イラストレーターで配置した画像の過度の拡大は解像度不足となり、印刷・プリントした時に粗くなってしまいます。
リンクパネルの「拡大・縮小」を確認しながらサイズを変えてもできますが、正確に100%に戻すことは面倒です。
この記事では配置画像を簡単に100%に戻す方法を紹介します。
配置した画像の拡大・縮小率を100%に戻す
配置した画像の比率を100%に戻す手順を紹介します。

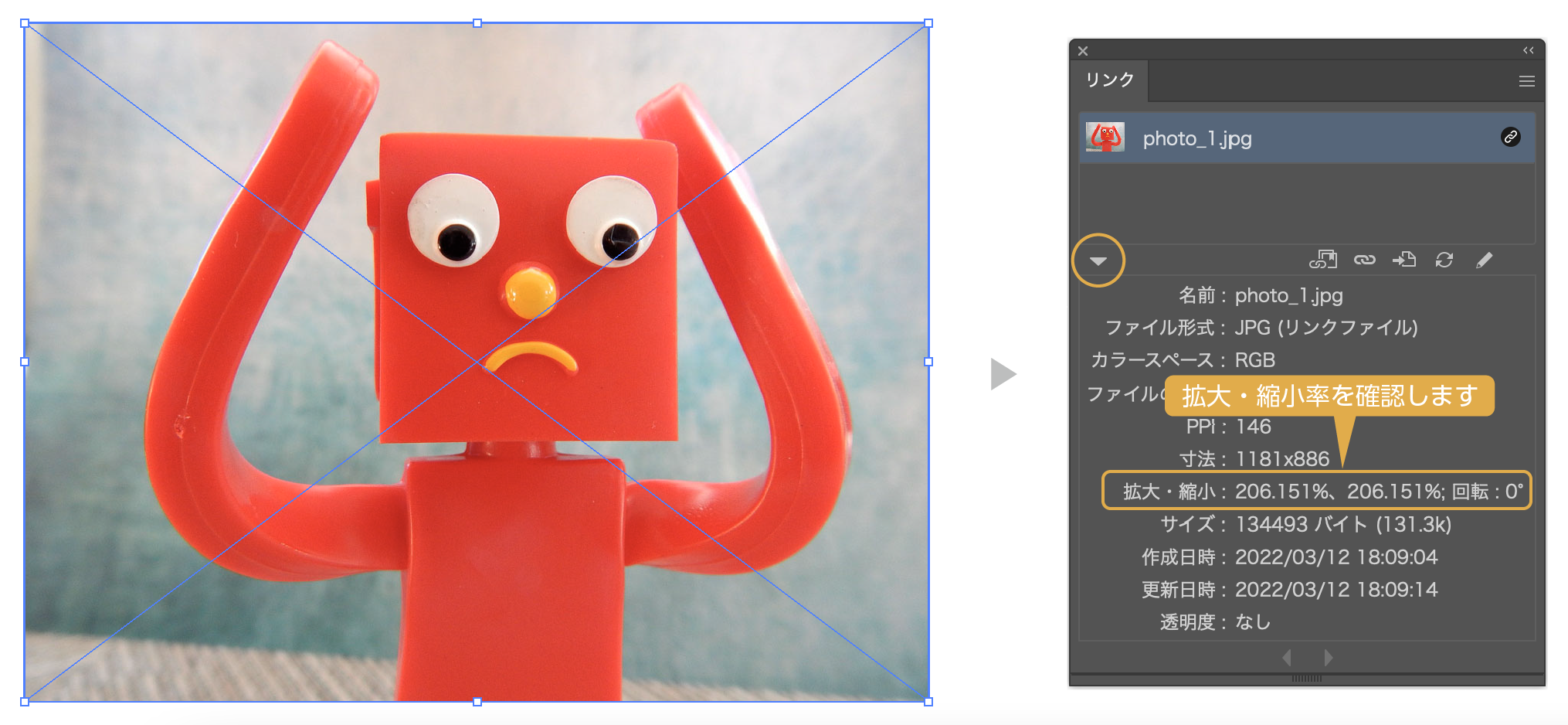
- 拡大・縮小率100%に戻したい配置した画像を「選択ツール」で選択します。
- 「リンクパネル」を開き、パネル下にある「▶︎」をクリックして詳細情報を表示します。
- 「拡大・縮小」の値を確認します。ここでは206.151%に拡大されています。拡大・縮小率をメモします。

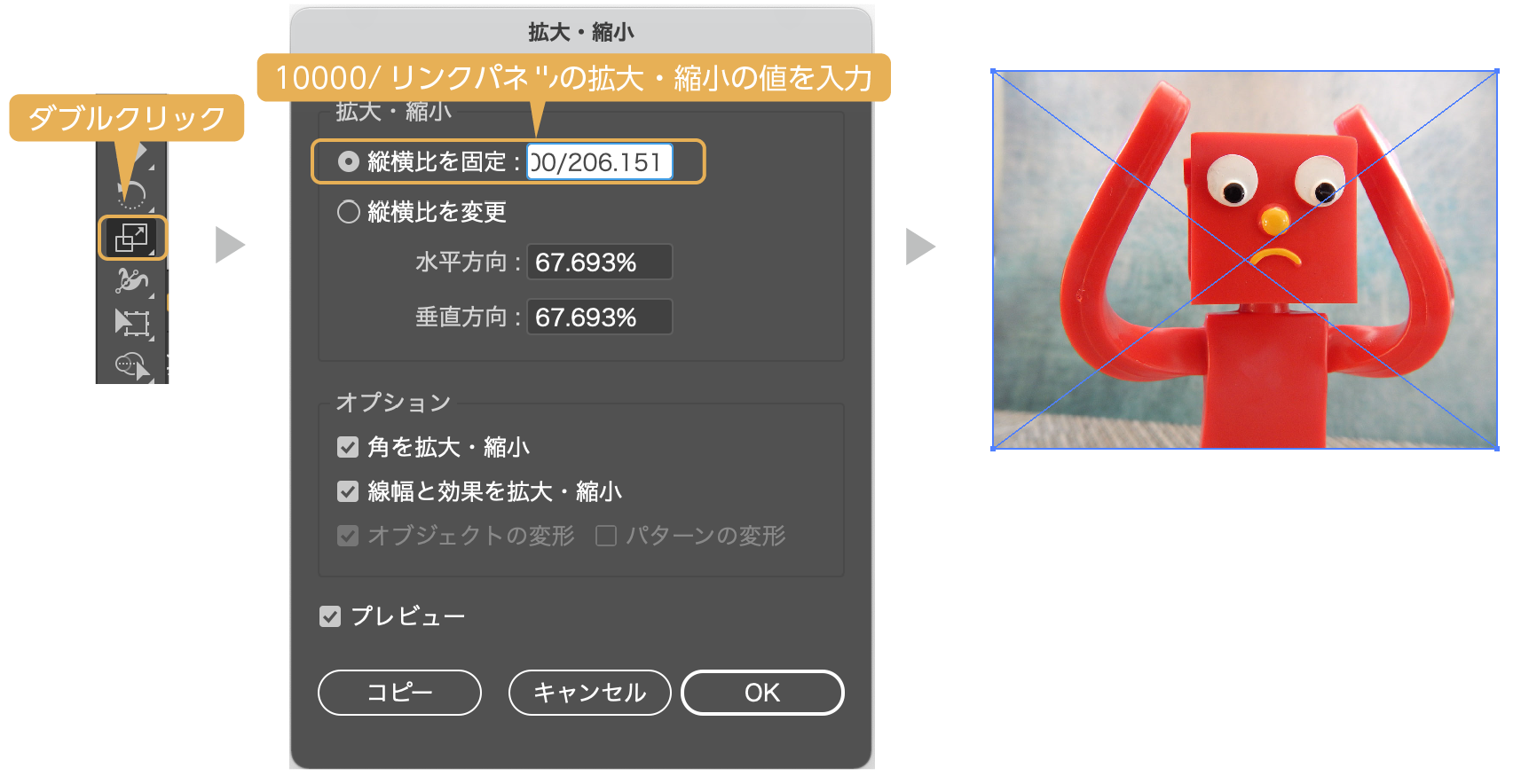
- 画像を選択した状態で、ツールバーの「拡大・縮小ツール」アイコンをダブルクリックします。「拡大・縮小」ダイアログボックスが表示されます。
- 「拡大・縮小」ダイアログボックスの「縦横比を固定」を選択して
「10000/リンクパネルの拡大・縮小の値」を入力します。
ここでは「10000/206.151」となります。
OKをクリックすると画像の大きさが変わります。

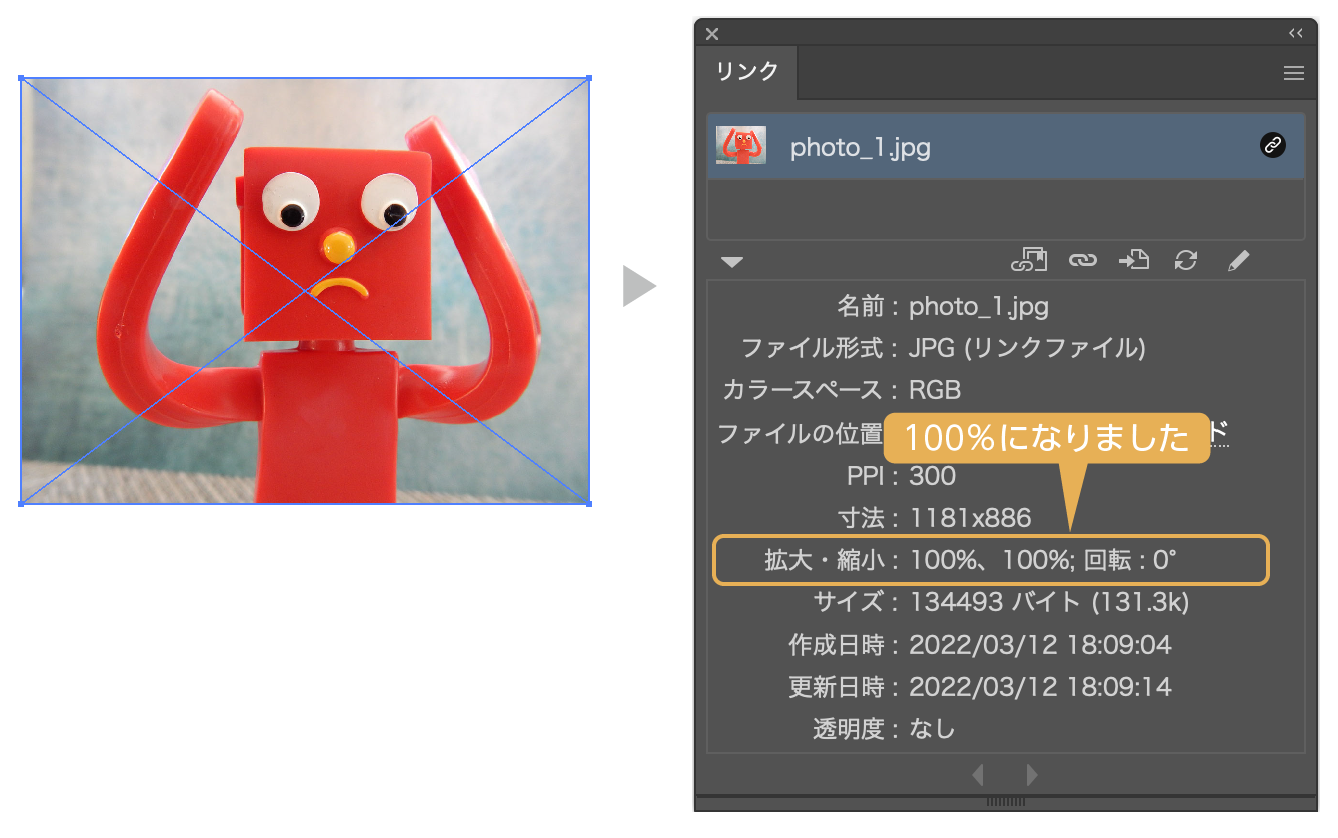
- 画像を選択した状態で「リンクパネル」の拡大・縮小を確認すると100%になっています。
上のやり方は埋め込み画像でも可能です。
リンク・埋め込み画像の注意点
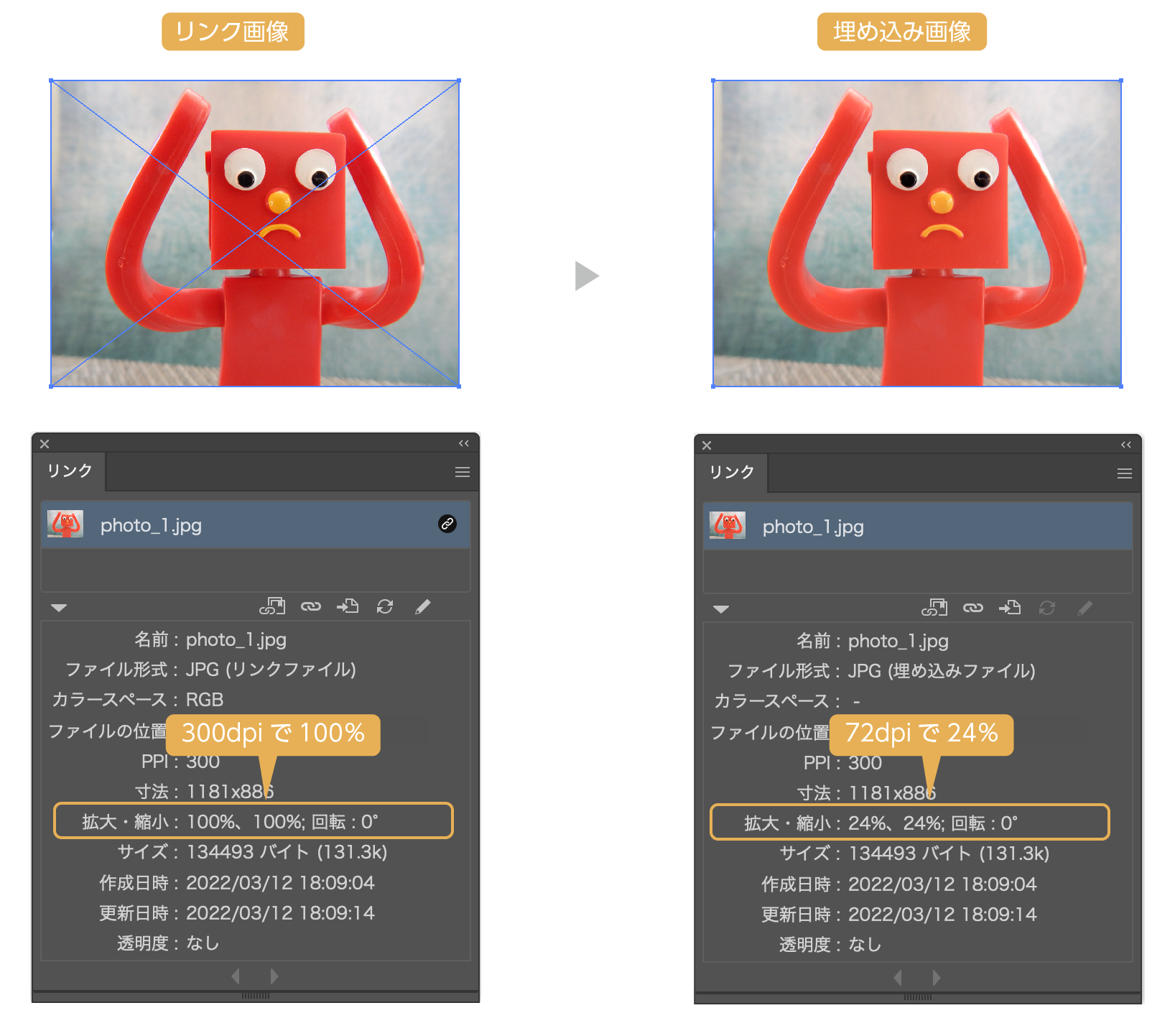
リンク画像と埋め込み画像では同じ画像でも拡大率が変わってきます。
リンク画像の場合は画像の解像度を基準に拡大率が表示されます。例えば画像が300dpiの場合、300dpiで100%の大きさで表示されます。
一方、埋め込み画像の場合は72dpiで表示されるので、同じ画像でも縮小されて表示されます。
どちらもデータの容量は同じですが表示方法が変わってきます。
印刷のデータ制作する場合、配置した画像は100%の300dp以上が必要になってきます。
なので埋め込み画像の場合、縮小率が24%より値が大きくなると粗くなる可能性が出てきますので注意しましょう。

画像の解像度をちゃんと理解していないと、印刷時に粗くなったりと問題が出る場合があります。下の記事は解像度について詳しく書いた記事です。参考にどうぞ。

まとめ
配置した画像を100%に戻るやり方でした。
印刷時の画像の解像度は見落としがちです。入稿時は必ず、配置画像のサイズをチェクしましょう!
参考になったら幸いです。
画像を「埋め込み」にする方法を書いた記事も参考にどうぞ。

配置した画像の縦横比を元の比率に戻す方法の記事も参考にどうぞ。

イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに

デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターを含むAdobe CCが半額以下の価格で購入できる方法があります。

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。

独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント