デザインをしていてこんなことを感じたことはありませんか。
- なにかデザインが窮屈な感じがする
- ゴチャゴチャしていて、もっとスッキリさせたい。
- 目立たせたいところがあんまり目立ってないなど。
- 見にくさ、読みにくさを感じる。
そんな経験はデザイナーなら誰もがあるかと思います。
その原因はいろいろあるかと思いますが、一つの要因として「余白」の使い方がうまくいってないことが原因の場合があります。
「余白」はレイアウトではとても重要な要素です。
とは言え、ただ余白を取っただけだと、ただの空白にしか見えません。
余白の使い方でデザインは良くも悪くもガラッと変わります。
今回は「余白」の使い方とバランスの取り方の解説をします。
余白ってなに?
余白とは何も配置していない空白の部分のことをいいます。
紙面に文字や写真など配置して、それ以外のスペースのことです。
余白のスペースと聞くと成り行きで余ってしまったと感じますが、デザインでは意図的に余白を作ることで、読みやすく、見やすいデザインを作ることができます。
余白の役割・効果って何?
余白にはデザインする上でいろいろな効果を生み出します。
良いデザインのすべては余白がうまく使われていると言っても過言ではありません。
では余白の役割は大きく以下の4つ
- 余白で目立たせたい物をしっかり強調する。
- 余白で情報を整理してわかりやすいデザインを作る。
- 余白で紙面のデザインを見やすく、読みやすくする
- 余白で紙面に動きを出して印象を変えられる。
では一つ一つ解説していきます。

余白がないと息が詰まって、読む気も失せるんだな。
余白で目立たせたい物をしっかり強調する。
余白を使えば強調したい部分に自然と目が行くデザインが作れます。
キャッチコピーがあまり目立たない。なんてことはよくありますよね。
大きく、太くしているのに、なんか目立たない。
そんな時は目立たせたい部分の周りにしっかりと余白をとるとグンッと目立つようになります。
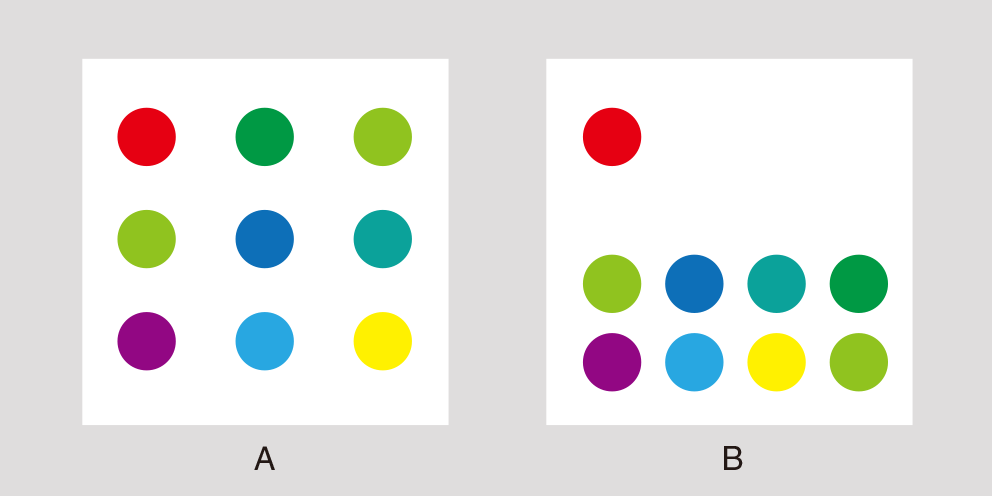
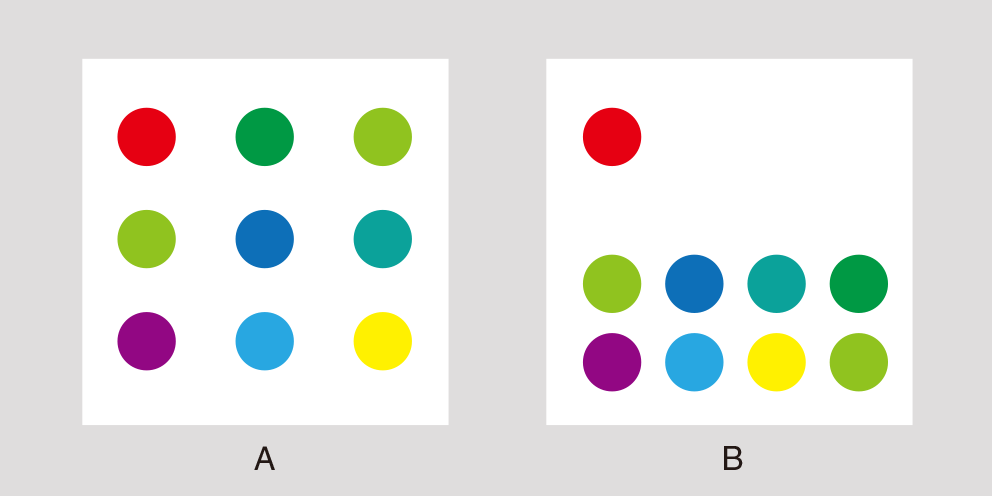
例えは下の図で赤丸が目立つのはどちらですか?


【B】の方が明らかに赤丸が目立ちますね。
赤丸以外を整理して赤丸の周りに余白を大きく取りました。
他の要素との対比ができて赤丸が独立したものとして認識されます。
これを利用してキャッチコピーの周りに余白を取れば、そんなに大きな文字にしなくても自然と目立つ様になります。
一番伝えたいことがストレートに伝わります。


また、行間も余白の一つです。行間が適切でないと、ゴチャゴチャして非常に読みにくいものになってしまいます。



大きくするだけが目立たせる方法ではないんだな。
この方法は特に高級感を出したいデザインの時に有効です。
余白で情報を整理してわかりやすいデザインを作る
余白を使って情報を整理することで、わかりやすいデザインを作ることができます。
情報の区分けを余白を使って分けることでデザインがより見やすく、わかりやすくなります。
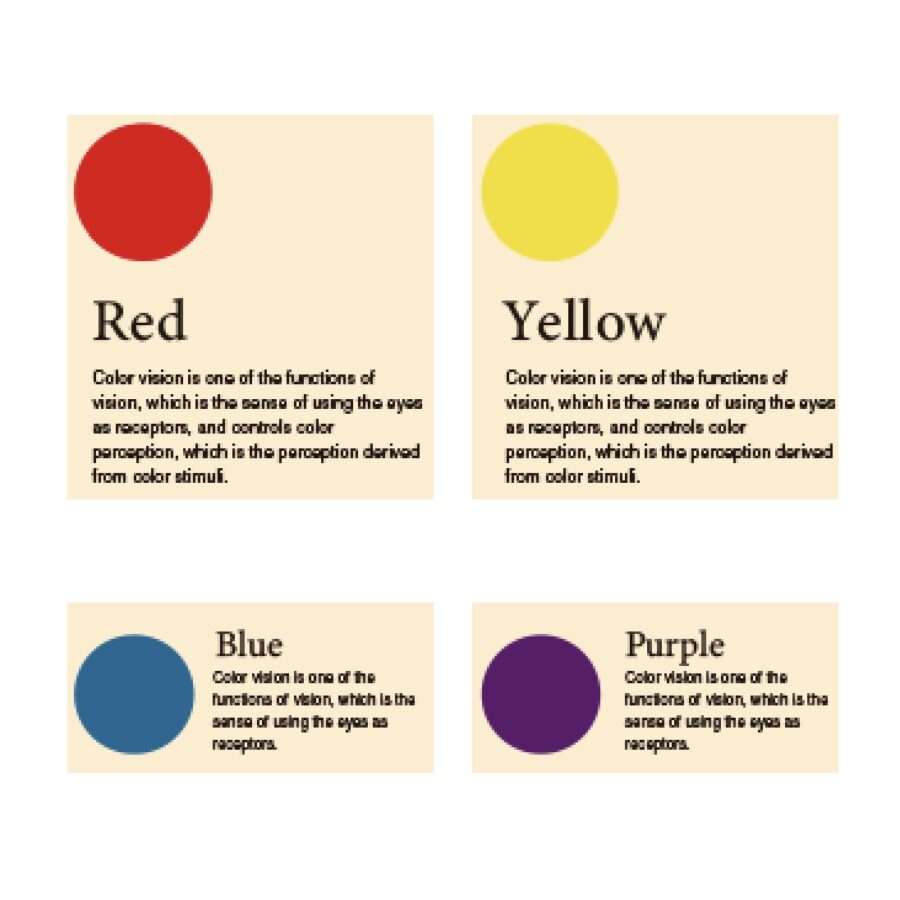
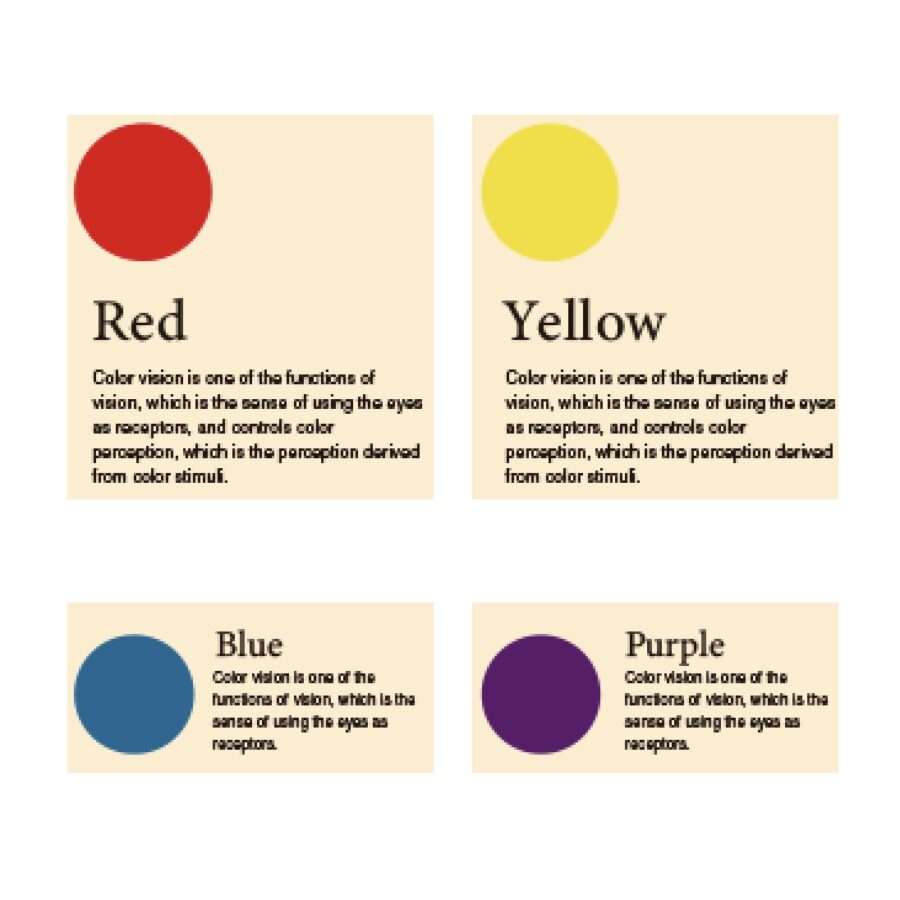
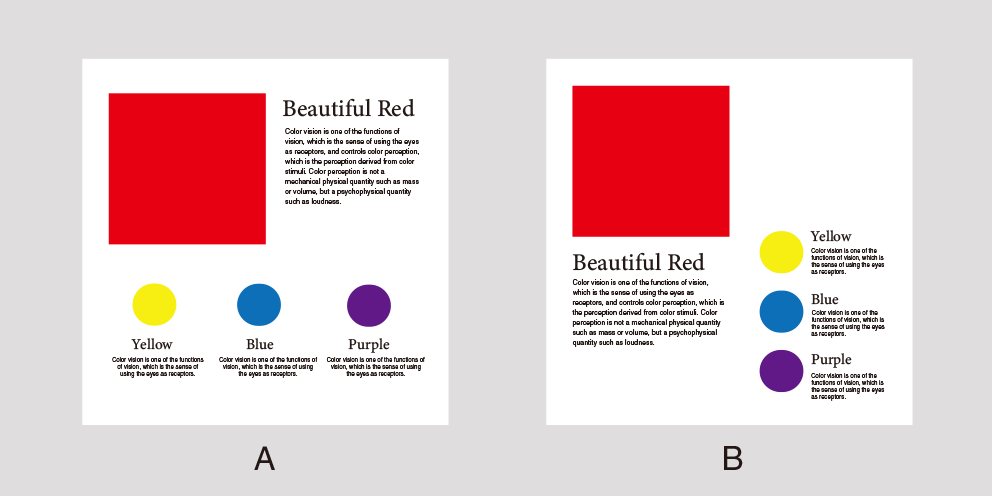
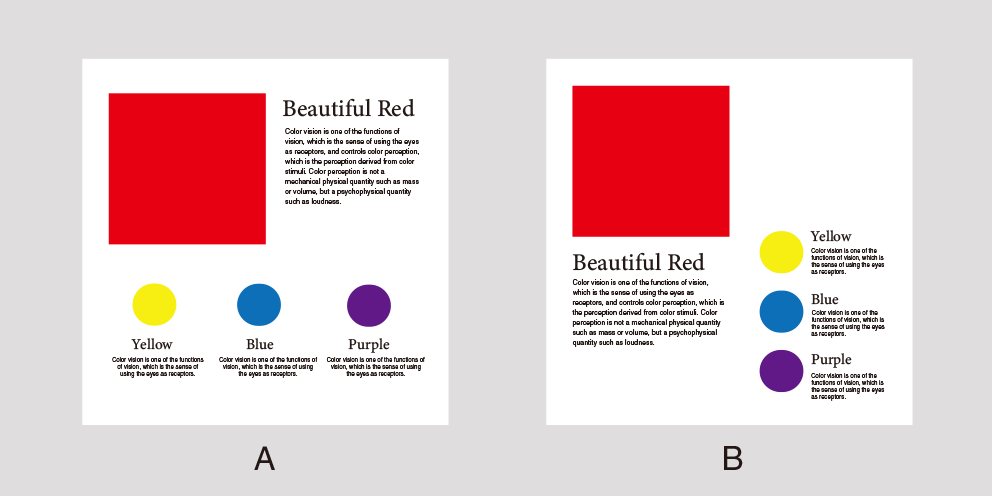
例えば下の【A】と【B】ではどちらが見やすく感じますか?


【A】はイメージとコピーの区分けが曖昧でイメージに対してコピーがわかりにくく、カテゴリーの大小も少しわかりずらいです。
【B】は各カテゴリーを余白で区分けしているので、どのイメージのコピーかが一目でわかります。


カテゴリー同士の余白を作ることで、それぞれのカタマリができ、見る人が迷うことなく欲しい情報を得ることができます。



わかりやすいデザインを作る基本なんだな。
ラインや飾りケイで区分けしなくても余白を意識するだけでわかりやすいレイアウトになります。





罫で囲んだりすればするほど、窮屈なデザインになります。
余計な装飾は極力使わないのが伝わりやすいデザインのコツなんだな。
グループでまとめることの重要性を紹介する記事もどうぞ。
余白(マージン)で紙面のデザインを見やすく、読みやすくする
紙面の外側に適度な余白を入れることで、読み手にストレスを与えないデザインになります。
【A】は余白を入れないデザイン。
【B】は紙面の周りに余白を入れたデザイン。


一目でわかりますよね。
【A】は窮屈な印象で、このレイアウトが何十ページも続くと読むのも苦痛になりそうです。
【B】は余白を入れることで、ゆったりとした感じで、上下のカテゴリー分けも一目でわかりやすく、読みやすい印象です。
これを見るだけでも余白の重要性がわかりますよね。
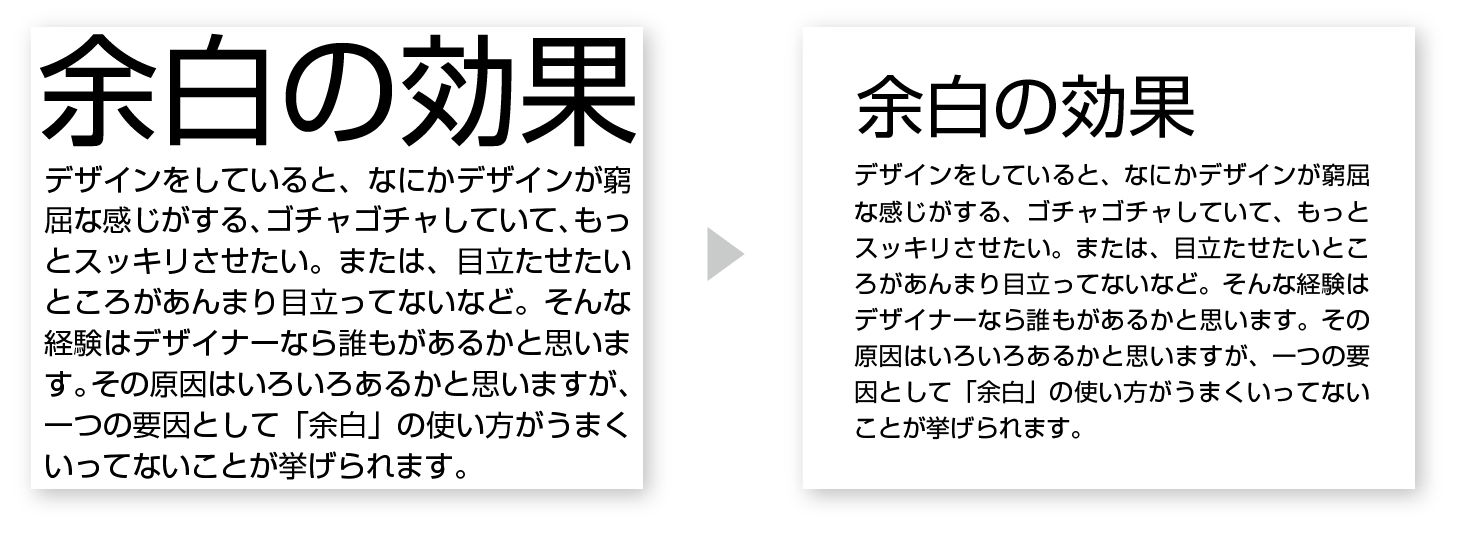
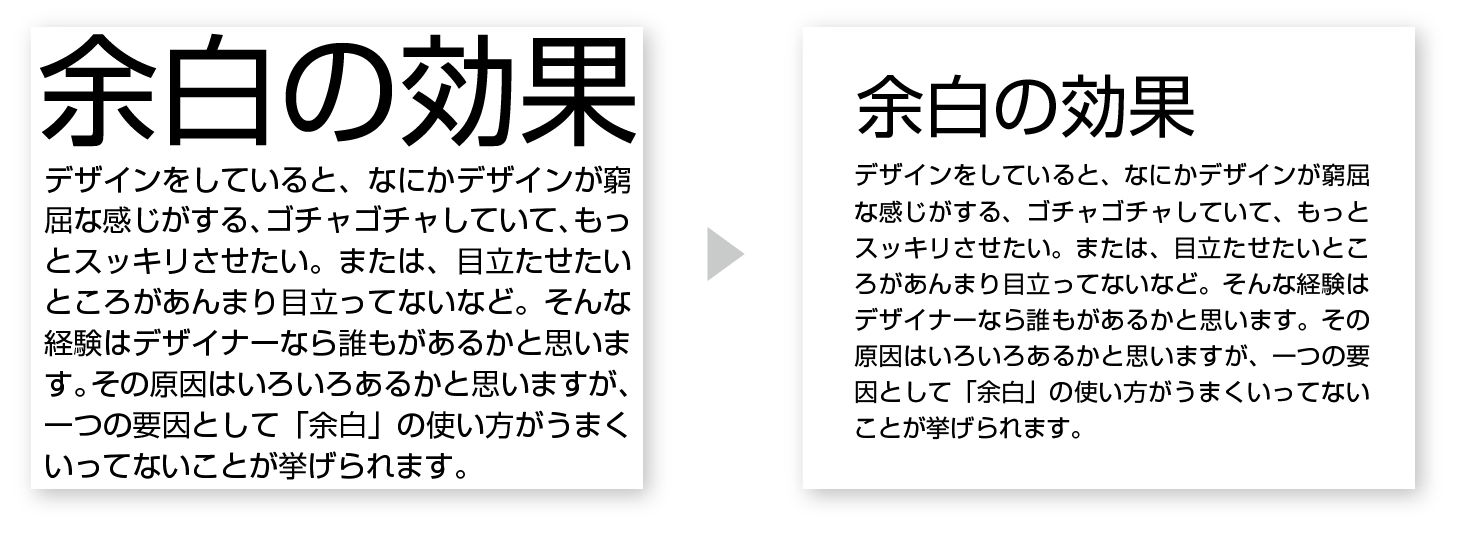
余白を入れることで、スッキリ読みやすいデザインになりました。行間もまた大切な余白です。





何ページも窮屈なページが続くと、読むのもストレスになるんだな。
行間も余白の一部
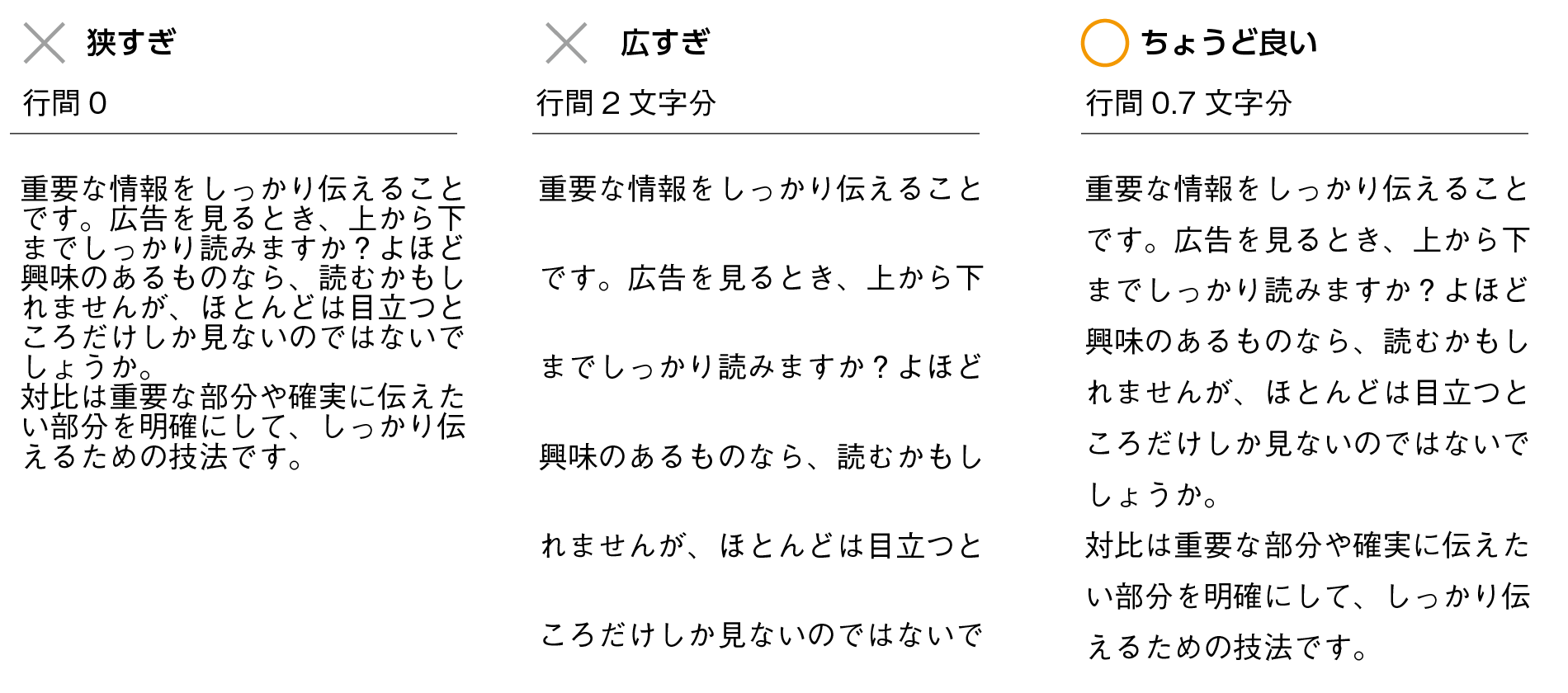
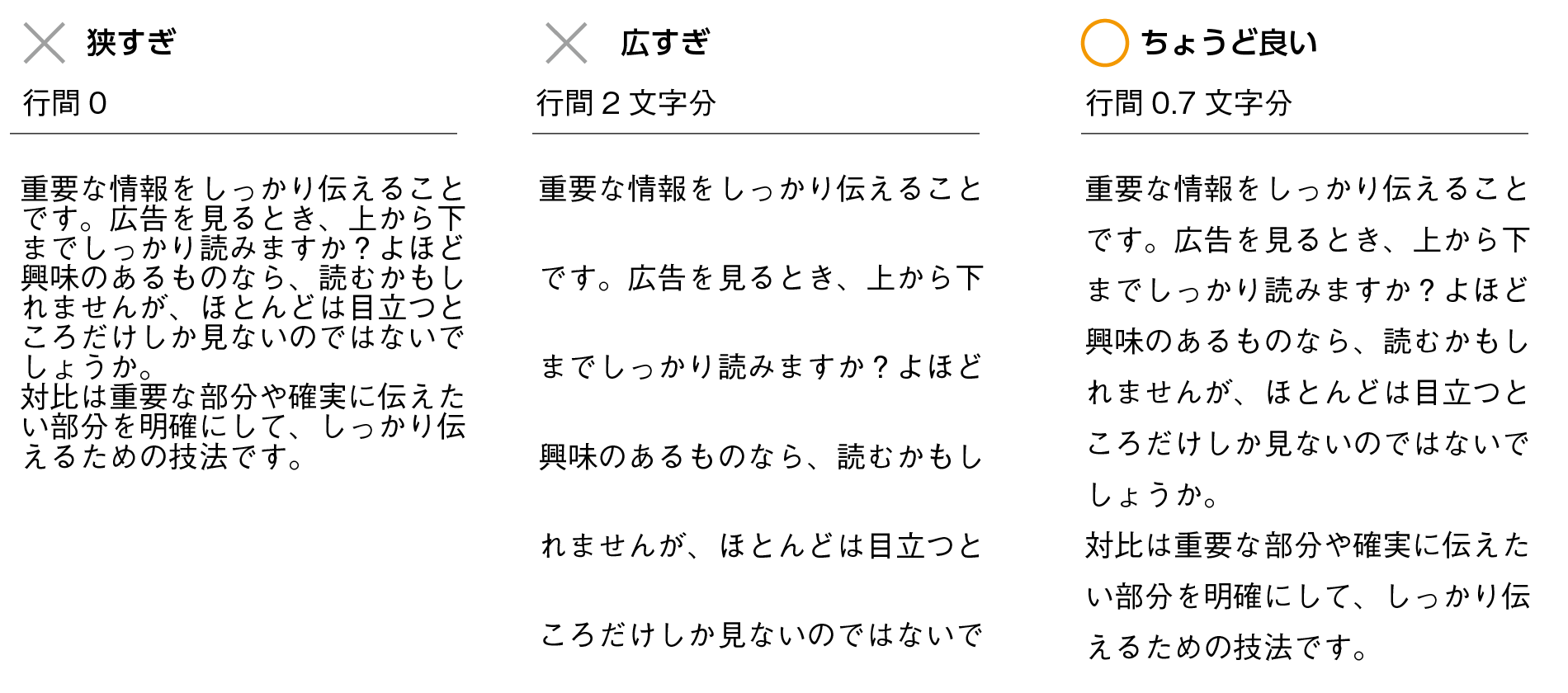
行間も文字の読みやすさに大きく影響します。
狭すぎても、広すぎても読みにくいものになってしまします。


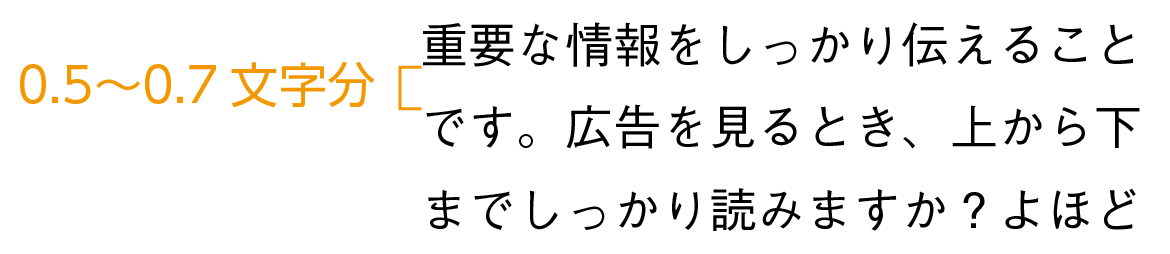
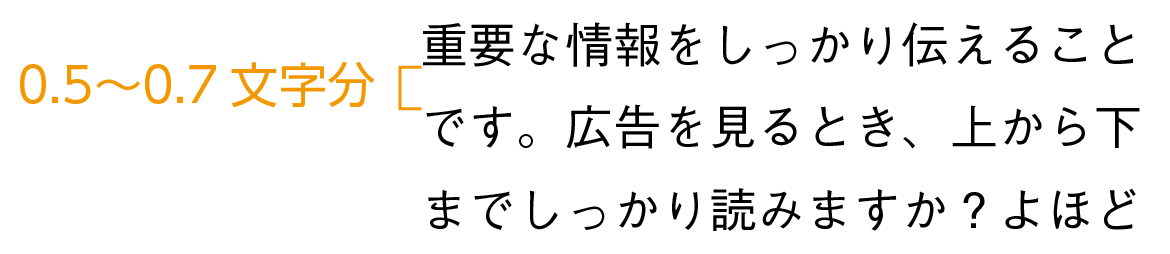
横組みの場合、0.5〜0.7文字分開けるぐらいが適切です。


また、行数、幅、フォントの種類によっても見え方が変わってくるので、0.5〜0.7文字分は目安として、その都度調整が必要になります。
縦組みは横組みより行間を広めに取る
縦組みの場合は、横組みより多めの行間が必要になります。目安としては0.5〜1文字分になります。
読みやすい文字組デザインに関する記事も参考にどうぞ。
ケイで囲う文字も余白は必要
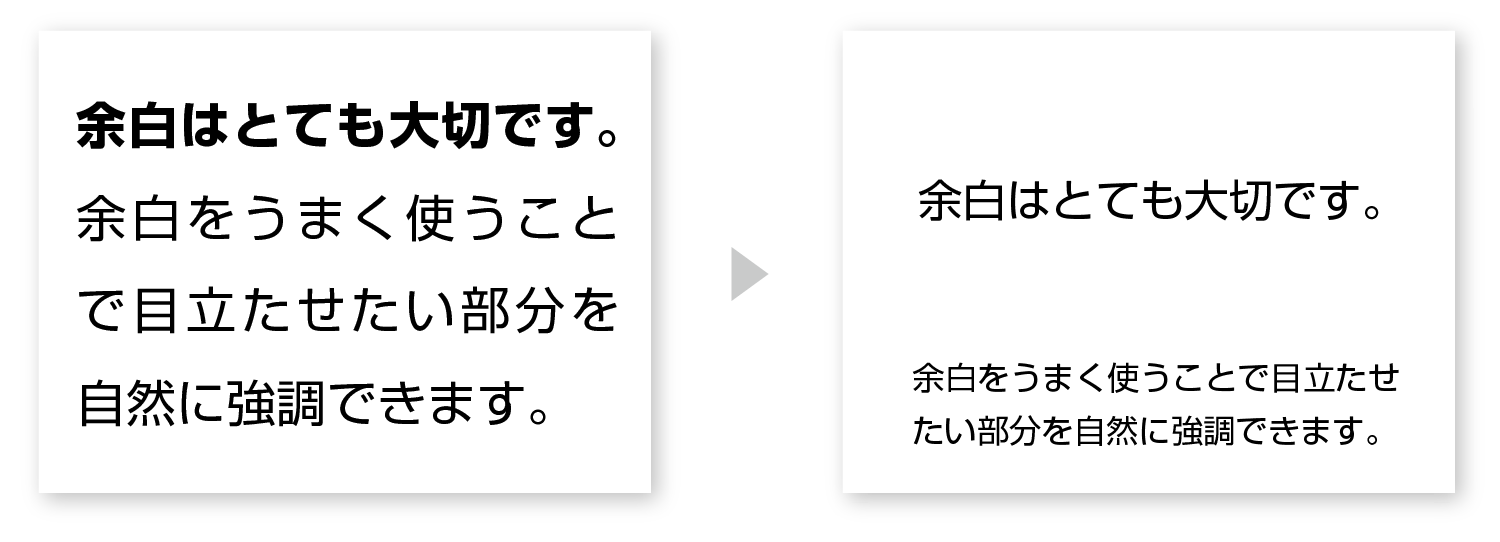
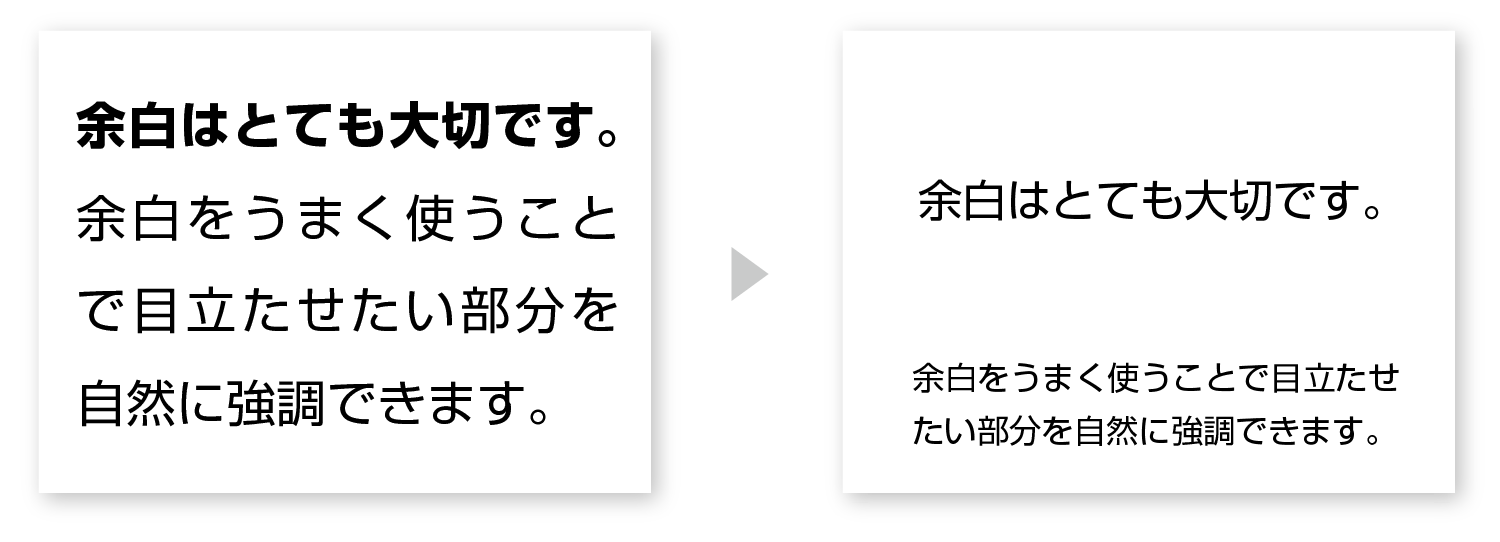
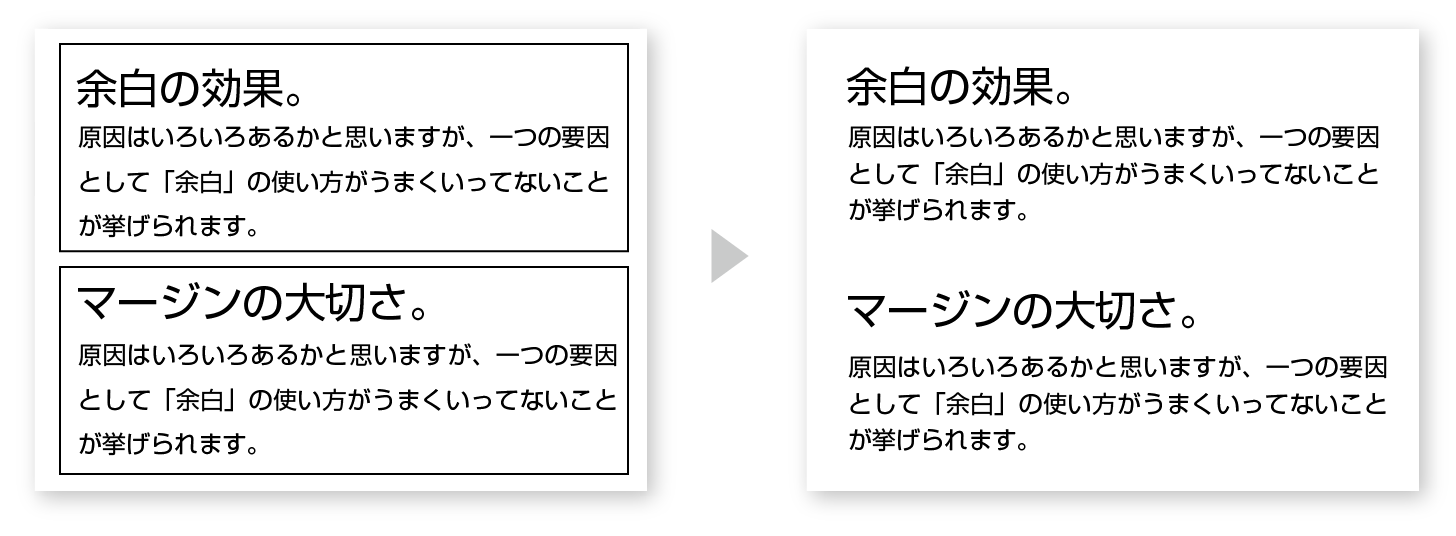
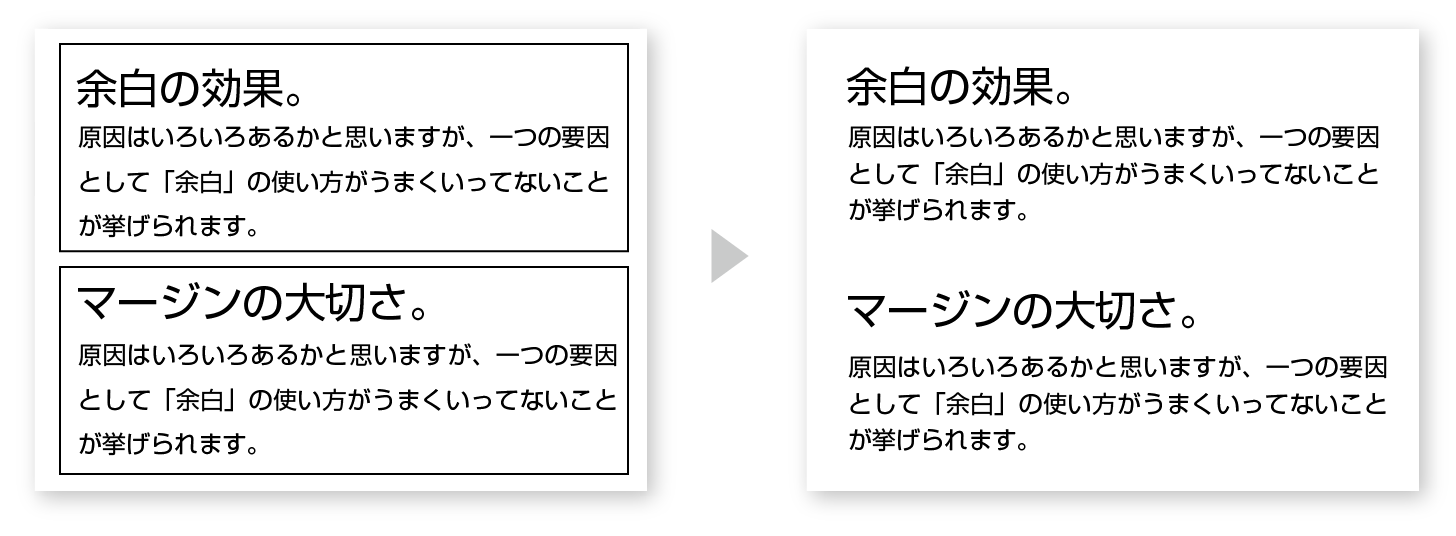
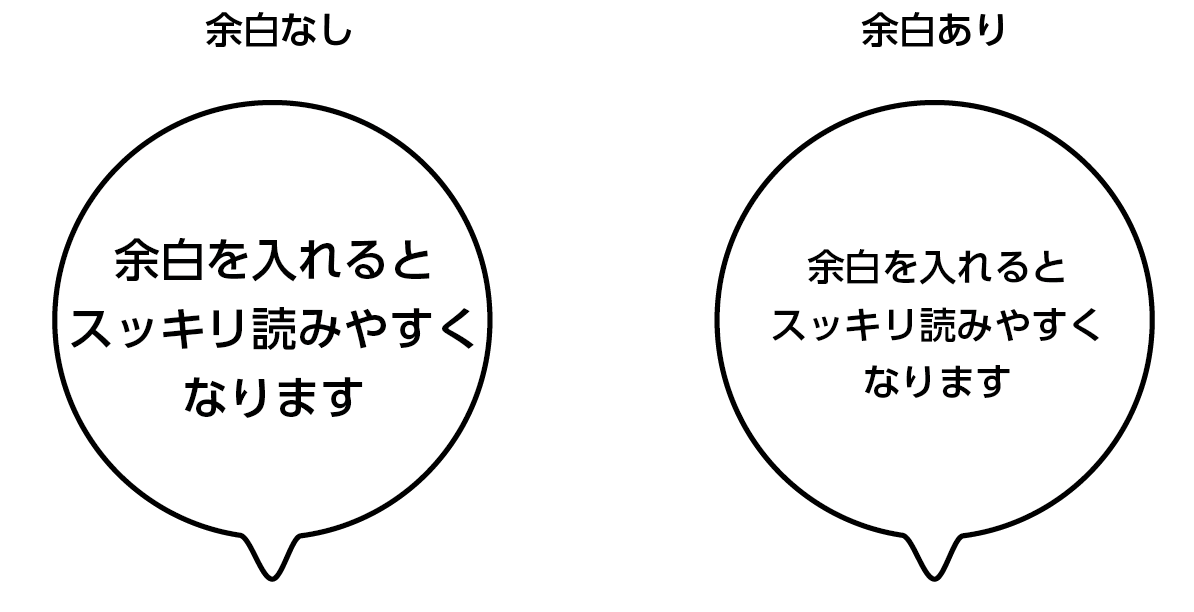
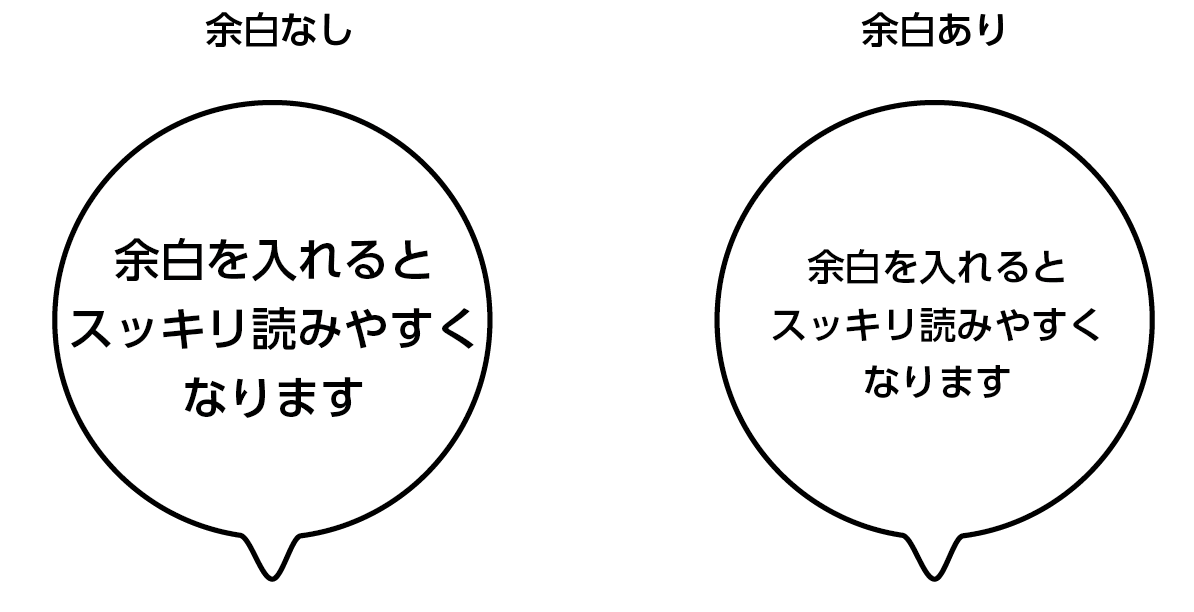
下の画像は「余白なし」と「余白あり」です。吹き出しの中の文字が「余白なし」では窮屈な印象です。
「余白あり」の方は文字と線の間に余白を入れることで、読みやすくなっています。


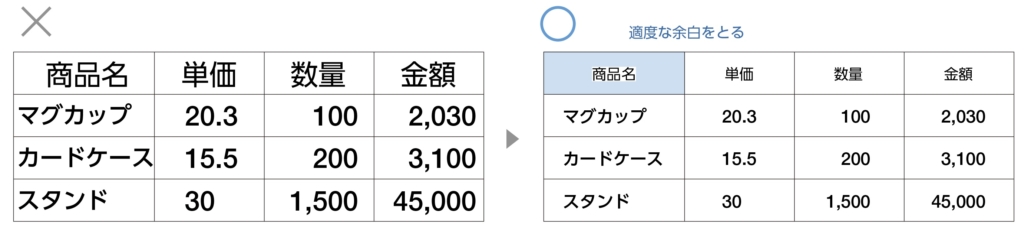
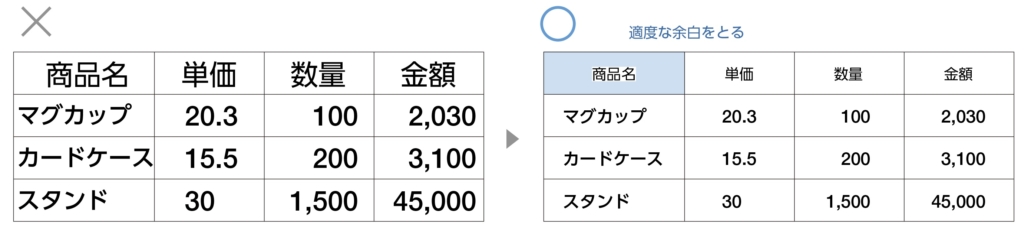
表組などでも同様に余白があると読みやすくなります。


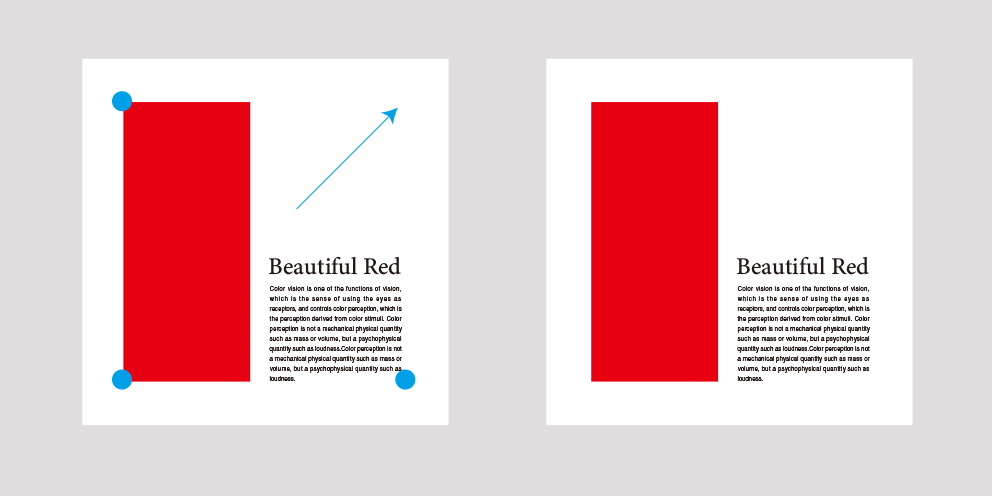
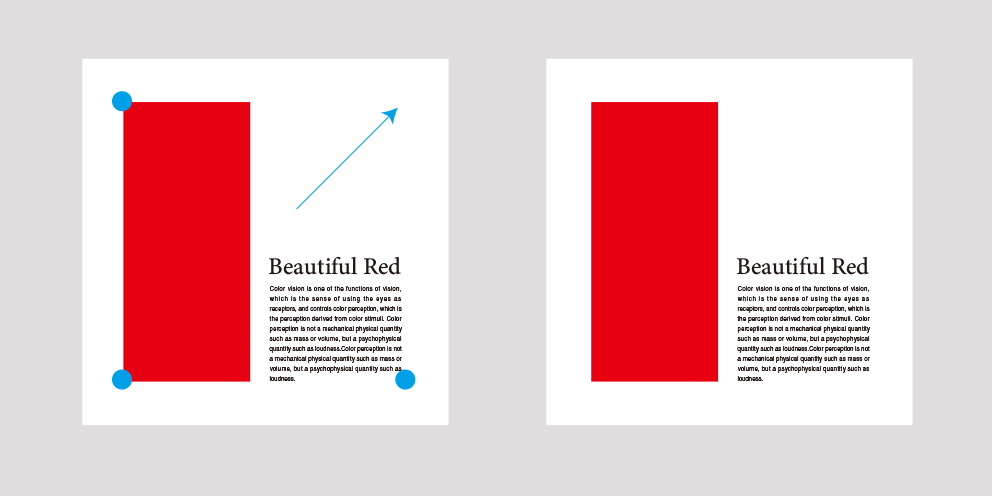
余白で紙面に動きを出して印象を変えられる。
紙面に余白を意識して作ることで印象的で、スッキリしたレイアウトになります。
【A】,【B】ではどちらが印象的なレイアウトに感じますか?


【A】は紙面の中を均等にレイアウトしています。賑やかな印象にはなりますが、少し窮屈で平凡な感じがします。
【B】は右上、左下に適度な余白を作ることでメリハリのあるレイアウトになっています。
余白の逃げ道を作ることで紙面に広がりができて印象的なデザインになります。


余白の使い方のコツ。バランスの取り方。
余白を意識したデザインを作るのにはちょっとしたコツがあります。
闇雲に余白を作ってもそれはただの空いたスペースになったり、スカスカした印象のバランスの悪いデザインになってしまします。
やり方は四隅の2〜3箇所はしっかり抑えて他の隅を空けるやり方です。
余白があっても角にある青丸の2箇所ないし3箇所をしっかり抑えることで、安定した印象を保ちつつ、バランスの取れた印象的なデザインになります。


簡単なやり方ですが、これを意識するだけでかなり変わってきます。
デザインには重心があります。この重心を意識することで余白のあるデザインがバランスよく見えてきます。重心について書いた記事も参考までにどうぞ。


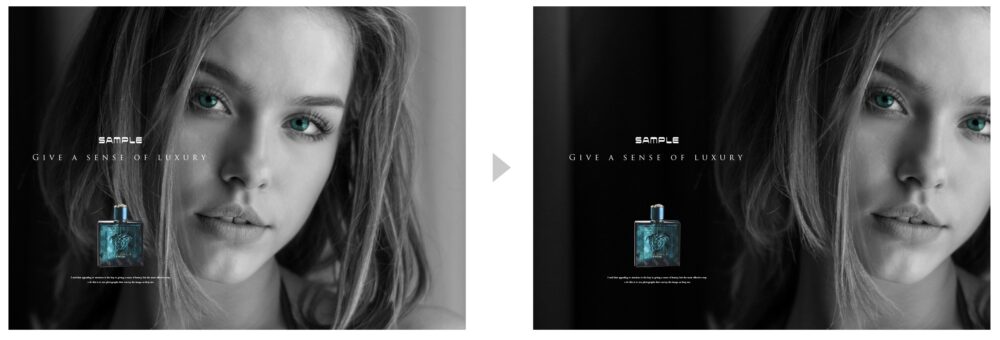
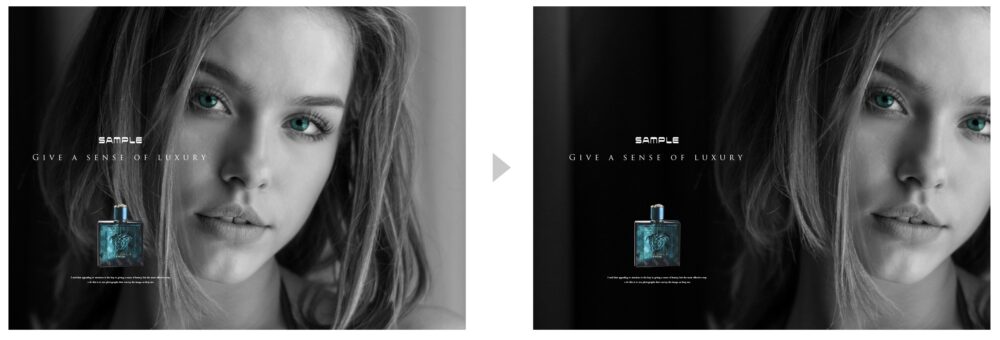
余白を利用したデザイン
余白と聞くと白いスペースと思いがちですが、余白とは情報のないスペースのことを言います。


上の画像は意図的に被写体を右にずらし、余白を作ることで、商品が際立たせることができます。
また、紙面に抜け感ができて、広がりのあるデザインを作ることができるのも余白の特徴です。
おすすめの本


35万部のベストセラー!
けっきょく、よはく。
余白を活かしたデザインレイアウトの本
発売日:2018/7/20
単行本:¥1,980
Kindle:¥1,834
余白をうまく使ったレイアウトが満載。見てるだけでなるほどと思う本。余白の大切さがわかり、即実践で使えそうなテクニックが多数掲載されています。
他のもおすすめのデザイン本を紹介した記事も参考にどうぞ。


まとめ
余白の作り方の紹介でした。
余白をうまく使うことで読みやすく、見やすいデザインになることがわかっていただけたかと思います。
オブジェクトをどこに配置するかと同様に、どこに余白を置くか意識するだけで、仕上がりは大きく変わると思います。
デザインは何も配置しない余白を含めてデザインなのですね。
余白のお話でした。
おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。








コメント
コメント一覧 (1件)
[…] あわせて読みたい デザインは余白で決まる。おしゃれで伝わるデザインを作る デザインをしていてこんなことを感じたことはありませんか。 なにかデザインが窮屈な感じがする ゴ […]