かすれ加工はハンコや文字などいろいろと使う場面があるかと思います。
かすれた加工にはいくつか方法があります。
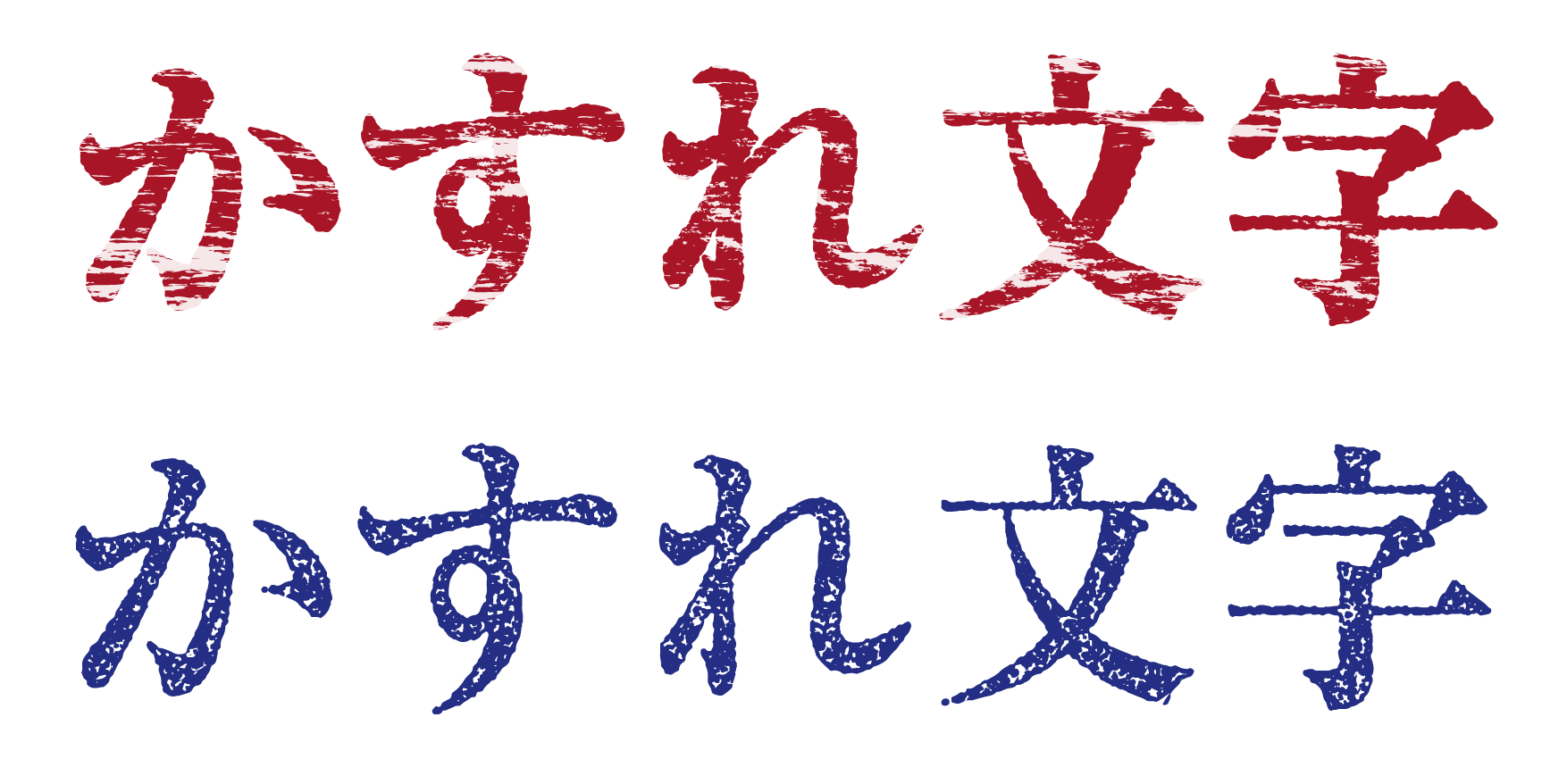
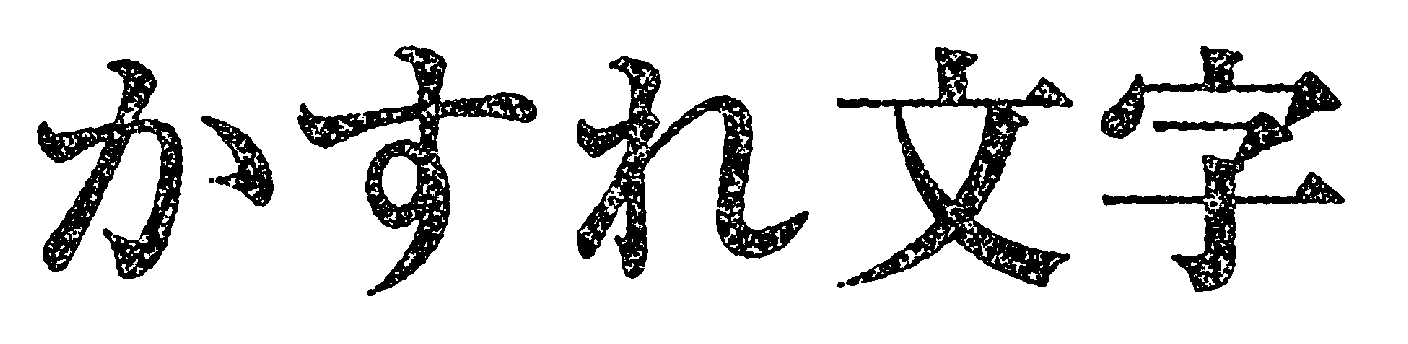
この記事では下の画像のようなかすれ加工のやり方を順序立てて紹介しますので、必要な効果を組み合わせて制作してください。

オブジェクトのアウトラインを手書き風にする
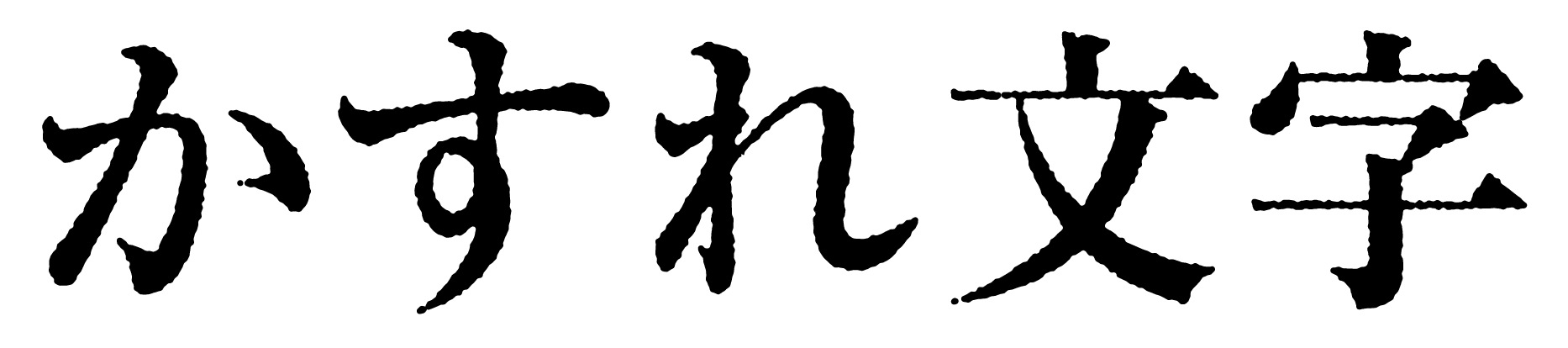
スタンプを押した感じを出すにはオブジェクトのアウトラインが直線だと違和感があります。ここではアウトラインを下の画像のように少しラフにするやり方を紹介します。

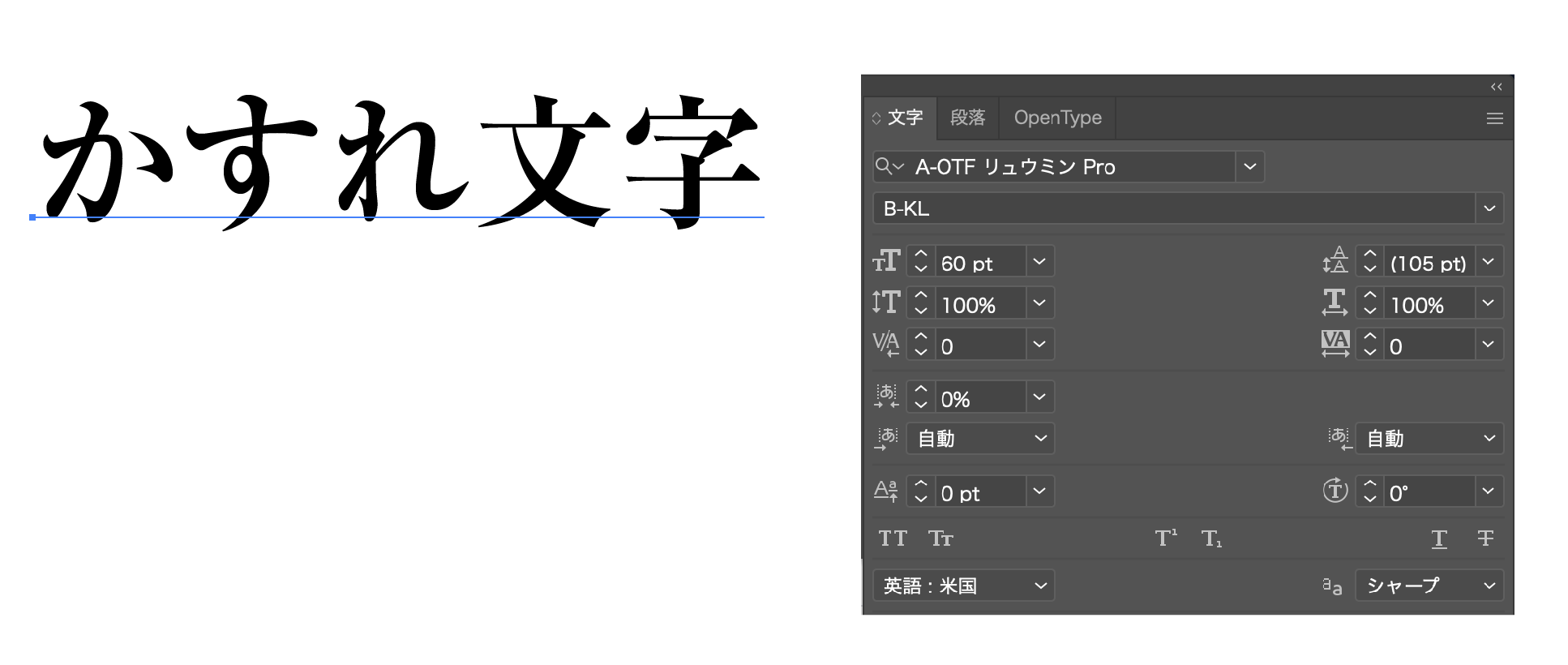
❶文字ツールで任意の文字を入力します。フォントサイズは小さすぎると文字が消えてしまうので50pt以上をお勧めします。今回は60ptで設定します。

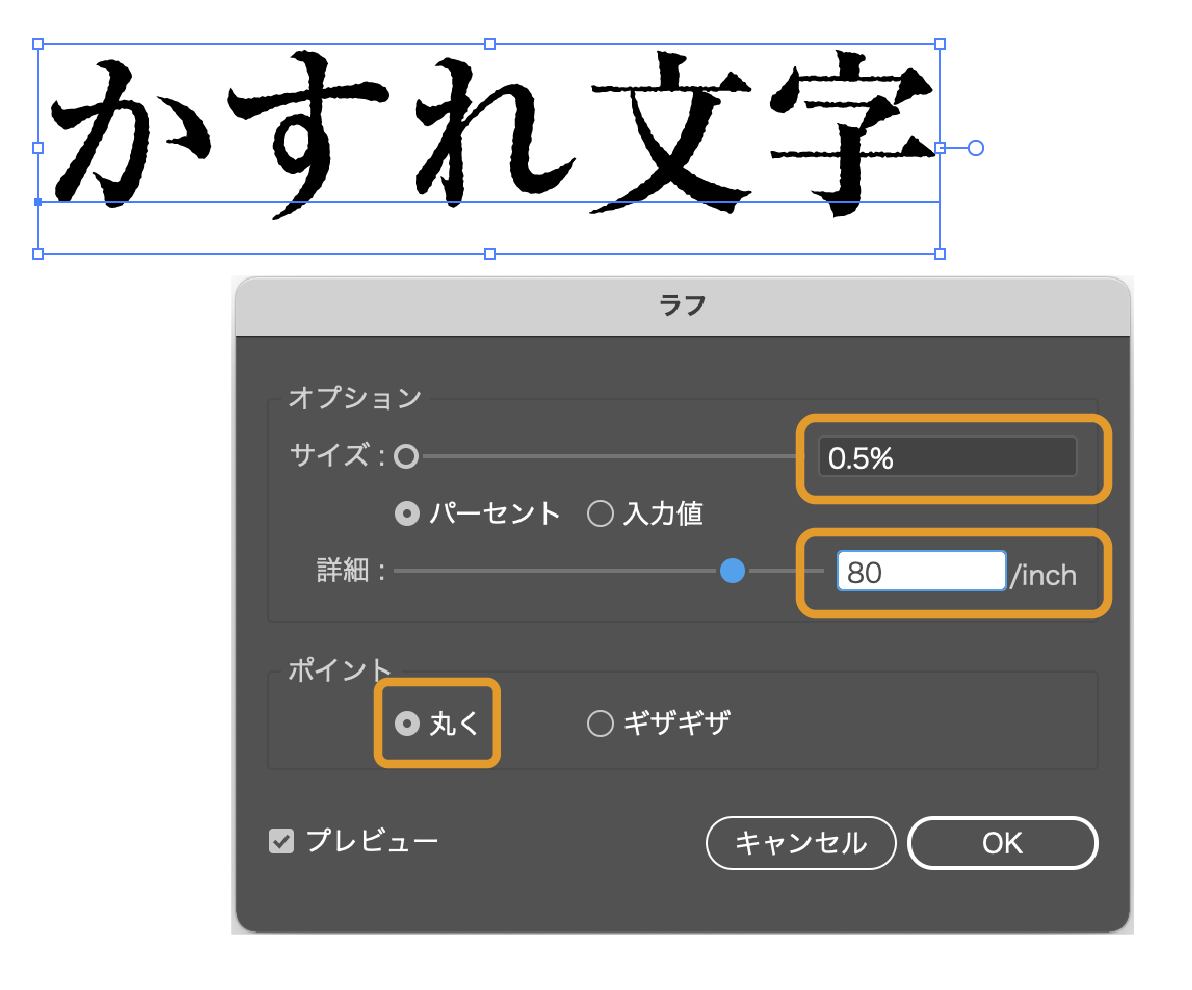
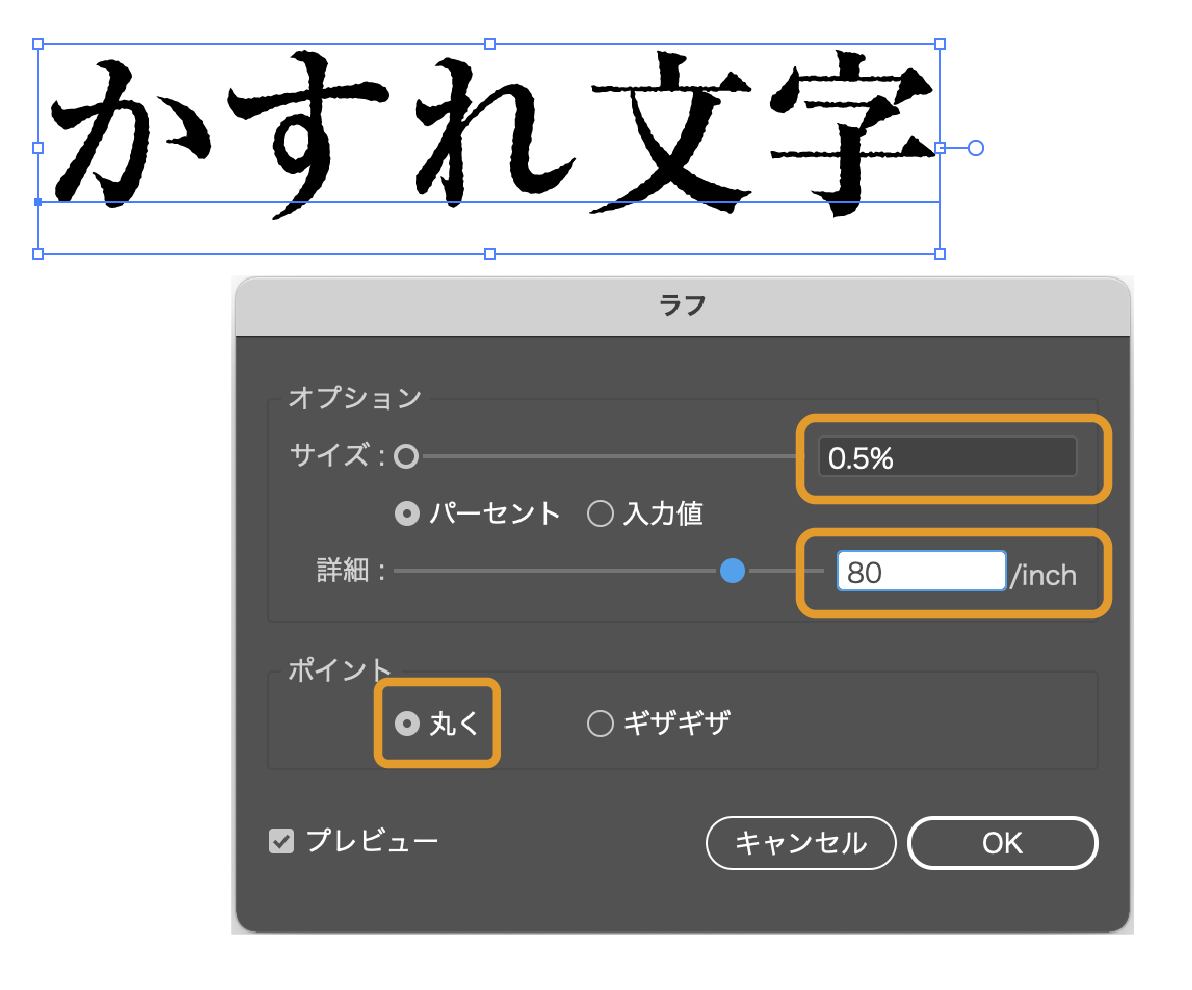
❷入力した文字を選択した状態で、上のメニューから「効果」→「パスの変形」→「ラフ」を選択します。

- サイズ:0.5%
- 詳細:80/inch
- ポイント:丸く
(フォントのサイズによって見え方が変わりますのでプレビューで確認して設定してください)
文字の周りがランダムにかすれる効果がつきました。

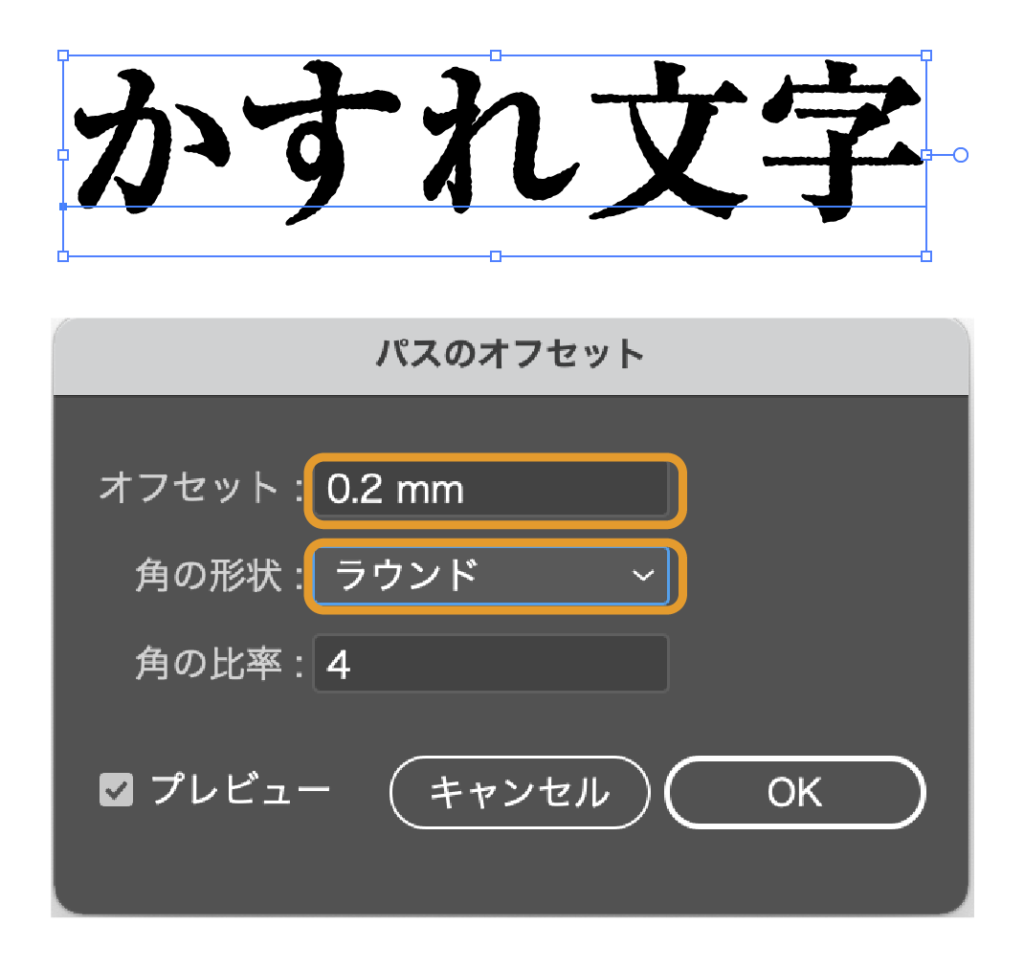
❸上のメニューから「効果」→「パス」→「パスのオフセット」を選択します。

❹ラフの効果の調整をします。
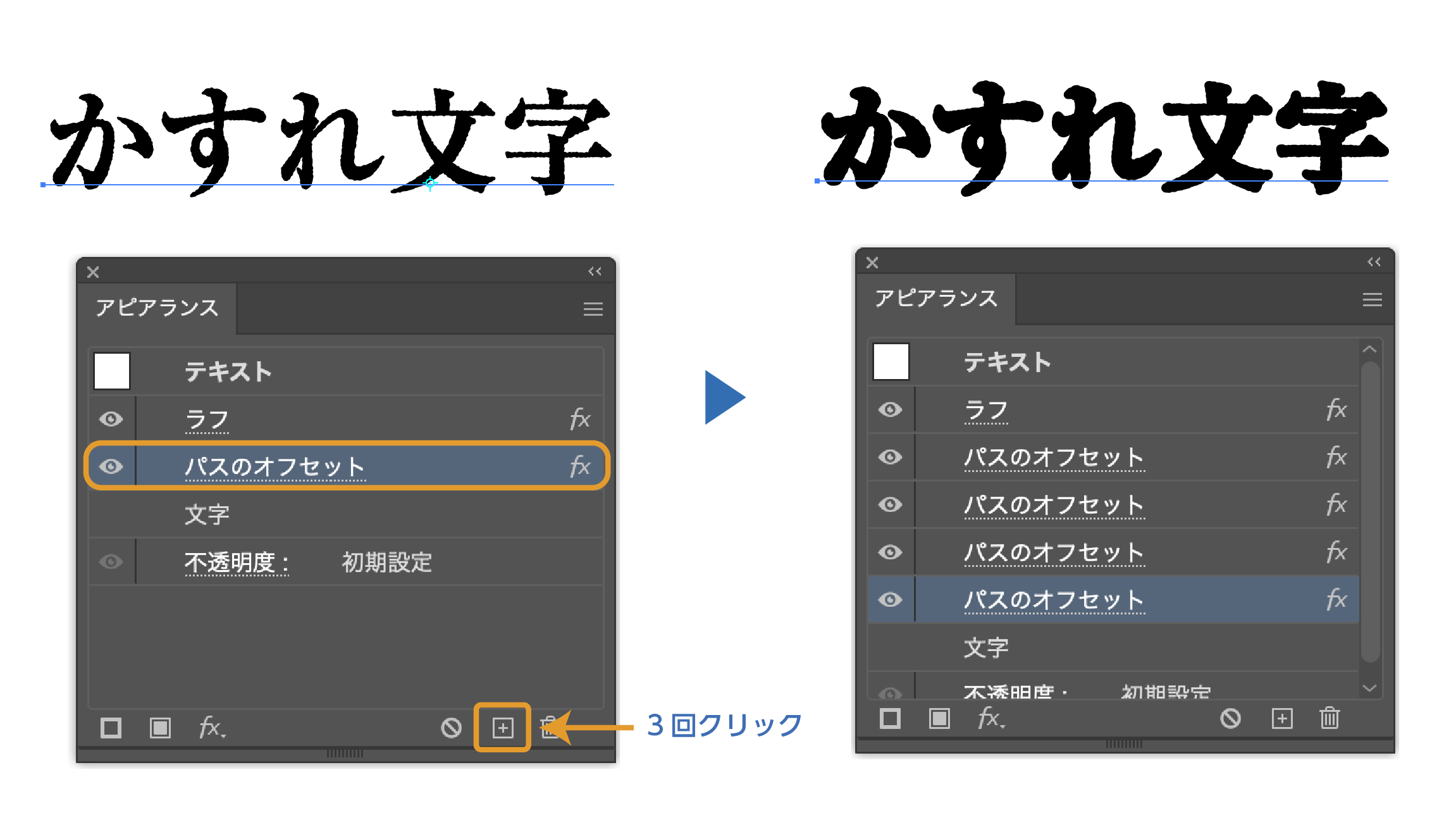
アピアランスパネルを開きます。
(上のメニューの「ウインドウ」→「アピアランス」を選択)
「パスのオフセット」を選択して、下の+アイコンを3回押しコピーします。

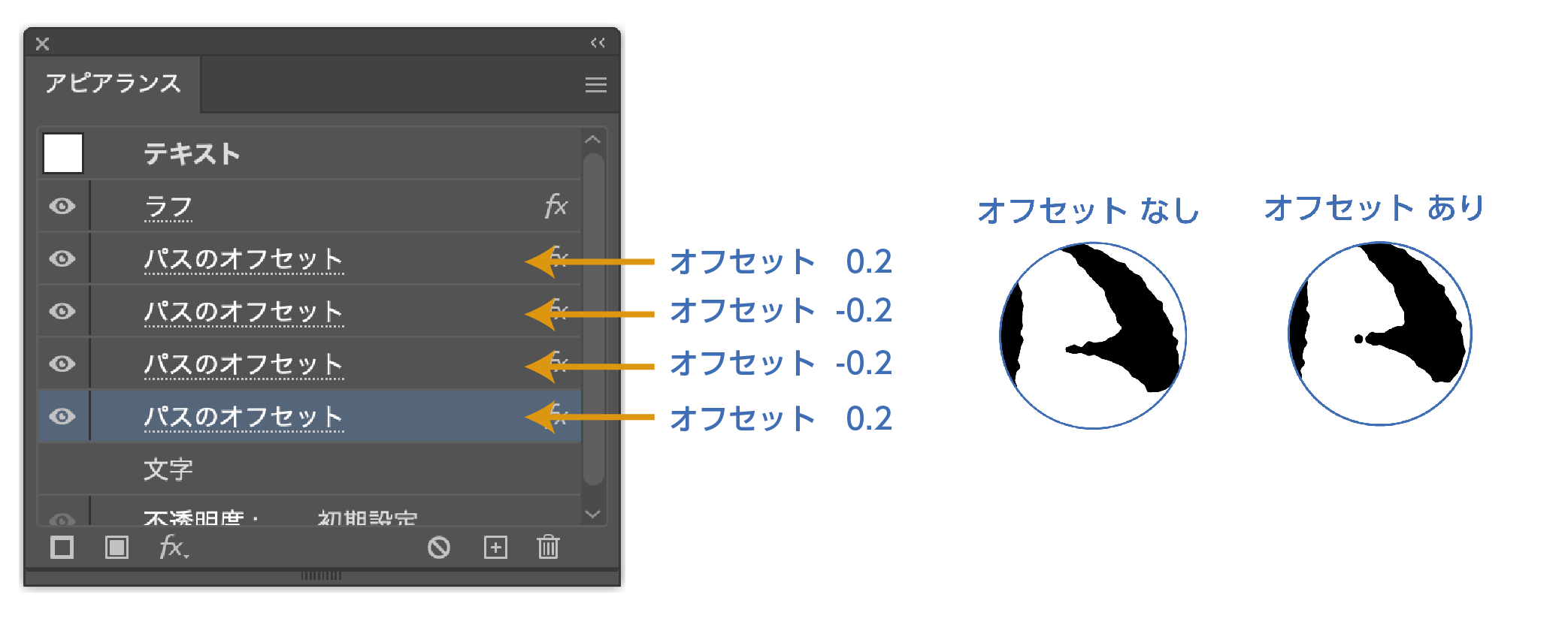
コピーした「パスのオフセット」のオフセットの値を上から0.2、-0.2、-0.2、0.2とします。
こうすることで下の画像(右)のようにかすれ具合がリアルになります。

以上がアウトラインを加工するやり方です。これだけでもかなり感じが変わります。
オブジェクト中にかすれ加工をする(1)
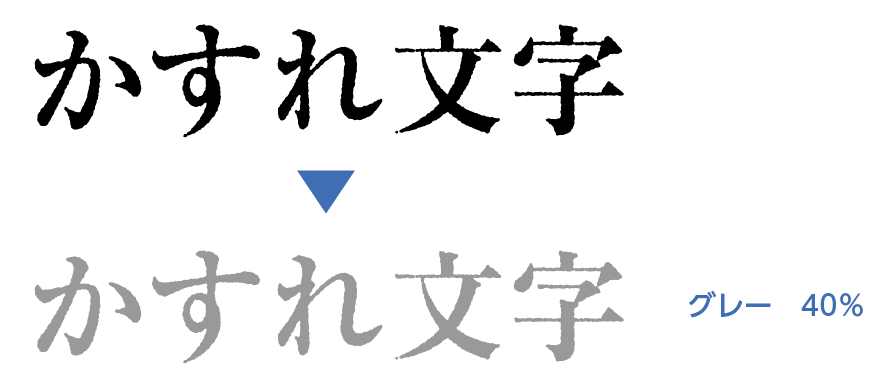
次は下の画像のように文字の中にかすれを入れる方法を紹介します。

❶先程の文字をグレー(BL40%)に色変更します。(一番最後に色を変えられます。ここではグレーに指定します)

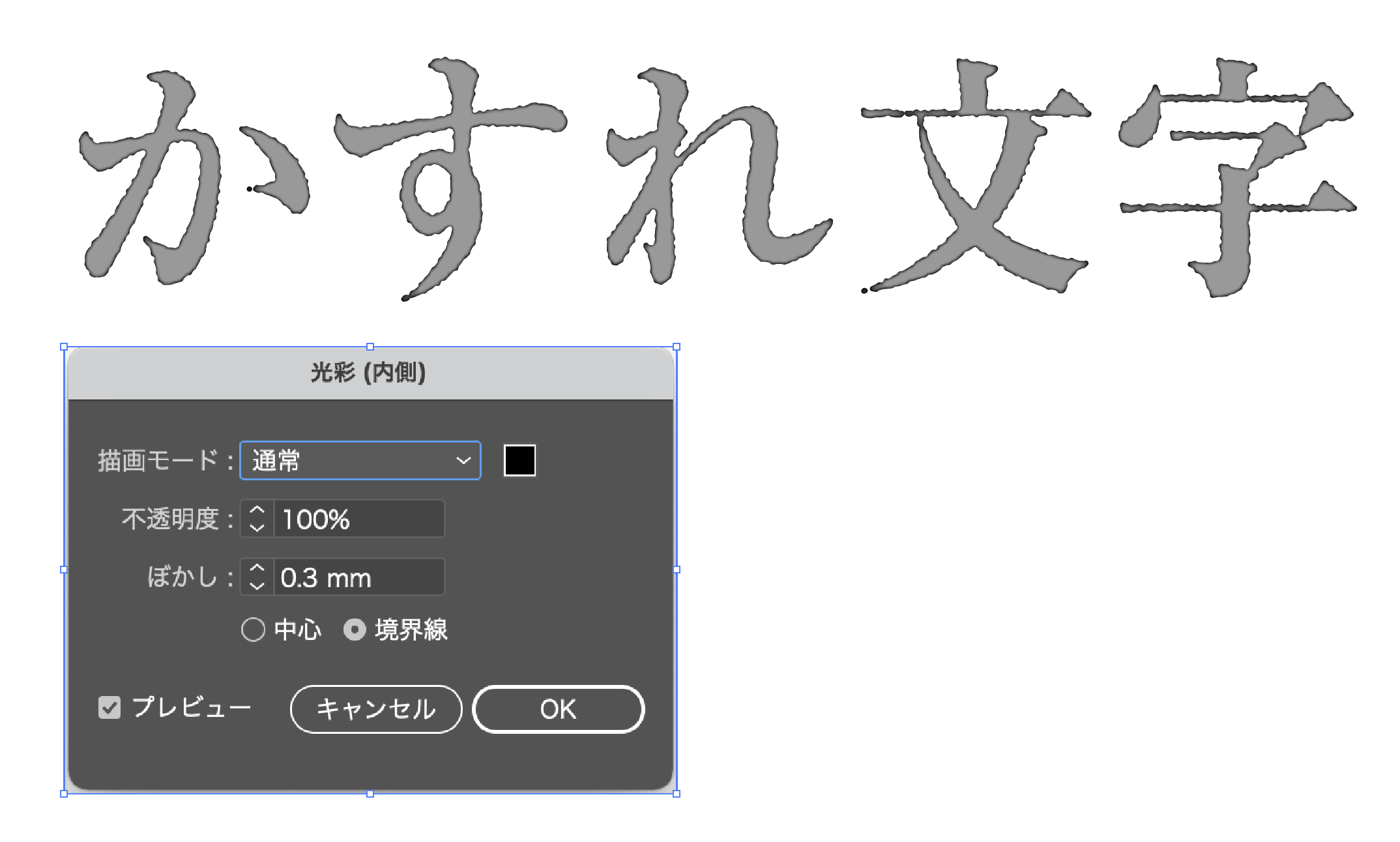
❷オブジェクトを選択した状態で、上のメニューから「効果」→「スタイライズ」→「光彩(内側)」を選択
- 描画モード:通常 色:黒
- 不透明度:100%
- ぼかし:3px(文字の大きさで調整します)
文字のアウトラインのエッジを強調します。かすれを入れた時に文字が欠けないようにするためです。多少欠けても良い場合はこの工程を省きます。

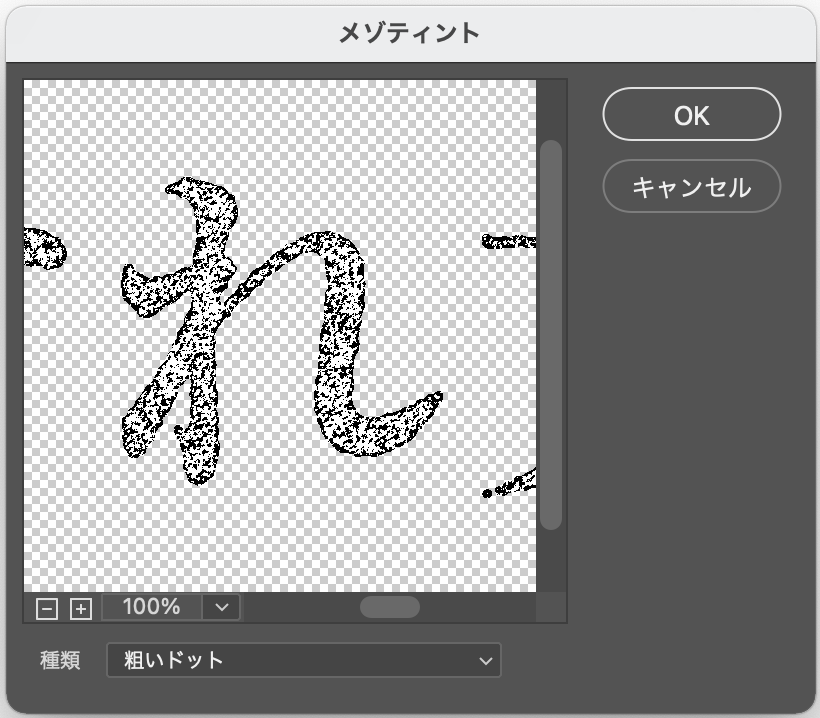
❸オブジェクトを選択した状態で上のメニューから「効果」→「ピクセレート」→「メゾティント」を選択
- 種類:粗い
種類を粗いを選択してOKをクリック

文字にノイズが入りました。❶のグレーが濃いほど黒が多くなり、薄ければ白が多くなりますのでイメージに合うように濃度を調整します。
この段階では白い部分が多くて大丈夫です。

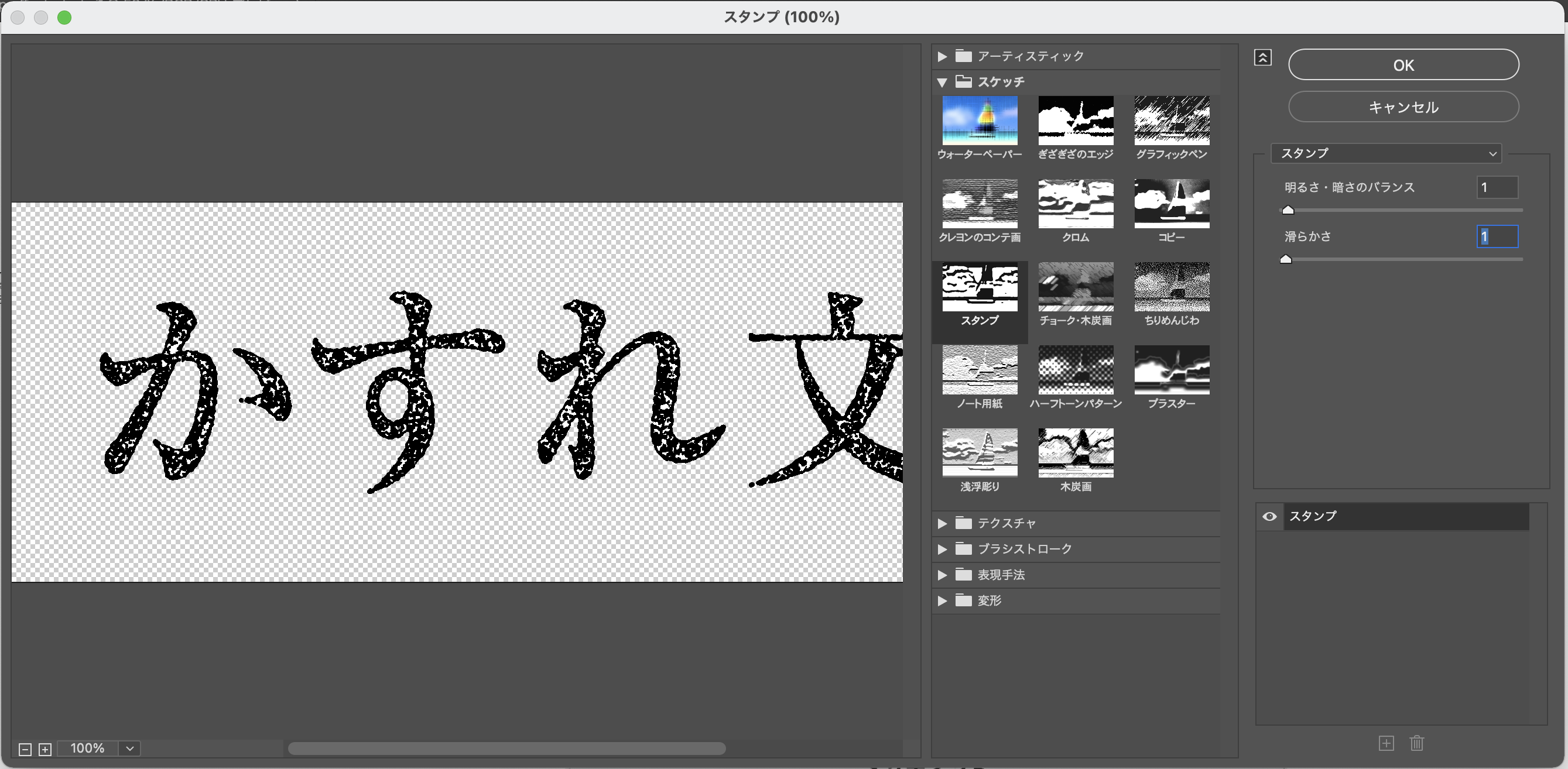
❹オブジェクトを選択した状態で上のメニューから「効果」→「スケッチ」→「スタンプ」を選択
- 明るさ・暗さのバランス:1
- 滑らかさ:1(今回は1にしましたが、プレビューを見て調整してください)

スタンプを押したような風合いになりました。

❺オブジェクトを選択した状態で上のメニューから「オブジェクト」→「アピアランスを分解」を選択
注意:「アピアランスを分解」を実行するとビットマップ画像に変換されます。後にベクターデータに再度変換し直します。

❻ビットマップ画像を選択した状態で上のメニューから「ウインドウ」→「画像トレース」を選択

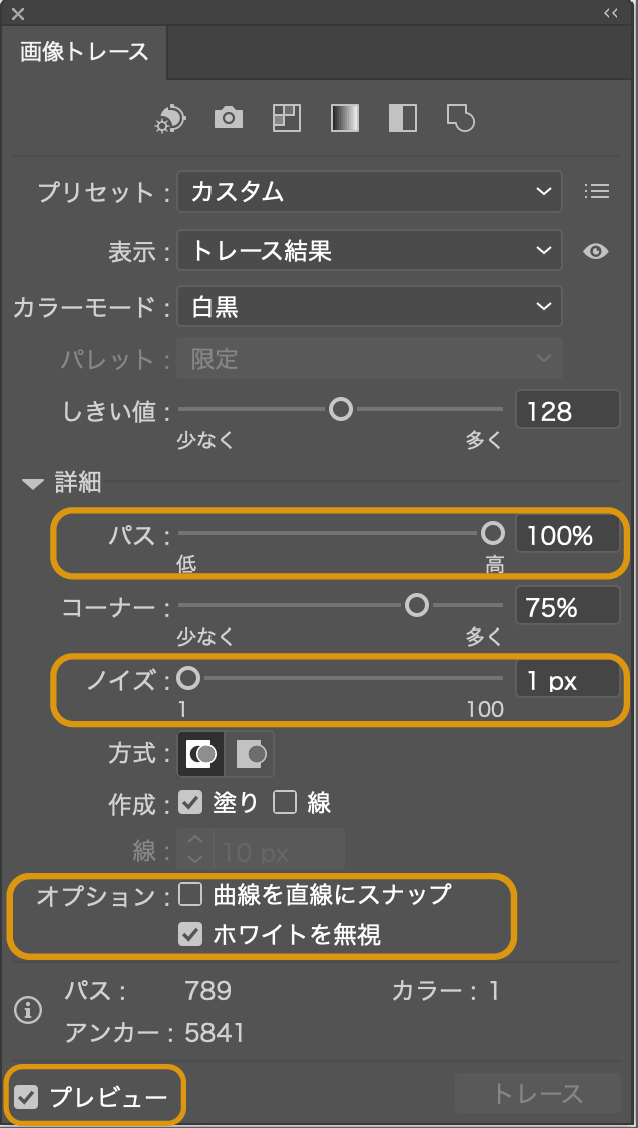
詳細の「▶︎」アイコンをクリックして、詳細を開きます。
- パス:100%
- ノイズ:1px
- 曲線を直線にスナップ OFF
- ホワイトを無視 ON
- プレビュー ON
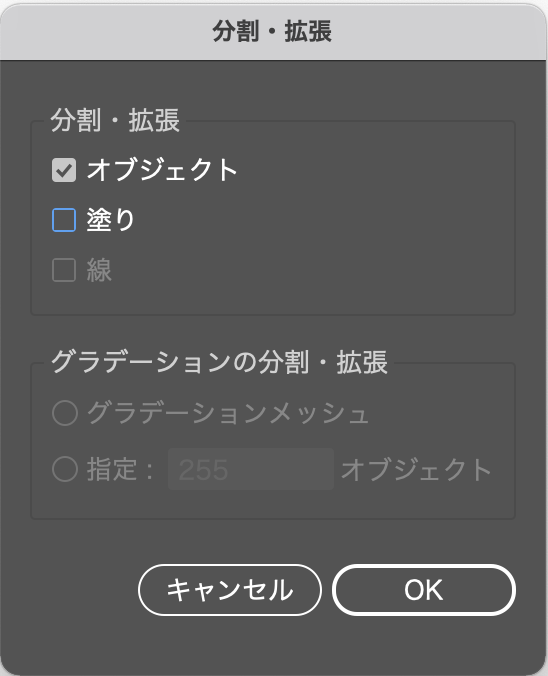
❼画像トレースを調整した状態で、上のメニューから「オブジェクト」→「分割・拡張」を選択

- オブジェクト ON
- 塗り:OFF
上の設定でOKをクリックします。

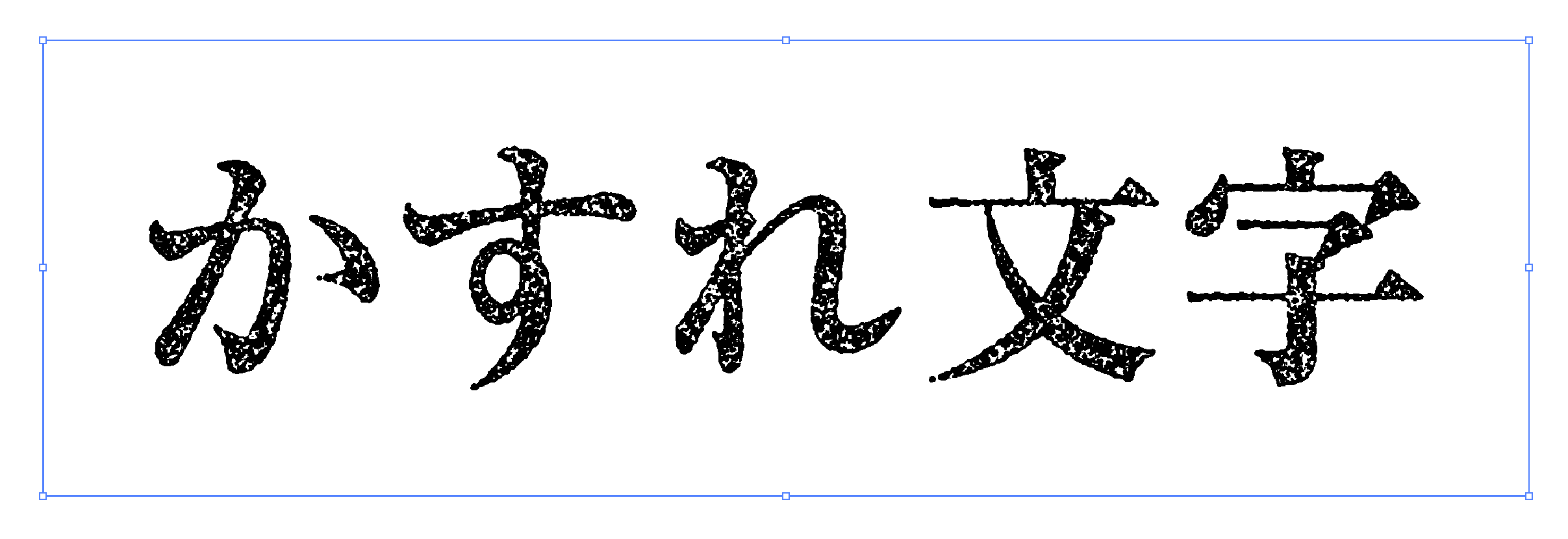
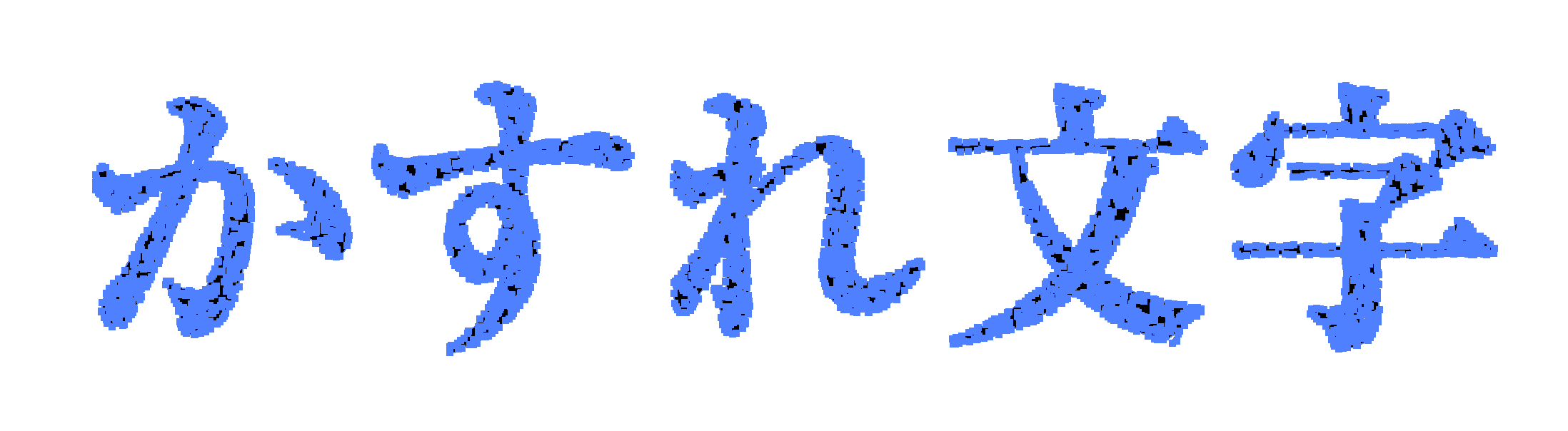
ベクターデータになりました。完成です。パス化されたので色の変更も可能です。
オブジェクト中にかすれ加工をする(2)
かすれ効果を加える別の方法を紹介します。
この方法は不透明マスクを使った方法になります。前に紹介したものより簡単な方法になります。
不透明マスクについて詳しく書いた記事も合わせてどうぞ。

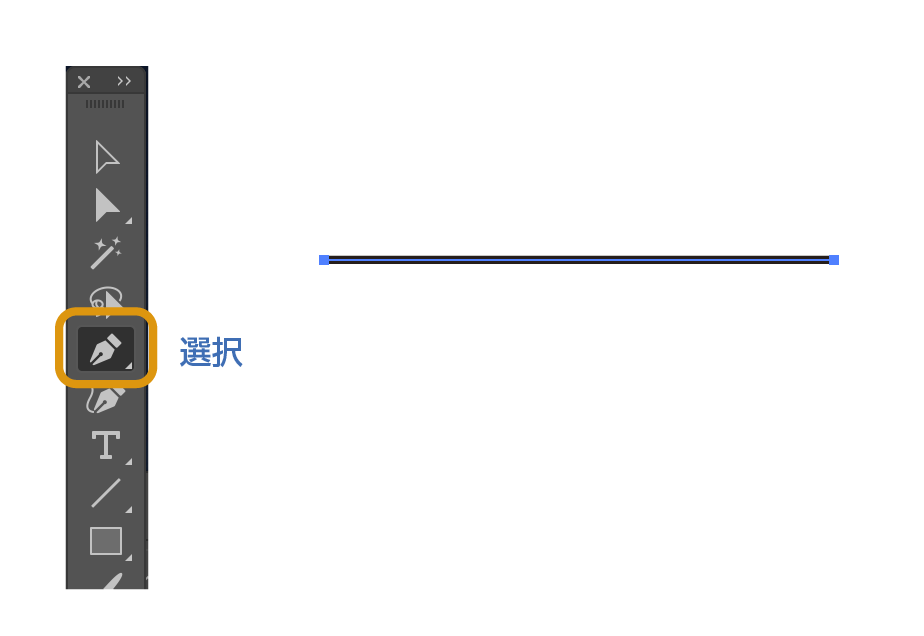
❶ツールバーから「ペンツール」を選択してラインを一本作成します。

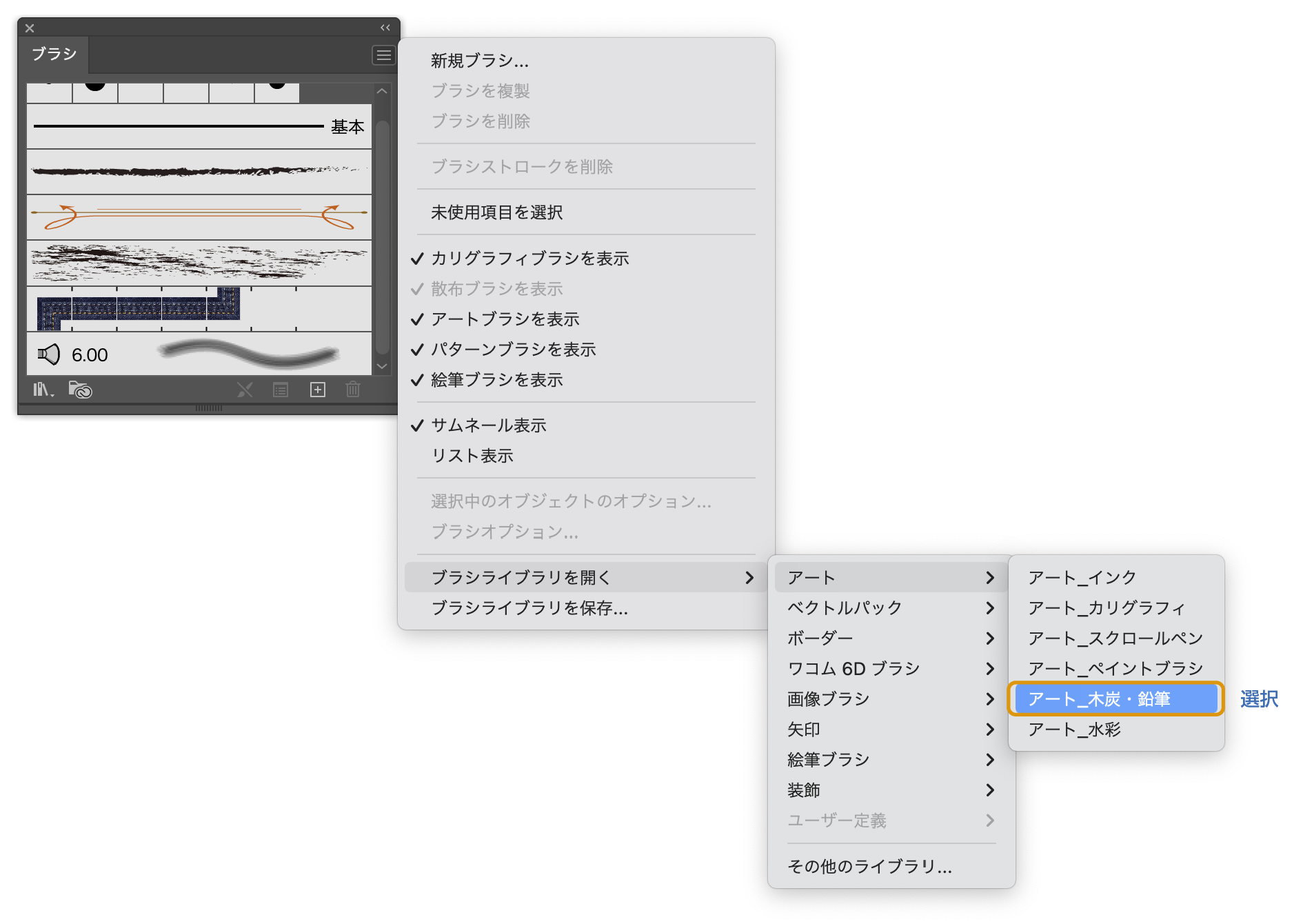
❷ラインを選択した状態で【ブラシ】パネルに右上のメニューから「ブラシライブラリを開く」→「アート」→「アート_木炭・鉛筆」を選択
(ブラシパネルの表示方法:上のメニューの「ウィンドウ」→「ブラシ」を選択)

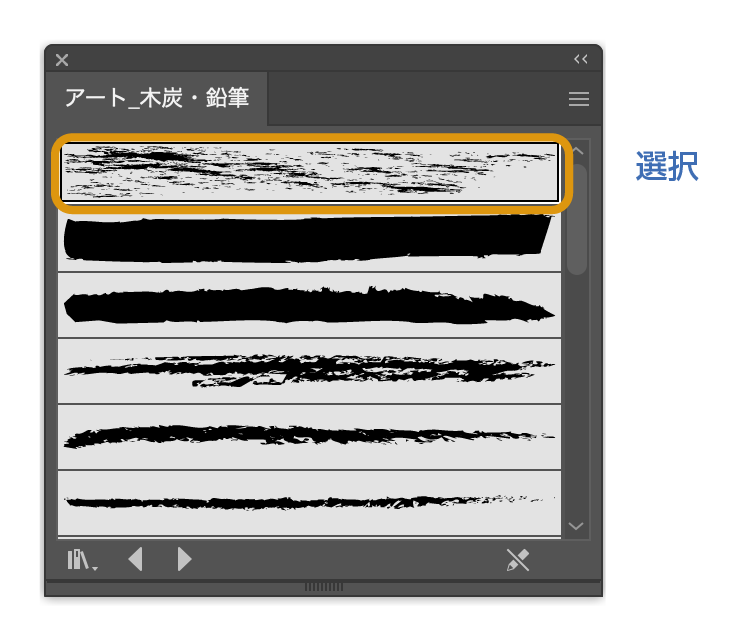
「チョーク」を選択します。

ラインにチョークが適用されます。

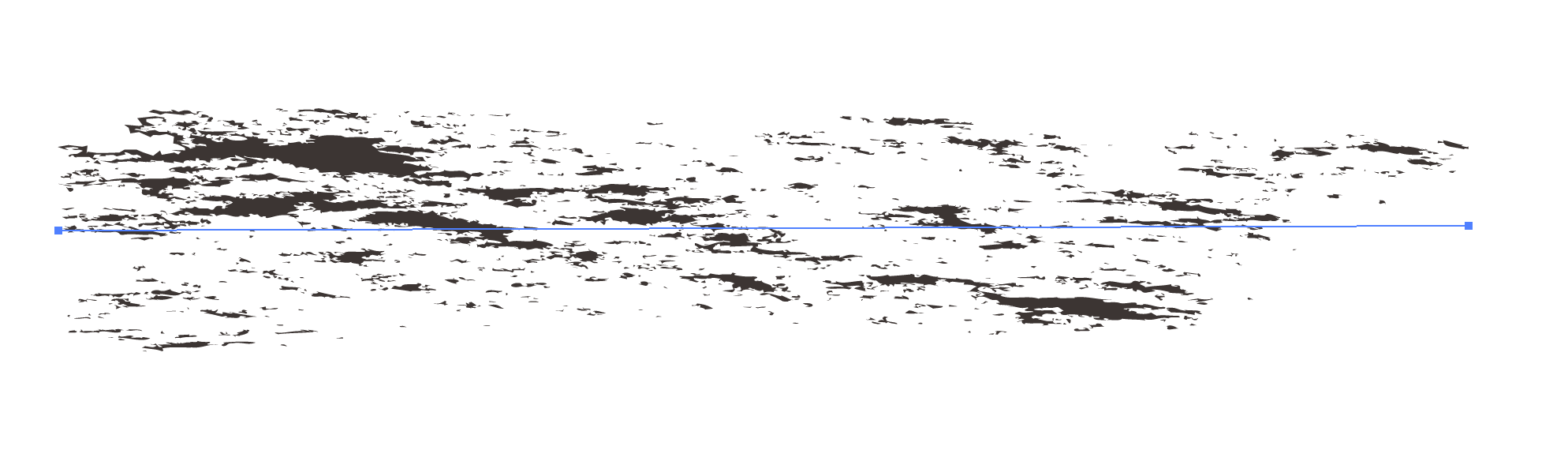
❸今作ったチョークが適用されたラインを文字の上に重ねます。黒い部分が色が抜ける箇所になります。
重要:必ずラインが文字の上になるように重ねる

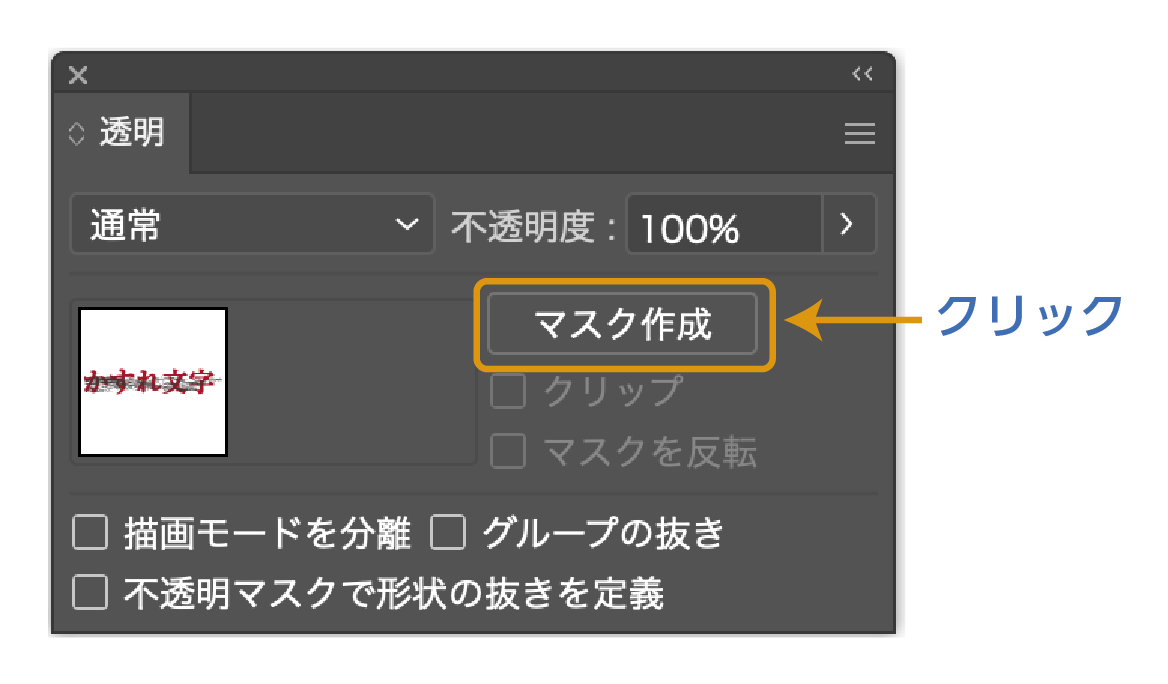
文字とラインの両方を選択した状態で「透明パネル」を開き
「マスク作成」をクリック
(透明パネル:上のメニューの「ウィンドウ」→「透明」を選択)

「マスク作成」をクリックすると文字が消えてしまいますが、「クリップ」をOFFにすれば文字が現れます。

あとはかすれ具合を調整すれば完成です。
不透明マスクについて詳しく書いた記事も合わせてどうぞ。

まとめ
今回は文字で製作しましたが、もちろんイラストなどのオブジェクトでも制作は可能です。
参考になったら幸いです。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに

フォント紹介の記事も参考にどうぞ。


独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント