箇条書きとは情報を一つの文章としてまとめるのではなく、要点を絞って項目の列挙で情報を伝える方法です。
箇条書きの目的は情報の要点を簡潔に素早く伝えることなので、読みやすくわかりやすいことが一番の目的となります。
チラシ、パンフレットなどの制作時では箇条書きが使われることが多いかと思います。
商品の特徴やイベントなどの特徴、注意事項などでよく見かけます。
この記事では箇条書きの読みやすく、伝わりやすい作り方、見せ方と箇条書きの注意点を紹介します。
また、イラストレーターでの設定も合わせて紹介します。
わかりやすい箇条書きの作り方と設定方法
読みやすい箇条書きの作り方、見せ方とイラストレーターでの設定方法を紹介します。
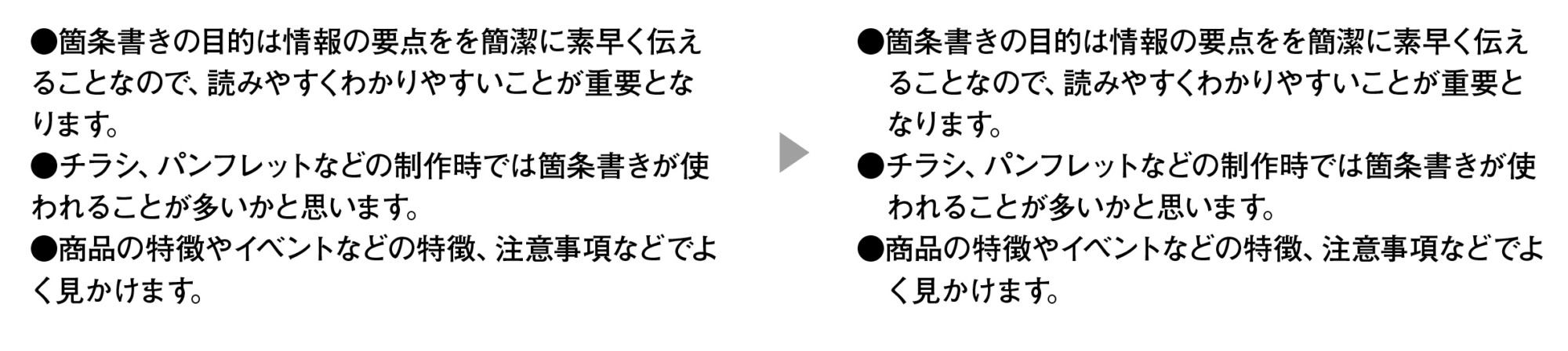
文字を揃える
記号以降の文字部分の頭を揃える(文字を下げる)ことで、先頭の記号が目立ち、項目が認識しやすく読みやすくなります。


右の方が項目がはっきりしてみやすくなったんだな
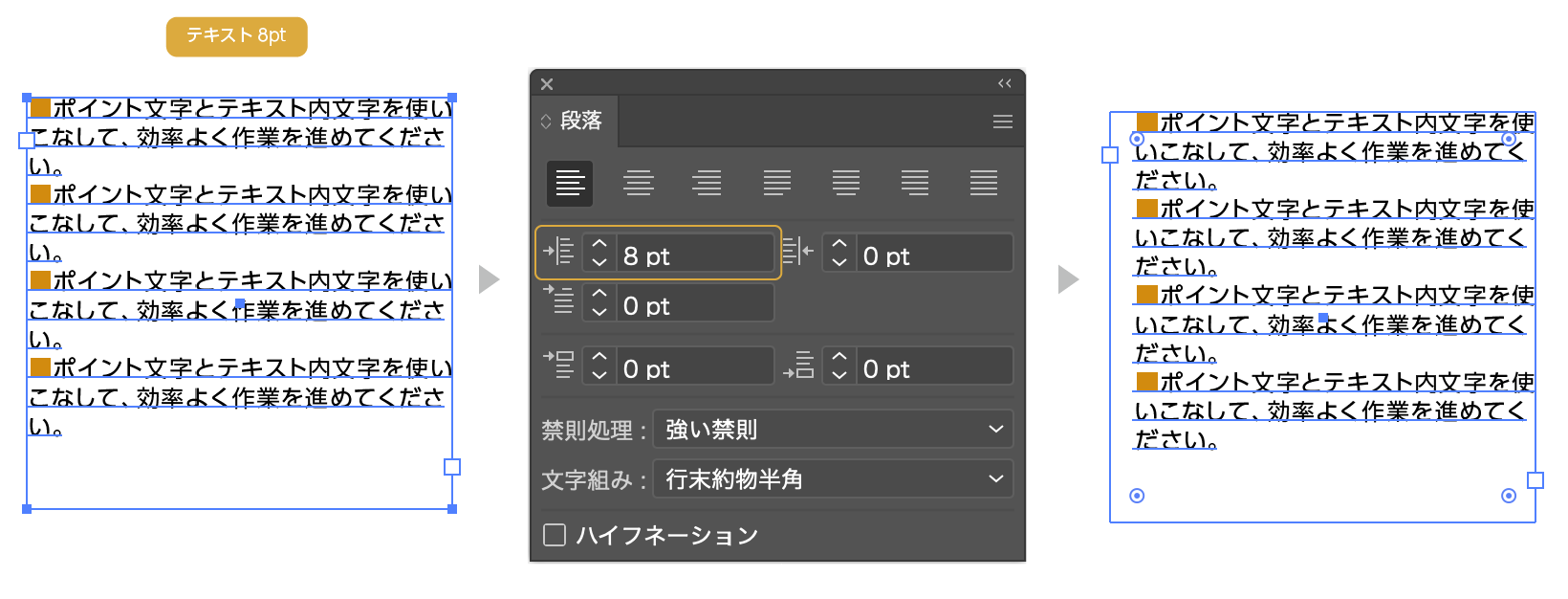
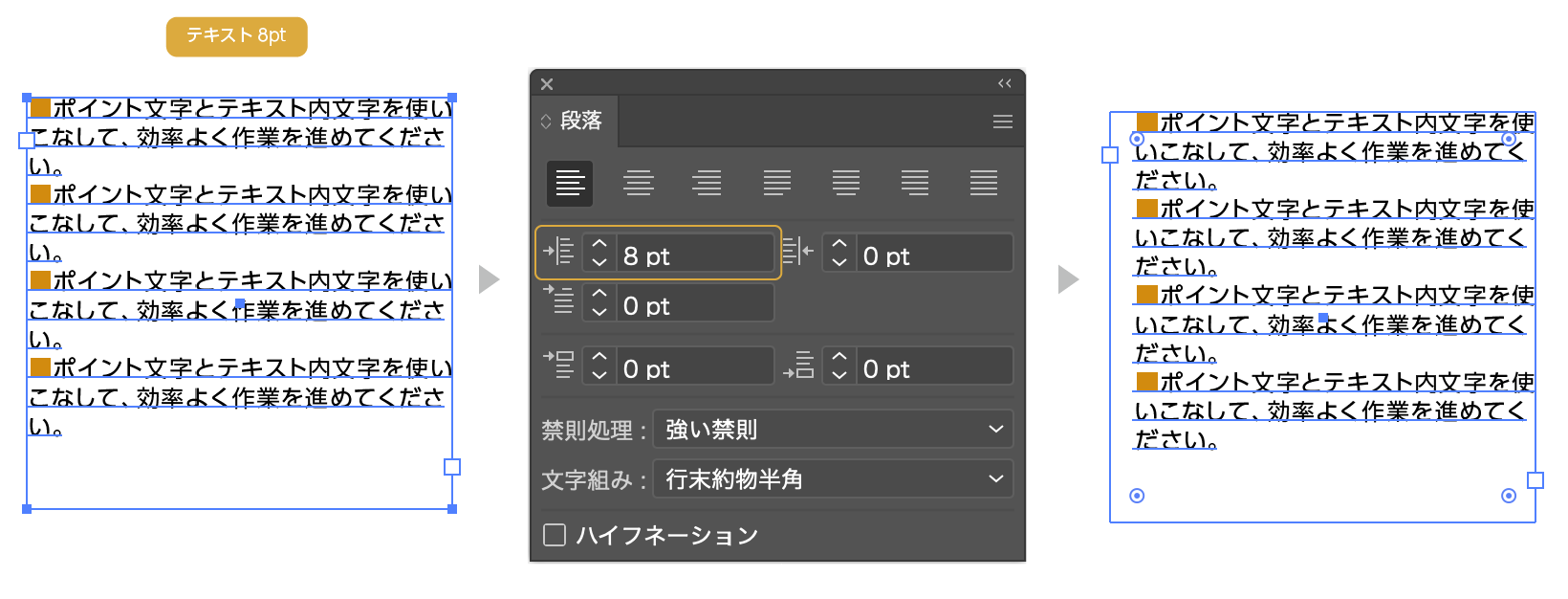
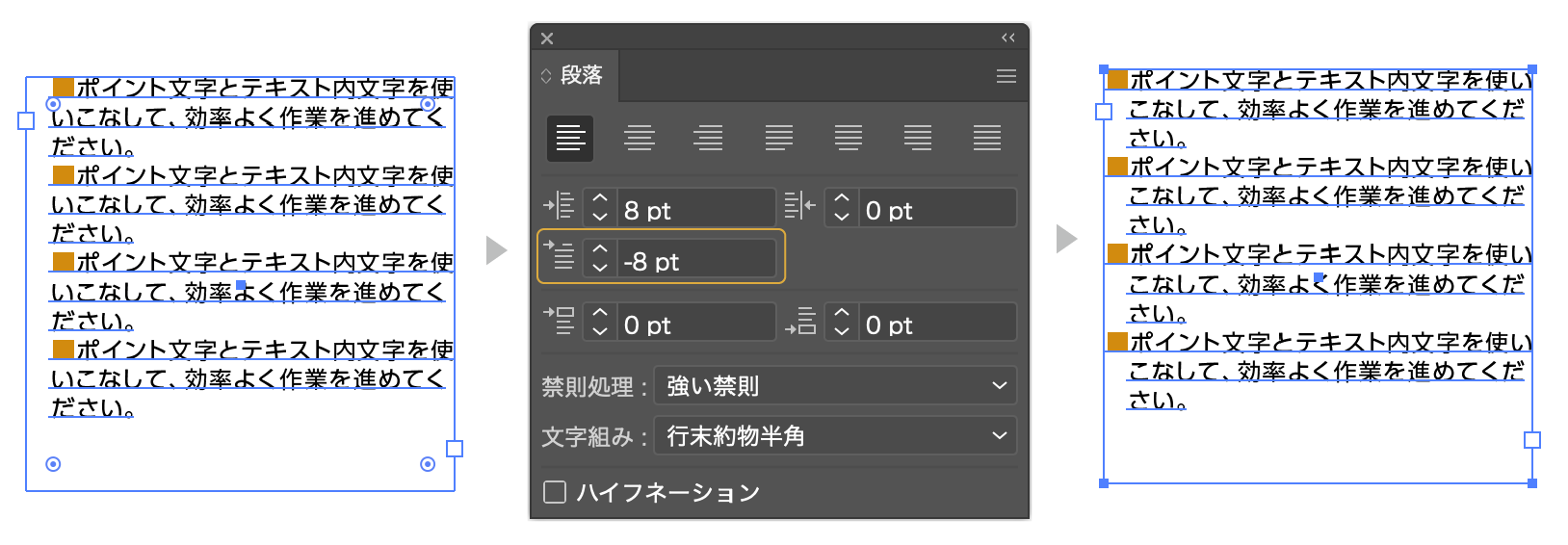
イラストレーターのインデントのやり方
イラストレーターでインデントの設定方法は「段落パネル」を使って調整します。


- 左インデントにテキストの「pt」の数値を入力します。
- ここではテキストが8ptなので「左インデント」に一文字分の「8」を入力します。
- (10pt なら10を入力)
- 1文字分、右に移動しました。


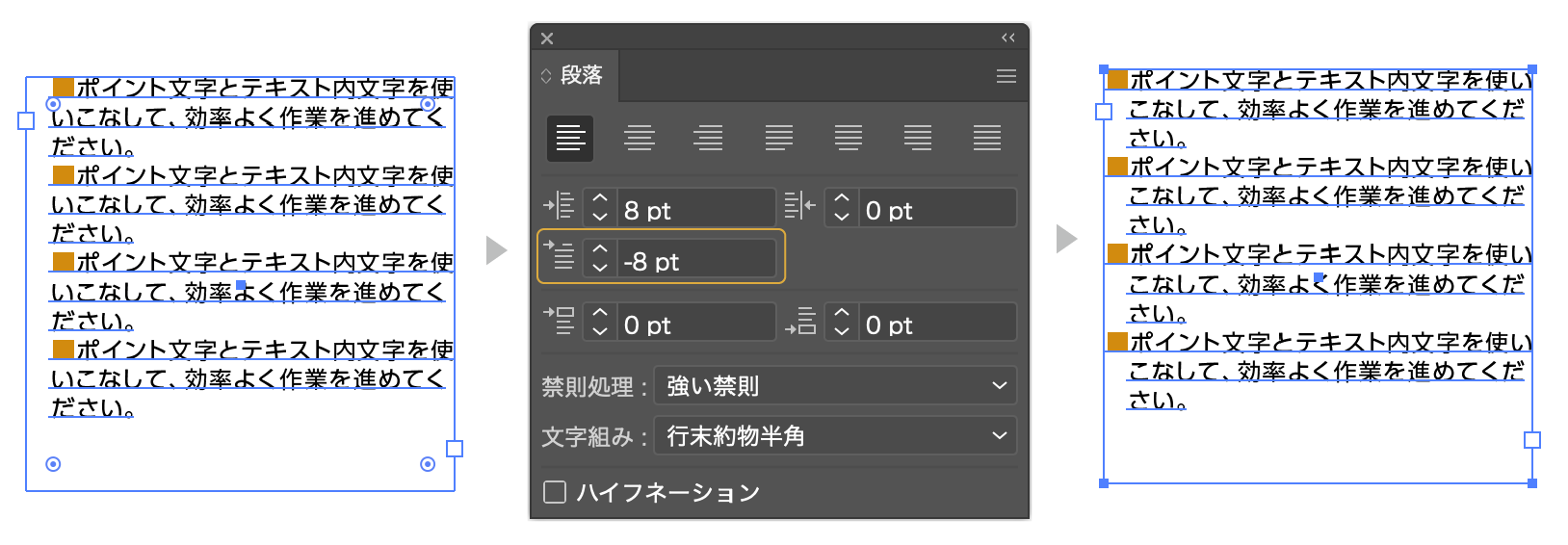
- 次に「1行目左インデント」に「-8」を入力します。(10pt なら-10を入力)
- 1行目が1文字分左に移動し、文字の頭が揃いました。
段落パネルの詳しい記事も参考にどうぞ。


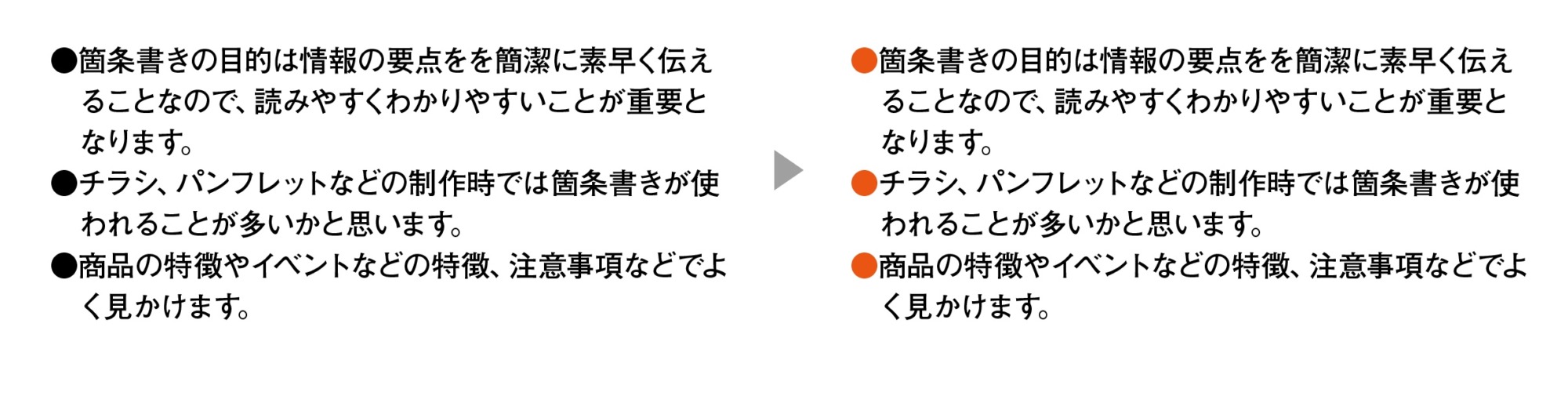
コントラストをつける
先頭の記号を色変更などでコントラストをつけるとより項目が認識しやすくなります。





より項目がはっきりしてわかりやすくなったね
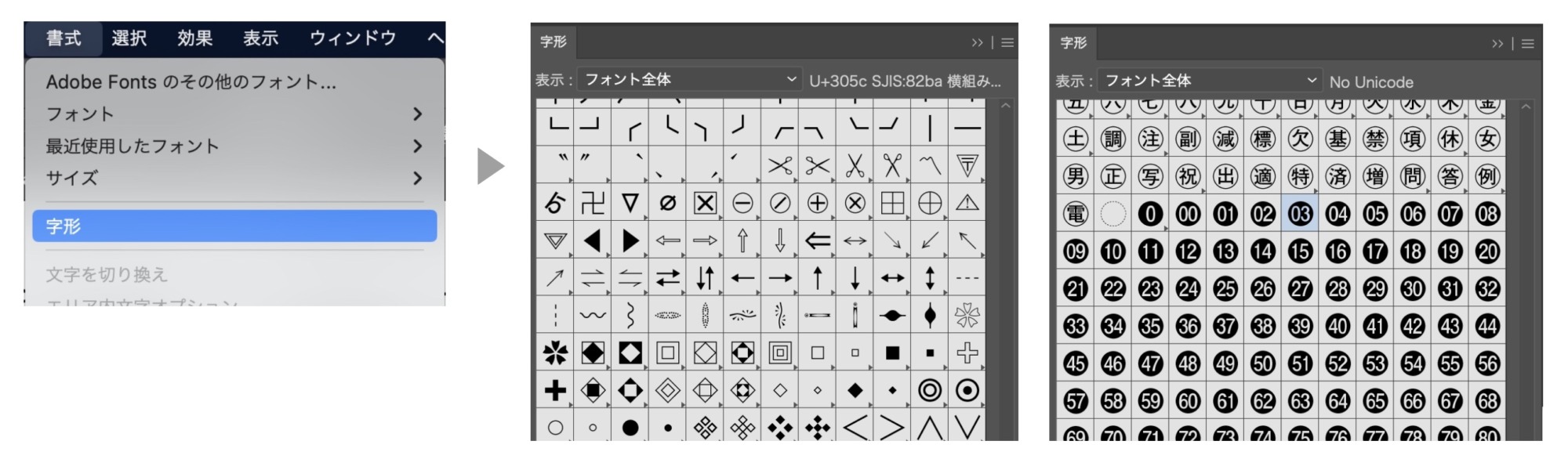
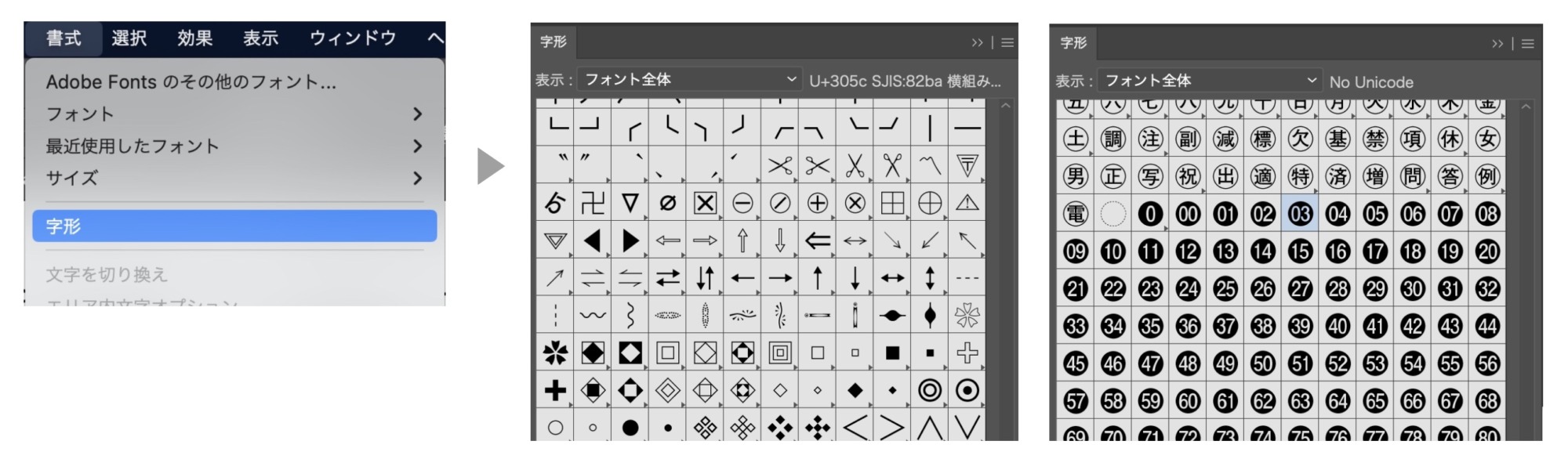
イラストレーターの「字形パネル」が便利
時系列を表す場合の数字や他の記号は、上のメニューから「書式」→「字形」を選択して「字形パネル」から選ぶことができます。
数字は100まで収録されています。





フォントによっては記号がない場合があるから注意しよう!
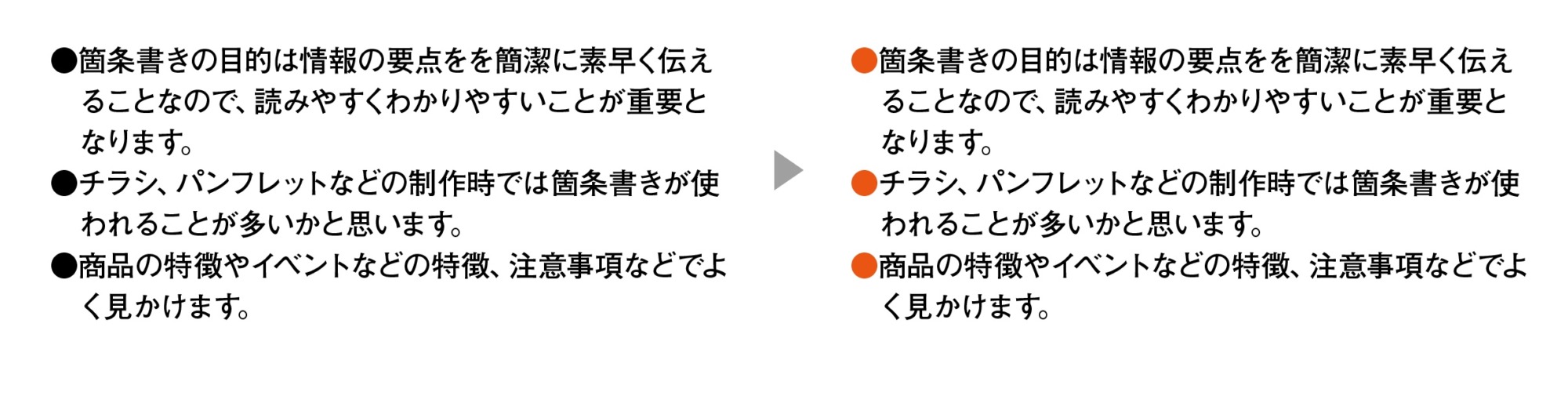
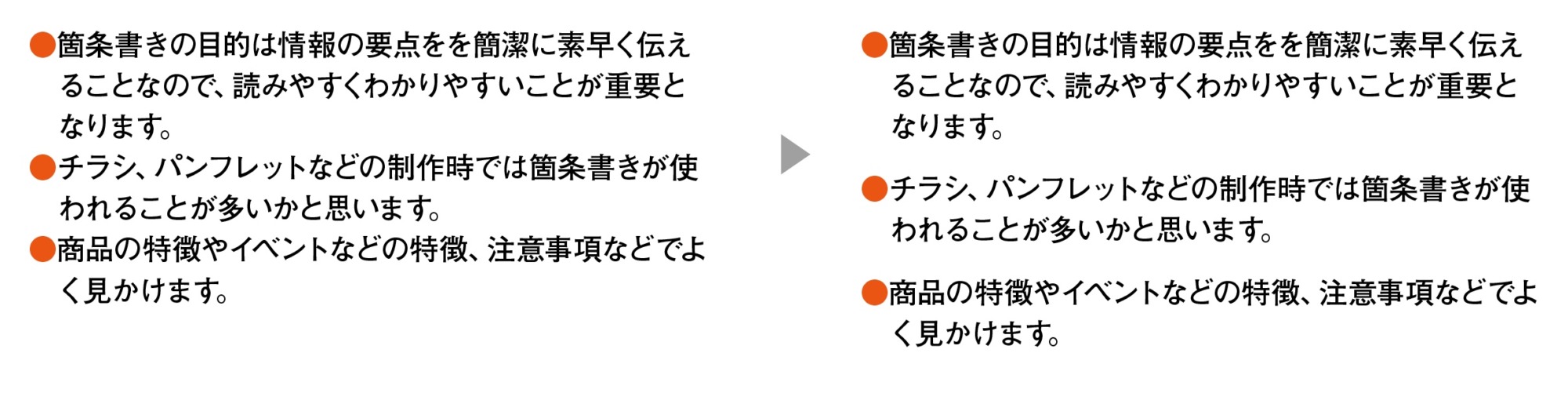
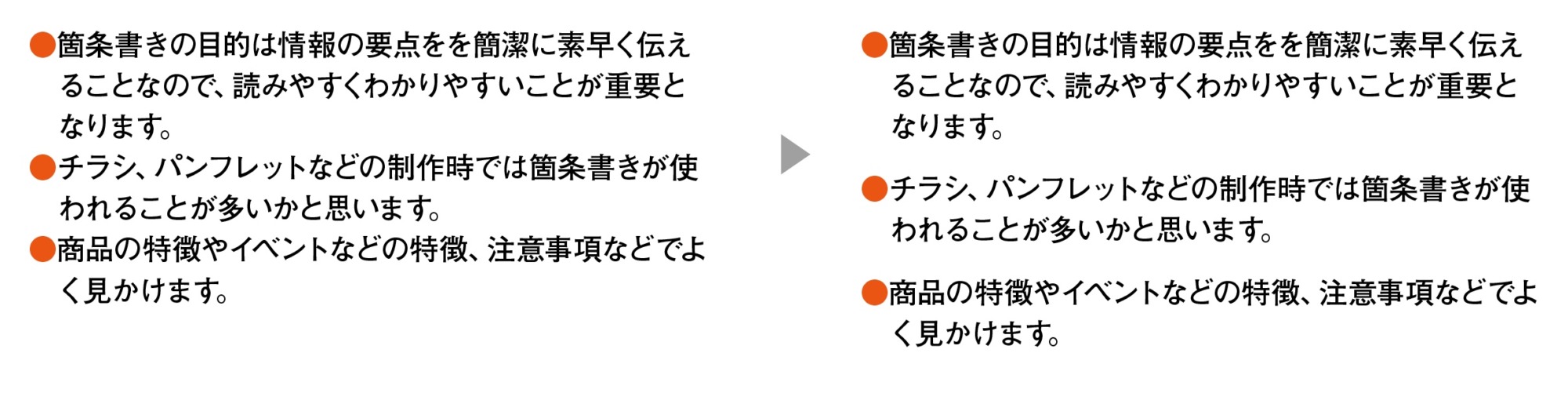
項目ごとに段落間隔をあけてよりわかりやすく
下の画像のように、項目間の行間を開けることで、項目ごとのカタマリ(グループ)になりよりわかりやすい箇条書きが作れます。





スペースに制限がない以外デザイナーは必ずやってるよ
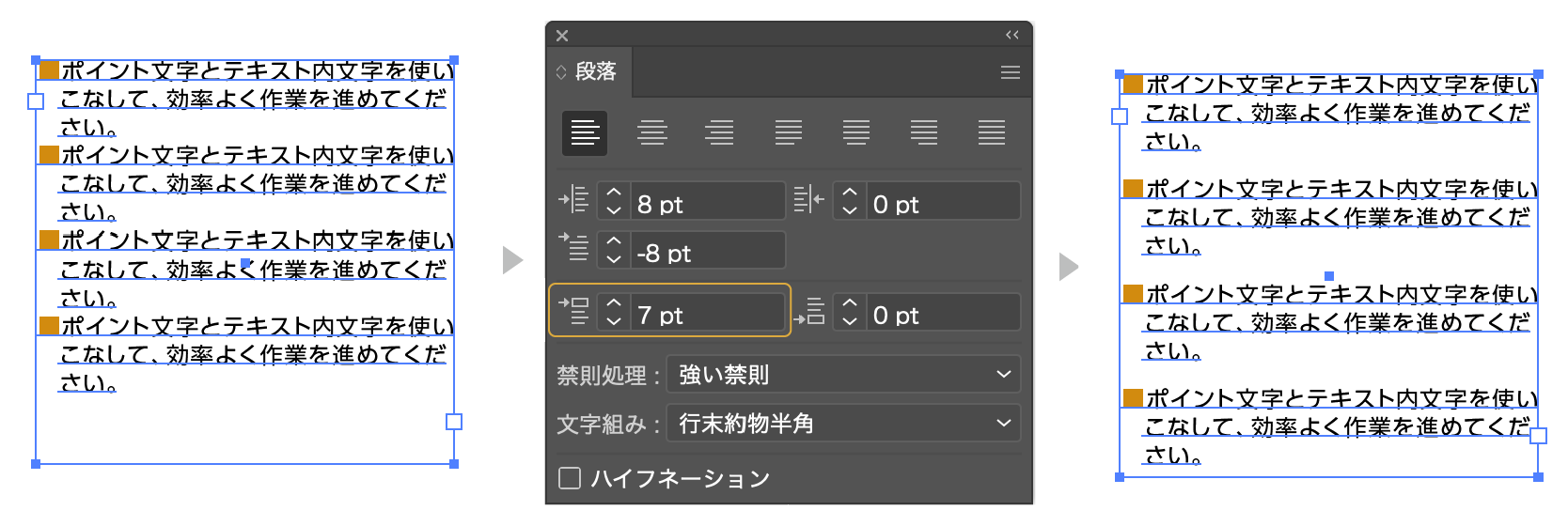
イラストレーターで項目の行間を調整する方法
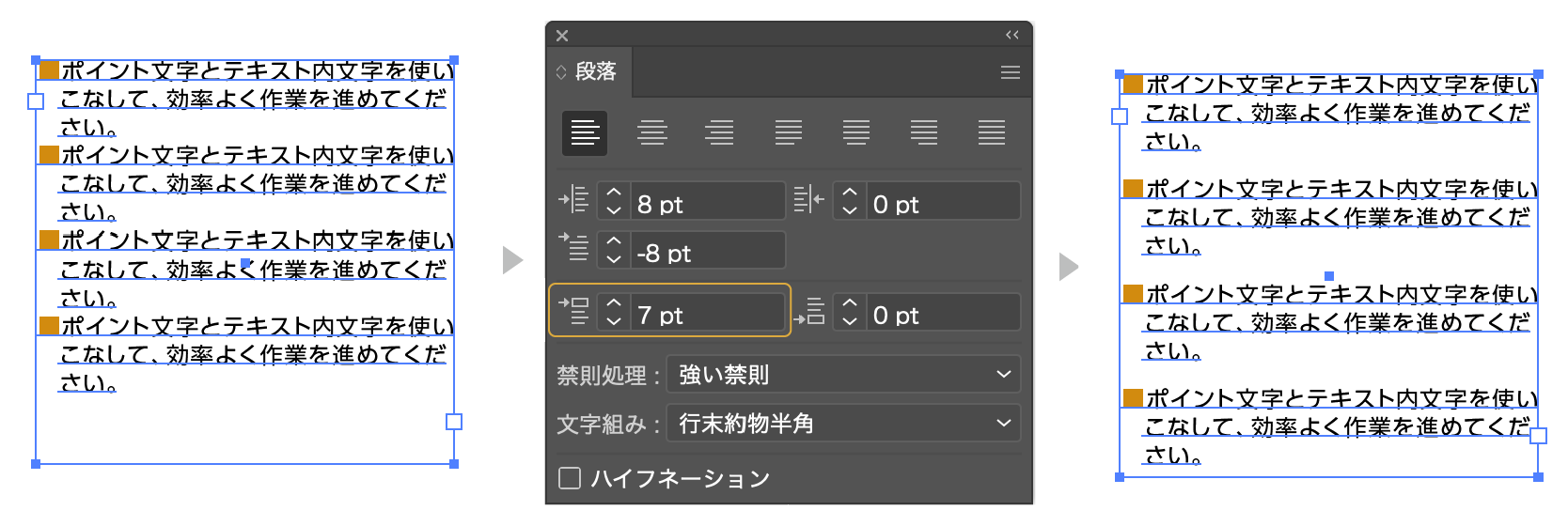
イラストレーターで段落の設定方法は「段落」パネルを使って調整します。


- 「段落前アキ」に7pt(任意の数値)を入れます。
- 段落のアキが広がりました。
※上記ではエリア内文字で説明していますが、ポイント文字でも同じ要領で調整は可能です。



行間を開けすぎると逆にまとまり感がなくなるので、微妙な調整が必要なんだな。


「禁則処理」の設定
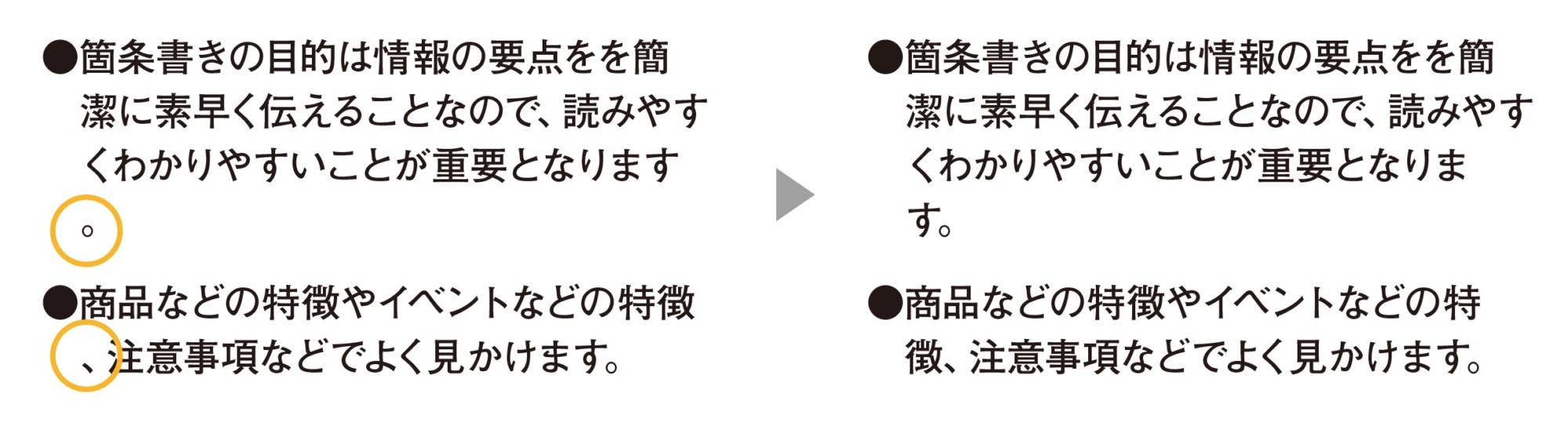
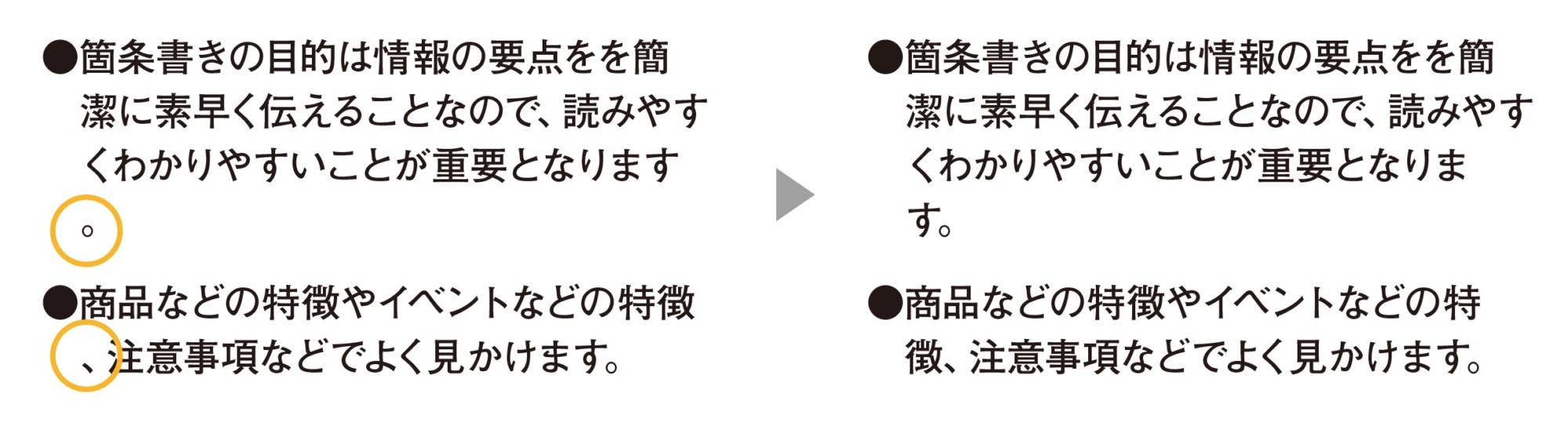
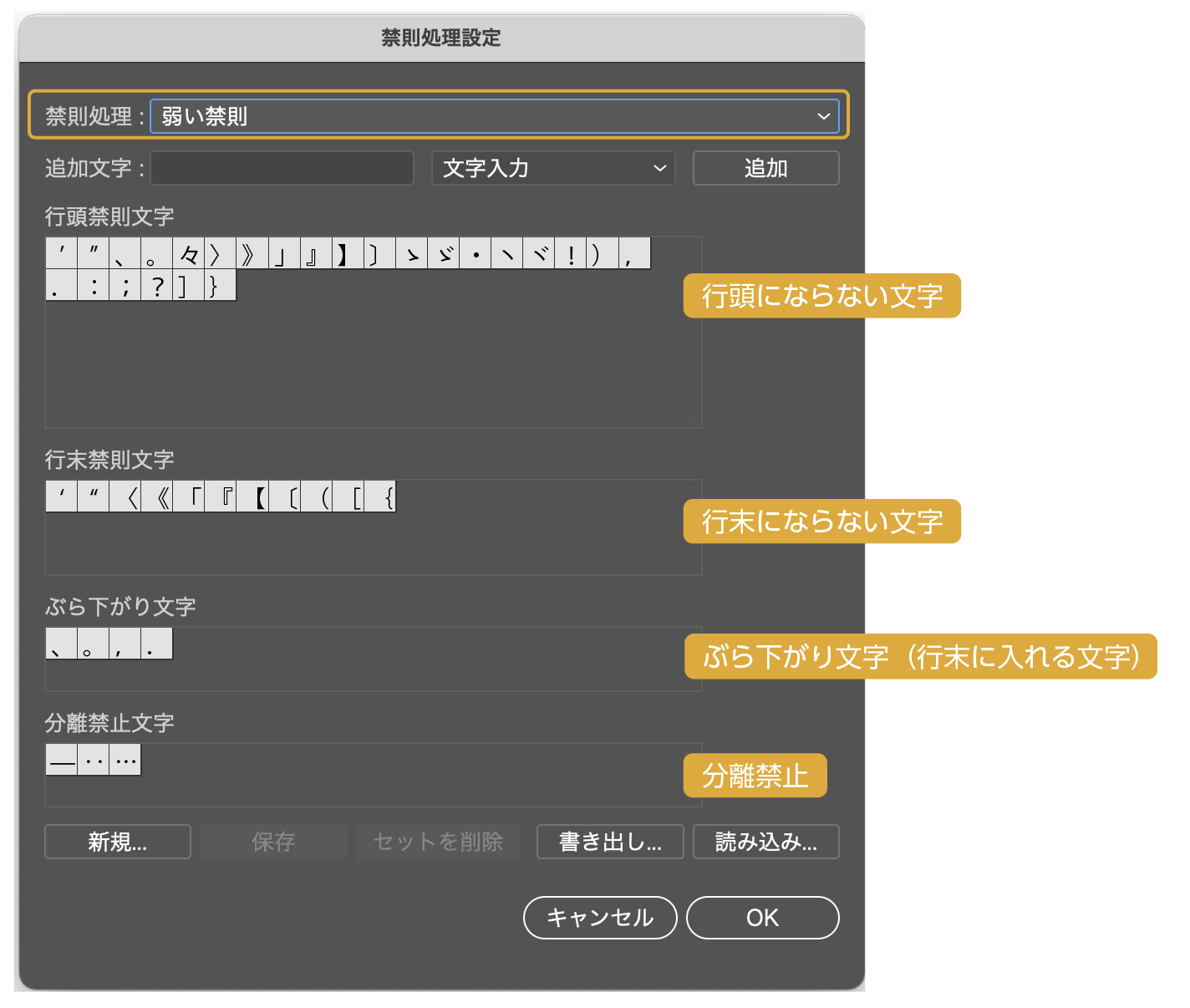
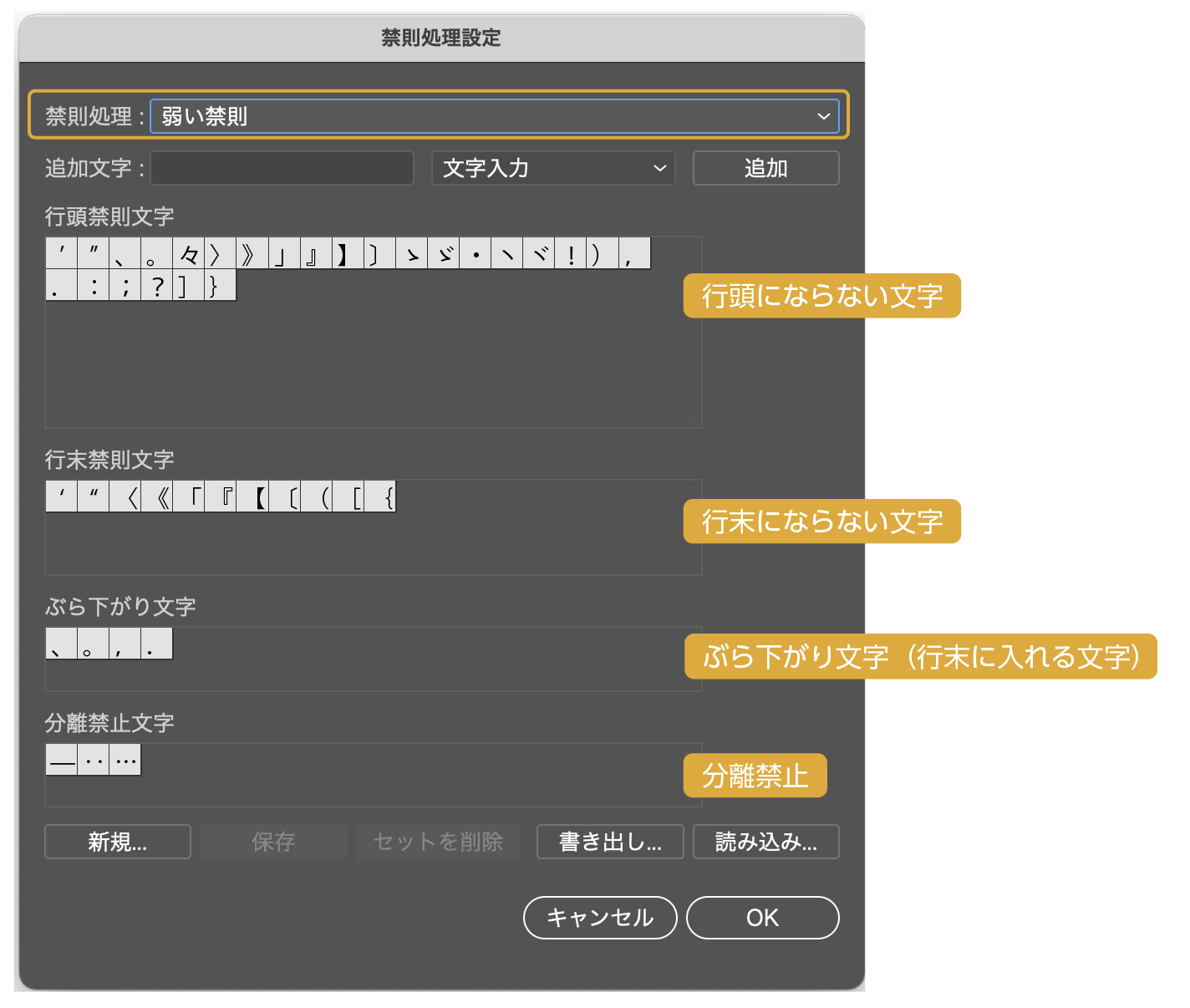
「禁則処理」とは句読点や括弧(「」)など行頭や行末にならないようにする設定です。




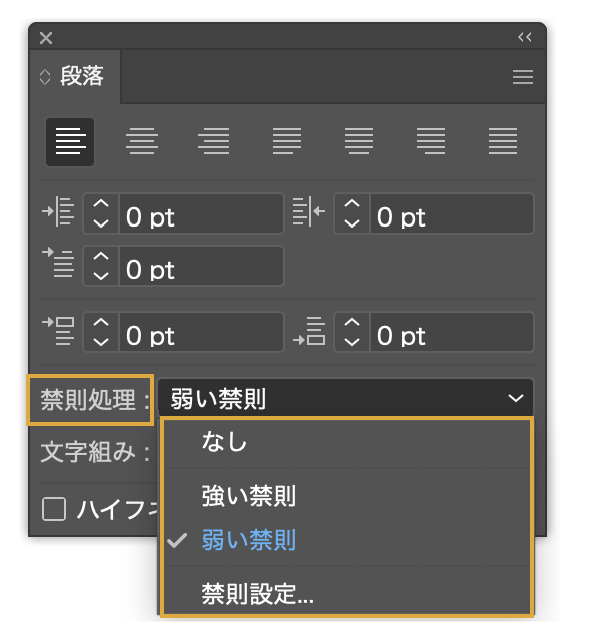
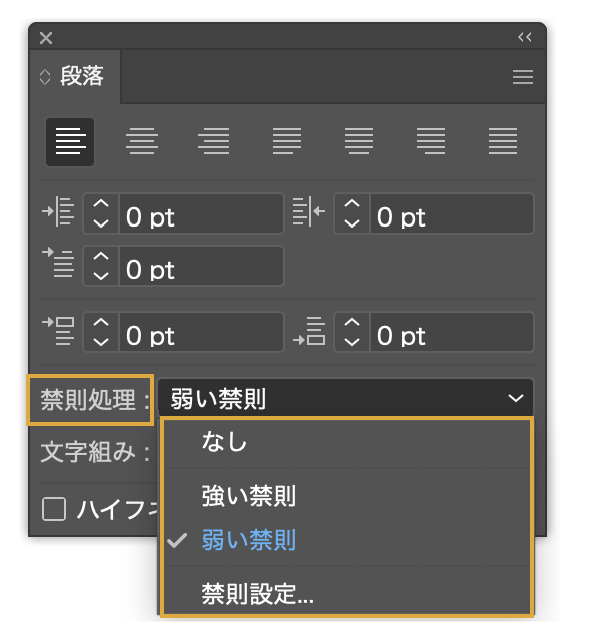
テキストを選択した状態で「段落パネル」の禁則処理を「弱い禁則」・「強い禁則」に指定します。
強い禁則と弱い禁則の違い
強い禁則と弱い禁則の違いは行頭や行末にならない文字数の違いです。


強い禁則の場合は全93文字が禁則文字の
対象になります。


弱い禁則の場合は全43文字が禁則文字の
対象になります。
通常の設定は「強い禁則」でよいと思います。
詳しくは下の記事からどうぞ。


まとめ
箇条書きを読みやすくする見せ方と設定方法の解説でした。
参考になったら幸いです。
おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、しかし時間がかかってしまうのも事実です。お金はかかってしまいますがスクールで学ぶことが一番最短で確実な方法です。






コメント