イラストレーターで飲食店のメニューや表組み、目次を作る時、商品名と価格の間をスペースキーで揃えたり、別のエリア内文字を使ってレイアウトしていませんか。
そんなことをしなくても「タブルーラー」を使えば一つの文字ボックス内で簡単に揃えることができます。
また「タブ」を使えばメニュー表などで商品と金額の間の破線も簡単に入れることができます。
今回はイラストレーターの「タブ」表示方法と機能の使い方を紹介をします。
タブの使い方
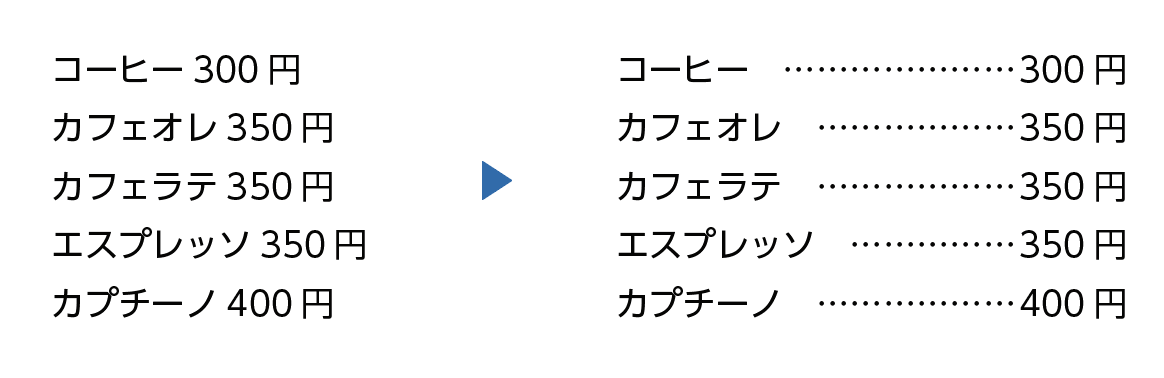
タブの説明をする前に完成のイメージを確認します。
左右を揃えて商品と価格の間にガイドの破線を入れます。
完成イメージ

作り方の手順を解説をしていきます。
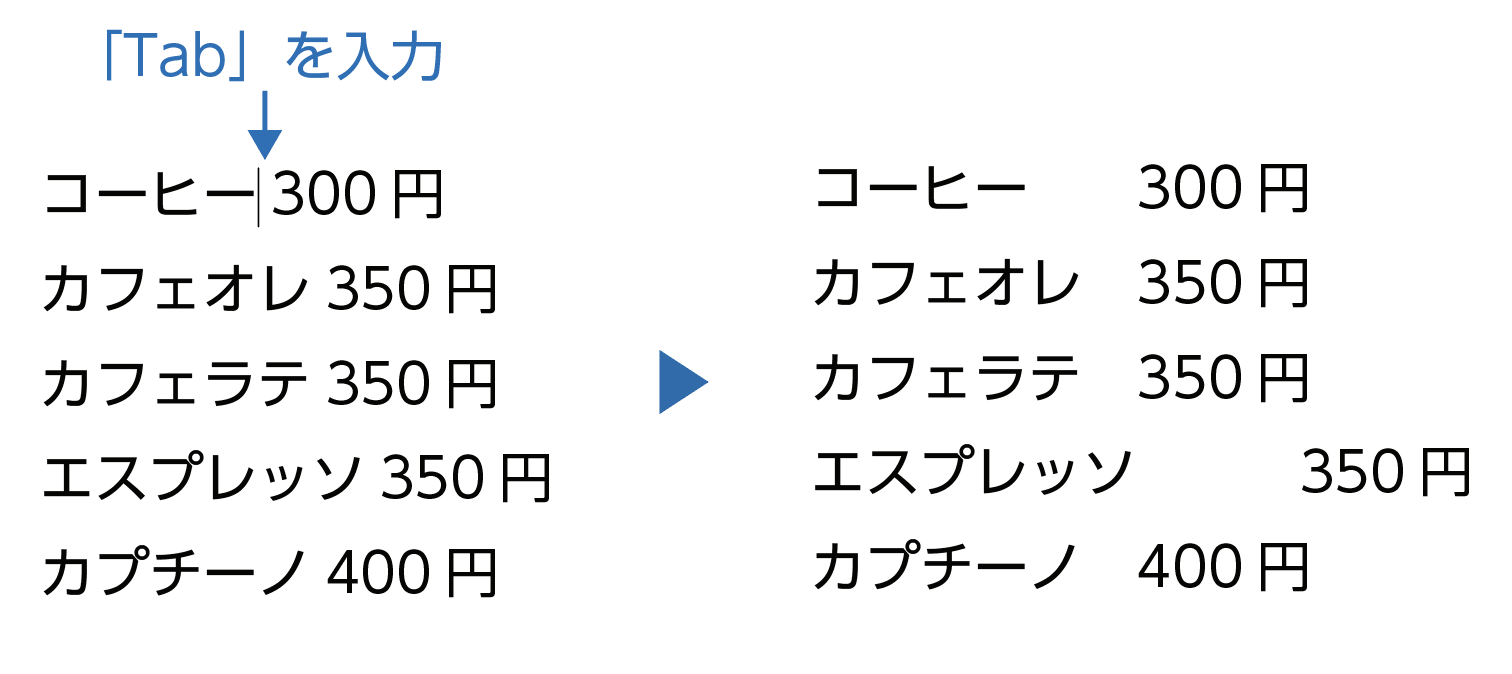
❶ 商品名と価格の間に「Tab」を入れます。
すべての商品と価格の間にキーボードの「Tab」キーを入れます。

❷「制御文字を表示」にする
このままだと、Tabが入ったかわからないのでメニューから「書式」→「制御文字を表示」を選択。
制御文字を表示のショートカット : mac:command+option+I (アイ) win:Ctrl+Alt+I (アイ)
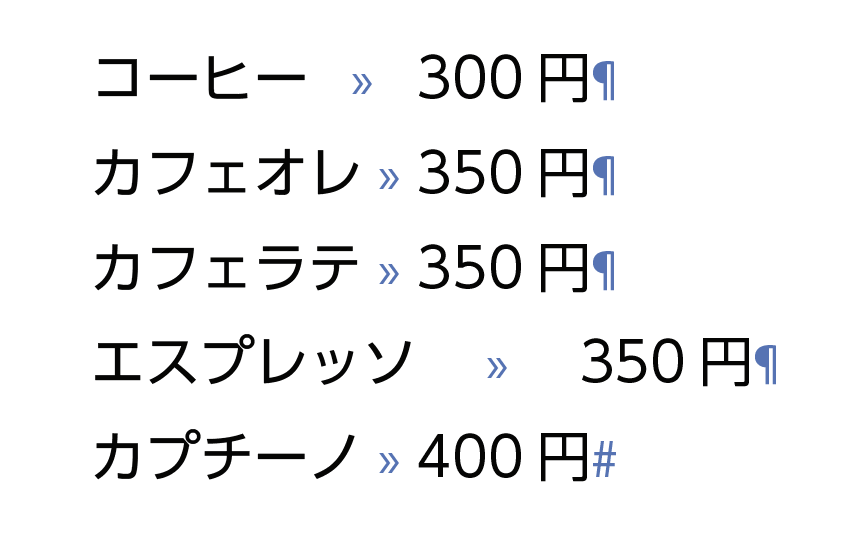
Tabを打ったところに》が表示されます。これでどこにタブが入っているかがわかりやすくなりました。

これはガイドなのでpdfに書き出したり最終の仕上がりには影響ありません
❸「タブ」ウインドウを表示する
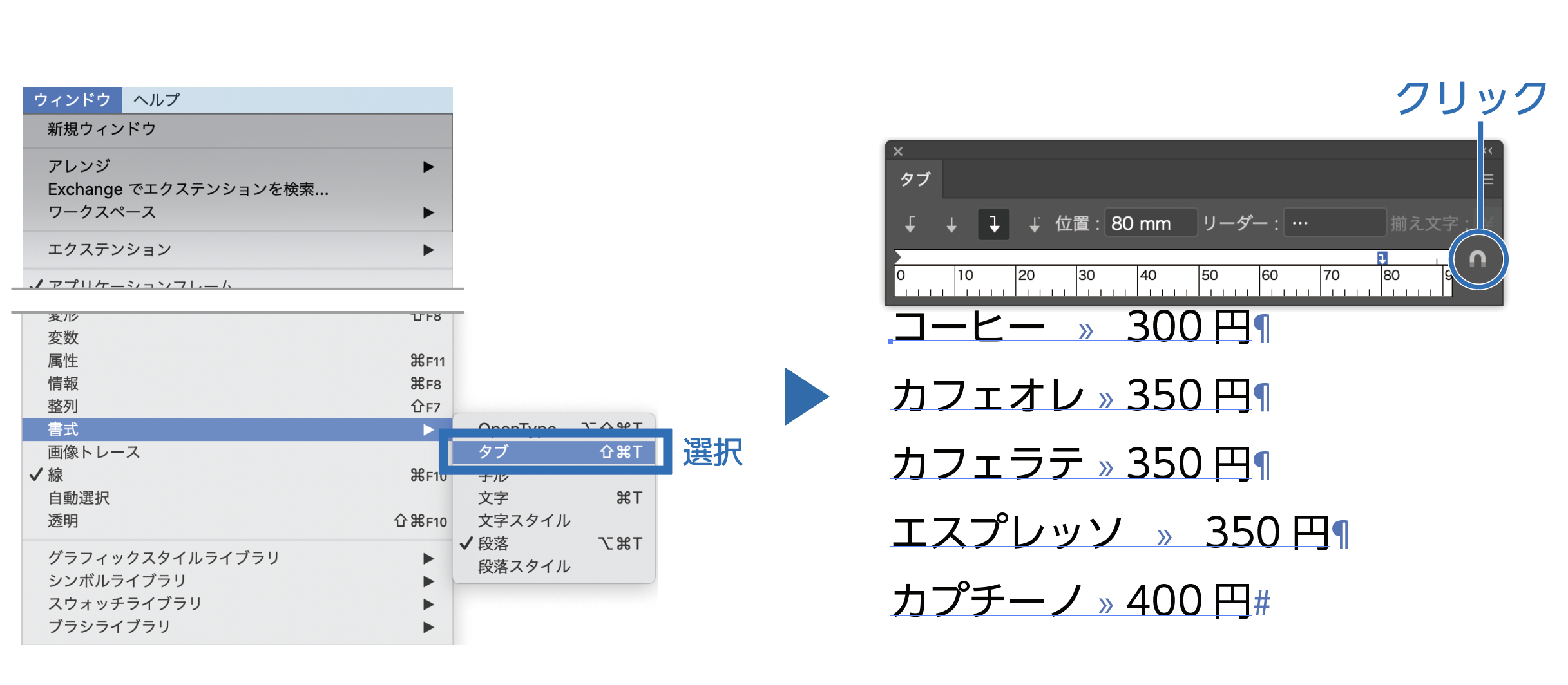
- 揃えたいテキストを選択した状態でメニューから「ウインドウ」→「書式」→「タブ」を選択。
タブルーラー表示のショートカット:mac : command+Shift+T win : Ctrl+Shift+T
- テキストの上にタブパネルが表示されます。

❹ テキストを揃える

- ここでは「右揃え」を選択して
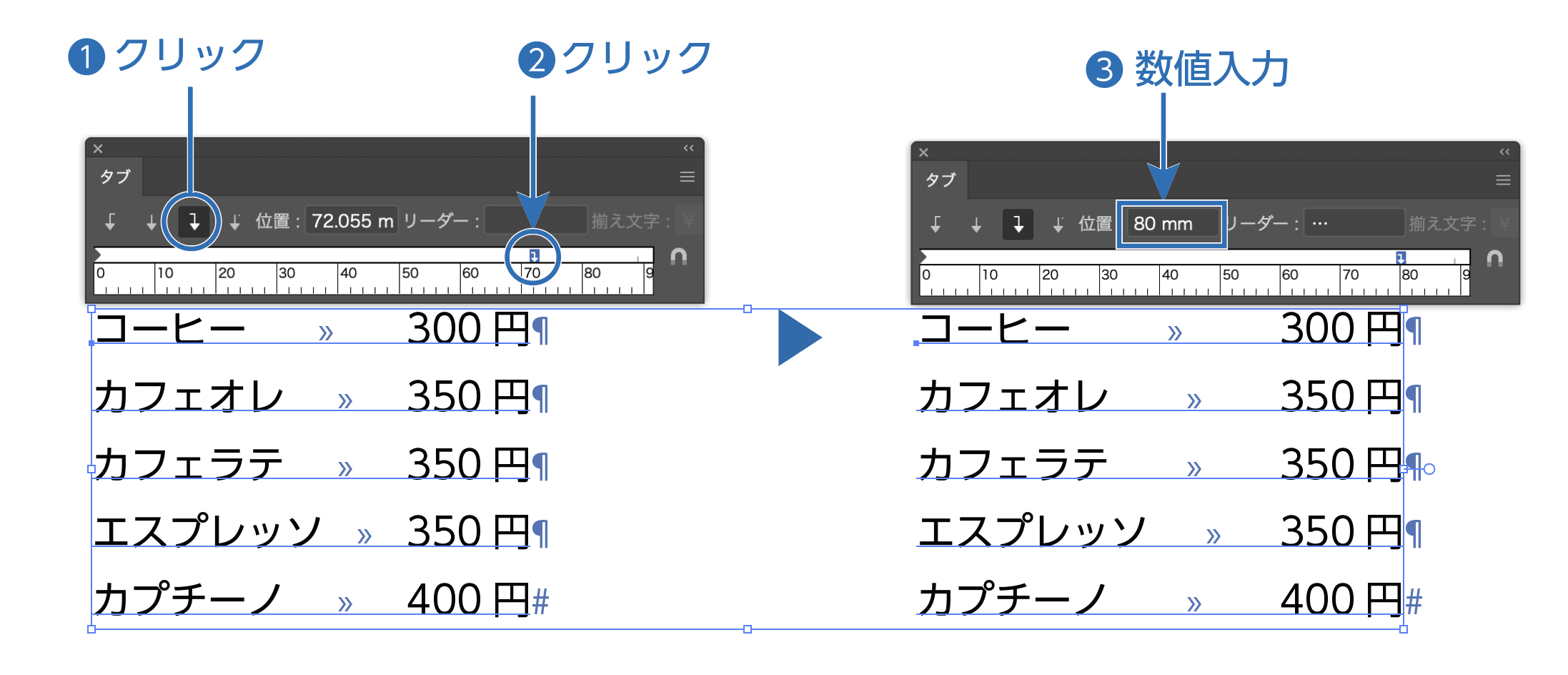
- タブルーラー上をクリックします。
クリックした位置にタブで区切られた文字が右揃えで表示されます。
クリックでできた位置を左右にドラッグすると位置の調整ができます。また、数値を入力するやり方もあります。
- ここでは80mmと入力してみます。(1行の長さが80mmとなります。)
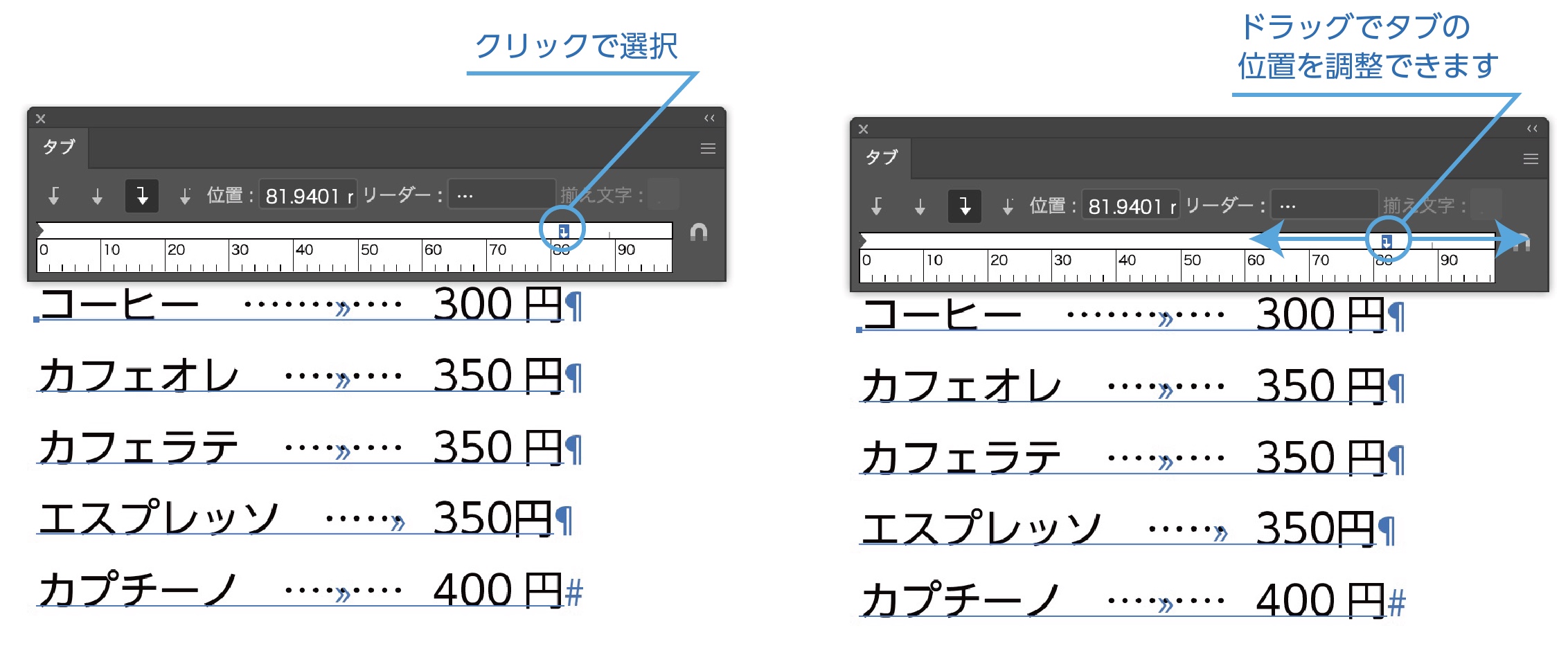
タブルーラーの位置の調整方法

タブルーラにクリックで作ったタブをクリックで選択して、ドラッグで位置の調整ができます。
文字を揃える種類


文字の揃える種類は4種類
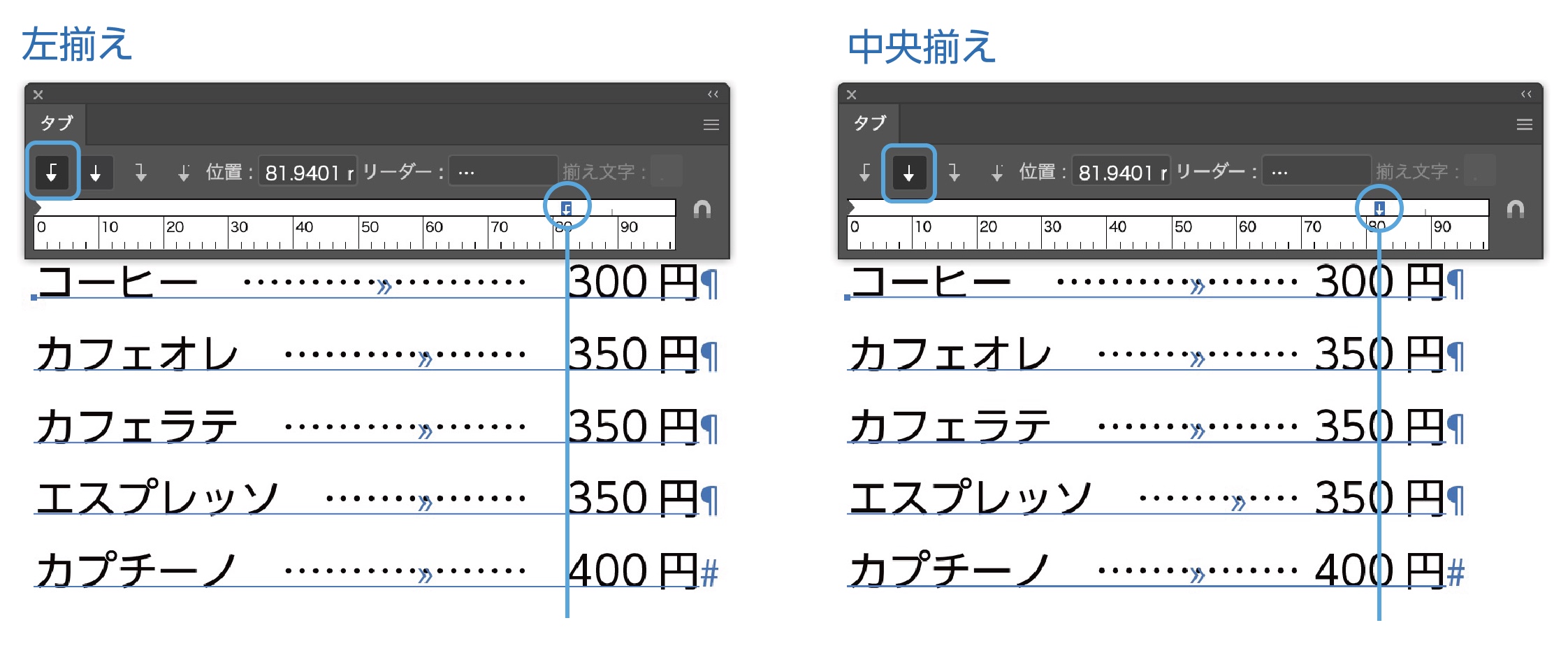
- 左揃え
- 中央揃え
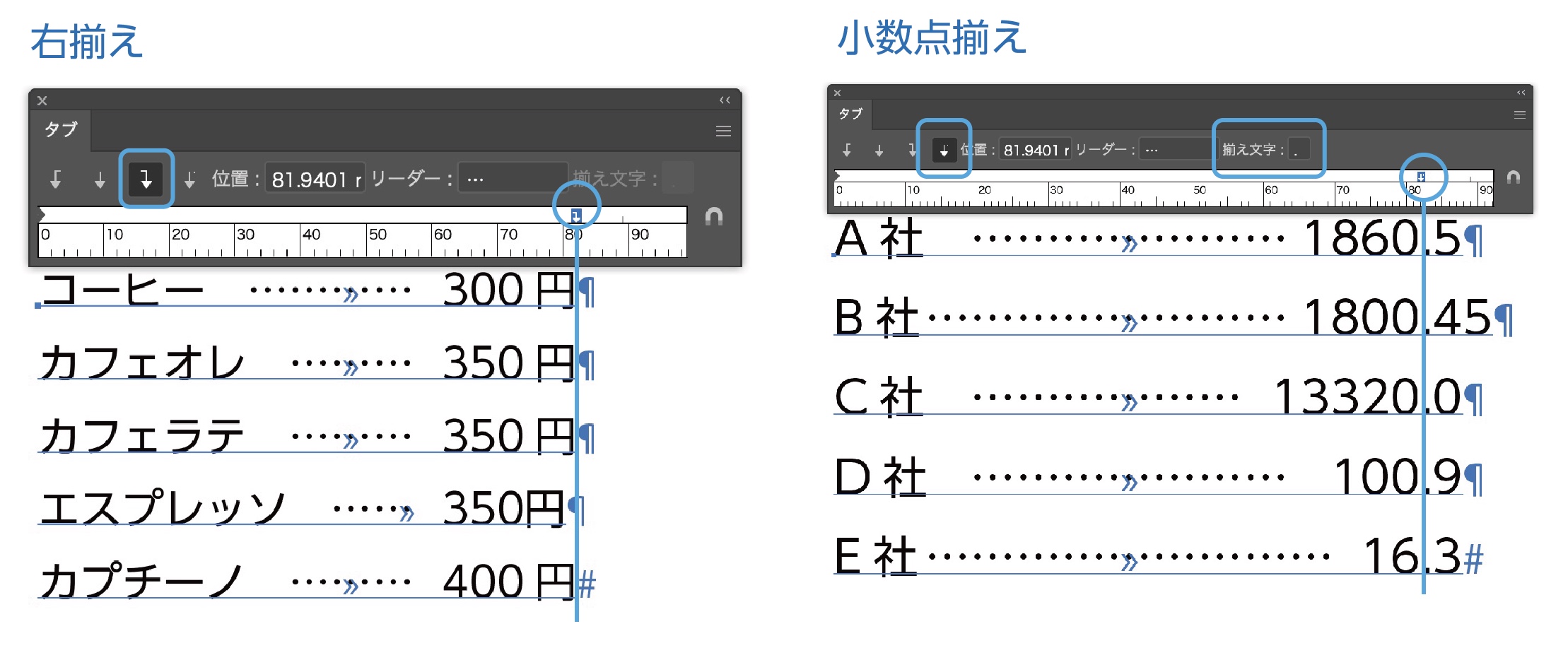
- 右揃え
- 小数点揃え
タブルーラーに作ったタブをクリックで選択すれば、文字揃えを変更することができます。
タブの削除方法
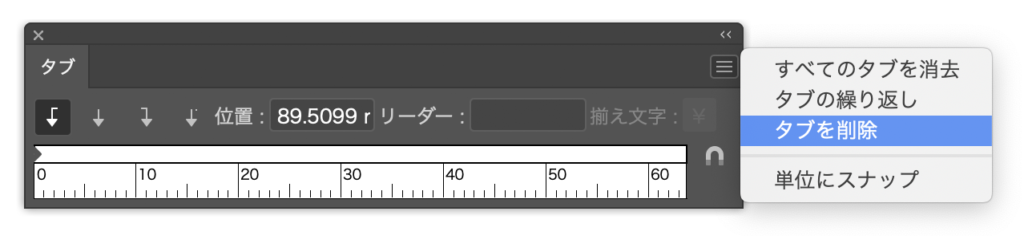
間違えて、複数のタブを入れてしまった時など、いらないタブを選択してタブパネルの右上のメニューから「タブを消去」を選択します。選択したタブのみ消去されます。

また、選択したタブをタブルーラー外ににドラックしても同じく消去できます。
全てのタブを消去する場合は「すべてのタブを消去」を選択します。
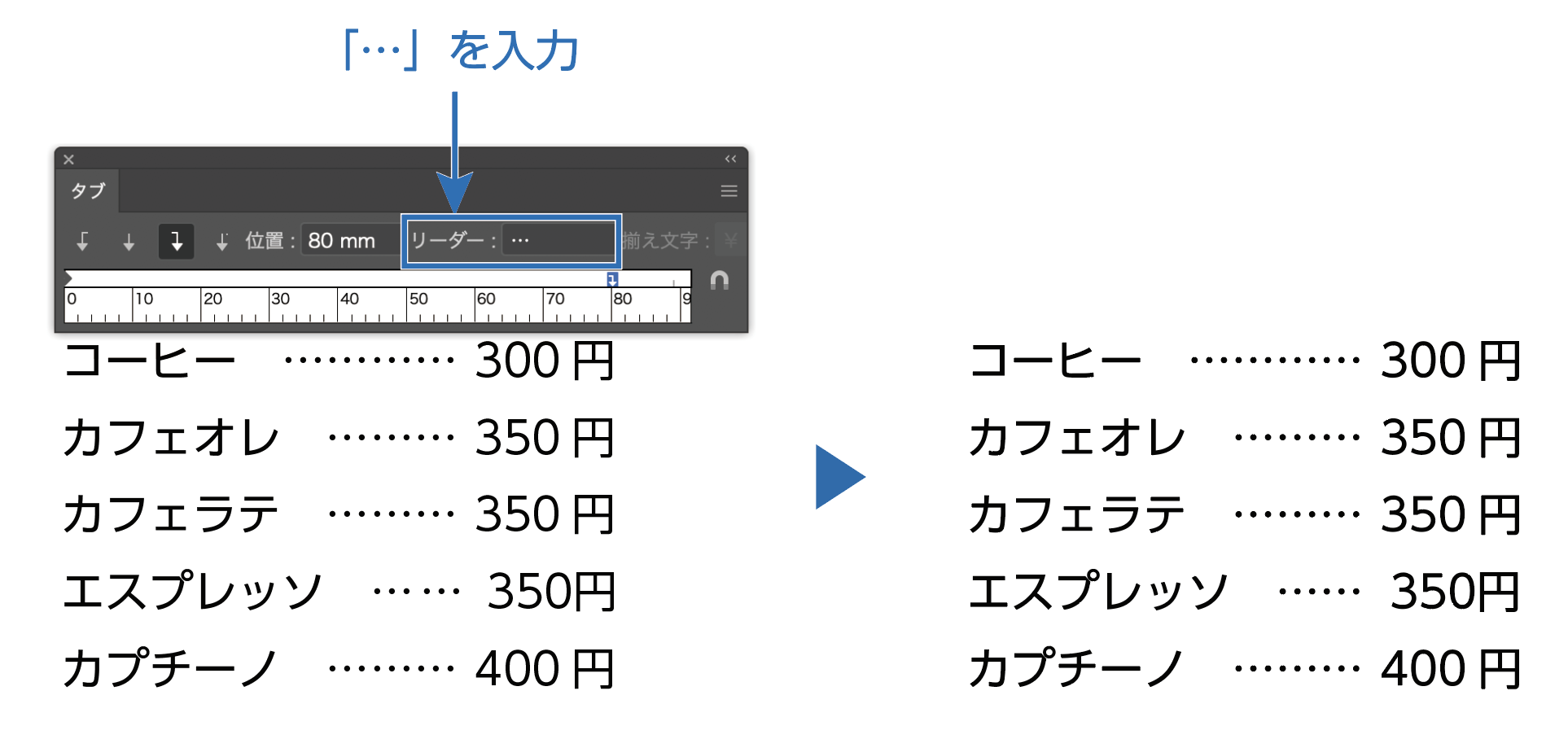
❺ スペースに破線を入れる
空いたスペースに破線を加えます。リーダーに「…」を入力します。

完成しました。
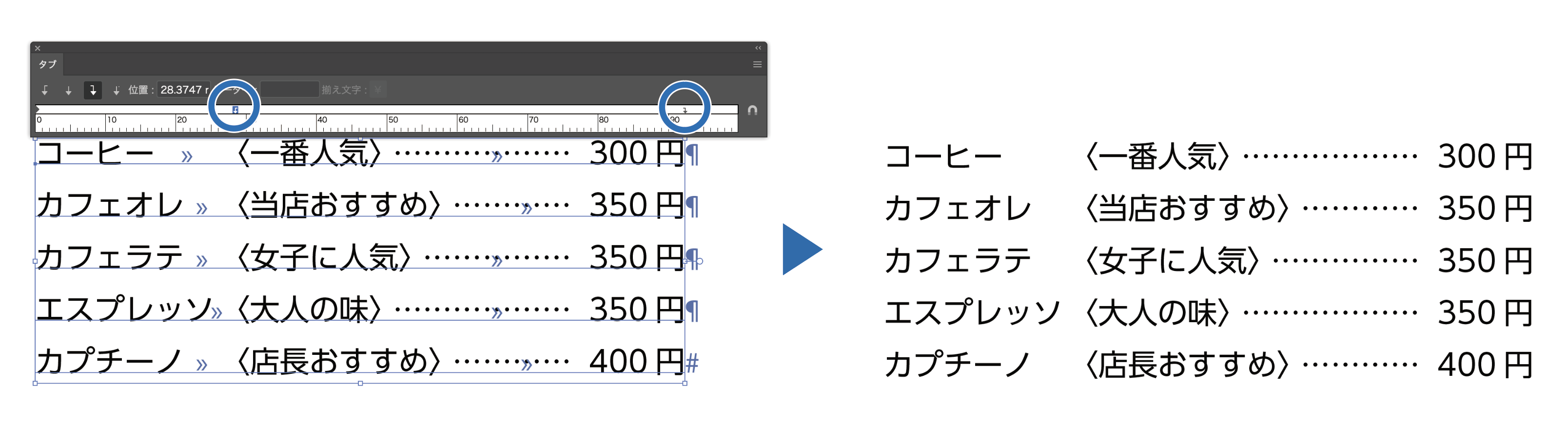
複数のタブを入れる
タブを複数入れることも可能です。
下の画像は商品・コメント・価格のそれぞれの間に新たな「Tab」を入れて揃えました。
新たなタブは「左揃え」で入れています。

まとめ
いかがでしたでしょうか。
タブを使えば簡単にきれいに揃えることができます。
以前、電化製品のカタログを作った時など、製品のスペック表を作るときに大変役に立ちました。スペースやエリア内文字でもできますが、データが複雑になりミスの原因になる恐れがあります。タブを使うことでシンプルできれいなデータを作ることができます。
覚えて損はない機能です。
文字入力の便利な機能を紹介しした記事も合わせてどうぞ

デザインを綺麗に見せるデザインの基本【整列】の記事もデザインの参考にどうぞ。

参考になったら幸いです。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに

独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント