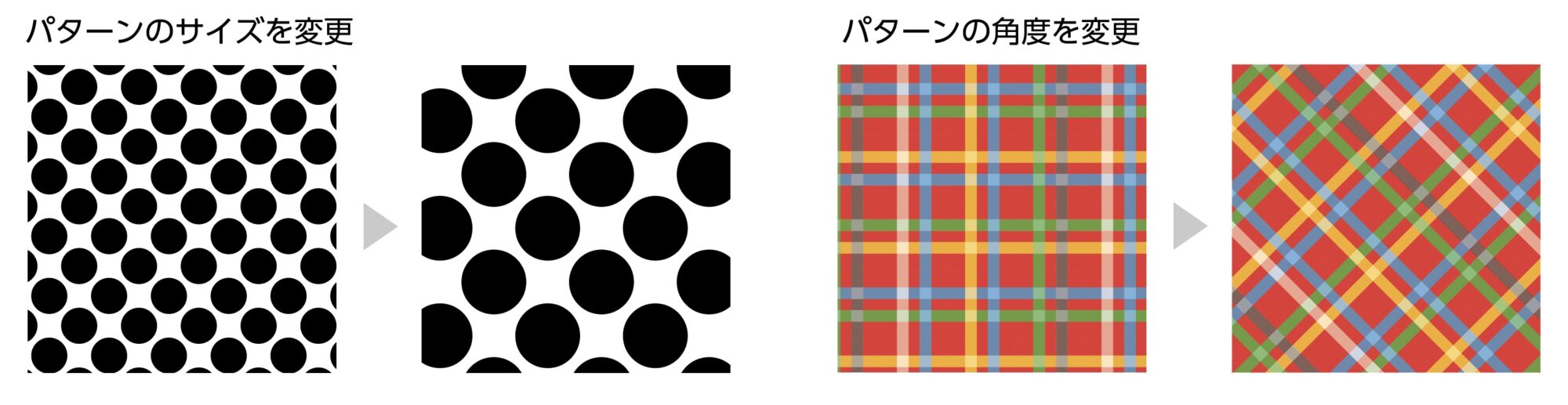
イラストレーターでオブジェクトに指定したパターンのサイズや角度を変更するやり方を紹介します。
またオブジェクト内のパターンの移動のやり方も紹介します。
スウォッチライブラリに収録されているパターンやオリジナルで作成したパターンのどちらとも変更が可能です。

この記事では個別に変更する方法と、全て同時に変更する方法を紹介します。
- サイズ変更のみのやり方
- 角度変更のみのやり方
- パターンの移動のみのやり方
- 全て同時に変更するやり方
スウォッチライブラリを開く方法
パターンパネル右上のメニューから「スウォッチライブラリを開く」→「パターン」を選択すると3カテゴリーのパターンが収録されています。
- ベーシック:ドットやラインのパターン
- 自然:植物などのカラーのパターン
- 装飾:幾何学模様やチェック柄のパターン
目次
パターンのサイズのみを変更する
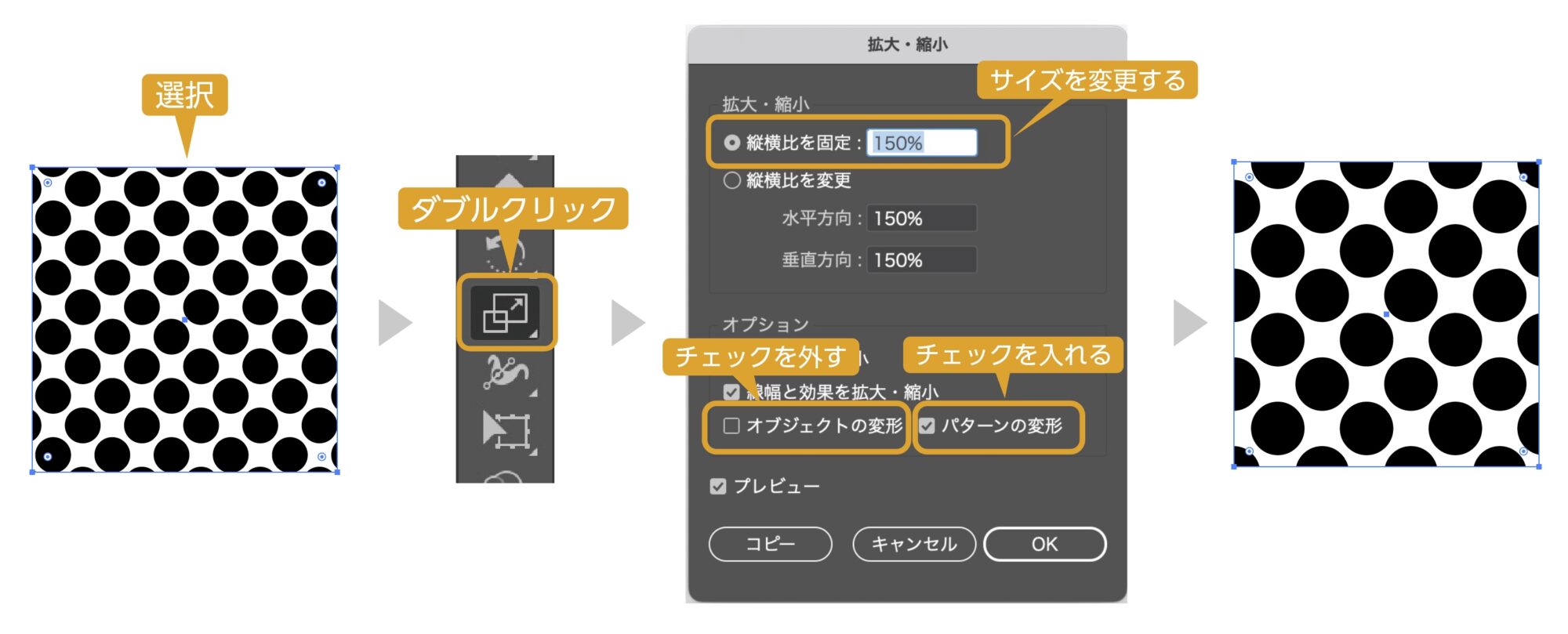
オブジェクトに指定したパターンのサイズを変更する手順を紹介します。

- オブジェクトにパターンを指定します。
- オブジェクトを選択した状態でツールバーの「拡大・縮小ツール」のアイコンをダブルクリックします。
- 拡大・縮小のダイアログボックスが表示されます。
- パネル下のオプション設定します。
- オブジェクトの変形:チェックを外す
- パターンの変形:チェックを入れる
- 「縦横比を固定」の値を入力します。
- パターンのサイズが変更できました。
「縦横比を変更」で水平方向・垂直方向のサイズ変更も可能です。
プレビューにチェックを入れて確認しながら調整します。
「オブジェクトの変形」のチェックが入っていると、オブジェクト自体が拡大・縮小してしまいますので、チェックを外します。
パターンの角度のみを変更する
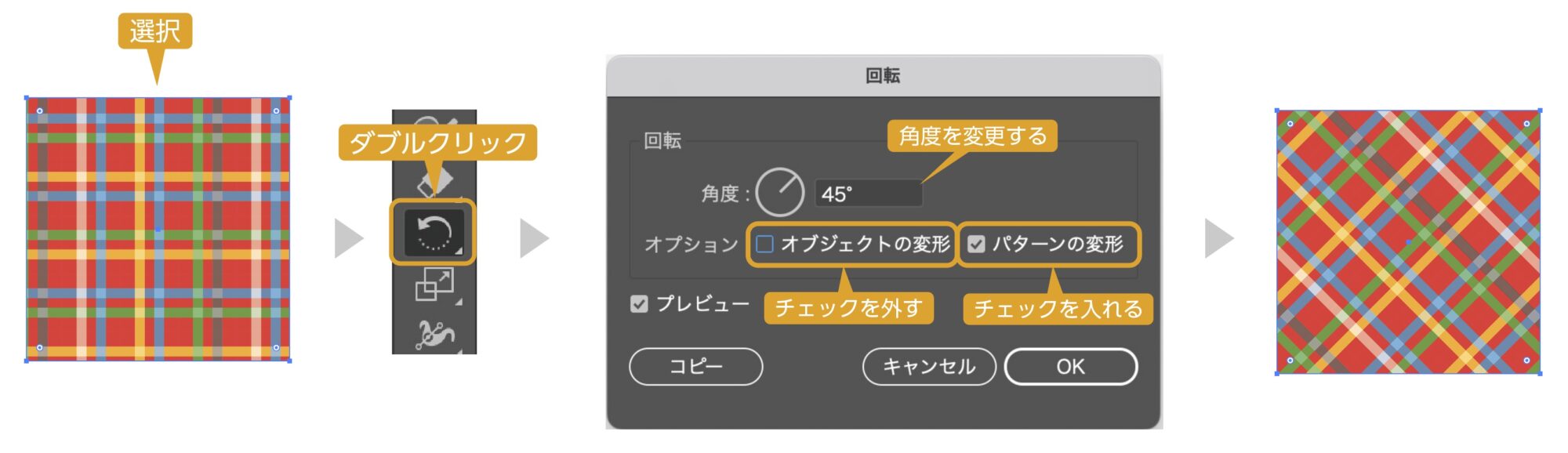
オブジェクトに指定したパターンの角度を変更する手順を紹介します。

- オブジェクトにパターンを指定します。
- オブジェクトを選択した状態でツールバーの「回転ツール」のアイコンをダブルクリックします。
- 回転のダイアログボックスが表示されます。
- パネル下のオプション設定します。
- オブジェクトの変形:チェックを外す
- パターンの変形:チェックを入れる
- 「角度」の値を入力します。
- パターンの角度の変更できました。
プレビューにチェックを入れて確認しながら調整します。
オブジェクト内のパターンを移動する
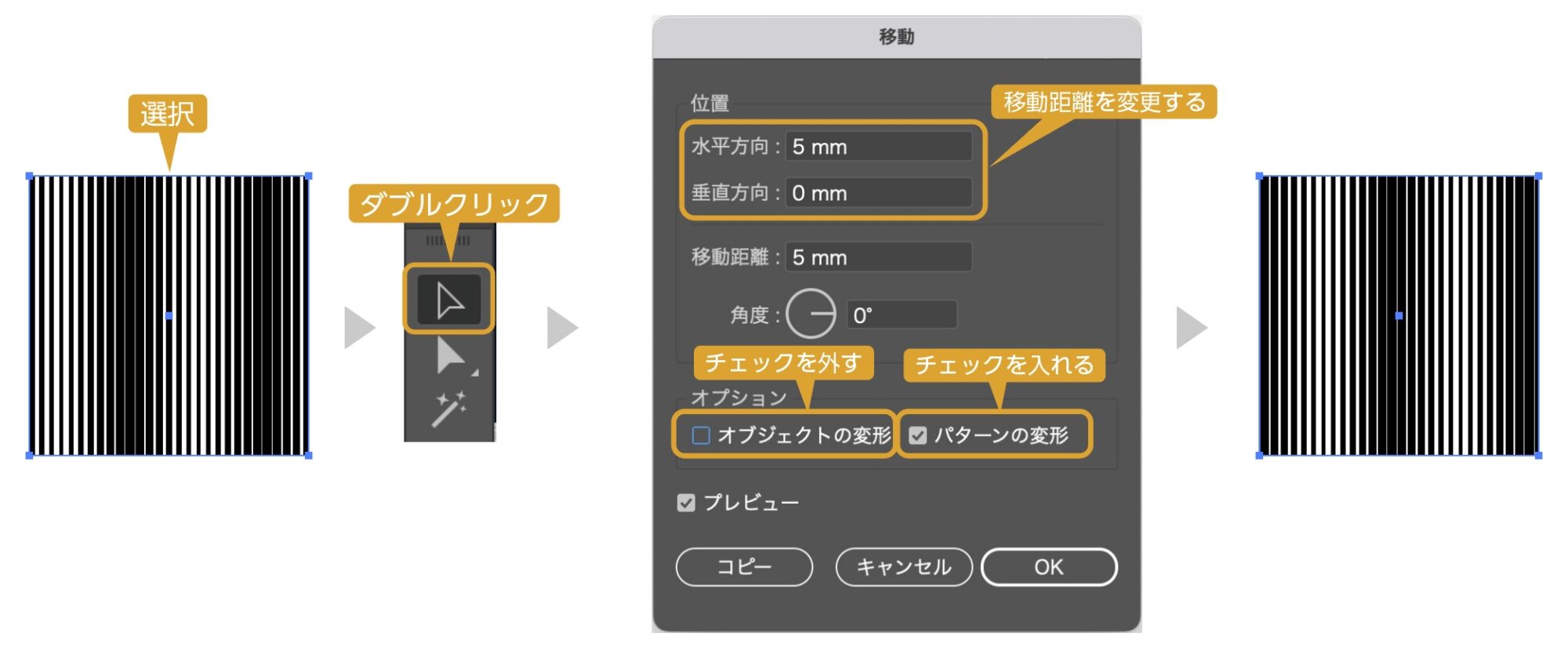
オブジェクトに指定したパターンの位置を変更する手順を紹介します。

- オブジェクトにパターンを指定します。
- オブジェクトを選択した状態でツールバーの「選択ツール」のアイコンをダブルクリックします。
- 移動のダイアログボックスが表示されます。
- パネル下のオプション設定します。
- オブジェクトの変形:チェックを外す
- パターンの変形:チェックを入れる
- 「位置」の値を入力します。(ここでは水平方向に5mm右に移動させました。逆に移動させる場合は「-5」にします。垂直方向や移動の角度も変更可能です。
- パターンの移動の変更できました。
プレビューにチェックを入れて確認しながら調整します。
サイズ・角度・移動を同時に変更する
パターンのサイズ・角度・移動を一つのパネルで同時に変更する手順を紹介します。

- パターンを指定したオブジェクトを選択します。
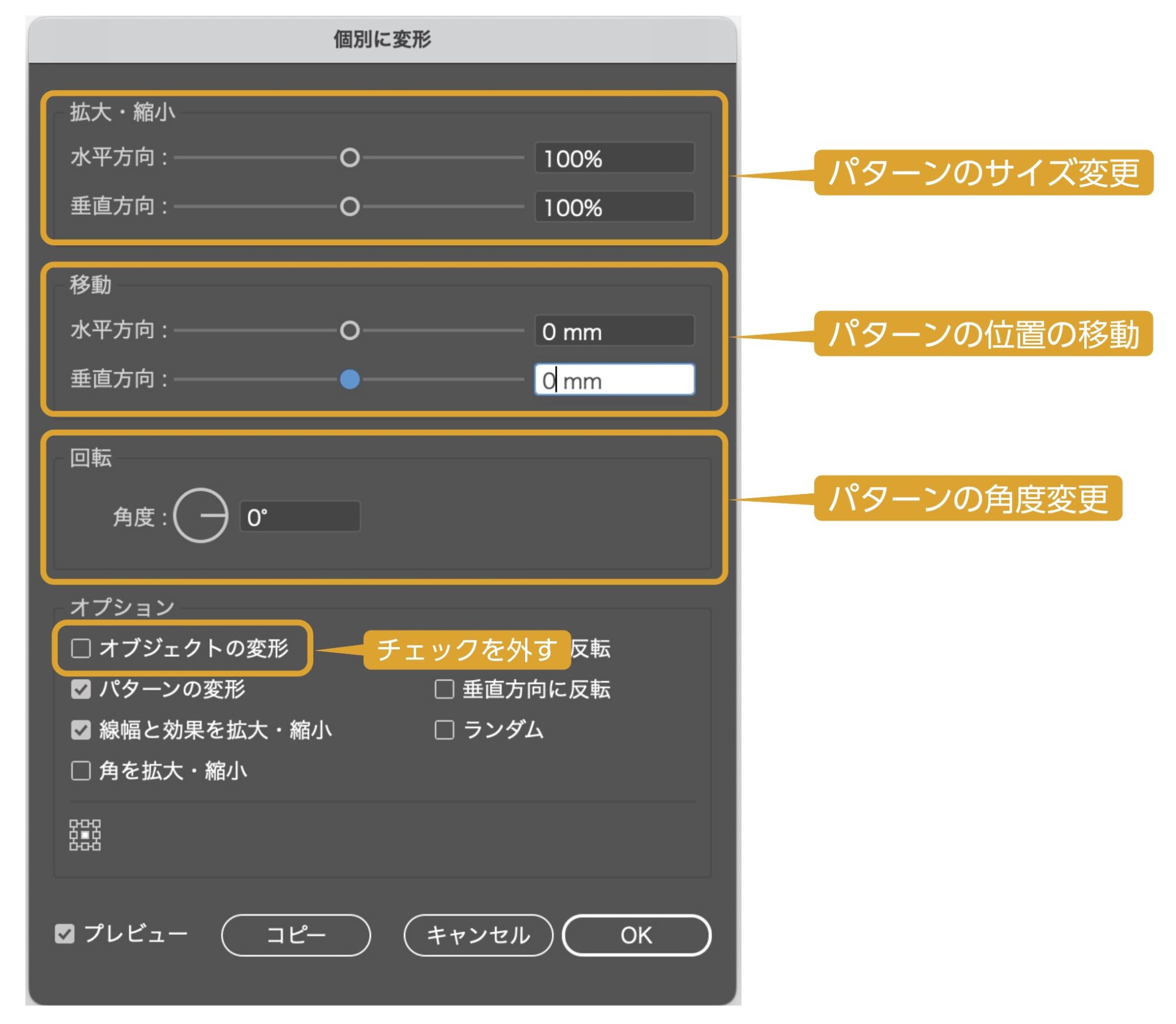
- 上のメニューから「オブジェクト」→「変形」→「個別に変形」を選択します。

- 「個別の変形」のダイヤログボックスが開きます。
- パネル下の「オブジェクトの変形」のチェックを外します。
- 拡大・縮小:パターンのサイズを変更できます。
- 移動:パターンの位置を変形できます。
- 回転:パターンの角度を変更できます。
- OKをクリックするとパターンの変更が完了します。
まとめ
オブジェクト内のパターンのサイズ・角度・位置の変更方法を紹介しました。
パターンの色変更は下の記事下に詳しく紹介しています。
あわせて読みたい


【イラレ】パターンの色を簡単に変更する方法
イラストレーターのスウォッチライブラリにはいろいろなパターンが収録されています。 パターンを使いたいけど パターンの色を変えたいけど変えられない。 カラーのパタ…
オリジナルのパターンの作り方は下の記事からどうぞ。
あわせて読みたい


イラストレーターのパターンの作り方と編集する方法
イラストレーターのパターンは1つの絵柄が上下左右に繰り返される機能で、絵柄の繋ぎ目も途切れることなく綺麗な模様を作成できます。 一見難しそうなパターン制作です…
おすすめのデザインスクール
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント