Adobe FontsとはAdobeが提供するフォントサービスです。
AdobeのIDを取得するだけで無料で使えるフォントが1,000種類以上(AdobeのIDを取得も無料)、Adobe CCなどAdobeのサブスクを契約されている方なら20,000種類以上のフォントが無料で利用することができます。
また、煩わしいインストールも不要でクリック一つで簡単にフォントを使うことができます。
この記事ではAdobe Fontsの使い方とデザインで実際に使えそうなフォントを紹介します。
Adobe Fontsの特徴
Adobe Fontsは無料で使えるフォントと有料で使えるフォントの2種類あります。
- AdobeのIDを取得(無料):6,000フォント利用可能
- Adobe 製品のサブスクリプション(Adobe CCなど)契約されている方: 20,000フォント利用可能
AdobeのIDを取得(無料):6,000フォント
AdobeのIDを取得するだけで6,000フォントが利用可能になります。(無料)
AdobeのIDを取得は無料です。
Adobe 製品のサブスクリプション契約されている方: 20,000フォント
イラストレーター単体、フォトショップ単体などでもAdobeのサブクスを利用しているとフルの20,000フォントが利用可能です。もちろんAdobe CCでも利用できます。
- 商用利用可能
- Webフォントでも利用可能
- ダウンロード無制限(アクティベーション)
- Adobeソフトでの利用可能(iPadのソフトも含む)
- ロゴの制作での利用可能
- ロゴの商標登録可能
- 映画、ビデオコンテンツに利用可能
- 販売を目的とした商品に利用可能
仕事でも全く問題なく幅広く利用できます。
Adobe Fontsが全て使えるAdobe CCが一番安く買える方法の記事も参考にどうぞ。

Adobe Fontsの追加方法・使い方
Adobe Fontsの追加方法と使い方を紹介します。
Adobe Fontsフォントをアクティベート(ダウンロード)する方法は2つです。
- Adobe FontsのWebサイトからアクティベートする方法
- イラレ・PhotoshopなどAdobeソフトから直接アクティベートする方法
それぞれのやり方を紹介します。
Adobe FontsのWebサイトからフォントを追加する方法
この方法はAdobe FontsのWebページからフォントを検索してWebページ上でフォントの追加をする方法です。

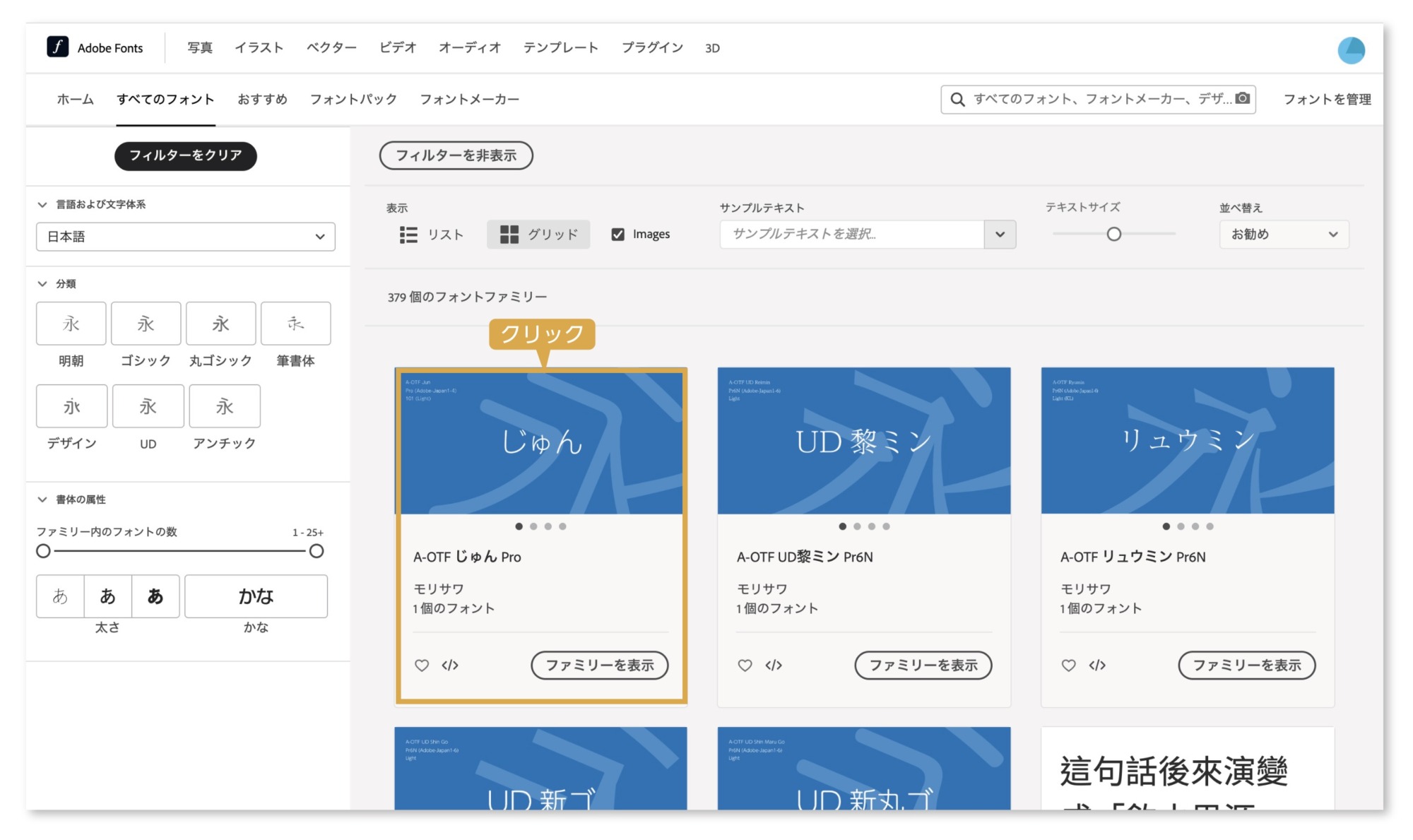
- Webブラウザーから、Adobe Fonts のページにアクセスします。
- 左サイドバーの「分類」からフォントを絞り込みます。また、検索ボックスからフォントを探します。
- 目当てのフォントが見つかったらフォントのクリックします。

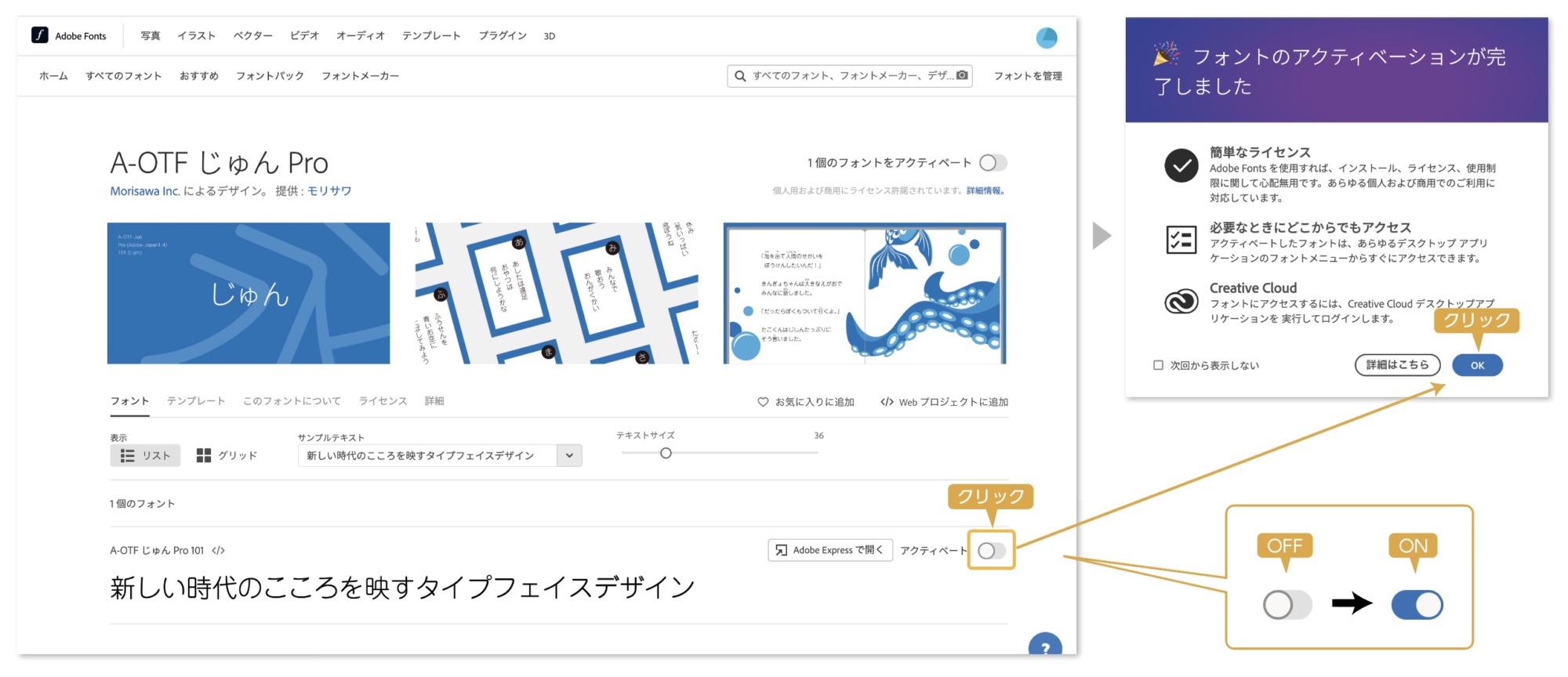
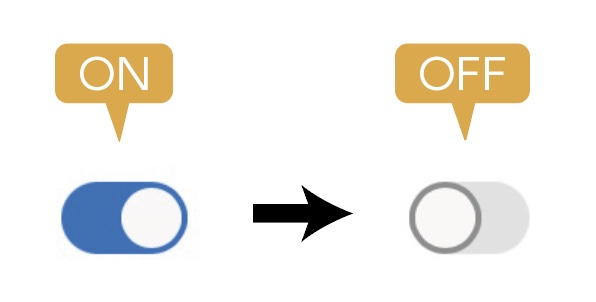
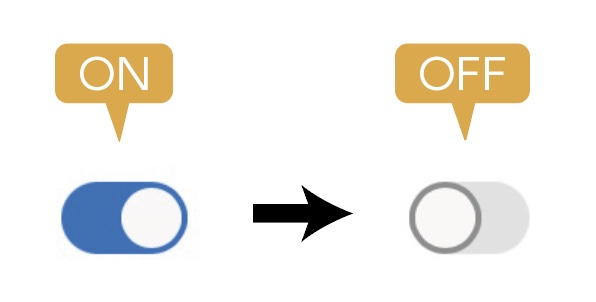
- 使用するフォントのページの右下にある「アクティベート」スイッチをクリックして「ON」します。
- スイッチのアイコンがブルーの状態がアクティベート状態です。
- フォントアクティベーション完了の通知が表示されるので「OK」をクリック。
- アクティベート完了です。
- 追加したフォントが使用できる状態になりました。
イラレ・PhotoshopなどAdobeソフトから直接フォントを追加する方法
IllustratorやPhotoshopなどのソフトから直接追加する(アクティベート)ことも可能です。
アクティベートの手順を解説します。
イラストレーターから直接フォントを追加する手順

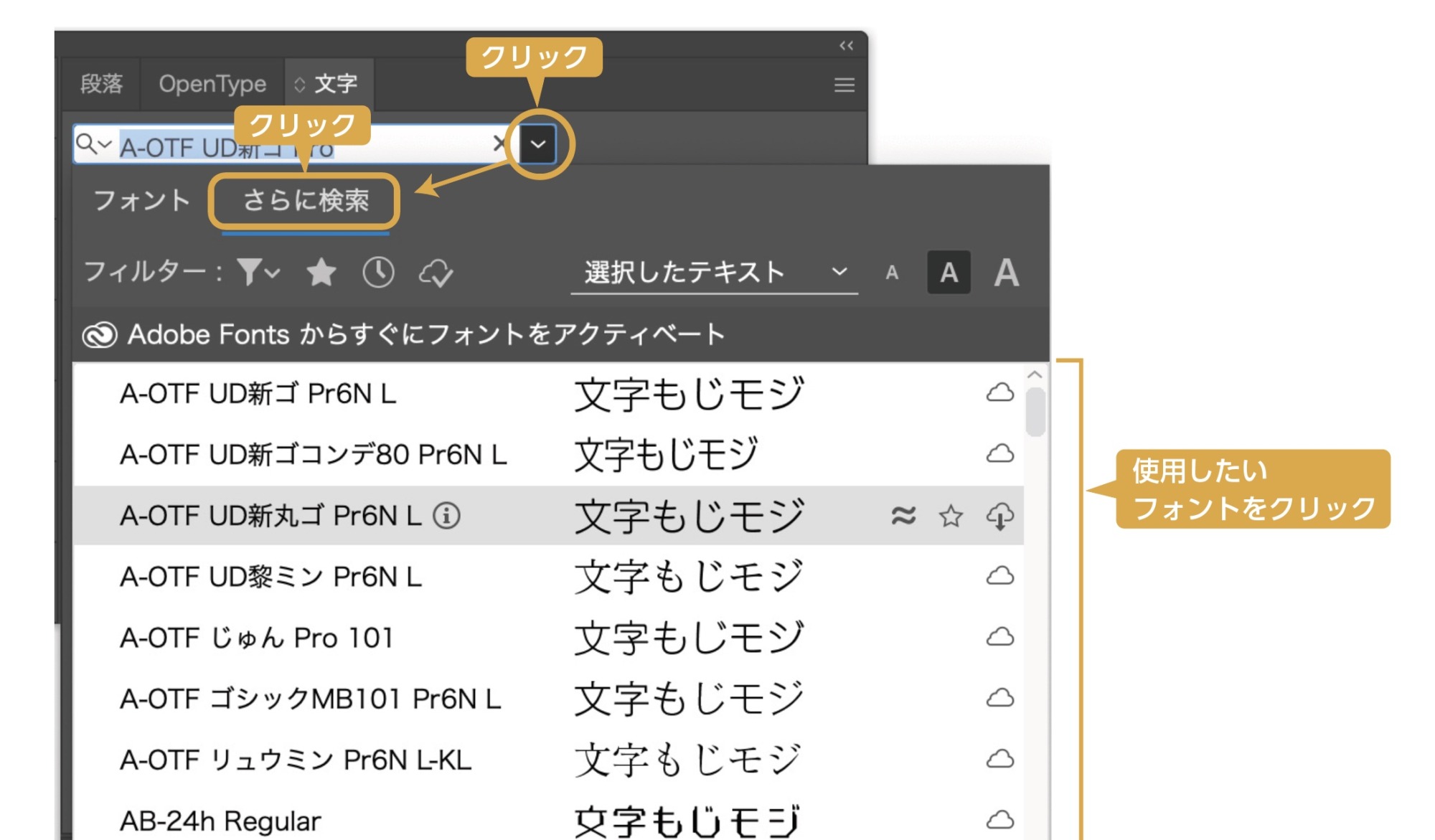
- 文字パネルのフォントを選択します。
- フォント一覧の上部の「さらに検索」を選択します。
- Adobe Fontsの一覧が表示されます。
- 使用したいフォントをクリックするとアクティベートされます。
- 選択したフォントが使用できます。

使いたい時すぐに使えて、解除も簡単にできるんだな
Photoshopから直接フォントを追加する手順


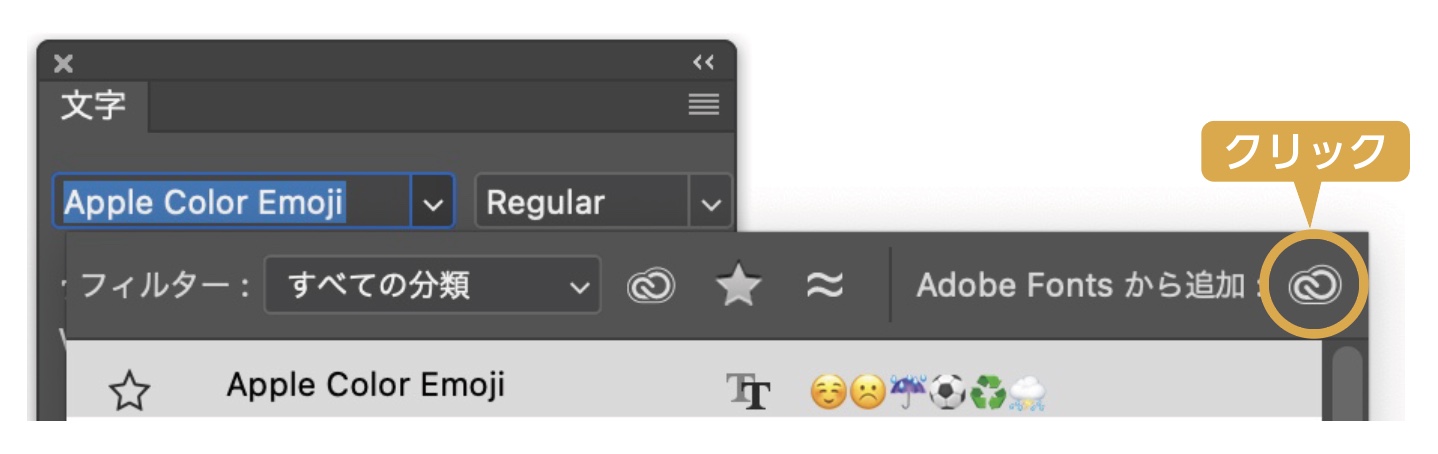
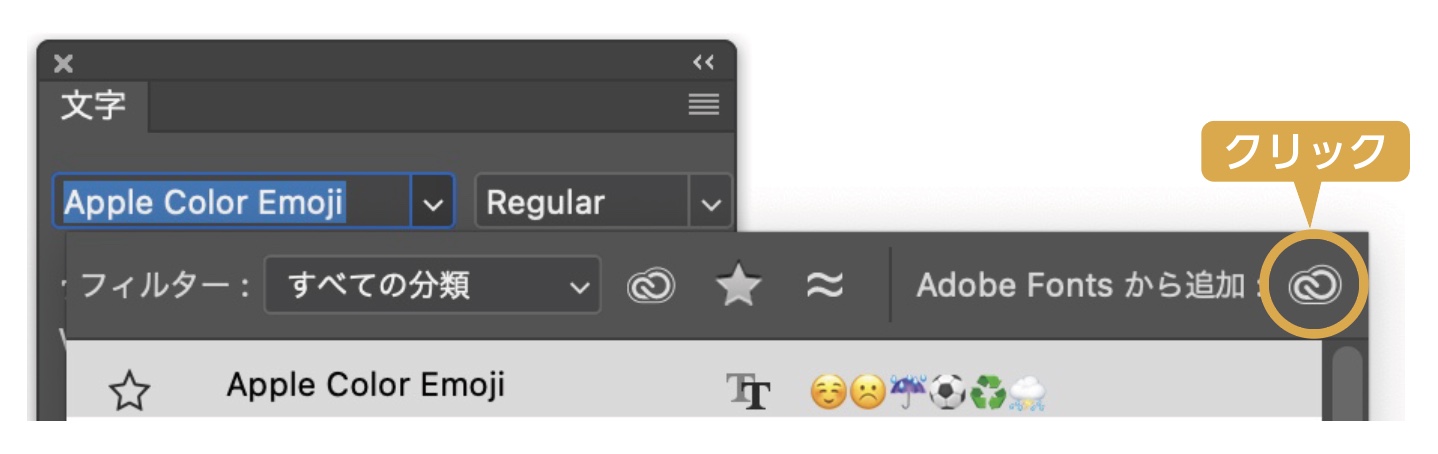
- Photoshopの場合も文字パネルのフォントを選択します。
- パネル上部の「Adobe Fontsから追加」のアドビのロゴをクリックすると、Adobe FontsのWebサイトが表示されます。
- Webサイトでフォントをアクティベートすると使用可能になります。
Adobe Fontsを解除(ディアクティベート)する方法
アクティベートの解除はアクティベートと同じでWebサイトからの解除とアプリケーションからの両方から可能です。
アクティベートした手順と同じでチェックされているフォントを再度クリックするだけで簡単に解除ができます。


Adobe Fontsを追加(アクティベート)ができない場合
アクティベートができない場合は以下の方法を試してください。
- Adobeソフトの再起動
- PC再起動
定番のおすすめAdobe Fonts
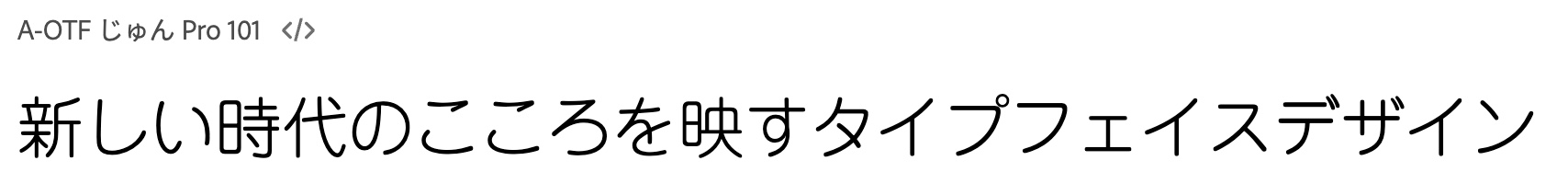
A-OTF じゅん Pro (Adobe Fonts)






モリサワフォントです。101のみ
柔らかいイメージで親しみやすいデザインの丸ゴシック体です。名刺、メニュー、パンフなどあらゆるものに使えるフォントです。細めの書体なので本文などにちょうど良いフォントです。
A-OTF リュウミン Pr6N








モリサワフォントです。L-KLのみ
オーソドックスな綺麗な明朝体です。細めの書体なので本文などにちょうど良いフォントです。
FOT-筑紫Aオールド明朝 Pr6N




線の先端の起筆部の美しさ、躍動感がありダイナミックな上方向へのハネと急な曲線によるハライを特徴としています。
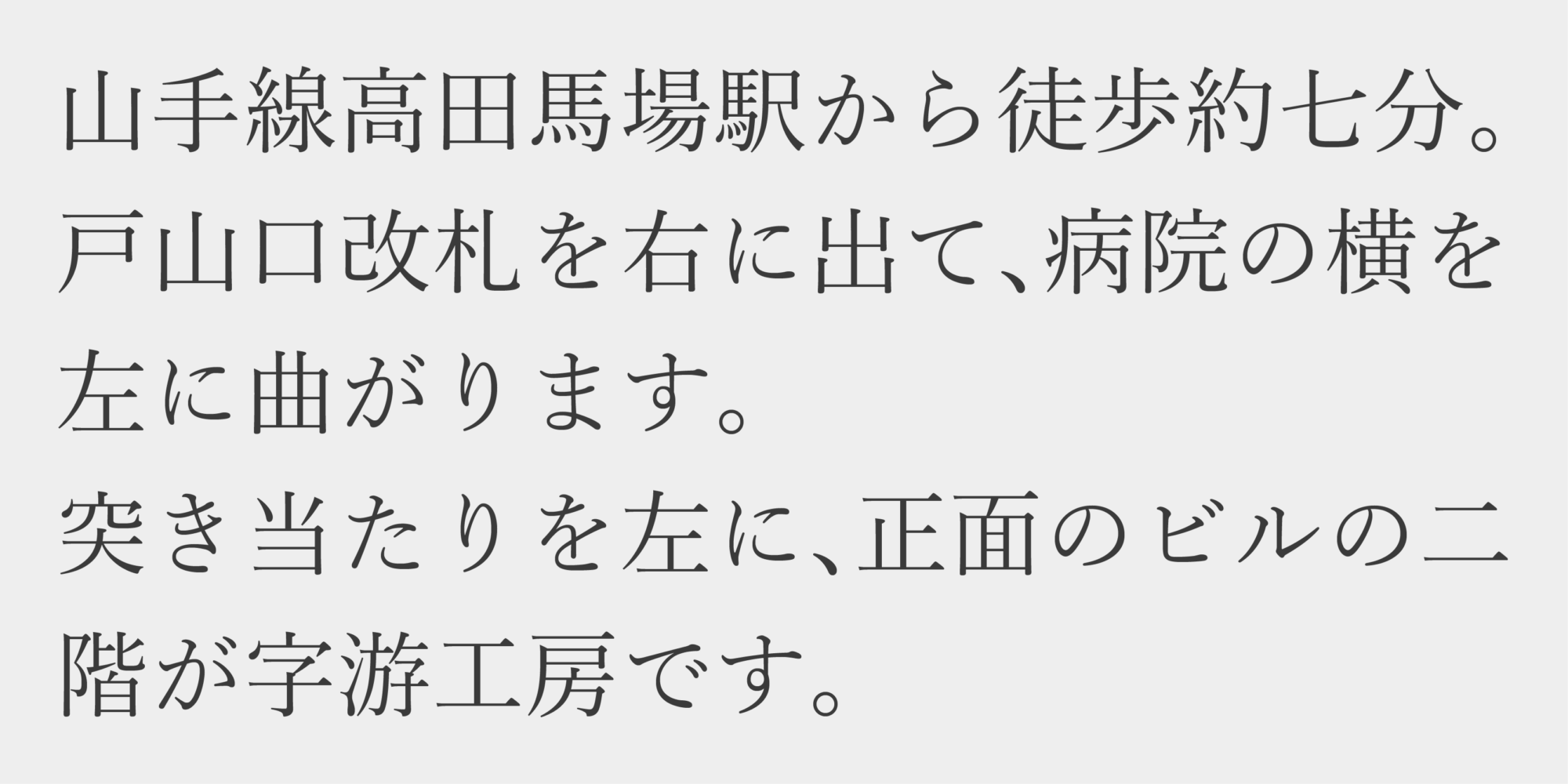
游明朝体 Pr6N


「游明朝」は、単行本や文庫本などの小説を書くための作られた書体です。「游明朝」は、文字の大きさの揃った現代的なスタイルの漢字と、標準的で伝統的な仮名を組み合わせたもので、これまでの明朝体とは違うフォントです。
砧 丸明オールド StdN
手書きのような柔らかさを持った優しい印象の明朝体です。縦に組んでも横に組んでもきれいに読みやすく収まるので、長文でも読みやいフォントです。






- Adobe fonts
- 収録文字
6,355 個の漢字と数百個のかな、句読点、その他の記号が含まれます。 - 商用・非商用を問わず利用可能
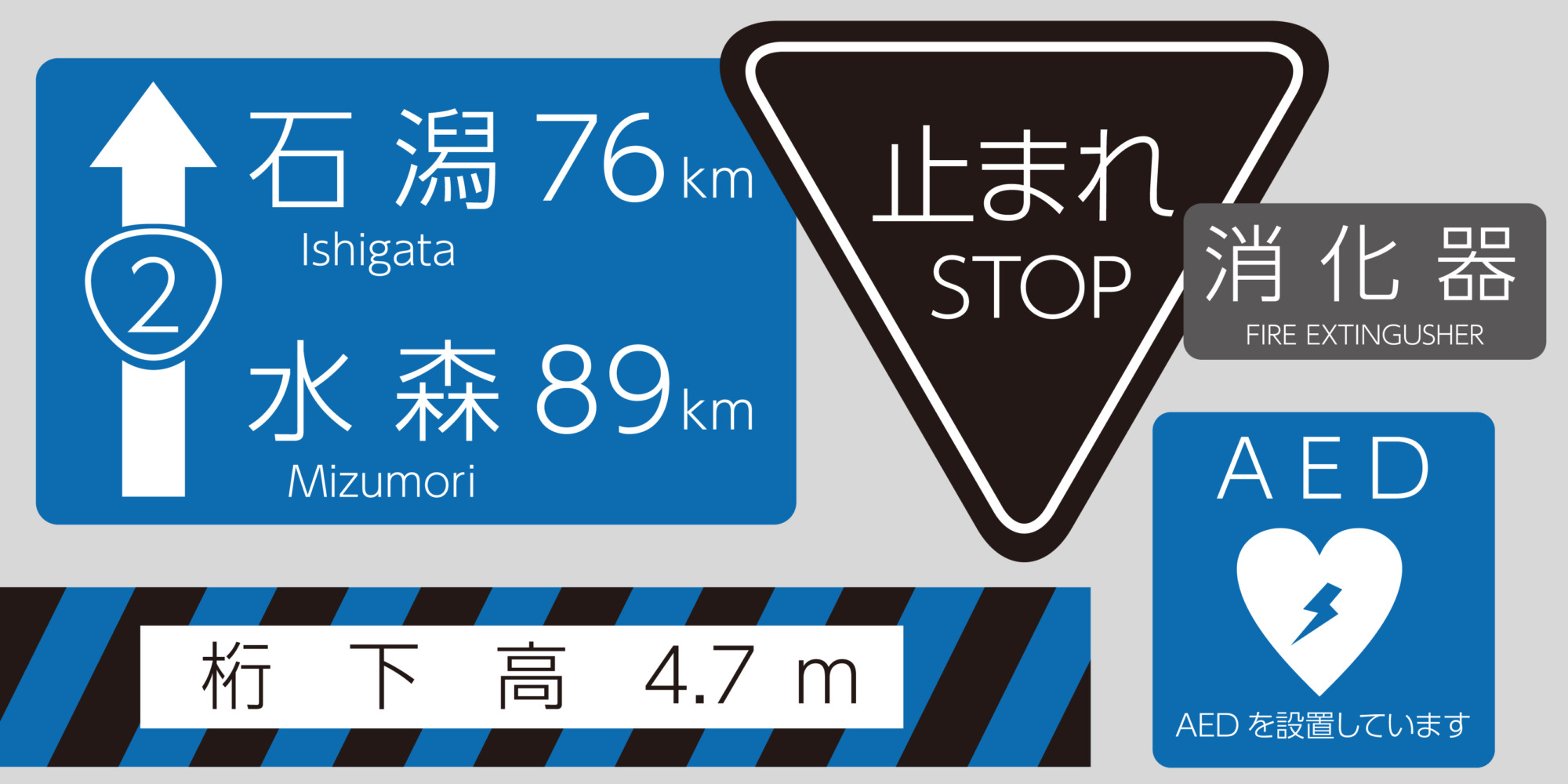
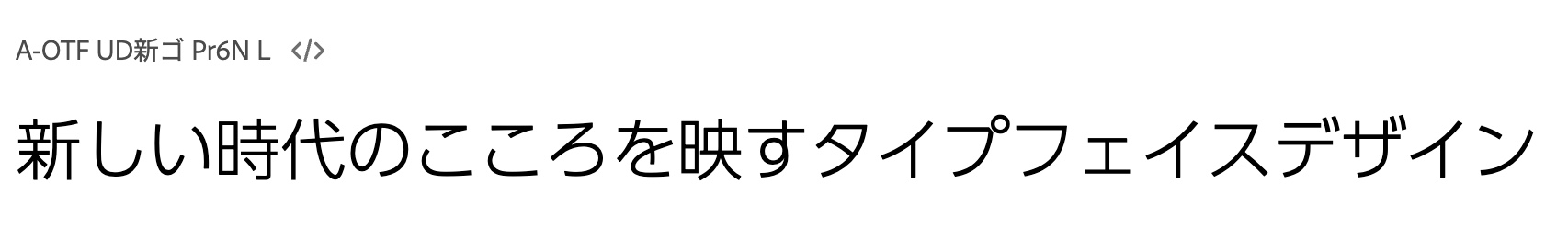
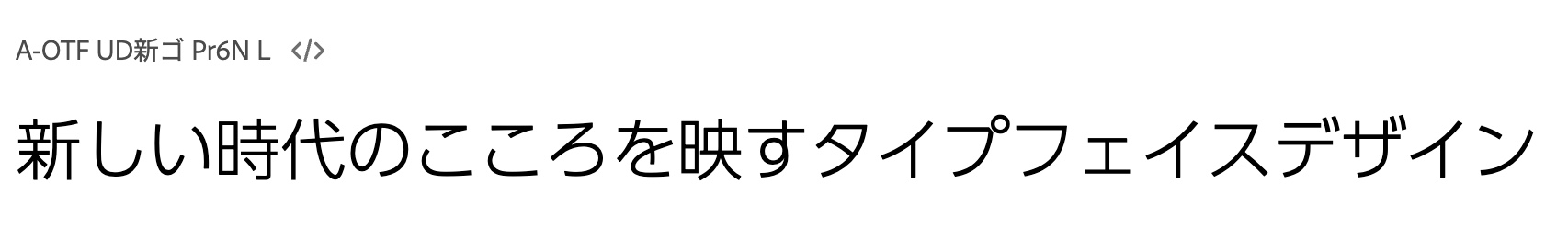
A-OTF UD新ゴ Pr6N




モリサワフォントです。 Lのみ
「UD 新ゴ」は、見やすい書体として評価の高く、個々の文字のわかりやすさを重視した字形をとりいれたユニバーサルデザイン書体です。
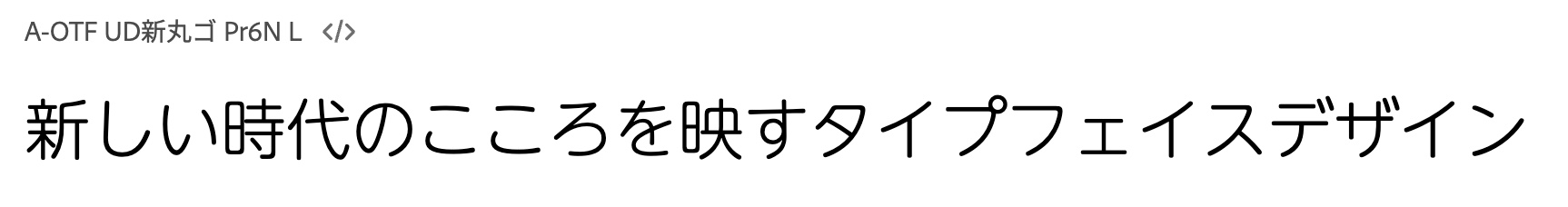
A-OTF UD新丸ゴ Pr6N




「UD 新ゴ」同様にみやすく読みやすいフォントです。優しいイメージのフォントです。
源ノ角ゴシック






アドビオリジナルのフォントです。ファミリーフォントが7種類ある使いやすいゴシック体です。
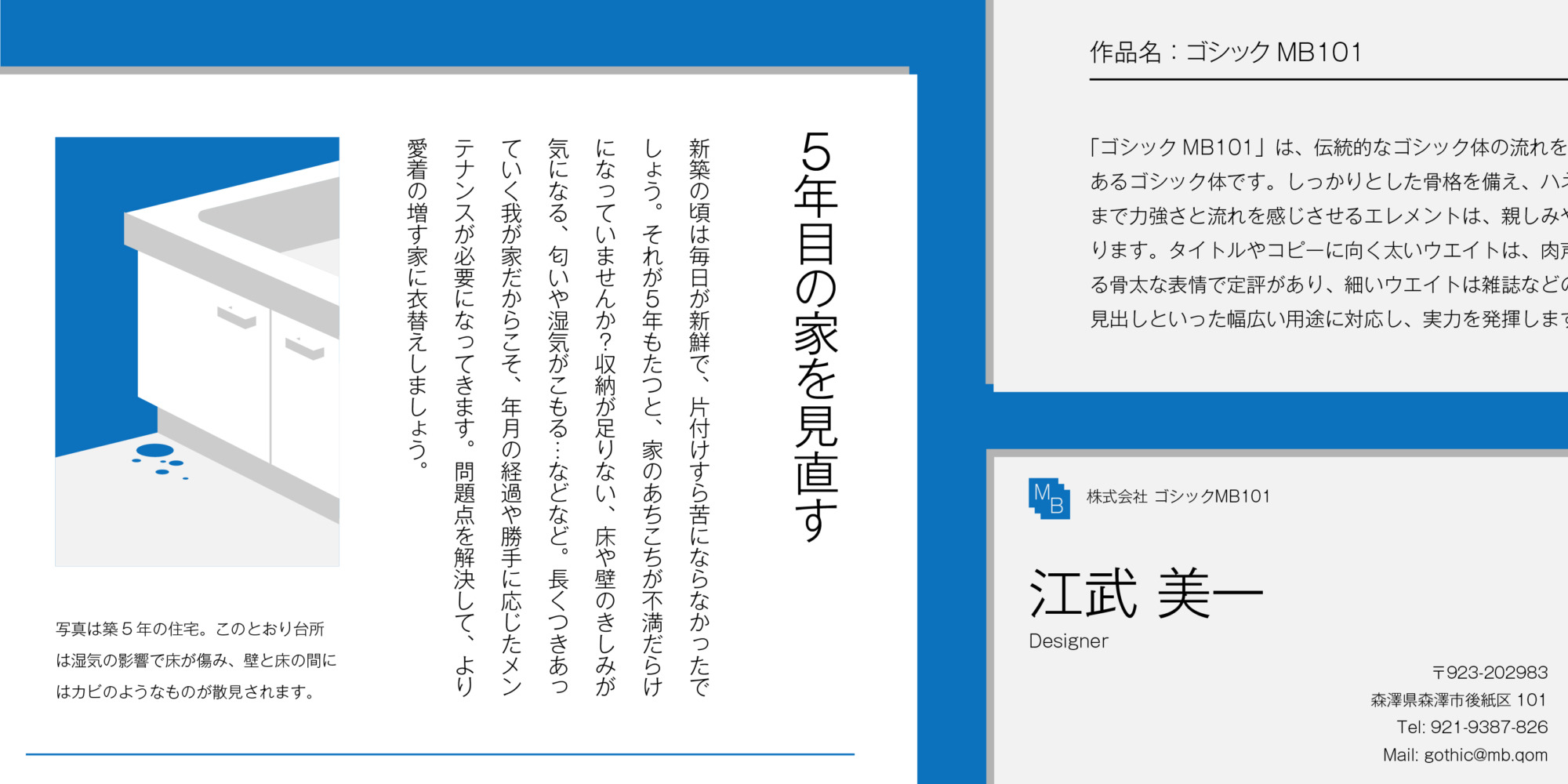
ゴシックMB101


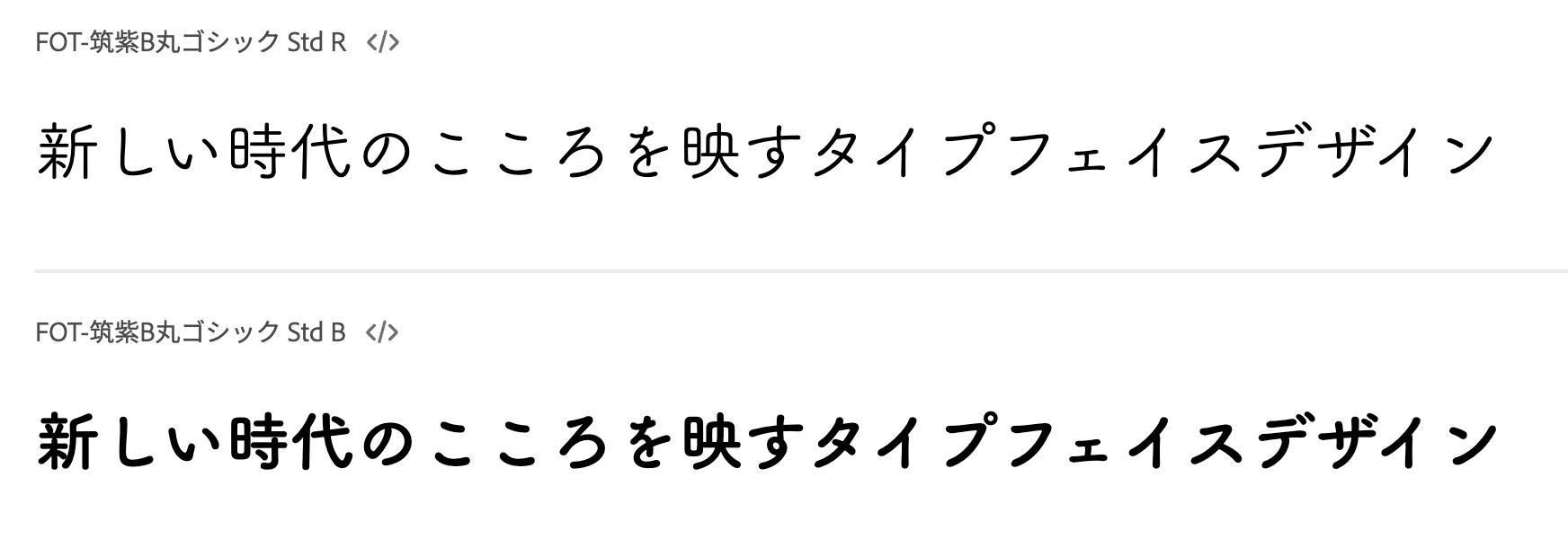
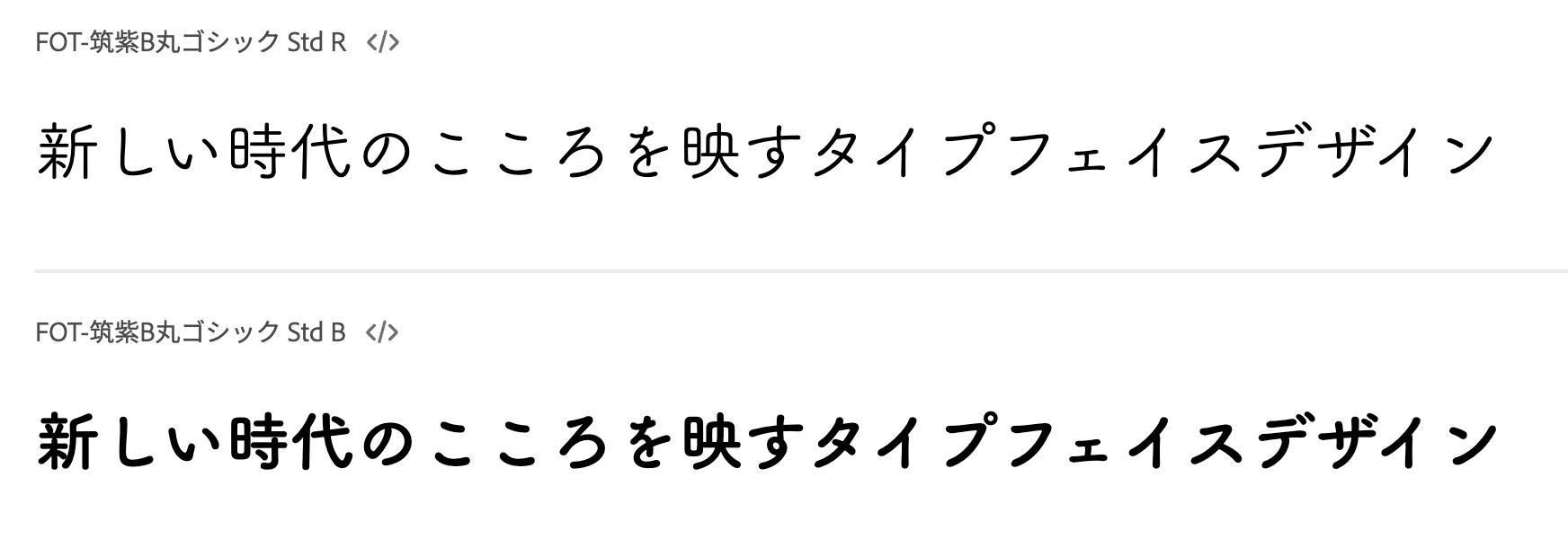
FOT-筑紫B丸ゴシック Std




ふところを絞ったデザインの丸ゴシック体です。
コミカルでかわいいAdobe Fonts
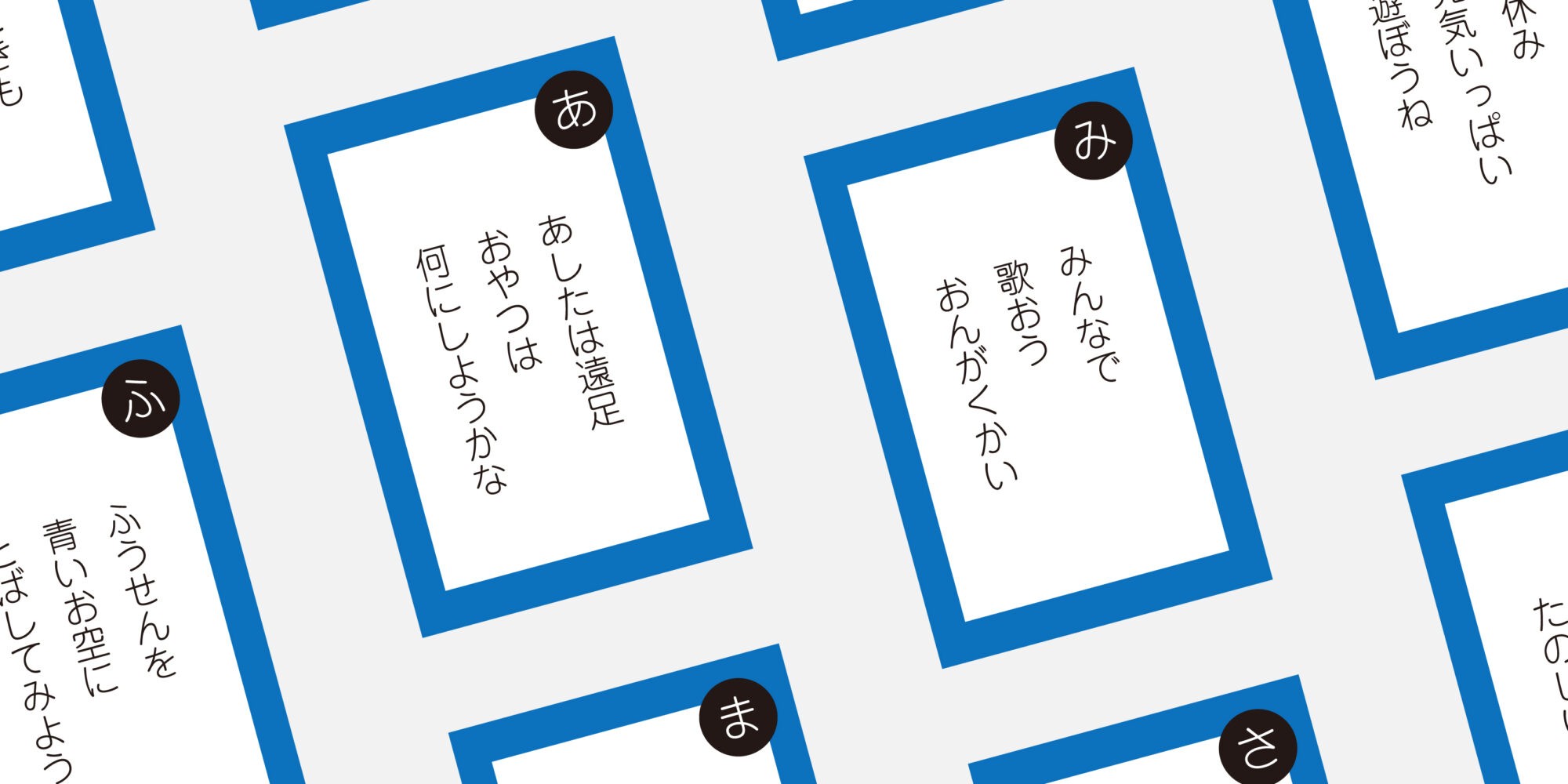
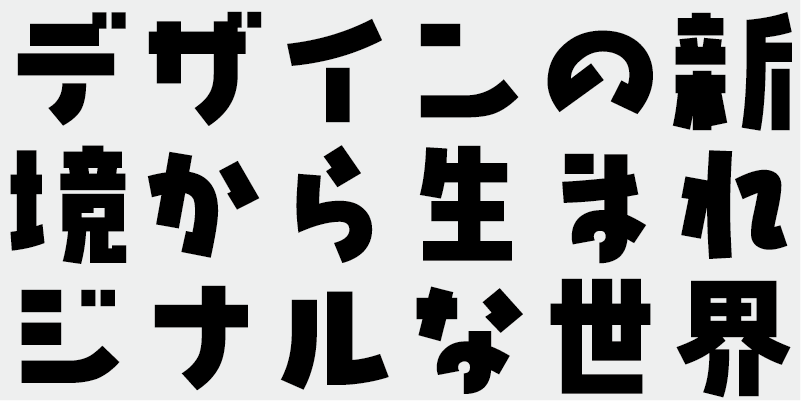
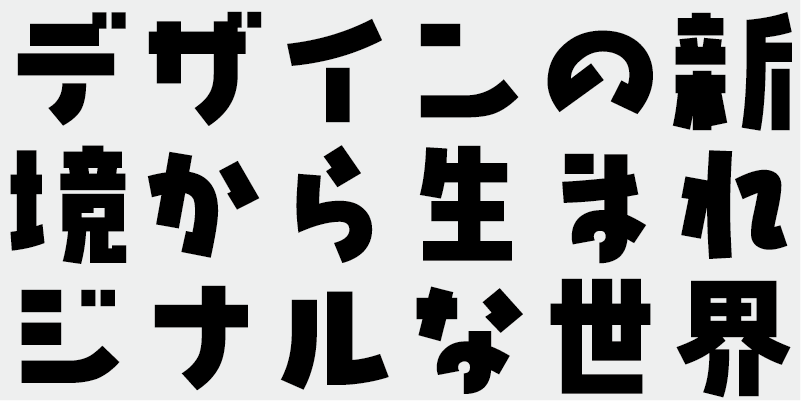
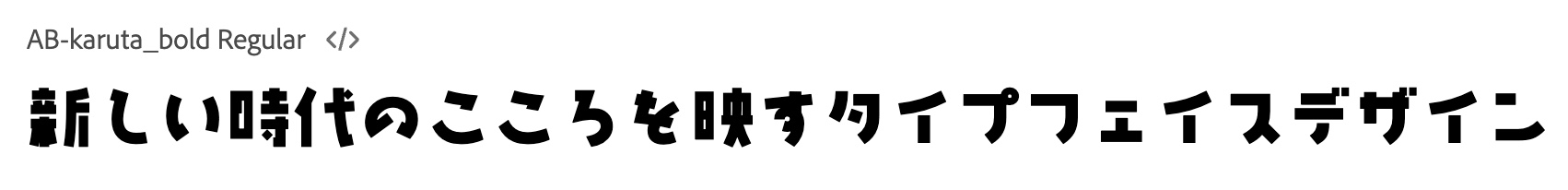
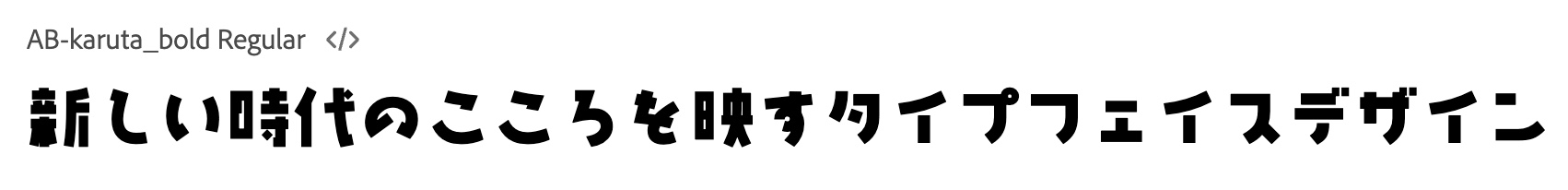
ABカルタBOLD




コミカルで元気のいい印象のフォントです。
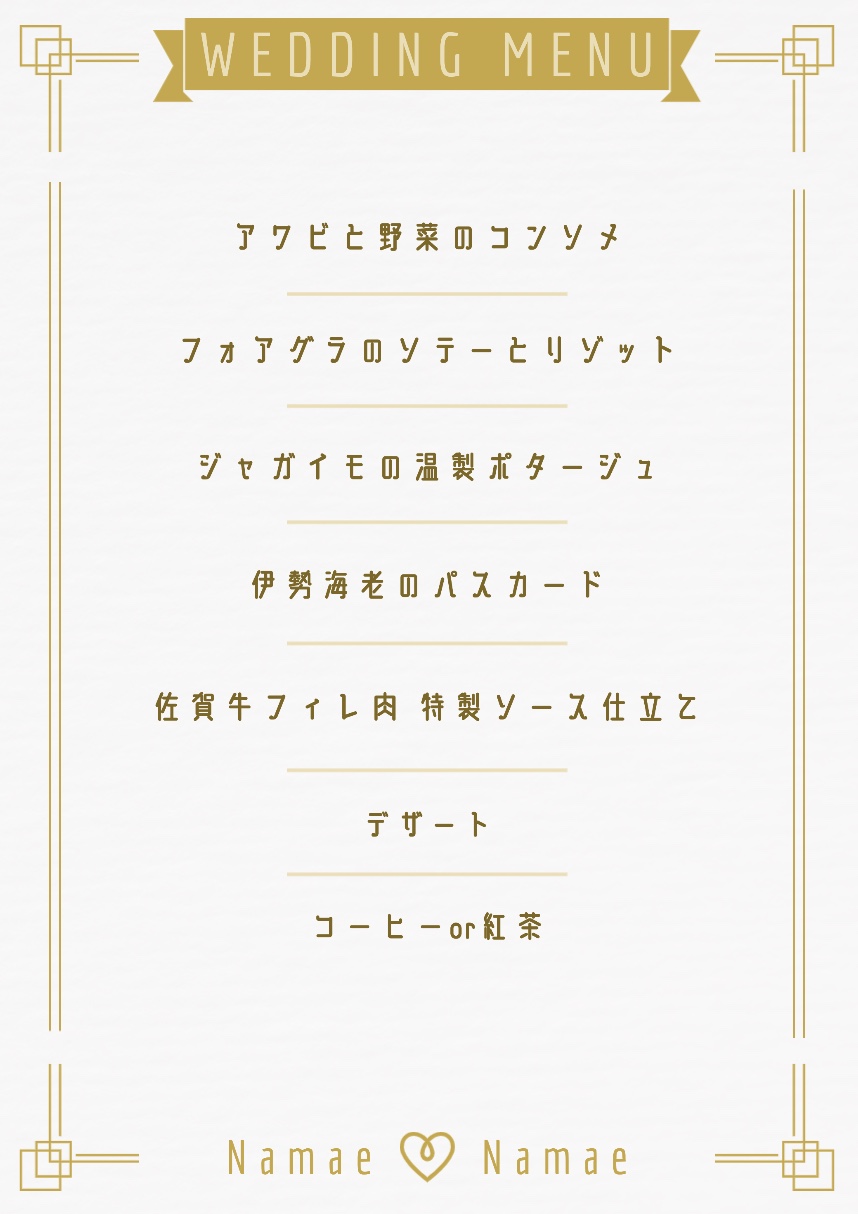
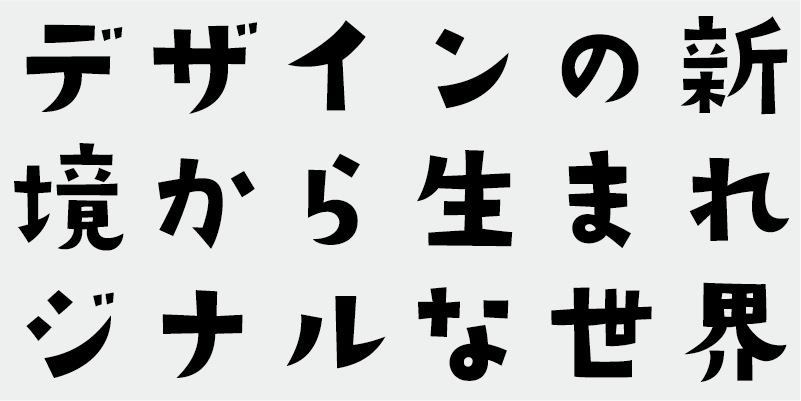
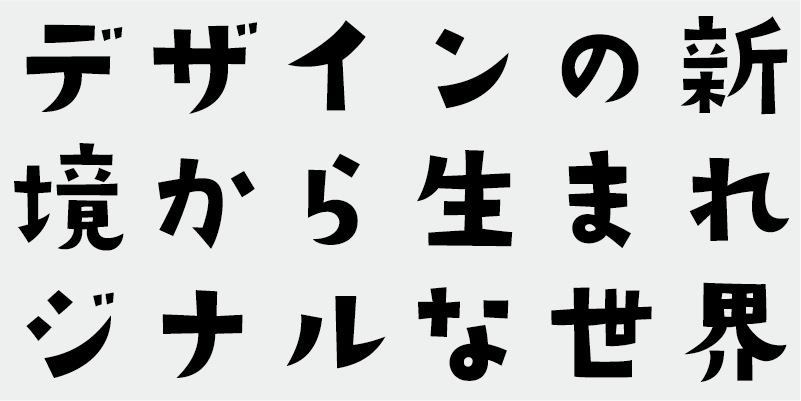
そのままで使うより下の画像のように、文字をバラバラにレイアウトすると、よりこのフォントの良さが際立ちます。


ロンド B スクエア




柔らかく、少しコミカルな印象のフォントです。
特にひらがなが個性的です。見出しとしても使えそうです。
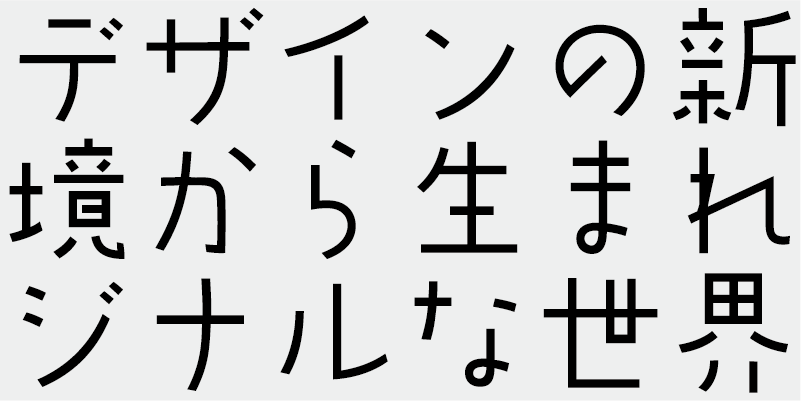
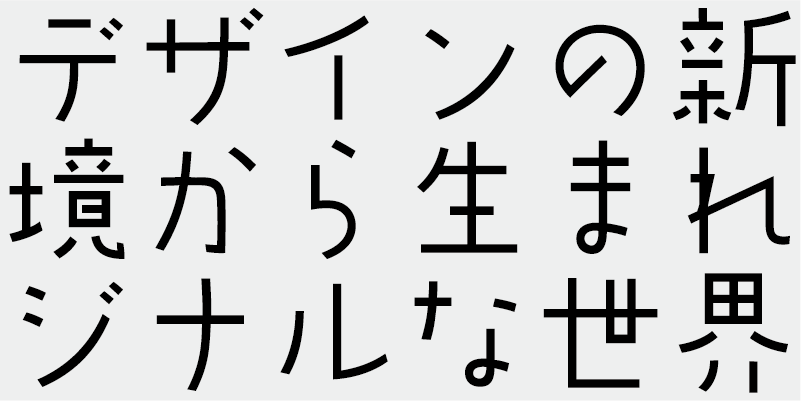
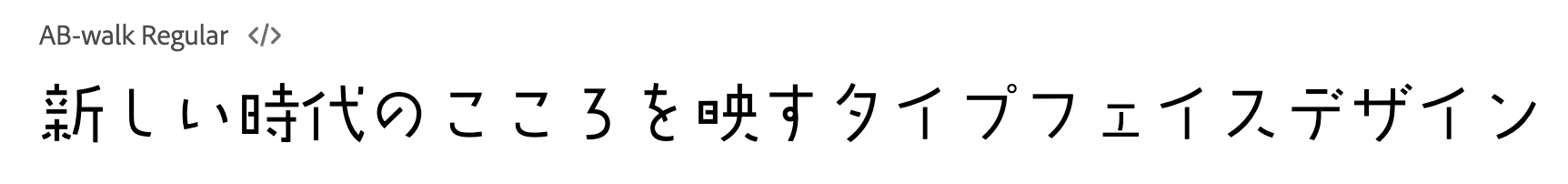
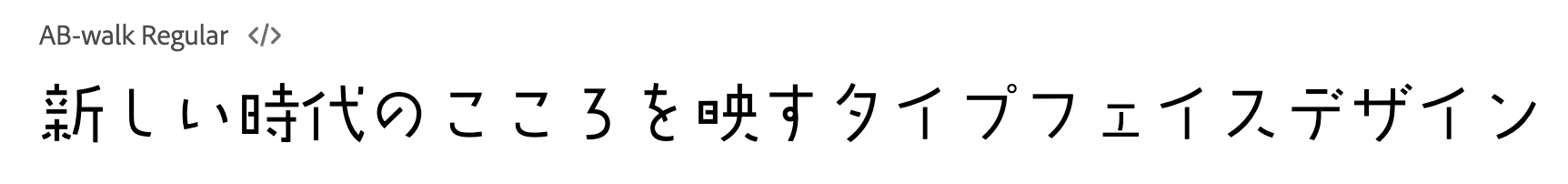
AB-ウォーク




弾むようなリズムを感じさせる楽しげなフォントです。
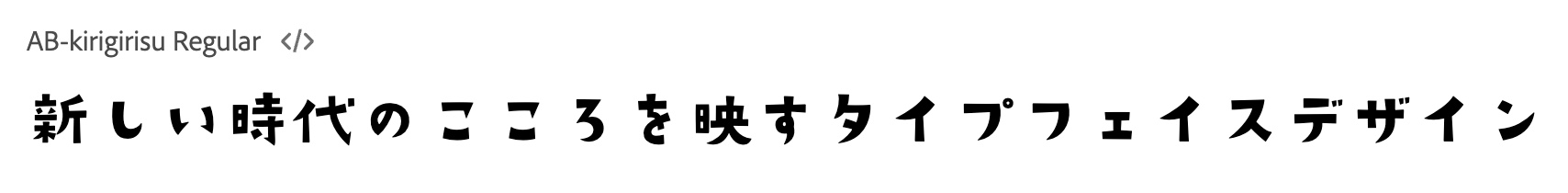
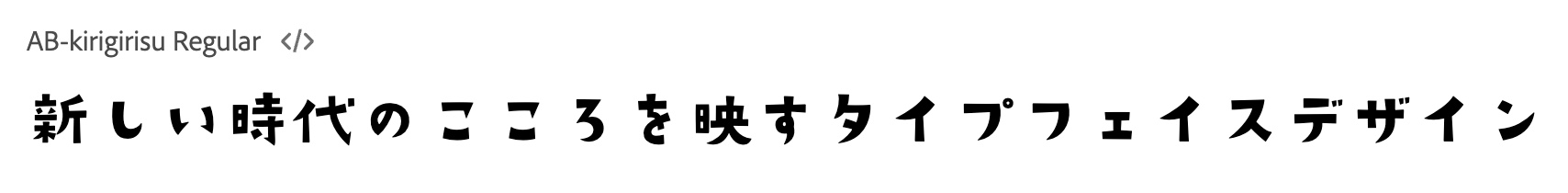
ABキリギリス




手書き感のあるかわいらしいフォントです。
画像からフォント名を検索する方法
同じフォントを何万とあるフォントの中から探すのは一苦労です。そんな時、簡単にフォント名を調べられる方法を紹介します。
Adobe Capture
Adobe CaptureはAdobe Fontsの中にあるフォントから検索をします
使い方はとても簡単で、看板でも雑誌でもフォント名を知りたい文字をカメラで撮影するだけでAdobe Fontsの中から似たフォントを紹介してくれます。
Adobe Fontsからフォントを調べる
Adobe Fontsから調べる場合はAdobeアカウントが必要になります。こちらから無料で作ることができます。


- Adobe Fontsにアクセスします。
- Adobeアカウントにログインします。Adobeアカウントを持っていない方は無料で作ることができます。こちら
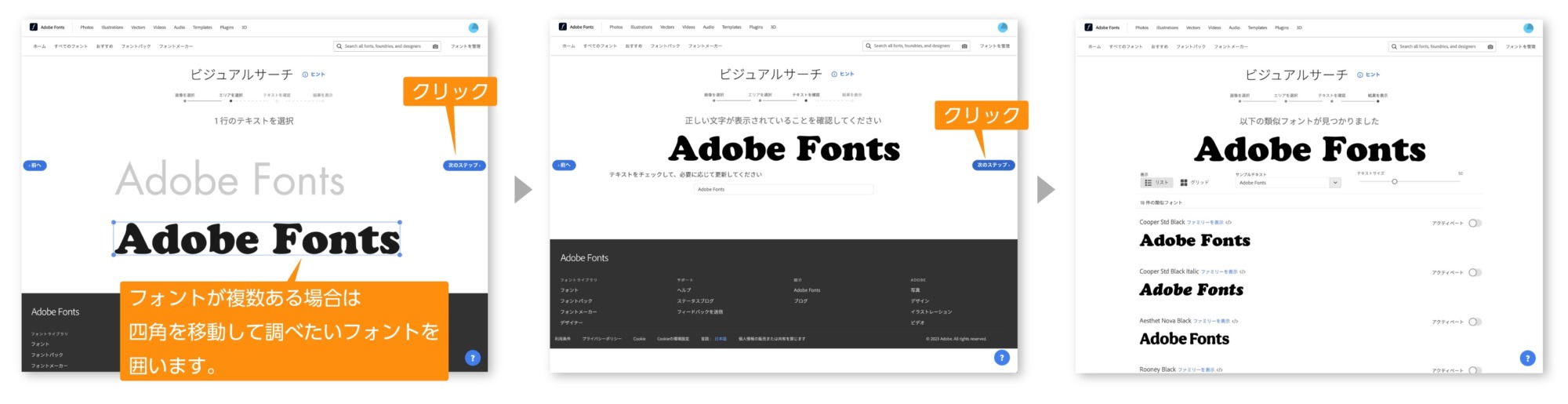
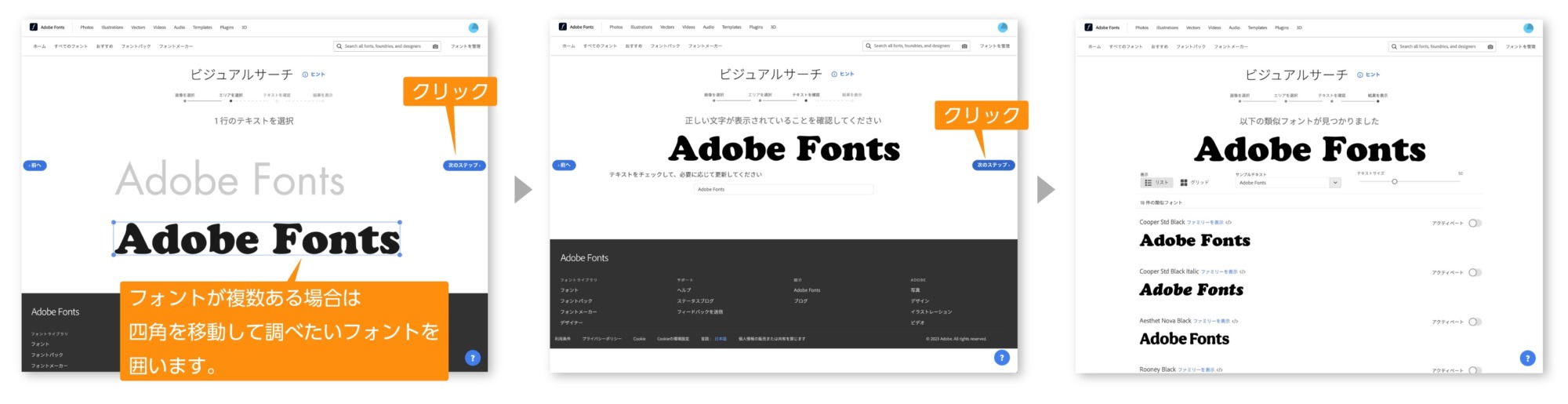
- Adobe Fontsのサイトに直接画像をドラッグします。(画像データはjpgまたはPNG)
- ブラウザによってエラーが出る場合があります。エラーが出たらブラウザを変えて試してみてください。


- 読み込んだ画像データに複数の文字がある場合はその中から一つのフォントだけ指定されます。
- 他のフォントを調べる場合は、四角を移動して別のフォントをアクティブにします。
- 調べるフォントが表示されるので、確認したら「次のステップ」に進みます。
- フォント名と近いフォントの一覧が表示されます。
- フォントを使いたい場合はアクティベートをONにします。
フォント検索の詳しいやり方の手順やAdobe Fonts以外のフォントから検索したい場合のやり方を書いた記事も参考にどうぞ。


まとめ
Adobe Fontsは高品質なフォントが数多くあります。そのフォントが無料で使用できるので使わないと損です。
他にもフリーフォントを紹介した記事ありますので、参考にどうぞ。










Illustratorを安く買う方法
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。







コメント