ロゴの制作、イラスト制作、フライヤーなどなど、デザインワークでグラデーションを使う機会は結構あります。
また、文字にグラデーションをかけたり、一部を透明になるグラデーションも作ることができるので、イメージするデザインをイラストレーター上だけで作ることも可能になりました。
イラストレーターのグラデーションは基本的な使い方を理解すれば簡単にイメージ通りのグラデーションを作ることができます。
今回はイラストレーターのグラデーションのやり方を紹介します。
イラストレーターでグラデーションの種類
グラデーションの基本
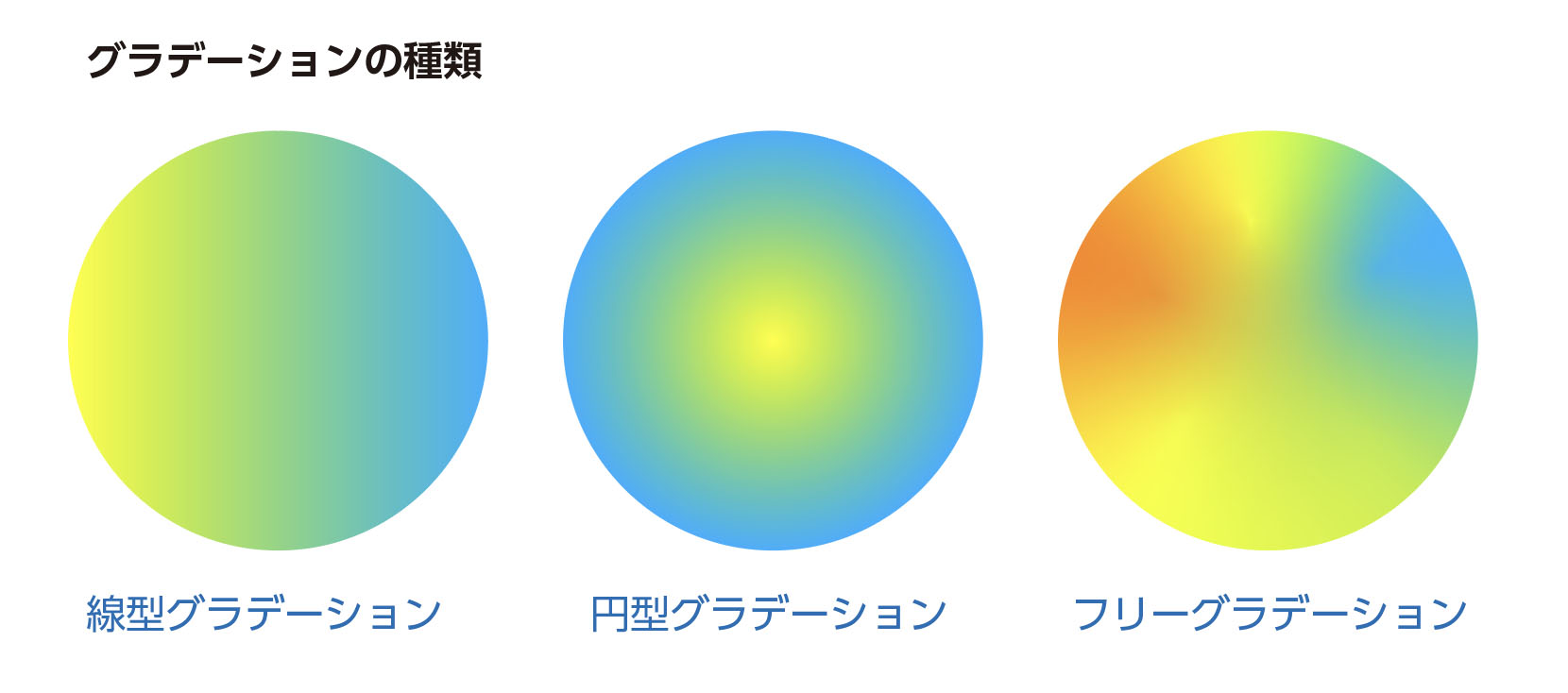
イラストレーターのグラデーションの種類は3つあります。

- 線型グラデーション
- 円型グラデーション
- フリーグラデーション
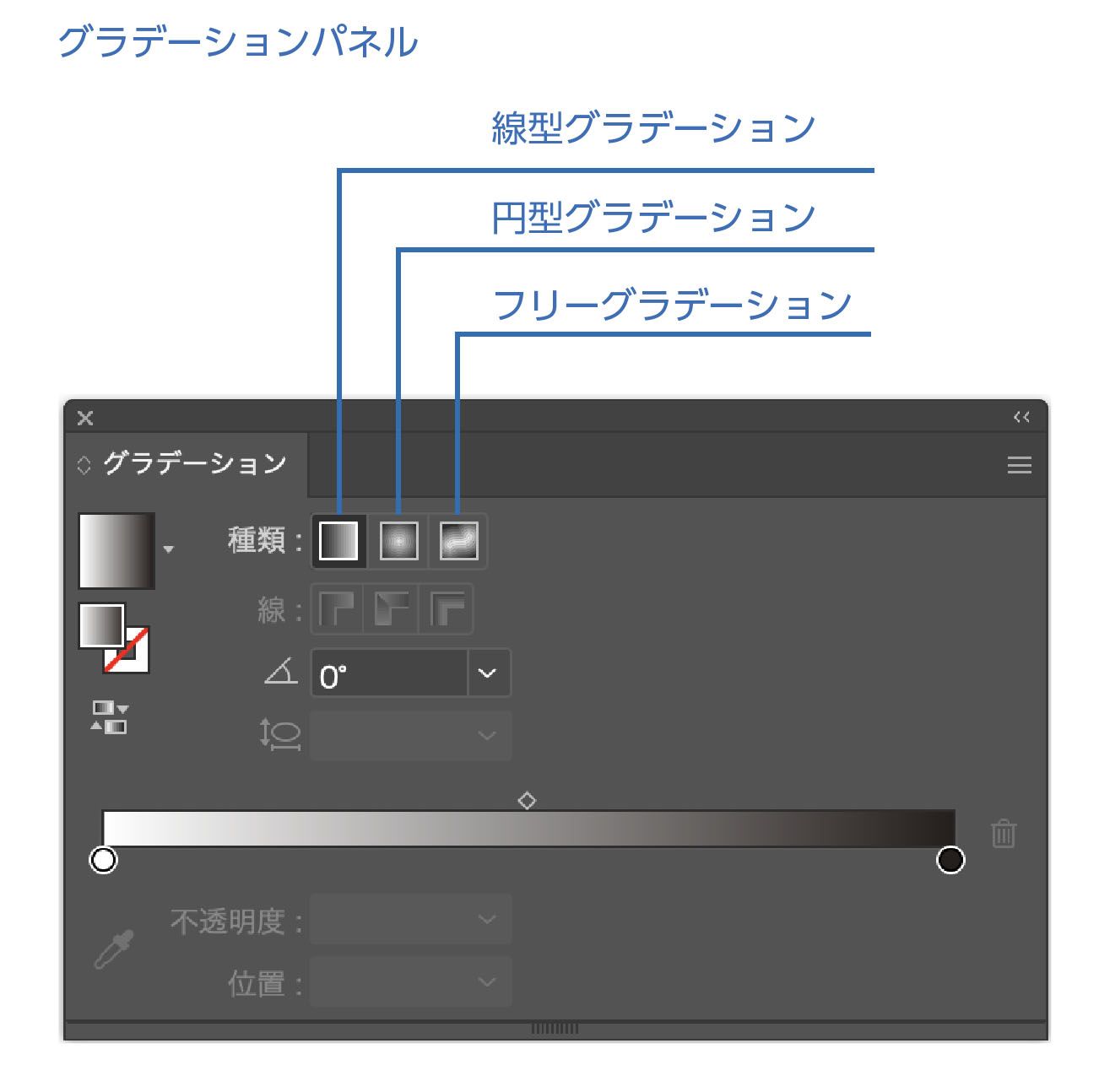
グラデーションパネル
グラデーションを作るにはグラデーションパネルを使います。

ではそれぞれのグラデーションの作り方を線型グラデーションから詳しく解説します。
線型グラデーションのやり方
線型グラデーションは一番よく使うグラデーションかと思います。直線的なグラデーションでデフォルトではこの線形グラデーションになっています。
線型グラデーションの作り方

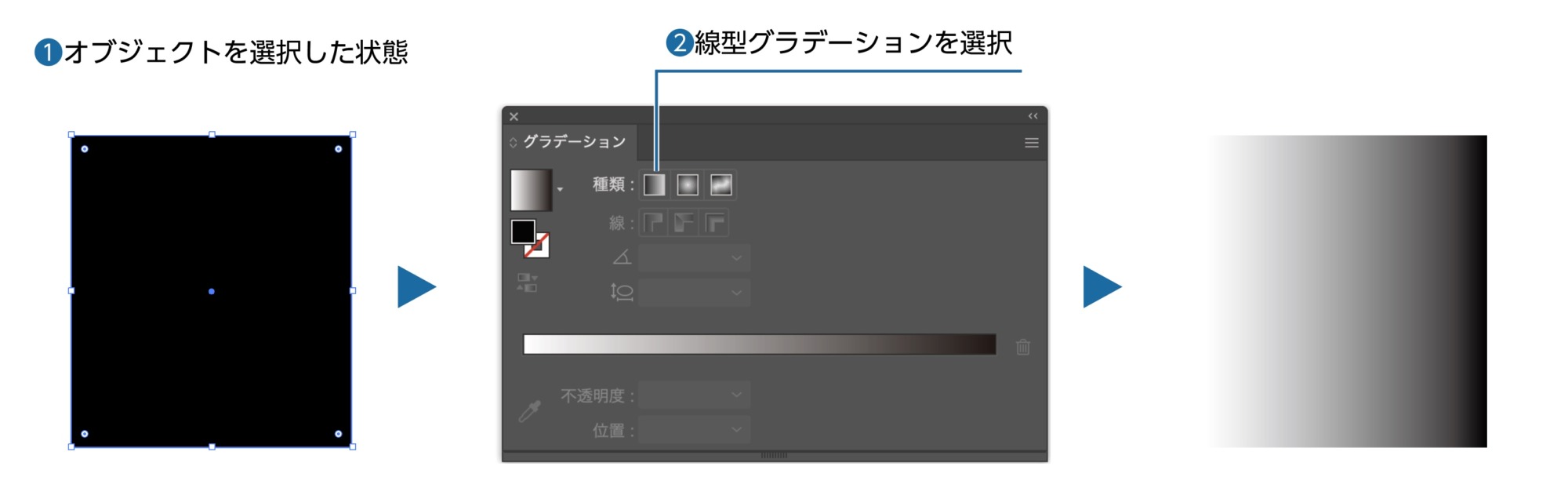
- グラデーションをかけるオブジェクトを選択
- グラデーションパネルから「線型グラデーション」をクリックして選択
- グラデーションが適用されました。(デフォルトの白から黒のグラデーションになります。)
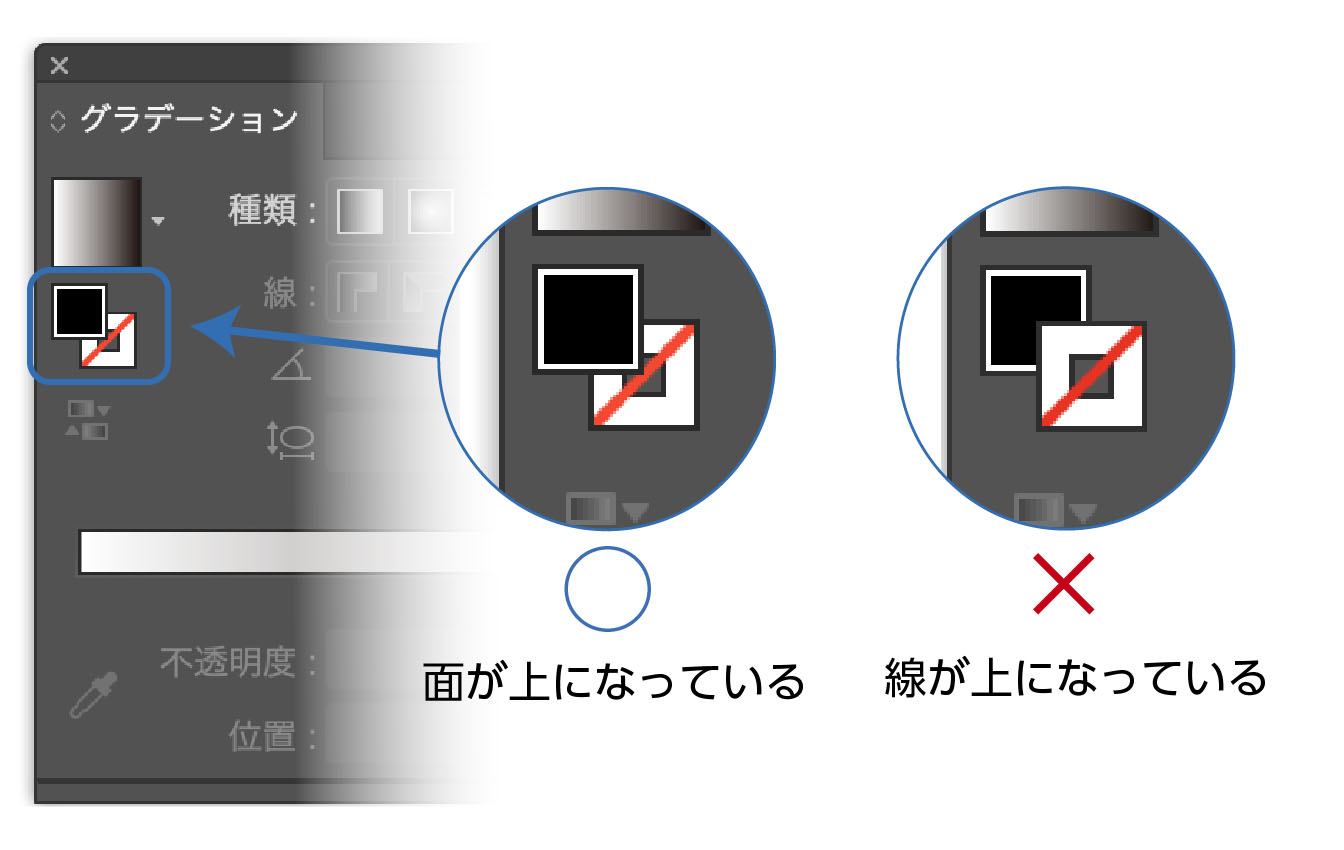
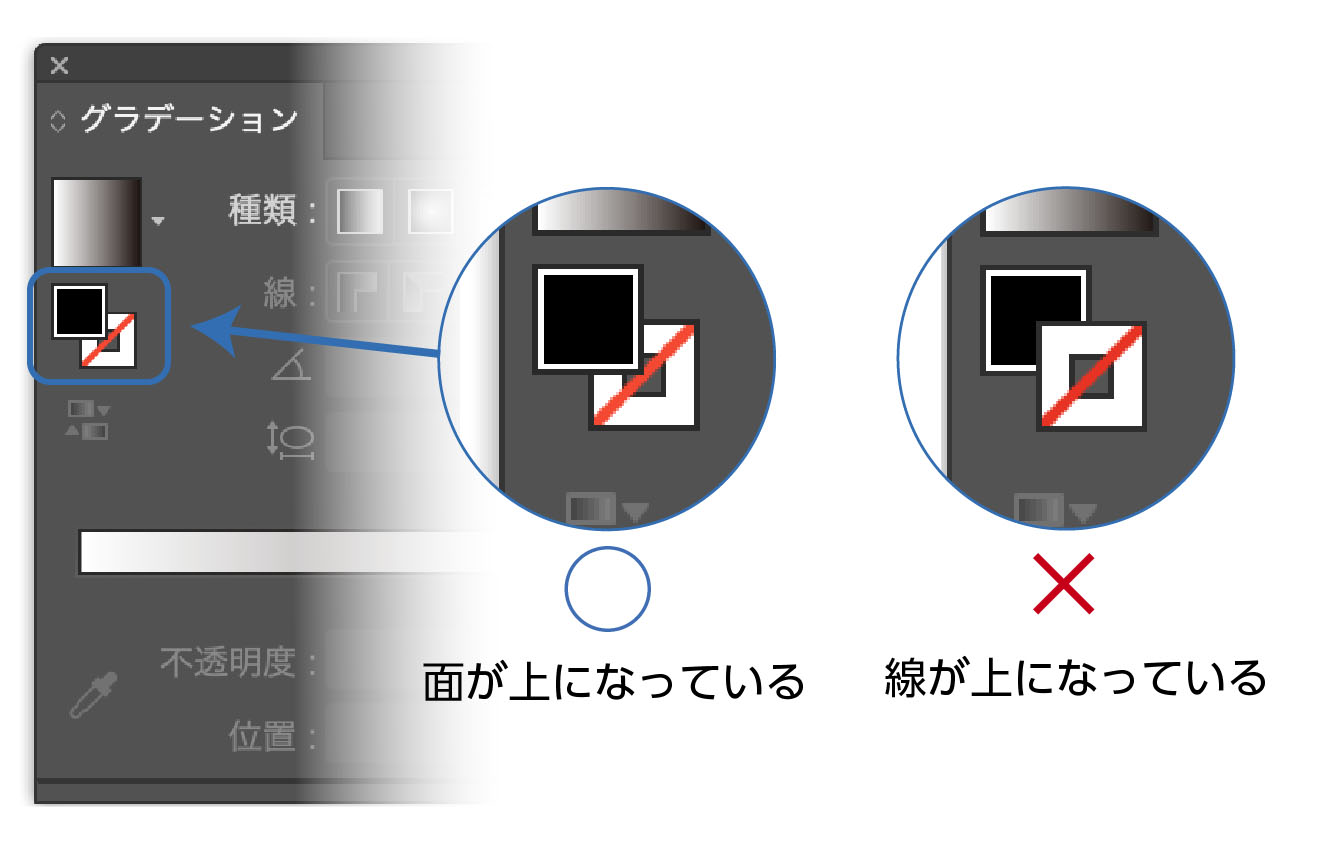
注意:面と線の指定は下の画像にように面が上にあると、面にグラデーションがかかり、線が上のあると線にグラデーションがかかります。面が指定されていることを確認してください。

グラデーションの色を変える
デフォルトでは白から黒のグラデーションですが、白色から赤色に色を変えてみます。
線型グラデーションの色の変え方

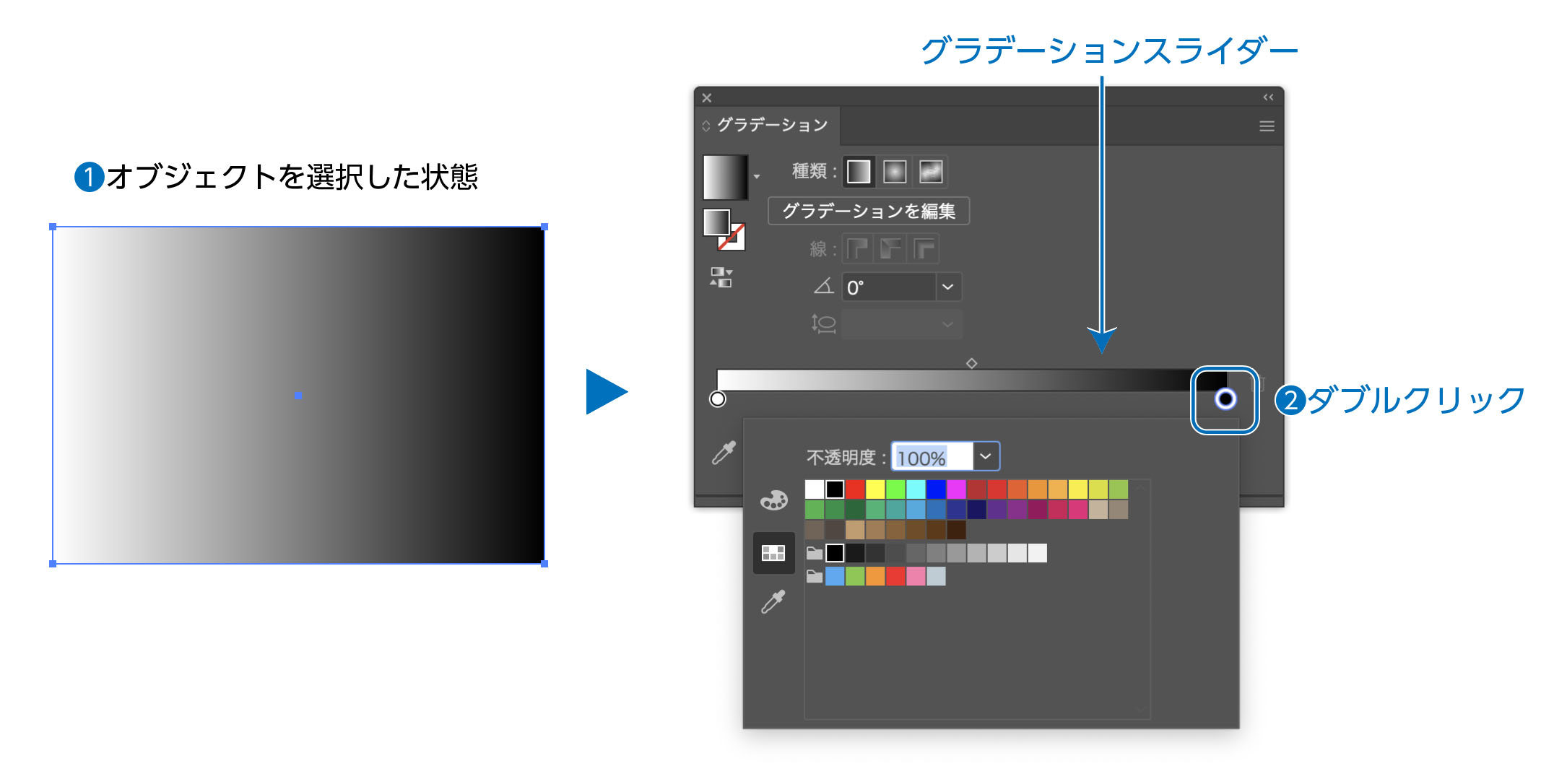
- 色を変更したいグラデーションのオブジェクトを選択します。
- グラデーションパネルの「グラデーションスライダー」の下にある「●」(カラー分岐点)をダブルクリックします。ダブルクリックするとカラーパレットが表示されます。
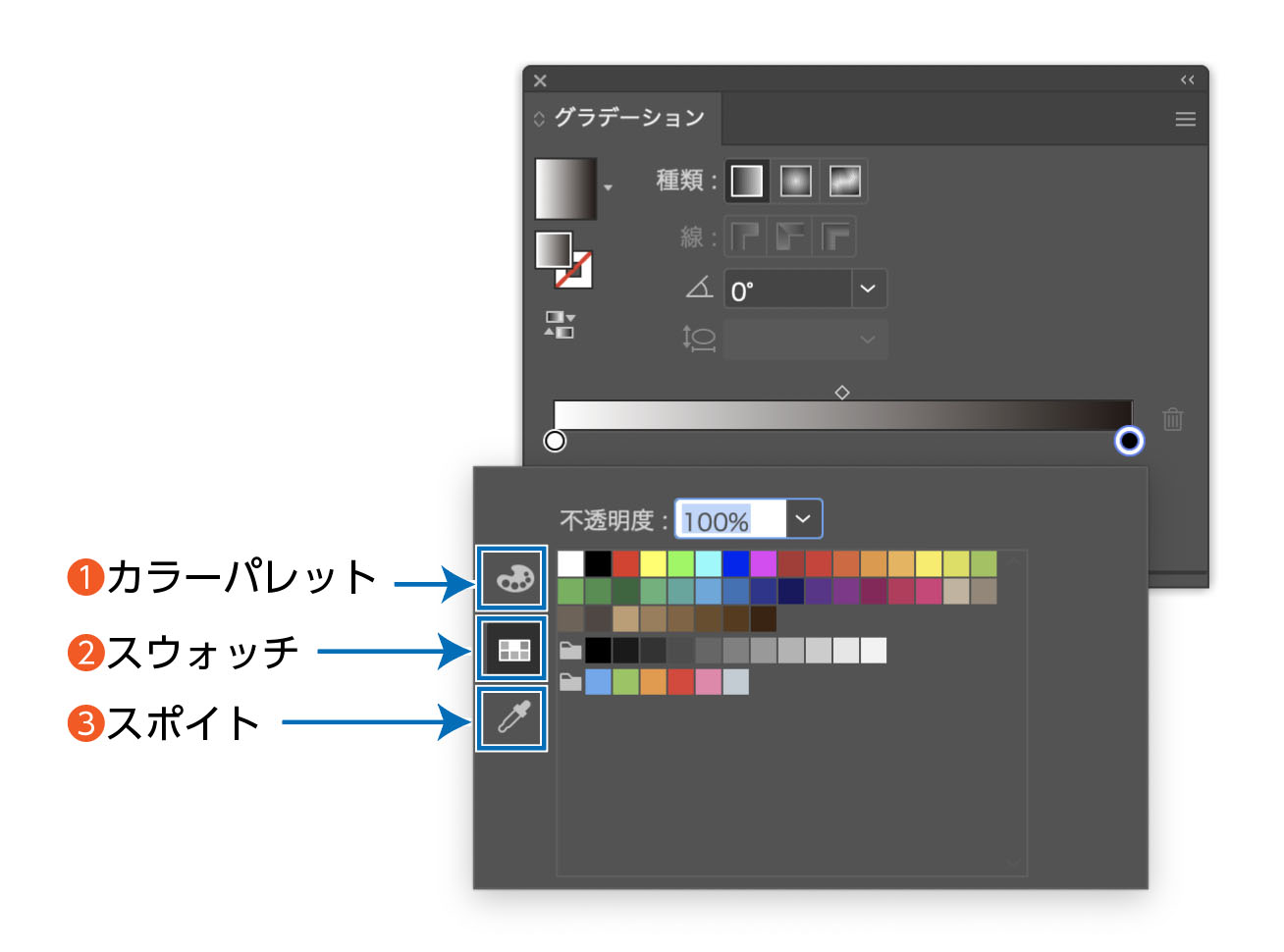
グラデーションのカラー指定
カラーを変える方法は以下の3つです。どれで色指定するか、カラーパレットの左にあるアイコンをクリックして選択します。

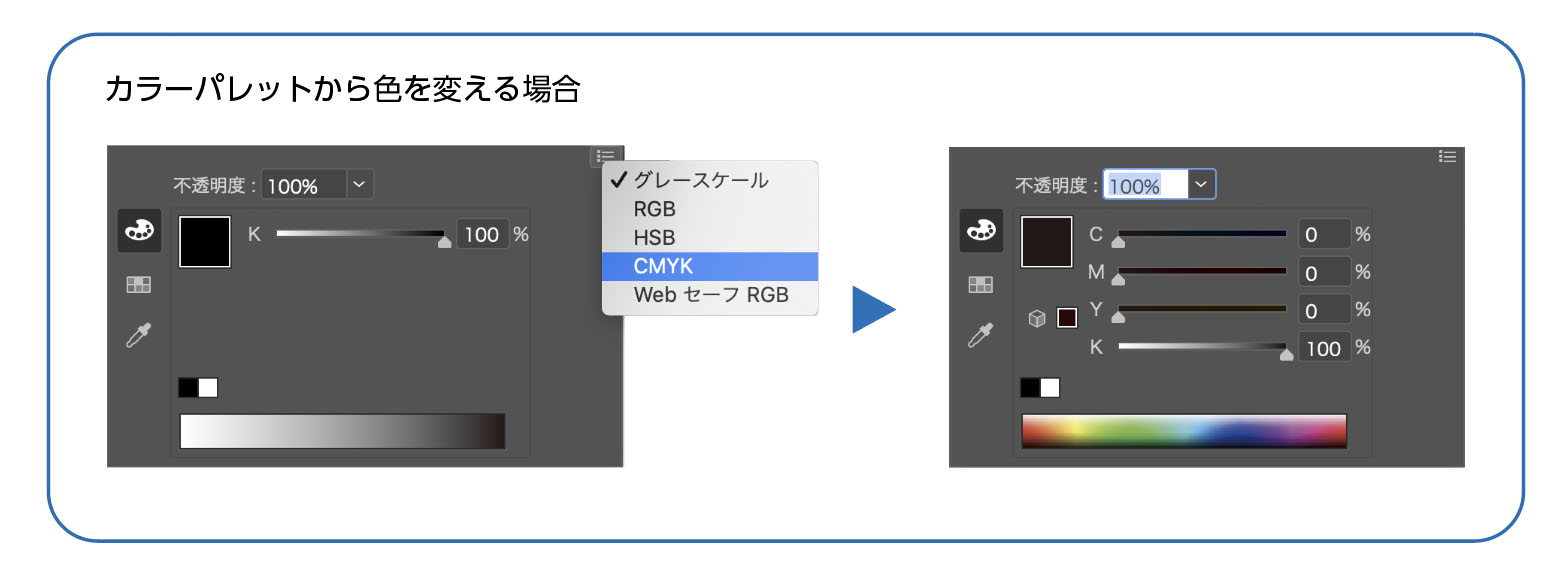
❶カラーパレットから指定
カラーパレットを選ぶと、デフォルトではグレースケールになっているので、右上のメニューからカラーモードを選ぶことができます。
カラーパレットで色を作成すると、グラデーションに反映されます。

❷スウォッチから指定
スウォッチをクリックするとスウォッチ一覧が表示されます。中から色を指定できます。
スウォッチの登録方法や詳しい記事も参考にどうぞ。
≫【イラレ】スウォッチの登録と便利な使い方を解説します。
❸スポイトから指定
他のオブジェクトから色を抽出し、指定できます。

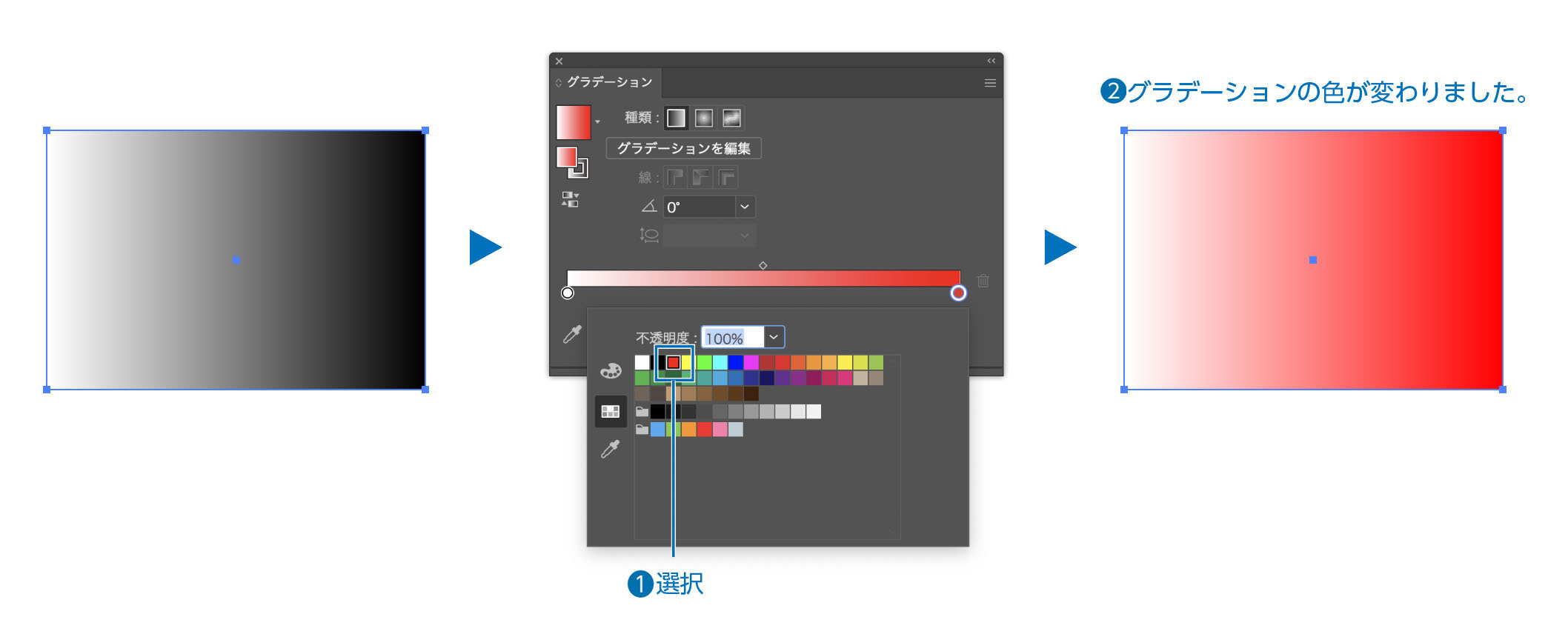
- ここではスウォッチから赤を選びました。
- 白から黒が白から赤のグラデーションができました。
グラデーションの調整
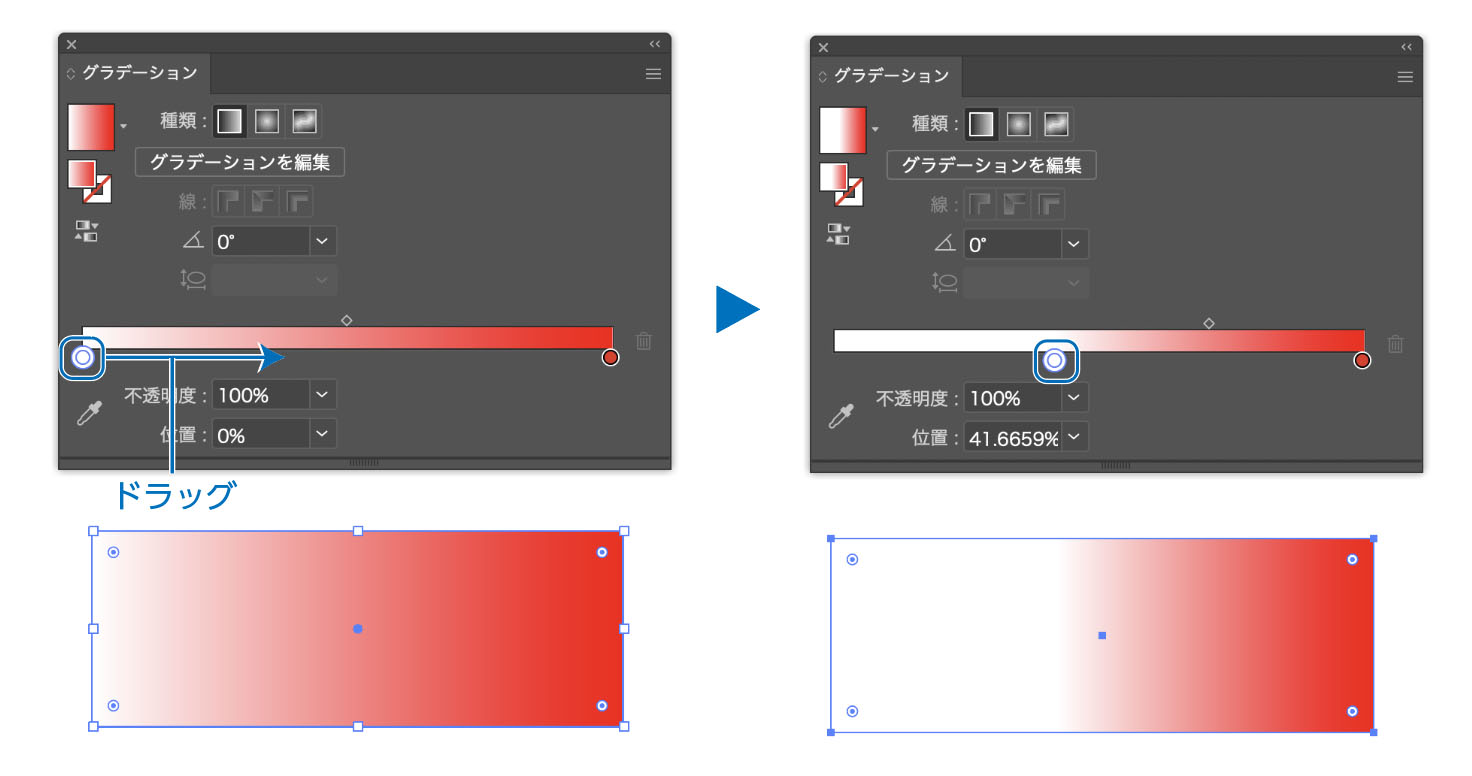
スライダー下の「カラー分岐点」はドラックして動かすことで、グラデーションのボケの長さの調整が可能です。
画像右のように白の「カラー分岐点」を右に移動することでグラデーションの幅が変更されます。

ボケの長いまたは短いグラデーションを作る方法
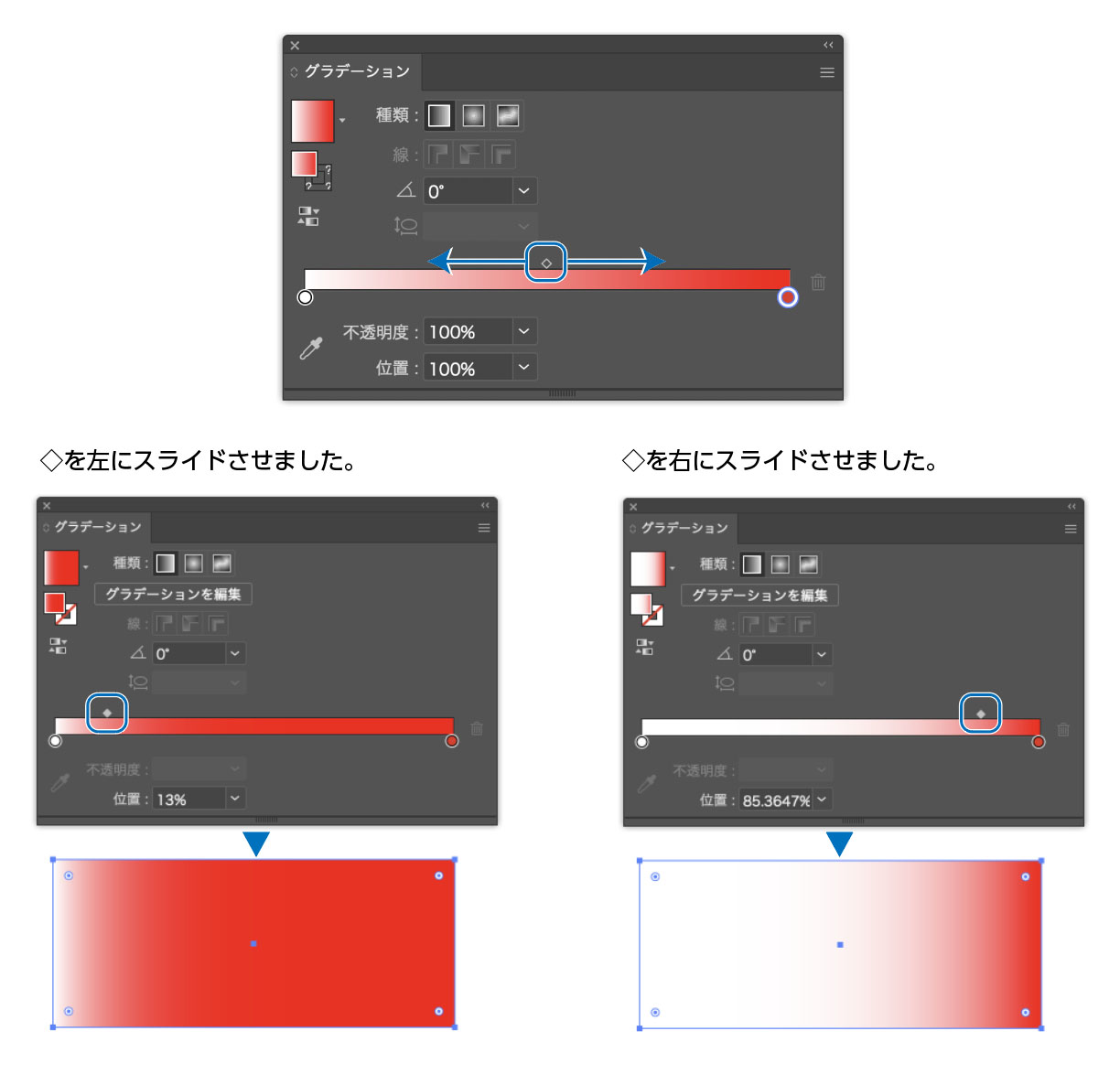
グラデーションスライダーの上部に「◇」のマークがあります。
「◇」のマークはグラデーションの中間点になります。
これを左右にスライドさせるとこでグラデーションの長さを調整する事ができます。ボケの長いのグラデーションを作る時はこの機能を使います。右にスライドさせると白から赤のボケの長さが長くなります。

グラデーションの色を追加する
先程は白から赤の2色のグラデーションを作りましたが、複数の色のグラデーションを作ることも出来ます。
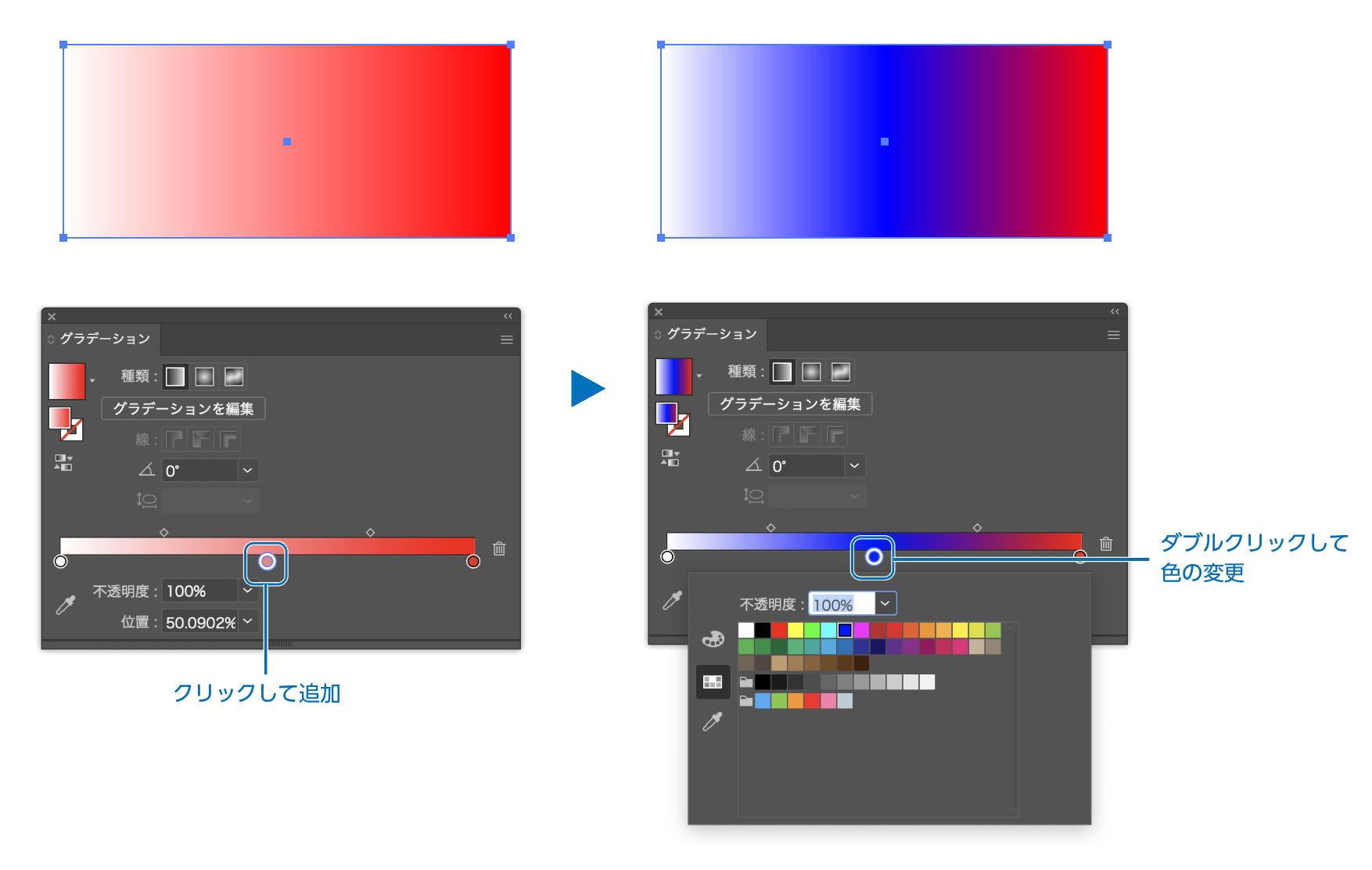
グラデーションスライダーのすぐ下部分ををクリックすると、カラー分岐点が追加されます。
先程と同じように、色を指定することでグラデーションに新たな色が追加されます。

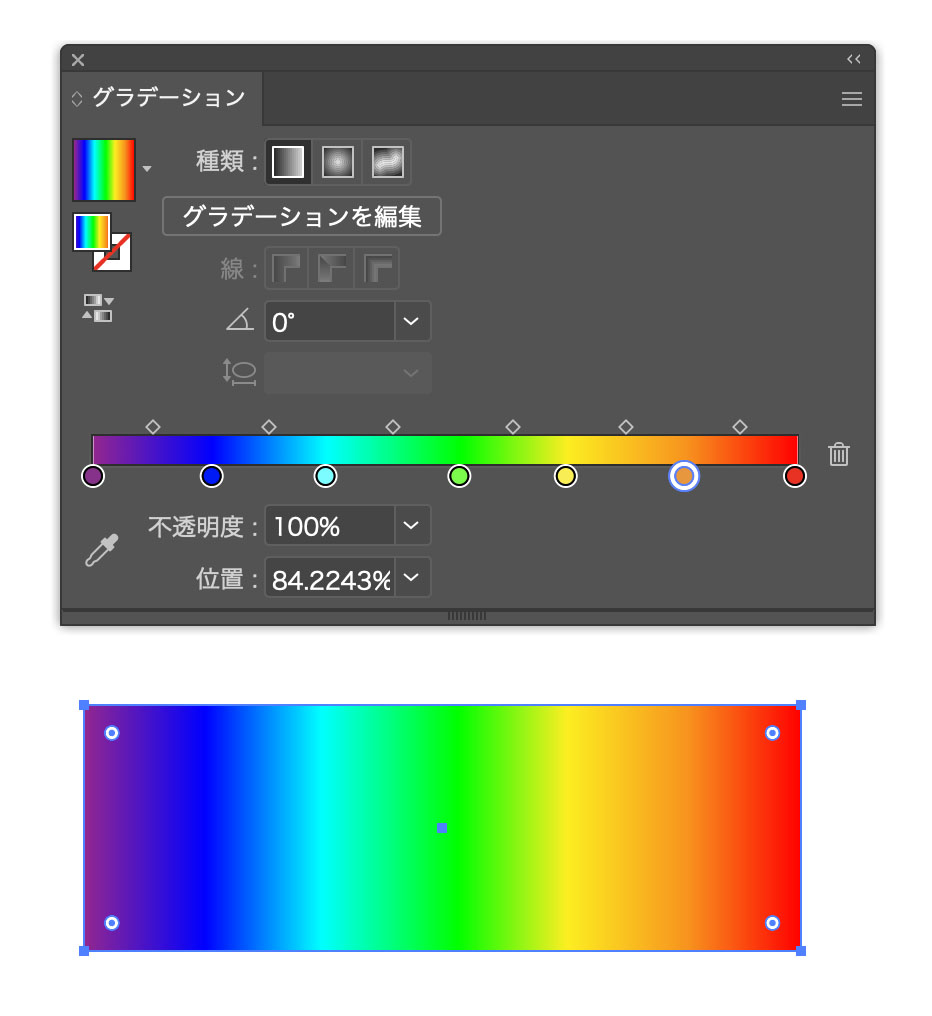
カラー分岐点はいくつも追加することが出来ます。

グラデーションの色(カラー分岐点)を削除する
グラデーションスライダーの色のポイントを削除する方法は以下の2つです。
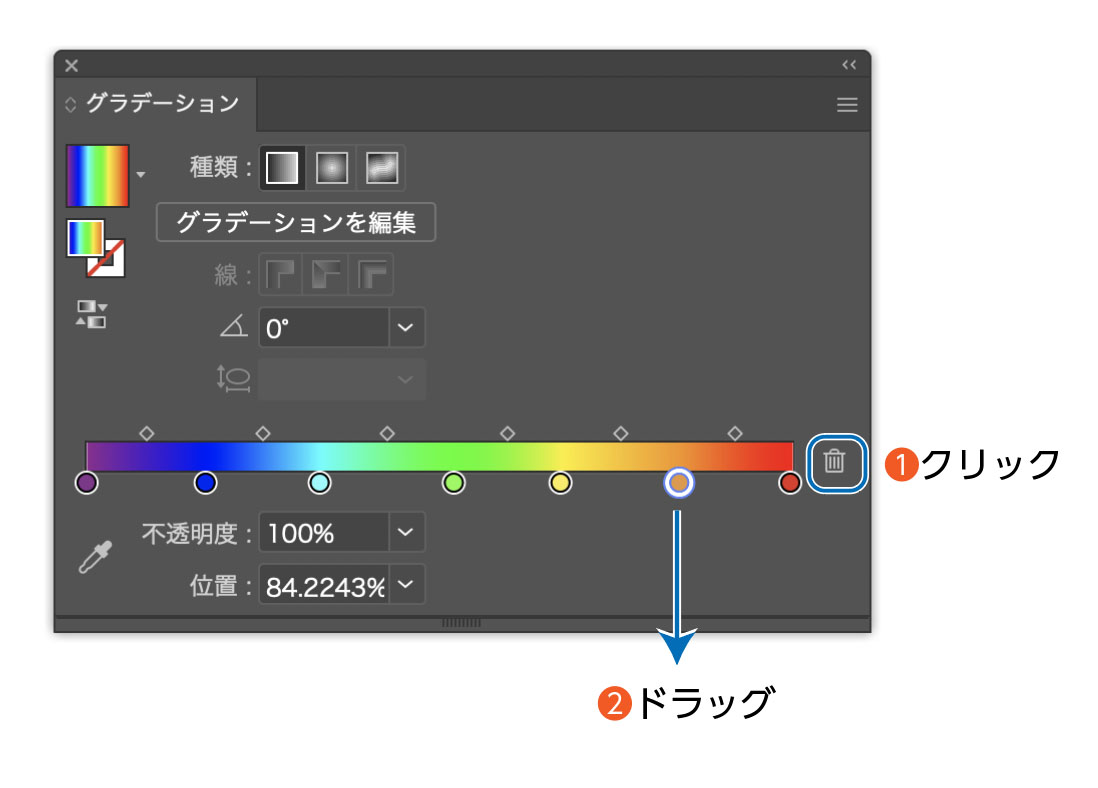
- 削除する「カラー分岐点」を選択→グラデーションスライダーの右にあるゴミ箱をクリックすると削除されます。
- 削除したいカラー分岐点をパネル外にドラッグ&ドロップすると削除されます。

グラデーションの角度を変える。
デフォルトでは横方向のグラデーションでしたが、好きな方向にグラデーションの角度を変える事ができます。
変更する方法は2つあります。
グラデーションツールからマウス操作で変更するやり方。
マウスを使って直感的に調整が可能です。(ほとんどこのやり方です)
グラデーションパネルから角度の数値を入力するやり方
数値を入力して調整します。(あまり使わないので飛ばしてもOK)
グラデーションツールからマウス操作で変更するやり方。

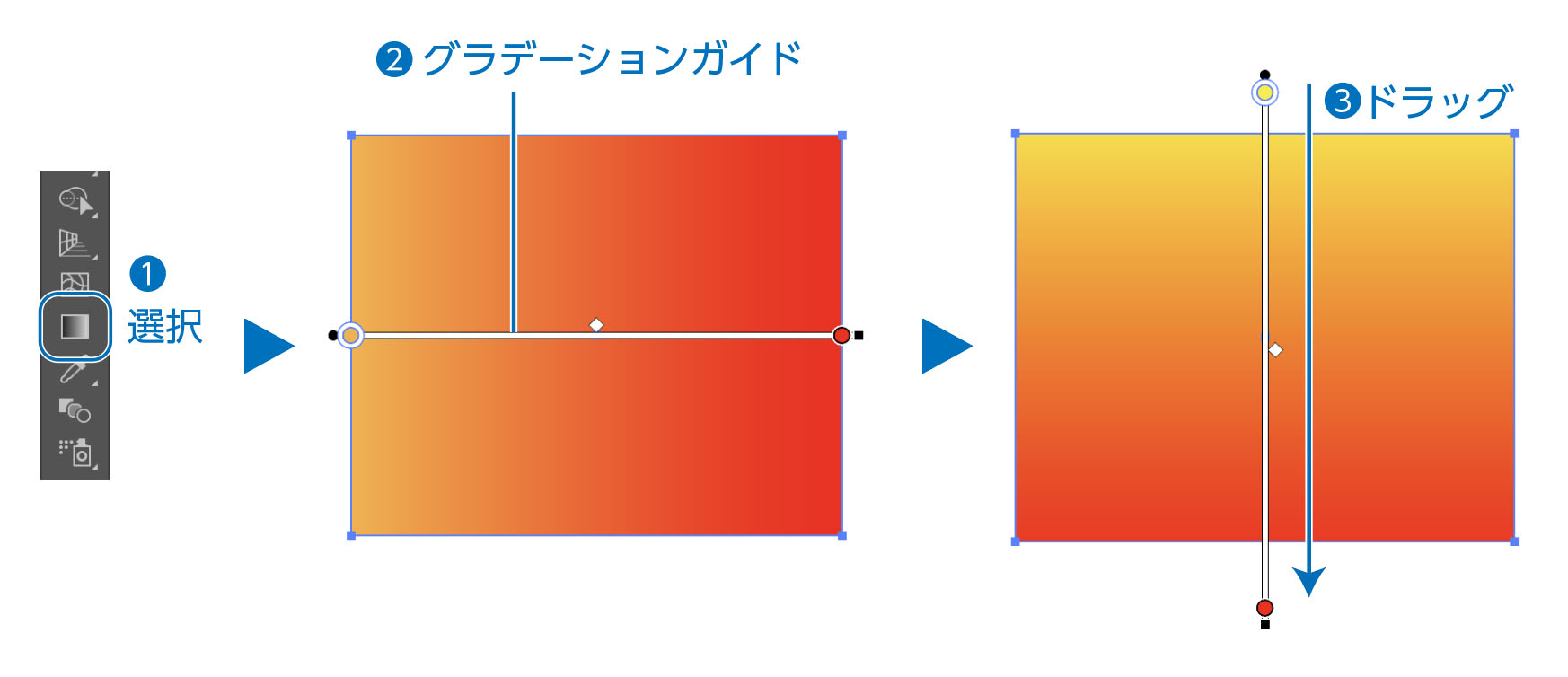
- グラデーションを指定したオブジェクトを選択した状態で、ツールパネルの「グラデーション」を選択します。
- オブジェクトに「グラデーションガイド」が表示されます。
- オブジェクトの上から下にドラッグすると上から下にグラデーションがかかります。
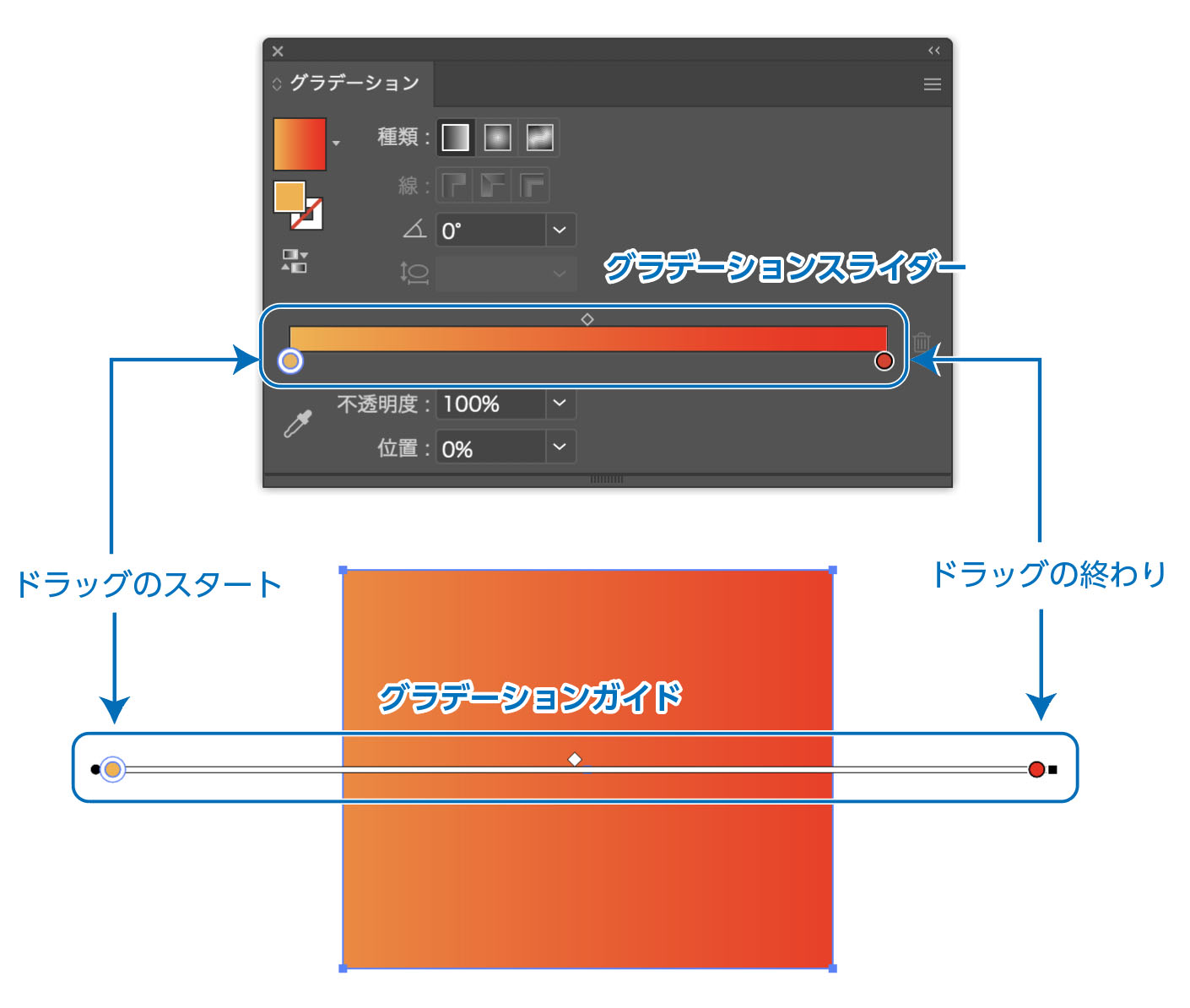
グラデーションスライダーとグラデーションガイド
「グラデーションスライダー」と「グラデーションガイド」はグラデーションを調整する同じ機能となりますので、スライダーを変更すればガイドも変更が反映されます。

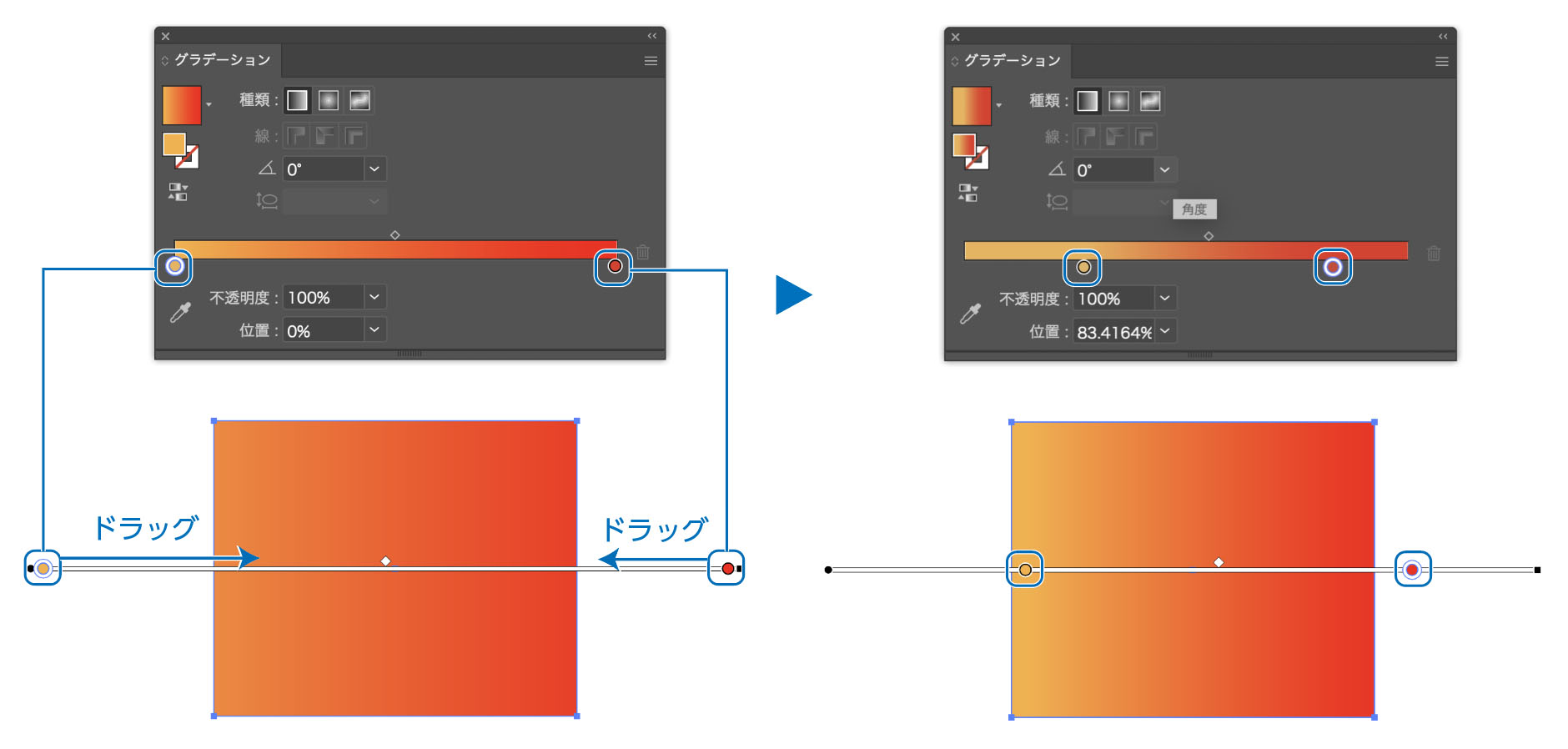
グラデーションガイドのドラッグのスタートがグラデーションスライダーの左端の色、ドラッグの終わりがグラデーションスライダーの右端の色となります。
グラデーションガイドを使うと、より感覚的にグラデーションの調整ができます。
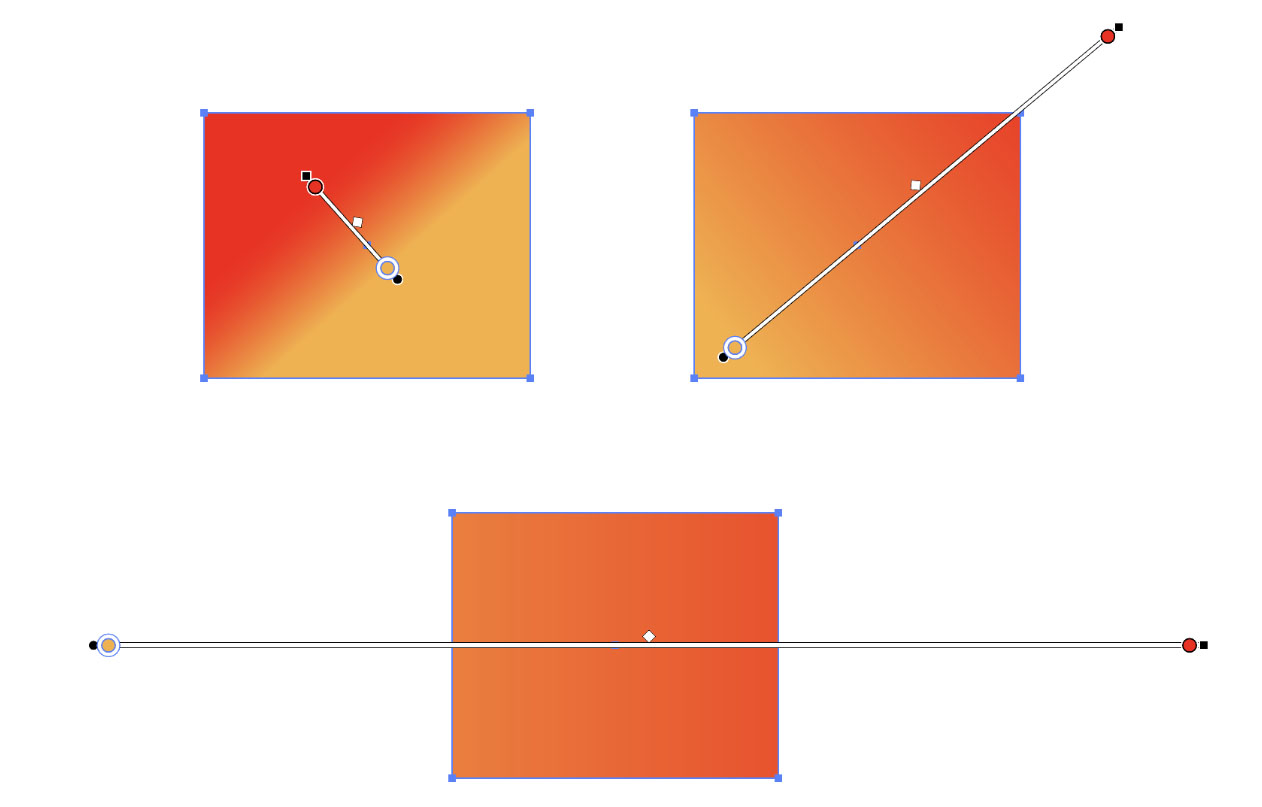
ドラッグの長さでいろいろなグラデーションがいろいろな角度で作ることができます。
ドラッグの長さが長いほど、ボケの幅が長くなります。
また、「グラデーションガイド」を使えば、同じグラデーションでもグラデーションのスタート位置と終わりの位置が調整できて、イメージしているグラデーションが素早くつくれます。

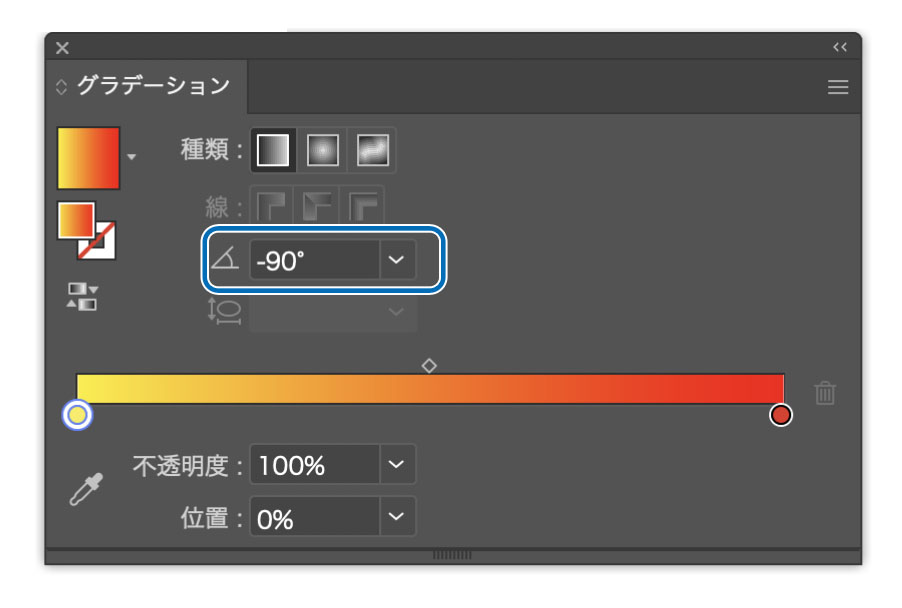
グラデーションパネルから角度の数値を入力するやり方
ほとんど使用する事はありませんが、グラデーションパネルの角度に数値を入力することでグラデーションの角度が変更できます。あまり使いません。

グラデーションの細かな調整
思ったグラデーションを作るために何度もドラッグして作り直さなくてもグラデーションバーで調整することで理想のグラデーションをすばやく作ることができます。
グラデーションガイドで調整する
カラー分岐点をグラデーションガイドで調整が可能です。より直感的な調整が可能となります。グラデーションガイドでの変更はグラデーションスライダーにも反映されます。
微調整はグラデーションガイドがおすすめです。

その他にグラデーションガイドでは細かなグラデーションの変更が可能です。
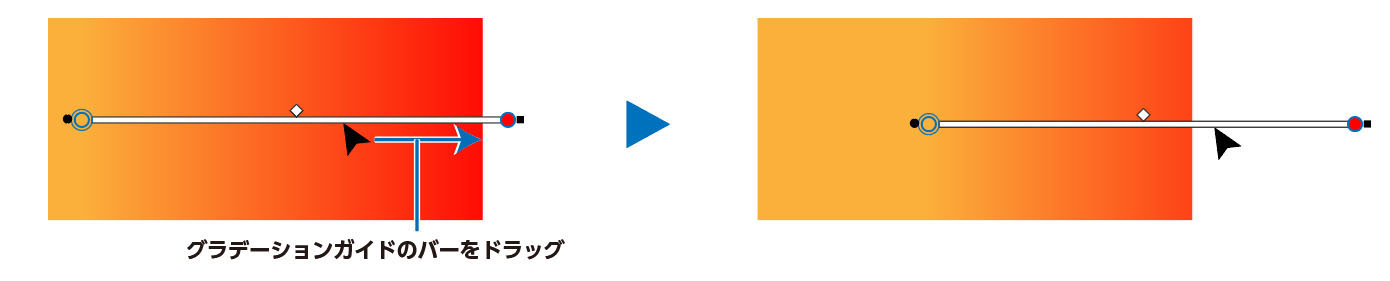
グラデーションガイド自体をドラックで移動することができます。ガイドを移動するとカラー分岐点も一緒に移動するのでグラデーションの位置が変わります。
グラデーションガイドの移動

グラデーションガイドをドラッグすることで移動が可能です。ガイドを移動するとグラデーションの始点と終点が変わり、グラデーションの見え方も変わってきます。
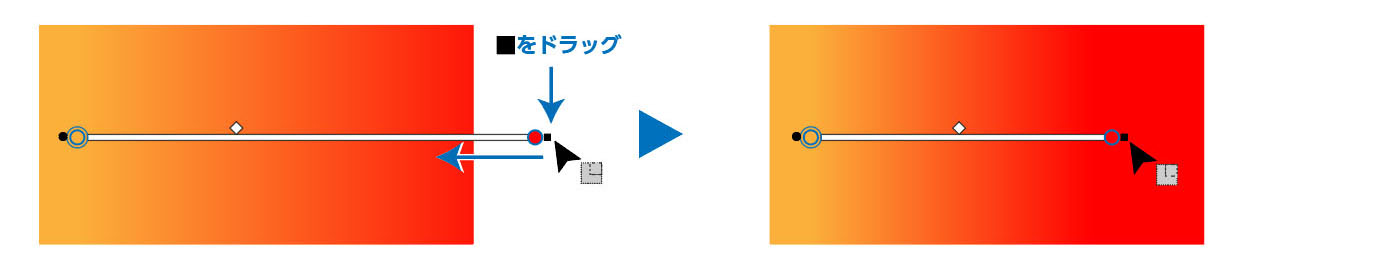
グラデーションガイドの長さを変える

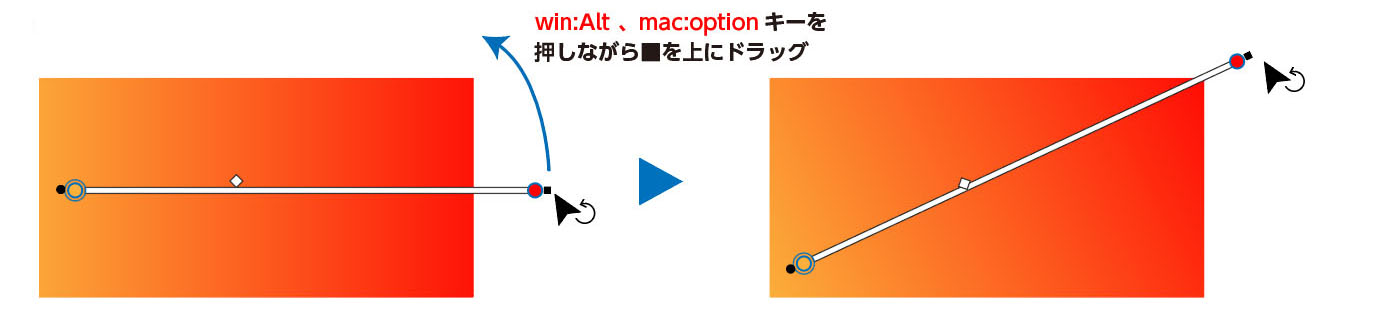
グラデーションガイド上で終点の移動が可能です。終点の■をドラッグすると変更できます。
ちなみに始点はできません。
グラデーションの角度を変える

先程の終点の移動でドラッグした■をwinならAit、macならoptionを押しながらドラッグすると角度が変更できます。
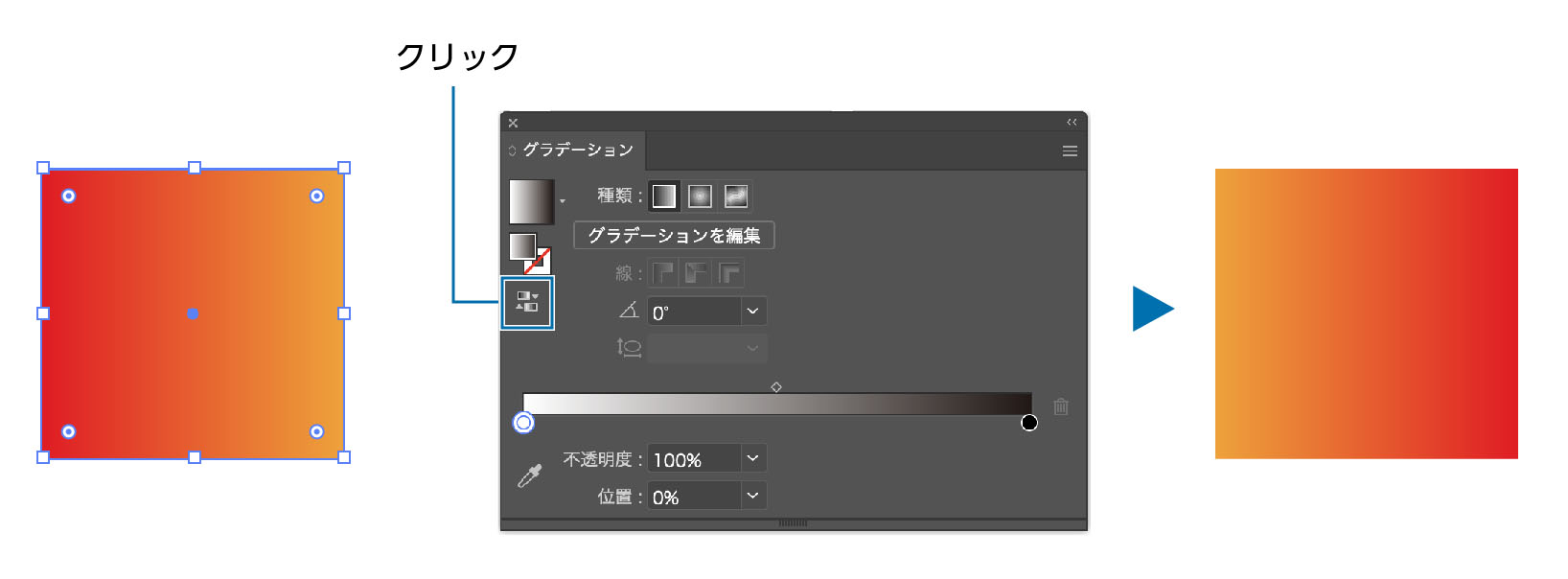
グラデーションの方向を逆にする
グラデーションの方向を逆にすることも簡単にできます。
オブジェクトを選択した状態でグラデーションパネルの左にあるアイコンをクリックすると方向が逆にかわります。

透明になるグラデーション
カラー分岐点は色だけでなく「不透明」の設定もできます。下の画像のような透明になるグラデーションの表現も簡単に作ることができます。

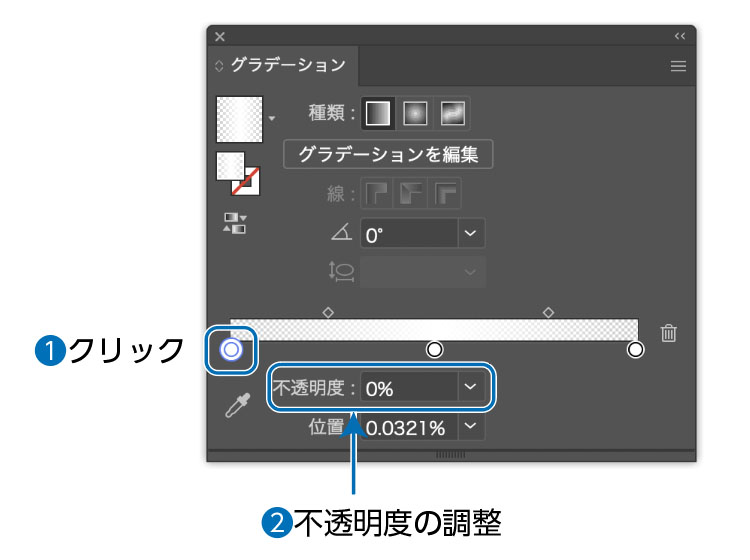
透明になるグラデーションの作り方

- オブジェクトを選択した状態で、透明にしたいカラー分岐点をクリックし選択します。
- グラデーションスライダーの下にある「不透明度」を変更します。(0%〜100%)それぞれの分岐点の不透明度を調整します。下のグラデーションパネルの画像では左の分岐点を0%、真ん中の分岐点を100%、右の分岐点を0%にしていしています。
- 透明になるグラデーションができます。
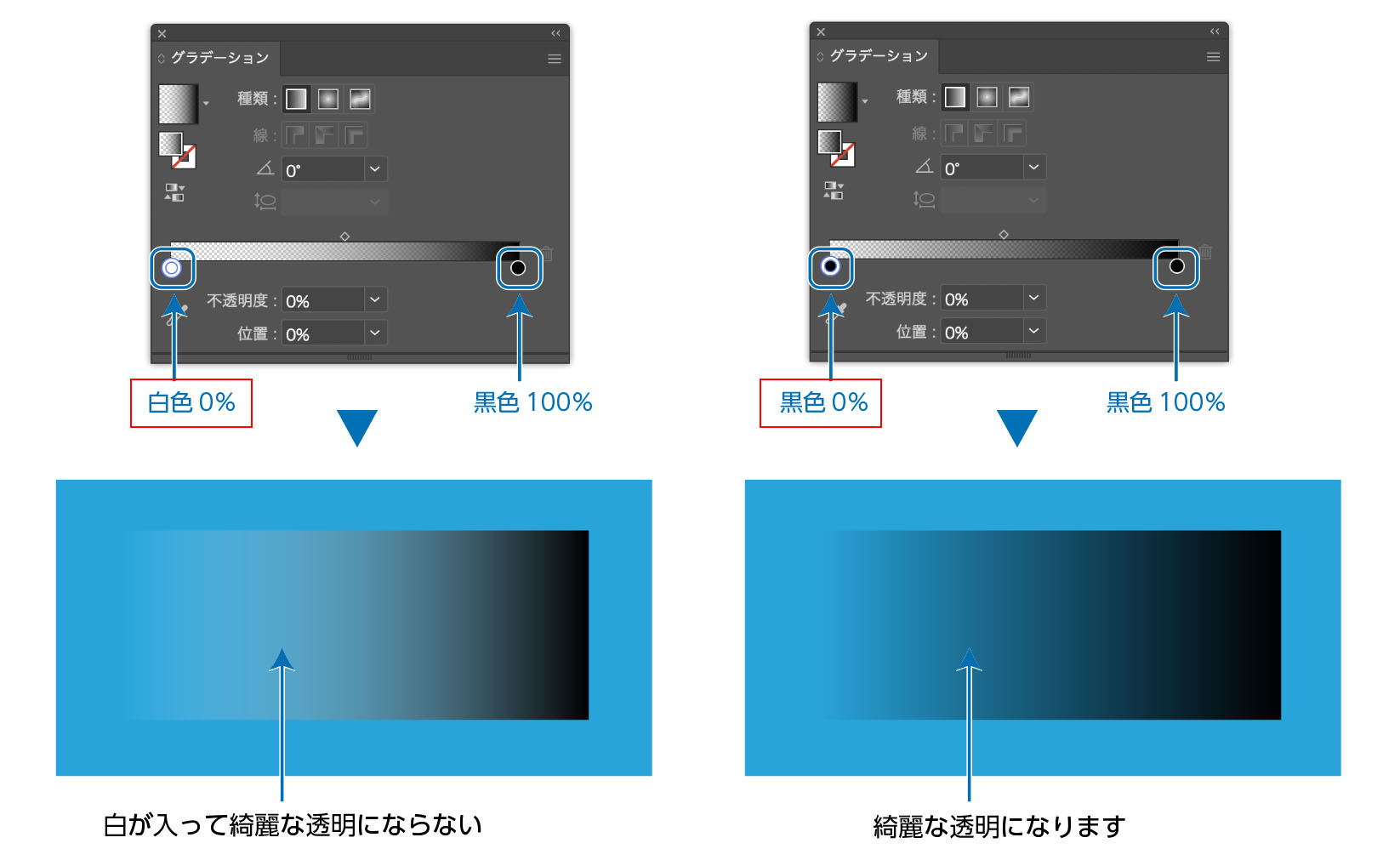
きれいな透明になるグラデーションを作るコツ
下の画像のように透明になるグラデーションの場合、同じ色で100%〜0%にしないときれいな透明になるグラデーションができませんので注意が必要です。

左の画像は白から黒のグラデーション(デフォルト)で白を不透明度0%にしたものです。白が少し見えているのできれいな透明になるグラデーションになっていません。
右の画像は黒から黒のグラデーションになっています。その片方の黒を0%にしました。こうすることで、きれいな黒の透明になるグラデーションができます。
円型グラデーションのやり方
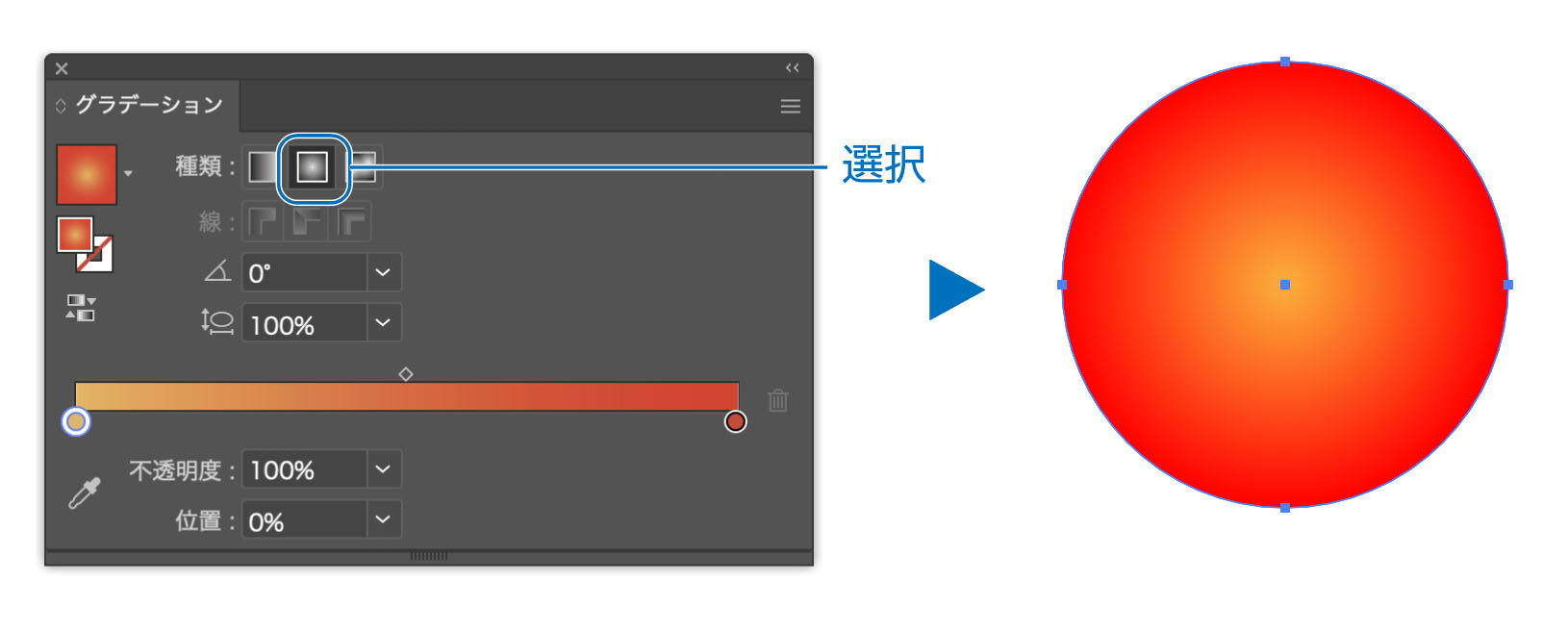
円型グラデーションはグラデーションパネルの「円型グラデーション」のアイコンをクリックすると作ることができます。
円形グラデーションは始点から放射状のグラデーションになります。

円型グラデーションの作り方や調整はほぼ線型グラデーションと同じですが、一部円型グラデーション独自の調整がありますので解説します。
円型グラデーションの調整
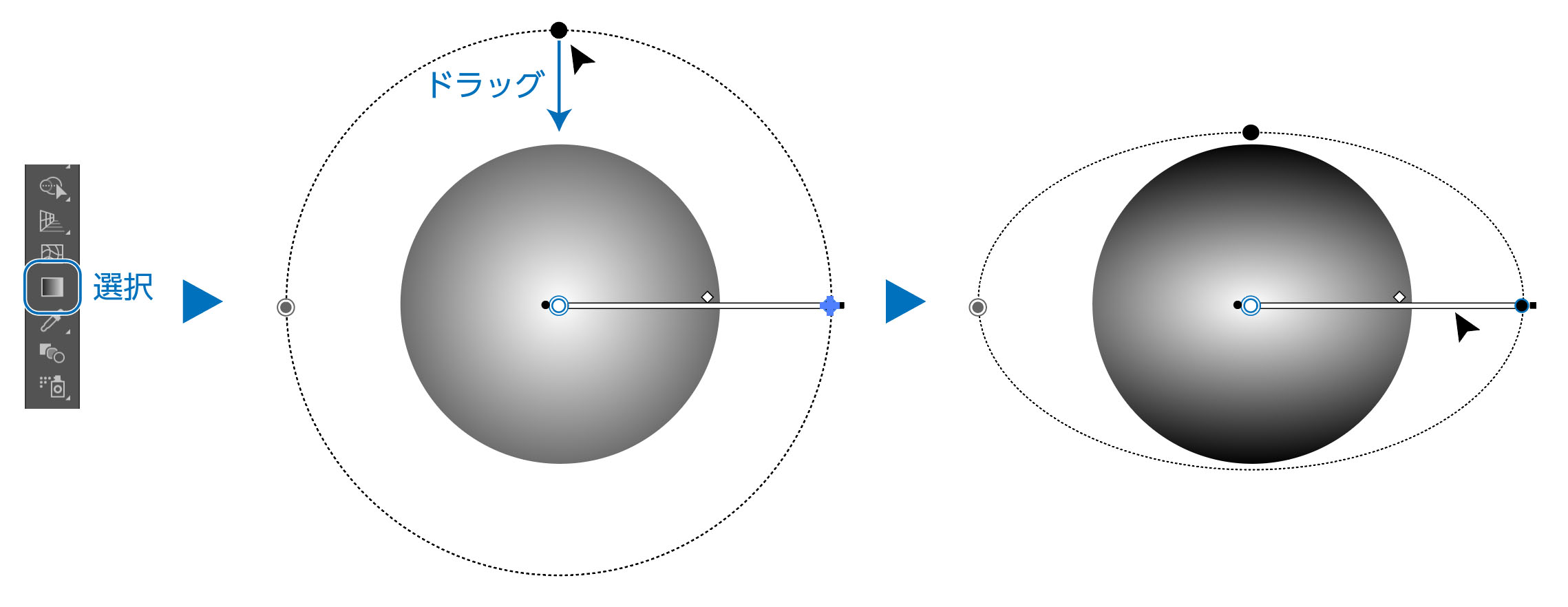
グラデーションを適用したオブジェクトを選択した状態で、ツールバーの「グラデーションツール」を選択すると円形のガイドが表示されます。
グラデーションを楕円にしたり、グラデーションの幅の変更ができます。

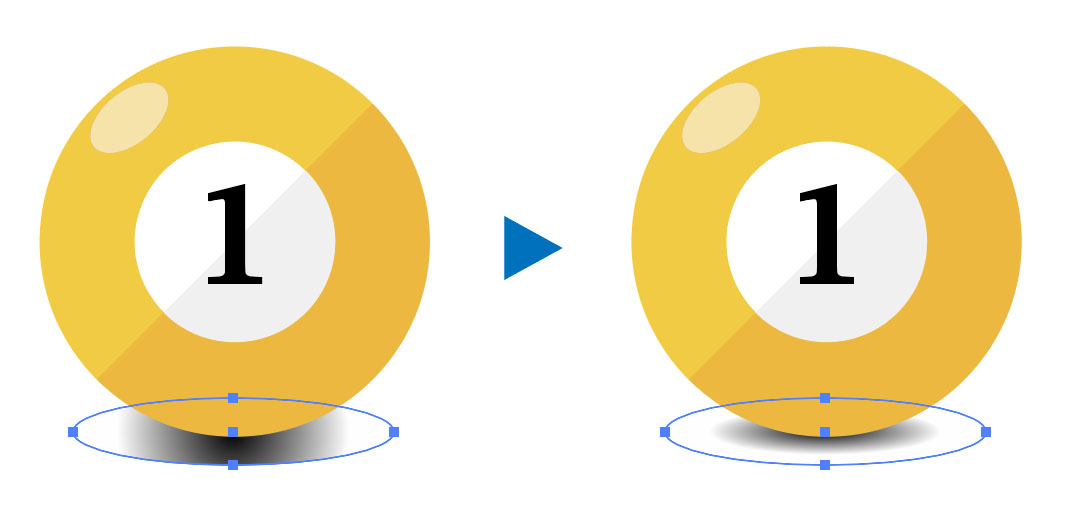
例えばこんな時に使えます。
影のグラデーションのガイドを楕円にすることで、イメージ通りの調整が可能になります。

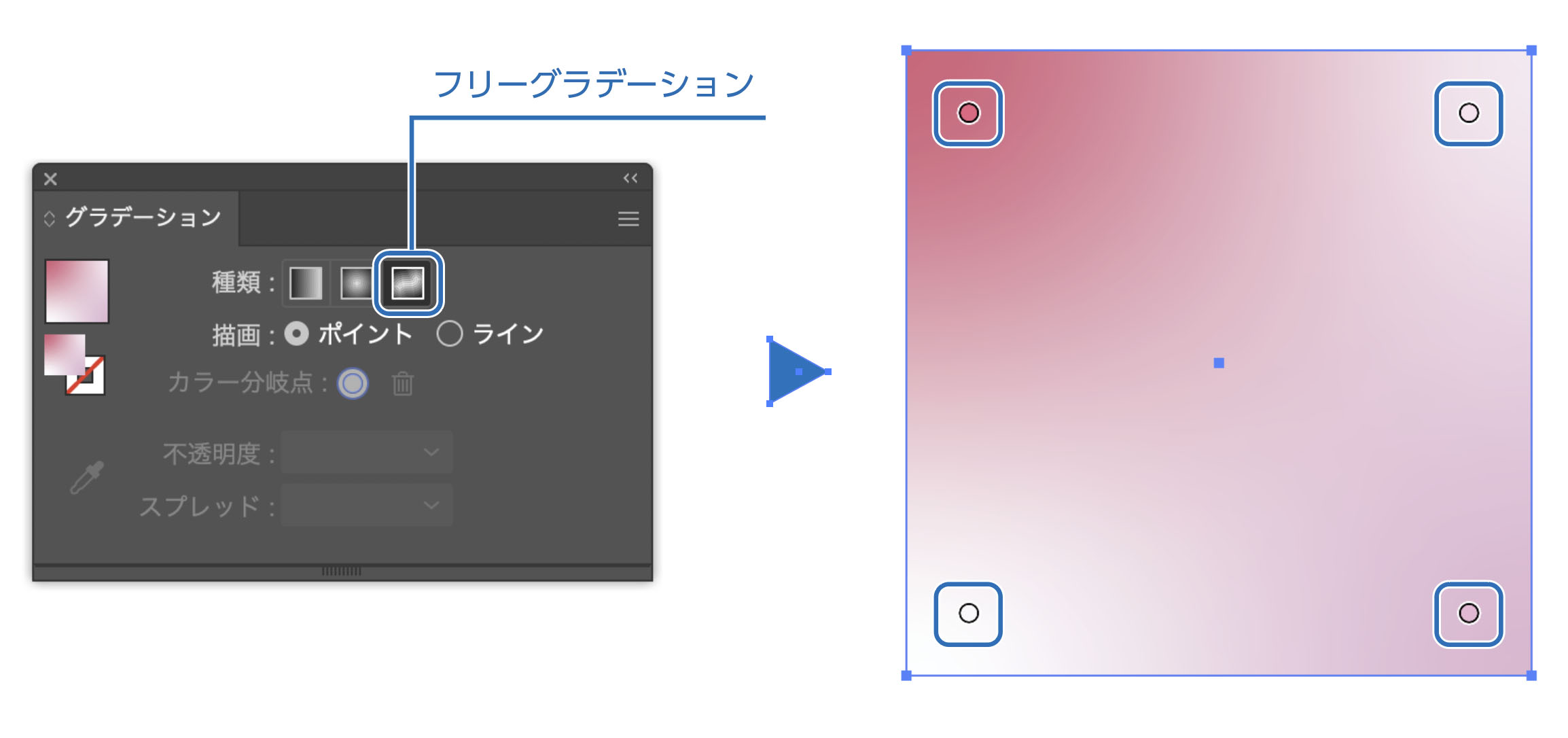
フリーグラデーション
フリーグラデーションはオブジェクトの任意の場所にカラー分岐点を置くことが出来、より複雑なグラデーションを作ることが可能になります。

フリーグラデーションのやり方を詳しく紹介した記事も参考にどうぞ。

文字にグラデーションをかける
アウトラインしていない文字にグラデーションをかけることができます。

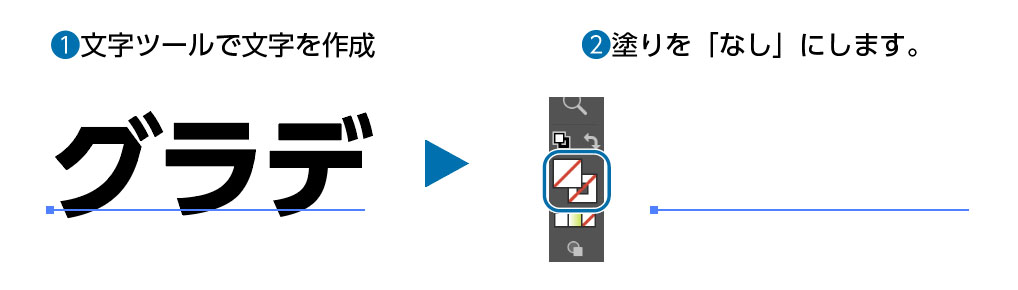
- 文字ツールで文字を作成します。
- 文字の塗りを「なし」にします。

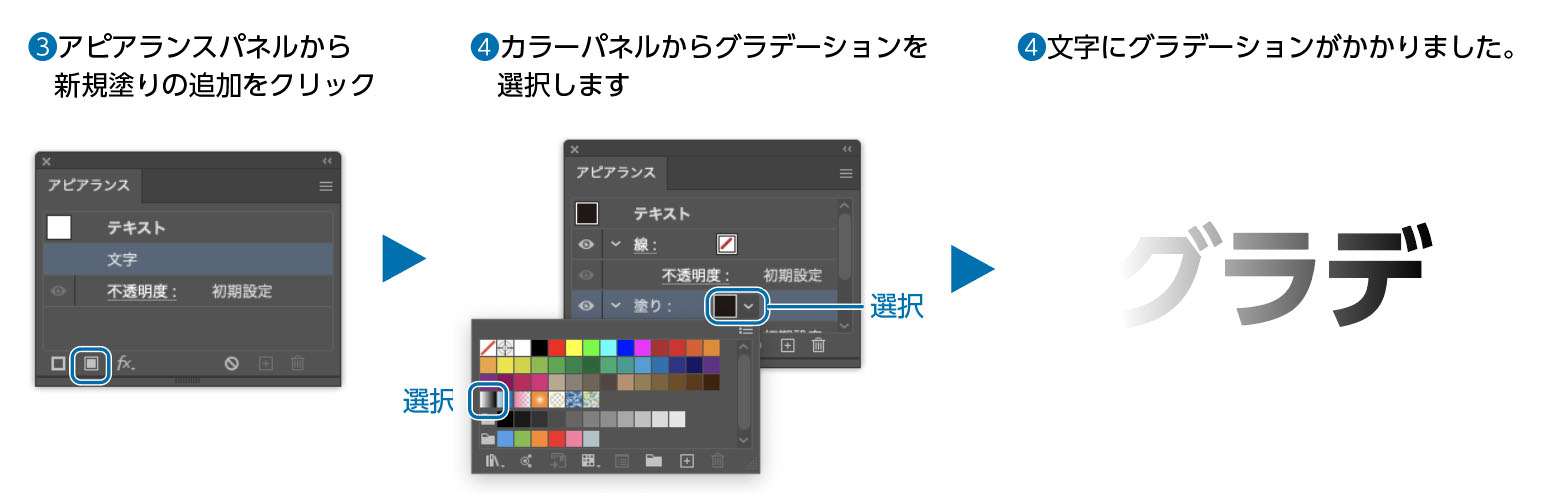
- 上のメニューから「ウィンドウ」→「アピアランス」を選択してアピアランスパネルを表示させます。
- 文字を選択した状態で、アピアランスパネルから、「新規塗りの追加」アイコンをクリックします。
- 「塗り」をグラデーションに設定します。
- 文字にグラデーションがかかります。

- 文字を選択した状態で、グラデーションパネルで色などを調整します。
- 文字に指定したグラデーションがかかりました。
アピアランス機能は色々な設定をアピアランスパネル上でできる機能です。
大変便利な機能です。アピアランスの記事も参考にどうぞ。

グラデーションができない場合
グラデーションを指定してもオブジェクトにグラデーションがかからないなんてことありませんか。
原因の可能性として2つあります。
- オブジェクトを選択していない。
- 塗りでなく線の指定になっている

笑っちゃうぐらい単純ですが、結構あることです。
ちゃんとオブジェクトを指定して、塗りになっているかを確認してから作業をしてください。
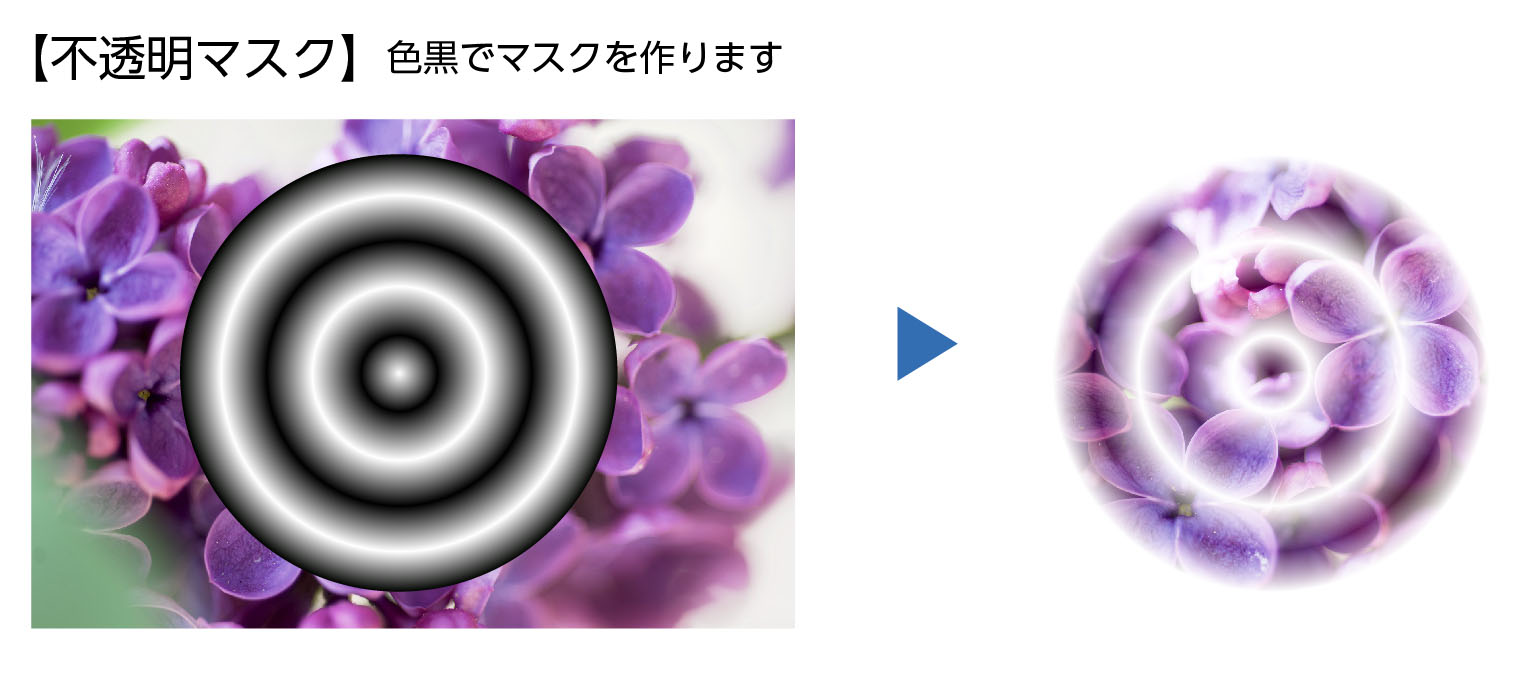
グラデーションを使って不透明マスクを作る
グラデーションのやり方がわかると、不透明マスクも簡単に作ることができます。
【不透明マスク】とは白黒(白が見える部分、黒が隠れる部分)のマスク用のオブジェクトを使うのでグラデーションやパターンなど、複雑なマスクを作ることが可能になります。複数の白黒の オブジェクトをまとめてマスクにすることもできます。写真の一部をぼかしたマスクも制作可能です。

- 詳しいやり方を書いた記事を参考にどうぞ。

まとめ
いかがでしたでしょうか。
かなり細かく解説したので、長くなってしまいましたが、実際にやってみると意外に簡単にできるものです。
参考になれば幸いです。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに

Adobe CCを半額以下で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額以下の価格で購入できる方法があります。しかもソフトの使い方講座付き!

まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。

独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント