円グラフは色の使い方や、表示のやり方によっては、見る人が勘違いしたり、言いたいことが伝わりにくい場合があります。
そもそもグラフはパッと見てわからないと、グラフにする意味もありません。
この記事では、一目でわかる円グラフの作り方やエクセルやパワーポイントで円グラフを作る場合でも参考になる色の選び方を紹介します。
円グラフとは、円グラフ全体を100%として、その中に占める項目の比率を扇形で比較するグラフです。扇形の面積により大小を表すグラフです。
伝わりやすい円グラフの見せ方
伝わりやすい円グラフの見せ方を紹介します。
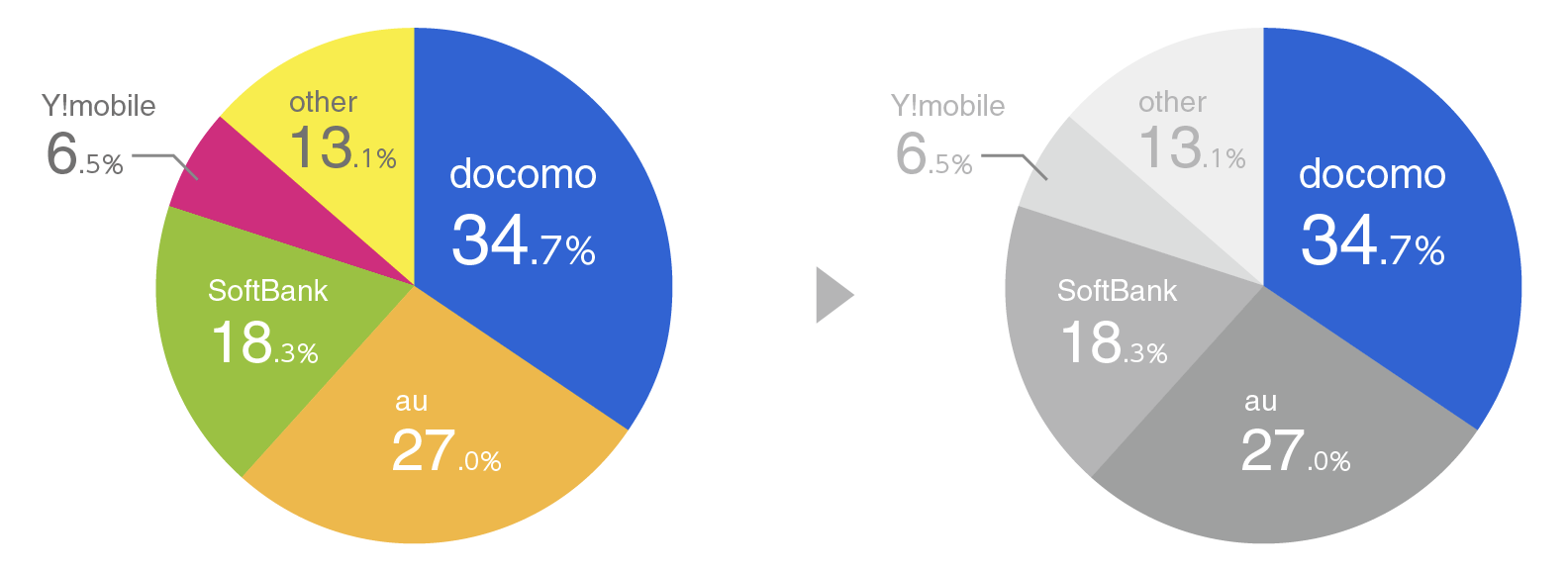
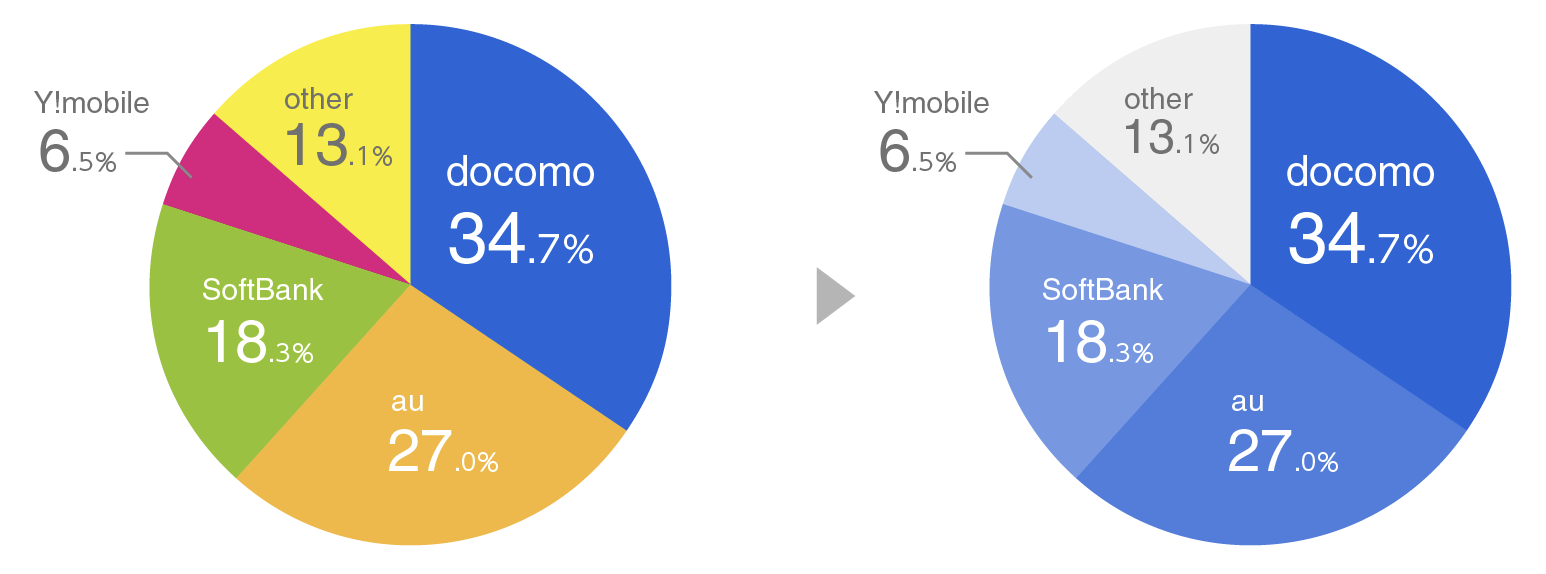
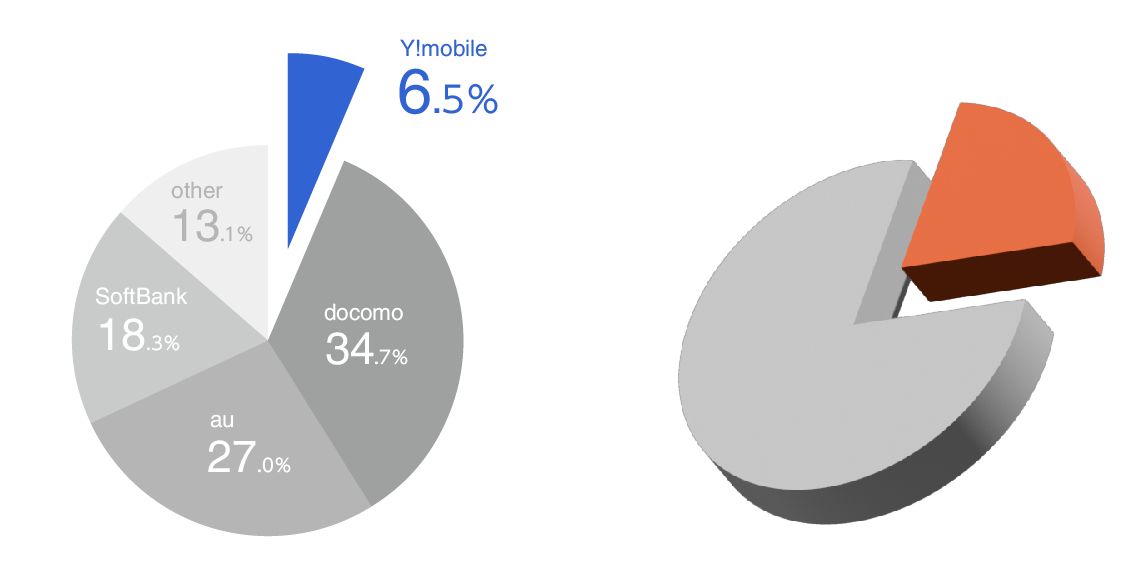
伝えたい部分の色を変えて目立たせる
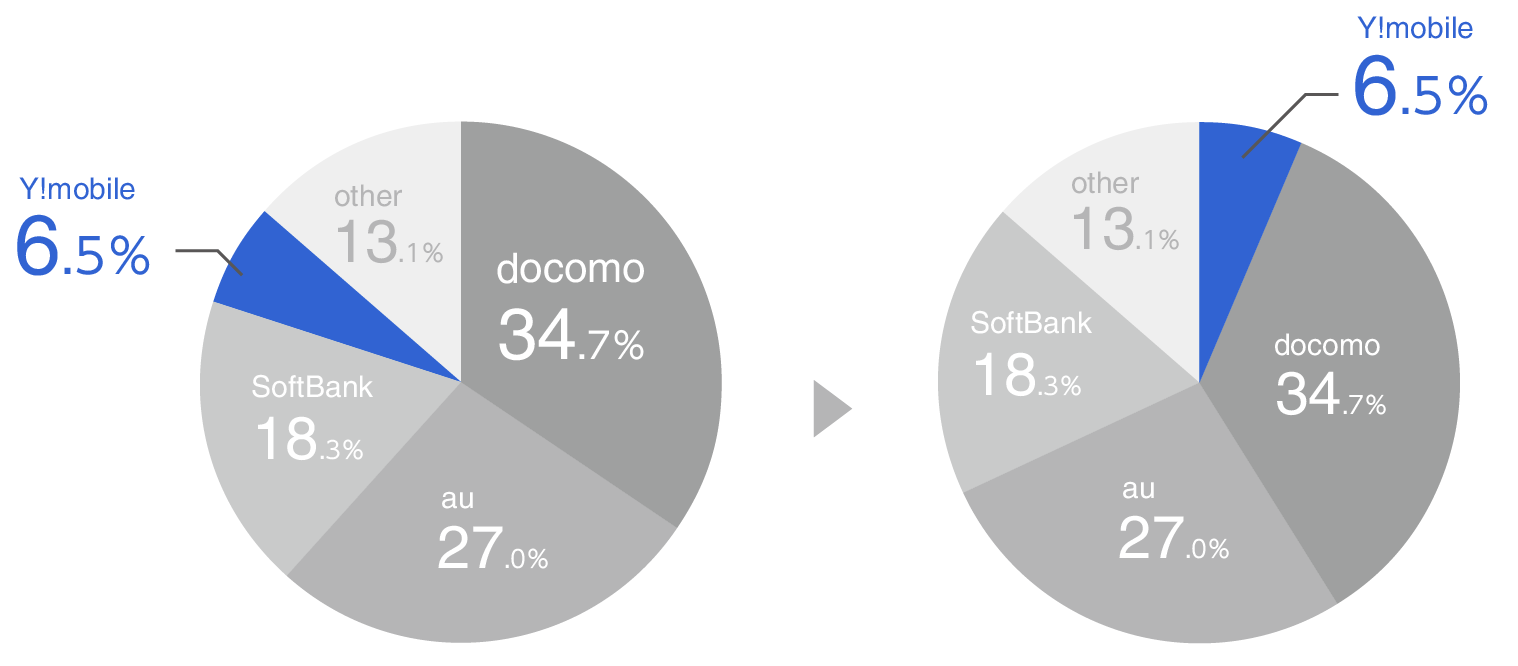
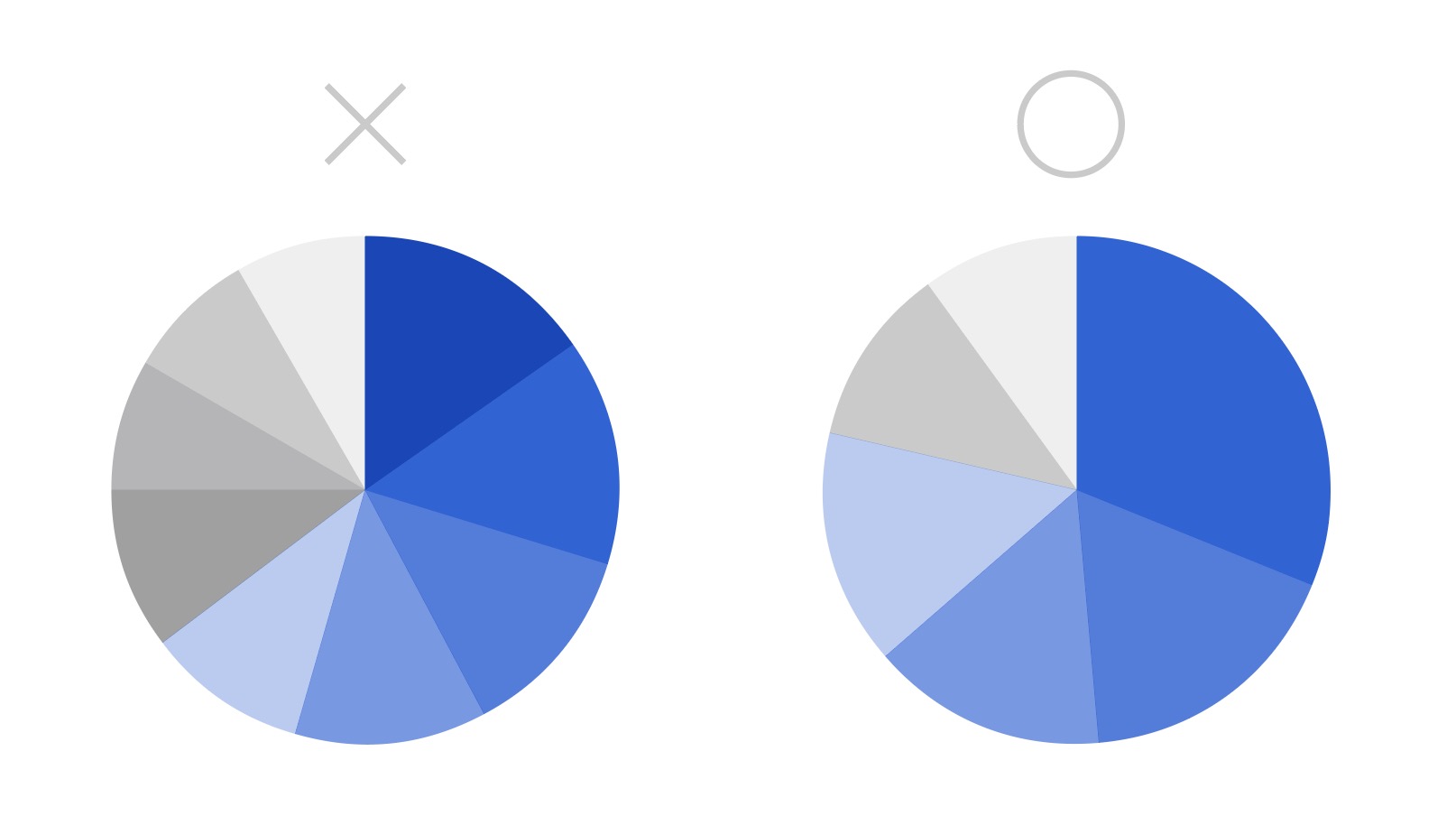
伝えたい部分の色だけ着色して、残りはグレーや彩度の低い色で見せることで、伝えたい割合が認識しやすくなります。

全体の割合を見せたい場合でも、複数の色を使うより、一色の濃度の違いや彩度の違いで見せる方が見やすく仕上がります。また複数の円グラフを入れる場合でもごちゃごちゃした印象になりません。

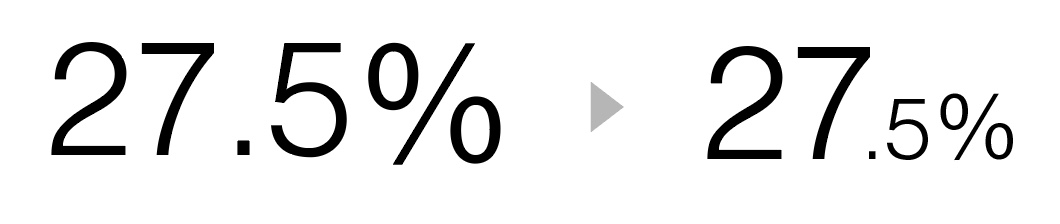
単位・小数点以下は小さく
単位や小数点以下の数字は小さくすることで、より割合が際立ちます。

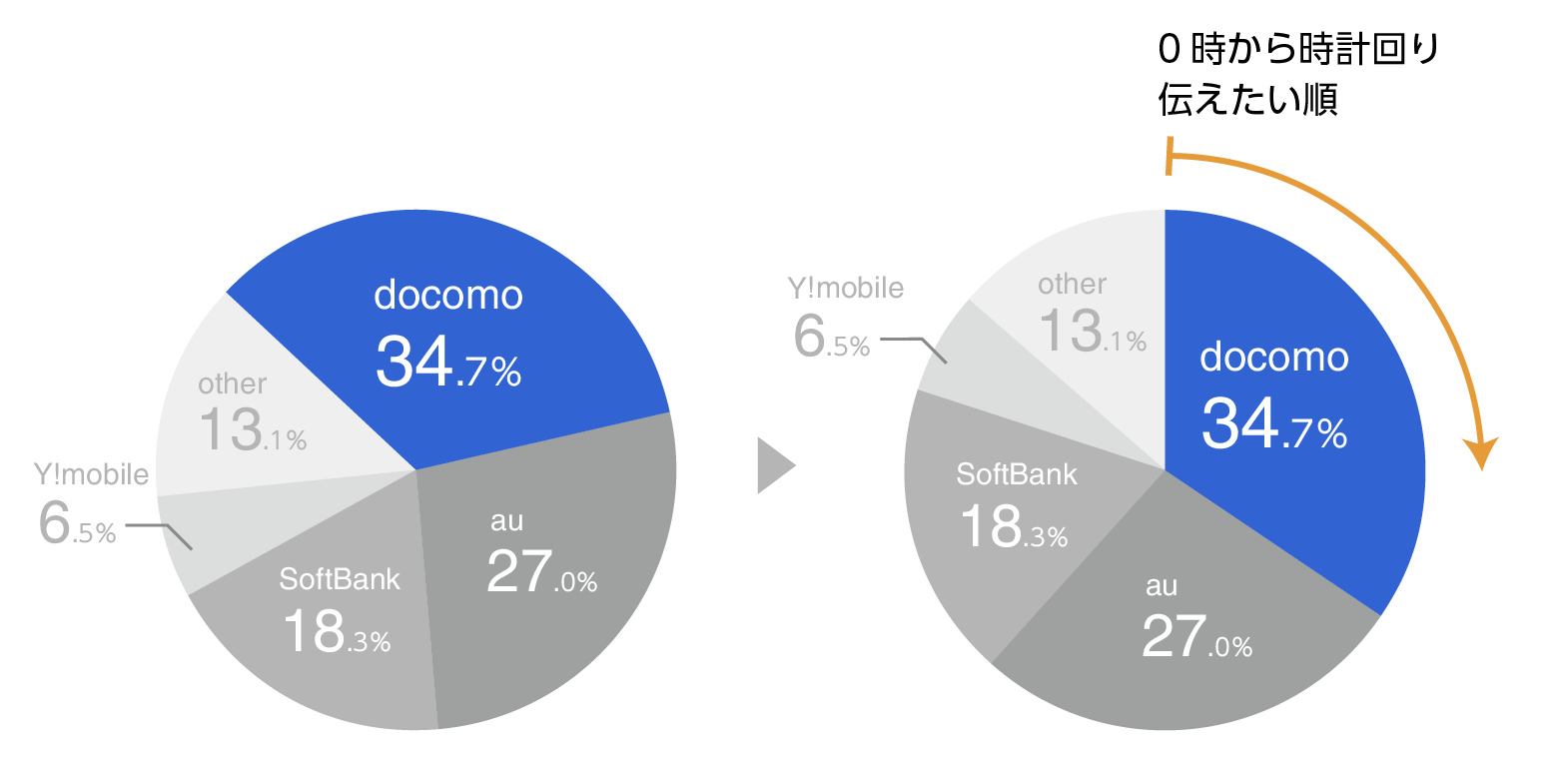
0時からはじまり、伝えたい順に時計回りが基本
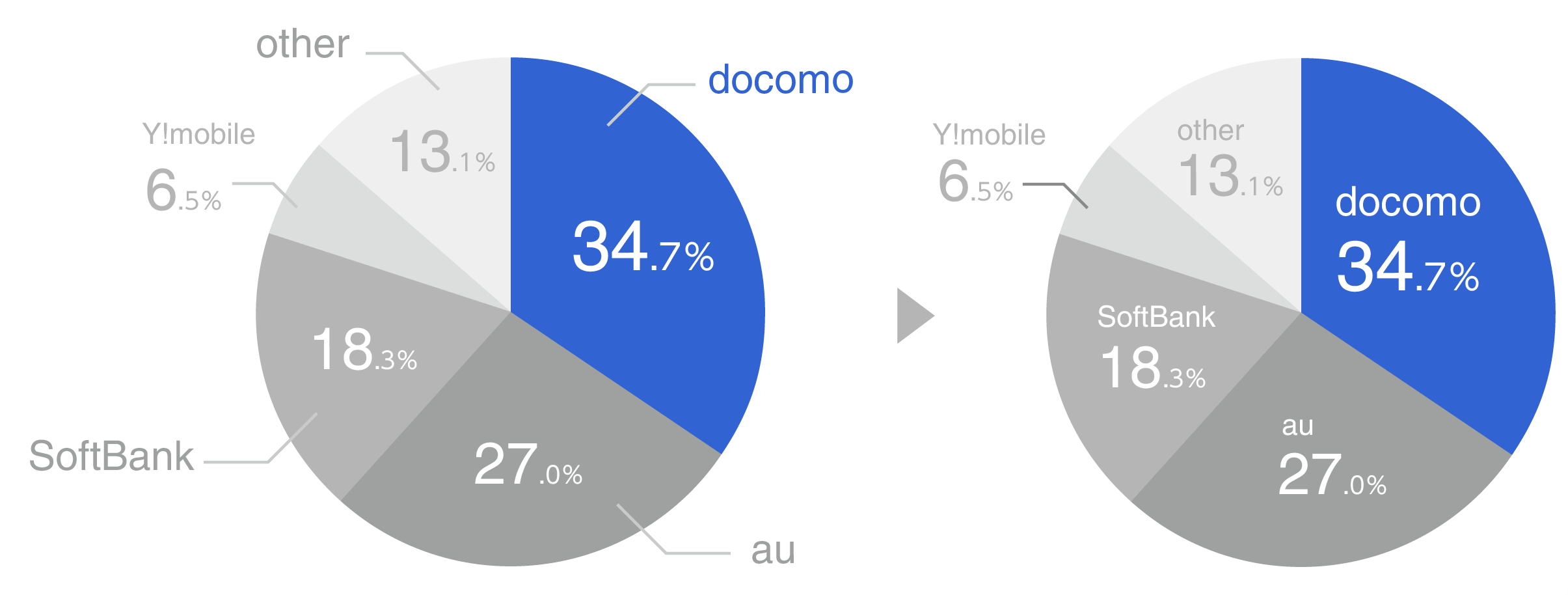
円グラフは0時からスタートして時計回りで、伝えたい順に並べるのが基本です。

伝えたいものが変わるとグラフの順番も変わります。

凡例はグラフに入れる
凡例はできる限りグラフに入れるとわかりやすいグラフになります。ぱっと見て理解ができるグラフになるからです。

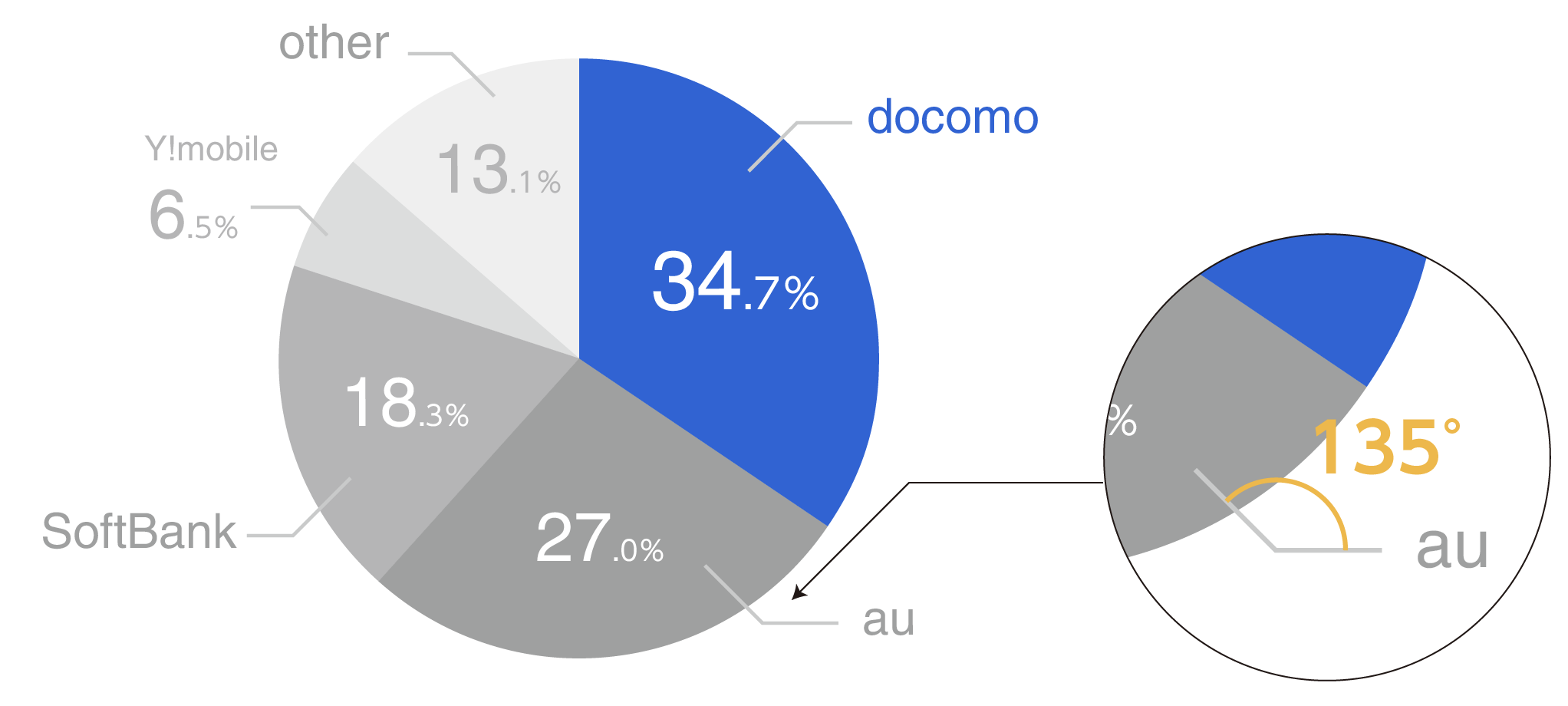
引き出し線は135°で統一する
引き出し線を使う方を解説します。

凡例はグラフ内に入れる方がよいですが、文字数が長い場合やグラフが小さい場合など、グラフ内に入れられない場合は引き出し線を統一するとまとまった印象になります。
円グラフがごちゃごちゃする原因は凡例を引き出し線で記載することにあります。
凡例をグラフ外に入れる場合の引き出し線は水平の直線・45°の斜線か135°の角度の引き出し線に統一します。角度が統一されることで、ごちゃごちゃした印象が多少解消されます。
135°でできない場合でも、角度を統一することが大切です。またできるだけ細い線がグレーなどのほうが、すっきりした印象になります。
円グラフの種類
円グラフの種類を紹介します。
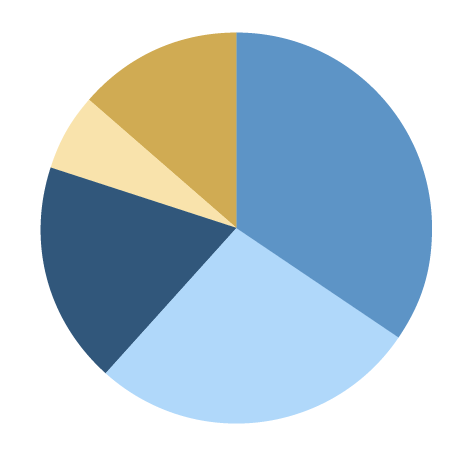
通常の円グラフ
通常の円グラフです。円グラフの色の参考になるサイトを最後に紹介しています。参考にどうぞ。

ドーナツグラフ
通常の円グラフの真ん中がくり抜かれた状態のグラフです。「ドーナツグラフ」の利点はくり抜かれた部分にタイトルを入れられることにあります。
複数の円グラフを並べてる場合は有効なグラフです。

3Dの円グラフ
円グラフを印象的に見せたい場合に使うことが多いかと思います。ただ、3Dの円グラフを使う場合は、項目が増えるとわかりにくくなるので2〜3項目の場合が良いでしょう。

鶏頭図
鶏頭図は各弧の角度はすべて同じで、弧の面積で割合を比較できます。値の規模を比較したい場合に適しています。

インフォグラフィック
インフォグラフィックは視覚的に表現したグラフになります。

円グラフの見せ方
強調したい部分をずらす
目立たせたい部分をずらすことで、より強調することができます。特に少ない割合を強調したいときには効果的な方法です。

ドーナツ円グラフの中にタイトルを入れる
タイトルやアイコンなど円グラフの中に入れるとパッと見てわかりやすいグラフが作れます。また、タイトルをグラフに入れることで、レイアウトがやりやすくもなります。

横に並べる
横に並べることで、それぞれの割合が明確になります。

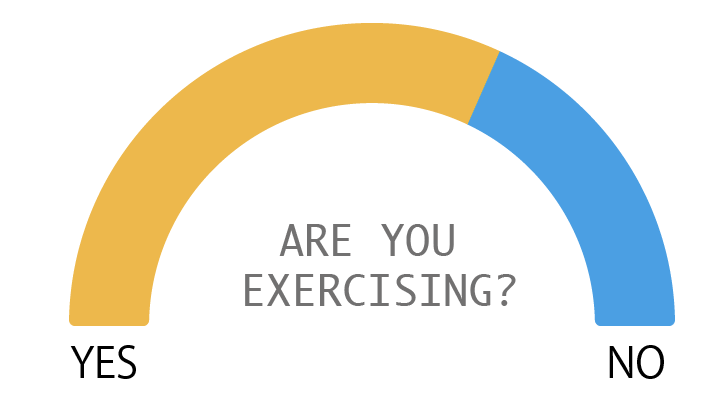
半円
円グラフの下部分が直線になるため、レイアウトしやすくなるのがメリットです。
項目が多いとわかりにくくなります。

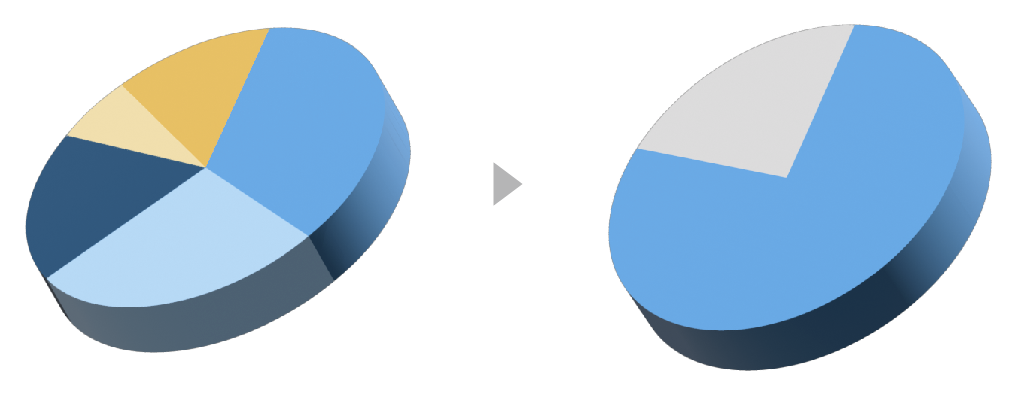
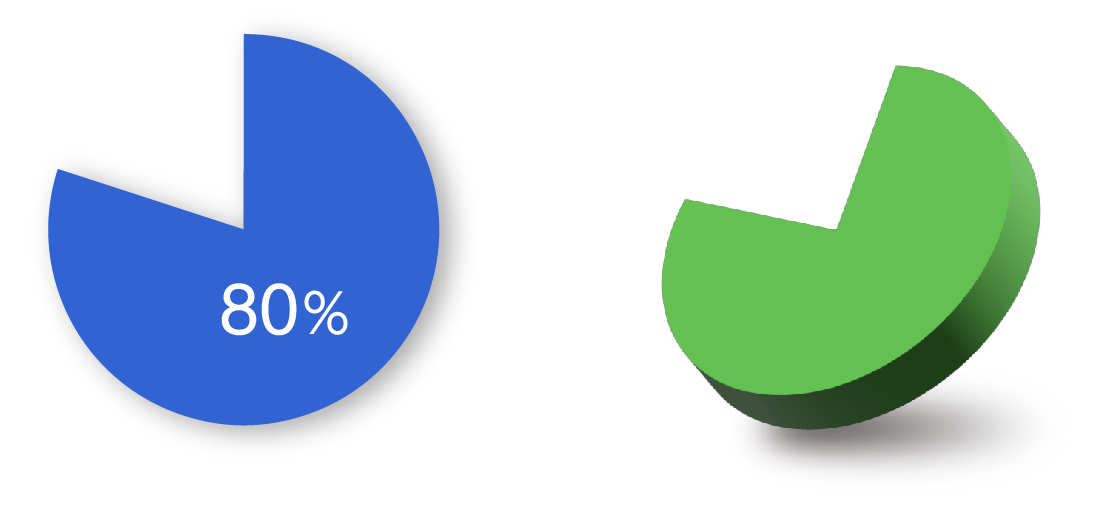
伝えたいものだけを見せる
伝えたい項目のみ表示する方法です。この方法は75%以上ないと円グラフに見えない場合があるで、割合が多い場合のみ使える方法です。
より割合の多さを表現する場合に使える方法です。
ドロップシャドウやぼかしの影をつけるとより印象的なグラフになります。

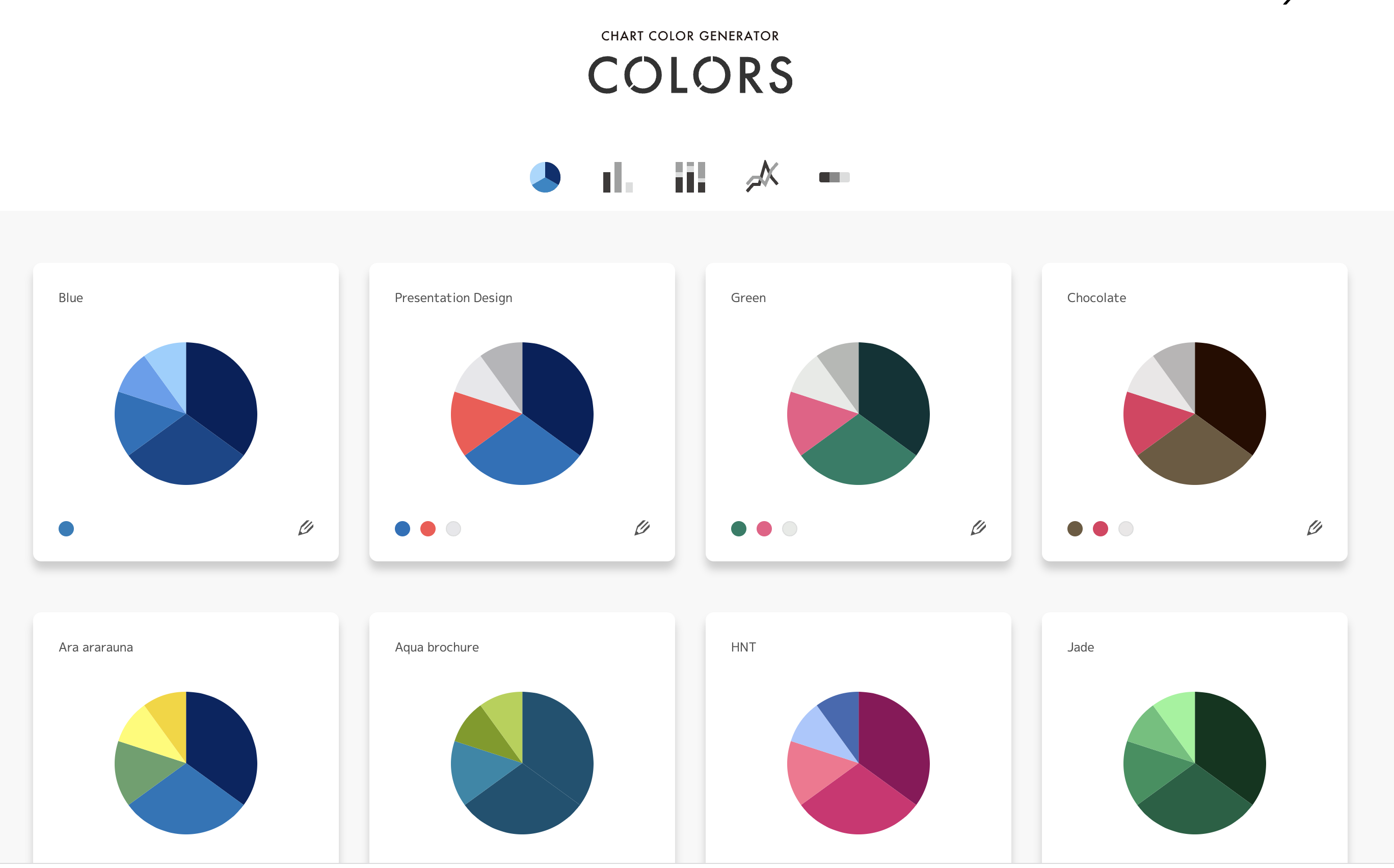
円グラフの色の参考
円グラフの色選び
円グラフの色選びの参考のサイトです。色で悩んでいたら下のサイトを使えば、イメージに合った色が見つかると思います。

円グラフの注意点
円グラフを使う時の注意点をいくつか紹介します。
項目を限定する
あまり項目が増えると逆にわかりにくいグラフになってしまいます。
ケースバイケースですが5〜7項目までがわかりやすいでしょう。

円グラフは全体を100%とする
円グラフは全体を100%とした比率を表したグラフなので、必ず項目の合計は100%になります。
まとめ
円グラフの見せ方でした。
参考になったら幸いです。
アドビイラストレーターで円グラフの作り方の記事も参考にどうぞ。

Adobe CCを半額以下で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。しかもソフトの使い方講座付き!

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。



コメント