みなさんもイラストレーターのデータを開いた時リンクが切れて画像が表示されない!なんてことがありませんか? 私は結構ありました。。と言うか何度もあります。
イラストレーターで画像の配置では【リンク画像】と【埋め込み画像】の2種類があります。それぞれにメリット、デメリットがあります。
データ制作おいて用途にあわせて使い分けることをおすすめします。
この記事では画像配置の【リンク】と【埋め込み】の違いをわかりやすく解説します。
【リンク画像】と【埋め込み画像】の確認方法
配置している画像が、埋め込み画像かリンク画像かの確認方法を紹介します。
配置した画像から見分ける
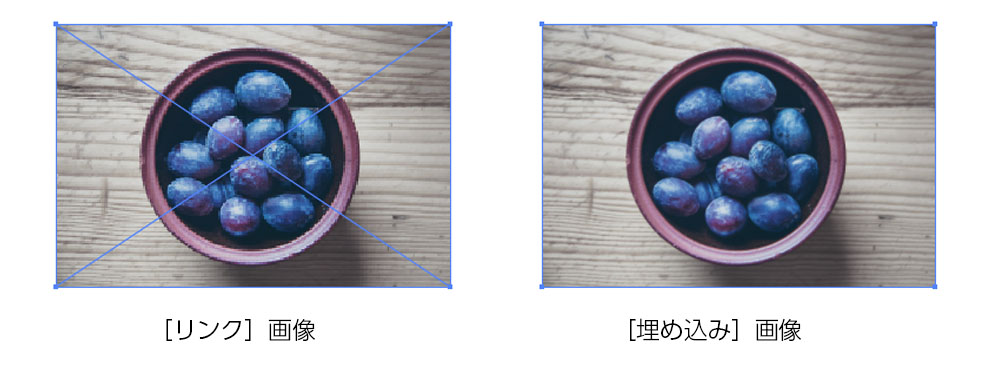
配置した画像を選択すると【リンク】画像は対角線が表示され、【埋め込み】画像は対角線がなく、枠のみです。

リンクパネルから見分ける
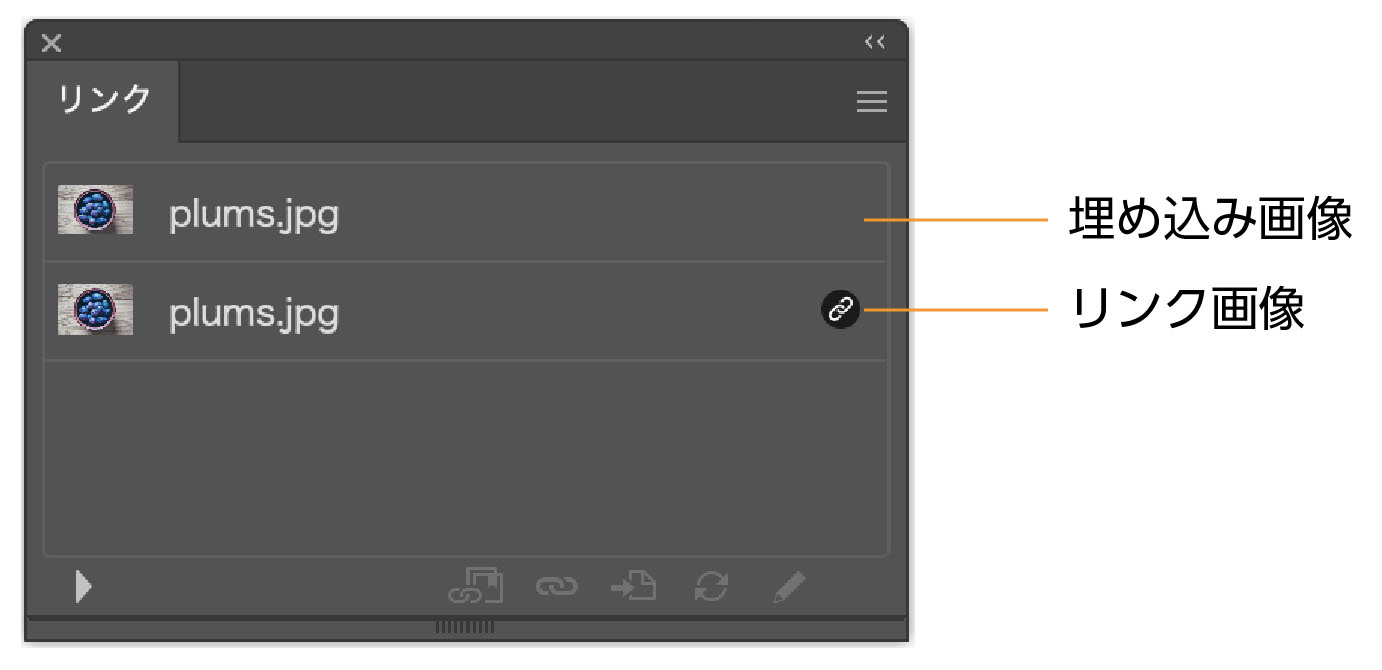
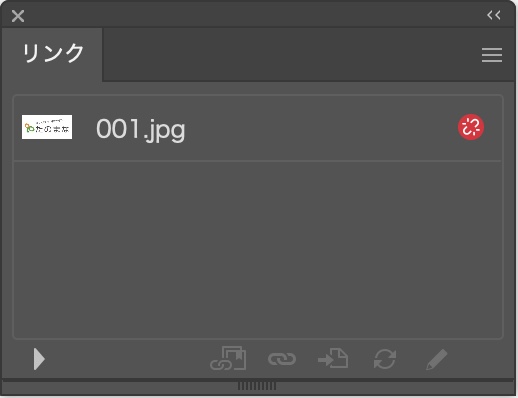
リンクパネルでは埋め込み画像は名前だけですが、リンク画像は名前の横にリンクアイコンが表示されます。

【リンク画像】の特徴と使い方
リンク画像の特徴と使い方を解説します。
リンク画像の基本
【リンク画像】は画像データをプレビューしている
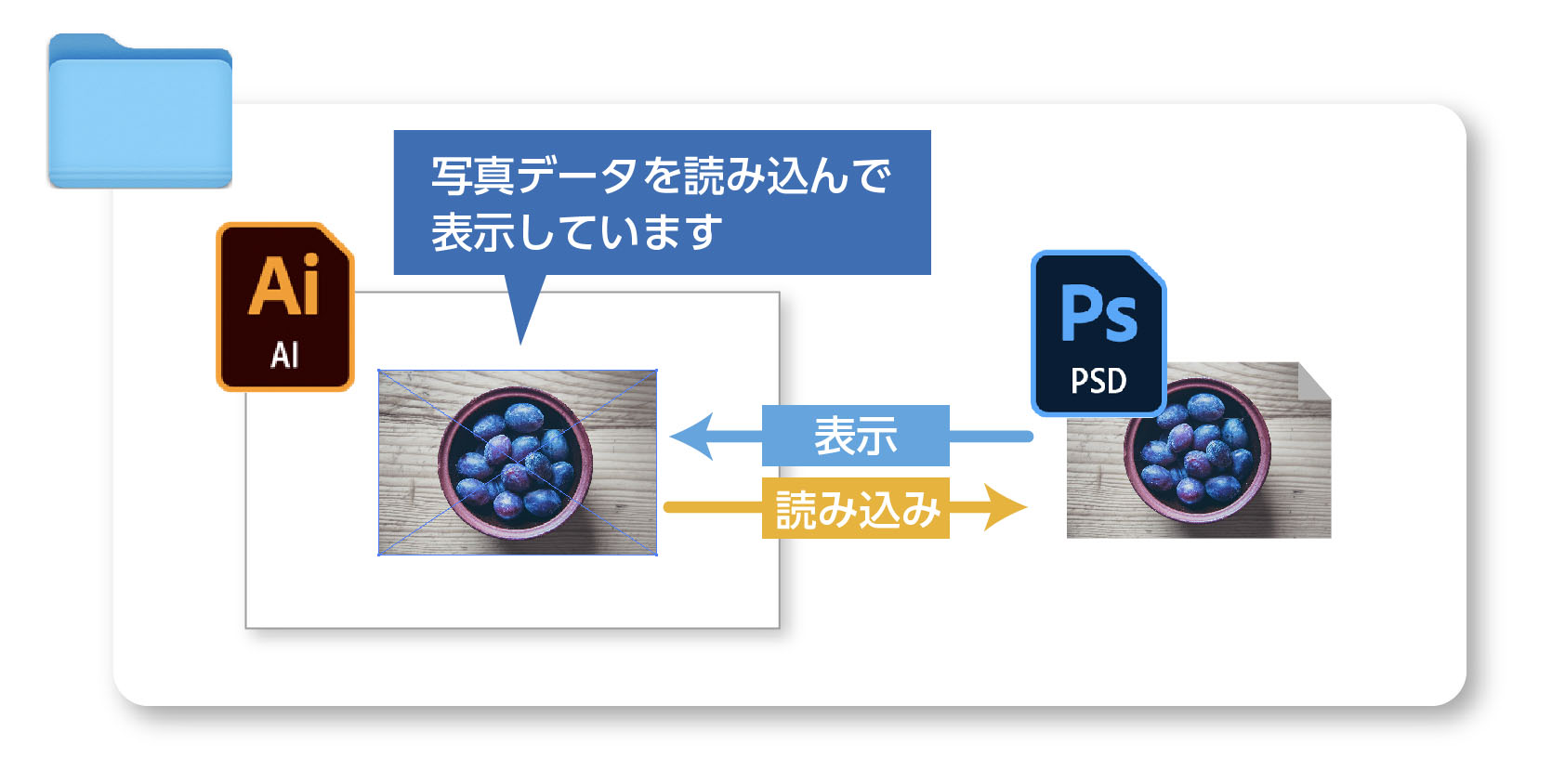
【リンク画像】は外部の画像ファイルをイラストレーターに読み込んでいる状態で、プレビューのようなものです。
配置した元画像を変更・修正を加えるとイラストレーターに配置したリンク画像も自動的にその変更を反映した状態で表示されます。

リンクした画像の注意点
リンク画像の一番のトラブルは「リンク切れ」になります。
リンク切れとは
リンク画像の画像ファイルが見つからず、画像を表示できない状態をいいます。
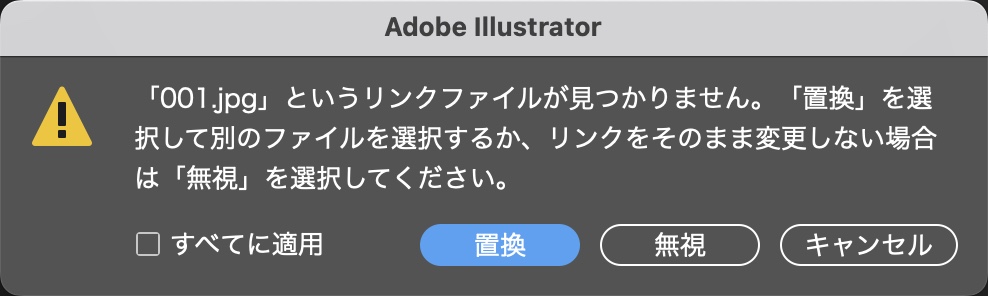
リンク切れしている場合、AIデータを開くとメッセージが表示されます。リンクパネルにもリンク切れのアイコンが表示されます。


- 配置した画像ファイルの名称を変える
- 配置した画像ファイルのみ別のフォルダに移動する
- 配置した画像ファイルを削除する
なので、リンクした元の画像ファイルを別のフォルダに移動したり、削除したりするとイラストレーターを開いたとき、画像が読み込めなくなります。
○○フォルダ→△△フォルダ→□□フォルダ→☆☆.psd
全てのフォルダ名及び階層とファイル名を記憶している
リンク画像の階層の確認方法
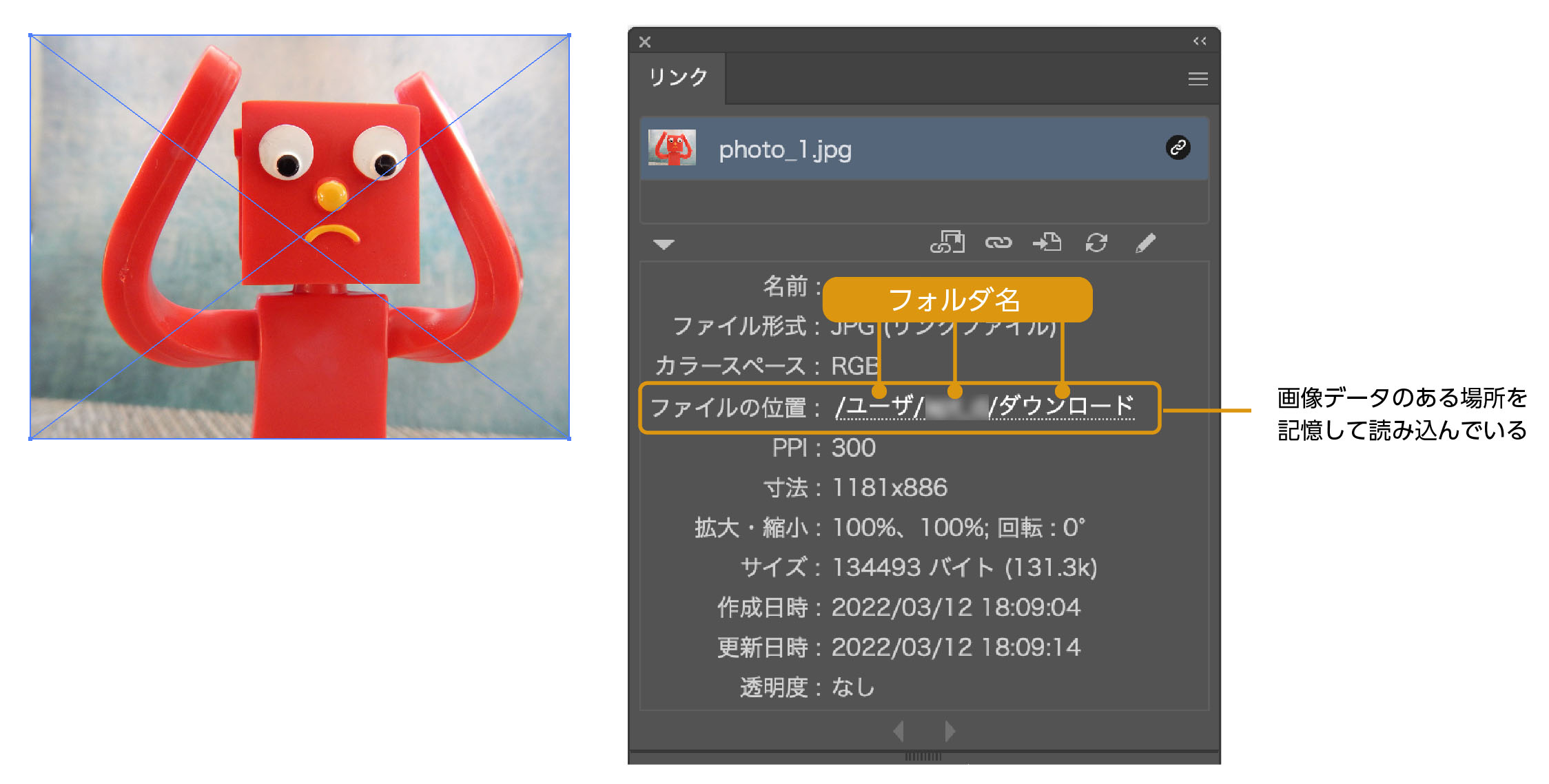
リンク画像の元画像があるフォルダ名や階層は「リンクパネル」から配置した画像データの場所を確認することができます。
「ファイルの位置」を確認すると、どこにある画像データを読み込んでいるかが、わかります。


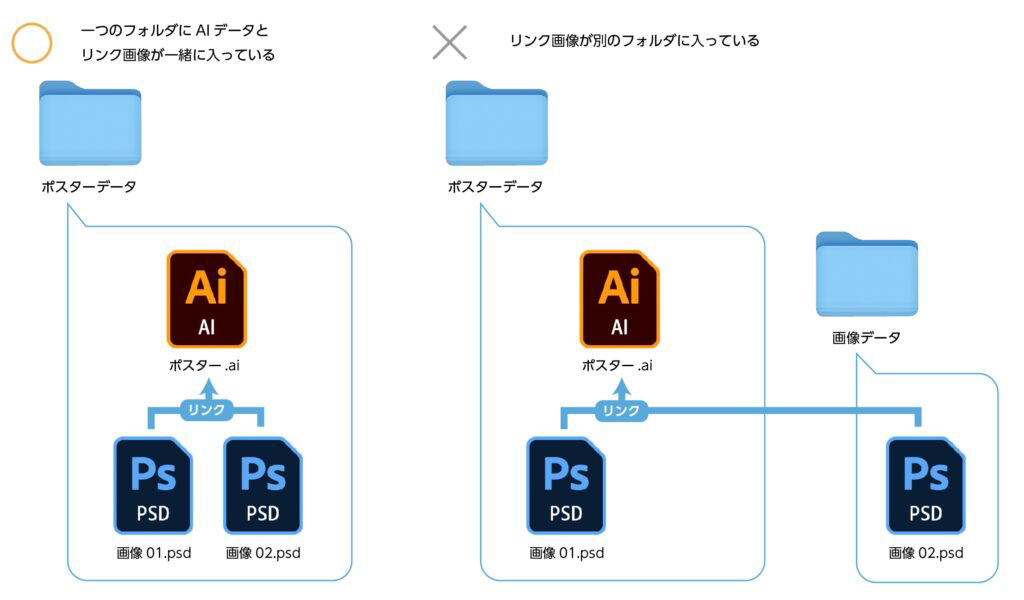
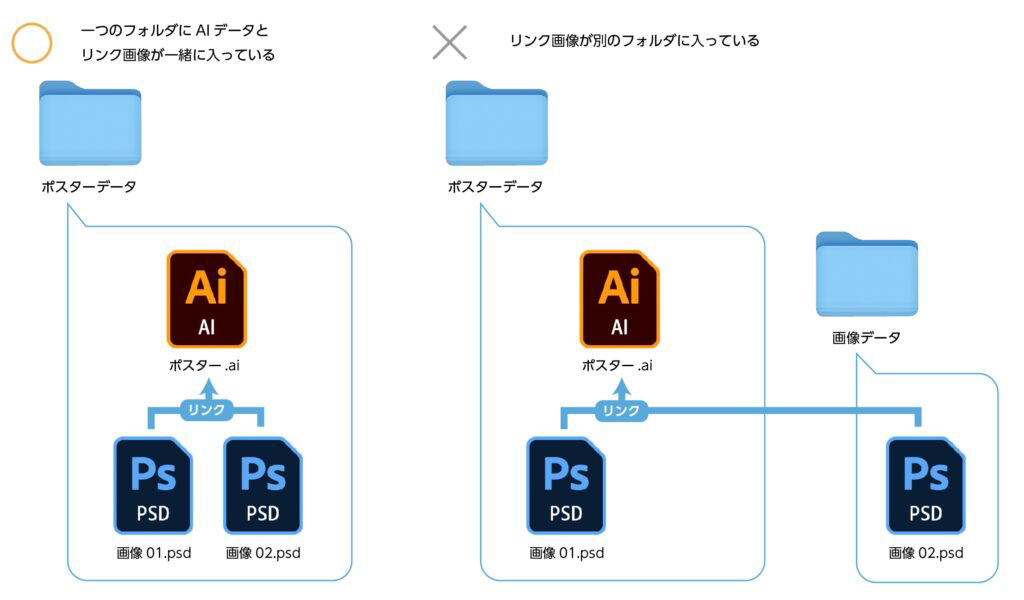
リンクを使う時は、イラストレーターの書類とリンクの画像はセットで同じフォルダに入れるようにしょう。そうすることでリンクが外れることはないんだな。
リンク切れを起こさない方法
リンク画像とAIデータを同じフォルダに入れておけばリンク切れの心配はありません。
ただし、同じフォルダ内でも名称を変更するとリンク切れはおこります。


パッケージ機能を使う
「パッケージ機能」とはイラストレーターデータで配置している画像ファイルを一つのフォルダに全てコピーしてまとめる機能です。
イラストレーターのデータが複雑になったり、修正を何度もすると、フォルダ内の画像ファイルも使用しているものと、していないものがフォルダ内に混在します。また、他のフォルダから写真をリンクしたりすることもあるかと思います。
「パッケージ機能」を使えば、配置している画像を自動でコピーして集めることができるので大変便利な機能です。
この機能を使えば入稿時のリンクの写真不足のミスはなくなります。参考までにどうぞ。


リンク画像のメリット・デメリット
【リンク画像】のメリット
- 配置した画像の編集が容易にできる
- イラストレーターのデータ容量が軽い
- 元画像を変更すると配置した画像も自動で反映される
【リンク画像】のデメリット
- 配置した画像データの管理が必要
- データ入稿時配置した全ての画像が必要
入稿時にリンクしてる写真を簡単に集めて一つのフォルダに入れてくれるパッケージという機能があります。この機能を使えば入稿時のリンクの写真不足のミスはなくなります。参考までにどうぞ。


リンク画像の使い方
デザインの作業中は基本全てリンク配置をおすすめします。画像に修正があった場合の対応がラクなのと、埋め込みデータがあるとAIデータが重くなり、動作が遅くなることがあります。
データ入稿時に埋め込みにしてもいいのですが、画像点数が多いと書類が重くなるのであまり一般的ではありません。(印刷所はリンク切れがトラブルの原因なので埋め込みを推奨しています)
印刷所によっては埋め込みを指定するところもあります。
【埋め込み画像】の特徴と使い方
埋め込み画像の特徴と使い方を解説します。
埋め込み画像の基本
【埋め込み画像】はイラストレーターデータに組み込まれた画像になります。
【埋め込み】はその名の通りイラストレーターに画像データを埋め込むことで一つのオブジェクトの扱いとなります。


また、元画像を変更した場合、「リンク」では変更したデータが反映されましたが、「埋め込み」の場合は反映されませんので配置し直す必要があります。
埋め込み画像のメリットデメリット
【埋め込み】のメリット
- 配置した画像データの管理が不要
- 入稿時イラストレーターデータのみでOK
- 効果のワープなどの加工ができるようになる。
【埋め込み】のデメリット
- イラストレーターのデータ容量が重い(画像データの容量も含むので)
- 埋め込み画像の編集が面倒
- 元画像を変更しても反映されない



埋め込み画像にすることで「効果」→「ワープ」などの加工もできるようになるよ。
埋め込みはロゴなどの変更がないものは埋め込みした方が入稿時のミスが少なくなるでしょう。
リンク画像・埋め込み画像の比較
リンク画像・埋め込み画像のメリットデメリットの比較です。
| リンク画像 | 埋め込み画像 | |
| 画像の保存先 | AIファイルとは別に保存 | AIデータ内に保存 |
| メリット | ●配置した画像の編集が容易にできる ●AIファイルのデータ容量が軽い ●元画像を変更すると配置した画像も自動で反映される | ●配置した画像データの管理が不要 ●入稿時イラストレーターデータのみでOK ●効果のワープなどの加工が可能 |
| デメリット | ●配置した画像データの管理が必要 ●データ入稿時配置した全ての画像が必要 | ●AIファイルが重くなる ●埋め込み画像の編集が面倒 ●元画像を変更しても反映されない |
リンク画像・埋め込み画像の注意点
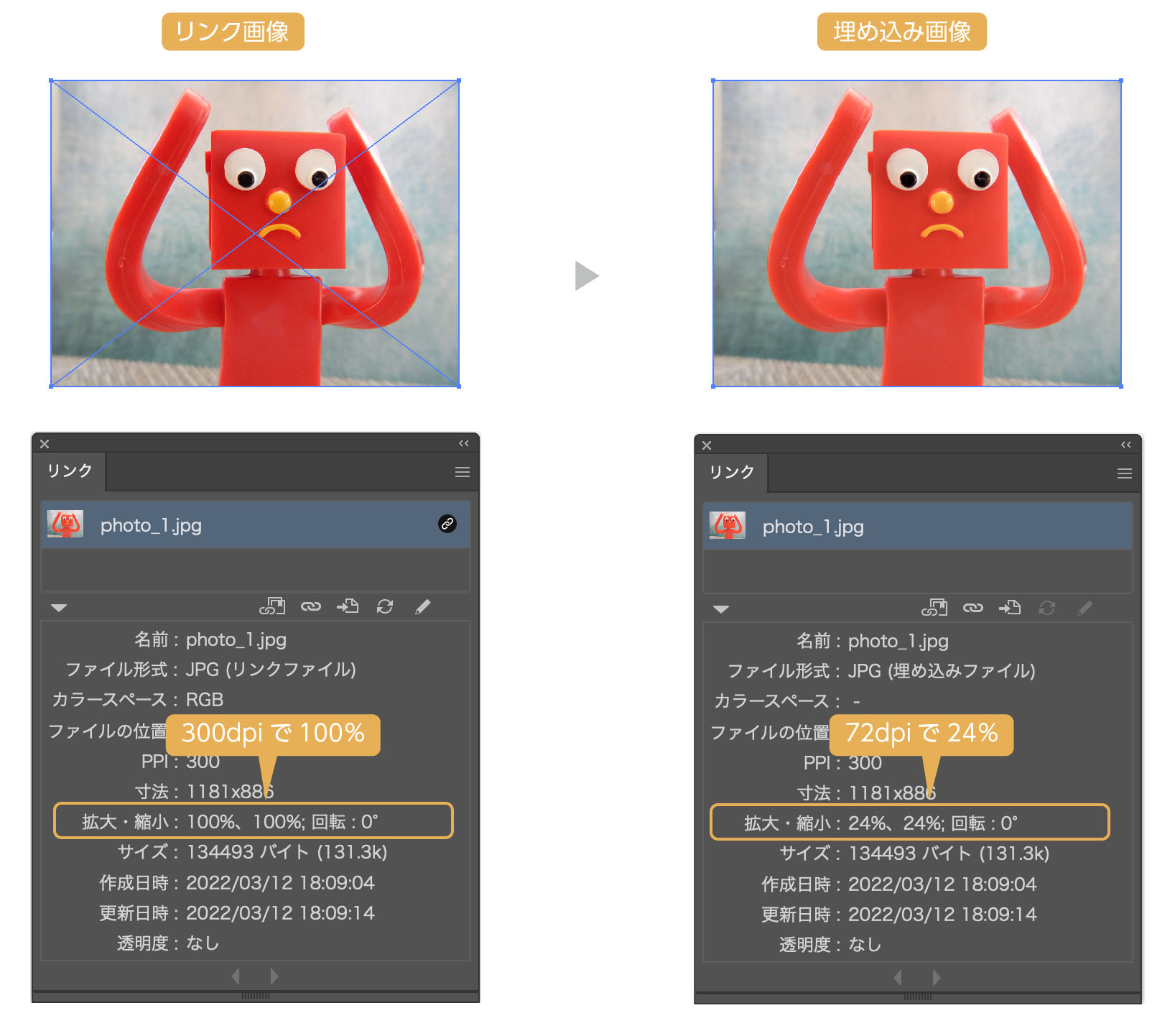
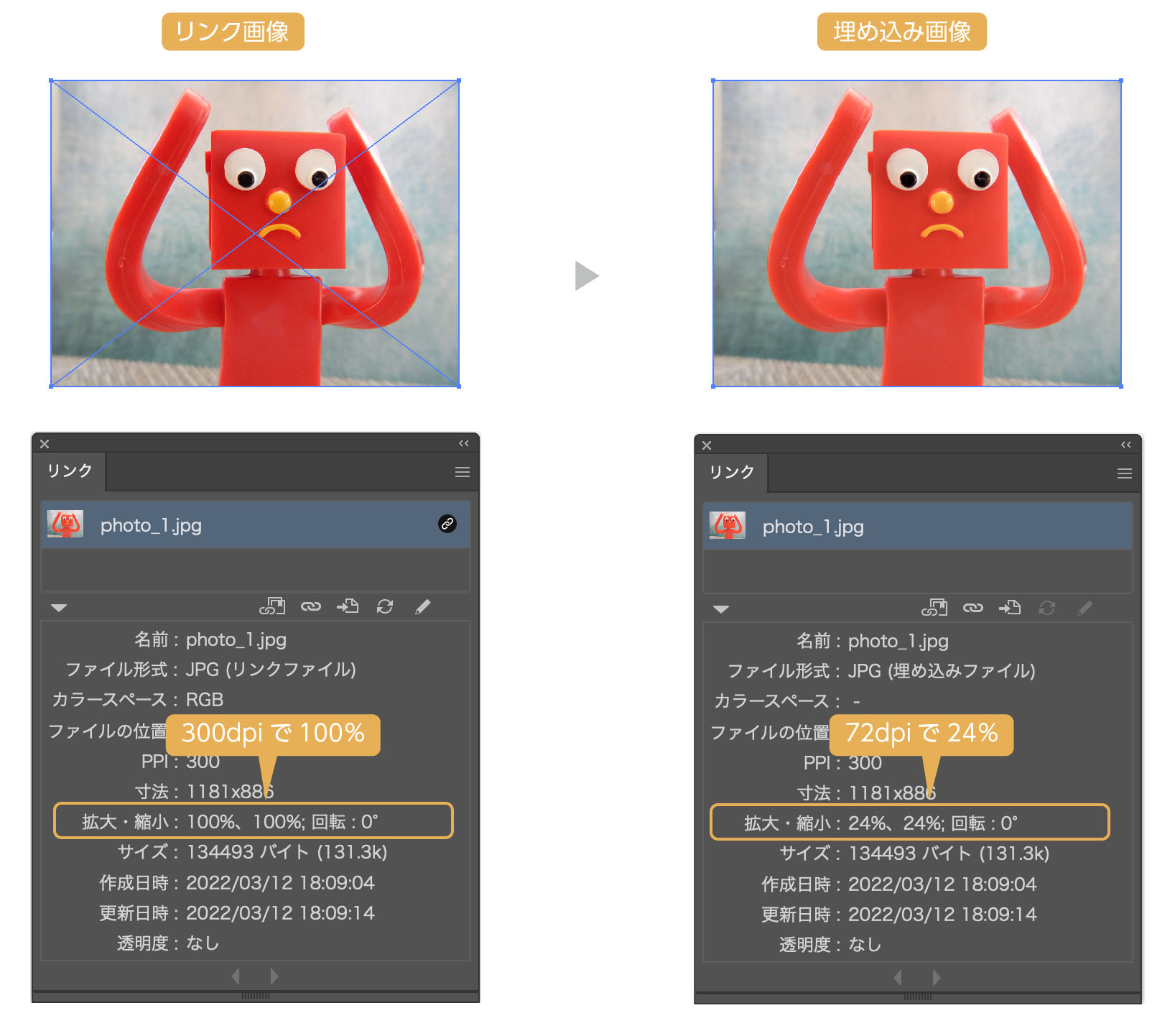
リンク画像と埋め込み画像では同じ画像でも拡大率が変わってきます。
リンク画像の場合は画像の解像度を基準に拡大率が表示されます。例えば元の画像が300dpiの場合、300dpiで100%の大きさで表示されます。
一方、埋め込み画像の場合は全て72dpiで表示されるので、同じ画像でも縮小されて表示されます。
どちらもデータの容量は同じですが表示方法が変わってきます。
下の画像は同じ画像を「リンク」と「埋め込み」にしたものです。
同じ画像でも、「リンク」と「埋め込み」では拡大率が変わってきます。
また、埋め込み画像を拡大、縮小するとPPIも変動します。


拡大縮小した配置画像を100%に戻す方法の記事も参考にどうぞ
≫【イラレ】配置した画像の拡大・縮小率を100%に戻す方法
まとめ
リンク画像と埋め込み画像の違いを解説しました。
先程も紹介した「パッケージ」機能は大変便利な機能です。是非使ってみてください。リンク切れの失敗はなくなるかと思います。
画像を埋め込むやり方を詳しく解説した記事も参考にどうぞ。


参考になったら幸いです。


コメント