Webデザインをこれから勉強したいと考えている方やWebデザインスクールを検討している方に、Webデザイナーになるにはどんなスキルが必要なのか解説します。
Webデザインスクールを卒業したけど、結局Webサイトを作れないなんて事のない様に必要なスキルをしっかり把握しておく必要があります。
Webデザイナーに必要なスキル
Webデザインをするためには一つのスキルを身につければできるというものでありません。
デザインスキル・Webサイトのアイコンや画像などの素材作り・Webサイトを構築するコーディングスキルなど複数のスキルを組み合わせて作られるものです。
Webデザインを作るには以下のスキルが必要になります。
- グラフィックデザインスキル
- Adobe XD・Illustrator・Photoshopのスキル
- HTML/CSS
- JavaScript/jQuery
- UI/UXデザインスキル
- レスポンシブWebデザイン
ひとつ一つ詳しく解説していきます。
デザインスキルと知識
Webサイトをどの様に見せるか、サイト全体のデザインを作るスキルとなります。
レイアウト、色、フォントなどを選択し、美しく見えるデザインを作り出すために、グラフィックデザインのスキルを持っている必要があります。
クライアントが希望するサイトのイメージを形にするのために、グラフィックデザインスキルの色彩理論やレイアウトが必要となります。

Adobe XD・Illustrator・Photoshopスキル
Adobe XD・Illustrator・Photoshopなどのソフトを使うスキルとなります。
Adobe XDのスキル
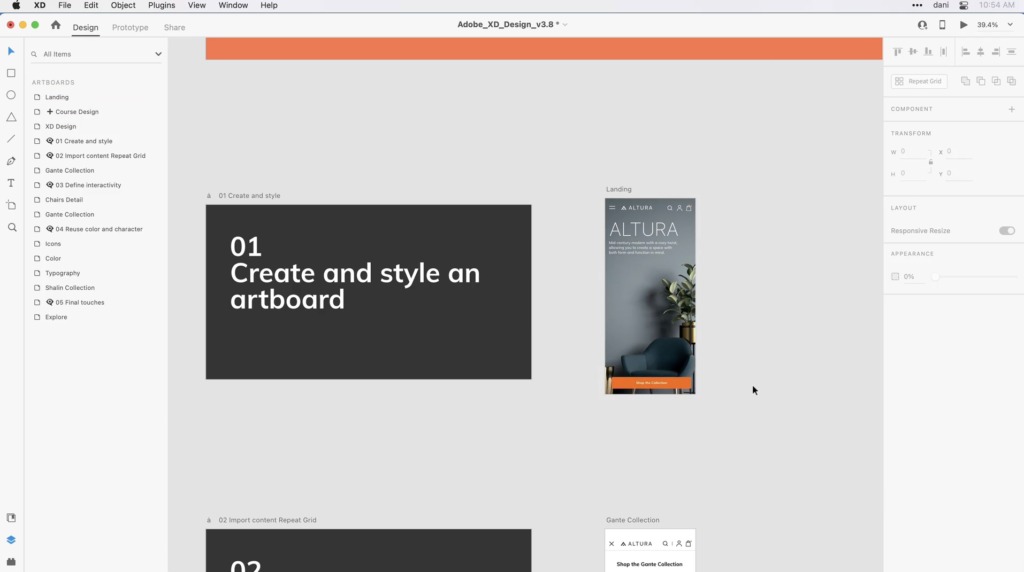
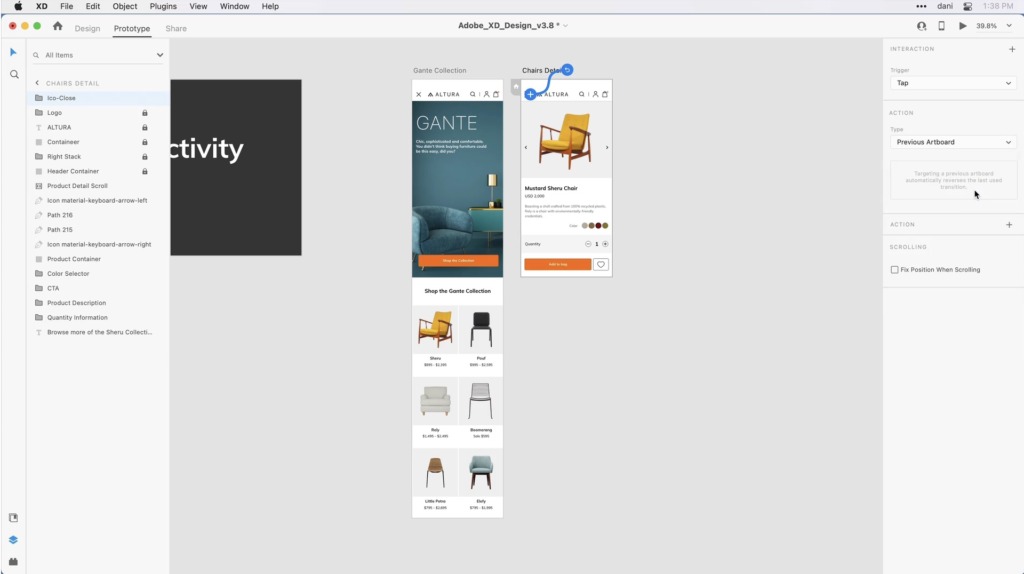
Adobe XDはWebサイトをデザインするために作られたデザインツールです。
ワイヤーフレーム、デザインカンプ、プロトタイプを作成ができ、クライアントや制作チームへの共有をAdobe XD行うことができます。
操作感はIllustratorやPhotoshopと似ているので、Illustrator・Photoshopユーザーであれば、自然と使いこなせるかと思います。


Illustrator・Photoshopのスキル
IllustratorはWebサイトを作る上での素材作りに使います。ロゴ制作やイラスト・アイコン制作などです。
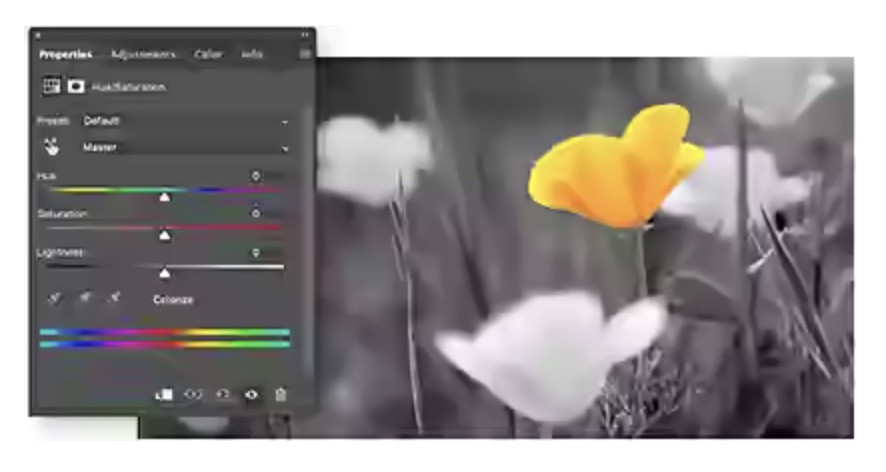
Photoshopでは主に画像やバナー制作などに使われます。以前はPhotoshopでレイアウトをしていましたが、現在ではAdobe XDなどのWebサイトのレイアウトアプリですることが多いです。


HTML/CSSスキル
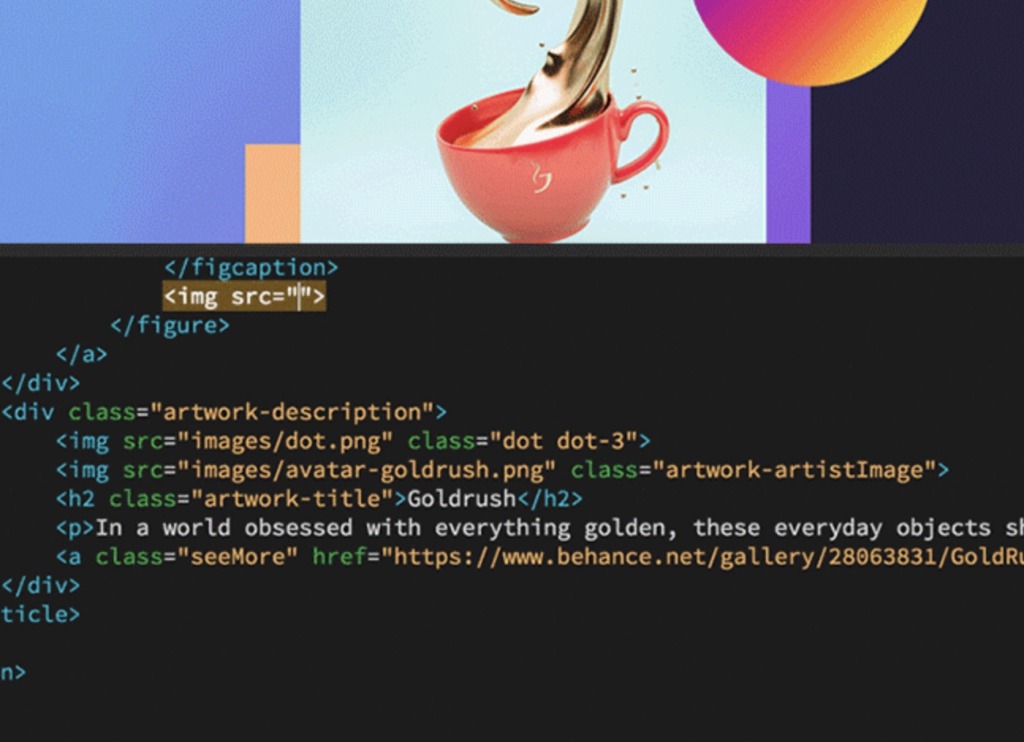
Webサイトを構築するためにHTMLとCSSの基本的な知識が必要となります。
HTMLとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略で文字をブラウザ上で表示させる言語です。
CSSとは「Cascading Style Sheets」 の略でHTMLで入力した文字の見栄えを整える装飾の役割があります。
WebサイトはこのHTMLとCSSを組み合わせて作られています。
Webサイトを作るにはAdobe XDなどでデザインしたものをHTMLエディタを使ってコーディングすることで初めてブラウザ上で閲覧できる様になります。

UI/UXデザインスキル
Webサイトのインターフェースを設計するためにUI/UXデザインスキルが必要となります。
UI/UXデザインスキルとはユーザーがスムーズで直感的にWebページを使えるようにするデザインになります。
UXデザイン
UXデザインはユーザーが全体的な体験を通じて製品やサービスとどのように対話し、感じるかを改善しようとします。
UIデザイン
一方、UIデザインはユーザーとの具体的な視覚的な対話をデザインし、ユーザーが製品やサービスとどのように対話するかを改善しようとします。UXとUIは密接に連携し、ユーザーが魅力的で使いやすいサイトを訪れることをサポートします。

JavaScript/jQueryスキル
Webページにインタラクティブな機能を追加するためにはJavaScript/jQueryの知識が必要となります。
JavaScriptはボタンの上にマウスを乗せると色が変わったり、アイコンをクリックすると説明が表示されたりと、Webサイトでは様々なアニメーションを作ることができるプログラミング言語です。
jQueryを使えばJavaScriptのアニメーションをより簡単に作ることができます。jQueryはJavaScriptを使いやすく簡単にしたものです。
JavaScript/jQueryも習得したいスキルです。

レスポンシブWebデザインスキル
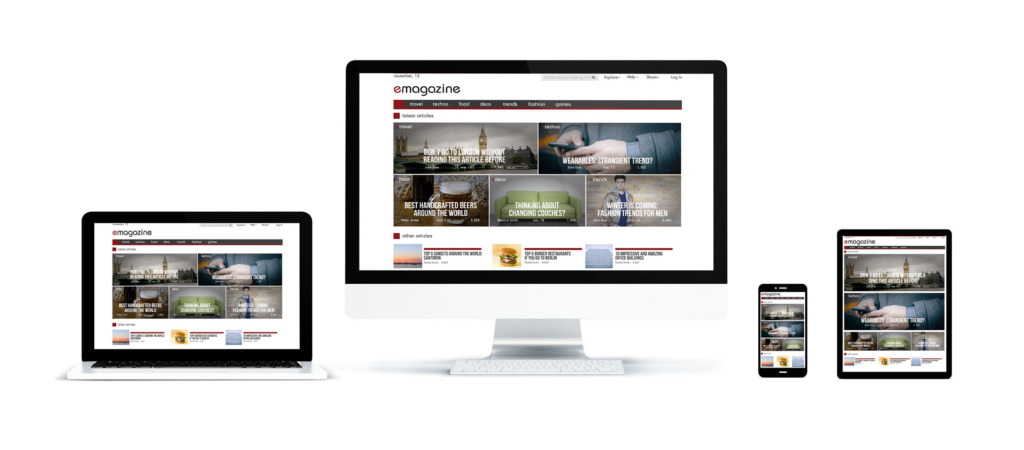
以前はWebサイトの閲覧はPCによるものでしたが、現在ではタブレット、スマホなど複数の異なる端末で見られる様になりました。
レスポンシブWebデザインでは1つのHTMLを制御して異なる画面サイズに対応したレイアウトデザインが調整できます。

Webデザインを学ぶには独学・スクールどちらがおすすめ?
結論、どちらでも習得できるかと思いますが、おすすめはスクールです。それぞれのメリット・デメリットを解説します。
Webデザインを独学で学ぶ場合
最近ではYouTubeやオンライン講座・書籍などで分かりやすく解説しているものもあって未経験者でも独学で学ぶことが可能です。またお金があまりかからないのが独学のいいところです。
独学のデメリットとしては、モチベーションの維持と時間がかかってしまうところにあります。時間がかかるあまりやる気がなくなって挫折する方が多いようです。
おすすめの書籍を紹介した記事も参考にどうぞ。

Webデザインをスクールで学ぶ場合
一方、スクールの場合は、短期間でプロの講師から確実にスキルを習得できるので、本気でWebデザイナーを目指すならスクールをお勧めします。また、スクールでは就職・転職・フリーランスの案件紹介などのサポートがあるので、スキルを習得した卒業後まで支援を受けることができます。
デメリットとしては費用面では負担が大きくなることと、働いている方はスクールに通う時間が取れないなどがあります。
料金に関してはスクールによって教育訓練給付金制度対象の講座があり、最大約20万円支給してもらえるものもあります。
また、通学とオンラインを併用できるスクールやオンラインのみのスクールもあるので、働きながらでも無理なく学べるスクールもあります。
下の記事はおすすめのWebデザインスクールを紹介した記事です。参考にどうぞ。

Webデザインをスクールを選ぶ注意点
デザイン未経験者の方はデザインの基礎やHTML/CSSなどのコーディングなど総合的に学べるスクールでないとWebサイトを作ることができません。
グラフィックデザインなどのデザイン経験者ならHTML/CSSなどのコーディングのみ学べるスクールでよいかもしれません。
スクールによってはコーディングのみの講義内容や逆にWebデザインの基礎 のみの講義などもあるので、スクール選びの際は必要なスキルが習得できるか確認する必要があります。
入学して思っていたサービスと違ったり、後悔がないようにしっかりチェックすることをお勧めします。
まとめ
【未経験者必見】Webデザイナーになるための必要なスキルを解説しました。
参考になったら幸いです。
おすすめのWebデザインスクールの記事も参考にどうぞ。





コメント