イラストレーターのバウンディングボックスは非常に便利な機能です。バウンディングボックスを使うことで、作業効率が上がり、ミスも減らせます。
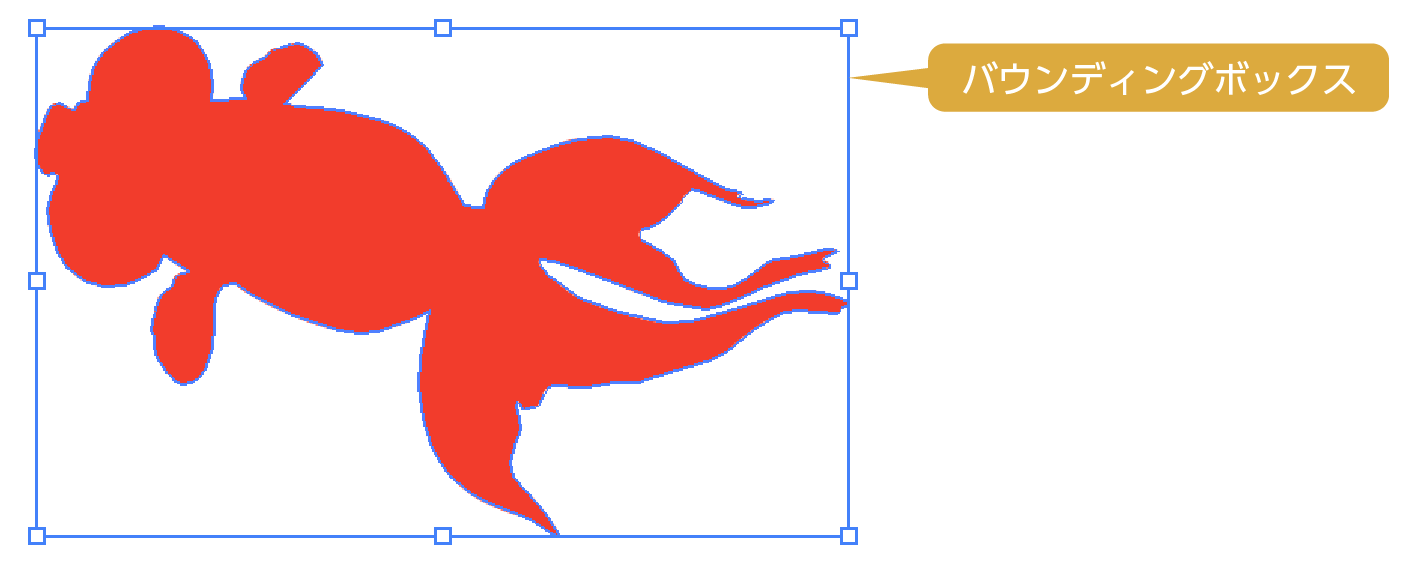
バウンディングボックスとは、選択ツールでオブジェクトを選択するとオブジェクトを囲うように表示される線のことをいいます。拡大、縮小、回転、反転がバウンディングボックスを使えば、ドラッグだけで行うことができる便利な機能です。
この記事ではバウンディングボックスの表示・操作方法とバウンディングボックスのリセットができない時の対処方法を紹介します。
バウンディングボックスの表示・非表示方法
バウンディングボックスの表示方法を紹介します。

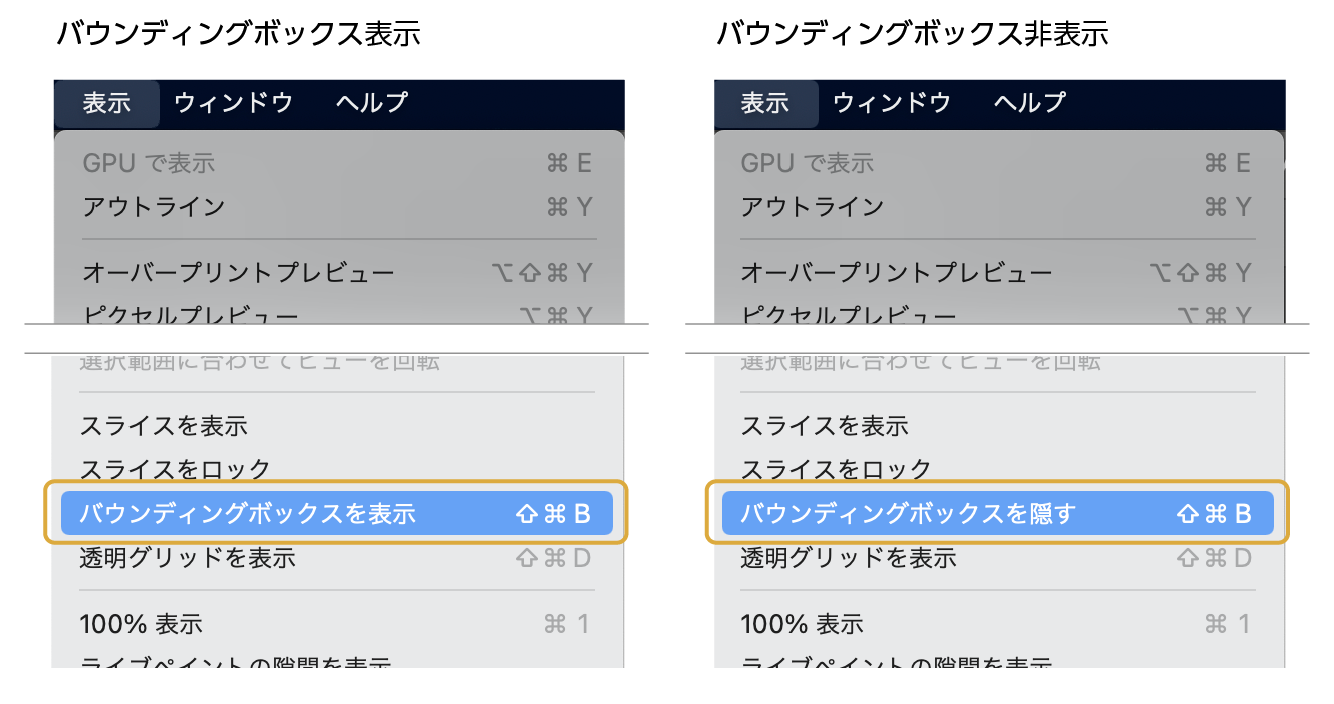
バウンシングボックス表示
上のメニューから「表示」→「バウンディングボックスを表示」を選択します。
オブジェクトを選択するとバウンディングボックスが表示されます。
バウンディングボックス非表示
上のメニューから「表示」→「バウンディングボックスを隠す」を選択します。

バウンディングボックス表示のショートカット(表示・非表示の切り替え)
Mac : shift + command + B
Win: shift + Ctrl + B
バウンディングボックス操作方法
バウンディングボックスを表示にした状態で、オブジェクト選択すると、バウンディングボックスが表示されます。
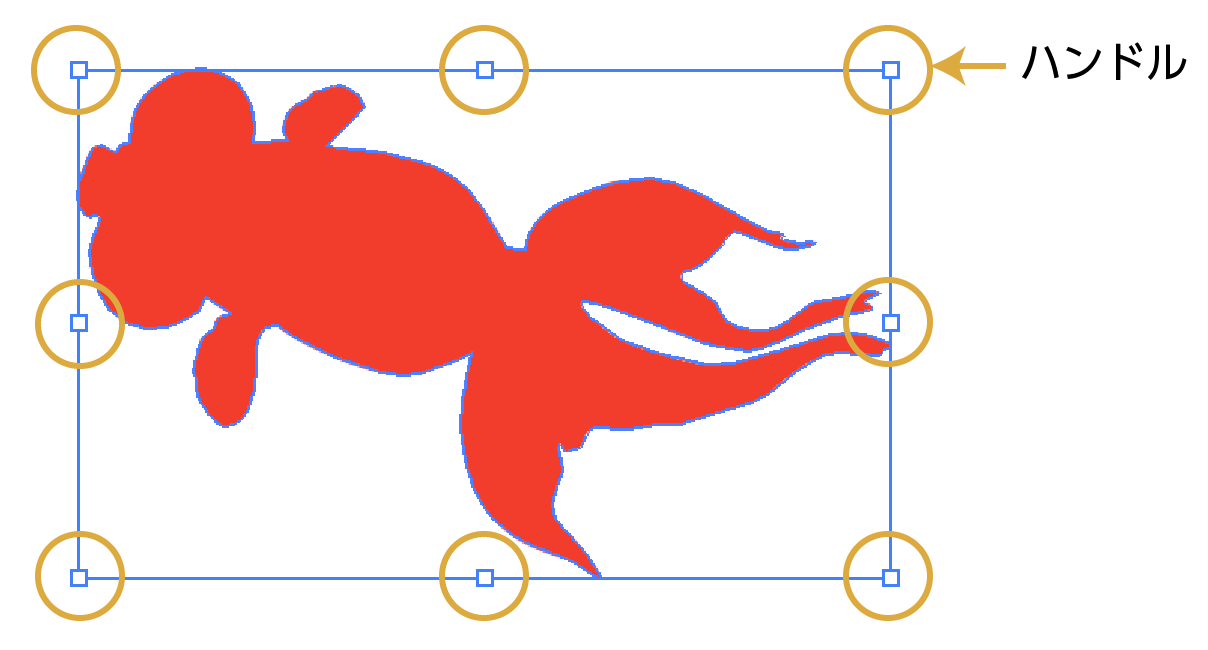
バウンディングボックスは、コーナーの4つと4辺の中央に「ハンドル」があります。
この「ハンドル」をドラッグすることでオブジェクトを変形・回転することができます。

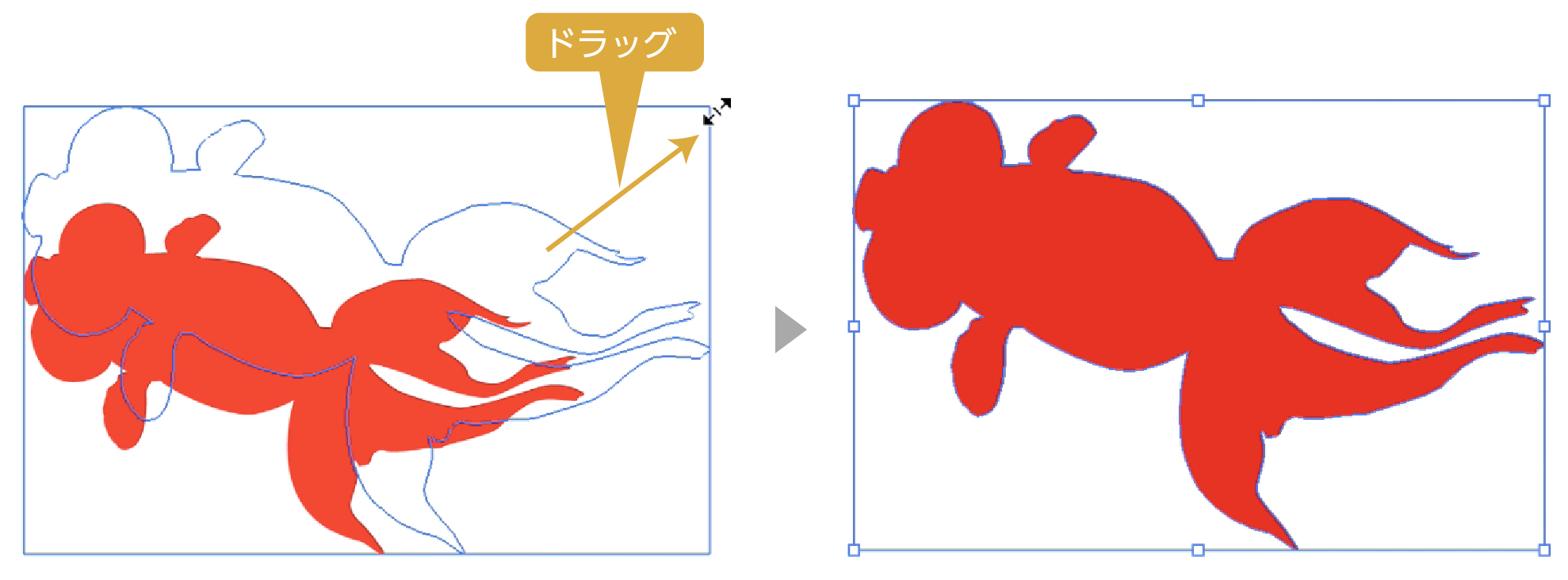
拡大・縮小
「ハンドル」を外側にドラッグすると拡大され、内側にドラッグすると縮小されます。
どの「ハンドル」でも拡大縮小は可能です。
shiftキーを押しながらドラックすると、縦横比を保ちながら拡大縮小できます。
shift+optionでドラッグすると拡大縮小に基準がオブジェクトのセンターになります。(win:shift+Alt)

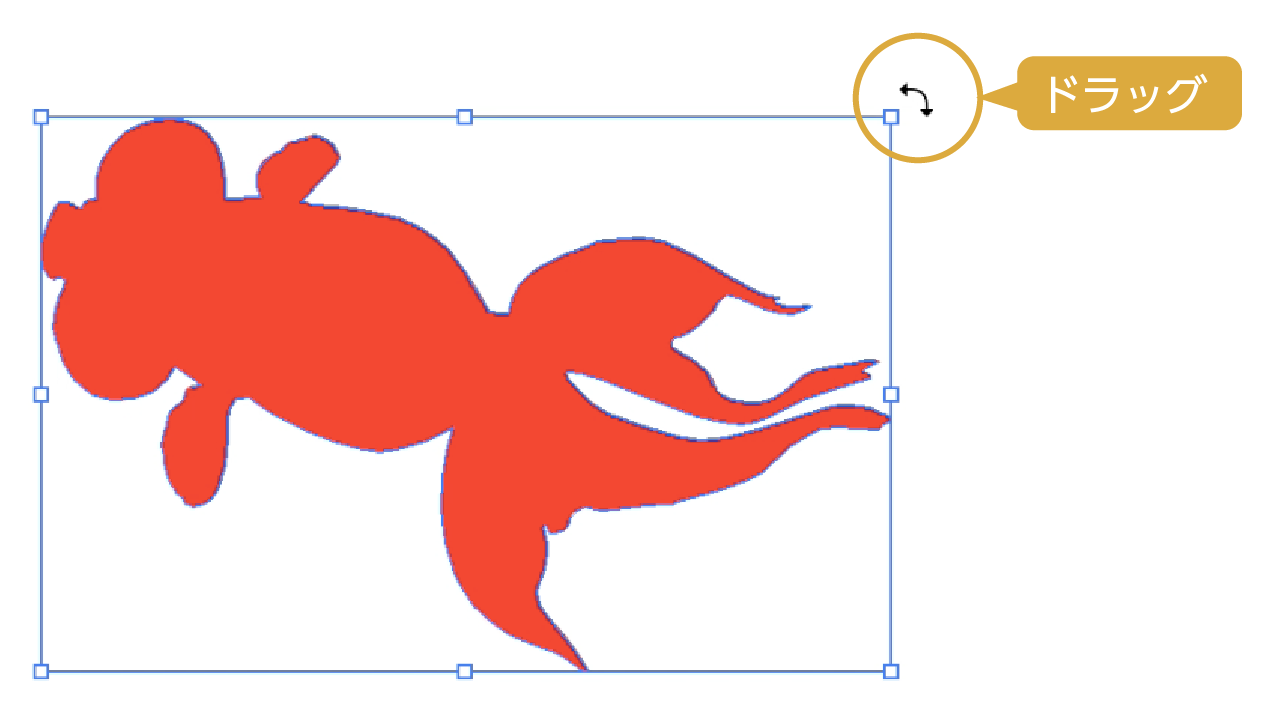
回転
「ハンドル」にポインターを近づけると円弧の矢印の形状に変化します。
この状態でドラッグすると、オブジェクトを回転できます。
shiftキーを押しながらドラックすると、45°刻みに回転ができます。
回転の基準はセンターのみで、変更はできません。基準を変えたい場合はツールバーより「回転ツール」を使用します。

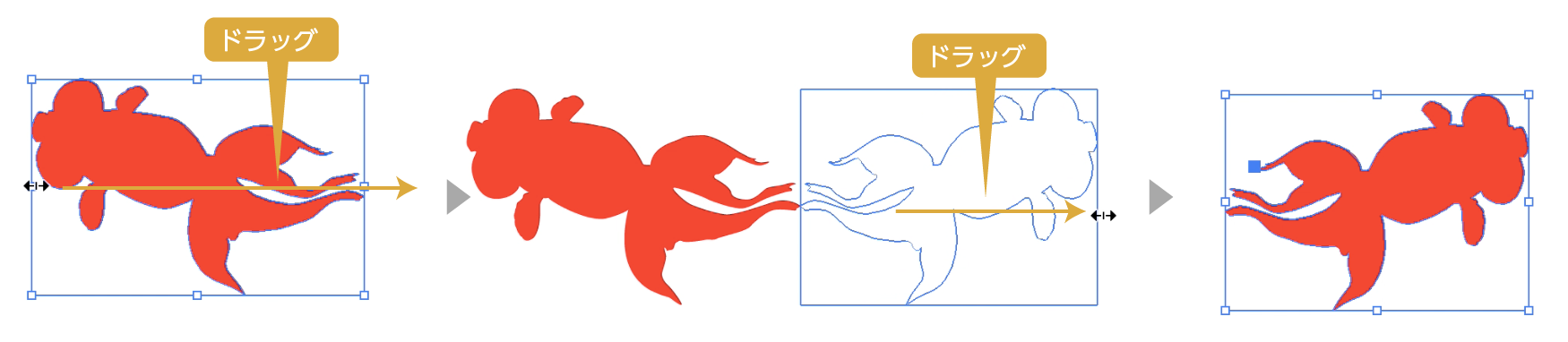
反転

「ハンドル」を対角方向にドラッグすると反転ができます。正直この反転はオブジェクト大きさが変わるのでほとんど使いません。
通常反転では、「リフレクトツール」を使用します。
≫【イラレ】オブジェクトを拡大・縮小・反転・回転する方法
バウンディングボックスのリセット
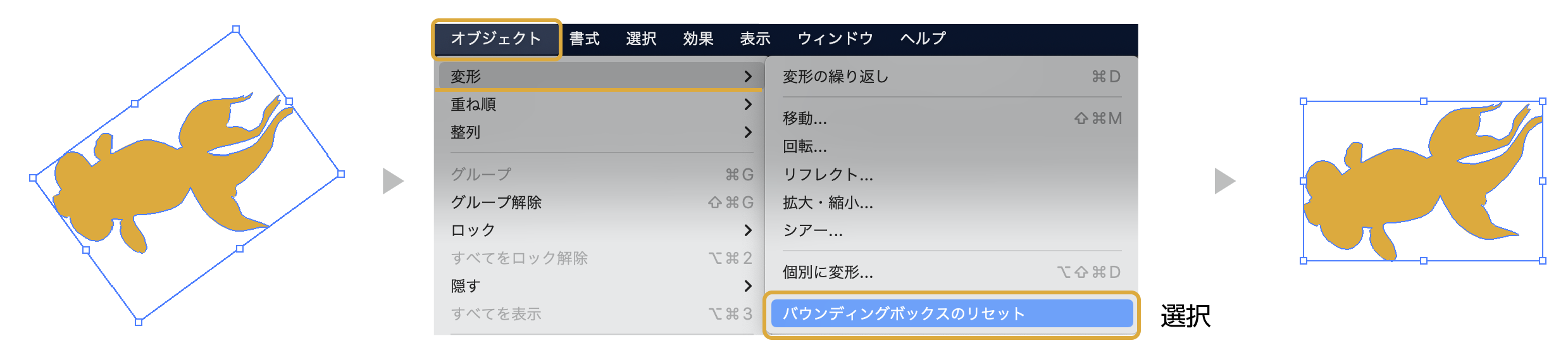
オブジェクトを回転すると、バウンディングボックスも一緒に回転されます。回転後にバウンディングボックスのみリセットをすることができます。
オブジェクトを選択した状態で、上のメニューから「オブジェクト」→「変形」→「バウンディングボックスのリセット」を選択します。バウンディングボックスのみリセットされます。

バウンディングボックスがリセットできない
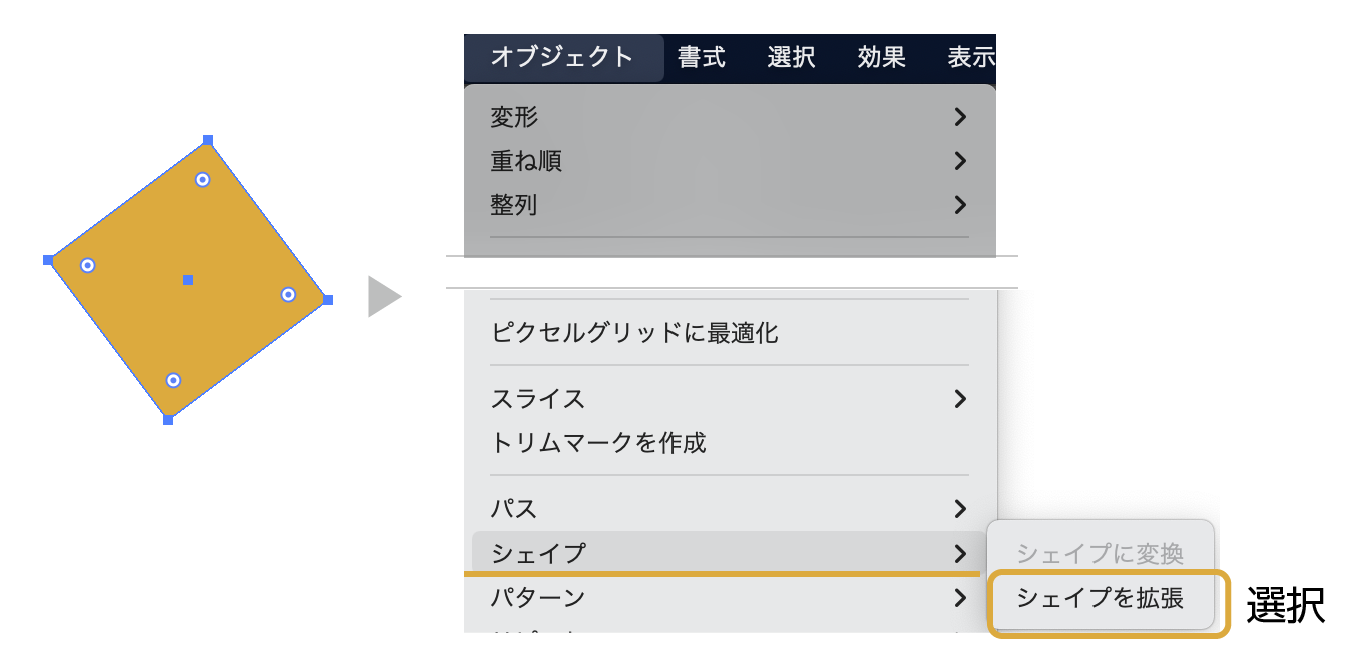
長方形ツールや楕円ツールなどで作成した図形は、そのままではリセットできません。
オブジェクトを選択して、上のメニューから「オブジェクト」→「シェイプ」→「シェイプを拡張」を選択した後、リセットしてください。

まとめ
バウンディングボックスは変形や回転で使う用途より、選択しているオブジェクトが一目でわかる用途の方が重要です。
データが複雑になると、グループ化が原因で必要なオブジェクトを知らない間に消してしまうことがあります。
バウンディングボックスを表示しているとそのようなミスは減ると思います。
通常の回転、拡大・縮小、反転はそれぞれのツールから行う場合が一般的です。下の記事も参考にどうぞ。

バウンディングボックスの重要性について書いた記事もどうぞ。

参考になったら幸いです。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント