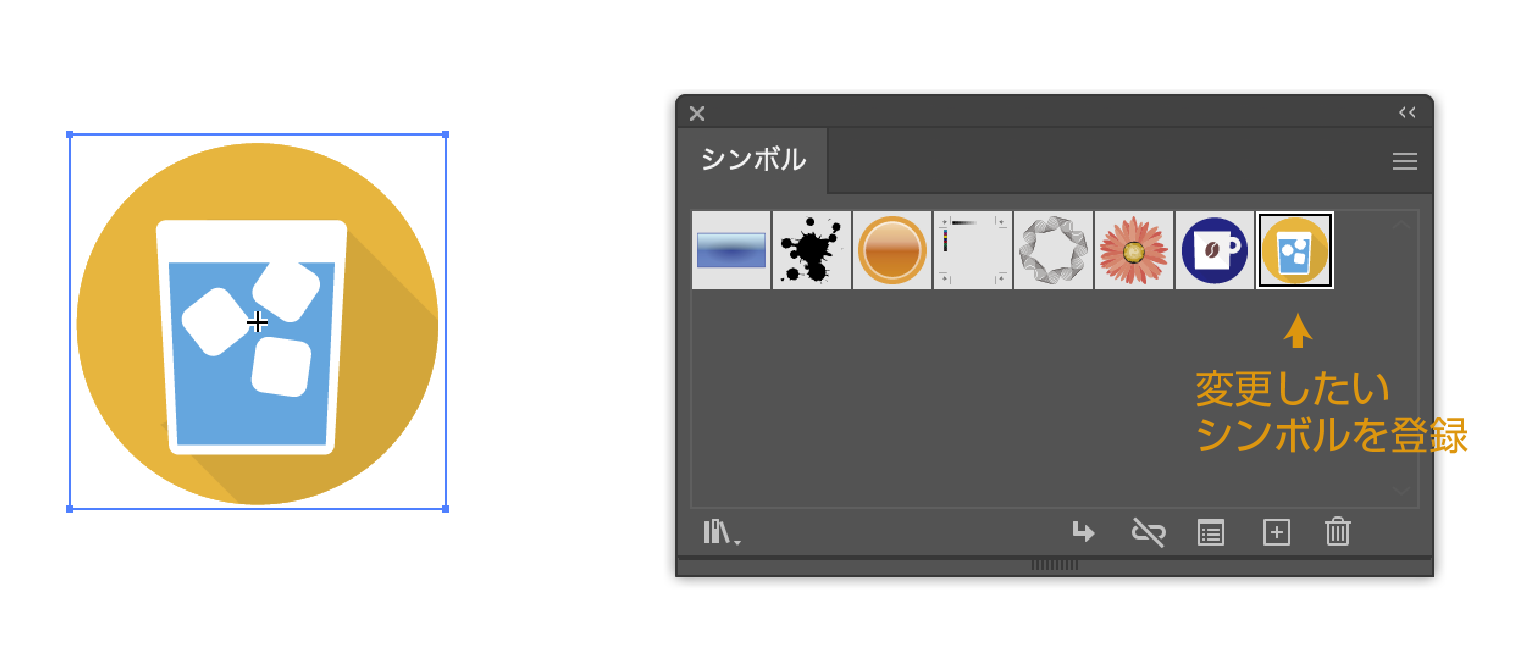
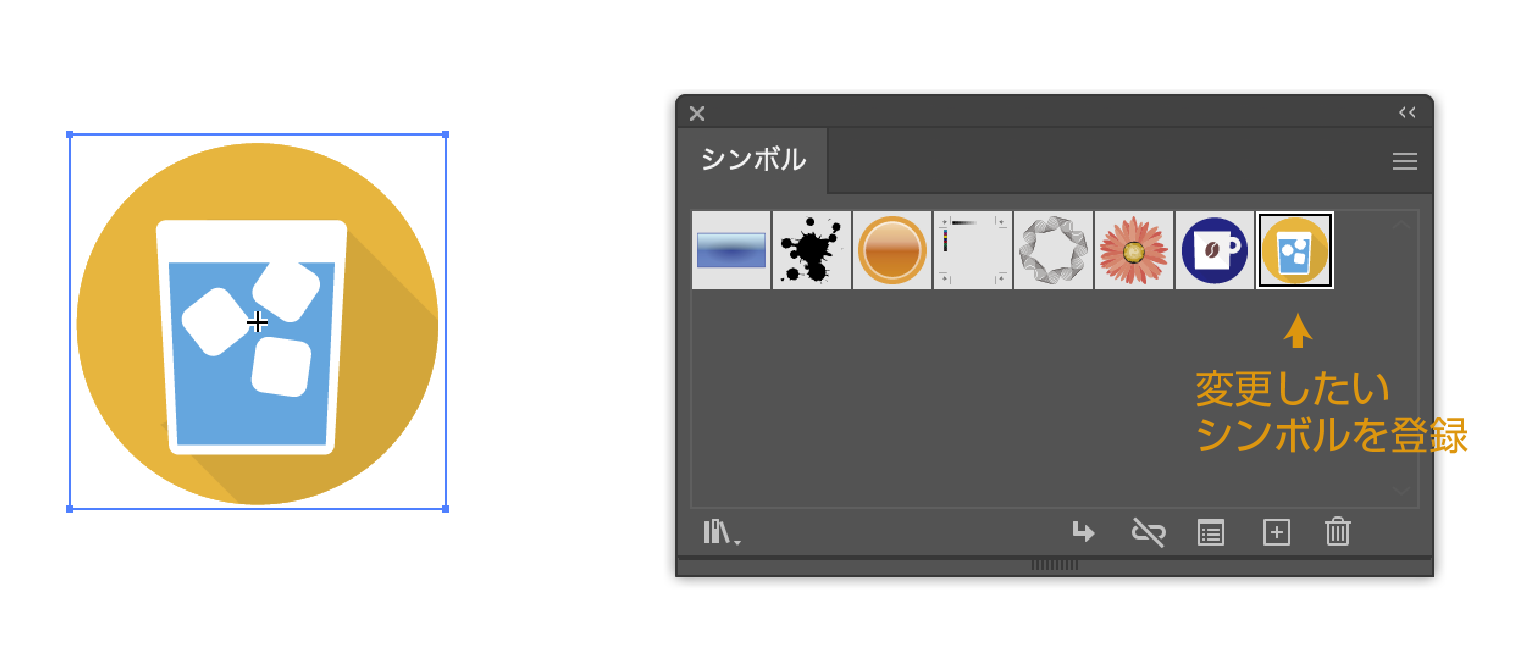
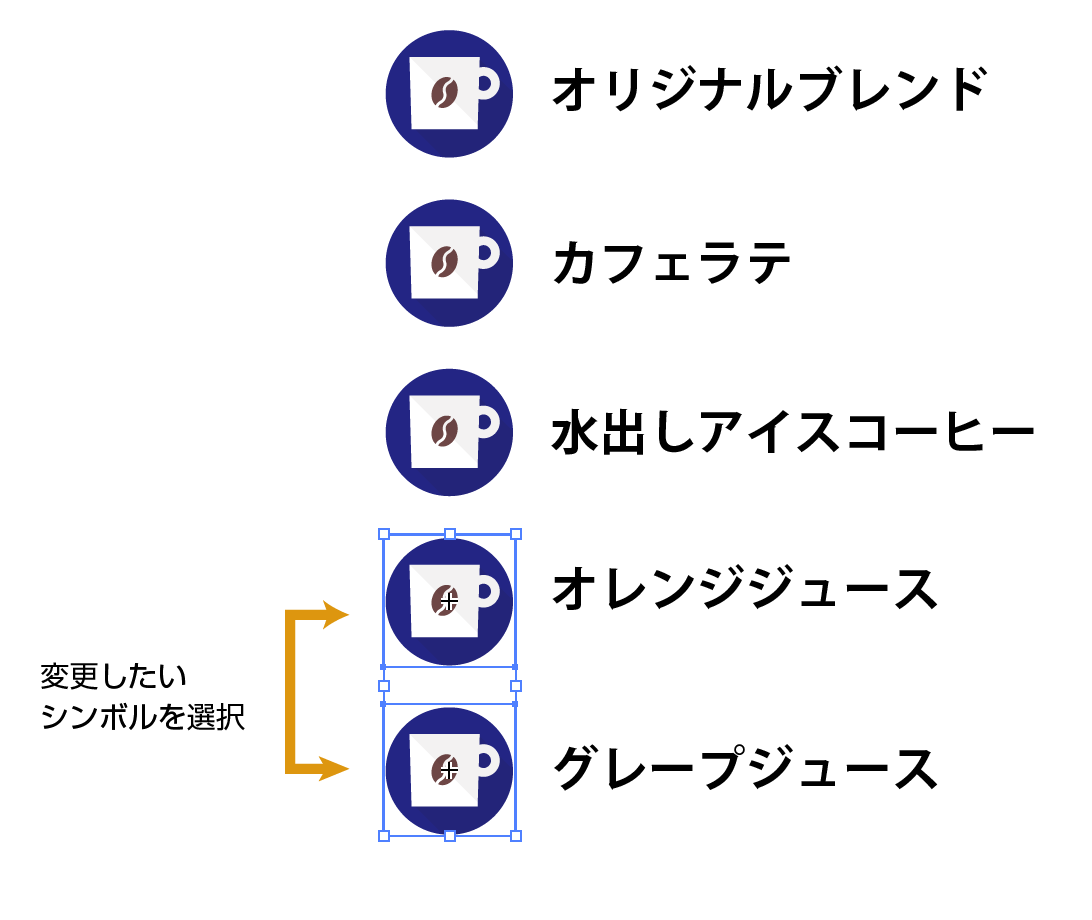
- あらかじめ、変更したいシンボルを登録しておきます。


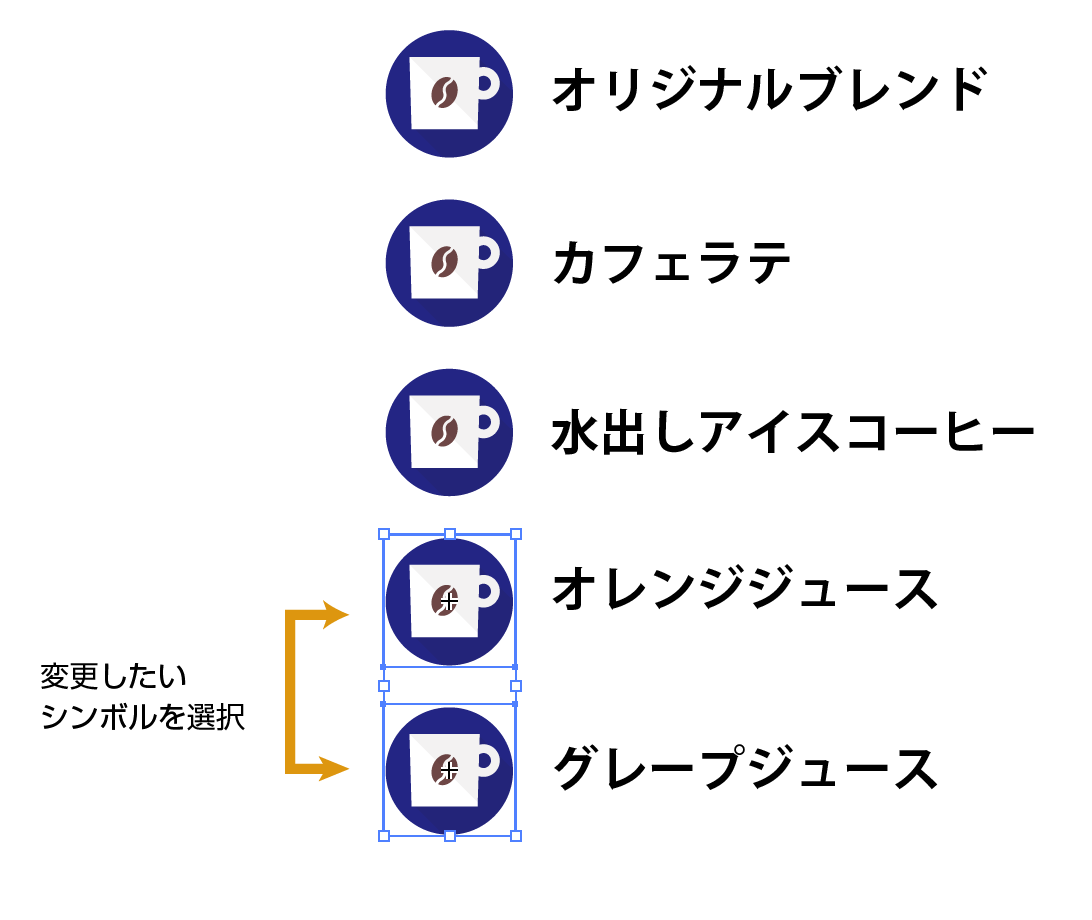
- アートワーク上で変更したいシンボルを選択します。


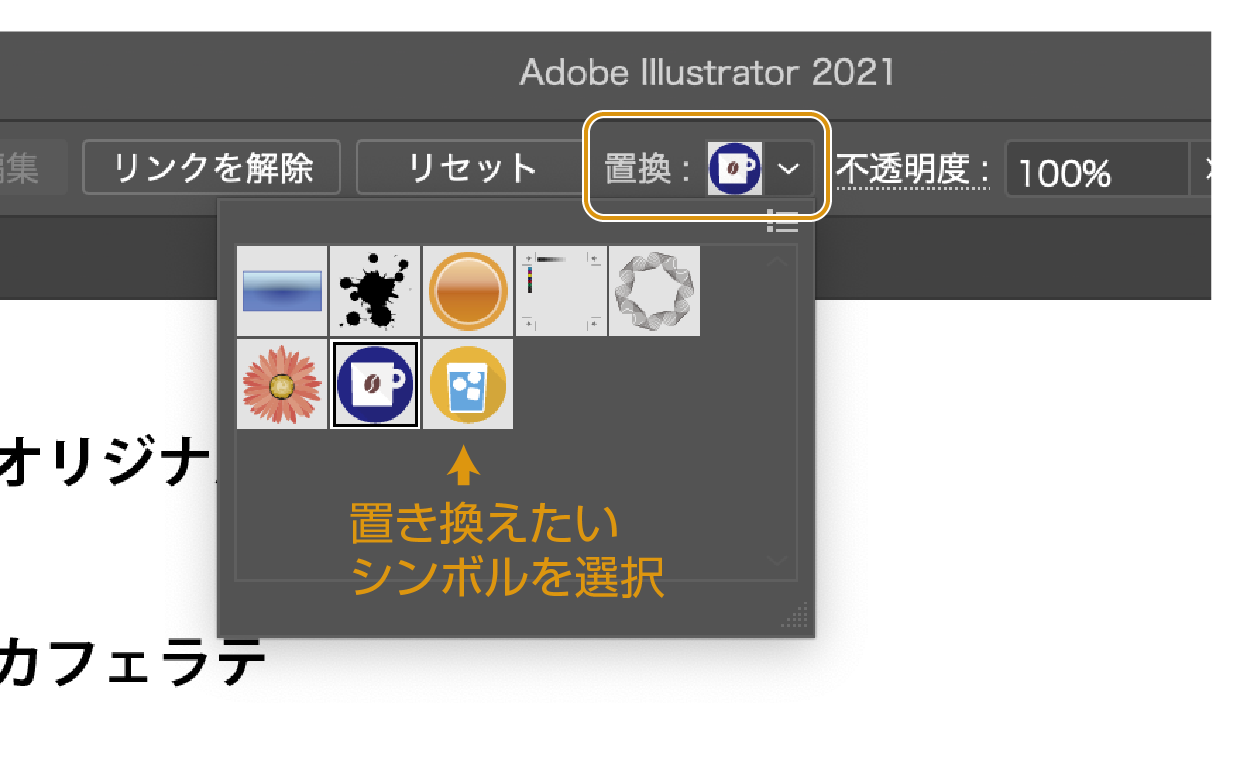
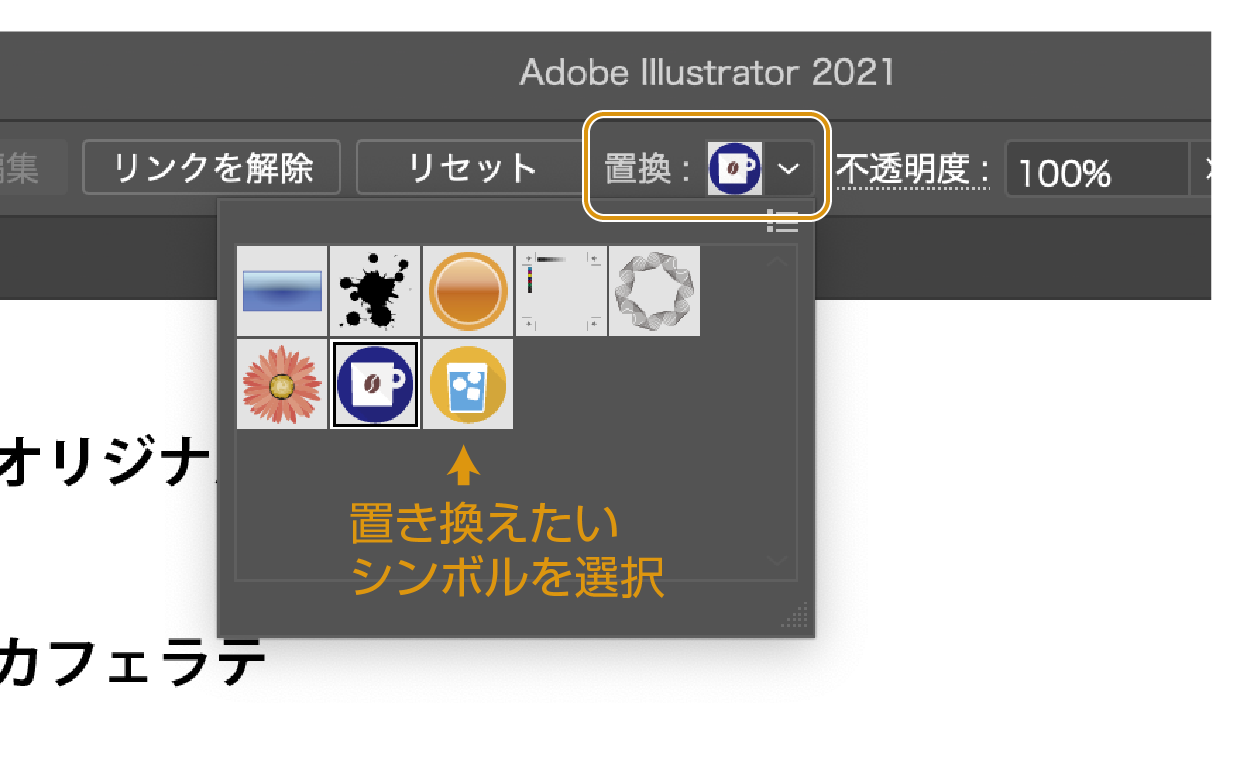
- シンボルを選択した状態で、アートワークの上の「置換」からシンボルを選択します。


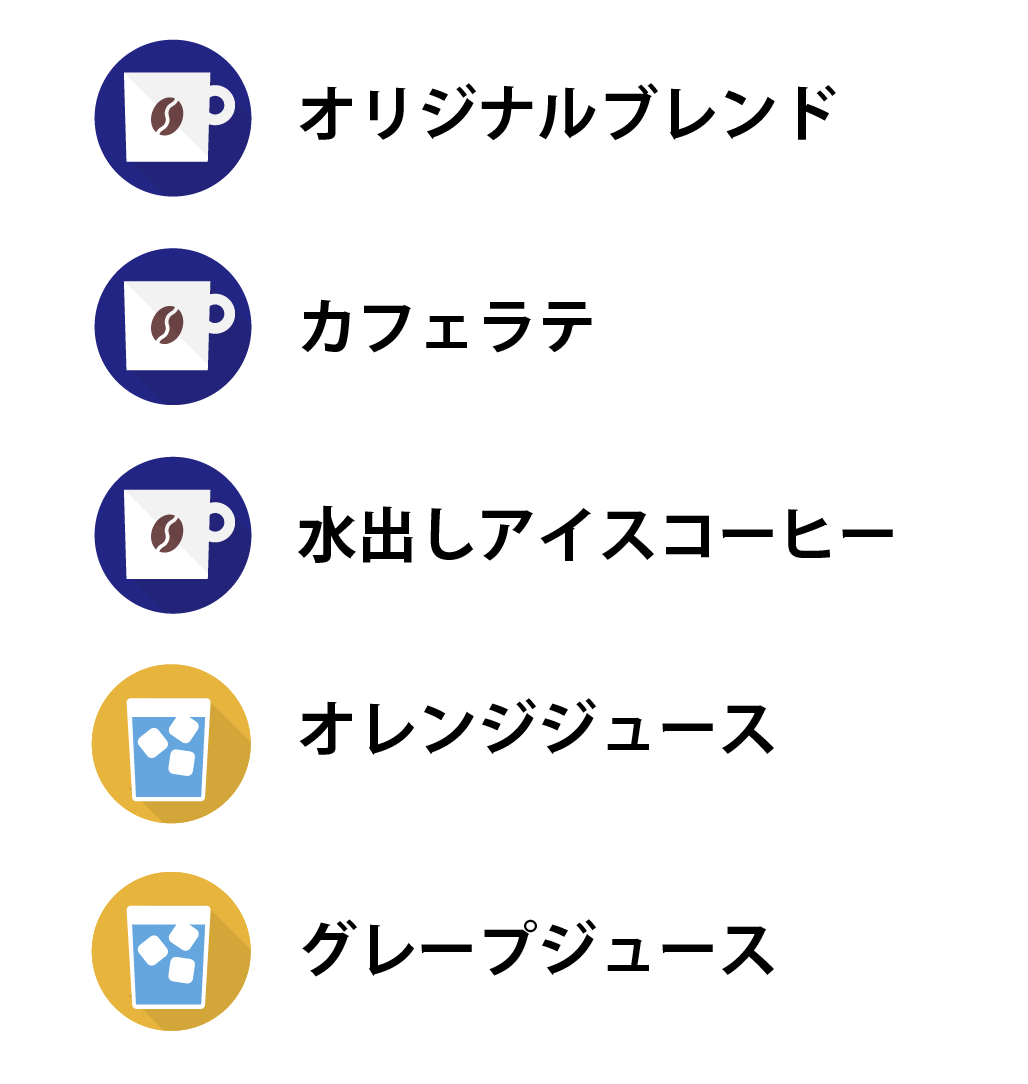
- 選択したシンボルが置き換えられました。


まとめ
シンボルは、同じマークやアイコンを使用する地図やパンフレットなどで非常に便利に使える機能です。
今回の記事では基本的な使い方を紹介でしたが、これだけでも知っているだけでかなり作業効率が上がるかと思います。
参考になったら幸いです。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに


デザインスクールを紹介した記事も参考にどうぞ。








コメント