イラストレーターでガイドを使う場面は非常に多いです。
ガイドをうまく使うことは作業効率も上がるうえ、正確なデータ作りが可能になります。
またガイドを作る方法はいくつかあります。
この記事ではガイドの作り方と効率よく作業を進める方法を紹介します。
ガイドとは
ガイドは、青い線で表示され、オブジェクトを並べたり、揃えたりするときに、目安として利用するガイドの線です。
ガイドの特徴
- ガイドは印刷、プリントされない線です。
- pdfを書き出しても表示されません。
- ガイドがある状態で入稿しても問題ありません。(印刷されません)
- ガイドのみの表示、非表示の切り替えが出来ます。
ガイドの作り方は2種類
ガイドの作成方法は2種類です。
- オブジェクトからガイドを作成
- 定規からのガイド作成
主に使うのは「オブジェクトからガイドを作成」になります。
詳しく解説していきます。
オブジェクトからガイドを作成
ガイドにできるオブジェクトは?
- 長方形や円などのパスでできた図形
- ペンツールで作成した線
- アウトラインした書体
パスでできているオブジェクトならガイドに変換するとこができます。
オブジェクトからガイドの作り方

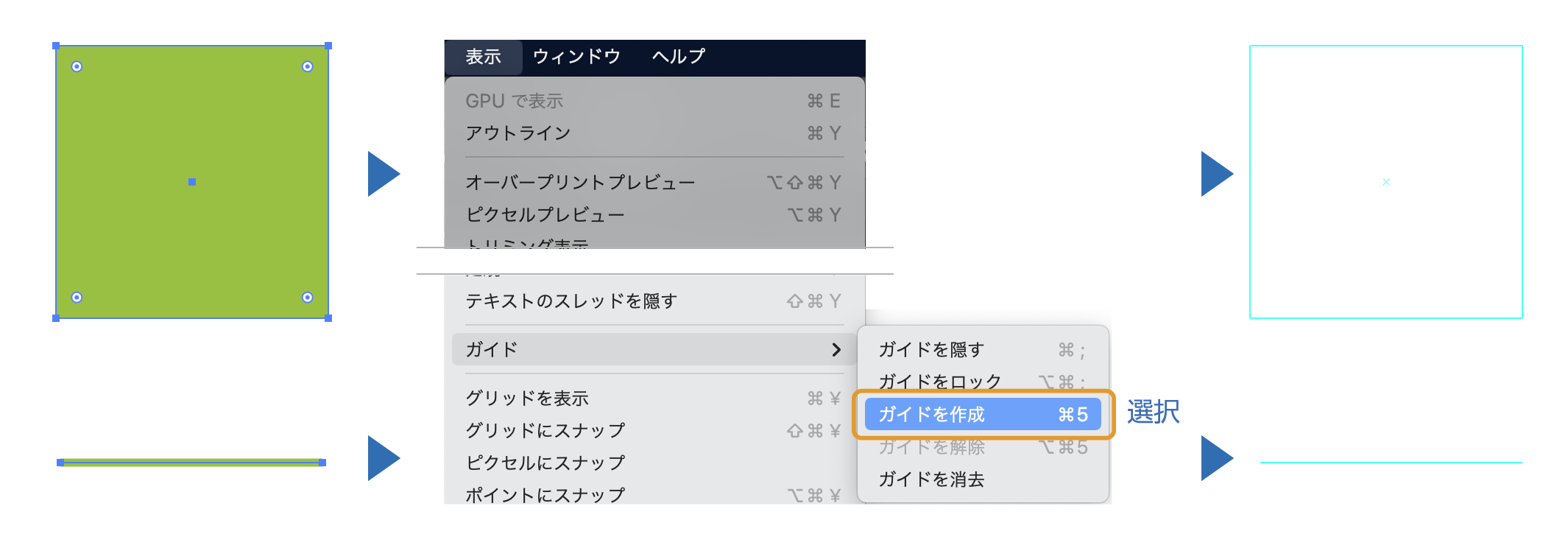
- ガイドにしたいオブジェクト選択します。
- 選択した状態で上のメニューの「表示」→「ガイド」→「ガイドの作成」を選択します。
- オブジェクトがガイドに変わります。
ガイドの表示・非表示
ガイドは非常に便利な機能ですが、レイアウトをしているとき、邪魔になることが多々あります。そんなときはガイドを非表示にして、必要になったら表示させるやり方をおすすめします。
やり方は2種類あります。
ガイドの表示・非表示(1)
ガイドの非表示の方法
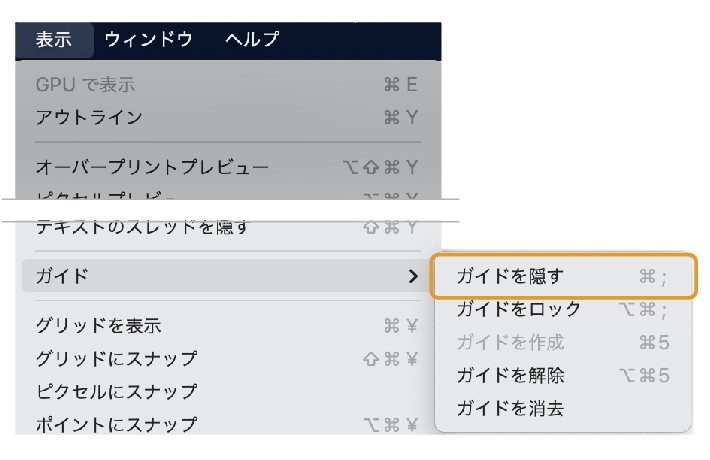
上のメニューから「表示」→「ガイド」→「ガイドを隠す」を選択します。

アートワーク上の全てのガイドが非表示になります。(非表示になるだけで無くなったわけではありません)
ガイドの表示方法
表示させたいときは、上のメニューから「表示」→「ガイド」→「ガイドを表示」を選択します。
非表示だったガイドが表示されます。
ガイドの表示・非表示(2)←おすすめ
2つ目の方法はレイヤーで表示・非表示を操作する方法です。
例えば、「レイヤー1」にあるオブジェクトをガイドに変換すると、そのガイドは「レイヤー1」の中にあるガイドとなります。
なので「レイヤー1」を非表示にするとその中にあるガイドも非表示になります。
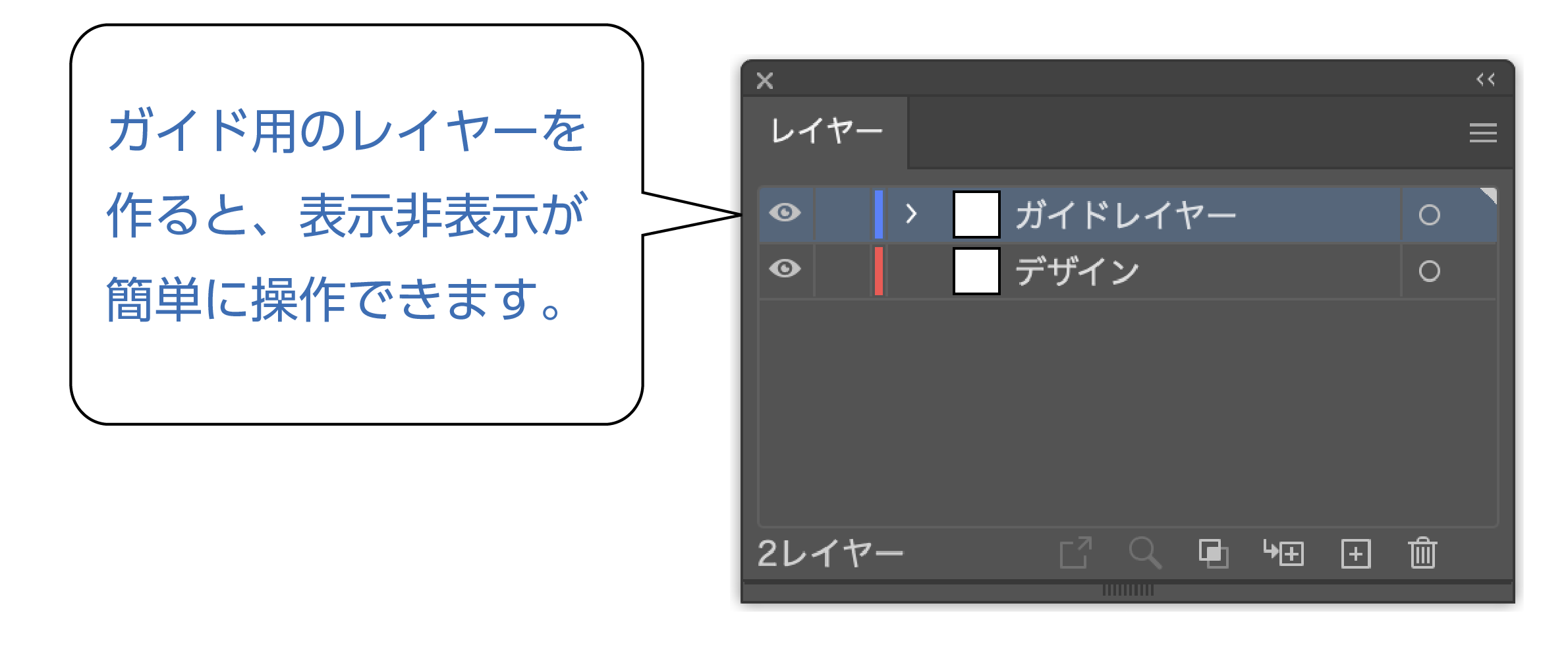
使い方としては、ガイド用のレイヤーを作って、ガイドはそのレイヤーにまとめるやり方をおすすめします。


ガイド用のレイヤーを作ると簡単に表示・非表示ができてとっても便利
レイヤーの詳しく書いた記事も参考にどうぞ。


ガイドのロック解除
ガイドを作成した場合、デフォルトではロックの状態になります。(ガイドが動かせない)
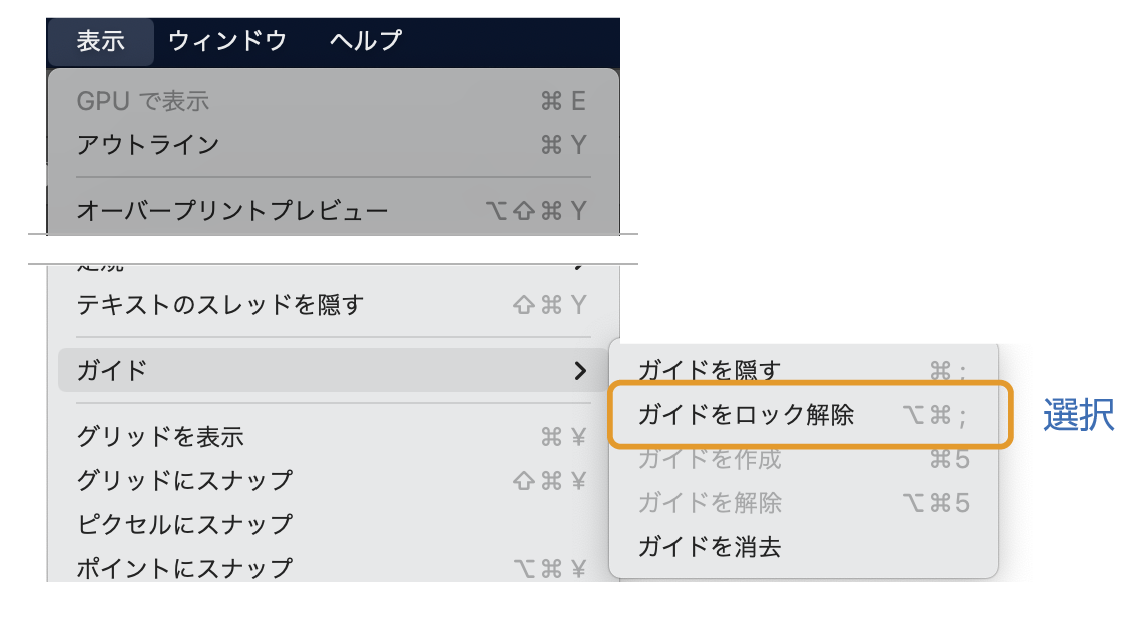
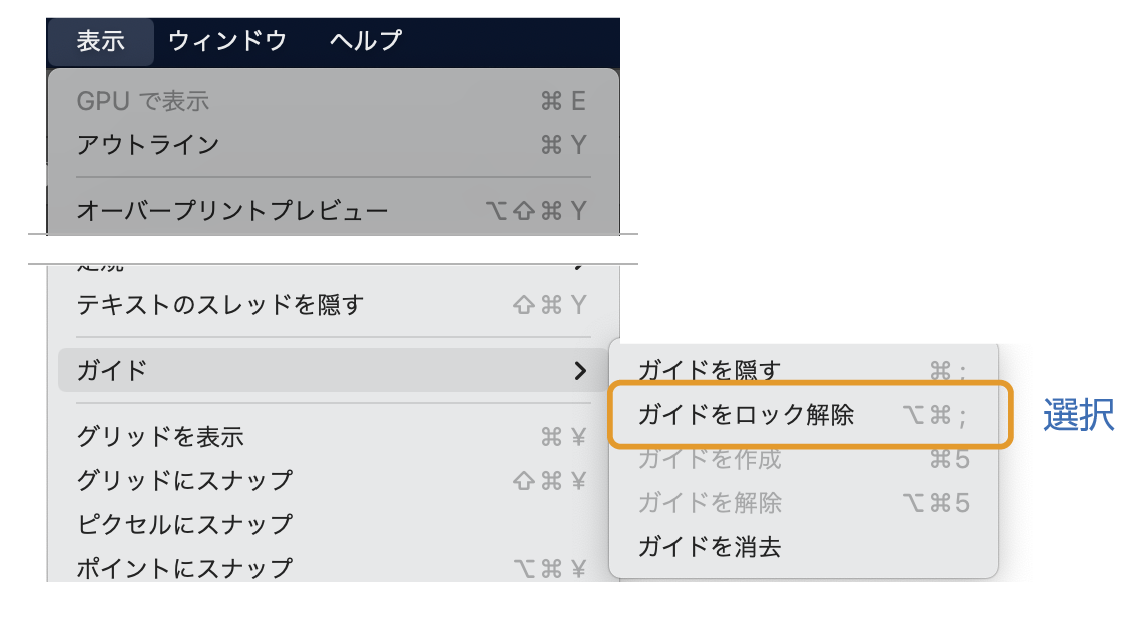
ガイドのロック解除の方法
上のメニューから「表示」→「ガイド」→「ガイドのロック解除」を選択すると全てのガイドのロックが解除ます。
ロックが解除されたガイドは通常のオブジェクトのように選択が可能になります。
移動や変形もでき、デリートで削除も通常のオブジェクト同様にできます。


ガイドの解除(ガイドを元のオブジェクトに戻す)
ガイドのロックを解除するとガイドを選択できるようになるので、ガイドの解除も可能になります。
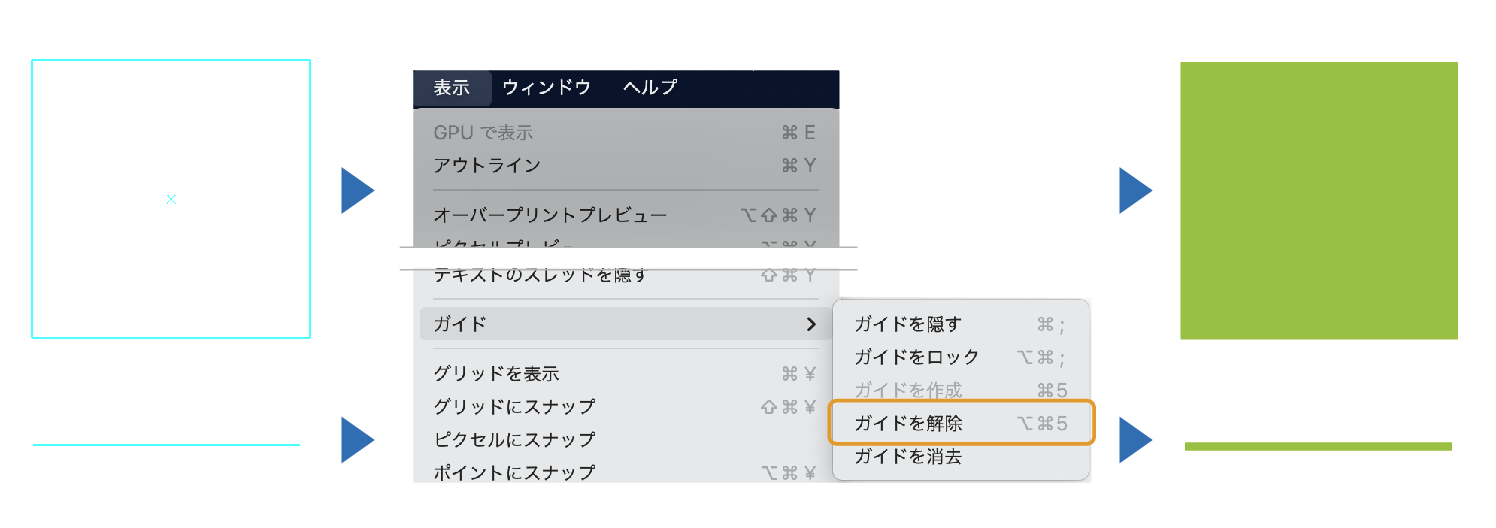
ガイドを通常のオブジェクトに戻す


- ガイドを選択します。(ガイドのロックを解除した状態)
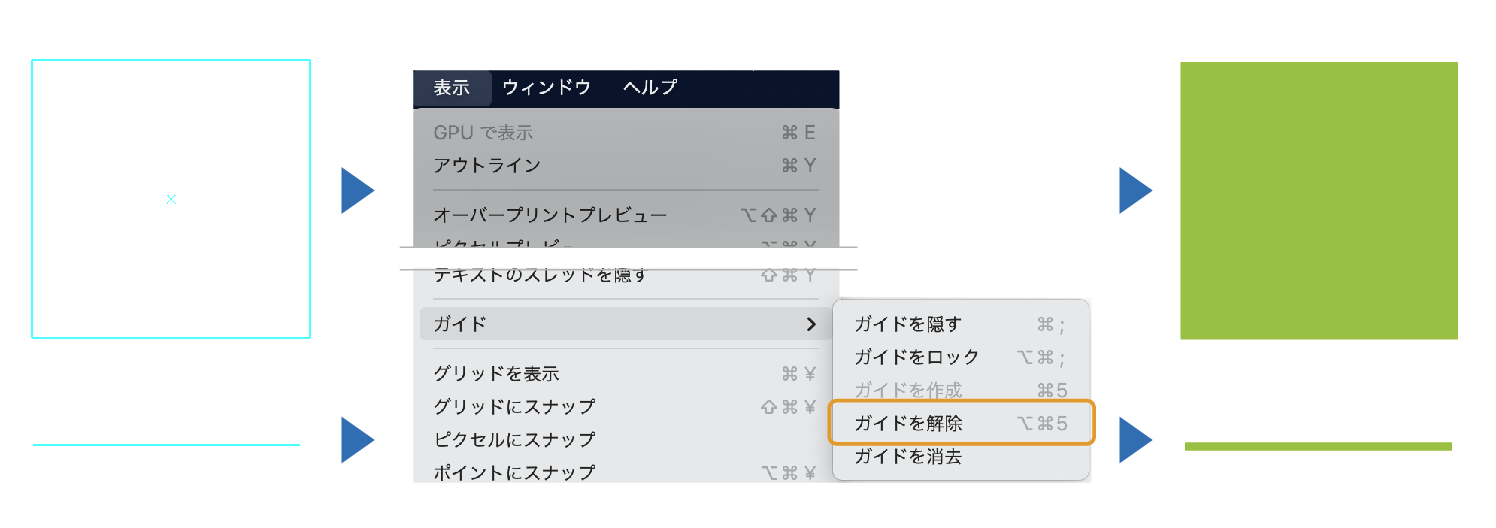
- 上のメニューから「表示」→「ガイド」→「ガイドを解除」を選択
- ガイドが通常のオブジェクトに戻ります。
ロック状態で個別にガイドを解除する方法
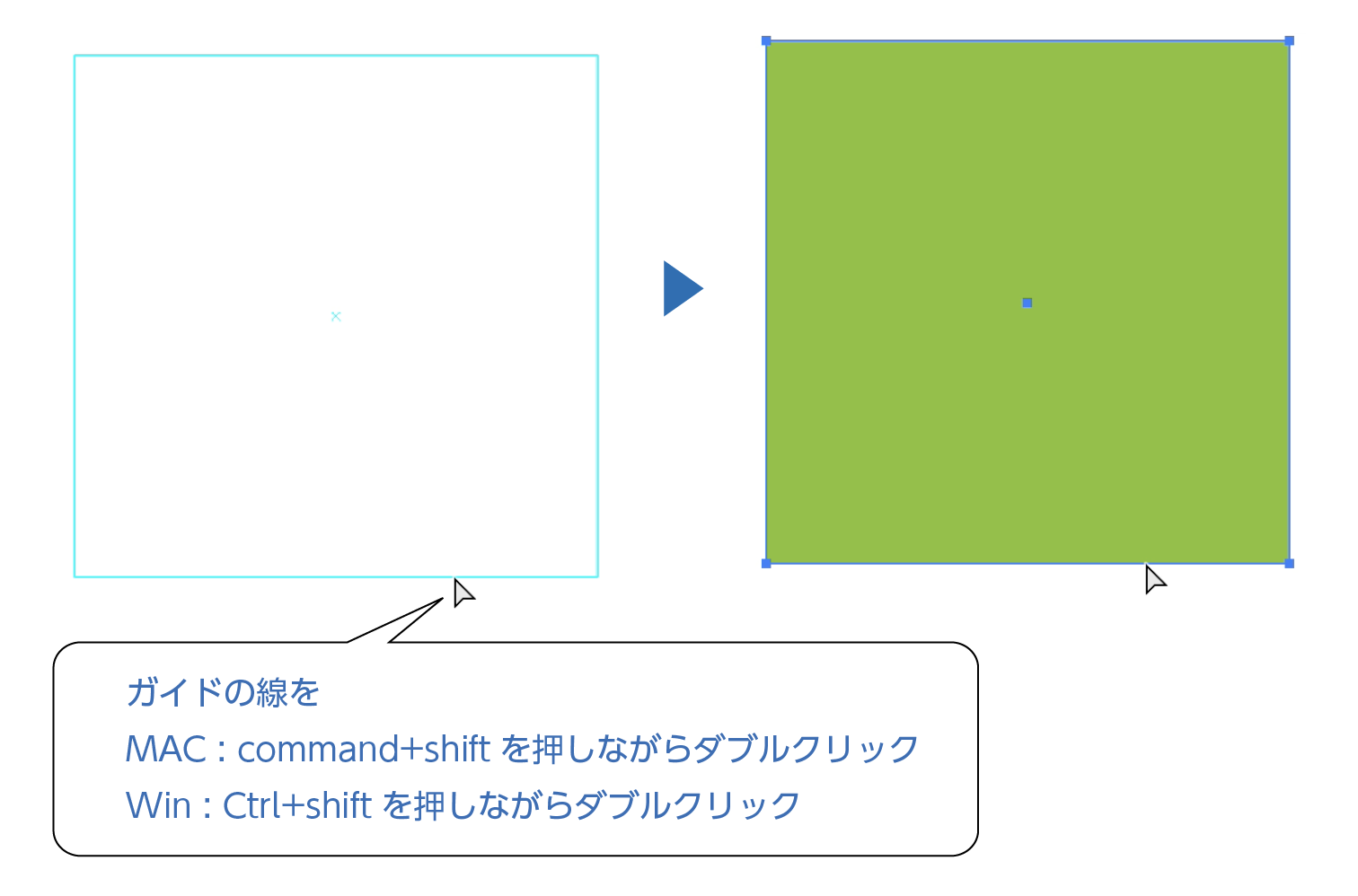
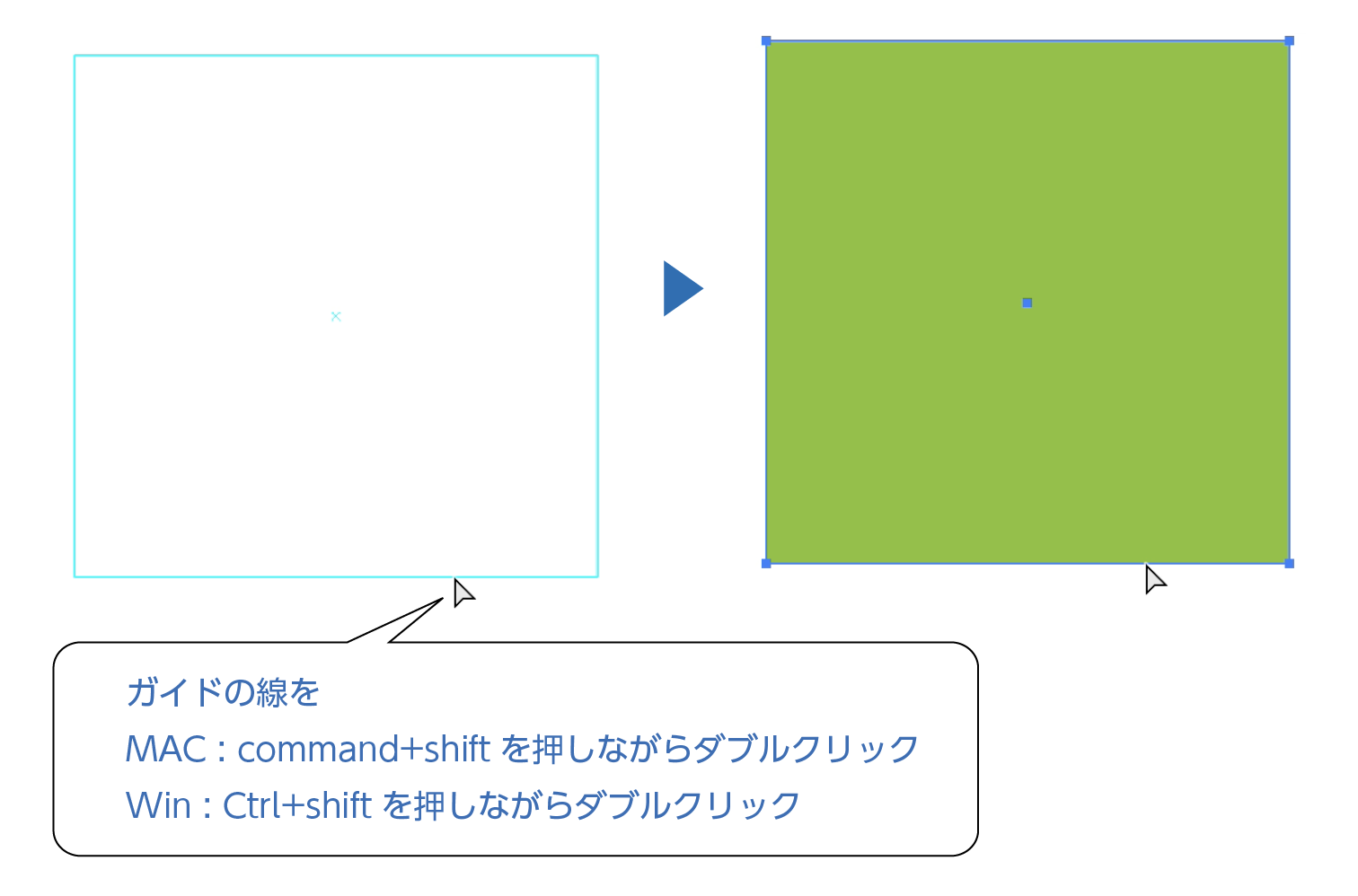
先程の「ガイドの解除」はガイドのロックを解除した状態でのガイド解除でしたが、ロックをしたままで、ガイド解除の方法を紹介します。


mac : command+shiftを押しながらガイドの線をダブルクリック
win : Ctrl+shiftを押しながらガイドの線をダブルクリック
ダブルクリックしたガイドのみガイドが解除されます。
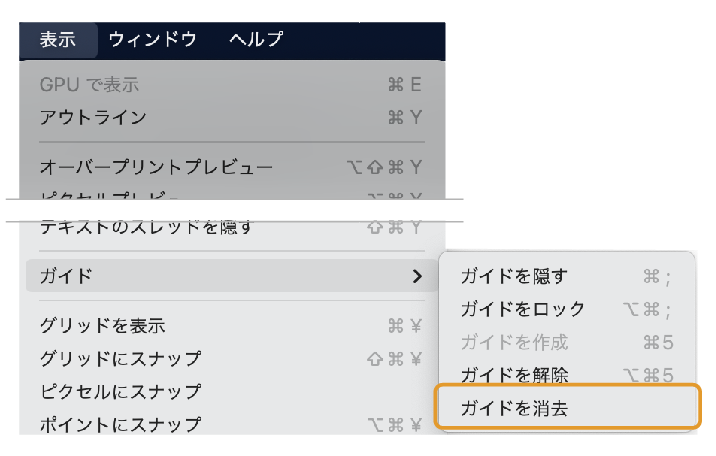
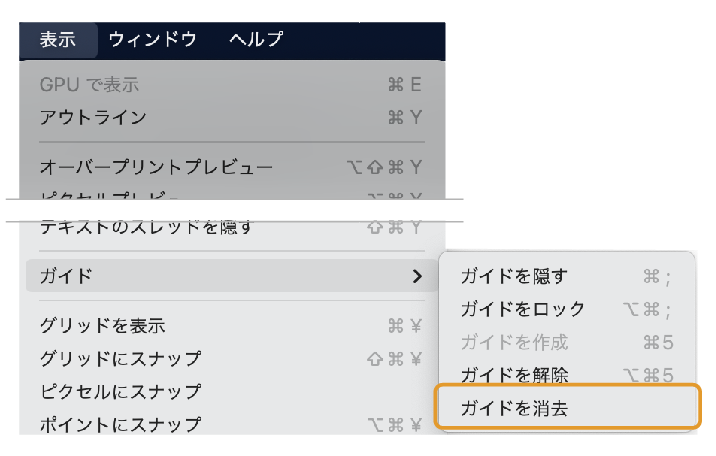
ガイドの消去
アートワーク上にある全てのガイドが消去されます。
上のメニューの「表示」→「ガイド」→「ガイドを消去」選択します。


ガイドを作成のショートカット
| PC | ショートカット | |
| ガイドを作成 | Windows | Ctrl + 5 |
| Mac OS | Command + 5 | |
| ガイドをロック | Windows | Alt+Ctrl + ; |
| Mac OS | Option+Command + ; | |
| ガイドを隠す | Windows | Ctrl + ; |
| Mac OS | Command + ; | |
| ガイドを解除 | Windows | Alt + Ctrl + 5 |
| Mac OS | Option + Ctrl + 5 |
「ガイドを作成」を覚えるだけでも作業効率が上がります。


定規からのガイド作成
通常のデザインワークでの定規からのガイドの使い方として、複数オブジェクトを揃えるなど、取り急ぎ縦か横のガイドが欲しいときに使うことが多いです。
定規からのガイド作成方法
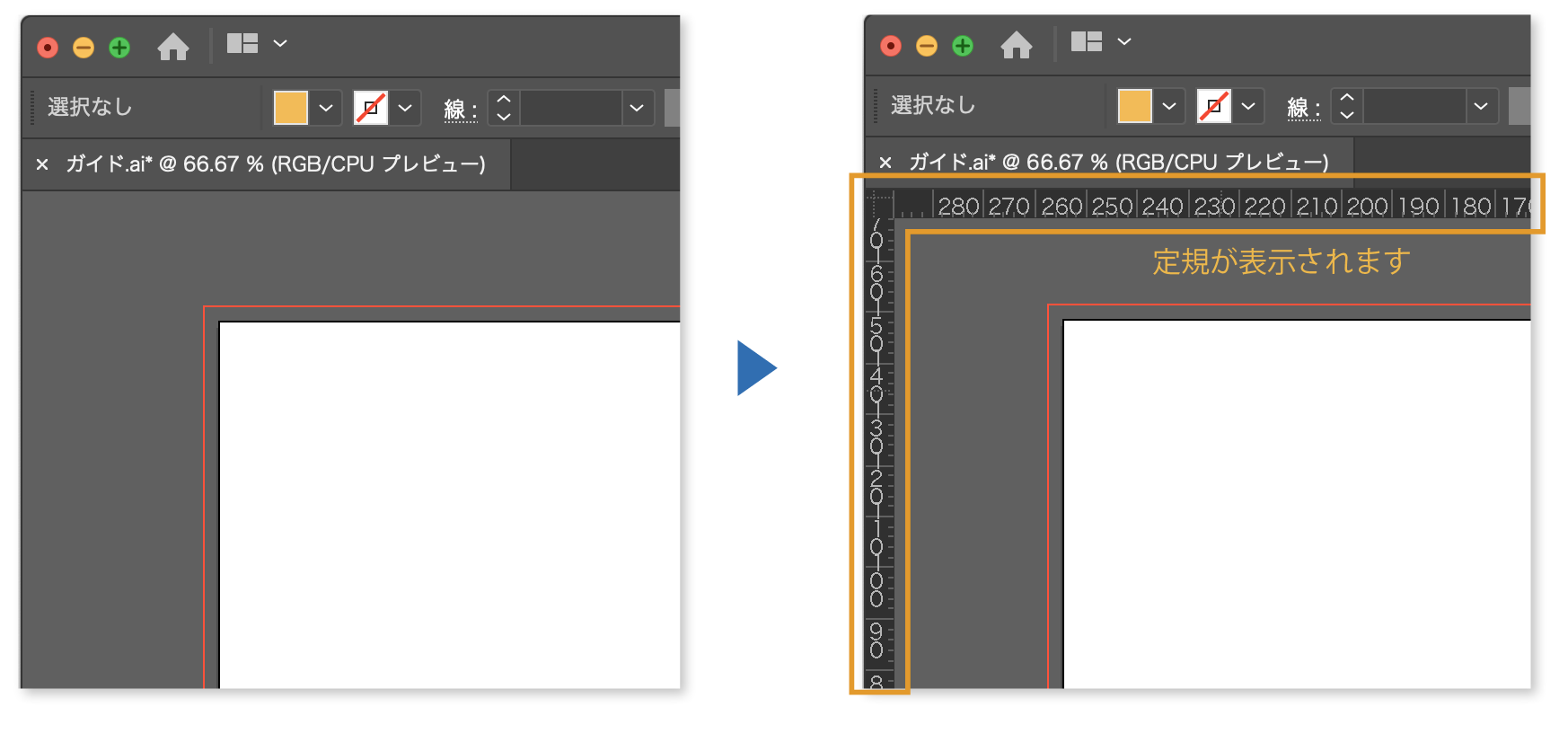
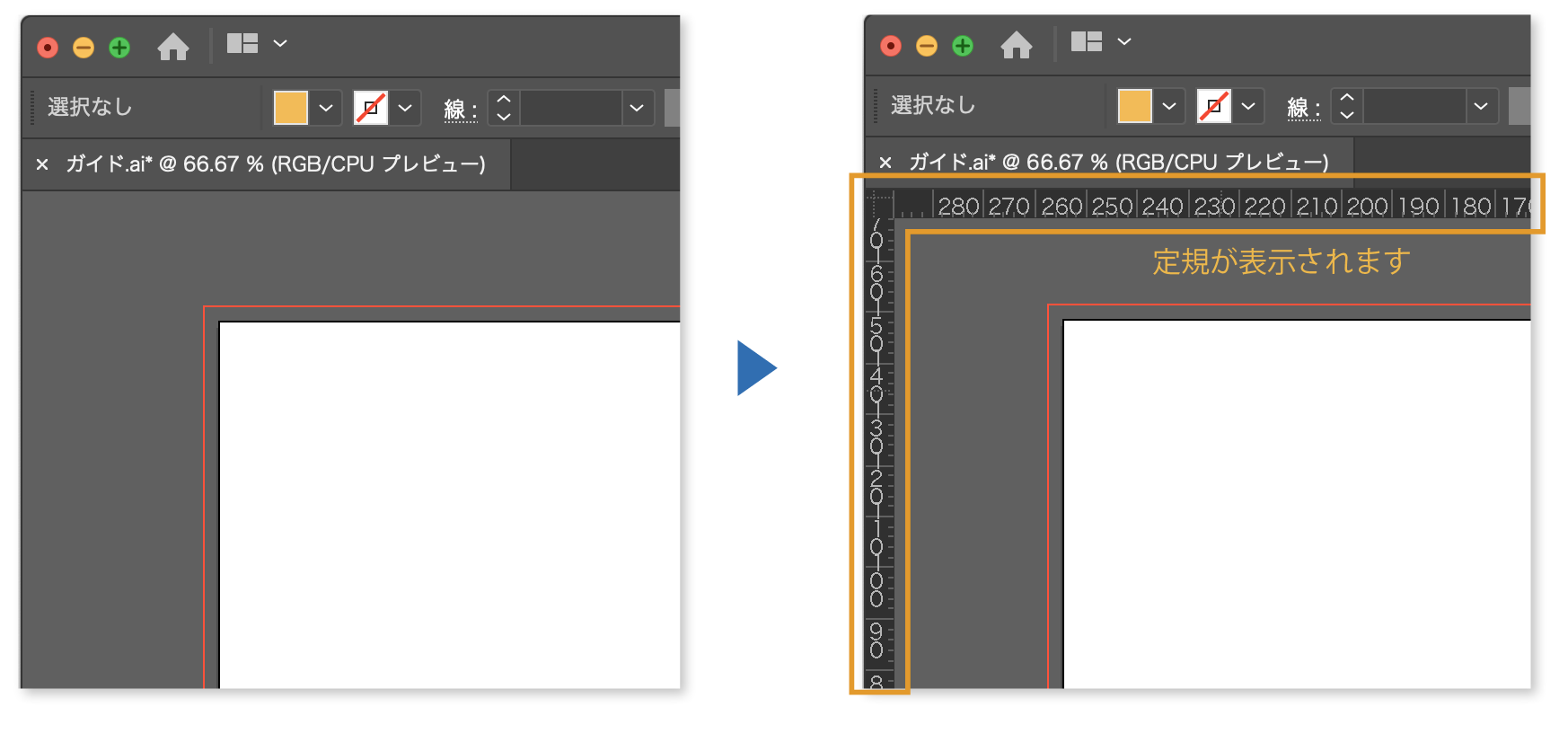
- まずは定規を表示させます。上のメニューから「表示」→「定規」→「定規の表示」を選択します。
ウインドウの上部と左端に定規が表示されます。


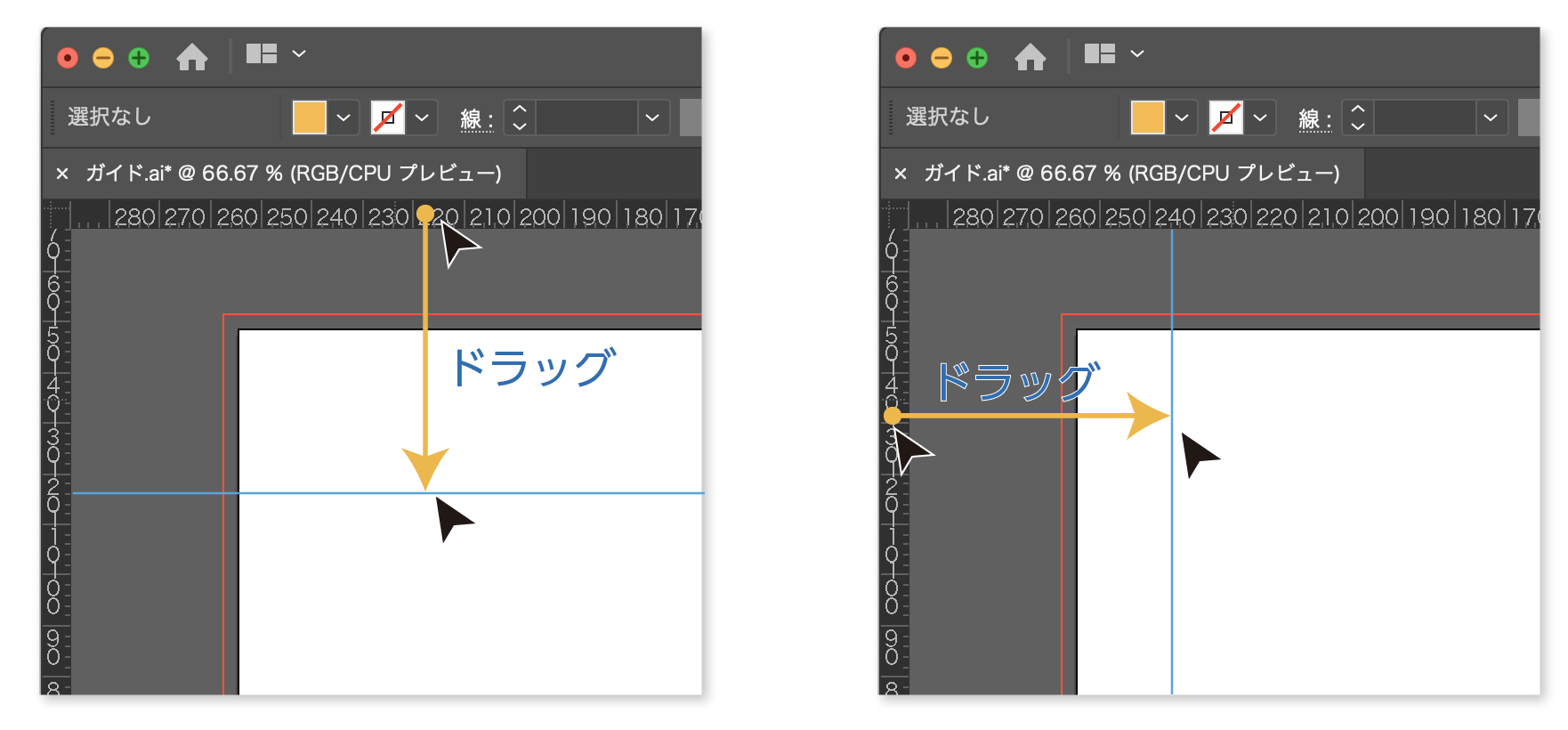
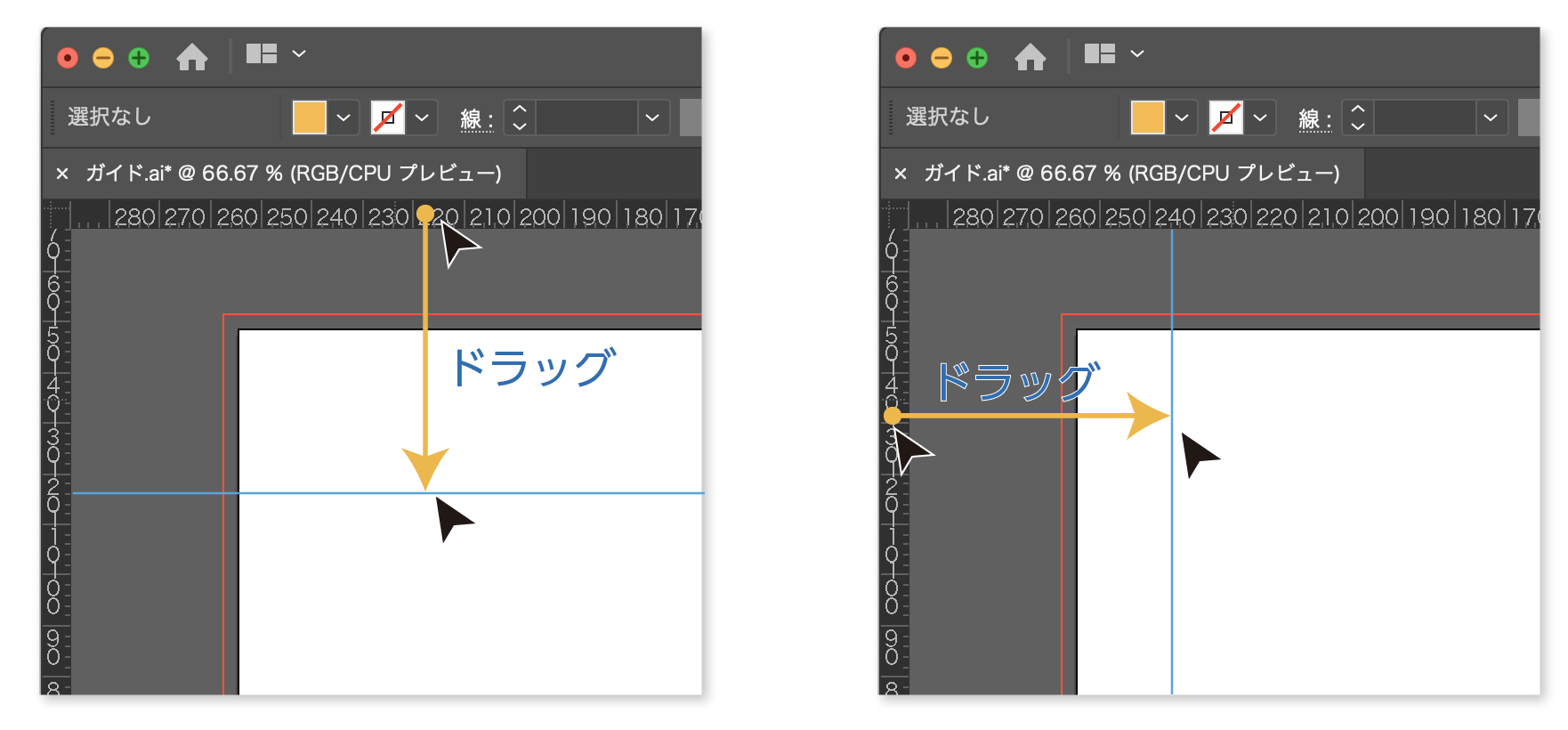
- 定規部分からドラッグ&ドロップすることでガイドが作成できます。


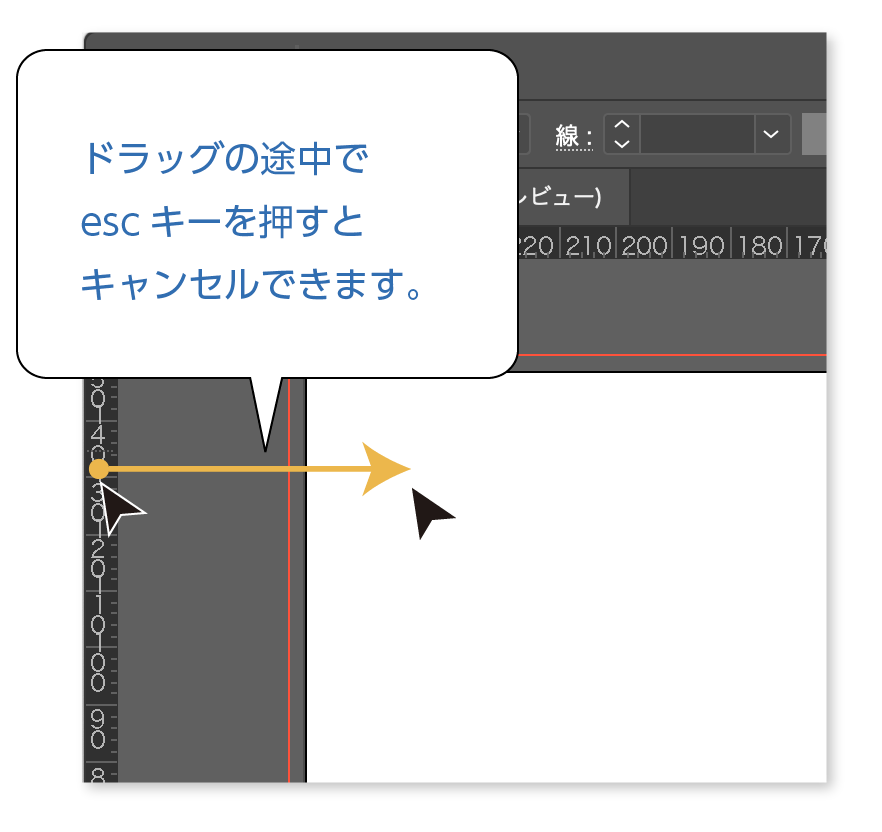
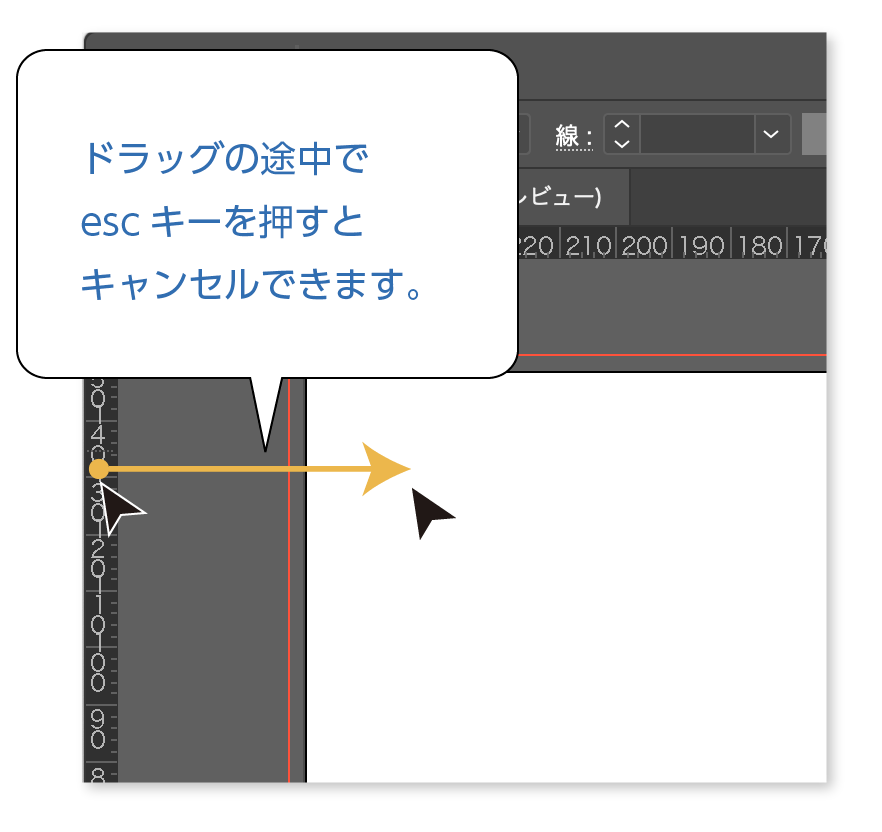
ガイドを途中でキャンセル
ドラックしてる最中にescキーを押すとガイドがキャンセルされます。


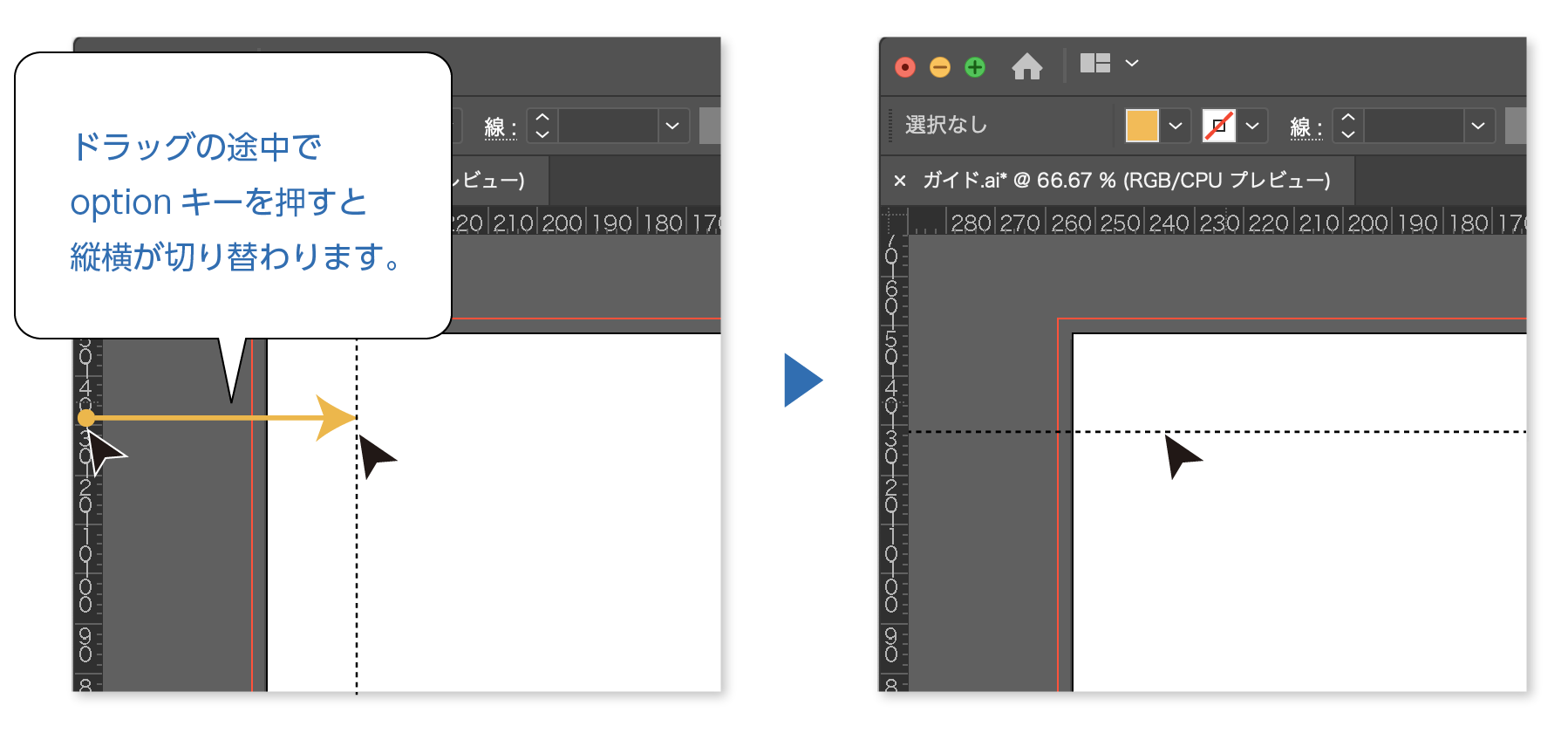
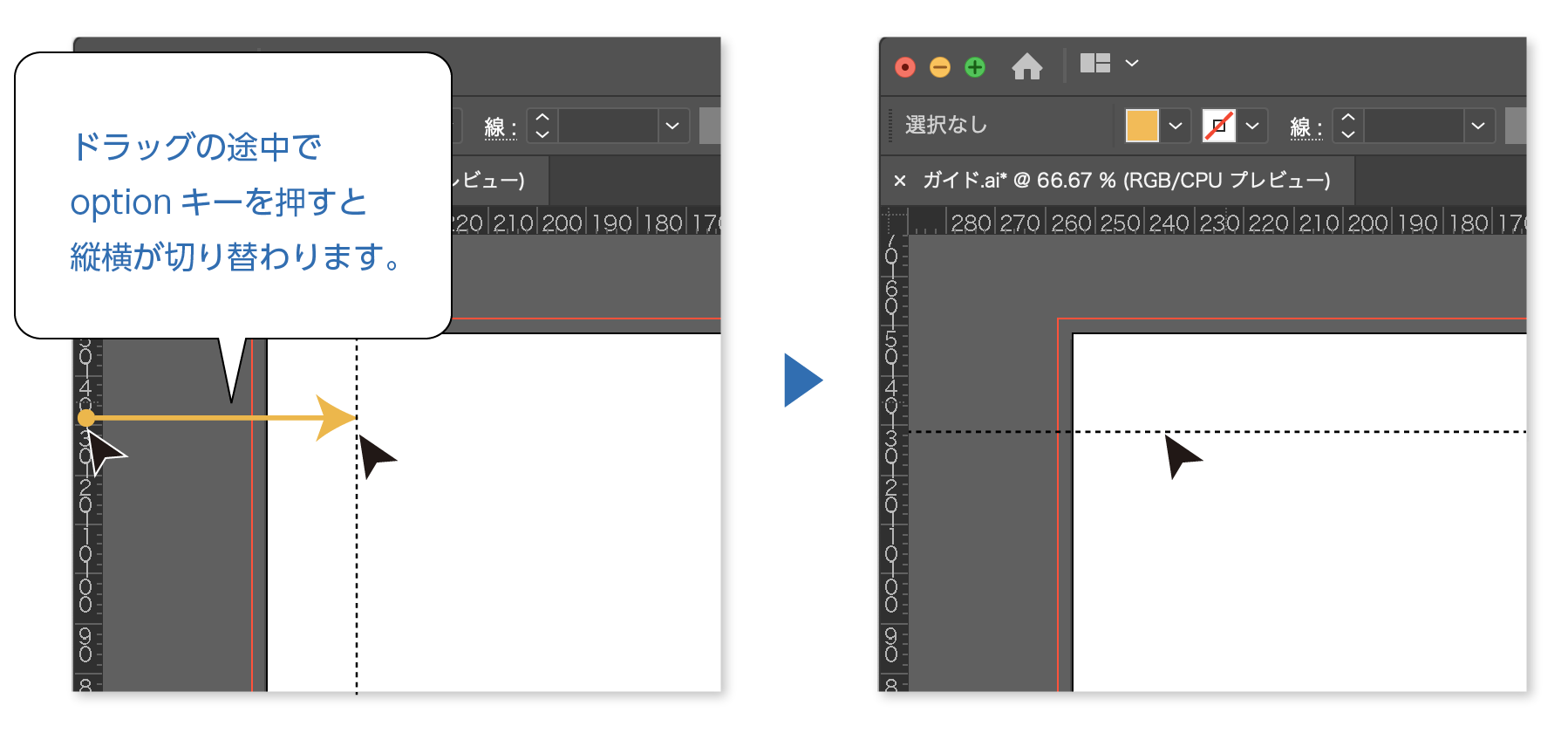
ガイドの縦横の切り替え
ドラックしてる最中にoptionキーを押すと縦横が切り替わります。


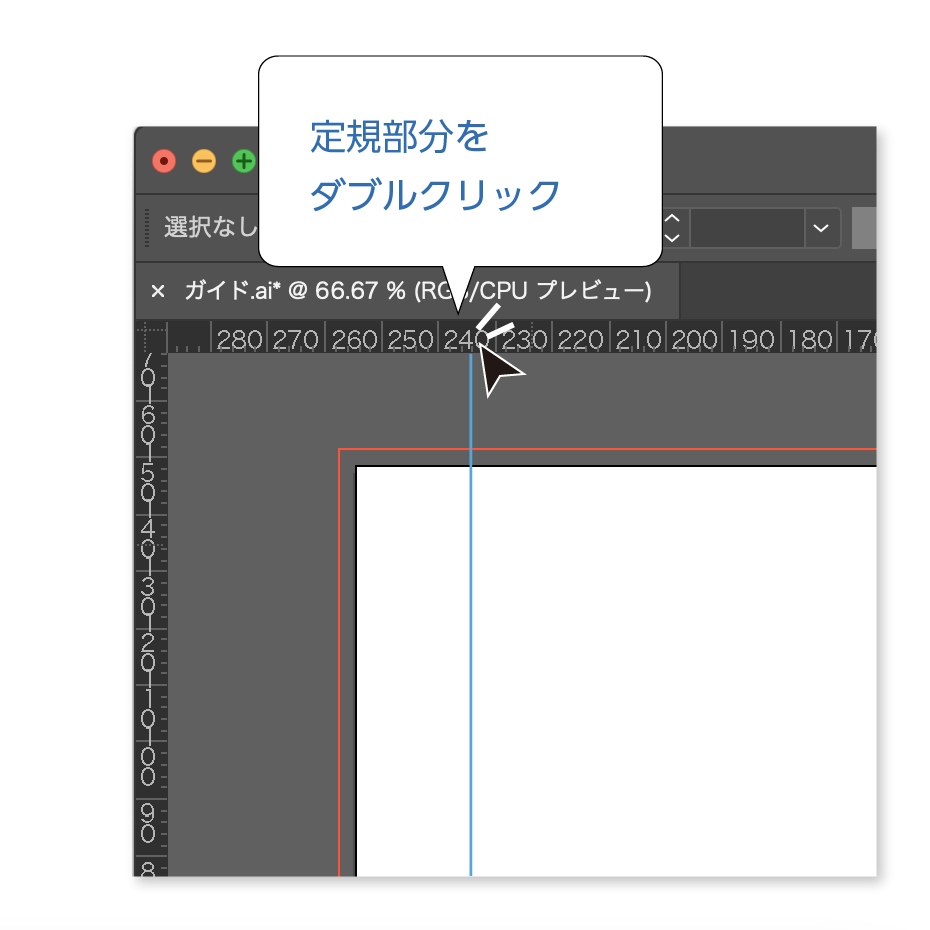
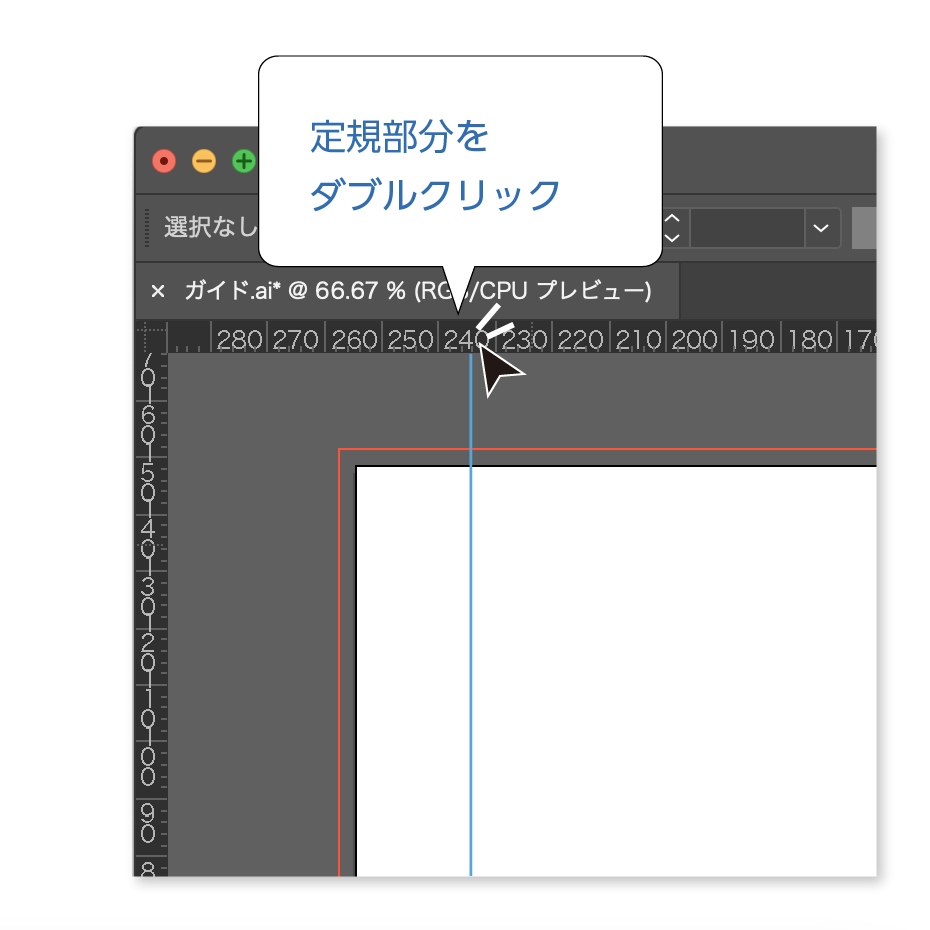
定規をダブルクリックでガイド作成
定規部分をダブルクリックすることでガイドを作成できます。
ダブルクリックした位置にガイドができます。


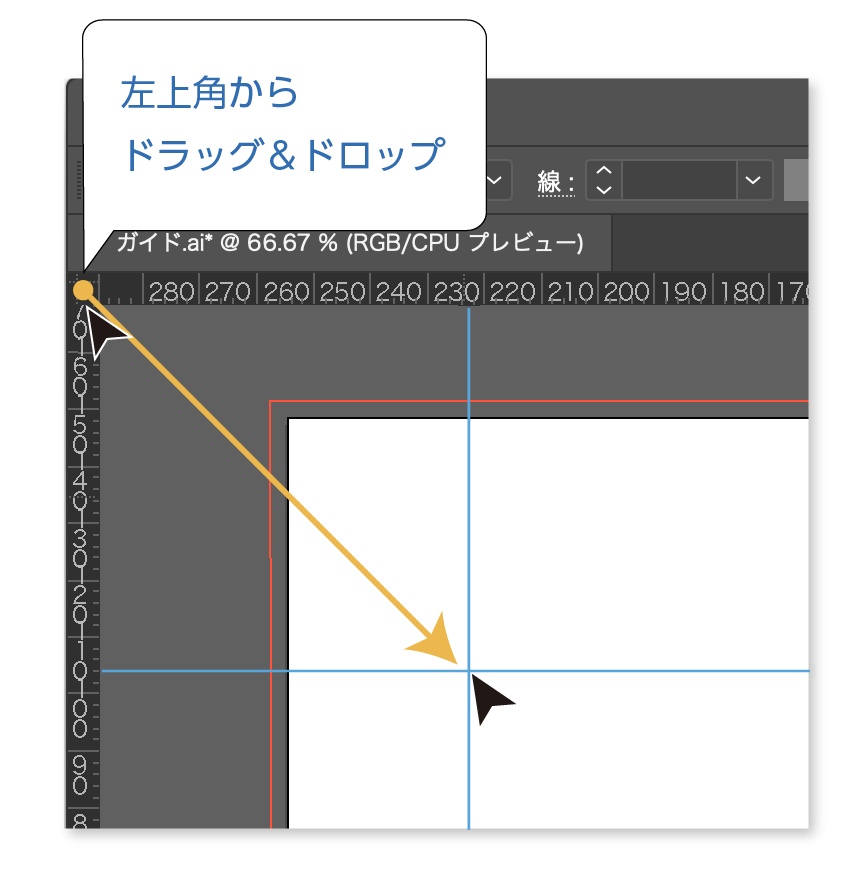
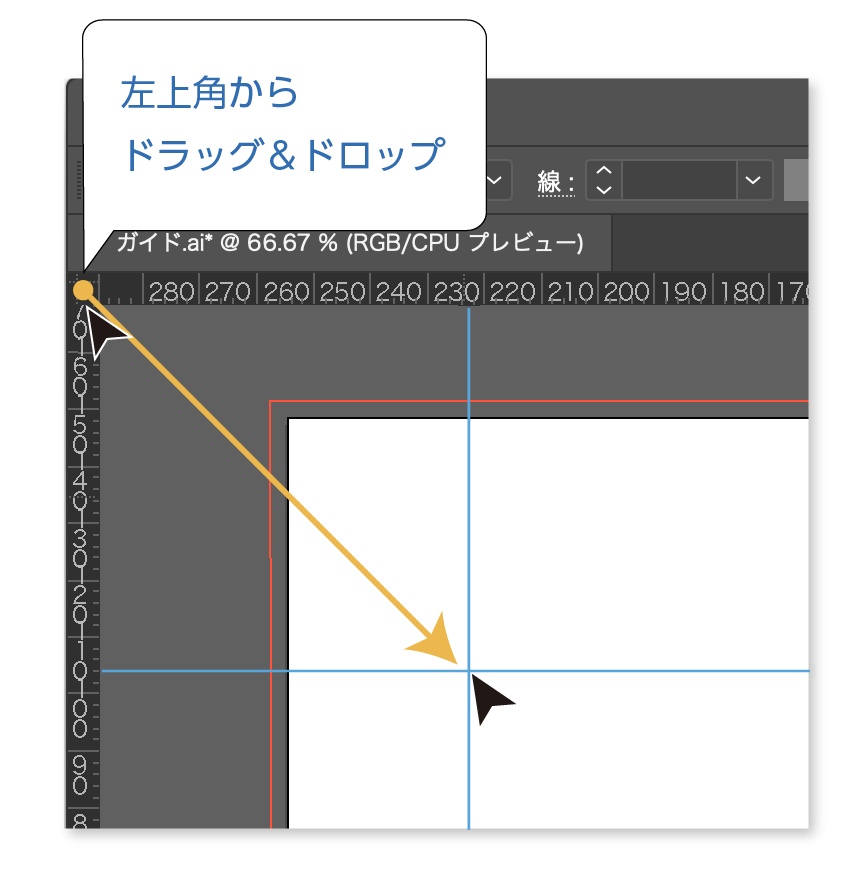
縦横のガイドを同時に作成
定規の左上の角をドラッグ&ドロップで縦横のガイドを同時に作成できます。


定規からのガイドも解除・消去などは「オブジェクトからのガイド作成」と同じです。
ガイドが表示されない
ガイドが表示されない原因は2つ。
- ガイドが非表示になっている
- ガイドを含んだレイヤーが非表示になっている
ガイドが非表示になっている
表示させたいときは、上のメニューから「表示」→「ガイド」→「ガイドを表示」を選択します。
ガイドを含んだレイヤーが非表示になっている
レイヤーの非表示を表示に変更する。
まとめ
ガイドをちゃんと理解することで作業効率がかなりアップすると思います。
ガイドをうまく使うことで、正確で美しいデザインが仕上がります。
今回のガイドの記事が参考になれば幸いです。
イラストレーターの使い方の記事も参考にどうぞ。


参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに


Adobe CCをほぼ半額で買う方法 【フリーランス・社会人・主婦OK!】
デザインワークにはイラストレーターやフォトショップは必須のアプリです。
イラストレーターやフォトショップなど20以上のアプリがセットになったAdobe CCが半額に近い価格で購入できる方法があります。


まだイラストレーターをお持ちでない方や期限がもうすぐ切れそうな方は下の記事を参考にしてください。




コメント