フォトショップのレイヤーマスクは非常によく使う機能です。
画像の切り抜きやトリミングなどもこのレイヤーマスクの機能を使います。
今回はレイヤーマスクのやり方とその使い方を紹介します。
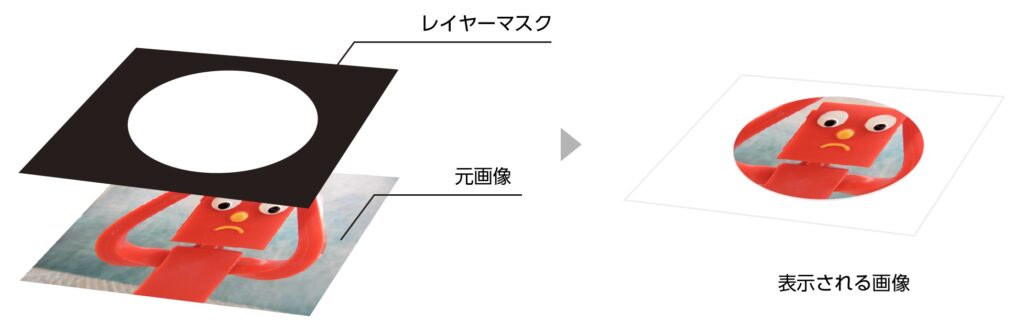
レイヤーマスクの構造
レイヤーマスクとは元の画像はそのまま残しながら、画像の一部分だけを表示するマスク機能です。
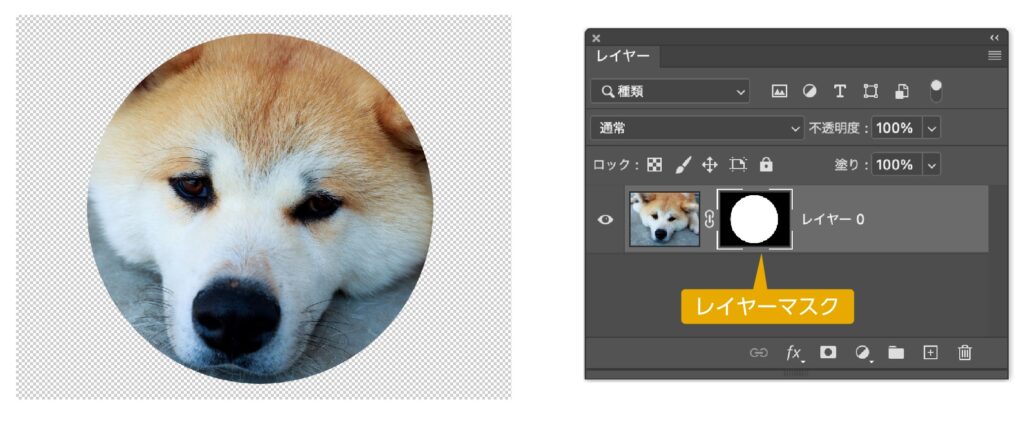
元画像にレイヤーマスクを作ることで、切り抜き画像を作ることができます。

レイヤーマスクは白から黒のグレースケールでできています。
- 白色が表示(画像が見える)白が100%の場合は画像の不透明度は100%
- 黒色が非表示(画像が隠れる)黒が100%の場合は画像の不透明度は0%
また、グレーの度合いで画像は半透明の画像になります。例えばブラック50%なら画像も不透明度50%で表示されます。
グラデーションやぼかしブラシなのでマスクを作ることもできます。
レイヤーマスクのやり方
レイヤーマスク制作方法の手順を紹介します。

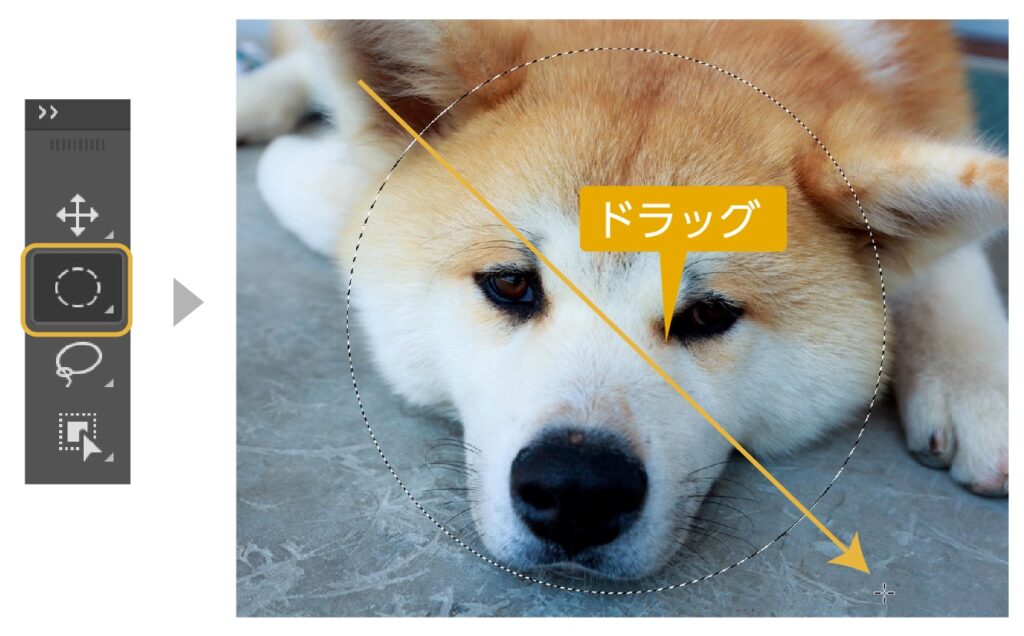
ツールパネルから「楕円形選択ツール」を選択します。
画像にドラックして円形の選択範囲を作ります。
今回は楕円形選択ツールで行いますが、選択ならなんでもOKです。なげなわツールや自動選択ツールなど)

