イラストレーターのパターンは1つの絵柄が上下左右に繰り返される機能で、絵柄の繋ぎ目も途切れることなく綺麗な模様を作成できます。
一見難しそうなパターン制作ですが、ずれることなくとても簡単に作ることができます。
この記事ではイラストレーターのパターンの作り方と使い方を紹介します。
パターンの作り方
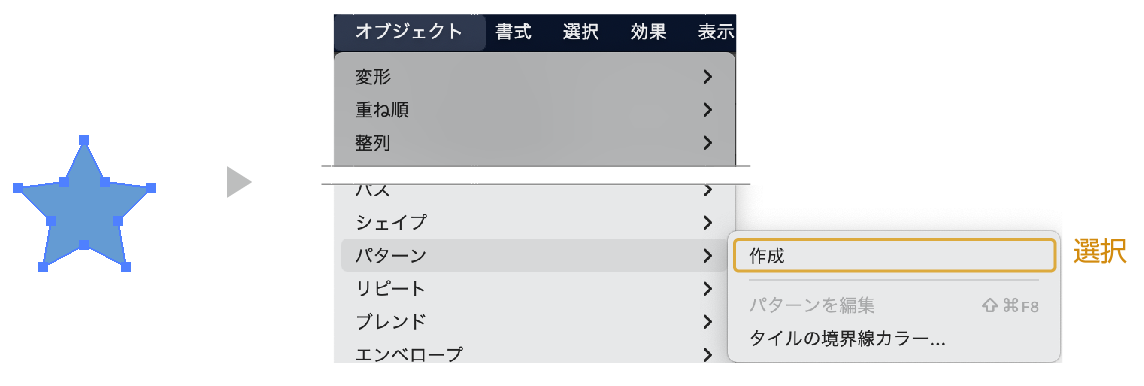
- パターンを作る素材を選択ツールで選択します。
- オブジェクトを選択した状態で、上のメニューの「オブジェクト」の「パターン」→「作成」を選択します。

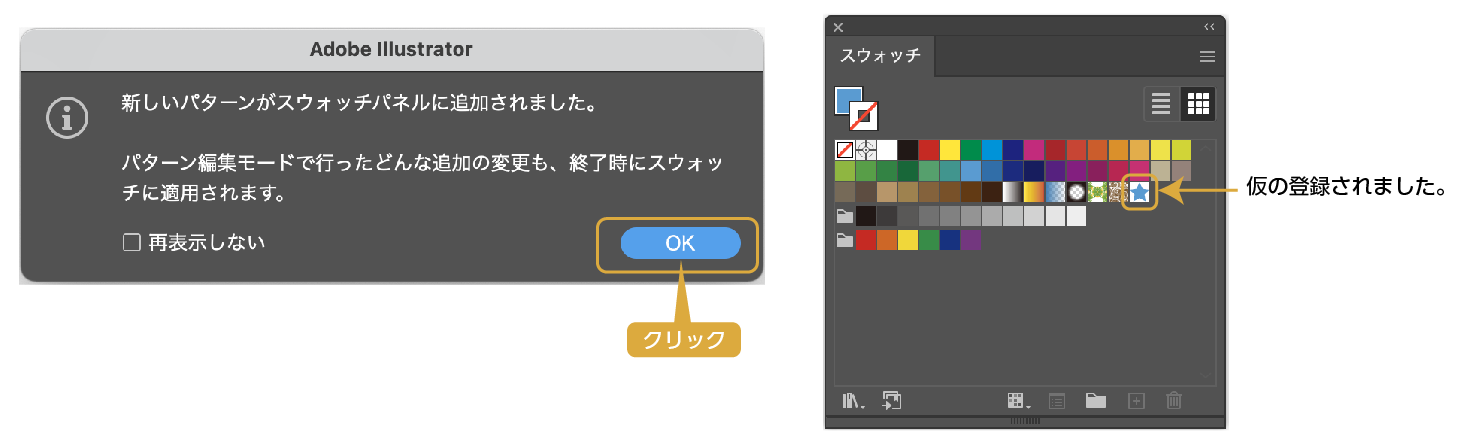
- オブジェクトがスウォッチにパターンとして登録されます。(この時点では仮の登録になります。)ダイアログボックスのOKをクリックします。

- 先程、「スウォッチ」に登録されたパターンをダブルクリックします。
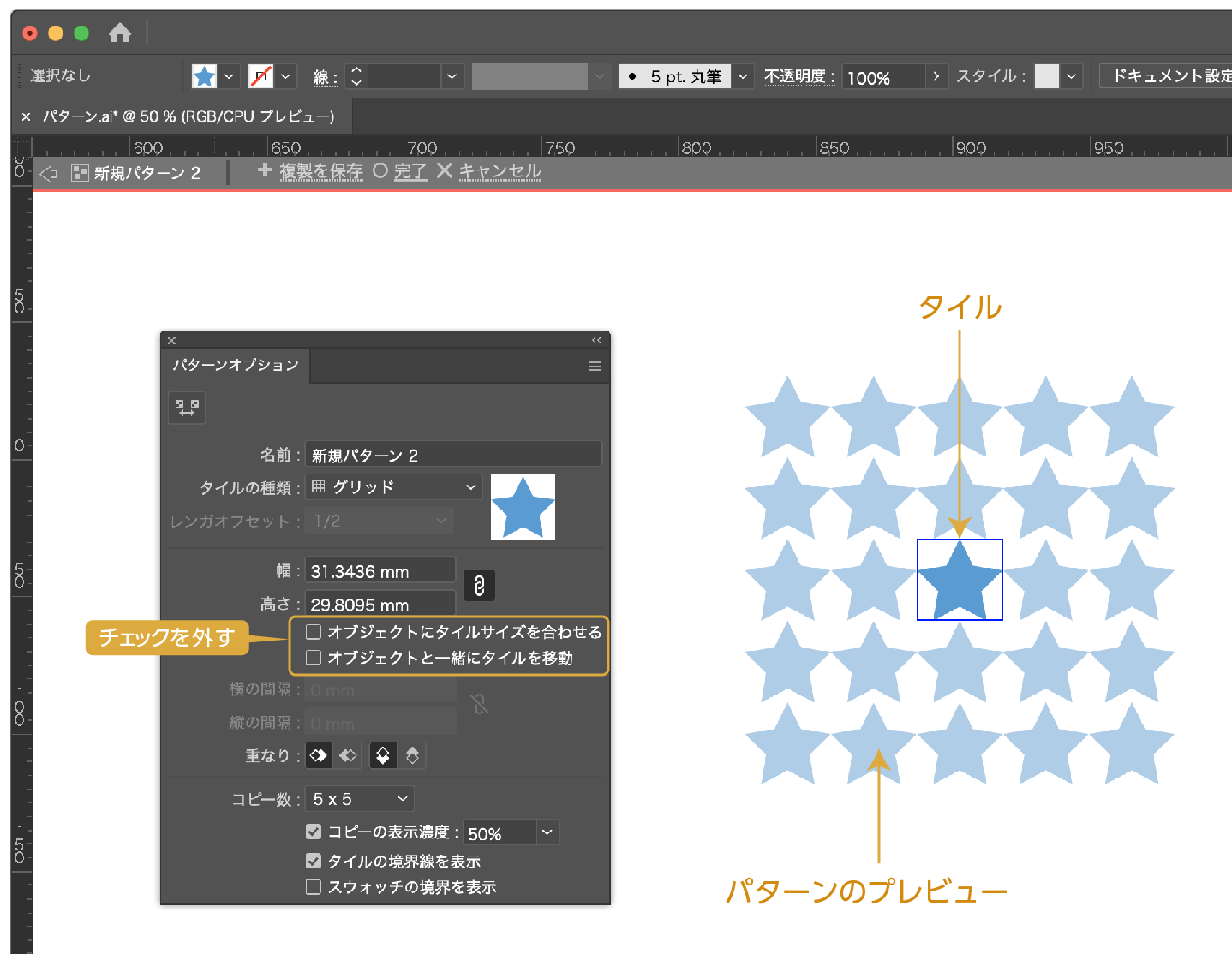
- パターンオプションのパネルが表示され、パターンの編集モードに入ります
パターンは下の画像の様に「タイル」を並べてパターンを作成します。タイルの並べ方でさまざまなパターンを作ることができます。
- 「オブジェクトにタイルサイズを合わせる」「オブジェクトと一緒にタイルを移動」のチェックを外します。

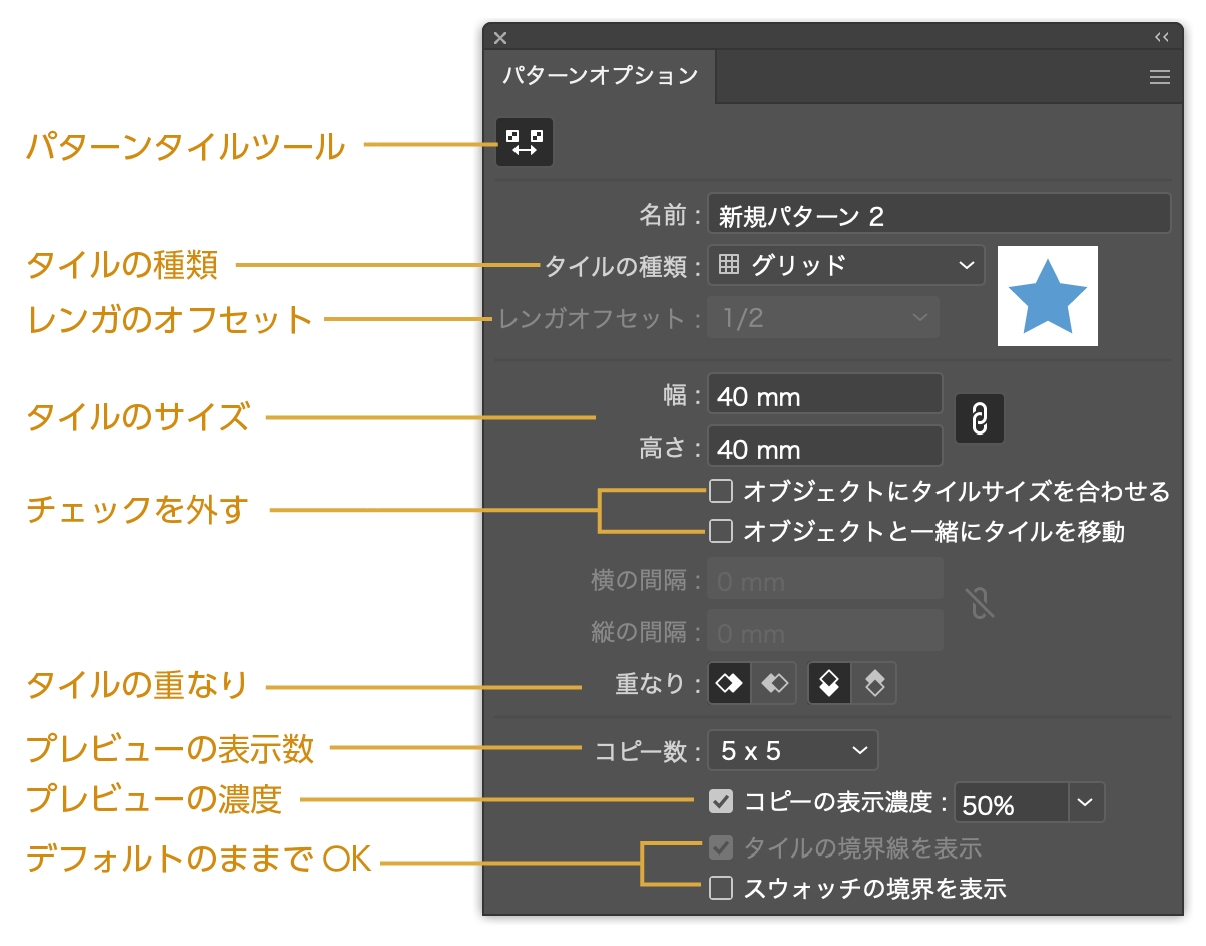
パターンオプションパネル
パターンオプションパネルの解説

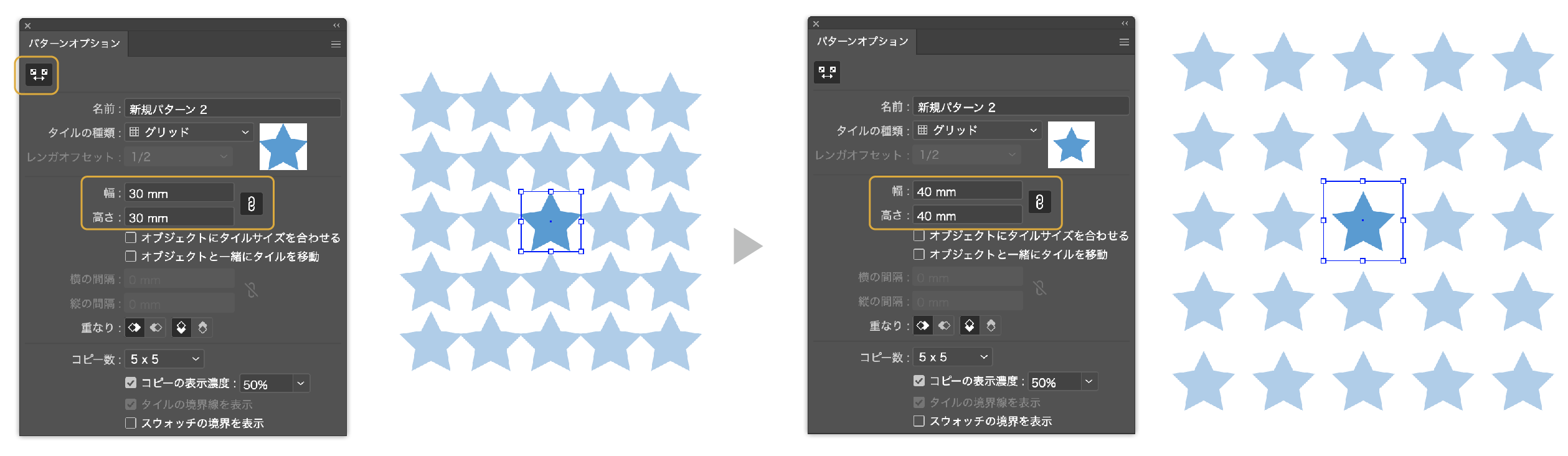
パターンタイルツール
「パターンタイルツール」をONにすると「タイル」の大きさを変更することができます。
「パターンタイルツール」をONにしてタイルの大きさを変更します。タイルのサイズの幅・高さの入力スペースの右ある「鎖のアイコン」をOFFにして幅30mm高さ30mmの正方形にしました。(直接タイルをドラッグで拡大・縮小することも可能です。)
タイルのサイズを大きくするとタイルの余白が大きくなりパターンの間隔も変わってきます。
また、「パターンタイルツール」をONの時はオブジェクトは選択ができないので、タイルの設定が終わったら、OFFに戻しましょう。

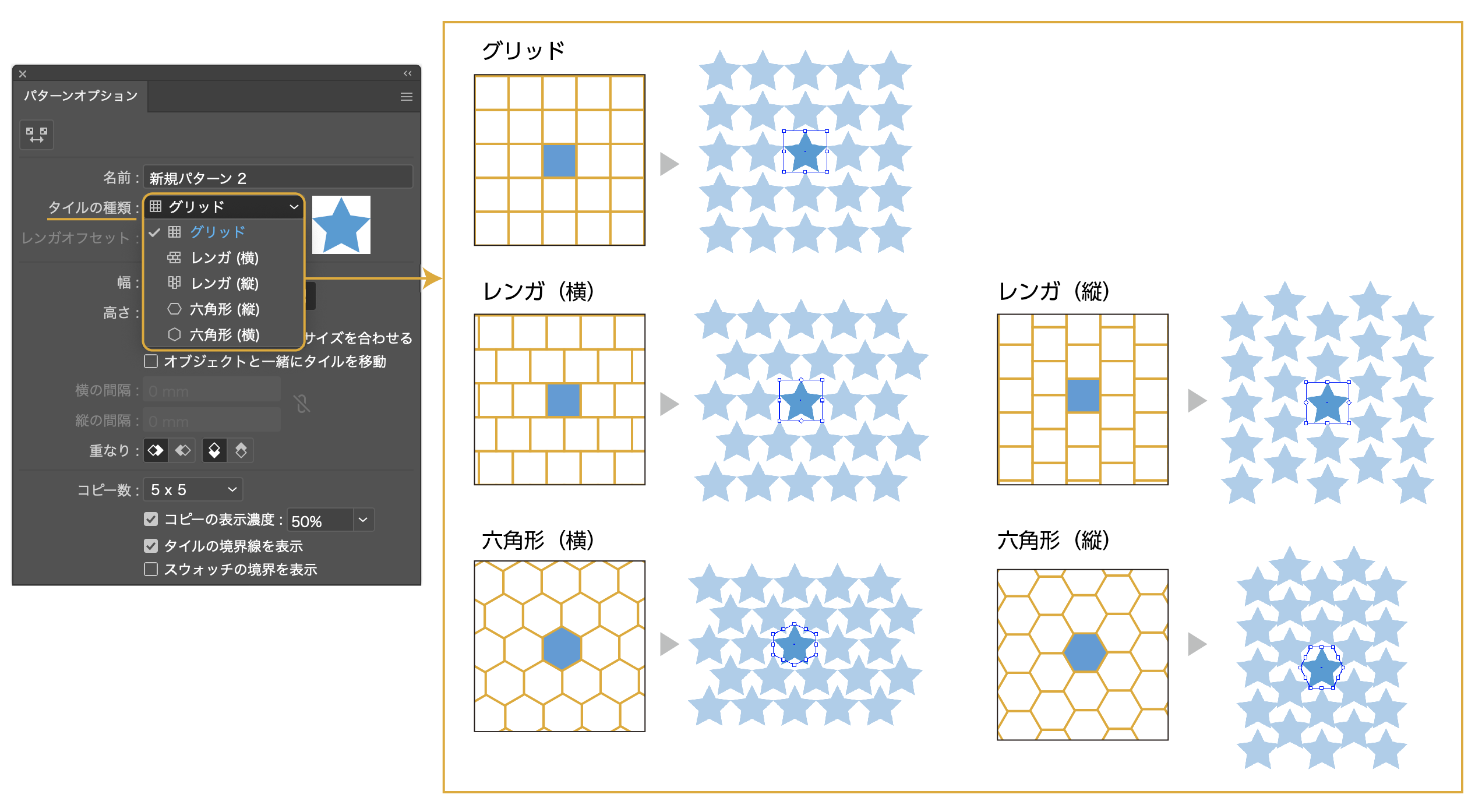
タイルの種類
タイルの種類はタイルの並べ方は以下の5種類を選択できます。
- グリッド
- レンガ(横)
- レンガ(縦)
- 六角形(横)
- 六角形(縦)

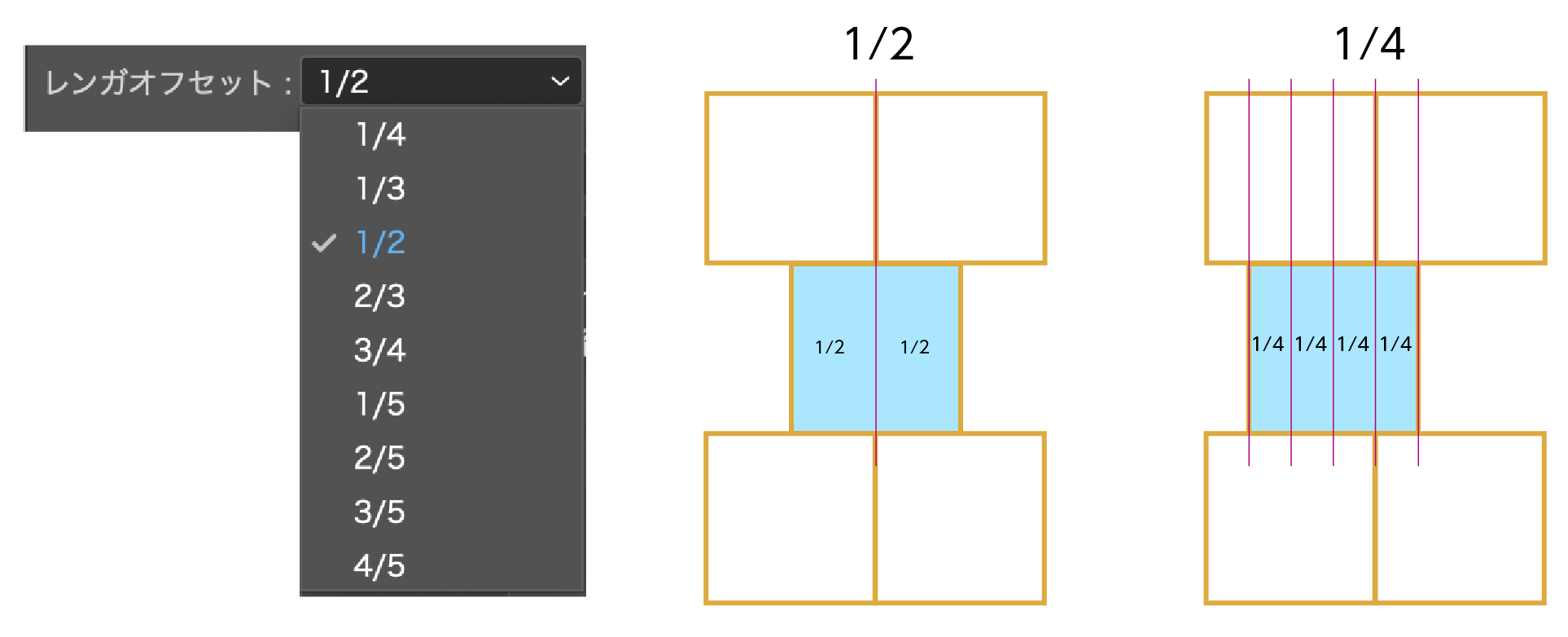
レンガオフセット
レンガオフセットとはパターンの並びの微調整です。
デフォルトでは1/2になっています。
レンガ(横)・(縦)のみ並びを微調整することができます。
例えばレンガ横の場合、1/2ではタイルとタイルのちょうど半分(1/2)の位置に上下のタイルが配置されます。

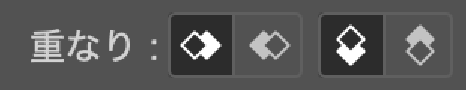
タイルの重なり
パターンを作った時、隣り合う「タイル」の重なりを調整することができます。
オブジェクトがタイルより大きい場合、隣合うオブジェクトと重なることがあります。
その場合、どちらを前面にするかの設定になります。

オブジェクトの編集
オブジェクトの編集方法を紹介します。
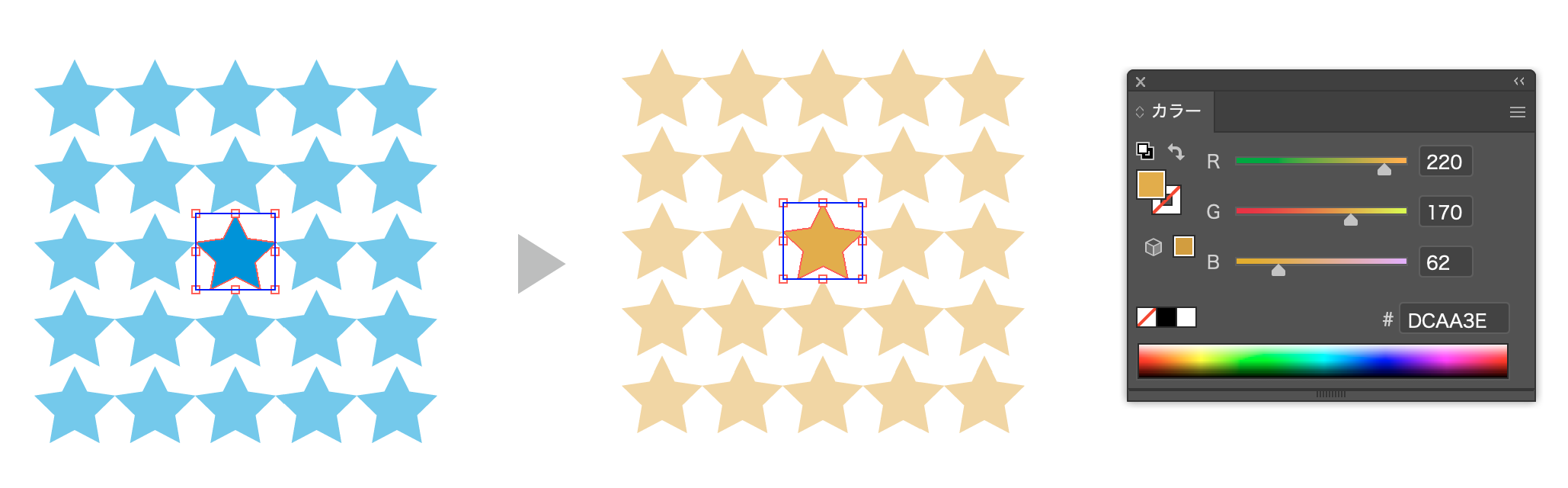
パターンの色を変更する
オブジェクトを選択してカラーパネルやスウォッチで色を変更することができます。

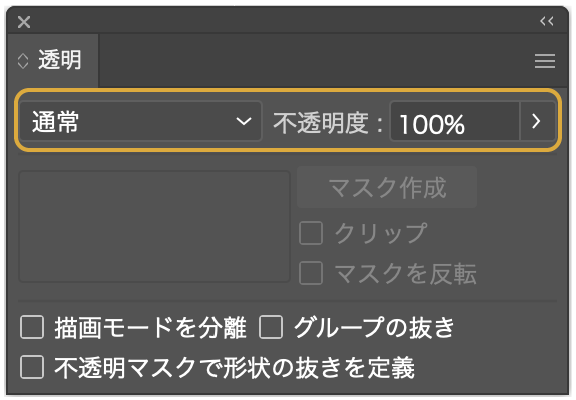
パターンの不透明度の編集
オブジェクトを選択して不透明度の調整も可能です。

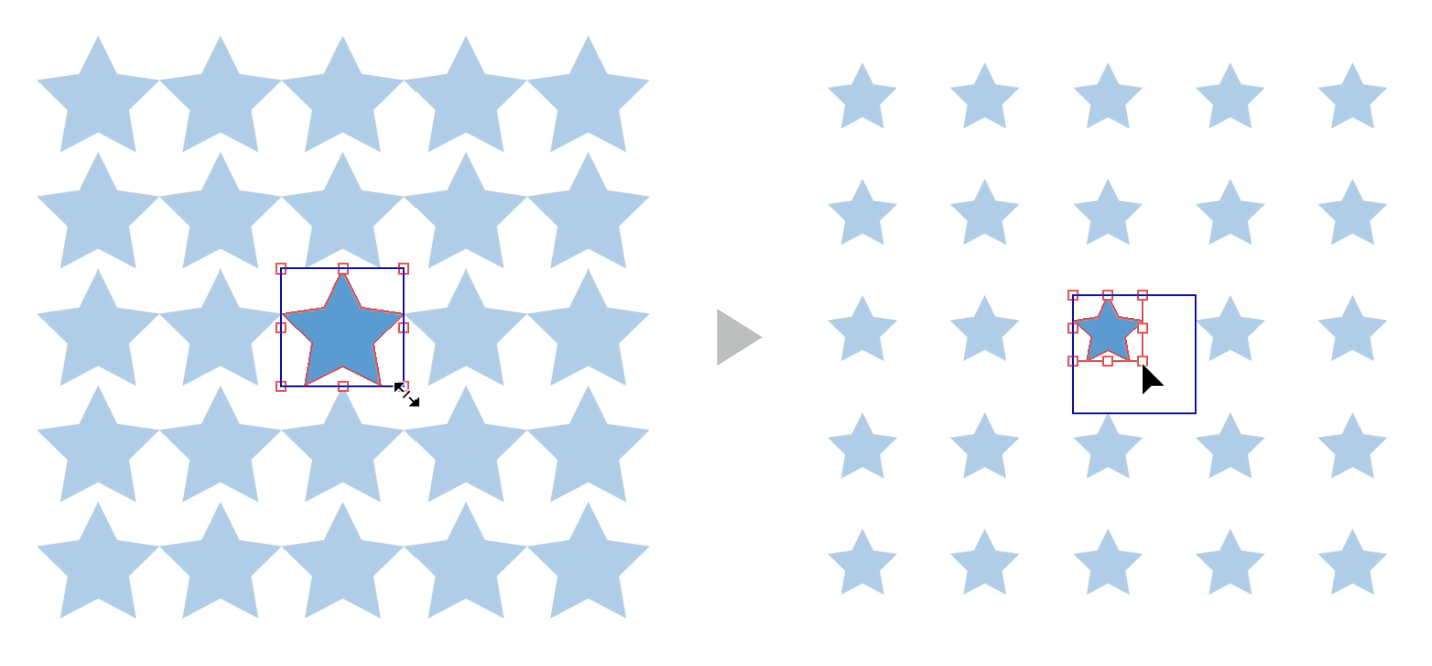
パターンの拡大・縮小と回転・反転
オブジェクトの拡大・縮小、回転・反転が可能です。オブジェクトを選択して、通常のオブジェクトと同様の操作で調整が可能です。

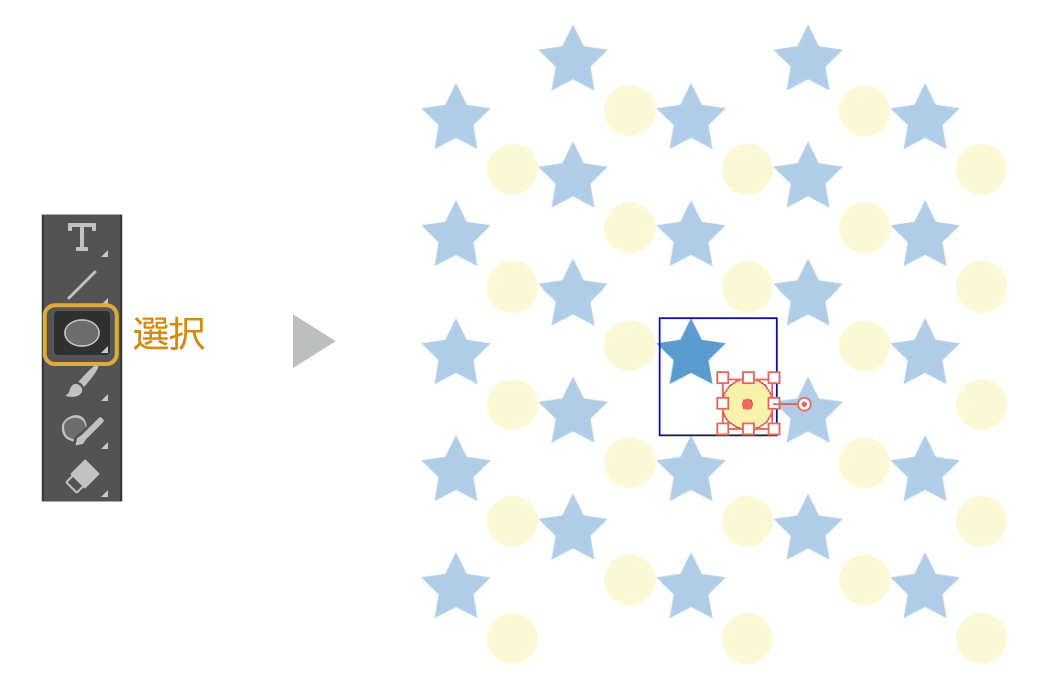
パターンにオブジェクトの追加
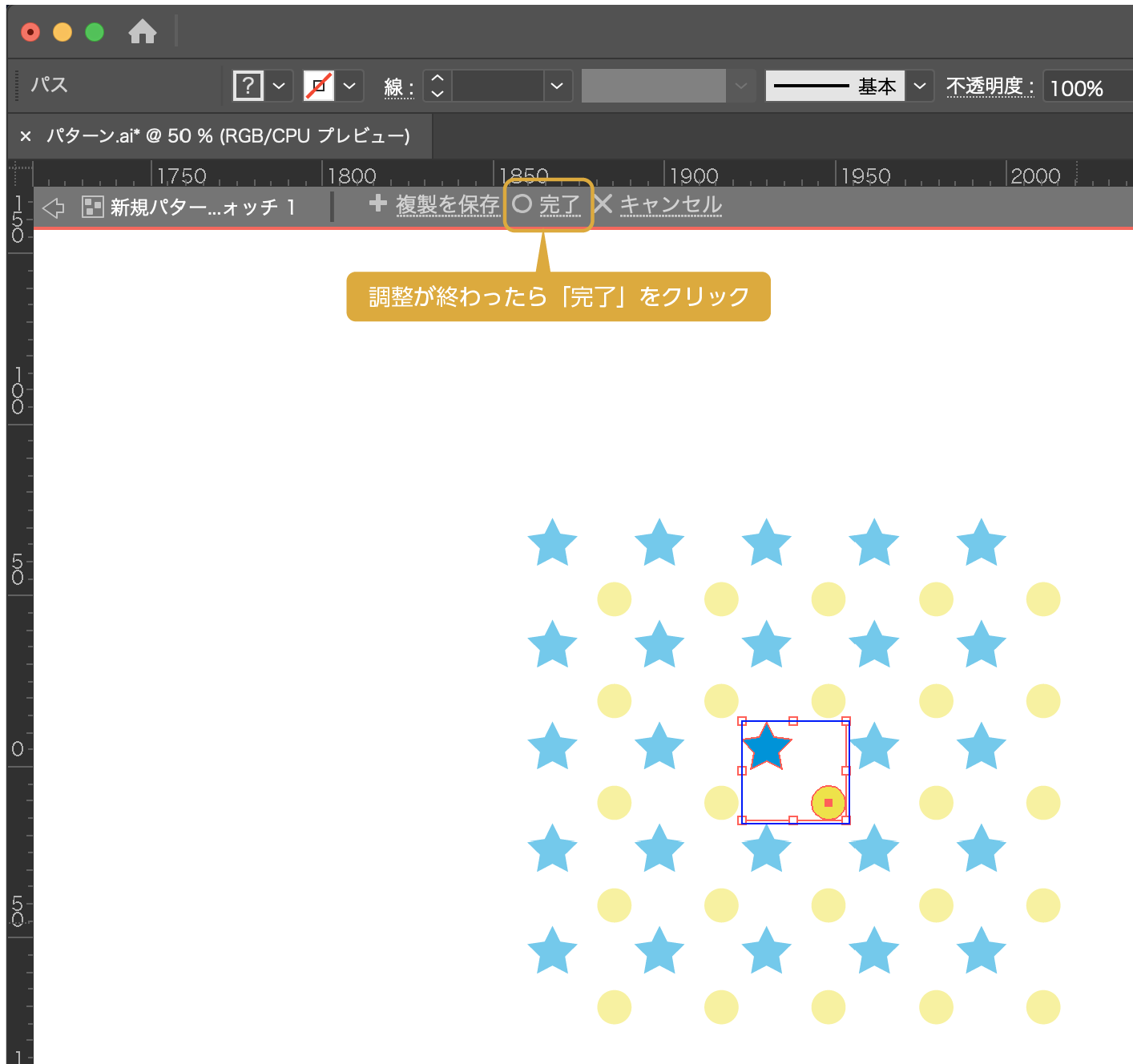
ツールバーから図形や線のオブジェクトの追加も可能です。
ツールバーの「楕円ツール」から円を追加しました。

パターンの完了
オブジェクトの編集が終わったら、
上部の「完了」をクリックしてパターン編集モードを終了させます。

パターン編集モードを終了すると、「スウォッチ」にパターンが登録されました。
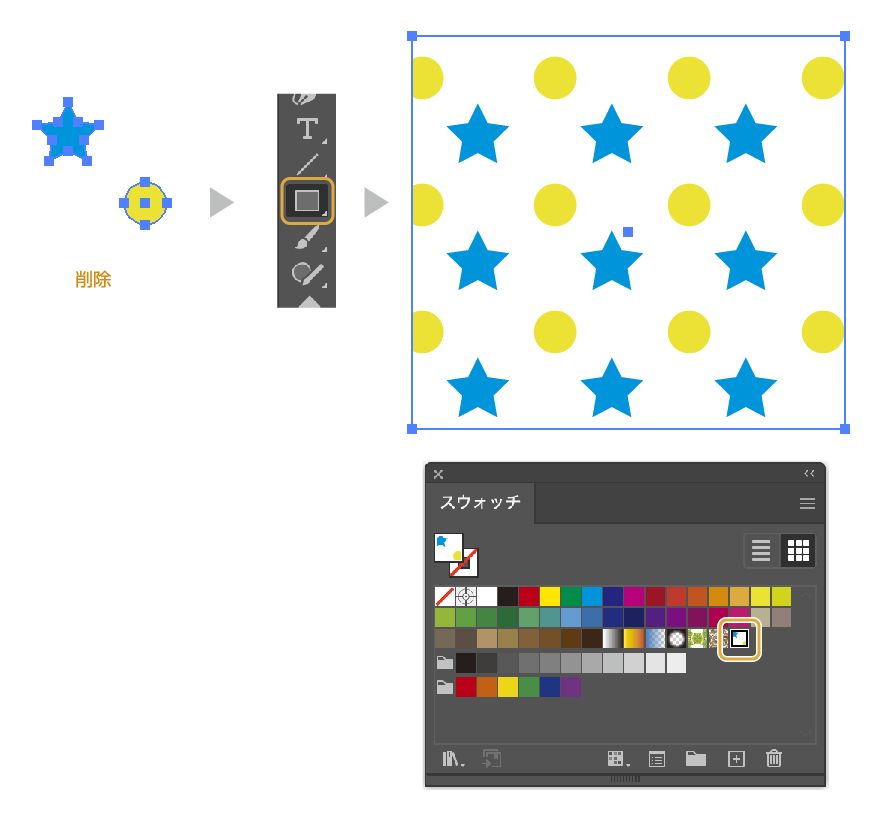
元のオブジェクトが残っていますので、特に必要がなければ削除します。
長方形ツールで長方形のオブジェクトを作り「スウォッチ」から今作ったパターンを選択します。パターンが適用されました。

適用したパターンを調整する
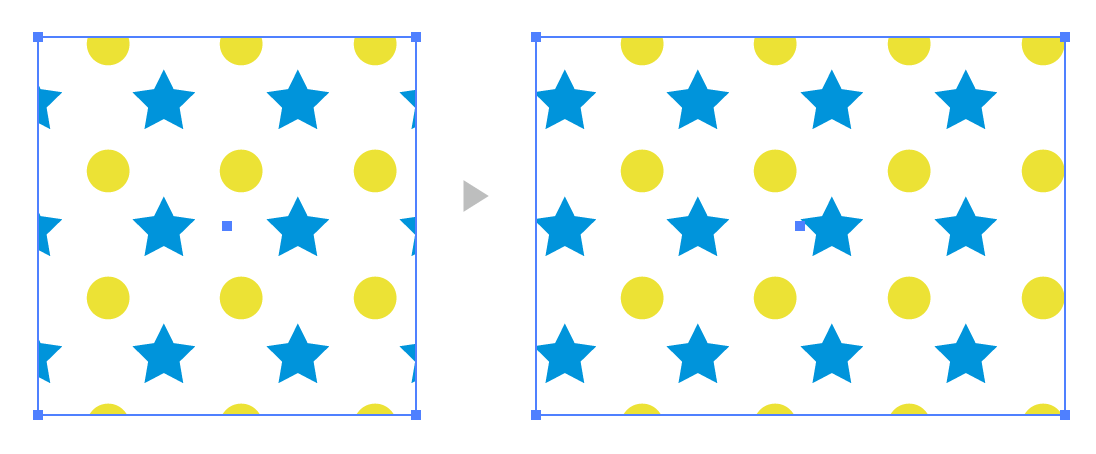
パターンを適用した長方形のオブジェクトを拡大縮小すると、パターンも一緒に変形してしまします。

パターンを変えずにオブジェクトのみ変形をする方法
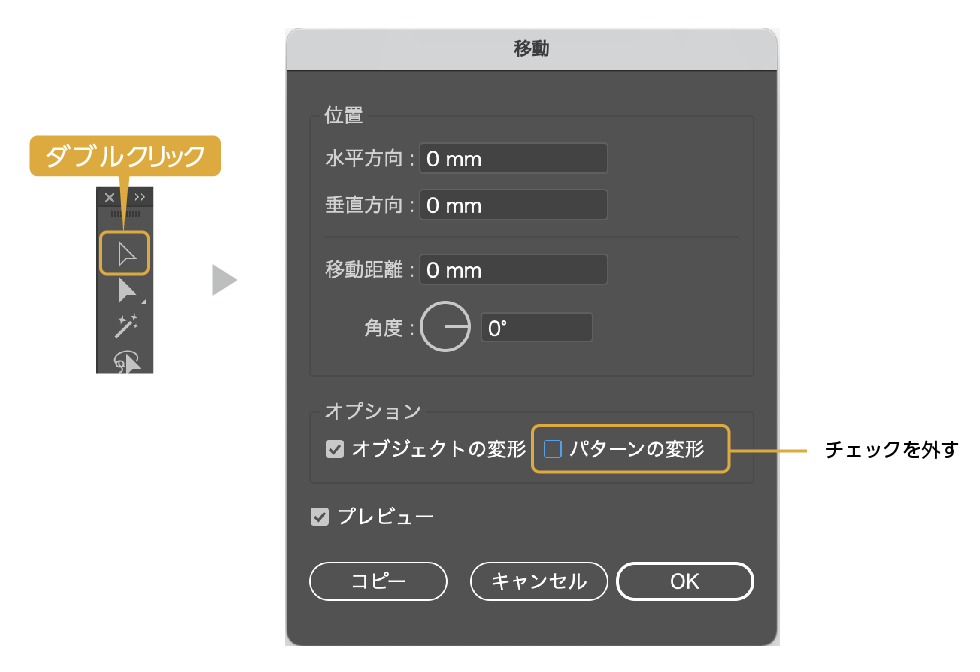
- パターンを適用したオブジェクトを選択した状態でツールバーの「選択ツール」のアイコンをダブルクリックすると、「移動」ダイアログボックスが表示されます。
- 「移動」ダイアログボックスの右下の「パターンの変形」のチェックを外します。OKをクリックします。

- これでオブジェクトを拡大縮小してもパターンの変形はありません。

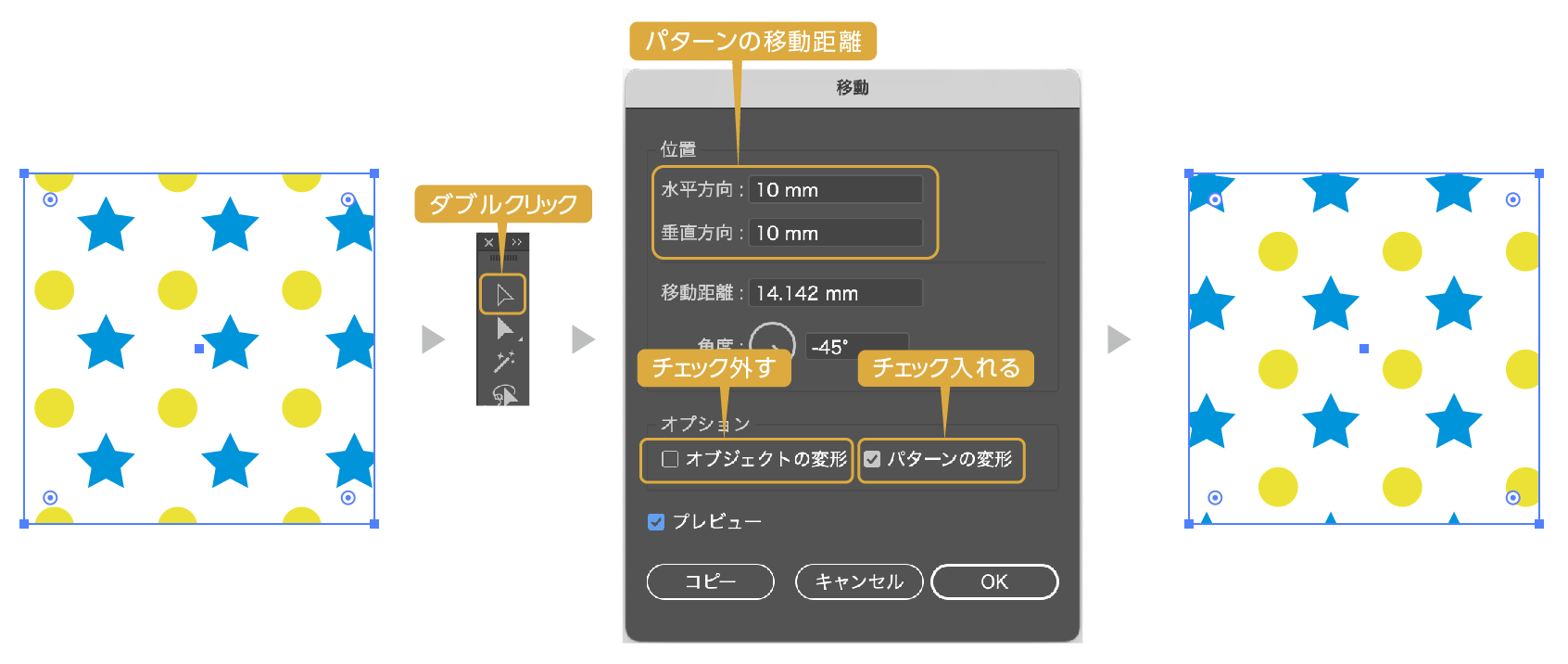
パターンの位置を調整する
次は、オブジェクトを変形せずにパターンのみ拡大縮小のやり方を紹介します。
- パターンを適用したオブジェクトを選択した状態でツールバーの「選択ツール」のアイコンをダブルクリックすると、「移動」ダイアログボックスが表示されます。
- パネル下にある「オブジェクトの変形」のチェックを外します。
- その隣の「パターンの変形」のチェックを入れます。
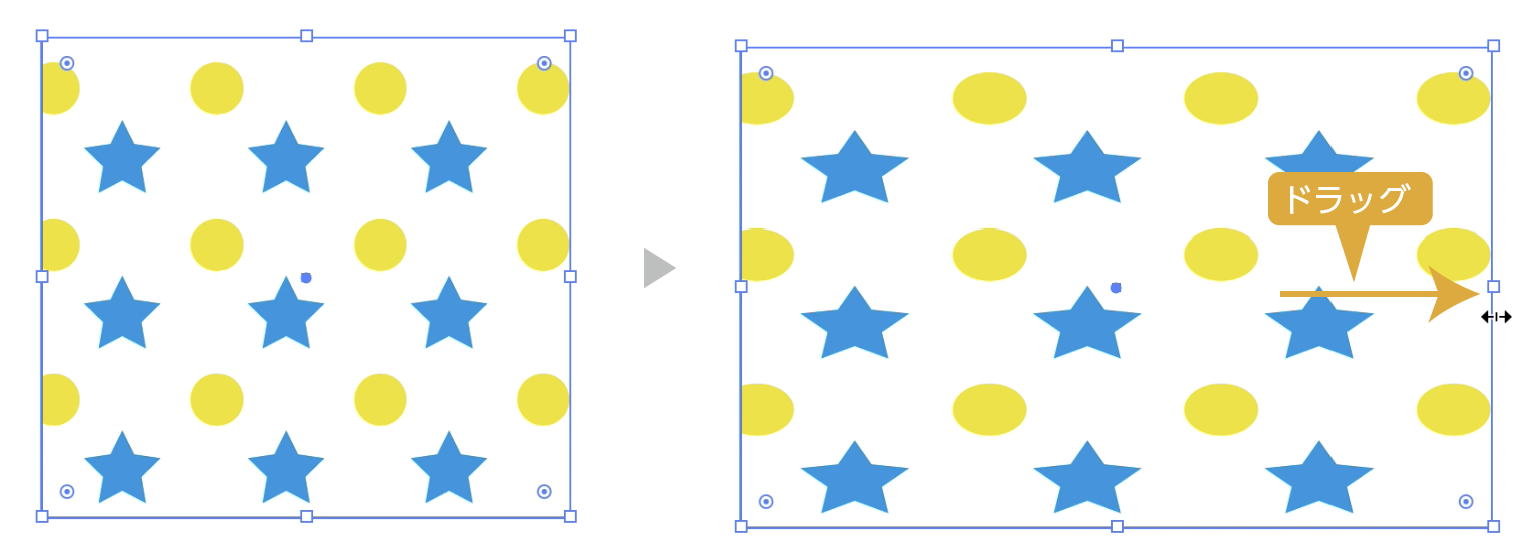
- パネル上の位置「水平方向」「垂直方向」の移動距離の数値を変更すると、オブジェクト内のパターンのみが移動します。
プレビューにチェックを入れて確認しながら変更するとやりやすいです。

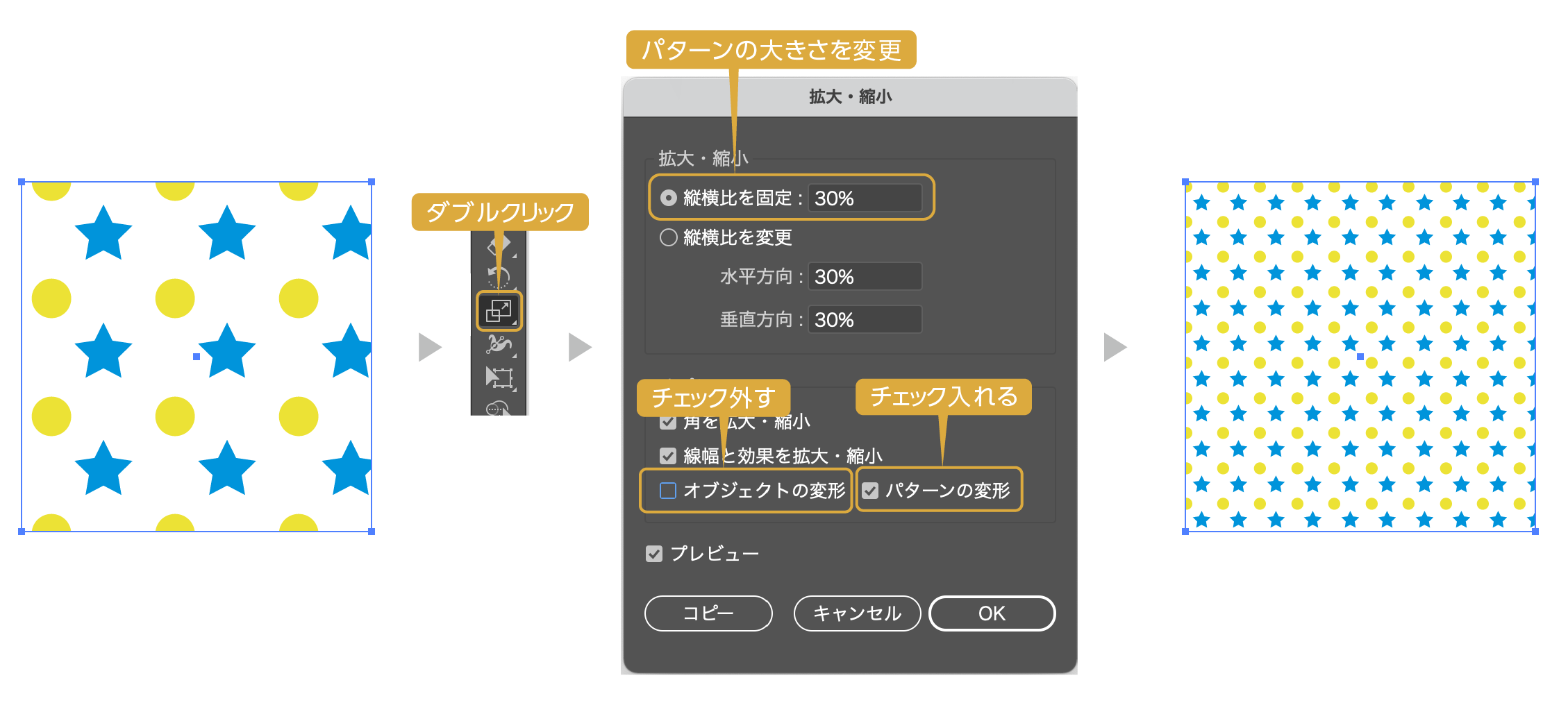
パターンのみ大きさを変更する
パターンのみの大きさを細かくしたり大きくしたり、変更することが可能です。
- パターンを適用したオブジェクトを選択した状態で、ツールバーの「拡大・縮小ツール」のアイコンをダブルクリックすると、「拡大・縮小」ダイアログボックスが表示されます。
- パネル下にある「オブジェクトの変形」のチェックを外します。
- その隣の「パターンの変形」のチェックを入れます。
- パネル上の拡大・縮小の「縦横比を固定」の数値を変更すると、オブジェクト内のパターンのみの大きさが変更されます。
プレビューにチェックを入れて確認しながら変更するとやりやすいです。

パターンのアウトライン(分割)
製作したパターンをアウトラインして通常のオブジェクトに変換するやり方を紹介します。
- パターンを適用したオブジェクトを選択した状態で、上のメニューの「オブジェクト」→「分割・拡張」を選択します。
- 「分割・拡張」のダイアログボックスが表示されるので、そのままOKをクリックします。
- パターンが分割されました。
見た目は変わりませんが、分割されたオブジェクトにマクスがかかった状態になります。

まとめ
パターンには既存のものがたくさん用意されています。
今回紹介したのはオリジナルでパターンをつくる方法でしたが、既存のパターンを調整して新たなパターンを作る方法もあります。
それはまた、別の記事で紹介します。
パターンの作り方でした。
参考になったら幸いです。
イラストレーターに収録しているパターンの色変更は下の記事からどうぞ。

参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに



コメント