イラストレーターのグラデーションには3種類あります。
- 線型グラデーション
- 円型グラデーション
- フリーグラデーション
今回はフリーグラデーションの使い方を紹介します。
フリーグラデーション以外のグラデーションのやり方は下の記事からどうぞ。
≫イラレのグラデーションの基本と透明になるグラデーションの作り方
フリーグラデーションのやり方
フリーグラデーションには「ポイントモード」と「ラインモード」の2種類の設定方法があります。
ポイントモード

- ツールバーの長方形ツールで四角いオブジェクトを作ります。
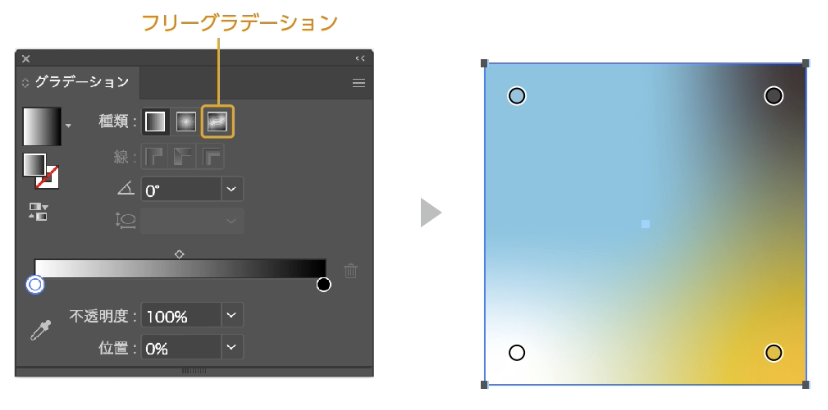
- オブジェクトを選択した状態で、「グラデーションパネル」の「フリーグラデーション」を選択します。オブジェクトにフリーグラデーションが適用されます。

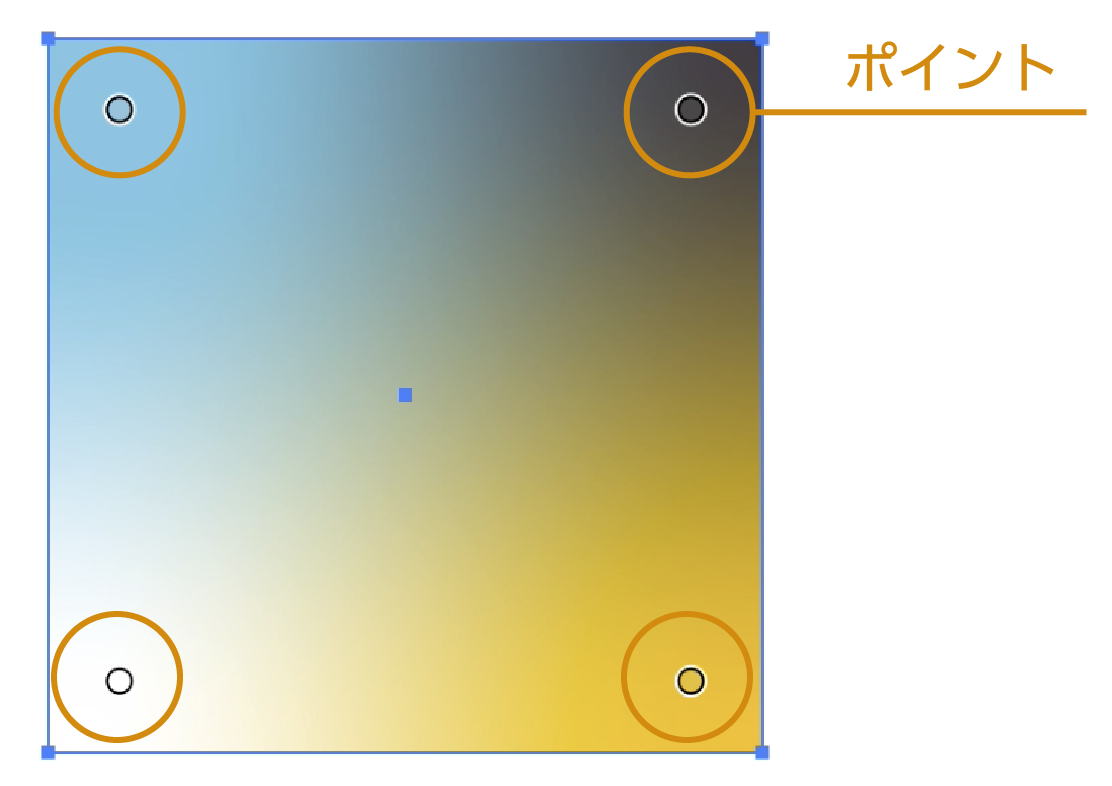
- 「フリーグラデーション」を選択するとオブジェクトの中に色の起点となる「ポイント」が表示されます。
ポイントの数はオブジェクトの形で異なります。(四角形の場合、4つ表示されます)

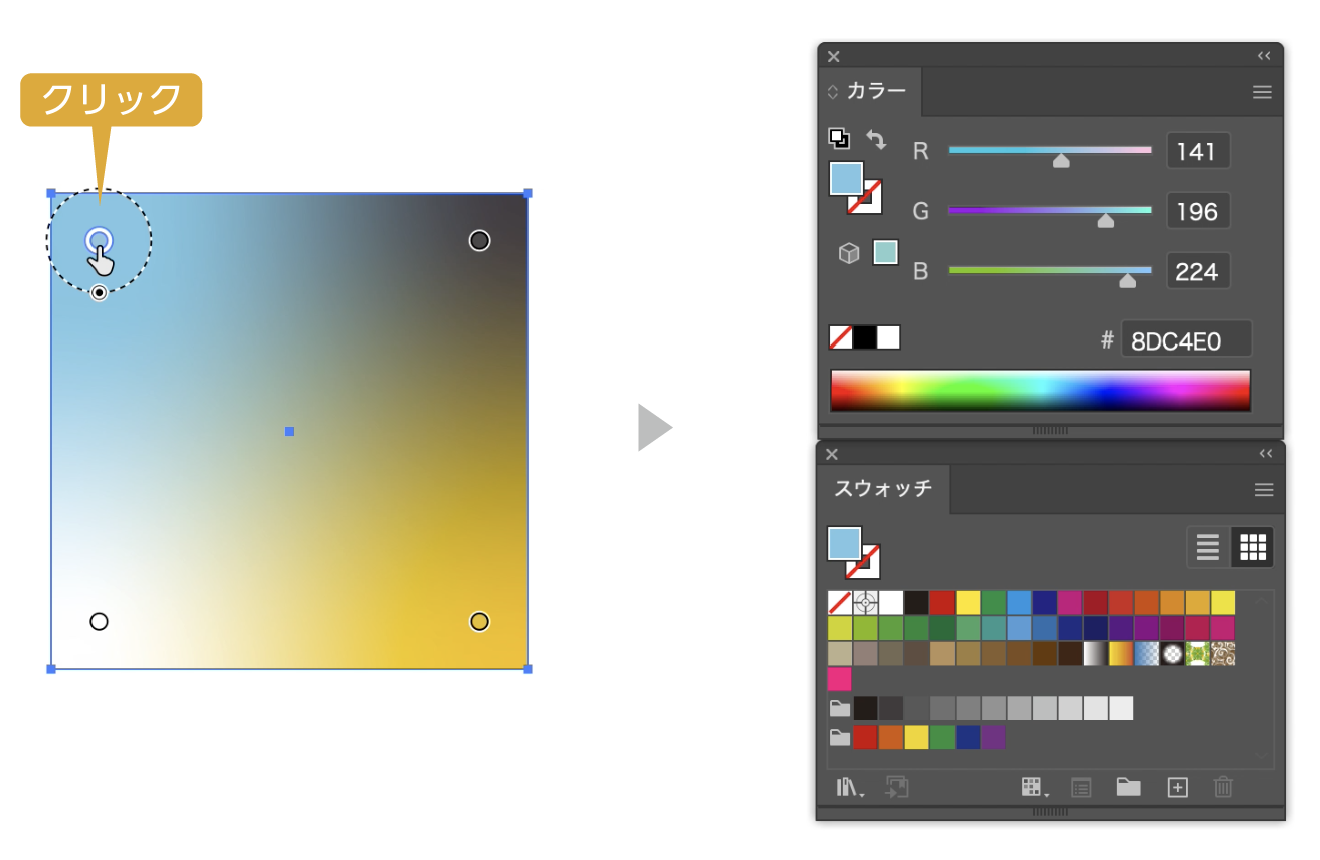
- ポイントに色を付ける
ポイントをクリックして「カラー」パネルや「スウォッチ」パネルでカラーを指定します。
または、ポイントをダブルクリックでポイントのすぐ下にカラーパネルが表示され、カラーの指定ができます。

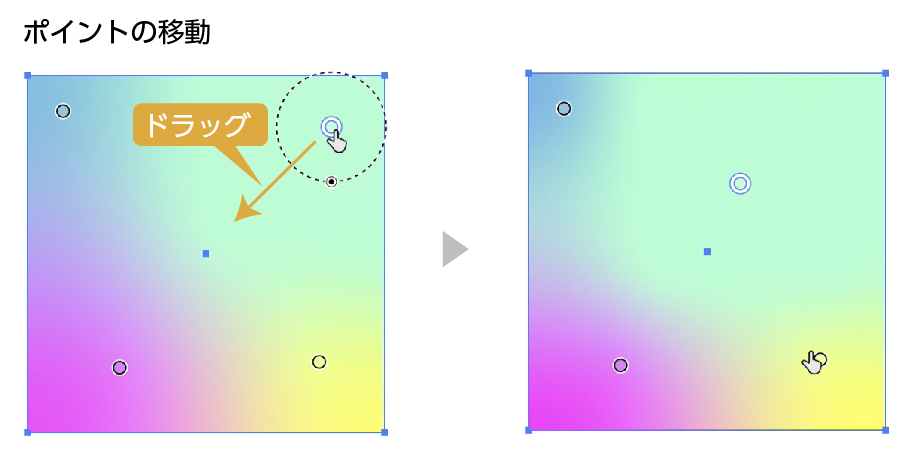
- ポイントを移動
ポイントをドラッグ&ドロップで移動して好きな場所に色を配置できます。

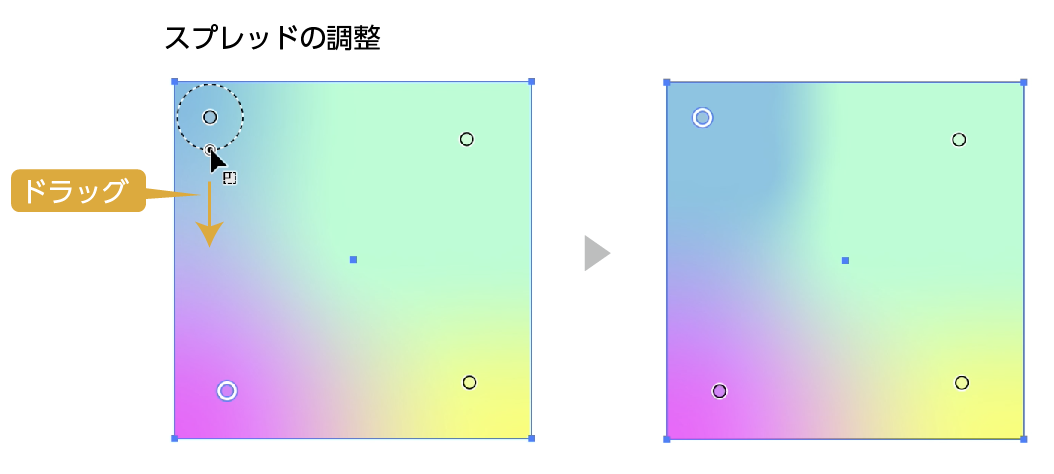
- スプレッドを調整
スプレッドはポイントのを選択すると表示される点線の円です。色の範囲を調整することができます。円上の下にある◉をドラッグすることで調整が可能です

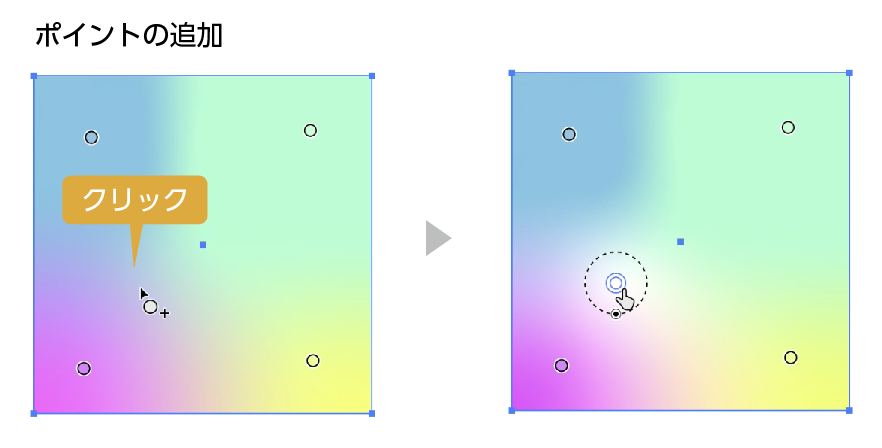
- ポイントの追加と削除
オブジェクト上でクリックするとポイントが追加されます。
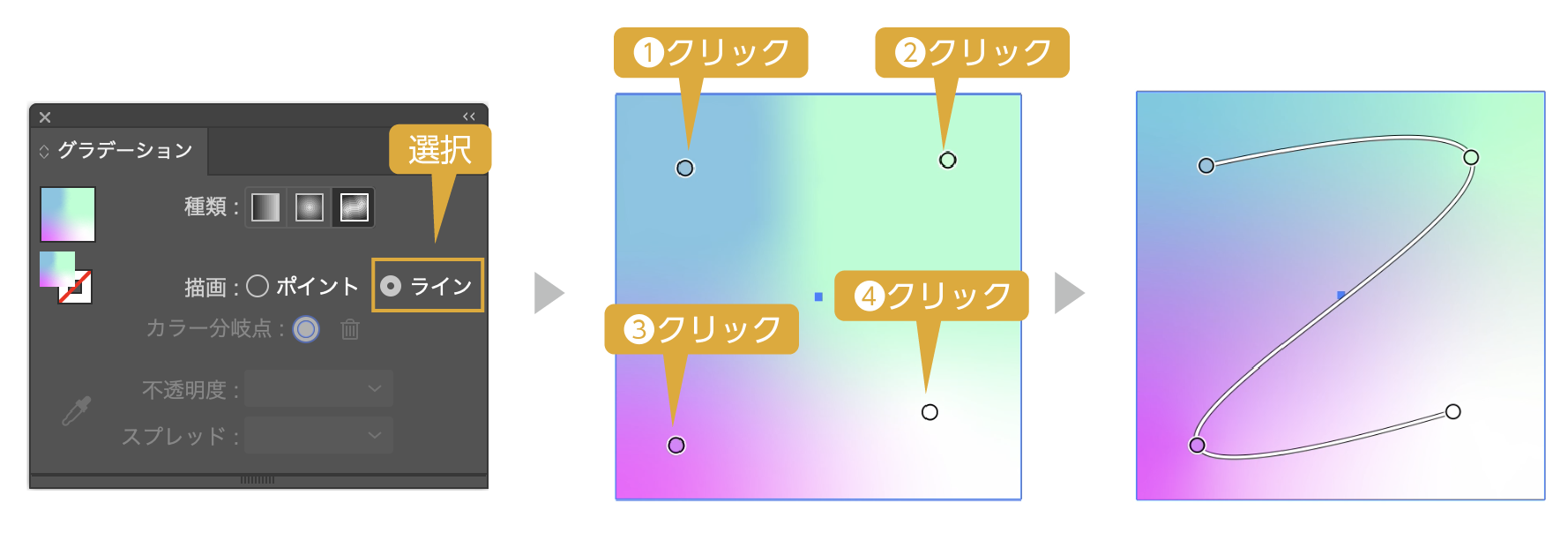
ラインモード

ポイントをラインモードで繋げることで、なめらかなグラデーションを作ることができます。
グラデーションパネルの描画をラインに設定して、ポイントクリックします。クリックの順番でラインの設定ができます。
escキーでラインの分岐点が終了します。
ラインの形でグラデーションも変わってきます。
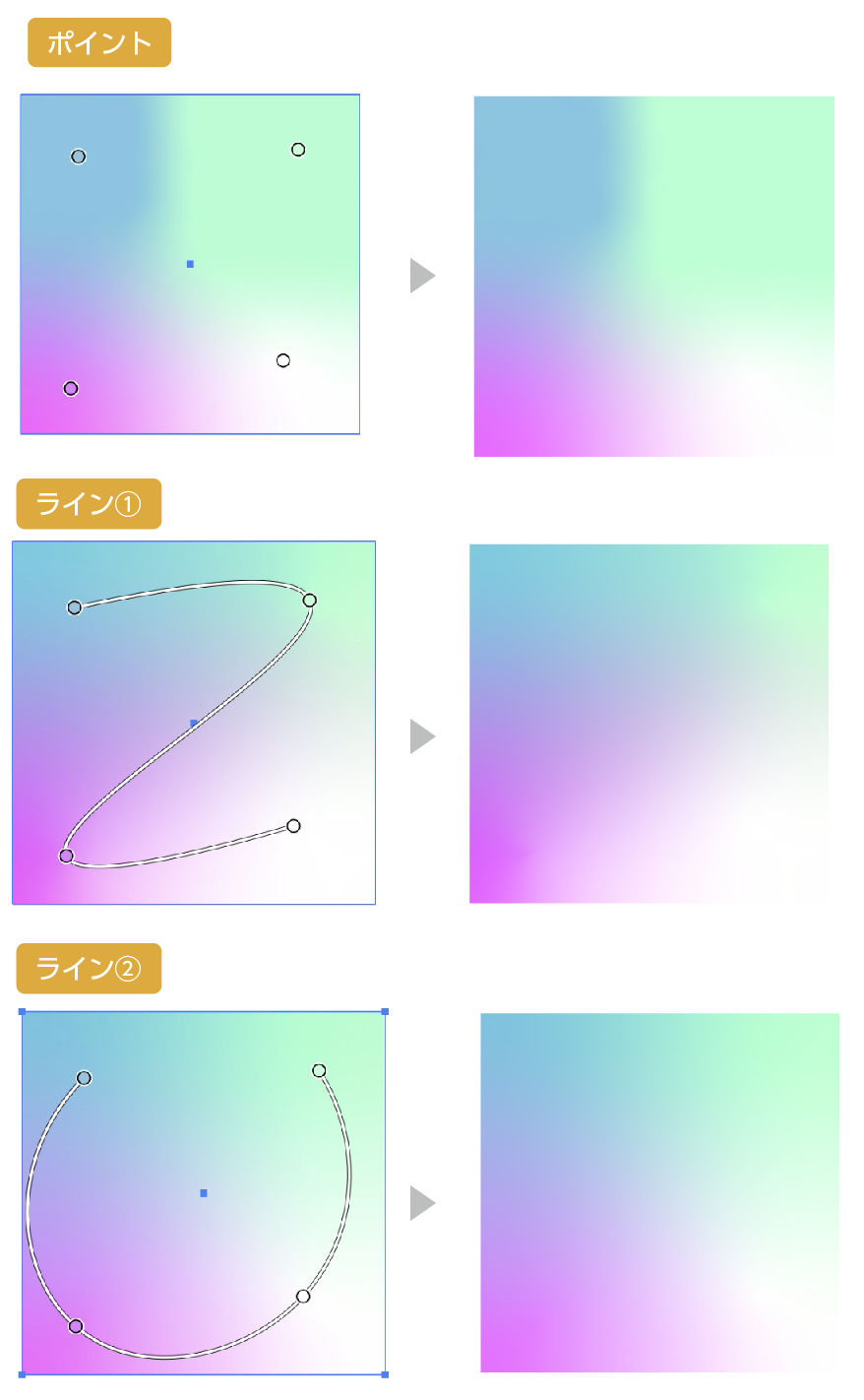
下の画像はポイントとラインの形で変わるグラデーションの比較です。
淡い感じを出したければ、ラインモードでの指定がいいと思います。

ライン①とライン②はポイント、色が同じですが、ラインの形の違いで、グラデーションは変わってきます。
※ラインモードの場合「スプレッド」は使用できません。
まとめ
フリーグラデーションのやり方でした。
ちなみに、フリーグラデーションはフォントには適用できません。
フリーグラデーション以外のグラデーションのやり方は下の記事からどうぞ。
≫イラレのグラデーションの基本と透明になるグラデーションの作り方
参考になったら幸いです。


コメント