イベントやセールの告知では日付や価格など数字を使ったの文字組を大きく扱うことが多いかと思います。
数字と漢字の組み合わせになるので、ベタ打ちのままだとバランスが悪く、ダサいデザインになってしまいます。
この記事では日付デザインや価格デザインなどの数字を使った文字組のやり方を紹介とイラストレーターでの調整方法も合わせて紹介します。
日付けの文字組

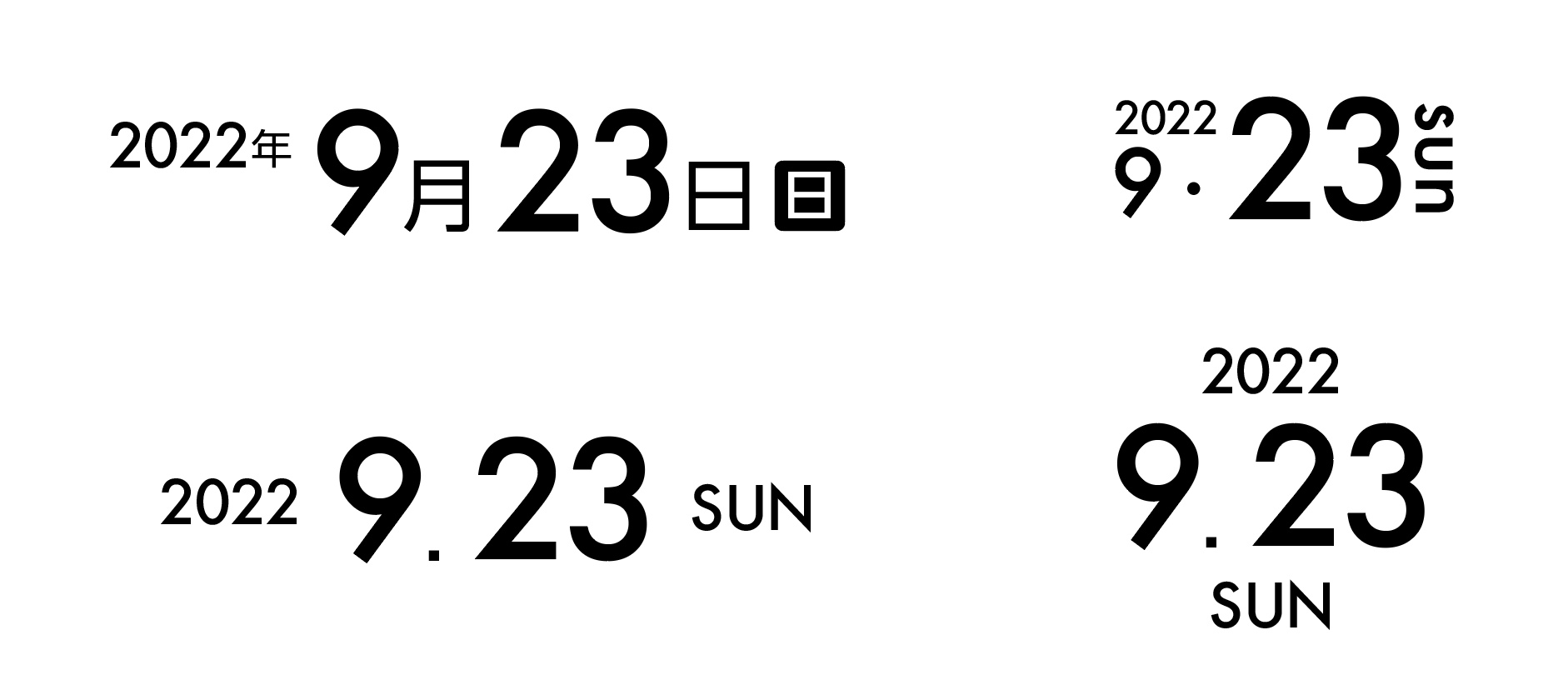
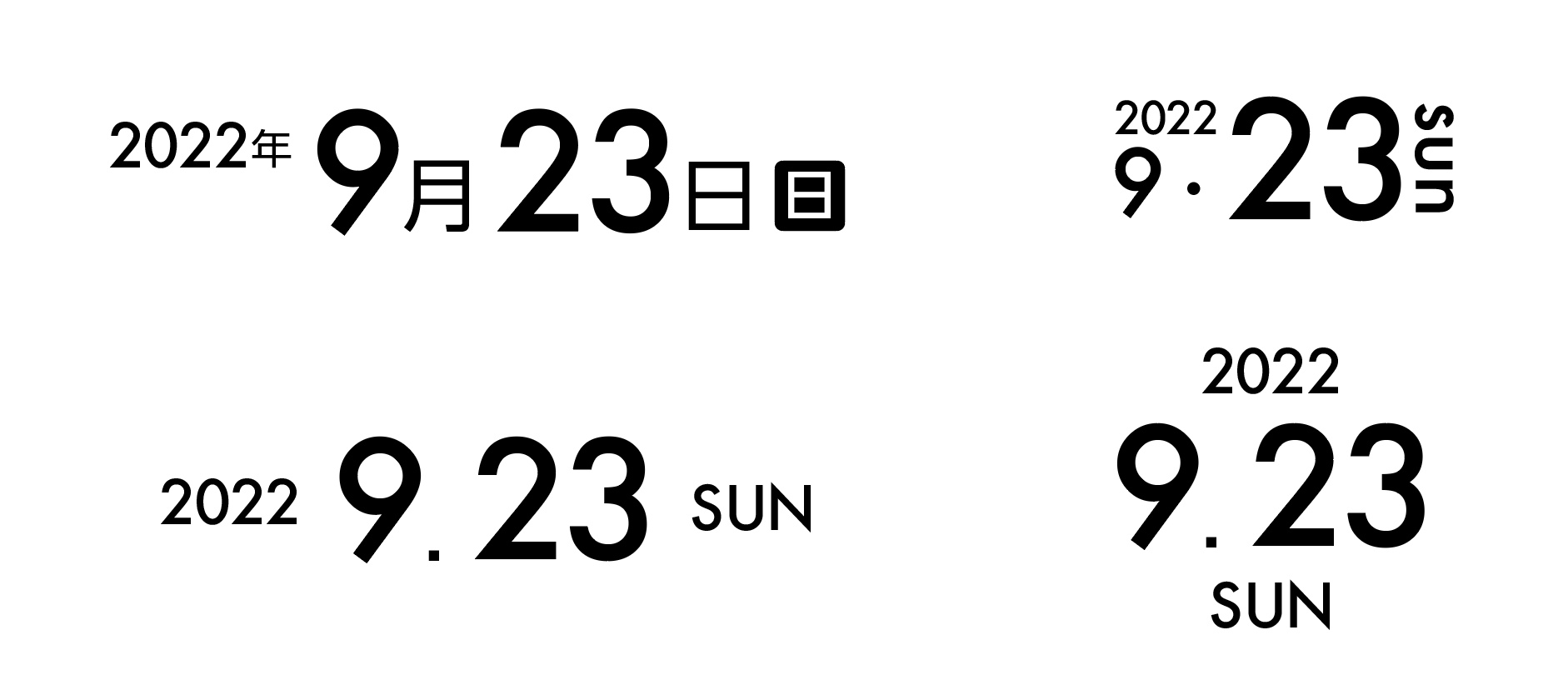
日付のベタ打ちはこんな感じです。調整方法を紹介します。
数字を大きさを変えてメリハリをつける

伝えたい優先順位を決める。
伝えたいのは日にちなので、数字を大きくして目立たせます。数字を大きくすることでメリハリがついて数字が埋もれることなく見やすくなりました。
また、西暦は日にちと同じように目立つ必要がないので、小さくしてより日にちを目立たせます。
ベースラインを揃える【イラストレーター】

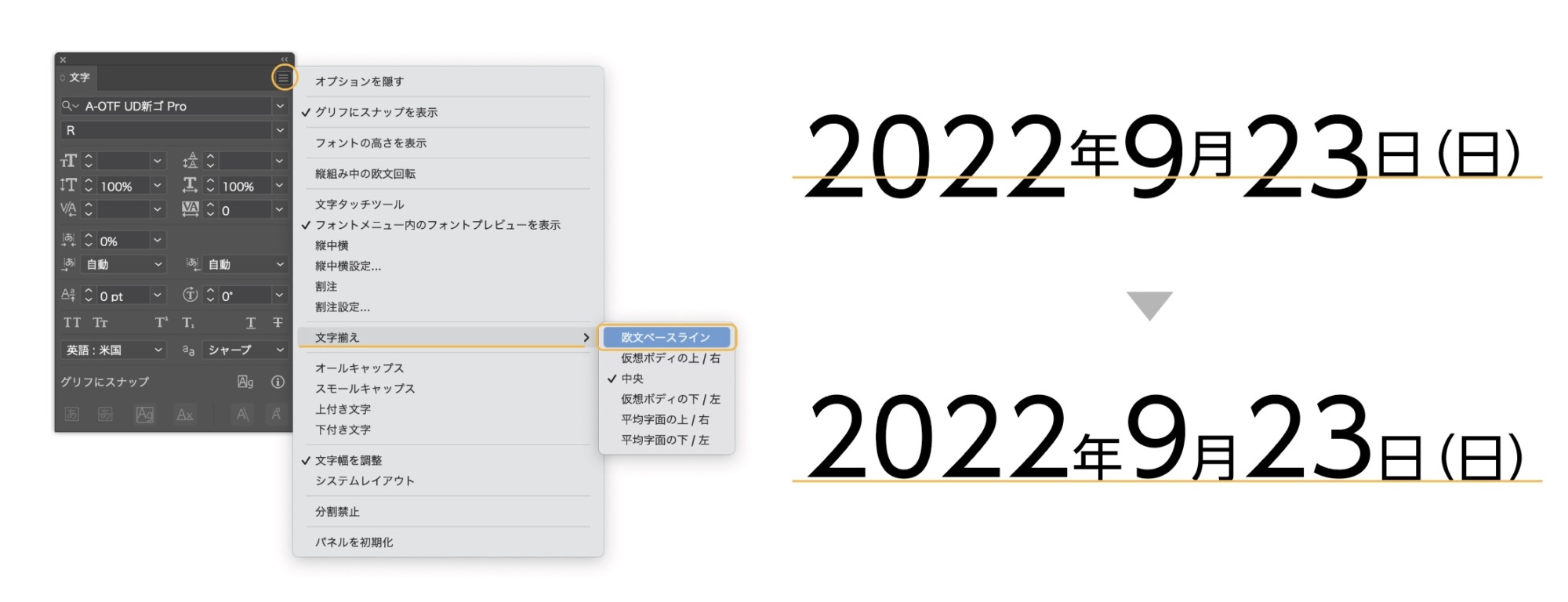
イラストレーターがデフォルトの設定では文字を拡大すると、文字がセンターに揃って拡大されるので、ベースラインに揃える必要があります。
文字パネル右上のメニューから「文字揃え」→「欧文ベースライン」を選択します。
数字のフォントを変える

同じ書体をそのまま大きくしても目立ちますが、数字の書体を変更することでより差別化ができて数字が強調されます。当然ですが、年、月、日のフォントより太めの方がバランスは良くなります。
字間・ベースラインを微調整をする
字間の調整

文字の書体を変更して、メリハリは着きましたが、パラパラした印象なので、字間を調整します。
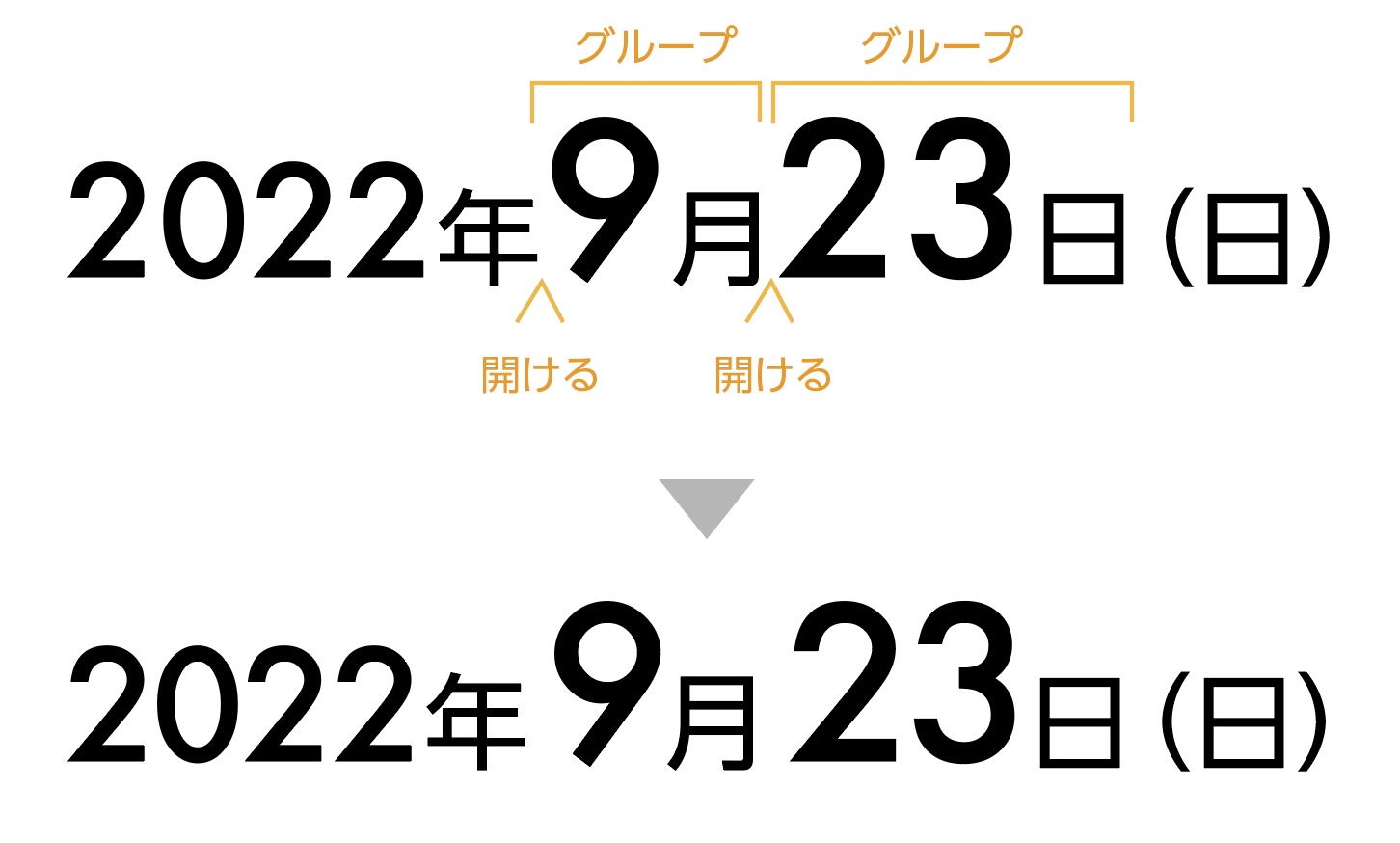
2022年・9月・23日とそれぞれグループを意識してに字間の調整をします。極端に開けたり詰めたりすると違和感が出るので、なんとなくグループで別れている程度の調整でOKです。
あと「0」の左右が開いた印象なので詰めます。
一文字ごと詰めるカーニング のやり方【イラストレーター】
一文字ごとの文字詰めはタイトル文字やキャッチコピーなどでもよく使います。
カーニングの一文字ごと詰める手順を紹介します。

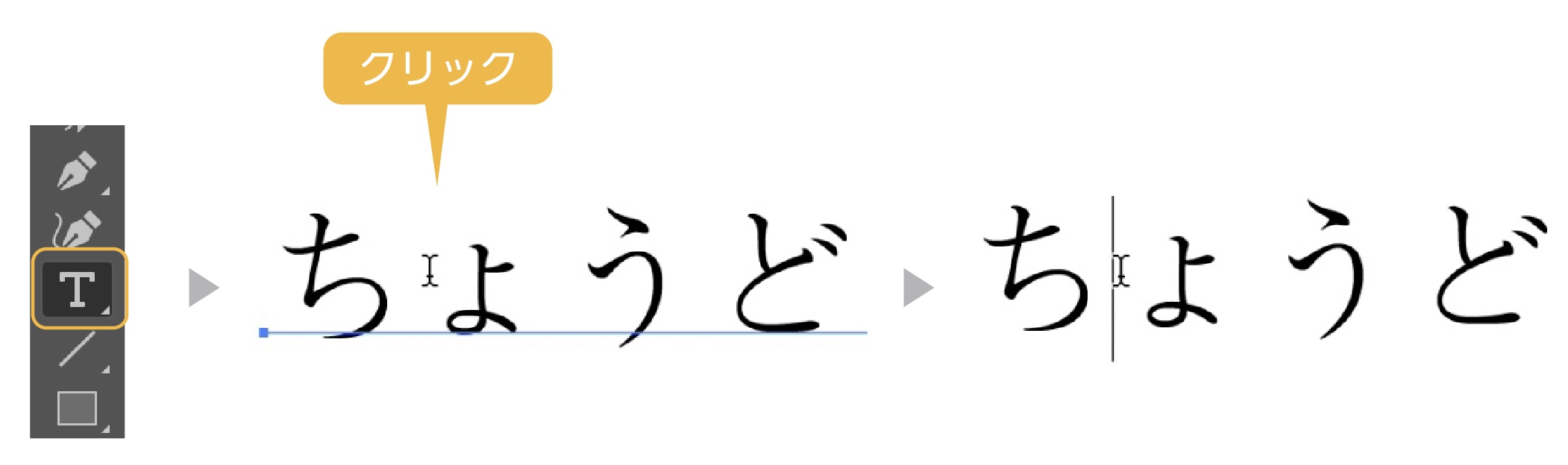
- 文字ツールを選択します。
- 詰めたい文字の間をクリックします。
- 以下のショートカットで文字詰めします。
- Mac :
option+←(矢印キー←または→) - Win :
Alt+←(矢印キー←または→)

このショートカットはよく使うからしっかり覚えよう!


ベースラインの調整【イラストレーター】


先程、ベースラインを揃えましたが、よく見ると漢字と数字がずれています。漢字のみを指定して「ベースラインシフトを設定」を調整します。
細かいことですが、大きく扱うときは特に注意が必要です。


日付けの文字組みができました。
デザインをして「なんとなくパラパラする」「まとまりがなんとなくない」なんて場合は意外にこのような細部の調整をすると解決したりします。細かな調整の積み重ねがまとまった良いデザインになることは間違い無いです。
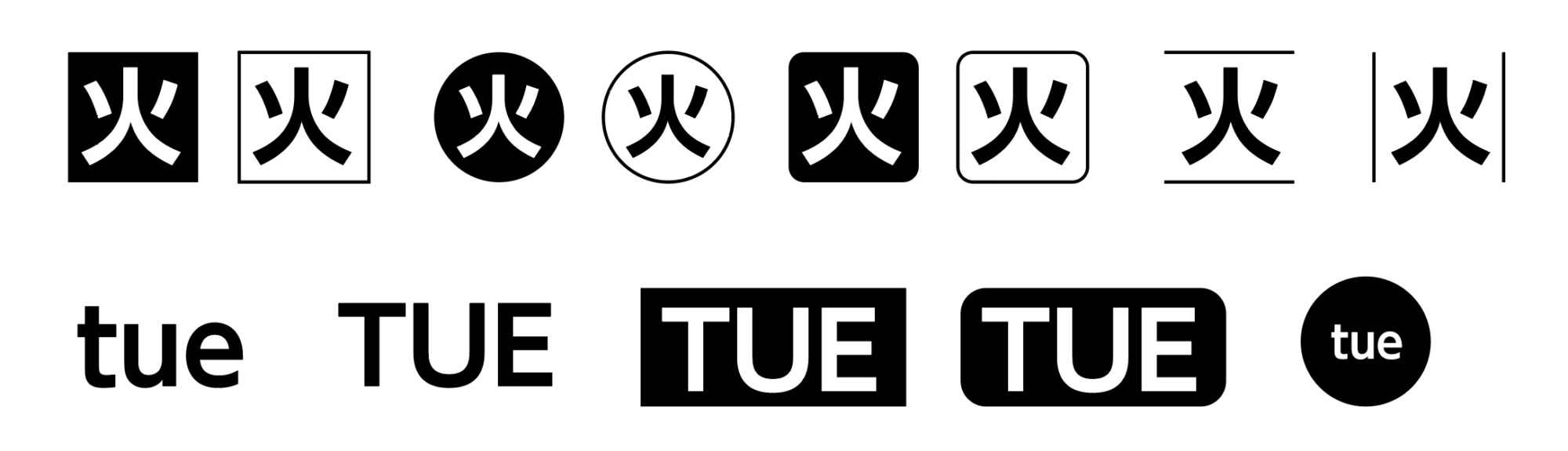
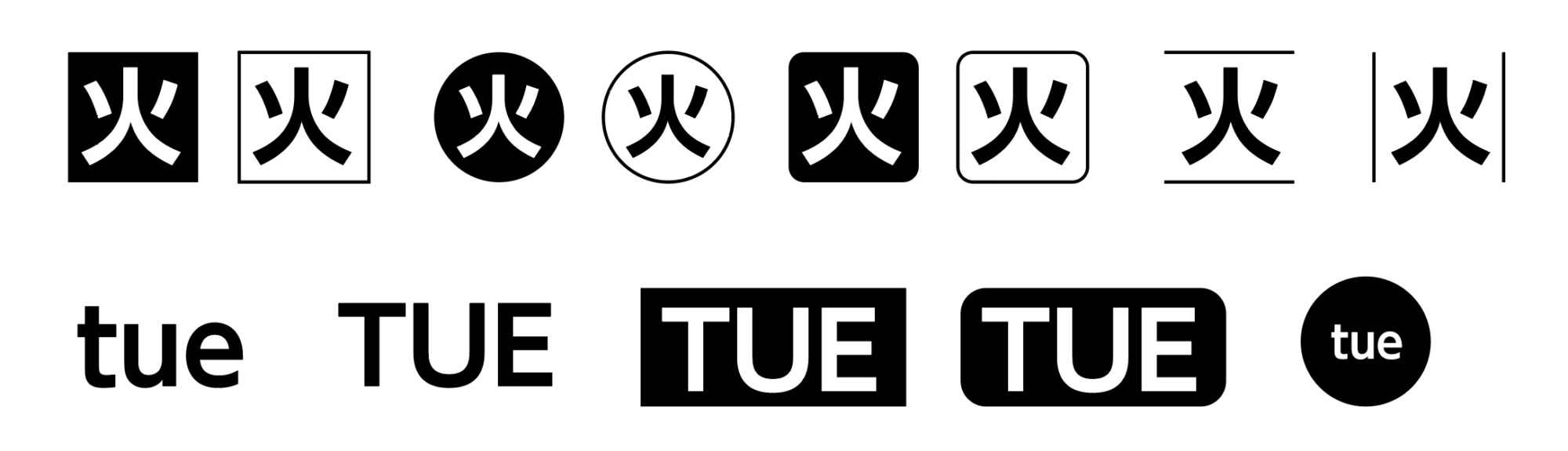
曜日のバリエーション


曜日の入れ方を工夫することで日付にアクセントをつけることができます。
日付けの文字組参考














伝えたいこと目立たせるジャンプ率についての記事も参考にどうぞ。


その他の数字の文字組
金額の文字組




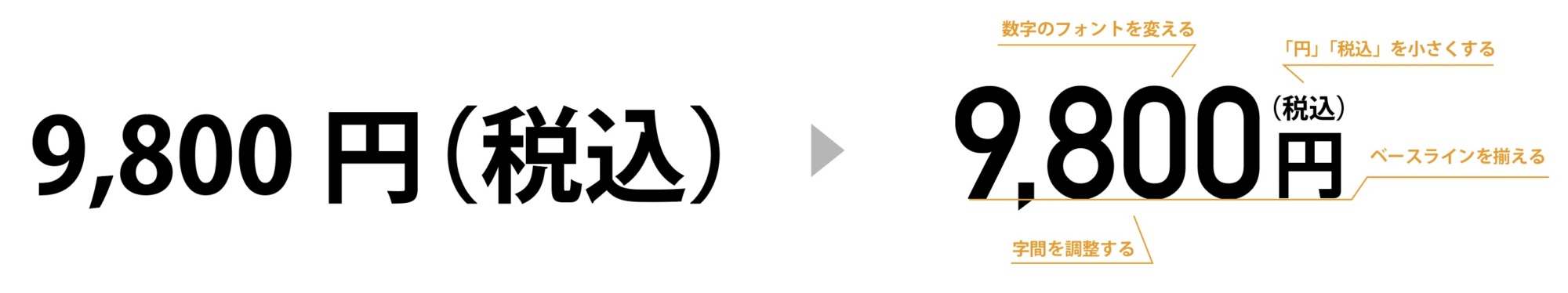
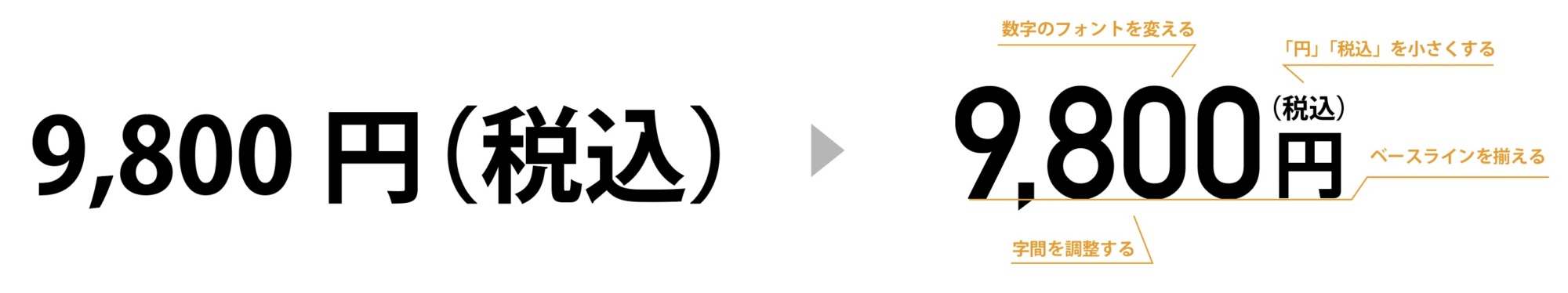
金額表示のポイント
- 数字のフォントを変える:円・(税込)より太いフォントを選ぶ
- 円・(税込)・万円を小さくしてまとめる
- 字間の調整をする:「,」の前後は数字によっては空きすぎるので調整をする
- ベースラインを揃える
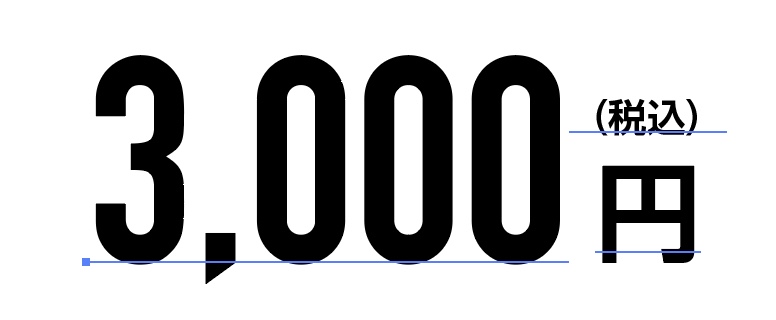
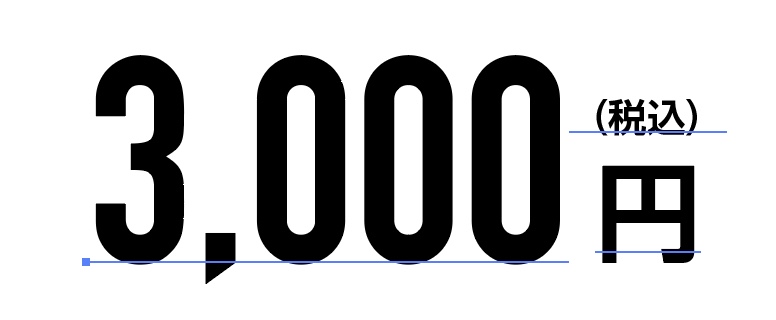
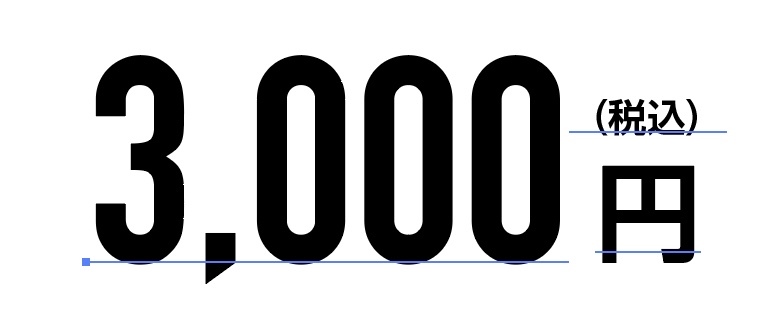
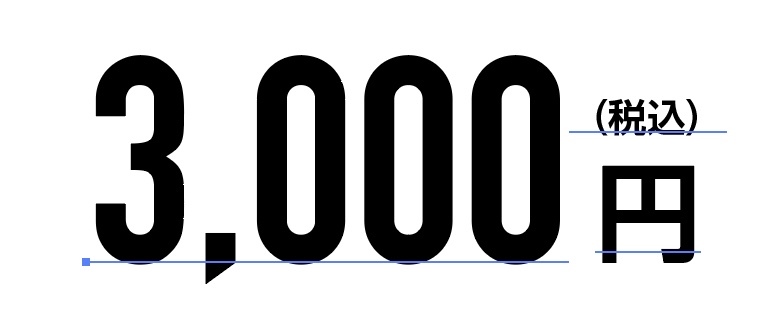
イラストレーターで一つのテキストで【円】の上に【(税込)】を入れる方法


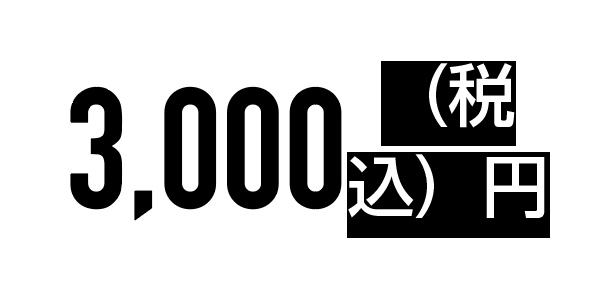
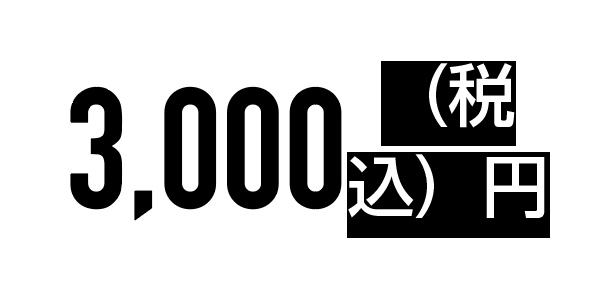
上の画像のように「円」の上に「(税込)」を入れる方法を紹介します。
- 金額、(税込)、円の順に文字打ちをします。


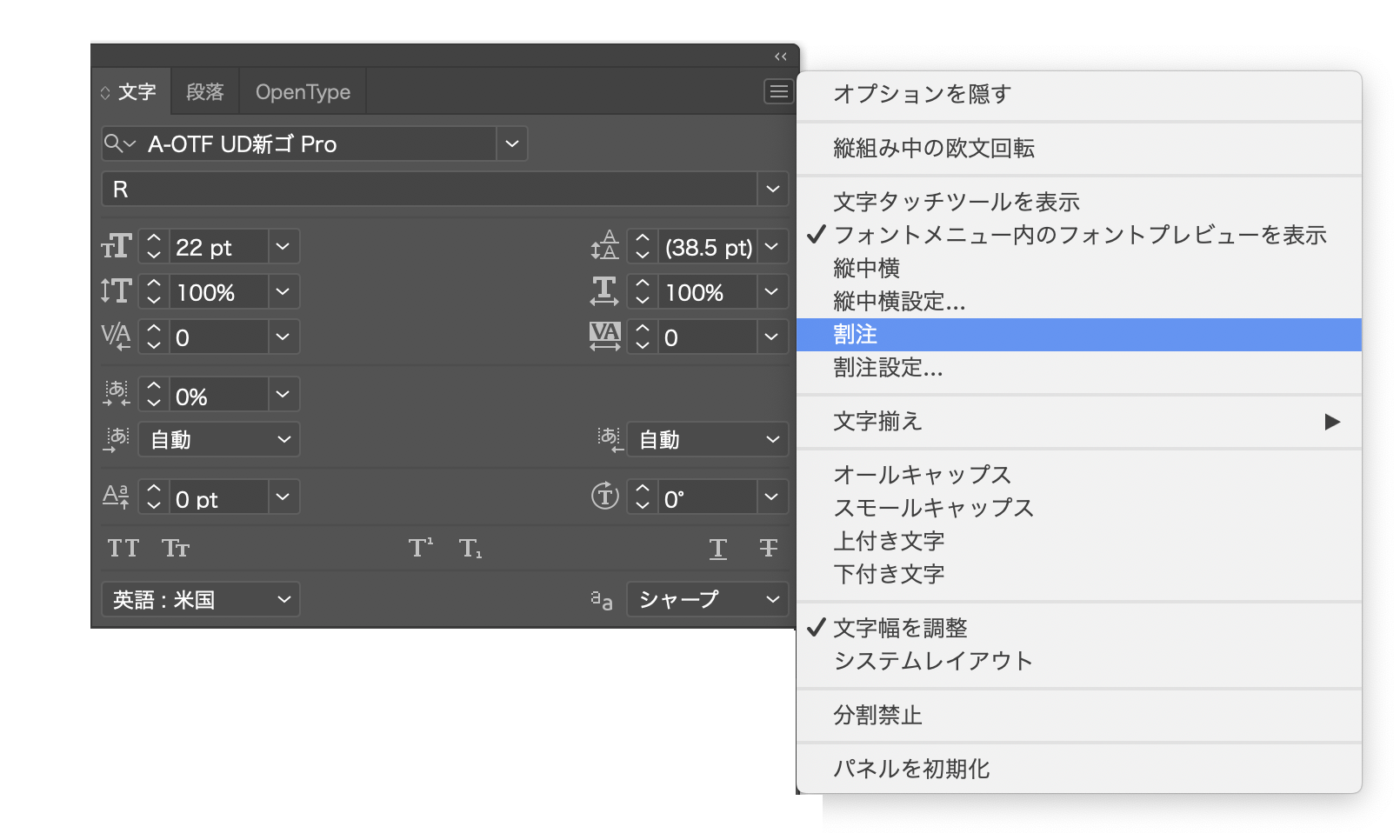
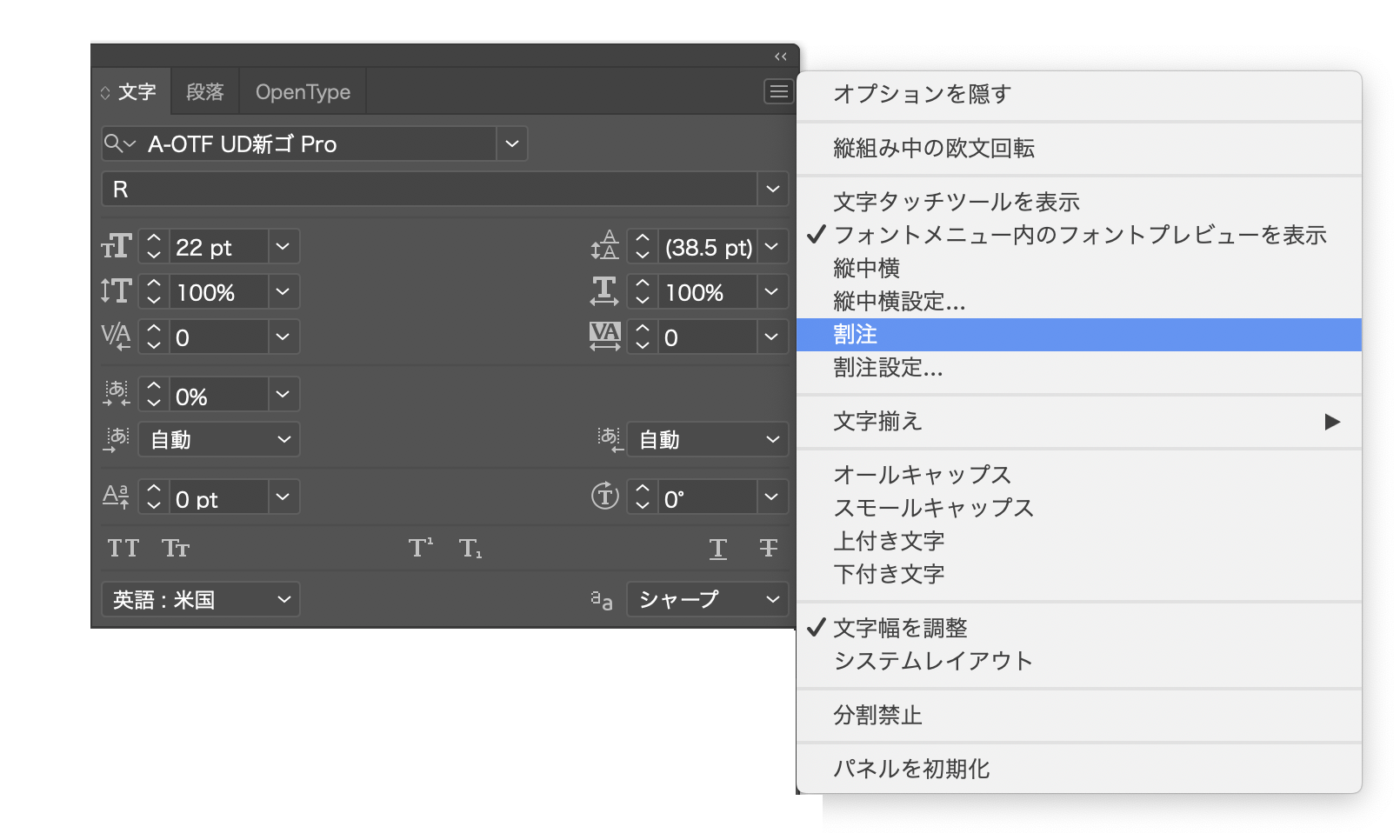
- (税込)、円を選択して「文字パネル」の右上のメニューから「割注」を選択します




- (税込)、円が2行になるので、(税込)を選択してサイズを小さくします。




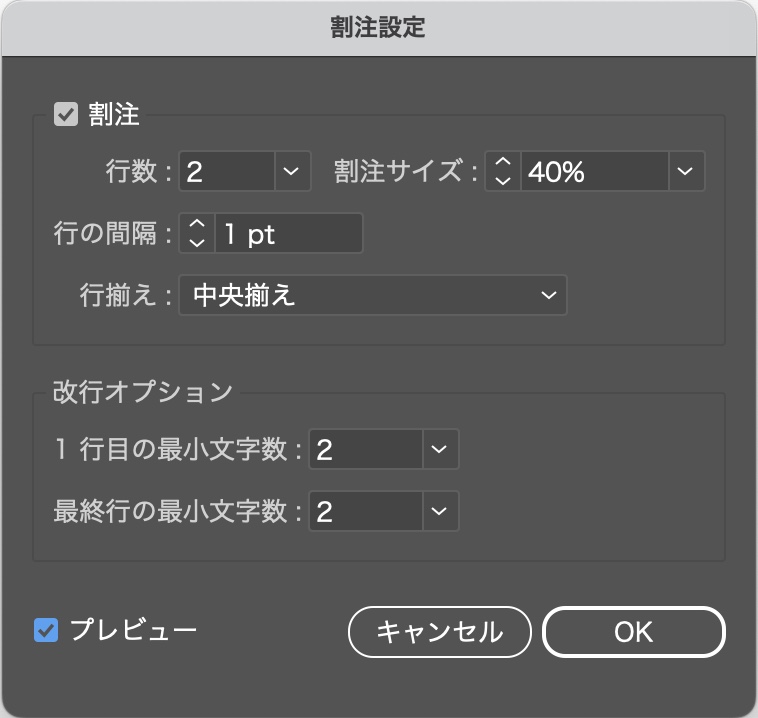
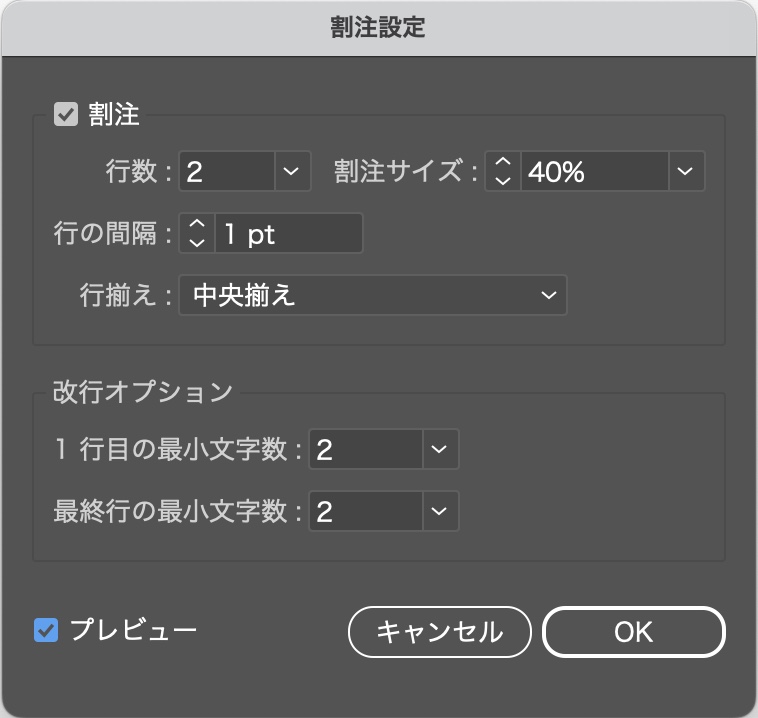
- 再度(税込)、円を選択して、「文字パネル」の右上のメニューから「割注設定」を選択します。
行の間隔、行揃え(中央揃え)を調整して整えます。
円と数字「ベースラインシフトを設定」を調整します。




割注について詳しく書いた記事も参考にどうぞ。


金額の文字組参考




割合の文字組


- 小数点以下・%は小さく表示することで数字を目立たせる
参考




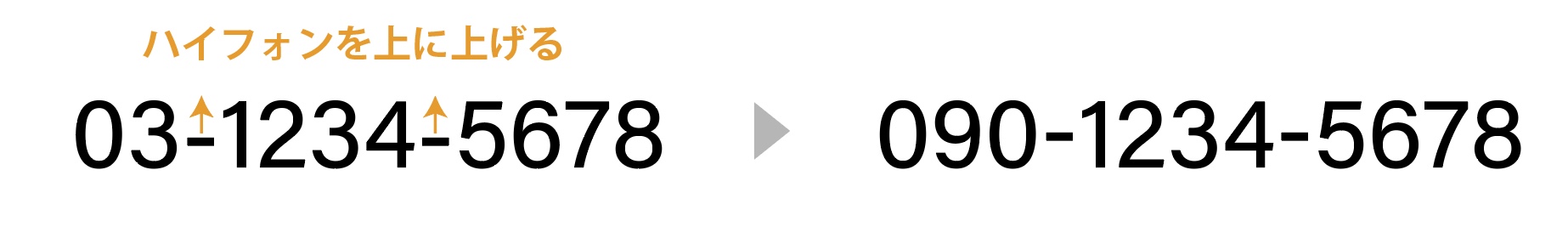
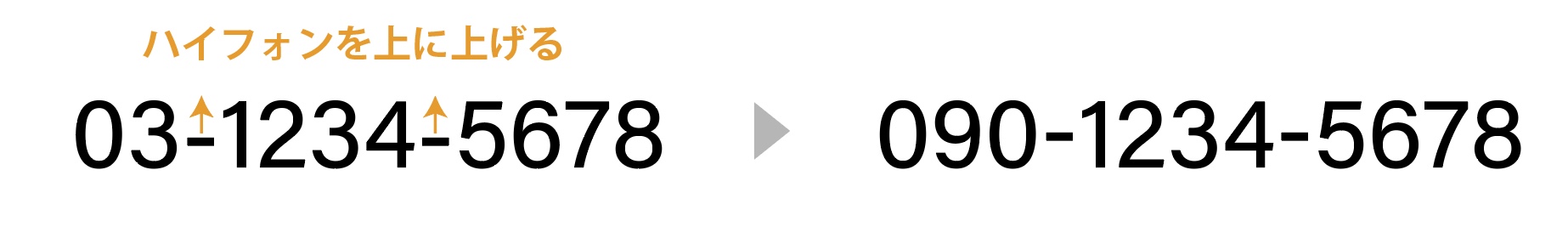
電話番号の文字組み


ベタうちのままだと「-」が少し下がって表示されるので、「ベースラインシフトを設定」で少し上に上ます。
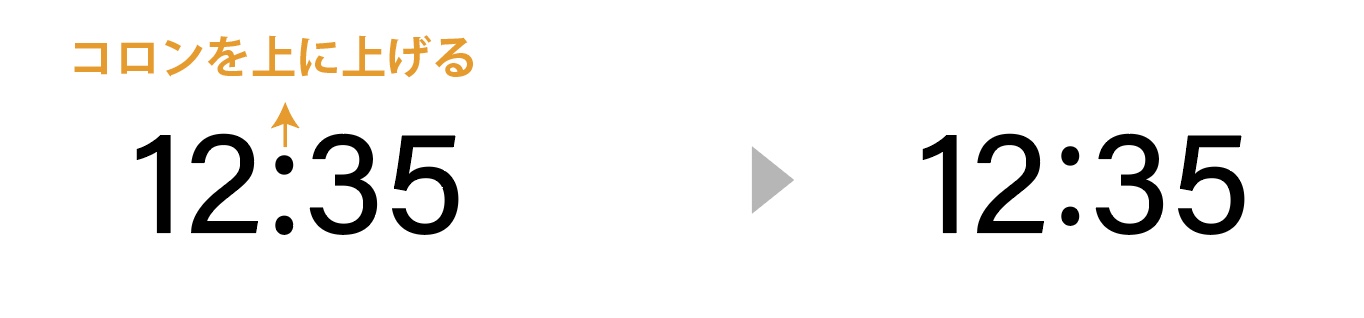
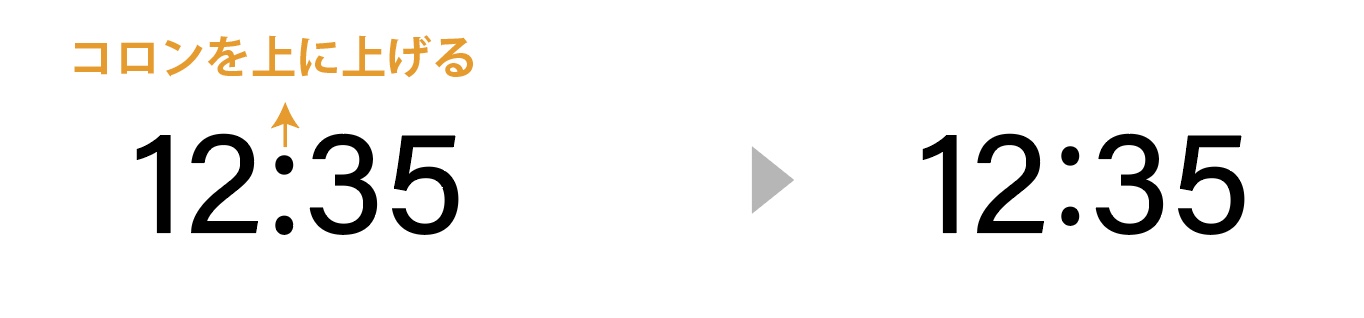
時間の文字組み


「:」も同様にが少し下がって表示されるので、「ベースラインシフトを設定」で少し上に上げてセンターにします。
まとめ
日付や価格などの数字を使った文字組のやり方でした。
ベースラインや字間の調整は細かいことですが、この積み重ねが読みやすく、わかりやすいデザインにつながります。
素人っぽいデザインか、プロっぽいデザインかはこのへんの小さな調整で違いが出てきます。
参考になったら幸いです。
- 価格表記に最適なおしゃれな数字フォントを集めた記事も参考にどうぞ。


- その他の文字組デザインのコツを書いた記事も参考にどうぞ。


おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。






コメント
コメント一覧 (4件)
すいません。ググってもYouTubeで動画探しても、いくら調べてもでてこなくて困ってるんですが、円の上に(税込)ってどうやって文字を組むのでしょうか?
上付き文字とか下付き文字とか使ってみたけど、全然違うみたいだし・・。
毎回○○円と(税込)を分けてテキストを作って、それを移動させてくっつけて無理やり作ってるんですが、こちらの記事を見るとそういうやりかたじゃないみたいなんで気になってしまって。
良かったら教えてもらえると助かります。お願いします。
あと、言い忘れてました。使用してるソフトはPhotoshopをつかってます。お願いします。
すいません。もう大丈夫です。答え分かりました。自分のやり方であってたみたいです。
記事の書き方だと、まるで別のやり方があるかのような説明されていたので、もっとほかに効率の良いやり方があるのかと思っていました。
失礼しました。
コメントありがとうございます。
まぎらわしい表現があってすみません。
Photoshopでは無理ですが、イラストレーターなら「割注」の機能を使えば可能です。
記事に追記しましたので参考にどうぞ。