イラストレーターの描画モード、使っていますか?
「乗算とスクリーンは使ってるけど他はよくわからない」なんて方、結構多いのではないでしょうか。
描画モードはイラストレーターのいろいろな機能で付随していることが多いです。
描画モードを理解すれば表現の幅がもっと広がります。
この記事では描画モードを作例と一緒にわかりやすく紹介します。
描画モードのやり方
描画モードとは、重なり合った2つのオブジェクト(または配置した画像)をブレンドする機能です。なので、単体のオブジェクトに描画モードを指定しても何も変化はありません。

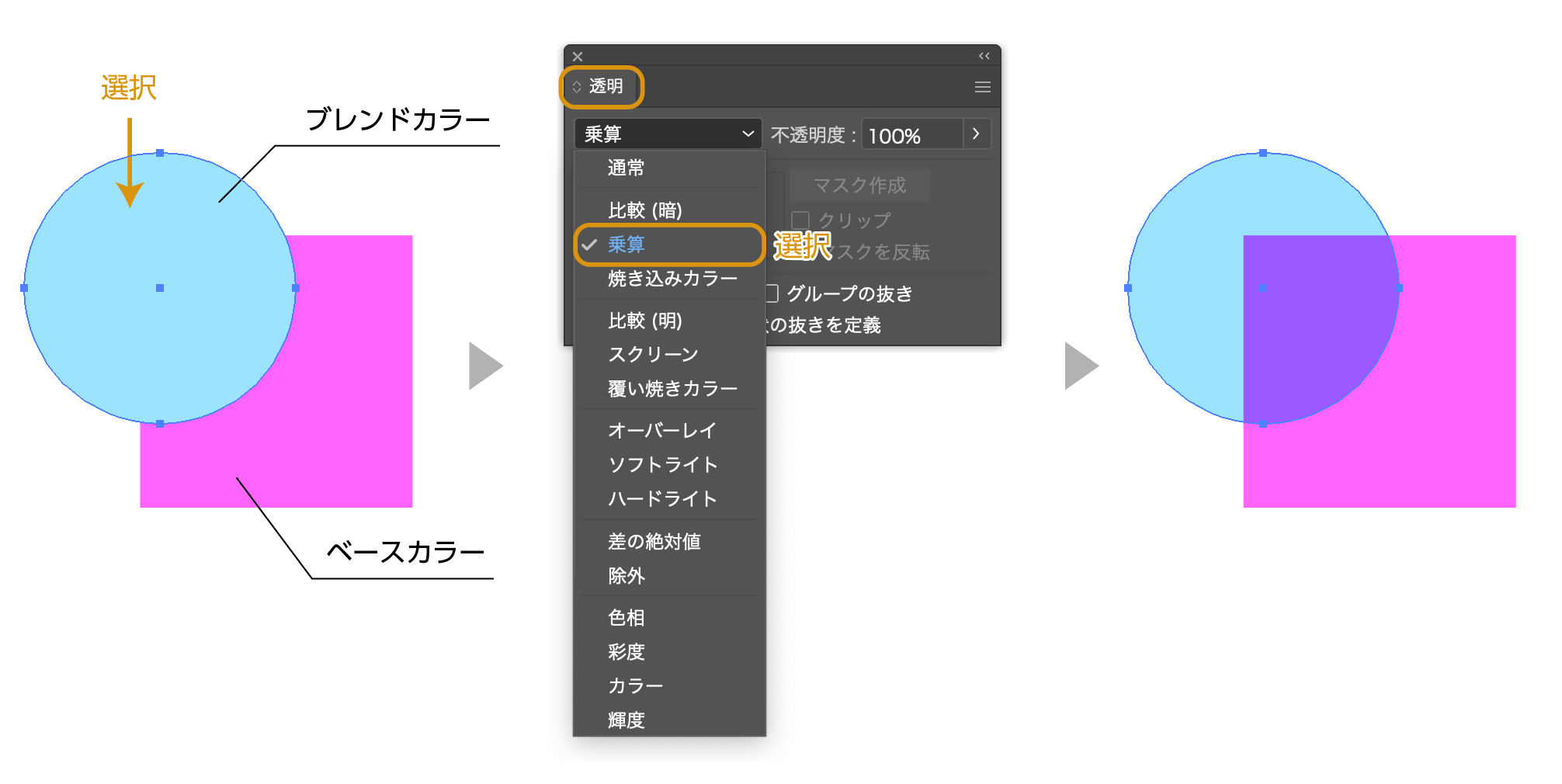
- 重なったオブジェクトの前面にあるブレンドカラーを選択します。
- 「透明」パネルより描画モードの「乗算」を選びます。(透明パネル表示方法:上のメニューから「ウィンドウ」→「透明」を選択します。)
- ブレンドカラーに乗算が適用されました。
重なった部分がブレンドカラーとベースカラーがブレンドされました。
描画モードの種類
重なり合ったオブジェクトのブレンド方法が16種類用意されています。
それぞれのブレンドに特徴があり、その特徴を理解することでイメージに合った合成が可能になります。
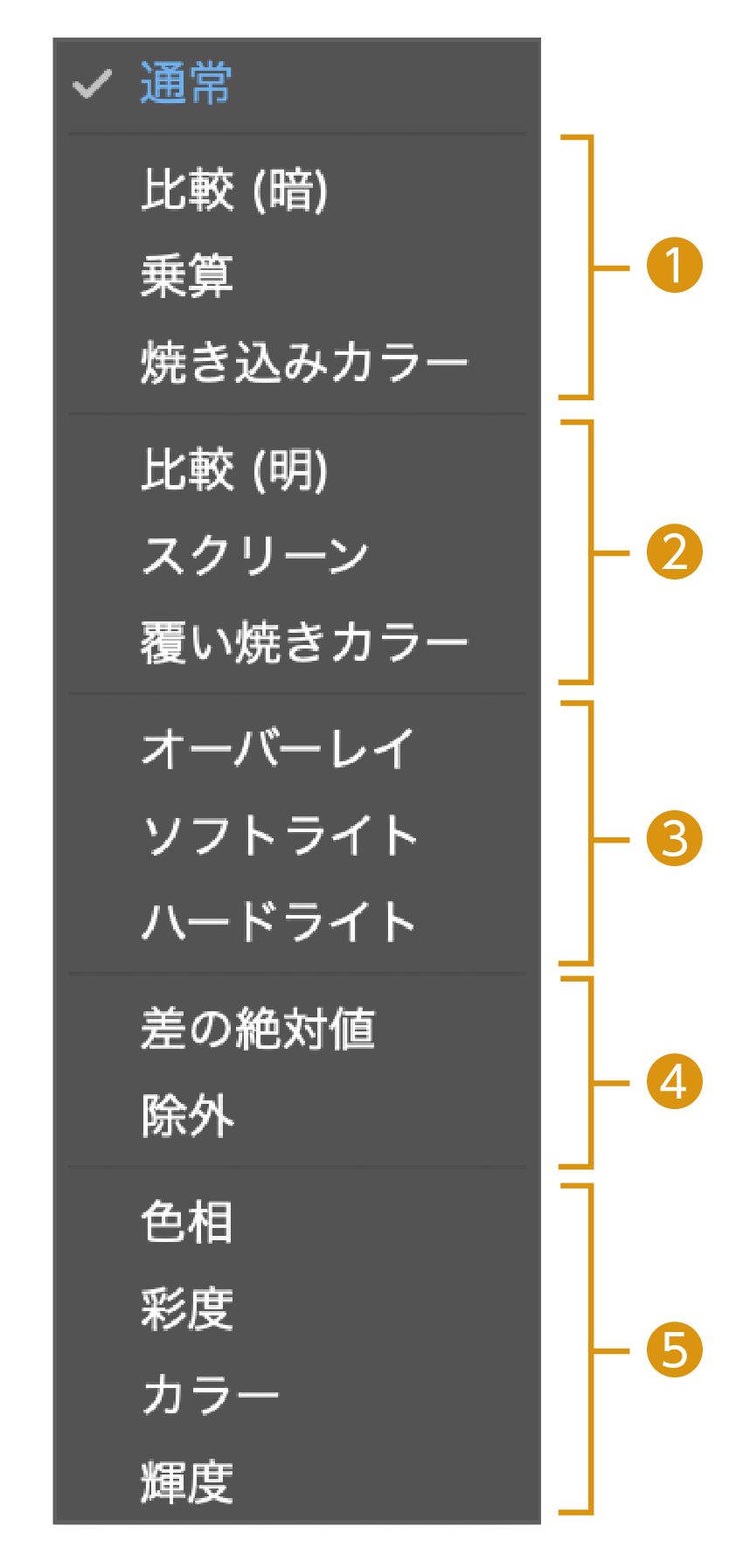
描画モードの種類は大きく分けて5種類に分けられます。

❶最終カラーが暗くなる合成
❷最終カラーが明るくなる合成
❸最終カラーのコントラストが高くなる合成
❹階調を反転する合成
❺色相・彩度・輝度を元にした合成
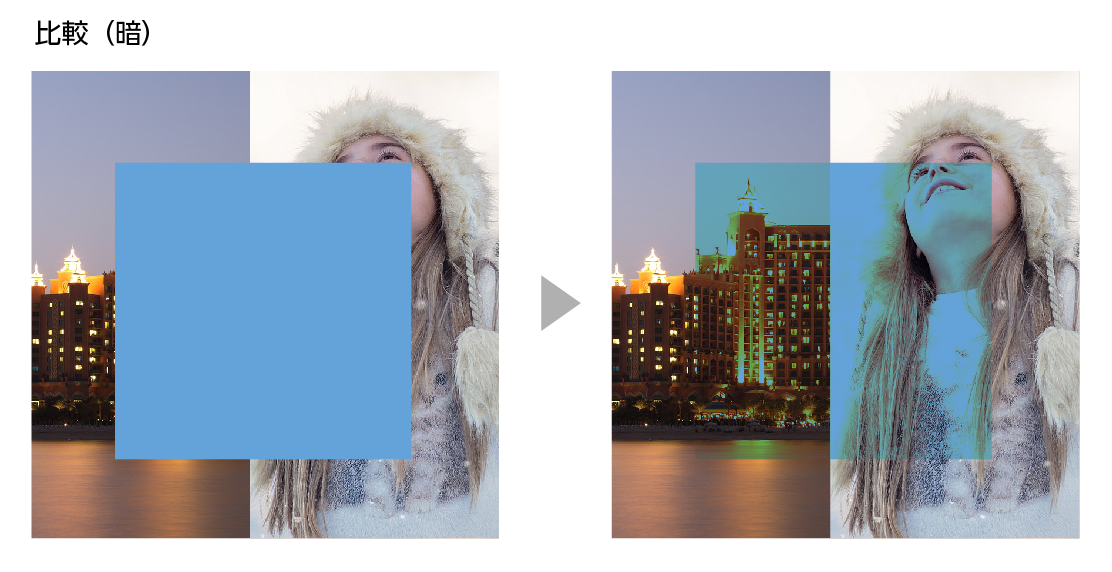
比較(暗)
ブレンドカラーとベースカラーの暗い方の色が採用されます。画像左部分の建物はブレンドカラーより暗いので建物の色が採用されています。

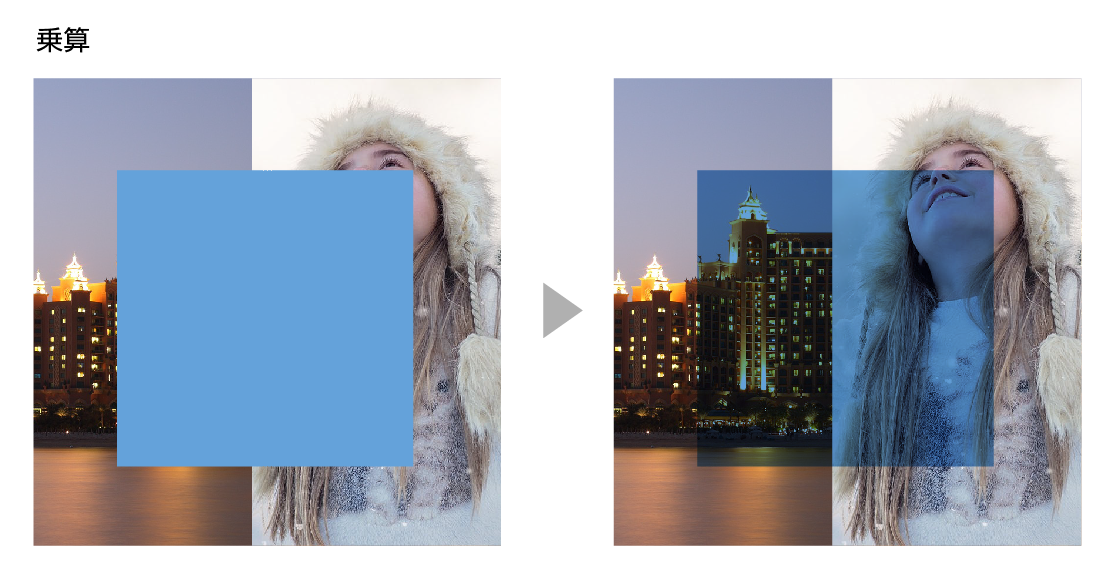
乗算
乗算は非常によく使うモードです。乗算はブレンドカラーとベースカラーのかけ算になるモードです。カラーとベースカラーがかけ算で掛け合わせになるので、最終カラーは暗くなります。
乗算の特徴
- 黒 → 黒
- 白 → 透過
乗算を適用したオブジェクトは透明のフィルムの様な状態になります。
黒はそのまま黒となり白は透明となり下のオブジェクトや画像が透けて見える状態になります。

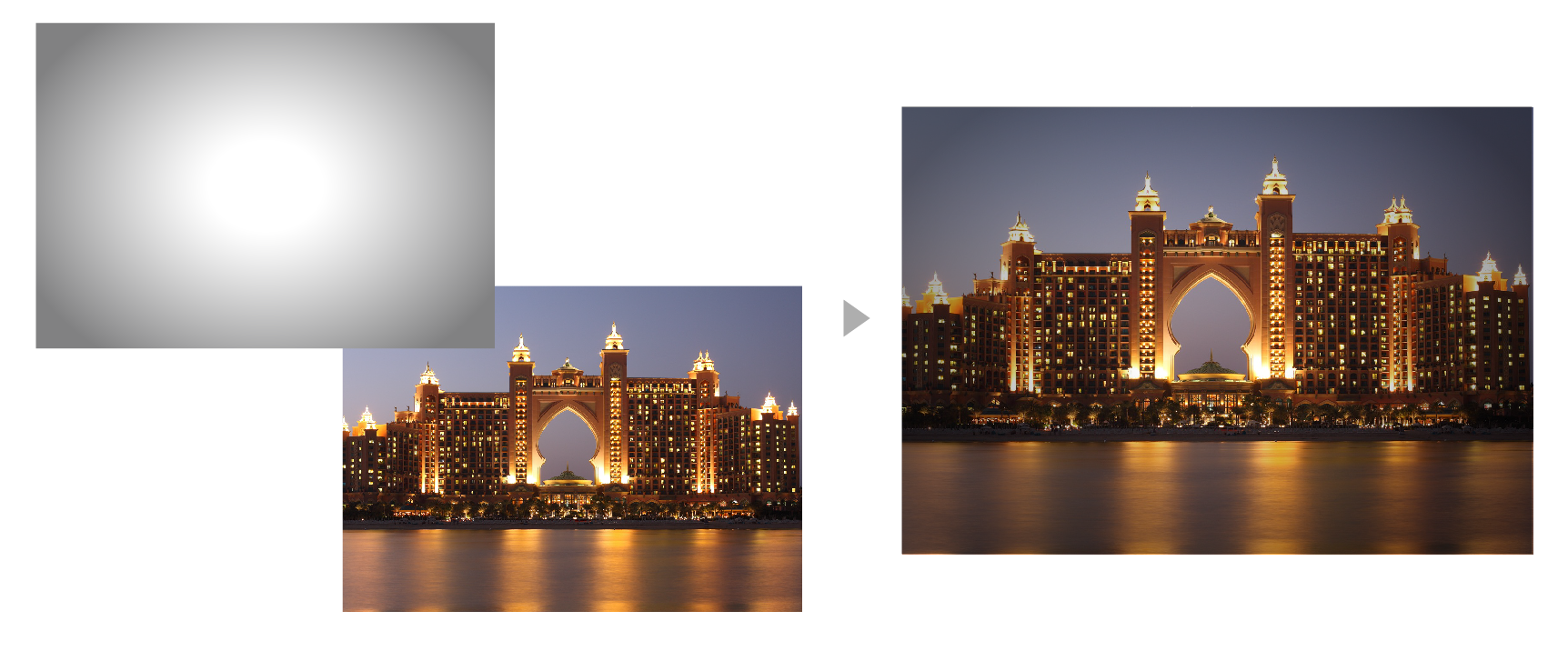
背景を暗くする
グラデーションに乗算を適用して画像に重ねると画像の周りを暗くできます。
中央の白の部分は透明になり周りの黒い部分はそのまま黒く重なります。白は透明になります。

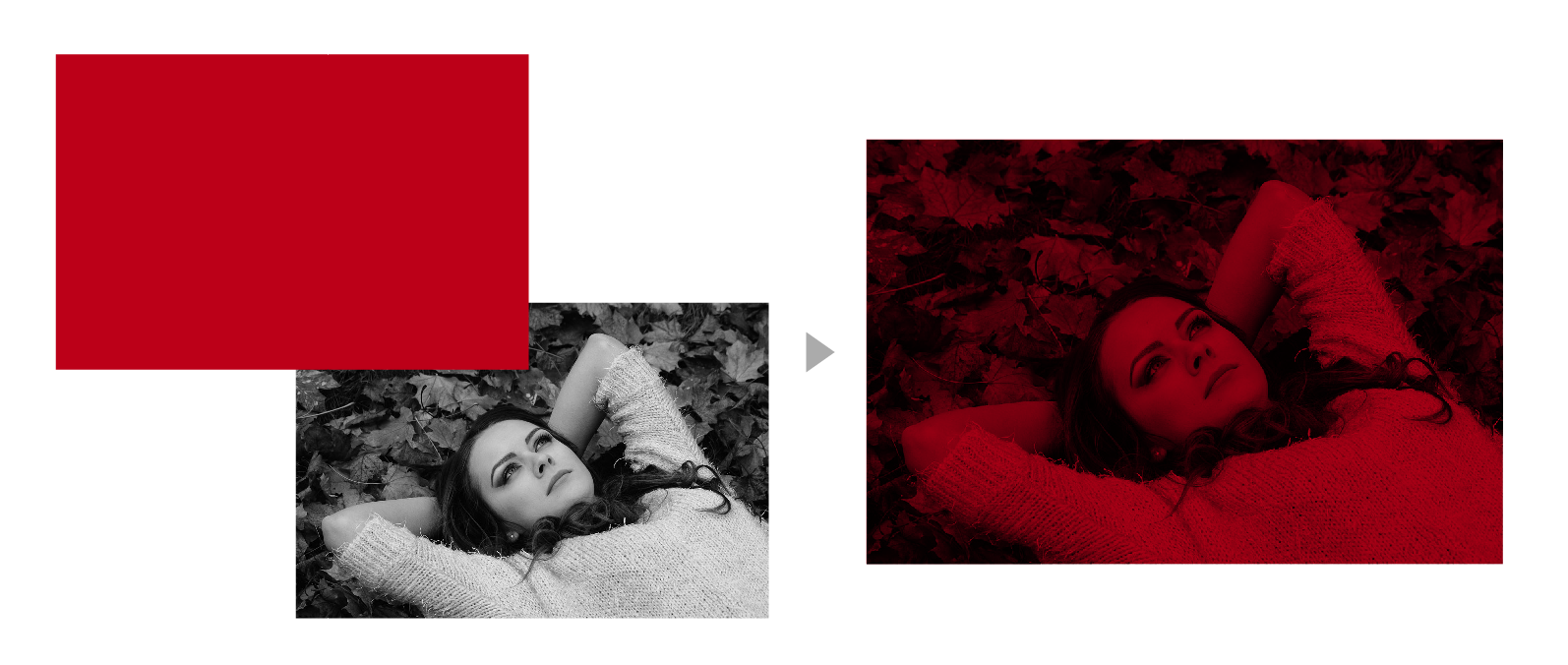
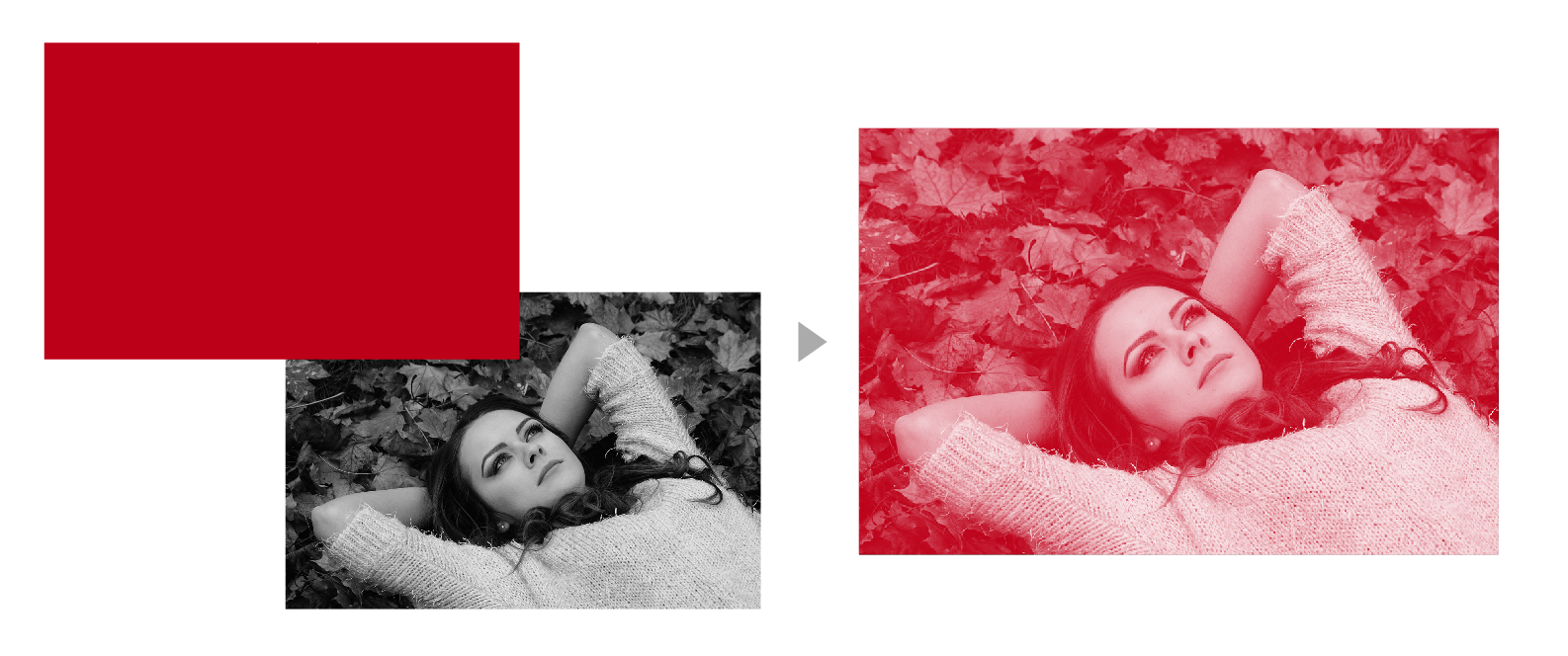
色ベタをブレンド
カラーベタとモノクロ画像を「乗算」でブレンドしました。
赤ベタに乗算を適用して画像と重ねています。


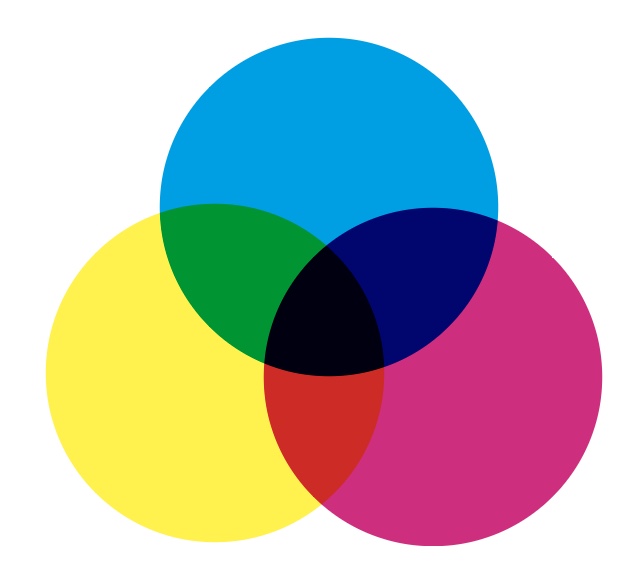
左の画像は100%のC(シアン)M(マゼンタ)Y(イエロー)を乗算で重ねたものです。
3色重なった部分は黒となります。
ドロップシャドウも乗算の指定がされている

「効果」のスタイライズ→ドロップシャドウでも影の部分が乗算の指定がデフォルトでされています。
影を下のベースオブジェクトに自然に馴染ませる効果があります。
焼き込みカラー
ベースカラーを暗くしてブレンドカラーに反映します。コントラストが強くなります。

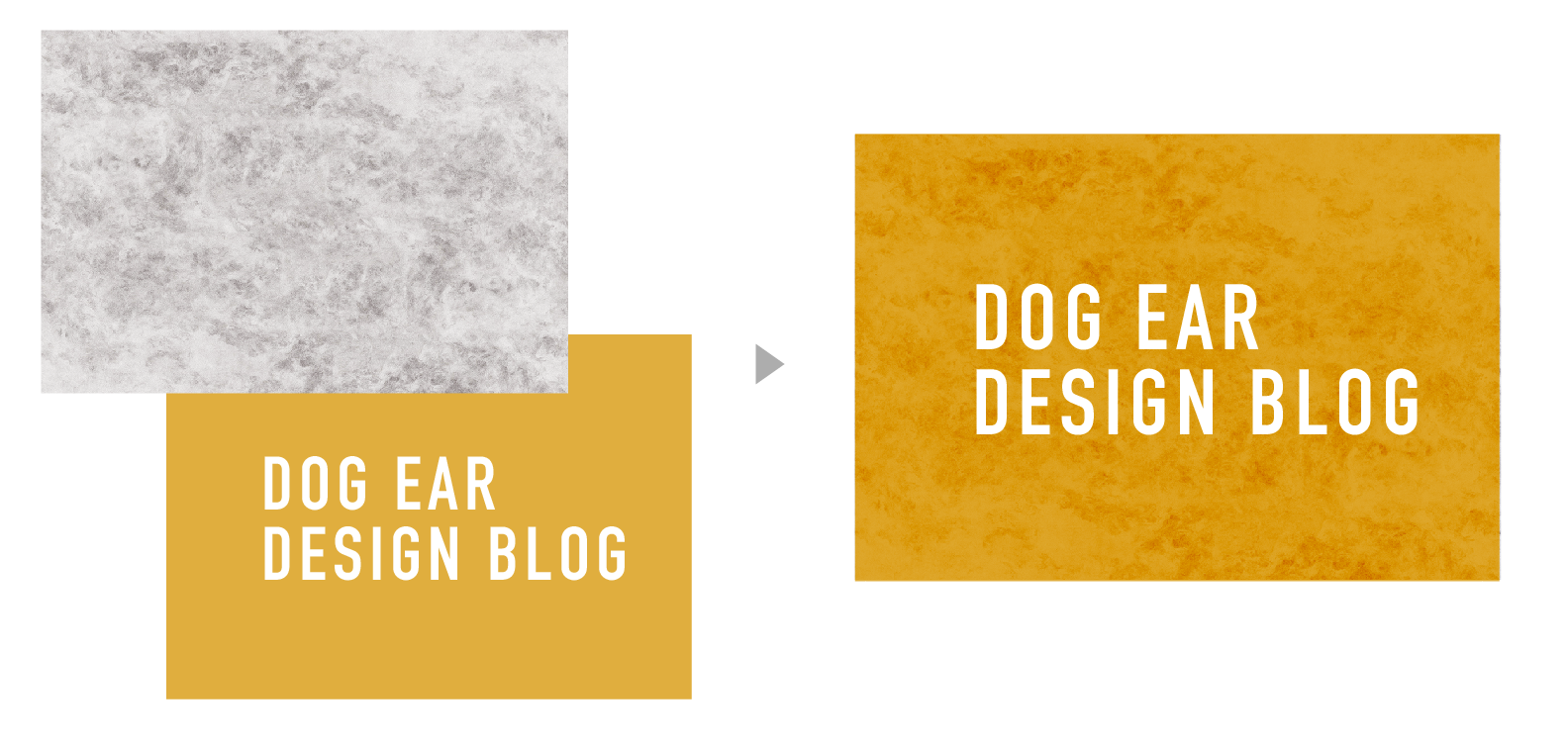
テクスチャーを合成
グラフィックにレクスチャーを「焼き込みカラー」で重ねて質感を追加しました。

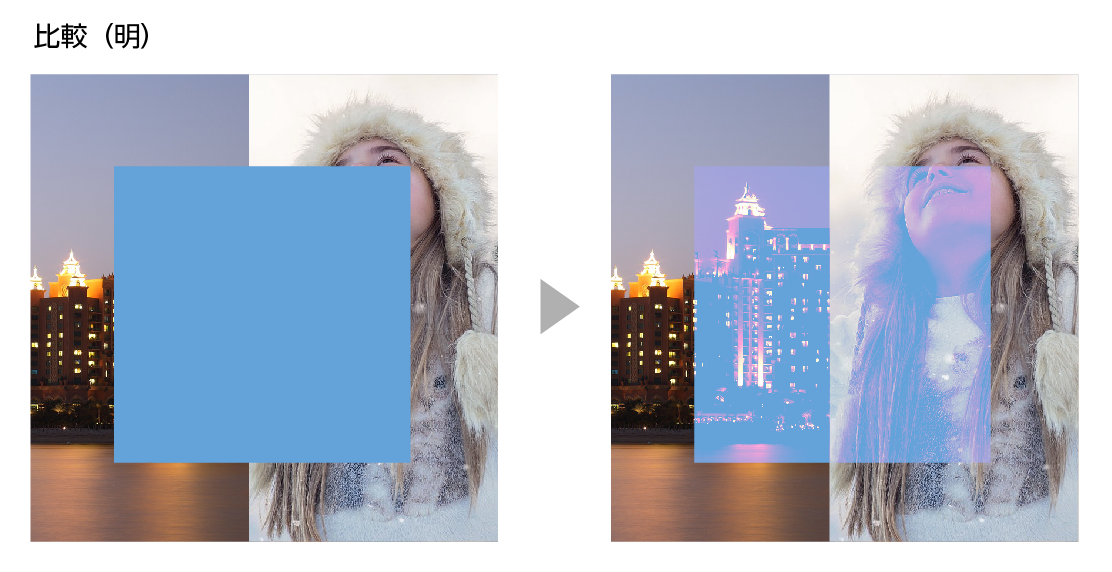
比較(明)
ブレンドカラーとベースカラーの明るい方の色が採用されます。比較(暗)の反対です。

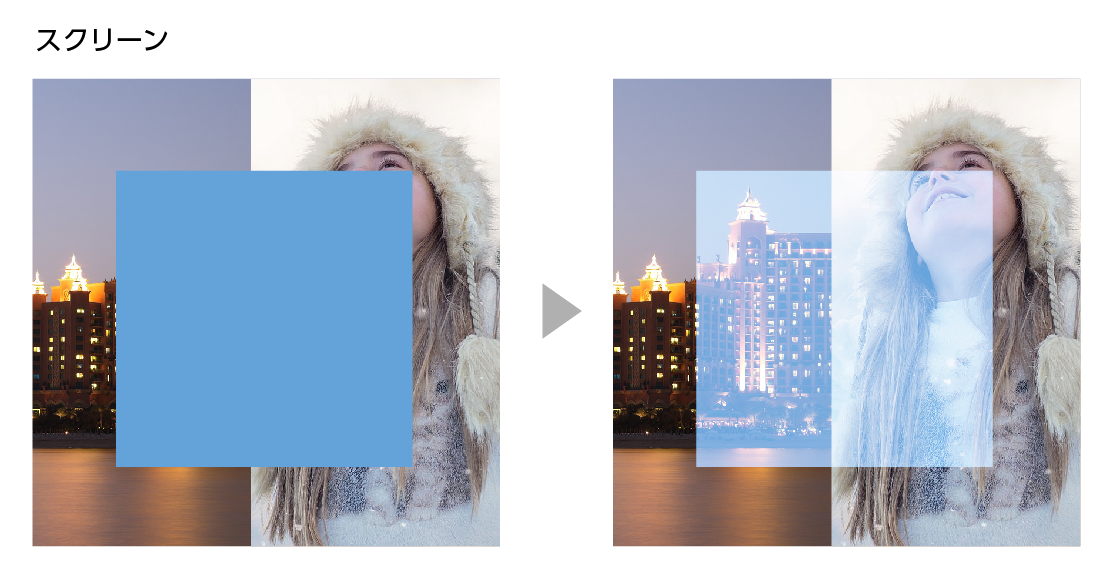
スクリーン
ブレンドカラーとベースカラーを反転して掛け合わせます。反転するので黒色をブレンドカラーとすると何も変わりません。

カラーの単色画像
モノクロの画像にカラーのを「スクリーン」で掛け合わせると黒の部分がカラーに適用されます。

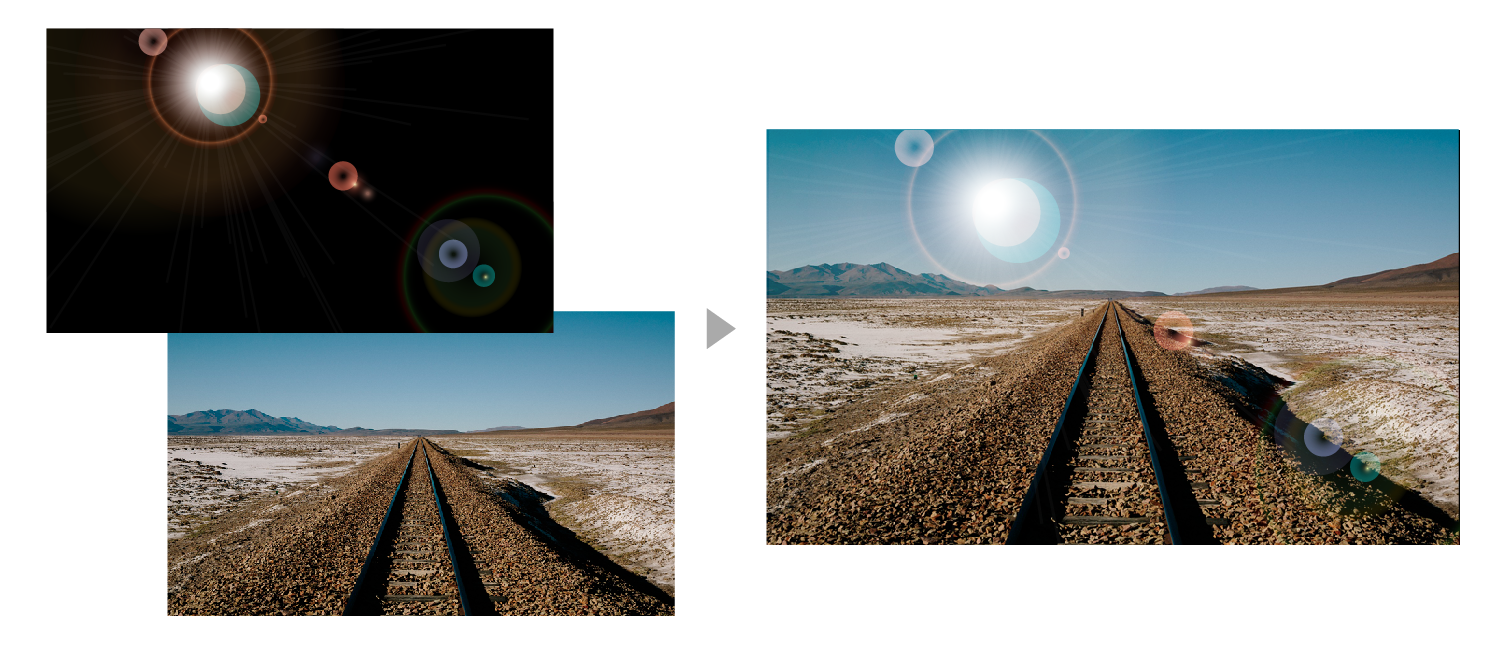
レンズフレアの合成
レンズフレアの画像と画像を「スクリーン」でブレンドしました。黒い部分が抜け、明るいレンズフレアのみ表示されます。

レンズフレアはイラストレーターのツールバーの「長方形ツール」内の「フレアツール」で制作しています。
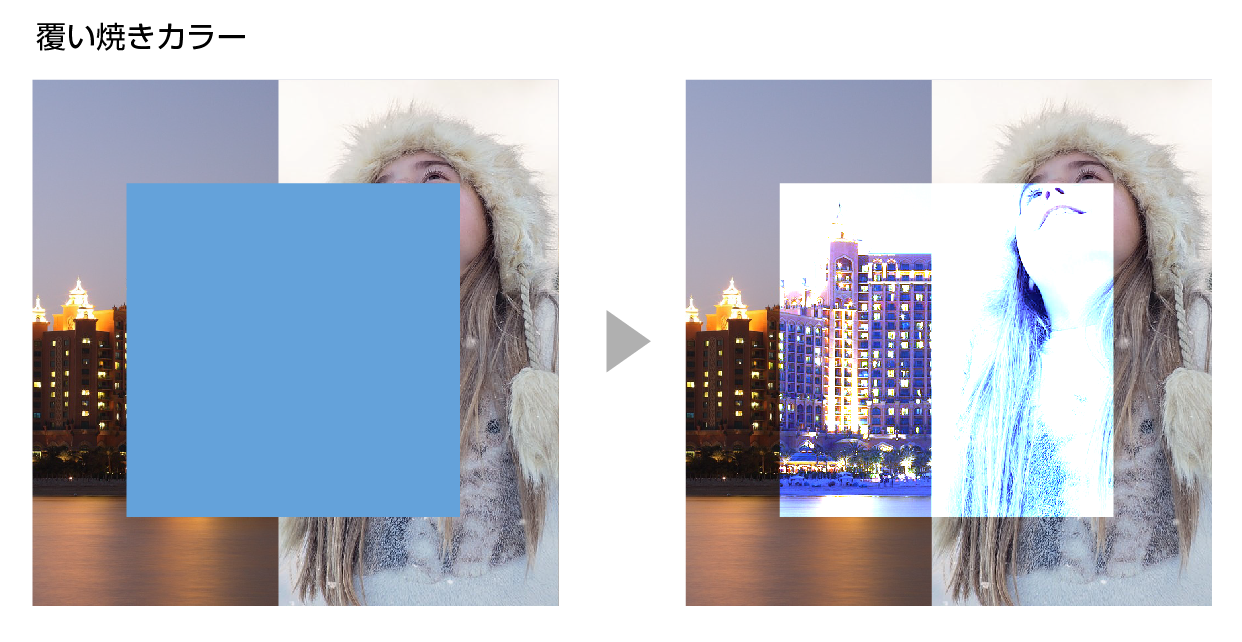
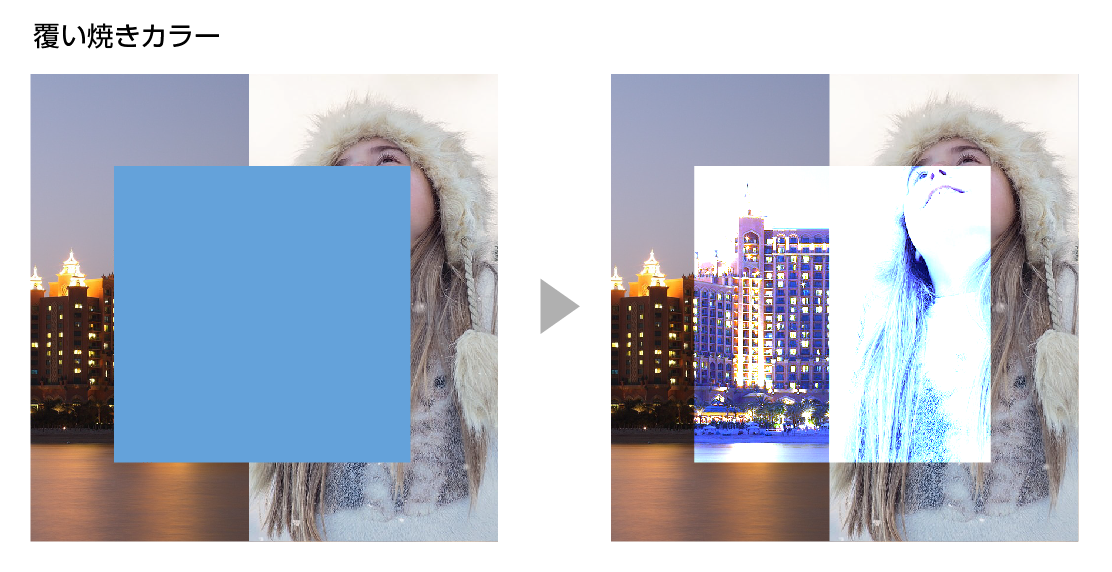
覆い焼きカラー
ベースカラーを明るくしてブレンドカラーに反映します。明るい合成となります。

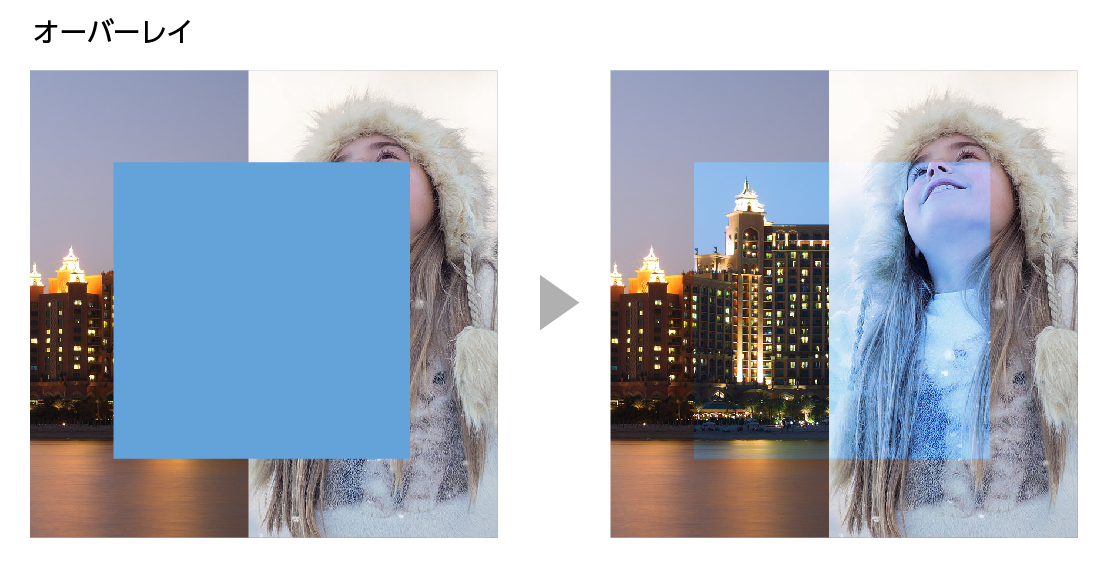
オーバーレイ
ベースカラーが暗い部分は「乗算」とベースカラーが明るい部分は「スクリーン」を適用します。

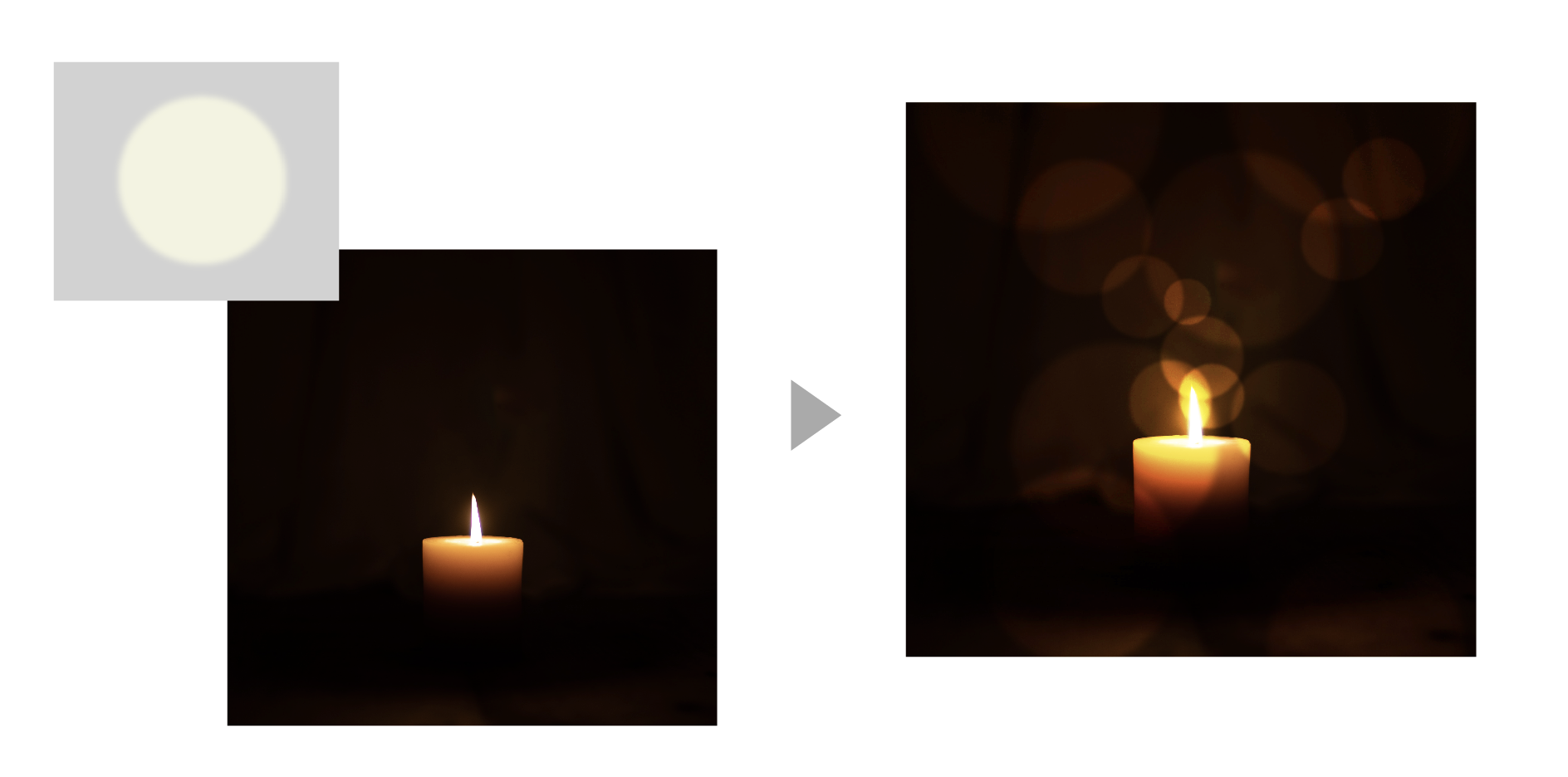
光の演出
ぼかしを入れた黄色い円をベースの写真に「オーバーレイ」で合成しました。円部分が明るくなり光っている表現ができます。

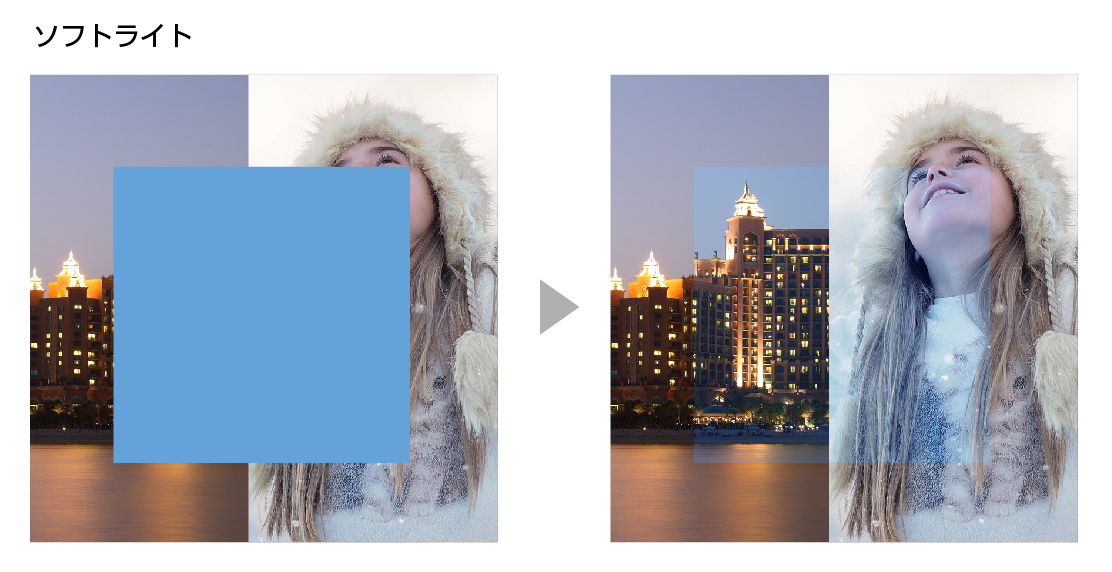
ソフトライト
ブレンドカラーが50%のグレーより明るいと「覆い焼きカラー」になり、暗い場合は「焼き込みカラー」となります。
オーバーレイのコントラストが弱い印象です。

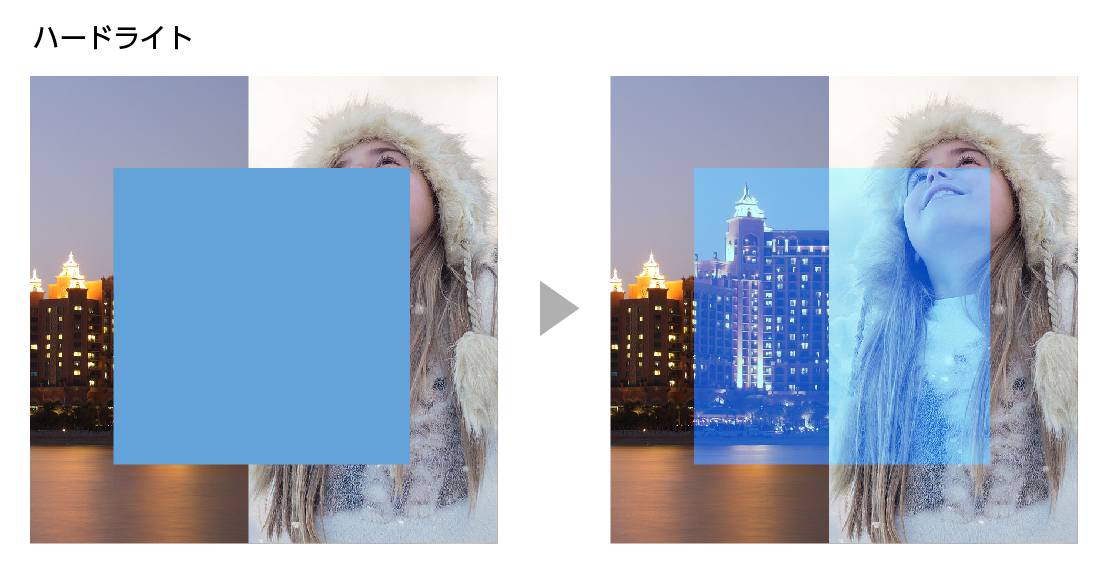
ハードライト
ブレンドカラーが50%のグレーより明るいと「スクリーン」になり、暗い場合は「乗算」となります。
コントラストの強いオーバーレイの印象です。

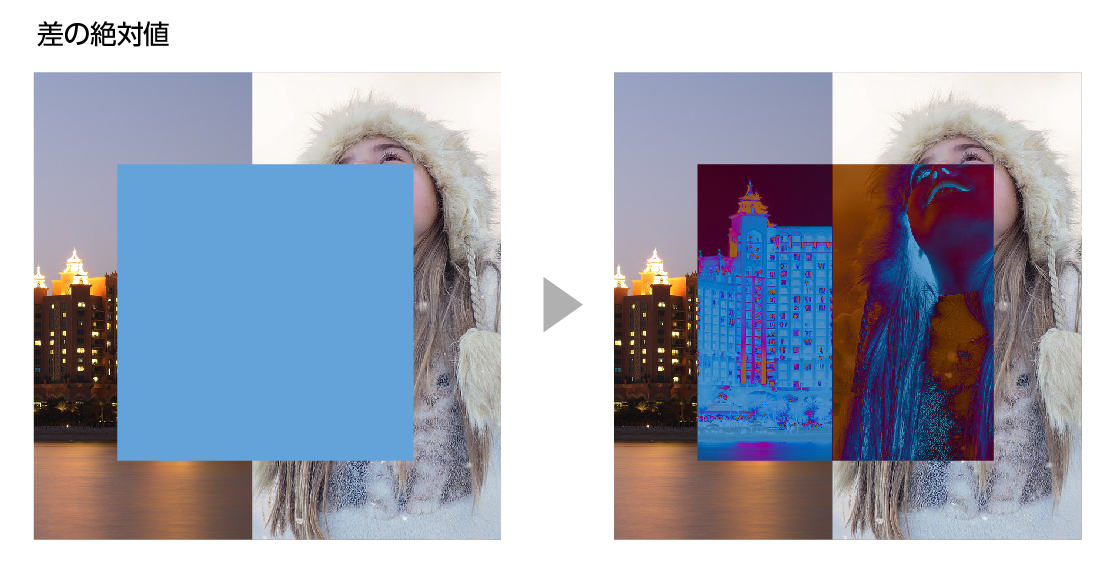
差の絶対値
明度の高い方から明度の低い方を引きます。ブレンドカラーを白にすると反転になります。

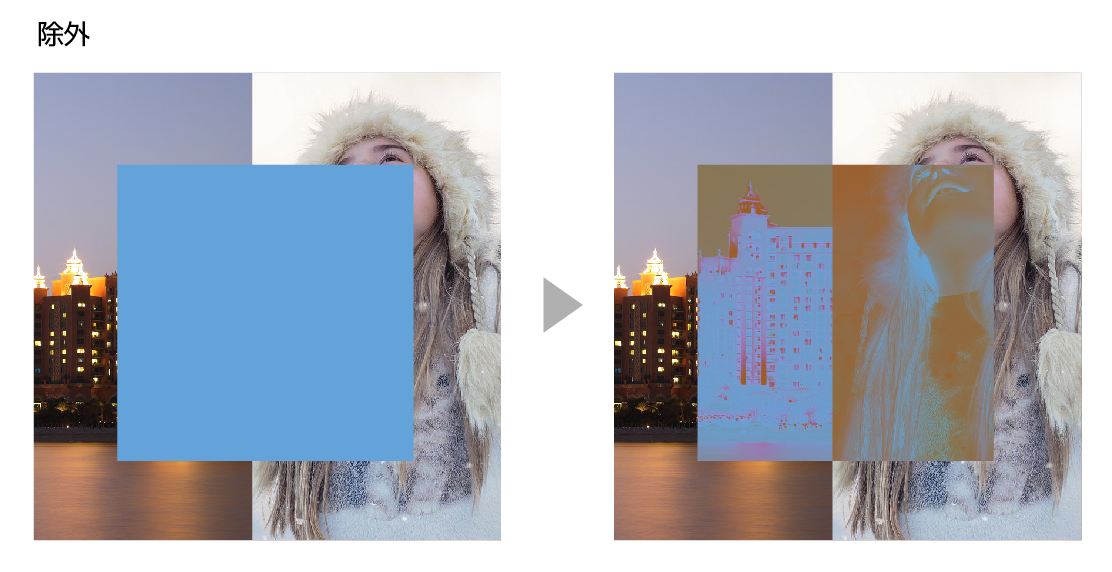
除外
差の絶対値と同様で、コントラストが弱くなります。

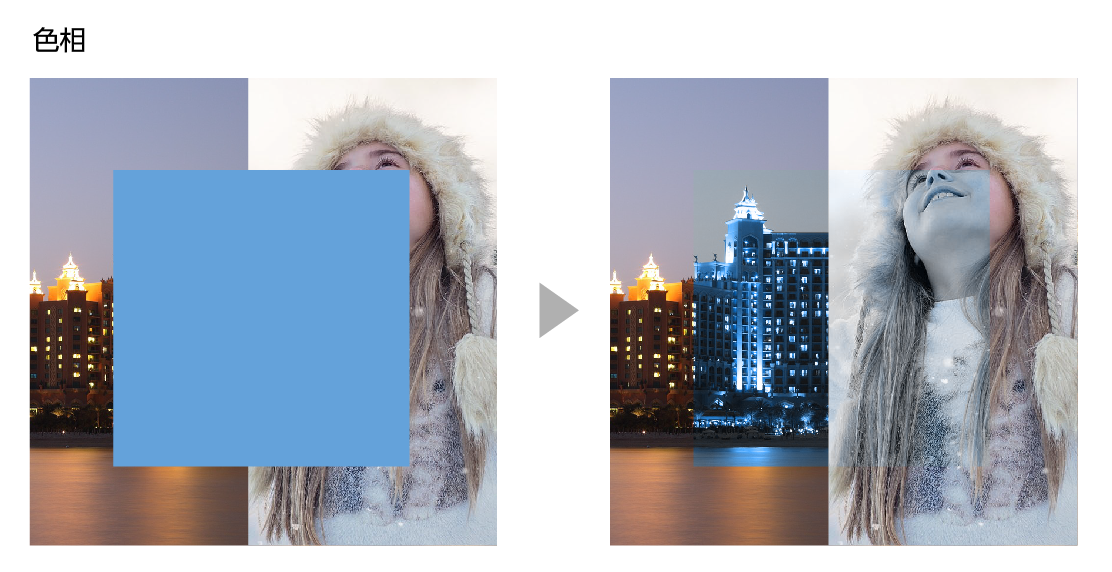
色相
ベースカラーの輝度と彩度にブレンドカラーの色相を合わせます。

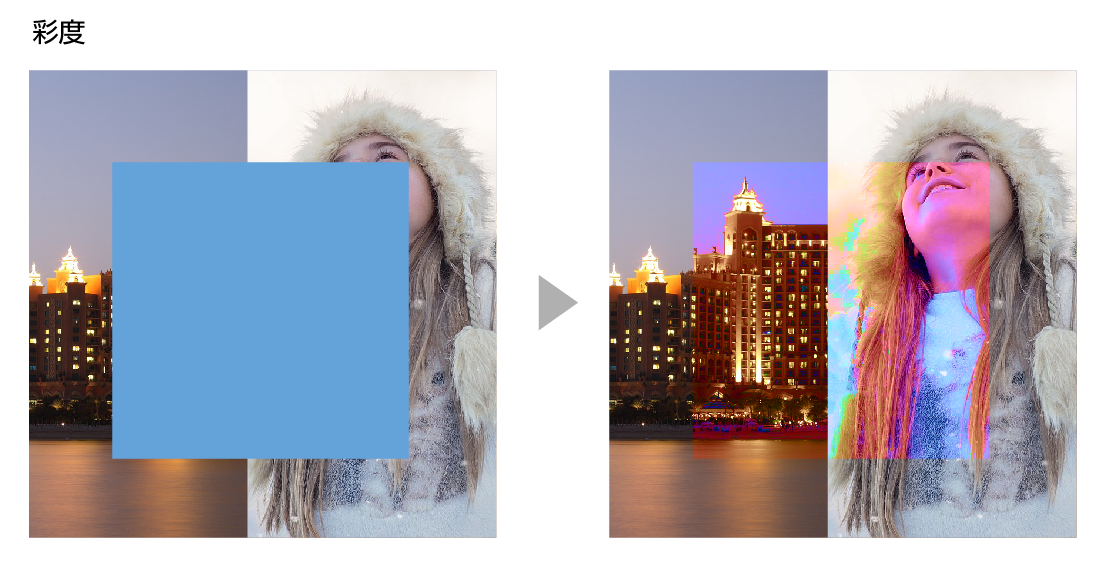
彩度
ベースカラーの輝度と彩度にブレンドカラーの彩度を合わせます。

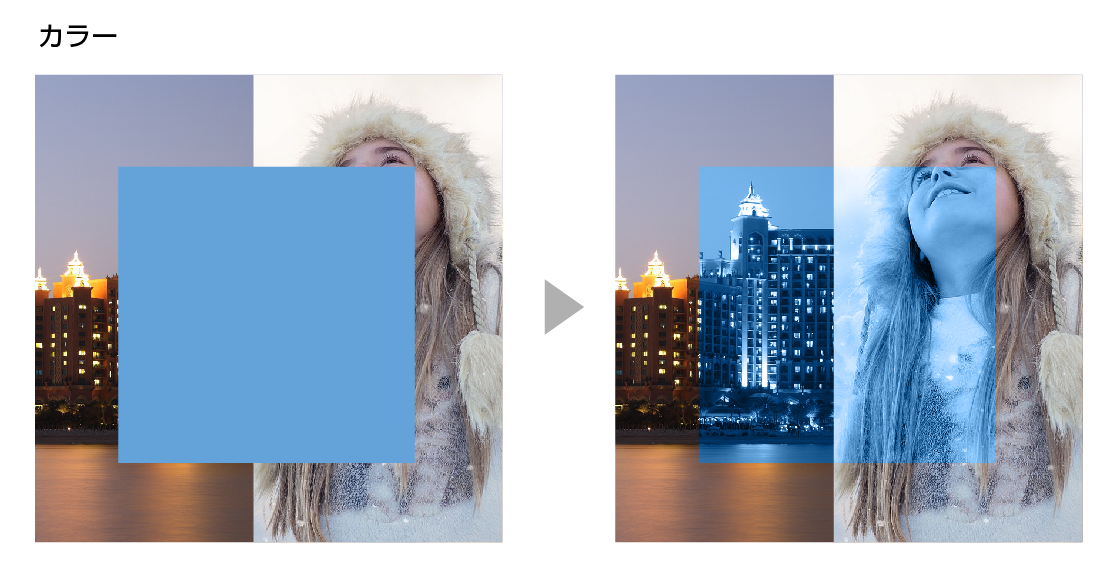
カラー
ベースカラーの輝度にブレンドカラーの色相と彩度を合わせます。

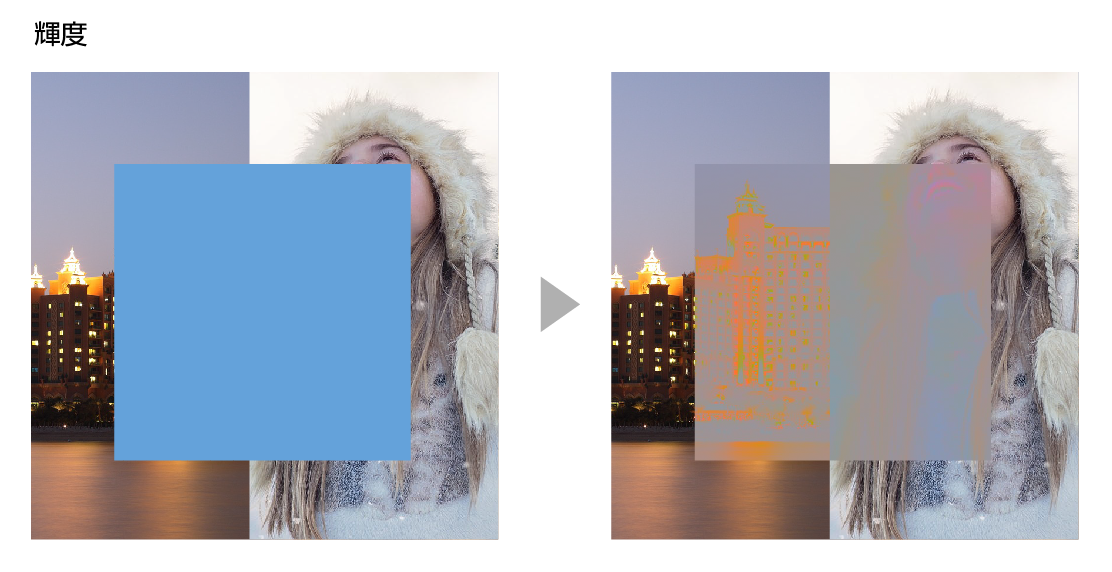
輝度
ベースカラーの色相と彩度にブレンドカラーの輝度を合わせます。

まとめ
描画モードの種類はたくさんありますが、主に使うのは「乗算」「焼き込みカラー」「スクリーン」「オーバーレイ」ぐらいでしょうか。
この4つの特徴をしっかり覚えるだけでも表現の幅が広がります。
参考になったら幸いです。
参考書紹介
イラストレーターを独学で学びたい方に。レベルに合わせた参考本の紹介をしています。参考までに

独学でデザインを勉強することはもちろん可能ですが、やはり時間がかかってしまうのも事実です。スクールで学ぶことが一番最短で確実な方法です。


コメント