ペンツールは直線を描くのは簡単ですが、曲線になると途端に難しくなってしまいます。
ただ、やり方をちゃんと理解すれば思い通りの曲線が描けます。
ペンツールが使える様になればキャラクター制作やイラスト制作も思い通りに描ける様になります。
この記事ではペンツールの使い方をわかりやすく紹介します。
目次
ペンツールで直線を引く

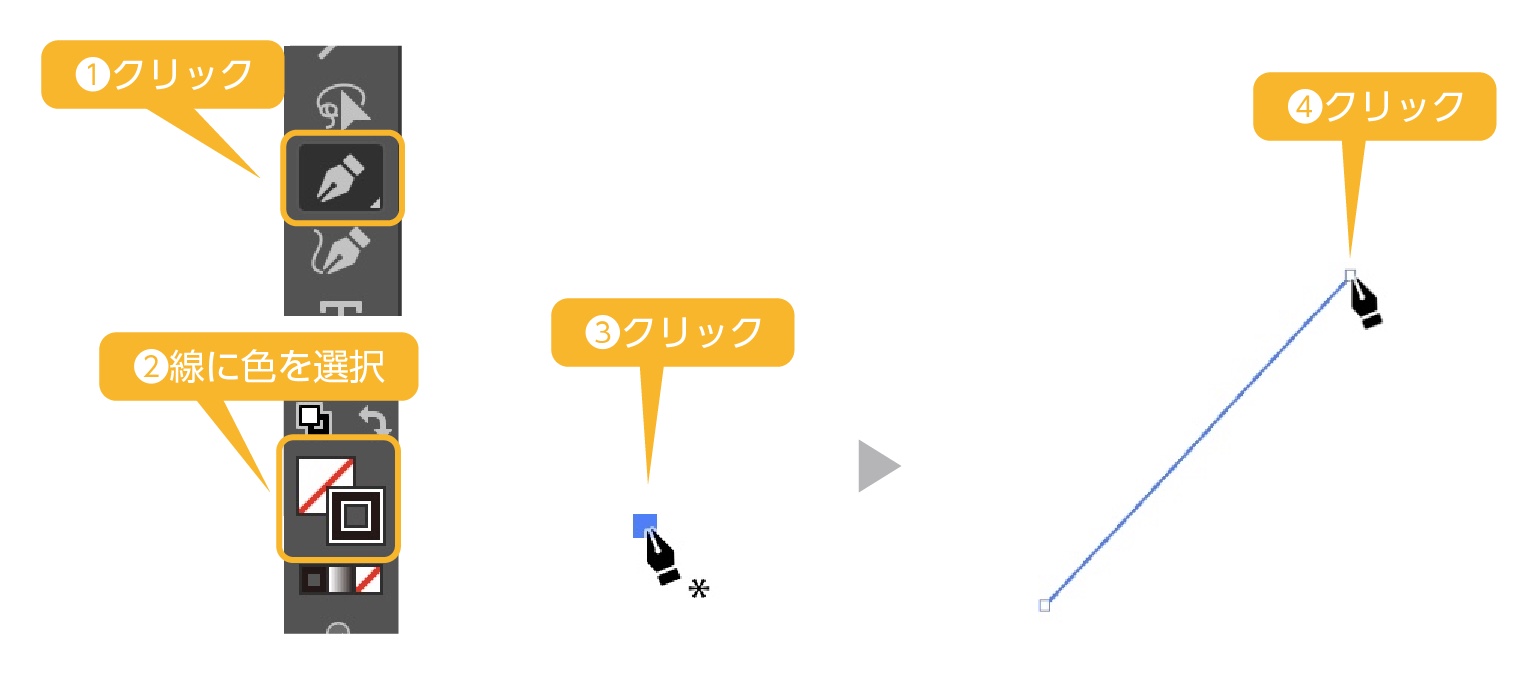
- ツールバーの「ペンツール」を選択します。
- 線の色を指定します。
- アートボード上にクリック
- 別の場所にクリック
- 直線の線が描けます。
連続した線を描く

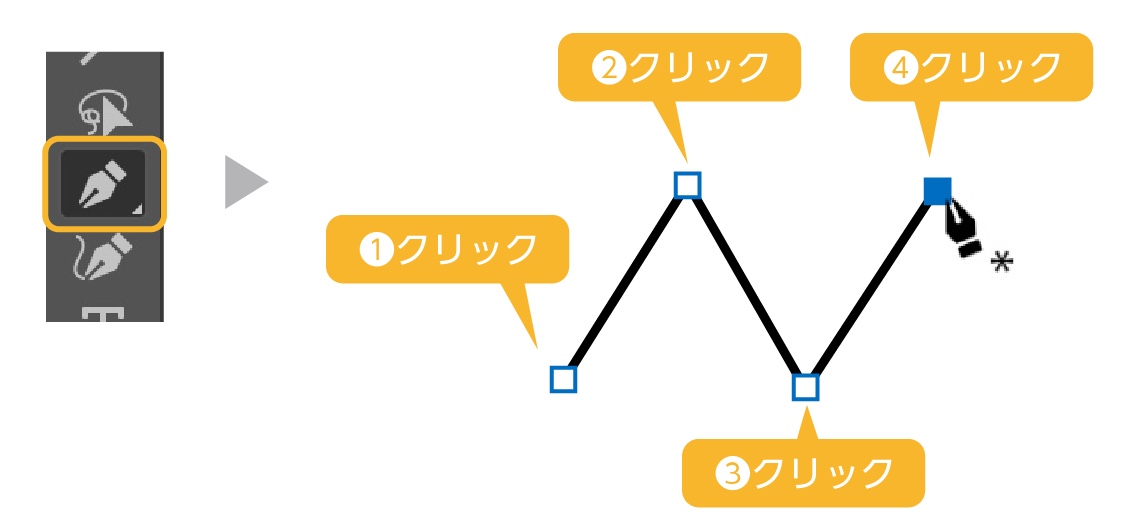
- ペンツールを選択して、アートボード上でクリックをします。
- クリックを繰り返すと連続した線が描けます。
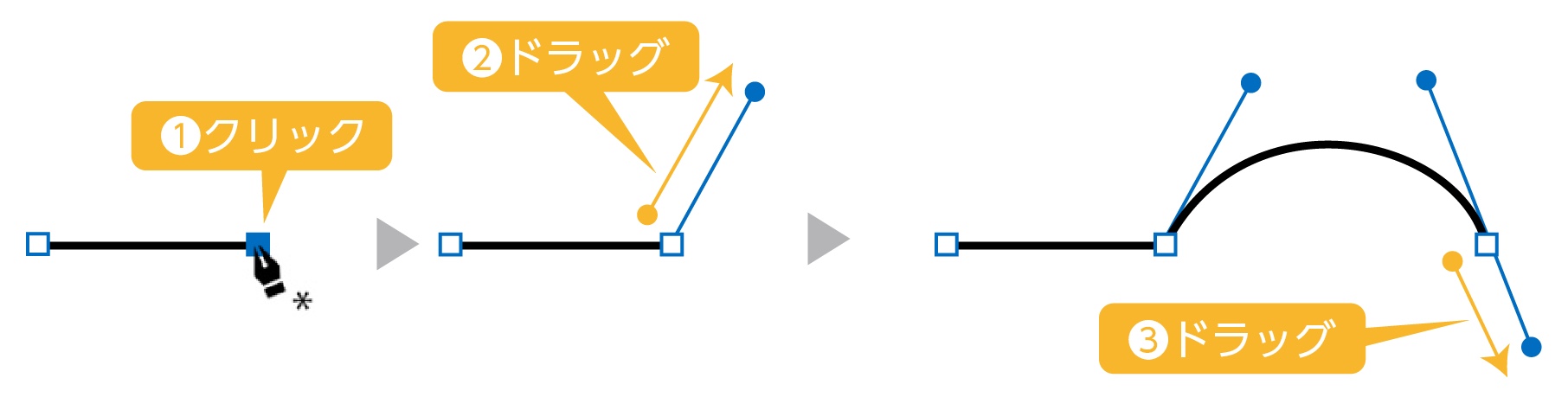
ペンツールで曲線を描く

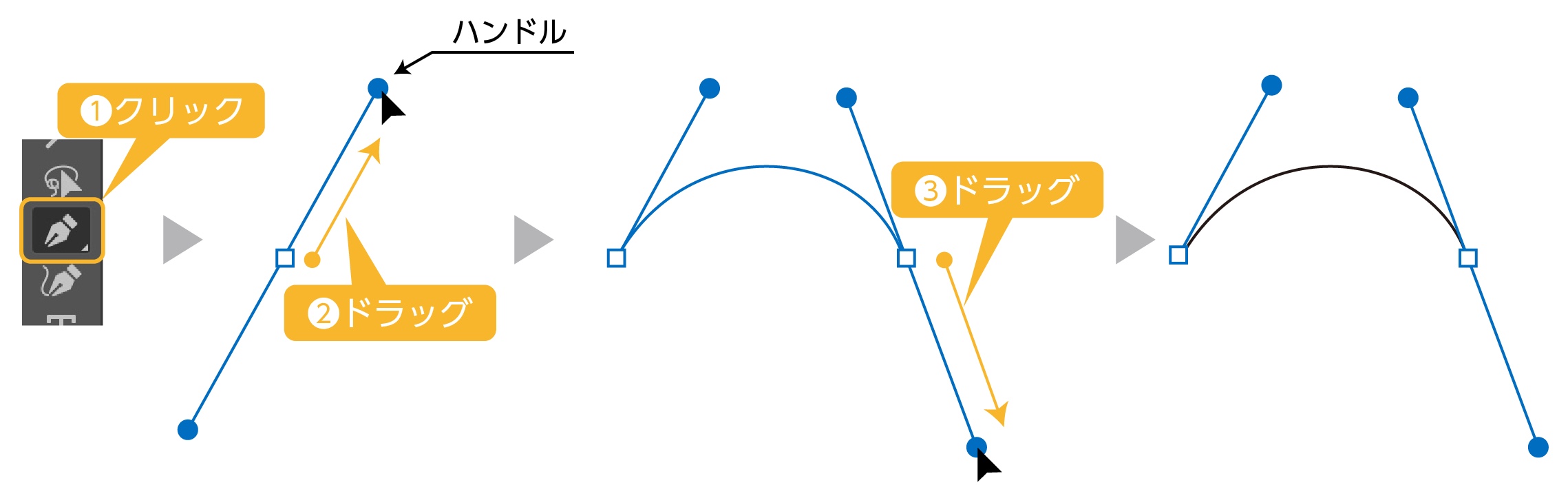
- ツールバーの「ペンツール」を選択します。
- アートボード上でドラッグすると、ハンドルが表示されます。
- 別の場所でドラックします。
- 曲線が描かれます。
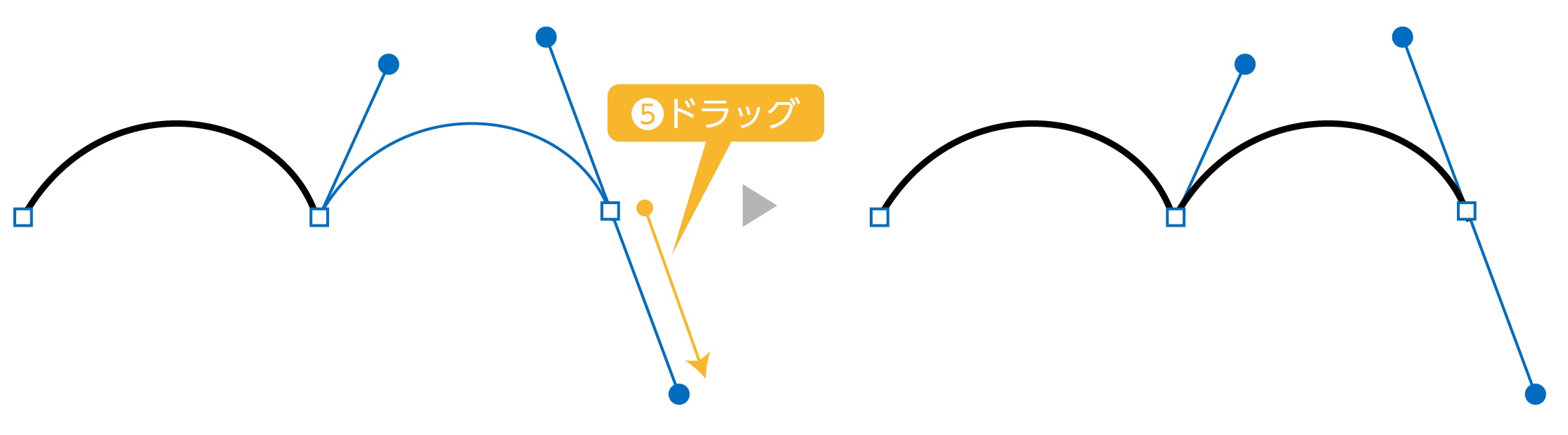
ハンドルの方向を変える

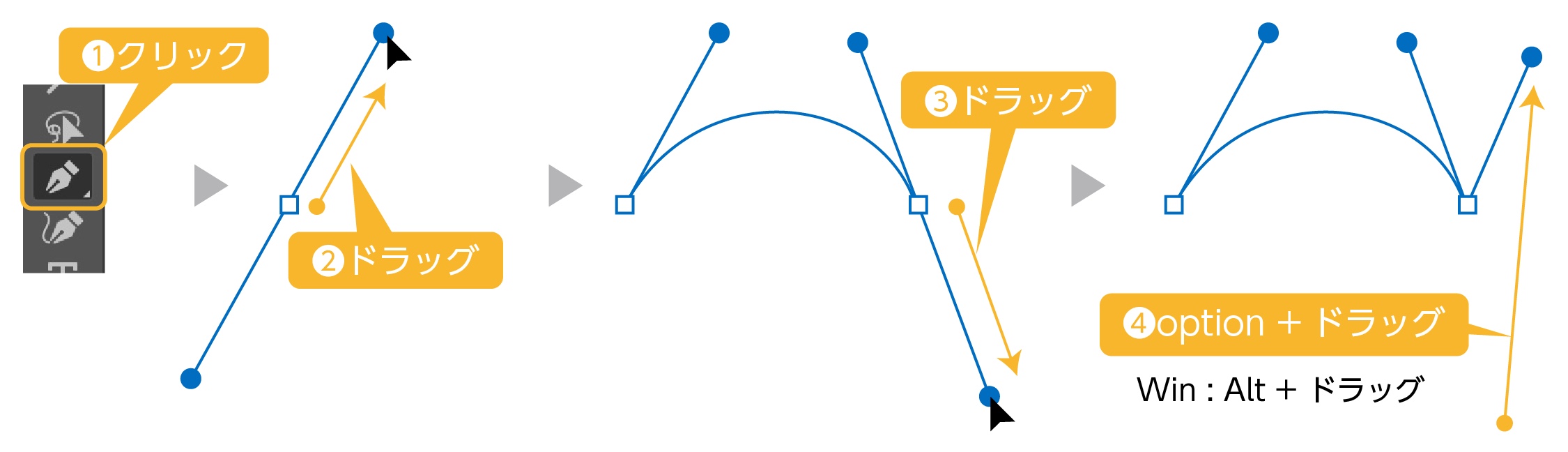
- ツールバーの「ペンツール」を選択します。
- アートボード上でドラッグすると、ハンドルが表示されます。
- 別の場所でドラックします。
- ❸のドラッグしたまま
optionキーを押しながらドラッグします。(Win:Altキーを押しながらドラッグ)ハンドルだけが移動できます。

- 別の場所でドラッグします。
- ハンドルを変更して描画できました。
直線から曲線を描く

- 直線を描きます。(そのままドラッグしない)
- 再び終わりのポイントの上からドラッグしハンドルを作成します。
- 別の場所でドラッグすると、直線から曲線が描けます。
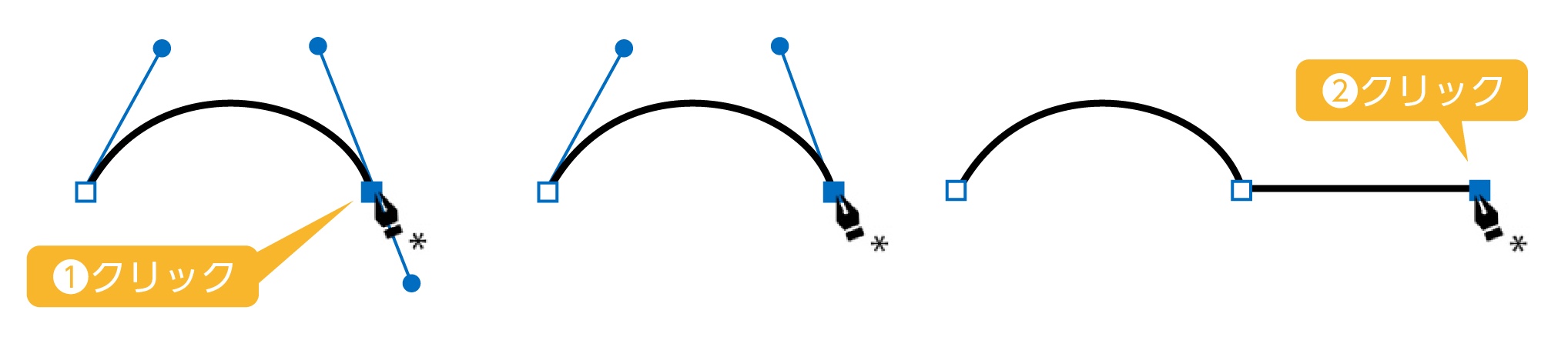
曲線から直線を描く

- 曲線を描いた最後のポイントをクリックします。
- 別の場所にクリックすると、曲線から直線が描けます。
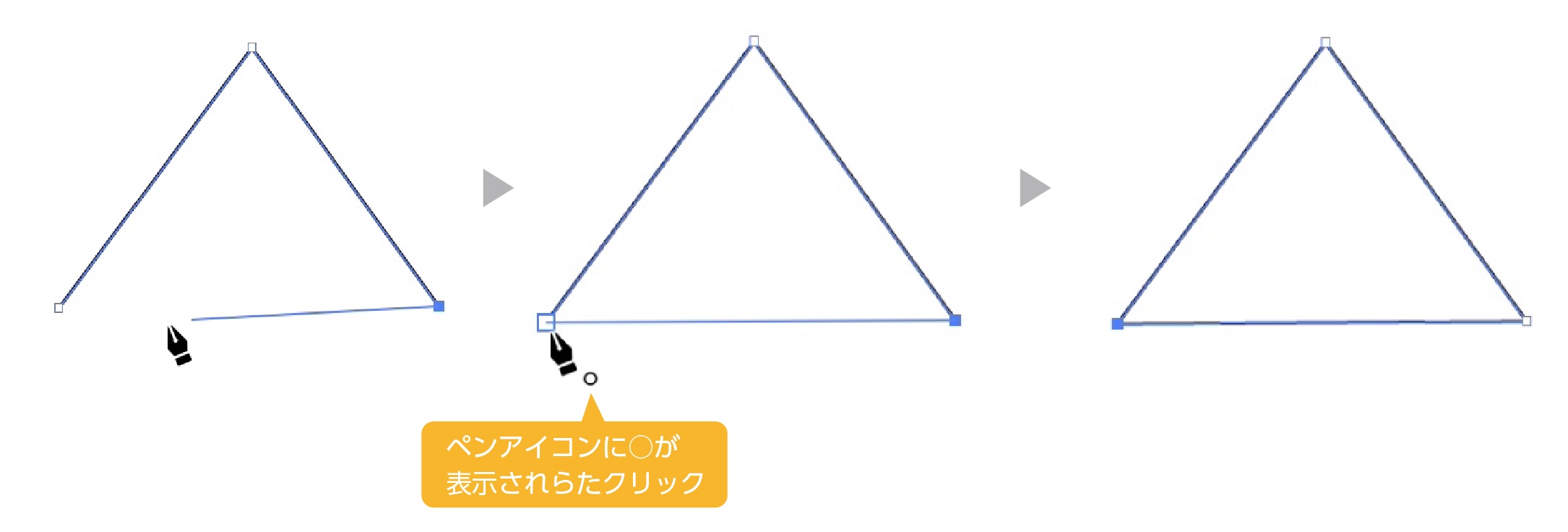
ペンツールで描いた線をつなげる方法

ペンツールで最初にクリックした線の開始した点にペンツールを重ねるとペンツールのアイコンに「○」が表示されます。クリックをすると、線がつながります。
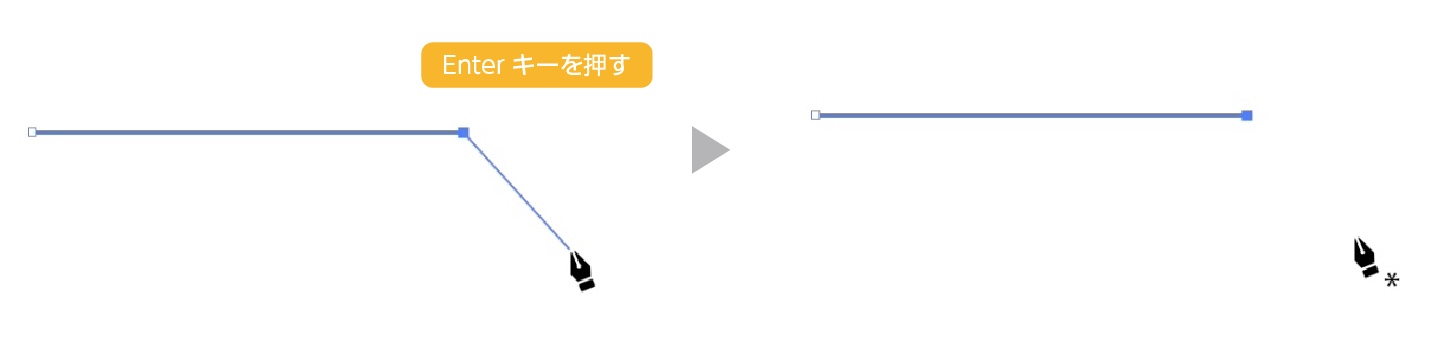
線を描画を終わらせる
オープンパスの場合、ペンツールの線は消えません。

ツールバーの他のアイコンをクリックしても描画は終わりますが、一番簡単な方法はEnterキーを押すと線が消えます。
まとめ
ペンツールの使い方の解説でした。
ペンツールで曲線を作るのは慣れが必要です。どのくらいドラッグしてハンドルを伸ばしたら、どのくらいの弧になるかはやっているうちにわかってきます。
30分も練習したらすぐできる様になりますよ。
参考になったら幸いです。


コメント
コメント一覧 (1件)
ペンツールの基本操作についての解説がとても分かりやすかったです!初心者でも理解しやすい内容で、早速試してみたくなりました。イラレを使う上での基礎がしっかりと身に付きそうです。ありがとうございます!