解像度をちゃんと理解していないと、上がった印刷物の画像が荒れたり、ぼやけたりとイメージ通りのクオリティがでないことがあります。
この記事では解像度と画像サイズの変更やそれらの確認方法について詳しく解説します。
解像度・ピクセル数とは
写真のような画像データはピクセルの集まりで出来ていますま。よくデジカメで画素数という言葉が出てきますが、画素とはピクセルと同じで、1画素=1ピクセルになります。例えばフルHDの1920×1080では横に1920個のピクセル×縦に1080個のピクセルが並んで総ピクセル数は2,073,600個のピクセルになります。約200万ピクセル(画素)です。
解像度とは
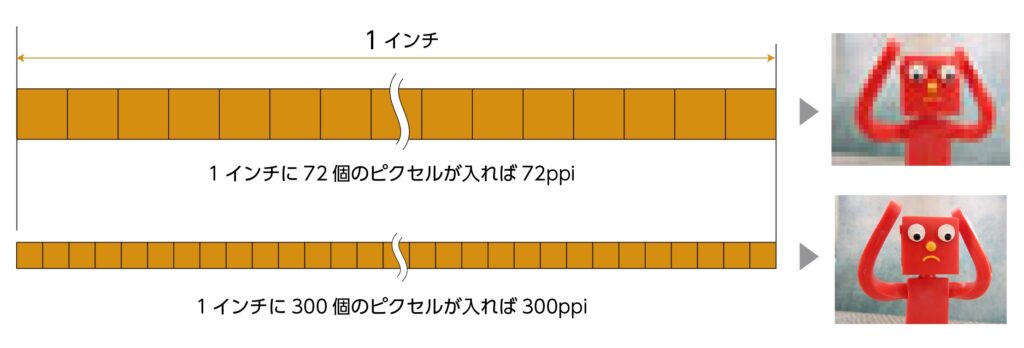
ピクセルには決まった大きさがありません。ピクセルのサイズは1インチの幅に幾つのピクセルが入るかで表現したものが、解像度となります。解像度が高いほど、1インチの中にたくさんピクセルが並び、ピクセルの大きさも小さくなります。ピクセルが小さくなればなるほど、きめの細かい綺麗が画像になります。
解像度とは画像の精細さを表す数値で「ppi」や「dpi」で表します。
- Photoshopの解像度の単位は「ppi」(pixel per inch)
- 印刷での解像度の単位は「dpi」(dots per inch)

- モニターで見るWebサイトなどは一般的に72ppiとなっています。(解像度よりもピクセル数が重要になります)
- 印刷などでは原寸で300(〜350)ppiの必要になります。
印刷する場合、イラストレーターに配置する画像は原寸(100%)で300〜350 ppiが必要になります。

原寸とは画像の幅と高さの数値なんだな。300ppiの画像でもイラレ上で200%拡大したらその画像のppiは半分の150ppiになってしまうんだな。
dpiとppiの違い
Photoshopでは解像度をppi(pixels per inch)で表記されますが、印刷の場合はdpi(dots per inch)と表現されます。
画像そのものの画像解像度はppiで、印刷など出力時の解像度はdpiになるので、一般的にグラフィックデザインではdpiが使われます。
厳密にはppi=dpiではないですが、作業上は同じ認識でOKです。
画像の解像度やピクセル数の確認方法
画像の解像度とピクセル数の確認方法を紹介します。


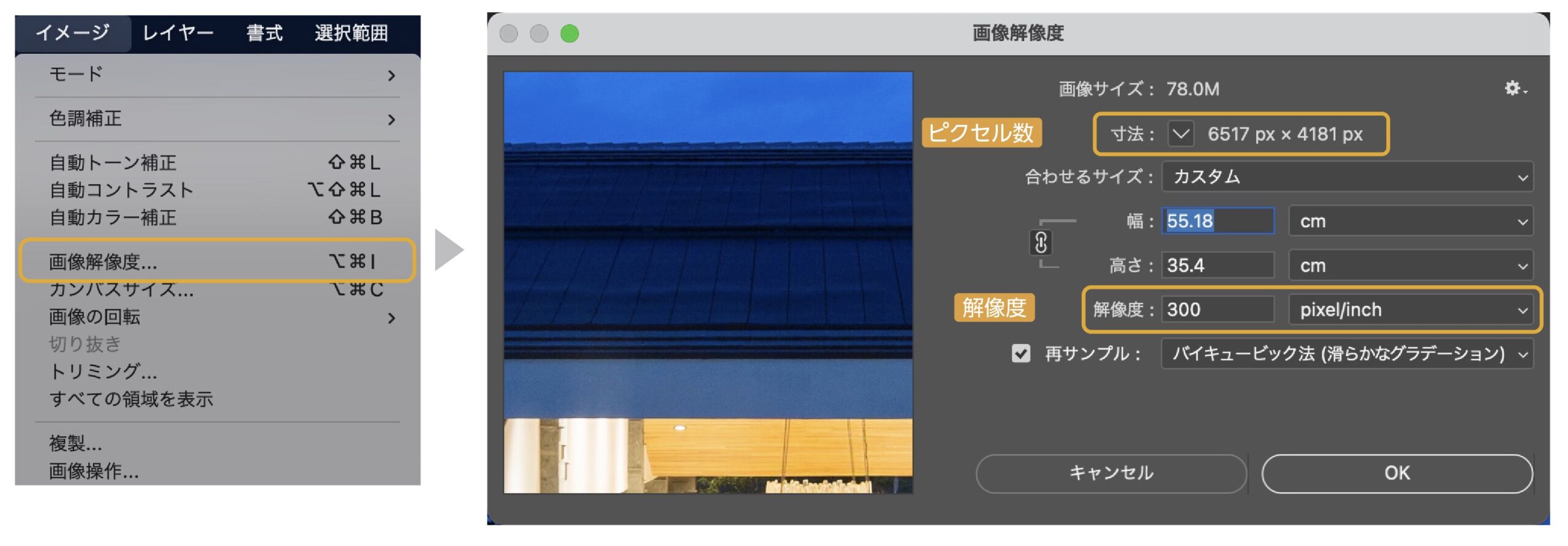
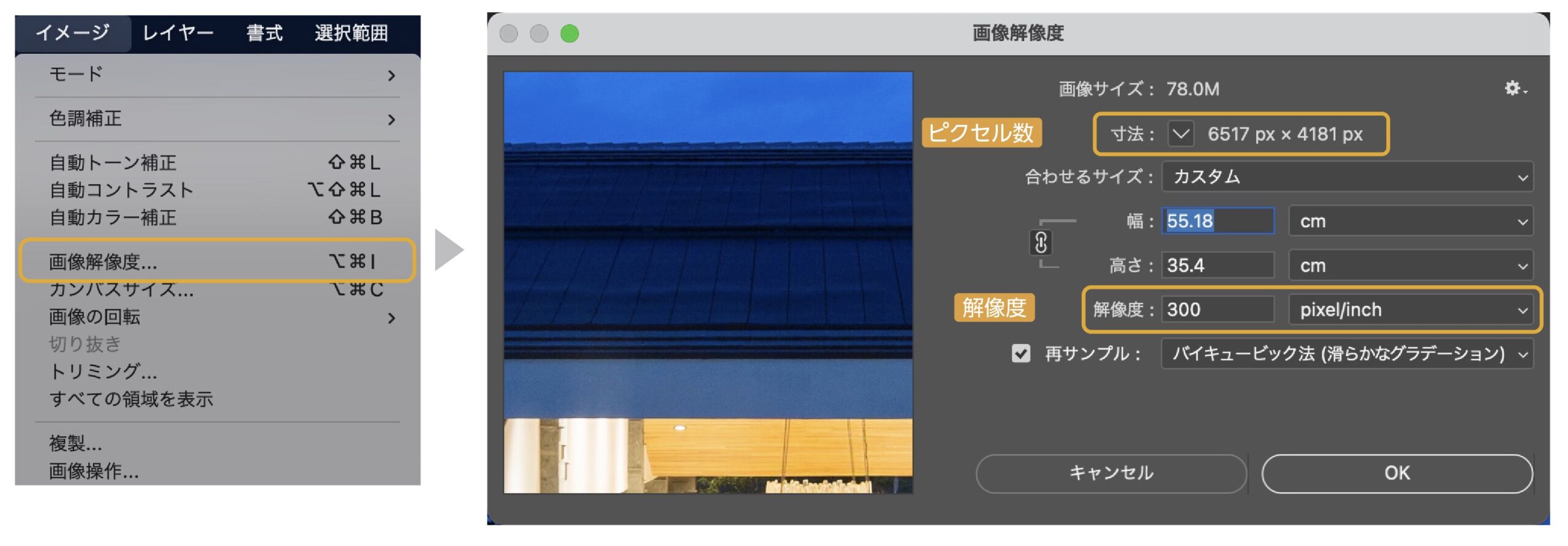
- 画像をPhotoshopで開きます。
- 上のメニューから「イメージ」→「画像解像度」を選択します。
- 「画像解像度」のダイアログボックスが表示されます。
- ピクセル数と解像度の確認ができます。
画像の解像度とサイズ(幅・高さ)を変更する
画像の解像度と画像の幅・高さを変更する方法を紹介します。
解像度を変更する(画像の幅・高さも連動して変動)
画像の容量を変えずに解像度を変更するやり方です


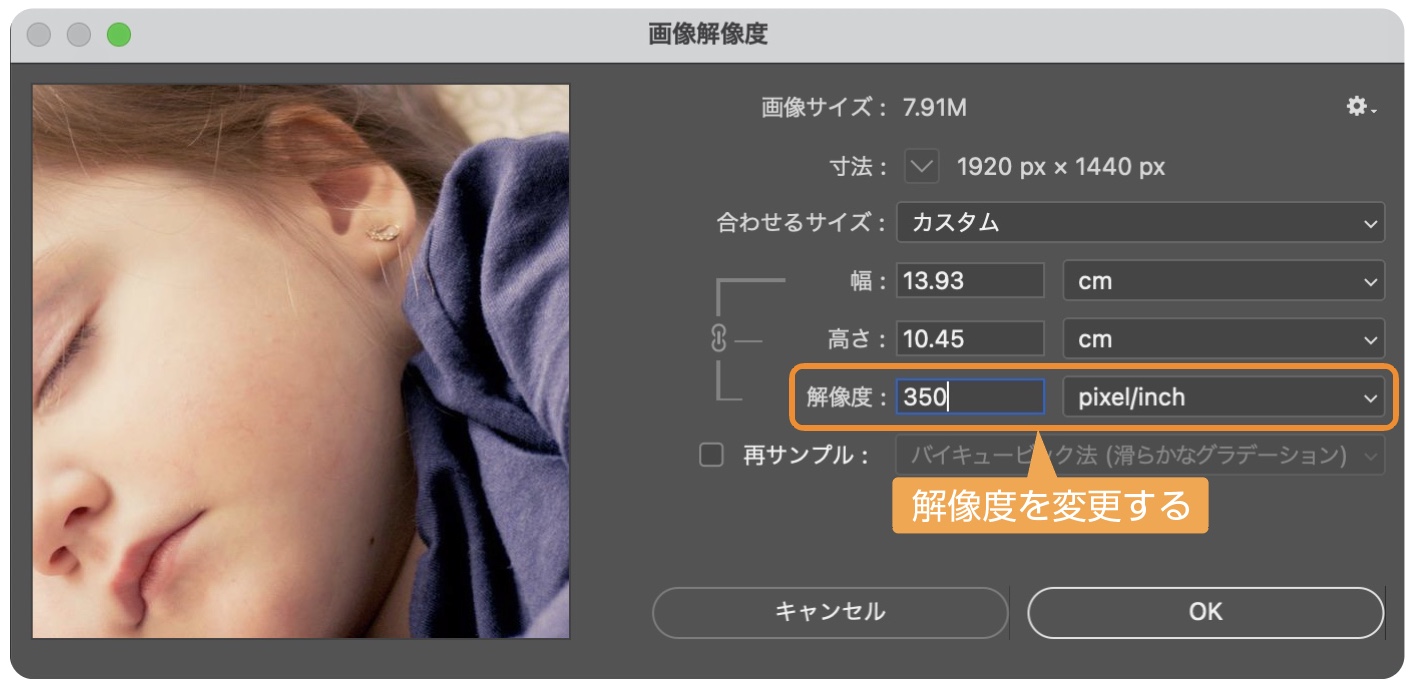
- 画像をPhotoshopで開き、上のメニューから「イメージ」→「画像解像度」を選択します。
- 「画像解像度」のダイアログボックスが表示されます。
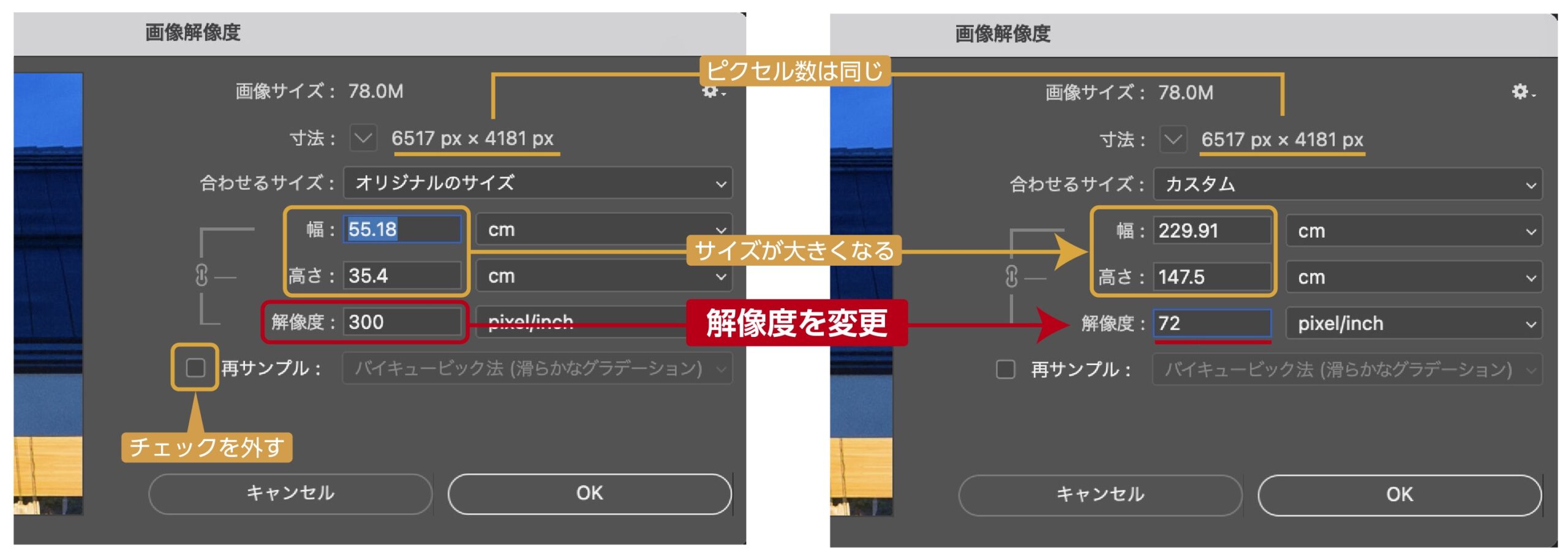
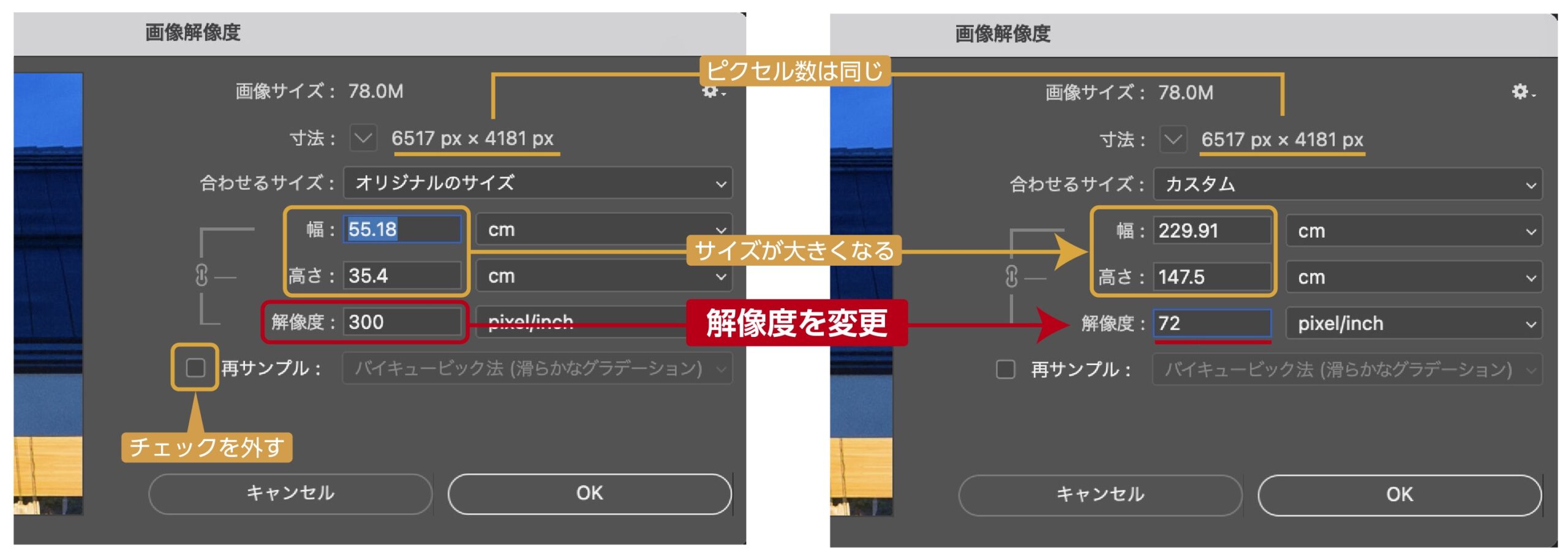
- 「再サンプル」のチェックを外します。すると、幅・高さ・解像度が連動する状態になります。
- 「解像度」を72pxel/inchに変更します。
- 画像サイズ連動してが大きくなったことがわかります。
画像の容量は同じで、解像度のみを下げました。
例えばこんな時に使います。
解像度が72ppiの画像を印刷で使う場合に「再サンプル」のチェックを外して解像度を300ppiに変更します。300ppiにした場合の画像の大きさに変化します。印刷で使える画像サイズがわかります。
画像も幅と高さを変更する(解像度も連動して変更)
先程は解像度を変更しましたが、画像の幅と高さを変更することもできます。


- 画像をPhotoshopで開き、上のメニューから「イメージ」→「画像解像度」を選択します。
- 「画像解像度」のダイアログボックスが表示されます。
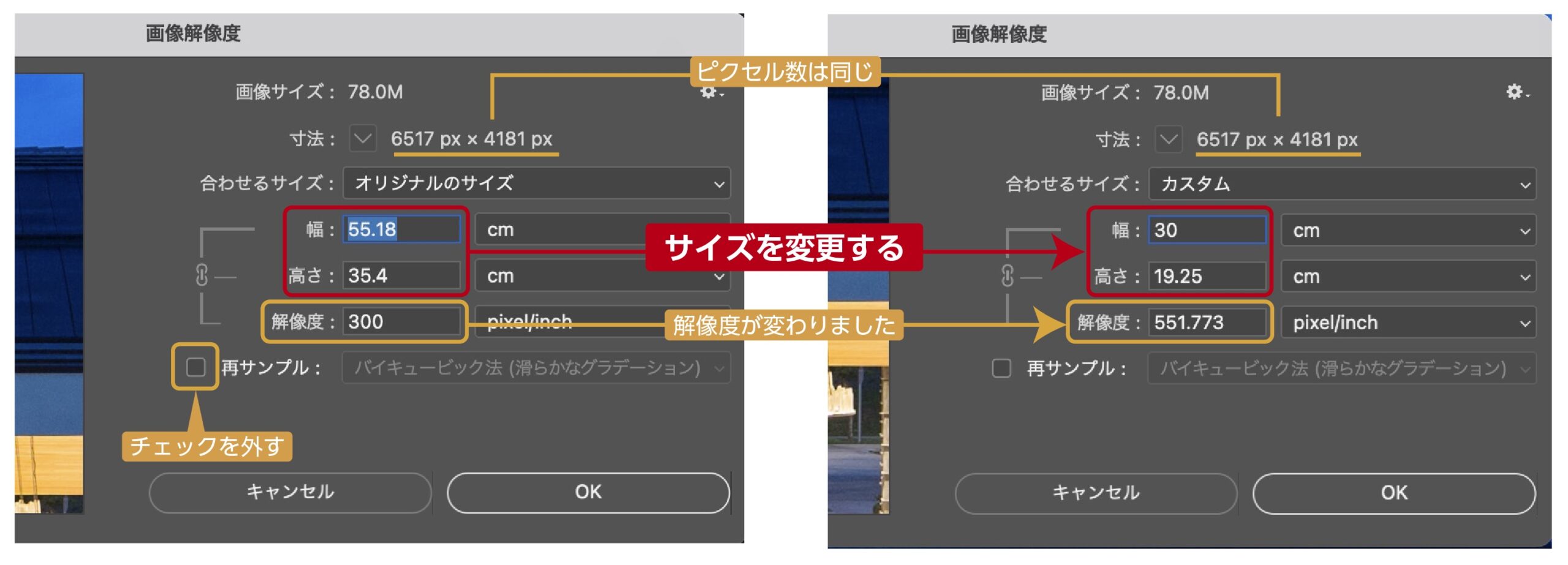
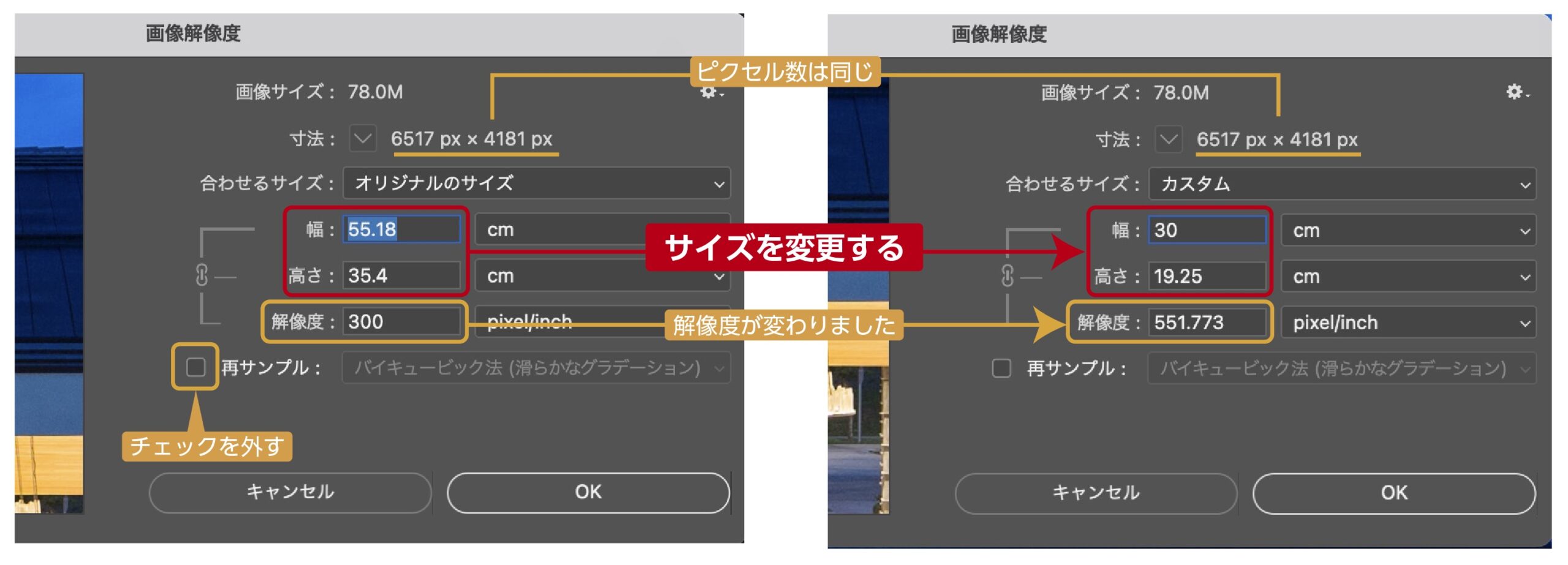
- 「再サンプル」のチェックを外します。
- 「幅」を30cmに変更します。高さ・解像度も連動して変化します。
- 画像の容量は変わりません。
画像の劣化はなし
解像度を下げても、その分画像サイズが大きくなるので画像データ自体のクオリティーは変わりません。
解像度のみ変更するやり方(幅・高さは固定)
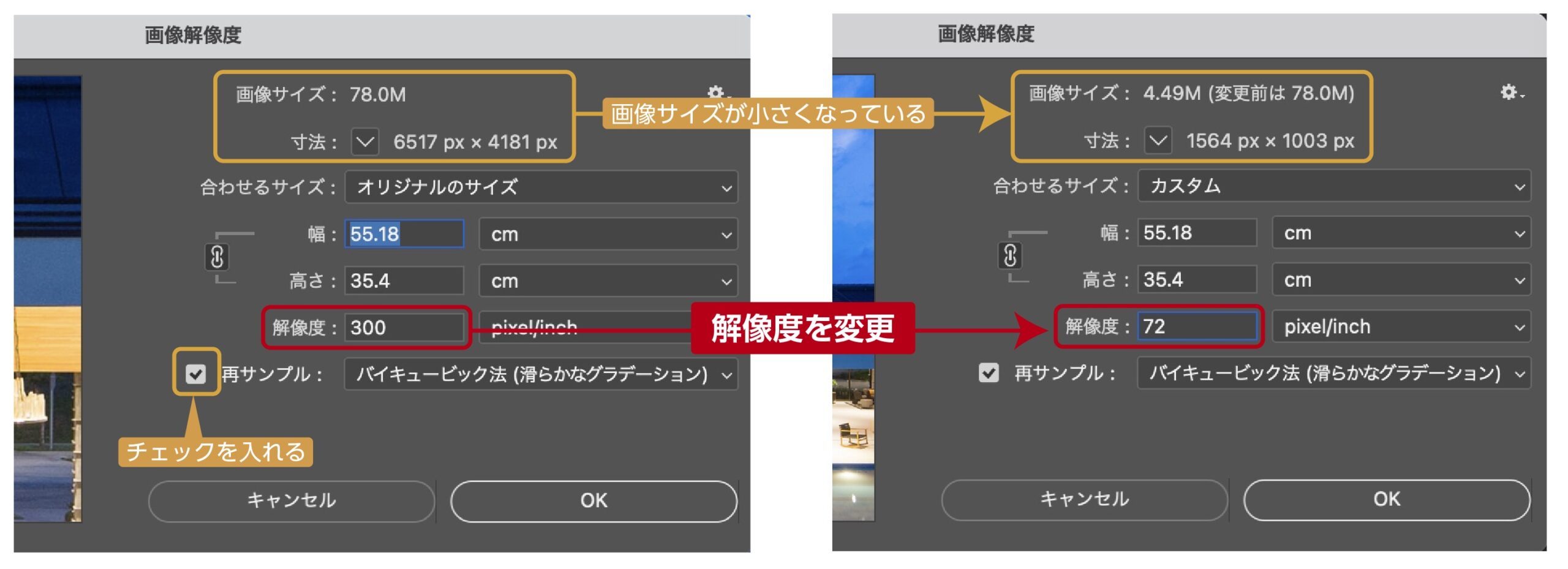
画像の幅、高さは同じで解像度のみ変更するやり方です。データ容量が変わります。


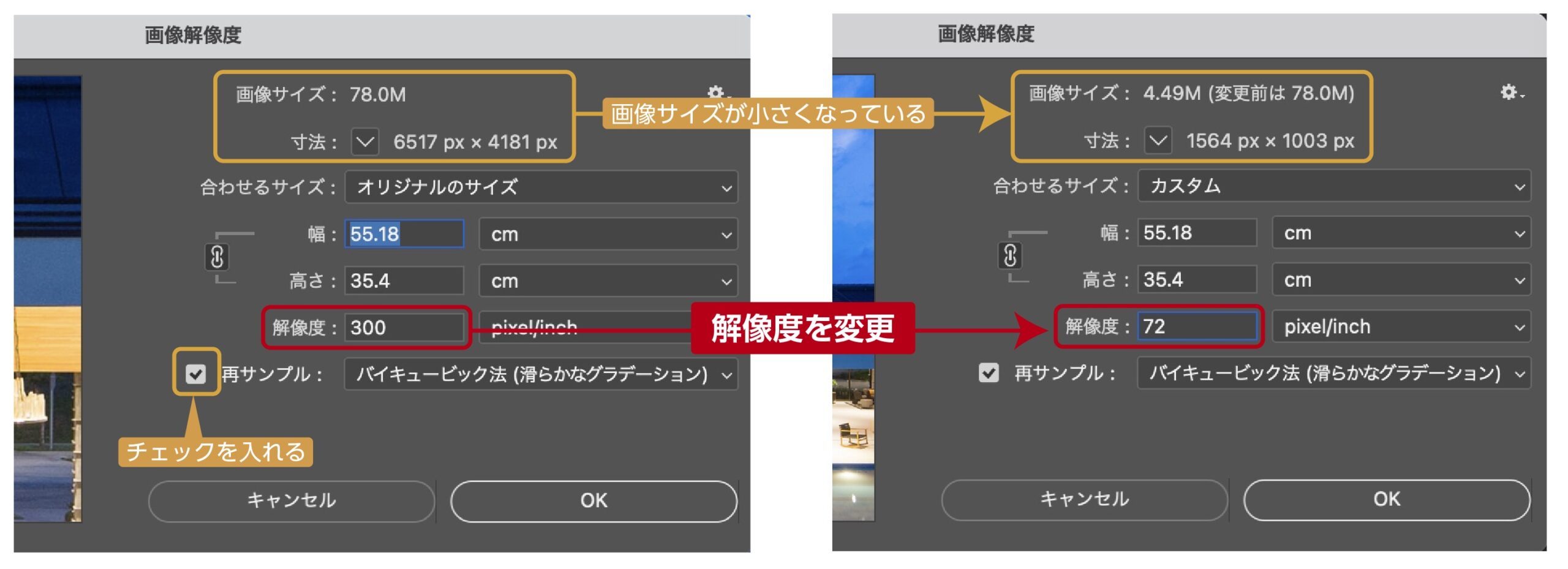
- 「画像解像度」のダイアログボックスの「再サンプル」にチェックをいれます。
- 解像度を変更します。300pxel/inchから72pxel/inchに変更しました。
- 解像度のみが変更されました。
- データ容量とピクセルサイズも小さくなっています。
画像の幅、高さは同じで解像度のみ変更しました
画像のサイズはそのままで解像度のみを下げたので、変更前のデータに比べると解像度の低いデータになりました。



72ppiの画像を300ppiにしても、データ上では300ppiになっても画質は72ppiのクオリティーまま。解像度を上げても写真が綺麗になることはないんだな。
例えばこんな時に使います。
Web などモニターで見る制作物を作る時、画像データが300ppiの場合、画像サイズはそのままで解像度を72ppiに落とす時に使います。
画像の幅と高さを変更する(解像度は固定)
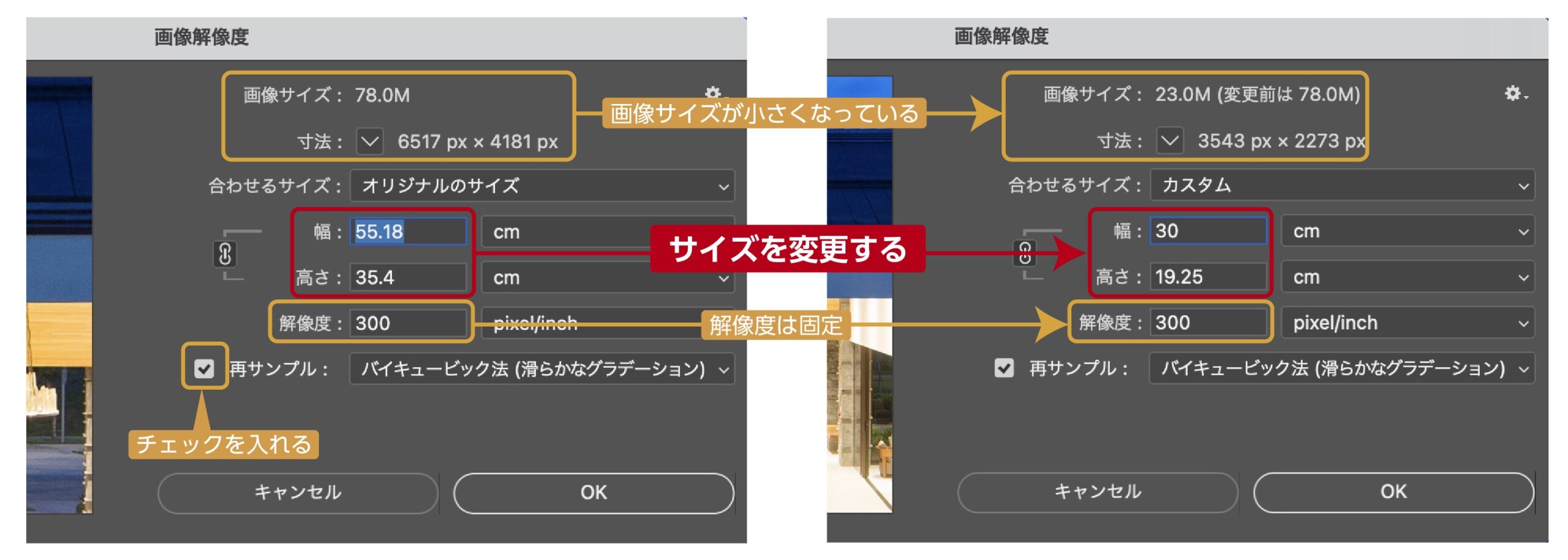
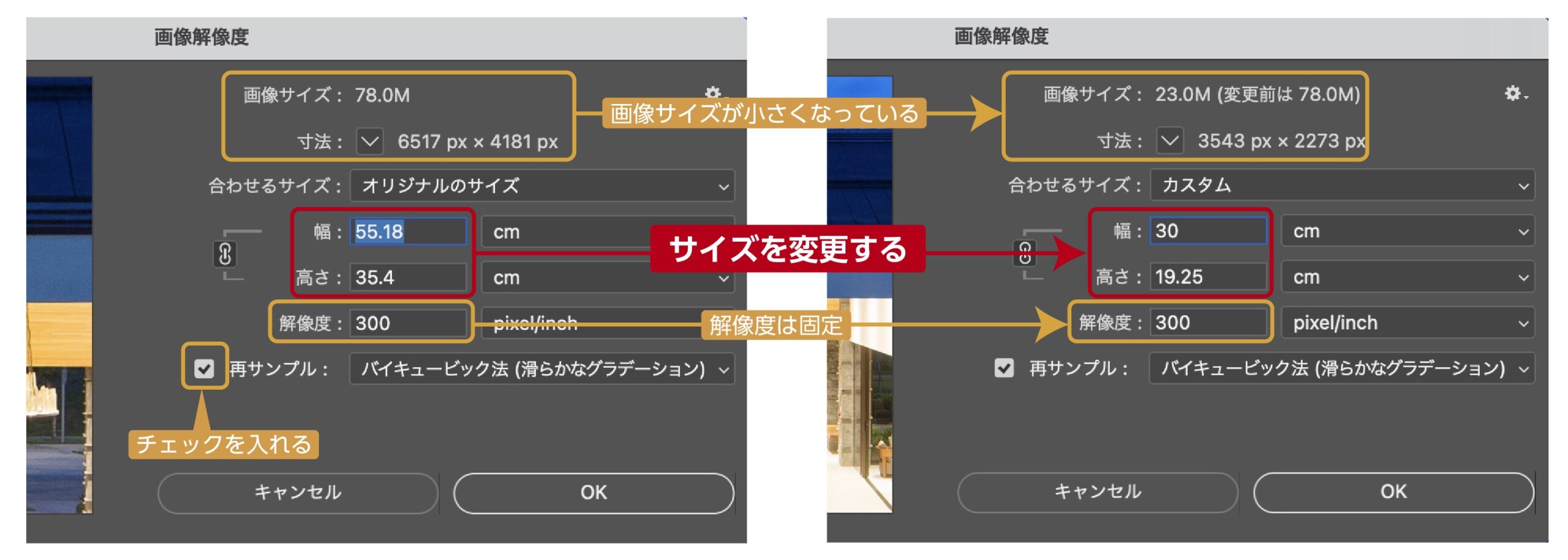
解像度は同じで画像の幅、高さのみ変更するやり方です。データ容量が変わります。


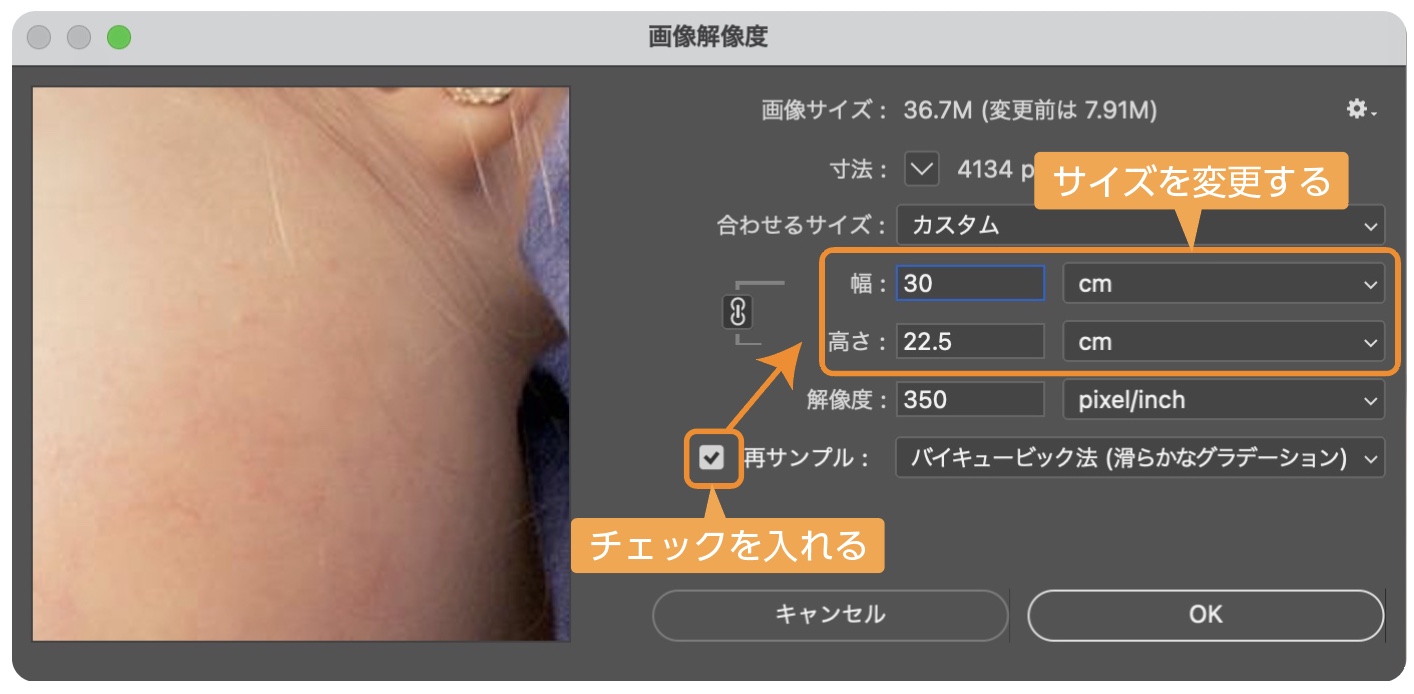
- 「画像解像度」のダイアログボックスの「再サンプル」にチェックをいれます。
- 幅・高さを変更します。55.18cmから30cmに変更しました。
- 幅・高さは連動しているので幅のみを変更すれば高さも比率を保って数値が変わります。解像度は固定です。
- データ容量とピクセルサイズも小さくなっています。
画像の解像度は同じで幅・高さのみ変更しました。
解像度はそのままで画像の幅・高さのみを下げたので、変更前のデータに比べると解像度の低いデータになりました。
例えばこんな時に使います。
イラストレーターで使用するサイズより元画像のデータが大きすぎる時に、解像度を変えずに幅・高さを変更する時に使います。



使用サイズが決まっている時は写真のリサイズをしてデータを軽くするんだな
画像の劣化あり
解像度を上げれば当然、画像は劣化します。解像度を下げても、上げるほどではないですが、多少は劣化します。
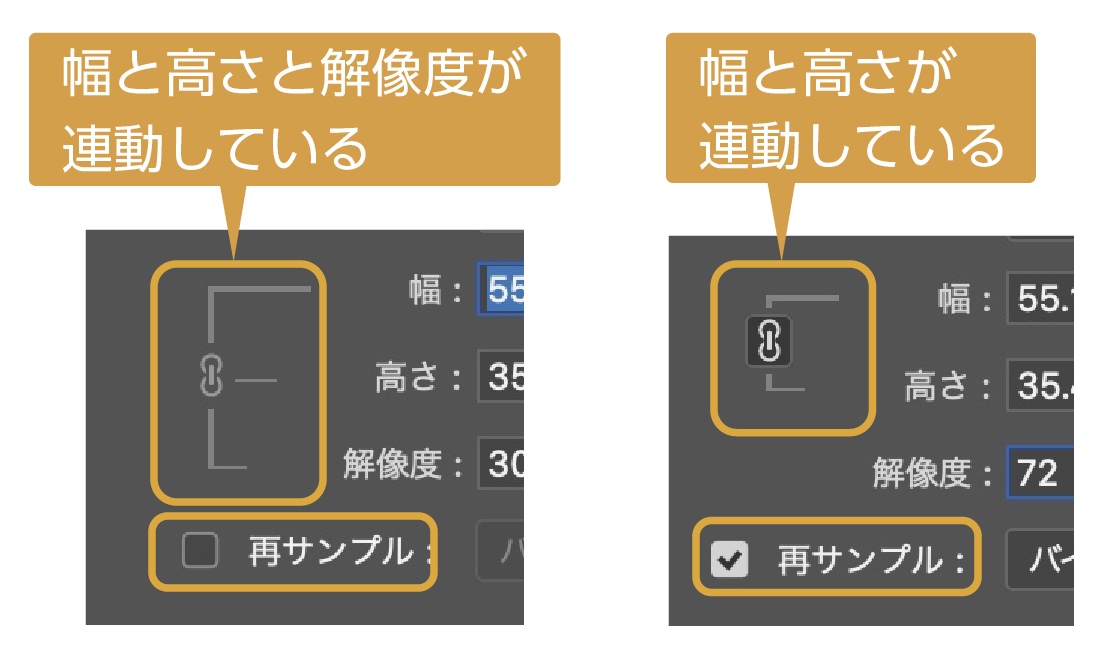
再サンプルとは
画像を拡大縮小する際、画像の劣化を補う機能です。
画像を拡大する場合、足りないピクセルを自動的にピクセルを追加してくれます。


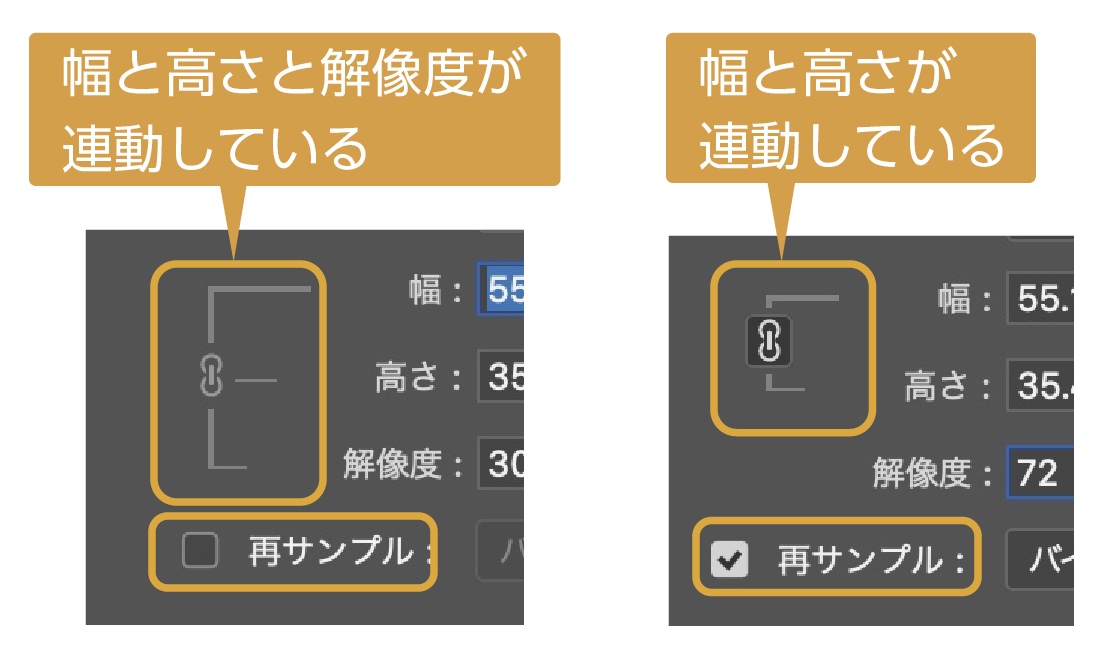
再サンプルOFF
再サンプルのチェックを外すと、幅、高さ、解像度が連動します。
解像度を変えればサイズも変わり、サイズを変えれば、解像度も変わります。
再サンプルON
幅、高さのサイズのみが連動しています。解像度を変更しても幅、高さは変わりません。
再サンプルの種類
画像を拡大縮小する際、画像の劣化を補う機能です。「ディテールを保持2.0」が一番劣化を抑えられる再サンプルになります。
| 自動 | Photoshopが適切サンプル法で処理を行う |
| ディテールを保持(拡大) | ノイズの軽減 |
| ディテールを保持2.0 | ディテールを保持しつつ劣化を抑える |
| バイキュービック法ー滑らか(拡大) | 拡大用で滑らかな結果 |
| バイキュービック法ーシャープ(縮小) | 縮小用シャープな結果 |
| バイキュービック法ー(滑らかなグラデーション) | 色調のグラデーションを滑らかに |
| ニアレストネイバー法(ハードな輪郭) | イラスト用 |
| バイリニア法 | 標準的な結果 |
再サンプルの機能があっても拡大をすれば当然画像は荒れてしまいます。極端な拡大は避けましょう
画像の解像度上げる方法
画像の解像度を上げる方法を紹介します。
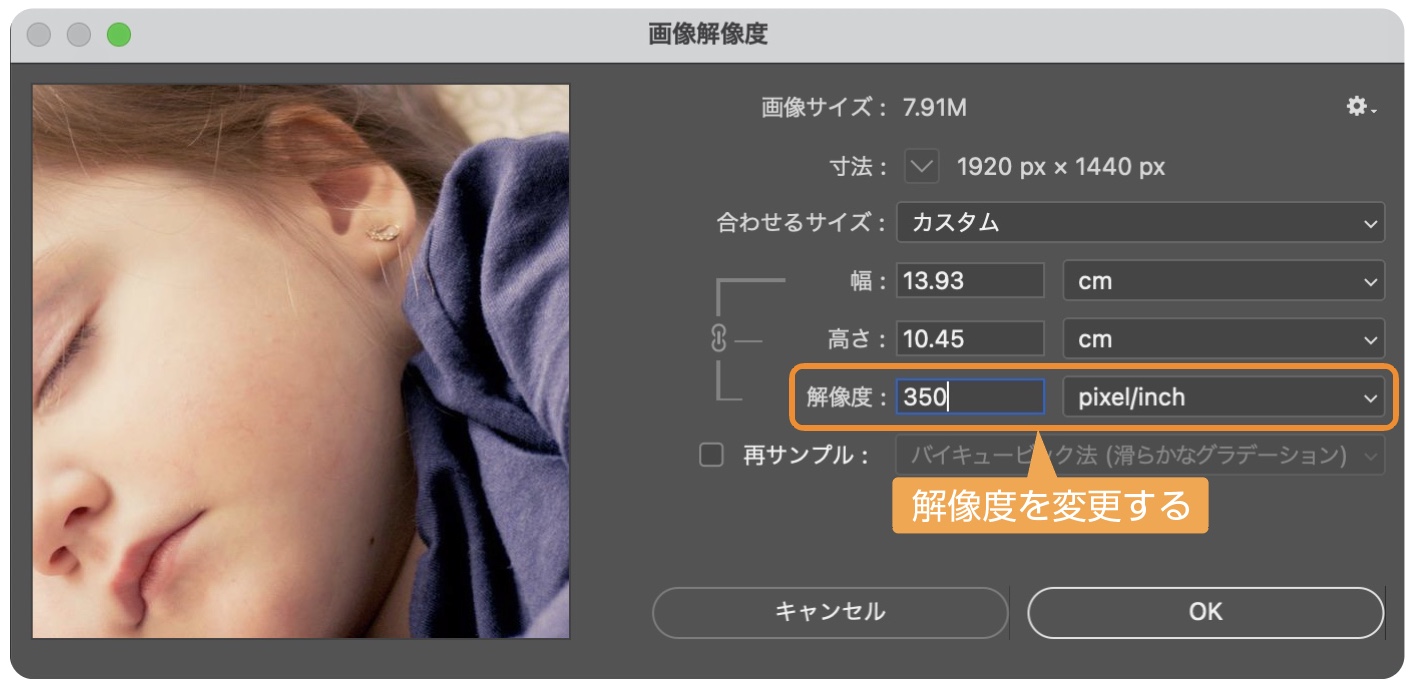
- 画像をPhotoshopで開き、上のメニューから「イメージ」→「画像解像度」を選択します。


- 画像解像度パネルの「再サンプル」のチェックを外します。


- 解像度を変更します。
- 印刷の場合は350pixel/inchにします。


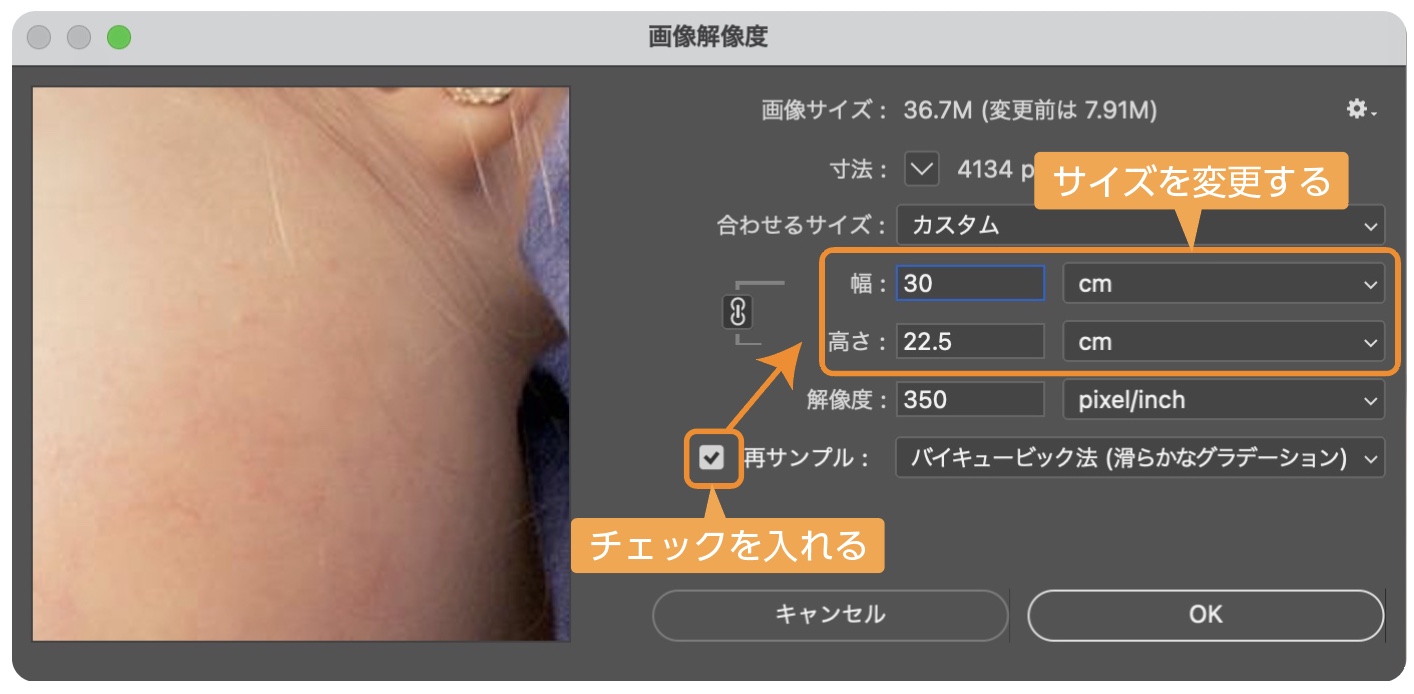
- 再サンプルにチェックを入れます。
- 使用するサイズに変更します。幅か高さのどちらかを変更すると比率が変わらずサイズを変更できます。
- OKをクリックすると350pixel/inchの指定したサイズの画像になります。
まとめ
画像の解像度と幅・高さを変更するやり方を紹介しました。
基本的に画像を縮小することはあっても拡大することはあまりありません。なぜなら画像が荒れてしまうからです。
また、イラストレーターに配置した場合も同じです。配置した画像を拡大すれば同じように荒れた画像になってしまいます。
何かわからないところがありましたらコメントにどうぞ。わかる範囲ですが、お答えします。
参考になったら幸いです。


コメント