イラストレーターはオブジェクトや画像の透明度の調節ができます。
背景を半透明に透過させることでイメージを壊さずデザインができ、デザインの幅が広がります。
この記事ではイラストレーターでオブジェクトや写真の透明度を変える方法とその作例を紹介します。
目次
透明度を変更する
オブジェクトの透明度を変更するやり方を紹介します。
オブジェクトの透明度を変更する
- オブジェクトを選択します。(黄色い四角のオブジェクト)
- 透明パネルの「不透明度」の%を変更するとオブジェクトの透明度が変更されます。

写真の透明度を変更する
- 配置した画像を選択します。
- 透明パネルの「不透明度」の%を変更するとオブジェクトの透明度が変更されます。

面のみ透明度を変える
アピアランスを使うと、線と面の色指定したオブジェクトの面のみ不透明度を変更することができます。
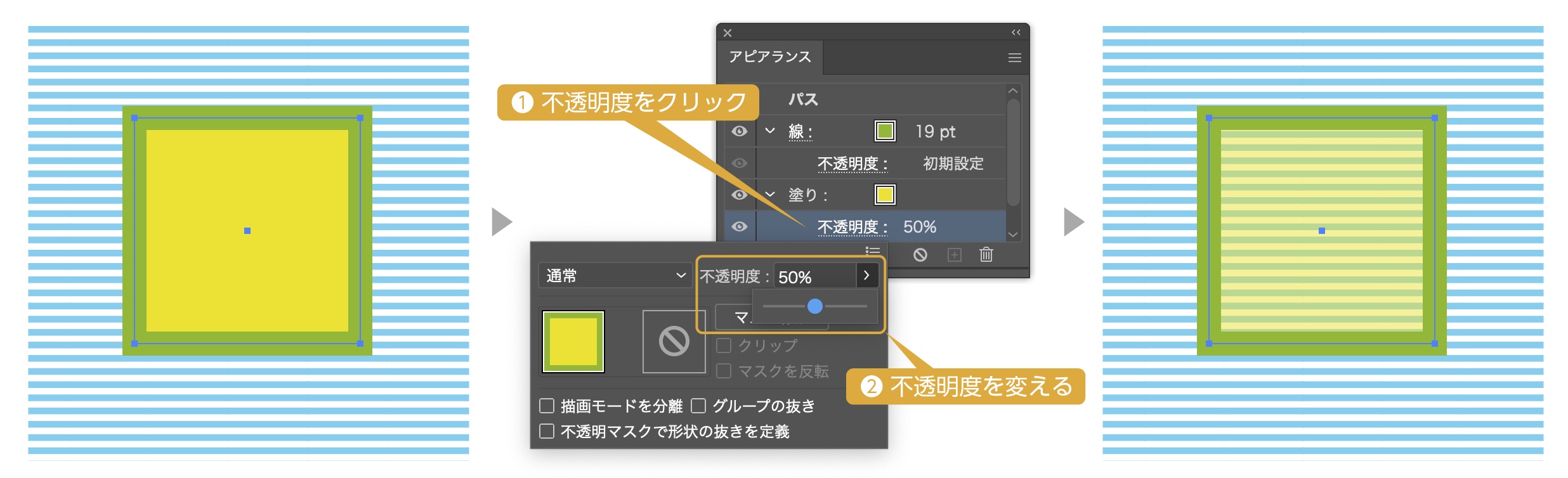
- オブジェクトを選択します。(黄色い四角のオブジェクト)
- 「アピアランス」パネルの「塗り」レイヤーの下にある「不透明度」をクリックすると、透明パネルが表示されます。
- 不透明度を変更すると面のみ不透明度が変わります。

線のみ透明度を変える
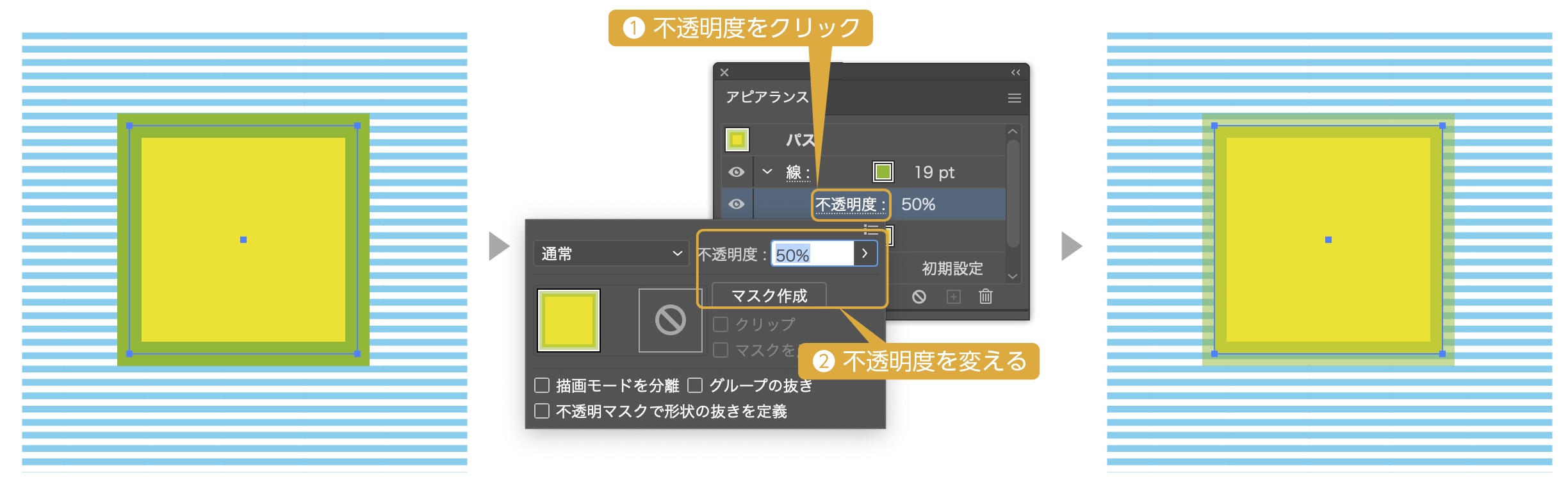
- オブジェクトを選択します。(黄色い四角のオブジェクト)
- 「アピアランス」パネルの「線」レイヤーの下にある「不透明度」をクリックすると、透明パネルが表示されます。
- 不透明度を変更すると線のみ不透明度が変わります。

グラデーションの透明度を変更する
グラデーションの不透明度を変更することで透明になるグラデーションが作れます。
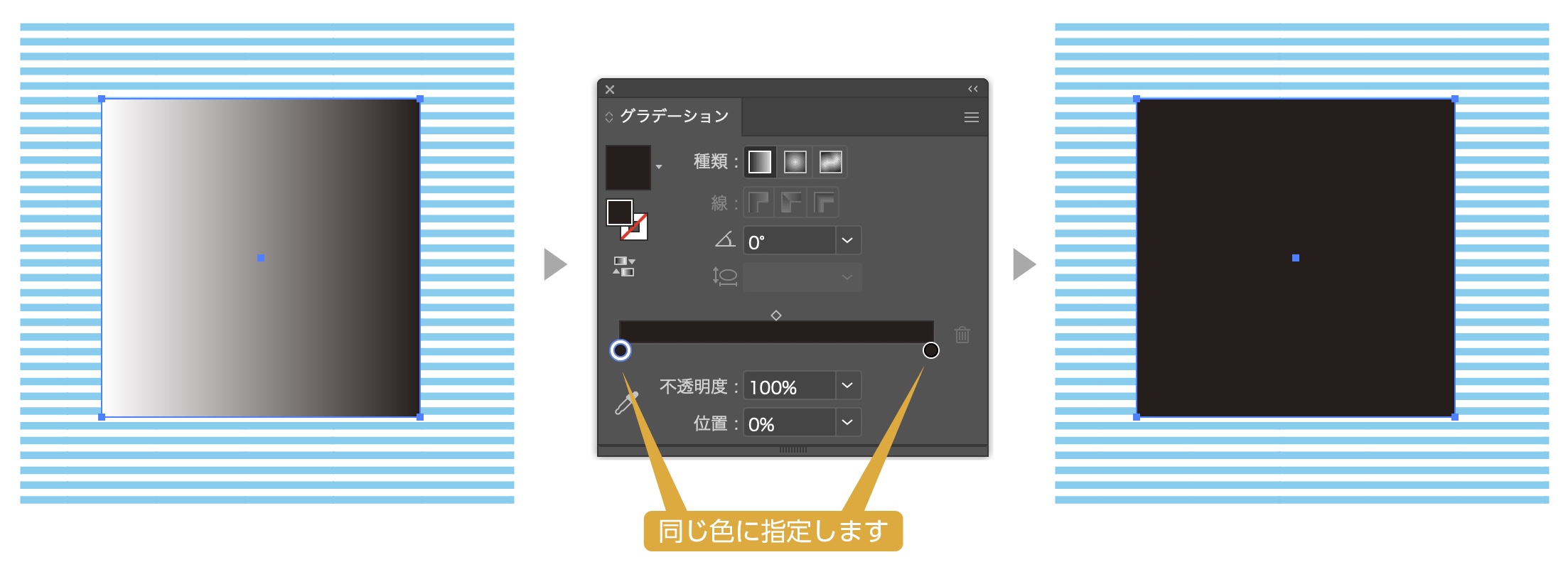
- オブジェクトの塗りにグラデーションの指定をします。
- グラデーションの色を【白から黒】を【黒から黒】の同じ色に変更します。

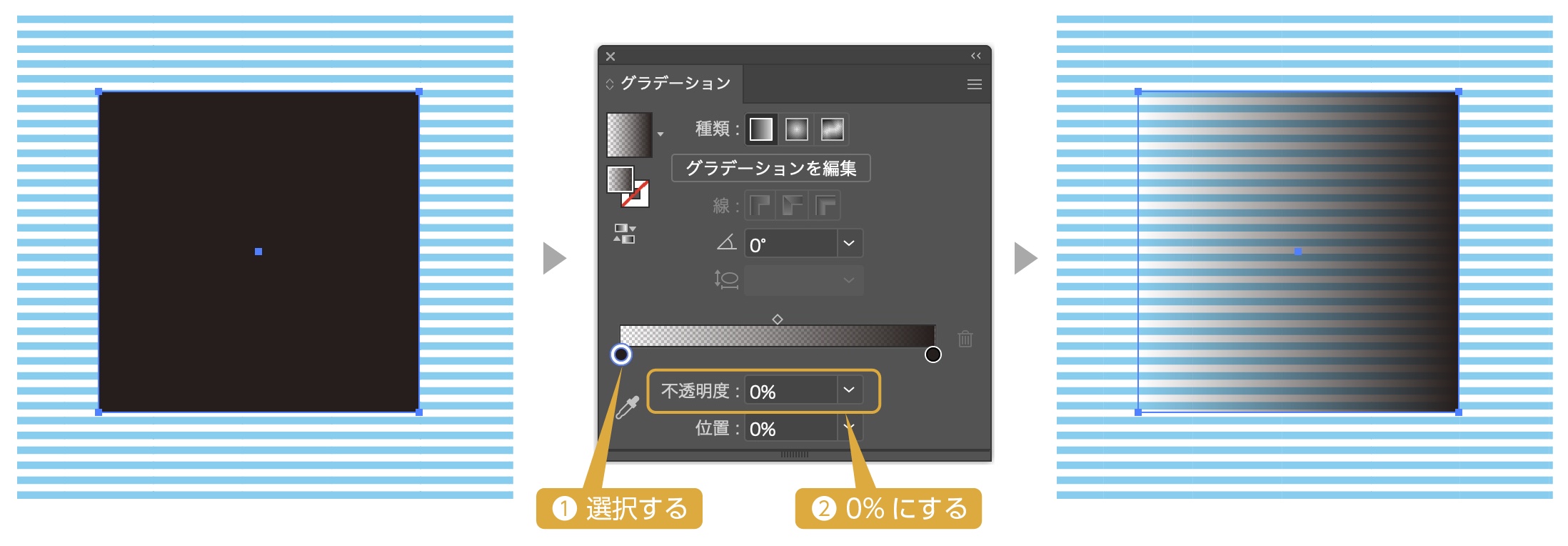
- グラデーションスライダーの色の◉を選択します。
- スライダー下の不透明度を0%にします。
- 透明になるグラデーションができました。

グラデーションのやり方の記事も合わせてどうぞ。
あわせて読みたい


イラレのグラデーションの基本と透明になるグラデーションの作り方
ロゴの制作、イラスト制作、フライヤーなどなど、デザインワークでグラデーションを使う機会は結構あります。 また、文字にグラデーションをかけたり、一部を透明になる…
透明度を利用したデザイン
不透明度を利用したデザインを紹介します。
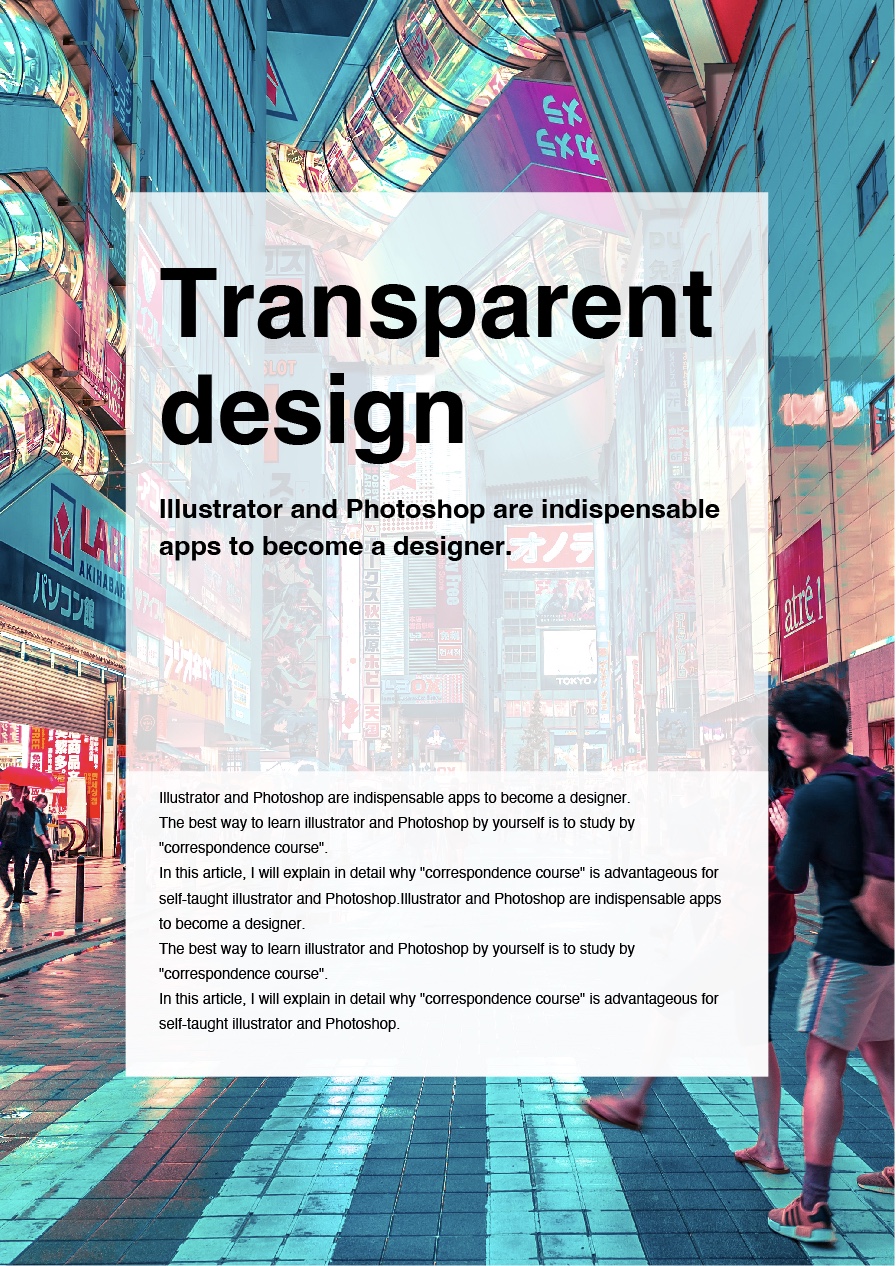
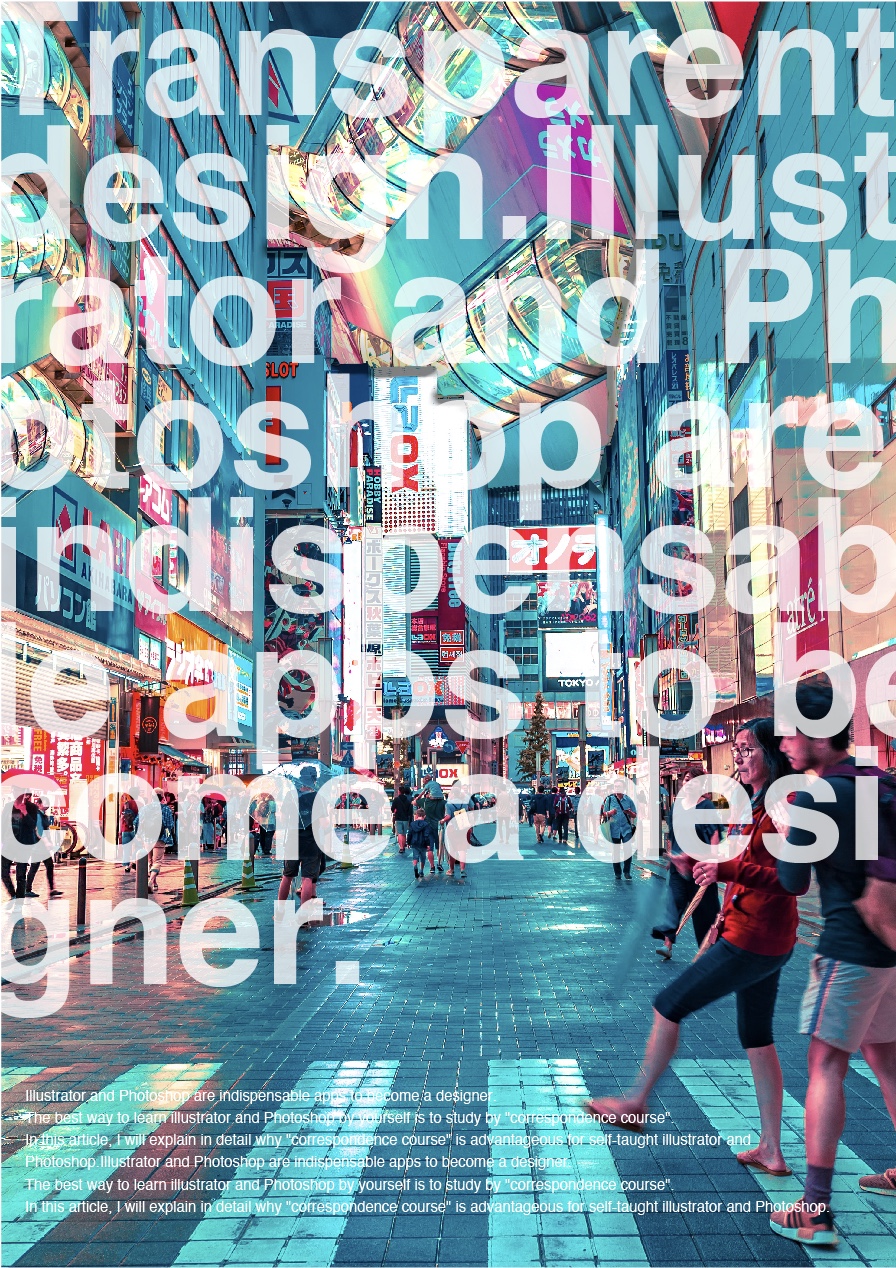
左の画像は背景の白いオブジェクトを透過させて、文字の見やすさと、写真のイメージを壊さない様にしています。
右の画像は白い文字を半透明にして写真と文字の両方を生かすデザインにしています。


透明になるグラデーションを使ったデザインです。画像に溶け込むように座布団をひくことができます。


描画モードの記事も合わせてどうぞ。
あわせて読みたい


【イラレ】描画モードの使用例と特徴をわかりやすく解説
イラストレーターの描画モード、使っていますか? 「乗算とスクリーンは使ってるけど他はよくわからない」なんて方、結構多いのではないでしょうか。 描画モードはイラ…
まとめ
透明度の変更のやり方でした。
透明度の変更は非常によく使う機能です。透明度をうまく使うとデザインの幅が広がります。
参考になったら幸いです。
おすすめのデザインスクール
独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント