イラストレーターの「ブレンドツール」はそれほど頻繁に使う機能ではありませんが、知っているとそこそこ便利な機能です。
この記事では「ブレンドツール」の使い方とその応用の仕方を紹介します。
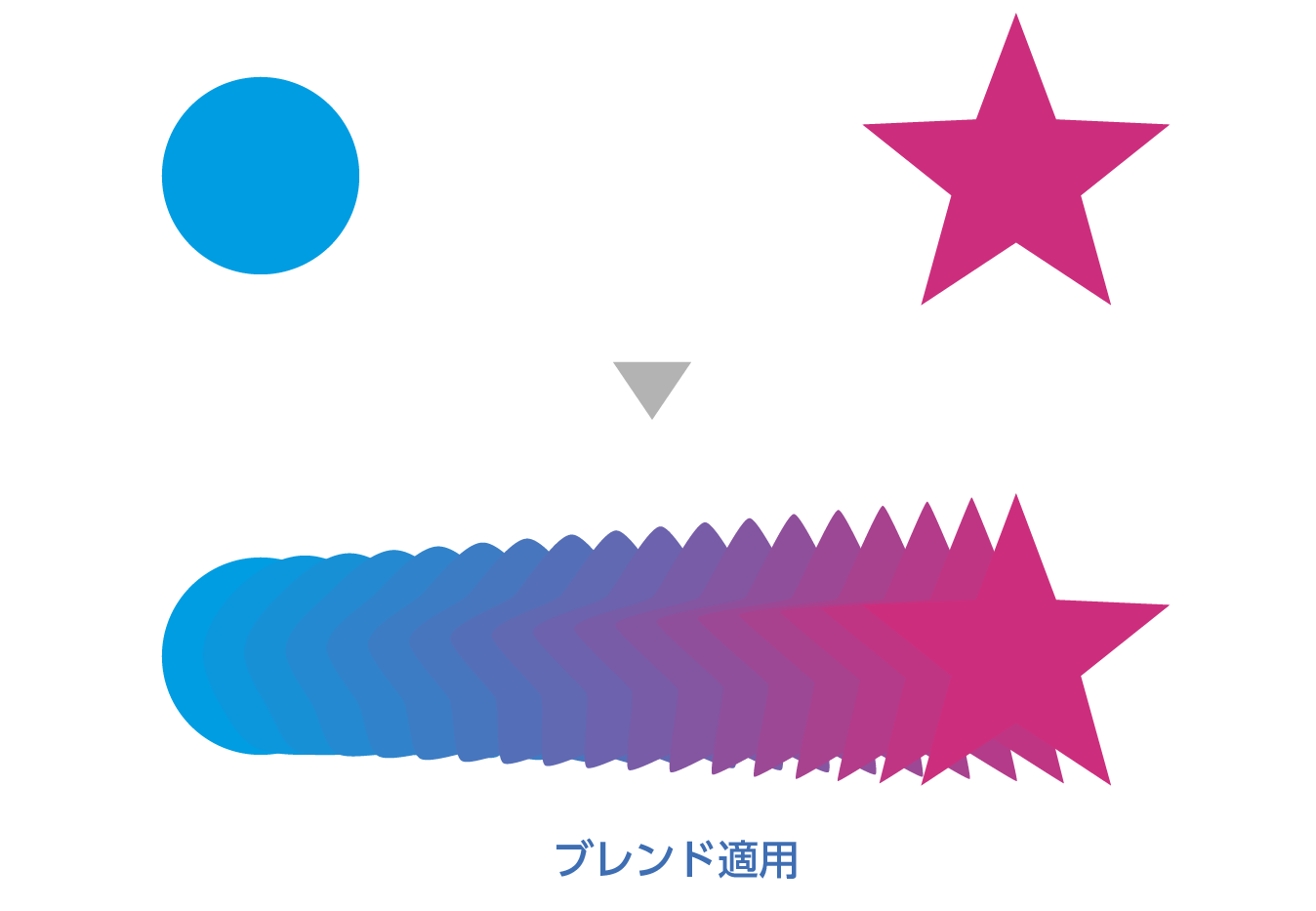
ブレンド機能とは
「ブレンドツール」とは2つのオブジェクトの間を「形状」と「カラー」を自動で補完して変化させる機能です。

ブレンドツールの使い方
ブレンドする2つのオブジェクトを用意します。

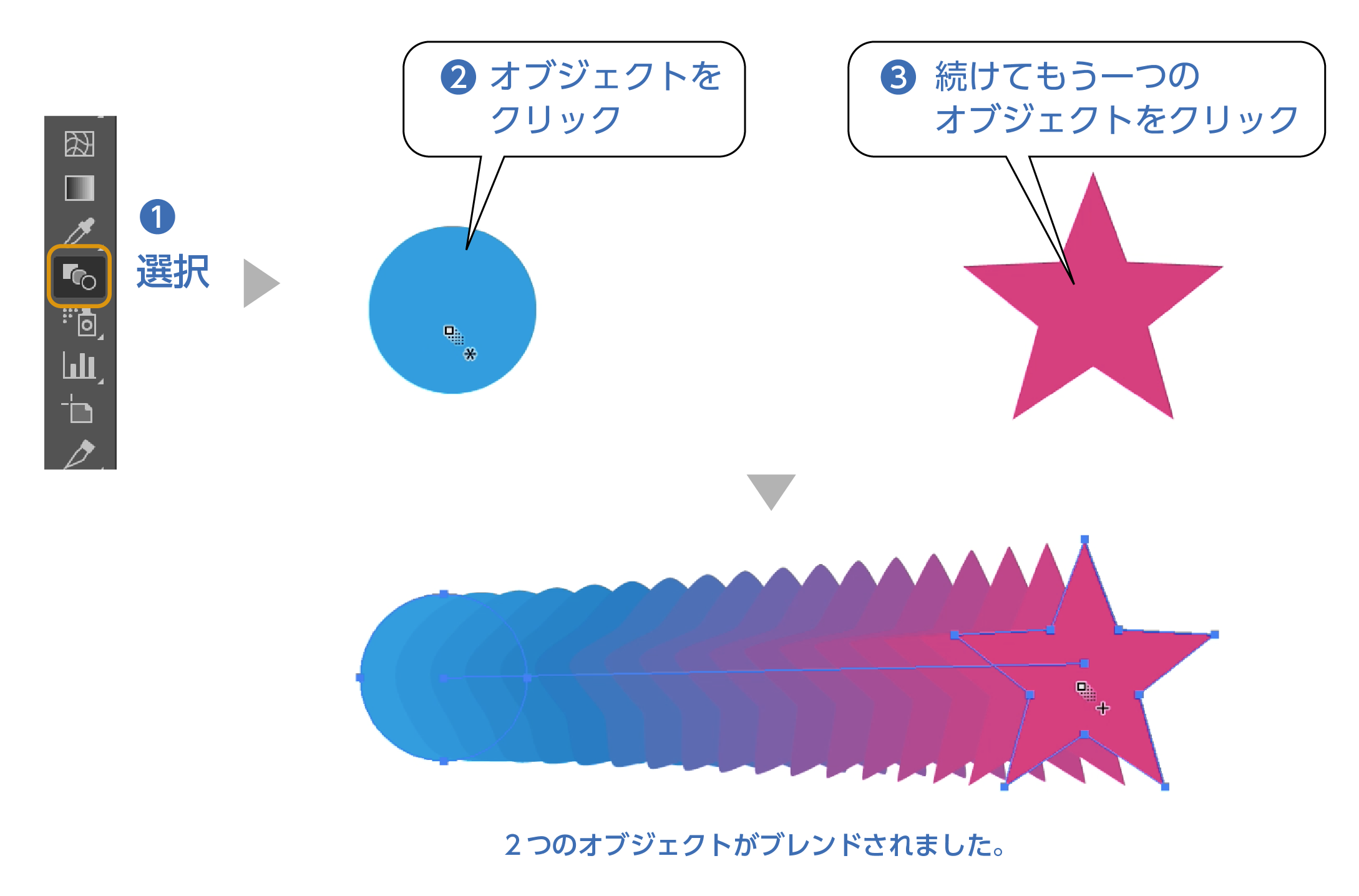
- ツールバーからブレンドツールを選択します。
- オブジェクトの一つをクリックします。(選択状態でなくてもOKです)
- 続けてもう一つのオブジェクトクリックします。
○と☆がブレンドされました。
ブレンドツールの解除
ブレンドツールでブレンドしたオブジェクトの解除方法です。
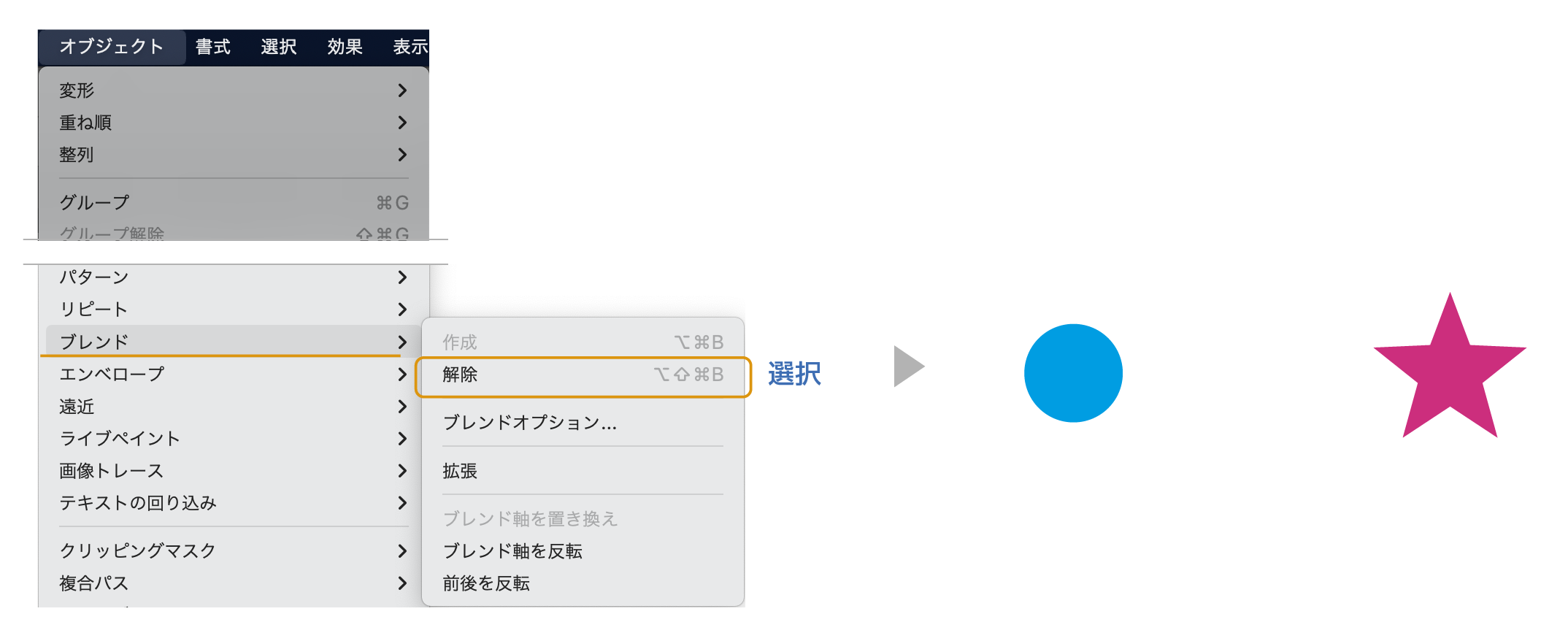
- ブレンドしたオブジェクトを選択します。

- 選択した状態で上のメニューから「オブジェクト」→「ブレンド」→「解除」を選択します。

- ブレンドが解除されます。
ブレンドツールの調整
ブレンドの調整の方法を紹介します。

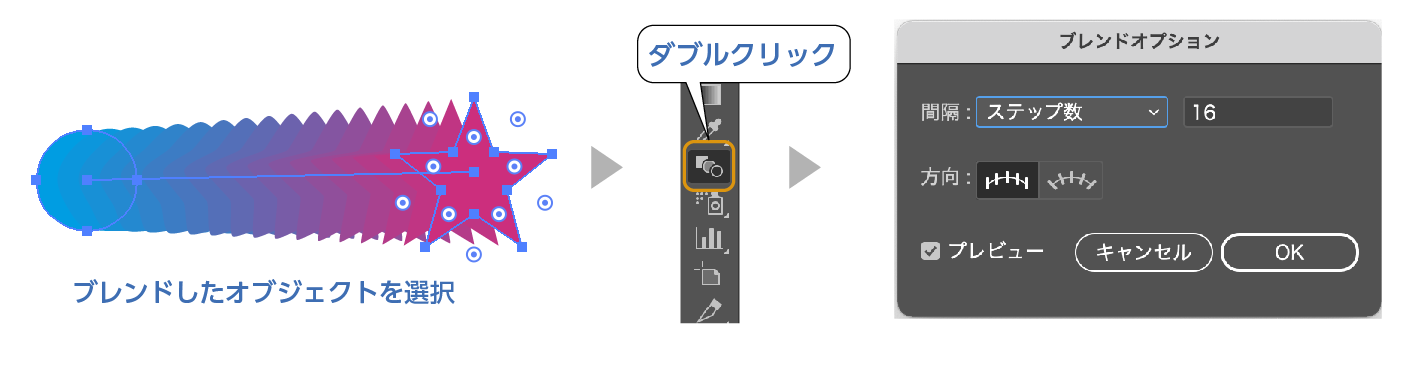
- ブレンドしたオブジェクトを選択します。
- ツールバーの「ブレンドツール」アイコンをダブルクリックします。
- 「ブレンドオプション」のダイアログボックスが表示されます。
表示された「ブレンドオプション」でブレンドの調整をします。
ブレンドオプションの使い方
ブレンドオプションで調整できる項目は
- ブレンドの間隔
- オブジェクトの方向
になります。
左下のプレビューにチェックを入れてブレンドのプレビューを見ながら調整するとやりやすいですよ。
ブレンドの間隔
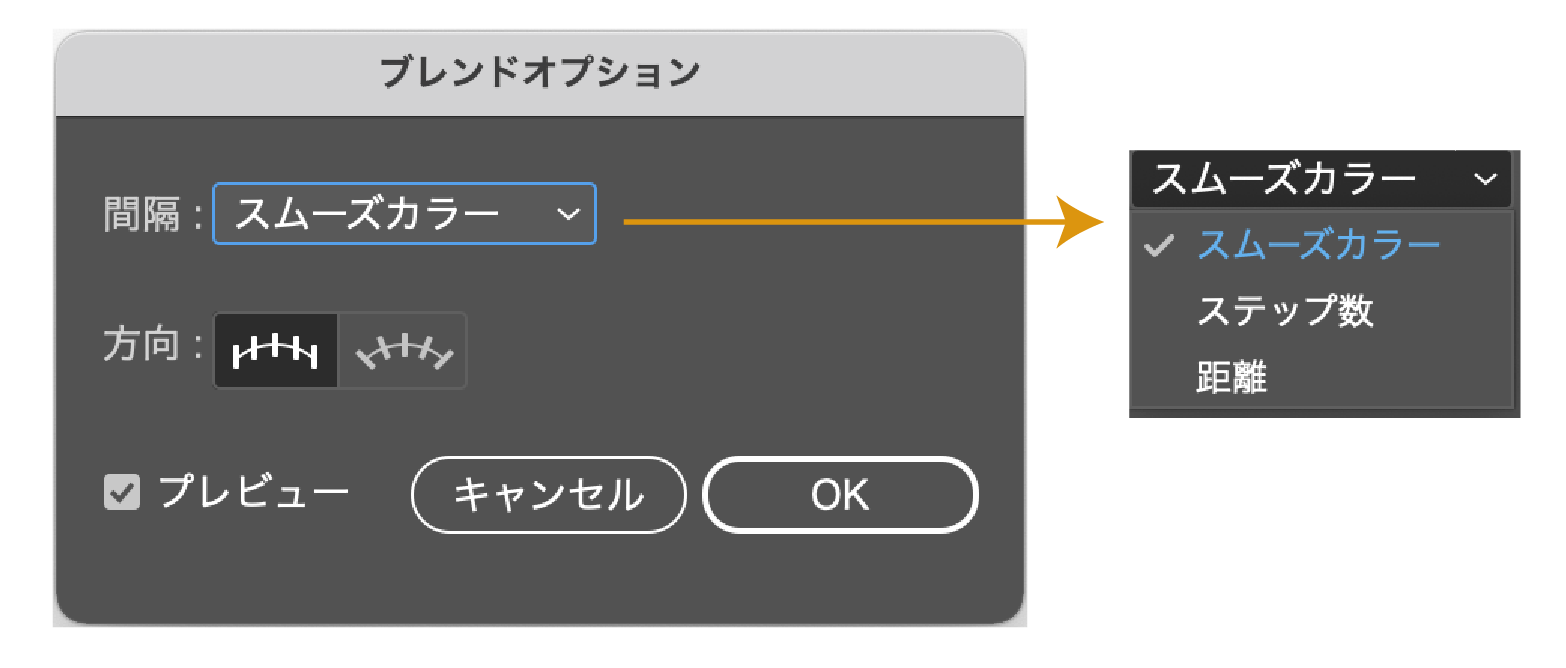
ブレンドの種類は3種類
- スムーズカラー
- ステップ数
- 距離

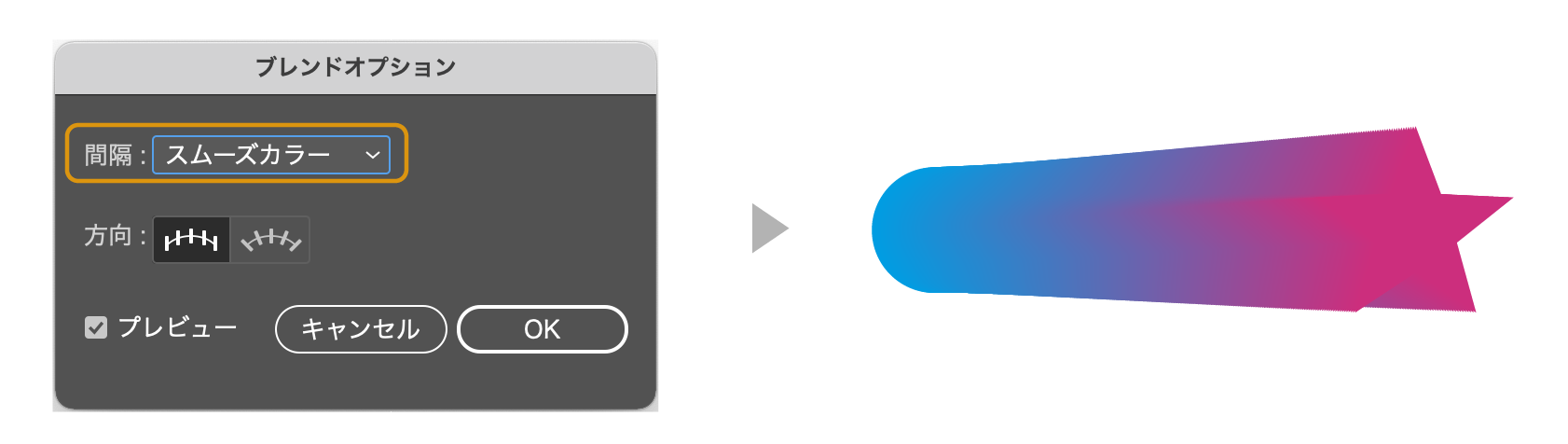
スムーズカラー
カラーが滑らかになるように、ステップ数は自動で計算されます。

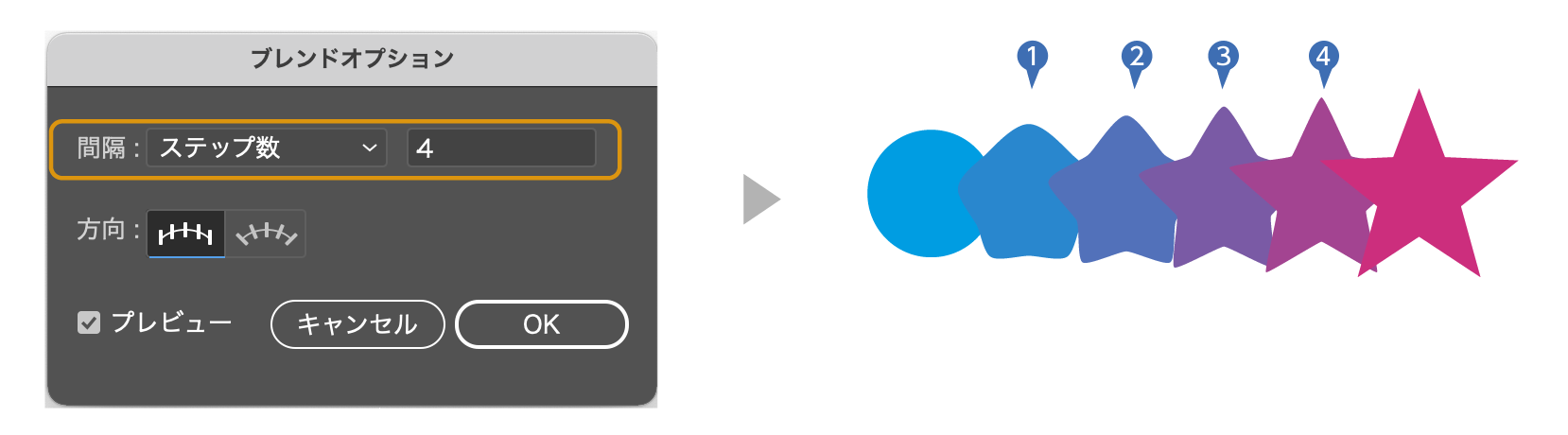
ステップ数
ブレンドの開始と終了の間のステップ数を指定できます。

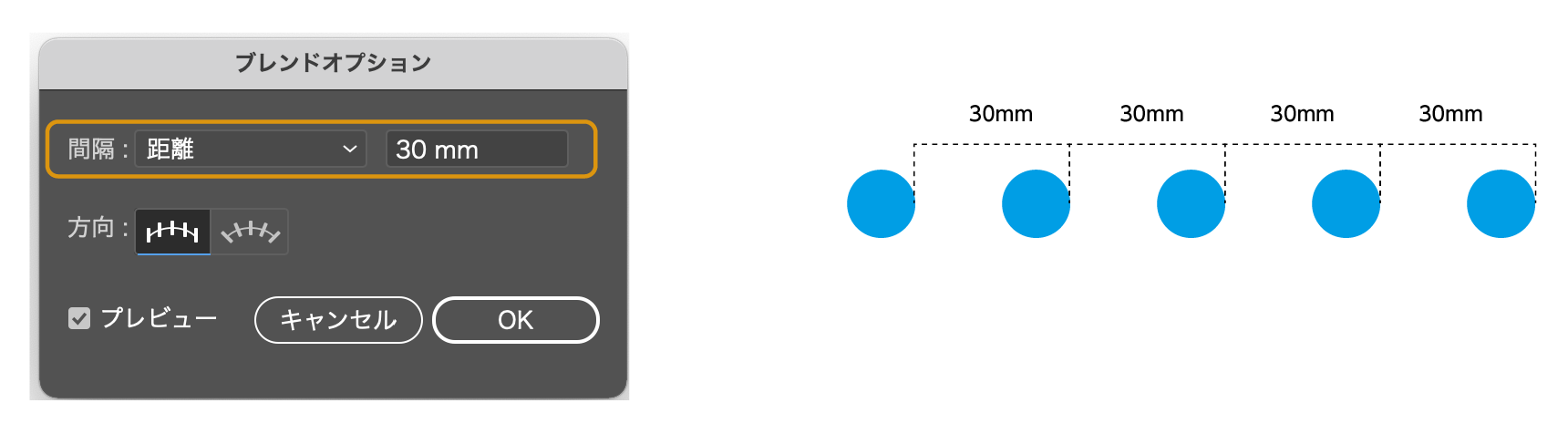
距離
ブレンドのステップの間の距離を指定できます。

オブジェクトの方向
ブレンド時のオブジェクトの向きを決めます。
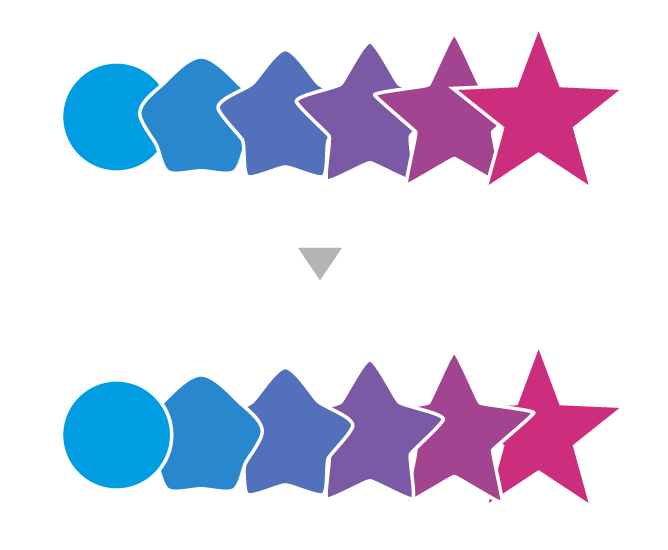
- 垂直方向
- パスに沿う
の2種類です
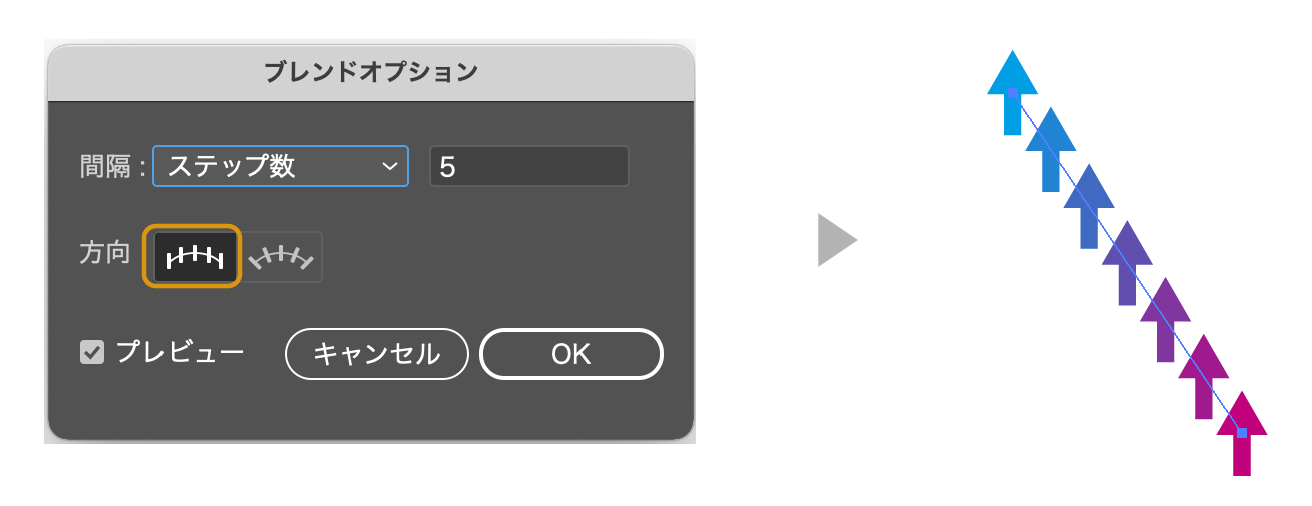
- 垂直方向
オブジェクトがアートボードに対して垂直になります。

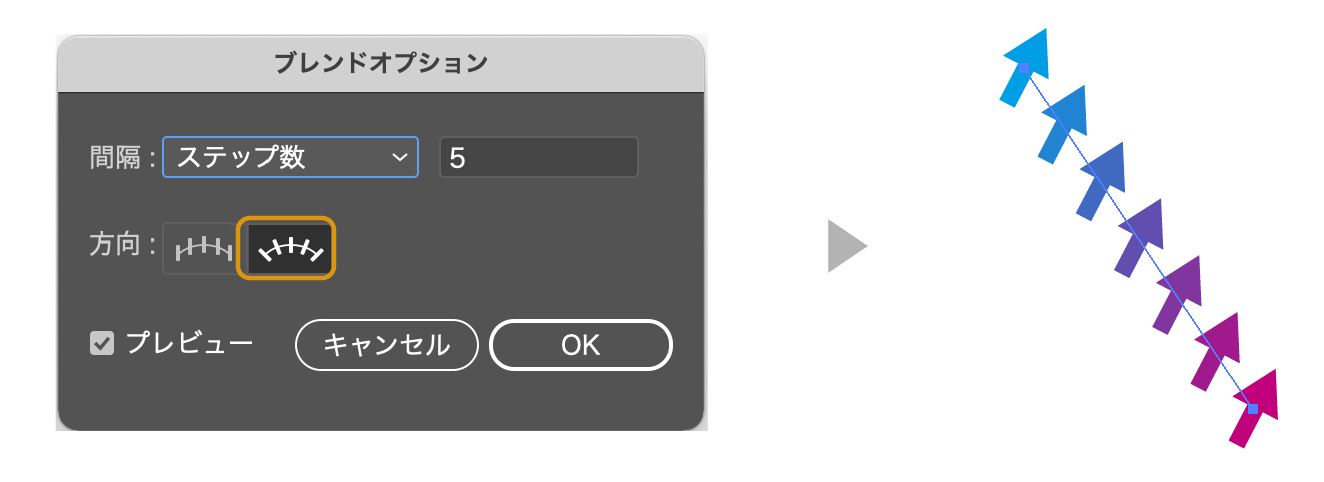
パスに沿う
オブジェクトの向きがパスに対して垂直になります。

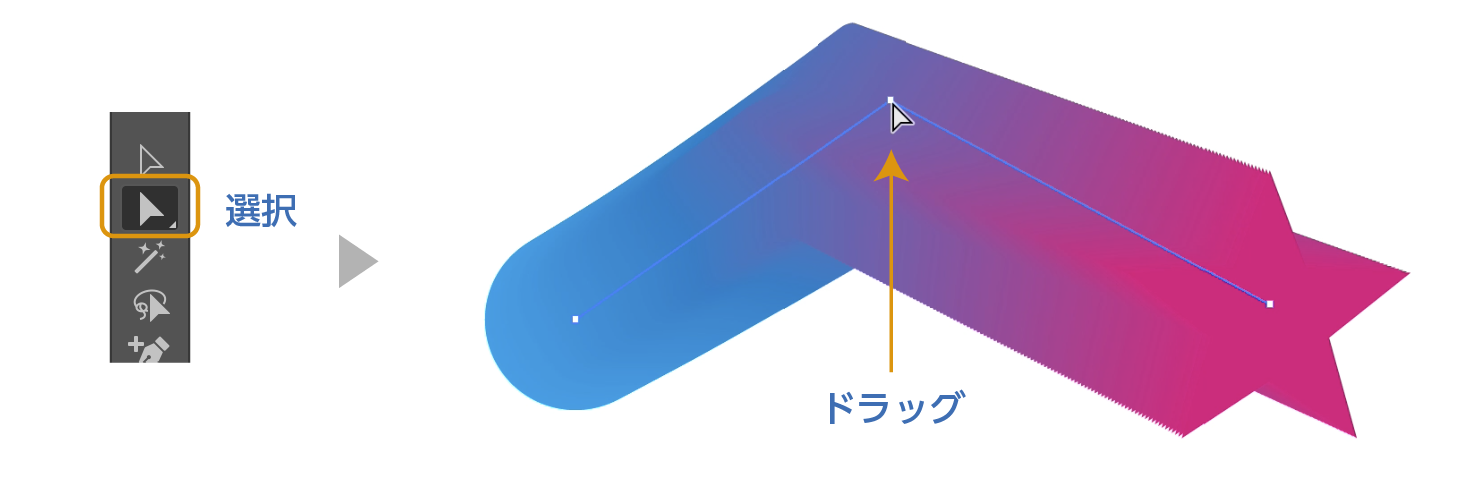
ブレンド軸の移動と変形
ブレンドしたオブジェクトでは、2つオブジェクトを結ぶ「ブレンド軸」が作られます。
この線は通常のパスと同じに移動や変形が可能です。
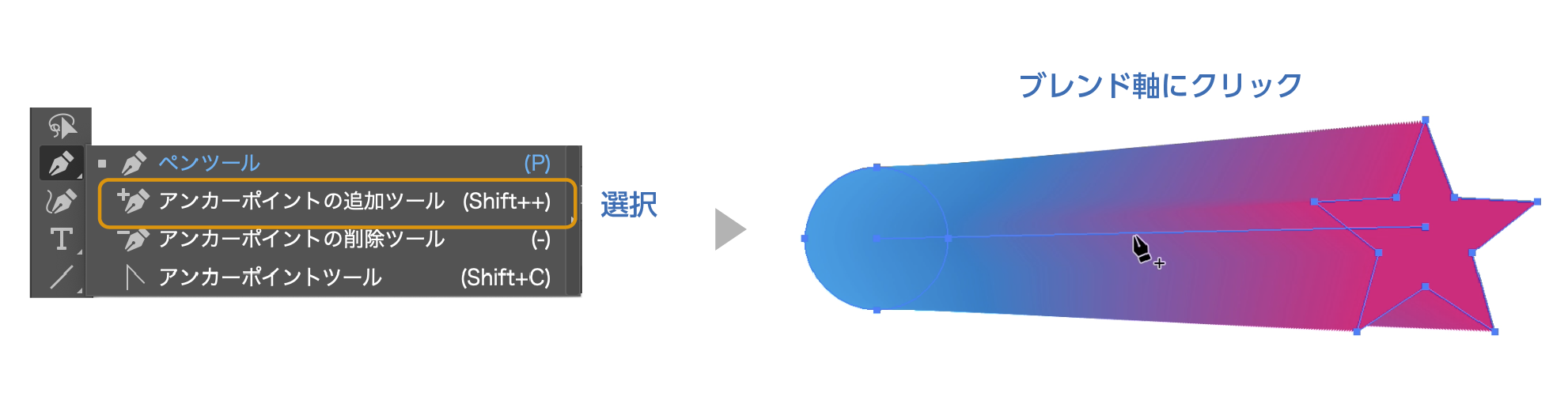
- アンカーポイントの追加ツールで「ブレンド軸」にアンカーポイントを追加します。

- ダイレクト選択ツールで追加したアンカーポイントをドラッグで移動します
ブレンドも変形されました。

ブレンドオブジェクトをパス化する(アウトライン化)
ブレンドツールで作成したオブジェクトの中間形状は編集ができません。中間形状を編集するには、ブレンドを通常オブジェクトに変換する必要があります。

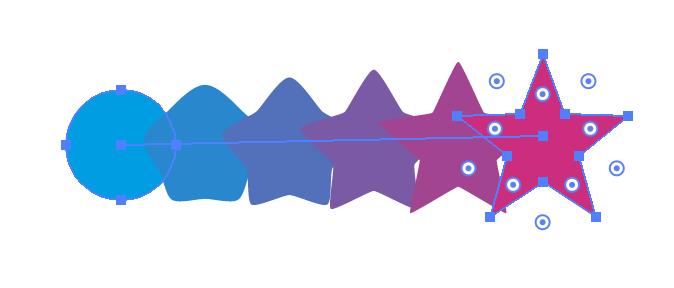
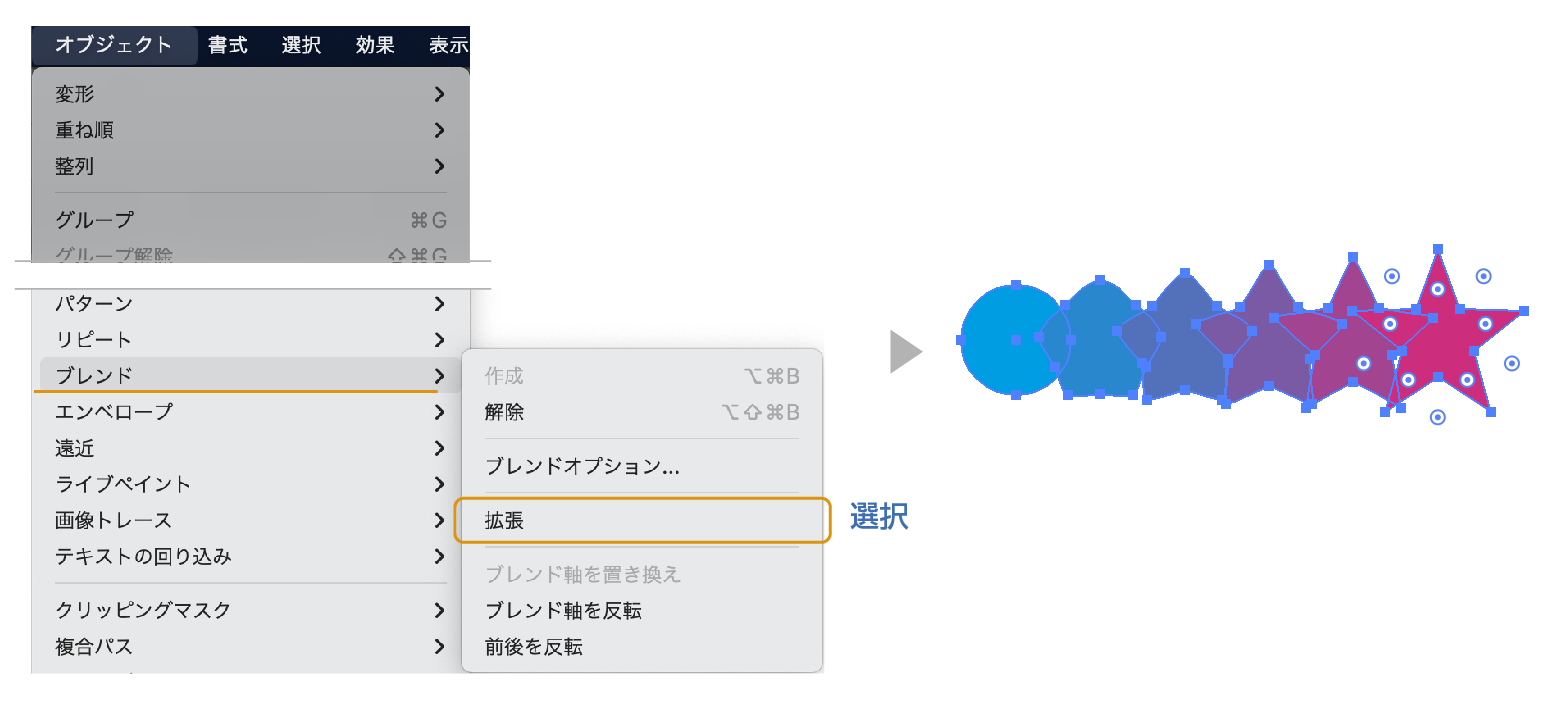
- ブレンドしたオブジェクトを選択します。

- 上のメニューから「オブジェクト」→「ブレンド」→「拡張」を選択します。
- パスに変換されました。(パスに変換されたオブジェクトはグループ化されています。)
グループ化の詳しい記事も参考にどうぞ。

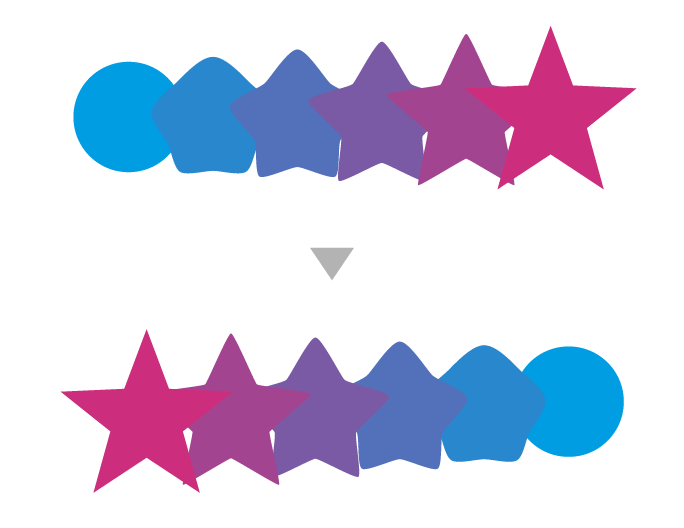
ブレンド軸の反転
ブレンドしたオブジェクトの開始オブジェクトと終了オブジェクトを反転する機能です。

- ブレンドしたオブジェクトを選択します。
- 上のメニューから「オブジェクト」→「ブレンド」→「ブレンド軸の反転」を選択します。
- ○〜☆が☆〜○に変わりました。
ブレンド軸の前後を反転
ブレンド軸の前後の反転は重なった中間オブジェクトの重なりを反転する機能です。

- ブレンドしたオブジェクトを選択します。
- 上のメニューから「オブジェクト」→「ブレンド」→「前後を反転」を選択します。
- 重なりが変わりました。
ブレンド軸を置き換え
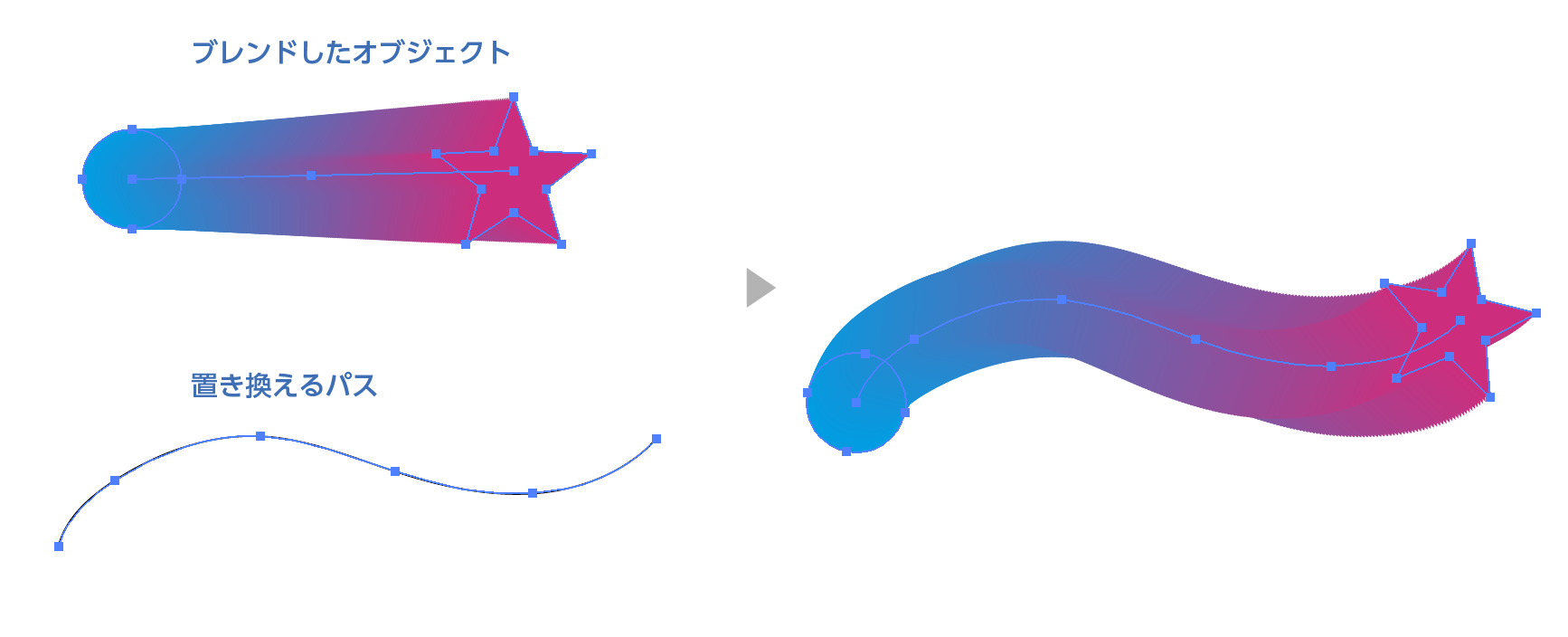
一度作成したブレンドを別のバスに置き換える(適用)ことができます。

- ブレンドツールで作成したオブジェクトと置き換えるパスの両方を選択します。
- 上のメニューから「オブジェクト」→「ブレンド」→「ブレンド軸を置き換え」を選択します。
- 置き換えるパスにブレンドが適用されました。
まとめ
ブレンドツールの紹介でした。
ブレンドツールを使えば簡易的な立体文字やグラフなどを作ることが可能です。また工夫次第で綺麗な背景画像も制作が可能です。

参考になったら幸いです。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに



コメント