「もっと高級感のあるデザインにしてください」
デザインの仕事をしていると、一度はこんな依頼を受けたことがあるのではないでしょうか。
でも、いざ「高級感」と言われても——
・背景を黒にすればいいのか?
・フォントを変えればいいのか?
・写真をもっと良いものにすればいいのか?
と、正直なところ具体的な基準はわかりにくいですよね。
実は、高級感のあるデザインには共通する“見せ方のコツ”があります。
それは、情報を盛り込むよりも「余裕・洗練・落ち着き」といった感覚を相手に伝える工夫です。
この記事では、広告・チラシ・Webサイトなどに応用できる 高級感を演出するデザインの作り方 を、わかりやすく解説します。
「情報が多くても高級感を出すには?」「配色やフォントの選び方は?」など、実務で役立つポイントをまとめました。
高級感のあるデザインを作れるようになるには、実践的なスキル習得が欠かせません。独学に限界を感じたら、プロから学べるデザインスクールを検討してみてください。
高級感のあるデザインってなに?
「高級感」とは、一言でいうと “他にはない特別感や満足感を与えるもの” です。
たとえば、ブランドショップのショーウィンドウを覗いたとき、ホテルのラウンジで過ごしたとき、同じ「物」や「空間」でも不思議と背筋が伸びる感覚を味わったことはないでしょうか。
それがまさに「高級感」です。
デザインにおいて高級感を出すということは、ただ見栄えを良くすることではなく、「この商品やサービスを持ったら、自分の価値が上がる」「上質な時間を過ごせそう」 といった未来をイメージさせることにあります。
心理学的にも、人は「自分が特別である」と感じられるものに惹かれやすい傾向があります。だからこそ高級感のあるデザインは、購買意欲やブランドイメージの向上に直結するのです。
そのため、情報を詰め込むよりも 感情に訴える表現 が求められます。
結果として、シンプルで無駄のないデザインが「高級感」を感じさせやすくなるのです。
高級感のあるデザインの作り方
「高級感を出したい」と思ったときに大切なのは、派手さや情報量で勝負しないこと。
むしろ逆で、引き算を意識し、シンプルで洗練された要素を積み重ねることで初めて「特別感」が生まれます。
具体的には次のような工夫が効果的です。
- クオリティーの高い写真を使う
- 余白を多めに使う
- 書体は明朝体または細い書体
- 黒を基調にした配色や落ち着いたカラーを選ぶ
- 色数を少なくする
- 彩度を抑えて落ち着きを出す
- 文字を小さく、字間を調整する
これらを組み合わせることで、「余裕」「上質」「特別感」 といった高級感を自然と感じさせるデザインが完成します。
次の章では、それぞれのポイントを具体的に解説していきましょう。
1. クオリティーの高い写真を使う。

感情に訴えることが高級感を感じさせるポイントと言いましたが、その一番効果的な方法はそのままイメージを伝える写真での表現になります。
クオリティの高い写真があればそこにコピーを入れるだけで高級感のあるデザインは出来てしまいます。
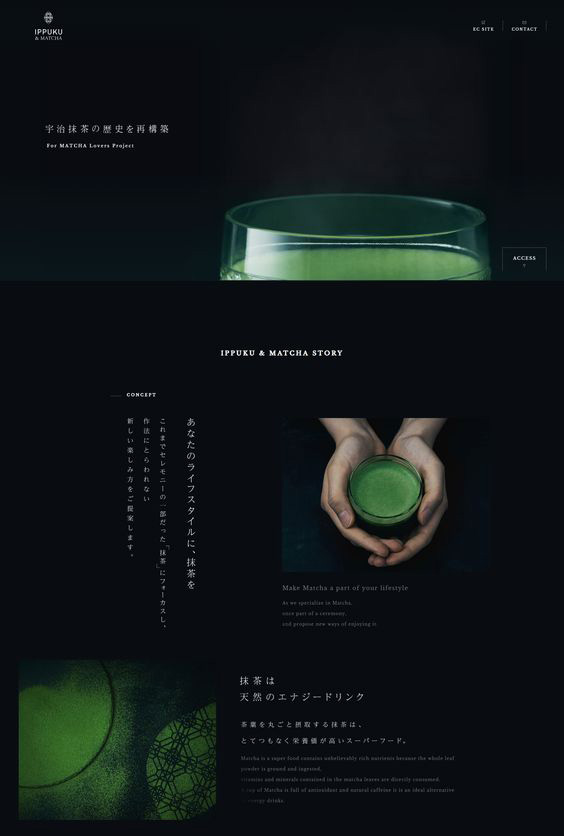
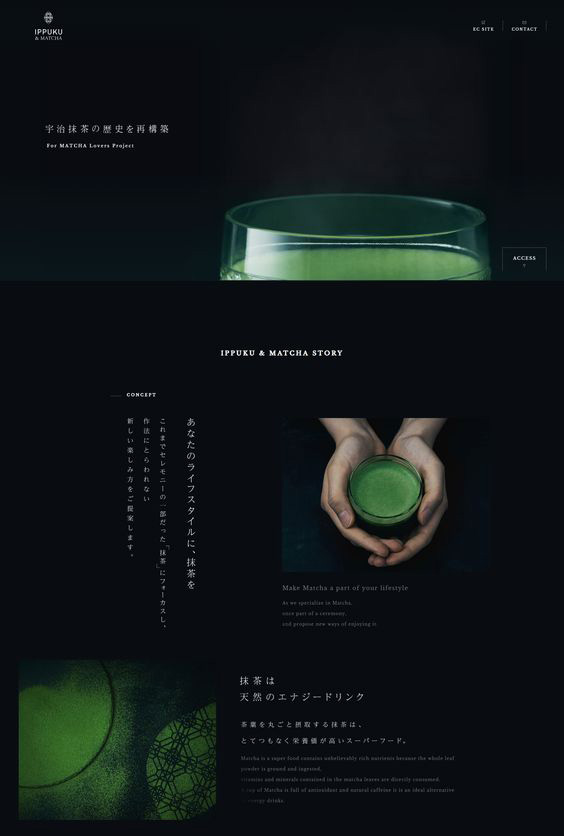
上の画像のようにほぼ全面で写真を使う場合、写真選びのコツとして情報量が少ない箇所が紙面の1/3以上あるものが望ましいです。情報量のない部分としては上の画像では空や手前の床になります。
高級感を感じさせるには、ある程度画面に余裕が必要だからです。この後に解説する余白に繋がります。
写真の入れ方でイメージも変わってきます。下の記事も写真の配置の参考にどうぞ。

2. 余白を多めに使う。

高級感を出すにはゆったりと落ち着いた印象が重要です。また、余白は商品やコピーを引き立たせる効果もあります。
また、余白は白いスペースだけとは限りません。写真でも情報量の少ない部分は余白と同じ効果があります。例えば空や海など。
上の写真で言えば、左側の暗い部分がそれにあたります。

余白もデザインの要素なんだな。
余白の入れ方についての記事です。参考にしてください。


3. 書体は明朝体または細い書体。


高級感を出すにはゴシック体より明朝体の方が適しています。明朝体は文字に強弱があるので、すっきりとした洗練された印象になります。ゴシック体でも細いものであれば場合によっては良いかもしれません。
明朝体は読ませる書体に対し、ゴシック体は見る書体と言われています。
高級感を出すには、ゆっくり読ませる書体の明朝体が適しています。特に細い書体。
あと字間も重要です。キャッチコピーがしっくり来ない時など、字間を少し開けてみると、ゆったりしたイメージになり、しっくりくる場合があります。
ゆったりした印象が高級感を感じさせます。
フォントの印象についての記事になります。参考してください。


4. 配色で高級感を出す
黒物家電と言われているオーディオやテレビなどの高級家電やクレジットカードのブラックカードなどにも使われる黒色は高級感を演出する色としていろいろな分野で使われています。
黒には高級感、格式、上質、重厚といったイメージを感じさせる色です。
背景を黒で高級感を出す
黒は他の色を引き立たせる色でもあります。
背景が黒の中にアクセントカラーとしてゴールドやシルバーを使うことで、より高級感が増しプレミアム感を演出することができます。
特色でゴールドやシルバーを使えれば一番よいのですが、CMYKやRGBでもゴールドやシルバーに見える指定があります。
以下の指定は一例ですが、ゴールドやシルバーに見える配色例です。
ゴールドの配色例


C25 M35 Y80 K0
R202 G168 B70(#CAA846)


C5 M18 Y100 K0
R245 G209 B0(#F5D100)


C22 M32 Y95 K0
R209 G174 B21(#D1AE15)
シルバーの配色例


C30 M20 Y17 K0
R189 G195 B201(#BDC3C9)


C0 M0 Y0 K20
R220 G221 B221(#DCDDDD)


C0 M0 Y0 K13
R233 G234 B234(#E9EAEA)
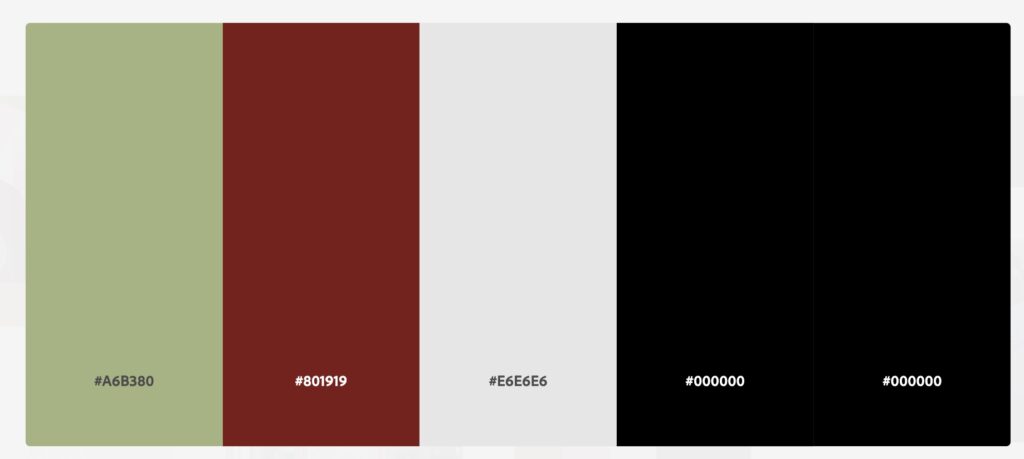
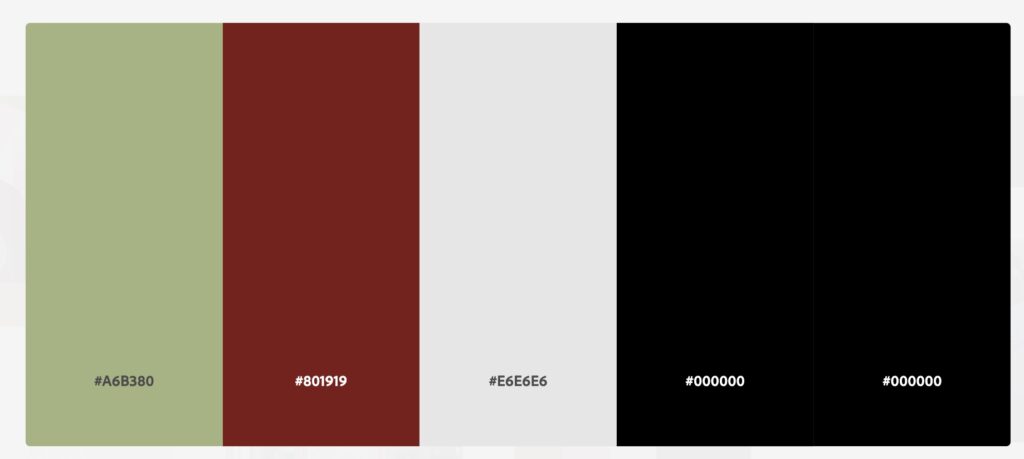
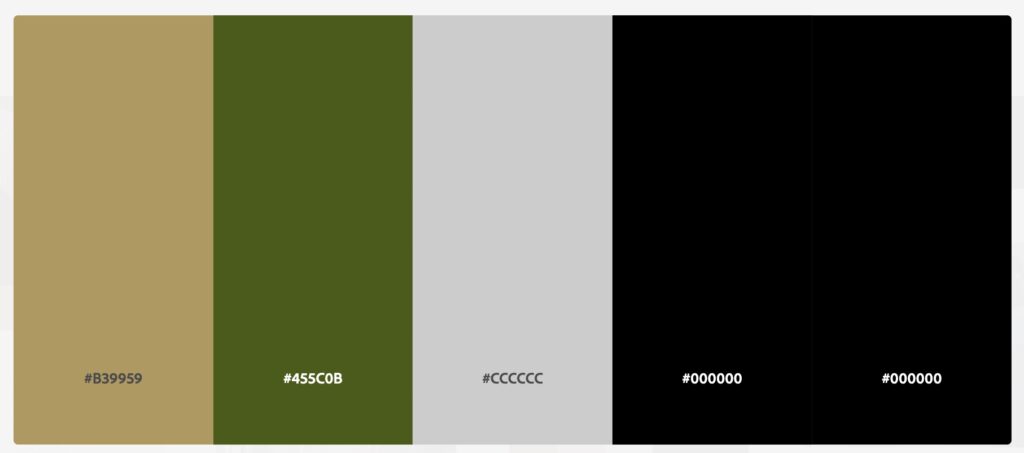
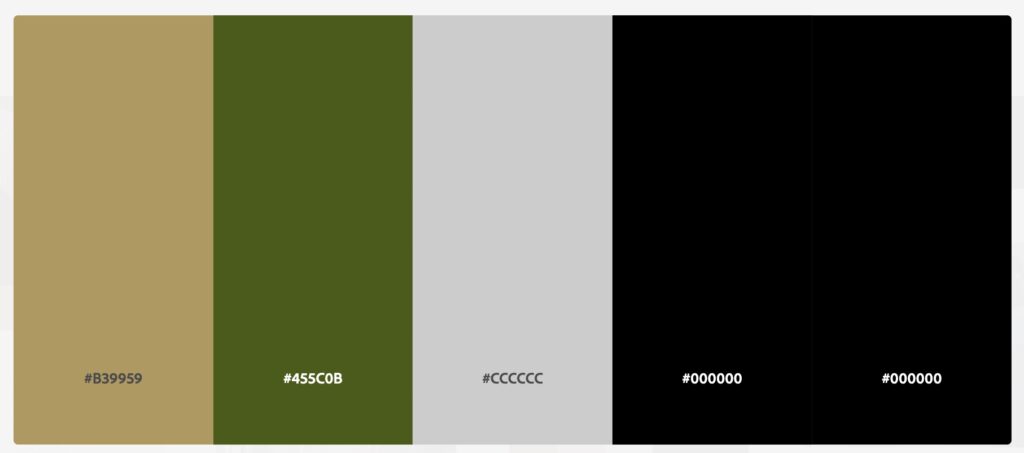
黒と組み合わせて高級感を感じる配色
またゴールドやシルバー以外でも高級感を出せる配色があります。以下は一例です。








色にはそれぞれ持ったイメージがあります。色のイメージについて書いた記事も合わせてどうぞ。


5. 色数は少なくする。
色数が多いとどうしても賑やかな印象になりがちです。
落ち着きや優雅さを出したいので極力色数は少なくすることをおすすめします。
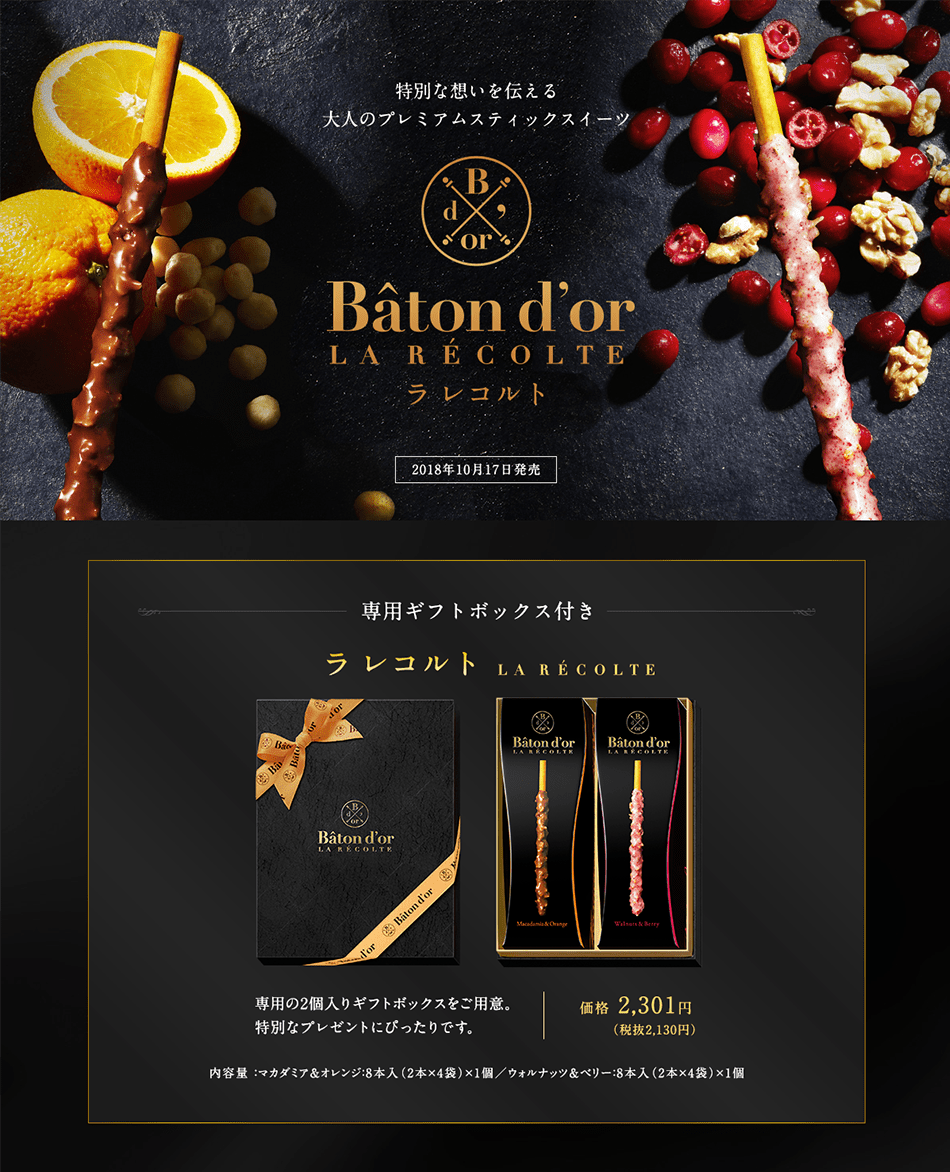
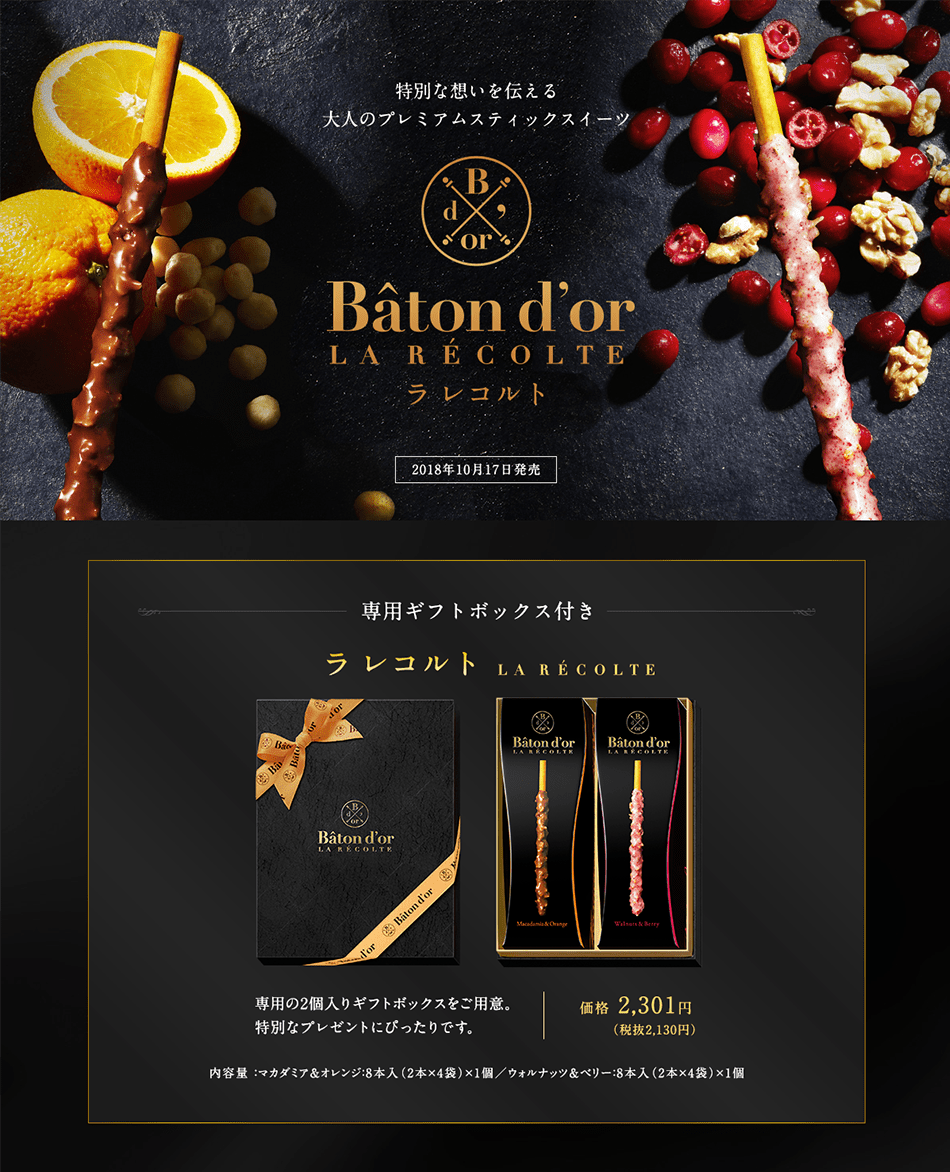
下の画像はチョコレートの色のブラウンを基調にアクセントとしてラズベリーソースの赤を使っています。色数を減らし統一感と落ち着きを感じさせることが、高級感を演出することにつながっています。
色数が少ないと、どうしても地味なイメージになりがちです。アクセントカラーをうまく使ってメリハリを付けることで、画面が締まって見えます。


上の画像でアイスの周りにグラデーションを使っています。グラデーションも高級感を出すアプローチの一つです。
グラデーションの使い方としては光沢・テカリ・光などを表現することで高級感を感じるものになります。



グラデーションを使うのも高級感を出すのに役立つんだな。でも使いすぎると逆にダサくなるんだな
配色の記事も合わせてどうぞ。




6. 色の彩度を抑える。


これは色数を抑えると同じような意味合いになります。原色など彩度の高い色はその色の印象だけで元気な賑やかな印象になってしまいます。落ち着いた印象にするには彩度を抑えた色使いが効果的です。また、トーンを統一することは落ち着いた印象になります。
高級感のある広告の背景は黒か白が多いのはその理由です。彩度の低い濃紺などもよくありますよね。






色はトーンによって与えるイメージが変わってきます。トーンを解説した記事も参考にどうぞ。


7. 文字を小さく!字間の調整!
目立たせたいからと言って大きな文字で入れるとそれだけで高級感は損なわれます。コピーなどは大きさでアピールするのではなく、文字の周りに余白を作ることで、小さい文字でもしっかり目立つコピーになります。



大きくするだけが目立たせることではないんだな。
文字を小さくした場合、文字と文字の間隔も調整をすると印象が変わってきます。


キャッチコピーとボディーコピーのサイズの差を大きくすれば、キャッチコピーは目立ちますが、高級感は損なわれます。でもキャッチコピーは目立たせたい。目立たせたいまわりに適度な余白を入れることで、小さくても目に付くデザインになります。
キャッチコピーとボディーコピーのサイズの差のことをジャンプ率と言います。
余白とジャンプ率について書いた記事を参考にしてみてください。



余白が大事なんだな。どんなデザインも。




チラシやパンフレットで高級感を出したい!でも情報量がいっぱい。
これよくありますよね。チラシやパンフレットの制作で高級感を出せって言うくせに、やたら伝えたいことがある場合。
今まで紹介した高級感の出し方では共通して、「余裕」、「ゆったり」、「ゆっくり」などのキーワードが出てきました。情報を詰め込むことは、これらと相反することです。
解決方法の一つとしてごちゃごちゃした情報エリアとスッキリしたイメージエリアをきっちり分けることです。
情報エリア、イメージエリアをしっかり分けることで、高級感を保ちつつ情報も伝えられるデザインが作れます。
下の画像はイメージとその他の情報をきっちり分けることで、情報とイメージの両立がとられています。





重要なのはメリハリなんだな。
かっこいいデザインの作り方を紹介した記事も参考にどうぞ。


まとめ
よく見るのがグラデーションを多用して高級感を出そうとしているデザインです。
確かにグラデーションをうまく使うと高級感は出ますが、使いすぎるとダサいデザインになってしまいがちです。
高級感を感じるデザインは伝えたい情報を絞り、シンプルに伝えることが大事なんですね。



余白でイメージがガラッと変わるんだな。
この記事ではグラフィックデザインについて解説していますが、Webデザインや動画制作でも共通して使える内容です。
参考になれば幸いです。
デザインの考え方から作り方を紹介した記事も参考にどうぞ。


おすすめのデザインスクールを紹介した記事も参考にどうぞ。
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。








コメント