レイヤーは基本であり、Photoshopを使う上で非常に重要な機能になります。
画像を加工するにはレイヤーを使わずに加工することはほぼありません。
この記事ではレイヤーの構造とレイヤーの移動、レイヤーの追加、レイヤーの削除など基本的な使い方を紹介します。
レイヤーとは

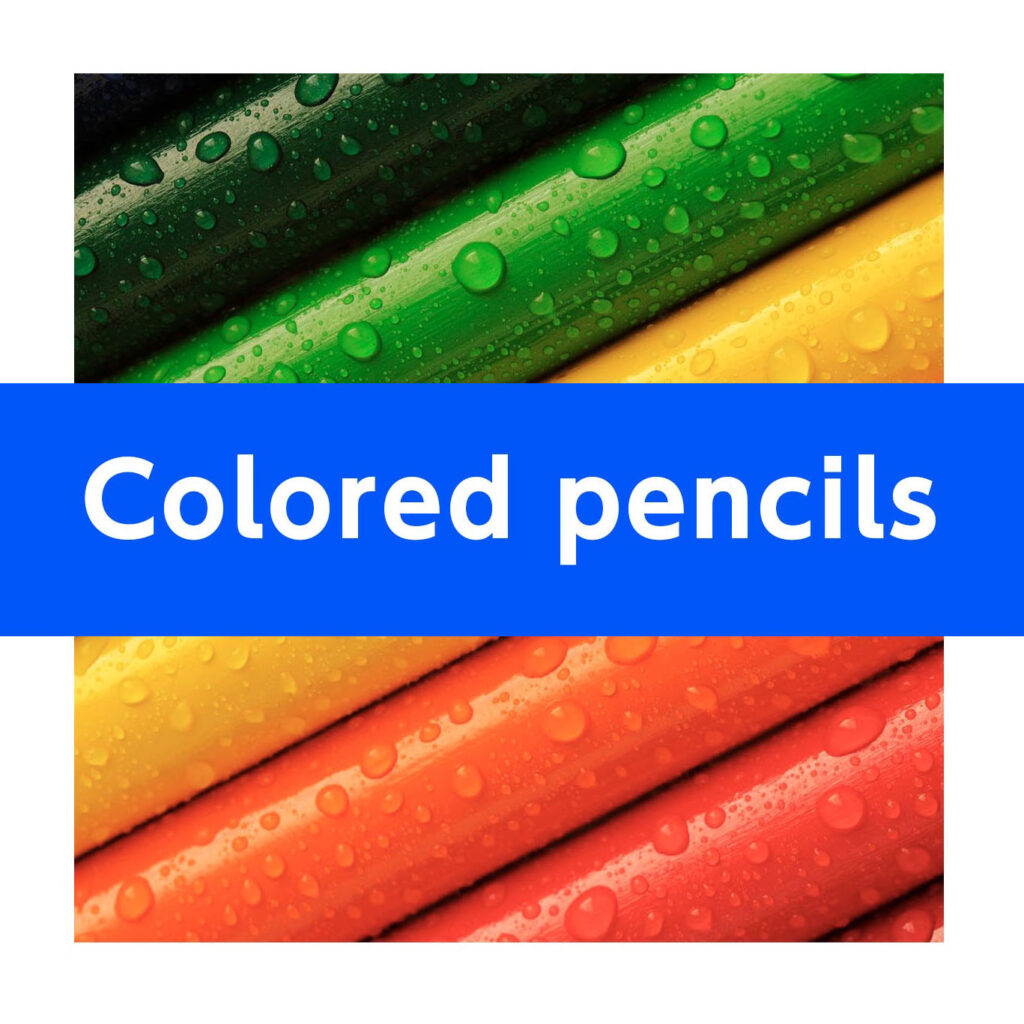
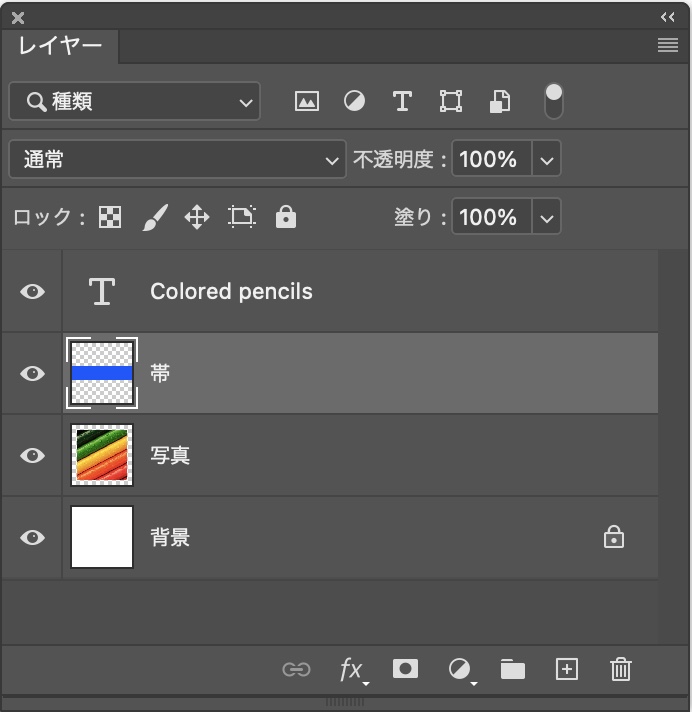
左の画像は一見1枚の画像に見えますが、レイヤーパネルを見ると4枚のレイヤーで構成されています。
このようにPhotoshopでは複数のレイヤーを重ねて1枚の画像を作成します。

レイヤーの構造

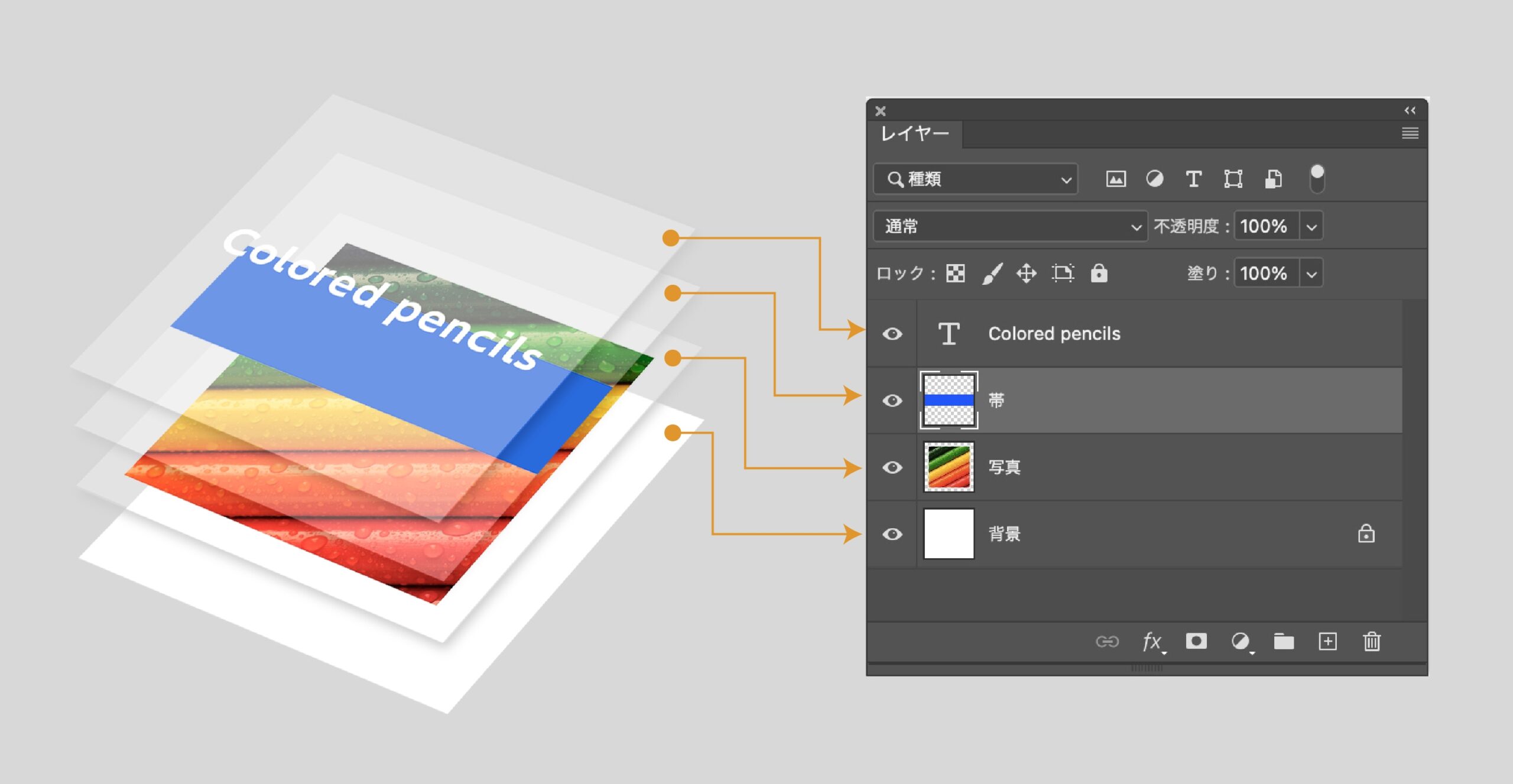
レイヤーとはアニメのセル画と同じで透明なフィルムが層になって重なっているイメージです。そのフィルム一枚一枚が各レイヤーとなります。
上の画像では
- 文字レイヤー
- 帯レイヤー
- 写真レイヤー
- 背景レイヤー
の順番のレイヤー構成となります。
見え方は上のレイヤーから順に表示されていて、何も色がついていない部分は透明で一番下の背景が表示されます。
レイヤーにするメリット
レイヤーで分けることはいろいろとメリットがありますが、主なメリットを2つ紹介します。
やり直しがスムーズ
レイヤーを分けることで、修正がスムーズになります。
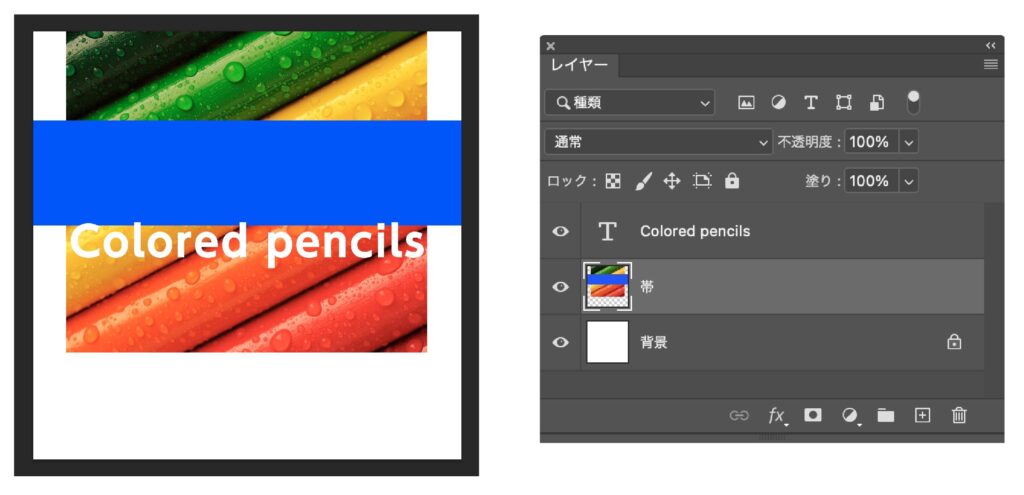
例えば先程の画像で、青い帯が下の写真とレイヤーで分かれていなかったら、青い帯だけを移動したくても、下の画像も一緒に移動してしまうので最初からやり直さなければなりません。
レイヤーで分かれていたら簡単に青い帯のみを移動することができ、作業が効率的に進められます。

各レイヤーに効果や色調整ができる
レイヤーを分けることで、それぞれのレイヤーに効果(ドロップシャドウ)や色調整(トーンカーブ)を付けることができます。レイヤーを分けていないと、効果や色調整も全体にしかかけられなくなります。
レイヤーパネルの詳細と表示方法
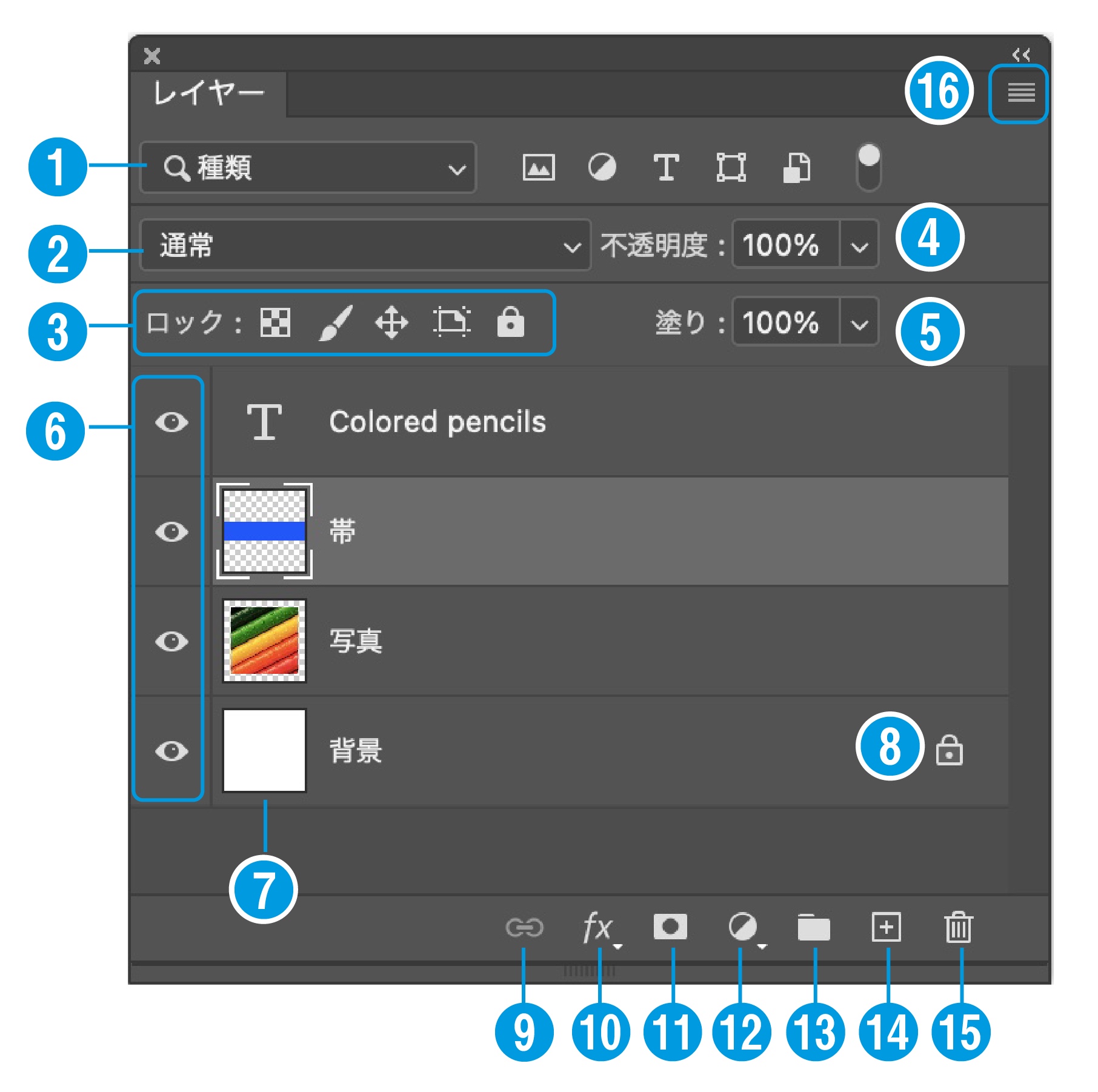
レイヤーの操作は「レイヤーパネル」で行います。
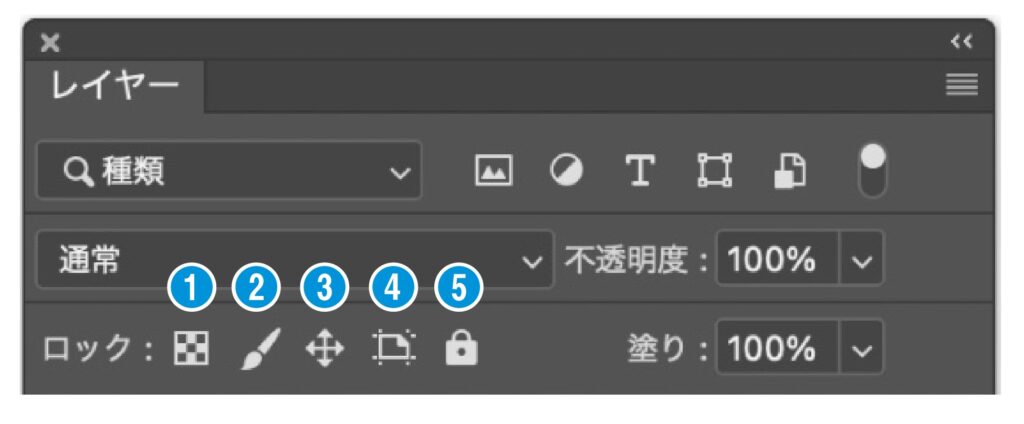
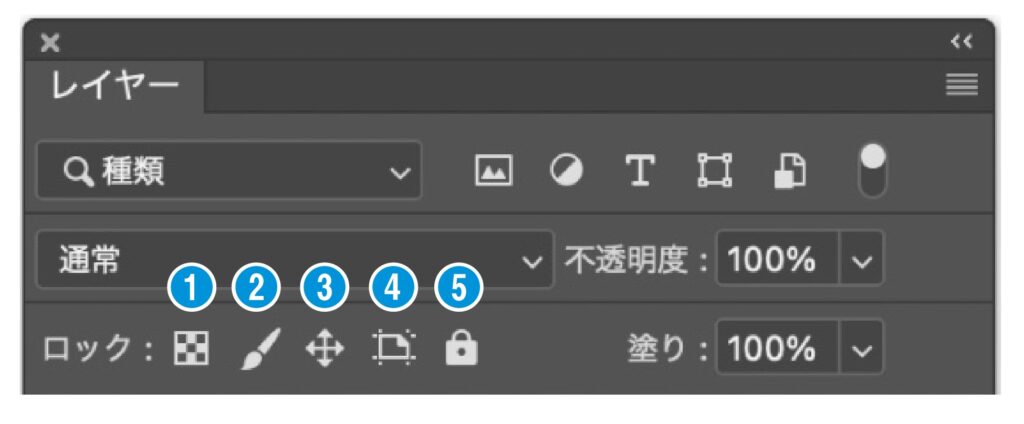
レイヤーパネルの簡単な紹介をします。詳しい説明はこの後で紹介します。

- レイヤーを絞り込んで表示できます
- 各レイヤーの描画モードを指定できます
- 各レイヤーのロックを指定できます
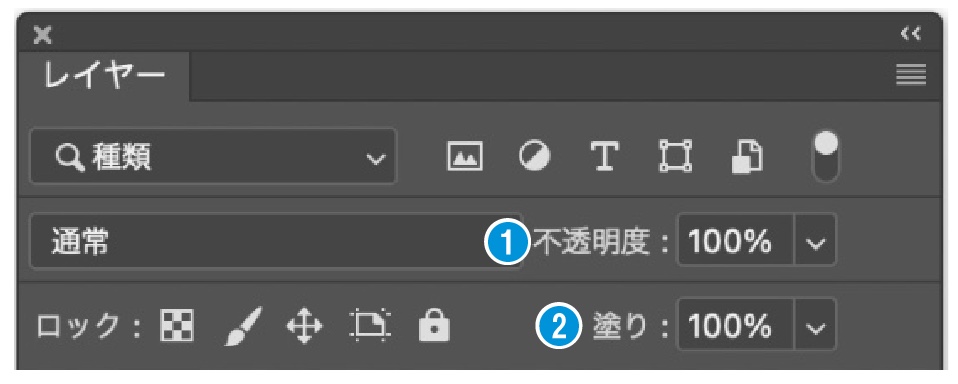
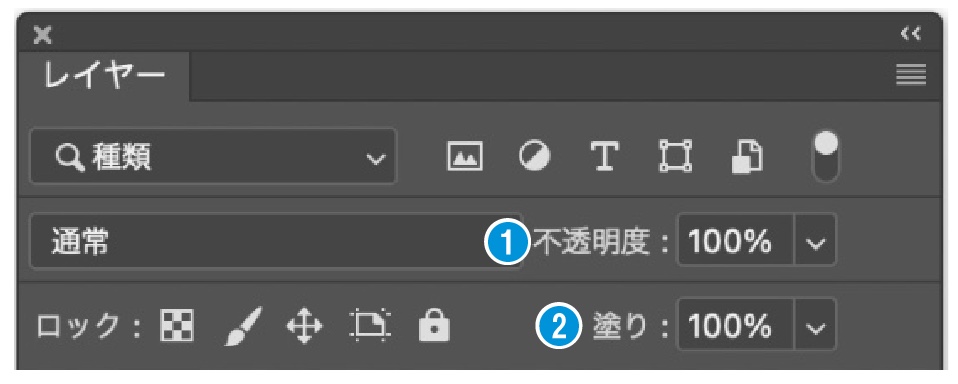
- レイヤーの不透明度の調整
- 塗りの不透明度。効果などは反映されません
- 各レイヤーの表示/非表示の切り替え
- レイヤーのサムネール表示とアイコンの表示
- ロックされているレイヤーのアイコン表示
- 複数のレイヤーをリンクする
- レイヤーに効果をつける
- マスクを追加する
- 調整レイヤーを追加する
- 複数のレイヤーをグループにする
- レイヤーを追加する
- レイヤーを削除する
- クリックするとメニューが表示される
背景レイヤーと通常レイヤーの違い
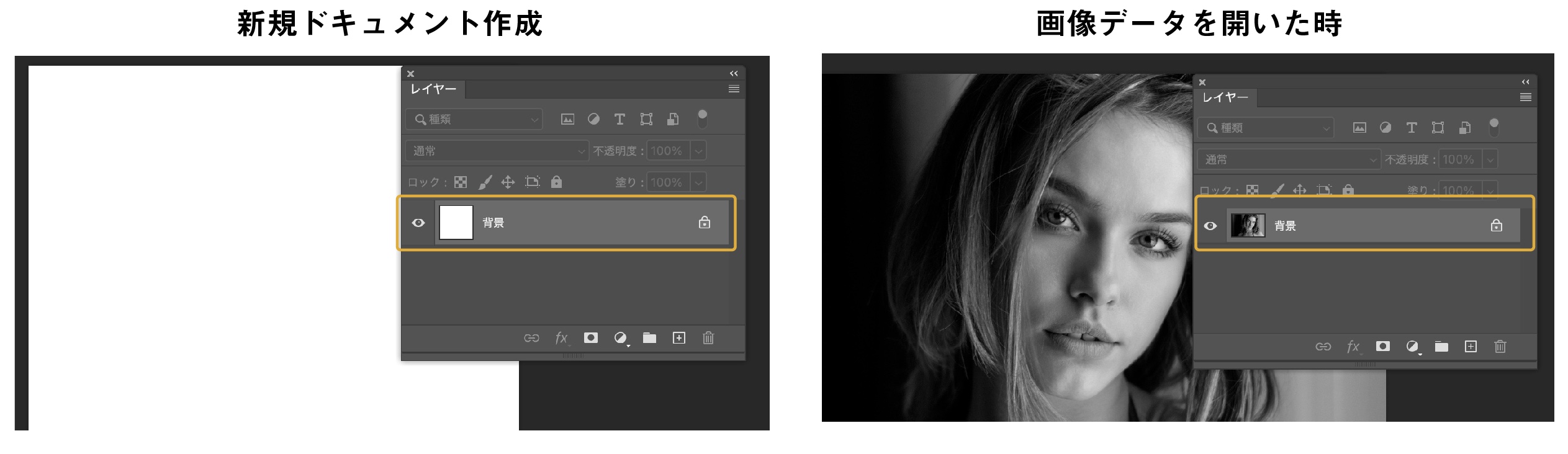
新規ドキュメントを作成した時に自動的に白色の「背景レイヤー」が作成されます。
また、画像データを開いた時もその画像のレイヤーに「背景」と表示され、背景レイヤーとなっています。

背景レイヤーの特徴
- 背景レイヤーは選択範囲を指定して
deleteキーを押しても透明になりません。 - 消しゴム機能も使えません。
- ロックされている状態なので移動・拡大・縮小ができません。
- レイヤーの効果をつけられません。

背景レイヤーではほとんど加工ができなんだな
背景レイヤーを通常レイヤーに変換する
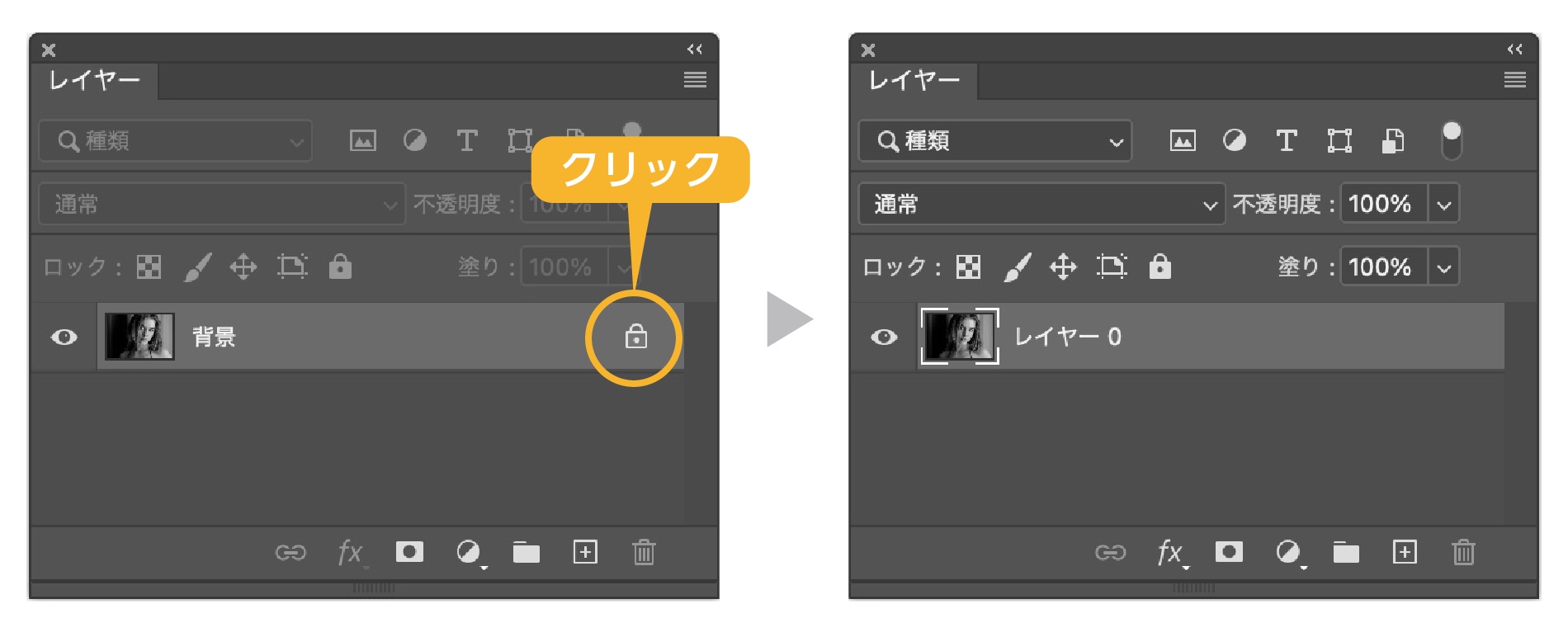
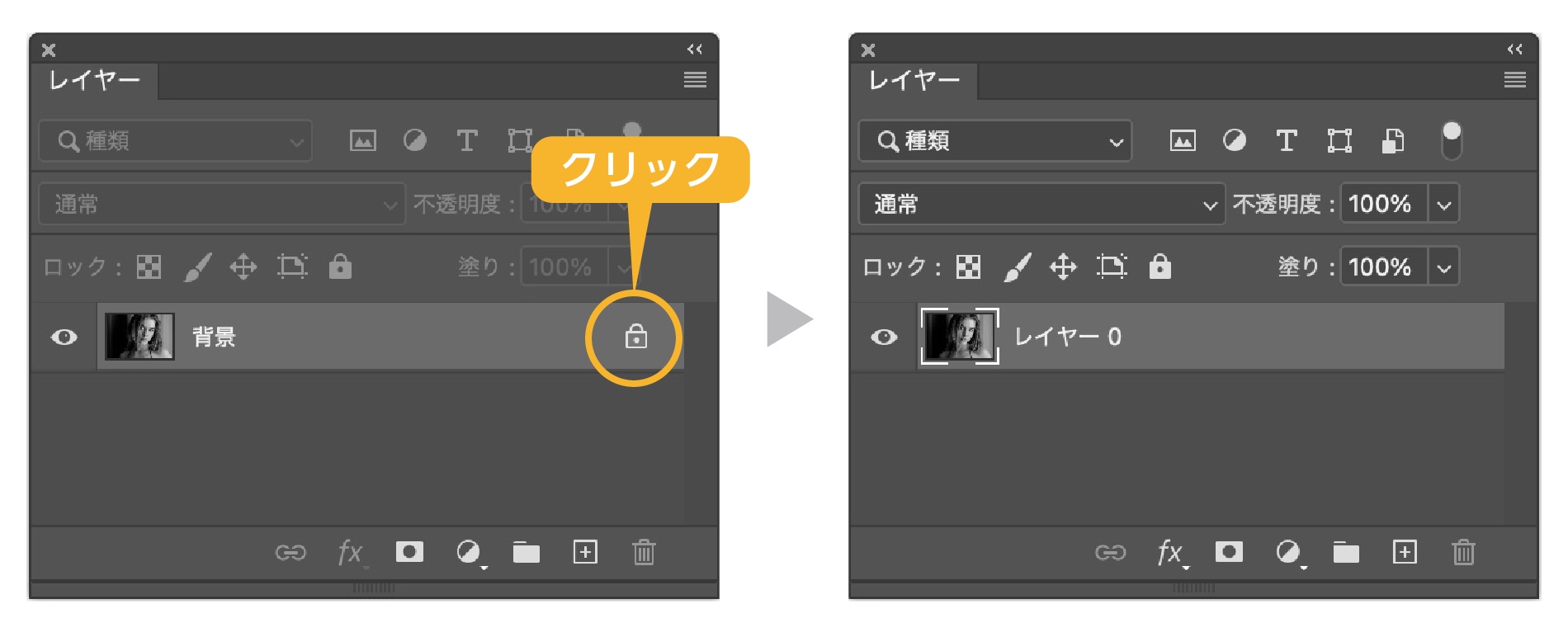
背景レイヤーを通常レイヤーに変換する方法
- レイヤーパネルの背景レイヤーの鍵のアイコンをクリックします。
- 背景レイヤーが通常レイヤーに変換されました。


背景レイヤーの使い方
背景レイヤーじゃなければいけないという場面はほとんどありません。
Photoshopでイラストを描く場合などは、背景が透明だと描きにくいので、白の背景レイヤーはそのまま残し、レイヤーを追加して、イラストを描く場合などでは使えそうです。


背景レイヤーでなければ、できないことはほとんどありません。



背景レイヤーしておく意味はあんまりないんだな。
レイヤーの使い方
レイヤーの主な操作を紹介します。
レイヤーを選択する
レイヤーの選択はレイヤー機能を使う上で重要になります。なぜなら効果や調整をする際、どのレイヤーに対して加工するのか必ずレイヤーの指定が必要になるからです。
選択自体は簡単ですが、どのレイヤーを今指定しているか意識する必要があります。
選択したいレイヤーをクリックで指定できます。
右の画像では赤の帯が描かれているの「レイヤー1」が指定されている状態です。


レイヤー選択解除
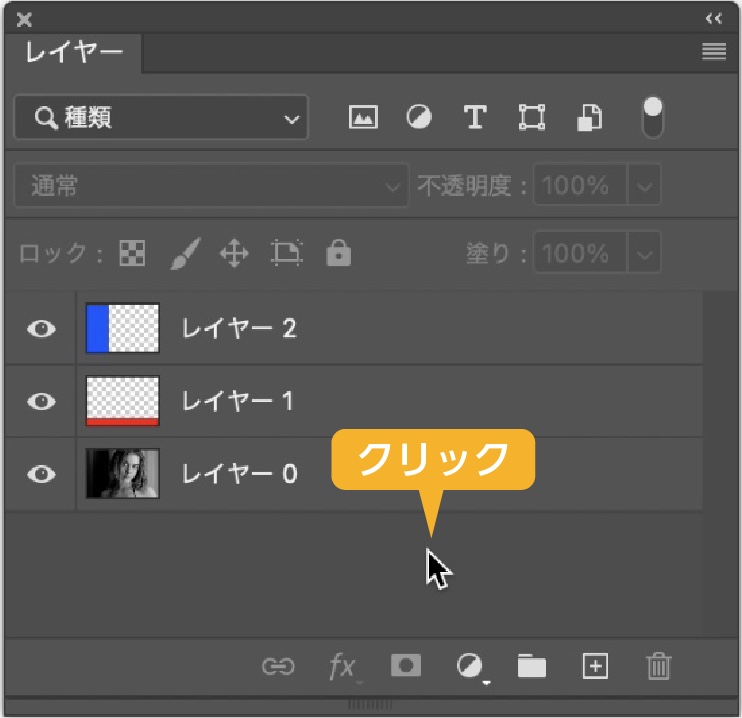
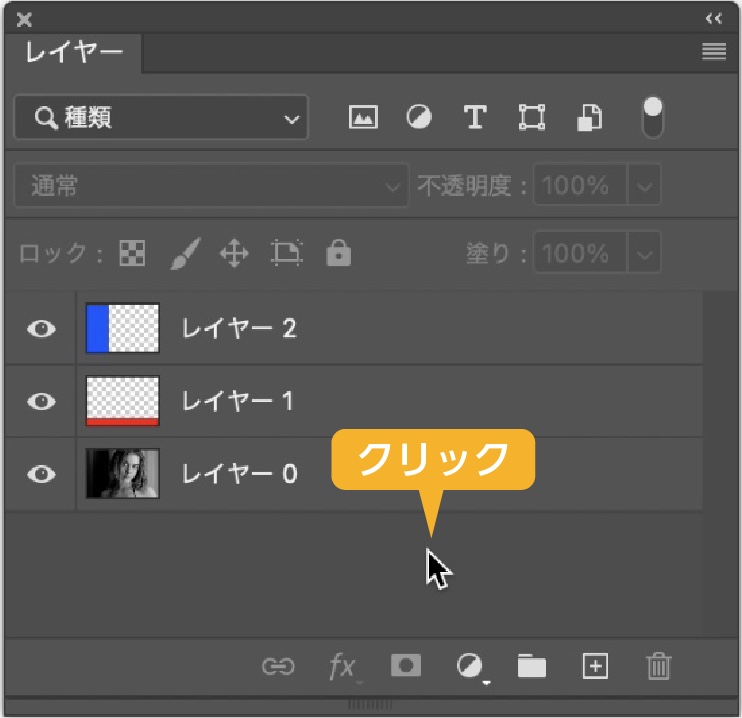
レイヤーの選択解除は、レイヤーパネルのレイヤーでない下の部分をクリックすると選択が解除されます。


レイヤーの表示/非表示
レイヤーの非表示は「目」のアイコンをクリックすると非表示になり、再度クリックすると表示に切り替わります。


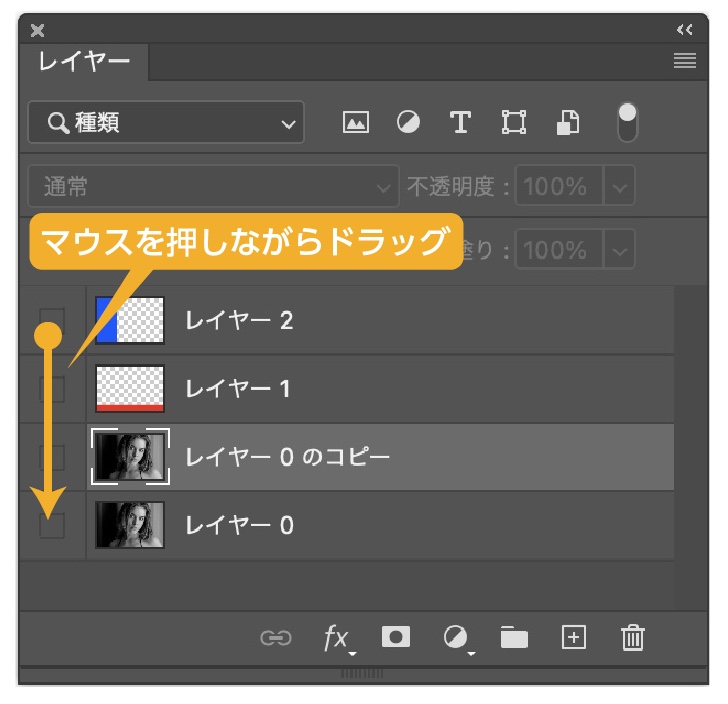
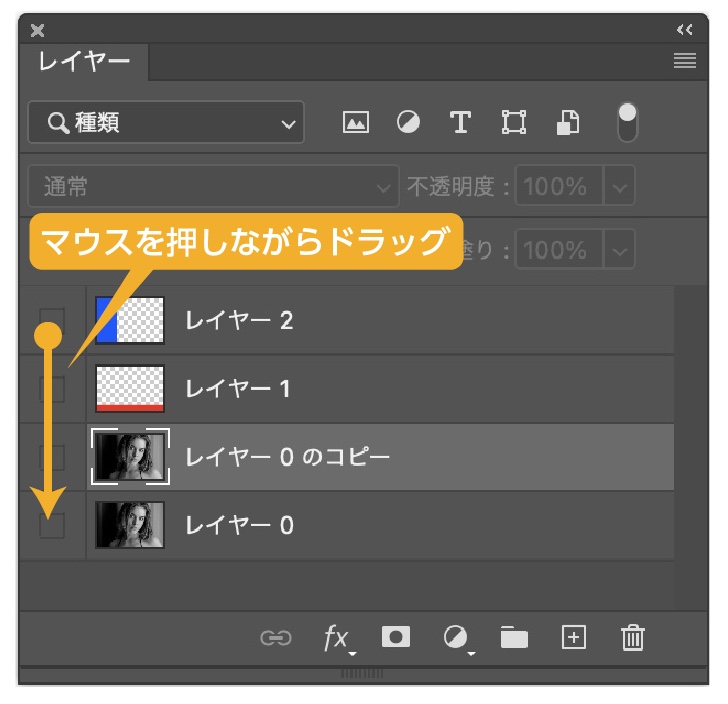
一度に複数の表示/非表示をする
「目」のアイコンをマウスのボタンを押しながらドラッグすると一度に複数のレイヤーを非表示にできます。
表示するのも同じです。


新しいレイヤーを作成する
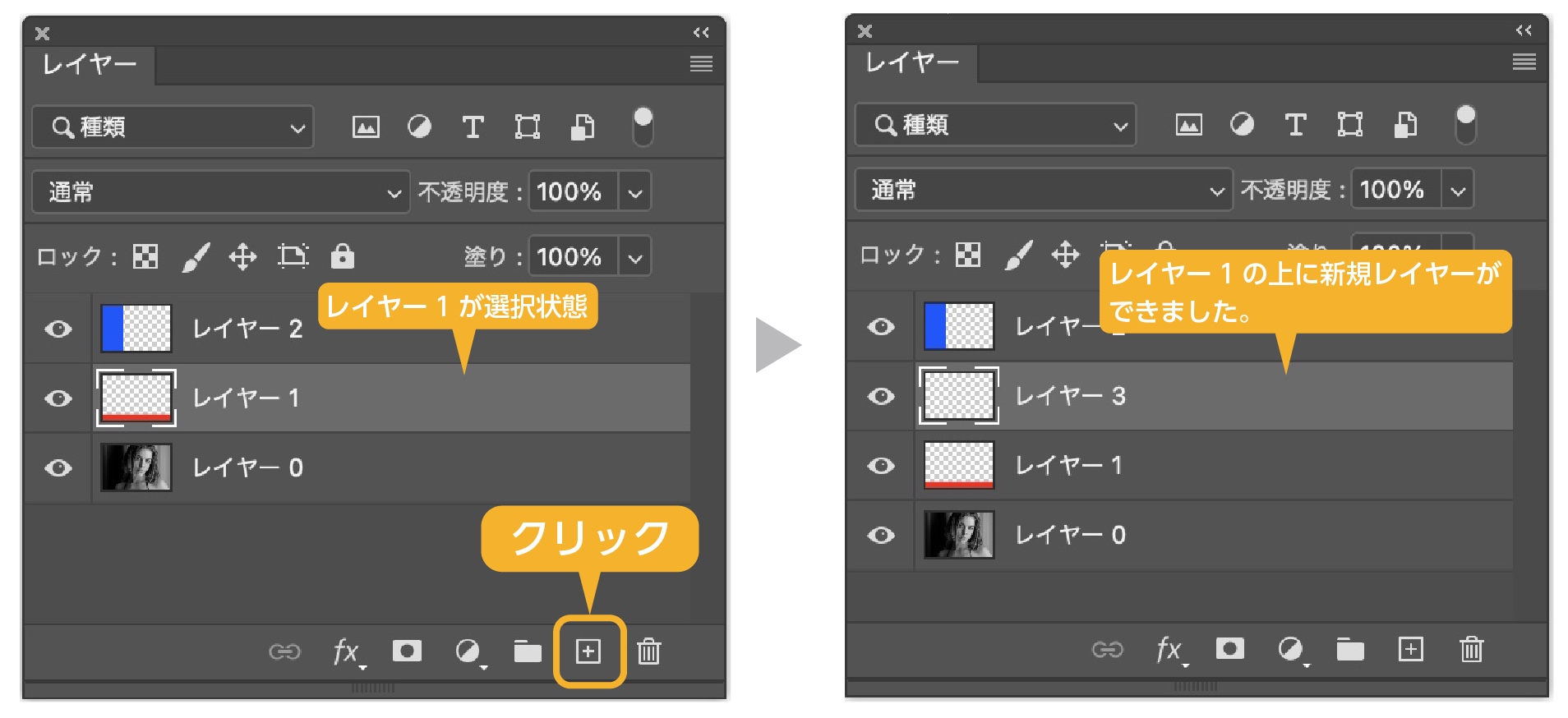
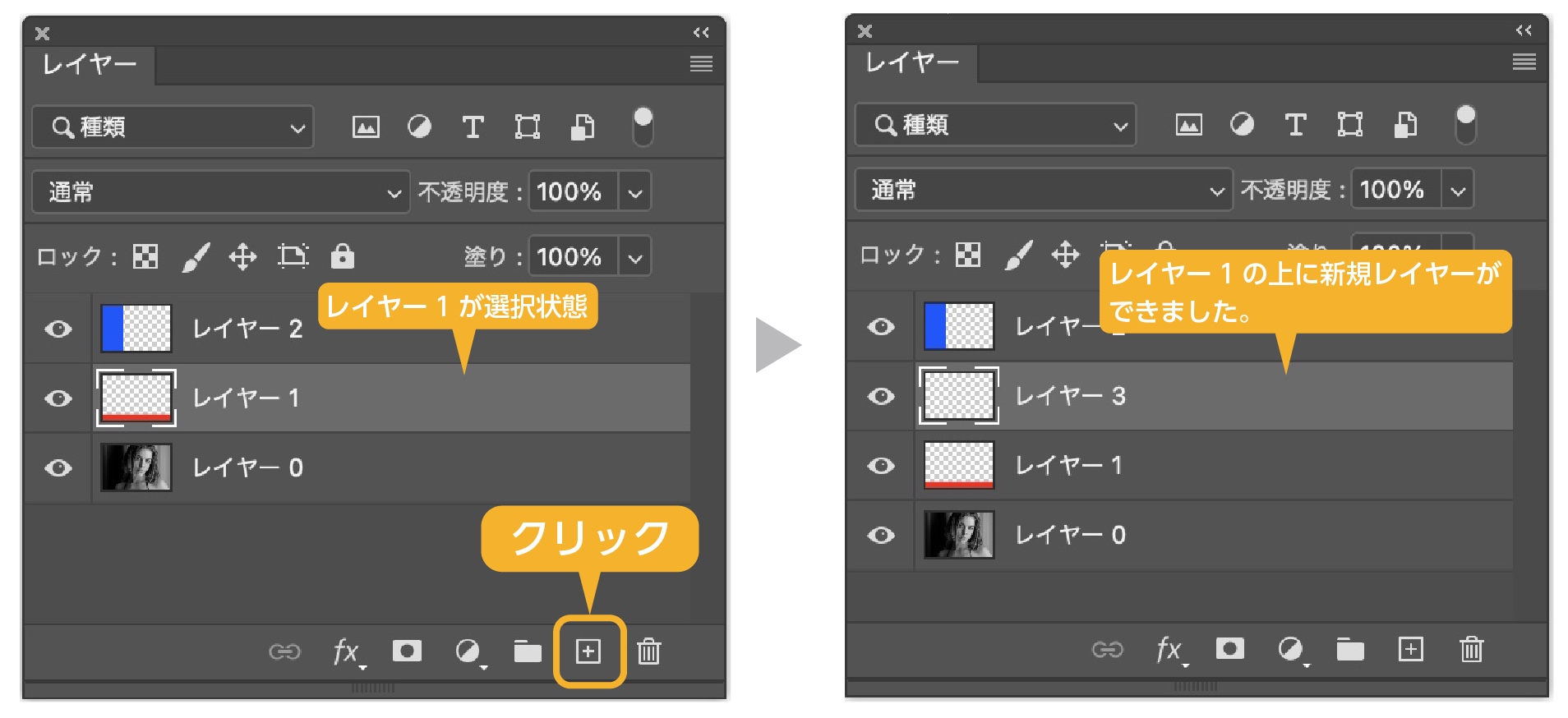
新規レイヤーを作成する方法は「レイヤーパネル」の右下の「新規レイヤー作成(+アイコン)」のボタンをクリックします。
レイヤーが何も選択されていない状態では、一番上に新規レイヤーが作られます。


レイヤーが選択状態では、選択したレイヤーの上に新規レイヤーが作られます。
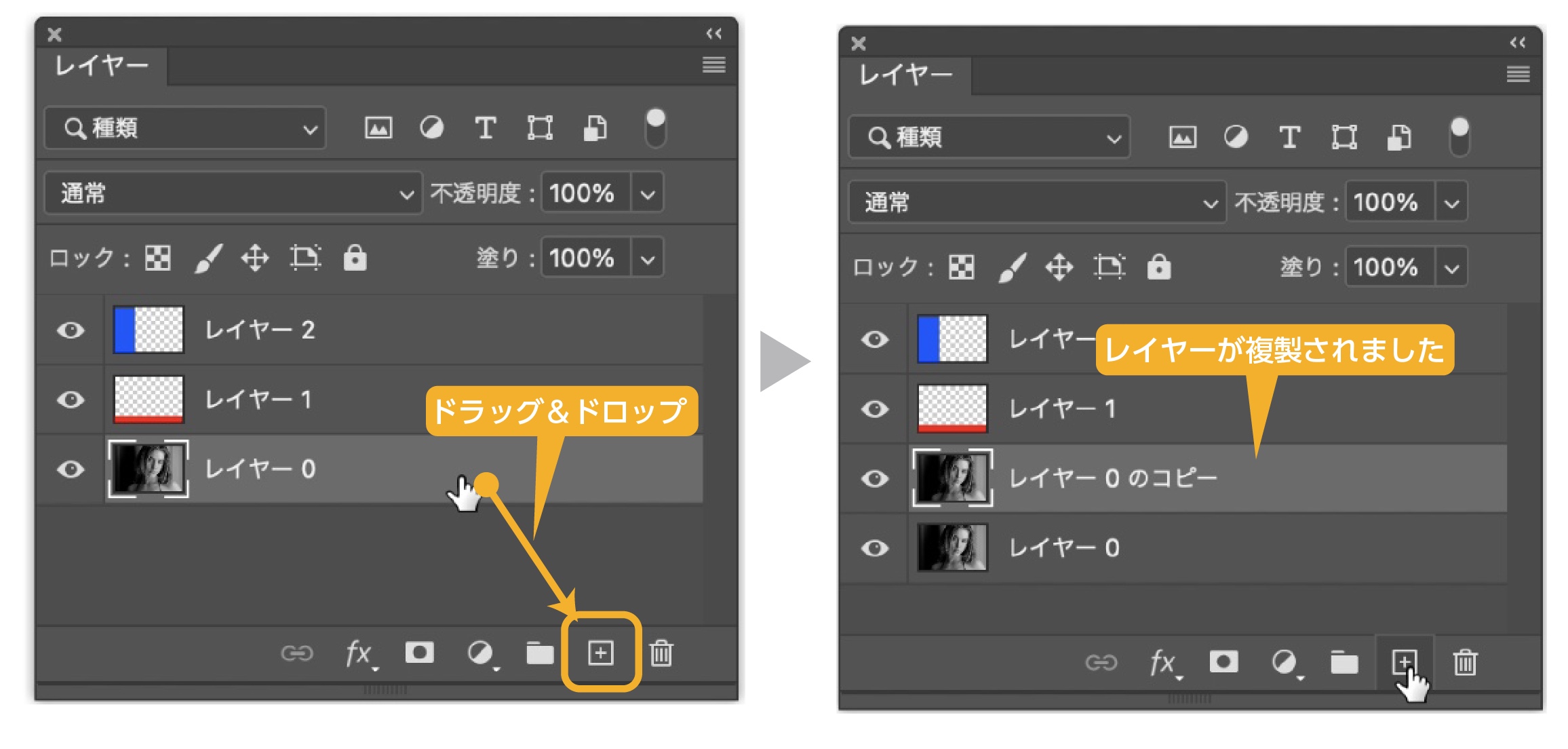
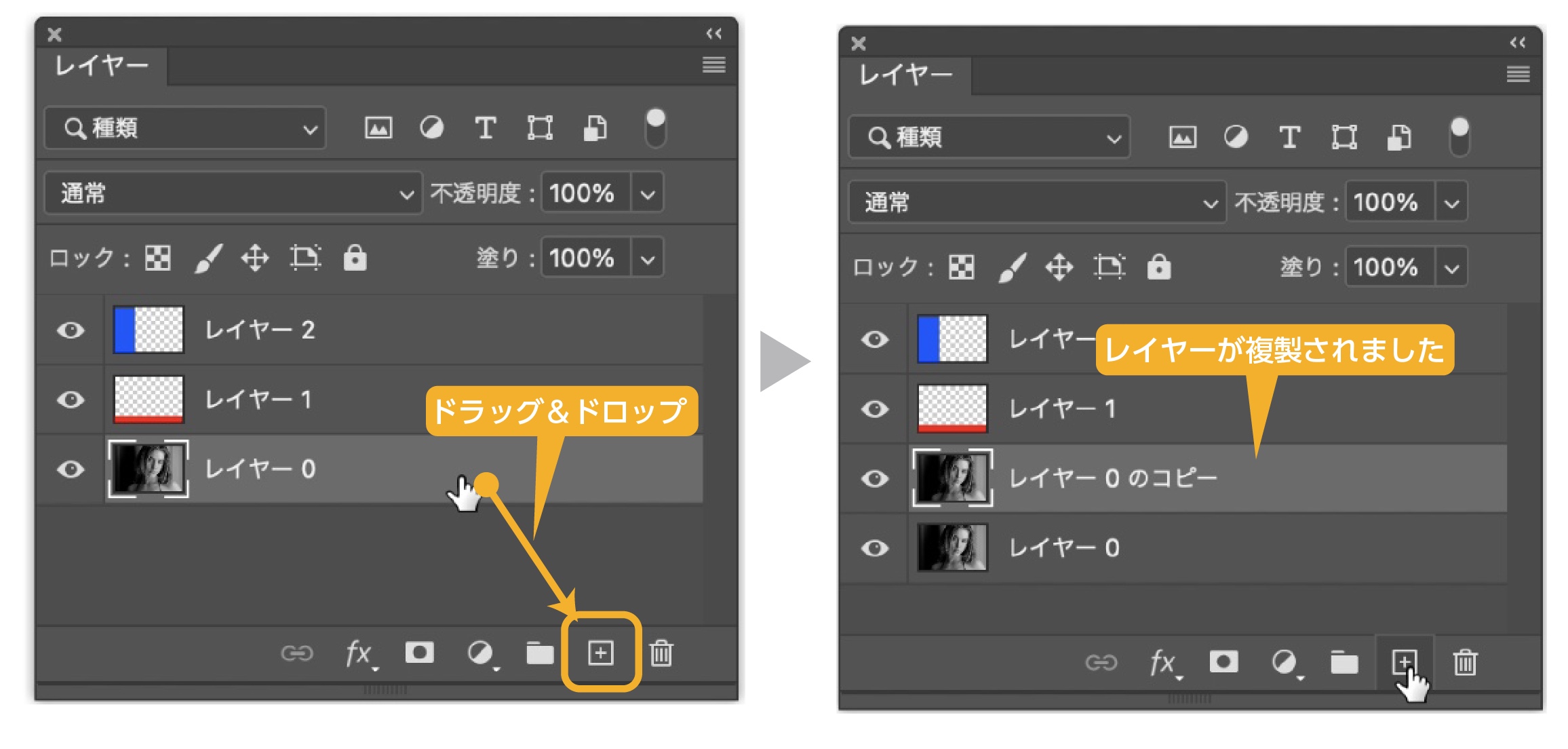
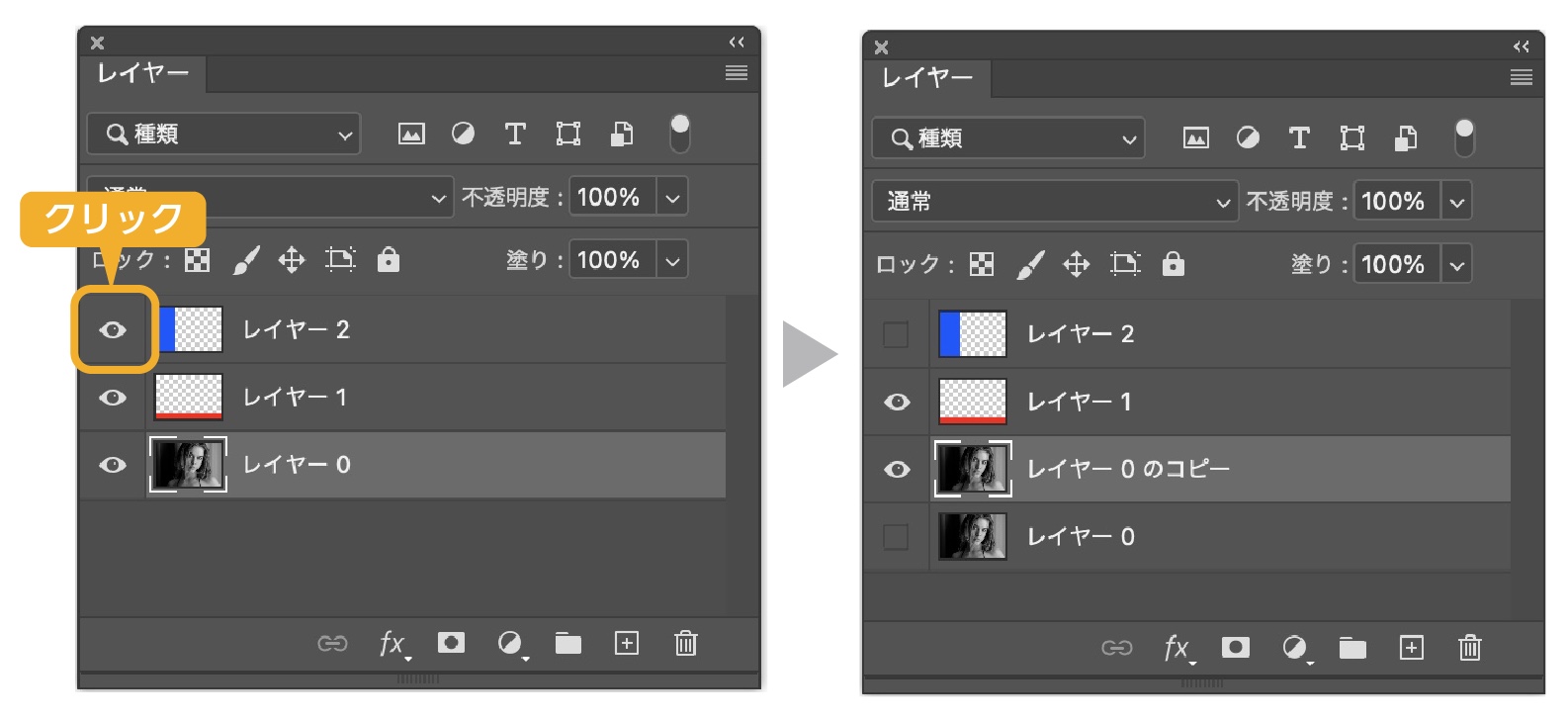
レイヤーを複製する
レイヤー画像の複製方法を紹介します。


複製したいレイヤーを「新規レイヤー」アイコンにドラック&ドロップします。同じ画像が複製されます。
画像を加工する場合、やり直しができるように、元の画像を複製しておくと効率よく作業が進められます。
複製した画像は非表示にしておく。
レイヤーを削除する
レイヤーを削除するやり方は2つあります。
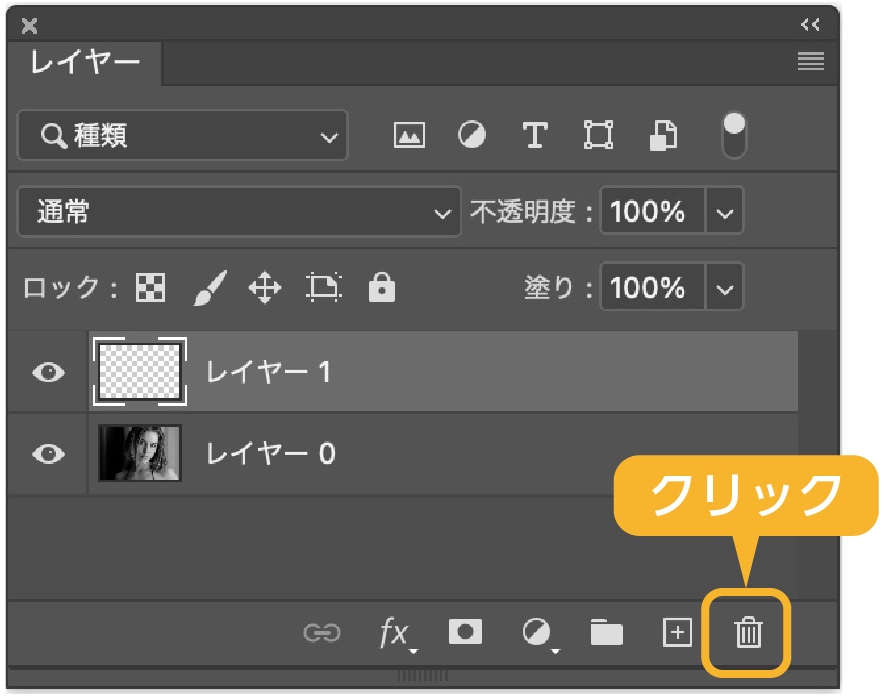
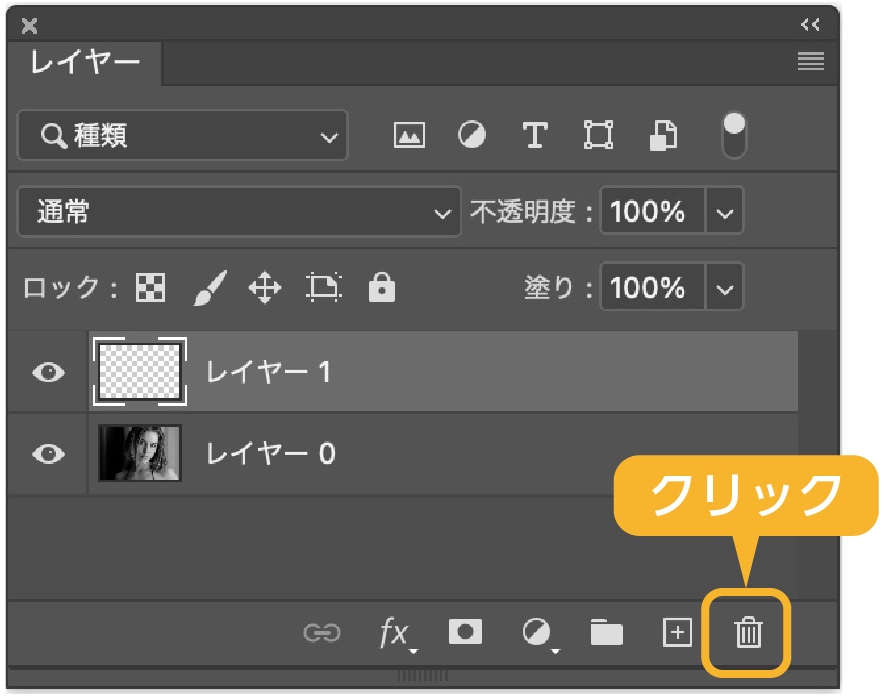
レイヤーを削除する方法(その1)
- 削除したいレイヤーを選択します。
- 「レイヤーパネル」の右下の「レイヤー削除」ボタンをクリックしてレイヤーを削除します。
レイヤーを削除する方法(その2)
レイヤーの移動の要領で削除したいレイヤーをゴミ箱アイコンにドラッグ&ドロップします。


※レイヤーが1つしかない場合はレイヤー削除はできません。
レイヤーを移動する(順番を変える)
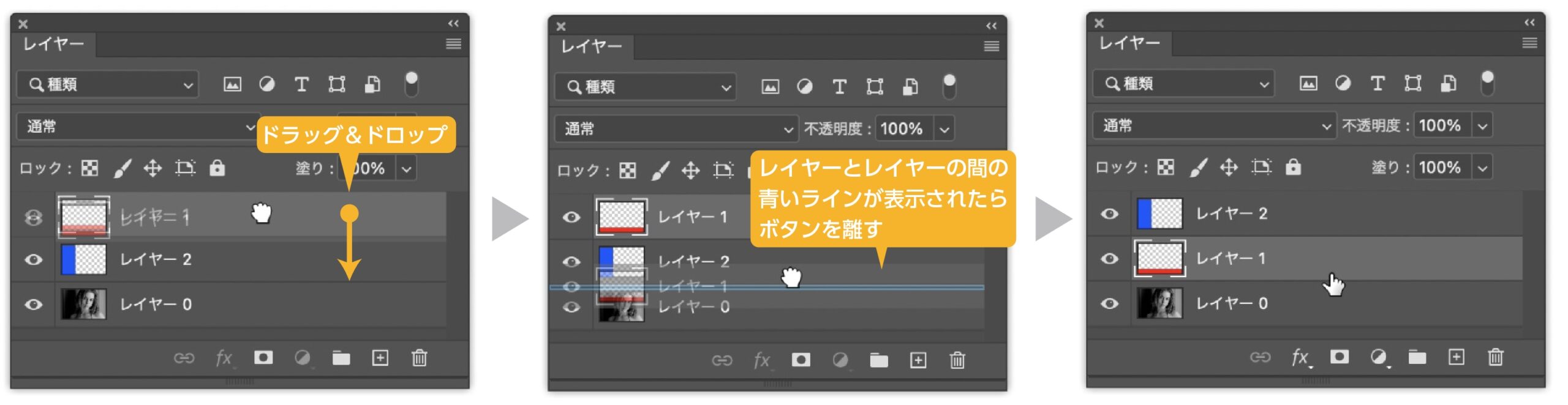
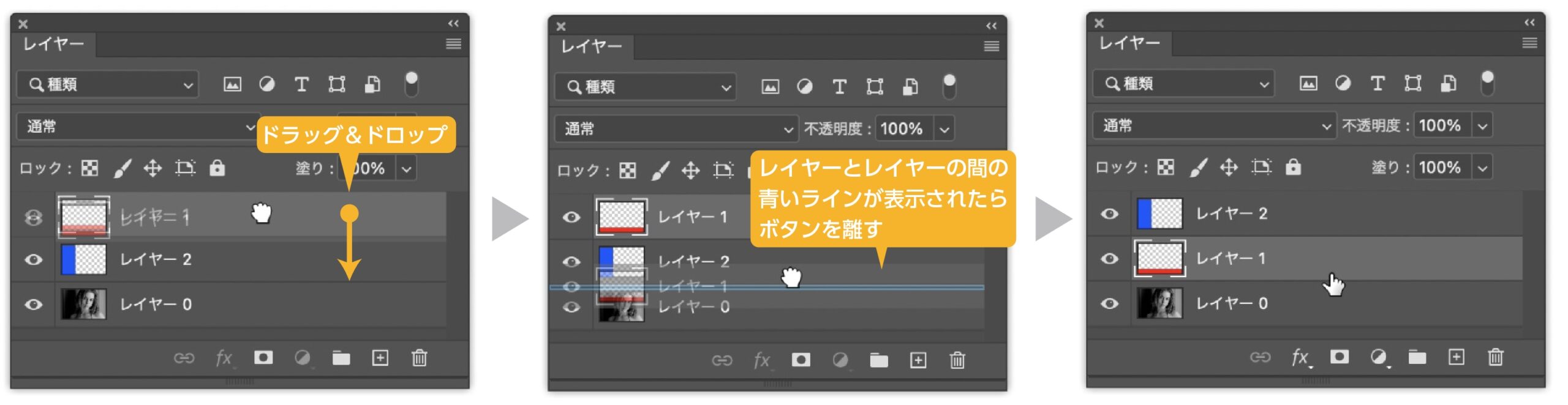
レイヤーの移動の方法
- 移動したいレイヤーをドラッグ&ドロップで移動したいレイヤーとレイヤーの間に移動させる。
- レイヤーとレイヤーの間に青いラインが表示されたらマウスのボタンを離します。
- レイヤーの移動ができました。


レイヤーはshiftキーを押しながら選択すると複数のレイヤーを同時に選択することができます。
複数のレイヤーをドラック&ドロップで一度に移動することも可能です。
レイヤーをロックする
レイヤーのロックはレイヤーを指定して、指定したレイヤーのみ適用されるロックです。
- 透明ピクセルをロック:透明部分がロックされて編集ができません。透明部分には色をのせることができません。
- 画像ピクセルをロック:ブラシやぼかしなど画像を加工することができなくなります。
- 位置をロック:移動ツールでの移動ができなくなります。
- アートボードやフレーム内外へ自動ネストしない:「アートボード」を複数作成している時にアートボード間の移動のみができなくなります。
- 全てをロック:レイヤーの編集、移動の全てがロックされます。


レイヤーの不透明度を調整する
レイヤーの不透明度を調整するにはレイヤーパネルで調整します。方法は2種類あります。


- 不透明度
- 塗り
- 【不透明度】を調整する
不透明度を調整は画像や効果など全ての不透明度を変更する時に使います。数値を入力するか、数値右のアイコンをクリックするとスライダーが表示されるので、そこでも調整可能です。
- 【塗り】を調整する
塗り(画像)のみの不透明度を変えます。効果などの不透明どの変化はありません。
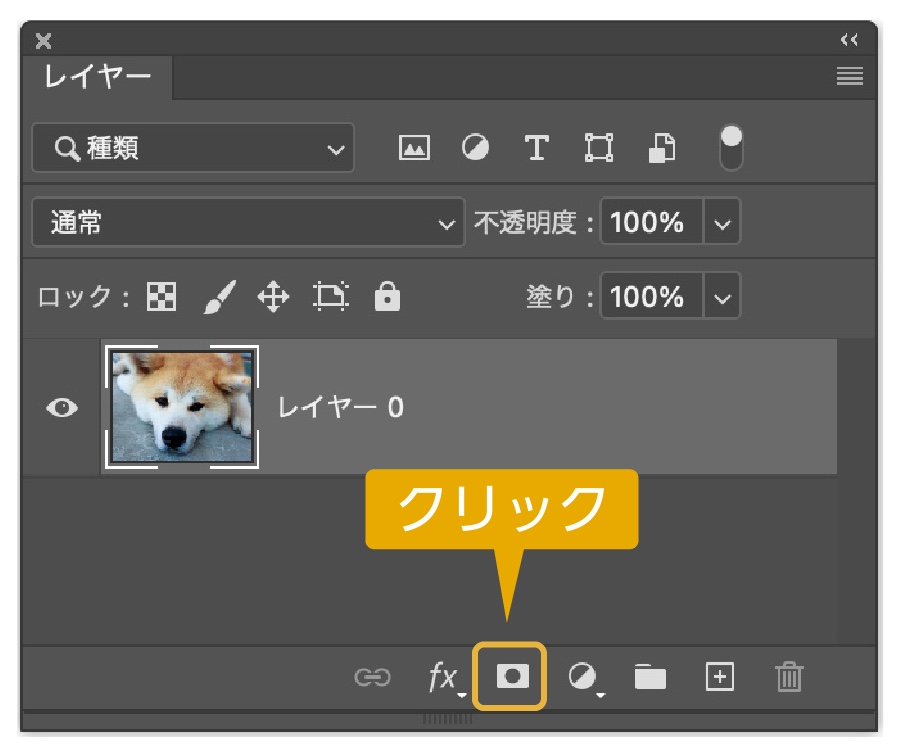
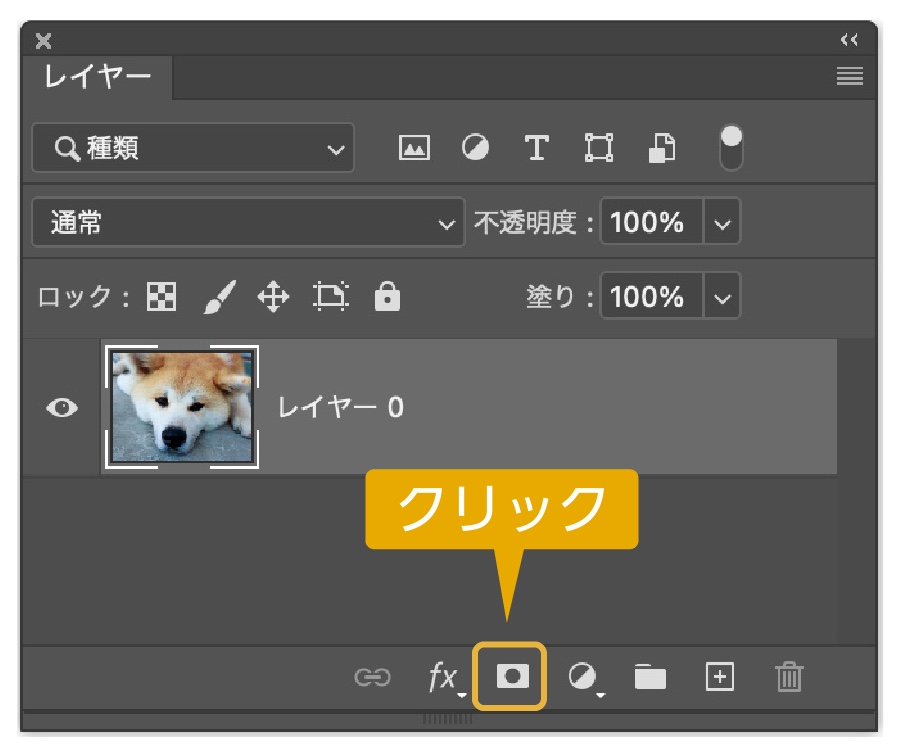
レイヤーマスクの使い方
画像レイヤーを選択した状態で、レイヤーパネル下部の「マスク追加ボタン」をクリックすることで、マスクで切り抜いたレイヤーを作ることができます。




レイヤーマスクの詳しい使い方は下の記事からどうぞ。


スマートオブジェクトで編集する
通常のレイヤーをスマートオブジェクトに変換することができます。
スマートオブジェクトとは写真やオブジェクトのオリジナルのデータの質を落とすことなく加工、編集が繰り返しできる機能です。
- 画像・オブジェクトは拡大・縮小を何度繰り返してもデータは劣化しない
- フィルターのやり直しも何度でもできる
- 元の画像はそのまま残っている
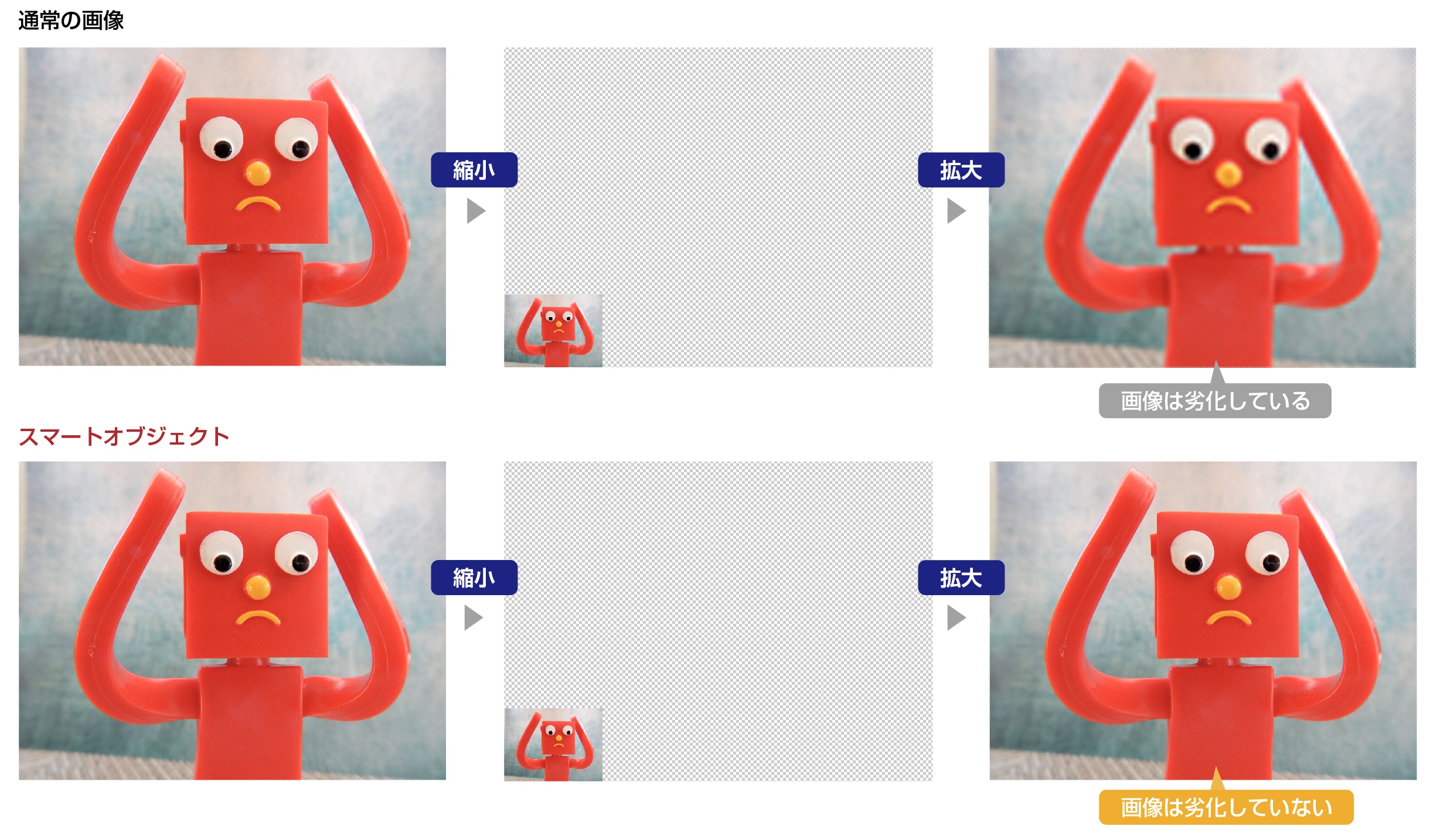
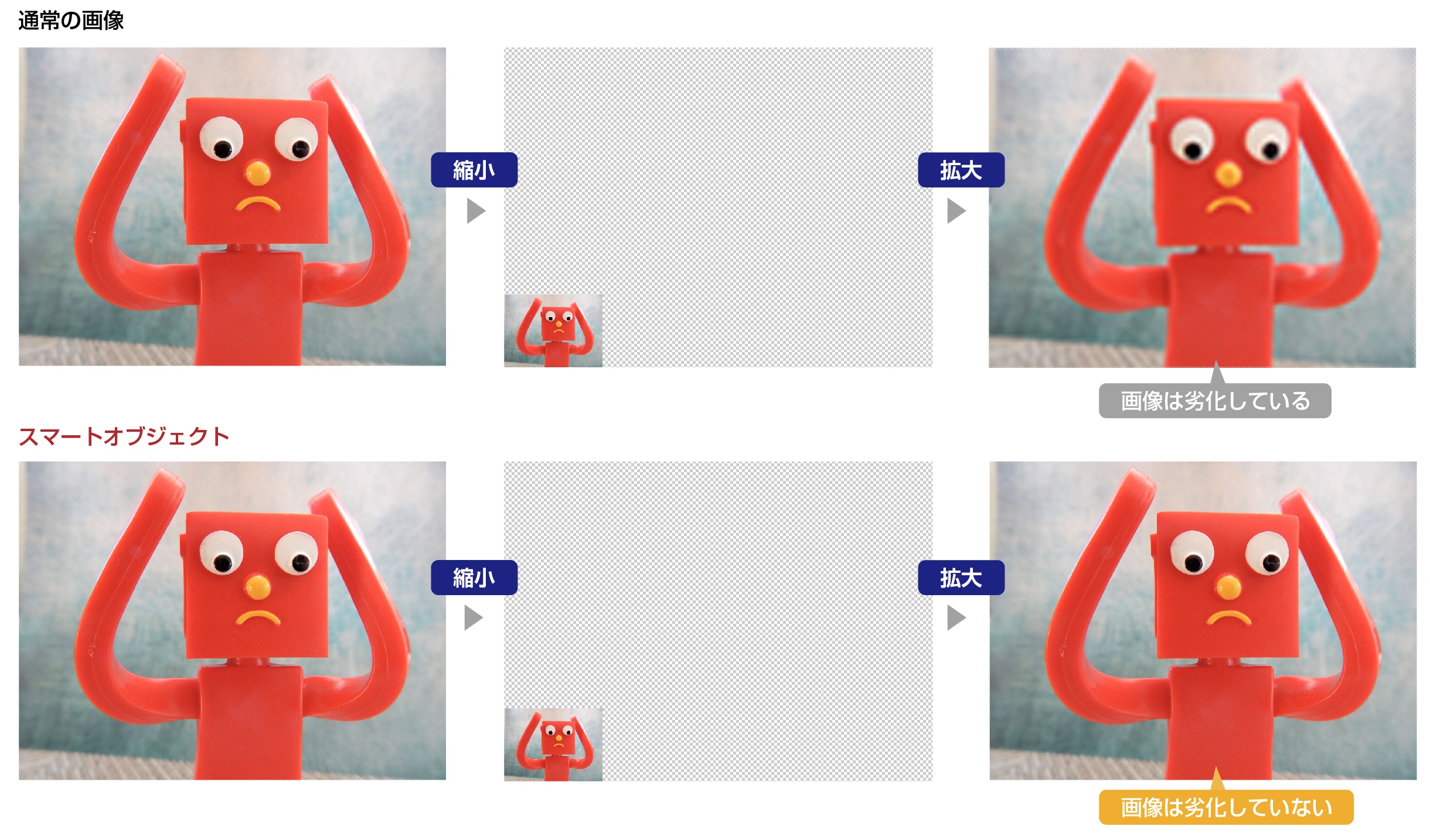
画像・オブジェクトは拡大・縮小を何度繰り返してもデータは劣化しない
具体的には、スマートオブジェクトに変換した画像・オブジェクトは拡大・縮小を繰り返してもデータは劣化されずに、元のクオリティの状態を保ちます。


上の画像は通常の画像とスマートオブジェクトに変換した画像です。それぞれ一度縮小を確定し、再度拡大したものになります。
通常の画像は縮小した時点で画像の情報は消えてしまい、再度拡大すると画像が劣化してしまいます。一方スマートオブジェクトの方は劣化することなく元のクオリティまま表示されています。
- スマートガイドのやり方と使い方は下の記事に詳しく解説しています。


調整レイヤーで色補正をする
フォトショップでは画像の色調整は必ずと言っていいほど行う作業です。ただ、画像に直接色調整をしてしまうと、元の画像に戻すことはできません。調整レイヤーを使えば何度もやり直しや削除が容易にできるようになります。
レイヤーパネルから調整レイヤーを作る


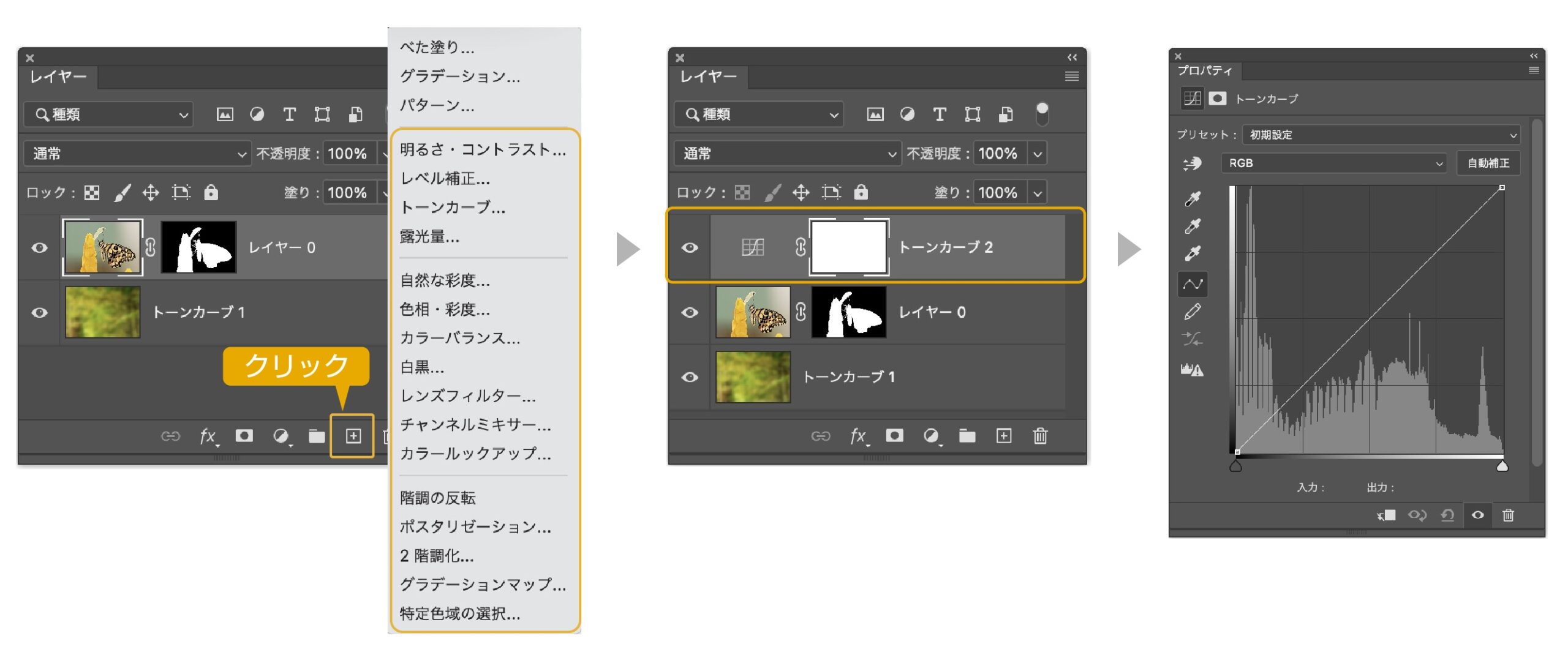
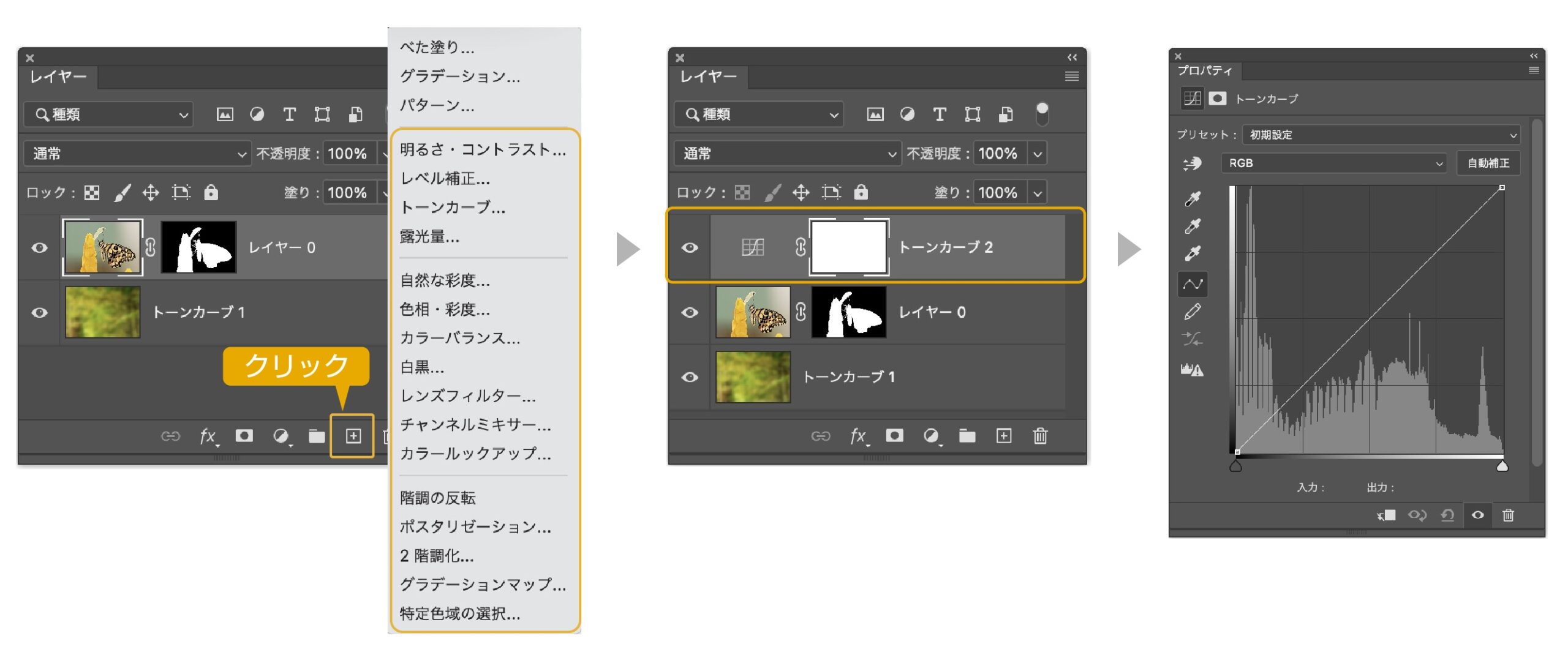
- レイヤーパネルで画像を選択します。
- レイヤーパネル下部の「塗りつぶしまたは調整レイヤーを新規作成」のアイコンをクリックします。
- 色補正の項目が表示されるので、項目を選び選択します。
- レイヤーパネルの選択した画像の上に「調整レイヤー」は表示されます。同時に「プロパティ」パネルに選んだ色補正の調整パネルが表示されます。
- 「プロパティ」で色調整することができます。
- 調整レイヤーの下にある画像すべてに色補正が適用されます。
調整レイヤーの詳しいやり方は下の記事からどうぞ


Photoshop レイヤーのよくあるトラブル
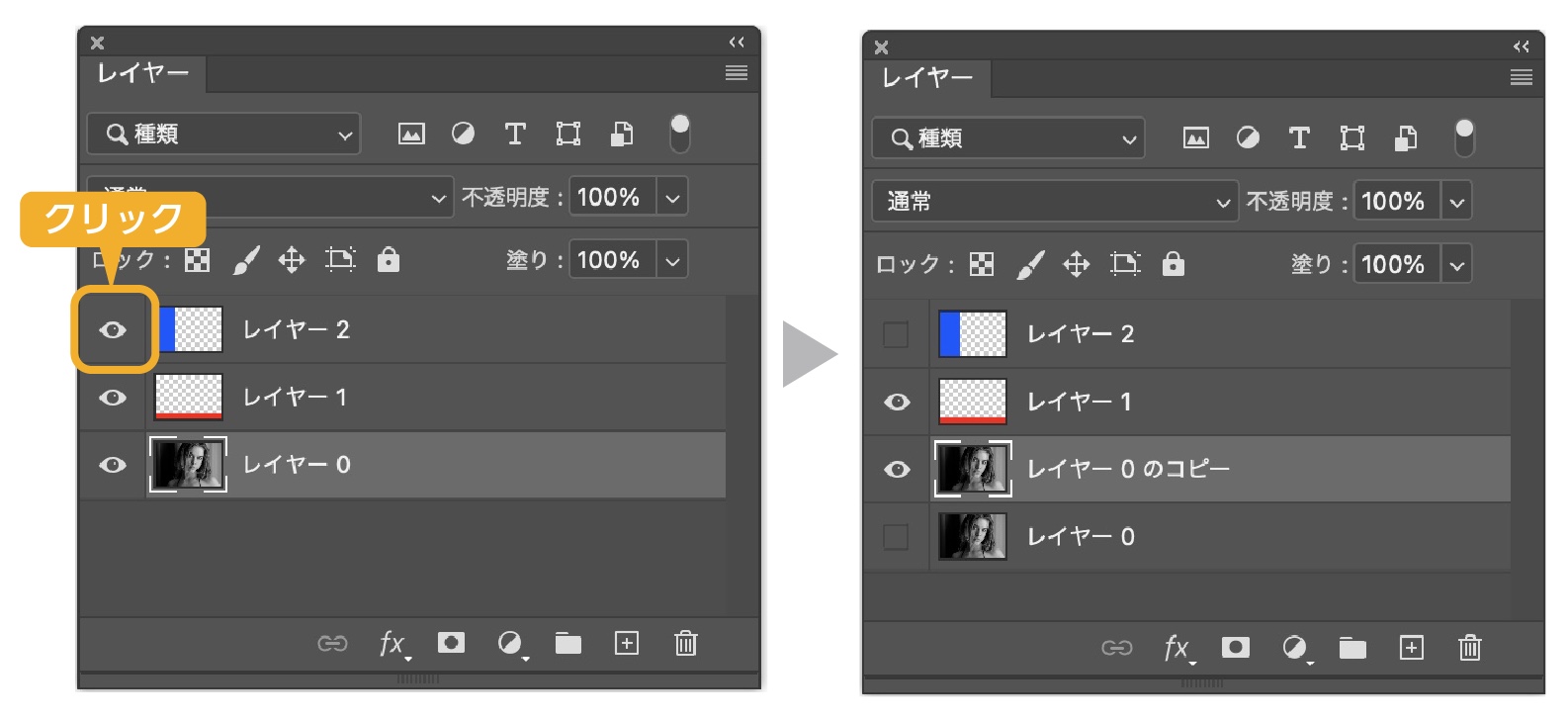
レイヤーが表示されない


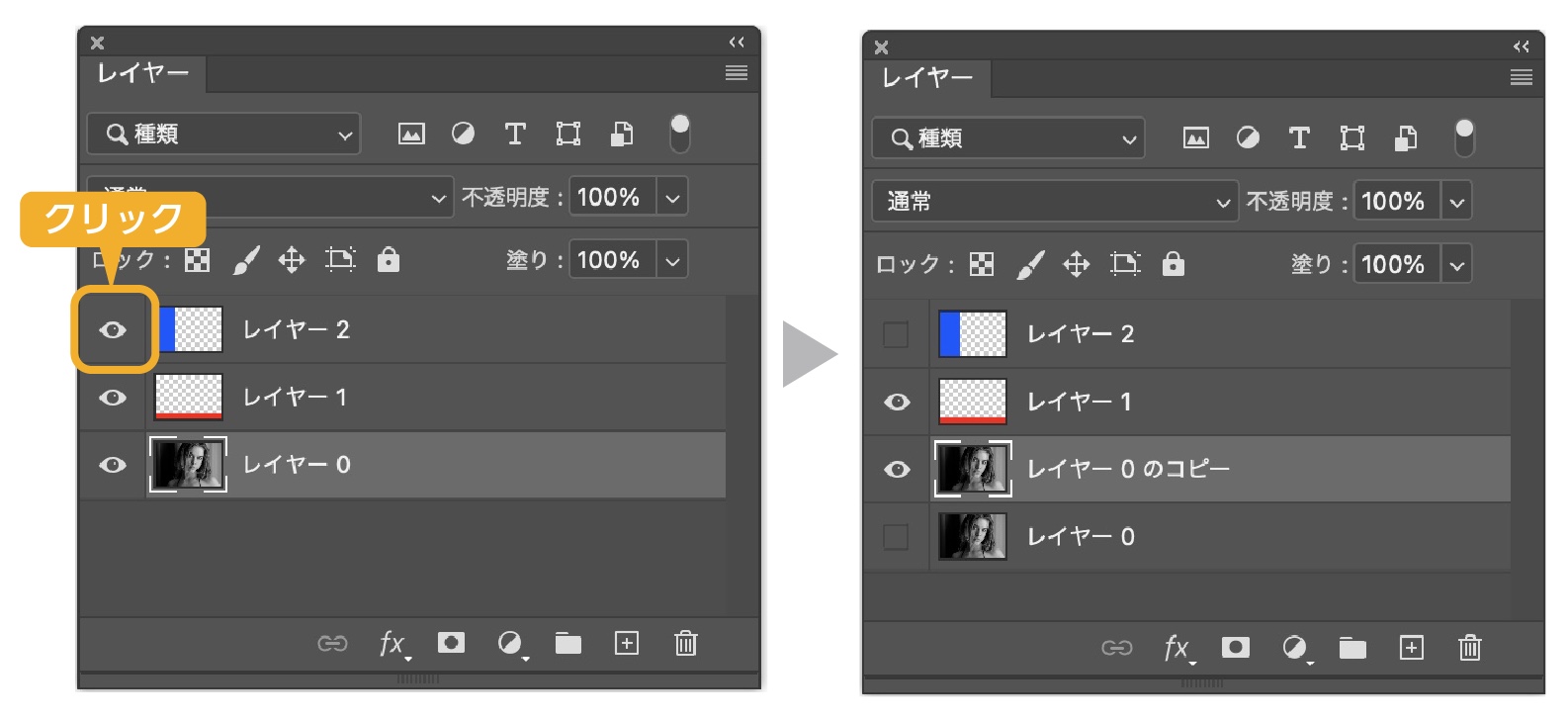
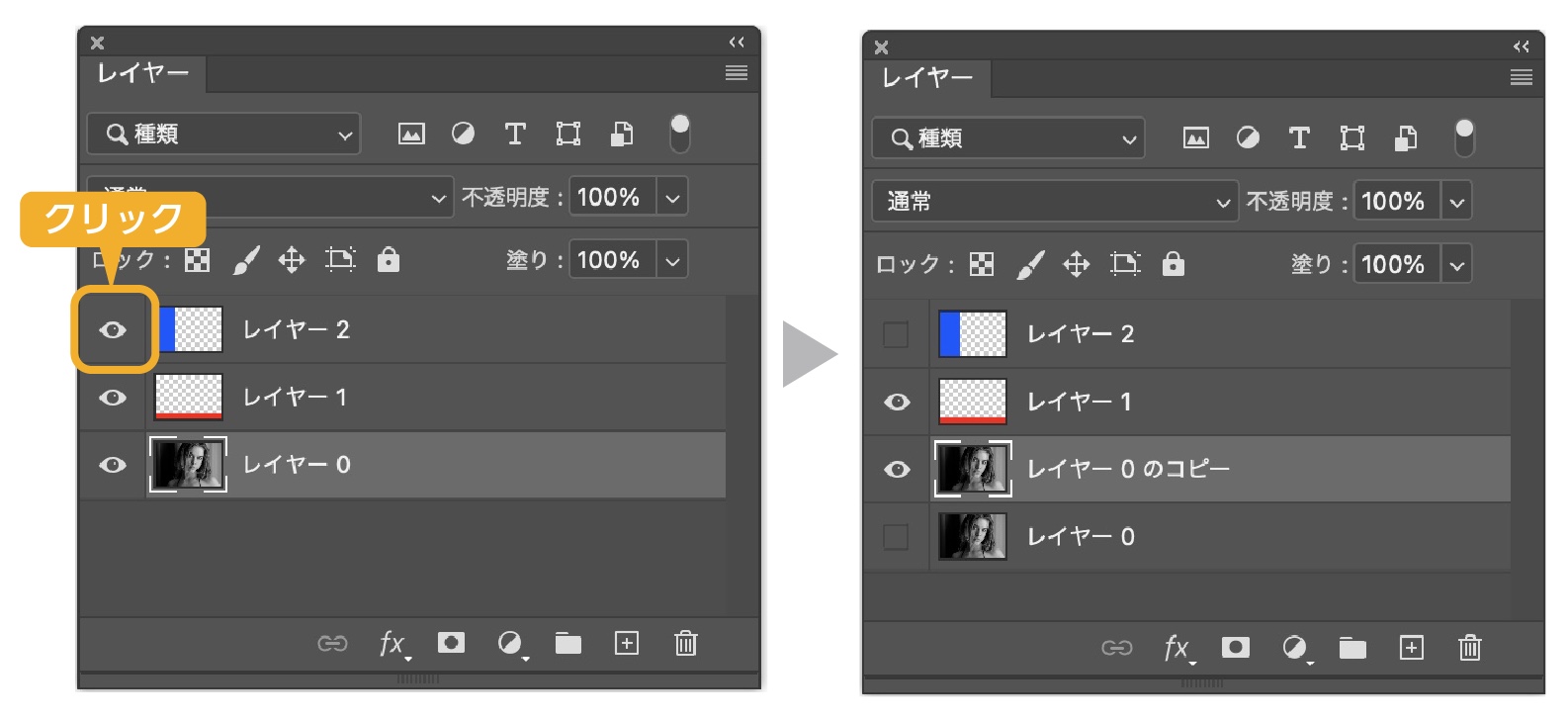
レイヤーの画像が表示されない場合はレイヤーパネルの目玉のアイコンのクリックで表示/非表示を切り替えられます。
上の画像は、目玉アイコンをクリックして非表示にした状態です。
目玉アイコンがあった枠をクリックすると、再度表示されます。
レイヤーパネルが表示されない
レイヤーパネル表示方法:上のメニューから「ウィンドウ」→「レイヤー」を選択
ウィンドウが全て消えてしまった
ウィンドウの表示/非表示の切り替え:Tab
まとめ
レイヤーの構造と基本的な使い方の紹介でした。
レイヤーPhotoshopの基本中の基本です。ぜひ使い方を覚えてほしい機能の一つです。
参考になったら幸いです。
- 背景を透明にする方法と保存方法の記事も参考にどうぞ。




コメント