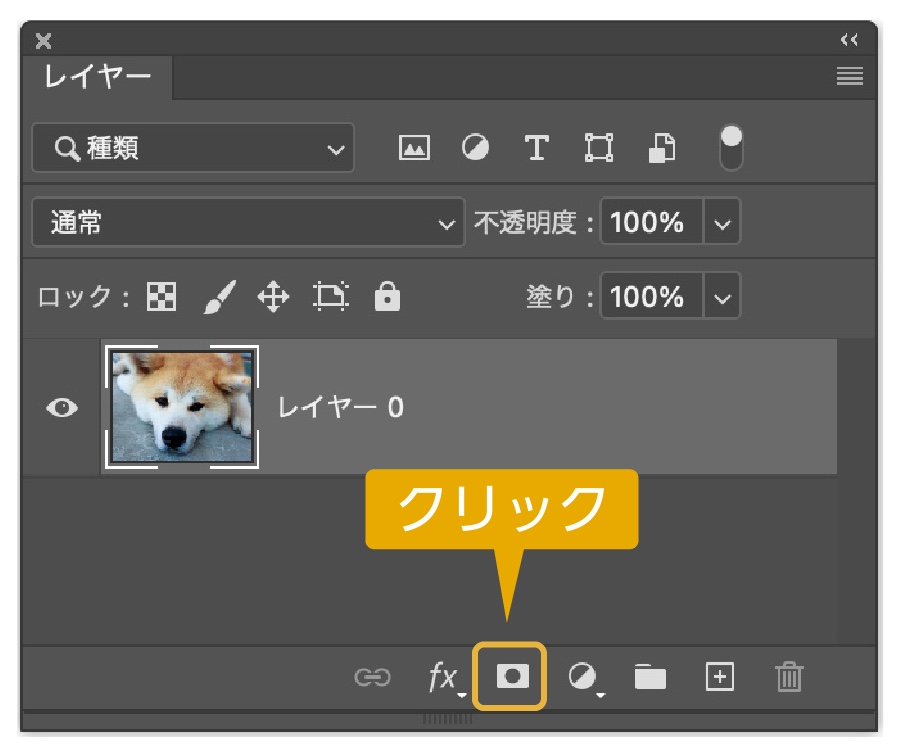
レイヤーパネルの下部にある「マスク追加ボタン」をクリックします。

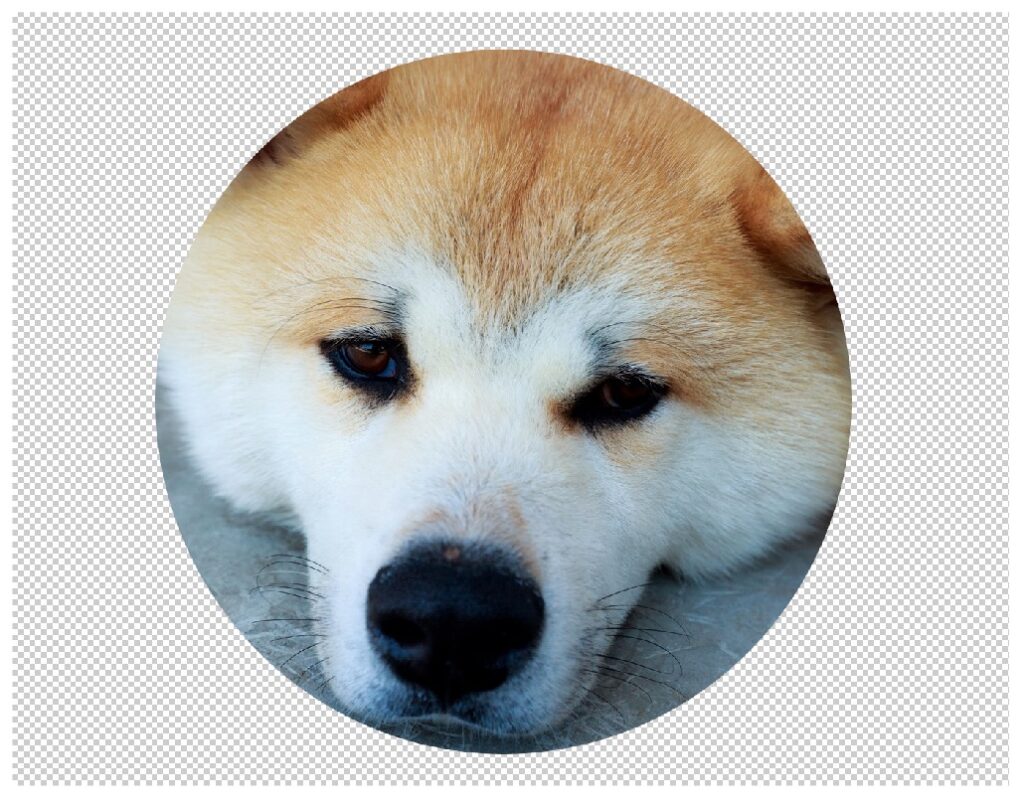
選択範囲がレイヤーマスクになって、画像が切り抜かれました。

選択範囲を作らなくてもレイヤーマスクを作成することはできます。その場合、白いマスクが作られ、画像の表示に変化はありません。
レイヤーマスクの使い方
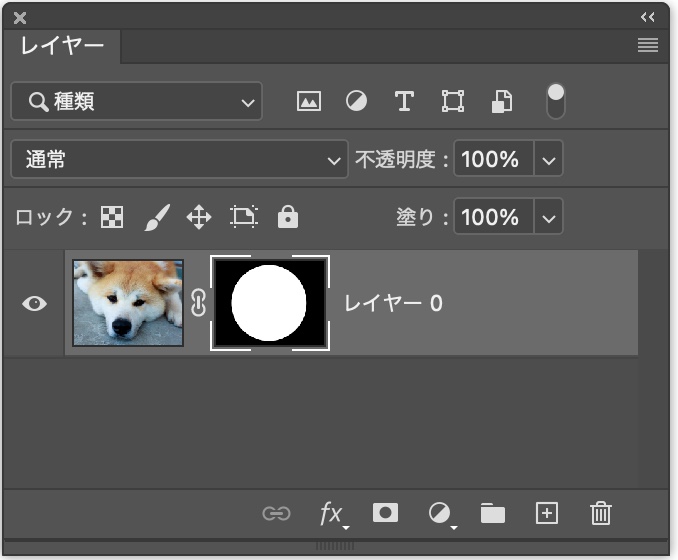
レイヤーパネルを確認すると、画像レイヤーにレイヤーマスクが制作されています。
レイヤーマスクの表示
画像レイヤーの隣にマスクのサムネールが表示されます。

レイヤーマスクの選択
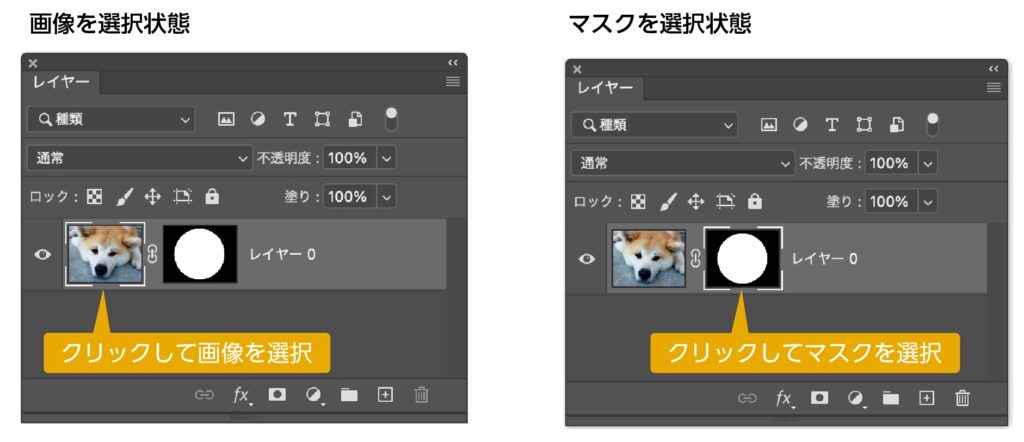
レイヤーマスクは「画像」と「マスク」の2画面で構成されています。
編集をする際は、どちらかを選択する必要があります。

- 画像を編集する場合は、画像のサムネールをクリックして画像を選択します。
- マスクを編集する場合は、マスクのサムネールをクリックしてマスクを選択します。
それぞれの選択状態ではサムネールに白い枠が表示されます。

編集するときは、画像を選択しているか、マスクを選択しているか、ちゃんと確認することが大事なんだな
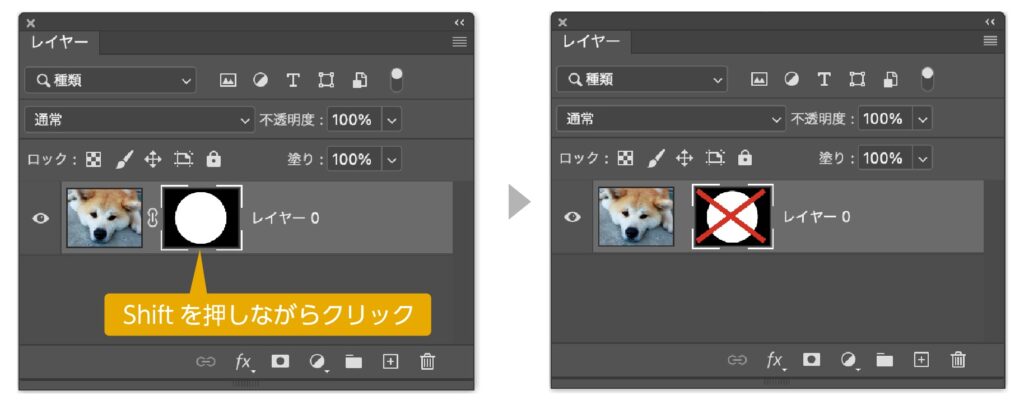
マスクの解除(マスクを非表示にする)


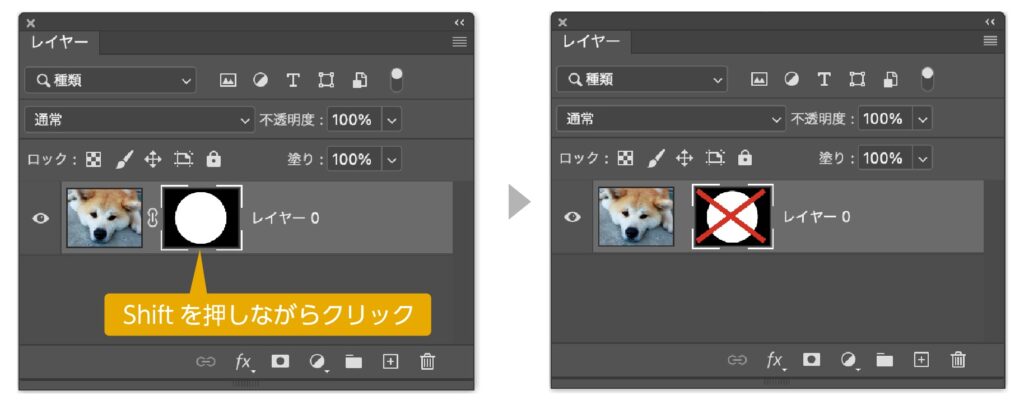
shiftを押しながらマスクのサムネールをクリックすると、マスクのサムネールに×が表示され、マスクが解除されます。
shiftを押しながらマスクのサムネールをクリックでマスクの表示/非表示が切り替えられます。
マスクを右クリックで表示されたメニューから「マスクを使用しない」を選択してもマスクを解除できます。
マスクの削除(マスクのみを削除する)
マスク自体を削除する方法です。画像は残ります。


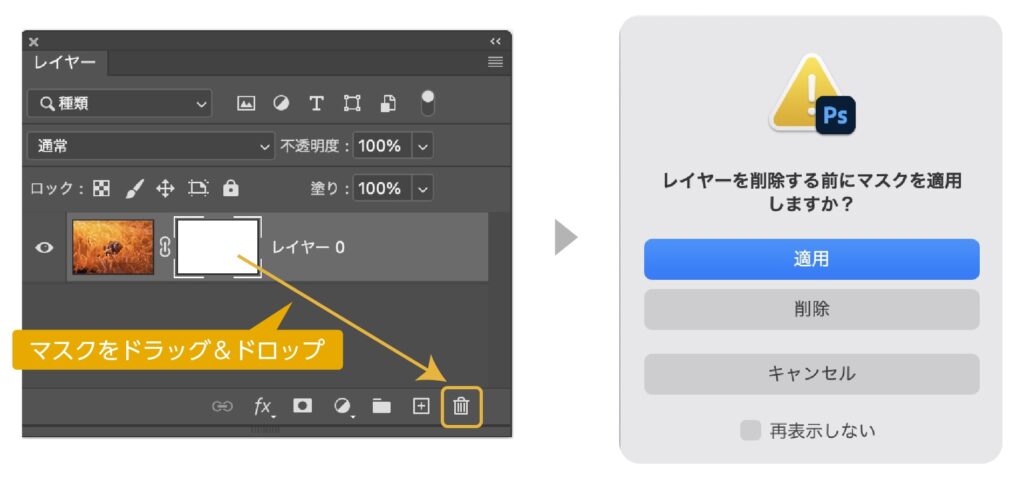
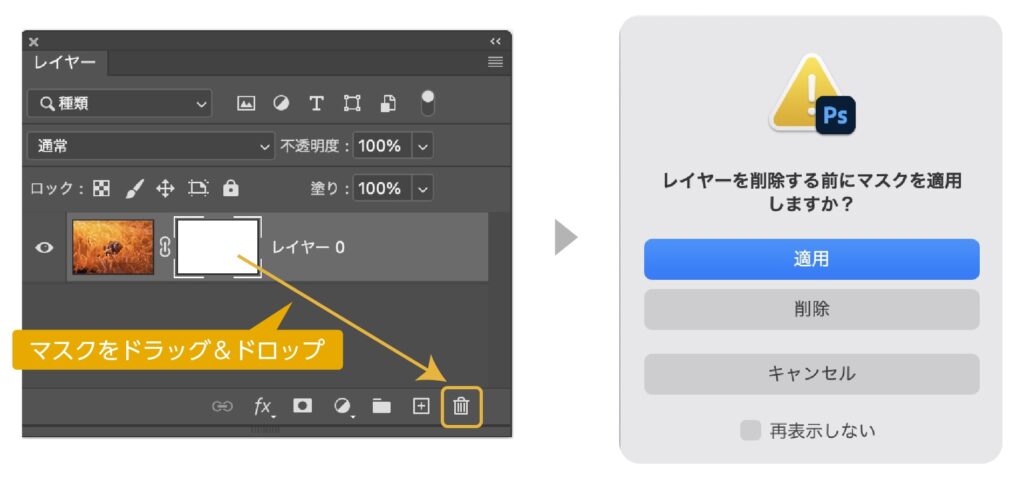
マスクのサムネールをレイヤーパネル右下のゴミ箱にドラック&ドロップでマスクデータのみ削除ができます。
マスクをゴミ箱のドラッグすると、ダイアログボックスが現れます。
- 適用:マスクを適用してマスクを削除する。(切り抜かれた状態でラスタライズされる)
- 削除 :マスクを適用しないで、マスクを削除する。(元の画像に戻す)
レイヤーマスクの移動
レイヤーを選択して画像を「移動ツール」で移動すると、画像とマスクが一緒に移動します。
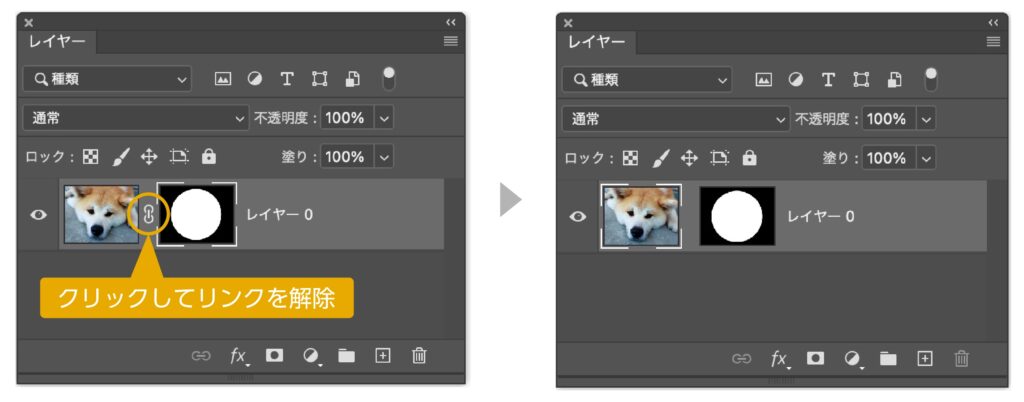
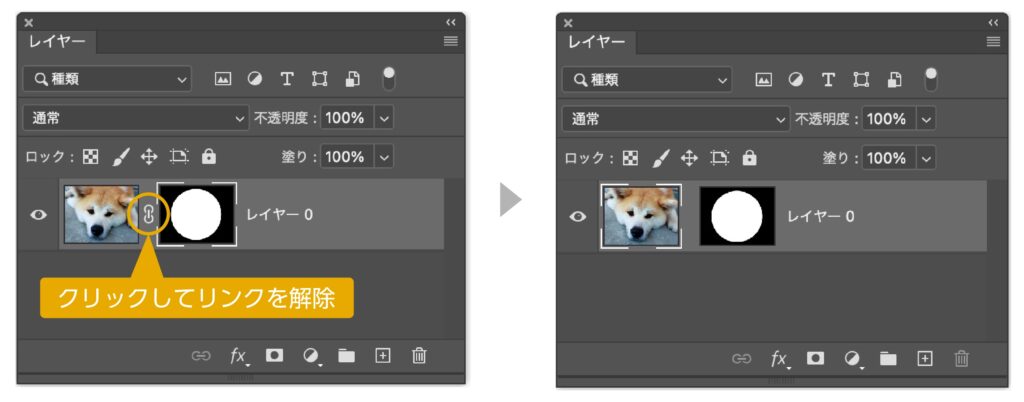
レイヤーマスクのリンクを解除することで、画像だけ移動、マスクだけ移動ができるようになります。


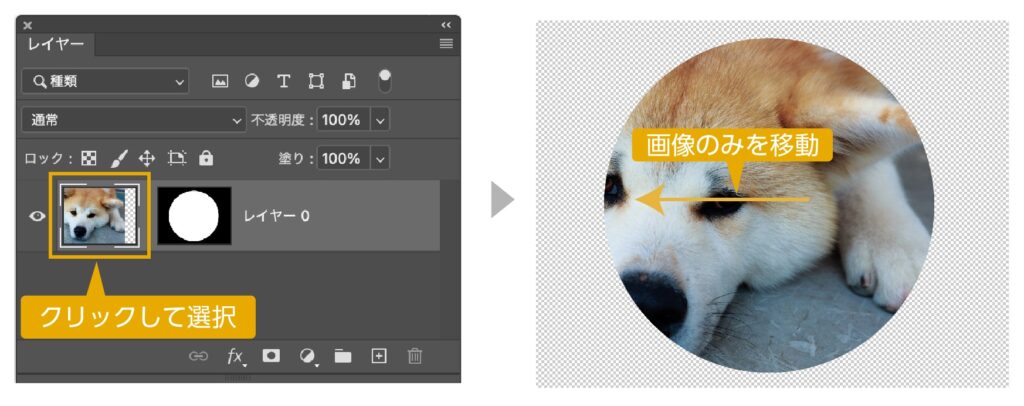
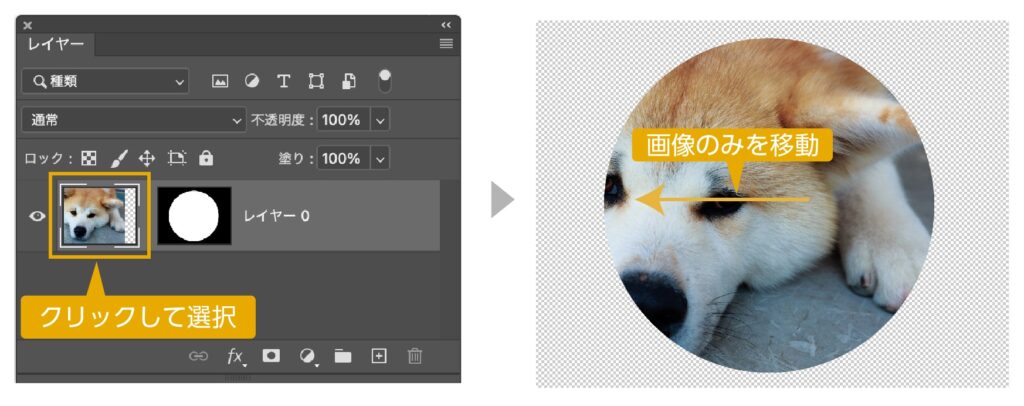
画像のみ移動
リンクを解除して、画像のサムネールをクリックして選択します。「移動ツール」で画像のみが移動できます。


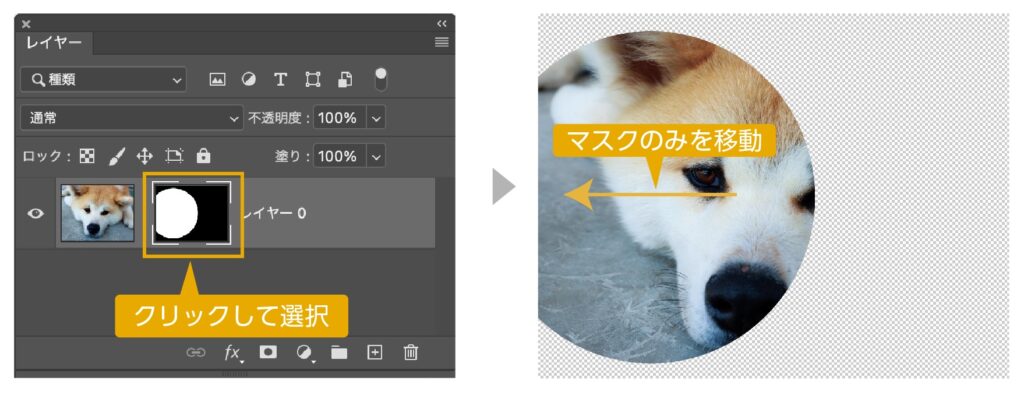
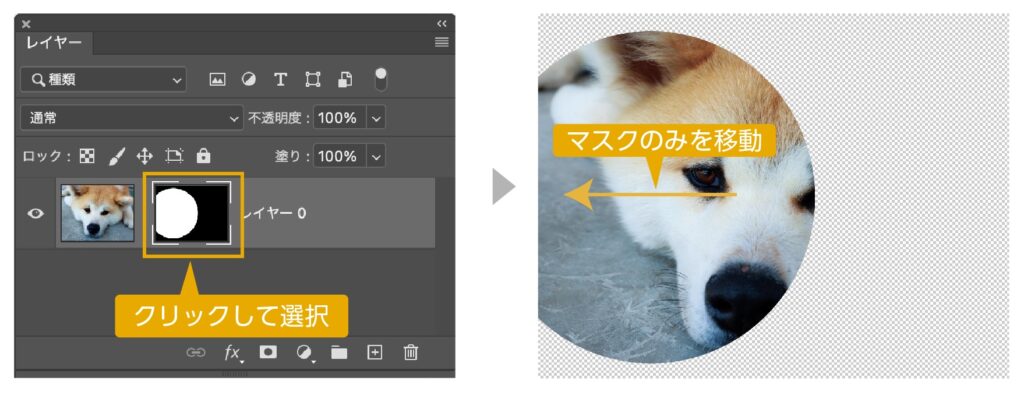
マスクのみ移動
リンクを解除して、マスクのサムネールをクリックして選択します。「移動ツール」でマスクのみが移動できます。


レイヤーパネルの画像とマスクの間をクリックすると、再度リンクアイコンが表示され、リンクの状態に戻ります。
レイヤーマスクを編集
レイヤーマスクのいくつかの編集方法を紹介します。
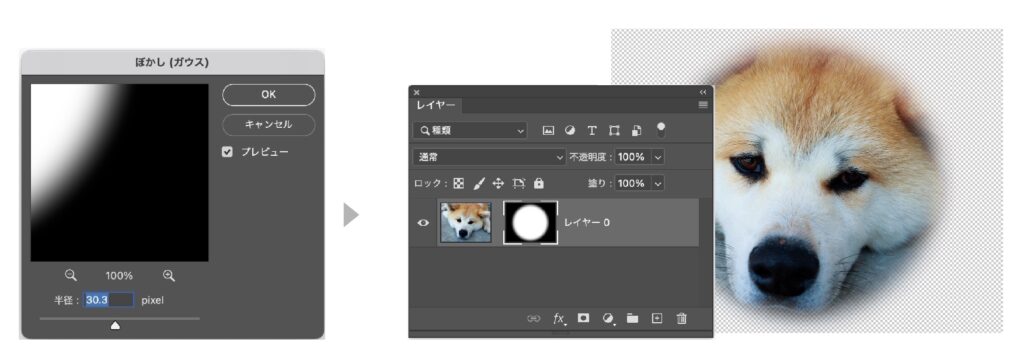
マスクにぼかしをかける
エッジをぼかしたマスクの作り方を紹介します。


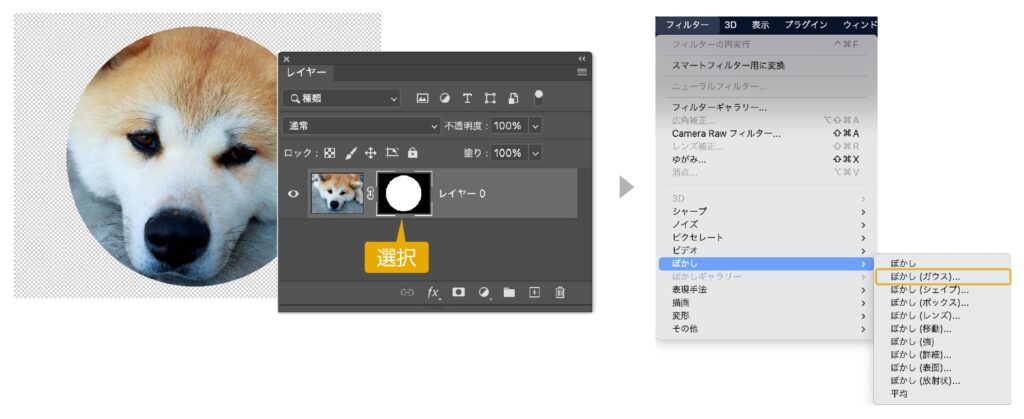
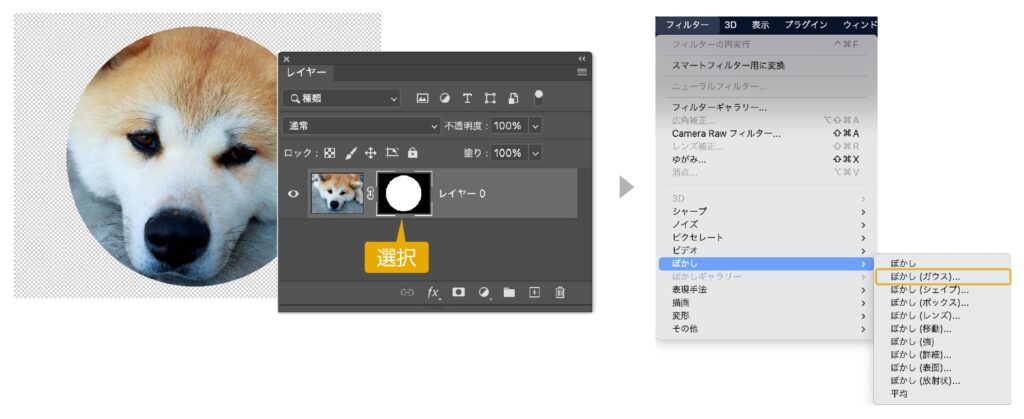
- レイヤーマスクのマスクをクリックして選択します。
- 上のメニューから「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択します。


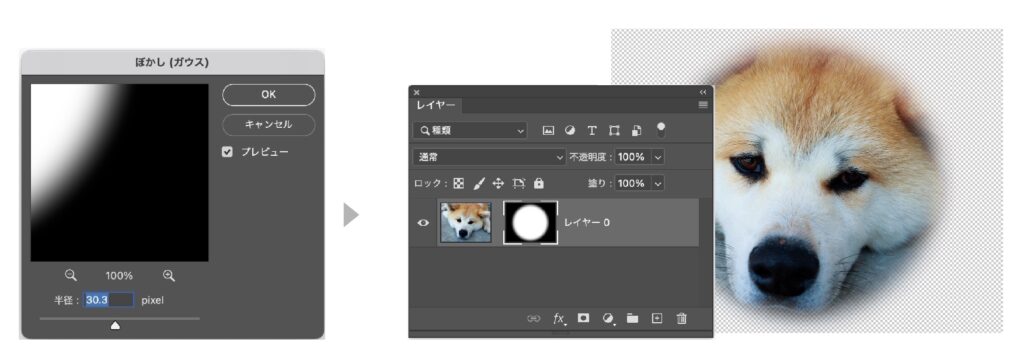
- ぼかし(ガウス)のダイアログボックスが表示されます。ぼかしを画像を見ながら調整し、OKをクリックします。
- マスクにぼかしがかかりました。
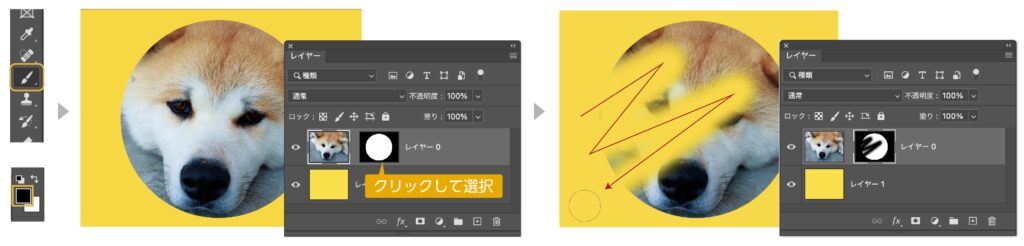
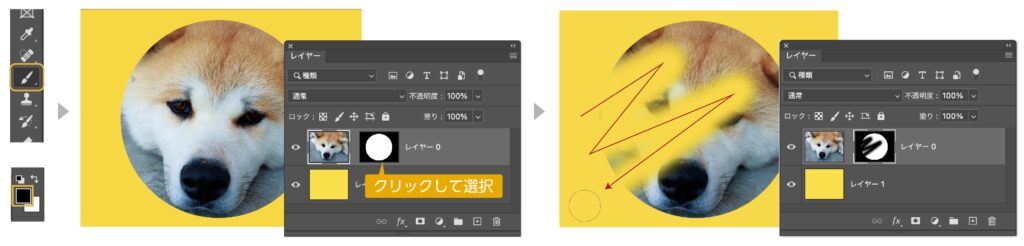
ブラシでマスクを調整する
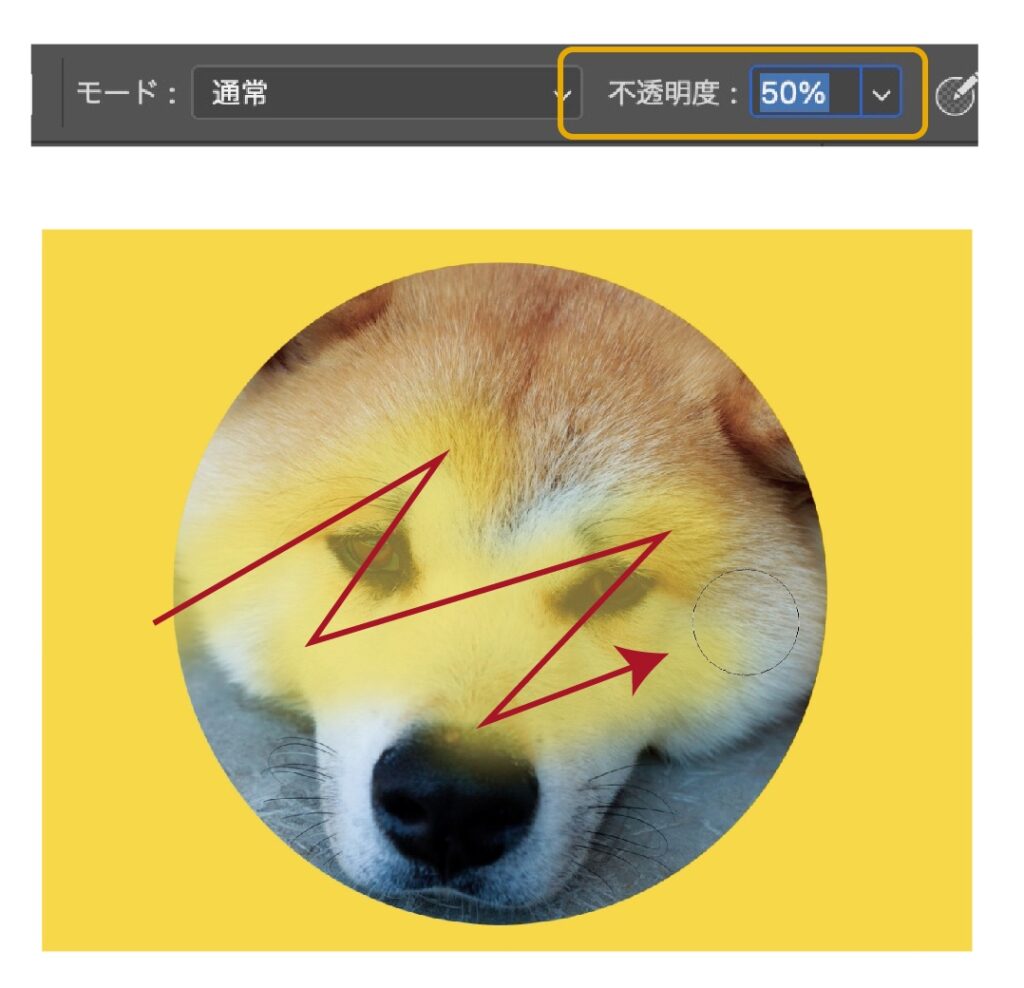
ブラシツールを使ってマスクを調整する方法を紹介します。わかりやすいように背景に黄色のベタのレイヤーを追加しました。


- ツールパネルから「ブラシツール」を選択します。
- ツールパネル下の塗りを「黒」に選択します。
- レイヤーマスクのマスクを選択します。
- 画像にブラシでドラッグして描画します。
- 描画した部分が透過されます。
白色で塗れば画像が現れ、黒色で塗れば画像は隠れます。
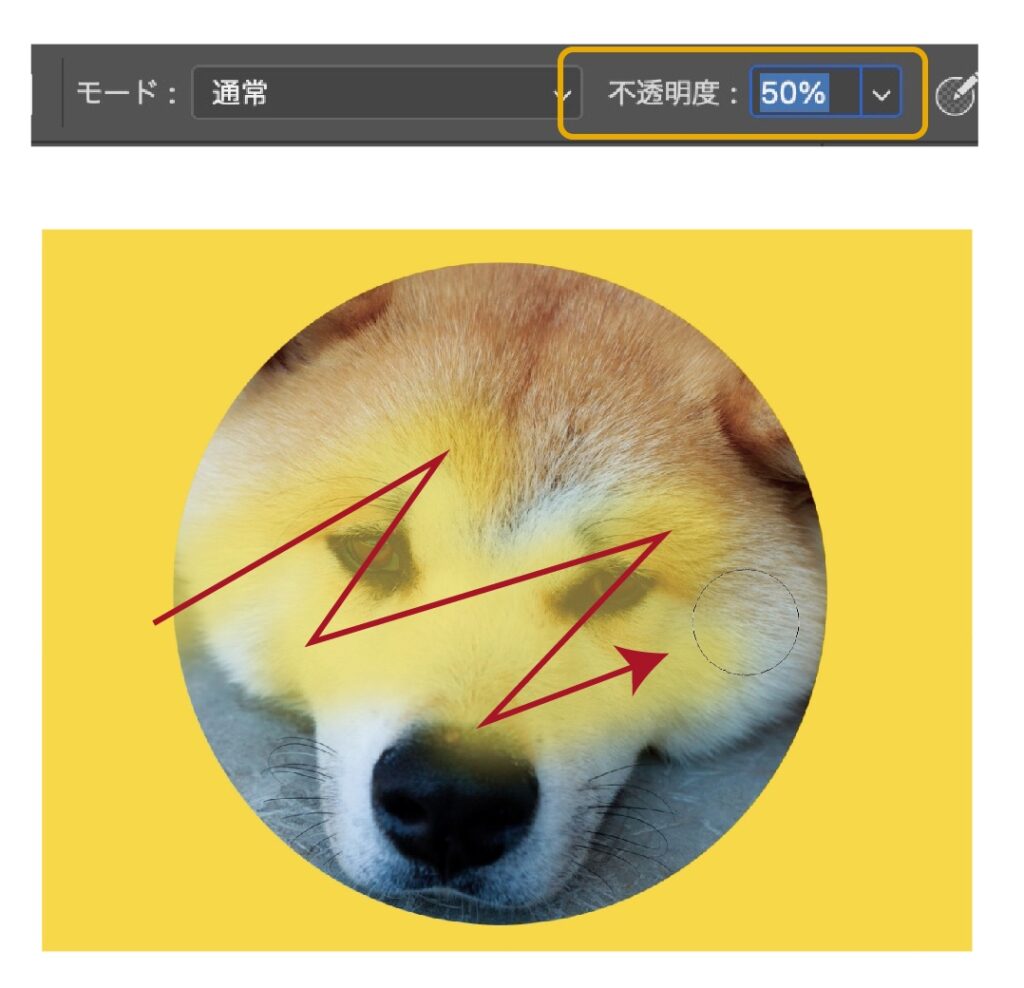
マスクの透明度を変える


画面上部の不透明度でブラシの不透明度を変えることで、マスクの不透明度も変えられます。
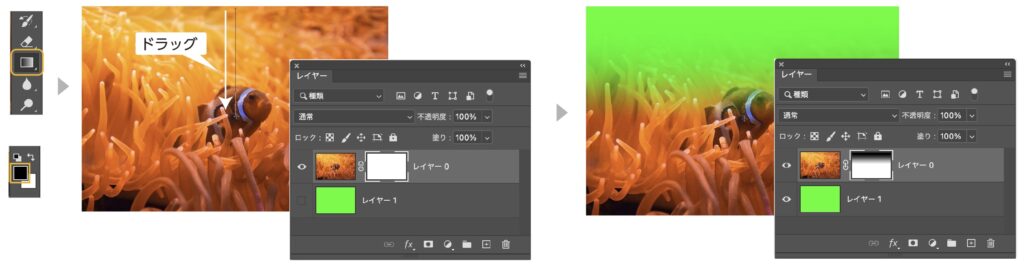
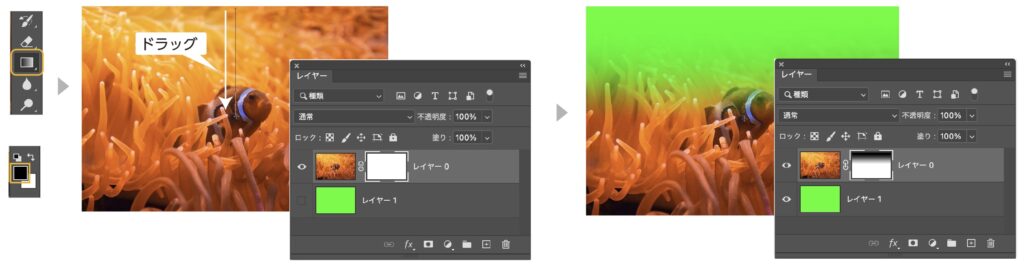
グラデーションでマスクを作る
グラデーションで消えるマスクの作り方を紹介します。


- ツールパネルから「グラデーションツール」を選択します。
- ツールパネル下の塗りを「黒」に選択します。
- レイヤーマスクのマスクを選択します。
- 画像にドラッグしてグラデーションを作ります。
- グラデーションで消えるマスクができました。
まとめ
レイヤーマスクの使い方を紹介しました。
レイヤーマスクを使うときは、画像を選択状態か、マスクを選択状態を気をつけましょう。
参考になったら幸いです。
レイヤーの詳しいやり方は下の記事からどうぞ。




コメント