見る人が勘違いしてしまうような表現やレイアウトは、それだけで悪いデザインになってしまいます。
情報を正しく伝えることはデザインをする上で一番重要なことです。
今回紹介するデザイン4原則の「近接」を理解すれば間違った伝わり方が減らせるかと思います。
デザインの基本である「近接」「整列」「反復」「対比」のデザイン4原則の「近接」のお話したいと思います。
近接とは
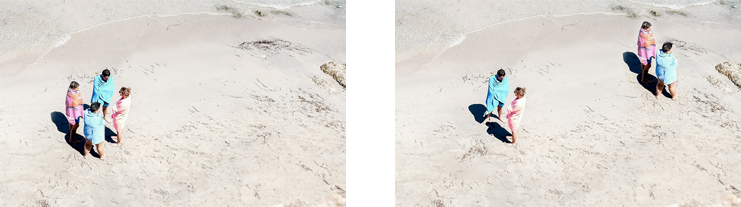
突然ですが、下の2枚の写真にはそれぞれ4人写っています。それぞれどうなようグループに見えますか?
左は4人のグループに見えますが、右の写真は2人の別グループに見えるのではないでしょうか。

人は近くにあるもの同士は、1つのグループとして認識しようとします。
「近接」とはこの性質をうまく利用して、情報をグループ分けすることで、見る人に欲しい情報を素早く伝えることができるテクニックです。

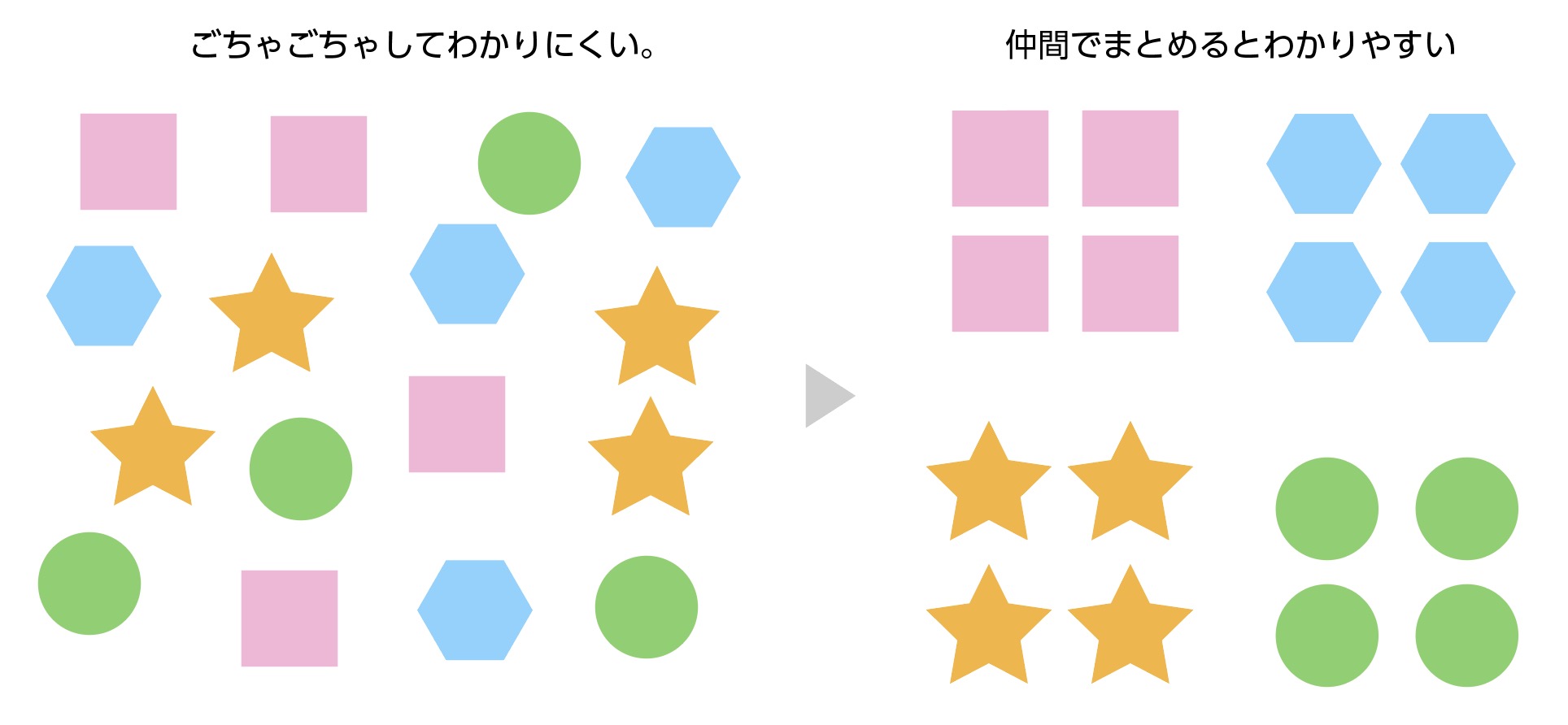
近接のポイント
- 関係性の高い要素同士は距離を近づけてまとめて配置します。
- 違うグループとはしっかり間隔をあけることでよりわかりやすいデザインができます。
紙面の中でグループ分けをすることは、見る人が欲しい情報をすぐ探せたり、直感的に内容を理解でる良いデザインにつながります。
グループで分ける
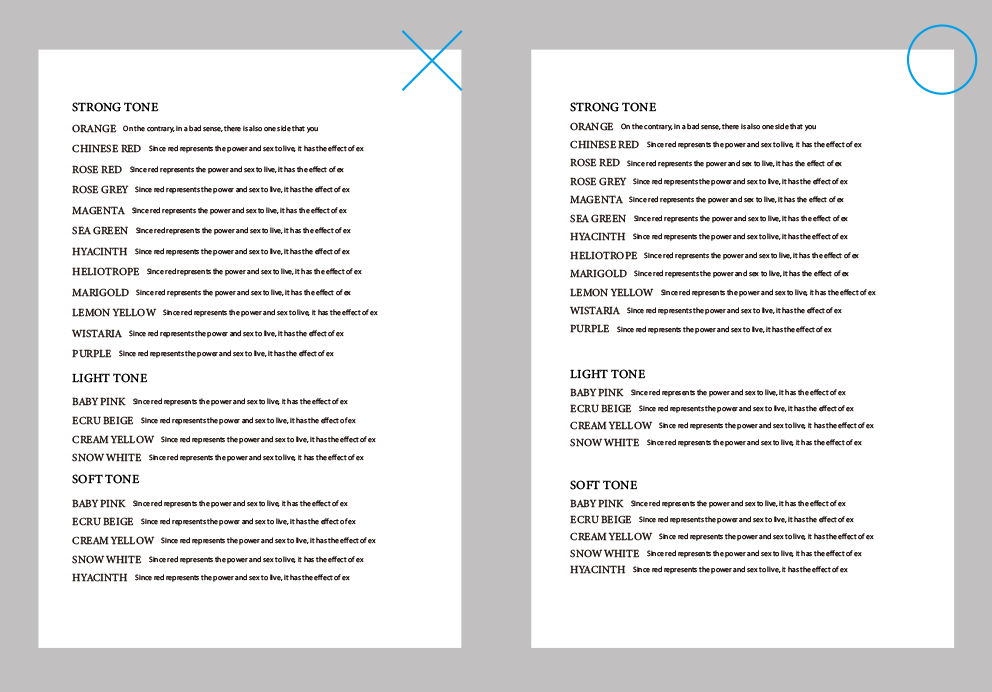
下の画像は「近接」を意識しないでレイアウトしたものです。
下の画像を見てどうでしょうか?
紙面の上下見えない状態だと、コピーがどの色の説明かわかりにくくありませんか?
「ここのコピーは上の色のこと?下の色のこと?」って感じで。非常に混乱するレイアウトになっています。

下の画像は色とコピーの間に適度な余白を開けました。
ここでは「色」と「コピー」が一つのグループとして、わかるようにレイアウトをしました。
また、グループとグループの間に適度なスペースを入れることでよりわかりやすさが増します。
どの色のコピーかが一目でわかって、見やすくなりました。

近接のコツ
実際のデザインでは、さまざまな要素が存在します。
どのようにグループ分けするかによってみやすく、理解しやすレイアウトになるかが決まります。
近接のコツは次の3点です。
- 関連性の高い要素同士をグループでまとめる。
- 関連性の低いグループ同士は余白をあけてつながりを持たせない
- グループはひとかたまりに見えるようにレイアウトをする。
名刺の場合
例えば下の名刺の場合以下のグループ分けができます。
- 会社名・ロゴマーク
- 肩書き・名前
- 住所・電話番号・Email
この3グループに分けてレイアウトしたのが下の画像になります。
それぞれのグループの間に余白を入れることでよりわかりやすく、情報を伝えることが出来ます。

書類の場合
次に書類などでも同じことがいえます。
下の画像は文字だけのレイアウトですが、グループ分け、間に余白を入れることで、カテゴリーが明確になり、わかりやすいレイアウトになりました。

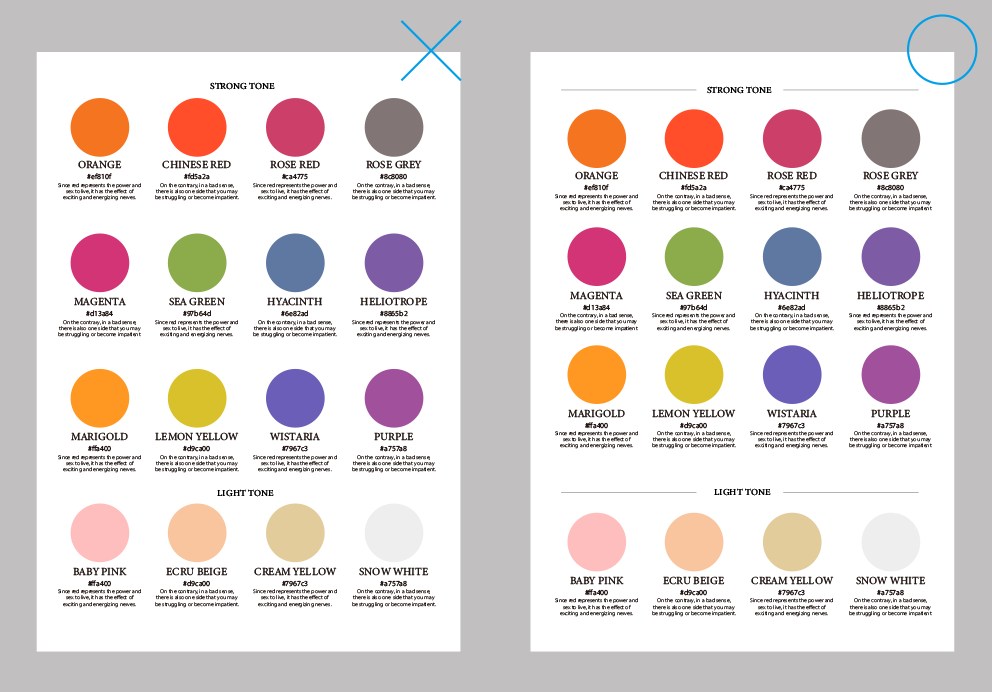
下の画像は個々の【色と説明コピーのグループ】と【上下の大きいグループ】に分けられています。
左は各色の説明はグループになっていますが、大きな上下のグループが区別されていませんので全て同じグループと勘違いしてしまいます。
右の画像は上下の余白をあけ、罫線でより明確に分け、大きなグループが2つあることがわかるようになりました。

おすすめの本
デザインの基本とデザイン4原則がとてもわかりやすく解説されている本です。これからデザイナーを目指す方、独学でデザインを勉強したい方にはとてもおすすめの本です。

デザインの基礎を学びたい方におすすめ!
ノンデザイナーズ・デザインブック
発売日:2016/9/20
単行本:¥2,398
Kindle:¥2,158
デザインの初心者さんにありがちなのが、グループに見せようと枠で囲うことです。枠で囲うと、確かにわかりやすくなります。紙面上に1こか2この枠ならよいと思いますが、いくつも枠があると、ごちゃごちゃして逆にわかりにくくなってしまいます。
枠を使う場合、ここは需要!ってとこだけ選んで入れることが効果的かと思います。安易に枠でかこうと全体のバランスを崩す原因になります。
余白を意識したデザインをするとワンランク上のデザインが作れるようになります。

まとめ
いかがだったでしょうか。
例えば鉛筆が刺さっているペン立てにスプーンが1本刺さっていたら、、なんで?って思いますよね。
デザインも同じで、グループの中に関連性の低いものが混ざっていると、見る人を迷わせてしまいます。
また、ちゃんとしたグループを作るには「整列」も重要が要素です。きちんと「整列」ができて初めてグループとして認識されます。
「整列」の記事も参考にしてください。

デザインも整理整頓が大切なんですね。
今回は基本である「近接」「整列」「反復」「対比」の4原則の「近接」の解説をしました。合わせて4原則の記事も参考にどうぞ。より理解が深まるかと思います。

参考になれば幸いです。
おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。





コメント