表は情報を要素ごとに分類、整理してわかりやすく見せる図式です。
表は見てほしい部分によってその作り方も変わってきます。
この記事ではexcelやパワポでも役立つ、見やすくわかりやすい表デザインの作り方を紹介します。
表の基本
表のデザインは、見やすさがとても重要です。適切なフォントサイズ、行間、列幅、背景色、罫線の有無などを考慮する必要があります。
表は罫線、背景色、数字、余白の入れ方ひとつで見やすくなったり、またごちゃごちゃしてわかりにくいものにもなります。
特に数字や文字の羅列でごちゃごちゃした感じになりがちなので、罫線をできるだけシンプルにすることが見やすく、読みやすい表を作るコツです。
表を見やすく、読みやすいデザインにするための基本的なポイントは以下の4つになります。
- 文字を揃える
- 余白をとる(適切なフォントサイズ)
- 線の太さを調整する
- 基本はゴシック体
詳しく解説していきます。
文字を揃える

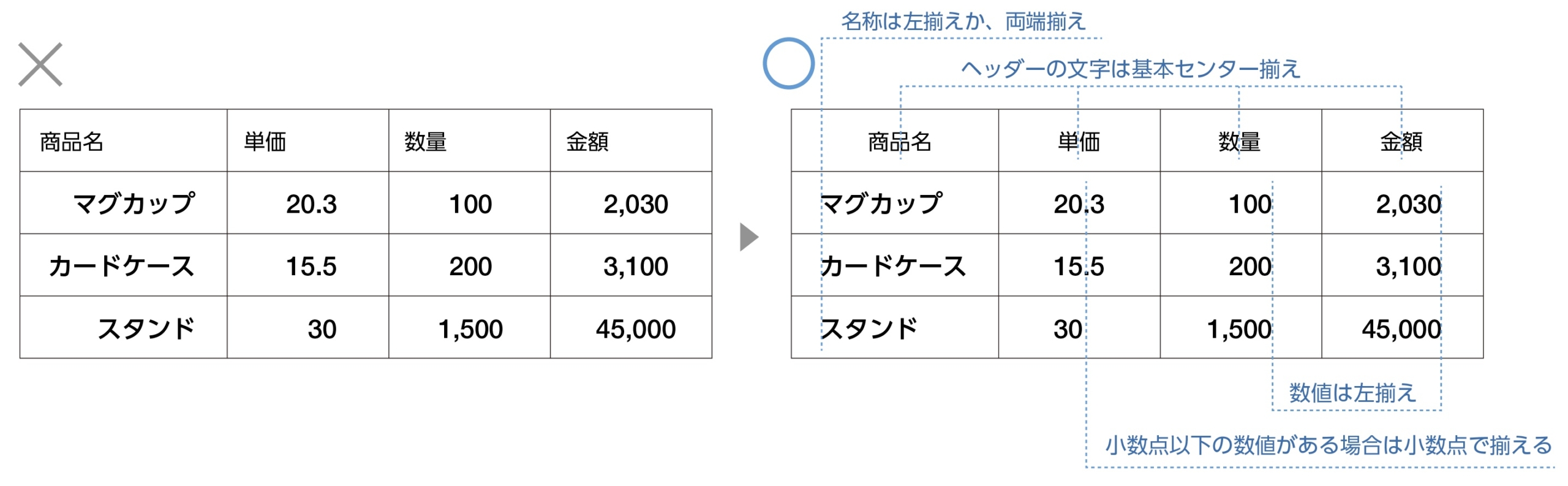
文字の揃え方で読みやすさと纏まりが変わってきます。以下は基本的な揃え方です。
- ヘッダー:中央揃え
- 名称:左揃え、または両端揃え
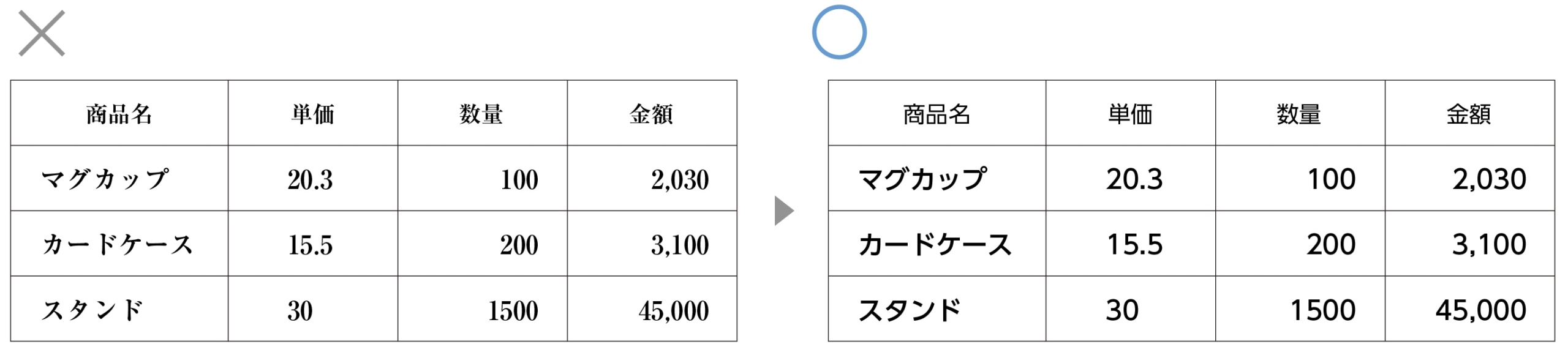
- 数字:右揃え(小数点以下がある場合は、小数点で揃える)
ヘッダー
ヘッダーは基本中央揃えが見やすいです。下にある数字とセンターを揃えると見やすい表になります。
名称
名称は左揃えがおすすめです。目線が左の名称から見るので左が揃っている方が読みやすいからです。
センター揃えでも良いですが、文字数が長いものや短いものが混在する場合は特に左揃えが読みやすいです。
数字
数字は入る数字の桁数にもよりますが、基本右揃えで左右の余白を均等にします。
小数点以下がある場合は位を揃えるとわかりやすくなります。
- イラストレーターで文字を揃える簡単なやり方を紹介した記事も参考にどうぞ。

余白をとる
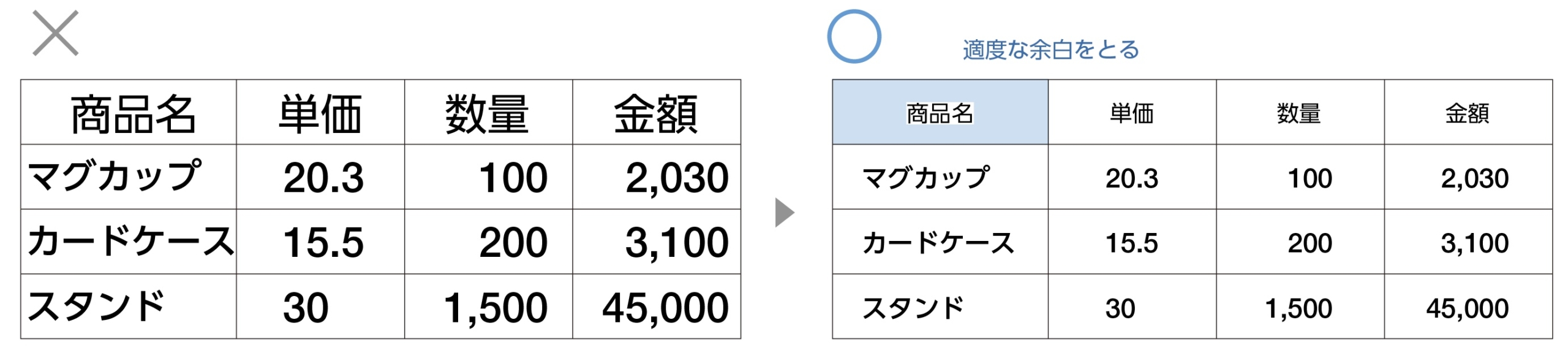
おしゃれで見やすい表を作るには余白をしっかり取ることが大切です。

目立たせたいあまり、文字を大きくしてしまうと、窮屈な印象になり、読みにくいデザインになってしまいます。
文字を目立たせたい場合は、大きくするのではなく、太めの文字で目立たせることをお勧めします。
線の太さを調整する
罫線を細くする

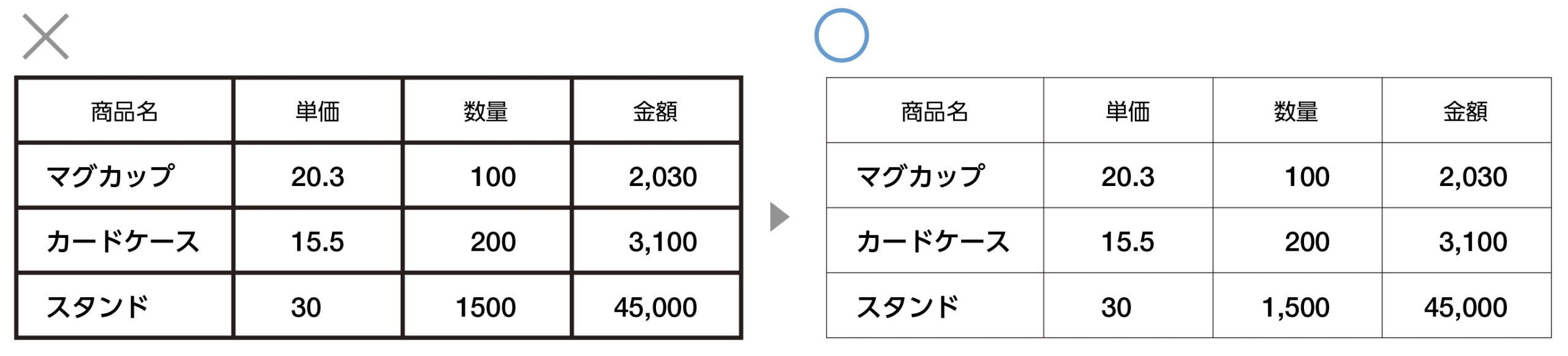
罫線が太過ぎると罫線が目立って肝心の内容が見にくくなります。
罫線の処理の方法は以下の3つです。
- 罫線を細くする
- 罫線の色を薄くする
- 罫線を部分的に省く
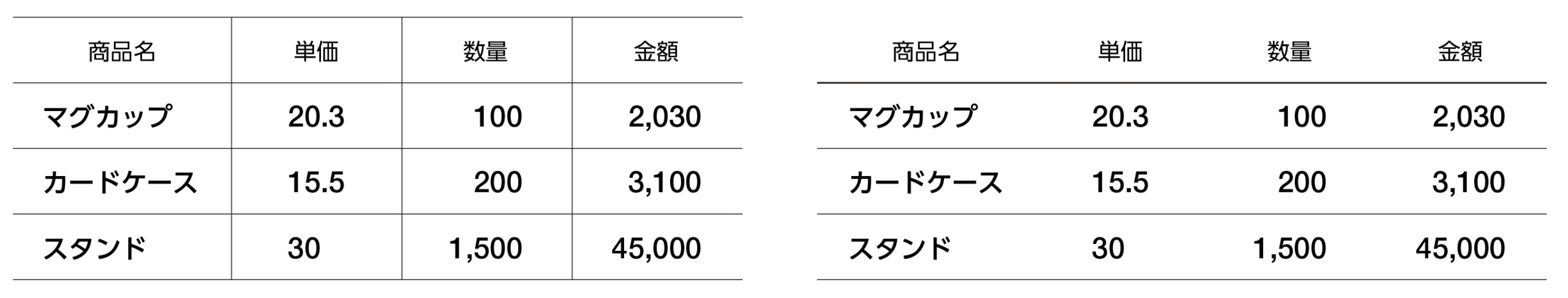
罫線を省く

表を作る際、罫線は表の大事な要素ですが、使い過ぎると逆にごちゃごちゃした印象でわかりにくいデザインになります。表を配置する場所にもよりますが、罫線を省くとより内容が際立ちます。
基本はゴシック体

書体は基本的にゴシック体を使います。
伝わる表デザインのポイント
罫線に強弱をつける

罫線減らし、線の強弱で項目と内容をわかりやすくしています。シンプルでわかりやすい表です。

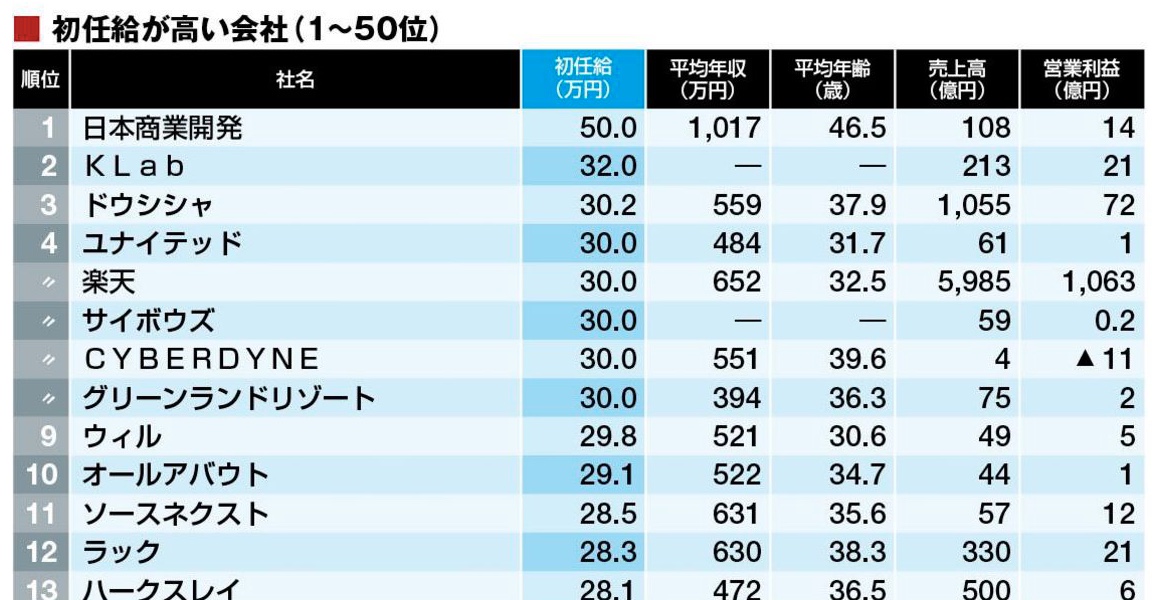
色で強弱をつけた表です。
帯を使う

罫線を使わずに帯を交互に配置する表になります。
横のラインが見やすい表になります。
上の項目が多いときなど有効です。
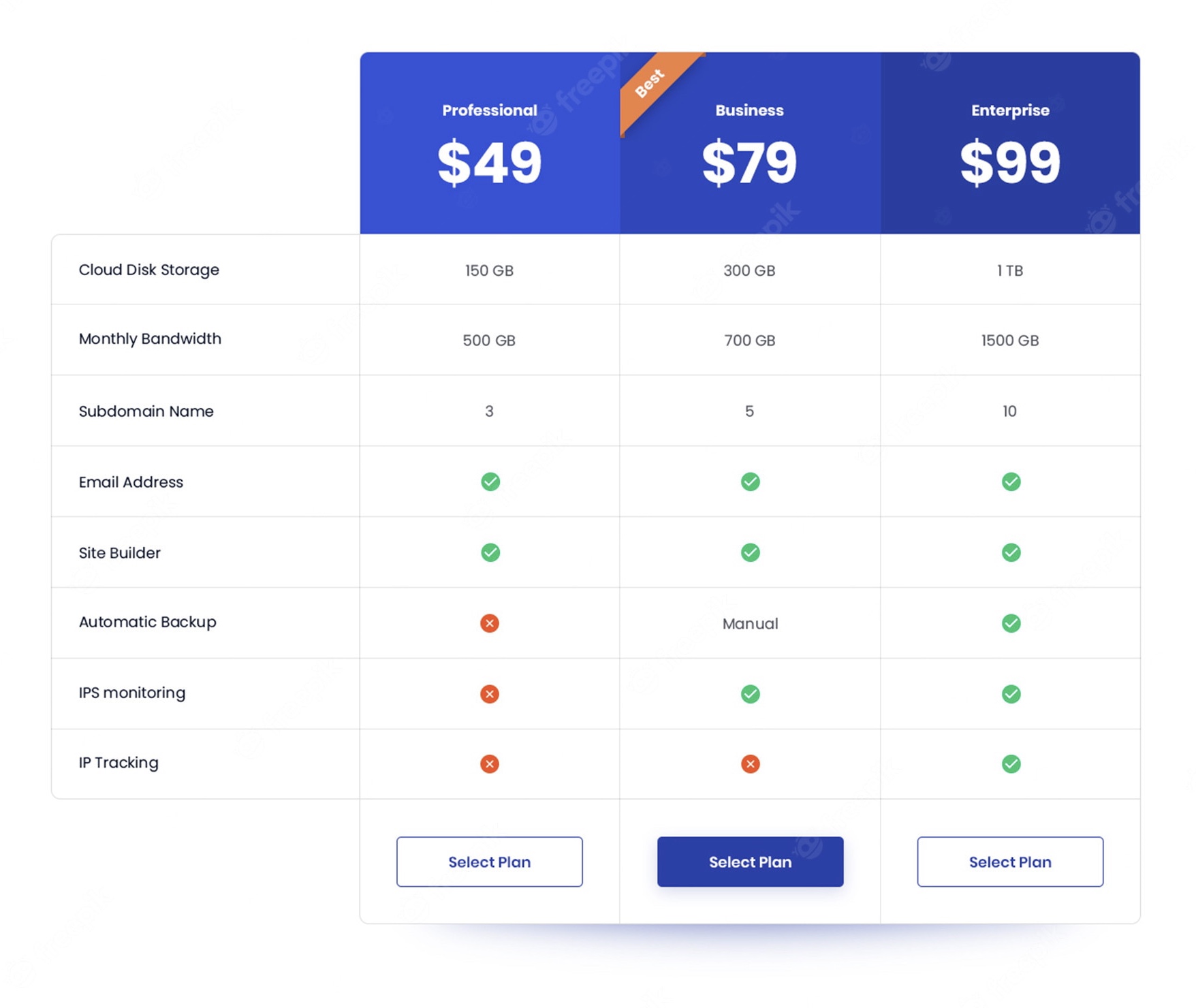
同系の色でまとめる

同系の色を使うことでまとまった印象です。
罫線を少なくし、縦の線もグレーにすることで、すっきりとした表になります。
縦のラインを強調する

縦のラインを強調した表です。
四角の角を丸くすることで柔らかい印象になります。
また、アクセントとして項目を吹き出しにしました。
横のラインを強調する

横のラインを強調した表です。
縦の罫線を無くして横のラインを交互に色を変えることでより横のラインの内容を間違えずに見ることができます。
ハイライトで目立たせる
特に目立たせたいところなど、背景の色を変えたり、太字にします。

デザインで使っている色を使う
デザインで使っている色をグラフでも使うことで、統一感がでます。

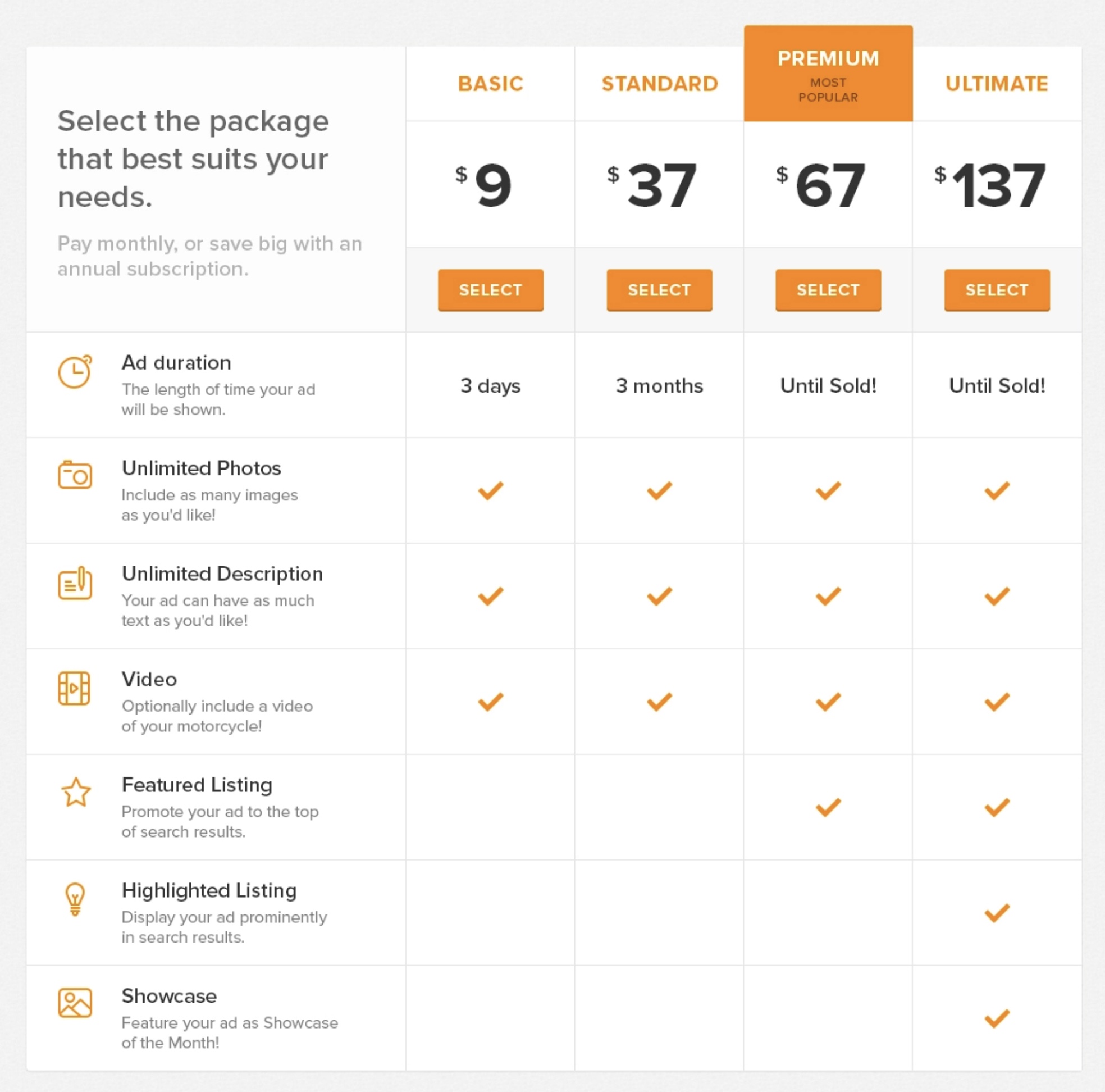
目立たせたいとことを文字を大きく
大きさの差が大きいほど、よりインパクトが出ます。

アイコンを使う
項目など、文字数が多い場合はアイコンを使って誘導してやると、わかりやすい表になります。

無料でダウンロードできるアイコン素材の記事も参考にどうぞ。

2色でまとめる
色+黒(またはグレー)でまとめる表です。見てほしいところに色を使ってメリハリを出します。
色はデザインで使っている色にするとよりまとまります。

まとめ
表デザインの作り方の紹介でした。
イラストレーター作る表の効率のよい作り方の記事も参考にどうぞ。

全てを罫線で囲った表は窮屈でごちゃごちゃした印象になってしまいますし、罫線はあくまでも内容を見せるためのガイドです。内容がより際立つことに注意しながら作ると、見やすい表ができます。
参考になったら、幸いです。
Adobe CCをほぼ半額で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額に近い価格で購入できる方法があります。しかもソフトの使い方講座付き!

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。

独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。下の記事はおすすめのデザインスクールを紹介した記事になります。よかったら参考にどうぞ。


コメント