文字を変形したタイトルロゴは動きがあって迫力のあるタイトルデザインが作れます。
この記事では文字の形を変形したタイトルロゴの作り方とデザインアイデアを紹介します。
文字を変形したタイトルロゴ
片方が飛び出したタイトルロゴ
片方が手前に迫るタイトルロゴの作り方です。

作り方
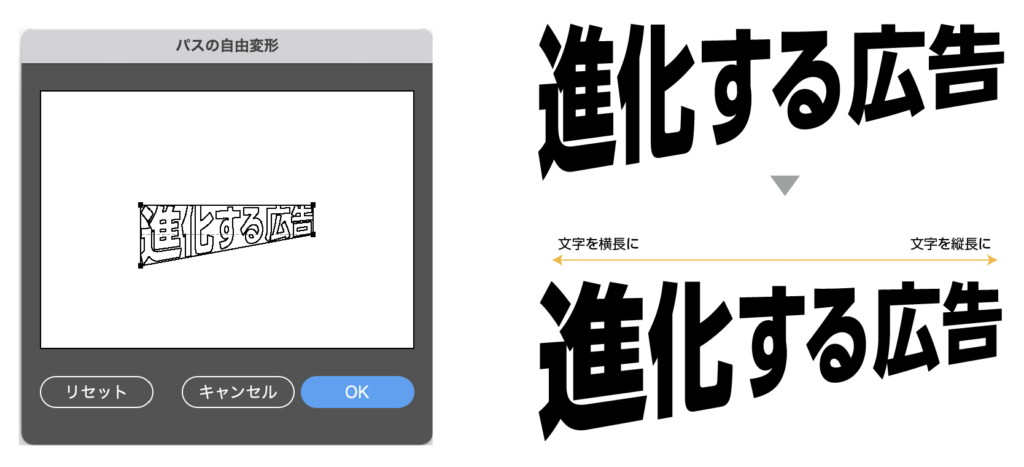
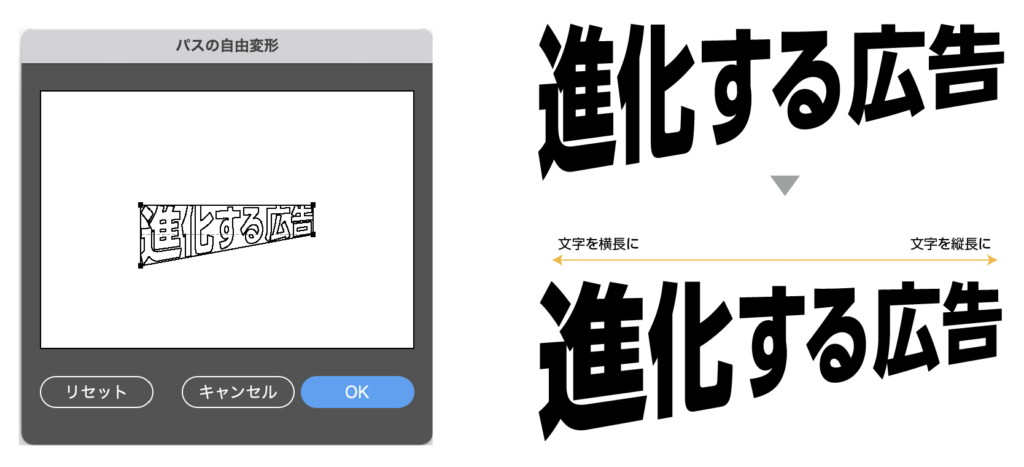
- フォントのを選択して、メニューから「効果」→「パスの変形」→「パスの自由変形」を選択します。
- 「パスの自由変形」で文字を変形します。
- 「進化する広告」の一文字ごとに文字の横幅を調節します。「進」横幅を広げる→「告」横幅を狭める

先にアウトラインを取ると横幅の調節がやりにくいので、アウトラインを取る前に調整します。


変形した文字のアウトライン方法:上のメニューから「オブジェクト」→「アピアランスを分解」を選択
左右で飛び出したタイトルロゴ
文字が立った印象の立体的なタイトルロゴです。誌面の下側に配置すると安定したイメージなります。




作り方の手順
上の変形の応用です。
- 同じ文字数になるように「進化す」と「る広告」でテキストを分けます。
- それぞれ「パスの自由変形」で変形をします。
- 文字の幅を調整します。
- 奥(センター)に行くほど横幅を小さく
- 手前(端)に行くほど横幅を広げる
変形した文字のアウトライン方法:上のメニューから「オブジェクト」→「アピアランスを分解」を選択
下部分が弧を描くタイトルロゴ
下側が手前に迫るタイトルロゴです。誌面の上部に配置すると収まりが良いです。


作り方の手順
- 文字を選択してメニューから「効果」→「ワープ」→「下弦」を選択
- 「カーブ」をマイナスに振ります。調整して「OK」をクリックします。
- メニューから「効果」→「パスの変形」→「パスの自由変形」を選択します。
- 下側を広げます。


変形した文字のアウトライン方法:上のメニューから「オブジェクト」→「アピアランスを分解」を選択
ウェーブに変形したタイトルロゴ❶
ウェーブがかかったタイトルロゴの作り方を紹介します。


作り方の手順


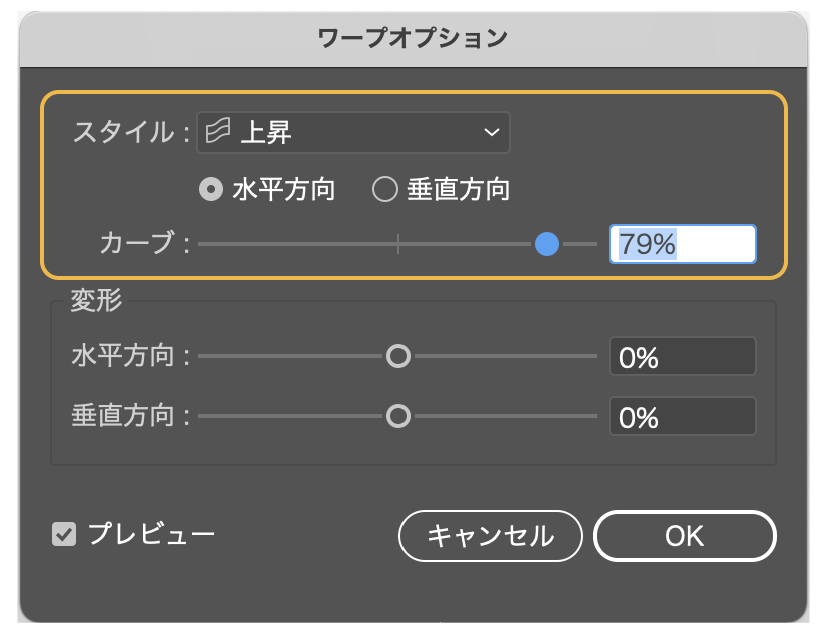
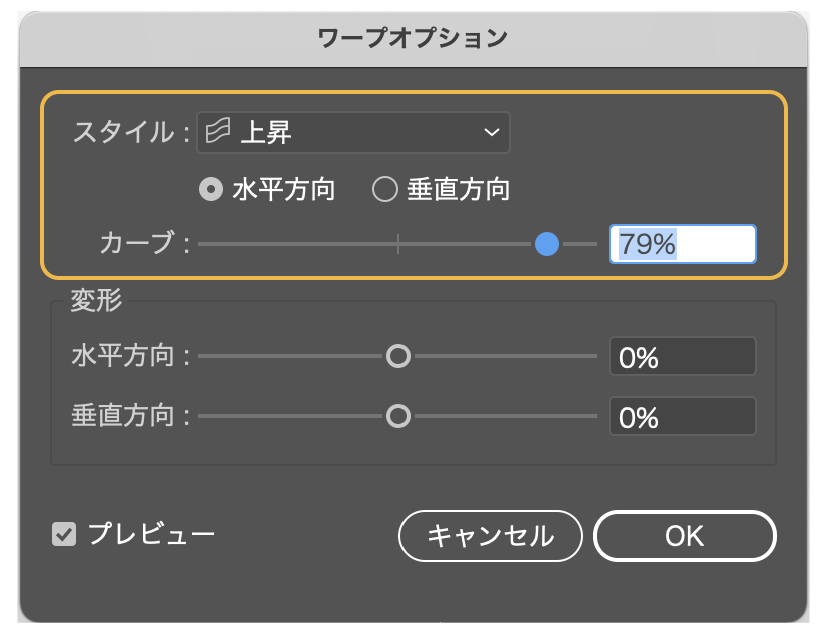
- 文字を選択してメニューから「効果」→「ワープ」→「上昇」を選択します。
- カーブを調整します。
変形した文字のアウトライン方法:上のメニューから「オブジェクト」→「アピアランスを分解」を選択
ウェーブに変形したタイトルロゴ❷
もうひとつウェーブがかかったタイトルロゴの作り方を紹介します。こちらはより立体的にウェーブかかかっています。


作り方の手順


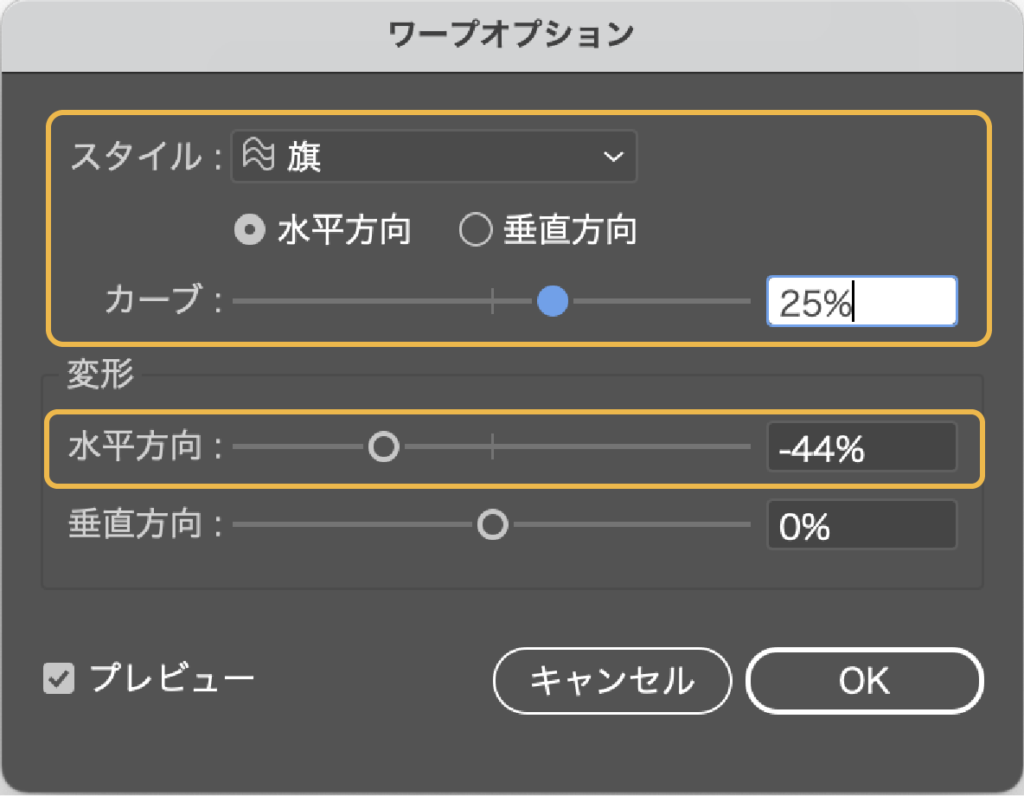
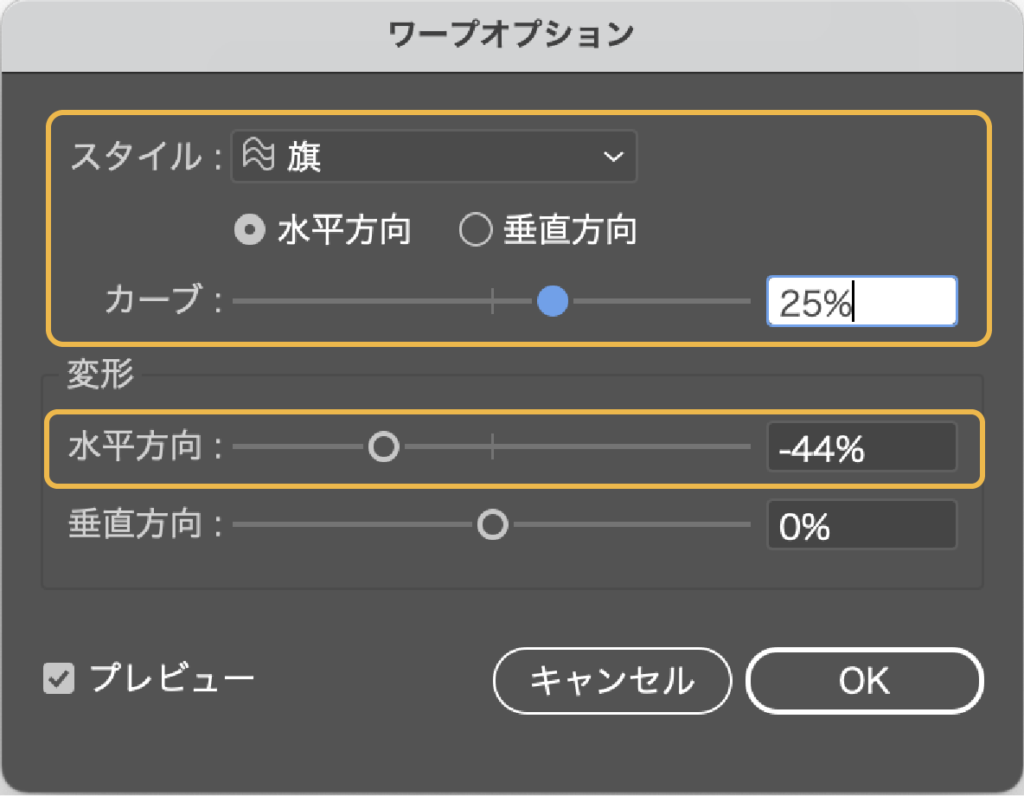
- 文字を選択してメニューから「効果」→「ワープ」→「旗」を選択します。
- 「カーブ」でウェーブの大きさを調整します。
- 「水平方向」でタイトルの頭を大きさを調整します。
- 一文字ごとに文字の幅を調整します。
変形した文字のアウトライン方法:上のメニューから「オブジェクト」→「アピアランスを分解」を選択
ウェーブの応用
帯と文字の両方を選択した状態で変形させると、帯付きのウェーブした文字が作れます。


まとめ
文字を変形したタイトルロゴの作り方でした。
変形をしすぎると読みにくくなり、逆に伝わらないデザインになってしまいます。変形のやりすぎは注意です。
参考になったら幸いです。
アウトラインを取らずに一文字ごと位置や大きさを変えられる「文字タッチツール」の記事も参考にどうぞ。


色々なタイトル文字の作り方を紹介した記事も参考にどうぞ。


タイトル文字で使えそうなフォントやおしゃれなフォントを集めた記事も参考にどうぞ。








コメント